#Passwordless Facebook login
Explore tagged Tumblr posts
Text
#Passwordless Facebook login#Facebook authentication methods#Two-factor authentication for Facebook#Biometric login for Facebook#Facebook login alternatives
0 notes
Text
What Is Amazon Cognito?, Its Use cases & Amazon Cognito FAQ

Introducing Amazon Cognito
What is Amazon Cognito?
In just a few minutes, you can incorporate user sign-up, sign-in, and access management into your web and mobile applications using Amazon Cognito. It is an affordable, developer-focused solution that offers federation options and secure, tenant-based identity stores that can accommodate millions of users. Every month, Amazon Cognito handles over 100 billion authentications, giving your apps customer identity and access management (CIAM).
You can safely manage and synchronize app data for your users across their mobile devices with Amazon Cognito, a straightforward user identification and data synchronization service. With several public login providers (like Amazon, Facebook, and Google), you can give your users distinct identities and allow unauthenticated visitors. App data can be locally stored on users’ devices, enabling your apps to function even when the devices are not connected.
Without building any backend code or maintaining any infrastructure, you can use Amazon Cognito to store any type of data in the AWS Cloud, including game state or app preferences. This means that rather than worrying about developing and maintaining a backend solution to manage identity management, network state, storage, and sync, you can concentrate on making amazing app experiences.
Amazon Cognito benefits
Scalable and safe management of consumer identification and access (CIAM)
Offers enterprise-grade, affordable, and adaptable customer identity and access management that is safe and scalable. supports both passwordless login with WebAuthn passkeys or one-time passwords sent by email and SMS, as well as login with social identity providers. With a well-managed, dependable, and high-performance user directory, grow to millions of users.
Your application can be easily integrated and customized
Gives programmers access to low-code, no-code capabilities that boost efficiency. Create unique sign-up and sign-in processes that are consistent with your brand without the need for a special code. AWS Amplify, React, Next.js, Angular, Vue, Flutter, Java,.NET, C++, PHP, Python, Golang, Ruby, iOS (Swift), and Android are just a few of the many developer frameworks that it works with.
Easy access to resources and services offered by AWS
Allows for role-based access to AWS services, including AWS Lambda, Amazon S3, and Amazon DynamoDB. To enable least privilege access to a service, users can be dynamically assigned to various roles.
Advanced sign-up and sign-in security features
Provides cutting-edge security capabilities to meet your compliance and data residency needs, including risk-based adaptive authentication, compromised credential monitoring, IP geo-velocity tracking, and security metrics.
Applications
Engage clients with personalized, adaptable authentication
With the improved UI editor, you can provide your clients branded customer experiences and safe, password-free access.
Oversee B2B (business-to-business) identities
Make use of a range of multi-tenancy alternatives that offer your company varying degrees of policy and tenant isolation.
Safe authorization of machine-to-machine (M2M)
Create cutting-edge, safe, microservice-based apps and connect them to web services and backend resources more readily.
Gain access to AWS resources and services depending on roles
Get role-based, safe access to AWS services like AWS Lambda, Amazon S3, and Amazon DynamoDB.
In brief
With AWS’s customer identity and access management (CIAM) solution, Amazon Cognito, developers can easily incorporate safe user sign-up and sign-in features into their online and mobile apps. It supports millions of users with scalable, adaptable solutions, connects easily with different developer frameworks, and includes sophisticated security features including risk-based adaptive authentication and multi-factor authentication. Through role-based access management, Cognito enables safe access to other AWS services and resources, supporting a variety of use cases such as M2M and B2B authentication. Up to 10,000 monthly active users can take use of the service’s affordable free tier.
Amazon Cognito FAQ
How does Amazon Cognito support secure authentication practices?
Strong security aspects in Amazon Cognito include:
By dynamically modifying authentication requirements in response to risk variables, risk-based adaptive authentication improves security without sacrificing user experience.
Risk-based Adaptive Authentication: Dynamically controls authentication based on risk indicators to improve security without affecting user experience.
To protect user accounts, continuously monitors for compromised credentials and takes action.
IP Geo-velocity Tracking: Reduces possible risks by identifying suspicious login attempts from odd geographic regions or at odd frequencies.
IP Geo-velocity Tracking: Reduces risks by detecting suspicious login attempts from unusual places or frequencies.
Security and Compliance: Provides comprehensive security metrics and helps meet data residency and security best practices compliance standards.
How do I get started with Amazon Cognito?
Explore these Amazon Cognito resources to get started:
Features Page: Discover Amazon Cognito’s capabilities. Video lessons, workshops, and sample applications help you implement.
Developer Documentation: Find thorough instructions and best practices in developer guides and documentation.
To start Amazon Cognito, use the AWS Free Tier, which offers 10,000 free monthly active users.
What is the AWS Free Tier for Amazon Cognito?
It is free to start using Amazon Cognito with the AWS Free Tier. It offers 10,000 active users each month for free, so you can test out Cognito and see its advantages before deciding to buy a plan. For the testing, development, and deployment of applications with a small user base, this is perfect.
Can I integrate Amazon Cognito with other AWS services?
Yes, you may take use of the power of the AWS ecosystem by using Amazon Cognito’s seamless integration with a variety of AWS services. Role-based access to services such as Amazon S3, Amazon DynamoDB, AWS Lambda, and others can be provided to users through Cognito. For apps working with numerous AWS services, this interface expedites the development process and simplifies authorization.
