#Time warp 2021
Explore tagged Tumblr posts
Text
The playlist is not done. Idk about the end yet. Some songs I haven't heard.
#Timewarp#Time warp 2021#21#Timewarp 2021#Timewarp 21#Timewarp21#Time#Time travel#Time travelers#2021#Easter 2021
0 notes
Text










2021.04.23 Perfume Imaginary Museum “Time Warp” (Netflix)
Google Drive
#2021#re-upload#1080p#eng sub#Perfume Imaginary Museum#Time Warp#prfm#a-chan#perfume#kashiyuka#nocchi#Netflix
11 notes
·
View notes
Note
lololol babes I hate to be the bearer of bad news but, even though it doesn't feel like it, it's only been one year since 2023 (when the song was released) 🥲
okay tbf it was early 2023 but YPURE KIDDING ME
3 notes
·
View notes
Note
Hi sapnap characterization anon here.... everything you said is gold!!! people write him as this super-masculine, fps toxic gamer who acts liek he grew up in backwater texas. Like out of the dteam boys, i would say sapnap is one of the most open about his emotions & certainly isn't this binary "man's man". Sooo good what you wrote, full agree! that's an excellent way to put it- to be written in a queer story, ppl need to write sapnap to be queer instead of a manly guy who falls into bed w 1 guy!
its just so weird especially if u look at old clips and streams because yeah he put up a cool guy front for a while but u could see it slip over time and like... he's always been so casually accepting of queerness in a way that dream and george werent (its different now obviously but im talking about like 2020). boyfriend applications are open, top 5 gayest minecraft youtubers, homiesexual, hardcore flirting and, like, never backing down from it even when others balked, etc. it always came across to me as a very solid comfort in his sexuality regardless of whether it's anything queer or if he really is 100% straight. not to mention in public settings when he's out of that hyped headspace where his friends are gassing him up he's relatively softspoken? he's always read as very shy to me and i feel like that's a glaringly obvious character trait that a lot of people used to just plow right over. it's definitely gotten better as time goes on and since i read dnn instead of karlnap i dont really see the weirdness anymore... but its fun to talk about! thanks for asking my opinion i appreciate it :) im glad we agree
#sorry for the dnf comparison that might read wrong but i mean it at face value and about that time period in particular#it changes meaning slightly with future context but i just thought it was interesting that he was like that early on and got warped in fic#im speaking in terms of like... 2020/2021 fic this isnt so much a problem these days at least in the fic that *I* read#it might be? like i said i dont read karlnap anymore and that was always the biggest perpetrator in the older days#ask
11 notes
·
View notes
Note
i follow you because you are friends with my wifebands :) also because you’ve made the most. the Most bdubs analysis post ever and i’ve never read anything so accurate and Good and i think about that post at least three times a day
the mutual of my mutual etc.! i assume this is about the falling on swords post which literally sat in my drafts for four months before i posted it. hang on i still have the other iterations:

#also my immediate thought re wifebands was “band who are my wife” which surely is not the intent but is an entrancing image. ty for that#peter answers#the draft above this reads: where's a 2006 warped tour outfit ethoslab. which i made on xmas day 2021. girl?#i scrolled all the way to the bottom of my drafts to find this btw there's some funny shit in there.#the bdubs conspiracy theory list. times etho or bdubs sang but i couldn't clip it so it's just timestamps
5 notes
·
View notes
Text
Let’s do the Halloween Time Warp Baby!
🦇 2021 🦇

🍬 2022 🍬

🎃 2023 🎃

Stay tuned for 2024’s Halloweenie pic~ 👻👻👻
836 notes
·
View notes
Note
why is windy castle
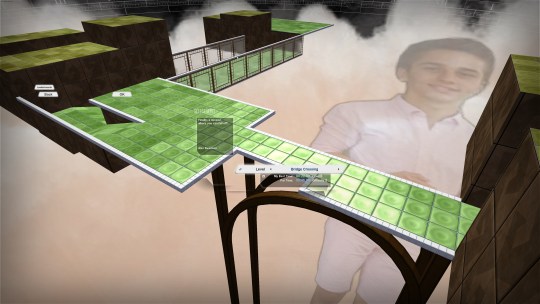
One thing the video game My Friend Peppa Pig (2021) does exceptionally poorly is pacing. Dialogue that is intended to establish settings and scenarios can not be skipped by any means, which leads to segments where the game's characters describe something to the player in detail multiple times despite Peppa and her friend having already canonically seen/done the sequence in question earlier in the play session. Aside from lacking in narrative sense, this issue can engender impatience in the player as they sit through (often long-winded) things they've already heard in anticipation of something new.
Keeping this in mind, another problem with the game is its reliance on random events. Most sequences are triggered by a set of consistent parameters, usually entering a new place or interacting with a specific character. Some however, tirgger at a random time when Peppa and her friend are exploring a particular place.
When standing in the entryway of Peppa's home, the rest of her family can randomly decide to interrupt whatever was happening prior and insist the family instead visit Windy Castle. Everything from the suggestion dialogue to travel is entirely un-skippable and the house entryway connects several significant sequences together so it's often visited by the player in the course of normal play.
All of this means the player can find themselves caught in a loop of returning to Windy Castle while trying to accomplish other things, and unless they would prefer to reset the game they have no choice to but to listen through the dialogue repeatedly - the proverbial loop itself offering the illusion that every time Peppa visits Windy Castle is the very first time.
When putting together Pep of Pig I was inspired by this in my own playthrough. I wanted to warp the experience of returning to Windy Castle into something surreal enough to be unsettling, but funny and varied enough to be less painful to sit through than it is in-game.
500 notes
·
View notes
Note
Please help 😅 I think there is something or some conversation l have missed in JIKOOK’s timeline. Something about our Jimin getting so upset that he left the members and went home to heal from some trauma caused by V & Jk ?? The next we heard about him was when he was hospitalised suffering from covid?? Please fill in the blanks for me if you know any deets.. l would be grateful. No pressure though😂🫶🏽
Idk what fan fiction this is from, but WOW.
JM healing from trauma caused by V and JK?
The next was when he was hospitalized with covid?
Bull bloody shit is what I can tell you.
But let's look at the timeline why don't we?
At least what we know of it.
JM was hospitalized end of January 2022. Not because of covid but because of his appendix, and when in hospital tested positive for covid.
This followed the group going on a break after their 4 concerts in LA in November 2021.
Last time we had all three together was in their live on 28 November 2021. That was a chaotic super happy live. Only bullying I can think of, jokingly, would be Tae constantly mentioning brand names he wasn't supposed to, lol.
You can find many links to posts I wrote about that live here:
Then JK and JM returned to Korea with Jin. Just the three of them. They were supposed to go into quarantine as they returned, separately, as the government rules stated, and yet JK waited for JM at the airport upon their arrival thinking that they will be sharing a car only for the two to be separated.

There is absolutely, and I repeat absolutely NOTHING to show that there was anything wrong between JM and JK at that place and time!!!
JM and JK were fine, and there was no bullying going on from Tae and JK. What AO3 fanfic is that even?
As for the stupidity I've been hearing of since Ep. 3 of Are you sure? JK and V bullying JM, like wtf is wrong with people?
Every time I think people have reached the limit of being the worst they just prove that they can surpass themselves.
I think people lack basic ideas of human interactions if they claim that the playfulness we saw in that episode can be called bullying. If that's bullying then every single time those three played throughout the years would also be. These are 3 young men who grew up together and at times roughhouse. Like men do.
I've kind of lost hope in trying to explain to these people, who love to see JM as a victim, and therefore think they are his knights in shining armour, that JM is a grown ass man who knows exactly how to put both JK and Tae in their places if he wanted to!!! He's got the physical strength to do so, not to mention the personality too. He's known to have done both, when he wanted. And here's the news flash. Maybe he didn't want to! JM knows how to be assertive. Being such a nice human being doesn't make him a weak human being. I think that many of those that claim to love him and want to protect him either don't know him at all or want him to be weak so they can show up as his great protectors against the big bad JK, whom they would love to get rid of, cause he's just not good enough for JM, in their warped reality. Perhaps because they want JM for themselves.
JK is the person that JM loves most in this world.
The person that stood by JM's side and supported him when he was going through the turmoil he was experiencing during the pandemic.
The person that JM wanted to go on these trips with and came up with the idea to create this show so that they can go on these trips together.
The person that he flew from Korea to NY to be with for his solo debut.
The person that he can't stop talking about and bringing up in conversations that have really nothing to do with him, like during the Minimoni album exchange.
The man he chose to write a song for and write these lines to:
Baby, don't leave Just stay by my side, yeah To you, who see me bigger than what my little self is (to you) So that I can give as much as I’ve received (oh-oh) So that I can keep my word (oh-oh) Don't worry, just stay by my side, yeah (Yeah) We don’t know what the future holds (holds, yeah) And that’s scary and makes us afraid (oh-oh) But don’t forget that we’re always together (don't forget)
The person he chose to enlist with and be with for the 18 months of their military service, even though it meant a more difficult placement, even though it would raise eyebrows and questions marks seeing that the two are the first ever idols, both in their late 20s to do this!!
I've said this once I've said this a thousand times. People need to go live their lives and stop looking for drama where it doesn't exist in JM and JK's life.
They are together.
They are good.
Even if they are idols and public figures.
Even if they are two gorgeous young men who happen to love each other and are, god forbid, in a queer relationship.
Even if being in a queer relationship in their industry and society is frowned upon.
All those don't mean that their relationship isn't just a normal stable long term relationship with everything that such a loving relationship entails, including the struggles.
Enough with trying to insert drama where there is none.
148 notes
·
View notes
Text
why am i just now finding out about thisisnotawebsitedotcom i feel a little stupid.. then again i dont have the Book of Bill so maybe im lucky to know about it ???
