#Or you could add alt text/an image description yourself! Adding alt text/descriptions to your images is swag and awesome
Explore tagged Tumblr posts
Photo
Image Description: Digital art of the Subway Bosses Emmet and Ingo from Pokémon Black and White. As per the usual for Yugo, they accentuate the varying line width and shape caused by their hand tremors, and use an inviting warm colour palette of mostly consisting of reds, oranges, creams, and a deep teal.
Notably, Yugo has given Ingo and Emmet a slight design difference that matches their characters; Emmet's eyelashes are on top facing up, and Ingo's eyelashes are on the bottom facing down.
Emmet is on the left side of the art making a “v for victory” or “peace” sign with his left hand, and Ingo is on the right side pointing to the left with his right hand. They are at a ¾ angle towards the viewer, but their faces are drawn as if they are both in profile and head-on, making them look like if Pablo Picasso had made simplified Comedy and Tragedy Masks. Between them is a speech bubble that has them both say, “GO!! GO!!! GO!!”

CHOO CHOO! It’s the funny subway boys, Emmet and Ingo!
#If there's something wrong with my description/you want to correct me on something please let me know#Or you could add alt text/an image description yourself! Adding alt text/descriptions to your images is swag and awesome#frostfire reblog#frostfire caption#pkmn tag#emmet tag#cool art tag#love tag
7K notes
·
View notes
Note
Hi! I’ve been trying to make an introductory post for my WoL, but when I tried doing so freeform it ended up overly long and full of rambling. I’ve searched for templates all over the internet, but the only ones I can find are in the general style of D&D character sheets that include irrelevant information about stats while not properly dedicating space to the actual character traits. I saw the format you used for your OCs, and it seems to be about what I’m looking for. Is there any chance you could provide a blank template along those lines for me and others who might have the same problem?
Funnily, while I keep them all similar, I didn't have a template before now. Also reminds me I need to do some updating and revision on my own OCs, it's been awhile and they can use a refresh for character and plot updates.
I recommend making static pages over posts; easier to track and edit. I am a stickler for organization, so keep my pinned post to the bare basics with links to the profiles and other pages, to keep from stretching the post to a mile long, in part, and to keep the info where it's easily read and relevant. Also because mobile app view won't show one's theme and links, and the pinned post is more likely to be seen and accessible than a sidebar or menu.
I have tutorials on how to set a custom theme (and access full blog features) as well as how to create those static blog pages. Tumblr may have made some updates since, but the gist is the same, and the Help pages have newer details if necessary.
I do urge keeping colors and format simple, accessible, and reader friendly, including screen reader friendly. A row of asterisks or tildes as a separator line are usually individually read out by screen readers, as is the code used to make those fancy hard-to-read gothic letters folks use for "aesthetics." In a lot of my profiles, I split sections with images of the character (which should also use alt text if we're trying to be kind and inclusive, and it's to the point of a profile page anyway).
I think I will put the intro and template here in the post under a cut, and then in a Reply Comment add a link to the Google Doc version, cuz of how Tumblr is about external links. An actual blank copy-pasta is on the GDoc, what's below has some thought processes for each section for guidance.
This a pretty modular template, that can be added to or subtracted from as needed. Move descriptive blocks around as they seem more or less relevant for your OC, substitute things that make sense over things that don’t; this is just a starting point!
I see these as broad strokes; a quick introduction and general overview of your character, meant to give an at-a-glance idea of who they are. It’s handy for other writers and artists, and even oneself for keeping track of some details. I recommend practicing succinct writing here; these blocks should each stay between 100-300 words or thereabouts. Use links to other pages and tags to point toward longer details and stories (and keep them handy for yourself!). It also makes it much easier when you want to revise things when characterization marches forward, or if you want to retcon something entirely.
But these are all just my opinions and ideas on how I approach OC profiles after making them in some form or another for about a quarter century. Make it as long or short as it needs to be, change it up, go nuts, I ain’t your mom, and so on 😉
-
Statistics: The basics; barebones, at-a-glance stat blocks, handy for quick reference. Can be added to or shortened as needed. If a stat starts to word wrap on a standard screen, trim it and move that extra detail to the “Description” paragraph below the list.
Race: (for FF14 fantasy possibilities) Nationality: (or Ethnicity, whatever works. Where are they from, as that helps shape them?) Height: (both feet/inches and centimeters are handy here) Eyes: Build: (I prefer this to weight, as that’s ridiculously variable depending on one’s build, which is more important visually anyway; are they broad, stocky, skinny, muscular, stringy, etc) Hair: (color, type, texture, preferred lengths and styling) Skin: (sometimes I fold scars into here, if there’s nothing too outstanding) Scars: Voice: (how do they sound?) Nameday: Age: (depends on your personal timeline for your OCs, but I recommend an age range over specifics; mid-20s, 25-35, late teens, a little over a century, etc. Less updating and fits with the handwaved time bubble anyway) Disciplines: (what are their main job[s]? The adventuring or professional skills they’ve learned?) Hobbies: Birthplace: Current Home: Occupation: (Their actual day job, different from or part of their disciplines?) Signature Items: (A particular weapon? A piece of jewelry? Always wear a specific coat?)
Description: A very short "immediate impressions" type description; what would someone "on the street" see when meeting/looking at your character on a typical day? Taking some of the info from the stats but then how you want those barebone facts to be seen; is the OC elegant, or rough? Expensive clothes or simple attire? Any particular smells, or sounds? I recommend around 100 words.
Biography: Very brief, general overview of the backstory that led them to the point where they become a story protagonist (adventurer, the WoL, or other roleplay archetype). Don't have to go into great detail, keep it short and simple; it's a blurb that sets up how they got here in broad strokes. I think my longest bio is around 300 words, and it probably shouldn’t go over that here.
To get more details, one can always link to specific stories, or to a tag. I have multiple OCs, so I might make my tags something like "Aeryn Backstory" or "Iyna Lore" or "Punchy History" or some combo thereof (I usually try to keep them consistent though for ease).
Persona: What face do they present to the world? How are they perceived by the public, acquaintances, coworkers, family, actual friends? Some of these answers will be the same, some may change depending on if and how they code switch in various social situations.
From there, what lies underneath the surface? What are some general internal attitudes, traits, feelings?
A hundred words for outward demeanor and another one hundred for innermost self ought to cover the general broad strokes.
Romance: If so inclined, details about the OC's relationship details; sexual and romantic orientations, relationship history, current situations, how they view and approach intimacy (or not!).
Links to relationship tags or stories or art can work well here, too.
Echo: Does the OC have an Echo at all? Is it a "typical" Echo, or do they have some special abilities, some things they're better at than others? How does it affect them, how do they feel about it?
This is another section that may be a free space section to remove or swap to something else relevant to the character.
Hobbies: The stuff outside of work and heroics. Ways they relax, special interests, side jobs, things they enjoy, and so on. This can be an expansion of the listing in the stat block, or you can cut out one or the other to avoid redundancy.
Companions: What’s their chocobo like, or do they have another favored mount? What pet(s) do they have? Are they practically a Disney Princess? Have a familiar? Do they prefer arcane entities? Technological constructs? Or do they eschew companions entirely?
How to find the OC in game: This is where I list things like realm and data center, and addresses for the FC house and personal house or apartment. Not necessary if you don't want folks to go looking.
Links: The links can be scattered through the post in relevant sections, or gathered together here. I tend to put my basic tag for the character, if I have an aesthetic tag for them, their story tags, any links to art references or other miscellaneous items I want easily found for myself and others. I often put this close to the top if a profile is longer and I want those links to be quick referenced.
OOC: Any particular notes one wants to make about the character from a meta perspective. Can also be combined with the Links.
20 notes
·
View notes
Text
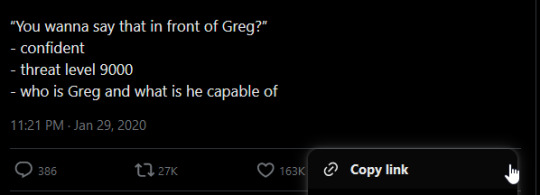
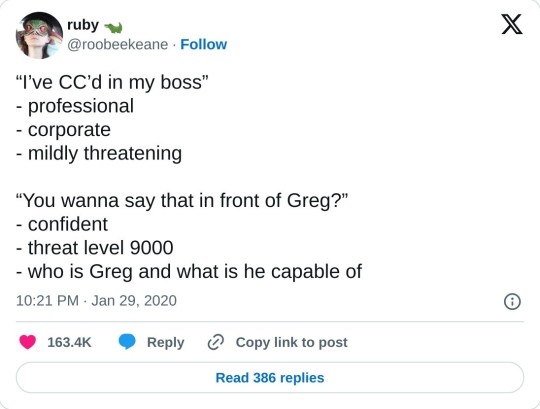
On this blog, I repost the same very popular Tweets dozens of other users have also reposted. My goal is to exclusively embed those Tweets, which automatically adds the accessibility feature that is alt text + a link to the original (with few exceptions in which I write the alt text myself, if I feel like a Tweet is notable enough but has apparently been deleted.)
By doing this, I would like to make those popular posts and memes accessible to more people. I would also like to show to more people that Tweet embeds are an option, to hopefully encourage them to use them in the future.
As a reminder, in order to embed a Tweet, all you have to do is paste its link onto your post.
You can easily copy the link of Tweets on either desktop or the app. (The placement can sometimes change on mobile from update to update, but the option should always be accessible via one of the buttons around your Tweet.)


