Text
Apuntes programación
Clase dos (10 de agosto 2023)
Hacer hasta el ejercicio veinte en beecrowd y completar datos.
Notación cinetífica
3e3 = 3*10^3 ; e=10^x;
Podemos colocar letras con código ASCII
Operadores lógicos
y = &&
o =
0 notes
Text
Semana uno
¿Qué es interfaz de usuario?
Cara visible de un programa con el que interactuamos.
Illustration es vectorial.
En la parte inferior de la barra de herramientas, vemos tres puntos. Si hacemos click en ellos, nos mostrará las herramientas que tenemos visibles y cuales podríamos añadir.
Un panel contextual responde de acuerdo al contexto.
Indesing, definir el numero de páginas a utilizar.
Photoshop, documentos para imprimir deben tener 300 de resolución. En caso de ser un producto digital, debemos tener la medida en pixeles.
Para rotar una imagen, también podemos apretar shift + la opción en pantalla, así la imagen rotara en 45°.
Cuando queremos hacer un polígono aumentamos o disminuimos los vértices con las teclas de arriba, abajo mientas sostenemos la forma.
Para guardar un archivo en formato JPEG la resulicoón de pantalla es 72 ppp y de impresión es 300ppp.
Alt+ Shift en duplicar, hace que la forma que copiemos esté duplicada.
0 notes
Text
Apuntes segundo sem

Programas de diseño
Clase uno (miércoles 02/08/2023) :
Programación uno
Clase uno (miércoles 02/08/2023) :
0 notes
Text
Análisis de accesibilidad: Fase 2
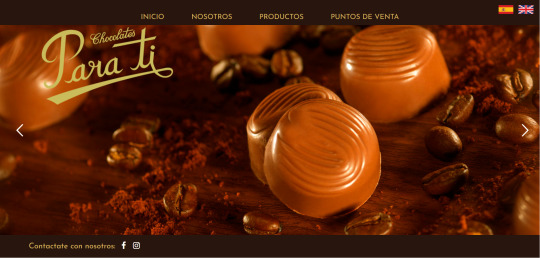
La página que decidí analizar es la página de chocolates Para Ti. se realizó el cuestionario anteriormente que nos ayudará con esta segunda fase.
Principio uno: Perceptible
Pauta 1.1 Alternativas textuales
Categoría A
La página presenta alternativas textuales cuando son necesarias, tales como la sección de productos. Las demás imágenes podríamos decir que acompañan al texto y no necesitan una alternativa textual.
Imágenes que no necesitan apoyo textual.

Imágenes que tienen apoyo textual

Pauta 1.2 Medios tempodependentes
No puedo asignar una categoría a esta pauta ya que la página web no cuenta con esta clase de contenido, como se mencionó en el cuestionario, la página cuenta únicamente con imágenes.
Pauta 1.3 Adaptable
Categoría A
La información se adapta a los distintos softwares, cada uno detecta la secuencia correcta de lectura, ya que la página se adecua a cada uno de los dispositivos. Las características sensoriales son importantes para comprender el contenido, sin embargo cada entrada a cada página tiene nombre.

Pauta 1.4 Distinguible
Categoría AA
La página cuenta con formas y colores que nos indican las acciones a realizar, a parte de mostrarnos la información. Podríamos decir que tienen buen contraste, podemos distinguir bien el fondo de las fotografías, íconos y texto. Algo que podría ponerse como sugerencia, es que cuando las fotografías se utilicen como parte del fondo, se aumente el tamaño y el contraste del texto. Sin embargo se podría reducir el tamaño de la fotografía ya que acompaña al texto.

