#ResponsiveLayout
Explore tagged Tumblr posts
Text

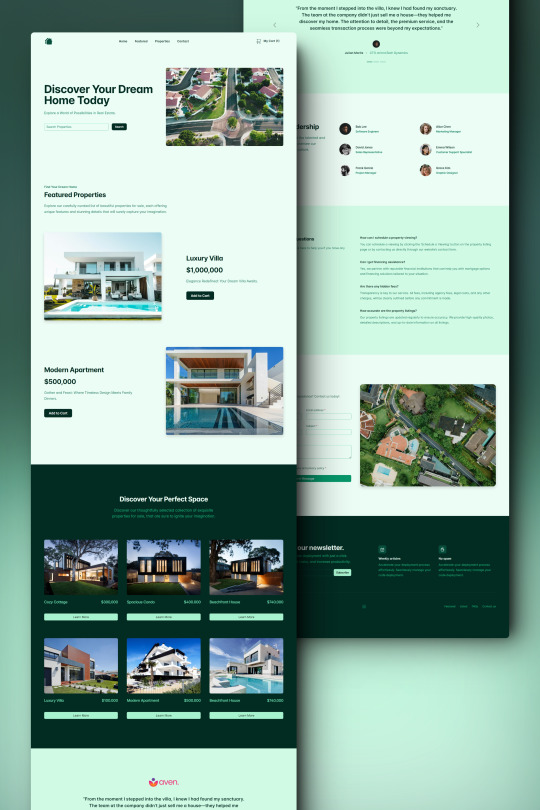
Properta - Real Estate HTML Landing Page Template
Properta is a real estate template offering a blend of elegance and functionality. Its responsive design and SEO optimization ensure a standout online presence, attracting clients effectively.
Live Demo
Buy Now
#RealEstateTemplate#ModernDesign#ResponsiveLayout#RTLsupport#EasyCustomization#W3CValidated#CrossBrowser#LatestTechStandards#OngoingSupport#AccessibleRealEstate#SEOoptimized#FastPerformance#SocialMediaIntegration#SCSSCustomizable#InteractiveAnimations#UserExperience#VisualElements#FAQSection#MailchimpIntegration#TestimonialsSection
2 notes
·
View notes
Text
CSS Flexbox Layout by Abdelfattah Ragab
CSS Flexbox Layout by Abdelfattah Ragab
Welcome to "CSS Flexbox Layout". In this book I explain the flexbox layout model. I explain the properties of containers and elements and show you how to use Flexbox to create modern and responsive web designs. By the end of this book, you will know everything about Flexbox, use it to create responsive designs and handle all kinds of scenarios. Let’s get started.
Available on https://shop.tredition.com and https://www.amazon.com

0 notes
Text
Key Elements to Elevate Your Website Design
#shorts#WebsiteDesignTips#WebDevelopmentEssentials#DigitalDesignTricks#UserExperienceUpgrade#VisualAppealBoost#ResponsiveLayoutIdeas#CreativeWebSolutions#InnovativeDesignConcepts#ModernWebFeatures#InteractiveInterfaceDesign#WebDesignEssentials#DesignElements#WebsiteCreation#UserExperienceDesign#VisualHierarchy#ResponsiveLayout
1 note
·
View note
Text
Master the Art of Responsive Design for Website Success
Having a mobile-friendly website has become non-negotiable in today's digital age. With over 3 billion smartphone users worldwide, mobile devices account for a significant portion of internet traffic. Responsive design ensures that your website is optimized for different screen sizes and device types, providing a seamless user experience. Adaptive web design is another crucial aspect of responsive design, enabling websites to adapt to the individual needs and preferences of users. Responsive web development involves implementing various elements such as responsive layout, responsive design framework, and responsive design templates to create a visually appealing and user-friendly interface. Partnering with a responsive web design agency or using a responsive website builder can simplify the process and provide tailored solutions to meet your business needs. Key Takeaways - Responsive design is crucial for achieving website success in today’s mobile-first world. - Adaptive web design enhances user experience by tailoring your website to individual needs and preferences. - Responsive web development involves various elements such as a responsive layout, responsive design framework, and responsive design templates to create an optimal user experience. - A responsive web design agency or website builder can simplify the process and provide tailored solutions.
