#Sustractivo
Explore tagged Tumblr posts
Text

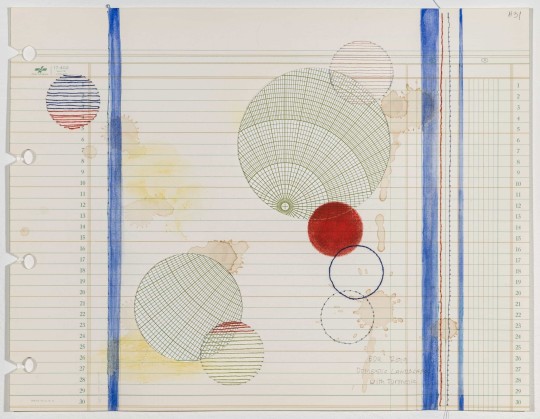
ELENA DEL RIVERO & CRISTINA RIVERA GARZA
Unir
Fue en la casa de su madre, en Lincolnshire, que Isaac Newton tuvo el tiempo y la disposición de ánimo para observar una manzana.
El pecado es acaso solo una cuestión de gravedad.
Las letras de la palabra Adán son las mismas que componen la palabra Nada.
«The redness/ of red» escribió Rae Armantrout para referirse a algo que no entiendo pero que, sin embargo, percibo. «Lo rojizo/ del rojo».
Es verdad que amanece.
La sangre suele ser un lugar común.
En la imaginación popular las palabras «y sin embargo se mueve» siguen siendo una referencia más o menos explícita a la tenacidad o testarudez de la mente científica.
El cuerpo es una forma de la mente y viceversa.
Suele producir algo de inquietud observar a un hombre que retoza bajo la fronda de un árbol o que se desliza como entre nubes cuando atraviesa las calles de una ciudad.
Hay ciudades que, en efecto, se prestan para caminar ya sea con o sin lluvia.
Alguien ha asegurado ya que es muy fácil perder un paraguas.
No sé cuál sea la probabilidad de perder, en cambio, una flecha dorada.
En sus retratos de juventud, Isaac Newton da la apariencia de haber sido un hombre hermoso a punto de morder una manzana.
Todos perdemos, eso se sabe.
¿Es posible que un cuerpo yazga orgánicamente sobre un litoral?
El ruido que resulta de la inserción de los dientes sobre la manzana siempre me ha parecido sensual. En cambio, el ruido que se produce cuando los dientes arrancan el pedazo de la fruta me hace vacilar.
Bilabial, la boca. El beso. El chasquido.
En el esquema RGB, el rojo junto con el verde y el azul son colores primarios de luz. Esto cambia en el esquema CMYK que está basado en pigmentos donde el rojo no es parte de los colores primarios sino el rojo magenta, que junto con el cian y el amarillo están más cerca de los colores primarios sustractivos auténticos que el ojo percibe, y se utilizan en la impresión de color moderna.
El menstruo, ah. Viscoso, real, inútil, el menstruo.
Combinación numérica; ranas palúdicas; palma arquitectónica; espesura escalofría.
La urgencia con la que cruzó la puerta y tomó el pincel y trató, inútilmente, de plasmar lo que veía detrás de los párpados.
Voy gravitacionalmente hacia ti.
¿Mencioné ya los pájaros carmesí, la luna vacía, la larga hilera
de hormigas?
Son pocas las vocales que separan la palabra «monstruo» de la palabra «menstruo».
¿Consiste la meta en colorear el propio yo para así convertirlo en un personaje audiovisual?
Había, en algún lugar recóndito de sus huesos, un aroma contradictorio y una sustancia que no dejaba de manar.
Mis vestigios terrestres. La hipocresía de mis roperos. Mi magnético interior. ¡Ah!
Dentro de la cueva, el pálpito. A cada latido, la humedad. La sangre es un lugar común, lo escribí hace rato.
Las fúlgidas aves; los calosfríos ignotos; el letárgico licor; las fulmíneas paradojas; el radioso vértigo; la remordida ternura.
Aquí no vive un coleccionista de insectos.
Como si se tratara de alguien ligeramente atormentado: alguien con un cigarrillo en la boca; alguien con un pasado muy largo.
Todo era mentira, Isaac.
Vivimos en estado de peligro: lo desunido se une. ¿Piensas quemar mi casa también?, preguntó o dijo.
Había una duna y, sobre la duna, unos zapatos muy viejos. Alguien decía entonces: te quedarás.
- Cristina Rivera Garza
- Elena del Rivero, Domestic Landscape #31, Gouache, hilo, grafito y cúrcuma en papel cuadriculado vintage
15 notes
·
View notes
Text
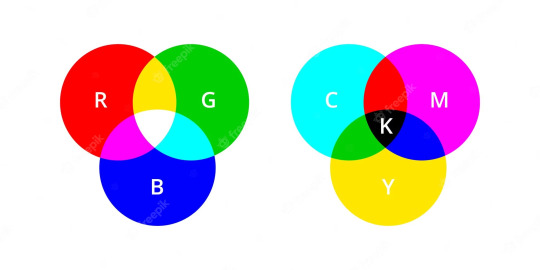
Sistema Sustractivo ( CMY /CMYK )
El sistema sustractivo se utiliza en la impresión y la mezcla de pigmentos. Los colores primarios en este sistema son:
1. Cían ( Cyan )
2. Magenta (Magenta)
3. Amarillo (Yellow)
En la impresión, se suele añadir el negro (Key,K) para mejorar la profundidad y el contraste, resultando en el sistema CMYK. En este sistema, los colores se crean mediante la absorción (sustracción) de cierta longitudes de onda de luz y la reflexión de otras. Al combinar cían, magenta y amarillo, en teoría, se obtiene el negro, aunque en la práctica se añade el negro puro para lograr tonos más oscuros y definidos.
Importancia y Aplicaciones.
Los colores primarios son fundamentales en diversas áreas, incluyendo el arte, el diseño gráfico, la fotografía, la televisión, la impresión y la tecnología. Entender estos colores les permite a los diseñadores y artistas controlar la paleta de colores y crear obras visualmente atractivas y precisas. En la educación, el conocimiento de los colores primarios es esencial para enseñar conceptos básicos de teoría del color y la percepción visual.
En la ciencia, el estudios de los colores primarios ayuda a comprender cómo funciona la visión humana y cómo los dispositivos electrónicos pueden reproducir imágenes de manera precisa. Además la tecnología de pantalla y la industria de impresión depende del manejo exacto de estos colores para garantizar la calidad de las imágenes y los productos de impresión.
#fuentes Bellantoni, Patti
The Power Of Color in Visual Storytelling
Color Perception in Art
Adobe Systems Incorporated
Se proporcionó una visión general de los colores primarios y sus aplicaciones en los diferentes campos, resaltando su importancia en la tecnología y las artes.