Si podemos observar el contenido sin que altere el contenido cuando está al 200 por ciento. Toda la información que se transmite está en texto y no en imagen de texto (exceptuando el logo).
Principio dos: Operable
Pauta 2.1 Accesible por teclado
Categoría A
Podemos desplazarnos a través de la página con el teclado, podemos movernos de arriba hacia abajo, movernos entre opciones y acceder a algunas. Lo que hay que tener en cuenta es que no podríamos movernos únicamente por el teclado. Podría sugerir implementar el uso total del teclado y que esta opción se pueda indicar cuando estés navegando. Quizás implementar una opción que nos pregunte si queremos cambiar al modo teclado cuando note que nos desplazamos con el.
Pauta 2.2 Tiempo suficiente
Categoría A
Este punto es un poco complicado de definirlo, casi todo el contenido de la página es estático, exceptuando las imágenes del inicio. Estas si cuentan con un zoom lento y transicionan de una a otra después de un tiempo prudente. Sin embargo no hay alguna opción para apagarlas o ajustar el tiempo. Lo que hay que tener en cuenta, es que estas imágenes no tienen contenido de texto, solo son imágenes que nos muestras los productos. La navegación por la página no cuenta con alguna interrupción. Sería interesante si se aumentara la opción de pausar las imágenes del inicio y quitarles el zoom lento, así se apreciarían las fotos de los chocolates de mejor forma.
Pauta 2.3 Convulsiones
Categoría A
La página no tiene algún tipo de destello. Tampoco creo que sea de vital importancia añadir algún elemento que destelle.
Pauta 2.4 Navegable
Categoría AA
Evitan usar los bloque de contenido, todas las páginas tienen un título apropiado para el contenido, el foco de la página se mueve con orden y no de forma aleatoria o imperceptible. Se puede acceder al contenido de formas distintas, sea por el menú o por la página intermediaria. Las etiquetas nos indican al tipo de producto que queremos entrar o a la ciudad que nos interesa para saber las sucursales. Cada vez que interactuamos a través del teclado, podemos ver un foco que nos indica nuestra posición.
Principio tres: Comprensible
Pauta 3.1 Legible
Categoría AA
El idioma es determinado por el software, sin embargo en la barra de opciones superior si puede elegirse el idioma.

Los nombres propios se mantienen, tales como el nombre de la marca, lugares, etc.

Sería bueno que se mencione el nombre o vincular alguna página que te diga a quién le pertenecen las siglas mencionadas.
3.2 Predecible
Categoría AA
Cuando algún componente recibe el foco, no cambia nada del contexto. Como antes mencione, no es una página con la cuál puedas interactuar mucho, ya que su propositivo es informativo. En otras palabras, no tiene algún cambio de estado si el cliente no lo ejecuta. Podemos decir que todos los componentes los identificamos de forma coherente, no hay alguna desviación o cambio en el contexto. Tal vez podría sugerir implementar una opción que nos permita cambiar los colores, ya que podrían resultar un poco oscuros para ciertas personas.

Pauta 3.3 Entrada de datos asistida
No puedo asignarle una categoría a esta pauta, ya que la página no cuenta con entrada de algún dato.
Principio cuatro: Robusto
Pauta 4.1 Compatible
Categoría A
Los elementos cuentan con etiquetas de apertura de cierre y apretura, también cuentan con la nomenclatura correspondiente a la cantidad de chocolate.

0 notes
Text
Fase uno: Análisis de accesibilidad
Elección de sitio web y revisión preliminar
Servicio o producto elegido: Chocolates Para Ti
Link de la página: https://www.chocolatesparati.net/
Cuestionario
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona?
La mayoría de personas que visita el sitio web son personas adultas, la edad varia entre los 35 años para adelante. Podríamos describirlo como una mujer de 45 años que reside en Sucre, usualmente regala chocolates en ocasiones especiales y comparte frases motivacionales, noticias y fotos de reuniones familiares en Facebook. Es una mujer que le gusta lo tradicional y lo conservador, probablemente festeje el 25 de mayo y el 6 de agosto con algún plato típico de Sucre y baile cueca. La necesidad que tiene es saber los productos de la empresa y las sucursales más cercanas. Esto podemos encontrarlo en la página fácilmente desplazándonos sobre las opciones del menú.
2. ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El propósito es mostrar a las personas interesadas, dentro o fuera del país la diversidad de productos que tienen y las distintas sucursales. Quizá los objetivos que tiene es mostrar los productos para elevar las ventas.
3. ¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?

4. ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Si tiene una interacción fácil debido a que, cuando entramos, el menú de opciones se encuentra desplazado en la parte superior de forma vertical. Por lo que pude navegar, no encontré algún problema de funcionamiento.
5. ¿La presentación es limpia y contribuye a la comprensión del contenido?
La presentación es más o menos limpia. En todas la páginas hay imágenes que no aportan mucho y distraen al usuario, inclusive parece más importante la imagen que el texto. La imagen de los productos no está en muy buena calidad, lo que provoca que se vea pixelada. El texto está muy pequeño comparado con el fondo.
Un ejemplo está en la sección de puntos de venta, Beni. Vemos que lo que más llama la atención es la imagen y al dirección queda en segundo plano.