Understanding Responsive Design: A User-Centric Approach
Responsive design is all about creating a seamless user experience, regardless of the device or screen size. A user-centric approach puts the user at the center of the design process, ensuring that your website is optimized for their needs. Mobile optimization is a crucial component of responsive design, as more and more users access websites on their smartphones. With responsive design, your website will adapt to different screen sizes and orientations, providing a consistent and user-friendly experience for all visitors. By implementing a user-centric approach to responsive design, you can improve engagement and conversions, and enhance the overall usability of your website. So, whether your users are browsing on a desktop computer or a mobile device, they'll have a seamless experience with your brand.
The Benefits of Responsive Design
Responsive design offers numerous benefits for your website, ranging from improved user experience to increased search engine rankings and site performance. Improved User Experience Responsive design ensures that your website adapts seamlessly to different screen sizes and devices, providing a consistent and user-friendly experience. Whether your audience is accessing your website from a desktop computer or a smartphone, they will be able to navigate easily and access information quickly. Increased Search Engine Rankings Search engines such as Google prioritize websites with responsive design, as they provide a better user experience. This can lead to increased visibility and a higher ranking on search engine results pages, ultimately boosting your website traffic and conversions. Optimized Site Performance Responsive design involves optimizing your website's performance across different devices, resulting in faster load times and a smoother browsing experience. This can lead to reduced bounce rates and increased engagement from your audience. By implementing responsive design on your website, you can unlock these benefits and achieve website success. Prioritizing user experience, search engine rankings, and site performance can have a significant impact on your online presence and overall business success.
Responsive Design Best Practices
When it comes to implementing responsive design, there are certain best practices to keep in mind. These practices can help ensure that your website functions seamlessly across different devices and screen sizes, providing an optimal user experience. Accessible Content Firstly, it's essential to create accessible content that can be easily consumed on a range of devices. This means using fonts that are legible on smaller screens, keeping line lengths reasonable and avoiding large blocks of text. Flexible Images Images are an integral part of any website, but they can pose challenges when it comes to responsive design. One solution is to use flexible images that can adapt to different screen sizes. This can be achieved through the use of responsive images, which are loaded dynamically based on the device's screen size. Breakpoints Breakpoints are an essential component of responsive design. They define at what point the design should change to accommodate different screen sizes. It's crucial to set breakpoints based on common device sizes to ensure that your design functions correctly. Load Time Optimization Finally, load time optimization can significantly impact the user experience on your website. Since responsive designs often involve loading additional assets, it's crucial to optimize load times. This can be achieved through techniques such as compressing images, minifying code, and reducing server response times. By following these best practices, you can ensure that your responsive website design functions flawlessly across various devices, providing an optimal user experience and boosting your website's success.
Choosing the Right Responsive Design Framework
When it comes to selecting the appropriate responsive design framework for your website, there are various factors to consider. By choosing the right responsive design framework, you can streamline your design process and achieve optimal results. Here are some key considerations: Customization Options Make sure that the responsive design framework you choose offers sufficient customization options. Look for frameworks that allow you to tailor the design and functionality to your specific needs and preferences. Support Check if your selected responsive design framework has adequate support. Look for frameworks that are frequently updated and have an active community that can address any issues that may arise. Community Documentation Ensure that the responsive design framework you select has comprehensive documentation available. Look for frameworks that have easy-to-follow online manuals and guidelines that can assist you with any questions or concerns you may have during the design process. In conclusion, choosing the right responsive design framework is a crucial step in the design process. By considering customization options, support, and community documentation, you can select a framework that aligns with your business goals and delivers exceptional results.