#rocket talk #gravity falls #miss this show. anyway twink cipher fuckign jumpscared me
(3 notes)

👓 the-nerdiest-glasses Follow
Why Flatland counts as an object show: an essay
Keep reading
🔧 warp-pipe-sfx Follow
Why Flatland does NOT count as an object show: a rebuttal
Keep reading
⛓️ chainsaw-massacres Follow
why flatland isnt an object show: its a book + movie you assholes
#this argument is fucking stupid its just flatland
(3,821 notes)

🔘 join-my-evil-polycule-deactivated08142020 asked: Im going to tear apart your circuitboard until its broken irreparably
🌈 super-rainbow-epic-computer Follow
lol ok have fun w that 👍
also do u know any recipes for roasted pumpkin seeds the internets failing me rn and im cooking a big dinner for me and my bf
🔘 join-my-evil-polycule-deactivated08142020
Oh yeah sure https://www.jessicagavin.com/how-to-roast-pumpkin-seeds/#wprm-recipe-container-35845
🔘 join-my-evil-polycule-deactivated08142020
Wait why am I telling you this go die I hate you
🌈 super-rainbow-epic-computer Follow
thx for the help!
☝i-date-iconic-posts Follow
Date of origin: November 3rd, 2021
(216,025 notes)

❌ mephonex-deletes-your-favs Follow
~~Welcome to MePhoneX deletes your favs!!~~
I'm mod Xav (the only mod rn - -"), here to cause trauma to your favorite characters :)! PLEASE keep in mind that submissions will take a while to get to, because I have to photoshop out the limbs + background or even completely recreate someone's object if they're transparent!
The background flag is in the header and the X (recreated from an image of MePhoneX) I overlay on top is the profile picture if you want to make your own :) just @ this blog and I'll reblog it!
~~~~~~~~~~~~~~~~~~~~~~~~❌~~~~~~~~~~~~~~~~~~~~~~~~
RULES ABOUT SUBMISSIONS:
NO INANIMATE INSANITY CONTESTANTS. I would like to avoid Apollo's Dodgeball thanks (plus it's insensitive)
No algebralien or algebralien-adjacent characters! I love those guys too I get it but I honestly don't have a good method of 'deleting' them planned. Feel free to do it on your own time though!
If someone asks me to take down a submission with them in it I will do it without questions. This is for a variety of reasons, but I think you get it.
Alright, that's it! Have fun :)
#not xed out #mod xav #pinned post #your fav is #your fave is #mephone #mephonex #inanimate insanity #ii2 finale
(681 notes)

📁 sticky-note-hit-post Follow
has anyone else wondered why this spaghetti code webbed site can connect across DIFFERENT UNIVERSES??? or is that just me
(2,416 notes)

🦀 thesamepictureofbaxtereveryday Follow
follow for the same picture of my crab every day!!!!! look at him :D

(3 notes)

anonymous asked: greeny how does it feel to be technically a higher being than most other people on the site
🟢 greenyguy Follow
sir this is a wendys
#i didnt order an existential crisis today :(
(37,102 notes)

🎤 screamintothemic Follow
todays liveblog!! B)
🎤 screamintothemic Follow
knife and suitcase made it to the finale!! hell yeah so proud of them
🎤 screamintothemic Follow
balloons talk with suitcase didnt go so well :/ i hope they can get some alone time without anyone else so they can like talk properly next time
🎤 screamintothemic Follow
mepad???
🎤 screamintothemic Follow
oh i think the finale challenge is happening
🎤 screamintothemic Follow
baseball looks worried but lightbulb's brushing him off :|
🎤 screamintothemic Follow
ojs backing away from paper??? wh
🎤 screamintothemic Follow
WHJDT THE FUCK
🎤 screamintothemic Follow
WAIT I HAVENT SEEN SOAP IN A WHILE WHERE IS SHE???
🎤 screamintothemic Follow
OH GOD
#mics ramblings #SOAP???!??
(11 notes)

anonymous asked: evil woman are so hot <3 i will do whatever you want queen
🌐 dr-who-could-never Follow
Awwww, this means a lot to me, anon! Could you find Film Reel for me and doxx him? That would be really helpful <3
#He's been evading me #It's really annoying #Hard to take over the world when I have to worry about him 🙄
(6 notes)

🥄 only-a-spoonful Follow
WHY DO I KEEP GETTING SENT ASKS ABOUT PREGNANCY?!
#I'M GOING TO QUIT TUMBLR AT THIS RATE.
(47,284 notes)

📗 journal-of-secrets Follow
if this fuckass hand keeps showing up at the edge of my vision i'm going to hit something
📗 journal-of-secrets Follow
#maybe hes in love with you
what the hell is wrong with you.
#unreality#fake dashboard#rocket talk#roc save#osc#object shows#osc community#object show community#twisted turns reboot#twisted turns#the daily object show#tdos#inanimate insanity#paper puppets take 2#ppt2#ppt2 osc#greenyguy
137 notes
·
View notes
Note
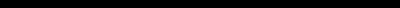
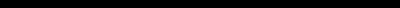
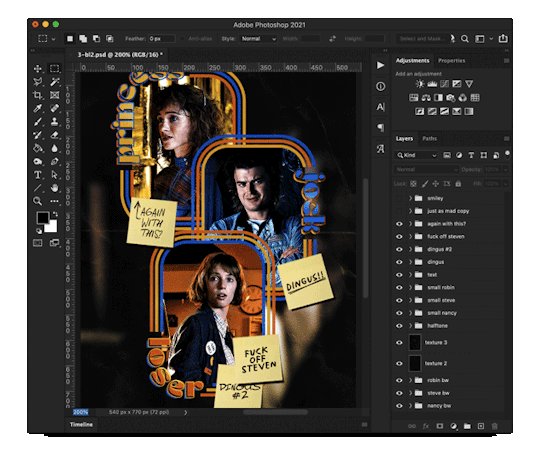
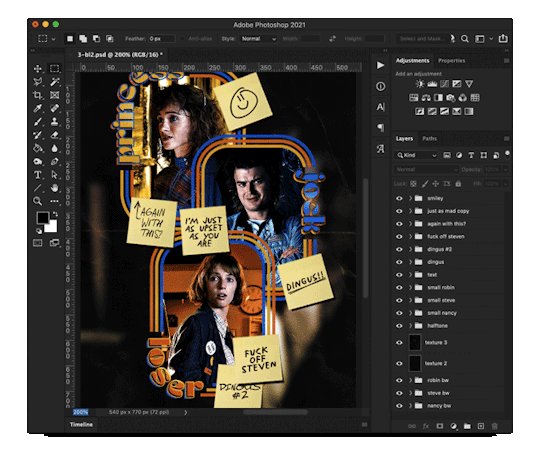
hello! I love your edits and I wanted to know, for the "Steve Robin and Nancy" Gif you posted.. How would I go about doing something like that? More specificly, the bottom two where it says "Height Difference" and where it labels them as "Princess, Jock and Loser"
Thank you! Sorry this took a while to answer. I finally had time to sit down and write this. Link to original post.


Quick notes: I'm using Photoshop 2021 on Mac and working in video timeline. Must have basic gifmaking skills and know how to use layer masks. This is primarily a gif layout and text tutorial.
Fonts used in first gif:
Pea Wolfe Tracks — link here
King & Queen — link here
Fonts used in second gif:
Kiera — link here
Post — link here
Ellianarelle's Path — link here
Heina's hurry — link here
I used a light leaks/film texture, ripped paper textures, folded paper textures, and transparent pngs (arrows + post-it notes + smiley face).
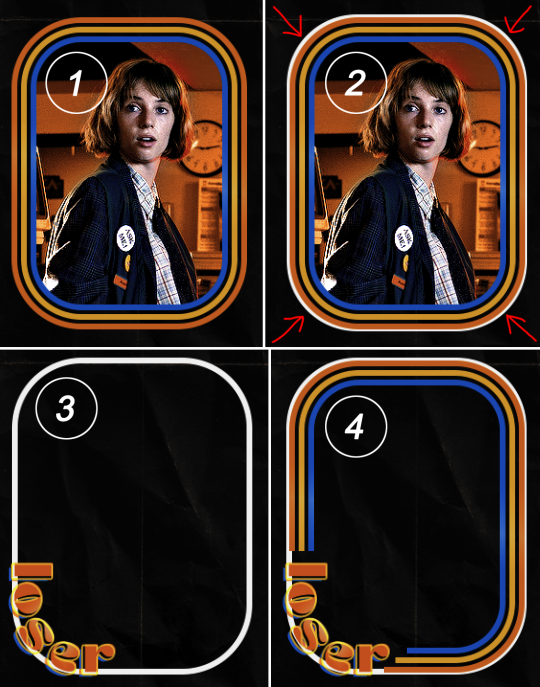
We'll start with this gif.

Make your gif! The gif here is 540x600px. I color and sharpen it to my liking. Go to image > canvas size > change height from 600 to 770px. I left the anchor in the middle, though it doesn't really matter.
I drag and drop my folded paper texture and change the layer order so it's under my gif. Then I change the blending mode on my gif to Screen so the texture shows through the gif, but I keep the texture at 100% Opacity and Fill.
Now I move my gif around and add my ripped paper textures. I wanted to give it a sort of poster-like feel to it, so I made more room on the bottom for my main text and ended up with something like this. Blending mode is set to Lighten for the ripped paper textures.

I then use layer masks to hide what I don't want shown and add my light leaks/film texture. Blending mode on light leaks/film texture set to Pin Light, Opacity: 50%, Fill: 70%.
I use Levels and Brightness/Contrast adjustment layers to darken the gif up a bit more, then I add a patterned paper texture. Blending mode for patterned paper texture set to Lighten, Opacity: 100%, Fill: 75%. Result:

Now on to the text!
I'm going to be honest here, a lot of this was clicking around until I settled on something I liked. There's three layers to create this text effect. The font used here is King & Queen.
For the first text layer, the font color is set to black (#000000), font size: 87 pt, leading: 80 pt, tracking: 25.
Layer styles used here are stroke and drop shadow.