Otro ejemplo está en la sección de productos, la mayoría de las imágenes están pixeleadas.

6. ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
El lenguaje es bastante claro, sin embargo no genera un diálogo con el usuario, simplemente nos muestra información puntual.
7. ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Cuenta únicamente con imágenes, que cada cierto tiempo, con una transición, cambian. La mayoría sí, ya que nos muestran los chocolates, pero, hay algunas que no podrían comprenderse si la persona es analfabeta. Estas serían las que están en la sección ferias, ya que no te muestra los stands del producto, sino te muestran a las personas que atienden los stands.
8. ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La experiencia de usuario es sencilla, como mencioné anteriormente no tienes que batallar para encontrar el menú de opciones. Este menú tiene nombres claros y precisos para cada opción. No considero que haya algún elemento que genere deleite.
9. ¿Cómo describes el tono gráfico y comunicacional del sitio?
La comunicación es formal e informativa. Respecto al tono gráfico, por los colores (dorado y café oscuro) puedo decir que es elegante y formal.
0 notes
Text
Artículo consumo de internet
Con la actividad que anteriormente realizamos en clase, podemos observar que cada persona tiene su propio mundo digital. Este se crea a través de todos lo que se consume y las aplicaciones que utilizamos. Sin embargo, también podemos notar que, pese a la gran variedad de contenido que hay, no utilizamos todo.
Bajo mi perspectiva, esto se debe a tres razones. La primera es que, nosotros utilizamos el internet como herramienta. Sin embargo, cuando lo empleamos de esta forma, no tenemos que buscar todo tipo de contenido. Por ejemplo, si estás realizando una investigación sobre los osos polares y te aparece la respuesta sin entrar a una página, no vas a a entrar a revisar todo el contenido de la página.
La segunda es que, nosotros el tiempo que nos entrenemos con una pantalla, no consumimos cosas que nos desagraden. Consumimos lo que nos gusta, lo que nos interesa. Es el hecho de poder elegir el contenido que vemos.
El tercer punto es que no todo el contenido o aplicaciones es accesible para todo mundo. Nos restringe el hecho del pago, por diversos motivos. Por ejemplo, hay muchas personas que no consumen Netflix por que tal vez no quieran o tal vez sale de lo que ellos quisieran gastar.
En conclusión, podemos decir que puede que el mundo digital de cada persona se vea limitado a tres factores: Necesidad de información puntual, interés o algún factor económico.
0 notes
Text
Evolución páginas web
Tenemos dos partes para que funcione una página web, el cliente y el servidor. El cliente es el que pregunta por información, hace una petición e interactúa con el sitio. El servidor es el que devuelve una respuesta, y tiene una carpeta con archivos, esta al ser Index, se divide en fragmentos pequeños.
Algunos lenguajes de programación son Java Scrip (comportamiento de la página) , Html (estructura) y Css (parte visual).
Podemos decir que web no es lo mismo que internet, la primera es servicio basado en hipertexto y las segunda es la conexión.
En la web 1.0 que va desde los años noventa hasta los dos mil, vemos que todo el contenido era estático e informativo. Pues todo estaba en el código fuente y no podía cambiarse en el interfaz, usuario cumple un rol pasivo.
En cambio en la web 2.0, que es a partir del 2005 para adelante el contenido es dinámico. La base de datos interactúa directamente con su interfaz, el usuario cumple un rol más activo y puede modificar con más facilidad la base de datos. Deja de ser solamente informativo y comienza a ser de entretenimiento.
El primer chat fue miRC, luego vino Msn (Messenger) que era a través de correo electrónico. Se crea el Html 1. Se crean más navegadores, algunos ejemplos son: Yahoo! (búsquedas por catálogo de calidad), Alta vista (búsquedas por canales y categorías), Meta información (referencias datos con información relevante).
Hay que mencionar dos palabras importantes: spider y crawler. El primero permite rastrear información catalogando las palabras claves y el segundo hace lo mismo pero viendo la cantidad de veces que se repite esa palabra.
Junto con Google aparece el page Rank, esto cambió por completo la forma de acomodar las sugerencias de páginas. Por su semántica web, según la presencia en internet y su mayor uso.