Utilizing Responsive Design Templates for Efficiency
Creating a visually appealing and user-friendly website can be a time-consuming and expensive process. However, utilizing responsive design templates can save you valuable time and resources. These templates are pre-designed layouts that can be customized to suit your brand's visual identity. By using templates, you can streamline the website development process and achieve a polished look without starting from scratch. Template customization is a straightforward process that enables you to add your brand's colors, images, and content to the pre-existing layout. This process is made more accessible by drag-and-drop interfaces, allowing you to move and adjust elements with ease. By using responsive design templates, you can ensure that your website is optimized for different screen sizes and devices, without sacrificing visual appeal or functionality. Additionally, the time-saving aspect of utilizing templates allows you to focus on other essential aspects of your website development, such as content creation and promotion.
The Role of a Responsive Web Design Agency
When it comes to implementing responsive design for your website, partnering with a responsive web design agency can make all the difference. These agencies bring a wealth of expertise and professional services that can help you craft tailored solutions that meet your business needs and goals. One of the primary advantages of working with a responsive web design agency is their focus on user experience. By prioritizing seamless navigation and accessibility, these professionals can ensure that your website caters to the needs and preferences of your target audience. Moreover, responsive web design agencies possess the technical knowledge and resources required to create responsive designs that function optimally across various devices. Their expertise in responsive design frameworks, breakpoints, and load time optimization can ensure that your website runs smoothly and efficiently, leading to improved engagement and conversions. Ultimately, partnering with a responsive web design agency can provide you with tailored solutions that align with your business needs and offer a competitive edge in your industry. By leveraging their professional services and expertise, you can achieve website success and deliver an exceptional user experience.
The Advantages of a Responsive Website Builder
Creating a website that looks great on all devices can be a daunting task, but with a responsive website builder, you can easily achieve this goal. One of the greatest advantages of using a responsive website builder is its user-friendly interface. These platforms typically feature a drag-and-drop interface, allowing you to place elements on your website without writing a single line of code. This feature makes website creation accessible to individuals without coding knowledge. Moreover, responsive website builders offer a range of customization options, allowing you to create a unique and visually compelling online presence. From themes and templates to fonts and colors, you can tailor your website to match your brand's visual identity. The flexibility of these builders also makes it possible to add a range of features such as contact forms, galleries, and social media integration. By choosing a responsive website builder, you can ensure that your website is optimized for all devices and screen sizes. With its drag-and-drop interface and customization options, you can create a visually appealing and responsive website that engages users and drives traffic to your business.
Responsive Design: Future Trends and Innovations
As the world becomes increasingly mobile-centric, responsive design continues to evolve to cater to changing user behavior. The future of responsive design is undoubtedly shaped by emerging trends and innovations that help businesses stay ahead of the curve. Mobile-First Approach Responsive design is no longer just about adapting web pages to fit different screen sizes. Instead, designers and developers are shifting towards a mobile-first approach, where mobile design takes precedence over desktop design. This is driven by the fact that more people are accessing the internet through their mobile devices than their desktops. As such, designing with mobile devices in mind ensures that the website is tailored to the most commonly used device. Progressive Web Apps (PWA) The increasing popularity of progressive web apps is also shaping the future of responsive design. PWAs are web applications that provide a native app-like experience without the need for users to download traditional apps from an app store. They are highly responsive, fast, and provide offline access to users. As such, PWAs have become a popular choice for businesses looking to provide a seamless mobile experience. Implementing PWAs requires a mobile-first approach and a focus on responsive design, with emphasis placed on fast load times and smooth performance. As they become more widely adopted, businesses will need to prioritize incorporating PWAs into their responsive design strategies to remain competitive. Design Systems Design systems are gaining popularity as an efficient way to ensure responsive design consistency across all devices. They provide a scalable collection of guidelines, assets, and code snippets to create a consistent visual identity and user experience. Design systems are becoming increasingly important for businesses looking to maintain brand consistency and reduce design and development time. As the demand for responsive design grows, so will the need for innovative tools and solutions that streamline the process. By keeping an eye on these trends and emerging technologies, businesses can future proof their responsive design strategies and stay ahead of the competition.
