#REST APIs Design
Explore tagged Tumblr posts
Text
In the world of software, APIs (Application Programming Interfaces) act as bridges between different services. They help applications talk to each other by sending requests and receiving responses. Think of them as messengers, delivering messages between clients (like apps or websites) and servers (where data or actions are stored). Read more...
#Designing REST APIs#RESTful APIs#Web APIs#Web API development#Web API development services#REST APIs Design
1 note
·
View note
Text
Best Practices in Designing an Effective API
Designing well-established Interfaces There is no software system in isolation. Software systems communicate with each other to request or response to some data. This is also called interoperability. Interoperability is the degree to which two or more systems can usefully exchange meaningful information via interfaces in a particular context. Software systems can exchange this information in…
View On WordPress
#Ali Zeynalli#API#Java#Representational State Transfer (REST)#REST API Best Practices#Rest API Design#REST APIs#RESTful#Senior Developer#Software Architects
0 notes
Note
Dude I'm so confused
Why are the redditors refugees here-
Whats up with the tag 196
AND WHY IS EVERYONE BEING SO NICE WITH THE TWITTER REFUGEES CAME WE GAVE THEM HELL (almost)
The Reddit refugees are here because several subreddits have gone private in protest of reddit's new policy of charging third party developers for access to its API.
Hence the term reddit blackout.
196 specifically was a very queer friendly subreddit that had one rule: that you post before you leave. 196 is trending because those Redditors have come here and they're basically sharing their memery here instead as they protest reddit's greed.
As for why we're welcoming them when Twitter refugees were seen with a little more irritation, well.
Think of the culture similarities.
Tumblr and reddit have far more in common than Tumblr and Twitter.
Twitter is about clout and manipulating algorithms and discourse in 280 characters or less. It's about bad takes that reach the right people and it forces you to see things you don't want to see and it's crawling with the worst people imaginable and you're forced to see them, all the time. They also brought bad tagging and 2016 Tumblr discourse with them, because Twitter culture really involves starting fights for clout and braindead opinions that no one really wants to come back to Tumblr culture.
There was a time when Tumblr did the same thing, but worse, with more words...but nowadays, it's really calmed down.
The worst people...went to Twitter after the porn ban. Ironically, it made the site less toxic and hostile.
But then they came back.
And it was like...hm. no thanks. Stay back where you came from.
But Tumblr and Reddit have much more in common.
Both have a more streamlined way of customizing your online feed. You can choose what subreddits you see on your home screen, just like Tumblr only shows you the content of your followers, on your dashboard, and in chronological order rather than what's trending. You can join a very specific weird niche group of freaks with a shared obsession, and not care about the rest of the site at all. You also don't have a character limit on either site, which lets you ramble more and share weird detailed stories.
Reddit might have karma, but like Tumblr, the majority of people are lurkers and not posters. It also allows you to downvote bad opinions, and moderators who have to adhere to certain guidelines of behavior, which means a lot of banning disruptive people.
Granted, sometimes their mods are power hungry, but. You know.
It does more to control its users than Tumblr do, and that's a good thing in terms of keeping toxicity and illegal shit off its subs.
Reddit also has a way more leftwing attitude than you would think.
It has a reputation for being full of incels but I honestly think that's outdated.
It's cleaned up its act quite a bit since the old days.
I see way more vile shit from Twitter and TikTok. Like seriously.
Twitter is crawling with conservative bots and propaganda machines and just outright inflammatory lies. TikTok literally has the worst comment sections I've ever seen, like edgy teenagers cracking racist and misogynistic humor and acting like it makes them different and special. Its algorithm also spoon feeds you garbage and is designed to be as addicting as possible.
At least reddit's culture, while chauvinistic and regressive in certain subcultures, is mostly on the tech positive, atheist libertarian side.
It can be a little pretentious and caustic about certain subjects, and a little full of itself. Some reddits are also very male leaning and disregard female concerns in favor of moaning about how men have it worse than anyone else on earth.
But for the most part?
...well.
I welcome them here, because if they left reddit in protest, then we always support protests. But 196 specifically is also a queer subreddit, and we support that even more.
Plus they're funny as fuck.
What's not to like, really?
You should welcome them with open arms too.
2K notes
·
View notes
Note
Hi!
Are there any plans to improve how users can prune a reblog chain before reblogging it themselves?
Right now, we either have to remove all the additional posts, or find a reblog from before a particular part was added. That's tricky, and being able to just snip the rest of the chain off at more points would make life a lot easier.
Answer: Hey, @tartrazeen!
Good news! This is already supported in the API via the “exclude_trail_items” parameter when creating or editing a reblog. However, it only really works for posts stored in our Neue Post Format (NPF), which excludes all posts made before 2016 and many posts on web before August 2023. For that reason, we don’t expect this will ever be made a “real” feature that you can access in our official clients. It wouldn’t be too wise of us to design, build, and ship an interface for something we know won’t even work on the majority of posts.
If you don’t fancy doing this via the API yourself, there are other solutions to leverage this feature—namely, third-party browser extensions. For example, XKit Rewritten has something called “Trim Reblogs,” which allows you to do exactly what you ask… though with all the caveats about availability mentioned above.
Thanks for your question. We hope this helps!
115 notes
·
View notes
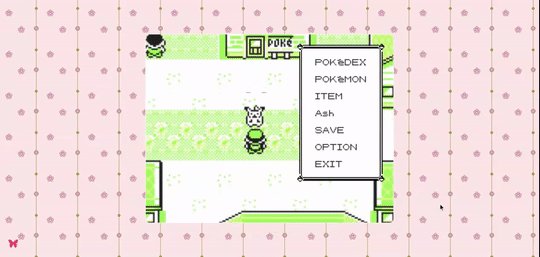
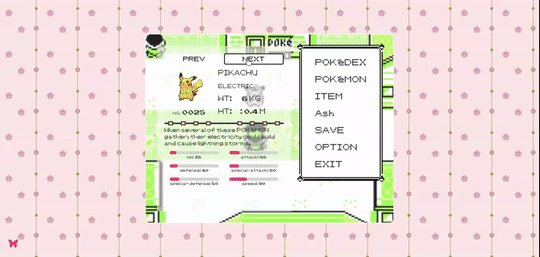
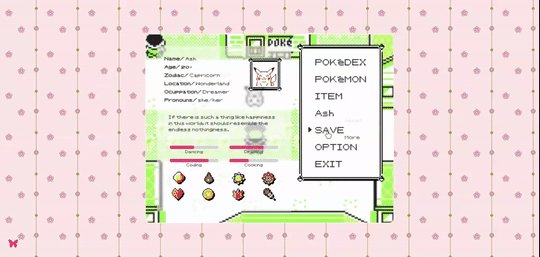
Photo