Read more on govindhtech.com
#AmazonCognito#AmazonCognitoFAQ#AWSCloud#AWSAmplify#AWSLambda#AWSservices#aws#securityfeatures#Applications#technology#technews#adaptableauthentication#news
0 notes
Text
Passwordless SSO & MFA Authentication | Photolok by Netlok
Netlok is a cyber security company founded on the belief that everyone has something they value and wish to keep secure and private while being able to remember their login credentials. Since hackers steal passwords to break-in to a person’s account, Netlok developed Photolok to make logging in ultra-secure, simple, and easy to use. Photolok replaces passwords with photos to make it easy for the user.
https://www.linkedin.com/company/netlok
0 notes
Text
How to Access WordPress Without Using a Password

Are you tired of fumbling around with passwords every time you need to access your WordPress site? Whether it's a forgotten password or simply wanting a more convenient way to log in, some alternatives can streamline the process. In this guide, we'll explore how you can log into WordPress without the hassle of entering a password.
WordPress Login Without Password
Passwordless Login Options for WordPress
Two-factor authentication (2FA)
Two-factor authentication adds an extra layer of security to your WordPress login process while eliminating the need for traditional passwords. Instead of typing in a password, you'll verify your identity through another method, such as a one-time code sent to your email or mobile device.
To set up 2FA for your WordPress site, you can use plugins like Google Authenticator or Authy. Once activated, you'll experience a smoother login process without compromising security.
Email Magic Links
Email magic links offer a convenient way to access your WordPress dashboard without a password. When enabled, simply enter your email address on the login page, and a unique login link will be sent to your inbox. Clicking on the link will grant you instant access to your WordPress dashboard.
To implement email magic links, you can utilize plugins such as WP Magic Link Login or Email Login.
Social Login
Social login allows users to log into your WordPress site using their social media accounts, such as Facebook, Google, or Twitter. This eliminates the need to create and remember yet another password, as users can authenticate themselves through platforms they're already logged into.
Plugins like Nextend Social Login & Register or Social Login provide seamless integration with popular social media platforms, offering a hassle-free login experience for both you and your users.
How to Set Up Passwordless Login on Your WordPress Site
Install and activate your chosen passwordless login plugin from the WordPress repository.
Navigate to the plugin settings and configure the login options according to your preferences.
Test the login process to ensure everything is functioning smoothly.
Communicate the new login method to your users if necessary, providing clear instructions on how to access their accounts without passwords.
Conclusion
Logging into WordPress without a password is not only possible but also beneficial in terms of convenience and security. By implementing passwordless login options such as two-factor authentication, email magic links or social login, you can streamline the login process for yourself and your users while enhancing the overall security of your WordPress site.
Try incorporating one of these methods today and say goodbye to password headaches once and for all!
0 notes
Video
tumblr
Get Plugin- http://bit.ly/2NypYat
For Live-Demo- http://bit.ly/2NwOYPv
Passwordless Login with Facebook Account Kit For Wordpress is used to allow site visitors to make passwordless login to any site using their mobile number or email address. So no more passwords. No need to make long registrations. The plugin can increase the conversion rate of your site.
Main Features
1. Lets the user avail the PasswordLess login feature.
2. Users are authenticated through one-time passcodes delivered via SMS or email.
3. No Facebook Account required for login.
4. Skips the long registration process.
5. Works well for new as well as old users.
6. Support for shortcode.
How does it Work?
The PasswordLess login Facebook Account Kit WORDPRESS plugin operates in two methods viz.
Email Verification
1. To login/Register a website, the user enters an email address.
2. The user receives a link to the entered email address.
3. The user is redirected to the required page by clicking on the received link.
Phone Verification
1. Another way of logging in or registering to some website is by entering the contact number.
2. The customer needs to enter the active phone number in the given area.
3. Next, the user receives an instant code on the registered number.
4. The user needs to enter this code for a successful login.
2 notes
·
View notes
Text
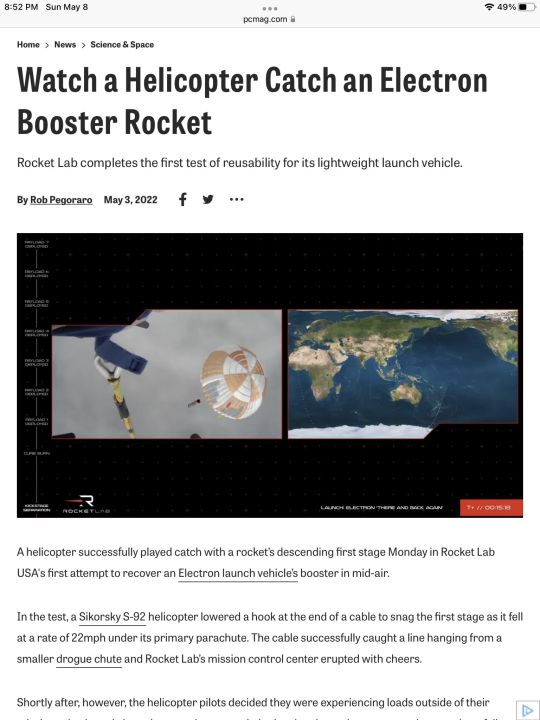
Weekly output: Rocket Lab booster catch, passwordless logins, Mark Vena podcast, Chris Krebs cybersecurity-policy assessment, Facebook to end background location tracking
Weekly output: Rocket Lab booster catch, passwordless logins, Mark Vena podcast, Chris Krebs cybersecurity-policy assessment, Facebook to end background location tracking
Friday marked two years since we adopted our cat. Abel still ignores us when we tell him not to jump on the dining-room table but is a sweetie in most other ways. And every time I expand the online world’s inventory of cat photos by posting one of him, I feel like I am being a good citizen of the Internet. 5/3/2022: Watch a Helicopter Catch an Electron Booster Rocket, PCMag I watched a helicopter…

View On WordPress
#Biden executive order cybersercurity#Chris Krebs#CISA#data minimization#Electron rocket#Facebook location background tracking#Facebook location history#FIDO Alliance#Hack the Capitol#Mark Vena#Nearby Friends#passwordless security#reusable rocket#rocket helicopter catch#Rocket Lab
0 notes
Text
#facebook#accessing Facebook from Instagram#passwordless Facebook login via Instagram#linking Facebook and Instagram accounts#seamless social media login
1 note
·
View note
Text
Top 8 UI / UX design trends for Mobile Apps
The top 8 UI / UX design trends for mobile apps in 2020:
1. Full screen smartphones
Most phones lacked boundaries and had a rounded bottom. It also changes the GUI. This will challenge programmers to use fast components of the smartphone user experience and the architecture of mobile devices.
