#StateExports
Explore tagged Tumblr posts
Text










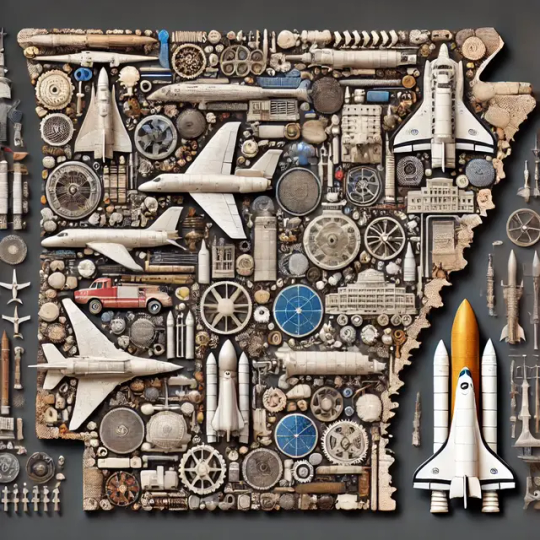
Part 2 is here! 🗺️✨ Continuing the series of state maps reimagined through their top exports. Can you guess which state this one represents? 🌾🚜 Stay tuned for more artistic takes on the backbone of America’s economy!
#DigitalArt#StateMaps#ExportsArt#CreativeSeries#EconomyThroughArt#ArtisticMaps#StateExports#VisualArt#ArtInspiration
1 note
·
View note
Text










Exploring the U.S. like never before! 🌍✨ Each state reimagined through its main export, turning everyday goods into art. From Texas oil to California produce, these digital map pieces tell the story of America's economic heartbeat. Which state surprises you the most?
#DigitalArt#MapArt#USExports#StateEconomy#ArtAndTrade#CreativeMaps#AmericanIndustry#StateExports#ArtisticMaps#EconomicArt
0 notes