Overcoming Challenges in Responsive Design
While responsive design offers numerous benefits, it also presents unique challenges that need to be addressed for optimal performance. One of the major challenges is browser compatibility, as different browsers interpret CSS and HTML in varying ways. Therefore, it's crucial to test your website across multiple browsers and devices and ensure a consistent experience. This can be done using browser testing tools or by manually testing on various devices. Another challenge in responsive design is performance optimization. With multiple devices accessing your website, load times can be a significant factor in user experience. To overcome this challenge, you can utilize techniques like image optimization, cache optimization, and minification of code. Finally, testing is critical to identifying any potential issues, both in terms of responsiveness and functionality. This can include user testing, regression testing, and performance testing, among others. By prioritizing testing and optimization, you can overcome challenges and deliver a seamless responsive design to your users.
Achieving Website Success with Responsive Design
Responsive design has become a critical aspect of achieving website success in today's fast-paced and mobile-first world. A website that looks and functions seamlessly across all devices enhances the user experience and promotes engagement. Incorporating responsive design into your website also has a positive impact on search engine rankings. Google's search algorithm prioritizes mobile-friendly websites, resulting in increased visibility and organic traffic. To achieve website success with responsive design, prioritize the user experience by focusing on mobile-friendly design and optimization. Make sure your website's content is easily accessible and navigable across all screen sizes and devices. Regularly test your website's performance and ensure it loads quickly to eliminate any potential bounce rates and improve user experience. Prioritizing browser compatibility and adhering to optimization techniques for load times are crucial factors to consider. In conclusion, the art of responsive design should not be overlooked when seeking to achieve website success. By prioritizing user experience and optimizing for search engines, you can unlock your website's full potential and reach your business goals.
FAQ
What is responsive design?Responsive design is an approach to web design that focuses on creating websites that adapt and respond to different screen sizes and devices. It ensures that your website looks and functions seamlessly across smartphones, tablets, and desktops.Why is responsive design important?Responsive design is crucial because it provides an optimal user experience. It allows your website visitors to navigate easily, access information seamlessly, and interact with your site on any device. Additionally, responsive design can positively impact search engine rankings and improve site performance.How does responsive design benefit my website?Implementing a responsive design offers several benefits for your website. It improves user experience, enhances site navigation, and provides a seamless interface across devices. Additionally, responsive design can boost search engine rankings, increase website traffic, and improve conversion rates.What are the best practices for responsive design?When implementing responsive design, it's essential to follow certain best practices. These include creating accessible content, using flexible images, setting breakpoints to design for specific screen sizes, and optimizing load times for faster performance.How do I choose the right responsive design framework?Selecting the right responsive design framework depends on various factors. Consider customization options, support, and community documentation when choosing a framework that suits your needs. This will help streamline your responsive design process and achieve optimal results.Can I use responsive design templates?Yes, responsive design templates are a great option for efficient website development. These templates can be customized to match your brand's visual identity, saving you valuable time in the design process. They enable you to create a visually appealing and user-friendly website interface.How can a responsive web design agency help me?Partnering with a responsive web design agency offers many advantages. These agencies have expert knowledge and resources to create tailored