#RazorPages
Explore tagged Tumblr posts
Link
#ASP.NET#ASP.NETCore#ASP.NETCorerouting#HTTPRedirect#HttpRequest#HTTPResponse#MVC#RazorPages#Requestpipeline#Views#WorkInProgress
2 notes
·
View notes
Text
Roadmap of learning (curriculum related) so far & how far I am in each🫧
• C# - spent ~8 months so far practicing, can also use Razorpages
• HTML & CSS - started ~a month ago, somewhat confident in both, still much to learn
• JavaScript + Vue - just started learning it, building small apps everyday (love JS!!)
• REST - very inexperienced in this, need much more practice .. wished I was much more better at this than I am rn, but nevertheless still new
• Postman testing of APIs - understood the basics of it! :’)
* Unit testing & UI testing - love UI testing so far🥹 Unit testing not so much
* Azure - I host my lil apps on the cloud now !!

54 notes
·
View notes
Link
- What is Razor Page - Razor Pages vs MVC - Getting Started with Razor Pages - Routing in Razor Pages - The Razor Page Model Class - Working with Razor Page Handlers - Model Binding in Razor Pages
#ezzylearning#developer#guide#razor#pages#razorpages#aspnetcore#aspdotnetcore#aspnet#aspdotnet#aspnetmvc#dotnet#dotnetcore
0 notes
Text
ASP.NET Core Onboarding Woes
I thought I would finally do a bit of dabbling in ASP.NET Core and boy the onboarding experience is something isn't it.
Firstly I had decided on a server side rendered experience instead of a SPA, and as I love TypeScript, that is what I will be doing any client-side scripting in.
I had already decided on only modern browser support and I dont want to complicate things with a slow and painful bundling experience using rollup or webpack which makes debugging an awful experience.
ASP.NET Core
So the first issue I noticed was the ugly URLs; capitalised url parts ... really, urgh! I understand this is based on the file names, but I don't want to rename the files to all lowercase as thats not the .net way.
After a fair amount of digging this is resolved with a routing option in your Startup.cs ConfigureServices method:
services.AddRouting( options => { options.LowercaseUrls = true; } );
Why this is not the default I have no idea?!
Typescript
Ok, so now onto adding in TypeScript; again why is this not already setup in the default templates ... maybe then they would have resolved all the pain which took many hours of messing about trying to resolve.
Also as I only want to target modern browsers (Edge, Firefox, Chrome, Safari) I want to be abke to use the latest features like modern Modules support and so on.
Ok, so this took me a while of mucking about and working around, but it seems that once you add in the TypeScript MSBuild package, Visual Studio 2019 automatically looks and finds tsconfig.json files ... however what I wanted (and is normal) is to have a production and development configuration so that production does not include comments or map files.
After trying csproj conditions (which didn't work and gave build errors), extending files in separate folders which also didn't work, the only solution I found (so far) was to have the following setup, which I am not against, albeit not ideal:
tsconfig.base.json - this contains my base options, include/exclude directories, module settings etc
tsconfig.debug.bak - this extends the base and contains options specific to debug (see below)
tsconfig.release.bak - like the debug.bak but with release options
tsconfig.base.json
{ "compilerOptions": { "target": "ES2020", "module": "ES2020", "moduleResolution": "Classic", "lib": [ "DOM", "ES2020" ], "noImplicitAny": true, "noEmitOnError": true, "alwaysStrict": true, "outDir": "wwwroot/js", "allowUmdGlobalAccess": true, "forceConsistentCasingInFileNames": true }, "include": [ "scripts/**/*" ], "exclude": [ "wwwroot/lib/**/*", "wwwroot/js/**/*" ] }
tsconfig.debug.bak
{ "extends": "./tsconfig.base.json", "compilerOptions": { "removeComments": false, "sourceMap": true } }
tsconfig.release.bak
{ "extends": "./tsconfig.base.json", "compilerOptions": { "removeComments": true, "sourceMap": false } }
The last piece of this little puzzle is to set a Pre-Build Event to rename the debug/release based on the current configuration:
del "tsconfig.json" copy "tsconfig.$(ConfigurationName).bak" "tsconfig.json"
All the above now allows you to have modern TypeScript using imports in an asp.net core project.
The only caveat (which again is odd that there is no option for) is that your import statements need to have .js added to the module name. This works in both TS compiles but also in the browser; and to include the main script as a module.
Here are some examples.
app.ts
export class App { constructor() { } public startup() { // Initialise and start our application } }
site.ts
import { App } from './app.js'; $(document).ready(() => { const app = new App(); app.startup(); });
_Layout.cshtml
<script src="~/js/site.js" asp-append-version="true" type="module"></script>
I hope this helps someone who might be discovering the same points as me.