(Clase 22/05/23)
0 notes
Text
Mundo Cnidaria
Mapeo de internet
Integrantes: Nahir Casablanca, Renata Gambarte
Procedimiento
(Todo procedimiento se encuentra en el documento adjunto)
Como primer paso, conversamos sobre las aplicaciones que más usamos con acceso a internet y las añadimos a una tabla. Luego de ver cuales tenemos en común las dividimos en categorías y las ordenamos acorde a nuestro tiempo en cada app.
El segundo paso fue dar a conocer nuestras ideas de como nos imaginábamos el mundo que crearíamos. Después, tomamos los puntos en los que coincidíamos más y comenzamos la historia. Es así como creamos el Mundo Cnidaria.
Ya casi para finalizar, el tercer paso fue mapear nuestro consumo de internet acorde al mundo creado. Primero boceteamos la idea y lo pasamos a digital con Adobe Illustration.
Una vez finalizado, pasamos al último paso que fue crear las diapositivas de apoyo.
Link de diapositivas
Narrativa del mapeo
MUNDO CNIDARIA
El mundo tal y como lo conocemos ha empezado un proceso de contaminación ambiental que se ha gestado desde los años 70’s. Esta contaminación desató el crecimiento de las aguas haciendo que todo quede sumergido bajo el agua en el año 2000, siendo así el inicio de una nueva era y la adaptación del ser humano para poder sobrevivir.
Esta evolución en el proceso de adaptación del ser humano dió origen a una nueva especie, los Homosapiens Cnidarias. Estos nuevos habitantes en el planeta empezaron a tener nuevas características físicas, como por ejemplo pies y manos palmeadas, es decir, con los dedos ligados entre sí por una membrana para nadar con más fuerza, Un cuerpo elongado y sin mucho relieve haría más fácil el deslizamiento por el agua, un ritmo cardíaco más pausado y que la sangre fluya sólo hacia los órganos más importantes y ojos con capacidad de enfocar bajo del agua.
Esta nueva especie no solamente tuvo que adaptarse físicamente sino también tuvo que hallar una fuente de satisfacción a sus necesidades, en este caso son los corales. Los corales ofrecen distintos tipos de beneficios a los homosapiens cnidarias, dichos corales pueden encontrarse en distintos arrecifes.
Arrecife principal, la mente maestra del mar, todos dependen de ella. Solo tiene un gran coral rojo que contiene mucha información respecto al viejo y nuevo mundo, tienen las bibliotecas más grandes, conexiones, instrucciones, herramientas para poder conocer los demás arrecifes.
El arrecife capital es el segundo más importante de todo el mar con dos corales y se complementa mucho con el principal y todos los demás. Es el que tiene el poder económico mundo Cnidaria, el que se encarga del movimiento económico entre arrecifes, y da la posibilidad de aumentar los beneficios que ofrecen los otro arrecifes. Tiene máxima seguridad, sin embargo es muy fácil entrar y salir.
Arrecife RRSS, en este arrecife, hay cuatro tipos de corales. En este arrecife puedes hacer contactos fácilmente y tener un acercamiento directo con las estrellas del arrecife. Aquí puedes brillar con cualquier talento que tengas y un poco de carisma. Toma decisiones autónomas, personalización para cada gusto, pero también conllevan ciertas reglas y normas especiales para una convivencia sana.
Arrecife Streaming, este arrecife se caracteriza por tener 4 corales relacionados a las producciones de cine y musicales, es un arrecife de entretenimiento personalizado.
Arrecife de estudio, están los 4 tipos de corales más innovadores y creativos, que permiten a los homosapiens cnidarias explotar su máximo potencial creativo y de aprendizaje, dichos corales aumentan su poder si antes se pasa por el arrecife capital.
Arrecife juegos, aquí la adrenalina está a tope, es el arrecife más pequeño de todos con dos pequeños corales que te permiten pasar un momento de diversión necesario para la sociedad.
En este último año desde que se formó el nuevo mundo, empezó a formarse un nuevo arrecife, aún no se conoce el efecto que tendrá en la sociedad de los homosapiens cnidarias. Algunos van en busca de los nuevos corales pero como son desconocidos no podemos determinar aún si tienen un lado oscuro o alguna afección a los habitantes y a los demás arrecifes, solo se sabrá cuando realmente se haya desarrollado más, por ahora es un misterio que tiene el nombre de Arrecife IA con unos pequeños corales en formación.
Mapa del mundo Cnidaria