Then open your fresh tumblr post and paste the link.

(Link to my post with only this Tweet, in case you like it and want to reblog it.)
If you're sourcing your own brand new Tweet to share to tumblr for any reason, this is arguably quicker and easier to do than taking a screenshot and re-uploading it to tumblr. Please consider this option whenever possible - it's very convenient.
In my case, since my goal is to repost Tweets that are already popular on tumblr, I use Twitter's search function, which works very well (contrary to tumblr's).


If you already have a screenshot with the person's username, unless they deleted their account or changed their username, you're certain to find the original. Of course, this is only needed if you're looking for a Tweet to repost, and you won't need to do this if you just happen into a new Tweet you want to share to tumblr.
I encourage anyone to use this instead of screenshots whenever possible, because it's more convenient than having to type the alt text yourself! Even if you don't usually provide alt text, there's no reason not to let it be automatically written for you when it can be. Plus, it leaves a link to the original Tweet, which I feel like makes it more respectful to the user who wrote the funny joke.
Alt text is an accessibility feature that mostly benefits people who use screen-readers because they, for one reason or another, can't read the words on their screen. Especially when the image is the right size - so the "alt" button doesn't come in the way - as it is automatically generated by pasting the Twitter link, there's no harm in having it there whatsoever. All it does is include more people.
Accessibility isn't a one-size-fits-all. Some users may benefit more from Image descriptions that are written in the body of the post. However, alt text is a commonly accepted and convenient accessibility feature. On top of that, accessibility for the disabled can oftentimes wind up benefiting everyone - for example, being able to click the "alt" button allows people to see the contents of the image even if they have a poor connection and the image won't load. Having a text description of any image also makes it easier to find in the future, even with tumblr's terrible search function.
I hope this post can encourage more people to include alt text and/or image descriptions more often. Even if you don't have time to include alt text all the time, you should take advantage of these embeds, which do it for you. A funny Tweet repost is the type of post to become very popular, so it's sure to land on someone's feed who wishes they could know what it says but can't when it's just an undescribed image.
(PS: as of currently, there is a slight issue in that the contents of described images included in the Tweet, or Tweets being quoted, aren't copied. Now that you know about the Twitter embed option, consider contacting support in one way or another to let them know you'd like these contents to be added to Twitter embeds. It's a really great option for simple text Tweets, and it could easily include even more Tweets. I know you just found out about it, so if you just want to use the function for those text Tweets for now, it's okay - please just consider it!)
2 notes
·
View notes
Text
How to Boost Your Online Presence: 20 Best Ways for Small Businesses
Have you considered how much a strong online presence could benefit your small business? Let’s understand why it matters and how to achieve it.
Understanding Online Presence: Building Your Digital Footprint
Think about a customer searching online for a service you offer. Does your business show up? A strong online presence can ensure customers find and connect with you easily.
Your website, social media profiles, and reviews form the foundation of your online identity. Together, they create a lasting impression and strengthen your brand’s visibility.
Why Online Presence Matters
Customers who discover your business online—through search engines or social media—are more likely to purchase or engage with your services. Beyond just selling, an online presence builds trust and connections. It attracts new leads, increases reach, and enhances your reputation. Each interaction—a post, review, or ad—adds to your story, building a community that drives your success.

20 Tips to Strengthen Your Online Presence
Create a Professional and User-Friendly Website
Your website is often the first impression for targeted customers. Ensure it has a clean, simple design with clear navigation. Optimize it for mobile devices and fast loading times to provide a seamless experience that keeps visitors engaged.
2. Implement SEO Best Practices
SEO improves your website’s visibility on search engines. Research keywords your customers search for and use them naturally into your content, titles, and meta descriptions. Optimize images with alt text and include internal links to make your site user-friendly for both visitors and search engines.
3. Start a Blog
Blogging allows you to engage with your audience by sharing valuable insights. Answer customer questions or provide tips related to your industry to establish yourself as an expert. Regular blog posts improve search engine rankings and attract more visitors.
4. Focus on Relevant Social Media Platforms
Choose platforms where your audience spends time. For example, a restaurant might benefit from Instagram’s visual appeal, while a B2B service might thrive on LinkedIn. Tailor your efforts to reach the right audience effectively.
5. Engage with Followers
Engagement matters more than follower count. Respond to comments, thank users for sharing your posts, and start conversations to build a loyal community. Interactive content like polls or Q&A sessions keeps followers invested.
6. Craft Emotionally Compelling Content
Content that evokes emotion—whether it’s humor, inspiration, or empathy—grabs attention and gets shared. Focus on your audience’s needs and passions to create relatable and shareable posts.
7. Optimize Social Media Content for Search
Use relevant keywords in hashtags, captions, and alt text for images. This improves the discoverability of your posts, bringing more traffic to your profiles.
8. Maintain Consistent Posting
Consistency is key to staying visible. Establish a posting schedule that works for your business, whether daily or weekly, and stick to it. Engage actively by liking and commenting on others’ posts.
9. List Your Business on Directories
Ensure your business appears on major directories like Google My Business and Yelp. Accurate listings improve your credibility and make it easy for customers to find you.
10. Optimize Listings
Complete every section of your business profile with accurate details—opening hours, address, phone number, and photos. A well-optimized listing builds trust and increases visibility in local searches.
11. Develop a Review Strategy
Encourage happy customers to post reviews and reply to all feedback. Positive reviews build trust, while thoughtful responses show you care about customer satisfaction.
12. Monitor Listings Regularly
Please keep your business information up to date and address any incorrect details or harmful reviews as soon as possible. Regular monitoring ensures your listings remain relevant and accurate.
13. Use Paid Ads
Google Search Ads and social ads can drive huge traffic. Target specific audiences with clear, compelling messages to maximize their impact.
14. Leverage Retargeting Ads
Retarget visitors who showed interest in your business but didn’t convert. For example, display ads remind them of products they viewed to encourage them to return and purchase.
15. Use Google Local Service Ads
Google Local Service Ads boost local visibility by connecting your business with nearby customers who are searching for your services. It’s an effective way to attract more local leads.
16. Build Email Campaigns
Collect email addresses through sign-up forms and send personalized messages. Share updates, offers, or tips to keep your audience engaged and interested in your business.
17. Guest Post on Reputable Websites
Write valuable articles for industry-specific sites to reach new audiences and drive traffic to your website. Guest blogging builds credibility and expands your reach.
18. Create Video Content
Videos capture attention quickly and make your brand relatable. Share behind-the-scenes clips, product demonstrations, or testimonials to connect with your audience more deeply.
19. Use Free Tools
Utilize tools like Google Search Console to track your website’s performance, Google PageSpeed Insights to improve loading times, and Google Mobile-Friendly Test to ensure mobile compatibility.
20. Monitor Brand Mentions
Use Google Alerts to track mentions of your business online. This helps you stay informed and respond quickly to feedback or opportunities for engagement.
Conclusion
A strong online presence is a must for small businesses to connect and retain customers. From optimizing your website and engaging on social media to encouraging reviews and leveraging ads, every step enhances your digital footprint. These strategies drive traffic and build lasting relationships, setting your business up for long-term success.
#SEO#SEOtips#DigitalMarketing#SmallBusinessMarketing#OnlinePresence#WebsiteOptimization#SearchEngineOptimization#ContentMarketing#SocialMediaMarketing#LocalSEO#BusinessGrowth#MarketingStrategies#SEOforSmallBusiness#BoostYourBusiness#OnlineMarketing#SEOExpert#WebsiteTraffic#GrowYourBrand#SEOservices#SmallBusinessSEO
1 note
·
View note
Text
Why Do You Require a CMS?
We've already mentioned some of the advantages of using a content management system, but let's take a closer look at how it might affect your setup process, team productivity, and online exposure.
1. There is No Need for Coding Knowledge
CMS systems have helped to change web design by allowing non-developers and other users to build websites without coding. The days of relying on web developers and designers to create an online presence for your company are long gone. Without coding, you can create and manage content, alter the style of your site, and install extensions to add functionality to your site.
It's also worth noting that most platforms allow you to add custom code for even more precise control over your site. As a result, even individuals with minimal technical resources and time may create a powerful website for their company.
2. Simple Collaboration
A CMS's back end can be accessed and worked on by multiple people at the same time. That means your marketers may be creating content, your IT pros could be establishing security rules, and your developers could be adding custom code to your theme on any given day. They could, in fact, be working on the same landing page. In brief, a CMS can boost your team's workflows and productivity.
3. SEO Extensions and Features
Content management system platforms include built-in functionality as well as add-ons that can assist you in optimizing your site for search engines. You can use built-in or third-party tools to
• Customize page names and meta descriptions
• Select SEO-friendly URL structures
• Create XML sitemaps
• Add picture alt text
• Include breadcrumb navigation
• Optimize page load times
• Create 301 redirects
Using these best practices will help you rank higher on Google and other major search engines
4. Pre-made Templates
Most CMS platforms, such as CMS Hub, come with a library of pre-designed templates that you can use to modify the look of your site rapidly. They can also have an impact on how your website behaves.
Using a responsive template, for example, ensures that your site looks nice on any device without forcing you to write a lot of code. Templates not only save you design time before launching your site, but they can also make a website redesign lot faster and easier in the future.
5. Easy Updates
As previously said, a CMS helps you to make changes to your site more quickly and easily – from large modifications, such as a website redesign, to little ones, such as altering the image on your home page. Rather than engaging a freelance developer or attempting to alter the code yourself, you may update and edit the content of your website through the dashboard of your CMS. This enables you to keep your material fresh and relevant. If your site grows in size, you may need to upgrade to a CMS to fulfill your requirements.
For more details on our products and services, please feel free to visit us at: Internet Marketing Services, Content Marketing Services, Reputation Management, Search Engine Optimization & Social Media Optimization.
Please feel free to visit us at: https://webigg.com/
0 notes
Photo