2 notes
·
View notes
Text
La Teoría del Color: Comprendiendo el Lenguaje Visual
La teoría del color es un campo fascinante que explora la influencia y el significado de los colores en nuestra vida cotidiana. Desde el diseño gráfico hasta la pintura, la moda y la publicidad, el color juega un papel crucial en nuestras decisiones, emociones y percepciones. En esta publicación, desglosaremos los conceptos básicos de la teoría del color y cómo puedes aplicarlos en tus proyectos creativos.
¿Qué es la Teoría del Color?
La teoría del color se refiere al conjunto de reglas y principios que describen cómo se pueden combinar los colores de manera armónica y efectiva. Se basa en la comprensión de cómo los colores interactúan entre sí y cómo afectan a la percepción visual.
El Círculo Cromático
Uno de los conceptos fundamentales en la teoría del color es el círculo cromático, una representación visual de los colores organizados en un formato circular. Los colores primarios (rojo, azul y amarillo) son la base a partir de la cual se derivan todos los demás colores. Al mezclar colores primarios, obtenemos colores secundarios (verde, naranja y púrpura), y al combinar colores secundarios con colores primarios, se crean los colores terciarios.
Colores Primarios, Secundarios y Terciarios
Colores Primarios: Son aquellos que no se pueden crear al mezclar otros colores. En el modelo aditivo (luz), los colores primarios son rojo, verde y azul (RGB). En el modelo sustractivo (pigmento), son rojo, azul y amarillo.
Colores Secundarios: Resultan de la mezcla de dos colores primarios. Por ejemplo:
Rojo + Amarillo = Naranja
Amarillo + Azul = Verde
Azul + Rojo = Púrpura
Colores Terciarios: Se obtienen al mezclar un color primario con un color secundario, creando tonalidades como el rojo-anaranjado o el azul-verde.
La Psicología del Color
Los colores no solo afectan nuestra estética; también influyen en nuestras emociones y comportamientos. La psicología del color estudia cómo los diferentes colores pueden evocar sensaciones y reacciones en las personas. Aquí hay algunas asociaciones comunes:
Rojo: Pasión, energía, urgencia.
Azul: Calma, confianza, serenidad.
Verde: Naturaleza, armonía, frescura.
Amarillo: Alegría, optimismo, atención.
Negro: Elegancia, sofisticación, misterio.
Blanco: Pureza, simplicidad, paz.
Estos significados pueden variar según las culturas y el contexto, pero es esencial tenerlos en cuenta al elegir una paleta de colores.
Armonías de Color
Comprender cómo combinar colores es clave para crear una composición visual atractiva. Existen diversas armonías de color que puedes utilizar:
Armonía Monocromática: Utiliza diferentes tonalidades y saturaciones de un solo color, lo que crea un efecto cohesivo y lujoso.
Armonía Análoga: Se basa en colores que están uno al lado del otro en el círculo cromático. Esta combinación es armónica y agradable a la vista.
Armonía Complementaria: Se encuentra en colores opuestos en el círculo cromático. Crea un contraste fuerte y vibrante, ideal para resaltar elementos importantes.
Armonía Triádica: Involucra tres colores que están equidistantes en el círculo cromático, proporcionando un equilibrio dinámico.
Aplicaciones de la Teoría del Color
La teoría del color se aplica en una amplia variedad de disciplinas artísticas y de diseño:
Diseño Gráfico: La elección de colores puede establecer la identidad de una marca y atraer a su público objetivo.
Decoración de Interiores: Los colores influyen en el estado de ánimo de un espacio y pueden hacer que un ambiente sea acogedor o estimulante.
Moda: Las tendencias cromáticas marcan la pauta en el diseño de ropa y accesorios, permitiendo a los diseñadores transmitir emociones y conceptos.
Fotografía: La selección consciente de colores puede transformar una imagen y contar una historia visual.
0 notes
Text
APUNTES DE LAS CLASES
Libertad
La libertad es un concepto amplio y polifacético que puede interpretarse de diversas maneras según el contexto, desde la capacidad de tomar decisiones individuales sin coacción hasta el ejercicio de derechos colectivos. En las artes, la libertad puede estar relacionada con la expresión creativa sin restricciones.
Polisémico
Un término polisémico tiene múltiples significados o interpretaciones dependiendo del contexto en el que se utilice. Ejemplo: la palabra "banco" puede referirse a una institución financiera o a un asiento.
Arte escénico
El arte escénico abarca todas aquellas formas artísticas que se realizan en vivo ante un público, como el teatro, la danza, el circo y la música en directo. En ellas, el cuerpo, el espacio y el tiempo son elementos clave.
¿Qué es un píxel?
Un píxel es la unidad mínima de una imagen digital, una representación abstracta que, en conjunto con otros píxeles, forma una imagen. En el contexto de interpretación visual, un píxel puede tener un valor de color y brillo que contribuye a la formación de una imagen completa.
¿Qué es un mapa de bits?
Un mapa de bits es una matriz de píxeles organizados en filas y columnas, donde cada píxel contiene información que define su color y brillo. Las imágenes en este formato no se pueden ampliar sin perder calidad, ya que la resolución se basa en la cantidad de píxeles.
Vectores
Los vectores son representaciones matemáticas basadas en puntos y líneas que describen formas geométricas. A diferencia de los mapas de bits, las imágenes vectoriales se pueden escalar sin perder calidad.
Color CMYK (Cian, Magenta, Amarillo, Negro)
El sistema de color CMYK es sustractivo, utilizado principalmente en la impresión. Los colores se crean restando luz a través de tintas, y es más limitado que RGB en cuanto a la cantidad de colores que puede representar.
Color RGB (Rojo, Verde, Azul)
El sistema RGB es aditivo, utilizado en pantallas y dispositivos electrónicos. Al combinar luz roja, verde y azul en distintas intensidades, se pueden generar una amplia gama de colores, más que en CMYK debido a la naturaleza de la luz.
Imágenes de mapas de bits
Las imágenes de mapas de bits no se pueden ampliar sin perder calidad porque al hacerlo los píxeles se distribuyen de forma desigual, lo que provoca que se vean "pixeladas". Sin embargo, sí se pueden reducir sin afectar tanto su apariencia.
Comando Alt + 0 para centrar mesas de trabajo
Este comando se utiliza en software de diseño (como Adobe Illustrator) para centrar rápidamente las mesas de trabajo en la pantalla.
Curvas Bézier
Gracias a las curvas Bézier, se pueden crear formas geométricas suaves y complejas mediante el control de puntos de anclaje. Estas curvas son fundamentales en el diseño gráfico vectorial.
Shift + C para hacer curvas
Este comando en algunos programas de diseño (como Illustrator) permite convertir cualquier punto de anclaje en una curva, lo que facilita la manipulación de formas.
Espectro visible
El ser humano puede ver un rango de luz que va desde el infrarrojo hasta el ultravioleta. El espectro visible se extiende aproximadamente entre los 380 nm (violeta) y los 750 nm (rojo).
Limitaciones del CMYK frente al RGB
CMYK tiene una gama de colores más limitada porque está diseñado para medios impresos, mientras que RGB, al trabajar con luz, puede representar una gama de colores mucho más amplia y vibrante.
Interacción de la luz con los objetos
Cuando la luz llega a ciertos objetos, parte de ella es absorbida y otra es reflejada. La luz que se refleja es lo que determina el color que percibimos de ese objeto.
Blanco y la muerte
Culturalmente, el blanco a veces se asocia con la muerte o el duelo en algunas culturas (como en países asiáticos), mientras que en
0 notes
Text
Aspectos Clave de la Tecnología Gráfica y Color
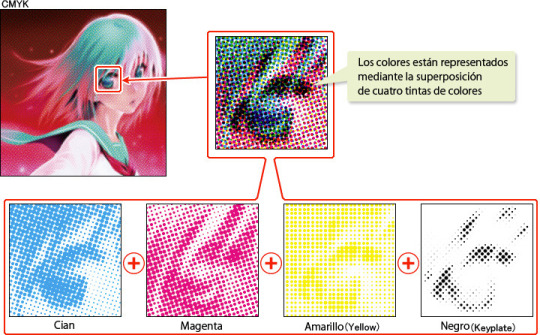
El Pixel: Unidad de Información Visual