0 notes
Text
Proceso de Pixel Art
Un video del inicio del proceso

Como quedó

Cambio de colores

Inicio del dithering

Acabado

0 notes
Text
Bocetos Ruinas Circulares
Idea 1

La idea es representar las ruinas circulares que nos relata el cuento, a través de los lugares que se va convirtiendo a través de la historia. El concepto es el "bucle" que se repite de soñar y ser soñado. Para representar esta eterna repetición, elegí usar círculos por que los asociamos con eternidad.
Idea 2 (boceto elegido)

Para el segundo boceto, quise representar el eterno retorno y el factor común de esta situación en el cuento. El fuego es el que da vida al hijo del protagonista y también está presente cuando el mago se da cuenta que él es un sueño.
El fuego será de tonos violetas y azulados, para darle misticismo, a parte de ser el factor que nos indique que no estamos hablando de esta realidad, ya que no hay fuego natural de este color.
Se realizará de forma digital, ya que quiero representar cosas que no están en la realidad tangible (naturaleza del cuento) y tampoco pertenecen de la misma forma que se han planteado a esta realidad.
0 notes
Text
Internet
El internet fue creado en 1958, va evolucionando y haciéndose más sofisticado. En 1991 surgen las páginas web como un servicio, pues antes se accedía a las páginas mediante correo electrónico o dirección IP. El país entra a este mundo en 1996 y en 1998 se crea Google. Hasta aquí, todos los acontecimientos mencionados describen a la web 1.0.
En el 2005 entramos a la web 2.0, iniciamos esta era con la creación de redes sociales, la principal y más ‘‘importante’’ fue Facebook.
El antecedente del internet fue el telégrafo, en el cuál se mandaba mensajes por un cableado eléctrico con código morse. Este cableado se conoce como Submarine Cable Map.
Conocer los antecedentes rompe la idea de una red mágica e intangible que sucede por sí misma. Más bien, este cableado se utilizó para hacer posible las conexiones globales de internet.
En Bolivia, la Agencia para el Desarrollo de la Sociedad de la Información (ADSIB) controla, regula y genera políticas de conectividad a internet.
Los modems pasan de ser análogos a digitales , pasan de transmitir 28 kbs/s a 56kbs-s.
La mejora del internet, hace las llamadas internacionales más económicas.
Tenemos dos tipos de conexión: ISP (Internet Service Provided) e IP, que cualquier dispositivo puede reconocerlo. Último nos da la información necesario para saber del consumidor.
El router genera señal Wi-Fi y tiene puertos. En el protocolo (https) la letra s significa seguridad y es el archivo que cifra la información.

(Clase 08/05/23)
0 notes
Text
Modelos de color, pixel art y videojuegos
Los colores en las páginas web al duplicarse se simplifican.
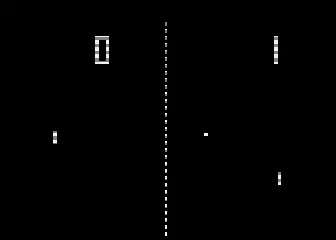
Hablando sobre los videojuegos, en un inicio tenían una profundidad de dos bits, por ende solo podían ser a blanco y negro, como el Atari. Las cosas se extraían lo máximo posible ya que por la tecnología de la época no podían hacerse detalles.
Fue pasando el tiempo, la tecnología avanzando y los videojuegos también. Gracias a esto, comenzaron los juegos de historias simples y complejas. Ya no era necesario ir a arcades a jugar, se creo la primera consola de Nintendo que te permitía jugar desde la comodidad de tu casa. Tenían capacidad de ocho bits de profundidad, sin embargo solo existían dos capas de información.
Se crean los sprites, estos son elementos animados de un personaje, tienen que estar ordenados de manera lógica para darle sentido. El fondo es el elemento estático. Estos videojuegos tenían un lienzo de 960 cuadrados con pixeles ocho por ocho. Sin embargo, solo podían tener 256 cuadraditos únicos de información. El fondo podía tener sesenta y cuatro colores pero solo trece al mismo tiempo en pantalla. Ya por último se empezaron a suavizar las formas.
En el pixel art existen dos técnicas para la transición de colores y suavizado de formas. El primero es el dithering que nos permite realizar un tipo de degradado para que la transición de colores no sea tan tosca. La segunda es Anti Aliasing, esta nos ayuda a que los bordes de la figura se vean redondeados, ya que sabemos que en el pixel art no existen curvas, pero podemos hacer que las líneas rectas parezcan curvas con esta técnica.
Atari (dos bits)