solutions that align with your business goals. They can ensure that your responsive design is implemented seamlessly and effectively.What are the benefits of using a responsive website builder?Responsive website builders offer user-friendly interfaces and drag-and-drop functionalities. These platforms make website creation accessible to individuals without coding knowledge. They also provide customization options, allowing you to create a unique and visually compelling online presence.What are the future trends in responsive design?The future of responsive design includes a mobile-first approach, where websites are primarily designed for mobile devices. Additionally, progressive web apps are gaining popularity and influencing responsive design. By staying informed about these trends, you can continue to enhance your website's responsiveness.What challenges may arise in responsive design implementation?Common challenges in responsive design implementation include browser compatibility and testing to ensure a consistent experience. Performance optimization is also important to overcome potential issues and deliver a seamless user experience.How can responsive design contribute to website success? Read the full article
#adaptivewebdesign#mobile-friendlywebsite#responsivedesign#responsivedesignframework#responsivedesigntemplates#responsivelayout#responsivewebdesignagency#responsivewebdevelopment#responsivewebsitebuilder#responsivewebsitedesign
0 notes
Text

Get Started with Digital Touchy
Customized Designs
Responsive Layouts
SEO-Friendly Structures
Fast Load Times
Call (651)-357-4285Visit our website https://digitaltouchy.com/
0 notes
Text
#MinimalistDesign#CleanWebDesign#EleganceAndSophistication#WhitespaceMatters#MobileFriendlyDesign#ResponsiveLayouts#InteractiveDesign#EngagingUserExperience#BoldTypography#VisualImpact#VibrantColors#ColorPsychology#AttentionGrabbingVisuals#UserFriendlyNavigation#SeamlessNavigation#WebDesignTrends#DigitalLandscape#WebpageRevamp#DesignInspiration#CreateImpactfulDesigns
0 notes
Link
#CBDT#CentralBoardofDirectTaxes#digitalengagement#DirectTaxlaws#EnhancedIncomeTaxDepartmentwebsite#IncomeTax#IncomeTaxDepartment#mobile-responsivelayout#NitinGupta#TaxpayerServicesModule#user-centricapproach
0 notes
Text

Revolutionize Your Web Design Process: Embrace the Magic of AI Visual Builder
Embrace the magic of AI Visual Builder to revolutionize your web design process. Discover intelligent design features, responsive layouts, and time-saving functionalities that empower you to create exceptional websites. Transform your web design game with AI Visual Builder.
For more information : https://www.floatchat.ai/features/visual-builder/
Contact Us : 👉 Email:- [email protected] 👉 WhatsApp:- +1 917-267-9111
#CreativePotential#WebDesigning#AIVisualBuilder#StunningWebsites#AIpoweredDesign#IntuitiveInterfaces#RevolutionizeWebDesign#IntelligentDesign#ResponsiveLayouts#TimeSavingFunctionalities#SimplifyWebDesigning#EfficiencyBoost
1 note
·
View note
Text

2024's Popular Best WordPress Themes & SKT Templates
Download Unlimited, Popular Best WordPress Themes & Templates From SKT Themes , Including Multipurpose, Responsive WordPress Themes With a Single Subscription.
WordPress #WordPressthemes #WordPressTemplates #TrendyWebsiteDesigns #StylishThemes #ModernTemplates #VisuallyAppealingWordPressThemes #ResponsiveLayouts #CleanDesigns #ElegantThemes #MinimalistTemplates #ContemporaryWordPressThemes #FreshLooks #InnovativeDesigns #CreativeThemes #StunningTemplates #EngagingWordPressThemes #VibrантStyles #UniqueThemes #EyeCatchingTemplates #ImpressiveWordPressThemes #BeautifulDesigns #DistinctiveThemes
0 notes
Text
"Responsive design adapts to all devices. #ResponsiveLayout #CrossPlatformCompatibility" https://myagkie-okna.spb.ru/
0 notes
Text

Luxe - Interior Design Services HTML Landing Page Template
Luxe - Interior Design HTML Template offers a luxurious, modern design with responsive layouts for all devices, inclusive RTL support, and SEO optimization for superior online presence.
Live Demo
Overview:
Introducing "Luxe - Interior Design Services HTML Landing Page Template," the epitome of elegance and functionality in web design. Crafted with meticulous attention to detail, Luxe is the perfect canvas for interior design professionals looking to showcase their portfolio with a touch of sophistication. The clean and modern design exudes a sense of luxury and professionalism, ensuring that your work stands out in the competitive digital landscape.