In addition, the iPhone no longer has the keys on the home page and Android phones do not have buttons on the screen to make room for the content displayed. Navigation is based on a display for a cleaner screen which can also be the face of a designer. This is an important initiative for consumers to develop new skills. Therefore, visual cues should be added or adjusted to help them know the dynamics.
2. Dark themes
A few years ago, the dark theme was also very popular. Apple has been invaluable in this direction by releasing a Mojave update that could automatically set a dark theme for its support apps. On top of that, they launched an iOS update that offers similar functionality in dark mode.
Obscure UI styles will develop in 2020. Beyond the surface appeal - one of the biggest advantages is that dark looks with sufficient contrast can reduce eye pressure for some people. Gmail is one of the big new dark remedy apps that launched the alternative again in September.
3. 3D graphics and animations
Animation and 3D graphics are nothing new in user interface design. Its frequency has increased in several product categories in recent years. These products have been used in particular by AR and VR applications for elements such as viewing furniture in real rooms. Another recent example is the availability of 360 degree products that have become popular on many Ecommerce websites.
If the architecture of the user interface is to be highly visible, 3D graphics are a perfect way to do this. The animation provides an interface with visual appeal. Although these effects take longer than 2D iterations and require a specific set of abilities, in situations where they are added to the overall user interface, they are worth the extra time.

4. Device independent experience
Everyone is buying more mobile apps. Statista estimates there will be around 6.58 networked devices per human worldwide by 2020. This changes the way people navigate information. It is normal to switch from one device to another.
Often, programmers think outside the box, because the "have a screen" and "portable" classes are not enough. Consulting the customer experience is a much more effective result in creating a product that the computer does not care about. In this way, however, users would have a smooth user interface.
5. Unique micro-interactions
Micro-interactions are an integral part of any successful digital product design. But it is still overlooked by many Mobile Application design companies.
In addition to this, micro-interactions give users additional information and perspectives. This can include things like color variations to display various conditions, immersive graphics, and haptic smartphone input. Micro-interactions, however, can also facilitate the concept of practical to exceptional.
6. Experience without password
The exact recovery of passwords becomes more complicated with the daily use of many applications. The Intel Security Survey 2016 reveals that at least once a week, 37% of users lose their password. Passwordless authentication strategies are expected to be more widespread in 2020.
There are several forms of passwordless authentication that are already used in various smartphone applications. For example, biometric authentication (facial recognition or fingerprint). In addition, the one-time password used in eBay and the login link used in Medium are also called short-term passwords.
7. Storytelling
One of the best is in the development of being able to tell great stories about digital experiences. The print itself will form a strong pyramid for the image. A very important part of the user interface, it plays an important role in creating an excellent user experience. Creating UI / UX design trends and practices per se in 2020 - Text style is not enough.
Ad writing has been and will continue to be one of the most critical aspects for better user interaction in the coming year. Although this style absorbs the interest of the user, the plot focuses on the brand as it allows them to feel like part of the story. This, in effect, only prevents users from scanning the content.
8. Voice interactions
Once voice communications take place in the realm of science fiction. Today, smartphones have changed everything, making voice contact not only possible but also the norm. Allowing users to engage with the software with voice commands opens up a world of product interactivity.
If a consumer can receive voice instructions, they can use a smartphone in circumstances where touch interfaces are unsafe or ineffective - such as following a recipe, driving, or following an educational program. The voice interface is not unique, but the first versions were approximate and, for the most part, did not work well.
Conclusion:
With all the new developments mentioned above, it is important to note that the designer's objective will remain the same: to use modern strategies and technologies to improve the lives of consumers.
When evaluating a particular model, consider it to have the best user experience possible in light of the benefits it provides to users.
If you find the post useful and worth sharing, don’t forget to share it on Twitter, Facebook, and Google Plus!
Follow us on :
Facebook https://bit.ly/2U2YvE3
Instagram https://bit.ly/2TX5QFa
LinkedIn https://bit.ly/2Xmozfy
Twitter https://bit.ly/2Mnv5MC
CONTACT Versatile Mobitech Pvt. Ltd., 3rd Floor, Uni Space Business Center, Modern Profound Tech Park, Survey No: 12, Kondapur, Hyderabad-500032 To Contact: +91 9701930011 E-Mail ID: [email protected]
#UIUX#UIservices#UXservices#UIdesigning#UXdesigning#mobileappsdesign#webdesign#webapplications#websitedesign#graphicdesign
0 notes
Photo

Authenticating Firebase and Angular with Auth0: Part 1
This article was originally published on the Auth0.com blog, and is republished here with permission.
In this 2-part tutorial series, we'll learn how to build an application that secures a Node back end and an Angular front end with Auth0 authentication. Our server and app will also authenticate a Firebase Cloud Firestore database with custom tokens so that users can leave realtime comments in a secure manner after logging in with Auth0.
The Angular application code can be found at the angular-firebase GitHub repo and the Node API can be found in the firebase-auth0-nodeserver repo.
Authenticating Firebase and Angular with Auth0: Part 1
Part 1 of our tutorial will cover:
Firebase and Auth0
What We'll Build
Angular CLI
Auth0 Client and API
Firebase Project with Service Account
Node API
Set Up Angular App
Angular App Architecture
Implement Shared Modules
Implement Routing and Lazy Loaded Modules
Loading and Error Components
Authentication Logic
Core Logic
Next Steps
Firebase and Auth0
Firebase is a mobile and web application development platform. Firebase was acquired by Google in 2014, and continues to be developed under the Google umbrella. Firebase provides NoSQL databases (RTDB, or Realtime Database and Cloud Firestore, in beta at the time of writing) hosted in the cloud and connected using web sockets to provide realtime capabilities to apps.
Auth0 is a cloud-based platform that provides authentication and authorization as a service. As an authentication provider, Auth0 enables developers to easily implement and customize login and authorization security for their apps.
Choosing Auth0 + Firebase Authentication
If you're already familiar with Firebase's offerings, you might be asking: why would we implement Auth0 with custom tokens in Firebase instead of sticking with Firebase's built-in authentication by itself?
Firstly, there is an important distinction to make here. Using Auth0 to secure Firebase does not mean you are not using Firebase auth. Firebase has a custom authentication approach that allows developers to integrate their preferred identity solution with Firebase auth. This approach enables developers to implement Firebase auth so that it functions seamlessly with proprietary systems or other authentication providers.
There are many potential reasons we might want to integrate Auth0 with Firebase authentication. Alternatively, there are scenarios where using basic Firebase auth by itself could suffice. Let's explore.
You can use Firebase's built-in authentication by itself if you:
Only want to authenticate Firebase RTDB or Firestore and have no need to authenticate additional back ends
Only need a small handful of login options and do not need enterprise identity providers, integration with your own user storage databases, etc.
Do not need extensive user management, profile enrichment, etc. and are comfortable managing users strictly through an API
Have no need to customize authentication flows
Do not need to adhere to compliance regulations regarding the storage of user data.
You should consider Auth0 with a custom Firebase token if you:
Already have Auth0 implemented and want to add realtime capabilities to your app
Need to easily use issued tokens to secure a back end that is not provided by Firebase
Need to integrate social identity providers beyond just Google, Facebook, Twitter, and GitHub
Need to integrate enterprise identity providers, such as Active Directory, LDAP, ADFS, SAMLP, etc.
Need a customized authentication flow
Need robust user management with APIs and an admin-friendly dashboard
Want to be able to dynamically enrich user profiles
Want features like customizable passwordless login, multifactor authentication, breached password security, anomaly detection, etc.
Must adhere to compliance regulations such as HIPAA, GDPR, SOC2, etc.
Essentially, Firebase's basic authentication providers should suffice if you have a very simple app with bare-bones authentication needs and are only using Firebase databases. However, should you need more than that, Firebase offers a great way to use their services with other authentication solutions. This is a much more realistic scenario that many developers will be faced with, so we'll explore it in detail here.
What We'll Build
We're going to build a Node.js API secured with Auth0 that mints custom Firebase tokens and also returns data on ten different dog breeds.
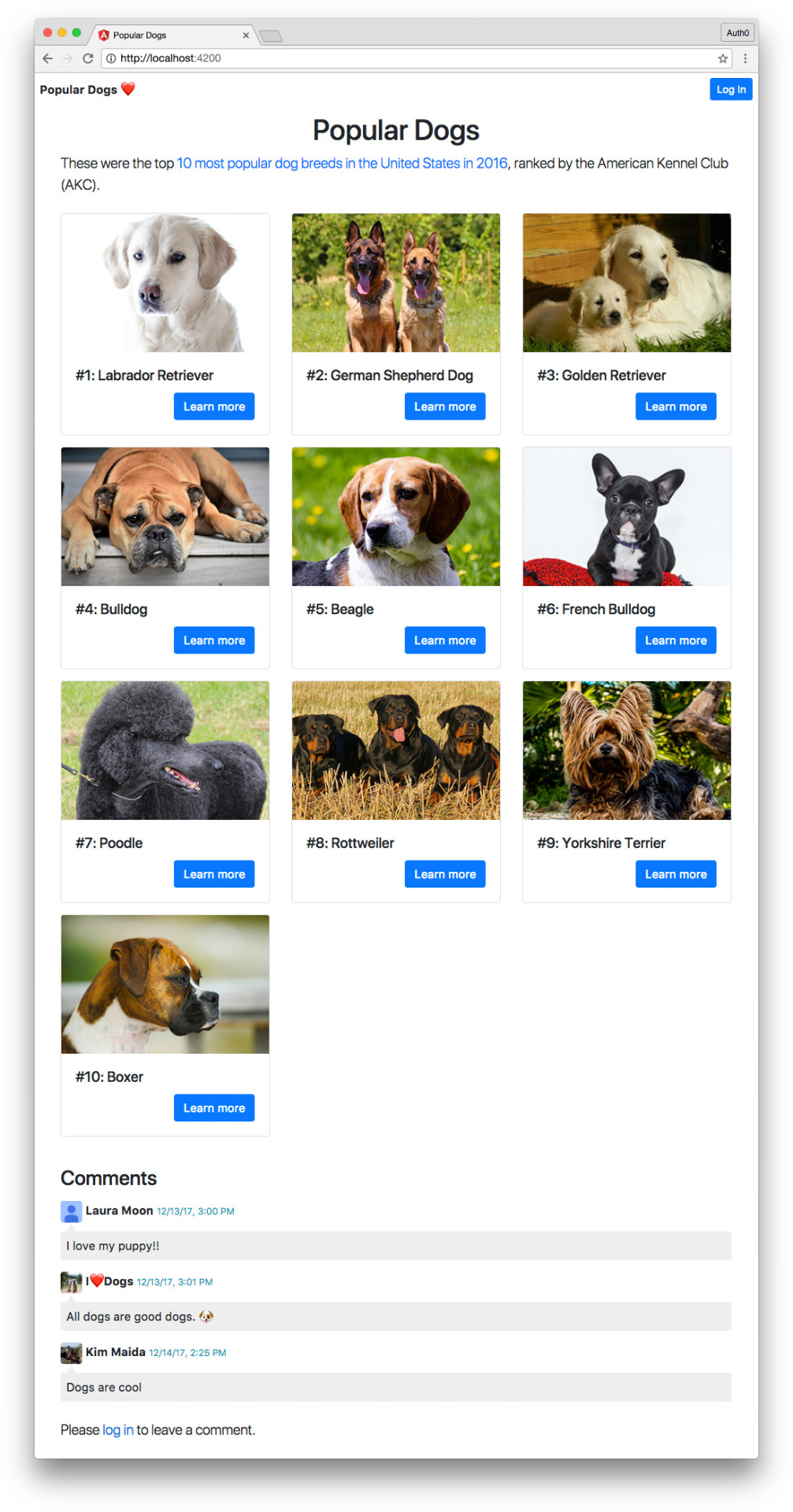
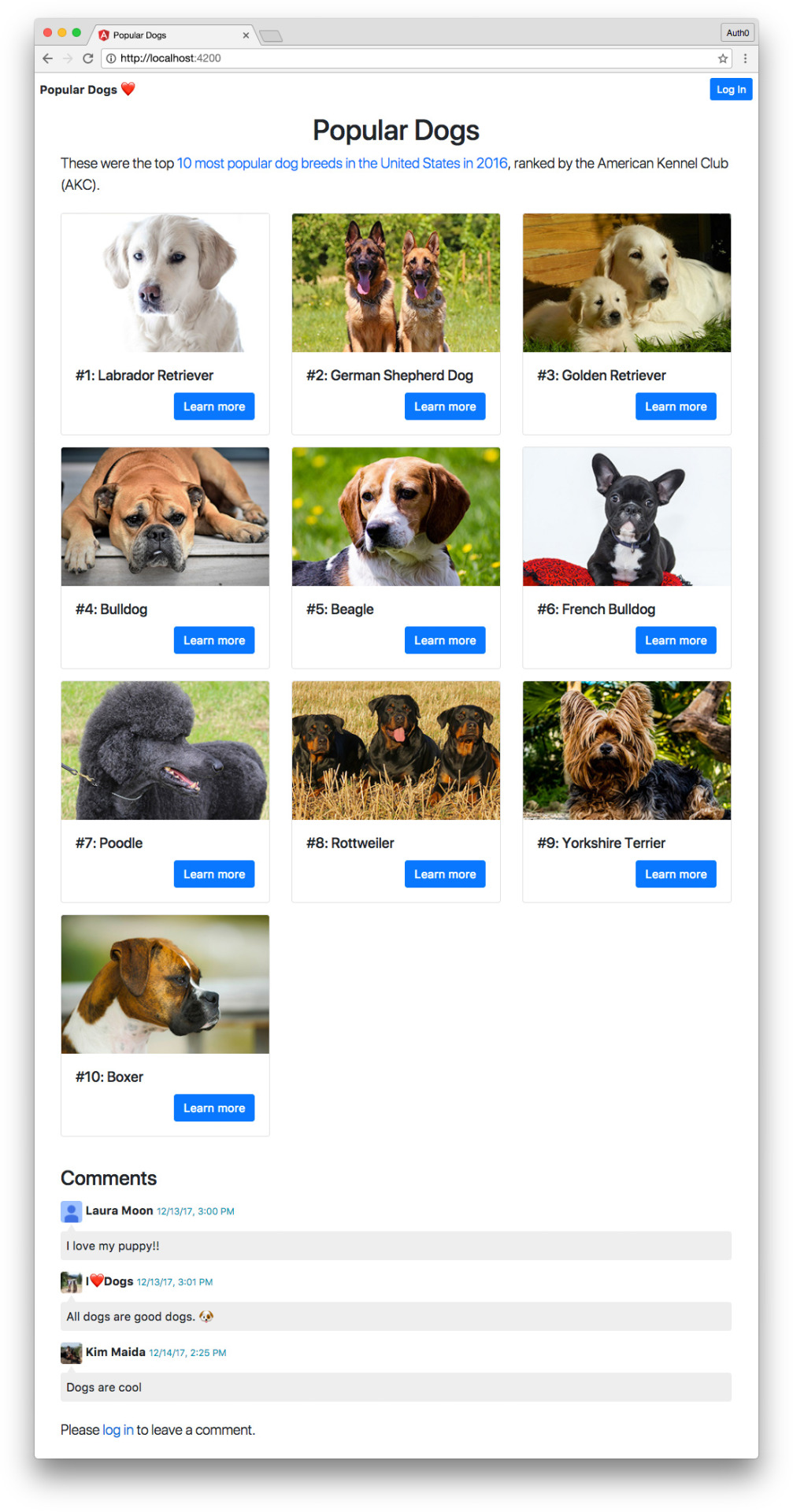
We'll also build an Angular front end app called “Popular Dogs” that displays information about the ten most popular dogs in 2016, ranked by public popularity by the American Kennel Club (AKC). Our app will be secured by Auth0, call the Node API to fetch dog data, and call the API to acquire Firebase tokens to authorize users to add and delete comments in realtime with Cloud Firestore. The app will use shared modules as well as implement lazy loading.