Donkey Kong (ocho bits)

Dithering

Anti Aliasing

(Clase 24/04/23)
0 notes
Text
Modelos de color
Para hablar de los modelos de color, primero debemos hablar de los canales, estos son la representación de las imágenes que vemos. Cada canal tiene asignado un color y este le dará un valor para ver con cuanta intensidad mostrarse, así, juntando los canales tenemos una amplia gama de colores.
Hay dos tipos de modelo de color, los sustractivos y los aditivos.
En el caso de los sustractivos, tenemos al modelo CMYK, estos, a la hora de imprimirse, las placas de las impresoras están separadas por colores, son placas de metal que guardan información y actúan como sello. Sustraen la luminosidad del papel.
La profundidad de color son los colores intermedios entre el blanco y el negro, tiene más profundidad si tienen más colores. Los colores web tienen ocho bits de profundidad, esto es debido a economización de recursos para optimizar la información.
Cada canal tiene dos valores, entonces, la páginas web duplican este valor de cada canal. Usualmente se usa el modelo LAB para fotografía y video. El modelo H (tono) S (saturación) B (brillo) es utilizado en aplicaciones gráficas.
Extra: la abstracción y la síntesis no son lo mismo. En el primero aislamos lo más importante, en cambio en el segundo extraemos características para representar algo.
(Clase del 17/04/23)


0 notes
Text
Pixel, unidad básica
A lo largo de los últimos años, hubo un incremento en el uso de dispositivos electrónicos, tales como celulares, computadoras, tabletas, etc. Toda la información que vemos en ellos, se presenta a nosotros a través de pixeles, que se fueron sofisticando a lo largo de los años. Los pixeles son adaptables a los dispositivos, que, en comparación a los medios físicos, carece de una medida estándar.
Los pixeles son la unidad básica de medida. Los transistores tapan la luz y a medida que la información es procesada encienden los foquitos correspondientes, estos son de color rojo, azul y verde . Tienen distintas intensidades, cuando están a máxima intensidad dan el color blanco y cuando no se encienden dan negro.
Los pixeles han ido evolucionando hasta el punto de reducir su tamaño y ser más para lograr una mayor nitidez. Antes, los pixeles eran del mismo tamaño que su tamaño analógico. Ahora, su mediad depende del dispositivo.
Podemos decir que su resolución no es igual a su medida física. Pues la primera está asociada a la cantidad de información y la segundo a la capacidad de punto de impresión. La medida estándar de relación entre estos dos es de 72 PPI.
Para la formulación de información del color, tenemos canales con distintas formas de organización. estos son: RGB, CMYK, HSB, LAB y el canal alpha.
En las páginas web se utiliza el formato SUG para economizar información y así el contenido cargue más rápido.
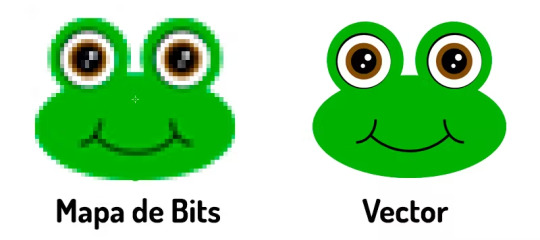
Ya para finalizar, podemos ver que las gráficas pueden estar en Mapa de bits o en vectores. Estos tienen grandes diferencias, el primero, su grilla de información son los pixeles, cuando restamos el tamaño de la imagen elimina información. diferencia de los vectores, estos son más livianos, no eliminan información y almacenan coordenadas.
Remuestreo: Cambio de dimensiones.