Text Layer 1
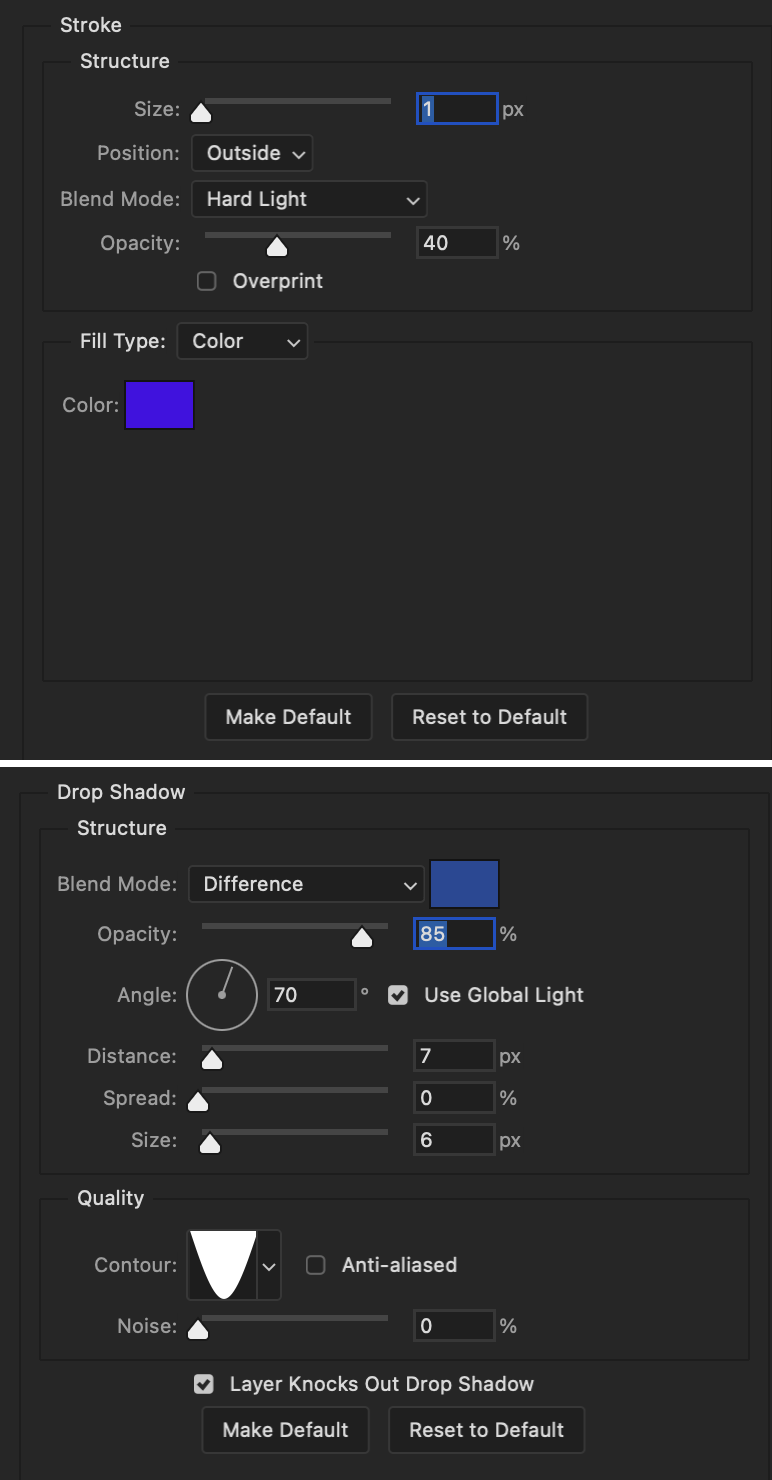
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Hard Light
Opacity: 40%
Overprint: unchecked
Fill Type: Color
Color: #5911ed
Drop Shadow settings:
Blend Mode: Difference
Color: #2d5ba8
Opacity: 85%
Angle: 70°
Use Global Light: checked
Distance: 7px
Spread: 0%
Size: 6px
Contour: Cone - Inverted
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Blending mode for text layer set to Overlay, Opacity: 100%, Fill: 85%.
Warp text settings:
Style: Wave
Horizontal: checked
Bend: +60%
Horizontal Distortion: +10%
Vertical Distortion: 0%
With all those settings applied, the first text layer looks like this:

Duplicate the layer, clear all layer styles, and change the color for the second text layer to white (#ffffff). All other text settings (including warp settings) should stay the same. The only layer style then applied to this text layer is stroke.
Text Layer 2
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16

Blending mode for the second text layer is set to Difference, Opacity: 90%, Fill: 100%. Nudge the second text layer a bit so the first text layer is a little more visible or move to your liking.
With both those layers active, it looks like this:

Duplicate the second text layer, clear layer styles, and change the color of this third text layer to a dark grey (#1a1919). Again, all other text (and warp) settings should stay the same.
Layer styles applied to this layer are stroke and gradient overlay.
Text Layer 3
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16
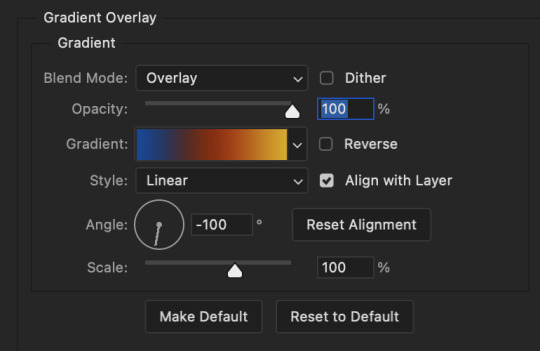
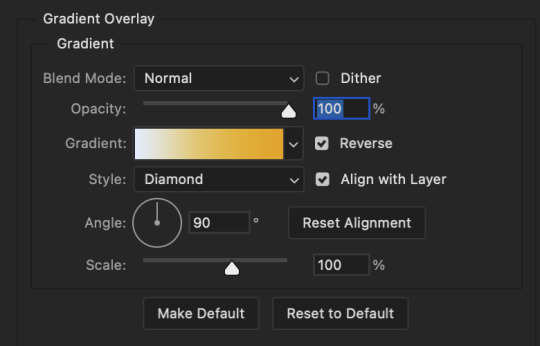
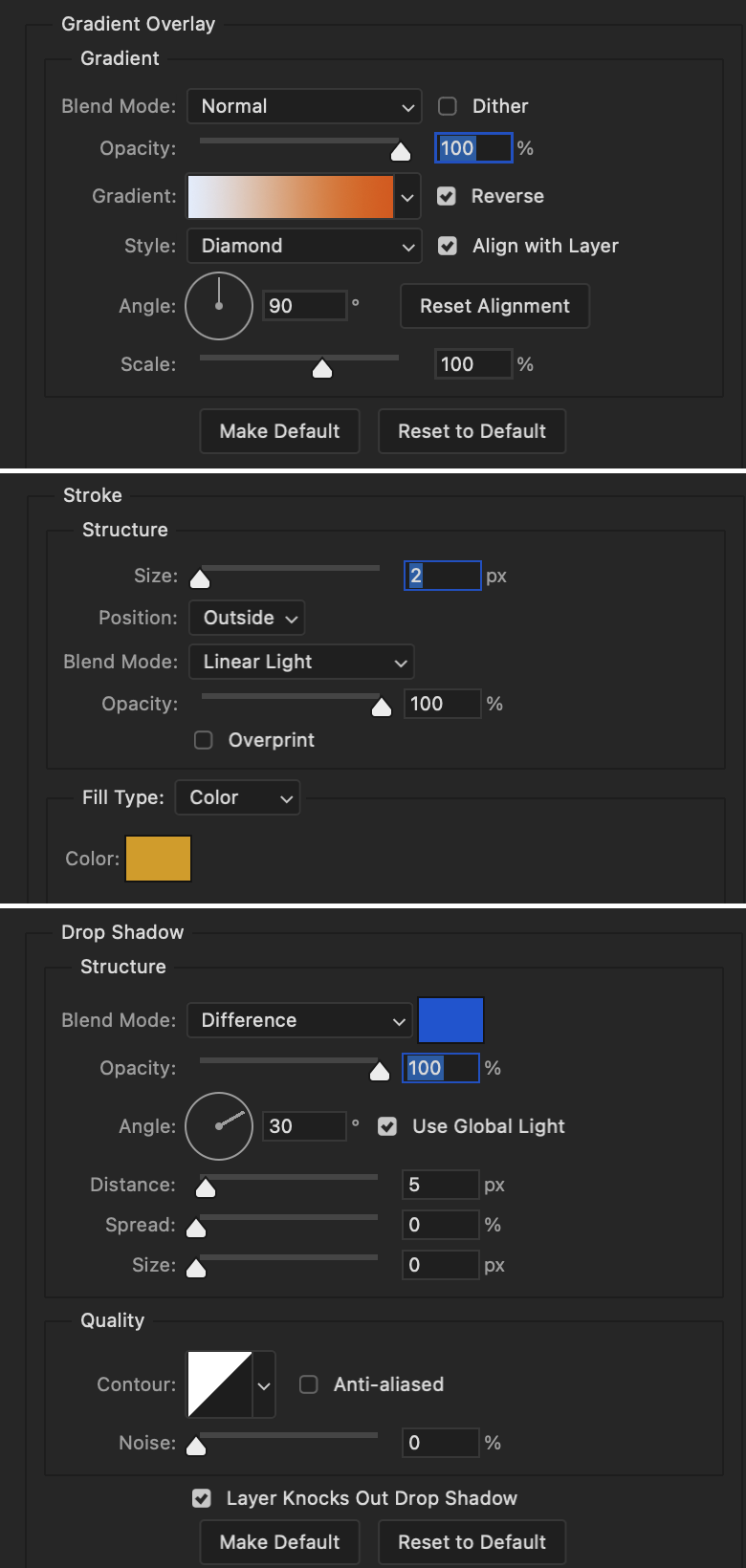
Gradient Overlay settings:
Blend Mode: Difference
Dither: unchecked
Opacity: 100%
Gradient: #cd3f00 > #ffdb5d
Reverse: unchecked
Style: Reflected
Align with Layer: checked
Angle: 90°
Scale: 100%

Blending mode for the third text layer set to Exclusion, Opacity: 100%, Fill: 100%. I also moved the third text layer around, down and to the right a few pixels to give it that 3-D Word Art effect.
With all three text layers active:

Next are the arrows.
Take your transparent pngs and place them to your liking. Blending mode for these is set to Difference, Opacity: 100%, Fill: 100%.
Command + click on an arrow thumbnail to select all the pixels in that layer. This is why the image must be transparent!
With that selection made and on a new blank layer, right click the selection and click on stroke. Settings for that are width: 2px, color: white, location: center. Move that a couple of pixels over.

Do this for all arrows for a total of 6 layers for arrows. I group them together to keep my workspace clean, then I duplicate my arrows group with no further changes made to the second group to get what you see in the final gif.