Luxe is not just a template; it's a dynamic platform designed to elevate your online presence. With SCSS customization options, interactive animations, and advanced features, it offers an engaging user experience that captivates visitors. The inclusion of Mailchimp integration streamlines newsletter subscriptions, fostering a community around your brand. Choose Luxe for a website that reflects the excellence of your interior design services.
Live Demo
#InteriorDesignTemplate#LuxeHTMLTemplate#ModernWebDesign#ResponsiveLayout#RTLReadyTemplate#WebAccessibility#SEOOptimizedLandingPage#CrossBrowserTemplate#CreativePortfolioDesign#EasyCustomizationHTML#FastLoadingWebTemplate#SocialMediaIntegration#SCSSCustomizable#InteractiveAnimations#UserExperienceDesign#IconLibraryIncluded#MailchimpIntegrated#NavigationEase#ProfessionalWebTemplate
1 note
·
View note
Photo

Responsive design can help to improve your user experience and solve many problems. Here are some benefits of responsive design. Check it now !
#webdevelopment#softwaredevelopment#webdesign#appdevelopment#responsivelayout#endurancesoftwares#cms#websitemaker#websitedesign#itcompanyinmohalix
0 notes
Photo











Site e layout responsivo mobile para loja ecommerce e webstore www.newwayonline.com.br feito em CMS Magento. Agência: Loldesign - SP Designer: Willian de Araujo
#ecommerce#responsive#responsivelayout#e-commerce#webstore#store#cms development#magento#layout#design#webdesign#loja
0 notes
Photo

We’re a digital agency that specializes in world-class ecommerce website design and mobile app solutions for platforms and businesses. Grow Your Business With Online Shopping Website (Ecommerce ) 24*7 Support and Call & Whatsapp For IT SERVICES : (+91) 992-892-3333. Follow this link to message me on WhatsApp: https://wa.me/919928923333 #Ecommerce #Mobileapplication #Mobile #Application #Mobileapp #App2020 #Applicationmobile #Hybridapp #Hybridapplication #Androidapplication #App #WebsiteDesign #Dynamicwebsite #Crm #CMS #StaticWebsite #Webservices #mlmsoftware #Creditcooperativesocietysoftware #Nidhibankingsoftware #Nbfcsoftware #rdfdsoftware #Website #Application2020 #Seo #Domainregistration #Webspace #Bulksms #Responsivelayout #Responsivewebsite (at Jaipur, Rajasthan) https://www.instagram.com/p/B_k6cs9ndZd/?igshid=18pjqfxf2gspo
#ecommerce#mobileapplication#mobile#application#mobileapp#app2020#applicationmobile#hybridapp#hybridapplication#androidapplication#app#websitedesign#dynamicwebsite#crm#cms#staticwebsite#webservices#mlmsoftware#creditcooperativesocietysoftware#nidhibankingsoftware#nbfcsoftware#rdfdsoftware#website#application2020#seo#domainregistration#webspace#bulksms#responsivelayout#responsivewebsite
0 notes
Photo

Website design by our studio, going mobile first, responsive grid. When dealing with services, best to have a sub-menu to acces them directly, and a hamburger for the overall presentation of the company. www.raiostudio.com #raiostudio #workwithus #branding #websitedesign #mobile #responsivelayout #graphicdesign #illustration #identitydesign #trustyourdesigner #womandesigner #womenboss #igerswien #igersvienna #designscenevienna (hier: Vienna, Austria)
#responsivelayout#igersvienna#workwithus#mobile#branding#womenboss#trustyourdesigner#illustration#identitydesign#igerswien#designscenevienna#websitedesign#graphicdesign#womandesigner#raiostudio
0 notes