To implement the app, you will need the following:
Angular CLI
A free Auth0 account with a Client and an API configured
A free Firebase project with a service account
Let's get started!
Angular CLI
Make sure you have Node.js with NPM installed on your local machine. Run the following command to install the Angular CLI globally:
$ npm install -g @angular/cli@latest
We will generate our Angular app and nearly all of its architecture using the CLI.
Auth0 Client and API
You'll need an Auth0 account to manage authentication. You can sign up for a free account here.

Next, set up an Auth0 client app and API so Auth0 can interface with the Angular app and Node API.
Set Up an Auth0 Client
Go to your Auth0 Dashboard and click the Create a New Client button.
Name your new app (something like Angular Firebase) and select Single Page Web Applications.
In the Settings for your new Auth0 client app, add http://localhost:4200/callback to the Allowed Callback URLs.
Enable the toggle for Use Auth0 instead of the IdP to do Single Sign On.
At the bottom of the Settings section, click "Show Advanced Settings". Choose the OAuth tab and verify that the JsonWebToken Signature Algorithm is set to “RS256”.
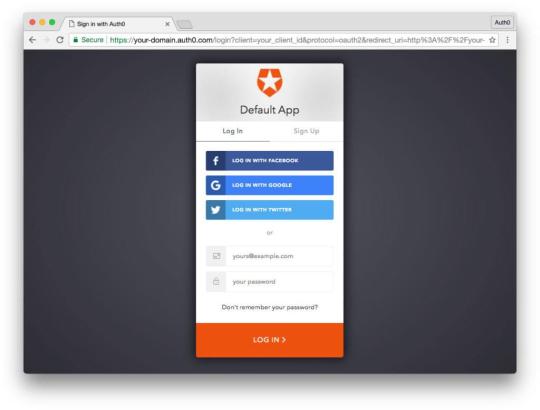
If you'd like, you can set up some social connections. You can then enable them for your app in the Client options under the Connections tab. The example shown in the screenshot above uses username/password database, Facebook, Google, and Twitter.
Note: For production, make sure you set up your own social keys and do not leave social connections set to use Auth0 dev keys.
Set Up an Auth0 API
Go to APIs in your Auth0 dashboard and click on the “Create API” button. Enter a name for the API, such as Firebase Dogs API. Set the Identifier to your API endpoint URL. In this tutorial, our API identifier is http://localhost:1337/. The Signing Algorithm should be “RS256”.
You can consult the Node.js example under the Quick Start tab in your new API's settings. In the next steps, we'll implement our Node API in this fashion using Express, express-jwt, and jwks-rsa.
We're now ready to implement Auth0 authentication on both our Angular client and Node back-end API.
Firebase Project with Service Account
Next you will need a free Firebase project.
Create a Firebase Project
Go to the Firebase Console and sign in with your Google account.
Click on Add Project.
In the dialog that pops up, give your project a name (such as Angular Firebase Auth0). A project ID will be generated based on the name you chose. You can then select your country/region.
Click the Create Project button.
Generate an Admin SDK Key
In order to mint custom Firebase tokens, you'll need access to the Firebase Admin SDK. To obtain access, you must create a service account in your new Firebase project.
Click on the gear wheel icon next to your Project Overview in the Firebase console sidebar and select Project Settings from the menu that appears:

In the settings view, click the Service Accounts tab. The Firebase Admin SDK UI will appear, showing a configuration code snippet. Node.js is selected by default. This is the technology we want, and we will implement it in our Node API. Click on the Generate New Private Key button.
A dialog will appear warning you to store your private key confidentially. We will take care never to check this key into a public repository. Click on the Generate Key button to download the key as a .json file. We will add this file to our Node API shortly.
Node API
The completed Node.js API for this tutorial can be found at the firebase-auth0-nodeserver GitHub repo. Let's learn how to build this API.
Node API File Structure
We'll want to set up the following file structure:
firebase-auth0-nodeserver/ |--firebase/ |--.gitignore |--<your-firebase-admin-sdk-key>.json |--.gitignore |--config.js |--dogs.json |--package.json |--routes.js |--server.js
You can generate the necessary folders and files with the command line like so:
$ mkdir firebase-auth0-nodeserver $ cd firebase-auth0-nodeserver $ mkdir firebase $ touch firebase/.gitignore $ touch .gitignore $ touch config.js $ touch dogs.json $ touch package.json $ touch routes.js $ touch server.js
Firebase Admin SDK Key and Git Ignore
Now move the Firebase Admin SDK .json key file you downloaded earlier into the firebase folder. We will take care to make sure the folder is checked in, but its contents are never pushed to a repo using the firebase/.gitignore like so:
# firebase/.gitignore * */ !.gitignore
This .gitignore configuration ensures that Git will ignore any files and folders inside the firebase directory except for the .gitignore file itself. This allows us to commit an (essentially) empty folder. Our .json Firebase Admin SDK key can live in this folder and we won't have to worry about gitignoring it by filename.
Note: This is particularly useful if we have the project pulled down on multiple machines and have different keys (with different filenames) generated.
Next let's add the code for the root directory's .gitignore:
# .gitignore config.js node_modules
Dogs JSON Data
Next we'll add the data for ten dog breeds. For brevity, you can simply copy and paste this data into your dogs.json file.
Dependencies
Let's add our package.json file like so:
{ "name": "firebase-auth0-nodeserver", "version": "0.1.0", "description": "Node.js server that authenticates with an Auth0 access token and returns a Firebase auth token.", "repository": "https://github.com/auth0-blog/firebase-auth0-nodeserver", "main": "server.js", "scripts": { "start": "node server" }, "author": "Auth0", "license": "MIT", "dependencies": {}, "devDependencies": {} }
We'll install the dependencies with the command line and latest versions will be saved automatically to the package.json file:
$ npm install --save body-parser cors express express-jwt jwks-rsa firebase-admin
We'll need body-parser, cors, and express to serve our API endpoints. Authentication will rely on express-jwt and jwks-rsa, while Firebase token minting is implemented with the firebase-admin SDK (which we'll have access to using the key we generated).
Configuration
In the config.js file, add the following code and replace the placeholder values with your own settings:
// config.js module.exports = { AUTH0_DOMAIN: '<Auth0 Domain>', // e.g., you.auth0.com AUTH0_API_AUDIENCE: '<Auth0 API Audience>', // e.g., http://localhost:1337/ FIREBASE_KEY: './firebase/<Firebase JSON>', // e.g., your-project-firebase-adminsdk-xxxxx-xxxxxxxxxx.json FIREBASE_DB: '<Firebase Database URL>' // e.g., https://your-project.firebaseio.com };
Server
With our data, configuration, and dependencies in place, we can now implement our Node server. Open the server.js file and add:
// server.js // Modules const express = require('express'); const bodyParser = require('body-parser'); const cors = require('cors'); // App const app = express(); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cors()); // Set port const port = process.env.PORT || '1337'; app.set('port', port); // Routes require('./routes')(app); // Server app.listen(port, () => console.log(`Server running on localhost:${port}`));
This will launch our Node server with Express at http://localhost:1337/.
Note: Notice that this is the API identifier we set up in Auth0.
API Routes
Next open the routes.js file. This is where we'll define our API endpoints, secure them, and mint custom Firebase tokens. Add the following code:
// routes.js // Dependencies const jwt = require('express-jwt'); const jwks = require('jwks-rsa'); const firebaseAdmin = require('firebase-admin'); // Config const config = require('./config'); module.exports = function(app) { // Auth0 athentication middleware const jwtCheck = jwt({ secret: jwks.expressJwtSecret({ cache: true, rateLimit: true, jwksRequestsPerMinute: 5, jwksUri: `https://${config.AUTH0_DOMAIN}/.well-known/jwks.json` }), audience: config.AUTH0_API_AUDIENCE, issuer: `https://${config.AUTH0_DOMAIN}/`, algorithm: 'RS256' }); // Initialize Firebase Admin with service account const serviceAccount = require(config.FIREBASE_KEY); firebaseAdmin.initializeApp({ credential: firebaseAdmin.credential.cert(serviceAccount), databaseURL: config.FIREBASE_DB }); // GET object containing Firebase custom token app.get('/auth/firebase', jwtCheck, (req, res) => { // Create UID from authenticated Auth0 user const uid = req.user.sub; // Mint token using Firebase Admin SDK firebaseAdmin.auth().createCustomToken(uid) .then(customToken => // Response must be an object or Firebase errors res.json({firebaseToken: customToken}) ) .catch(err => res.status(500).send({ message: 'Something went wrong acquiring a Firebase token.', error: err }) ); }); // Set up dogs JSON data for API const dogs = require('./dogs.json'); const getDogsBasic = () => { const dogsBasicArr = dogs.map(dog => { return { rank: dog.rank, breed: dog.breed, image: dog.image } }); return dogsBasicArr; } // GET dogs (public) app.get('/api/dogs', (req, res) => { res.send(getDogsBasic()); }); // GET dog details by rank (private) app.get('/api/dog/:rank', jwtCheck, (req, res) => { const rank = req.params.rank * 1; const thisDog = dogs.find(dog => dog.rank === rank); res.send(thisDog); }); };
At a high level, our routes file does the following:
Sets up authentication checking to ensure that only logged in users can access routes with jwtCheck middleware
Initializes the Firebase Admin SDK with the private key generated from the Firebase project service account
Provides a secure GET endpoint that returns a custom Firebase token
Provides a public GET* endpoint that returns a short version of the dogs data
Provides a secure GET* endpoint that returns a specific dog's detailed data, requested by rank.
*Endpoints use variations of the same base dataset to simulate a more complex API.
You can read the code comments for more detail.
Serve the API
You can serve the Node API by running:
$ node server
The API will then be available at http://localhost:1337.
Note: If you try to access secure routes in the browser, you should receive a 401 Unauthorized error.
That's it for our server! Keep the API running so that it will be accessible to the Angular app, which we'll set up next.
Continue reading %Authenticating Firebase and Angular with Auth0: Part 1%
by Kim Maida via SitePoint https://ift.tt/2khDRxX
0 notes
Link
The 11 Weeks of Android just kicked off recently and we have a lot of good stuff coming up. There’ some new conversation features and along with it Google also unveiled some details about simplifying the password processes for Android apps with one tap.
One Tap Password Process on Android
So the video starts with recapping how “sign-in can be a challenge” from not knowing whether Google/Facebook was used to forgetting passwords for email-based accounts. The company’s existing solutions are centered around:
Google Sign-in: Using your Google Account to log-in to third-party services.
Smart Lock for Passwords: Automatic sign-in after opening app/visiting website.
Android Autofill: Users select the credentials.
So to convince users to use either of these solutions is a bit complex and for that Google is trying to address the problem with One Tap Password process.
When you will open an app for the first time, you will be promoted to sign-up with your Google account where a “secure, token based, passwordless account” will be created. This was announced for the web in 2017.
The UI will explain everything and the information a user is sharing, lists their Google account, and has a big “Continue as” button. However, users can still type their own password with One Tap able to save it.
For future logins, you will be asked to “Choose an account”. This will display both the Google-backed account login and also the credentials from Android Autofill, Smart Lock, and Chrome in the bottom sheet.
The second area in which Google wants to improve is “device upgrade experience”. For this, the credentials from various apps will be stored. Block Store is a “secure end-to-end encrypted credential storage solution” for developers where tokens are saved instead of plain text usernames/passwords.
The tokens are encrypted and stored in the local storage and can be transferred to the cloud if the user permits. So one can easily upload the tokens into the cloud and set up the new phone pretty easily and would not have to go through the hassle of logins in the new device again.
One Tap will support Block Store by the end of this year and One Tap and Block Store will be the part of the unified Google Identity Services(GIS) library for Android and this will replace the Google Sign-in and Smart Lock for passwords.
(VIA)
Read More About
Android 11 Will Get Rid Of 4GB Limit on Video Recordings
Android 11 Beta is Rolling Out for Pixel Devices; Here is How to Enroll for Android 11 Beta
via TechLatest
0 notes
Text
PRODUCT UPDATE: A NEW AND "PASSWORDLESS" APP LOGIN EXPERIENCE
Today is a big day for Bizzabo’s customers. We have just released a new app sign-up and login flow that is not just passwordless, but also unbelievably simpler and more intuitive - for both organizers and attendees.
As pioneers in the event app space, we always knew the power of a great event app. It increases, attendee engagement before, during, and after an event and can definitely impact the overall event success..
In the months after releasing our brand new event app earlier this year, we have been listening to the feedback of thousands of organizers and event goers.
Some conclusions were very clear:
The new and modern user interface generated much higher engagement rates. Attendees found it easier to navigate and gain value from the app. The usage numbers were extremely higher than the previous version.
It was too challenging to login - We found that attendees often register for an event with their work email but in many cases have their personal email as their default email client on their mobile device, which caused issues with confirming their email address.
After conducting in-depth conversations with our organizers and their attendees, we saw an opportunity to improve the experience so that the app adoption rate would increase and consequently, attendee engagement rate would double.
Why is there a login process in the first place?
This is definitely a valid question to ask. We believe that the more personal the experience, the better. To give attendees a personalized event experience - we need to know who they are. Not only that, we want to make sure that those who do get in, are actually those who registered for the event.
In addition, as Bizzabo’s app includes rich identity data about attendees such as their personal details and registration information, it makes privacy a crucial factor and adds to the important of a proper login flow.
Why passwordless?
“70% of users forget their password once a month, and on average try 2.4 passwords before they get the right login.” Regina Dugan - Google SVP
Unlike your social media apps, Facebook, Instagram, etc, which you probably visit on a daily basis, your event app is something that is used most during the time just before, during and after the event you’re attending. This makes the statement above a default scenario in the world of event apps. If 70% of users forget their password for the apps they use often, what are the odds of them remembering their event app password?
So..What are the changes we've made?
To give you a sense of the major changes we’ve conducted, here are the four main elements of the new login flow:
Passwordless login - Logging to the app no longer requires a password creation. App users are asked to enter their email address, then they are directed to their email to confirm their identity and that’s it, they are in.
Magic link - Instead of asking users to create an email and a password, we send them a one-time-use link, which users click on to be automatically logged in to your event app (anyone said ‘magic’?)
Confirming emails on both web and mobile - We’ve removed the hurdle of having to confirm your email solely through mobile, making the signup process simpler than ever. Users can now confirm their email address from both mobile and web clients.
Public event app - After learning that organizers like to share additional events with their attendees and utilize the app as a marketing opportunity, we’ve added the option for a private vs. public event app, controlled completely by the organizer per event.
It's that easy...
Thanks to feedback from our customers, we are constantly able to improve our product. We believe that through these changes, we have created a new industry standard for logging into event apps.
from Cameron Jones Updates https://blog.bizzabo.com/product-update-a-new-and-passwordless-login-experience
0 notes
Text
Starting a Startup - Day 34 (BOD)
March 26th 2017
Working on Auth/Login
A lot of what I need to do next depends on being able to authenticate the users in some way. Even for app data, it is currently stored on a browser when it's deployed as a website (or, as Chrome extension, in the future), which is simply not suitable (even for a "prototype"). If the app is desployed as a native app, it'll use SQLite, and the data will be persisted on the user's device. It's not as bad as storing the data on a browser. But, currently, deplying the prototypes via app stores is out of the question. (BTW, Ionic has an app called Ionic View on Android and iOS, which let your beta testers use your app without having to install separate apps. I think even that is a big friction. When you open Ionic View, it prompts you to register first. I think it's a big barrier for casual testers, who are really doing big favor to the app makers.)
One of the MVP ideas (or, hypotheses) require sending notices to the user (which I think will be an important part of the app experience regardles of the outcome of this particular MVP). It can be done in various ways. Email, text messages, or push notifications, etc. But, it seems like email is the easist, and cheapest solution, at this point.
Considering this, creating a simple login flow using email might be the best option. It'll be cumbersom to ask the user to provide extra information later (e.g., email). It'll be probably a better experience to ask for email as a part of "registration", early on. Social logins, and what not, can wait (until much later). Those are not really ideal for prototypes any way. I don't want the early testers to feel like they are making big commitments. (Like, do I need to login with my Facebook account just to try this out?)
Services like Auth0 provide such an option. Auth0 also provides an option like "passwordless login". I'll need to do some research today to see if I can use Auth0, or any similar servcie, for my prototypes (and, ultimately for the app).
0 notes
Photo

Give yourself a passwordless experience for easy Win10 login, a passwordless experience for Facebook social media access, and a passwordless experience for all your important files and folders with high level state-of-the-art encryption. - https://goo.gl/UcS2vj #ThermaltakeGaming #TteSPORTS #BLACKFP
0 notes