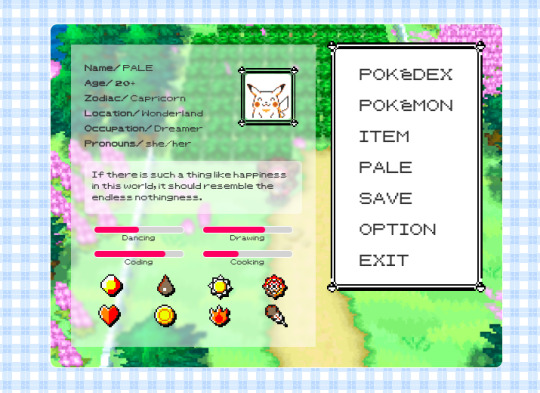
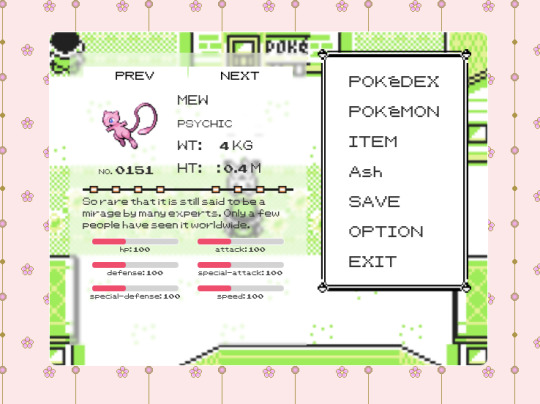
Page 04: POKÉDEX 98
Preview | Code
An about page that is also a Pokédex mini web application, based on the Pokémon Yellow interface design. Why? Because is having a Pokédex in your blog is cool! (。◕‿‿◕。)
Read the customization guide here.
Features:
A full functional Pokédex. You can search any of the current 1000+ existing pokémon.
Set your dream team easily.
Change the language of the Pokédex.
About section.
Tags/Links section.
Extra section that can be used for more information, terms of use, FAQ, etc.
Toggle Light/Dark Mode and customize it, too.
Add background music and switch on/off.
Select between ultra retro or modern sprites for your team.
Responsive on mobile.
More info:
This page retrieves all the pokémon information through the services of the Poke API. The Poke API is a full RESTful API linked to an extensive database detailing everything about the Pokémon main game series. This means this page does not have coded any information of the pokémon, instead every time you search a pokémon the app connects to the API and gets the information back.
Notes:
This is the first version of the page, but in the future I will add more functionalities! Recommendations are always welcome.
The Pokémon nformation is dependant of the Poke API database, so if there is some information missing or wrong the Pokédex page can’t control that.
Make sure you have Javascript enabled on your blog.
Credits on code.
Inspiration came from Pokémon first generation games and also the page was inspired by @nyctothemes beautiful first generations themes! Check them out!
Please reblog/like if using! :3
#themes#theme hunter#coding cabin#pages#free pages#pokemon#pokedex#pokemon yell#retro page#retro aesthetic#90s
764 notes
·
View notes
Text
writing a design document for our new public-facing RESTful API standards, and thus I get to dive back into 300 stack overflow threads of nerds arguing viciously over things like "should a successful Delete operation return a 200 and the former state of the object, or a 204 and no body"
43 notes
·
View notes
Text

Hiya! Just wanted to share some Web Dev learning course videos I found really helpful! They're all pretty long and full of content! These videos can be the foundation of your web development journey and be used as a reference! If you do decide to work through the videos, do remember to code along - the best way to learn is by doing and, with programming especially, creating projects as well to apply what you've learned!
Most of the videos, if not at all, cover things like:
HTML5
CSS3
JavaScript
Responsive Design + Mobile design
jQuery
GitHub Tutorials
Tailwind CSS fundamentals
React fundamentals
Node.js
Next.js and more!
Now, onto the videos themselves below!

Web Development Tutorials For Beginners playlist by LearnCode.academy [link] 💻
Covers: HTML5, CSS, JavaScript, GitHub, Responsive Design

Full Course Web Development [22 Hours] | Learn Full Stack Web Development From Scratch by Codedamn [link] 💻
Covers: HTML5, CSS, JavaScript, React, Tailwind CSS, React Query, Node.js, Next.js

Full Stack Web Development for Beginners by FreeCodeCamp.org [link]
Covers: HTML, CSS, JavaScript, Node.js, MongoDB

Introduction To Responsive Web Design by FreeCodeCamp.org [link]
Covers: HTML, CSS, Flexbox, Media Queries

Web Development In 2022 - A Practical Guide by Traversy Media [link]
Covers: HTML, CSS, JavaScript, Sass, PostCSS, TypeScript fundamentals, Testing, Databases, GrapghQL, WordPress, REST APIs, UI kits & Libraries, Moblie Development fundamentals, Web3

Front End Development Full Course 2022 | Front End Development Tutorial For Beginners by Simplilearn [link]
Covers: Git and GitHub, HTML, CSS, JavaScript, ReactJS, Angular

Learn Web Development from Scratch by Edureka [link]
Covers: HTML, CSS, JavaScript, Node.js, Express.js, MongoDB, TypeScript
┌── ⋆⋅☆⋅⋆
Well, that’s all! I hope the videos are helpful!! 😋
Have a nice day/night and happy programming 👍🏾💗
└── ⋆⋅☆⋅⋆
#xc: programming blog post#resources#coding resources#my resources#study resources#programming resource#programming#productivity#coding study#coding#learn to code#coder#computing#computer science#code#100daysofcode#100 days of productivity#projects#programmer#html#css#javascript#big data#node#project#learn how to code#how to code#100 days of code#codeblr
225 notes
·
View notes
Text
What is Argo CD? And When Was Argo CD Established?