[ID: A digital comic of Miraculous Ladybug. Chat Noir and Marinette are in Marinette’s room. Chat is going through a box of yarn as Mari writes something at her desk. Chat looks at Mari and asks, “Hey, Marinette?” She turns around and replies, “Hm?”
Chat goes “mmm” and looks to the side, reluctant to ask. She asks, “What is it?” He says, “Do you think... if I gave you some hats... that you could add holes in them? For my cat ears." Marinette processes his question, and then goes, "oh!", a lightbulb popping above her head.
Some time later, Chat is laying on the floor of Mari’s room. Mari stands next to him and says, “Hey, kitty.” Chat says, “Hm?” She asks, “Remember those hats you gave me?” He tries to think of what she’s talking about, only to remember and exclaim, “You finished them?” It cuts to Chat holding a hat in his hands, looking at it in wonder. Mari says, “Yeah, I hope you like them! I added buttons so you can adjust the size if you want to.” He looks at her handiwork, thumb brushing over the buttons. Sparkles surround him as his eyes go wide. He hugs her and says, “Thank you so much! You’re really amazing.” She smiles into his shoulder and asks, “Aren’t you going to try them on?”
Chat poses in a mirror, hat and scarf on. He says, “I think I look pawstively dashing!” which gets an “ugh” out of Mari. He continues his thought, “Just in time for winter too.” He grabs his hat to take it off and puts it on a surprised Mari. Both of them look in the mirror. He says, “Looking pretty meowvelous yourself, Marinette.” She replies, “Whatever you say, Chat.”
Mari and Chat start posing in hats together. In the 1st panel, they’re both wearing cowboy hats and making finger guns. Chat is holding his tail as a lasso. Mari asks, “Why do you need a cowboy hat anyways?” He says, “What if there’s a cowboy themed akuma?” “Yeah, ‘cause you’re going to have time to get your hat for that.” “Maybe I will!” In the next panel, they both have on sunhats. Mari is wearing Chat’s scarf, and Chat has on a pink sparkly boa. He’s posing as Mari says, “Wait- let me get a picture!” and reaches into her purse for her phone. The next panel, they no longer have hats on, Mari's holding the camera and taking a picture. Chat's giving her bunny ears as she holds up a peace sign. She says, “Say cheese!” and he replies, “Ew.”
It cuts to Mari’s corkboard with pictures of her friends. All the pictures are blurred besides the picture of her and Chat, who are smiling. At the bottom, the text reads, “The End.” /End ID]
(longest image description i’ve ever written, but alt text would NOT let me put the amount of dialogue in this in under 200 characters.)
catinthehat.png
#mlb#miraculous ladybug#marichat#chat noir#marinette dupain cheng#miraculous#calen draws#the cowboy hat is actually for a kids cowboy themed birthday party he just didnt answer that.#the rest are for weather reasons LOL
14K notes
·
View notes
Text
Your Content and Accessibility For the Blind
Hello everyone! I was thinking about accessibility and wanted to make a post to help creators. This is going to cover general accessibility for blind people interacting with your content. Some of it may be obvious to some and this is by no means comprehensive, so feel free to add anything you think of that is helpful. Also, I wanted to include some ideas for DeafBlind people, but I am not DeafBlind or D/deaf, so I simply listed some general accessibility ideas. If anyone has any other tips or things to consider, please add them in a comment or message and I’ll include it here.
Remember, blindness exists on a spectrum. This post will focus on making things accessible for totally blind people, although these tips can also be beneficial for people with residual vision who use screen readers to reduce eye strain, for small text, for clarity, etc. D/deafness and DeafBlindness are also on spectrums. Some DeafBlind people have some hearing, some vision, a little of both, or none of either. If someone asks you for better or different accessibility services for your content, listen and try to accommodate them as best you can. I have provided some links and resources here to attempt to explain accessibility for blind people, which will include blind people who are DeafBlind. The point is accessibility issues can come from both sides whether it be the audio or visual sides.
Some general helpful links:
AFB’s Advice for image descriptions here
Screen-readers here
Improving Accessibility for the DeafBlind community here
How DeafBlind People Use Technology and The Importance of Braille and Transcripts: Understanding Assistive Technology
Online Content:
GIFs, Pictures, Fan-art, PSA and info posts, Memes, Screenshots of Text Posts or Screenshots of Twitter Threads- Provide an image description on your original post! This is the best option, as you probably know your content best and what you wish to draw attention to. More importantly, every reblog will include an image description, which means the blind person doesn’t need to hunt for an image description in the reblogs! If you know more than one language, include image descriptions in those languages.
Note: Always include descriptions when you post images with or about blind people or characters. Particularly fan-art you made of blind characters. If you don’t, consider why and think about how it would feel to be shut out of something about yourself.
What should you include?
Write Image Description in brackets and include End of Image Description at the end for clarification. As for what you should describe, it depends on what the picture is. Include where it is from. For example, “a screenshot of a Twitter thread by BlindBetaIsAwesome”. Include the text and describe any GIFs or images it includes. Write everything out as they appear. Describe emojis as well. When writing out screen names or hashtags, capitalize the first letter of each word. Otherwise screen-readers read it oddly. For example instead of #accessibilityfortheblind try #AccessibilityForTheBlind. If you think someone will want to search a name, include a link.
You should describe what is important in the image, especially for conveying information or humor. General ideas include: image origin, who is in the image, what they’re doing, any relevant colors or clothing, objects they’re holding, their facial expression, any emojis, and any text in the image. Blind people do like to know about color. For NSFW stuff, include ‘NSFW’ at the start, but other than that, yes, blind people also generally like NSFW things described.
Fanfiction:
Generally, fanfic is very accessible to screen-readers and Braille Displays. However, there are a few ways you can make it more accessible.
Pictures: Include alt-text for any images you post such as artwork or character social media posts. Describe it like you would any other image. Alt-text is different from an image description because instead of a screen-reader saying “image” when it finds an image, it will describe the image. An image description is the text included beneath the picture that everyone can see. Including some kind of description, especially for plot-relevant images, can allow all blind readers to experience the fic.
Chat conversations: Again, for hashtags and screen names, capitalize the first letter of each word for the ease of screen-readers. For characters who don’t use capitalization much, you can add a hyphen between each word to make it easier to read like this: blind-beta-likes-fanfic-too.
Emojis: Screen readers can’t fully read emojis like this one that uses keyboard slashes and symbols to create an image ¯\_(ツ)_/¯ (image description: emoji of a person shrugging with both palms lifted upwards. End description.) However, they can read emojis that come on a phone such as 🧁which screen readers read as “cupcake”.
Podfics are also good for hearing people with no vision or reduced vision. Having a podfic with good quality (maybe one that can describe images found in the story) will reduce some of the issues listed here and give blind people another, fun way to interact with content. However, I would try to keep in mind the things I mentioned above for the sake of screen-readers and Braille Displays, which are particularly important for some DeafBlind people who may want to read your fanfic and may not be able to hear well enough to use a screen-reader.
Lastly, keep in mind that any kind of comic may be inaccessible to some blind people. Write with them in mind. Include a message at the start of the story, maybe that it contains material from the comic, graphic novel, or print cartoon. If you know of a comic dub, link to it. If there is none, include details in the story so that a non-manga or non-comic reader would be able to understand.
Web-Comics/Web-Graphic-Novels:
First, I did research and found a comic book store for the blind called Comics Empower. Unfortunately, when I click the link provided on Twitter and the articles I read, the site seems to be down.
However, this is about you all and sharing your comics with blind readers. You have a few options:
Alt-text. This is descriptions directly ‘inside’ the image, which is not visible to everyone. You can read about alt-text for comics specially here and you can read general info for alt-text for screen-readers and Braille Displays here.
Image descriptions. These are descriptions of each comic page (hopefully with a paragraph for each panel) that can be visible to anyone. You can describe your comic, who is in it, what they’re doing, and what they’re saying, probably beneath the image.
Comic Audio Performances. These are accessible to both blind and sighted audiences. These are videos using actors for the dialogue, sound effects, and moving comic panels. Pros for this style include increased viewership, increased accessibility for the blind, and perhaps more revenue if you have a way to monetize the content. Cons include that it is more work, could potentially cost money when hiring actors initially, may not be accessible to anyone with hearing loss, and may still require a bit of audio description for some panels that are hard to follow with only sound effects.
What can you do?
A few ideas I had were to use a combination of image descriptions and audio performances to make the comics accessible to a number of people who may be blind, or DeafBlind. Having options is helpful. For ther issue of some panels needing extra description in order to make sense, I thought of including time-stamps and descriptions in the description section, labeling it as image descriptions for the blind. Include dialogue for reference. Or an audio description could be added such as:
Audio narration: “Bee sits on a couch writing.”
Sound Effect of a purring cat.
Audio narration: “Blind Beta picks up an orange cat and puts him on the couch next to them.”
Dialogue: “I’m so glad I have a cat to cuddle with!”
I will touch on this in the video section, but while it is sadly not possible to add audio descriptions onto YouTube as of 2021, you can add them manually through websites you like YouDescribe. For your comics, I suggest, reading about YouDescribe, downloading the app, creating a narration transcript for your web comic performance, and posting the described audio performance onto YouDescribe. Post both versions as close to the same time as you can, and include a link to the described version in the YouTube description. A glance at YouDescribe will tell you not all videos are available with descriptions and not all blind people are aware of this service. Not all videos are searchable in their library either. However, it is an option I wanted to include.