Next is the smaller text. It's three separate text layers for each word, so I can move each of them around to my liking.
Font used is Pea Wolfe Tracks, font color: white (#ffffff), font size: 24 pt, leading: 6 pt, tracking: 25. Bold and italic options checked. I set the blending mode to Difference, Opacity: 100%, Fill: 100%.
And that's it! That concludes the tutorial for this gif!
Now on to this gif.

We'll start with the background gif. There are three separate gifs. You could make them one gif, but I wanted the option to order them differently if I needed to.
All gifs in the background are the size of the canvas: 540x770px. Color and sharpen to your liking, but keep them all black and white. To get the blurry effect go to filter > blur > guassian blur. Set radius to 7.0 pixels. Add this to all three gifs.
Then I add two folded paper textures. Blending mode for one set to Lighten, Opacity: 60%, Fill: 100%. The other set to Screen, Opacity: 70%, Fill: 90%.
I found this tutorial a while back for a halftone effect. They include links to the halftone pattern used here as well as textures and gradient maps not used here.
I'm only using the halftone pattern here.
Pattern fill settings:
Angle: 66°
Scale: 8%
Link with Layer: checked
I also added a gradient overlay layer style to the halftone pattern which gives the gifs the color you see above.
Gradient Overlay settings:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Gradient: #0059ac > #a33600 > #e6b801
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: -100°
Scale: 100%

Now on to the square shapes with rounded corners. In the interest of keeping this tutorial short(er), I found this tutorial on youtube that explains how to make squares with rounded corners.
I set my stroke size to 6px, stroke color to white (#ffffff), and fill to no color. I don't use the stroke layer style to make the borders of the shape like in the video! I'm only linking the video to show how to curve corners with square shapes.
Note: Be sure you know how big or small you want these to be and how they're going to fit on your canvas in order to make all the shapes and edit them. It can be tedious to change the settings.
Duplicate and resize to your liking.
In this instance, I wanted to make three squares total, so I had to duplicate twice and resize until I had something I liked.
Settings for the shapes used here are:
Innermost shape: W: 200px, H: 280px, corners: 50px
Middle shape: W: 220px, H: 300px, corners: 60px
Outer shape: W: 240px, H: 320px, corners: 70px
Once I have the size I want for all three shapes, I group them together to make a set and duplicate that group twice, then adjust each set on the canvas for my layout.
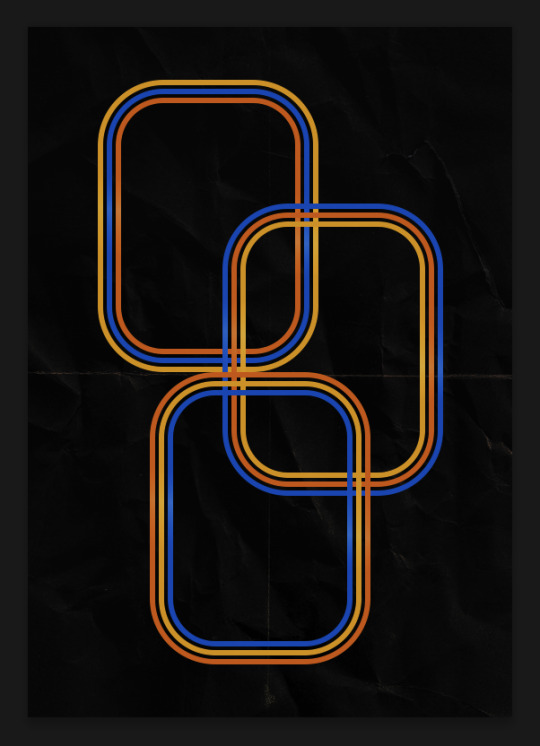
What the sets look like all together:

Colors used: orange #e47100, blue #0062d1, yellow #ecac00
To add color to the shapes, either change the color of the shape itself or use layer styles. I used layer styles.
Note: I didn't add the colors until the end after I knew what gifs went where and what color scheme I wanted, but I don't want to add more images than I need to here.
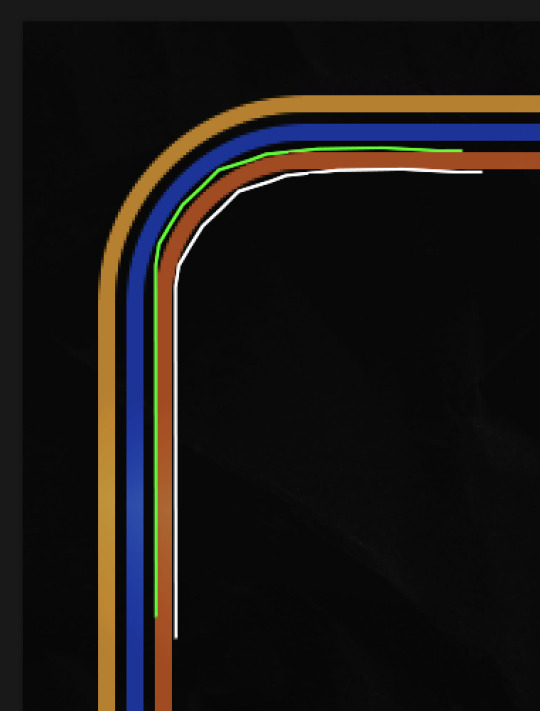
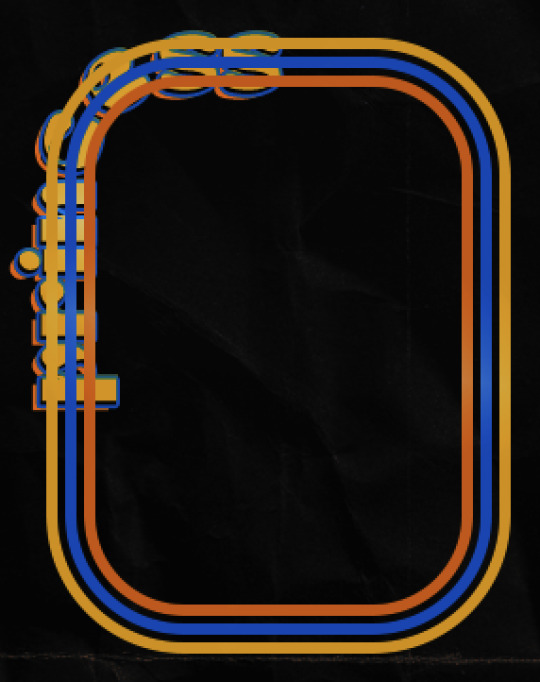
To keep this short, I found this tutorial on youtube that explains how to wrap text around a shape. However, I wanted the text to align on the outside where the white line is and not the green line (left image):


So I created another shape just inside the innermost square and used that as a path for my text (right image). Adjust the text to your liking until you have your text where you want it. Refer to the video tutorial if you need help moving the text along the path!
You don't need the shape path once you have your text where you want it, so use the layer visibility tool to hide it. You can hide your other shapes too so you can work with your text.
Do not delete your shape path!
I duplicate it once I start working with my "jock" text since all the sets are the same size. The "loser" text has to be worked a little differently, but we'll get to that later.
For the princess, jock, and loser text, there are two text layers to create the overall effect. For both layers, font used is Kiera, font color set to white (#ffffff), font size: 60 pt, blending mode set to Normal.
I added a gradient overlay layer style to the first text layer which I'll call the base layer. Opacity for this layer is 100%, Fill: 100%.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #f0b002 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%

The second text layer is your stroke and drop shadow layer. For this layer, opacity is set to 100%, Fill: 0%.
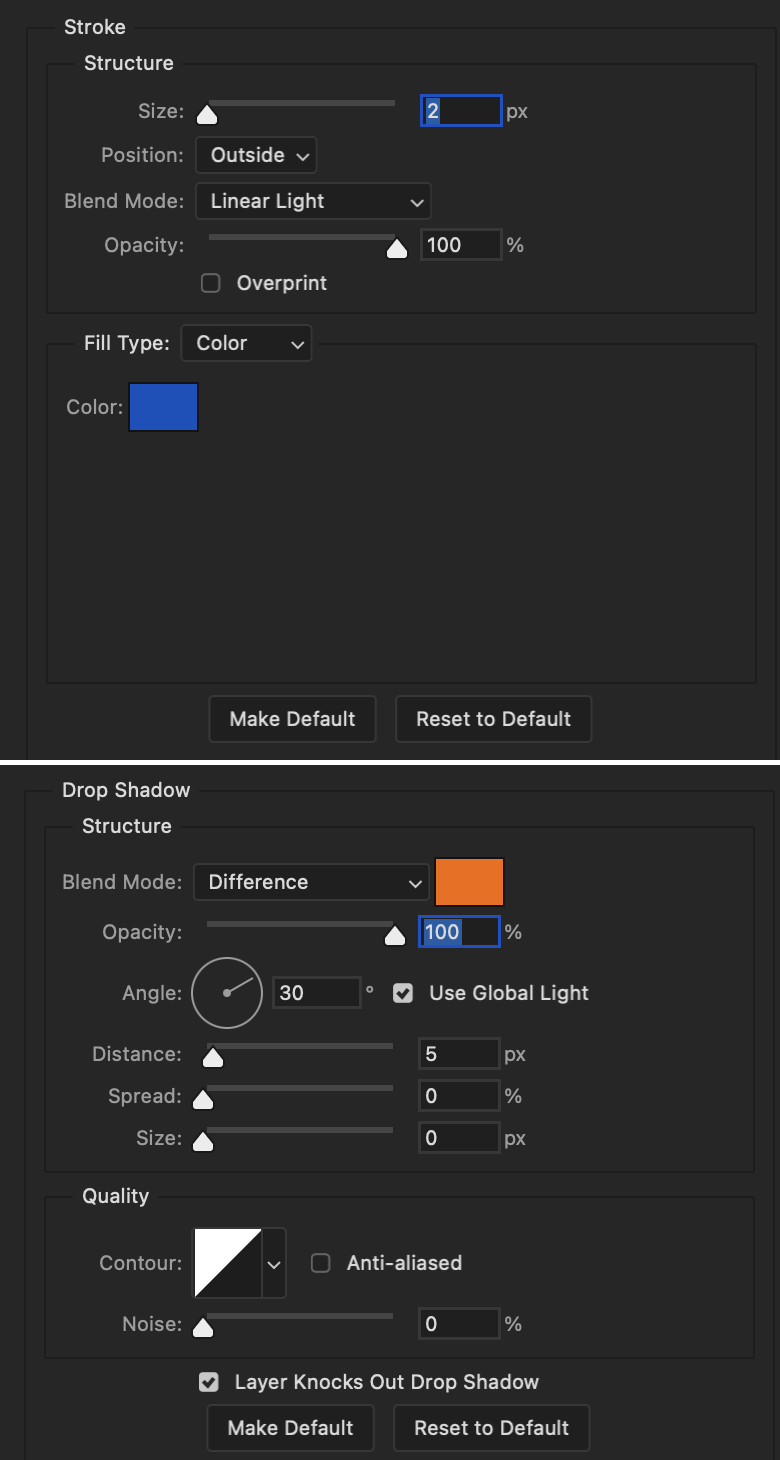
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #0064cb
Drop Shadow settings:
Blend Mode: Difference
Color: #fb7c00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

End result looks like this:

When I make my shapes visible again (minus the one I used as a path), I get this:

The shapes are clearly in the way of the text, whether they're above my shapes layer or under it. I use layer masks to hide what I want, so the text is legible. It looks cleaner this way and I wanted the text to be a part of the shape itself. I do that for each rounded square.