El pixel es la unidad básica de las imágenes digitales y se puede entender en dos contextos:
Pixel lógico: Es la representación abstracta de un pixel en software como, por ejemplo, Photoshop. No tiene dimensiones físicas inherentes y su tamaño se determina por la resolución de la pantalla o el medio en el que se visualiza.
Pixel físico: Es el componente real en la pantalla que emite luz. Cada pixel físico está compuesto por sub-píxeles que representan los colores rojo, verde y azul (RGB).
Photoshop utiliza principalmente pixeles lógicos para la edición de imágenes, permitiendo a los diseñadores trabajar con dimensiones que se adaptan a diferentes resoluciones de pantalla.
Sistemas de Color: RGB y CMYK
Los sistemas de color más comunes son RGB y CMYK:
RGB (Rojo, Verde, Azul): Este modelo es aditivo, lo que significa que al mezclar luz de estos colores se añade luminosidad. Cuando todos los colores se combinan al máximo, producen blanco. Es utilizado principalmente en dispositivos electrónicos como monitores y cámaras.
CMYK (Cian, Magenta, Amarillo y Negro): Este modelo es sustractivo, lo que implica que al mezclar estos colores se resta luminosidad. Cuando se combinan todos los colores en igual proporción, se obtiene negro. Es el modelo estándar para la impresión en papel.

