#Transportation Design
Explore tagged Tumblr posts
Text

something very self indulgent and retro!
#(my fav oc next to my dream car)#my art#oc art#santana marsh#motorsports#cars#automotive design#transportation design#automotive#sports cars#mazdamx5#mazda miata#2024 mazda#graphic design#retro design
26 notes
·
View notes
Text




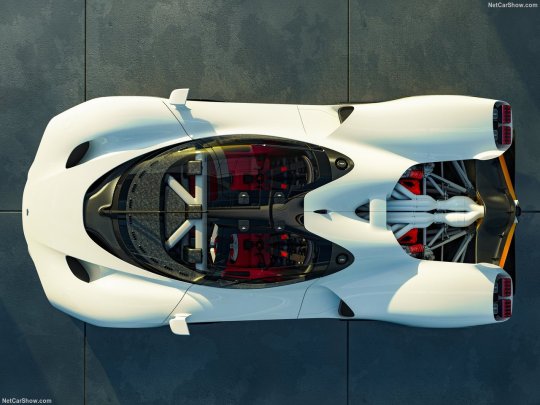
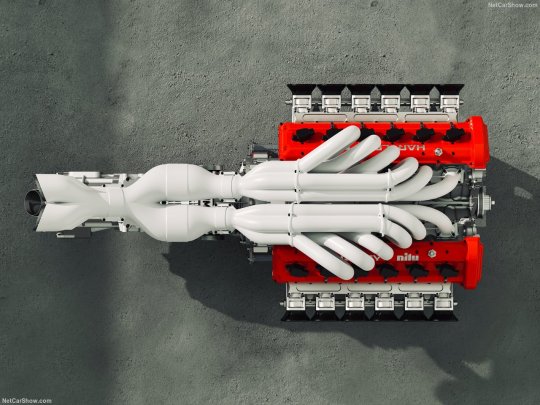
Nilu 27 Concept 2024
3 notes
·
View notes
Video
youtube
High speed train sketch, ASMR and material how to's
On my channel design | create | inspire you will find more of these how to video’s and ASMR speedsketch design drawings showing you how to hand draw design sketches and how to communicate your ideas.
Your gateway to a world where alcohol markers, pastels, and pencils converge on a blank sheet of paper, turning ideas into tangible wonders with the aid of cutting-edge digital techniques.
Immerse yourself in the artistic realm of industrial design as we sketch with VR goggles, craft concept art on digital drawing screens, sculpt in 3D-realistic environments, and bring drawings to life through 3D printing and prototyping.
Embark on a sensory journey where the soothing whispers of ASMR blend with the excitement of design innovation. Let’s embark on a creative voyage together, where every stroke and click resonates with inspiration.
Find your peace in designs coming to life before your eyes, accompanied by the ASMR sounds of the creative process, and learn new techniques through our tutorial videos. Design | Create | Inspire, for those who love design!
Powered by ABID | Alexander Bannink Industrial Design.
#youtube#industrial design#product design#high speed rail#high speed train#design#sketch#rendering#copic markers#copic art#copicdrawing#markers#derwent#pastel chalk#asmr video#concept art#concept#future of mobility#mobility design#automotive design#hydrogen train#hydrogen#pod transport#transportation design#pantone#luxury transport#bombardier#alstom#siemens#hitachirail
2 notes
·
View notes
Text







#architecture#ceramics#furniture design#industrial design#product design#interior design#cars#mobility design#transportation design#yellows#yellow
5 notes
·
View notes
Photo