What Is Argo CD?
Argo CD is declarative Kubernetes GitOps continuous delivery.
In DevOps, ArgoCD is a Continuous Delivery (CD) technology that has become well-liked for delivering applications to Kubernetes. It is based on the GitOps deployment methodology.
When was Argo CD Established?
Argo CD was created at Intuit and made publicly available following Applatix’s 2018 acquisition by Intuit. The founding developers of Applatix, Hong Wang, Jesse Suen, and Alexander Matyushentsev, made the Argo project open-source in 2017.
Why Argo CD?
Declarative and version-controlled application definitions, configurations, and environments are ideal. Automated, auditable, and easily comprehensible application deployment and lifecycle management are essential.
Getting Started
Quick Start
kubectl create namespace argocd kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/stable/manifests/install.yaml
For some features, more user-friendly documentation is offered. Refer to the upgrade guide if you want to upgrade your Argo CD. Those interested in creating third-party connectors can access developer-oriented resources.
How it works
Argo CD defines the intended application state by employing Git repositories as the source of truth, in accordance with the GitOps pattern. There are various approaches to specify Kubernetes manifests:
Applications for Customization
Helm charts
JSONNET files
Simple YAML/JSON manifest directory
Any custom configuration management tool that is set up as a plugin
The deployment of the intended application states in the designated target settings is automated by Argo CD. Deployments of applications can monitor changes to branches, tags, or pinned to a particular manifest version at a Git commit.
Architecture
The implementation of Argo CD is a Kubernetes controller that continually observes active apps and contrasts their present, live state with the target state (as defined in the Git repository). Out Of Sync is the term used to describe a deployed application whose live state differs from the target state. In addition to reporting and visualizing the differences, Argo CD offers the ability to manually or automatically sync the current state back to the intended goal state. The designated target environments can automatically apply and reflect any changes made to the intended target state in the Git repository.
Components
API Server
The Web UI, CLI, and CI/CD systems use the API, which is exposed by the gRPC/REST server. Its duties include the following:
Status reporting and application management
Launching application functions (such as rollback, sync, and user-defined actions)
Cluster credential management and repository (k8s secrets)
RBAC enforcement
Authentication, and auth delegation to outside identity providers
Git webhook event listener/forwarder
Repository Server
An internal service called the repository server keeps a local cache of the Git repository containing the application manifests. When given the following inputs, it is in charge of creating and returning the Kubernetes manifests:
URL of the repository
Revision (tag, branch, commit)
Path of the application
Template-specific configurations: helm values.yaml, parameters
A Kubernetes controller known as the application controller keeps an eye on all active apps and contrasts their actual, live state with the intended target state as defined in the repository. When it identifies an Out Of Sync application state, it may take remedial action. It is in charge of calling any user-specified hooks for lifecycle events (Sync, PostSync, and PreSync).
Features
Applications are automatically deployed to designated target environments.
Multiple configuration management/templating tools (Kustomize, Helm, Jsonnet, and plain-YAML) are supported.
Capacity to oversee and implement across several clusters
Integration of SSO (OIDC, OAuth2, LDAP, SAML 2.0, Microsoft, LinkedIn, GitHub, GitLab)
RBAC and multi-tenancy authorization policies
Rollback/Roll-anywhere to any Git repository-committed application configuration
Analysis of the application resources’ health state
Automated visualization and detection of configuration drift
Applications can be synced manually or automatically to their desired state.
Web user interface that shows program activity in real time
CLI for CI integration and automation
Integration of webhooks (GitHub, BitBucket, GitLab)
Tokens of access for automation
Hooks for PreSync, Sync, and PostSync to facilitate intricate application rollouts (such as canary and blue/green upgrades)
Application event and API call audit trails
Prometheus measurements
To override helm parameters in Git, use parameter overrides.
Read more on Govindhtech.com
#ArgoCD#CD#GitOps#API#Kubernetes#Git#Argoproject#News#Technews#Technology#Technologynews#Technologytrends#govindhtech
2 notes
·
View notes
Text
“It all looked so simple in Jane Austen.”
So after I finished Good Omens (and sobbed, and got deep into fanfic, and sobbed some more, and then immediately started it over, and over) I harassed my sister into watching both seasons, she’s on maternity leave and was looking for something. I made her text me along her journey and I was sooo excited for her to get to the end, I was literally tracking her and squealing about it to my husband.
Gang. After she watched the finale, she just said “I never got a romantic vibe from them….”
Like. I can’t. I literally said “c’mon that’s not real” but she doubled down. I understand we’re different people and we watch things differently but jesus. It was extremely disappointing. This is why she always wanted to unsubscribe from What G’s Watching, clearly.
But we’re gonna shake it off, and talk about it. Season 2 episode 6. And how absolutely fucking crushing it is. Thank god for the internet.
Right. So Aziraphale starts enacting his own plan while Shax tries to be menacing outside, setting up his portal to heaven. It looks good on baby boy, not going to lie, guardian of the Eastern gate comes out, it’s that ‘little bit of a bastard’ we’ve been looking for all season.
Up in heaven Crowley gives a rousing speech about bees to convince Muriel to take him to her office, and then changes his getup after they call him a “murder hornet, or a snake…” Bravo to whoever designed this outfit, the tracksuit and the little sandals and his painted nails. He’s hippity hoppity Crowley and it’s so endearing.

Muriel is fairly upset when they realize they’re helping a demon but they produce Gabriel’s file anyway because they can’t open it, so why not; “you need to be a throne or dominion or above.” But Crowley can. And I know there are a ton of theories out there about why he can, but my favorite likens Crowley to an engineer (he did create the stars, afterall) that’s been fired by a lazy startup who never changes their API keys. Of course, that’s not as salacious as the thought that he was an important angel before he fell, but it’s my favorite thought. I love engineers.
Come to find out that Gabriel had decided that he didn’t want to do Armageddon 2: Electric Boogaloo, refusing to use his powers as Supreme Archangel, and the rest of the crew were none too happy about it. Saraquel shows up while they’re watching the scene unfold, and again Crowley doesn’t remember someone he supposedly worked closely with (more implications, but I can’t right now) and so she lets Crowley see Gabriel’s resulting “trial”.
Surprise, Metatron is running the thing - Gabriel thinks he’ll be sent down to hell but he says no, one archangel cast down is a good story but two makes it look like an institutional problem (it absolutely is) and so instead he’ll have his memory wiped, and become a scrivener, one level below Muriel. Crowley gives her a sweet little pat on the arm when she’s proud of that, it’s so endearing.
Gabriel seems to take it in stride, asks if he can clean out his desk and they let him, because sure, and he makes a break for it. You can see him stripping out of his heavenly suit while wielding the box he showed up to Az’s shop with, scribbling something on the bottom and then dropping the matchbox as he enters the elevator.
When they realize he’s doing something squirrely, they try to wipe his memory without him present (y’all dicks) only to realize he’s no longer in heaven. Metatron is none too happy, it’s clear that mofo is pulling the strings entirely, and instead of sounding the alarm, he wants the other angels to find him, quickly and quietly.
Back at the shop, Shax tries to convince Maggie and Nina into letting them in, taunting Maggie who is suddenly very brave , butMaggie accidentally tells them to come in and say their insults to her face. So, they do.
And Aziraphale’s trick with the portal works for a bit, stupid demons keep stepping in and getting vaporized, but that’s not going to work for long so they retreat up the spiral stairs while the demons advance.
At the top, Nina and Maggie arm themselves with fire extinguishers, a lot of fire extinguishers. Which I’m sure we all imagine is Crowley’s doing, I can see him trying to clandestinely fill the bookshop with them after the devastating fire. I guarantee it’s his (not so) irrational fear. And you know Aziraphale noticed but said nothing about it, because why would they talk about those horrible feelings.
So as the demons try to climb the stairs the girls are spraying the extinguishers and that works a bit too. Shax is back at trying to be menacing, though she does a bit of a better job - calling Az Crowley’s emotional support angel, she accuses him, “the softest touch, the one who went native”, sneering at him about big human meals and sushi. And you can see it gets to him. He’s probably thinking he should be more ferocious in the face of all this.
And then the girls run out of extinguishers and they ask if they can throw books and he hates the idea, they offer encyclopedias and he acquiesces. I love the look on his face while they’re hurling the books though, he has gone native but it’s in the sweetest little ways. He loves knowledge; Crowley gave humans knowledge.
It’s now time for Aziraphale to do something, really do something, so he goes for broke. He steels himself and he removes his halo from seemingly nothing and he throws it down into the shop. One of the demons toe at it gently and then TADA! All demons (except Shax) are blown to bits. Guardian Aziraphale says “I may have just started a war”, because of course he did.

