#Sensorwerte
Explore tagged Tumblr posts
Text
MicroPython und das Mapping von Sensorwerten: So funktioniert's

Herzlich willkommen zu meinem neuesten Blogbeitrag, in dem es um das Mapping von Sensorwerten mit MicroPython geht! Heute werde ich euch eine Funktion vorstellen und erklären, mit der ihr einen Messbereich von einem Sensor auf einen anderen umwandeln könnt. Diese Funktion ist besonders nützlich beim Visualisieren von Umweltsensoren und anderen Messwerten. Ich werde euch Schritt für Schritt durch den Prozess führen und euch zeigen, wie ihr diese Funktion unter Verwendung von MicroPython in euren Projekten nutzen könnt.

Wie man Sensorwerte am Mikrocontroller Calliope Mini im Open Roberta Lab mappt habe ich dir bereits im Beitrag Open Roberta Lab – analoges Signal auf PWM mappen erläutert. Hier greife ich auf die gesammelte Erkenntnis zurück und schreibe den Code für MicroPython um.
Wozu benötigen wir das Mapping von Sensorwerten in MicroPython?
Nehmen wir an du hast einen Temperatursensor welcher einen Messbereich von 0 °C bis 125 °C hat und eine LED Balkenanzeige mit 24 Segmenten. Dann könntest du nun den Messbereich des Sensors (0-125) auf die 24 LEDs mappen und somit je nach Temperatur die LEDs aktivieren. Ein anderer Fall wäre ein Servomotor mit einem maximalen Winkel von 180° welchen du mit einem analogen Sensor (Drehpotentiometer, Joystick etc.) bewegen möchtest. Dann musst du in diesem Fall den Drehbereich des Servos 0° bis 180° auf die möglichen analogen Werte 0 bis, 65535 mappen.
Ein kleiner Aufbau mit dem Raspberry Pi Pico
Damit wir unsere Funktion testen können, benötigen wir einen Mikrocontroller, auf welchen MicroPython läuft. Hier kann man sich selber einen ESP32 flashen oder man verwendet einen Raspberry Pi Pico / Pico W welcher das ganze schon von hause aus kann. Ich möchte das zuletzt genannte Beispiel aufgreifen und einen Servomotor mit einem Drehpotentiometer steuern. Ein recht kleines Projekt, welches jedoch sehr gut verdeutlicht, wie die Funktion map welche wir schreiben, möchten funktioniert.

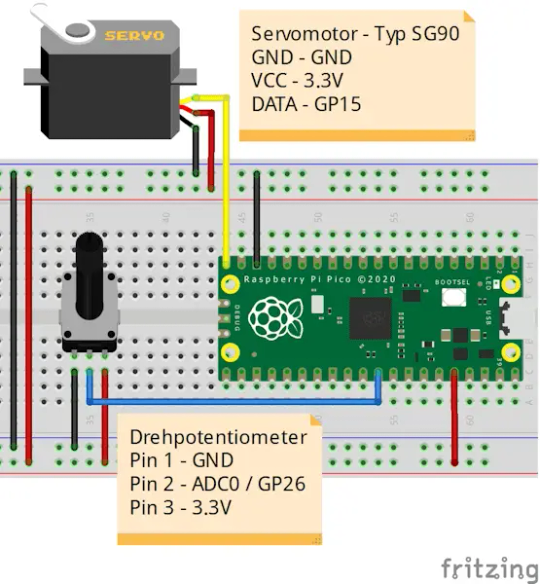
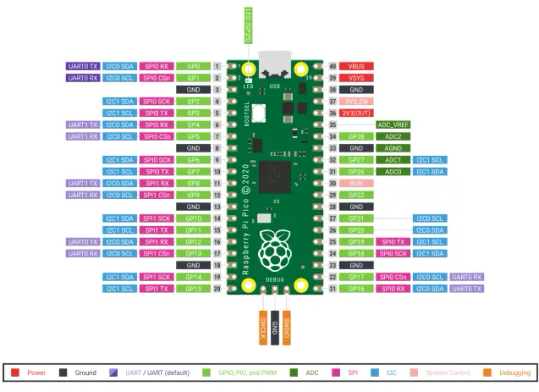
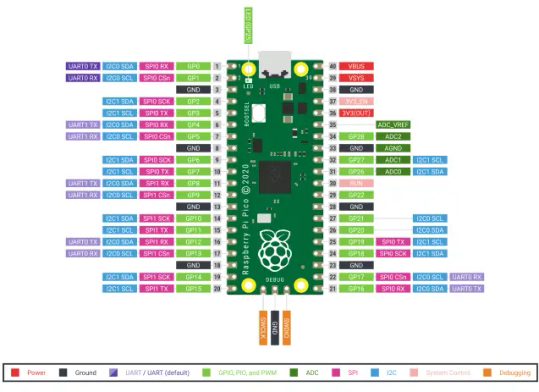
Schaltung - Raspberry Pi Pico mit Servomotor SG90 & Drehpotentiometer Was benötigen wir für den Aufbau der Schaltung? Für den Nachbau der Schaltung benötigst du: - einen Raspberry Pi Pico / Pico W, - ein Micro-USB Datenkabel, - einen Servomotor SG90, - einen Drehpotentiometer, - sechs Breadboardkabel, - ein 400 Pin Breadboard Pinout des Raspberry Pi Pico Für die Unterstützung beim Aufbau der Schaltung gebe ich dir hier noch das Pinout des Raspberry Pi Pico an die Hand.

Pinout des Raspberry PI Pico
Programmieren der Funktion map in MicroPython zum Erzeugen eines Mapping von Sensorwerten
In der Arduino IDE gibt es bereits die Funktion map welche genau das macht, was wir hier nachbauen möchten. Die Parameter sind: - value - der Wert, welcher verarbeitet werden soll, - fromLow - die untere Grenze des aktuellen Bereichs des Werts, - fromHigh - die obere Grenze des aktuellen Bereichs des Wertes, - toLow - die untere Grenze des Zielbereichs für den Wert, - toHigh - die obere Grenze des Zielbereichs des Wertes Dieses übernehmen wir für die neue Funktion. def map(value, fromLow, fromHigh, toLow, toHigh): return round((value - fromLow) * (toHigh - toLow) / (fromHigh - fromLow) + toLow) Hier ist eine schrittweise Erklärung der Funktionsweise: - (value - fromLow): Dieser Ausdruck berechnet die Differenz zwischen dem Eingabewert und dem unteren Grenzwert des Eingabebereichs (fromLow). Dieser Schritt normalisiert den Eingabewert auf den Bereich von 0 bis (fromHigh - fromLow). - (toHigh - toLow): Dieser Ausdruck gibt die Größe des Ausgabebereichs an, also die Differenz zwischen dem oberen und unteren Grenzwert des Ausgabebereichs. Dieser Schritt bestimmt die Skalierung des transformierten Werts. - (fromHigh - fromLow): Dieser Ausdruck gibt die Größe des Eingabebereichs an, also die Differenz zwischen dem oberen und unteren Grenzwert des Eingabebereichs. Dieser Schritt bestimmt die relative Position des Eingabewerts innerhalb des Eingabebereichs. - ((value - fromLow) * (toHigh - toLow) / (fromHigh - fromLow) + toLow): Dieser Ausdruck führt die eigentliche Transformation durch. Zuerst wird der normalisierte Eingabewert mit der Skalierung des Ausgabebereichs multipliziert, um den transformierten Wert zu erhalten. Dann wird der untere Grenzwert des Ausgabebereichs (toLow) zum Ergebnis addiert, um den endgültigen transformierten Wert zu erhalten. - round(...): Die Funktion round() rundet den transformierten Wert auf die nächstgelegene ganze Zahl.
Steuern eines Servomotors mit einem Drehpotentiometer in MicroPython
Hier nun das kleine Programm, um mit einem Drehpotentiometer einen Servomotor zu steuern. #import des Moduls um #den analogen Pin auszulesen #und den Servo per PWM zu steuern from machine import ADC, Pin, PWM #import des Moduls um eine #kleine Pause im Code einzulegen from time import sleep #wir benutzen in der Schaltung #den ADC0 Pin / GP26 für den Drehpotentiometer adc = ADC(Pin(26)) #der Servomotor ist am GP15 angeschlossen pwm = PWM(Pin(15)) pwm.freq(50) #untere & obere Grenze des Servomotors servoMin = 100 servoMax = 8000 #untere & obere Grenze des Drehpotentiometers drehpotiMin = 224 drehpotiMax = 65535 # Funktion zum setzen eines Winkels # als Parameter wird die Position erwartet def setServoCycle(position): pwm.duty_u16(position) sleep(0.01) #Funktion zum mappen eines Wertes mit einer oberen und unteren Grenze def map(value, fromLow, fromHigh, toLow, toHigh): return round((value - fromLow) * (toHigh - toLow) / (fromHigh - fromLow) + toLow) #starten der Endlosschleife while True: #auslesen des Wertes vom Drehpotentiometer value = adc.read_u16() #ermitteln der Servoposition servoPosition = map(value, drehpotiMin, drehpotiMax, servoMin, servoMax) #zuweisen der Servoposition setServoCycle(servoPosition) #eine kleine Pause von 125 Millisekunden sleep(0.125) Im Video erkennst du, dass der Servo sich je nach Position des Drehpotentiometers bewegt. Ein Problem ist jedoch, dass der analoge Wert nicht konstant gleich ist, d.h. wenn du den Drehpotentiometer nicht bewegst, dass der Servo trotzdem zuckt.
Ermitteln der Grenzen des Sensors & Aktors
Hier jetzt der vollständigkeitshalber die beiden Programme um die untere & obere Grenze des Drehpotentiometers & des Servomotors zu ermitteln. Die Werte des Servomotors habe ich selbst durch Trial-and-Error ermittelt, diese können je nach Modell variieren. Auslesen des Drehpotentiometers am Raspberry Pi Pico Zunächst einmal lesen wir den Drehpotentiometer aus, um die untere und obere Grenze zu ermitteln. #import des Moduls um #den analogen Pin auszulesen from machine import ADC, Pin #import des Moduls um eine #kleine Pause im Code einzulegen from time import sleep #wir benutzen in der Schaltung #den ADC0 Pin / GP26 adc = ADC(Pin(26)) #starten der Endlosschleife while True: #auslesen des Wertes value = adc.read_u16() #ausgeben des Wertes print("Drehpotentiometer Wert: "+ str(value)) #eine kleine Pause von 125 Millisekunden sleep(0.125) Mit dem Code habe ich jetzt ermittelt das die untere Grenze 224 und die obere Grenze 65535 ist. Steuern des Servomotors per PWM Signal Im Beitrag Raspberry PI Pico #3 – PWM Signale erzeugen habe ich dir bereits gezeigt, wie man einen Servomotor vom Typ SG90 per PWM Signal steuern kann. Mit dem nachfolgenden Code können wir diesen jetzt von 0° bis 180° drehen. from time import sleep from machine import Pin from machine import PWM pwm = PWM(Pin(15)) pwm.freq(50) # Funktion zum setzen eines Winkels # als Parameter wird die Position erwartet def setServoCycle(position): pwm.duty_u16(position) sleep(0.01) while True: for pos in range(100, 8000,50): setServoCycle(pos) for pos in range(8000, 100,-50): setServoCycle(pos) Read the full article
0 notes
Text
“Green Garden Project”
Vor einem Jahr habe ich meinen Garten komplett umgestaltet und erneuert. Es ist eine neue Spielfläche für meine Kinder entstanden, dabei genoss ich auch den schönen Ausblick auf meinen neuen grünen Rasen. Mit der Gartenpumpe (Tauchpumpe) wurde der Rasen bis heute auf die übliche Weise, über einen langgezogenen Schlauch mittels eines Rasensprengers bewässert. Oft wurde der Schlauch über die Tage auf dem Rasen liegen gelassen und hinterließ sehr unschöne gelbe Streifen. Dabei kam ich auf eine Idee den Rasen mit meiner Gartenpumpe automatisch bewässern zu lassen. Ich muss zugeben, dass der Markt heutzutage schon fertige Lösungen anbietet. Da ich aber vieles gerne selbst in eigene Hände nehme, entschloss mich schnell ein an meinen Garten angepasstes System zu entwickeln.
Der erste Gedanke war, die Rasenfeuchtigkeit zu messen und anhand der ausgewerteten Daten, die Gartenpumpe einzuschalten. Die kapazitiven Bodenfeuchtesensoren haben einen Nachteil, dass die Messkontakte nicht säureresistent sind, und darauffolgend in kurzer Zeit sich zersetzen und somit unbrauchbare Messergebnisse liefern. Nach einer Internetrecherche fiel die Auswahl auf einen Bodenfeuchtesensor des Herstellers Vegetronix aus den USA. Der Vegetronix VH400 hat folgende Merkmale:
hohe Genauigkeit
Langlebigkeit (kann noch nicht bestätigt werden, da der Sensor erst verbaut wurde)
salzresistent
sehr hohe Temperaturbandbreite (-40°C bis +85°C)
sehr geringe Leistungsaufnahme (<7mA)
Der Preis von 68,97€ ist aus meiner Sicht ist zu hoch angesetzt, aber dürfte man nicht die Mehrwertsteuer und die Zollgebühren nicht außer Acht lassen. Mittlerweile vertreiben deutschlandweit einige Distributoren (z.B. dvs-beregnung.de) den, unter dem Volk bereits sehr beliebten Bodenfeuchtesensor.

Bildquelle: dvs-beregnung.de
Anschlüsse:
- Rot: Spannungsversorgung 3,3-20V DC
- Schwarz: GND
- Blank: Analog OUT
Der Sensor liefert je nach Abhängigkeit des Wassergehalts eine Ausgangsspannung von etwa 0V bis 3V. Den Wert von 0V konnte ich nie erreichen, da in der Luft eine Restfeuchtigkeit immer vorhanden ist.
Auf der Homepage des Herstellers sind einige interessante Messkurven hinterlegt.

Grafikquelle: vegetronix.com
Im Verlauf der Bodenfeuchtigkeit mit einem 200g-befüllten Substrat eines Pflanzgefäßes, lässt sich gut erkennen, dass der prozentuelle Wasseranteil (VWC-volume water coefficient) ab einem Wert von etwa 10% proportional zur Spannung V-OUT ansteigt. Dies ist auch eine gute Voraussetzung für die Verwendung des Sensors.
Nach dem der Sensor von mir getestet wurde, stellte ich zuerst einen Plan auf, wie das ganze Bewässerungssystem funktionieren soll.
Die Pumpe soll nicht nur für den Rasen aktiv sein, sondern bei Bedarf auch über den externen Wasserhahn mir Wasser spendieren können. Das heißt, dass die Rasenbewässerung vom externen Wasserhahn getrennt werden muss, für den Fall, wenn die Pumpe Wasser liefert, aber der Rasen dabei nicht gesprengt werden soll. Ein Magnetventil Hunter PGV-101G übernimmt jetzt diese Aufgabe.

Bildquelle: dvs-beregnung.de
Der nächste Schritt war die Bewässerungszeit zu definieren. Im Sommer in der prallen Sonne den Rasen zu sprengen, ist keine gute Idee. In erster Linie, weil die auf den Rasen fallenden Tropfen, wie kleine Konvexlinsen (Sammellinsen) die Lichtstrahlen bündeln und somit den Rasen ausbrennen lassen. Außerdem verdunstet das Wasser bei hohen Temperaturen sehr schnell, was die Sprengung dann unwirtschaftlich macht. Somit habe ich die Rasenbewässerung zwischen 9:00-11:00 Uhr und 21:00-23:00 Uhr festgelegt. Diese Zeit ist im späteren Sourcecode beliebig veränderbar.
Als Nächstes war eine manuelle Steuerung einzubauen, mit der die Pumpe samt Magnetventil drei Zustände beherrscht:
1. Auto: automatische Überwachung und Sprengung des
Rasens
2. Pausenschalter: die Steuerung soll die Pumpe auf Standby schalten
3. Pumpe AN: die Steuerung soll die Pumpe einschalten
Diese drei Zustände erlauben mir alle möglichen Situationen durchzuspielen. Zum Beispiel, wenn der Rasen gemäht wird, oder die Kinder drauf spielen, wird der Schalter auf „Pause“ gestellt. Die Stellung „AN“ erlaubt mir den Rasen jederzeit unabhängig vom Wert des Bodenfeuchtesensors zu sprengen, z.B. sofort nach dem Düngen. Die Stellung „Auto“ setzt die komplette Steuerung auf Automatik und ist gleichzeitig die Hauptstellung des Schalters. Der über amazon bestellte Knebelschalter bietet mir all diese „3“ Stellungen an. Das Gehäuse ist spritzwassergeschützt und erfüllt seinen Zweck vollkommen. Der Preis liegt bei etwa 15 €.

Bildquelle: amazon
Nachdem die Rahmenbedingungen festgelegt waren, betrat ich die Welt des „Arduino“ zugegeben, zum ersten Mal. Ich habe zum Kennenlernen einen Arduino UNO bestellt und dann auch diesen verwendet. Für die nachfolgende Schaltung wird möglicherweise ein Arduino Nano oder Mikro ausreichen (habe diese nicht im Besitz und konnte somit keine Verwendbarkeit überprüfen). Dieses Board bietet die Möglichkeit den Spannungswert des VH400 für die weitere Auswertung am analogen Eingang einzulesen. Außerdem liefert es an zwei unterschiedlichen Ausgängen +3,3V und 5V Spannungen, die ich später als die möglichen Zustände für meinen Knebelschalter verwendet habe.

Bildquelle: arduino.cc
Da das Magnetventil eine Wechselspannung von 24V benötigt und mein Arduino keine Wechselspannung liefert, verwendete ich somit ein Stecker Netzteil 230VAC/24VAC, welches in jedem Baumarkt zu finden ist und oft für die Spannungsversorgung der Weihnachtsbaumlichterketten verwendet wird. Dieses Netzteil soll über das Arduino-Board geschaltet werden. Dazu verwende ich ein auch für Testzwecke erworbenes 4 x Kanal Relaismodul. Davon werden zwei Kanäle, IN1 & IN2 verwendet (mit der Option auf eine mögliche Steuerungserweiterung, z.B. Sonne AN/AUS J), also es würde erstmal ein 2x Kanal Modul ausreichen.

Bildquelle: Amazon
Die Spannungsversorgung der Pumpe von 230V wollte ich nicht über das Relais schalten lassen, da bei den Relaiskontakten bei einem hohen Strom durch die Gasionisation temperaturhohe Schaltlichtbögen entstehen und die Relaiskontakte thermisch zerstören können. Außerdem wird durch die Verwendung eines Halbleiterrelais (Solid State Relais) eine Trennung zwischen der Netz- und Steuerspannung realisiert. Eingangsseitig wird das SSR über das Relaismodul mit einer Steuerspannung von 12VDC (externes 12VDC Netzteil) geschaltet.

Bildquelle: Amazon
Kehren wir einmal zur Zeitsteuerung zurück!
Eine Möglichkeit ist es, den Zeitstempel direkt aus dem Arduino abzufragen, indem man eine Zeitschleife einbaut (setTime(hr,min,sec,day,month,yr);), aber diese Lösung ist gerade nicht die Beste. Für die Jahreszeiten, an denen der Rasen nicht gesprengt werden soll, wird die Einheit vom Strom getrennt, würde aber mit sich ein Problem für die Zeitfunktion bringen. Die Zeitschleife wird dadurch unterbrochen, und müsste somit jedes Jahr beim erneuten Einschalten neu gesetzt werden. Als Abhilfe habe ich ein RTC-Modul DS1307 bestellt und miteingebaut.

Bildquelle:Amazon
Dieses Modul erlaubt mittels eines eingebauten Quarzes über die 3V-Knopfzelle den Zeitstempel stromlos über lange Zeit laufen zu lassen. Somit ist gewährleistet, dass beim nächsten Einschalten, der Zeitstempel nicht neu gesetzt werden muss (vorausgesetzt: die Batterie ist geladen).
Somit wäre die Steuereinheit samt aller Spannungsversorgungen realisiert. Nachfolgend ist die Verdrahtung im Schaltbild veranschaulicht. Auf die einzelnen Signal-LEDs des Gehäuses, die für die Steuerüberwachung eingesetzt wurden, gehe ich hier nicht explizit ein, da diese selbsterklärend sind. (Die LED3-Blau wurde an der Diode D1 des Relais-Moduls angeschlossen)

Schaltplan_Green Garden Projekt
Programmcode
Die Programmierung der Steuerung entnahm mir die meiste Zeit, diese fand ich aber auch sehr interessant. Den Ansatz zum Einlesen des Bodenfeuchtesensors habe ich von Michael Ewald genommen (https://gist.github.com/lx-88/413b48ced6b79300ea76)
Das Setzen und anschließende Einlesen des Zeitstempels wurde mit freundlicher Unterstützung von Matthias Busse zur Verfügung gestellt (http://shelvin.de/die-uhrzeit-des-rtc3231-modul-vom-arduino-auslesen/)
Somit habe ich meine Steuerung mit den beiden codes erweitert. An den seriellen Monitor der Arduino Software werden die Sensorwerte prozentual, in Form eines Spannungswertes und die aktuelle Zeit übergeben. Damit ist es möglich den aktuellen Sensorwert nahezu verzögerungsfrei zu überwachen und die Daten für eine Auswertung der relativen Bodenfeuchte über einen größeren Zeitraum zu speichern.
Im folgenden Link ist der Programmcode zu finden:
https://gist.github.com/jurijsegal/a2d4e9bd3f64f4e0d5b8b19552eebcfd
„Das Künstliche“
Die Auswahl von Sprühdüsen fiel auf die Hunter 17A. Diese Düse hat für mich drei Vorteile:
Wurfweite einstellbar bis 5,5m
Sprühwinkel einstellbar 0°-360°
3-fach höherer Niederschlagswert 37mm/h im Vergleich zu den wassersparsameren Düsen

Sprühdüsengehäuse HUNTER Pros 04
Es sieht nicht nur einfach gut aus, hat sondern auch beim Rasenmähen eine schützende Funktion, wenn die Düse vom Wasserdruck aus- und eingefahren wird.