Profundidad de Color y Bit Depth
La profundidad de color se refiere a la cantidad de información de color que puede ser representada en una imagen digital, comúnmente medida en bits.
Un sistema de 8 bits por canal puede generar hasta 16,777,216 colores (24 bits en total para RGB), lo que permite una representación rica y variada de colores. Cada canal (rojo, verde y azul) tiene 256 posibles valores, lo que se traduce en una amplia gama de combinaciones.
A medida que aumenta la profundidad de color (por ejemplo, 10 bits o 12 bits), se incrementa la cantidad de colores que se pueden representar, lo que resulta en imágenes más detalladas y con transiciones de color más suaves.
0 notes
Text
Photoshop:
Software para manipulacion de imagenes
Utiliza mapa de BITS (Grados iconicos)
Pixeles
↳Matriz: elementos/unidades de información ordenados y en patrón
-Uniendo esa informacion (INTERPRETACIÓN) produce un mensaje
Resolución: Puntos de impresión
Illustrator
Vectores: Información generica a traves de Puntos interelacionados interpretados por sistema
Derivado en Dimensión y Escala
(Menor info)
RGB: Color compuesto por luz/Aditivo/Añade grados hacia luz
↳BIT: Profundidad de color/ Pasos para adición info- 8bts (representa colores)
CMYK: Colores/ Sustractivo/ Luminosidad/ Capas/Mezcla de compuestos
Pintura ref.
0 notes
Text
Modelos de color
Para hablar de los modelos de color, primero debemos hablar de los canales, estos son la representación de las imágenes que vemos. Cada canal tiene asignado un color y este le dará un valor para ver con cuanta intensidad mostrarse, así, juntando los canales tenemos una amplia gama de colores.
Hay dos tipos de modelo de color, los sustractivos y los aditivos.
En el caso de los sustractivos, tenemos al modelo CMYK, estos, a la hora de imprimirse, las placas de las impresoras están separadas por colores, son placas de metal que guardan información y actúan como sello. Sustraen la luminosidad del papel.
La profundidad de color son los colores intermedios entre el blanco y el negro, tiene más profundidad si tienen más colores. Los colores web tienen ocho bits de profundidad, esto es debido a economización de recursos para optimizar la información.
Cada canal tiene dos valores, entonces, la páginas web duplican este valor de cada canal. Usualmente se usa el modelo LAB para fotografía y video. El modelo H (tono) S (saturación) B (brillo) es utilizado en aplicaciones gráficas.
Extra: la abstracción y la síntesis no son lo mismo. En el primero aislamos lo más importante, en cambio en el segundo extraemos características para representar algo.
(Clase del 17/04/23)