Now available as a free Visual Studio Extension
0 notes
Text
.Net Core - Code Scaffolding

Untuk install tool keren ini:
dotnet tool install -g dotnet-aspnet-codegenerator
Otomatis akan install yang versi terakhir kalo versinya gak disebut ya...
Kalo mau update ke versi lebih baru:
dotnet tool update -g dotnet-aspnet-codegenerator
Kalo mau uninstall:
dotnet tool uninstall -g dotnet-aspnet-codegenerator
Tool ini bisa untuk generate area, controller, identity, razorpage dan view. Sesuai keperluan, begini contoh makenya:
dotnet aspnet-codegenerator controller -name XController -async -api -m XItem -dc AppContext -outDir Controllers
dotnet aspnet-codegenerator razorpage -m XItem -dc AppContext -udl -outDir Pages\XItems
Jangan lupa nambah package berikut di folder project lu...
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
dotnet add package Microsoft.EntityFrameworkCore.Design
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
2 notes
·
View notes
Photo

Intro to Blazor Server Side - Includes SQL Data Access and Best Practices http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] Blazor Server Side is an ASP.NET... #.netcore #.netcore3.0 #.netcore3.1 #net #agile #amazonfba #analysis #asp.net #asp.netcore #asp.netcore3.0 #asp.netcore3.1 #blazor #blazorserverside #business #businessfundamentals #ctraining #c #ccourse #ctutorial #clientsideblazor #code #course #excel #financefundamentals #financialanalysis #financialmodeling #forex #howto #investing #microsoft #pmbok #pmp #programming #razorpages #realestateinvesting #serversideblazor #sql #sqlserver #stocktrading #tableau #timcorey #training #tutorial #visualstudio #wpf
0 notes
Text
なるほどですね
(全 17 件)
1. Dynamically Loading Assemblies at Runtime in RazorPages
2. RickStrahl/Westwind.AspnetCore.LiveReload
3. [アップデート]Route53でプライベートホストゾーンの重複ネームスペースをサポートするようになりました
4. ALBの無効なリクエストヘッダ削除(Drop Invalid Header Fields)設定を試してみた
5. IHostingEnvironment vs IHostEnvironment - obsolete types in .NET Core 3.0 Upgrading to ASP.NET Core 3.0 - Part 2
6. WebBundle によるコンテンツの結合と WebPackaging
7. EntityFramework Core の ver.3.0 から、"所有されているエンティティ型" に関したテーブル構造が変わってしまった
8. Dapper vs. EF Core : Which is Faster?
9. サクラチェッカー | やらせ・サクラレビューを見抜けるレビューチェックシステム
10. WebAssembly: To the Browser and Beyond!
11. Data Enrichment, People Data Labs and Another 622M Email Addresses
12. Gmailの「動的メール」機能、iOSとAndroidでも利用可能に
13. アマゾン、オフィス用品が減ったら自動で発注してくれる「Dash Smart Shelf」を発表
14. 体験型小売店+ソフトウェアを提供するRaaSスタートアップb8taの戦略
15. 「バクだらけ」iOS 13をアップルが反省、iOS 14で開発方法を変更か
16. Amazon.co.jpのブラッ��フライデーセール、「見せかけの大幅値引き商品がある」との指摘
17. ナイキ の Amazon 離脱:浮き彫りになる、Amazonとブランドとの緊張関係
0 notes
Text
FrontEnd на Net.Core RazorPages. - по договоренности
New Post has been published on https://ru.webdevq.com/project/frontend-na-net-core-razorpages-po-dogovorennosti/
FrontEnd на Net.Core RazorPages. - по договоренности
Нужно сделать FrontEnd для сайта. Несколько страниц (см. скриншоты).
Требования: — Наполнение страниц по модели (списки, информация на странице). — Минимум фреймворков — только JS и JQuery
Цена — договорная. Источник
0 notes
Text
FrontEnd на Net.Core RazorPages. - по договоренности
New Post has been published on https://ru.webdevq.com/project/frontend-na-net-core-razorpages-po-dogovorennosti/
FrontEnd на Net.Core RazorPages. - по договоренности
Нужно сделать FrontEnd для сайта. Несколько страниц (см. скриншоты).
Требования: — Наполнение страниц по модели (списки, информация на странице). — Минимум фреймворков — только JS и JQuery
Цена — договорная. Источник
0 notes
Text
Headless CMS and Decoupled CMS in .NET Core
I'm sure I'll miss some, so if I do, please sound off in the comments and I'll update this post over the next week or so!
Lately I've been noticing a lot of "Headless" CMSs (Content Management System). A ton, in fact. I wanted to explore this concept and see if it's a fad or if it's really something useful.