Grafik: Berechnung und Aufteilung der Düsen
Die Position des Sensors soll in Abhängigkeit von Sonneneinstrahlung, Schattens und Bewässerungsgleichmäßigkeit gewählt werden, somit wurde der VH400 in der Mitte der Rasenfläche in der vertikalen Position auf die Länge des Sensors eingesteckt.
Nach einer viertägigen Umbaumaßnahme habe ich die Bewässerungsanlage in den Betrieb genommen. Durch die andauernden Regentage konnte ich in den letzten Tagen die Sensorgrenzwerte noch nicht richtig einstellen. Vielleicht kommt der Sommer noch dieses Jahr zurück.
Beim Bewässern ist es grundsätzlich wichtig, dass das Wasser mindestens 15 cm tief in den Boden eindringt, damit der Boden für die kommenden Tage ausreichend Wasser speichern kann.































youtube
youtube
youtube
youtube
youtube


0 notes
Text
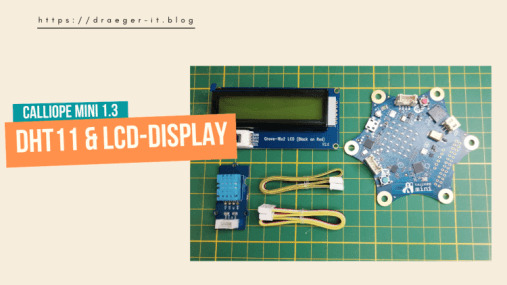
Calliope Mini mit DHT11 & LCD-Display

In diesem Beitrag möchte ich dir zeigen, wie du an einem Calliope Mini den Sensor DHT11 ein LCD-Display per Grove Schnittstelle anschließt.

Calliope Mini mit DHT11 & LCD-Display Den Calliope Mini habe ich dir bereits im Beitrag Vorstellung des Calliope Mini vorgestellt. Hier soll es nun darum gehen, wie man an diesen Mikrocontroller einen Sensor für das Messen der Temperatur sowie relative Luftfeuchtigkeit und die entsprechende Ausgabe auf einem 16x2 LCD-Display anschließt.

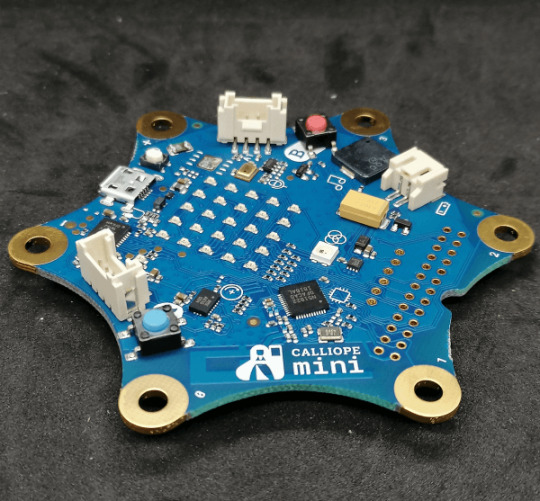
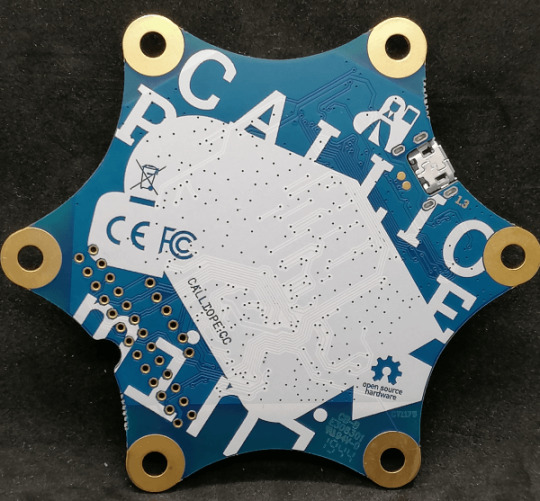
Calliope Mini v1.3

Calliope Mini v1.3

Calliope Mini v1.3
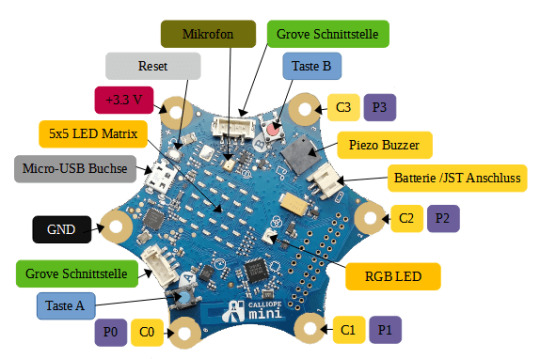
Aufbau des Calliope Mini
Der Calliope Mini verfügt über diverse Anschlüsse, wie Bsp für Sensoren / Aktoren und auch einer Batterie. An den Spitzen des Mikrocontrollers findest du jeweils Anschlüsse für die Stromversorgung und auch Pins für Sensoren.

Aufbau des Calliope Mini
Benötigte Ressourcen für dieses Projekt
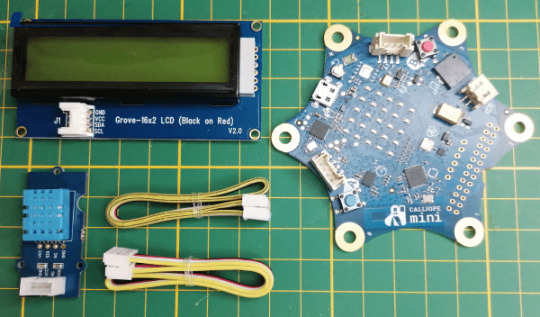
Wenn du dieses Projekt nachbauen möchtest, dann benötigst du: - einen Calliope Mini*, - ein Micro-USB Datenkabel*, - einen DHT11 Sensor*, - ein LCD-Display* Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung! Dem Calliope Mini liegt ein kleines Datenkabel bei, jedoch ist dieses sehr kurz.

Bauteile für das kleine Projekt "DHT11 Sensor & LCD-Display am Calliope Mini"
Aufbau der Schaltung
Durch die verwendeten Grove Kabel ist der Anschluss und somit die Schaltung recht schnell erledigt, denn diese werden lediglich mit dem Sensor / dem Display und einen der beiden Ports verbunden. Die Stecker bzw. die Buchsen sind so aufgebaut, dass ein verkehrtes Einstecken nicht ohne größere Gewalt möglich ist.

Calliope Mini 1.3 mit DHT11 Sensor & LCD-Display Das LCD-Display wird per I²C angeschlossen, hier dient der Grove Sockel beim Taster "A" (siehe Grafik), den DHT11 Sensor schließen wir dann an den übrig gebliebenen Sockel beim Taster "B" an.

Pinout der Grove Schnittstellen am Calliope Mini 1.3
Programmieren
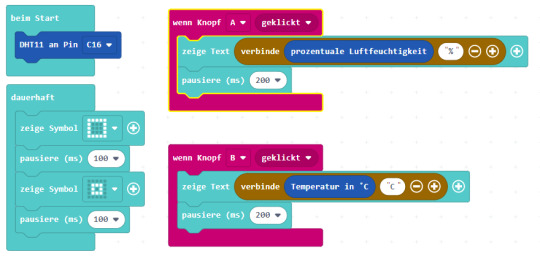
Das kleine Projekt wird in zwei Stufen programmiert. Im nachfolgenden YouTube Video zeige ich dir, wie du dieses Projekt mit dem Onlinetool MakeCode von Microsoft erstellst. https://youtu.be/QeEfKS0XgsM Schritt 1 - Ausgeben der Sensorwerte auf der LED Matrix Im ersten Schritt wollen wir die Sensorwerte auslesen und auf der LED Matrix ausgeben. Wenn der Taster A betätigt wird, wird die relative Luftfeuchtigkeit, beim Betätigen des Tasters B wird die Temperatur in Grad Celsius ausgegeben.

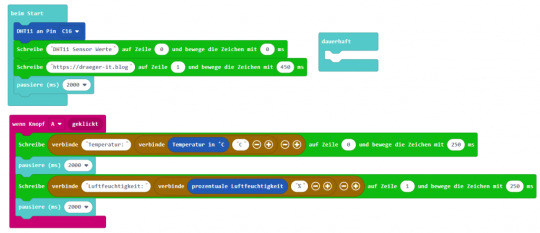
Hier der Code als Download: Calliope Mini - DHT11 Sensorwerte & LED MatrixHerunterladen Schritt 2 - Ausgeben der Sensorwerte auf einem LCD-Display Im oben verlinkten YouTube Video habe ich dir bereits erklärt, wie das Programm erstellt wird. Besonders zu nennen ist hier die kleine Pause von 2 Sekunden zwischen dem Schreiben der ersten und zweiten Zeile auf dem LCD-Display. Das Problem liegt hierbei beim DHT11 Sensor, welcher die Daten nicht so schnell hintereinander liefern kann.

Make Code - Programm zum Anzeigen der DHT11 Sensordaten auf einem LCD-Display Hier der Code als Download: Calliope Mini – DHT11 Sensorwerte & LCD-DisplayHerunterladen
Importieren von HEX-Dateien
Du kannst die fertigen HEX-Dateien, entweder direkt auf deinen Calliope Mini kopieren oder im Onlinetool Make Code diese Dateien importieren. Read the full article
0 notes
Text
DUINO EDU - DHT11 Sensor & LCD-Display

In diesem neuen Beitrag möchte ich dir gerne zeigen, wie du die Sensorwerte des DHT11 Sensors auf einem LCD-Display per DUINO EDU anzeigen lassen kannst.

Dieses kleine Projekt ist der Wunsch des lesers Sieglinde L. welche das Projekt gerne mit der grafischen Entwicklungsumgebung DUINO EDU umsetzen möchte.
Benötigte Ressourcen für dieses Projekt
Wenn du das kleine Projekt nachbauen möchtest, dann benötigst du: - einen Arduino UNO*, - ein USB-Datenkabel*, - ein Grove Connector Shield / Base Shield v2 für den Arduino UNO*, - ein DHT11 Sensor mit Grove Schnittstelle*, - ein 20x2 Zeichen LCD-Display (I2C) mit Grove Schnittstelle*, - zwei Grove Kabel* Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Aufbau der Schaltung
Die Schaltung ist mit den Grove Anschlüssen sehr einfach und schnell erledigt, denn das LCD-Display wird lediglich in einen I2C und der DHT11 Sensor in ein digitalen Connector gesteckt.

Schaltung - Grove DHT11 Sensor & LCD-Display am Arduino UNO
DUINO EDU einrichten / konfigurieren
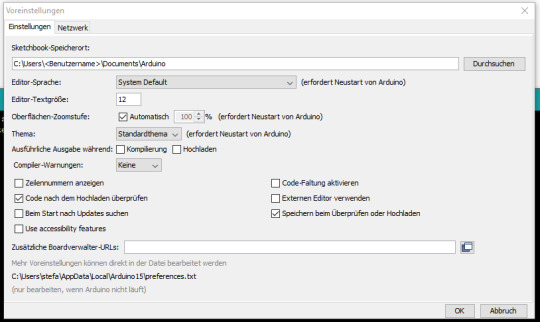
Bevor wir mit der Entwicklung des Programmes starten können, müssen wir die IDE herunterladen. Wie du dieses machst habe ich dir bereits im Beitrag Arduino Programmierung mit DUINO EDU erläutert. Bei der Programmierung ist mir jedoch aufgefallen das der eingestellte Pfad für das standardmäßige Speichern von Projekten zu Problemen führt. Dieser Pfad wird auch genutzt um Bibliotheken zu referenzieren.

Arduino IDE - Voreinstellungen, Speicherort (default)

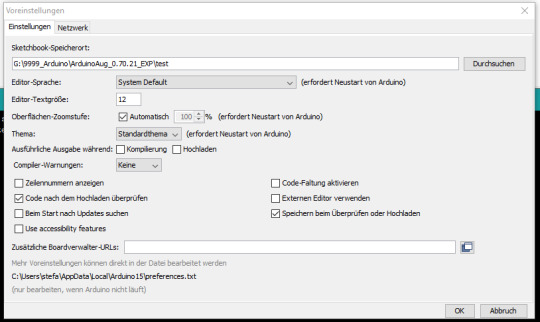
Arduino IDE - Voreinstellungen, Speicherort (custom) Meine Lösung dazu war, den Pfad auf einen anderen Ordner innerhalb der IDE DUINO EDU zu legen.
Programmieren in DUINO EDU
Wenn die Entwicklungsumgebung DUINO EDU fertig eingerichtet ist, dann können wir mit der Programmierung beginnen. Eigentlich ist es keine Programmierung im eigentlichen Sinne denn wir klicken eher per Drag'n Drop GUI Elemente zusammen und daraus wird dann der Code generiert welchen wir auf den Mikrocontroller spielen.

DHT11 Sensordaten am LCD-Display Nachfolgend das YouTube-Video wo ich dir im Detail erläutere wie das Programm aufgebaut wird. https://youtu.be/dJgfNeRQRo8 Fehlende Punkte in der zweiten Zeile In der zweiten Zeile vom LCD-Display werden keine Punkte angezeigt.


Das liegt in diesem Fall an der verwendeten Bibliothek. Wenn man die originale Bibliothek von Seeedstudio in der Arduino IDE verwendet, dann werden alle Zeichen auf dem Display korrekt angezeigt.

Beispiel auf dem RGB LCD-Display mit korrekten Sonderzeichen Das Programm im Detail In der nachfolgenden Grafik zeige ich dir das kleine Programm mit Kommentaren. Du benötigst für das Anzeigen der Sensorwerte auf dem LCD-Display recht wenig GUI Elemente, jedoch werden diese Elemente sehr tief ineinander verschachtelt.

Natürlich kannst du auch den Code etwas lesbarer gestalten und die Werte in Variablen auslagern, jedoch macht dieses den Code nicht viel besser. Den Code kannst du dir auch über nachfolgenden Link als ZIP-Datei herunterladen. Grove DHT11 Sensor & LCD-DisplayHerunterladen
Excurs zum Arduino Code
Schauen wir uns einmal den generierten Code an welcher kompiliert und auf den Mikrocontroller überspielt wird. Zunächst werden die benötigten Bibliotheken importiert. #include #include #include Danach wird geprüft ob das Feld EDU_LCD_ADRESS vorhanden ist, wenn dieses so ist wird eine Bibliothek für das Display importiert, andernfalls wird eine Bibliothek für ein RGB LCD-Display importiert. #if defined (EDU_LCD_ADRESS) #include Duinoedu_LiquidCrystalUp monRgb(EDU_LCD_ADRESS, EDU_LCD_COLS, EDU_LCD_ROWS); #else rgb_lcd monRgb; #endif Im nächsten Schritt wird eine Instanz des DHT Sensor objektes initialisiert mit der zusätzlichen Information das am digitalen Pin D2 ein Sensor angeschlossen ist. DHT monDHT_pin2(2); In der Funktion setup wird das Display und die Kommunikation mit dem Sensor gestartet. void setup(){ monRgb.branch(); monDHT_pin2.brancher(); } Die Funktion loop wird fortlaufend ausgeführt und liest und schreibt die Sensordaten auf das Display. Die Funktionen dabei sind in französischer Sprache (warum auch immer). void loop(){ monRgb.placerCurseurEn(0,0); monRgb.ecrire("Temp.:" ); monRgb.ecrire(String(monDHT_pin2.lireTemperature(),2) ); monRgb.placerCurseurEn(1,0); monRgb.ecrire("rel.Luftf.:" ); monRgb.ecrire(String(monDHT_pin2.lireHumidite(),2) ); delay( 2000 ); } Hier nun der komplette Code: #include #include #include #if defined (EDU_LCD_ADRESS) #include Duinoedu_LiquidCrystalUp monRgb(EDU_LCD_ADRESS, EDU_LCD_COLS, EDU_LCD_ROWS); #else rgb_lcd monRgb; #endif DHT monDHT_pin2(2); void setup() { monRgb.branch(); monDHT_pin2.brancher(); } void loop() { monRgb.placerCurseurEn(0,0); monRgb.ecrire("Temp.:" ); monRgb.ecrire(String(monDHT_pin2.lireTemperature(),2) ); monRgb.placerCurseurEn(1,0); monRgb.ecrire("rel.Luftf.:" ); monRgb.ecrire(String(monDHT_pin2.lireHumidite(),2) ); delay( 2000 ); } Read the full article
0 notes
Text
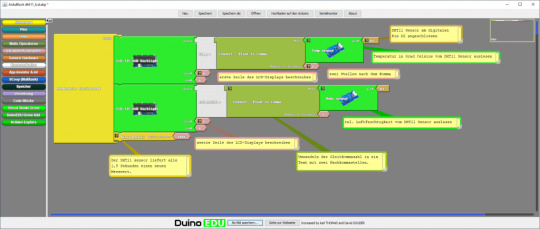
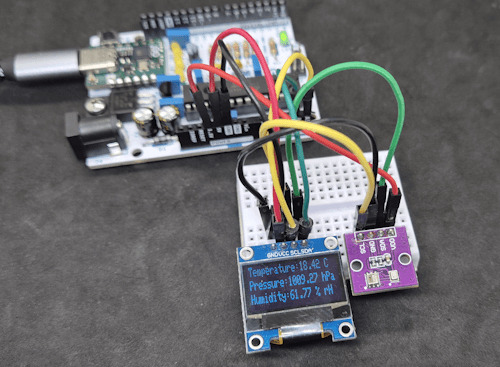
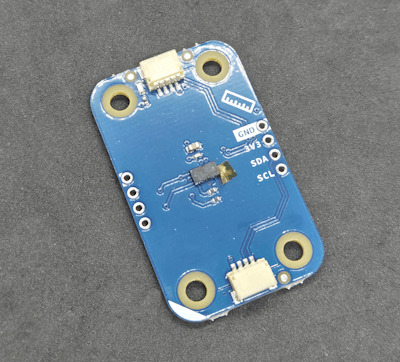
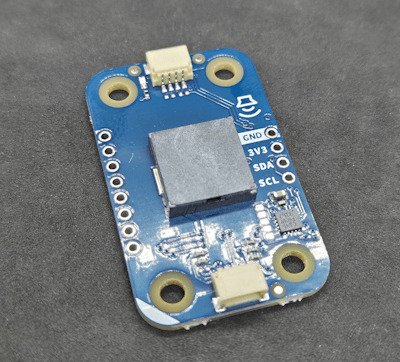
Kompakte Sensor-Platine mit AHT20 und BMP280: Vielseitig und platzsparend

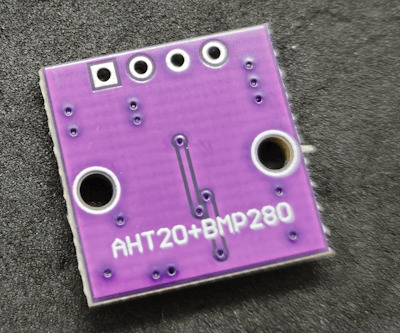
Komplexe Messaufgaben erfordern oft mehrere Sensoren – doch das geht auch einfacher. Diese kleine Platine vereint den AHT20 und den BMP280 Sensor und bietet dir die Möglichkeit, Temperatur, Luftfeuchtigkeit und Druck effizient auf kleinstem Raum zu erfassen. Dank der kompakten Bauweise, die kaum größer als ein 10-Cent-Stück ist, eignet sich die Platine ideal für Anwendungen mit begrenztem Platzangebot, wie IoT-Geräte, Wetterstationen oder tragbare Elektronik. https://youtu.be/HEVn_T0Cv6Q Die Kommunikation über den I²C-Bus macht die Integration in bestehende Projekte kinderleicht und minimiert den Verkabelungsaufwand. Trotz der geringen Größe überzeugen die Sensoren mit einer hohen Messgenauigkeit und Zuverlässigkeit, wodurch diese Lösung nicht nur platzsparend, sondern auch leistungsstark ist.