In heaven, Crowley, Muriel and Saraquel see alarm bells so they decide to head back down to get involved in Aziraphale’s mess, and I love the scene in the elevator with all the angels huddled against one side while Crowley grins at them from the other and his clothes change back, “funny old world, isn't’ it?”
When they show up in the bookshop Az is so excited and Crowley asks what he did to them all. He’s not proud to admit he “did the thing with the halo” but Crowley absolutely loves it; yes he loves to rescue Aziraphale but he also loves when Aziraphale stands up for himself. Boy is tickled over it.
But of course shit’s about to get real, Beelzebub shows up with a handful of demons all thrilled that they’re finally at war. Crowley isn’t having it, he’s commanding a room full of idiot angels and idiot demons and he asks Az for the box Jim/Gabriel showed up with so they can sort this shit out. On the bottom, he’d written “I’m in the FLY!”
So they turn it over to Beez, who finds the fly that’s been sneaking around the entire season, and she says “it’s familiar.” she coaxes it over to her, sweetly, “look at you, you’re perfect.” It’s a turnaround for her - we haven’t seen much of her this season but last season she was absolutely not any kind of soft.
She gives the fly to Gabriel, tells him to take it gently and open it. And he does.
Is this part a little rushed? Yes. We see Gabriel traveling through his memories, meeting Beezlebub during the apocalypse-that-wasn’t, commiserating over their jobs. And then they meet in a pub to talk about apocalypse mark II, but their hearts don’t seem exactly in it. A third meeting, where Gabriel proposes they maybe don’t armageddon at all - Beez is intrigued, and agrees, and they hear “Everyday” playing on the pub’s speakers. Beezlebub says she likes it, and Gabriel decides that if she does, he does too.
Every time they meet they say there’s no reason to ever meet again. And then a fourth time, Gabriel takes Beez to his statue in Edinburgh (which I think is absolutely hilarious, calling back to the conversation in 1827 wherein Crowley suggests he comes down to stare at it and marvel at his own beauty. Bingo.)
They go to the Resurrectionist pub afterward and they sit in a cozy little booth at the back. Gabriel miracles the jukebox to play “Everyday”, he tells Beez it’ll always be there on, to ease the afflicted, and she’s appreciative of the gesture. She gives him a gift in return, the fly, which she says is a container. Gabriel says “no one’s ever actually given me anything before.”
And that’s all it takes, y’all. Heaven is so sterile and unfeeling and clean and cold that all it takes for an archangel to think ‘fuck it’ is a small gesture of kindness, of thought. For someone to give him something. Crowley’s been giving Aziraphale things for 6,000 years.
In the shop, Gabriel is full Gabriel now and everyone realizes slowly what’s going on. Beezlebub is called a traitor for collaborating with heaven, but she says she didn’t collaborate any more than Gabriel did. And then she says:
“I just found something that mattered more to me than choosing sides.”
The LOOK on Aziraphale’s face, he reaches out and grabs Crowley’s shoulder. Sweet angel is incredulous and excited and hopeful. And it’s what Crowley has been trying to tell him ALL ALONG. They matter more than choosing sides, they always have.
Is it infuriating that Gabriel and Beezlebub can figure this out in what must feel like, 30 seconds to them? Absolutely. But the problem is, neither one of them gives a shit about earth or humanity. Crowley and Az are on their own side, but that side has always included the stupid little planet that brought them together. So it can’t be as simple. Nothing can ever be as simple.
Meanwhile, Nina and Maggie are still in the shop but they need to be ushered out so as not to turn into pillars of salt. Crowley says he’ll take them but Aziraphale is still holding his shoulder and when he breaks away you can see Az take a few steps forward still reaching for him. He’s so close to getting what he wants, if they can just wrap this situation up.
The point is, Beezlebub and Gabriel want to go off together and be left alone. Crowley tells the Alpha Centauri is nice, he always wanted to go, and Aziraphale’s face, again, jesus Michael Sheen and that face. The flicker of recognition and understanding, my poor heart. Beez tells Shax she can be a duke of hell to discourage her from looking for them, and then they hold each other’s hands and disappear while singing “Everyday”. Annoying yes, but still sweet.
In the coffee shop, there’s a slightly familiar old man, fucking Metraton, ordering a coffee from Nina and he asks her if anyone ever asks for ‘death’, gesturing at the name of the shop. She says no, they don’t, he says “No I don’t suppose they do, so predictable.”
This asshole takes the coffee he ordered and heads over to the bookshop, interrupting the threats to be erased from the book of life being hurled at Aziraphale. The angels don’t recognize him. But Crowley does. Metraton tells the angels they don't have the authority to do what they’re suggesting, and he sends them back upstairs (minus Muriel) after they ask if they’ve done anything wrong and he tells them that remains to be seen.
Metatron asks Az if they can talk, and Aziraphale says there’s nothing to discuss, since his position has been made pretty goddamn clear. But Metatron offers him the coffee, goads him into taking it and having a sip. No one ever asks for death. He looks back to Crowley to figure out what to do (instinctual, heartbreaking) and Crowley tells him to go on. So he does.
Muriel is still in the shop though, and Crowley tries to get her to go, he tells her that when Az returns they’re going to need “us time” (swoon, again), he says he wants to have an extremely alcoholic breakfast at the Ritz. He thinks the worst is behind them for now and he just wants to be with Aziraphale, and it’s just so dear. He gives Muriel a book and she leaves, and he sets himself to cleaning up the shop, fixing the bookshelves and covering the portal and messing about with Aziraphale’s chair, he’s anxious but he’s removing the obstacles in the way of his planned little trip. He just wants to be with the angel in a place that’s meaningful for them.
And then we see Nina and Maggie bickering a bit in the shop, Maggie wants to talk to Az and Crowley but Nina doesn’t think it will help, though she gives in anyway. They bust in on Crowley and tell them they have to talk to him, these girls are gonna call him on his shit. They tell him they’re real people, they aren’t toys to be played with, and he tries to defend the little charade that he and Az both had put on for them, but they don’t care.
They tell him he needs to talk to Aziraphale. And he says they talk all the time, they’ve talked for millions of years. Except we all know that’s not talking, it’s not communicating. THEY’RE TALKING PAST EACH OTHER. They tell him that he needs to actually say what’s on his mind. And he seems to understand, finally.
Woof. Okay. And then, Aziraphale comes back into the shop. And everyone holds their fucking breath.
Crowley tries to dive into it, he really does “if I don’t start talking I won’t ever start talking” but Aziraphale stops him because he can’t pick up on social cues?! Or how nervous Crowley is right now??! Or how serious he’s being?? I can’t.
It tumbles out of Aziraphale, he tells him that Metatron has asked him to replace Gabriel, because he’s a leader, and he doesn’t tell people what they want to hear. And Aziraphale resists at first, saying that he doesn’t want to go back to heaven. But Metatron pulls Crowley in, saying that their arrangement has been irregular, but if Az was archangel, he could restore his friend to full angelic status. The more you watch this part, the more it sounds like a fucking threat. And it is. Everyone asks for coffee, they never ask for death - Aziraphale took the coffee hesitantly, and if he doesn’t fully accept it, it really is death, but not for him.
He paints a prettier picture for Crowley though, he seems to be excited and thrilled with the idea even though it’s not truly shining through. “You could come back to heaven and everything, like old times, only nicer!” Which Crowley hears as a slap in the face. Hears it as ‘I’ve been tolerating you but I’d really like to go back to the way things were’, hears it as a million different terrible things.
So he explodes a little bit and tells Aziraphale he’s better than that, “we’re better than that!”They don’t need them, they’re toxic. He says they wanted him to be a duke of hell and he refused and fucking Aziraphale says obviously he said no to that, “you’re the bad guys”. My dude is choosing all of the wrong words. You’re gonna say “you’re” there? For real? Jesus christ. Because heaven is the side of “truth and light” and really baby, you are so far off the reservation right now. How the fuck do you truly think that anymore?
Crowley tells him: “When Heaven ends life here on Earth, it'll be just as dead as if Hell ended it.” And it’s so crucially important but what he should have said was - ‘they’re not going to give up on trying to destroy everything and they’re tricking you into helping them’ but he doesn’t. And he’s so angry, he wants Azirphale to tell him that he said no, the second time he repeats it it’s so deflated, defeated, sad. But Az is convinced he can make a difference.
This is where that familiar trope would come in wherein the character that was trying to confess how they really feel gives up, but I have to give this man credit, Crowley decides he’s going to power through it, he’s gonna say the things he needs to say, even if he already knows the outcome.
And everyone is still fucking holding their breath. Because poor Crowley is too, trying to get it all out. David Tennant is a beautiful disaster, huffing and stumbling and looking away and looking back. And it falls apart spectacularly.
“We've known each other a long time. We've been on this planet for a long time. I mean, you and me. I could always rely on you. You could always rely on me. We're a team, a group. A group of the two of us. And we've spent our existence pretending that we aren't. I mean, the last few years, not really. And I would like to spend...I mean, if Gabriel and Beelzebub can do it, go off together, then we can. Just the two of us. We don't need Heaven, we don't need Hell, they're toxic. We need to get away from them, just be an ‘us’. You and me, what do you say?”