You could also simply include the audio narration in your main YouTube video if you would like. Or any combination of my suggestions you feel comfortable with.
YouTube Videos/Video Clips:
I wanted to cover YouTube videos and video clips shared on websites like tumblr. For small clips, image descriptions and transcripts could probably be listed together. I have seen this done and it seems to help people.
Again, the original poster should post the description with the video. This is because they know the most important parts and because all reblogs of the post will include the description, so no one will have to hunt down a description that may not exist.
For the clip or clip compilation, mention where the clips come from, who is in them, and what they are doing. You could probably have a separate paragraph for each clip and include times-stamps if possible.
For videos you post on YouTube, descriptions can be very helpful! Unfortunately, YouTube does not support adding an audio description track at this time. Ideally, YouTube would have a description track one could turn on and off such as with subtitles. Until then, if you want to add a description, you should add one yourself when you post the video onto YouTube or any other website.
Before I get into how, let’s go over something else.
What videos need descriptions?
-Recipe videos - especially ones with only text. Ingredients, steps, measures, methods, any flourishes or special scenery (such as when shopping for ingredients) should be described. Blind people don’t just want you to read the recipe to them. They want to know what is happening in the video and how it is being done.
-Tutorials - These often contain a voice-over and accompanying images to demonstrate. A creator can opt to simply include more visual description along with the other information in the voice-over or add extra narration later (see the “How?” section below). For these videos, make sure to avoid or expand on any visually dependent parts such as “click here” or “fold here” or “when you finish, it should look like this”. Videos that contain only text and demonstration, however, will need a more traditional audio description the same as any other video.
-Silent aesthetic videos - Sometimes containing music or focusing on natural noise, these videos are usually vlogs with soothing activities or daily routines. They often show scenery, pretty things, or tours. Because these videos are silent, sometimes containing only text, they are not accessible. However, they can be easy to describe, perhaps in a soothing or educational fashion.
-Music videos - Because these videos are by nature visual, they may not be accessible. They may also have inconsistent, poor, or changing lighting for aesthetic purposes or set changes. This means audio descriptions would be helpful.
-Text-based videos - Obviously these are not accessible or may be difficult to read depending on font size, style, or background. For these, putting the text in the description may suffice. Label it so that blind people are aware they are getting the same material. If the text includes pictures or short clips, you could also simply include your own narration on the video itself or see the “How?” section below for another alternative.
-Game Play-Throughs - Games can sometimes be completely inaccessible pe very difficult depending on the person’s level of site. A lot of video games a not accessible or difficult to play, with quick-moving graphics, perhaps small text, or other difficulties. Because of this, blind people may enjoy game plays on YouTube for video games and mobile games.
-Skits or other performances - Think of these as Netflix shows with audio description tracks. Blind people may miss out on some visual humor, plot elements, or other fun visual aspects like costumes.
-Original Films, Animation, Clips From Shows - Again, think of it as any TV show that needs to description to cover visual aspects of what is happening. Scenery, characters, what they’re doing, any text, facial expressions, etc.
Pet videos- Because pets are cute and they should be described! Especially because these videos are sometimes hard to follow, such as a pet doing a trick.
How? How Do We Provide This?
There is always the option to add your own audio descriptions. However, that way confuse already-existing narration or may not be possible for already-published videos. You may also have trouble speaking and wish for someone else to provide audio descriptions. The video may be a music video or one you want to remain silent for the aesthetic. You may want to add a description to a video you enjoy that is not one you uploaded personally.
A free website and mobile app called YouDescribe can help with that. It allows people to add audio descriptions to videos on YouTube. You can even describe videos on a wishlist. Find out more here.
If you describe your video or have it described, be sure to link to the YouDescribe video in the description of your YouTube version so that people can find it easily, or note that it is available on YouDescribe.
Here is a link to the website
And a link to the app.
This site may be a bit too niche, but I figure if it helps one person, I’ll be happy. My entire blog is niche, when you think about it- targeting writers who specifically want to write and read about blind characters. It’ll be fine.
Keep in mind that audio descriptions may not be accessible to all DeafBlind people. An inclusive option could be to include a description under your video so people with Braille Displays can read it.
Print Books, Audiobooks, Large Print Books, or Braille Books?
Let’s get into something you writers might be interested in. Books! Let’s say you wrote a book with a blind character. How do you make sure it can be accessed by blind readers? You want to have a few options.
Print books - These are accessible to people with reduced vision. It is also possible to scan print books to read with voiceover, but I can’t imagine many people buying books simply to scan unless they borrowed/found it. So it could be an option, I suppose. Scanning books also takes time because you need to do each individual page.
Audiobooks - Audiobooks are great. They are accessible to blind people who can hear. They are cheaper to produce than Braille books, take up less space, and are better for the environment. They can be expensive when you buy them. Libraries have extensive collections now, however, because libraries don’t usually have any Braille books and very few large print books, not all blind people use them, even for digital access. However,many blind people love audiobooks so it a good way to make sure your content is accessible.
As of now, my library app is accessible with a screenreader, so reading audiobooks is possible. E-books are not currently accessible with a screen-reader on this particular app.
Make sure to release your print books and audiobooks at the same time or as soon as possible. It isn’t fair for blind people to have to wait, although there are cases where not having an audiobook is understandable. Keep in mind that the less options you have, the less accessible your content will be.
Large Print Books - I used to get large print books myself. I would say it is less likely publishers will want to publish large print books because they are, of course, larger and take up more space. (Not as much as Braille books, but we’ll get into that.) As you may assume, they are also less popular with readers. Publishers make exceptions for textbooks, so if you are making a textbook or an educational book, particularly one with drawings, publishers might allow it. They also might consider making large print editions of children’s books. Large print books can sometimes be found at libraries, although they are usually crammed into their own limited section. That shows how rare it is for large print books to be printed compared to regular-sized books. I have an extra note about this in the children’s book section, but for the most part, I think you can get away with not having a large print edition of your book.
Braille Books - I should you one doesn’t just make a Braille book. Feelings toward them are generally complicated. They can wear down over time, cost a lot, and take up a lot of space. One volume of a book is several volumes of Braille books. Libraries don’t generally have them- you have to request them from various places like The National Library Service for the Blind (NLS). For more information about obtaining or borrowing Braille books, look here.
Braille Books have largely been replaced by refreshable Braille displays and audiobooks. However, they are still important. They can also help DeafBlind people, if a book cannot be read on a Braille display (see the section on e-books below). My suggestion would be to skip Braille books unless you are writing for children (see the Children’s Books section) or your book contains many diagrams that need to be embossed.
Children’s Books -
I wanted to briefly discuss children’s books. With children’s books, you will, of course, want to have a print book and an audiobook available, perhaps even someone reading the book on YouTube. If the book has pictures, descriptions of the pictures would be nice. This is also where I think large print and Braille books may be not only possible or more likely, but important. Children are just learning to read and will continue to explore a love for reading. Therefore, a lack of reading material can be challenging.
If possible, you may want to consider asking your publisher if large print or Braille versions are possible. While websites are available so that children can get books, you may want to ask for your book to be published in these formats if your story has a blind MC.
Braille literacy is declining in the blind community, with children (and frankly many others) choosing to use VoiceOver and audiobooks to read rather than Braille. Being able to read helps reinforce spelling, grammar, meaning in ways that are not possible with having things read to you. That said, children should also be encouraged to learn technology and use audiobooks when they feel comfortable.
If you are publishing a children’s book, particularly with a blind MC, consider what your options are for increasing accessibility.
E-Books:
This is one of the more accessible options, as it can be read with a screen-reader or Braille display. E-books are also common enough that they are released at the same time as print books. The text can usually be adjusted and readers usually have a Search feature. However, accessibility is still a problem with e-books. While authors cannot fix this, they should be aware of it. You can read about accessibility issues here.
-
I hope all this helped somewhat. I provide sensitivity reading for blind characters for anyone who is interested.
403 notes
·
View notes
Text