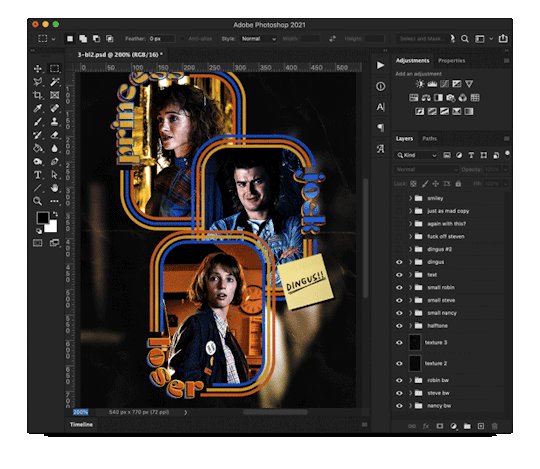
Now on to my smaller gifs. I like to crop, resize, sharpen, and color separately because my laptop and Photoshop would kill me if I tried to do it all on one canvas. I use the size of the middle shape for my gifs (220x300px), so I can have a little wiggle room when adjusting. I then use a layer mask to hide the parts of the gif that are outside of the shape.
A quick way to do this is to command + click on the thumbnail of the innermost square. With that selection made, I got to my gif layer and add a layer mask. Sometimes you need to invert it. Use command + i with the layer mask selected (not the gif) to invert the layer mask.

I repeat this process with my Steve and Robin gifs. I have to go back and forth with all the layer masks to hide parts of the gif/shapes I don't want for each set. It's kind of a long process, but not all that difficult. I label and group my layers together as I work to keep things clean and it helps me keep track of what I edited and what needs to be edited when it comes to things like this.
The picture below shows where I hid the bottom right corner of Nancy as well as the shapes that make up her set using layer masks. I also did this with the Steve and Robin sets, hiding the bottom left corner of Steve.


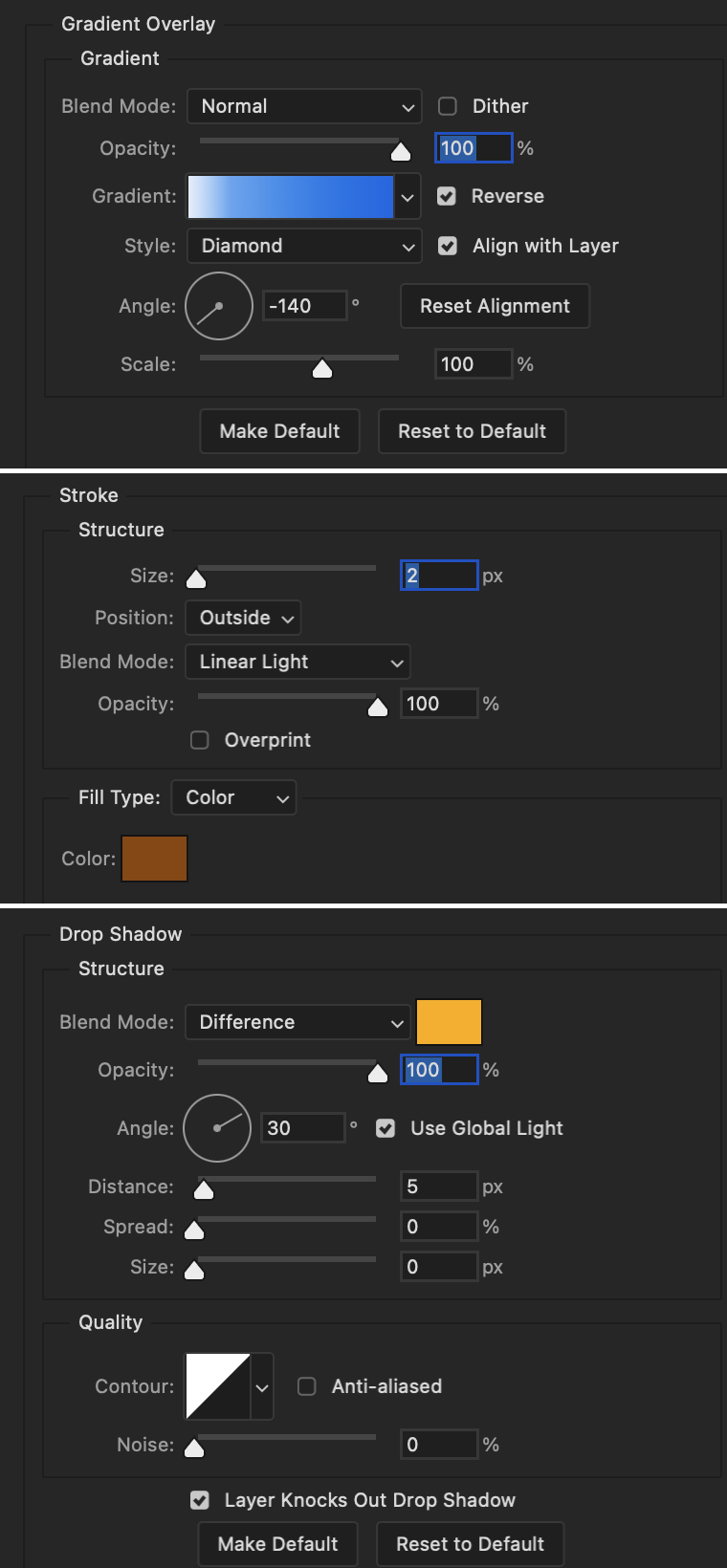
Similar text settings used for jock. The gradient overlay layer style for this base layer is different than that of princess because of the positioning of the text. Again, same as princess, two text layers are used here. Blending mode, opacity, and fill for both are the same as the princess text layers as mentioned before.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #007aec > move bottom middle dot to 80% > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: -140°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #a05700
Drop Shadow settings:
Blend Mode: Difference
Color: #ffba00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Image 1: We start with Robin.
Image 2: To make the loser text, I had to create a new path.
Image 3: I make it so the text is on the inside of the path instead of the outside. (Hint: Refer to video tutorial if you don't know how to do that.) I then adjusted the tracking between the letters in the word "loser" so they didn't look so squished together.
Image 4: Then I use layer masks to hide the parts of the shape I don't want shown.

You can then hide the path or delete it. You only need it if you want to adjust the placement of the text. I keep it (hidden) just in case.
Text settings for loser are just like those for princess. Blending mode, opacity, and fill are also the same.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #eb6400 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #e1a900
Drop Shadow settings:
Blend Mode: Difference
Color: #0068de
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

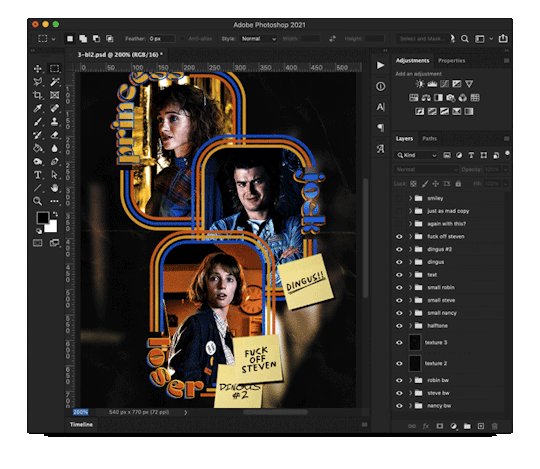
Next are the post-it notes! This is probably the easiest part of making this gif. You just have to repeat this process for however many post-it notes you're making.
Image 1: To start, place your transparent post-it note where you want it. You can also rotate it if you'd like.
Image 2: Then create a text layer and write what you want. Font used here is Post. I wanted this text underlined to give emphasis, so I click on the underline option. I also adjusted the leading because I wanted more space between the word and the line. Rotate the text so it looks like it's written on the post-it note. Note: It looks better if you choose a font that looks handwritten.
Image 3: I wanted another line to give emphasis to the "Dingus!!" text and make it seem more handwritten. I use the line tool to create another line.
Image 4: Then I adjust that line to my liking.

Fonts used for notes: Post, Ellianarelle's Path, and Heina's hurry
Repeat this process for all post-it notes!

That finishes the tutorial! (And I hit the 30 image limit lol.) I hope this helps. If you have any further questions, feel free to send an ask or IM and I'll try to answer to the best of my ability.
Happy photoshopping!
#ask#pcocana#photoshop#photoshop tutorial#tutorials#*tutorials#userchibi#userbunneis#uservivaldi#userriel#userabs#usertiny#useralien#useraljoscha#userfanni#userraffa#tusermona#userbess#userrobin#userroza#quicklings#janielook#usernaureen#userrlorelei#tsusermels#tusermimi#userelio#usertj#userbarrow#usernolan
239 notes
·
View notes
Text
8 notes
·
View notes
Note
Please ignore the previous ask! Forgot to add the details, sorry about that!