How Aziraphale doesn’t crumple at all of this, I will never understand. Like, are you hearing what this beautiful demon is offering you? Maybe he shouldn’t have insinuated that you’d ‘leave’ together, he doesn’t want to go anywhere, not really but my brother in christ, he puts his heart on a platter all trussed up and still you’re not hearing him. Now would be a good time to tell him you don’t really have a choice, but oooh baby, you’re gonna lie through your teeth. Cool. Cool, cool, cool.
Instead, he asks Crowley to come to heaven and be his second in command (so fucking laughable) and insists again they can make a difference. Poor demon says “you can’t leave this bookshop” at that, and Az tells him nothing lasts forever. The girls had told Crowley to say what he’s really thinking, but he still isn’t doing it - you can’t leave me, you can’t leave earth, you can’t leave what we’ve built together.
Hurdling onward, Crowley puts his sunglasses back on at that, he’d given his little confession without his ever-present protection, and he just says “Good luck.” At which point, Aziraphale makes a go of it himself, saying “Work with me! We can be together! Angels, doing good!” (and the ‘angels’ part is where he fucked up, he knows Crowley would never, ever, ever want to be an angel again).
When Crowley’s not moved, he’s got one last thing, squeaking out: “I…need you!” and those are the wrong three words. We all know it. It’s there in his hesitation. And then he’s a little bit of an asshole, to protect himself: “I don’t think you understand what I’m offering you.” Which is essentially protection, a nowhere-near-perfect-but-maybe-it-can-be-enough way to be together.
Crowley tells him “I think I understand a whole lot better than you do” because that’s true, he knows neither of them would be safe there, it’s a fucking TRAP, why isn’t he screaming it’s a trap?! I get it, he wants Aziraphale to say no because he should be enough, because Aziraphale needs to fully accept they’re on their own side for once, but the poor little one is not working off enough information, he hasn’t been. And It’s not fair to keep it from him, but here we are.
Sad little demon has to twist the knife a little bit, and he asks “do you hear that?” and of course there’s nothing to hear. He says, “No nightingales” and it breaks Aziraphale like it should. The song that had been playing at the Ritz when they toasted to the world. That was supposed to imply they’d get their happy ending. The words do what they need to do.
Has anyone breathed this entire time? How was I simultaneously holding it in and screaming at the two of them at the same time? Crowley waits a beat and he says “You idiot…we could have been us” and I guarantee you there’s no air in the room and Aziraphale looks like he’s going to cry (or is likely crying already) and Crowley crosses the room and he grabs the angel by his lapels and
Crowley kisses him.