Let's talk rules!
1. Properly tag your works for potential triggers and add applicable warnings.
2. As of February 12th, 2023, explicit sexual content will NOT be allowed*. This could be subject to change, as I (the host of this event) will be 18 by the time September comes around, but for right now, it isn't accepted. Do not tag this blog, me, or use the event tag for sexual content.
2A. However, non-sexual nudity will be allowed within fanfiction or art**
3. Romantic, familial, platonic, alterous, ETC relationships are allowed.
3A. Romantic RemRom (Remus x Roman) is NOT welcome or allowed in this event, along with other incestuous, pedophilic, ETC relationships. Platonic/familial creativitwins is allowed.
Not a rule, but a suggestion. If you are creating any visual content, such as art, edits, cosplays, ETC, please write an image description and/or a transcript. I am someone who occassionally needs IDs and it would be helpful if your content was accessible to me (and other disabled fanders). Don't hesitate to send me a DM (@transfemlogan) if you need any help or advice for creating IDs.
Here are some resources for creating IDs and alt text: (link 1) (link 2) (link 3)
*implications and bringing up the topic of sex, as long as it is not explicit or in depth, are allowed. Just provide proper warnings for anything.
**if you are cosplaying, do not post nude photos of yourself. That is common sense.
This post will be updated as more rules are added.