Menstruation kink with Jealous! Possessive!Alucard and a female reader, with a healthy dose of blood drinking if you know what I mean 👀
Welcome and I mentioned on another day that I was feeling emotional, so this turned out a hurt/comfort piece rather... wanted to explore something here. And even with all the Alucard-centered smut written so far, sometimes I find that self-restraint is hotter. 🖤
Scent
Fandom: Castlevania series (2017-2021)
Pairing: Alucard x fem!reader
Rating: M
Count: 2k
Tags & Warnings: Alucard POV, Pining, Anxious possessive Alucard, blood kink, period kink, period pain, cramps, hurt/comfort, fluff, light smut, grinding/non-penetrative stimulation, implied period sex

A single drop splashes the window, followed by another, and another.
He raises his gaze from the manuscript in his lap, lip curling involuntarily as rain pelts the castle walls. Head falling back against the old cushioned armchair, he stares emptily ahead.
A gray, rainy, cold day rusty November brought. The fireplace has gone out. He has no need for warmth—usually tends it only for you, and you are not here.
Where you should be, the darker thought riles; he forces it down. The tendency to own, to curl around his own, is instinctual, but he refuses to give it power.
Still, this feels wrong. As much as Adrian tried, he failed to quench the desperation and fearful thoughts taking hold: thoughts of returning to before, when no other steps, no other heart thrummed within these walls. The connection between you still confuses him, yet frantic with the freshness of a new bond. And the delicate nature of its novelty often creates an impression of fragility, as if it needs to be handled with utmost care. He tries.
But, the fact is, you’d been avoiding him for the past few days. Adrian sensed a change, and could not pinpoint why, but you’d been more reclusive, skipped sharing the meals you usually cooked and ate together, and the night prior you had an actual argument. Now that hadn’t happened since the early days of your struggle to know one another. Such a trifle, over a meaningless, petty thing, and still he feels like a lowly cur, wishing he could undo it all.
You’d retreated, and he’s not seen a wisp of you since. He’d beg you on his knees to forgive him if only you would see and speak to him. The more base part of him misses you like a man does sweet water on an open ocean. So many questions, and they all lead to the same wretched fears: what if you realized you actually don’t care for him as you thought? What if you wanted to leave? What if you’d met someone else in the nearby town, someone whose spirit is less scarred, less of a struggle, less… work?
Adrian snaps the manuscript shut in his lap, leaning forward, sighing into his palms.
He’s better than this. Grinding his teeth here thinking of the worst probable outcome, when he should… If you truly want your solitude, he will respect that—but he needs to hear it from your own mouth.
Attempting to keep a clear mind when wading through the corridors is a chore, and dejection weighing on his steps the closer he is to the door of your chambers. As he reaches to knock, Adrian takes a deep breath. If only to know for certain. That is all.
One, two, three.
There’s no reaction from within, though he knows you’re there. He can hear the blood surging through your veins, ordained by your pumping heart. Not asleep, either, as far as he can tell.
Adrian presses his forehead against the wood, a palm gliding down the carved surface. Such sweet music, luxury to the senses. For moments, he merely listens, then gathers his courage. “It’s me. May we speak?” Time warps achingly slow with the silence. “... please?”
“I’m not well today.” Your voice, beyond the door, slow and drowsy.
The worry that grips him drowns the relief of an answer. Adrian swallows. “How so? Can I help?”
“No.”
“... can I see you?” He tries, waiting and hoping.
Silence again. He frowns, righting himself, preparing for a reluctant retreat.
“Come in.”
He need not be told twice, slowly pushing the heavy door open and closing it behind him.
He’s been here before, or rather you’ve been here together. Near a large window is a bed and on it you lie, your back turned to the door. He notices you’re huddled in heavy blankets, and looking to the opposite corner, sees the fireplace here is out as well, ashy and dark.
He calls your name, which yields no movement from your end. Adrian nears, and whatever words he had die in his throat when he perceives the familiar, sweet scent of blood. Yours. “Are you hurt?” In two leaps he’s rounded the bed, wanting to see your face.
“No.”
You’re staring blankly ahead, and Adrian cannot determine much, but you appear unwell, like someone exhausted after a sleepless night. “Please, tell me, I can… I can sense it,” he kneels by the bed, one hand reaching to feel your temperature—higher than usual, but not concerning. And the scent…
You finally look at him with reddened eyes before closing them and sighing. “Adrian… I’ll be fine. I merely need a few days.”
“A few?...” he finds your hand—cold as ice.
Unwell, apparently weak, the scent of blood and—
Ah.
“Oh, my poor dear,” he murmurs, understanding, remembering.
You groan softly. Adrian says nothing else but rises and heads over to the fireplace. He sets to light a flame, then feeds it, and repeats until heat and a healthy glow emit from that corner of the room, dancing along the green sheets of your bed. No matter he doesn’t feel the chill—with the way you were wrapped and curled, you most likely do. It also provides him with an engaging activity, diverting his attention from the intoxicating aroma of your moon days, a sensation he never anticipated, let alone found thrilling and… enticing?
Why now? You’d been living here for a while, and this never happened. Was it because you’ve shared yourself with him? He doesn’t know nearly enough about his own kind, apparently.
Adrian leaves the room, wracking his memory on the way. He returns holding a tray with hot peppermint tea, a jug of water, and a bowl of harvested forest nuts. When he looks over to your bed, he sees you’d discarded the heavy blankets and are now sprawled there in your dark nightgown, your feet bare. It seems the chamber’s warmed now.
He places the tray on the nightstand by your side as you follow his movements.
“Adrian, you didn’t have to…”
“Shush,” he smiles, “Now, come, this’ll help,” he kneels by the bed, reaches for the teapot and fills a cup even as you drag yourself into a seated position facing him.
You take the warm drink from his hand, sip of the tea, sigh in relief.
“Forgive me? For the other night,” he says, watching the face he loves, glad he’s doing something for you.
You reach and stroke his hair and Adrian watches you, eyes heavy lidded as your scent fills him again, emanating through your hand like a spell. His lips part in a soundless sigh.
“I’m sorry too, I was… not at my best.”
“I understand, I do.” His eyes close as your fingers drift along his temple, his cheek, his jaw. “Do you wish me to leave?”
“Of course not.” You look away. “I’m just... not very good company at the moment, as you can see.”
At that, he nuzzles into your hand, placing his own on your thighs as he rests with his head in your lap. He feels the caress of your fingers, and a deep yearning. He’s always been drawn to you, but now… “Believe me when I say I don’t care, as long as you’re here.” His heart is quickening, and he tries to control his breathing, palms rubbing your sides. Lust languorously weaves into emotions and devotion; thoughts of grasping those naked thighs while ramming into you intrude with vicious clarity, but he stays there, focusing on his breath, on you.
A whimper. “A-Adrian… your claws…”
His eyes snap open, and with conscious effort he retracts the talons he didn’t notice had grown. Adrian raises his head, slowly rises to his feet as you lie back down on the bed.
“Will you hold me?” you ask.
He could die here and now, gutted by the question and the look you’re giving him. He rounds the bed, removes his boots, and crawls over to your side, bringing you close enough that your back is pressed to his chest, his arm secured around your waist. “Are you in pain?”
“Ugh…” you nod, then take his larger hand and bring it to your lower abdomen.
Without thinking, he presses into the softness of your flesh, while curling around your body until you’re flush against him.
“That feels good, you’re warm…”
He runs slow, circular motions around your belly, trying to soothe the cramping ache of your body. “There, there,” a kiss to your ear, “It will pass,” a kiss to your neck.
His hand glides to your thigh, legs tangling with yours. If only he could melt into you—yes, that’s what it feels like. There’s nothing closer to describe it. And what a selfish fool he’d been, thinking of his own fear and misery, while here you were. More kisses, short, more like soft pecks on the skin of your neck, your shoulder.
Your hand glides over his own as he runs it over your abdomen again, your lower body arching into his.
A soft groan escapes him. His chest is heaving when you turn, offering your mouth—soft lips, tasting of peppermint. He kisses them. Eyes fluttering closed, Adrian sucks on your flesh with quiet abandon, wanting you and wanting you and wanting you.
“Mmh—” you sever the kiss, staring at him with half a smile on your face. Your hips are slotted against his, and you surely feel the hardness of him against your softness. “You… enjoy this?” you ask.
For a moment, he feels shamed: he’d failed to control his own body, let himself be swept by need, and you’re hurting, so this is the last you might want. “I… yes,” he admits. “It does things to me. You, like this… but what about you?”
You stare at him, smile, and kiss him again, to his surprise. “I need you close.”
The warmth of the fire blazes in the room, hot enough that he can bare your shoulder and more, not breaking your gaze as he cups a tender breast in his hand. You partly turn towards him when Adrian leans to take the hard nub between his lips, sucking with relish, hand moving down to tenderly massage warmth into your abdomen, hips grinding slowly against yours through the thin night shift. Your soft moans spur him on, and soon your skin glistens from the heat and the added attention he gives your body.
He imagines it’s your hot cunt he’s feeling when he thrusts against your clothed form, become harder and tenser by the moment, until something gradually coils in him and the steady movement, the sweetness of your taste as he licks into your mouth and the scent, god the scent…
It’s not enough, it’s too much, it’s—he moans hotly into your skin, lips pressed to your shoulder when the flare of pleasure bursts within, swaying his vision; holds on to your hip, hugs you closer as he deliriously cums in his trousers.
“... fuck.”
All he’s able to say. He would eat into you and hide into you and this is not the outcome he expected, but then he’s weak and needy, and doesn’t deserve you.
But you’re smiling, lips plush from his kisses. “That much, really?”
A nod, his face buried into your neck. “Everything about you is… divine.”
You fall into silence as Adrian kisses your cheek, then reluctantly disentangles himself from you to leave the chamber. He returns after a short while to feed the fireplace before he joins you again, taking you in his arms. The flames crack and layer a golden sheet over you both.
“You know…”
“Yes?” He’s still drunk on you, high on the primordial state of afterglow and the intimacy of your nearness, the visceral need to keep you safe and protected, especially now.
“I’ve heard of another way to help ease some of the discomfort,” you say and sit up in bed, gazing down at him.
“Oh?”
In your eyes dwells a spark, and suddenly Adrian feels your want, feels it beating in your womb. Slowly you straddle him as he lies prone on the bed, gathering the nightgown around your bare legs, his hands already on your hips.