Like he’s desperate. Like it’s a ‘hail mary’ that he knows isn’t going to work. Like it’s the last chance he’ll ever get. And it isn’t sweet, it isn’t tender, it isn’t a vavoom under an awning or a sudden revelation during a slow dance.
Aziraphale looks like he’s in pain, and his hands flutter around a bit, one of them resting on Crowley’s shoulder briefly, he doesn’t know what the fuck to do, it’s not like it should be at all, and it’s fucking agonizing to watch. It’s a fucking gut punch. For them, for everyone.
When they break away, Aziraphale does crumple (as much as he can anyway) and then he says the worst thing he could possibly say. “I forgive you.” It’s the most devastating of the wrong three words he could possibly choose. There’s hesitation again, but he still chose wrong. No more Guardian of the Eastern Gate, no more bravery. Always wrong.
Crowley tells him not to bother, and then he’s gone. At this point, we need to give all the awards to Michael Sheen - Aziraphale’s face is a mash of anguish and anger and desperation and frustration and confusion and broken and he just puts his hands to his lips (so did I). Utter devastation.

We all know the rest: Metatron comes back and ushers Aziraphale out of the bookshop even though he does half-heartedly try to say maybe he’s changed his mind, it doesn’t matter now though, he’s done too much damage and he knows it. So he goes. And Crowley’s there outside, standing stock fucking still against the Bentley, staring through his shades. You know his eyes never leave Aziraphale, you know the angel can feel every ounce of it, and before he gets on the elevator he does dare to look back, but he steps in anyway.
Oh, the grand plan, by the way? The one Aziraphale is perfect to lead? The second coming.
Crowley gets in the Bentley once they’ve gone, and the radio plays him “A nightingale sang in berkeley square”. He lets it, briefly, then shut it off and drives away. The credits show their faces side by side, Crowley hidden behind his glasses but dejected, resigned, Aziraphale trying to plaster on his best ‘jolly good’ face. It goes on for minutes. And it breaks you.
And so. TFL;DDR (too fucking long, definitely didn’t read): somehow an angel and a demon hiding a amnesiac archangel in a quiet bookshop turns into a 6000-year-long love story that will rip your fucking guts out, make you believe in soul mates, shatter your emotional processing skills, hurt you in a way you can’t exactly define, and leave you in a puddle of goo, dazed and wondering what the fuck just happened. Or maybe that’s just me.
I haven’t connected to a show like this in a long time. And I’m so grateful for it. Like I said, a love story, in the most beautiful and worst ways possible.
#what g's watching#good omens season 2#aziraphale x crowley#ineffible husbands#ineffable idiots#gomens#good omens kiss#ineffable divorce#crowley loves aziraphale
10 notes
·
View notes
Text
Why OOP is a bad fit for custom software
Ever notice that custom OOP projects tend towards a flaming pile of spaghetti crap? Have you ever seen anti-patterns like the following:
Changing a line of code to fix screen A blows up screen B, which have no relation to each other
Many wrappers - a Service is wrapped by a Provider is wrapped by a Performer is wrapped by a ...
It is hard to track down where is the code that performs a certain operation
Playing whack a mole, where each bug fix just yields a new bug
Ever ask yourself why OOP has design patterns? I would argue that OOP assumes up front design before writing any code.
In particular, OOP shines when every important thing is known at the outset. Take a Java List or Map as an example. They have remained virtually the same since the roll out of Java 1.2 when the collections API was added, replacing older classes like Vector and Dictionary.
A List or Map is a simple beast - they are just ordered sets of data. A list orders items by index, a map by their keys. Once you have basic operations like add, change, iterate, and and delete, what more do you really need? This is why Java has really only added conveniences like Map.computeIfAbsent, ConcurrentHashMap, and so on. Nothing huge, just some nice things that people were already doing anyway with their own convenience functions and/or classes.
But custom software paid for by a customer who only knows what they want today is something altogether different. You literally don't know from one month to the next what feature the customer will ask for, or what bug they will report. Remember that OOP design pattern for random structural changes on a dime? Neither do I.
Why imperative is better
OOP intrinsically means some kind of entanglement - once you pick a design pattern for a set of classes, and write a bunch of code for it, you can't easily change to some other design pattern. You can use different patterns for different sets of code, composing them as needed into a larger system. But each part is kind of locked in to a chosen pattern, and it is a significant hassle to change the pattern later. It's like the coding equivalent of vendor lock-in.
Unfortunately, a set of code doesn't necessarily shout out "Hey this is the strategy pattern". You have to examine a set of code to reverse engineer the pattern of it, or ask someone. Have you worked on a team that stated up front what patterns were being used for different parts of the system? I don't recall getting very much of this in my career. Really, in a lot of cases, there simply isn't any real conscious choice of design patterns, just replication of whatever the devs saw before elsewhere, often without any real contextual information of why.
This entanglement easily leads to hard to deal with code if someone doesn't fully grok whatever pattern(s) are present. More often than not, using OOP for custom who-knows-what-the-customer-wants-next-week software is setting the system up for failure. Not failure as in it doesn't work, but failure as in it will virtually guaranteed become very hard to maintain.
Using a simple imperative pattern is much better, which you can do even if the language is a primarily OOP language like Java. In the case of Java, just use static methods, where each class corresponds to either a data structure, or a series of static methods that operate on data structures. By passing data structures as arguments and returning new data structures, effectively the code is working from the outside, which makes the code simpler to understand, and tends towards less entanglement.
You could organize packages like this:
Top level packages represent functional areas (eg, configuration, database access, REST API, validations, etc)
Sub packages for data structures and functions that operate on them
Some sub packages can represent a design pattern like model, view, and controller
For example, it might be organized like this, where app is the top level dir checked out of the repo:
app/db/util: some utility functions to make db access easier
app/db/dto: database transfer objects that represent data as stored/retrieved in the db
app/db/dao: database access objects that store/retrieve dtos
app/rest/util: some utility methods to make REST a bit easier
app/rest/view: objects that represent the data as sent/received over http
app/rest/translate: translate app/db/dto to/from app/rest/view
app/rest/model: make app/db/dao calls to store/retrieve data, uses /app/rest/{view, translate}
app/rest/controller: define endpoints and methods, use app/rest/model to do the work
app/html: SSR html generation
You'll notice I mention MVC above, which is an OOP pattern. However, this pattern can be simplified as a set of directories with one responsibility per directory, which can still be an imperative way of writing code. It can still be operating on the data objects from the outside. Just because we don't want to use OOP doesn't mean we can't apply some of what we've learned from it over the years in an imperative way.
The above looks like a monolithic design. It can be a hybrid if you want:
Make app/{service} dirs, which in turn contain db, rest, and html as shown above