This is the 3900 block of Campbellton Road (west of Greenbriar Mall), where a pedestrian was recently killed. Bus stops are on both sides, but there’s no crosswalk in either direction. This is in city limits but it's a state road. A project to make this stretch of road safer is listed on the Atlanta Department of Transportation website. It began in 2017. It's slated to be complete in 2027. 10 years for a safety fix on 2 miles of road. While people are dying. There's got to be a way to speed this stuff up. We have far too many miles worth of these deadly car-sewer roads in Atlanta for complacency and foot dragging. How do we get these essential safety fixes sped up? Do we need to hire more staff for our DoT? I don't know what the answer is, but I want us to be asking the questions more often. Media outlets report these pedestrian deaths without questioning the road design and that stinks. I shouldn't have to keep posting these graphics year after year. I should be congratulating local media outlets for drilling our leaders on how conditions will be fixed, and then congratulating leaders for getting it done.
#pedestrian deaths#pedestrian safety#walkability#road design#car-centric places#car sewers#pedestrian infrastructure#street design#transportation design#transportation engineering#safe streets
9 notes
·
View notes
Text
It’s loud but I might not tip over in it since my balance sucks. Might be worth the trade off.
62K notes
·
View notes
Text
UI/UX Design vs. Product Design: Understanding the Key Differences and Career Paths
In today’s digital landscape, the roles of UI/UX designers and product designers are increasingly essential, but often misunderstood. Although they share similarities and overlap, each role has unique responsibilities, skills, and workflows. Understanding these distinctions can help aspiring designers choose the right career path and provide valuable insights into the dynamic world of design.
Defining UI/UX Design and Product Design
UI/UX Design: UI (User Interface) design emphasizes the visual appearance and aesthetic appeal of a product. It involves creating visually appealing and intuitive interfaces that facilitate user interactions. UX (User Experience) design, on the other hand, emphasizes the overall experience users have with a product. It involves researching, testing, and optimizing the user’s journey to ensure it is smooth, efficient, and enjoyable.
Product Design: Product design encompasses a broader scope, involving the entire lifecycle of a product. Product designers are responsible for defining the product’s vision, functionality, and usability. They often collaborate with various teams, including UI/UX designers, engineers, and marketers, to bring a product from concept to market. This role requires a deep understanding of both user needs and business goals.
Key Responsibilities
UI/UX Designer Responsibilities: 1. User Research: Conducting interviews, surveys, and usability tests to understand user needs and preferences. 2. Wireframing and Prototyping: Creating wireframes and interactive prototypes to visualize the user interface and experience. 3. Visual Design: Designing the aesthetic aspects of the interface, including color schemes, typography, and layout. 4. Interaction Design: Defining how users interact with the product through animations, transitions, and microinteractions. 5. Usability Testing: Continuously testing and refining designs based on user feedback.
Product Designer Responsibilities: 1. Product Strategy: Defining the product vision, goals, and roadmap in alignment with business objectives. 2. Market Research: Analyzing market trends, competitor products, and user needs to identify opportunities. 3. Ideation and Concept Development: Brainstorming and developing product concepts and features. 4. Design and Prototyping: Creating detailed designs and prototypes, often in collaboration with UI/UX designers. 5. Cross-Functional Collaboration: Working with engineering, marketing, and sales teams to ensure the product’s success. 6. Product Testing and Iteration: Continuously testing and iterating on the product based on user feedback and performance metrics.
Skills and Tools
UI/UX Designer Skills: 1. Design Principles: Deep knowledge of color theory, typography, and layout. 2. User Research: Proficiency in conducting and analyzing user research. 3. Wireframing and Prototyping Tools: Expertise in tools like Sketch, Figma, Adobe XD, and InVision. 4. Interaction Design: Ability to create engaging and intuitive interactions. 5. Usability Testing: Skill in designing and conducting usability tests.
Product Designer Skills: 1. Strategic Thinking: Ability to align product design with business goals and market trends. 2. User-Centered Design: Strong focus on understanding and meeting user needs. 3. Cross-Functional Collaboration: Excellent communication and teamwork skills. 4. Prototyping and Design Tools: Proficiency in tools like Sketch, Figma, and InVision, as well as knowledge of basic coding principles. 5. Analytical Skills: Ability to analyze data and user feedback to inform design decisions.
Workflow and Process
UI/UX Design Workflow: 1. Research: Gathering insights through user interviews, surveys, and usability tests. 2. Wireframing: Creating wireframes to outline the structure and layout of the interface. 3. Prototyping: Developing interactive prototypes to test and refine the user experience. 4. Visual Design: Designing the final visual elements of the interface. 5. Usability Testing: Continuously testing and iterating on the design based on user feedback.
Product Design Workflow: 1. Ideation: Brainstorming and conceptualizing product ideas and features. 2. Research: Conducting market research and user research to validate ideas. 3. Design and Prototyping: Creating detailed designs and prototypes in collaboration with UI/UX designers. 4. Development: Working with engineering teams to build and test the product. 5. Launch and Iteration: Releasing the product and continuously refining it based on user feedback and performance metrics.
Overlapping Areas While UI/UX design and product design have distinct roles, there is significant overlap. Both roles require a strong focus on user-centered design, collaboration, and continuous iteration based on feedback. UI/UX designers frequently collaborate with product designers to ensure the user interface and experience are consistent with the overall product vision. Similarly, product designers rely on UI/UX designers to create intuitive and visually appealing interfaces that enhance the user experience.
Real-World Examples
UI/UX Design Example: A UI/UX designer at a tech startup might work on redesigning the company’s mobile app. They would conduct user interviews to understand pain points, create wireframes and prototypes, and test the new design with users. Their goal would be to improve the app’s usability and visual appeal, ensuring a seamless and enjoyable user experience.
Product Design Example: A product designer at a large e-commerce company might be responsible for developing a new feature for the company’s website. They would start by conducting market research and user interviews to validate the feature idea. Next, they would collaborate with UI/UX designers to create detailed designs and prototypes. After testing and iterating on the feature, they would work with engineering teams to build and launch it, continuously monitoring its performance and making improvements as needed.
Career Paths
UI/UX Design Career Path: - Entry-Level: Junior UI/UX Designer - Mid-Level: UI/UX Designer, Interaction Designer - Senior-Level: Senior UI/UX Designer, Lead UI/UX Designer - Leadership: UX Manager, Head of UX
Product Design Career Path: - Entry-Level: Junior Product Designer - Mid-Level: Product Designer, UX Designer - Senior-Level: Senior Product Designer, Lead Product Designer - Leadership: Product Design Manager, Head of Product Design
Conclusion Both UI/UX design and product design are essential for developing successful digital products. While they share common goals and overlap in many areas, they have distinct responsibilities, skills, and workflows. Understanding these differences can help aspiring designers choose the right career path and excel in their chosen field.
At Ajeenkya DY Patil University, we offer comprehensive programs tailored to these exciting fields. Our courses in UI/UX design and product design provide students with the knowledge, skills, and hands-on experience necessary to thrive in the industry. Whether you’re drawn to the visual and experiential aspects of UI/UX design or the strategic and holistic approach of product design, our programs are designed to equip you with the tools and expertise to succeed.
Join us at Ajeenkya DY Patil University and embark on a rewarding career journey in the dynamic world of design.
#adypu#ajeenkyadypatiluniversity#school of design#product design#b des programs#ui ux design#design education#fashion design#Transportation Design#Visual Communication
0 notes
Text
i am thinking about future career prospects (have not started university yet) and checking testimonies from people in the following industries:
animation: scripts are hell, crunch is hell (but it will be in other careers too) job prospects are thin unless you are VERY GOOD, GOOD AT WORKING WITH PEOPLE, and CONSTANTLY SEARCHING. portfolios should match the career you want.
transportation design: like many design careers, its a bit lopsided, everyone wants to do exterior sketches of a corvette and not the parts inside. there are jobs like in bikes boats etc but you have to be willing to face a lot of rejection. also the career is a little bit limiting, a degree in transportation design will not automatically translate well to product design. but if you have the skills and ability to explain your process well, you will be good for a lot of positions.
translation/interpreting: lots of demand for conference interpreters. its difficult to be a freelance interpreters because of the bad rates and hard hours. not a lot of creativity goes into it. post-editing, where texts are filtered through an automated translator before being given to interpreters to edit, is not a revolutionary process, and usually ends w the interpreter having to sift through incomprehensible content.
1 note
·
View note
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#polls about the world#submitted june 14#cars#walkability#urban design#urbanism#public transit#public transport#public transportation
3K notes
·
View notes
Text
So i'm working on a project that involves looking at people's opinions on public transportation, and something that keeps coming up is that a lot of people like the idea of public transportation but ridership is at the same time low, so I wanna figure out what stops people from riding.
If you could reblog this for bigger sample size that would be so so appreciated
#public transportation#city development#urban design#walkable cities#public transit#busses#trains#streetcars#metro#subway#poll#civic engagement#research#academia#opinions
7K notes
·
View notes
Text