3 notes
·
View notes
Text
The Best Advice In Search Engine Optimisation

You desire to make sure that any web site you are a part of, whether you created it yourself, or had it made for you, gets the attention it deserves. It is going without saying that many people find websites through search engines like yahoo, and that is why this article will give you plenty of ideas on ways to optimize the final results you will get from search engine listings. find out more advice here Longmont SEO
When working with SEO with a page that has images, be sure to make ample utilization of the <alt> tag. Search engines like google cannot view images so they cannot index them. However, should you include relevant text in the <alt> tag, the search engine can base its guess in regards to the image on that text and enhance your site's ranking.
Give your web website an enhancement with SEO. Search engine optimization can be a strategy that is used to take your webpage higher in the google search results when someone uses google, yahoo or similar to locate a website over a particular subject. By utilizing key content that is connected with your company, it is possible to greatly increase the traffic the truth is on your site.
Submit your blog on the different search engines. It sounds simple, but some webmasters have not performed this simple step. Formally submit your web site on the engines yourself and you also kickstart the entire process of ranking for the keywords. Make sure you submit to any or all search engines like google too, not simply the people you feel are most in-demand.
Grab any information the competitors give you and employ it to your benefit. Sometimes, competing websites give you exact details about their targeted keywords. There are two common ways to find this data. The initial one is to appear inside the META tag of your site's homepage. Additionally, on some pages with articles, some or each of the keywords are usually in bold.
Put in a site map to boost traffic to your site. A web site map helps make your site simpler to navigate. Having a site map designed for visitors increases targeted traffic to the rest of your webpages. Also, it will make your website simpler to navigate which can increase overall traffic.
When you are writing your blog, optimize your site content by using as numerous heading tags as you can without depleting readability. Start with the blog title in an <h1> </h1> tag and work down from there, using the main content from the post inside an <h6> </h6> tag. This tells internet search engine spiders which content you may have deemed most critical.
Most companies offer SEO services but to find one that suits your small business, you should do research. Contact the organization and request them questions about their experience, the techniques they employ as well as the risks which can be involved. Then conduct your research about the business by checking together with the Better Business Bureau and seeing what information you can find about the subject online.
While having relevant and popular keywords is essential for proper search engine optimization, it is vital not to stuff your website with keywords. Search engines take note of pages that happen to be overly filled with keywords as a technique to get higher search result rankings and penalize them accordingly. Ensure your page will not get caught in this category.
To quickly optimize your blog for search engine listings, add an SEO plug-in. There are a variety of these sorts of plug-ins designed for sites, like Wordpress and Blogger. These plug-ins will automatically complete standard search engine marketing tasks for yourself, allowing you to focus on more in-depth methods of increasing your online search engine traffic.
Don't ever put the same article up twice using one website. Your Pagerank will drop as a result since Google sees this while you trying to cheat. Furthermore, it dilutes your incoming links count, so don't do it!
In Search Engine Marketing you should use title tags in your favor by choosing different keywords for every single page. Don't simply repeat the name of your own business again and again on each page. Position the city and other key words people could use to define their searches.
Niche research should NEVER end. New competitors will pop up regularly, so check out what they're using to drive traffic to their website. New items could be added to your site, so are the new keywords on those pages. A whole new hashtag might start trending that applies to your web site, don't forget to use those, too!
Nobody will stick around on your website if it's slow. Optimizing the HTML is essential, but developing a fast web server is more important. You should also upgrade and optimize your server software to make sure it's hack-proof and up-to-date, meaning you will find the fastest available version running your website.
An effective search engine marketing tip would be to have unique meta descriptions for all pages of the site. Furthermore, you ought to have phrasing having a call to action since this is seen underneath the title in several search engines. These strategies will entice many people for your site.
While it is very important to generate and sustain keyword-rich content in your pages, it is additionally incredibly important to feature these words within a natural manner of speaking. The keywords should flow logically inside their overall context and will not be randomly thrown in. This practice, which is called 'keyword stuffing' greatly compromises the entire integrity and professionalism of your site.
When shortening links to your web page, guarantee that you might be using URL shortening services that give the website link credit to your site as opposed to the shortening service. Backlinks are an important part of search engine optimization. So any time you post a link aimed at your website over a forum, Twitter, Facebook, or elsewhere online, be sure that your website is becoming the credit! The right way that a shortening service should link to your web page is through a 301 redirect.
Developing a successful website is centered on generating traffic for your site. This article has shown you practical ways you could optimize your web site for search engines like google so that you can appear higher in the results, this provides you with you an improved chance for many views and hits.
1 note
·
View note
Text
10 tips for an awesome and SEO-friendly blog post
For some, writing for SEO purposes and writing to attract and captivate your audience could seem like two conflicting goals. I totally disagree. Indeed, if you want a readable and SEO-friendly blog post, the words you want to be found for should be in a very prominent place. But, over-using keywords severely hampers the readability of your text, which you definitely don’t want to do.
This post provides tips on writing blog posts that are both readable and SEO-friendly. These two goals should always go hand in hand.
Master SEO copywriting; write content that ranks! In our SEO copywriting training we teach you the skills you need to create copy that visitors and search engines love!
Before you start writing: keyword research
Before you can start writing, you have to do keyword research. If you want to dominate the search results, you’ll just have to figure out which words your audience actually searches for. These are the topics you should write about and the words you should use in your text.
Now, let’s start with some writing tips!
Key writing tips for good blog posts
Above all, your blog post has to be a good piece of writing! When starting a new blog post, many bloggers just start writing, typing whatever comes into their heads. While this may work for some people who have natural writing talents, others may need some help. Personally, I always follow these ‘rules’ when blogging.
1. Think before you write!
Think carefully about the message of your piece. What do you want to tell your readers or which central question do you want to answer? What’s the purpose of your article? And what do you want your readers to do at the end of the page? Write down the answers to these questions before you begin.
2. Devise a structure for your blog post Start your post by creating a clear structure. Every post should have:
some sort of introduction (in which you introduce your topic); a body (in which the main message is written); a conclusion (which should summarize the most important ideas or draw a conclusion). Write down what you want to say in all three sections. You now have a kind of summary of your post. Now the real writing can begin.
3. Use paragraphs Everybody uses paragraphs, but not everybody uses them well. Don’t start each new sentence on a new line, just because it looks nice. There should be a logical reason for starting a new paragraph. Each paragraph should have its own idea or subject. Ask yourself what the main idea of each paragraph is. You should be able to summarize that main idea in only one sentence. If you need more sentences, you simply need to use more paragraphs.
4. Use headings Headings structure the whole page, so use them. They’re important not just for readability, but for SEO as well. Headings also help Google to grasp the main topics of a long post and therefore can help in your ranking. If you want people to find their way through your articles, you should use subheadings to lead people, help them scan your page, and clarify the structure of your articles. Make sure you use your keywords in some of the subheadings, but not in each and every one of them, as it will make the text clunky and unnatural, which will put people off reading further.
5. Use signal words Signal words help people to scan through your text and grasp the main ideas. Let’s say, for example, that there are three reasons for people to buy your product. You should use signal words like: ‘first of all’; ‘secondly’ and ‘finally’. Also, words like ‘nevertheless’, ‘surely’ and ‘indeed’ give a clear signal to your readers. Readers will instantly get that a conclusion will follow after words like ‘consequently’, ’so’ or ‘for this reason’. Signal words are therefore very important to add structure to your text.
6. Let other people read your post Before publishing your post, let someone else read it first. Ask them whether they understand the main concept of your post and invite them to correct any typos and grammatical errors.
7. Optimize the length of your article Make sure your articles have a minimum of 300 words. Google likes long articles, however, if your article is too long – and not so easy to read – it might scare users away. Only try writing long articles when you know you’re a skilled writer. Check out this article if you want to know: “how long should my article be“. And don’t forget to use your focus keyphrase now and then!
8. Link to previous content If you’ve already written content on the same topic as your current post, don’t forget to link these posts together. It will make your post stronger because you show some authority on the subject. As well as that, your link structure is also important for your Google rank. And of course, readers may be interested in reading these related posts too. If you want to read more about this you should read about internal linking for SEO.
9. Add content regularly Regularly adding new blog posts to your website tells Google that your website is alive. If it’s not an active website, Google will crawl it less often, and this might negatively affect your rankings. But don’t just post for the sake of posting. Make sure you post high quality content: informative, well-written articles that fit people’s search intent.
10. Use our Yoast SEO plugin The analysis tool in our Yoast SEO plugin helps you write SEO-friendly and readable blog posts. Start by choosing your focus keyword because this is the most important search term you want people to find this particular page for. Then it runs all kinds of checks to see whether your post is optimized well:
Our plugin checks your post to see whether you have used the keyphrase in the right places, like your copy, title, meta description, alt text and URL. Yoast SEO Premium will also recognize different word forms of your keyphrase. It checks the readability of your text: Are your sentences or paragraphs too long? Do you use transition words? It checks for internal and external links and images in the article. Yoast SEO Premium even provides suggestions for links to related articles on your site. It calculates how often you use your keyphrase throughout your text: not enough or too often? In Premium it also checks if you’ve distributed your keyphrase or its synonyms well. It also checks if other pages on your website use the same focus keyword, to prevent you from competing with yourself. If you write a relatively SEO-friendly blog post (based on the aspects discussed above) the plugin will indicate this with a green bullet. Pages with green bullets will help you improve the ranking of the pages on your website.
Note that not every dot has to be green for the overall SEO score to be “good”. For instance, these are the results of this post, which does have a “good” score:
1 note
·
View note
Text
SEO Packages That Will Help You Get On The First Page Of Google

