#visualstudio2019
Explore tagged Tumblr posts
Text

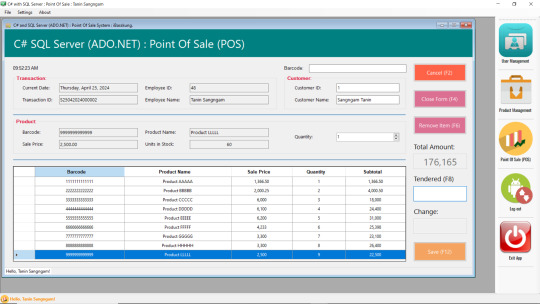
สร้างโปรแกรมขายสินค้าด้วย C# กับ SQL Server (ADO .NET)
IDE: Visual Studio 2019 Database: MS SQL Server
#VisualStudio2019 #SQLServer #DotNet #PointOfSale #POS
1 note
·
View note
Text










#snippet #visualstudio #vs #visualstudio2017 #visualstudio2019 #visualstudio2022 #programming #code #developer #principles #codinglife #frontend #backend #codingcommunity #developerlife #devlife #tech #computerscience #computerengineering #coder
0 notes
Photo

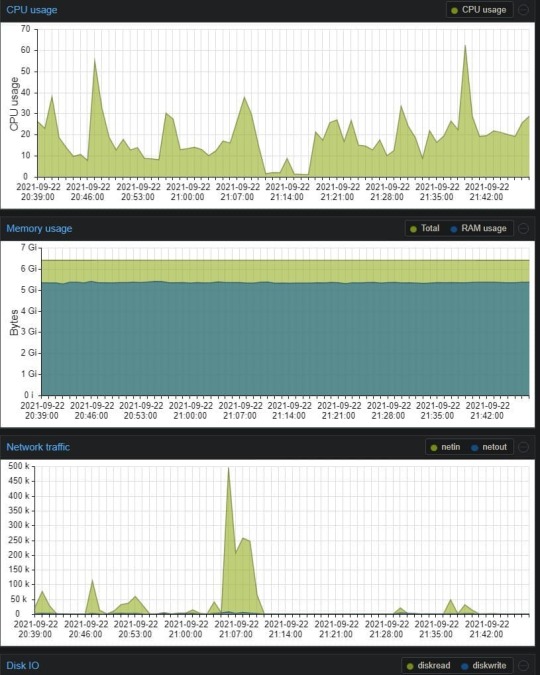
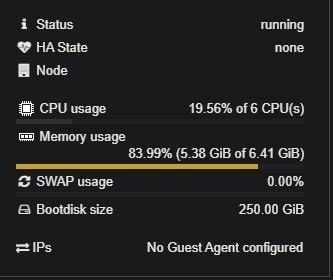
It seems like 6 #gb of #ram is not enough to run #windows11 in #proxmox #virtualization #Server #software .... We need more #power ... But surprisingly enough ... #visualstudio #visualstudio2019 runs perfect ... That's all I need you know #würzburg #softwaredeveloper #maker #hacker #Hobby #fun #oracle (hier: Würzburg) https://www.instagram.com/p/CUJ4tgGglNE/?utm_medium=tumblr
#gb#ram#windows11#proxmox#virtualization#server#software#power#visualstudio#visualstudio2019#würzburg#softwaredeveloper#maker#hacker#hobby#fun#oracle
2 notes
·
View notes
Link
1 note
·
View note
Video
One of many gladiator arenas built by Romans for human sport. #Pula #Arena #travel #travelphotography #travelblogger #traveltheworld #intuitivedoc #visualia #visualstudio2019 #croatia #ceeport #colosseum (at Pula Coleseum) https://www.instagram.com/p/B2wKENCp5Ui/?igshid=sk9s1abks48x
#pula#arena#travel#travelphotography#travelblogger#traveltheworld#intuitivedoc#visualia#visualstudio2019#croatia#ceeport#colosseum
1 note
·
View note
Text
ASP.NET Core Onboarding Woes
I thought I would finally do a bit of dabbling in ASP.NET Core and boy the onboarding experience is something isn't it.
Firstly I had decided on a server side rendered experience instead of a SPA, and as I love TypeScript, that is what I will be doing any client-side scripting in.
I had already decided on only modern browser support and I dont want to complicate things with a slow and painful bundling experience using rollup or webpack which makes debugging an awful experience.
ASP.NET Core
So the first issue I noticed was the ugly URLs; capitalised url parts ... really, urgh! I understand this is based on the file names, but I don't want to rename the files to all lowercase as thats not the .net way.
After a fair amount of digging this is resolved with a routing option in your Startup.cs ConfigureServices method:
services.AddRouting( options => { options.LowercaseUrls = true; } );
Why this is not the default I have no idea?!
Typescript
Ok, so now onto adding in TypeScript; again why is this not already setup in the default templates ... maybe then they would have resolved all the pain which took many hours of messing about trying to resolve.
Also as I only want to target modern browsers (Edge, Firefox, Chrome, Safari) I want to be abke to use the latest features like modern Modules support and so on.
Ok, so this took me a while of mucking about and working around, but it seems that once you add in the TypeScript MSBuild package, Visual Studio 2019 automatically looks and finds tsconfig.json files ... however what I wanted (and is normal) is to have a production and development configuration so that production does not include comments or map files.
After trying csproj conditions (which didn't work and gave build errors), extending files in separate folders which also didn't work, the only solution I found (so far) was to have the following setup, which I am not against, albeit not ideal:
tsconfig.base.json - this contains my base options, include/exclude directories, module settings etc
tsconfig.debug.bak - this extends the base and contains options specific to debug (see below)
tsconfig.release.bak - like the debug.bak but with release options
tsconfig.base.json
{ "compilerOptions": { "target": "ES2020", "module": "ES2020", "moduleResolution": "Classic", "lib": [ "DOM", "ES2020" ], "noImplicitAny": true, "noEmitOnError": true, "alwaysStrict": true, "outDir": "wwwroot/js", "allowUmdGlobalAccess": true, "forceConsistentCasingInFileNames": true }, "include": [ "scripts/**/*" ], "exclude": [ "wwwroot/lib/**/*", "wwwroot/js/**/*" ] }
tsconfig.debug.bak
{ "extends": "./tsconfig.base.json", "compilerOptions": { "removeComments": false, "sourceMap": true } }
tsconfig.release.bak
{ "extends": "./tsconfig.base.json", "compilerOptions": { "removeComments": true, "sourceMap": false } }
The last piece of this little puzzle is to set a Pre-Build Event to rename the debug/release based on the current configuration:
del "tsconfig.json" copy "tsconfig.$(ConfigurationName).bak" "tsconfig.json"
All the above now allows you to have modern TypeScript using imports in an asp.net core project.
The only caveat (which again is odd that there is no option for) is that your import statements need to have .js added to the module name. This works in both TS compiles but also in the browser; and to include the main script as a module.
Here are some examples.
app.ts
export class App { constructor() { } public startup() { // Initialise and start our application } }
site.ts
import { App } from './app.js'; $(document).ready(() => { const app = new App(); app.startup(); });
_Layout.cshtml
<script src="~/js/site.js" asp-append-version="true" type="module"></script>
I hope this helps someone who might be discovering the same points as me.
Now available as a free Visual Studio Extension
0 notes
Photo