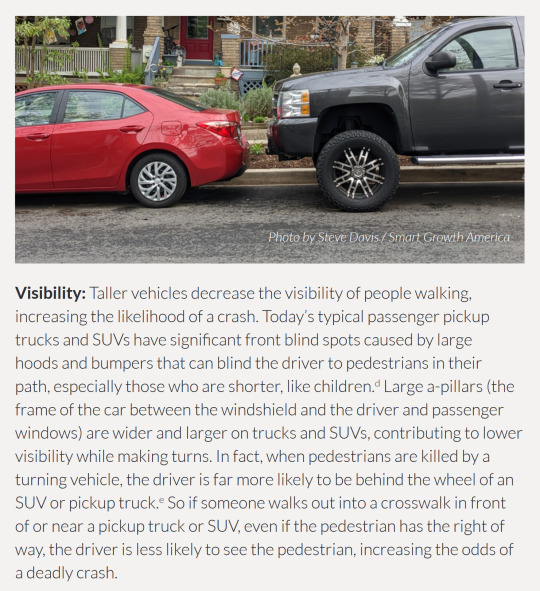
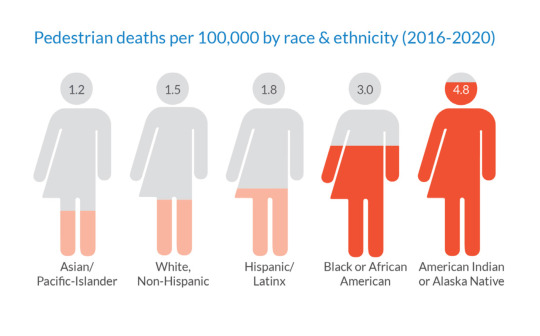
America's Roads: Dangerous by Design
#the link leads to the pdf that i got all these pics + graphics from#very interesting and informative and written in very clear and easy to understand language#please read please reblog this is something im passionate about#mine#pedestrian safety#car centric infrastructure#walkable cities#urbanism#public transportation#urban design
3K notes
·
View notes
Text


KTM and MV Agusta Collaboration.
A proposal for a featherweight Air-Cooled Single-Cylinder Street Motorcycle. The newly designed Trellis Frame is similar to the KTM Duke 390 and has a removable rear subframe for better customizability.
I admire both of these brands. I also like riding smaller motorcycles. I also like Air Cooled Engines, because they look better, and are generally more durable. Single Cylinder Engines have historically been able to produce good sounds, they just are great.
While KTM has already introduced the 125 cc twins, it would be great to see a fast lightweight motorcycle from the collaboration. If you remember, we did get a few Motorcycles in India, like the LML Adreno FX and Energy FX.
You could have noticed by now that the wheels are from the Yamaha RD350LC. The Concept started as a Yamaha Design but later changed to what it is now. I have kept the wheels, because it fits so well, both metaphorically and figuratively. The Yamaha RD350 Series Motorcycles have been arguably one of the greatest Air-Cooled Lightweight Motorcycles to have ever existed.
#motorcycle design#design#art#bikedesign#automotivedesign#transportation design#mv agusta#ktm#MVAgustaKTM#bike#biker
1 note
·
View note
Text

DUST
3 notes
·
View notes
Video
youtube
Digitaal Tekenen op een Wacom Cintiq met Corel Painter 2023 - Deel 1: Ho...
#youtube#painter#wacom cintiq#automotive design#transportation design#Corel painter#mobility design#design sketch#concept#concept art#conceptual design#Train#High speed train#bombardier#alstom#siemens#nederlandse spoorwegen#sustainable
0 notes
Text

Hyundai - Heritage Series Grandeur
1 note
·
View note
Text


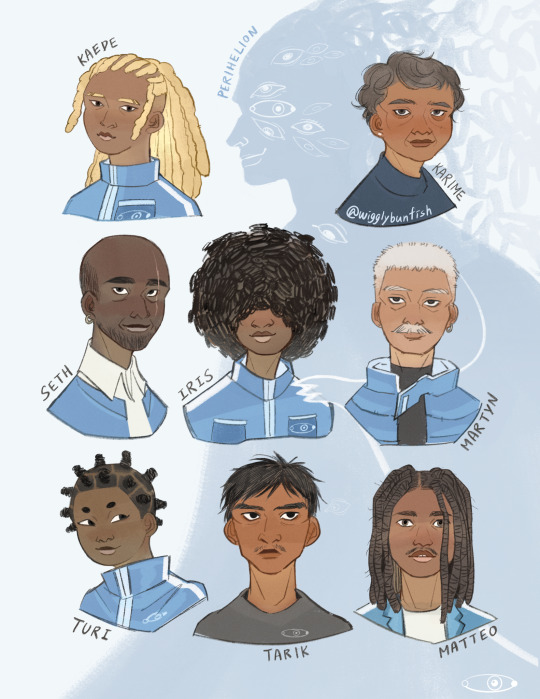
Designs for the funky humans of PreservationAux, Perihelion, + one very tired SecUnit and a monstrous Research Transport AI.
#*hollering* IT IS THEM. My bots. My hoomans. my funny little guys#everyone go read murderbot diaries this is a psa#I had so much fun finding photo references of people to match the characters and looking up all kinds of afro hairstyles#anyway. here you go.#my blood and sweat#the murderbot diaries#murderbot#perihelion#asshole research transport#illustration#character illustration#character design#(btw there's a bunfish hidden in Iris's poofy hair. u get a gold star if you spot it)#(seth and martyn have matching earrings bc i say so)#wigglybunfish
2K notes
·
View notes