0 notes
Text
Las Ruinas Circulares
Información del cuento
Las ruinas circulares, es un cuento de Jorge Luis Borges, publicado por primera vez en 1940, en la revista de literatura Sur y por segunda vez en su recopilación de cuentas, El Jardín de senderos que se bifurcan. Por tercera vez 1944 en su libro de Ficciones.
Resumen
El cuento trata sobre un hombre mágico, que, al llegar a las ruinas de un templo, tiene el objetivo de traer al mundo un hombre soñado. Este hombre lo construiría en sus sueños, tendría que ser un alma que valiera la pena traer al mundo. Comenzó dando cátedras en su sueño, de allí sacó un estudiante y le dio más conocimiento. Al pasar unas noches no pudo soñar y cuando volvió ya fue demasiado tarde.
Frustrado, decide empezar de nuevo luego de un mes de descanso. Este ser soñado dio más frutos que el anterior, casi finalizada su obra, comenzó a venerar a los dioses . Al dios que lo escucho fue el dios del fuego, con el cuál hizo un trato. El fuego le daría vida a su creación y a cambio, él debía enseñarle como venerarlo. Esa noche su hijo cobró vida. Al pasar del tiempo, el hombre soñador le enseñó estos ritos y otras conocimientos al hombre soñado. Una vez cumplido el trato, con mucho dolor lo dejó ir.
El reloj avanza hasta su vejez, donde escucha sobre su hijo y llega el final de sus días. Sabe que es tiempo al ver su lugar de reposo invadido por las llamas de fuego, por ello decide meterse en el, cuando lo hace no siente dolor, dándose cuenta que él también es el sueño de alguien más.
Análisis del cuento
Muchos literatos concuerdan que, el título del cuento Las Ruinas Circulares, llama a la intriga y curiosidad . Los círculos nos dan una sensación de algo que se repite infinitamente. En el cuento se presenta como el eterno retorno, que es el eterno renacer.
Está situado en una realidad distinta a la nuestra, una realidad fantástica. En esta realidad las personas tienen la cualidad de creadoras, pueden construir a alguien a través de sus sueños.
Tiene ideas existencialistas, por que no tenemos certeza de la existencia del personaje, ya que es soñado por alguien y él, a su vez sueña alguien. Esto, convierte a la incertidumbre en un círculo vicioso.
Información del autor Jorge Luis Borges nació el 24 de agosto de 1899 en Buenos Aires, Argentina. Fue poeta, ensayista y escritor. Estudio en Ginebra e Inglaterra, tuvo una estadía de dos años en España. Al retornar a Argentina, publicó su primer libro, traduce libros, es profesor, bibliotecario y conferenciante. Ganó el premio Formentor y el premio Miguel de Cervantes. Falleció en Ginebra el 14 de junio de 1986.
(Tarea)
0 notes
Text
De metáforas a íconos
Grupo 4
Semana uno.
Planteamiento de metáforas
A raíz de una necesidad en los sistemas operativos, debemos plantear una funcionalidad.
¿Cómo funcionará?
Planteamiento de la metáfora.
Proceso
Al analizar las necesidades que tenemos en un sistema operativo, nos dimos cuenta que hace falta una aplicación o función integrada en el software. Esta sería el modo estudio, como nosotros decidimos llamarlo.
Es un algoritmo que nos permitiría bloquear las aplicaciones que nos distraen por cierto límite de tiempo, o hasta que nuestra "misión" (tarea) sea cumplida.
Las metáforas iniciales sería una persona vigilando o una mira. ¿Por qué? Porque las personas trabajan más o se concentran más cuando alguien los vigila o está al pendiente de ellos.
Semana dos
Correcciones, desarrollo de algoritmo y nuevas propuestas.
De acuerdo a la retroalimentación en clase, decidimos replantear nuestras metáforas.
Nuevas metáforas.
Cerebro: Cuando nos concentramos y empezamos a trabajar/estudiar usamos a plenitud nuestra atención.
Ojo: Haciendo referencia a vigilar o controlar. Cuando alguien nos tiene puesto un ojo encima para supervisarnos.
Libro: Asociado con el estudio. Una vez que agarramos el libro nos ponemos a estudiar.
Ojo y persona: relacionada con la segunda metáfora.
Algoritmo.


Semana 3
Detalles finales del trabajo y presentación.
Para finalizar, desarrollamos un algoritmo más detallado, creamos íconos para las metáforas y le dimos los detalles, finales.
Link de la presentación: https://www.canva.com/design/DAFdpZdfjls/EYaOF-iZulQpAjmZHANV2g/view?utm_content=DAFdpZdfjls&utm_campaign=designshare&utm_medium=link2&utm_source=sharebutton
Gracias por su atención!
0 notes