Den BMP280 und weitere Luftdrucksensoren habe ich dir im Beitrag Genauigkeitstest bei der PTB: Luftdrucksensoren BMP180, BMP280 und BME680 einem Test unterzogen und dir einen ausführlichen Bericht veröffentlicht.
Technische Daten der Sensoren AHT20 & BMP280
Nachfolgend die technischen Daten der beiden Sensoren: Technische DatenAHT20BMP280Versorgungsspannung2.0 - 5.5V DC1.71 - 3.6VSchnittstelleI²CI²CMessbereichTemperatur: -40 bis +85 °C Feuchtigkeit: 0 - 100 %Temperatur: -40 bis +85 °C Luftdruck: 300 - 1100 hPaGenauigkeitTemperatur: ±0.3 °C Feuchtigkeit: ±2 %Temperatur: ±1 °C (typ. bei 950-1050 hPa) Luftdruck: ±0.12 hPa (±1 m) Aus der Tabelle können wir zusätzlich entnehmen, dass der AHT20 sowie auch der BMP280 die Temperatur messen, dieses können wir uns gleichzeitig zu eigen machen und prüfen, inwieweit die Sensorwerte auseinander gehen.
Bezug der Sensor-Platine mit AHT20 und BMP280
Ich habe mir diese kleine Platine (wie so oft) bei Aliexpress.com für ein paar Euro bestellt. Du bekommst diese aber auch über ebay.de für knapp 4,90 € inkl. Versandkosten*. Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
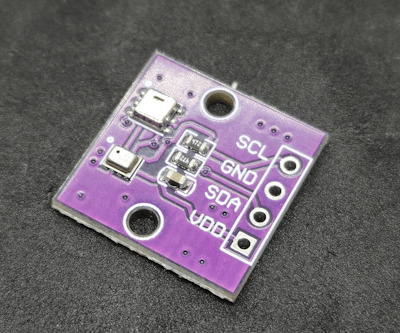
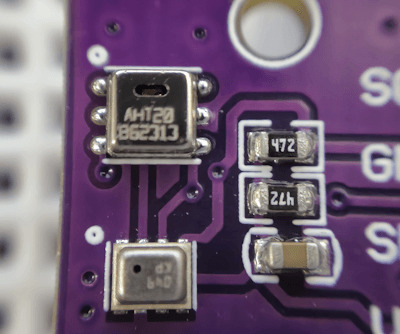
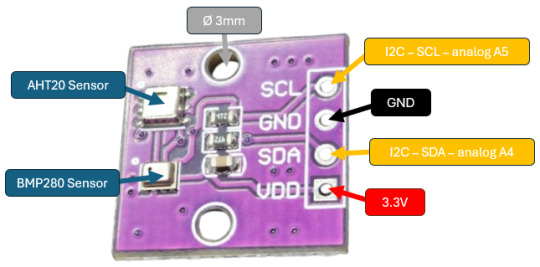
Aufbau der Sensor-Platine
Die kleine 15 mm x 15 mm Platine verfügt über vier Pins (SCL, GND, SDA & VDD) und noch zwei 3 mm Bohrungen an den Seiten.

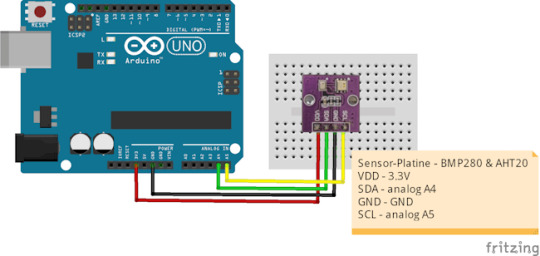
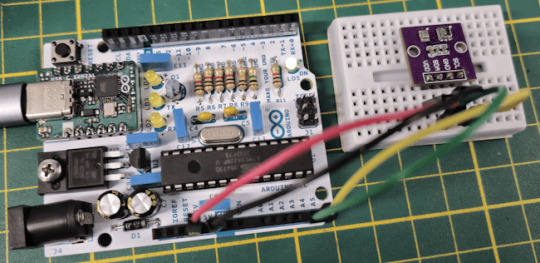
Aufbau der Schaltung am Arduino UNO R3
Schließen wir die Sensor-Platine via I2C an den Arduino UNO an, um diese später auszulesen. Da der BMP280 Sensor mit maximal 3.6V arbeitet, dürfen wir hier nur den 3.3V Pin als Stromversorgung verwenden.

Für den Aufbau der Schaltung benötigst du: - einen Arduino UNO R3* oder Arduino Nano V3* - ein passendes Datenkabel* - eine Sensor-Platine mit AHT20 & BMP280 Sensor* - vier Breadboardkabel*, 10 cm, männlich - männlich - ein 170 oder 400 Pin Breadboard*


Programmieren der Sensor-Platine in der Arduino IDE
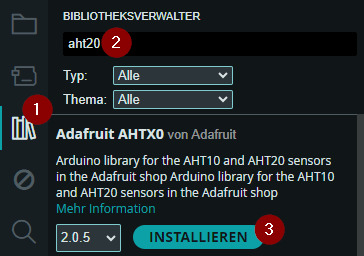
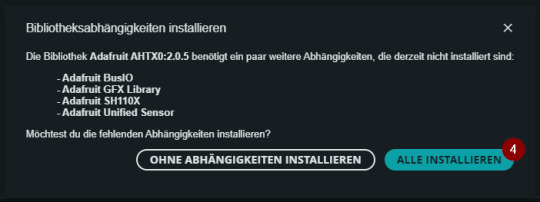
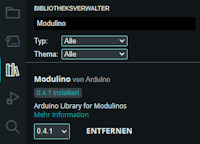
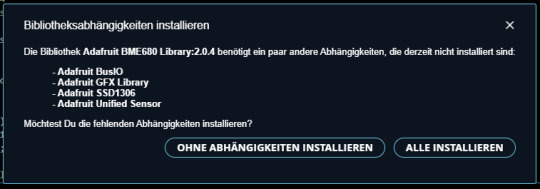
Bevor wir mit der Programmierung beginnen, installieren wir die Bibliotheken für die beiden Sensoren AHT20 & BMP280. Dazu öffnen wir den Bibliotheksverwalter (1) und suchen zunächst nach "aht20" (2) es wird dir nun eine lange Liste von kompatiblen Bibliotheken aufgelistet. Aus dieser Liste wähle ich "Adafruit AHTX0 von Adafruit" und klicke dort INSTALLIEREN (3). Diese Bibliothek hat jedoch einige Abhängigkeiten, welche zusätzlich installiert werden müssen. Daher klicken wir im neuen Dialog auf "ALLE INSTALLIEREN" (4).


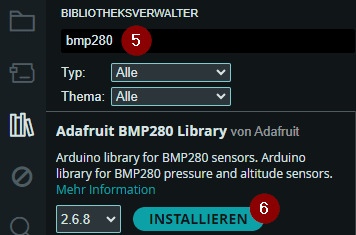
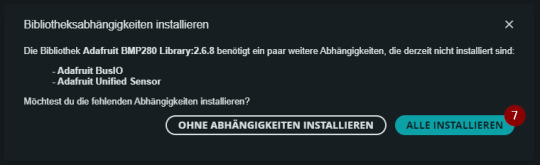
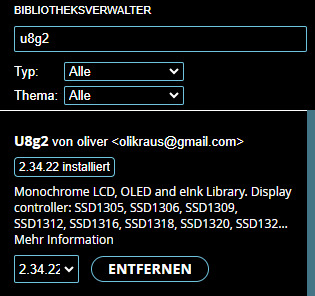
Um die Bibliothek für den BMP280 Sensor zu installieren, suchen wir zunächst nach dieser (5) und wählen auch hier die Version von Adafruit aus (6).


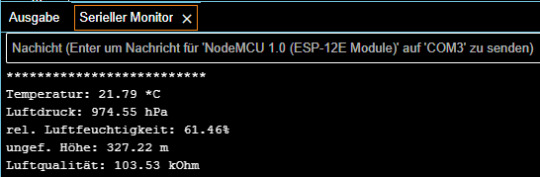
Im ersten Schritt möchte ich die Daten der beiden Sensoren auf der seriellen Schnittstelle ausgeben. Dazu kopiere ich mir zunächst die benötigten Code-Snippets aus den Beispielen, welche den beiden Bibliotheken beiliegen. Programm: Ausgabe der Sensordaten in tabellarischer Form auf der seriellen SchnittstelleHerunterladen Programm: exportieren der Sensordaten im CSV-FormatHerunterladen Wert |BMP280 |AHT20 ------------------------------------------------------------------------------ Temperatur |20.59 °C |20.80 °C Luftdruck |101491.25 Pa | Luftfeuchtigkeit | |50.96% rH ------------------------------------------------------------------------------ Temperatur |20.59 °C |20.79 °C Luftdruck |101489.41 Pa | Luftfeuchtigkeit | |51.44% rH Nachfolgend der Code zur tabellarischen Darstellung der Daten: // Importieren der benötigten Bibliotheken #include // für den BMP280 Sensor #include // für den AHT20 Sensor #include //Objekt instanziieren vom Typ Adafruit_BMP280 Adafruit_BMP280 bmp; //Objekt instanziieren vom Typ Adafruit_AHTX0 Adafruit_AHTX0 aht; void setup() { //beginn der seriellen Kommunikation mit 9600 baud Serial.begin(9600); //beginn der Kommunikation mit dem BMP280 Sensor bmp.begin(); //Konfigurieren des BMP280 Sensors bmp.setSampling(Adafruit_BMP280::MODE_NORMAL, Adafruit_BMP280::SAMPLING_X2, Adafruit_BMP280::SAMPLING_X16, Adafruit_BMP280::FILTER_X16, Adafruit_BMP280::STANDBY_MS_500); //beginn der Kommunikation mit dem AHT20 Sensor aht.begin(); //Ausgeben einer Tabelle Serial.println("Wert tttt|BMP280ttt|AHT20"); Serial.println("------------------------------------------------------------------------------"); } void loop() { //lesen der Daten vom AHT20 Sensor sensors_event_t humidity, temp; aht.getEvent(&humidity, &temp); Serial.print("Temperaturttt|"); Serial.print(String(bmp.readTemperature(), 2) + " °C"); Serial.print("tt|"); Serial.println(String(temp.temperature, 2) + " °C"); Serial.print("Luftdruckttt|"); Serial.print(String(bmp.readPressure(), 2) + " Pa"); Serial.println("tt|"); Serial.print("Luftfeuchtigkeittt|"); Serial.print("ttt|"); Serial.println(String(humidity.relative_humidity,2)+"% rH"); delay(5000); Serial.println("------------------------------------------------------------------------------"); }
Anzeigen der Sensorwerte auf einem OLED-Display
Die beiden Sensoren (AHT20 & BMP280) liefern jeweils die Temperatur, da ich diesen Wert lediglich einmal benötige, nutze ich diesen vom BMP280. Ansonsten zeige ich auf dem Display noch zusätzlich den Luftdruck in hPa (Hektopascal) sowie die Luftfeuchtigkeit in % an.

Für die Schaltung verwende ich ein 0,96" OLED-Display, welches du auf ebay.de bereits ab 2,95 € zzgl. Versandkosten beziehen kannst. Programm: anzeigen der Sensordaten auf einem OLED-DisplayHerunterladen // Importieren der benötigten Bibliotheken #include // für den BMP280 Sensor #include // für den AHT20 Sensor #include // für das OLED-Display #include #include #include // das Display wird via 0x3C am I2C Port angesteuert #define SCREEN_ADDRESS 0x3C Adafruit_SSD1306 display(128, 32, &Wire, -1); //Objekt instanziieren vom Typ Adafruit_BMP280 Adafruit_BMP280 bmp; //Objekt instanziieren vom Typ Adafruit_AHTX0 Adafruit_AHTX0 aht; void setup() { //beginn der seriellen Kommunikation mit 9600 baud Serial.begin(9600); // beginn der Kommunikation mit dem Display display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS); // setzen der Textgröße display.setTextSize(1); // setzen der Schriftfare "weiß" display.setTextColor(SSD1306_WHITE); //beginn der Kommunikation mit dem BMP280 Sensor bmp.begin(); //Konfigurieren des BMP280 Sensors bmp.setSampling(Adafruit_BMP280::MODE_NORMAL, Adafruit_BMP280::SAMPLING_X2, Adafruit_BMP280::SAMPLING_X16, Adafruit_BMP280::FILTER_X16, Adafruit_BMP280::STANDBY_MS_500); //beginn der Kommunikation mit dem AHT20 Sensor aht.begin(); } // Funktion zum schreiben einer Textzeile auf dem Display // lineIndex - der Index der Zeile // desc - Beschreibung zbsp. "Temperature" // value - der Wert zbsp. "18.56" // sign - die Einheit zbsp. "C" void drawText(int lineIndex, String desc, float value, String sign) { display.setCursor(3, lineIndex * 10); display.println(desc + String(value, 2) + sign); } void loop() { //lesen der Daten vom AHT20 Sensor sensors_event_t humidity, temp; aht.getEvent(&humidity, &temp); // leeren des Displays display.clearDisplay(); // anzeigen der Temperatur drawText(0, "Temperature:", bmp.readTemperature(), " C"); // anzeigen des Luftdrucks drawText(1, "Pressure:", bmp.readPressure()/100, " hPa"); // anzeigen der Luftfeuchtigkeit drawText(2, "Humidity:", humidity.relative_humidity, " % rH"); // absenden der Daten an das Display display.display(); // eine kleine Pause von 5 Sekunden delay(5000); } Read the full article
0 notes
Text
Der ALS-PT19: Einfacher Lichtsensor für Arduino-Projekte

Der ALS-PT19 Lichtsensor ist ein einfacher und zuverlässiger Sensor, der sich ideal für Arduino-Projekte eignet. Mit seiner Fähigkeit, Lichtstärken präzise zu messen, ist er besonders für Einsteiger eine hervorragende Wahl, um in die Welt der Elektronik und Programmierung einzutauchen. In diesem Beitrag zeige ich, wie der Sensor funktioniert, wie er angeschlossen wird und welche spannenden Anwendungen damit möglich sind. https://youtu.be/Ej5mUKod1Ok Der ALS-PT19 Lichtsensor ist nicht nur einfach in der Anwendung, sondern auch extrem kostengünstig. Ich habe diesen Sensor für nur wenige Cent auf AliExpress.com bestellt. Im Vergleich dazu verlangen Händler in Deutschland oft bis zu 8 €, was den Preis deutlich in die Höhe treibt. Hier lohnt es sich, ein wenig Geduld aufzubringen, um durch den Direktkauf beim internationalen Anbieter ordentlich zu sparen.




Aufbau des analogen Lichtsensors ALS-PT19
Der analoge Lichtsensor ALS-PT19 ist eine ideale Wahl, um Projekte mit Lichtmessung oder Lichtschranken zu erweitern. Besonders praktisch ist, dass der Sensor RoHS-konform ist und eine spektrale Reaktion besitzt, die der Wahrnehmung des menschlichen Auges sehr nahekommt. Dies wird durch ein hohes Ablehnungsverhältnis gegenüber Infrarotstrahlung ermöglicht. Der Aufbau ist dabei äußerst simpel: - Der - Pin wird mit Masse (GND) verbunden. - Der + Pin erhält eine Stromversorgung von 2,5V bis 5,5V. - Am OUT-Pin wird die analoge Spannung ausgegeben, die proportional zur einfallenden Lichtmenge steigt. Dank dieser einfachen Handhabung lässt sich der ALS-PT19 schnell und problemlos in unterschiedlichste Projekte integrieren.

Aufbau - ALS-PT19 analoger Lichtsensor Im Beitrag "Arduino Lektion 4: LED mit Fotowiderstand" habe ich dir bereits eine kleine Schaltung mit einem ähnlichen Bauteil vorgestellt: dem Fotowiderstand. Dieser ist zwar deutlich größer als der ALS-PT19, liefert aber ebenso zuverlässig die Werte der Helligkeit. Beide Bauteile bieten einfache Möglichkeiten, Lichtstärken zu messen, wobei der ALS-PT19 durch seine kompakte Bauweise besticht.
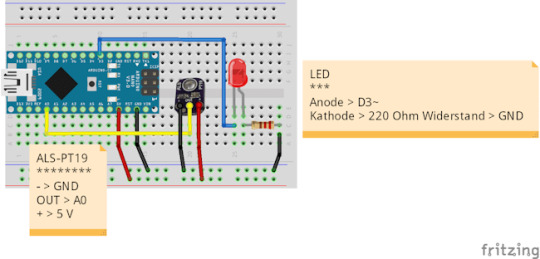
Aufbau der Schaltung - ALS-PT19 am Arduino
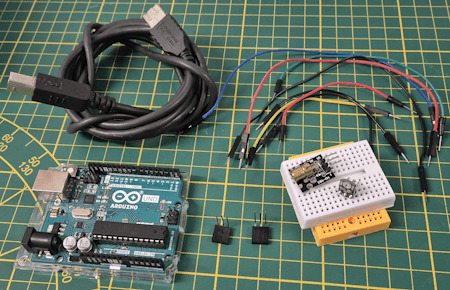
Durch seinen einfachen Aufbau lässt sich der ALS-PT19 Lichtsensor schnell und einfach mit einem Arduino verbinden. Für die Schaltung benötigst du lediglich folgende Bauteile: - 1x ALS-PT19 Lichtsensor* - 1x Arduino* (z. B. Uno, Nano oder Mega) - 3x Jumper-Kabel* (für die Verbindungen) - Optional: Steckbrett* (Breadboard) für eine flexible Verdrahtung Mit diesen wenigen Komponenten kannst du die Lichtmessung in kürzester Zeit starten.

Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung! In der nachfolgenden Schaltung integriere ich zusätzlich eine 5 mm LED* welche über einen 220 Ohm Vorwiderstand* an einen digitalen Pin angeschlossen wird.

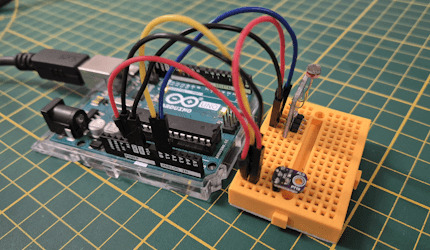
Schaltung - ALS-PT19 am Arduino mit LED
Programmieren des kleinen Sensors in der Arduino IDE
Der kleine Sensor verfügt über einen analogen Ausgang, welcher mit einem der sechs analogen Eingänge (A0 bis A5) des Mikrocontrollers verbunden wurde und somit mit wenigen Zeilen Code ausgelesen werden kann. Zusätzlich habe ich noch wie erwähnt eine 5 mm LED an einen digitalen PWM Pin angeschlossen. Diese LED leuchtet um so stärker, je weniger der Sensor beleuchtet wird. //analoger Lichtsensor ALS-PT19 am //analogen Pin A0 angeschlossen #define sensor A0 //LED am digitalen PWM Pin D3 angeschlossen #define led 3 void setup() { //beginn der seriellen Kommunikation mit 115200 Baud Serial.begin(9600); //der Pin des Sensors wird als Eingang definiert pinMode(sensor, INPUT); //der Pin der LED wird als Ausgang definiert pinMode(led, OUTPUT); } void loop() { //auslesen des Sensorwertes unsigned int value = analogRead(sensor); //mappen des Wertes welcher zwischen 0 und 1023 sein kann //auf den gültigkeitbereich eines PWM Signals (0 bis 255) byte brightness = map(value, 0, 1023, 0,255); //schreiben der Helligkeit an die LED mit einem PWM Signal analogWrite(led, brightness); //ausgeben des Sensorwertes auf der seriellen Schnittstelle Serial.println(value); //einlegen einer kleinen Pause von 50 Millisekunden delay(50); }
Lichtsensor & Laserdiode als Lichtschranke
Eine der einfachsten Anwendungen des analogen Lichtsensors ALS-PT19 ist die Verwendung in Kombination mit einer Laserdiode als Lichtschranke. Hierbei wird der Laserstrahl auf den Sensor gerichtet, und solange der Strahl nicht unterbrochen wird, misst der Sensor eine konstante Lichtintensität. Sobald der Strahl unterbrochen wird, erkennt der Sensor den Abfall der Lichtintensität, was zur Auslösung eines Signals genutzt werden kann. Diese einfache, aber effektive Technik eignet sich hervorragend für Projekte wie Sicherheitsvorrichtungen, Zählmechanismen oder automatische Türen. Für den Aufbau benötigst du: - einen analogen Lichtsensor ALS-PT19*, - eine Laserdiode*, - einige Jumper-Kabel*, - einen Arduino* Je nach Abstand kann auch eine ultrahelle LED ausreichend sein!


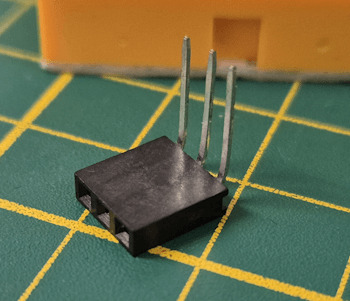
Da ich die Laserdiode sowie den Sensor auf einem Breadboard stecken möchte, habe ich mir zwei 3fach Buchsenleisten mit langen Beinchen genommen und diese mit einer Flachzange um 90° abgewinkelt. Vorsicht bei der Nutzung der Laserdiode (650 nm) Laser können gefährlich sein, wenn sie falsch verwendet werden. Hier ein paar wichtige Hinweise, um dich und andere zu schützen: - Schau niemals in den Laserstrahl – ernsthafte Augenschäden drohen! - Nutze eine Schutzbrille und halte den Laser von Kindern fern. - Handle verantwortungsvoll, die Nutzung erfolgt auf eigenes Risiko. Schaltung - Lichtschranke mit ALS-PT19 und Laserdiode am Arduino Mit einer starken Laserdiode* kann man eine Lichtschranke aufbauen und damit eine Tür oder ähnliches Überwachen.

Schaltung - ALS-PT19 mit Laserdiode am Arduino Arduino UNO R3ALS-PT19-GNDOUTAO+3.3VPiezo BuzzerPin 1D3Pin 2GNDLaserdiode-GND+5VSD8 Programmieren in der Arduino IDE Die Laserdiode benötigt einen digitalen Pin über welchen wir diese aktivieren und deaktivieren können. In der Funktion setup wird dieser Pin einfach auf HIGH gesetzt. //analoger Lichtsensor ALS-PT19 am //analogen Pin A0 angeschlossen #define sensor A0 //der Pin der Laserdiode ist am digitalen Pin D8 angeschlossen #define laserDiode 8 //der Pin des Piezo Buzzers ist am digitalen Pin D3 angeschlossen #define buzzer 3 //Wert für den Alarm, bei unterschreiten soll ein Alarmton //über den Piezo Buzzer erzeugt werden const unsigned int ALARM_THRESHOLD = 600; void setup() { //beginn der seriellen Kommunikation mit 115200 Baud Serial.begin(9600); //der Pin des Sensors wird als Eingang definiert pinMode(sensor, INPUT); //der Pin der Laserdiode wird als Ausgang definiert pinMode(laserDiode, OUTPUT); //der Pin des Piezo Buzzers wird als Ausgang definiert pinMode(buzzer, OUTPUT); //aktivieren der Laserdiode digitalWrite(laserDiode, HIGH); } void loop() { //auslesen des Sensorwertes unsigned int value = analogRead(sensor); //Wenn der aktuelle Wert des analogen Lichtsensors //den Schwellwert unterschreitet, dann... if(value //einen Ton mit einer Frequenz von 1000 Hz und einer //Dauer von 150 ms. erzeugen. tone(buzzer, 1000, 150); } } Schaltung - Zähler mit Lichtschranke & Segmentanzeige, ALS-PT19 und Laserdiode am Arduino Über die Segmentanzeige* können wir einen Zähler anzeigen lassen und damit entweder Besucher zählen oder Stückgut auf einem Förderband zählen.

Schaltung - Lichtschranken mit Segmentanzeige Die Schaltung erweitern wir um die Segmentanzeige welche zwei digitale Pins belegt und die Stromversorgung von der Laserdiode abzweigt. Arduino UNO R3SegmentanzeigeCLKD5DIOD4VCC5VGNDGND Programmieren in der Arduino IDE Im Programm integrieren wir die Bibliothek TM1637Display welche vom GitHub Repository chamie / TM1637 als ZIP-Datei heruntergeladen werden kann. #include //Einbinden der Bibliothekt zum ansteuern des Displays #include //Pin CLK von der Segmentanzeige am digitalen Pin D5 angeschlossen #define CLK 5 //Pin DIO von der Segmentanzeige am digitalen Pin D4 angeschlossen #define DIO 4 //analoger Lichtsensor ALS-PT19 am //analogen Pin A0 angeschlossen #define sensor A0 //der Pin der Laserdiode ist am digitalen Pin D8 angeschlossen #define laserDiode 8 //der Pin des Piezo Buzzers ist am digitalen Pin D3 angeschlossen #define buzzer 3 //Wert für den Alarm, bei unterschreiten soll ein Alarmton //über den Piezo Buzzer erzeugt werden const unsigned int ALARM_THRESHOLD = 600; //erzeugen des Display Objektes mit den Parametern für die PINs TM1637Display display(CLK, DIO); unsigned int index = 0; void setup() { //der Pin des Sensors wird als Eingang definiert pinMode(sensor, INPUT); //der Pin des Sensors wird als Eingang definiert pinMode(sensor, INPUT); //der Pin der Laserdiode wird als Ausgang definiert pinMode(laserDiode, OUTPUT); //der Pin des Piezo Buzzers wird als Ausgang definiert pinMode(buzzer, OUTPUT); //aktivieren der Laserdiode digitalWrite(laserDiode, HIGH); //setzen der maximalen Helligkeit an der Segmentanzeige display.setBrightness(10); uint8_t data = { 0xff, 0xff, 0xff, 0xff }; //Setzt die Anzahl der möglichen Segmente. display.setSegments(data); //Anzeigen des Counters mit führenden Nullen display.showNumberDec(index, true, 4, 4); } void loop() { //auslesen des Sensorwertes unsigned int value = analogRead(sensor); //Wenn der aktuelle Wert des analogen Lichtsensors //den Schwellwert unterschreitet, dann... if (value //einen Ton mit einer Frequenz von 1000 Hz und einer //Dauer von 150 ms. erzeugen. tone(buzzer, 1000, 150); //erhöhen des Indexes für den Counter sowie ausgeben auf //der Segmentanzeige display.showNumberDec(++index, true, 4, 4); //eine Pause von 500 Millisekunden einlegen delay(500); } }
Downloads
Programm: auslesen des analogen Lichtsensors ALS-PT19Herunterladen Programm: analoger Lichtsensor ALS-PT19 & LEDHerunterladen Programm: Lichtschranke mit ALS-PT19 & LaserdiodeHerunterladen Programm: Lichtschranke mit ALS-PT19, Laserdiode & SegmentanzeigeHerunterladen
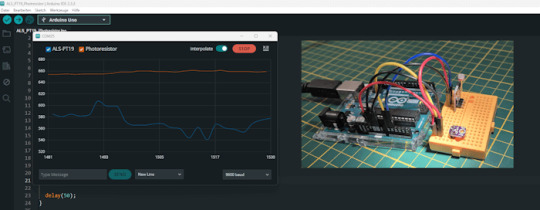
Vergleich - ALS-PT19 und Fotowiderstand
Vergleichen wir noch kurz den Lichtsensor mit einem Fotowiderstand, mit welchem wir ebenso das einfallende Licht "messen" können.

Schaltung - Fotowiderstand und ALS-PT19 am Arduino Der sehr einfache Fotowiderstand liefert einen Wert für einfallendes Licht, jedoch sehr ungenau und bei mir in einer Range von 7 bis maximal 731, wobei der Gültigkeitsbereich von analogen Werten am Arduino zwischen 0 und 1023 sind. Hier ist der ALS-PT19 deutlich genauer, bzw. liefert eine größere Range.

Read the full article
0 notes
Text
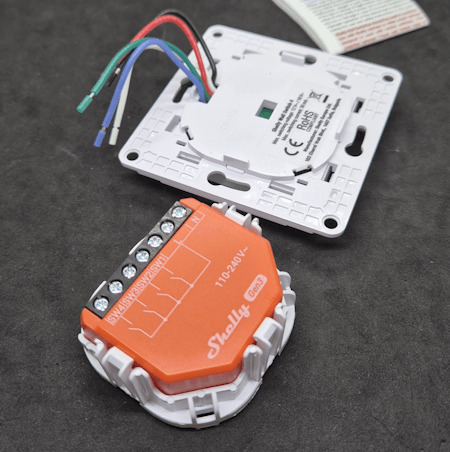
Shelly i4 und Shelly Wall Switch: Intelligente Szenen für smarte Gerätesteuerung

In diesem Beitrag möchte ich dir detailliert zeigen, wie du mit dem Shelly i4 und dem Shelly Wall Switch intelligente Szenen für deine Gerätesteuerung erstellen kannst. https://youtu.be/tdGKiEKgYu4 Disclaimer: Dieser Beitrag entstand auf Anregung eines YouTube-Followers, der Unterstützung bei seinem Smart-Home-Projekt suchte. Der hier vorgestellten Shelly i4 wurden mir kostenfrei von der Firma Shelly zur Verfügung gestellt. Ich habe beide Produkte bereits in einem separaten Beitrag ausführlich vorgestellt. Meine Meinung und Empfehlungen in diesem Artikel basieren auf meiner eigenen Erfahrung und bleiben unabhängig.




Was benötige ich zum Erstellen einer Szene?
Um eine Szene zum Steuern von Geräte zu erstellen, benötigst du einen Shelly und ein Handy, Tablet oder besser einen PC mit Zugang zu deinem WiFi Netzwerk.

Ich würde dir den Weg über den PC und der Shelly Cloud empfehlen, dort kannst du die Menüs deutlich besser lesen und diese sind auch etwas besser angeordnet. Aber dieses ist nur meine persönliche Meinung.
Zugang zum Shelly über das Webfrontend
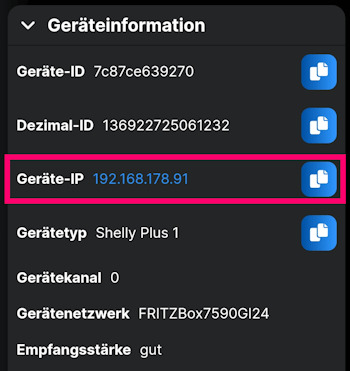
Jeder Shelly hat ein eigenes kleines Webfrontend, welches du über die Geräte-IP erreichen kannst. Die IP-Adresse des Shelly kannst du entweder aus deinem Router entnehmen oder aus den Geräteinformationen aus der Shelly-App.


Über dieses Webfrontend kannst du deinen Shelly genauso bedienen und konfigurieren wie über die App oder der Cloud. Du kannst jedoch leider keine Szenen über das Webfrontend erstellen, daher musst du entweder die App oder die Cloud verwenden.
Besonderheiten mit dem Shelly i4
Der Shelly i4 hat, wie der Name es erahnen lässt 4 Eingänge, mit welchen man andere smarte Geräte steuern / schalten kann. Der Shelly i4 hat kein Relais, mit welchem man also direkt Geräte steuern kann! Zusammen mit dem Shelly Button bietet dieser jedoch den Vorteil, die drei möglichen Aktionen zu erzeugen. Diese drei Aktionen können sein, einfacher, doppelter, dreifacher und langer Klick.

Erstellen von Szenen in der Shelly Cloud
Im Nachfolgenden erstelle ich die Szenen in der Shelly Cloud, der grobe Unterschied zur App ist, dass die Ansicht deutlich übersichtlicher ist und man nicht soviel Scrollen muss. Für die nachfolgenden Anleitungen ist dieses somit ideal.

Shelly Cloud mit konfigurierten Szenen Du kannst natürlich auch alles über die Shelly Smart Control App machen!


Wizard zum Erstellen einer neuen Szene Für das Erstellen einer neuen Szene steht dir ein einfacher, aber trotzdem sehr mächtiger Wizard zur Verfügung, welcher dich durch die komplette Konfiguration begleitet.

Wizard zum erstellen von Szenen über die Shelly Cloud Man startet mit dem Definieren einer Bedingung, welche eine Aktion auslösen soll, anschließend definiert man die Aktion und setzt den Zeitraum, wann die Szene aktiv sein soll. Bedingung hinzufügen Eine Bedingung ist ein Ereignis, welches zu einer Aktion führen soll, das kann zum Beispiel ein Tastendruck, ein Zeitpunkt oder auch ein Temperaturwert etc. sein. - Gerätebasiert - Zeitbasiert - Szenenbasiert - Alarmbasiert - für Premiumkunden: - Wettervorhersage - Sonnenaufgang/Sonnenuntergang

Gerätebasiert Eine gerätebasierte Bedingung ist, die wohl am häufigsten benötigte, denn hier kannst du die Werte von deinem Shelly nutzen und basierend auf diese Aktionen ausführen. Wenn du das Shelly Addon mit dem Shelly Plus nutzt, dann kannst du dort analoge und digitale Sensoren anschließen und basierend auf diese Sensorwerte Aktionen ausführen.

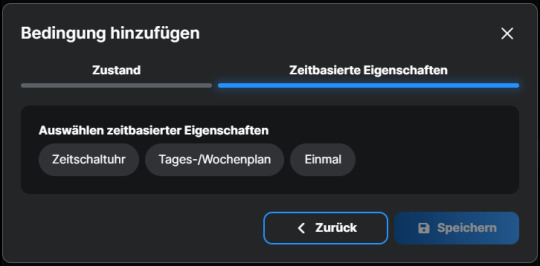
Du könntest aber ebenso einen einfachen Taster oder Schalter anschließen und somit den Tastendruck als Aktion nutzen. Du siehst, hier hast du vielerlei Möglichkeiten. Zeitbasiert Eine zeitbasierte Bedingung gliedert sich in Zeitschaltuhr, Tages-/Wochenplan sowie einmalige Aktionen.

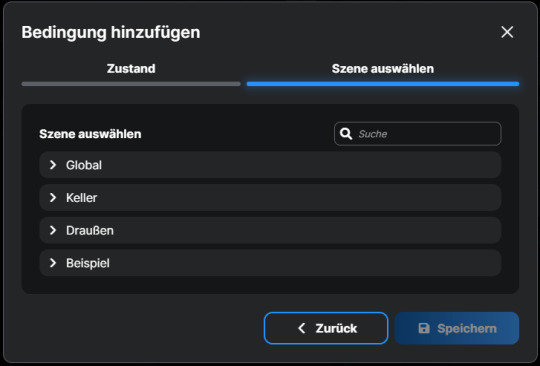
Szenenbasiert Mit einer Szenenbasierten Bedingung kannst du andere Szenen in deine hinzufügen. Damit kannst du andere Aktionen, welche du bereits definiert hast, wiederverwenden. Zum Beispiel kannst du definieren, dass, das Event eines Bewegungsmelders genutzt werden kann, um ein Licht einzuschalten und ebenso noch eine Nachricht sendet, wenn dieses zwischen zwei Uhr nachts und sechs Uhr morgens geschieht.

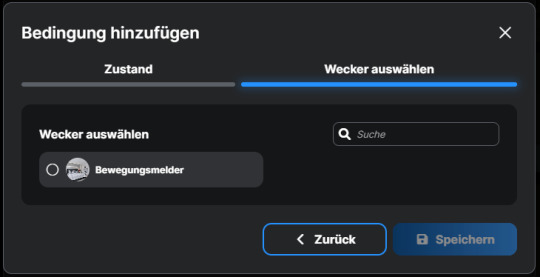
Alarmbasiert Eine Alarmbasierte Szene kannst du nur erstellen, wenn du dir zuvor einen entsprechenden Alarm mit einem speziellen Sensor einrichtest. Ein solcher Sensor kann zum Beispiel der Shelly BLU Motion sein.

Lieferumfang Shelly BLU Motion Die Bezeichnung "Wecker" finde ich hier ungünstig gewählt, da man zuvor einen Alarm definieren muss. Somit ist nicht sofort ersichtlich, was man einstellen oder zuvor konfigurieren muss.

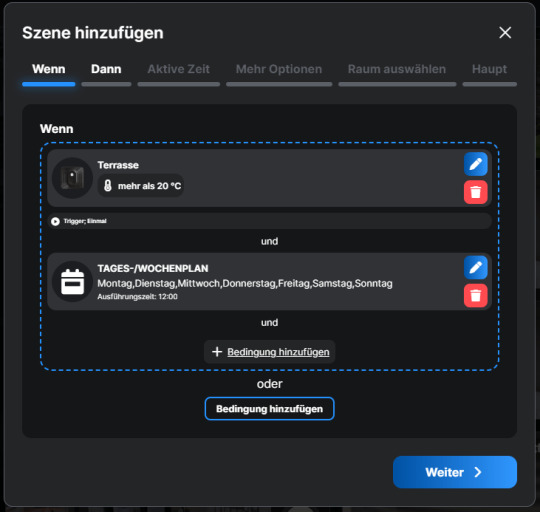
Wettervorhersage & Sonnenaufgang/Sonnenuntergang Die beiden Bedingungen für Wettervorhersage & Sonnenaufgang/Sonnenuntergang stehen leider nur Premiumkunden zur Verfügung. Da ich diesen Account nicht habe, kann ich dir hier bedauerlicherweise keine weitergehende Informationen geben. Mehrere Bedingungen hinzufügen Du kannst sogar mehrere Bedingungen in deine Szene integrieren. In diesem Fall habe ich eine Gerätebasierene Bedingung und eine Zeitbasierende Bedingung integriert. Diese Szene löst eine Aktion aus, wenn die Temperatur größer als 20 °C und die Uhrzeit 12 Uhr ist.

Aktionen Wenn du deine Bedingung erstellt hast, dann musst du im nächsten Schritt die Aktion hinzufügen, welche ausgeführt werden soll.

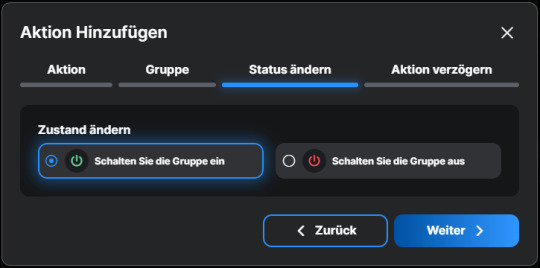
Dir stehen hier diverse Aktionen zur Verfügung um zum Beispiel andere Geräte zu aktivieren / zu deaktivieren oder eine Benachrichtigung via App oder Alexa auszulösen. - Geräteaktion - Aktion benachrichtigen - Gruppenaktion - Szenenaktion - Alarmaktion

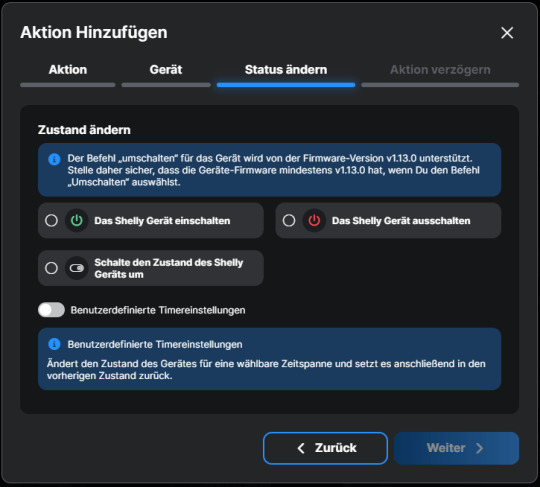
Geräteaktion Mit einer Geräteaktion kannst du andere smarte Geräte Ein/Ausschalten oder auch den aktuellen Zustand umkehren.



Aktion benachrichtigen Du kannst dir an dein Handy/Tablett auch eine Benachrichtigung senden lassen. Diese kann entweder eine Pushbenachrichtung von der Shelly Smart Control App sein oder eine E-Mail. Wenn du eine Amazon Alexa oder einen Google Homepod hast, dann kannst du auch dort eine Benachrichtigung abspielen lassen.


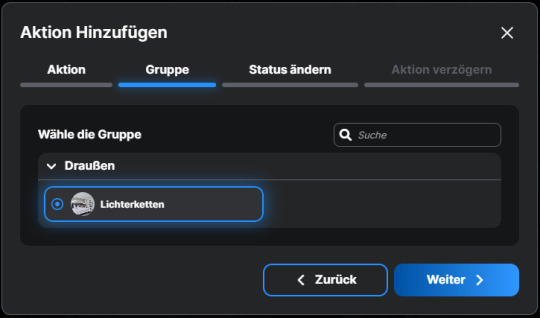
Gruppenaktion Du kannst deine Shelly Geräte zu Gruppen hinzufügen und so mit einer Aktion alle Geräte auf einmal steuern. In diesem Fall habe ich die Lichterketten auf der Terrasse zur Gruppe Lichterketten hinzugefügt und diese sind im Raum "Draußen". Mit einer Zeitbasierenden Bedingung kann man nun festlegen, dass diese von Montag bis Freitag um 16 Uhr aktiviert werden.



Szenenaktion Mit einer Szenenaktion kannst du andere Szenen aktivieren oder deaktivieren, wenn eine Bedingung erfüllt ist.


Ein Beispiel kann hier zum Beispiel sein, dass eine Szene aktiviert, werden soll, wenn die Temperatur unter 5 °C gefallen ist. Damit kannst du dein Smarthome sich selbst kontrollieren und ablaufen lassen und musst dir um nichts Sorgen machen.


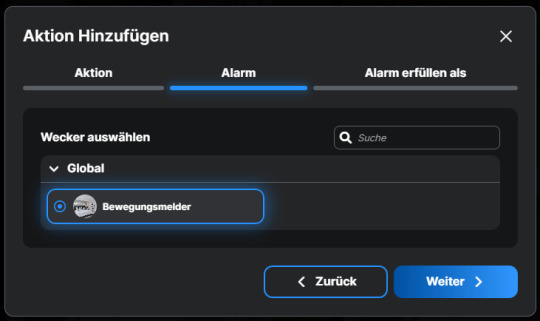
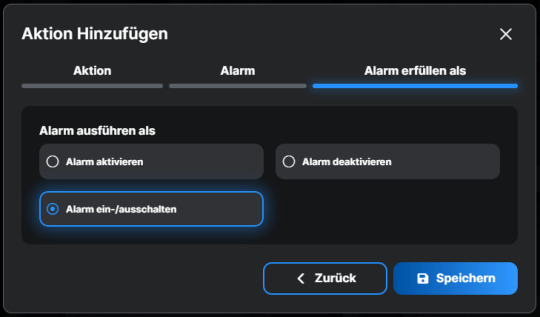
Alarmaktion Eine Alarmaktion basiert auf einen vorkonfigurierten Alarm. Du musst dir also zunächst einen solchen Alarm konfigurieren. In meinem Fall habe ich einen solchen Alarm für meinen Shelly BLU Motion eingerichtet.

Wenn du also den Alarm eingerichtet hast, dann kannst du als Aktion wählen, dass die Aktiviert / Deaktiviert wird.


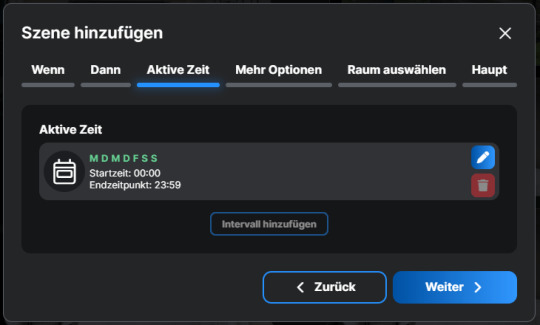
Du könntest diese Alarmaktion verwenden, um zum Beispiel ein Bewegungsmelder via Shelly BLU Button zu deaktivieren, wenn du nach Hause kommst. Oder halt auch zu aktivieren, wenn du das Haus verlässt. Aktive Zeit einer Szene einstellen Wenn du deine Bedingung und Aktion festgelegt hast, dann kannst du den Zeitraum definieren, in welchem diese Szene aktiv sein soll. Per Default ist diese ganztägig von Montag bis Sonntag aktiv.


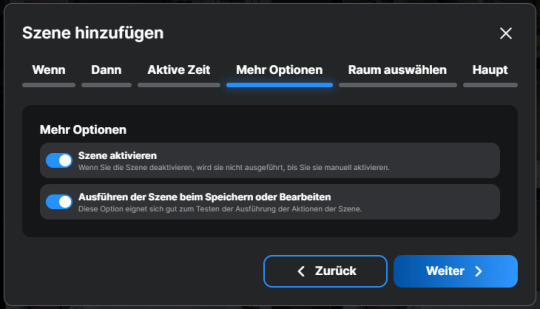
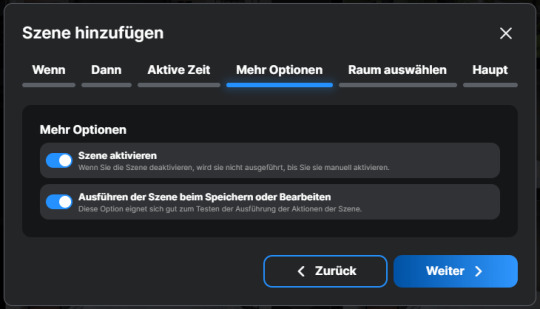
Was mir hier noch fehlt, ist die Angabe von Monaten, denn damit könnte man sogar die Weihnachtsbeleuchtung am Haus automatisiert steuern. Zusätzliche Optionen zu einer Szene Deine Szene wird so weit du dieses nicht aktiv änderst sofort aktiviert, möchtest du dieses nicht so kannst du dieses im Schritt "Mehr Optionen" im Wizard ändern.

Raum für die Szene wählen Eine Szene und auch ein Gerät kannst du in Räumen einsortieren, damit bekommst du einen sehr guten Überblick, was, wo läuft. Schade finde ich es hier ebenso, dass man in diesem Schritt keine zusätzlichen Räume einrichten kann, wenn man bemerkt, dass die Szene in keinen derzeit konfigurierten Raum passt.

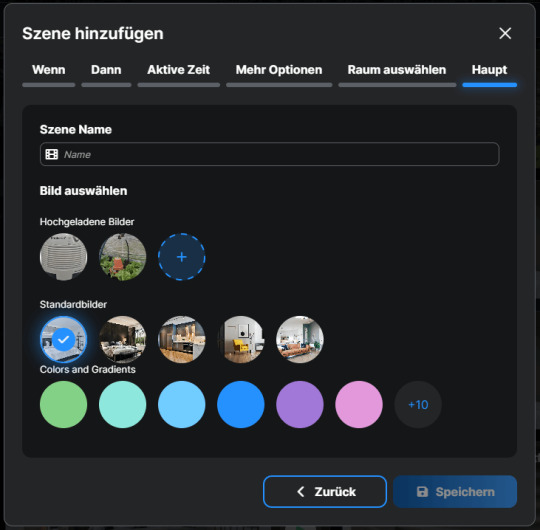
Abschließen - Name & Bild vergeben Im letzten Schritt vergibst du einen Namen und kannst der Szene zusätzlich ein kleines Bild vergeben. Über das Plus-Symbol kannst du ein eigenes Bild hochladen, und wenn du die Szene per App am Handy einrichtest, kannst du mit deiner Kamera ein Bild aufnehmen und dieses verwenden. Du könntest aber auch die Szene hier abschließen und mit der App bearbeiten und das Bild später beliebig ändern.

Mit der Schaltfläche "Speichern" wird die getroffene Konfiguration der Szene gespeichert und die Szene ist, so weit dieses belassen wurde, sofort aktiv. Read the full article
0 notes
Text
Shelly i4 und Shelly Wall Switch: Intelligente Szenen für smarte Gerätesteuerung

In diesem Beitrag möchte ich dir detailliert zeigen, wie du mit dem Shelly i4 und dem Shelly Wall Switch intelligente Szenen für deine Gerätesteuerung erstellen kannst. https://youtu.be/tdGKiEKgYu4 Disclaimer: Dieser Beitrag entstand auf Anregung eines YouTube-Followers, der Unterstützung bei seinem Smart-Home-Projekt suchte. Der hier vorgestellten Shelly i4 wurden mir kostenfrei von der Firma Shelly zur Verfügung gestellt. Ich habe beide Produkte bereits in einem separaten Beitrag ausführlich vorgestellt. Meine Meinung und Empfehlungen in diesem Artikel basieren auf meiner eigenen Erfahrung und bleiben unabhängig.




Was benötige ich zum Erstellen einer Szene?
Um eine Szene zum Steuern von Geräte zu erstellen, benötigst du einen Shelly und ein Handy, Tablet oder besser einen PC mit Zugang zu deinem WiFi Netzwerk.

Ich würde dir den Weg über den PC und der Shelly Cloud empfehlen, dort kannst du die Menüs deutlich besser lesen und diese sind auch etwas besser angeordnet. Aber dieses ist nur meine persönliche Meinung.
Zugang zum Shelly über das Webfrontend
Jeder Shelly hat ein eigenes kleines Webfrontend, welches du über die Geräte-IP erreichen kannst. Die IP-Adresse des Shelly kannst du entweder aus deinem Router entnehmen oder aus den Geräteinformationen aus der Shelly-App.


Über dieses Webfrontend kannst du deinen Shelly genauso bedienen und konfigurieren wie über die App oder der Cloud. Du kannst jedoch leider keine Szenen über das Webfrontend erstellen, daher musst du entweder die App oder die Cloud verwenden.
Besonderheiten mit dem Shelly i4
Der Shelly i4 hat, wie der Name es erahnen lässt 4 Eingänge, mit welchen man andere smarte Geräte steuern / schalten kann. Der Shelly i4 hat kein Relais, mit welchem man also direkt Geräte steuern kann! Zusammen mit dem Shelly Button bietet dieser jedoch den Vorteil, die drei möglichen Aktionen zu erzeugen. Diese drei Aktionen können sein, einfacher, doppelter, dreifacher und langer Klick.

Erstellen von Szenen in der Shelly Cloud
Im Nachfolgenden erstelle ich die Szenen in der Shelly Cloud, der grobe Unterschied zur App ist, dass die Ansicht deutlich übersichtlicher ist und man nicht soviel Scrollen muss. Für die nachfolgenden Anleitungen ist dieses somit ideal.

Shelly Cloud mit konfigurierten Szenen Du kannst natürlich auch alles über die Shelly Smart Control App machen!


Wizard zum Erstellen einer neuen Szene Für das Erstellen einer neuen Szene steht dir ein einfacher, aber trotzdem sehr mächtiger Wizard zur Verfügung, welcher dich durch die komplette Konfiguration begleitet.

Wizard zum erstellen von Szenen über die Shelly Cloud Man startet mit dem Definieren einer Bedingung, welche eine Aktion auslösen soll, anschließend definiert man die Aktion und setzt den Zeitraum, wann die Szene aktiv sein soll. Bedingung hinzufügen Eine Bedingung ist ein Ereignis, welches zu einer Aktion führen soll, das kann zum Beispiel ein Tastendruck, ein Zeitpunkt oder auch ein Temperaturwert etc. sein. - Gerätebasiert - Zeitbasiert - Szenenbasiert - Alarmbasiert - für Premiumkunden: - Wettervorhersage - Sonnenaufgang/Sonnenuntergang

Gerätebasiert Eine gerätebasierte Bedingung ist, die wohl am häufigsten benötigte, denn hier kannst du die Werte von deinem Shelly nutzen und basierend auf diese Aktionen ausführen. Wenn du das Shelly Addon mit dem Shelly Plus nutzt, dann kannst du dort analoge und digitale Sensoren anschließen und basierend auf diese Sensorwerte Aktionen ausführen.

Du könntest aber ebenso einen einfachen Taster oder Schalter anschließen und somit den Tastendruck als Aktion nutzen. Du siehst, hier hast du vielerlei Möglichkeiten. Zeitbasiert Eine zeitbasierte Bedingung gliedert sich in Zeitschaltuhr, Tages-/Wochenplan sowie einmalige Aktionen.

Szenenbasiert Mit einer Szenenbasierten Bedingung kannst du andere Szenen in deine hinzufügen. Damit kannst du andere Aktionen, welche du bereits definiert hast, wiederverwenden. Zum Beispiel kannst du definieren, dass, das Event eines Bewegungsmelders genutzt werden kann, um ein Licht einzuschalten und ebenso noch eine Nachricht sendet, wenn dieses zwischen zwei Uhr nachts und sechs Uhr morgens geschieht.

Alarmbasiert Eine Alarmbasierte Szene kannst du nur erstellen, wenn du dir zuvor einen entsprechenden Alarm mit einem speziellen Sensor einrichtest. Ein solcher Sensor kann zum Beispiel der Shelly BLU Motion sein.

Lieferumfang Shelly BLU Motion Die Bezeichnung "Wecker" finde ich hier ungünstig gewählt, da man zuvor einen Alarm definieren muss. Somit ist nicht sofort ersichtlich, was man einstellen oder zuvor konfigurieren muss.

Wettervorhersage & Sonnenaufgang/Sonnenuntergang Die beiden Bedingungen für Wettervorhersage & Sonnenaufgang/Sonnenuntergang stehen leider nur Premiumkunden zur Verfügung. Da ich diesen Account nicht habe, kann ich dir hier bedauerlicherweise keine weitergehende Informationen geben. Mehrere Bedingungen hinzufügen Du kannst sogar mehrere Bedingungen in deine Szene integrieren. In diesem Fall habe ich eine Gerätebasierene Bedingung und eine Zeitbasierende Bedingung integriert. Diese Szene löst eine Aktion aus, wenn die Temperatur größer als 20 °C und die Uhrzeit 12 Uhr ist.

Aktionen Wenn du deine Bedingung erstellt hast, dann musst du im nächsten Schritt die Aktion hinzufügen, welche ausgeführt werden soll.

Dir stehen hier diverse Aktionen zur Verfügung um zum Beispiel andere Geräte zu aktivieren / zu deaktivieren oder eine Benachrichtigung via App oder Alexa auszulösen. - Geräteaktion - Aktion benachrichtigen - Gruppenaktion - Szenenaktion - Alarmaktion

Geräteaktion Mit einer Geräteaktion kannst du andere smarte Geräte Ein/Ausschalten oder auch den aktuellen Zustand umkehren.



Aktion benachrichtigen Du kannst dir an dein Handy/Tablett auch eine Benachrichtigung senden lassen. Diese kann entweder eine Pushbenachrichtung von der Shelly Smart Control App sein oder eine E-Mail. Wenn du eine Amazon Alexa oder einen Google Homepod hast, dann kannst du auch dort eine Benachrichtigung abspielen lassen.


Gruppenaktion Du kannst deine Shelly Geräte zu Gruppen hinzufügen und so mit einer Aktion alle Geräte auf einmal steuern. In diesem Fall habe ich die Lichterketten auf der Terrasse zur Gruppe Lichterketten hinzugefügt und diese sind im Raum "Draußen". Mit einer Zeitbasierenden Bedingung kann man nun festlegen, dass diese von Montag bis Freitag um 16 Uhr aktiviert werden.



Szenenaktion Mit einer Szenenaktion kannst du andere Szenen aktivieren oder deaktivieren, wenn eine Bedingung erfüllt ist.


Ein Beispiel kann hier zum Beispiel sein, dass eine Szene aktiviert, werden soll, wenn die Temperatur unter 5 °C gefallen ist. Damit kannst du dein Smarthome sich selbst kontrollieren und ablaufen lassen und musst dir um nichts Sorgen machen.


Alarmaktion Eine Alarmaktion basiert auf einen vorkonfigurierten Alarm. Du musst dir also zunächst einen solchen Alarm konfigurieren. In meinem Fall habe ich einen solchen Alarm für meinen Shelly BLU Motion eingerichtet.

Wenn du also den Alarm eingerichtet hast, dann kannst du als Aktion wählen, dass die Aktiviert / Deaktiviert wird.


Du könntest diese Alarmaktion verwenden, um zum Beispiel ein Bewegungsmelder via Shelly BLU Button zu deaktivieren, wenn du nach Hause kommst. Oder halt auch zu aktivieren, wenn du das Haus verlässt. Aktive Zeit einer Szene einstellen Wenn du deine Bedingung und Aktion festgelegt hast, dann kannst du den Zeitraum definieren, in welchem diese Szene aktiv sein soll. Per Default ist diese ganztägig von Montag bis Sonntag aktiv.


Was mir hier noch fehlt, ist die Angabe von Monaten, denn damit könnte man sogar die Weihnachtsbeleuchtung am Haus automatisiert steuern. Zusätzliche Optionen zu einer Szene Deine Szene wird so weit du dieses nicht aktiv änderst sofort aktiviert, möchtest du dieses nicht so kannst du dieses im Schritt "Mehr Optionen" im Wizard ändern.

Raum für die Szene wählen Eine Szene und auch ein Gerät kannst du in Räumen einsortieren, damit bekommst du einen sehr guten Überblick, was, wo läuft. Schade finde ich es hier ebenso, dass man in diesem Schritt keine zusätzlichen Räume einrichten kann, wenn man bemerkt, dass die Szene in keinen derzeit konfigurierten Raum passt.

Abschließen - Name & Bild vergeben Im letzten Schritt vergibst du einen Namen und kannst der Szene zusätzlich ein kleines Bild vergeben. Über das Plus-Symbol kannst du ein eigenes Bild hochladen, und wenn du die Szene per App am Handy einrichtest, kannst du mit deiner Kamera ein Bild aufnehmen und dieses verwenden. Du könntest aber auch die Szene hier abschließen und mit der App bearbeiten und das Bild später beliebig ändern.

Mit der Schaltfläche "Speichern" wird die getroffene Konfiguration der Szene gespeichert und die Szene ist, so weit dieses belassen wurde, sofort aktiv. Read the full article
0 notes
Text
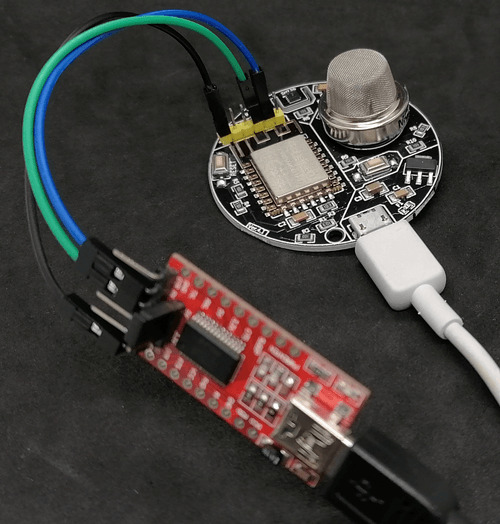
AZ-Envy - auslesen der Sensordaten

In diesem Beitrag möchte ich dir zeigen, wie du die Sensordaten des AZ-Envy auslesen kannst.

Den AZ-Envy habe ich dir bereits im Beitrag Vorstellung AZ-Envy vorgestellt und gezeigt, wie dieser angeschlossen und programmiert wird.


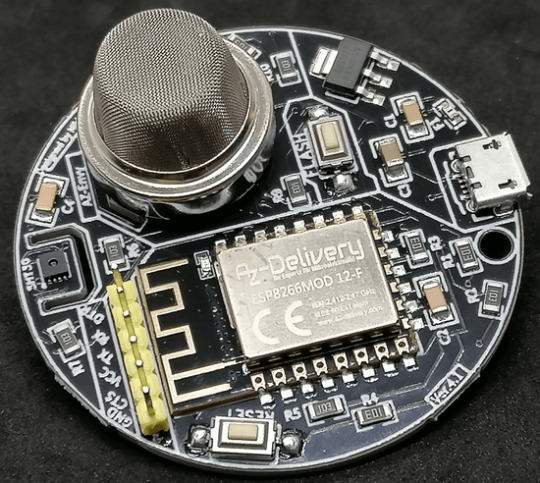
Auf dem AZ-Envy ist ein ESP8266 verbaut und zwei Sensoren. Der SHT30 Sensor dient für die Erfassung von Luftfeuchtigkeit und Temperatur sowie ein MQ-2 für Luftqualität.
Benötigte Ressourcen
Wenn du dieses Board wie nachfolgend programmieren und die Sensordaten vom AZ-Envy auslesen möchtest, dann benötigst du: - einen AZ-Envy, - ein Micro-USB Datenkabel, - ein FTDI232 Adapter, - ein Mini-USB Datenkabel, - drei Breadboardkabel, weiblich-weiblich, 10 cm
Anschluss des FTDI232 Adapters an den AZ-Envy
Der FTDI232 Adapter wird mit drei Breadboardkabel mit dem AZ-Envy verbunden. AZ-EnvyFTDI232 AdapterRXRXTXTXGNDGND Zusätzlich musst du das Board mit einem Micro-USB-Kabel verbinden, damit dieser Strom erhält.

Board AZ-Envy mit FTDI232 Adapter
Probleme mit dem Sensor MQ-2 & SHT30
Der Luftqualitätssensor MQ-2 wird im Betrieb sehr warm und durch die ungünstige Platzierung zur Nähe des Sensors SHT30 erhältst du von letzterem ggf. sehr ungenaue Werte.

Temperatur des MQ-2 Sensors im Betrieb In einigen Foren wurde bereits darüber sehr ausgiebig diskutiert. Eine Lösung dazu ist den Sensor SHT30 abzuschirmen, in der Platine ist eine kleine Rinne eingelassen, in welche man ein Schild einlassen kann und somit zumindest etwas Wärme vom Sensor ableiten kann.
Programmieren in der Arduino IDE
Wie du den Mikrocontroller in der Arduino IDE einrichtest, habe ich dir bereits im oben verlinkten Beitrag gezeigt. Im nachfolgenden YouTube-Video zeige ich dir, wie du am AZ-Envy die Sensordaten auslesen kannst. https://youtu.be/E8-UMpHXCOw Bibliotheken für die verbauten Sensoren Für das Auslesen der Sensoren benötigen wir zwei Bibliotheken, diese können wir über die Shopseite von AZ-Delivery zum Board als ZIP-Datei herunterladen und über Sketch > Include Library > Add .ZIP Library in der Arduino IDE importieren. Auslesen der Luftfeuchtigkeit und Temperatur vom SHT30 Sensor Der Sensor SHT30 liefert wie erwähnt die Temperatur sowie die relative Luftfeuchtigkeit. Nachfolgend nun ein kleines Programm, welches diese Daten ausließt und auf der seriellen Schnittstelle ausgibt. //Bibliothek zum auslesen der Sensorwerte //vom SHT30 Sensor #include //instanziieren eines Objektes vom Typ SHT3X //mit der I2C Adresse 0x44 SHT3X sht30(0x44); void setup() { //beginn der seriellen Kommunikation mit 9600 baud Serial.begin(9600); } void loop() { //Wenn die kommunikation per I2C mit dem Sensor //erfolgreich war, dann... if (sht30.get() == 0) { //lesen der Temperatur in Grad Celsius float temperature = sht30.cTemp; //lesen der rel. Luftfeuchtigkeit in % float humidity = sht30.humidity; //ausgeben der Temperatur Serial.print("Temperatur: "); Serial.print(temperature); Serial.println("°C"); //ausgeben der rel. Luftfeuchtigkeit Serial.print("rel. Luftfeuchtigkeit: "); Serial.println(humidity); Serial.println("%"); } //eine kleine Pause von 5 Sekunden delay(5000); }

Auslesen der Luftqualität des MQ-2 Sensors Der Luftqualitätssensor MQ-2 wird im Betrieb warm und liefert je länger die Läuft genauere Messwerte, daher würde ich dir empfehlen diesen für min. 1h laufen zu lassen, bevor du die echten Werte verwenden kannst. //Luftqualitätssensor MQ-2 ist //am analogen Pin A0 angeschlossen #define MQ2Pin A0 void setup() { //beginn der seriellen Kommunikation mit 9600 baud Serial.begin(9600); //analogen Pin als Ausgang definieren pinMode(MQ2Pin, INPUT); } void loop() { //lesen des analogen Wertes int sensorValue = analogRead(MQ2Pin); //Ausgeben des gelesenen Wertes auf //der seriellen Schnittstelle Serial.print("Luftqualität: "); Serial.print(sensorValue); Serial.println("ppm"); //eine kleine Pause von 2 Sekunden delay(2000); }

Wert im seriellen Plotter der Arduino IDE visualisieren
Die Arduino IDE verfügt über einen seriellen Plotter, welchen wir nutzen können, um Sensorwerte in einem Liniendiagramm zu visualisieren.

Dazu müssen wir die Legende und die Werte in einem bestimmten Format auf der seriellen Schnittstelle ausgeben. #include SHT3X sht30(0x44); #define MQ2Pin A0 float temperature = 0; float humidity = 0; void setup() { Serial.begin(9600); pinMode(MQ2Pin, INPUT); } void loop() { if (sht30.get() == 0) { temperature = sht30.cTemp; humidity = sht30.humidity; } int sensorValue = analogRead(MQ2Pin); Serial.print("Temperatur(°C):"); Serial.print(String(temperature, 2)); Serial.print("t"); Serial.print("rel.Luftfeuchtigkeit(%):"); Serial.print(String(humidity, 2)); Serial.print("t"); Serial.print("Luftqualität(analog):"); Serial.print(String(sensorValue, DEC)); Serial.println(); delay(2000); }
Download der Programme
Hier nun die gezeigten Programme zum einfachen Download als ZIP-Datei für die Arduino IDE. AZ-Envy - auslesen der Sensordaten - SHT30Herunterladen AZ-Envy - auslesen des Luftqualitätssensors - MQ-2Herunterladen AZ-Envy - visualisieren der Sensordaten im seriellen Plotter der Arduino IDEHerunterladen Read the full article
0 notes
Text
Arduino Plug and Make Kit: Abstandskontrolle mit Alarmfunktion

In diesem Beitrag erfährst du Schritt-für-Schritt, wie man eine Abstandskontrolle mit Alarmfunktion mit dem Arduino Plug and Make Kit aufbaut und programmiert. Das neue Arduino Plug and Make Kit habe ich dir bereits im gleichnamigen Beitrag Arduino Plug and Make Kit: Was ist drin und wie benutzt man es? vorgestellt. https://youtu.be/YL-enMuAMBc Das Arduino Plug and Make Kit bekommst du derzeit für knapp 90€ inkl. Versandkosten im offiziellen Shop. Aus diesem Kit verwenden wir den Arduino UNO R4 WiFi, den Laser Distanzsensor, den Piezo Buzzer, das 8fach LED Modul sowie den Rotary Encoder. Zusätzlich benötigen wir noch die Modulino Base, ein paar Schrauben & Muttern sowie die Qwiic Anschlusskabel. Das alles ist im Kit enthalten, du benötigst quasis nurnoch deinen PC und einen kleinen Kreuzschraubendreher.

Arduino UNO R4 WiFi

ToF - Distance Sensor

Buzzer

8fach LED Modul

Rotary Encoder
Wie soll das kleine Projekt funktionieren?
Über den Distanzsensor messen wir dauerhaft einen Abstand zu einem Gegenstand (Wand, Türrahmen etc.) wenn dieser Wert unterschritten wird, dann wird ein Alarm (akustisch und visuell) ausgegeben. Über den Rotary Encoder und der 8x12 LED Matrix vom Arduino UNO R4 WiFi stellen wir den Abstand ein. Dabei wird, wenn wir eine Klick-Aktion am Rotary Encoder ausführen, der aktuelle Wert auf der Matrix ausgegeben.
Benötigte Ressourcen für den Aufbau
Für den Aufbau der Schaltung benötigst du: - einen Arduino UNO R4 WiFi, - ein USB-C Datenkabel, - ein ToF / Laser Distanzsensor, - ein Rotary Encoder, - ein 8fach LED Modul, - ein Piezo Buzzer, sowie - ein paar Schrauben und - einen kleinen Kreuzschraubendreher

Arduino Plug and Make Kit - Komponenten für das Alarmprojekt Ausgenommen vom Kreuzschraubendreher ist alles im Arduino Plug and Make Kit enthalten!
Programmieren der Modulino Sensoren / Aktoren in der Ardino IDE
Das Kit ist ausgelegt, um in der Arduino IDE programmiert zu werden. Du musst jedoch zuvor den Boardtreiber für den Arduino UNO R4 WiFi und die Bibliothek für die Modulino Sensoren / Aktoren installieren.



Zu der Bibliothek Modulino erhältst du zu jedem Sensor / Aktor aus diesem Kit ein ausführliches Beispiel und in der offiziellen Dokumentation nochmal viel mehr Informationen. Programm - Durchgangsalarm mit dem Arduino Plug and Make KitHerunterladen Schritt 1 - Importieren der Bibliotheken und erzeugen der Objektinstanzen Im ersten Schritt importieren wir die benötigten Bibliotheken für das Projekt. (Zur Vorbereitung hatten wir bereits die Modulino Bibliothek installiert.) //Bibliothek zum steuern / auslesen //der Modulino Sensoren / Aktoren #include //Bibliotheken zum steuern der //8x12 LED Matrix am Arduino UNO R4 WiFi #include "ArduinoGraphics.h" #include "Arduino_LED_Matrix.h" Anschließend erzeugen wir uns die Objektinstanzen für unser Projekt. //Objektinstanz der LED-Matrix ArduinoLEDMatrix matrix; //Objektinstanzen der Sensoren / Aktoren ModulinoDistance distance; ModulinoPixels leds; ModulinoKnob knob; ModulinoBuzzer buzzer; Schritt 2 - Initialisieren der Kommunikation mit den Sensoren / Aktoren Nachdem die benötigten Bibliotheken installiert und die Objekte erzeugt wurden, müssen wir die I2C Kommunikation starten. Dazu müssen wir bei den Modulinos lediglich die Funktion "begin" aufrufen. Dieses macht die verwendung dieser Module sehr einfach und komfortabel. void setup() { //beginn der seriellen Kommunikation Serial.begin(9600); //beginn der Kommunikation mit der LED-Matrix matrix.begin(); //Vorbereiten der Kommunikation mit den Modulino //Sensoren / Aktoren Modulino.begin(); //Initialisieren der I2C Kommunikation mit den //Sensoren / Aktoren distance.begin(); leds.begin(); knob.begin(); buzzer.begin(); //Startwert des Rotary Encoders / Knob auf 0 setzen. knob.set(0); } Zusätzlich setze ich den Wert des Rotary Encoders auf 0. Schritt 3 - Auslesen der Sensorwerte und erzeugen des Alarms Im dritten Schritt lesen wir in der Funktion "loop" zunächst den Wert des Rotary Encoders aus und multiplizieren diesen mit 10. Damit müssen wir nicht so viele Umdrehungen machen damit ein Abstand eingestellt werden kann, wenn du kleine Schritte benötigst dann musst du diesen Wert anpassen. //lesen des aktuellen Wertes vom Rotary Encoder //der Wert wird mit 10 multipliziert und abgespeichert int16_t distanceForAlarm = knob.get() * 10; Wenn der Rotary Encoder gedrückt wird, können wir eine zusätzliche Aktion ausführen, in diesem Fall wird der Wert auf der 8x12 LED Matrix angezeigt. //Wenn der Rotary Encoder gedrückt wird, dann... if (knob.isPressed()) { //Aufrufen der Funktion zum Anzeigen des aktuellen //wertes des Rotary Encoder. displayKnobValue(distanceForAlarm); } Wenn der Distanzsensor erkannt wurde, dann lesen wir einen Messwert und vergleichen diesen mit dem eingestellten Abstand vom Rotary Encoder. if (distance.available()) { //Messwert abrufen und abspeichern int measure = distance.get(); //Wenn der messwert kleiner als der abgespeicherte //Wert für den Alarm ist, dann... if (measure < distanceForAlarm) { //Ausgeben des Textes "Alarm" auf der seriellen Schnittstelle Serial.println("Alarm"); //anzeigen eines visuellen Alarms über das 8fach LED Modul visualAlarm(); //ausgeben eines akustischen Alarms über das Piezo Buzzer Modul soundAlarm(); } } Am Ende legen wir noch eine kleine Pause von 20 Millisekunden ein. //eine kleine Pause von 20 ms. delay(20); Schritt 3.1 - Funktion "displayKnobValue" Die Funktion displayKnobValue zeigt den Wert des Übergebenen Parameters auf der 8x12 LED Matrix an. Sollte jedoch der Wert kleiner 0 sein, so wird eine Fehlermeldung angezeigt. /Funktion zum anzeigen eines Textes auf der //LED-Matrix. void displayKnobValue(int16_t value) { matrix.beginDraw(); matrix.stroke(0xFFFFFFFF); matrix.textScrollSpeed(50); String message = "-undefined- "; //Wenn der Wert kleiner 0 ist, dann... if (value < 0) { //erzeugen einer kleinen Fehlermeldung message = "err: val < 0"; } else { //Wenn der wert größer 0 ist, dann müssen wir //eine 12 Zeichen lange Zeichenkette erzeugen. int valueLength = String(value).length(); int partLength = (12 - valueLength) / 2; String part = ""; for (int s = 0; s < partLength; s++) { part += " "; } message = part + String(value) + part; } //ablegen der erstellten Zeichenkette in das Char-Array char text = ""; message.toCharArray(text, 13); //Ausgeben des Textes auf der LED-Matrix //Schriftgröße 4x6 matrix.textFont(Font_4x6); matrix.beginText(0, 1, 0xFFFFFF); matrix.println(text); matrix.endText(SCROLL_LEFT); matrix.endDraw(); } Schritt 3.2 - Funktion "visualAlarm" Die Funktion visualAlarm lässt die LEDs im 25ms. Intervall aufleuchten. //Funktion zum erzeugen eines visuellen Alarms mit //dem 8fach LED Modul. Die LEDs blinken im 25ms. Takt void visualAlarm() { setLEDsStatus(true); delay(25); setLEDsStatus(false); delay(25); } //Funktion zum setzen der LEDs. //Als Parameter wird der erwartete Status übergeben. void setLEDsStatus(bool on) { //Schleife über die LEDs for (int i = 0; i < 8; i++) { //Wenn die LEDs aktiviert werden sollen, dann ist //die Helligkeit auf 100 ansonsten auf 0 leds.set(i, RED, on ? 100 : 0); } //nachdem alle LEDs konfiguriert wurden, dann werden //diese Daten ausgeliefert / angezeigt. leds.show(); } Schritt 3.3 - Funktion "soundAlarm" Mit der Funktion soundAlarm wird der Piezo Buzzer angesteuert und dieser erzeugt einen hellen Ton als zusätzlichen Signal. //Funktion zum erzeugen eines Tones auf //dem Piezo Buzzer Moduls. void soundAlarm() { //die Frequenz des Tones int frequency = 440; //die Dauer int duration = 1000; //erzeugen des Tones buzzer.tone(frequency, duration); delay(50); //abschalten des Tones buzzer.tone(0, duration); delay(25); } Fertiges Projekt - Durchgangsalarm mit dem Arduino Plug and Make Kit Hier nun das fertige Projekt zum kopieren. //Bibliothek zum steuern / auslesen //der Modulino Sensoren / Aktoren #include //Bibliotheken zum steuern der //8x12 LED Matrix am Arduino UNO R4 WiFi #include "ArduinoGraphics.h" #include "Arduino_LED_Matrix.h" //Objektinstanz der LED-Matrix ArduinoLEDMatrix matrix; //Objektinstanzen der Sensoren / Aktoren ModulinoDistance distance; ModulinoPixels leds; ModulinoKnob knob; ModulinoBuzzer buzzer; void setup() { //beginn der seriellen Kommunikation Serial.begin(9600); //beginn der Kommunikation mit der LED-Matrix matrix.begin(); //Vorbereiten der Kommunikation mit den Modulino //Sensoren / Aktoren Modulino.begin(); //Initialisieren der I2C Kommunikation mit den //Sensoren / Aktoren distance.begin(); leds.begin(); knob.begin(); buzzer.begin(); //Startwert des Rotary Encoders / Knob auf 0 setzen. knob.set(0); } void loop() { //lesen des aktuellen Wertes vom Rotary Encoder //der Wert wird mit 10 multipliziert und abgespeichert int16_t distanceForAlarm = knob.get() * 10; //Wenn der Rotary Encoder gedrückt wird, dann... if (knob.isPressed()) { //Aufrufen der Funktion zum Anzeigen des aktuellen //wertes des Rotary Encoder. displayKnobValue(distanceForAlarm); } //Wenn ein ToF Sensor verfügbar ist, dann... if (distance.available()) { //Messwert abrufen und abspeichern int measure = distance.get(); //Wenn der messwert kleiner als der abgespeicherte //Wert für den Alarm ist, dann... if (measure < distanceForAlarm) { //Ausgeben des Textes "Alarm" auf der seriellen Schnittstelle Serial.println("Alarm"); //anzeigen eines visuellen Alarms über das 8fach LED Modul visualAlarm(); //ausgeben eines akustischen Alarms über das Piezo Buzzer Modul soundAlarm(); } } //eine kleine Pause von 20 ms. delay(20); } //Funktion zum anzeigen eines Textes auf der //LED-Matrix. void displayKnobValue(int16_t value) { matrix.beginDraw(); matrix.stroke(0xFFFFFFFF); matrix.textScrollSpeed(50); String message = "-undefined- "; //Wenn der Wert kleiner 0 ist, dann... if (value < 0) { //erzeugen einer kleinen Fehlermeldung message = "err: val < 0"; } else { //Wenn der wert größer 0 ist, dann müssen wir //eine 12 Zeichen lange Zeichenkette erzeugen. int valueLength = String(value).length(); int partLength = (12 - valueLength) / 2; String part = ""; for (int s = 0; s < partLength; s++) { part += " "; } message = part + String(value) + part; } //ablegen der erstellten Zeichenkette in das Char-Array char text = ""; message.toCharArray(text, 13); //Ausgeben des Textes auf der LED-Matrix //Schriftgröße 4x6 matrix.textFont(Font_4x6); matrix.beginText(0, 1, 0xFFFFFF); matrix.println(text); matrix.endText(SCROLL_LEFT); matrix.endDraw(); } //Funktion zum erzeugen eines visuellen Alarms mit //dem 8fach LED Modul. Die LEDs blinken im 25ms. Takt void visualAlarm() { setLEDsStatus(true); delay(25); setLEDsStatus(false); delay(25); } //Funktion zum erzeugen eines Tones auf //dem Piezo Buzzer Moduls. void soundAlarm() { //die Frequenz des Tones int frequency = 440; //die Dauer int duration = 1000; //erzeugen des Tones buzzer.tone(frequency, duration); delay(50); //abschalten des Tones buzzer.tone(0, duration); delay(25); } //Funktion zum setzen der LEDs. //Als Parameter wird der erwartete Status übergeben. void setLEDsStatus(bool on) { //Schleife über die LEDs for (int i = 0; i < 8; i++) { //Wenn die LEDs aktiviert werden sollen, dann ist //die Helligkeit auf 100 ansonsten auf 0 leds.set(i, RED, on ? 100 : 0); } //nachdem alle LEDs konfiguriert wurden, dann werden //diese Daten ausgeliefert / angezeigt. leds.show(); } Read the full article
0 notes
Text
Ideaspark Mikrocontroller: Schritt-für-Schritt-Anleitung zur Anbindung des BME680 über SPI

In diesem Beitrag möchte ich dir zeigen, wie du den Umweltsensor BME680 am ESP8266 von Ideaspark programmierst. Der Mikrocontroller verfügt bereits über ein OLED Display und daher ist dieser Mikrocontroller ideal dafür geeignet Sensordaten sehr einfach zu visualisieren.

Den Umweltsensor BME680 habe ich dir bereits für den Arduino im Beitrag Arduino Lektion #113: Umweltsensor BME680 vorgestellt und gezeigt, wie dieser über I2C programmiert wird. Hier möchte ich nun die andere Schnittstelle (SPI) nutzen, um diesen mit dem ESP8266 zu verbinden. Die Idee zu diesem Beitrag habe ich aus einem Kommentar vom Beitrag ESP8266 Programmierung mit 0,96″ OLED Display von Ideaspark: Eine Schritt-für-Schritt-Anleitung entnommen, wo mich ein aufmerksamer Leser gefragt hat, wie dieser Sensor am Mikrocontroller programmiert wird. Daher geht zunächst ein Gruß an Michael B. heraus.
Benötigte Ressourcen für dieses Projekt
Wenn du dieses Projekt nachbauen möchtest, dann benötigst du: - einen ESP8266 von Ideaspark* mit OLED Display, oder - einen ESP8266 mit separatem 0,96" OLED Display, - einen Umweltsensor BME680*, sowie - einige Breadboardkabel*, - zwei 400 Pin Breadboards* Zusätzlich verwende ich für den Sensor noch eine externe Spannungsversorgung über ein Power Supply Modul* für das Breadboard. An diesen kann man entweder eine Powerbank via USB oder eine 9V Batterie via Jack Adapter anschließen. Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Aufbau der Schaltung - Sensor BME680 am ESP8266 von Ideaspark
Da der Ideaspark wie bereits erwähnt über ein eigenes OLED Display verfügt, brauchen wir dieses nicht separat anschließen bzw. verkabeln. In der Schaltung zeige ich dir jedoch, wie ein solches an den ESP8266 angeschlossen wird.

Schaltung - Umweltsensor BME680 & OLED Display am ESP8266 KomponenteESP8266FarbeUmweltsensor BME680VCC5VrotGNDGNDschwarzSCLD1grauSDAD7violettSDOD2braunCSD8blauOLED DisplaySCLD5gelbSDAD6grünVCC5VrotGNDGNDschwarz
Programmieren in der Arduino IDE
Die Programmierung erfolgt in diesem Projekt in der Arduino IDE. Diese Entwicklungsumgebung kannst du dir unter https://www.arduino.cc/en/software für macOS, Windows & Linux herunterladen. Ich empfehle dir hier die neue Version 2.x. Schritt 1 - Installieren der Bibliotheken für das Projekt Bevor wir jedoch beginnen können, müssen wir zwei Bibliotheken installieren. Für den Umweltsensor BME680 verwende ich die Adafruit BME680 Bibliothek, welche du sehr einfach über den internen Bibliotheksverwalter der Arduino IDE installieren kannst. Dazu musst du nur nach "adafruit bme680" suchen und die Schaltfläche "INSTALLIEREN" klicken.


Die gewählte Bibliothek hat jedoch einige Abhängigkeiten, welche wir zusätzlich installieren müssen. Dieses wird uns angezeigt und hier klicken wir auf "ALLE INSTALLIEREN". Für das OLED Display gibt es diverse andere Bibliotheken auch von Adafruit, jedoch habe ich mit der U8G2 Library sehr gute Erfahrungen gesammelt, da diese nicht nur leichtgewichtig ist, sondern auch noch wenig Code benötigt, um Daten anzuzeigen.

Zunächst suchen wir nach u8g2 und klicken dort ebenso auf die Schaltfläche "INSTALLIEREN". In meinem Fall ist diese bereits in der Version 2.34.22 installiert.
Schritt 2 - auslesen der Sensorwerte vom Umweltsensor BME680 am Ideaspark ESP8266
Im ersten Schritt zur Programmierung wollen wir zunächst die Sensorwerte auslesen und auf der seriellen Schnittstelle anzeigen. Dazu können wir das Beispiel unter "DateiBeispieleAdafruit BME680 Librarybme680test.ino" verwenden.

//Bibliotheken für den BME680 Sensor #include #include #include "Adafruit_BME680.h" /** Konfiguration des Sensors am ESP8266 Da der verwendete ESP8266 von Ideaspark bereits über ein I2C OLED Display verfügt welches über D5 & D6 angeschlossen ist, müssen wir andere Pins für die SPI Kommunikation verwenden! **/ #define BME_SCK D1 #define BME_MISO D2 #define BME_MOSI D7 #define BME_CS D8 #define SEALEVELPRESSURE_HPA (1013.25) //erzeugen eines Objektes vom Typ Adafruit_BME680 mit der SPI Konfiguration Adafruit_BME680 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); void setup() { //starten der seriellen Kommunikation mit 9600 Baud. Serial.begin(9600); while (!Serial){ //Warten bis die serielle Schnittstelle bereit steht. } //starten der Kommunikation mit dem Sensor. //Wenn dieses nicht funktioniert, soll eine Fehlermeldung ausgegeben //und eine Endlosschleife gestartet werden. if (!bme.begin()) { Serial.println("Es konnte kein Sensor vom Typ BME680 gefunden werden!"); Serial.println("Prüfen Sie die Verkabelung / Konfiguration!"); while (1) ; } //Setup der Sensordaten (wurde vom Beispiel belassen) bme.setTemperatureOversampling(BME680_OS_8X); bme.setHumidityOversampling(BME680_OS_2X); bme.setPressureOversampling(BME680_OS_4X); bme.setIIRFilterSize(BME680_FILTER_SIZE_3); bme.setGasHeater(320, 150); // 320*C for 150 ms } void loop() { //anfordern der aktuellen Sensordaten if (!bme.performReading()) { Serial.println("Fehler beim lesen der Sensordaten!"); return; } //Funktion String(sensorwert, 2) kürzt den Wert auf zwei Stellen nach dem Komma. //auslesen der Temperatur String temp = "Temperatur: "; temp = temp + String(bme.temperature, 2); temp = temp + " *C"; //auslesen des Luftdrucks String luftdruck = "Luftdruck: "; luftdruck = luftdruck + String(bme.pressure / 100.0, 2); luftdruck = luftdruck + " hPa"; //auslesen der rel. Luftfeuchtigkeit String relLuftfeuchtigkeit = "rel. Luftfeuchtigkeit: "; relLuftfeuchtigkeit = relLuftfeuchtigkeit + String(bme.humidity, 2); relLuftfeuchtigkeit = relLuftfeuchtigkeit + "%"; //auslesen der ungefähren Höhe String hoehe = "ungef. Höhe: "; hoehe = hoehe + String(bme.readAltitude(SEALEVELPRESSURE_HPA), 2); hoehe = hoehe + " m"; //berechnen der Luftqualität String luftqualitaet = "Luftqualität: "; luftqualitaet = luftqualitaet + String(bme.gas_resistance / 1000.0,2); luftqualitaet = luftqualitaet + " kOhm"; //ein Trenner Serial.println("**************************"); //Ausgeben der ermittelten Daten auf der seriellen Schnittstelle Serial.println(temp); Serial.println(luftdruck); Serial.println(relLuftfeuchtigkeit); Serial.println(hoehe); Serial.println(luftqualitaet); //eine kleine Pause von 2 Sekunden delay(2000); } Dieser Code erzeugt die Ausgabe der Sensordaten auf der seriellen Schnittstelle.

Programm - Umweltsensor BME680 & ESP8266 von Ideaspark, serielle AusgabeHerunterladen Wichtiger Hinweis: vor dem Upload externe Spannungsversorgung trennen! Damit ich den Code erfolgreich hochladen konnte, musste ich die externe Spannungsversorgung trennen. Da ich ein kleines Power-Modul für das Breadboard verwende, ist dort ein Schalter drauf, welchen ich dazu einfach betätigen musste. Nach dem erfolgreichen Upload erhalte ich zunächst eine Fehlermeldung vom Mikrocontroller, diese wird aber mit Betätigen des Schalters und damit die Spannungsversorgung zum Sensor wieder nichtig. Es konnte kein Sensor vom Typ BME680 gefunden werden! Prüfen Sie die Verkabelung / Konfiguration! --------------- CUT HERE FOR EXCEPTION DECODER --------------- Soft WDT reset Exception (4): epc1=0x402027ac epc2=0x00000000 epc3=0x00000000 excvaddr=0x00000000 depc=0x00000000 >>>stack>>> ctx: cont sp: 3ffffe50 end: 3fffffd0 offset: 0160 3fffffb0: feefeffe 00000000 3ffee91c 40204e18 3fffffc0: feefeffe feefeffe 3fffdab0 40101001 Read the full article
0 notes
Text
Smart Living mit Tuya: Bluetooth Sensor für präzise Raumklima-Analyse

Die Firma Tuya bietet einen Bluetooth-Sensor an, der es ermöglicht, Temperatur und relative Luftfeuchtigkeit zu messen. Mit diesem Sensor kannst du die erfassten Daten in einer App namens "Smart Live - Smart Living" visualisieren. Im Folgenden werde ich dir zeigen, wie du das Gerät einrichtest und in der genannten App konfigurierst. https://youtu.be/5IIm-MmXTAM Diesen Sensor habe ich mir bei aliexpress.com für unschlagbare 3,60 € zzgl. Versandkosten erstanden. Für diesen Preis bekommst du einen drahtlosen Sensor für Temperatur und rel. Luftfeuchtigkeit, welchen du auch von deinem Handy ablesen kannst. Das Problem gleich vorne weg, dieser Sensor arbeitet lediglich über Bluetooth und da kommt ein kleines Problem, denn du hast mit deinem Handy nur eine begrenzte Reichweite und somit musst du dich für das drahtlose Ablesen der Sensorwerte immer in einem bestimmten Radius von diesem Gerät befinden. Aber das Gerät zeichnet diese Daten im Hintergrund auf und überträgt diese, sobald man sich wieder in Reichweite befindet.
Warum das Raumklima entscheidend für dein Zuhause ist
Das Raumklima, insbesondere die Temperatur und Luftfeuchtigkeit, spielt eine entscheidende Rolle für die Gesundheit der Bewohner und den Erhalt des Wohnraums. Hier sind einige Gründe, warum es wichtig ist, das Raumklima im Blick zu behalten: - Gesundheitliche Aspekte: - Wohlbefinden: Ein angenehmes Raumklima fördert das allgemeine Wohlbefinden. Eine moderate Raumtemperatur und optimale Luftfeuchtigkeit tragen dazu bei, dass sich Menschen in ihren Räumen wohlfühlen. - Vermeidung von Krankheiten: Zu niedrige Temperaturen können das Immunsystem schwächen und das Risiko von Atemwegserkrankungen erhöhen. Zu hohe Luftfeuchtigkeit begünstigt das Wachstum von Schimmelpilzen, die wiederum Atemwegsprobleme und Allergien verursachen können. - Erhalt des Wohnraums: - Schutz vor Feuchtigkeit: Zu hohe Luftfeuchtigkeit kann Schäden an Gebäuden verursachen, indem sie Schimmelbildung begünstigt, Holz verrottet und Metall korrodiert. Ein geeignetes Raumklima hilft, diese Probleme zu vermeiden und der baulichen Substanz des Wohnraums zu schützen. - Energieeffizienz: Die richtige Raumtemperatur trägt zur Energieeffizienz bei. Übermäßiges Heizen oder Kühlen kann zu höheren Energiekosten führen. Eine optimale Temperatur ermöglicht eine effiziente Nutzung von Heizungs- und Kühlsystemen. - Luftqualität: - Luftaustausch: Ein ausgeglichenes Raumklima fördert den regelmäßigen Luftaustausch, was wichtig für die Reduzierung von Schadstoffen und CO2 in der Luft ist. Dies ist besonders relevant in gut isolierten Gebäuden, in denen frische Luftzufuhr manuell gesteuert werden muss. Insgesamt ist die Aufrechterhaltung eines gesunden und wohnlichen Raumklimas entscheidend für das physische und psychische Wohlbefinden der Bewohner sowie für den langfristigen Erhalt der Bausubstanz eines Gebäudes. Daher sollten Temperatur und Luftfeuchtigkeit regelmäßig überwacht und gegebenenfalls durch geeignete Maßnahmen, wie Belüftung, Heizung oder Entfeuchtung, angepasst werden.
Technische Daten des Bluetooth Sensors für Temperatur und rel. Luftfeuchtigkeit
Technische Daten des Tuya Bluetooth Temperatur & rel. Luftfeuchtigkeitssensors: - Messbereich: - Temperatur: -9,9 °C bis 60 °C - Relative Luftfeuchtigkeit: 0 % bis 99 % - Drahtlose Verbindung: - Bluetooth 5.0 BLE - Display: - 2farbig monochrom - Batterie: - 3V, CR2032 - Abmessungen: - 43 mm x 43 mm x 10 mm
Aufbau des Sensors
Der Sensor verfügt auf der Vorderseite über ein Display, auf welchem du die Temperatur in Grad Celsius und die relative Luftfeuchtigkeit ablesen kannst. Der Smiley im Display visualisiert, ob der gemessene Wert gesund ist.




Auf der Rückseite befindet sich ein Taster welcher zwei Funktionen hat, wenn du diesen einmal kurz betätigst, dann wird die Temperatur auf dem Display zwischen Grad Celsius und Fahrenheit gewechselt. Wenn du jedoch den Taster für 5 Sekunden betätigst, dann wird der Sensor in den Modus zum Koppeln versetzt, dass dieser Modus aktiv ist, siehst du dann am blinkenden Bluetoothsymbol im Display.
Koppeln des Bluetooth Sensors mit dem Handy
Damit wir die Daten vom Handy aus ablesen können, benötigen wir die App "Smart Live - Smart Living", diese gibt es in den einschlägigen App-Stores für iOS und Android.


Während die App nun heruntergeladen und installiert wird, können wir den Bluetooth Sensor in den Kopplungsmodus versetzen. Dazu drücken wir den Taster für 5 Sekunden, es wird jetzt ein Reset ausgeführt (das Display geht kurz aus), danach erscheint zusätzlich ein kleines Bluetoothsymbol im Display welches blinkt.






Einrichten eines Alarms in der App
Du kannst bei bestimmten Messwerten einen Alarm an dein Handy via Push-Nachricht erstellen. Das Feature ist nützlich, wenn du diesen Sensor in einem Gewächshaus aufstellst oder in der Waschküche, wo ggf. eine hohe Luftfeuchtigkeit eher schädlich sein kann.


Wenn ein Alarm eingerichtet wurde, dann wird dir automatisch bei unter oder überschreiten der eingestellten Schwellwerte eine Push-Benachrichtigung an dein Handy gesendet. Dabei muss sich jedoch der Tuya Bluetooth Sensor in Reichweite deines Handys befinden.

Fazit zum Tuya Bluetooth Sensor für das Messen des Raumklimas
Dieser Sensor ist sehr nützlich und durch seinen geringen Preis bekommt man einen drahtlosen Sensor, wo man bei anderen Herstellern deutlich tiefer in die Tasche greifen muss. Ebenso gut gelungen ist die Push-Benachrichtigung, welche man erhält, wenn ein Messwert einen Schwellwert unter oder überschreitet, somit kann man rechtzeitig Gegenmaßnahmen ergreifen. Read the full article
0 notes
Text
Calliope Mini 3 Tutorial: Datenlogger in Aktion - Temperaturaufzeichnung

In diesem Beitrag möchte ich das Feature Datenlogger in der neuen Version von MakeCode für den Calliope Mini 3 vorstellen. Auf dem Calliope Mini findest du einige Sensoren und auch Aktoren, darunter ist ein Temperatursensor, von diesem möchte ich nun die Daten über einen Zeitraum aufzeichnen und mit dem Datenlogger können diese dann als TXT-Datei oder CSV-Datei exportiert werden.

Calliope Mini 3 Tutorial: Datenlogger in Aktion - Temperaturaufzeichnung In diesem Beitrag verwende ich die Earlybird Version von MakeCode diese kann sich ggf. von der finalen Version unterscheiden. Ebenso können Schaltflächen umbenannt, verschoben oder entfernt werden.
Lesen der Temperatur am Calliope Mini 3
Der Calliope Mini 3 verfügt wie auch seine Vorgänger über einen Temperatursensor, welcher in der CPU sitzt. Diesen kannst du recht einfach mit nur einem Block auslesen und den Wert auf der 5x5 LED Matrix anzeigen lassen. Diese Temperatur möchte ich jetzt mithilfe des Datenloggers auf dem Calliope Mini speichern. Zusätzlich können wir noch einen Zeitwert (Sekunde, Minute, Stunde) dazu speichern.
Speichern der Temperatur auf dem Calliope Mini 3 mit dem Datenlogger
Im nachfolgenden YouTube-Video erläutere ich dir, wie du die Temperaturwerte auf dem Calliope Mini 3 mit dem Datenlogger speicherst. https://youtu.be/ajGLInJVQO0 Programme aus dem Video Hier nun die kleinen Programme aus dem YouTube-Video zum Download als HEX-Datei. Programm - Calliope Mini 3 - Temperatursensor & RGB LEDsHerunterladen Programm - Calliope Mini 3 - Temperatursensor & DatenloggerHerunterladen
Schritt-für-Schritt-Anleitung zum Speichern der Daten auf dem Calliope Mini 3
Das Feature Datenlogger (datalogger) müssen wir zunächst über die Erweiterungen dem Editor hinzufügen.

Laden der Erweiterung Datenlogger Sobald die Erweiterung datalogger geladen ist, sehen wir einen neuen Menüeintrag "Datenlogger" mit vielen neuen Blöcken.

Menüpunkt "Datenlogger" in MakeCode Mit diesen Blöcken können wir jetzt die Daten des Temperatursensors (oder von jedem anderen Sensor welcher angeschlossen wird) in den Speicher des Calliope Mini 3 speichern. Kleines Programm zum Speichern des Temperaturwertes

Codeblock zum Speichern der Daten auf dem Calliope Mini 3 In diesem kleinen Programm habe ich eine Variable "index" angelegt, welche bei jedem Durchlauf um eins erhöht wird. Die Spalte für den Zeitstempel lasse ich ausblenden. Danach folgt der Block für das Speichern der Daten in einer Zeile Index & Temperatur. Wichtig ist, dass der Block "spiegle Daten seriell" eingefügt und auf EIN gestellt wird, denn ohne würde man die Daten nicht betrachten können. Zum Schluss legen wir eine Pause von 2 Sekunden ein. Download der HEX-Datei Nachfolgend findest du das kleine Programm zum download. Du brauchst dir lediglich die HEX-Datei in MakeCode importieren, die Erweiterung gibt es quasi dazu. Programm - Calliope Mini 3 - Temperatursensor & DatenloggerHerunterladen Ansicht der Daten im Diagramm Über die Schaltfläche "Daten anzeigen Gerät" auf der linken Seite kannst du in die Ansicht gehen wo dir diese Daten in einem Diagramm und in Rohform angezeigt werden.

Ansicht der Daten in einem Diagramm in MakeCode Die Farben des Liniendiagramms sind rein zufällig und lassen sich derzeit nicht konfigurieren. Die Rohdaten werden kommasepariert aufgelistet. Bei einem Sensorwert mit Nachkommastellen wird dieser mit einem Punkt getrennt (englisches Format). Oben rechts findest du drei Schaltflächen (v.l.n.r.) zum Pausieren der Aufzeichnung, zum Exportieren der Daten als CSV-Datei und als TXT-Datei der Rohdaten.
Ablage und Speicherdauer der Daten
Die Daten welche vom Datenlogger gespeichert werden, werden auch hier leider im flüchtigen Speicher abgelegt. Das heißt, dass die Daten beim betätigen des RESET-Buttons gelöscht werden.
Fazit & Ausblick
Der Datenlogger Der Calliope Mini verfügt über zwei Grove-Schnittstellen an welche du externe Sensoren / Aktoren anschließen kannst. Darunter zum Beispiel eine RealTimeClock DS3231 (kurz RTC). Mit dieser könntest du einen echten Zeitstempel aus Datum & Uhrzeit zur Temperatur speichern, aber dieses würde nun zu weit gehen und das Projekt werde ich dir in einem separaten Beitrag präsentieren. Read the full article
0 notes
Text
DS18B20-Sensoren am Raspberry Pi Pico W: Temperaturdaten auf einer Webseite anzeigen

Willkommen zu meinem heutigen Beitrag auf meinem Technikblog! Vor kurzem habe ich einen interessanten Kommentar von einem aufmerksamen Leser erhalten. Er stellte die Frage, wie man mehrere Sensordaten, insbesondere Temperaturwerte, auf einer Webseite darstellen kann. Eine faszinierende Idee, die mich dazu inspiriert hat, diesen Beitrag zu verfassen. In diesem Artikel werde ich dir zeigen, wie du genau das mit dem DS18B20-Sensor und dem Raspberry Pi Pico W erreichen kannst. Zusammen werden wir lernen, wie man die Sensoren anschließt, die Daten ausliest und sie auf einer Webseite in ansprechender Weise präsentiert.

Im Beitrag Raspberry Pi Pico W - anzeigen von Sensordaten auf einer Webseite habe ich dir bereits erläutert, wie man die Sensordaten eines BME280 Sensors auf einer Webseite visualisiert. Hier möchte ich teile des Quellcodes wiederverwenden und dir aufzeigen, wie man die Sensordaten von mehreren DS18B20 Sensoren am Pi Pico auf einer Webseite anzeigen kannst.
Aufbau der Schaltung am Raspberry Pi Pico W
Der Raspberry Pi Pico / Pico W hat 26 GPIOs (davon 6 analoge Pins) somit können wir eine Menge an Sensoren anschließen und auf der Seite anzeigen. In meinem Fall möchte ich 6 Temperatursensoren anschließen und benötige für die Schaltung: - einen Raspberry Pi Pico W, - ein Micro-USB Datenkabel, - sechs Temperatursensoren DS18B20, - einen 4,7 kOhm Widerstand, - ein paar Breadboardkabel, männlich-männlich, 10 cm, - ein 830 Pin Breadboard Wie man aus der Grafik entnehmen kann, sind die Temperatursensoren in Reihe geschaltet und mit nur einem GPIO des Pi Pico verbunden.

Schaltung - mehrere Temperatursensoren vom Typ DS18B20 am Raspberry Pi Pico / Pico W Jeder Temperatursensor vom Typ DS18B20 hat eine eigene einzigartige ID über welche dieser referenziert werden kann und somit können wir quasi fast beliebig viele Sensoren hintereinander schalten. Wir müssen lediglich darauf achten, die maximale Stromaufnahme pro GPIO (16 mA) nicht zu überschreiten.

Schaltung - Raspberry Pi Pico mit mehreren DS18B20 Sensoren
Auslesen der Sensoren in Micropython
Zunächst schreiben wir ein kleines Programm in Micropython um die Sensoren auszulesen. #Import der benötigten Module #zum Zugriff auf den Sensor DS18B20 #und der Pins des Pi Pico import machine, onewire, ds18x20, time #der Sensor ist am GPIO16 angeschlossen sensorPin = machine.Pin(16) #initialisieren eines Objektes vom Typ DS18X20 ds18b20Sensor = ds18x20.DS18X20(onewire.OneWire(sensorPin)) #anlegen eines Feldes für die IDs der Sensoren roms = None def setup(): #Zugriff auf die Globale Variable roms global roms #auslesen der IDs der Sensoren roms = ds18b20Sensor.scan() #ausgeben der Anzahl der Sensoren auf #der seriellen Schnittstelle print('Anzahl gefundener Sensoren: ', len(roms)) def main(): #Zugriff auf die Globale Variable roms global roms #starten einer Endlosschleife, ... while True: #auslesen der Sensorwerte ds18b20Sensor.convert_temp() #nach dem aufruf der Funktion "convert_temp()" #soll man gem. Dokumentation 750ms warten time.sleep_ms(750) #erzeugen eines Indexes idx = 0 #Schleife über die gefundenen IDs / Sensoren for rom in roms: #Index um eins erhöhen idx = idx + 1 #Ausgeben der Temperatur, zusätzlich wird noch der Temperaturwert #auf 2 Stellen nach dem Komma gekürzt print("#", str(idx), " Temperatur:", round(ds18b20Sensor.read_temp(rom),2), "°C") #Pause von 5 Sekunden time.sleep(5) setup() main() Wenn wir diesen Code auf dem Pi Pico / Pico W ausführen, dann sollten wir in der Konsole nun die Werte der Sensoren ablesen können.

Ausgabe der Temperaturwerte von den angeschlossenen Sensoren
Anzeigen der Sensorwerte von mehreren DS18B20 am Pi Pico auf einer Webseite
Im nächsten Schritt wollen wir diese Sensorwerte jetzt auf einer kleinen Webseite anzeigen lassen. Zusätzlich möchte ich einen Schritt weitergehen und ein Diagramm anzeigen lassen, in welchem die Sensordaten visualisiert werden.

Sensordaten der DS18B20 Sensoren auf einer Webseite Schritt 1 - Aufbau des Codes Zunächst erzeugen wir uns zwei Funktionen setup: Diese Funktion wird einmalig aufgerufen. main: Diese Funktion beinhaltet den Ablauf des Programmes. Wenn du bereits Erfahrung mit dem Arduino gesammelt hast, dann wird dir dieses nicht fremd sein. Der Vorteil ist, dass man hier besser nachvollziehen kann, wann was gestartet wird. def setup(): pass def main(): pass setup() main() Schritt 2 - Aufbau der WiFi-Verbindung Im ersten Schritt bauen wir die WiFi-Verbindung auf. Dazu benötigen wir die SSID sowie das Passwort für das lokale WiFi-Netzwerk. Diese beiden Werte legen wir uns in Felder im Code ab. #Import der benötigten Module #für den Aufbau der WiFi-Verbindung import network import socket ssid = 'FRITZBox7590GI24' password = '22894580214767401850' #anlegen eines Feldes für die WiFi-Verbindung wlan = None #anlegen eines Feldes für die Socketverbindung s = None def doConnect(): global wlan, s wlan=network.WLAN(network.STA_IF) wlan.active(True) #Wenn die Verbindung nicht erstellt wurde, dann... if not wlan.isconnected(): #Aufbau der WiFi-Verbindung mit den Daten wlan.connect(ssid, password) #solange die Verbindung noch nicht hergestellt wurde #dann soll diese Schleife laufen und einen Punkt ausgeben while not wlan.isconnected(): #einen Punkt ausgeben ohne Zeilenumbruch! print(".", end="") #kleine Pause von 250 Millisekunden time.sleep(0.250) print("") #Wenn die WiFi-Verbindung erfolgreich aufgebaut wurde, #dann soll auf der seriellen Schnittstelle der Text ausgegeben werden print('Verbindung erfolgreich zu', ssid, 'aufgebaut!') status = wlan.ifconfig() print('IP-Adresse: ' + status) addr = socket.getaddrinfo('0.0.0.0', 80) s = socket.socket() s.bind(addr) s.listen(1) def setup(): doConnect() def main(): pass setup() main() Wenn wir den Code ausführen, dann wird beim Aufbau einer WiFi-Verbindung die IP-Adresse ausgegeben, welche wir im späteren Verlauf im Browser eingeben können, um die Webseite aufzurufen.

Schritt 3 - Auslesen der Sensordaten in einem Intervall Wir müssen eine Endlosschleife starten, in welcher wir "lauschen", ob sich Clients mit dem Pi Pico verbinden wollen. Zeitgleich müssen wir aber auch die Sensordaten in einem Intervall auslesen. Wir können hier aber nicht die Funktion sleep aus dem Modul time verwenden, denn dann legt der Mikrocontroller eine Pause ein und in dieser Zeit kann sich kein neuer Client verbinden. Meine Lösung ist, die Sekunden seit dem 01.0.1.1970 auszulesen und zu prüfen ob seit dem letzen Lesevorgang eine Zeit X zbsp. 30 Sekunden vergangen ist. #Import der benötigten Module #zum Zugriff auf den Sensor DS18B20 #und der Pins des Pi Pico import machine, onewire, ds18x20, time #Import der benötigten Module #für den Aufbau der WiFi-Verbindung import network import socket ssid = 'xxx' password = 'yyy' #der Sensor ist am GPIO16 angeschlossen sensorPin = machine.Pin(16) #initialisieren eines Objektes vom Typ DS18X20 ds18b20Sensor = ds18x20.DS18X20(onewire.OneWire(sensorPin)) #anlegen eines Feldes für die IDs der Sensoren roms = None #anlegen eines Feldes für die WiFi-Verbindung wlan = None s = None data = actualTime = 0 lastReadSensordata = 0 readSensordataIntervall = 30 def doConnect(): global wlan, s wlan=network.WLAN(network.STA_IF) wlan.active(True) #Wenn die Verbindung nicht erstellt wurde, dann... if not wlan.isconnected(): #Aufbau der WiFi-Verbindung mit den Daten wlan.connect(ssid, password) #solange die Verbindung noch nicht hergestellt wurde #dann soll diese Schleife laufen und einen Punkt ausgeben while not wlan.isconnected(): #einen Punkt ausgeben ohne Zeilenumbruch! print(".", end="") #kleine Pause von 250 Millisekunden time.sleep(0.250) print("") #Wenn die WiFi-Verbindung erfolgreich aufgebaut wurde, #dann soll auf der seriellen Schnittstelle der Text ausgegeben werden print('Verbindung erfolgreich aufgebaut!') status = wlan.ifconfig() print('IP-Adresse: ' + status) addr = socket.getaddrinfo('0.0.0.0', 80) s = socket.socket() s.bind(addr) s.listen(1) def readSensordata(): result = #auslesen der Sensorwerte ds18b20Sensor.convert_temp() #nach dem aufruf der Funktion "convert_temp()" #soll man gem. Dokumentation 750ms warten time.sleep_ms(750) #erzeugen eines Indexes #Schleife über die gefundenen IDs / Sensoren for rom in roms: result.append(round(ds18b20Sensor.read_temp(rom),2)) return result def setup(): #Zugriff auf die globalen Variablen roms, wifi global roms #auslesen der IDs der Sensoren roms = ds18b20Sensor.scan() #ausgeben der Anzahl der Sensoren auf #der seriellen Schnittstelle print('Anzahl gefundener Sensoren: ', len(roms)) doConnect() def main(): #Zugriff auf die Globale Variable roms global roms, data, lastReadSensordata #starten einer Endlosschleife, ... while True: #nur alle 30 Sekunden neue Sensordaten lesen actualTime = time.time() if (lastReadSensordata+readSensordataIntervall)< actualTime: lastReadSensordata = actualTime data = readSensordata() #ausgeben der Daten auf der seriellen Schnittstelle print(data) setup() main() Wenn wir nun auf die Konsole schauen, dann sehen wir, dass im angegebenen Intervall die Sensordaten gelesen und ausgegeben werden.

Ausgabe der Sensordaten auf der Konsole Schritt 4 - Anzeigen der Webseite mit den Sensordaten Nachdem wir nun die Sensordaten in eine Liste ausgelesen haben wollen wir diese auf eine Webseite anzeigen. Dazu schreiben wir eine kleine Webseite mit ebenso ein wenig CSS für das Styling.
Sensordaten
{dataTable} In dem HTML Code setzen wir einen Platzhalter {dataTable} an der Stelle ein, wo wir die Tabelle einfügen wollen. Diese Datei speichern wir nun auf dem Pi Pico als Datei "website.html".

Diese Datei lesen wir nun in eine Variable ein und ersetzen mit der Funktion format den Platzhalter mit den Daten unserer Tabelle, welche wir zuvor in eine HTML-Tabelle umgewandelt haben. #Import der benötigten Module #zum Zugriff auf den Sensor DS18B20 #und der Pins des Pi Pico import machine, onewire, ds18x20, time #Import der benötigten Module #für den Aufbau der WiFi-Verbindung import network import socket ssid = 'xxx' password = 'yyyy' #der Sensor ist am GPIO16 angeschlossen sensorPin = machine.Pin(16) #initialisieren eines Objektes vom Typ DS18X20 ds18b20Sensor = ds18x20.DS18X20(onewire.OneWire(sensorPin)) #anlegen eines Feldes für die IDs der Sensoren roms = None #anlegen eines Feldes für die WiFi-Verbindung wlan = None s = None data = actualTime = 0 lastReadSensordata = 0 readSensordataIntervall = 30 def doConnect(): global wlan, s wlan=network.WLAN(network.STA_IF) wlan.active(True) #Wenn die Verbindung nicht erstellt wurde, dann... if not wlan.isconnected(): #Aufbau der WiFi-Verbindung mit den Daten wlan.connect(ssid, password) #solange die Verbindung noch nicht hergestellt wurde #dann soll diese Schleife laufen und einen Punkt ausgeben while not wlan.isconnected(): #einen Punkt ausgeben ohne Zeilenumbruch! print(".", end="") #kleine Pause von 250 Millisekunden time.sleep(0.250) print("") #Wenn die WiFi-Verbindung erfolgreich aufgebaut wurde, #dann soll auf der seriellen Schnittstelle der Text ausgegeben werden print('Verbindung erfolgreich aufgebaut!') status = wlan.ifconfig() print('IP-Adresse: ' + status) addr = socket.getaddrinfo('0.0.0.0', 80) s = socket.socket() s.bind(addr) s.listen(1) def readSensordata(): result = #auslesen der Sensorwerte ds18b20Sensor.convert_temp() #nach dem aufruf der Funktion "convert_temp()" #soll man gem. Dokumentation 750ms warten time.sleep_ms(750) #erzeugen eines Indexes #Schleife über die gefundenen IDs / Sensoren for rom in roms: result.append(round(ds18b20Sensor.read_temp(rom),2)) return result def createHtmlTable(data): htmlTable = """ Sensor Wert {bodyRows} """ idx = 0 rows = "" for value in data: idx = idx + 1 rows += "{sensor}{wert}".format(sensor=str(idx), wert=str(value)+"°C") return htmlTable.format(bodyRows=rows) def getWebsite(dataTbl): with open('website.html', "r") as file: website = file.read() file.close() return website.format(dataTable=dataTbl) def deliverWebsite(website): global s cl, addr = s.accept() cl.send('HTTP/1.0 200 OKrnContent-type: text/htmlrnrn') cl.send(website) cl.close() def setup(): #Zugriff auf die globalen Variablen roms, wifi global roms #auslesen der IDs der Sensoren roms = ds18b20Sensor.scan() #ausgeben der Anzahl der Sensoren auf #der seriellen Schnittstelle print('Anzahl gefundener Sensoren: ', len(roms)) doConnect() def main(): #Zugriff auf die Globale Variable roms global roms, data, lastReadSensordata #starten einer Endlosschleife, ... while True: #nu Read the full article
0 notes
Text
Aufbau eines Ultraschall-Abstandswarners mit Raspberry Pi Pico

Ein Jahr ist vergangen, seitdem ich auf meinem Blog über das aufregende Thema "Raspberry Pi Pico & Ultraschall-Abstandswarner" geschrieben habe. Doch heute möchte ich einen Blick zurückwerfen und eine kleine Ergänzung zu diesem faszinierenden Projekt präsentieren, das durch einen inspirierenden Kommentar auf YouTube angeregt wurde.

In meinem früheren Beitrag haben wir bereits die Grundlagen erkundet, hier möchte ich nun speziell auf diesen Kommentar eingehen.

Es geht also um eine Schaltung am Raspberry Pi Pico / Pico W mit fünf Ultraschallsensoren, wo die Sensorwerte < 50 cm zu einem Ereignis führen sollen. Ich habe derzeit nur vier Sensoren vom Typ HC-SR04 im Sortiment. Aber was mit vier Sensoren funktioniert, wird auch mit fünf oder mehr funktionieren!
Benötigte Ressourcen für dieses Projekt
Wenn du die Schaltung am Raspberry Pi Pico / Pico W nachbauen möchtest, dann benötigst du: - einen Raspberry Pi Pico / Pico W, - ein Micro-USB Datenkabel, - vier Ultraschallsensoren vom Typ HC-SR04, - vier Leuchtdioden, 5 mm, - vier 220 Ohm Vorwiderstände, - diverse Breadboardkabel, - zwei 830 Pin Breadboard
Alternativer Mikrocontroller zum Raspberry Pi Pico
Du musst nicht zwingend einen originalen Raspberry Pi Pico für dieses Projekt verwenden. In meinem Fall nutze ich zum Beispiel den Sumolink Erhu RP2040, welcher dem Pi Pico in nichts nachsteht, aber etwas günstiger in der Anschaffung ist.

Sumolink Erhu RP240

Sumolink Erhu RP240
Aufbau der Schaltung - Raspberry Pi Pico mit Ultraschall-Sensoren
Der Aufbau der Schaltung auf Steckbretter erfolgt auf zwei 830 Pin Breadboards.

Schaltung: Raspberry Pi Pico mit 4 Ultraschallabstandssensoren Hier nun die Tabelle mit den Anschlüssen der einzelnen Komponenten: KomponenteRaspberry Pi PicoHC-SR04 - #1VCC5VGNDGNDEchoGP3TriggerGP2HC-SR04 - #2VCC5VGNDGNDEchoGP5TriggerGP4HC-SR04 - #3VCC5VGNDGNDEchoGP7TriggerGP6HC-SR04 - #4VCC5VGNDGNDEchoGP9TriggerGP8LED #1 Kathode220 Ohm Widerstand > GNDAnodeGP16LED #2Kathode220 Ohm Widerstand > GNDAnodeGP17LED #3Kathode220 Ohm Widerstand > GNDAnodeGP18LED #4Kathode220 Ohm Widerstand > GNDAnodeGP190,92" OLED DisplayGNDGNDVCC5VSCLGP1SDAGP0 Du kannst natürlich auch mehrere kleine 170 Pin Breadboards verwenden und diese dann im Halbkreis aufbauen, um so 180° zu überwachen.

Aufbau der Schaltung mit Breadboardkabel
Programmieren in der Thonny IDE
Den Raspberry Pi Pico kannst du in der Thonny IDE einfach in Micropython programmieren. Dieses Tool kannst du dir unter https://thonny.org/ kostenfrei herunterladen. Ich musste jedoch zuvor meinen Mikrocontroller für Micropython flashen. Wie du das machst, habe ich dir bereits im Beitrag Raspberry PI Pico #1 – Vorstellung erläutert. https://youtu.be/ULydV3mTQgo Das Programm kannst du dir unter nachfolgenden Link herunterladen. Die Datei kannst du dann mit der Thonny IDE öffnen und als code.py auf dem Pi Pico speichern. Programm in Micropython - Raspberry Pi Pico Ultraschall-AbstandswarnerHerunterladen Hier nun der Code: from machine import Pin, I2C from ssd1306 import SSD1306_I2C import time as time import utime i2c=I2C(0,sda=Pin(0), scl=Pin(1), freq=400000) oled = SSD1306_I2C(128, 64, i2c) ledPin1 = Pin(16, Pin.OUT) ledPin2 = Pin(17, Pin.OUT) ledPin3 = Pin(18, Pin.OUT) ledPin4 = Pin(20, Pin.OUT) sensor1Trigger = Pin(2, Pin.OUT) sensor1Echo = Pin(3, Pin.IN) sensor2Trigger = Pin(4, Pin.OUT) sensor2Echo = Pin(5, Pin.IN) sensor3Trigger = Pin(6, Pin.OUT) sensor3Echo = Pin(7, Pin.IN) sensor4Trigger = Pin(8, Pin.OUT) sensor4Echo = Pin(9, Pin.IN) sensor1Value = 12 sensor2Value = 12 sensor3Value = 12 sensor4Value = 12 sensorActiveDistance = 10 def setup(): ledPin1.off() ledPin2.off() ledPin3.off() ledPin4.off() def toggleLED(pin): pin.toggle() def formatValue(value): return str("{:4.2f}".format(value)+" cm") def updateDisplay(): global sensor1Value, sensor2Value, sensor3Value, sensor4Value oled.fill(0) oled.text("#1 "+formatValue(sensor1Value), 0, 0) oled.text("#2 "+formatValue(sensor2Value), 0, 15) oled.text("#3 "+formatValue(sensor3Value), 0, 30) oled.text("#4 "+formatValue(sensor4Value), 0, 45) oled.show() def readUltrasonicSensor(trigger, echo): trigger.low() utime.sleep_us(2) trigger.high() utime.sleep_us(5) trigger.low() signaloff = 0 while echo.value() == 0: signaloff = utime.ticks_us() signalon = 0 while echo.value() == 1: signalon = utime.ticks_us() timepassed = signalon - signaloff return (timepassed * 0.0343) / 2 def checkValueSetState(value, pin): if (value < sensorActiveDistance): pin.on() else: pin.off() def main(): global sensor1Value, sensor2Value, sensor3Value, sensor4Value while True: sensor1Value = readUltrasonicSensor(sensor1Trigger, sensor1Echo) sensor2Value = readUltrasonicSensor(sensor2Trigger, sensor2Echo) sensor3Value = readUltrasonicSensor(sensor3Trigger, sensor3Echo) sensor4Value = readUltrasonicSensor(sensor4Trigger, sensor4Echo) checkValueSetState(sensor1Value, ledPin1) checkValueSetState(sensor2Value, ledPin2) checkValueSetState(sensor3Value, ledPin3) checkValueSetState(sensor4Value, ledPin4) updateDisplay() time.sleep(0.5) setup() main() Read the full article
0 notes
Text
Raspberry Pi Pico BASIC #7 – I2C-Display programmieren

Willst du lernen, wie du ein I2C-Display mit dem Raspberry Pi Pico und PicoMite / BASIC zum Laufen bringst? In diesem Artikel zeige ich dir einfache Schritte, um beeindruckende Ergebnisse zu erzielen. Egal, ob du ein Anfänger oder bereits erfahrener Raspberry Pi-Nutzer bist, meine detaillierte Anleitung hilft dir dabei, das Display anzuschließen und zu programmieren. Tauchen wir gleich ein und entdecke mit mir die faszinierende Welt der I2C-Displays mit Raspberry Pi Pico und PicoMite!

In vergangenen Beiträgen hatte ich dir bereits gezeigt, wie du eine RealTimeClock an den Pi Pico anschließt und programmierst, hier möchte ich an den Beitrag nun anknüpfen und die Werte für Datum & Uhrzeit auf dem Display anzeigen.
I2C Schnittstellen am Raspberry Pi Pico
Der Raspberry Pi Pico & Pico W haben mehrere I2C Schnittstellen, damit kannst du mehrere Displays betreiben (vorausgesetzt die Adressen sind verschieden).

Pinout des Raspberry PI Pico Das Bild enthält das Pinout des Raspberry Pi Pico dieser Mikrocontroller ist das Vorgängermodell des Pico W. Jedoch ist die Pinbelegung gleich, daher ist das Bild noch aktuell (Stand 29.05.2023).
Einrichten der I2C Schnittstelle in PicoMite
Bevor wir die I2C Schnittstelle an den gewünschten Pins verwenden können, müssen wir diese konfigurieren. In meinem Fall verwende ich ein I2C-Display mit dem Treiberchip SSD1306, dieser wird auch vom System unterstützt und kann mit dem nachfolgenden Befehl eingerichtet werden. OPTION LCDPANEL SSD1306I2C, , Für den Platzhalter "" setzt du den Wert für Hochform- oder Querformat. - Hochformat = L, - Querformat = P Mit dem optionalen Parameter offset kannst du dein I2C-Display ausrichten. Wenn du ein 0,96" OLED Display verwendest, dann ist dieser Parameter 0 (default, kann also entfallen). Solltest du jedoch ein 1,3" OLED Display verwenden, so musst du als Parameter 2 wählen. In meinem Fall nutze ich ein 1,3" OLED Display im Querformat und muss dann nachfolgenden Befehl eingeben: OPTION LCDPANEL SSD1306I2C, L, 2
Ausgeben von "Hello World!" auf dem I2C-Display
Starten wir zunächst recht einfach und geben die Textzeile "Hello World!" auf dem Display aus.

Der Basic Befehl für die Ausgabe von Text lautet "Text" und hat die Parameter: - Position , - Ausrichtung, - Schriftgröße, - Schriftfarbe, - Hintergrundfarbe Wenn wir nun den Befehl Text mit dem nachfolgenden Parameter eingeben, dann wird ein Text "Hello World!" an der Position X=10, Y=0 im Querformat angezeigt (siehe Grafik oben). Text 10, 0, "Hello World!", "L", 1, 1, RGB(WHITE), RGB(BLACK) Mein OLED Display kann nur Schwarz & Weiß anzeigen, daher setzte ich in meinem Fall mit RGB lediglich White & Black. Solltest du ein Farbiges OLED Display verwenden, so kannst du hier auch andere Werte setzen.
Anzeigen von Datum & Uhrzeit auf dem I2C-Display mit BASIC am Raspberry Pi Pico
Wie du eine RTC an den Raspberry Pi Pico anschließt und mit PicoMite ausliest, habe ich dir bereits im Beitrag Raspberry Pi Pico BASIC #6 – RealTimeClock programmieren erläutert. In diesem Abschnitt möchte ich dir jetzt gerne zeigen, wie du diese Werte auf einem OLED Display anzeigen lassen kannst. Im nachfolgenden YouTube-Video erläutere ich dir Schritt-für-Schritt, wie du die Schaltung aufbaust und das kleine Programm in Basic mit PicoMite programmierst. https://youtu.be/Nb_moX3GCbM
Ausblick
In der offiziellen Dokumentation zu PicoMite unter https://geoffg.net/Downloads/picomite/PicoMite_User_Manual.pdf findest du viele Weitere GUI Elemente (Dialoge, Buttons, Diagramme, etc.) welche du auf deinem Display mit wenigen Zeilen programmieren kannst. Im nächsten Beitrag möchte ich daher ein kleines Dashboard erzeugen, um dort Sensorwerte zu visualisieren, sei also gespannt ... Read the full article
0 notes