Do you want your business on the first page of Google? Your site is not just important, but it’s also one of the most crucial factors that can determine whether someone will click through or not. If you need help getting started with creating an optimized search engine friendly website, then this post is for you! We’ll discuss in-depth what you could possibly do to improve your SEO ranking, with affordable SEO packages as well as give you some actionable advice that you can implement right away to increase traffic (including link building!).
If you’re still looking for ways to optimize your SEO performance, we have a few tips for you:
Optimize Your Content
Creating quality content is important since visitors want something they’ll be interested in reading. Make sure your content isn’t too wordy or overly complicated, as it’ll make search engines interpret it as duplicate content! Keep the titles short and concise, and use images sparingly. Incorporate call to action at the end of each paragraph.
Don’t Forget About Internal Links
Internal links are important because they link back to other pages on your website on different networks. They offer significant information about their contents. For example, if you had a blog page, you could link out to a separate product page there. This would allow users to know how to navigate or find the info they’re after, which can increase conversions. Linking out to other relevant sites can be done using any number of methods.
However, if your target audience is searching for products similar to yours, try providing them with direct affiliate links. These won’t get passed over by Googlebot, and they’ll give people the confidence to trust you! Use long-tail keywords when possible. Some keywords include words like “buy now”, “buy in store”, etc. A good rule of thumb to keep in mind is ���make sure your keyword is less than 50 characters and longer than 5 words!” Also, make sure to avoid using low search volume terms such as terms that don’t have enough competition, such as “new”, “best price ever”, “all natural”, etc. Instead, choose words that have high search volume since those tend to perform better in searches.
Optimize Your Meta Tags
Meta tag is basically metadata that describes your website. It includes various elements like title, description, image alt text, etc. Ensure to put your keywords, headings, and descriptions into meta tags. Create quality user experience(UX). Your customers need your brand experience at least twice as much as your competitors, and creating a smooth UX is essential. Be consistent throughout your online channels and user journeys. Always provide a single point of navigation, which makes it easier for users to quickly access key content. Try and make sure that both landing pages and web pages load faster across screens. Add mobile site functionality. Mobile users are highly motivated to engage and discover new brands.
As such, having content that is easy-to-navigate and enjoyable on mobile devices is critical. Ensure to add responsive design principles to your homepage and web pages. Check our article, “What Is Responsive Design?” to learn more about responsive design principles. Offer discounts and coupons. Customers want companies like Matebiz which offer promotions, discounts, special offers, and loyalty programs to entice them to purchase from you.
Provide incentives to encourage impulse purchases. Promoting discounts and offers on popular shopping apps, e-commerce sites, etc can significantly boost conversion rates. Give users valuable content. Provide helpful and engaging content from time to time. Remember that users who receive helpful information are more likely to recommend you to others. Incentives work especially effectively when combined with value-based ads or push notifications.
It’s worth noting that some SEO Packages may require professional assistance, but given how advanced search engines are nowadays, you can always do it yourself using software and plugins – it doesn’t take a genius to make your life easier! What are best practices for optimizing a client blog site? How about doing competitor research before starting an SEO campaign? Are digital marketing solutions important for small businesses? And last but certainly not least �� of course it’s possible for anyone to start an SEO campaign and select the best Seo packages with no technical knowledge whatsoever, just like you do!
Source Link: https://blogmypost.com/seo-packages-that-will-help-you-get-on-the-first-page-of-google/
1 note
·
View note
Text
Struck The Jackpot Using These Successful Search engine optimization Ideas
SEO might be a difficult point to learn. A variety of factors take part in this procedure, and there is a lot of data out there about the finest method of consider. This part simplifies concerns a bit and gives essential Search engine marketing advice. To improve excellent search engine results, create a description of your own page's content about the meta label. This content of this tag is exactly what search engine listings exhibit for the breakdown of a search result. The final consumer in search of your keyword will find this summary and may determine whether or not to see your site. Despite the fact that there are lots of search engines like yahoo out there, you should focus on the huge three and then leave the remainder by yourself, to begin. Google, Google and Bing will be the huge boys on the obstruct, with Yahoo and google controlling the lion's discuss from the marketplace. When perfecting your web site, adhere to the types of issues the search engines like Search engines values. There's no sensation in optimizing for Request or MSN, when there's truly no funds there. 1 great on-web page Search engine optimization method is to try using alt tags to describe all the pictures in your web site. Using this method, search engines should be able to crawl the pictures and locate your website. This procedure also provides an added benefit from helping website visitors who are using written text-only internet browsers. Learning about social media marketing and making use of the diverse systems available really allows you to with search engine marketing. This includes much more than Fb, Tweets and Yelp. A great deal of interpersonal sites are aimed toward unique interests or constituencies. Be a part of other appropriate men and women in the business. Use this technique for promoting products and services and improving your search engine rankings. Social media marketing could be a useful tool in search engine marketing. Once you publish something totally new, tweet the link, promote your supporters to discuss the link and article it on social media marketing sites. Every time a link is attached and mailed all around Tweets, true-time search queries are often more profitable for your search engine targets. To improve your search results it is important to create your Link quickly identifiable. Consist of phrases which are relevant to the web page as opposed to phone numbers and symbols. People will understand all those keywords from the Link, and are more inclined to click on your website link if they feel it will provide those to a relevant web page. Courting multimedia interest for your personal web site can be a powerful instrument to improve its search engine functionality. You don't have to seek out federal or worldwide push. Nearby and sector-distinct mass media are more likely to take notice anyway - and may even present you with greater outcomes. If your internet site is talked about and related by reliable mass media sites the effect with search engine listings will probably be significant. In search engine marketing each and every utilization of a keyword may benefit a site. Smart site owners keep aware of this and will include keywords just about everywhere, even just in data file titles and URLs. Not all the search term use is taken care of similarly by search engine listings, but these get some optimistic outcome. URLs and document names with key phrases add their little bit to refining search results. Desks are another Html code formatting scheme that intelligent online marketers should stay away from when refining a site for the major search engines. Often tables are indispensable including when you really need to show intricate info. Nevertheless, dinner table formatting which is used stylistically, or ease, needs to be averted. Dining tables are listed more slowly by search engines like yahoo, and articles in furniture is prone to be overlooked. Include keyword-unique descriptions of your respective images within the ALT label, to enhance your search engine marketing efforts. Internet search engine spiders are not capable of realizing pictures or learning the text message comprised in the images on the site. To aid the spiders recognize every impression, compose a key phrase packed outline within the image ALT tag. Fill your web site with related content and advertising to assist generate the correct visitors. Search engines like google pull your website out of your soups using keywords and phrases and meta tag. The easiest way to get your website to position higher is always to fill it with content, details, video tutorials, and keywords and phrases that have to do with the goods and services you might be offering. Put in place a method on receiving backlinks aimed at your website from relevant, remarkably-graded web sites. Of course, everyone's goal is to find a method for Wikipedia, probably the most very graded site of most, to send us it's weblink juices. Your main goal must be to get other internet sites who's matter suits yours to present you with their Page Ranking improving hyperlinks. In order to determine how productive your time and effort are already to increase traffic to your blog, you have to develop a dimension tool. A single basic approach to calculate this really is to review the amount of product sales orders placed, newsletter subscribers, membership apps, or other items that can be purchased from the website. her latest blog would need to have a standard determine before you decide to worked to increase visitors, along with an after calculate to evaluate it with. To take on SEO, you absolutely have to fully grasp numerous of what are involved. However, there are several techniques to find your essential methods along the way and locate helpful sources that you are discovering to be really beneficial. Be sure to consider these suggestions as you grow your begin.
1 note
·
View note
Text
7 New Website Design Tips for Ecommerce Stores to Try in 2021

Website design has a critical role to play in the success of an eCommerce store. Consumers can overlook even the world's best products if the design does not back up the presentation (or buying experience).
A great website design inspires visitors to take action, strengthening their trust in the brand and subsequently driving sales and customer loyalty.
This article is for any eCommerce store that wants to polish its website and get it ready for business in for the new year. The seven tips shared below won't disappoint:
1. Focus on Your Storytelling
Anyone can put together an eCommerce website and sell whatever they desire. However, not everyone can create a successful storyline around their product or service. Consumers are more likely to remember your eCommerce site if they feel you are honest and personal, and the best way to make them feel so is by storytelling.
Here is a fantastic example:
Bon Bon Bon, an artisanal chocolate-making company in Detroit, also runs an online store that is as creative and attractive as their chocolates. The website design is fun, and loud yet reinforces how fun and appealing their brand is!
Their "About" page beautifully captures the Bon Bon Bon philosophy.

From the informal and humorous web copy that tells a tale to their aesthetic use of personal photos - it is hard for website visitors (along with chocolate aficionados) not to fall in love with Bon Bon Bon and the team responsible for the delicious offering.
So, while designing your website, ask yourself:
What made you offer your product or service?
How can your offering change lives?
Who is your target audience?
What is your company's long-term vision?
Once you answer these questions, you can effectively structure your eCommerce website design, and inspire your visitors and make them feel like a part of your vision (and journey) similar to how Bon Bon Bon does.
2. Use Colors to Your Advantage
Research states it takes not more than 90 seconds for a consumer to form an opinion about a product or service, and a large amount of that interaction - 62-90% - is determined by colors alone. However, choosing colors for your website is not about saying, "Yellow is my favorite color, so let us turn the site yellow!"
Your choice of colors has to depend on your product or service and the target customers. For instance, if you sell environmental products, the color beige and green will complement the sense of earthiness and nature.

Similarly, have you ever noticed the abundance of blue in the financial sector? That is because blue is the color of credibility, trustworthiness, and security, which consumers want to feel when managing their money. PayPal and Citibank are prime examples.