Licencias Originales: VISUAL STUDIO 2019/2017/2015 #VisualStudio2019 Retail Professional $50 Enterprise $60 #VisualStudio2017 Retial Professional $40 Enterprise $50 #VisualStudio2015 Retial Professional $30 Enterprise $40 https://www.instagram.com/p/BybMKdqhrgq/?igshid=hy7j1kuejexq
0 notes
Link

Вышла новая версия среды программирования от компании Microsoft - Visual Studio 2019
0 notes
Text





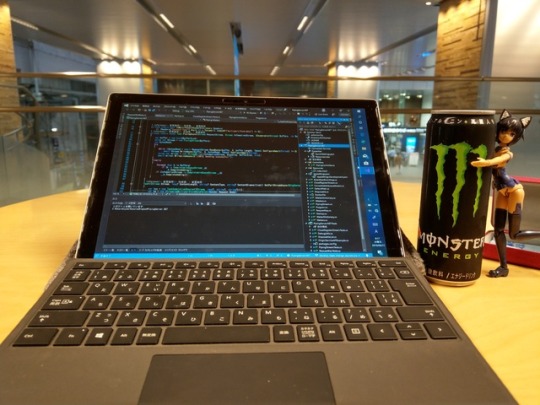
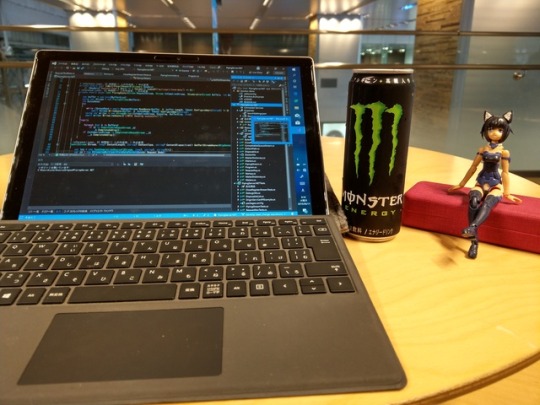
あさぷろぐらみんぐなう
#SurfacePro5 #VisualStudio2019 #dotnetcore #aspnetcore #pipingserver #イノセンティア #フレームアームズガール
1 note
·
View note
Text
Download Visual Studio 2019 Offline Installer

Visual Studio 2019 is already out on the web. There are more feature and improve function in Visual Studio 2019. The improvement, such as search feature that you can quick to find what you want to see. It is now more effective and quicker, Refactorings to make easier to manage your code in Visual Studio 2019, IntelliCode to make coding is more accessible because using AI (Artificial Intelligence) and smart code suggestions and much more features. You can download Visual Studio 2019 Offline installer with download requirement files using Visual Studio Web Downloader. But alternatively, here I share you Visual Studio 2019 with the full package so you can install it offline on your PC with just running Setup.exe file. There are 4 Packages I include here; first, you can download community version if you want using for free and for the individual. For company and commercial use, I recommended using Visual Studio Enterprise. Choose that more suitable for your need. You Can download Visual Studio 2019 Offline installer below. #visualstudio2019 #visualstudio2019installer #visualstudio2019offlineinstaller Read the full article
0 notes
Photo