Each service can be its own application
Services can be grouped into a smaller number of deployments, you don't have to deploy each service in its own container
The other most common mistake
One of the most important things to consider is (DO)RY versus (DONT)RY. The over usage of (DONT)RY is often a very big pain point in OOP. Like Lists and Maps, (DONT)RY works best in a limited area of code, such as reusing some common code across all Map implementations. Essentially, it is just another variation of what I said earlier about knowing the design in advance - (DONT)RY can be quite useful when you know the considerations up front, but just another factor in making spaghetti code when you don't.
(DO)RY is far more useful when you have a changes by the week application - the duplication isolates changes. For example, say you have a customer address and a business address. They seem kind of the same thing, with only minor differences:
Businesses have 3 lines, for doors and stops and other cupboard-under-the-stairs things individuals don't need
Businesses can have multiple addresses, so they need a type (physical, mailing, billing)
It sounds like you could use the same code for both. But over time, random requests are made for random changes, and some changes need to only apply to one or the other address type. (DONT)RY causes these increasing differences to get harder and harder to manage, which is exactly the bad form of entanglement I keep seeing. (DO)RY means copying code when a change needs to be done for both.
The improvement stems from the fact that when a particular change must be implemented quite differently due to their differing code bases, there is no tangled mess problem - instead, it is just more effort to do the change twice in different ways, without causing either code base to become any harder to read or modify.
In some cases, a data type that has its own logic for persistence and retrieval/display might also be contained inside another data type for another use case. When contained, there is no reason to believe in the face of random changes that it will necessarily always require the same validations, persistence, and display logic as when it is used as a top level object. As such, all the logic for the contained object should be a copy of the top level code, so the two use cases can be as different as they need to be.
Conclusion
Imperative programming combined with (DO)RY encourages making separate silos for each data type - separate queries, separate db reads/writes, separate REST endpoints, separate HTML generation. This separation expresses an important truth I alluded to earlier about your data - every top level data type is completely unrelated to any other data type, it is a thing unto itself. Any correlation or similarity in two separate data types should be viewed as both accidental and temporal: in other words, they just so happen to be similar at the moment - there is no reason to believe their similarity will continue in the face of random unknowable future changes.
Separating all your top-level data types with their own imperative code and using (DO)RY - copying code as necessary to maintain the separation - is the key to managing code that has to be dynamic in response to frequent unknowable future changes. The resulting code will be larger as a result of copying logic, but more maintainable.
In other words, everything in programming is a trade-off, and the combination of imperative and (DO)RY is the best trade-off that results in more total code, but more maintainable code.
2 notes
·
View notes
Text
Best Practices for Designing RESTful Services
RESTful services are integral to modern web applications, enabling seamless system communication via HTTP. Effective design involves clear resource naming (e.g., /users), correct use of HTTP methods (GET, POST, PUT, DELETE), and plural nouns for collections (/users). Consistent naming conventions, graceful error handling (e.g., 404), versioning (e.g., /v1/users), comprehensive documentation, robust authentication (OAuth, JWT), performance optimization (caching, pagination), scalability design (load balancing, indexing), HATEOAS for dynamic navigation, and API usage monitoring ensure reliability and security. These practices ensure APIs are robust, secure, and user-friendly.
3 notes
·
View notes
Text
java full stack
A Java Full Stack Developer is proficient in both front-end and back-end development, using Java for server-side (backend) programming. Here's a comprehensive guide to becoming a Java Full Stack Developer:
1. Core Java
Fundamentals: Object-Oriented Programming, Data Types, Variables, Arrays, Operators, Control Statements.
Advanced Topics: Exception Handling, Collections Framework, Streams, Lambda Expressions, Multithreading.
2. Front-End Development
HTML: Structure of web pages, Semantic HTML.
CSS: Styling, Flexbox, Grid, Responsive Design.
JavaScript: ES6+, DOM Manipulation, Fetch API, Event Handling.
Frameworks/Libraries:
React: Components, State, Props, Hooks, Context API, Router.
Angular: Modules, Components, Services, Directives, Dependency Injection.
Vue.js: Directives, Components, Vue Router, Vuex for state management.
3. Back-End Development
Java Frameworks:
Spring: Core, Boot, MVC, Data JPA, Security, Rest.
Hibernate: ORM (Object-Relational Mapping) framework.
Building REST APIs: Using Spring Boot to build scalable and maintainable REST APIs.
4. Database Management
SQL Databases: MySQL, PostgreSQL (CRUD operations, Joins, Indexing).
NoSQL Databases: MongoDB (CRUD operations, Aggregation).
5. Version Control/Git
Basic Git commands: clone, pull, push, commit, branch, merge.
Platforms: GitHub, GitLab, Bitbucket.
6. Build Tools
Maven: Dependency management, Project building.
Gradle: Advanced build tool with Groovy-based DSL.
7. Testing
Unit Testing: JUnit, Mockito.
Integration Testing: Using Spring Test.
8. DevOps (Optional but beneficial)
Containerization: Docker (Creating, managing containers).
CI/CD: Jenkins, GitHub Actions.
Cloud Services: AWS, Azure (Basics of deployment).
9. Soft Skills
Problem-Solving: Algorithms and Data Structures.
Communication: Working in teams, Agile/Scrum methodologies.
Project Management: Basic understanding of managing projects and tasks.
Learning Path
Start with Core Java: Master the basics before moving to advanced concepts.
Learn Front-End Basics: HTML, CSS, JavaScript.
Move to Frameworks: Choose one front-end framework (React/Angular/Vue.js).
Back-End Development: Dive into Spring and Hibernate.
Database Knowledge: Learn both SQL and NoSQL databases.
Version Control: Get comfortable with Git.
Testing and DevOps: Understand the basics of testing and deployment.
Resources
Books:
Effective Java by Joshua Bloch.
Java: The Complete Reference by Herbert Schildt.
Head First Java by Kathy Sierra & Bert Bates.
Online Courses:
Coursera, Udemy, Pluralsight (Java, Spring, React/Angular/Vue.js).
FreeCodeCamp, Codecademy (HTML, CSS, JavaScript).
Documentation:
Official documentation for Java, Spring, React, Angular, and Vue.js.
Community and Practice
GitHub: Explore open-source projects.
Stack Overflow: Participate in discussions and problem-solving.
Coding Challenges: LeetCode, HackerRank, CodeWars for practice.
By mastering these areas, you'll be well-equipped to handle the diverse responsibilities of a Java Full Stack Developer.
visit https://www.izeoninnovative.com/izeon/
2 notes
·
View notes
Text
My first Vue.js app ✨
Today I'm working on a multi-day assignment - a bitcoin digital wallet app using the Vue framework! Crypto is not my jam but fortunately this is just a theme for a CRUDL app that will let me practice this new framework for the first time, as well as improve my design and UX skills! I will also work with some APIs for drawing the required data and libraries for visualizing it with charts.
I actually started this project a few days ago, but have not been in a good mindset to make a lot of progress. So far Vue seems simpler than React, so I hope today will go better!
The concept of this app is to be a digital wallet, where the user has an amount of 'bitcoin' and a list of contacts to whom they can transfer money.