0 notes
Text
Pixel
El pixel es la parte mas pequeña de una imagen digital que se encuentran en las pantallas, cada uno de estos pixeles tiene luces RGB de 0 a 255 de intencidad para poder representar todos los colores.
Exixten dos modelos de colores:
El aditivo RGB son los colores que se crean con la combinacion del RGB.
El sustractivo CMYK utilizado para la impreson, que hace sustrayendo la luminosidad.

0 notes
Text
Modelo de color
El modelo de color puede ser aditivo o sustractivo. Los modelos de color que conocemos son el modelo RGB y el CMYK, el RGB siendo un modelo aditivo y el CMYK sustractivo.

Al momento de una impresión se usa el modelo CMYK, ya que una imagen física está compuesta de los colores Cyan, Magenta, Amarillo y Negro las cuales pertenecen a dicho modelo por las siglas, pero en el idioma inglés y al momento de una impresión el papel absorbe esta tinta y los colores salen apagados, para obtener un resultado mas brillante posiblemente tengamos que usar un papel diferente y quizá un cartucho de tinta extra.

A la hora de aplicar un color podemos encontrarlos en el circulo cromático y seleccionar el que queramos. Pero hay otras opciones como el modelo Hexagesimal, el ya mencionado CMYK, el modelo HSB (que es el circulo cromático) y el modelo Lab que es la colorimetría de una imagen fotográfica.

1 note
·
View note
Text
Nuestros ojos siempre dan la milla extra y completan la información sin que se les pida. A esto se llama "mezcla óptica". A partir del entendimiento de este concepto surgieron el impresionismo (exploración de la luz) y el puntillismo (exploración del color).


Luz. Color. Conceptos que evolucionaron con la digitalidad. Ahora hay "canales de información" en los que eliges el modelos de color que quieras. CMYK (sustractivo) para impresiones. RGB (aditivo) para pantallas. Cada uno de estos canales puede tener cierta cantidad de información (profundidad de color).
También surgieron conceptos como Hue (grado del círculo cromático), Saturation (presencia del color) o Brightness (cercanía a la luz). Es interesante saber qué es cada uno. Yo solo los conocía y manejaba de manera muy intuitiva por las aplicaciones de edición de fotos. Cualquiera que haya editado fotos alguna vez conoce esos conceptos, aunque no pueda explicar qué son.

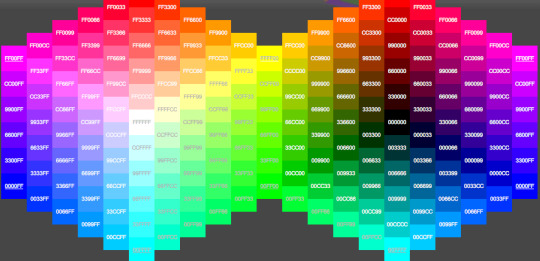
El mundo de los colores es cada vez más loco. Hoy en día hasta se les puede designar un código de 6 caracteres. Puedes "optimizar" un color haciendo que las duplas sean de dos valores idénticos. Es demasiado interesante.
Las computadoras, al igual que nuestros ojos, completan información. Lo increíble es que, aunque procesen muchos más datos de manera mucho más compleja, no alcanzan nuestro espectro visible. No ven colores que vemos, así como nosotros no vemos los rayos ultravioletas e infrarrojos. Se me hace justo.