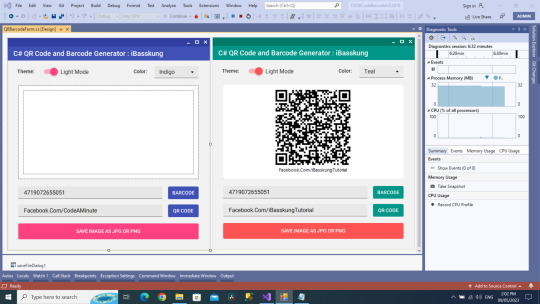
#FreeProject [แจกโปรเจคฟรีในกลุ่มปิด] QR & Barcode Generator (เปลี่ยนได้ 2 ธีม / 7 สี) https://web.facebook.com/CodeAMinute/posts/pfbid02QCHjWPeTg5oaxCS5JZ6hTRcJT1YYK84pzUEWVr9haYWwDThSbHn4yGevitkev2xDl
#QRCode #Barcode #Generator #CSharp #VisualStudio2019
1 note
·
View note
Photo

C++ Getting Started | Visual Studio 2019 http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] c++ app with visual studio 2019.... #androiddevelopment #angular #c2019 #c #cgettingstarted #cprogramming #cvisualstudio #cvisualstudio2019 #css #dataanalysis #datascience #deeplearning #development #docker #firstappc #firstcapp #gettingstarted #iosdevelopment #java #javascript #machinelearning #node.js #programming #python #react #unity #visualstudio #visualstudio2019 #visualstudioc #visualstudioc2019 #visualstudiotutorial #visualstudio #visualstudio2019 #vsc #webdevelopment
0 notes
Photo

My #virtualmachine of #Windows on my #proxmox #server is working fine ... But I do need to get more #ram ... Unfortunately due to the #stupid #corona #pandemic everything got more #expensive .... But I will Still #invest some #more #money ... It will open up so much more #possibilities ... #visualstudio2019 #oracle #c# #wpf #Linux #software #development is #fun (hier: Würzburg) https://www.instagram.com/p/CUKdjX1jYRd/?utm_medium=tumblr
#virtualmachine#windows#proxmox#server#ram#stupid#corona#pandemic#expensive#invest#more#money#possibilities#visualstudio2019#oracle#c#wpf#linux#software#development#fun
0 notes
Photo

visualstudio2019に更新!! (株式会社 B R I D G E) https://www.instagram.com/p/BwGvPz8HoTO/?utm_source=ig_tumblr_share&igshid=18vo68wqjrrv7
0 notes
Text
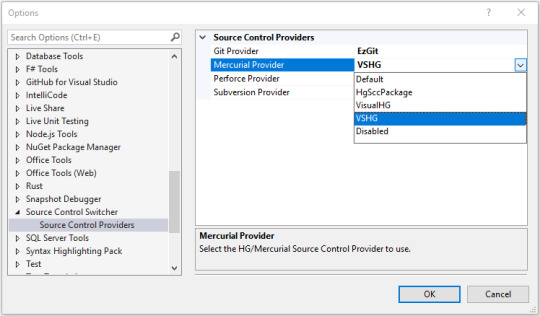
Source Control Switcher - Visual Studio Extension

Today we're finally releasing Source Control Switcher, a lightweight Visual Studio Extension that automatically sets the Source Control Provider according to the one used by the current Visual Studio project. All you need to do is to set your favourite defaults using the extension's dedicated Source Control Switcher option tab, which will be added to your Visual Studio Tools -> Options panel upon install, as in the screenshot below:

Once done, your favourite Source Control Provider will be automatically set everytime you open an existing project or solution. Supported Source Control Providers are: AnkhSVN (Subversion, default); VisualSVN (Subversion); Visual Studio Tools for Git (Git, default); EZ-GIT (Easy Git Integration Tool) (Git); Git Source Control Provider (Git); HgSccPackage (Mercurial, default); VisualHG (Mercurial); VSHG (Mercurial); P4VS (Helix, default). More providers can be added, provided they are regular source control providers and there exists an easy way to detect proper RCS type by checking file or directories presence starting from solution root directory. It supports all Visual Studio versions from 2015 to 2019. License is MIT. This extension is strongly based to SccAutoSwitcher by Francesco Pretto, which sadly seems to be no longer updated and lack VS2019 support and async loading support (which led me to create this project).
Useful References
SourceControlSwitch official page SourceControlSwitch on GitHub SourceControlSwitch on Visual Studio Marketplace Read the full article
#Git#Helix#HG#Mercurial#SCC#SCM#SCP#SourceControl#SourceControlManager#SourceControlProvider#SVN#VisualStudio2015#VisualStudio2017#VisualStudio2019#VisualStudioExtension#VS2015#VS2017#VS2019
0 notes