So far I have a pretty solid layout, a header and footer, and I managed to render a list of previews of contacts.
The plan for today:
implement a filter
implement the rest of the CRUDL features
create a statistics dashboard
improve the overall design & UX
11 notes
·
View notes
Text
Top Reasons to Build Websites in WordPress in 2024
In today's competitive era, having a solid online presence is essential for businesses. After all, your website is the virtual storefront showcasing your line of business, products and services to your target audiences. However, with so many website-building options available, choosing the right platform can feel overwhelming.
That's where WordPress comes in. So, what started off as a blogging tool has quickly evolved into a powerful website builder and a robust content management system. Yes, we are talking about WordPress, the powerful CMS that constitutes more than 40% of the websites across the world. If that isn't already an impressive enough statistic to help convince you why you should choose WordPress, then keep reading.
WordPress
WordPress is an excellent CMS that enables WordPress website developers to create, edit and publish content such as blogs, websites, e-commerce products and more. The world's most powerful platform is used by countless businesses to build their website, and for good reason. Let's delve into the top reasons why you, as a small business owner, should consider joining the WordPress bandwagon-
Free to use
WordPress is a free platform, which means the WordPress website developers are free to download, install, use, and modify it to match your business needs. While the software is free, you would still require a domain name as well as web hosting to install and start using it.
Ease of use
WordPress is one of the most flexible and powerful platforms; therefore, WordPress website developers find it quite easy to use. The platform comes with a simple dashboard with different menu options in the sidebar,y making it easier to create posts and pages and customise the website design. It regularly releases updates so that WordPress professionals can easily install it with mere a click of a button. There are excellent plugins for backups that allow you to set up automatic backups. In addition, it also comes with secure best practices, which makes the website secure.
Customizable
Most WordPress professionals find the platform to be the perfect solution because there are thousands of free templates or themes from which to choose. These themes are easy to customise because many of them come with their own options panel, allowing you to change the colours and background, create sliders, and truly customise anything without writing the code.
SEO Friendly
Any website in the world will not be a success if it doesn't attract traffic or the target audiences. Luckily, WordPress is built with SEO-search engine traffic in mind. It uses high-quality code with semantic markup, which means Google and other search engines platforms can easily keep track of your website. This is why WordPress websites tend to rank higher than other search engines.
Highly Flexible
As your business scales, you need a reliable platform to ensure the higher traffic does not disrupt the overall user experience. WordPress offers higher scalability for websites and can easily handle traffic. It uses caching to store content locally, so when the user requests data, reloading the website is easy, and data is available. Also, when it comes to flexibility, it allows businesses to customise their features.
Third-party Integrations
WordPress's website has loads of features that offer advanced functionalities. However, if your website needs additional functionality, you would need to integrate the external services. For example, an eCommerce website may require additional functionality like payment gateway integrations. External services may use a different programming language, or you may plan to integrate a custom plugin for which Rest APIs are also the best option. The Rest APIs in WordPress enable enhanced third-party integrations for added functionalities and improved performance.
Minimal coding
WordPress platform offers many drag-and-drop functionality for WordPress development. The platform offers WordPress professionals capabilities with minimal coding knowledge using the Elementor. You can use a drag-and-drop page builder on WordPress to create a website without extensive coding. The plugin helps create user-friendly web pages with the visual editor.
Enhanced Security
WordPress is a highly secure platform that includes user authentication mechanisms, secure plugin integrations, and monitoring. It has key components, including-
Theme security & Plugins
There are several plugins and themes which offer better website security.
WordPress core
It is secure and requires timely updates, thereby providing regular security updates for the core services you need.
Responsive Designs
Responsive designs are crucial because they impact the customer base. Research has observed that a significant reason users leave a website is that it is non-responsive. Thankfully, WordPress can develop responsive websites and enhance the overall user experience. You can use the platform to develop responsive websites by integrating plugins and themes.
With this, we conclude some of the essential top reasons why WordPress is a popular platform and how best it can be utilised. The best way to truly experience the power of WordPress is by using it. If you are looking for a WordPress development company, contact our experts. Yiron Technologies, WordPress website developers, provide cutting-edge solutions, consulting and more to meet our business needs. Our experts have a passion for innovation, which helps empower businesses to achieve their goals in the digital landscape.
2 notes
·
View notes
Note
Hi macmanx, thanks again for jumping in on that thread about the reply changes. I think it really helps tumblr succeed when people from all across the community can voice their opinions on changes affecting users. Just wanted to check in on whether you got a chance to see my most recent post, since there's a lot of miscommunication and confusion going around about what the actual change was and what feature was actually removed. Does that post help clarify things? There was a single specific link (to the "reblogged-from" post) that is no longer present anywhere in the page anywhere—it's now only accessible from the API. I also made a video for illustration in case that helps.
Thanks so much for that feedback! I've passed it along. Videos like that are super-helpful, especially when some of us (me) are struggling with describing things like "It used to work like this: [wall-of-text], but now it works like this: [other wall-of-text]."
And I'm glad my replies on @changes have helped! Sadly, with so much going on in the legit support venue, I haven't been able to put in as much time there, but 🤞I can again soon.
Back to the issue at hand, I can promise there are a lot of folks discussing how to move forward here. There's a give-and-take with making [tumblr] more familiar to new users coming from elsewhere without making it confusing to existing users, and not everything is going to work out. As I mentioned last time, "Some parts of Tumblr don't make sense to new users. We lose those new users, we lose any funding they would have brought in, and some day, because of that, we'll lose Tumblr." The trick is to find that balance where we give a lot and take very little.
I encourage anyone with thoughts on this, or anything else on [tumblr], to use the Feedback category on the Support Form. For this particular change, my role (along with the rest of my team) is to pass along feedback, but that Feedback category is like a firehose straight to the developers and designers working on this, no little old me getting in the way. ;) My door is always open here, of course, but I can't (and sometimes won't) answer everyone. :)
Thanks again!
18 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes