#PLUGIN
Explore tagged Tumblr posts
Text

1K notes
·
View notes
Text
Crisps' Basic Blender Plugins
I made two basic Blender plugins, one to easily center objects in the scene, and the other to easily remove and re-add numbering from bone names.
Both plugins require Blender 2.8 or above. They were tested in Blender 2.9, 3.6 and 4.0 on Windows. (Please report if anything explodes so that I can fix it. I've not coded much for Blender before so these are probably wonky.)
Both are found in the Item tab in Object mode.
Basic Move Tool
Save a few clicks sitting objects’ asses on the scene origin.

Sit Selected at Scene Origin Moves all selected Mesh, Curve and Text/Font objects to the scene’s origin, their lowest points at height zero. The objects’ own origins (pivot points) move with them, but keep their relative positions in object space. Sit Selected & its Origin(s) at Scene Origin Moves all selected objects to the scene’s origin, their lowest points at height zero. Their origins (pivot points) are also moved there. ! Apply -> Rotation to your objects before use if they’ve been rotated. I use bounding box information to calculate objects’ lowest points. Bounding boxes are automatically updated when an object is translated or scaled, but not on rotation 🤔
Bone Name Manager
Remove a substring/pattern from bones’ names; save and restore the originals via save file. The default pattern is “#\d+$”: “#” followed by numbers at the end of the name string.
I created this one because the GMDC Import/Export plugin requires the bones to be numbered, but that breaks the symmetry mode for weight painting. I wanted an easy alternative to renaming and re-renaming them by hand.

Use Custom Regex? If ticked, the plugin will use the specified regular expression instead of its default pattern. Only the first match found in a name will be taken into account. Strip Bone Names Removes elements matching the pattern from bones’ names. The original names are not saved. Save Bone Names to File Creates a json file listing and mapping stripped and original bone names to each other. Uses the Save Path. The bones are not renamed. Strip Bone Names and Save to File Creates a json file listing and mapping stripped and original bone names to each other. Uses the Save Path. Removes elements matching the pattern from bones’ names. Restore Bone Names from File From a valid json file, loads the mapping of stripped to original names and renames bones accordingly. Uses the Load Path. Will fail if the current pattern is different from the one used by the file.
-> Download both at Box or SimFileShare
(I'm not sure about the ethics of putting non-sims stuff on SimFileShare, so I may remove that link.)
31 notes
·
View notes
Text

Etc. Jam 2024 has concluded, and here are the results!
Before we get into it, just a reminder that Etc. Jam will be moving to the start of the year, and will take place before Ghost Jam. That means we'll be hosting another one in a few months, so keep an eye out if you'd like to participate!
This year's event was announced at the last minute, so there wasn't as much participation as last year. Even so, there were 8 projects by 7 participants!
Of those projects, 3 of them were balloons, and there was one shell, freeshell, calendar skin, guide, and plugin.
3 projects were completed in just 24 hours, completing the 24 hour challenge, and 3 users completed the variety challenge by creating at least 2 projects of different types!
Congratulations to everyone who participated!
And without further ado, see below for the list of projects!
Sheet Cat, a freeshell by SmokyCinnamonRoll

[Download]
Gingham Balloon Pack, a balloon pack by Auden

(Server exclusive, only available to download in our Discord server at this time!)
Ghost Balloon, a balloon by Galla and Zichqec

[Download]
Bloodbag, a shell for Hydrate by vita/yuyudev

[Download]
Ghost Pumpkin, a balloon by SmokyCinnamonRoll

[Download]
Spookylendar, a calendar skin by Teacup is battling horrors

[Download]
How to make a SSTP‐Compatible .LRC File for SSP, a guide by idk

[Read]
Spectre, a plugin by Galla and Zichqec

[Download]
#Ukagaka#English Ukagaka#Etc. Jam#Etc. Jam 2024#New release#Balloon#Shell#Freeshell#Calendar skin#Guide#Plugin
17 notes
·
View notes
Text
* inhale *
* exhale *
Did i already mention that i hate coding? Yea? Too bad im going to say it again
I tent to overcomplicate the code shit. The problem WAS SO. FUCKING SIMPLE. JUST ONE GOD DAMN NUMBER. AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
#the mechanisms#@pixelated mechanisms chaos#the mechanisms games#game making#the mechanisms fandom#progress#downtime#rpg maker mv#shitpost#plugin#coding#CODING IS A BUNCH OF BULLSHIT#BULLSHIT I TELL YOU. BULLSHIT.
22 notes
·
View notes
Text

I MADE THE GUN FUCKING WORK AHHAHAHAHAAHAH!!!!! YESSSS!!!!!! IT FINALLY DOES WHAT IT NEEDS TOOOO!!!!
#rpg maker#plugin#game development#This fucking conundrum has haunted me for months on how I can jury rig an drop down menu and ammo system tied to a guns capacity#And I fucking did it!!!!! THANK YOU BRAIN THANK YOU EVERYONE (one person who gets why this was a problem) I AM TRULY THE BEST GAME DEV EVER
7 notes
·
View notes
Text


10 notes
·
View notes
Text
youtube
The Arturia STUDER j37, best of 2024's tape emulation plugins
2 notes
·
View notes
Text

Melting in the shower
23 notes
·
View notes
Text
Missing File Skipper for MZ
This plugin will give a warning to the player and then allow them to bypass the error. A very useful tool for playtesters and players alike. It will skip missing se, me, bgs, and bgm sound files, images, effects, and videos, all while putting up a pop-up that says exactly what is missing.
There's a default error message that says what address the file is missing from, and can be customized to include where to best reach you as the dev if a missing file trips the error. The error message can also be made to show up in the f12 console instead of the pop-up message box if you'd rather have a less intrusive warning when playtesting on your own.
Note: This plugin will not stop your game from crashing if an important map or data file is missing. It's only meant to skip non-vital files that may be missing.
Inspired by Krosk's Find File script for VX Ace
Huge thanks to Gimmer, for without their help and guidance this would have never been finished.
3 notes
·
View notes
Text
Rhythm Imp! 💋 sexy rhythm generator plugin~❤
53 notes
·
View notes
Text
How to Enable Auto-Sync Photos from Dropbox to WordPress?
Managing media files and keeping them organized on your WordPress website can be a daunting task. Dropbox users can now simplify this process with the powerful File Manager for Dropbox (Integrate Dropbox plugin), which allows seamless auto-synchronization of your Dropbox folders with your WordPress site. Whether you're uploading photos, videos, or documents, this plugin ensures your content is always up-to-date and easily accessible. Here’s how you can get started:
What is Integrate Dropbox?

File Manager for Dropbox (Integrate Dropbox) is a WordPress plugin designed to sync your Dropbox content directly to your WordPress pages, posts, or media library. This plugin makes it easy to:
Upload images, videos, or files from Dropbox to your WordPress site.
Auto-sync shared folders for real-time updates.
Showcase Dropbox content on your website without the hassle of manual uploads.
By automating the synchronization process, Integrate Dropbox saves time and improves efficiency for bloggers, photographers, businesses, and anyone managing a WordPress site.
Who Benefits from the Integrate Dropbox Plugin?
Photographers: Automatically sync and display photo albums on your portfolio site.
Content Creators: Keep your website updated with the latest files, presentations, or videos.
Businesses: Share brochures, product catalogs, and documents seamlessly with your clients.
Using the Integrate Dropbox Plugin, you can seamlessly upload photos to your website in real time by creating a Dropbox folder and embedding it on your site using a shortcode. This functionality is perfect for events like photo booths at Christmas or New Year’s parties, where you want the latest uploads to be visible instantly.
How to Auto-Sync Photos from Dropbox to WordPress
youtube
Step 1: Install and Activate the Integrate Dropbox Plugin
Download and install the Integrate Dropbox Plugin from the WordPress Plugin Directory.
Activate the plugin from the Plugins section of your WordPress Dashboard.
youtube
Step 2: Connect Your Dropbox Account
Go to Settings > Integrate Dropbox in your WordPress admin panel.
Click Connect Dropbox Account.
Authorize the connection by logging in to Dropbox and allowing the app access.
Step 3: Create a Dropbox Folder for Uploads
Log in to your Dropbox account.
Create a new folder named, for example, Event Photos.
Share the folder with your event team or photographers, allowing them to upload photos in real time.
Step 4: Sync the Dropbox Folder with Your Website
In your WordPress dashboard, navigate to the Integrate Dropbox section.
Click Shortcode Builder and select Gallery or Slider Carousel module.
Choose the Dropbox folder (Event Photos) you created earlier.
Customize display settings like layout, style, and auto-refresh interval.
Copy the generated shortcode.
Why Use the File Manager for Dropbox Plugin?
Here are a few reasons why Dropbox users find this plugin invaluable
Effortless Media Management: Say goodbye to manually downloading files from Dropbox and re-uploading them to WordPress. With auto-sync, your Dropbox content is always mirrored on your site.
Real-Time Updates: Any changes made in your Dropbox folder are automatically reflected on your WordPress site. This feature is particularly useful for shared folders, ensuring collaboration is seamless.
Streamlined Image and Photo Uploads: Photographers and content creators can easily showcase their work by syncing their image folders directly to WordPress. No need for duplicate uploads or tedious file management.
Embed Dropbox Content: Display Dropbox files in a visually appealing format on your WordPress posts and pages, perfect for portfolios, galleries, or downloadable resources.
Customizable Settings: Configure folder synchronization, access permissions, and display preferences to meet your specific needs.
Wrapping Up
File Manager for Dropbox plugin simplifies your workflow and eliminates the hassle of manual uploads, making it the perfect solution for Dropbox users who rely on WordPress. To learn more about this plugin and its features, visit the plugin directory or explore the settings after installation.
Start syncing your Dropbox folders today and elevate your WordPress site to the next level!
3 notes
·
View notes
Text
youtube
My Super Lasso plugin is now available on Proko!!
10 notes
·
View notes
Text

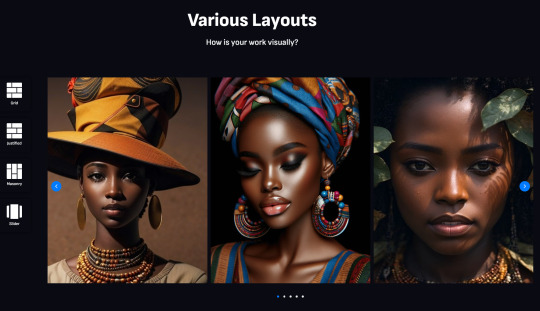
Ultimate Portfolio is an incredibly flexible WordPress plugin designed to craft stunning galleries, posts, projects, and showcases within the Gutenberg editor. It offers a variety of layouts, customizable skins, and dynamic content options to bring your creative visions to life.
Pro-Version: https://bit.ly/3Hy0YPh0
3 notes
·
View notes
Text
How to Quickly Duplicate a Page in WordPress for Easy Reuse

Duplicating a page in WordPress is a fast and efficient way to replicate content or layouts without having to start from scratch. WordPress itself doesn’t offer an option for this, but with the right approach, it’s easy to learn how to duplicate an entire page in WordPress. For a step-by-step guide, check out our article on How to Duplicate a Page in WordPress.
Why Duplicating a Page is Useful
There are several reasons you might want to duplicate a page:
You need a similar layout for different pages on your site.
You want to quickly create landing pages for marketing campaigns.
You’re making updates to a page but want to keep the original version as a backup.
How to Duplicate an Entire Page in WordPress
The two main ways to duplicate a page in WordPress are through plugins or manually copying content.
Duplicating with a Plugin
Using a plugin is the easiest and quickest method to make a duplicate page. Here’s how:
Install and activate a plugin like "Duplicate Post" or "Duplicate Page."
Go to your WordPress dashboard and navigate to "Pages."
Hover over the page you wish to duplicate and click on "Clone" or "Duplicate."
A new draft will be created with the same content, layout, and settings as the original.
This method ensures you don’t miss any important page settings or SEO configurations.
Manually Copying a Page
Another option is to manually duplicate a page by copying the content from the original page into a new draft. However, you’ll need to reapply any settings like SEO, featured images, or custom templates.
How Do I Duplicate a WordPress Site?
If you need to go beyond just a page and duplicate your entire WordPress site, tools like "Duplicator" or "All-in-One WP Migration" are designed for this purpose. To duplicate a WordPress site, you’ll need to:
Install one of these migration plugins.
Export your current site’s data.
Import the site backup into a new WordPress installation.
Make adjustments to URLs and settings as needed for the new site environment.
This method will give you a complete copy of your site, including all content, settings, and plugins.
Best Practices for Duplicating Pages
Duplicating pages can be a powerful tool in your website management. Whether for A/B testing, marketing campaigns, or simply saving time, knowing how to duplicate an entire page or even a full site can help streamline your workflow. Keep in mind that using plugins for this task is much faster than manually duplicating content, especially if you’re handling multiple pages.
Conclusion
Duplicating a page in WordPress is a simple process, especially with the right tools. Whether using a plugin or doing it manually, the ability to easily replicate content can save you time and effort. For more details on how to duplicate an entire page in WordPress, check out our full guide on How to Duplicate a Page in WordPress.
2 notes
·
View notes