0 notes
Text
Modelos de color

Aditivo: RGB (Red, Green, Blue) es un modelo de color aditivo, lo que significa que los colores se crean mediante la combinación de luz roja, verde y azul en diferentes intensidades.
Sustractivo: CMYK (Cyan, Magenta, Yellow, Black) es un modelo de color sustractivo, utilizado en la impresión, en el que los colores se crean sustrayendo la luminosidad de la luz blanca mediante la combinación de pigmentos cian, magenta, amarillo y negro.
Guía Pantone: La guía Pantone es un sistema de clasificación de colores que permite a los diseñadores y fabricantes de todo el mundo mantener la consistencia en la reproducción de colores.
VGA de 8 bits: La tarjeta gráfica VGA (Video Graphics Array) de 8 bits es un estándar de visualización que permite hasta 256 colores diferentes en una imagen.
0 notes
Text
Los colores primarios son aquellos que no pueden ser obtenidos mediante la mezcla de otros colores y son fundamentales para la creación de la alta gama de colores en diversos sistemas. Existen dos sistemas principales que definen los colores primarios: el sistema aditivo y el sistema sustractivo.
Sistema Aditivo (RGB)
El sistema aditivo es utilizado en dispositivos que emiten luz, como pantallas de televisión, monitores de computadoras y luces LED. Los colores primarios en este sistema son :
1. Rojo (Red)
2. Verde (Green)
3. Azul (Blue)
Estos colores se combinan en diferentes proporciones para crear una amplia gama de colores. Cuando los tres colores primarios se combinan a su máxima intensidad, se produce luz blanca. Este sistema se basa en la adición de luz para crear otros colores y es fundamental en el diseño digital y las tecnologías visuales modernas.

3 notes
·
View notes
Text
Diferencia sustractivo y Aditivo
-Sustractivo. - Quita luminosidad en la medida en que va poniendo pigmentos sobre una superficie.
-Aditivo. - Añade luminosidad para representar cualquier color para llegar al blanco básicamente.
02/09/21
0 notes
Link
COLOR LUZ COLOR MATERIA Los colores sustractivos, son colores basados en la luz reflejada de los pigmentos aplicados a las superficies. Forman esta síntesis sustractiva, el color magenta, el cian y el amarillo. Son los colores básicos de las tintas que se usan en la mayoría de los sistemas de impresión, motivo por el cual estos colores han desplazado en la consideración de colores primarios a los tradicionales. Los colores producidos por luces (en el monitor de nuestro ordenador, en el cine, televisión, etc.) tienen como colores primarios, al rojo, el verde y el azul (cuya fusión de estos, crean y componen la luz blanca, por eso a esta mezcla se le denomina, síntesis aditiva y las mezclas parciales de estas luces dan origen a la mayoría de los colores del espectro visible.
1 note
·
View note
Text
RGB y CMYK
RGB o Colores Aditivos. Este grupo esta compuesto por los colores rojo, verde y azul (red, green, blue), esto se debe a son los colores que conforman los pixeles de una pantalla. Utilizados en la parte digital.

CMYK o Colores Sustractivos, Este grupo esta compuesto por los colores cian, magenta, amarillo y negro. Estos colores absorben la luz blanca en una superficie. Utilizados en impresiones.

DATO GLOBITO: En el grupo CMYK el negro es representado por la letra K para no confundirlo con el azul que es representado por la letra B que pertenece al grupo RGB.
1 note
·
View note
Text
EQ substractivo y por qué es importante
EQ substractivo y por qué es importante
Estoy seguro de que si usted está leyendo esto, entonces usted está probablemente muy familiarizado con la mezcla con EQ. La ecualización es un elemento básico de toda la producción musical. Es utilizado por los productores que ajustan los sintetizadores hasta el punto de dominar a ingenieros que perfeccionan una mezcla. Pero, ¿estás familiarizado con los conceptos de ecualización aditiva y…
View On WordPress
0 notes