“I have need of you also, Adrian… if you want to!” you add swiftly.
A long, heavy breath escapes him. “God… yes,” Adrian leads you down to him, kisses you deeply, licking at the softness of your tongue. He’s slow to turn until you’re the one on your back with your legs crossed around his hips. He grins, already hard again from the mere thought of it, resting his forehead against yours. “Let’s… help you… feel better.”

#alucard castlevania x reader#adrian tepes x reader#castlevania x reader#alucard x you#alucard smut#alucard x reader#adrian tepes smut#adrian tepes x you#castlevania smut#alucard castlevania x you#castlevania x you#x reader#castlevania imagine#cw periods#tw periods#period mention#ruiniel:fanfiction
173 notes
·
View notes
Text
After 03
Words: 100 Characters: Aunt Alicia Warnings: Horror For Ectoberhaunt 2024, Day 12: Isekai (Past Prompt). I chose Ectoberhaunt 2021, Day 10: Doppelganger Also on AO3
The thing wearing Danny's face didn't stop calling for Alicia until late into the night.
It paced across the porch, or pretended to. The warped old wood stayed silent beneath its feet.
Occasionally, it would circle the house instead. Alicia closed the blinds after the first time it beat on a window, Danny's face pressed against the glass.
"Please, Aunt Alicia! It's me!"
She could only track it by listening to Danny's voice.
"Please." His voice broke.
It was very good at imitating Danny.
Shotgun clutched close and back against the wall, Alicia had hours until daybreak to wonder why.
<< < 03 > >>
49 notes
·
View notes
Text
reading roundup: june 2024
before I get started on June, I have to issue a correction from May: I forgot to include a book!
last year I backed Iron Circus Comics' erotic anthology My Monster Girlfriend, edited by Andrea Purcell and Amanda Lafrenais, and it finally arrived just ahead of pride. My Monster Girlfriend contains 15 stories by all by different artists, and features protagonists who get it on with everything from the classic ghosts, werewolves, and vampires to a reality-warping angel (?) who contains infinite dimensions, a sleep paralysis demon, and an all-consuming flesh monster hivemind.
while I would have liked to see a little more variety in the freakishness of the actual sex, the anthology is a lot of fun and shows off a great diversity of art styles and scenarios in which one might get down to clown with a monster girlfriend. my personal favorites were Feather by Kanesha C. Bryant, in which an intrepid pervert boldly attempts to locate their girlfriend's genitalia; MonsterHER Under the Bed by Bont and Wes Brooke, which puts a cute, sexy little spin on the monster under the bed; Forest Wedding by Otava Heikkilä, which reads like an old timey fable except it ends in a giant forest woman getting crazy fisted by her new trans husband; and Girl Fiend by InnKeeperWorm, which is infinitely jackoffable even though, frankly, the hellhound should have stayed in her more monstrous canine form to fuck.
okay, now onto the June reading! I found myself reaching the end of the month surprised that I had added so few books to my 2024 spreadsheet, and then I realized: it's fucking PRIDE MONTH and I'm a career queer. I spent most of June either busting ass working various events or in a coma recovering from said events; no wonder I didn't read as much as I thought I would. I also gave up on one novel after sinking close to 200 pages in it, which means the list is even shorter, but trust me: the DNF was the right decision.
so, who made the cut for pride?
The Monsters We Defy (Leslye Penelope, 2022) - this book was a romp! it's fun! it's a hoot, dare I say! this is a historical urban fantasy that takes place in the Black society of 1920s Washington, DC. protagonist Clara and her band of ragtag magical misfits have a heist to pull off against one of the most powerful Black women in DC, with their own curses and powers at stake. it's a fun story with a neat magic system and lots of words that are capitalized so you know they're Magical and Important, and it's a read that goes down real easy. strong recommendation if you find yourself in a slump!
Just for the Cameras (Viano Oniomoh, 2023) - my first foray into independently published romance! and it was... fine. the plot's a little patchy, sure, but it's definitely not the worst romance I've ever read, and at least a throuple made for a nice change of pace. AND nobody's seething with jealousy or insecurity about multiple partners? you love to see it. this book was apparently originally intended to be a novelette and it definitely could have stayed that way, but if bisexual Black hotties sucking and fucking is what you seek then you're going to have a great time. TW: 2/3 main characters are British.
Strange Bedfellows: Adventures in the Science, History, and Surprising Secrets of STDs (Ina Park, 2021) - to the surprise of absolutely no one who knows me, this is one of my very favorite nonfiction reads of the year so far. I cannot emphasize this enough: if you like the way that I talk about STIs and sex ed on this blog then I think you'll really like this book, because having read this book I desperately want to be her friend. she brings so much passion and energy to her work that it bursts right off the page and is - pardon this awful pun - absolutely infectious.
Survivor (Octavia E. Butler, 1978) - for those you not in the know, this book is kind of a get. it's the only book of Butler's that was never reprinted, so now you can only read it if you get ahold of a super expensive original edition OR if you, hypothetically, find a PDF online and print off the entire thing on your work printer. and I'm so glad I did the latter, because holy shit this book whips ass. the book was apparently disavowed for its lack of connection to the rest of the Patternist series, which is true but oh my god, the story is SOOOO cool anyway. we've got a human woman named Alanna who grew up feral on Earth only to be adopted by a Christian cult who are GOING INTO SPACE to preserve the human race, but it turns out there are already intelligent people on the new planet and they have Feelings about what the future of these human missionaries is going to be. it's on Alanna to navigate the clashing cultures and tension between the humans and two warring groups of aliens, and it is fucking URGENT. I don't say this lightly but I think this has ascended to be in my top three Butler novels.
No Name in the Street (James Baldwin, 1972) - ooooooh my god you guys!! oh my god!!! I've never read any of Baldwin's long form nonfiction, but within pages I knew that this was going to pretty permanently change my brain. this memoir-ish book delves into, among other things, Baldwin's witnessing of the American civil rights movement, including the deaths of Malcolm X, Martin Luther King, Jr., and Medgar Evers. woven around that is the alienating experience of being a Black man with exactly enough cultural cache and social clout to sometimes isolate him from the people he grew up with but not nearly enough to buy acceptance or safety in a white society, emphasized by Baldwin's unfinished struggle to free a friend from prison after a wrongful murder charge. and somehow that's barely doing the book justice! it's so vast and incisive and weary and impassioned and it did, truly, have me jotting down the names of everything Baldwin ever wrote to make sure I can read it all. as much as I bemoan my habit of impulse reserving books from the library, I really am indebted to the Stacks podcast for getting this on my radar.
49 notes
·
View notes
Text
ode to abandoned projects
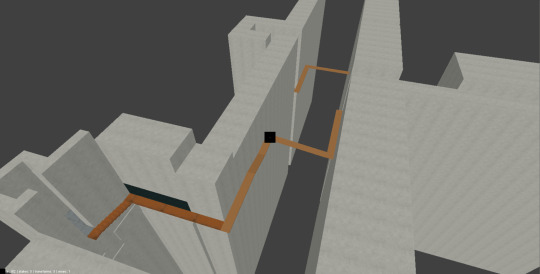
normally i dedicate my public facing social media accounts solely to sharing my finished artwork, but I figure some reflection on the past few years of my development as an artist would be worthwhile. I was initially trying to find an old gmod map I made (I didn't find it), and in the process I found a number of screenshots of WIPs spanning the past 7 years. for many of these projects, they were abandoned because I got too busy with school/university.




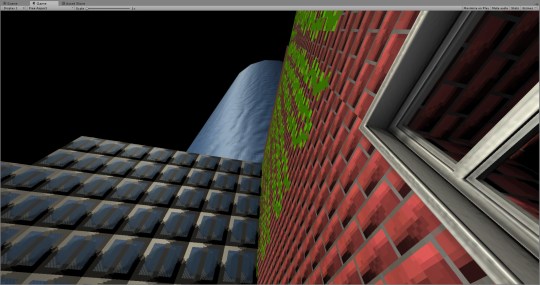
from march 2017. made in unity. I don't remember the specifics of this project. I think I was trying to make a short narrative walking sim.


from december 2017. I wanted to make a short smw romhack. I remember drawing level designs on a spare piece of paper after finishing a secondary school exam early. one day I'll make a romhack, one day...



from may 2018. I had just replayed marble blast ultra after finding it had a PC port. shortly after I found all the textures were just in the game files and could be modified easily. myself and an old friend wanted to make a 'games repainted'-esque mod. I claim full credit for every marble game since that's included a 🤔marble skin.


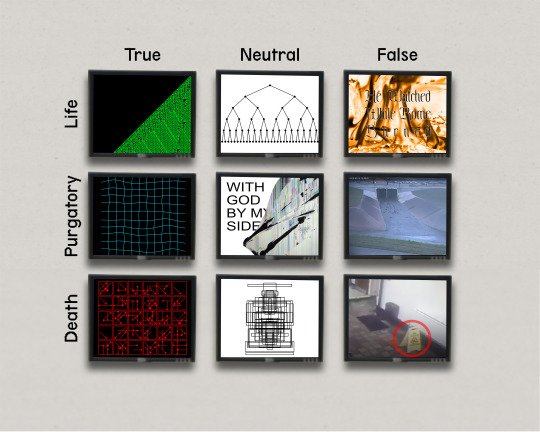
from march 2020. a mockup of a piece I was calling 'alignment chart' for the first time I had ever applied for a bursary. this used a mixture of generative art pieces i made in processing and graphic design. this piece is interesting to look back on because it marked the development of my art style for the first time, and the psuedo-cuneiform generator ended up being a recurring feature of my art. my application was rejected because i did not read the terms and conditions to realise it wasn't open to university students - and I was still studying computer science at the time.
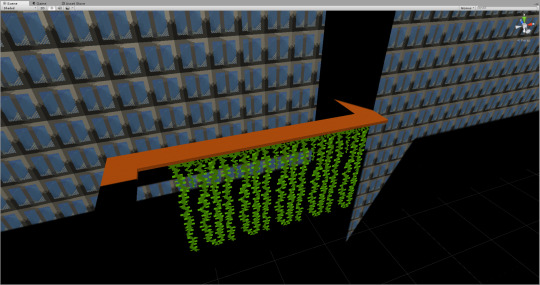
from may 2020. I was aiming to participate in the low res game jam but never got to finish due to university work taking up my time. I never fleshed out the mechanics of the game, but the goal was to take care of the tree in the center of the map. it doesn't look like much, but I really pushed myself (or rather, tortured myself) by not using a game engine and writing this in C++ with raylib instead.

from april 2020. this was going to be a browser based demake of five nights at freddy's (a game I've never played and have no interest in) titled "five years at yanderedev's". I figured that it felt too close to participating in lolcowing someone and that it was in bad spirits, so I scrapped it.

from september 2020. a mockup of my homepage sharpfourth.net. I kept the logo and general layout for whats on the site currently, but didn't include the scanner warped images.


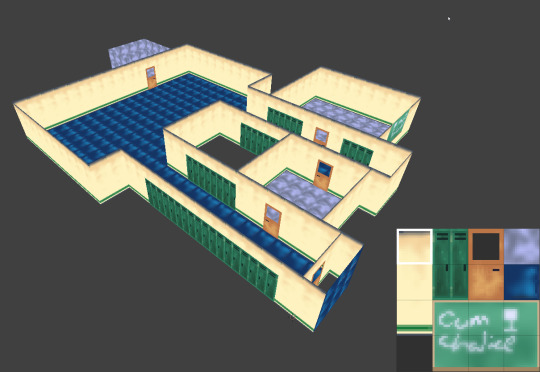
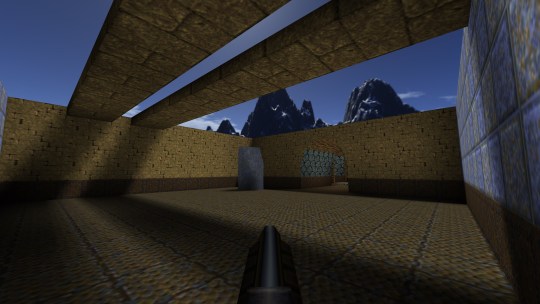
from october 2020. I wanted to make a walking sim in the quake engine, but once again, university work got in the way. however, this got me familiar with the basics of using trenchbroom (a map editor for quake), which came in very, very handy for later projects.

from october 2021. myself and some close friends had planned to make a zine detailing how to do DIY feminising HRT in Ireland (and maybe the UK). we never got around to writing it (partly because we feared potential legal repercussions for disseminating medical advice lol), but this marked a further development of my art style.





youtube
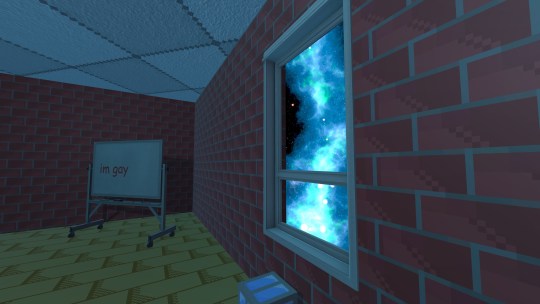
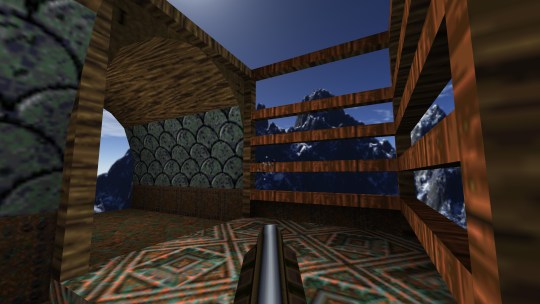
from october 2021. I had hoped to make a first person RPG in godot. once again scrapped because I got too busy with uni. I spent ages trying to implement a wonky movement system that could be exploited, being inspired by bhopping from source or strafe jumping from quake. the dialogue system was the last thing I worked on. I used trenchbroom again - this time with qodot - for making the prototype map. while making this demo, I realised the potential use of godot and trenchbroom in visual art, something i would revisit during my first gallery residency.

from march 2022. this might be the most unassuming piece in this collection, but it marks a significant turning point in my life. I was tasked with making diagrams for a group project in uni, but given that I was facing extreme burnout and apathy towards the course, I instead "doodled" with the elements of the diagram. this spiraled into me writing my zine/short-story EATARTHU, which I then used to apply for a gallery residency. I was fortunate enough to get the residency, and I dropped out of college to pursue art.
as discouraging as it might be to constantly start and abandon projects, it's important to stop and remember that ever single abandoned game or drawing or album or whatever marked a chance for you to learn and develop as an artist. one day you might very well finish a project, and it'll reflect a bit of every single abandoned one of its precursors.
#graphic design#gamedev#godot#trenchbroom#quake#unity#raylib#artists on tumblr#super mario world#lunar magic#affinity designer#processing#typography#zine#Youtube#new_holocene blog
19 notes
·
View notes
Text
Air's Bizarre Christmas Rom-Com Reclist
I am a fan of Romance Media, but even more importantly, a fan of mediocre art. As such, I have watched a lot of christmas romcoms. I have in fact watched Too Many christmas romcoms. While freelancing between jobs, I would put them on in the background as mindless noise to keep me company while writing copy.
This means that I am uniquely positioned to create a rec list of christmas rom-coms that meet a very specific set of criteria:
Is the movie interesting enough to make me actually Watch it instead of half-listening to it in the background?
Are elements of the plot bizarre enough to make me yell "WHAT" at the screen?
Would I rewatch the movie in the company of friends?
Any movie that fulfills all three of these criteria is eligible to join those privileged few, the elite ranks of My Christmas Rom-Com Rec List
A Chance for Christmas (2021)
Synopsis: "Influencer Christina Chance gets the opportunity of a lifetime: a lucrative sponsorship from the brand of her dreams. However, she soon discovers she's stuck in a time warp where the same Christmas Eve repeats itself over and over again." Commentary: This is a Tubi original, and it lives up to all the mess that status bestows. That established, my favorite parts of this movie are that the main character and love interest have the same kind of obsessive, perfection-driven marketing brain poison that lead them to try to min-max a time loop and learn zero lessons for the vast majority of the movie. There's a kind of frenetic, self-absorbed energy to each of the characters that's fascinating to watch. At one point the main character attacks a man dressed like Santa in an act of misdirected rage, and the love interest holds her concerned family back while yelling "SHE NEEDS THIS LET HER GO SHE NEEDS THIS". Also, the kids are actual characters with inner lives instead of props! There are structural issues with the movie, and in my perfect world, the protagonist would quit her influencer job, but overall, I enjoyed it.
A Christmas Movie Christmas (2019)
Synopsis: "A Christmas movie fanatic and her cynical sister wake up to find they are now the stars of a Christmas movie." Commentary: I have a soft place in my heart for scripts written by actors who have been trapped in this Christmas purgatory for years. There's a certain sensitivity to The Way Words Work that is nonexistent in most of these films. Especially since this industry relies on Never Retaking Any Line Read Ever because these movies are basically made on an assembly line. That is to say, this movie is a love letter and a list of grievances wrapped together in a metatextual bow. All of its jabs at the genre feel like they come from a place of familiarity rather than scorn, and the actors are obviously having fun. Line deliveries and elements of blocking feel like they have actual character work put into them, and one of the love interests feels like a Christmas Homunculi with no understanding that a world other than snowglobes and sugar cookies exists. But on purpose this time! If he encountered a turtle flipped on its back, he'd start feeding it christmas cookies, and the movie is Very Aware of This. It's fun.
Baby It's Cold Inside (2021)
Synopsis: "When a travel agent up for a promotion is directed to forget her tropical vacation and instead visit the world-famous Ice Hotel, she discovers that her sacrifices are more than compensated." Commentary: I'll be honest. This one is mostly here because the editing choices made me feel like I was losing my mind. I ended up dragging my roommate down to the living room at multiple points so that they could witness the same thing I was seeing. The jarring cuts, dropped story beats, and lines that lead nowhere make for an unforgettable viewing experience... except for the part where I have forgotten literally every other element of the movie. Except for the inexplicably evil love rival who becomes niceys at the end. I like her. Girlboss. This isn't even the only Hallmark movie that was set at and filmed at Hôtel de Glace in 2021. Truly the most Hallmark movie on this list.
Christmas Perfection (2018)
Synopsis: "Darcy's been striving for the perfect Christmas since childhood; thanks to a magical figurine her dream finally comes true." Commentary: I have already written up my thoughts on Christmas Perfection in EXTENSIVE detail here. Needless to say, I watch it every year. What a fascinating text. What an odd timeloop. It should have been gay.
Snowmance (2017)
Synopsis: "Each year Sarah builds her "Snow Beau" snowman with her best friend Nick. After another breakup, she begins to wonder if she'll ever find her own true love. A little Christmas magic brings her Snow Beau to life." Commentary: I cannot believe the snowman actually came to life. The snowman came to life and he's not even the primary love interest. Nick sucks in a normal possessive childhood friend love interest way, fuck Nick, everyone hates Nick, sure, but THE SNOWMAN CAME TO LIFE? THE SNOWMAN CAME TO LIFE AND HE TRIES TO SELL THE PROTAGONIST'S HOUSE!!!!! SHE LIVES THERE!!!!! This movie made me scream out loud multiple times. It is not good. Please watch it.
Timeless Love (2019)
Synopsis: "Megan wakes up from a coma in a hospital. The husband and 2 kids she just dreamed about aren't real. At her first job interview, she meets Thomas from her dream - or was it a vision years into the future?" Commentary: Listen to me. Listen. The establishing scenes of this movie are played completely straight. For the first chunk of the movie, it feels like this is going to be a dramatic, serious movie in a way that Hallmark Christmas Romcoms fundamentally are not, which makes it EVEN WEIRDER when it suddenly pivots into your classic nonsense. It entrances me. Who let this happen? Why is the medical professional who is assigned to help Megan with the trauma of losing her coma-construct family and recover from being in a literal coma cartoonishly evil? Why was the information Megan obtained from the coma dream accurate to real life? Why is she suddenly okay with losing her coma children as soon as she found the real-world version of her coma-husband? What a fascinating text. I have no clue what to do with it. But maybe you do. I'm folding it into your hands. Whatever happens next is your decision
#rec list#christmas#christmas ment#i didn't put the netflix movies on here everyone knows about those and they're trying too hard to be weird#where's the naive camp i ask you
86 notes
·
View notes