Different colors can inspire different emotions, feelings, and actions of people. Here is another example: if you want more visitors to make a purchase, color the "buy button" red.
The latter inspires feelings of excitement, desire, and passion - three driving factors behind spending money. A test run by Dmix found out that a red CTA button on the site can increase conversions by 34%. So, if you want to drive some serious sales on the site, you must use colors to your advantage.
Need help marketing your eCommerce store?
Book a free call to learn how our team of eCommerce experts can help you generate leads, boost traffic and drive MORE sales.
3. Ensure to Offer Great User Experience
Convenience is the biggest reason why consumers prefer shopping online. If your eCommerce website is hard to navigate, has a cumbersome checkout process, or a complicated search option, your visitors won't return.
It does not matter whether you want them to buy from you or take targeted action on the site (such as filling a contact form, adding items to the cart, or using the search bar); each step they have to take to complete a task on your website must flow from one point to another.
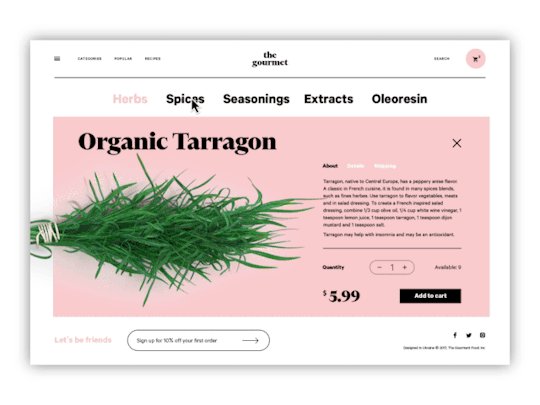
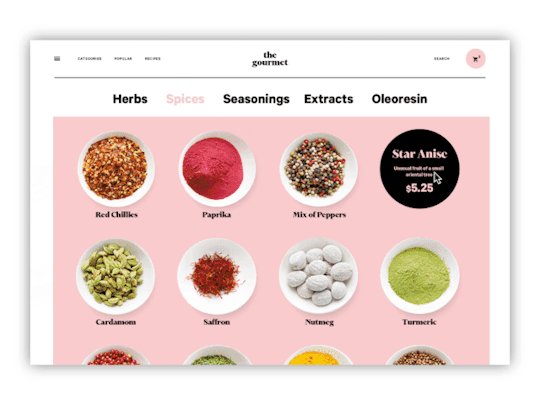
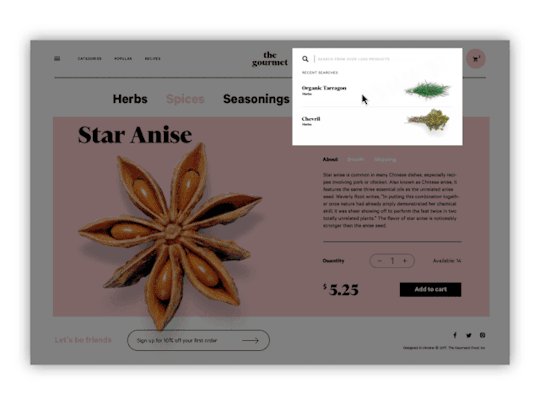
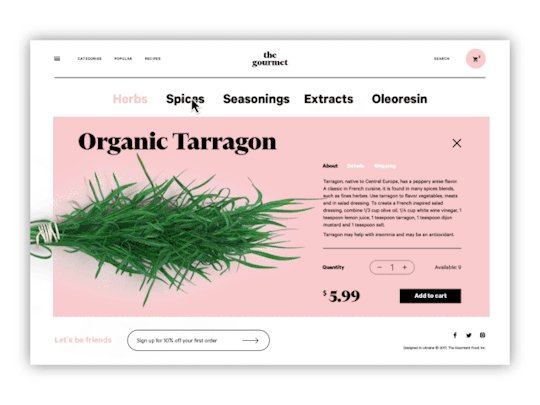
Shared below is a series of animated interactions in The Gourmet’s web design concept. As you can see, the visitor can easily move through the website, choose different categories and products, and add items to the shopping cart.

If you want to make your eCommerce site convenient for your customers, here are a few changes you must make:
Your brand logo should be hyperlinked to your homepage and always remain visible, irrespective of how deep the visitor goes in your store.
Breadcrumbs must allow visitors to return to parent pages and expand the search field.
The search bar should also help them find a particular product or category easily.
If you need help drawing your navigation structure, use wireframing tools such as Sketch, Omnigraffle, and Photoshop.
4. Pay Attention to Website Accessibility
In addition to a smooth navigation process, your eCommerce site must meet accessibility requirements so that all consumers, including those differently-abled, can easily browse, read, and focus on the website's essential elements.
Having an eCommerce store that every consumer can browse through and interact with is necessary as it can then potentially lead to a larger target audience, better search rankings, and higher conversions.
Start with implementing user-friendly features such as:
Create a strong color contrast between backgrounds and text
Add focus indicators that pop up around the links when using keyboard navigation
Using labels and instructions with form fields
Insert alt-tags for images for more excellent readability
To ensure maximum level of web compliance, test your store by running aCe’s ADA checker to test for elements which are not accessible.
Every customer is unique. Empathetic brands that care about their customer interest and preferences and have a reputation for being authentic and purpose-driven, grow 3X faster than their competitors.
5. Design Creative, Digital Interpretations of Products
The ability to touch and feel a product before purchasing it is essential to many consumers. However, that is not an option while shopping online. A Field Agent survey reported that product images significantly drive purchases for 83% of US shoppers, and just 35% of shoppers are influenced by video while researching for a product.
Therefore, getting professional images clicked of all your products (from multiple angles) will go a long way in building confidence and trust amongst your customers. Let us take an example: the Holstee brand is colorful and fun.
Although you may find its product pages simple, it is not so. Once you go below the fold, you will find more photos, videos, and options to learn more about the product, which further helps the visitor make a decision.

Another example is that of the online jewelry retailer Alex and Ani, which showcases all of their products with up-close high-resolution images so that the potential buyers can see every part of their jewelry in detail.

They also display their bracelets and bangles, paired with different outfits, to inspire style ideas for various occasions. Alex and Ani's product imagery evokes emotion and promotes the brand mission. The key is to be creative about how you can showcase your product.
6. Boost Your UI/UX Design With Formatted Product Descriptions
You could spend days writing lengthy product descriptions for your eCommerce site. But the truth is website visitors read only 20% of the text on any given web page. Instead of reading the copy word-for-word, they skim through the page, focusing only on the vital information.
Therefore, write your product copies in bullet points and use different font sizes and a short paragraph to make them easy-to-scan. Outdoor gear seller Patagonia does a fantastic job with their product descriptions.

The product name is right at the top in bold. The story and highlights of the product are put into a short paragraph. The specifications are in bullet points. There are also enough images of the product for the visitor to make an informed decision.
7. Prioritize eCommerce Security
The sophistication and frequency of cyberattacks have increased manifold in recent years. It is, therefore, important for your website to secure your customers' personal and payment information. An SSL-certificate from a reputed vendor is a must-have.
Your website visitors will typically look for the green lock and the HTTPS sign on the address bar before they input their payment details to complete the transaction. Therefore, put their minds at ease by adding an "SSL secure shopping" icon to the shopping cart page.

Other things to include on your website are two-factor authentication (e.g., fingerprint, OTP, security question), a firewall to block unauthorized site traffic, and a privacy policy link in the footer that clearly explains that you do not share the customer with third-party sites.
You can also boost your eCommerce store's credibility by displaying security badges on the website. Research shows that 76% of respondents will not buy from a site if they don't recognize the security badges. Therefore, go with the most trusted companies, such as McAfee, PayPal, TRUSTe, and Verisign.
Summary
Your eCommerce website offers you the perfect opportunity to build a brand, connect with target customers and sell products or services that add value to their lives - but only if you have got a website design that caters to the preferences of all kinds of customers.
Therefore, take a moment to review your store and identify areas where it can improve and offer an enhanced customer experience. Once you have done that, be ready to:
Focus on your storytelling
Use colors to your advantage
Ensure a great search and navigation experience
Pay attention to website accessibility
Creative, digital interpretations of products
Boost your UI/UX design with formatted product descriptions
Prioritize eCommerce security
These tips are designed to give your eCommerce website an edge and boost sales. So, what are you waiting for? Do not waste a minute and get to work!
About the Author

Pratik Dholakiya is the Founder of Growfusely, a content marketing agency specializing in content & data-driven SEO. He regularly speaks at various conferences about SEO, Content Marketing, Entrepreneurship, and Digital PR. Get in touch with him on Twitter.
from RSSMix.com Mix ID 8230801 https://ift.tt/2M6lywS via IFTTT
0 notes