Given the rise of clean RESTful APIs has come the rise of Headless CMS systems. We've all evaluated CMS systems (ones that included both front- and back-ends) and found the front-end wanting. Perhaps it lacks flexibility OR it's way too flexible and overwhelming. In fact, when I wrote my podcast website I considered a CMS but decided it felt too heavy for just a small site.
A Headless CMS is a back-end only content management system (CMS) built from the ground up as a content repository that makes content accessible via a RESTful API for display on any device.
I could start with a database but what if I started with a CMS that was just a backend - a headless CMS. I'll handle the front end, and it'll handle the persistence.
Here's what I found when exploring .NET Core-based Headless CMSs. One thing worth noting, is that given Docker containers and the ease with which we can deploy hybrid systems, some of these solutions have .NET Core front-ends and "who cares, it returns JSON" for the back-end!
Lynicon
Lyncicon is literally implemented as a NuGet Library! It stores its data as structured JSON. It's built on top of ASP.NET Core and uses MVC concepts and architecture.
It does include a front-end for administration but it's not required. It will return HTML or JSON depending on what HTTP headers are sent in. This means you can easily use it as the back-end for your Angular or existing SPA apps.
Lyncion is largely open source at https://github.com/jamesej/lyniconanc. If you want to take it to the next level there's a small fee that gives you updated searching, publishing, and caching modules.
ButterCMS
ButterCMS is an API-based CMS that seamlessly integrates with ASP.NET applications. It has an SDK that drops into ASP.NET Core and also returns data as JSON. Pulling the data out and showing it in a few is easy.
public class CaseStudyController : Controller { private ButterCMSClient Client; private static string _apiToken = ""; public CaseStudyController() { Client = new ButterCMSClient(_apiToken); } [Route("customers/{slug}")] public async Task<ActionResult> ShowCaseStudy(string slug) { butterClient.ListPageAsync() var json = await Client.ListPageAsync("customer_case_study", slug) dynamic page = ((dynamic)JsonConvert.DeserializeObject(json)).data.fields; ViewBag.SeoTitle = page.seo_title; ViewBag.FacebookTitle = page.facebook_open_graph_title; ViewBag.Headline = page.headline; ViewBag.CustomerLogo = page.customer_logo; ViewBag.Testimonial = page.testimonial; return View("Location"); } }
Then of course output into Razor (or putting all of this into a RazorPage) is simple:
<html> <head> <title>@ViewBag.SeoTitle</title> <meta property="og:title" content="@ViewBag.FacebookTitle" /> </head> <body> <h1>@ViewBag.Headline</h1> <img width="100%" src="@ViewBag.CustomerLogo"> <p>@ViewBag.Testimonial</p> </body> </html>
Butter is a little different (and somewhat unusual) in that their backend API is a SaaS (Software as a Service) and they host it. They then have SDKs for lots of platforms including .NET Core. The backend is not open source while the front-end is https://github.com/ButterCMS/buttercms-csharp.
Piranha CMS
Piranha CMS is built on ASP.NET Core and is open source on GitHub. It's also totally package-based using NuGet and can be easily started up with a dotnet new template like this:
dotnet new -i Piranha.BasicWeb.CSharp dotnet new piranha dotnet restore dotnet run
It even includes a new Blog template that includes Bootstrap 4.0 and is all set for customization. It does include optional lightweight front-end but you can use those as guidelines to create your own client code. One nice touch is that Piranha also images image resizing and cropping.
Umbraco Headless
The main ASP.NET website currently uses Umbraco as its CMS. Umbraco is a well-known open source CMS that will soon include a Headless option for more flexibility. The open source code for Umbraco is up here https://github.com/umbraco.
Orchard Core
Orchard is a CMS with a very strong community and fantastic documentation. Orchard Core is a redevelopment of Orchard using open source ASP.NET Core. While it's not "headless" it is using a Decoupled Architecture. Nothing would prevent you from removing the UI and presenting the content with your own front-end. It's also cross-platform and container friendly.
Squidex
"Squidex is an open source headless CMS and content management hub. In contrast to a traditional CMS Squidex provides a rich API with OData filter and Swagger definitions." Squidex is build with ASP.NET Core and the CQRS pattern and works with both Windows and Linux on today's browsers.
Squidex is open source with excellent docs at https://docs.squidex.io. Docs are at https://docs.squidex.io. They are also working on a hosted version you can play with here https://cloud.squidex.io. Samples on how to consume it are here https://github.com/Squidex/squidex-samples.
The consumption is super clean:
[Route("/{slug},{id}/")] public async Task<IActionResult> Post(string slug, string id) { var post = await apiClient.GetBlogPostAsync(id); var vm = new PostVM { Post = post }; return View(vm); }
And then the View:
@model PostVM @{ ViewData["Title"] = Model.Post.Data.Title; } <div> <h2>@Model.Post.Data.Title</h2> @Html.Raw(Model.Post.Data.Text) </div>
What .NET Core Headless CMSs did I miss? Let me know.
*Photo "headless" by Wendy used under CC https://flic.kr/p/HkESxW
Sponsor: Telerik DevCraftTelerik DevCraft is the comprehensive suite of .NET and JavaScript components and productivity tools developers use to build high-performant, modern web, mobile, desktop apps and chatbots. Try it!
© 2018 Scott Hanselman. All rights reserved.





0 notes
Link
#ASP.NETCore#C#HtmlFieldPrefix#PartialViews#RazorPages#RazorViews#TemplateInfo#ViewData#ViewDictionary
2 notes
·
View notes
Text

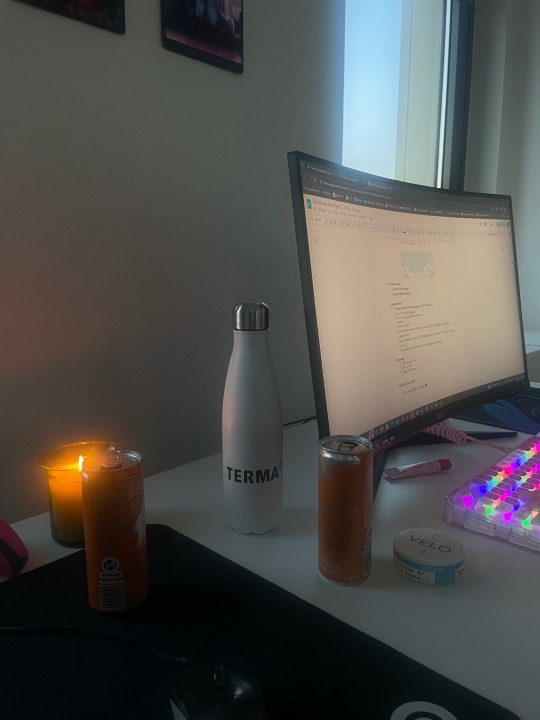
getting Scaffold Identity in ASP.Net Core to work took us approx 2 MONTHS of 6-8 hours everyday, but we MADE IT WORK in the end!! Project was made in razorpages and we even had it hosted on a cloud database as well :’)
(was in a 2man group with my sister, so proud but also very much burned out at the end of the project.. a 1 week break took us right back on track ₊✩‧₊˚౨ৎ˚₊✩‧₊)
4 notes
·
View notes
Text
#dotnet#csharp#programming#dotnetcore#development#software#youtube#coding#developer#c#razorpages#cshtml#asp.net mvc#mvc
0 notes
Link
How To Use #RazorPages In #ASPNETCore 2.0 by @t_naushad cc @CsharpCorner #ASPNET https://t.co/cdYRRV4o1m pic.twitter.com/BByff9oFAN
— C# Corner (@CsharpCorner) September 21, 2017
0 notes
Video
youtube
#dotNetCore#DotNet5#dotnet#asp.net mvc#ASP.NET Core MVC#asp.net#razor#razorpages#ajax#cancellationtokens#speedup webapps
0 notes
Text
ASP.NET Core - Validate Antiforgery token in Ajax POST

If you've stumbled upon this article it most likely means that you're looking for a way to validate your ASP.NET Core Antiforgery Token when issuing an Ajax POST using jQuery or other JavaScript frameworks without getting the following HTTP Status Code error: 405 Method Not Allowed If this error is preventing you from performing your Ajax POST requests to your controllers or Razor Pages, don't worry: you found the right place to fix your issue for good. However, before releasing the fix, let's spend a couple minutes to recap how the Antiforgery token works in the context of ASP.NET Core Data Protection and why is important to learn how to properly deal with it instead of turning it off spamming the attribute in all of our Controllers that responds to AJAX or REST-based calls. What is Antiforgery and why is it so important? The purpose of anti-forgery tokens is to prevent cross-site request forgery (CSRF) attacks. The technique consists into submitting multiple different values to the server on any given HTTP POST request, both of which must exist to make the server accept the request: one of those values is submitted as a cookie, another one in the request's HTTP headers, and a third one inside a Form input data. If those values (tokens) don't exist or don't match, the request is denied with a 405 Method Not Allowed Status Code. Read the full article
#Antiforgery#AntiforgeryToken#AntiforgeryTokenSet#ASP.NET#ASP.NETCore#Cross-siterequestforgery#CSRF#IAntiforgery#JQuery#Razor#RazorPages#RazorViews
0 notes