#Not the best starter ever written demo its a start right?
Explore tagged Tumblr posts
Text
Mãjutsu AU-verse, closed starter 🍂
Thin rays of late-afternoon sunlight trickled in through the windows adjunct to the staircase, warming the pages of Spella Weekly that was draped across the boy’s knees. Grey hues dragged along the pages in a languid fashion, but did not take any note of the moving images or neat paragraphs. It was the same magazine that he paged through that morning at breakfast and all throughout their morning classes; with intrepid headlines such as ‘Britain’s Best Dressed Wizard’ and ‘126 delightful knitting patterns!’ serving as his chosen safeguard against answering questions or humouring attempts at conversation by his peers. It was a tactic that Kakashi perfected at the beginning of his second year at Hogwarts, most of his galleons now tied-up in subscriptions for all of the known (as well as a few lesser known) weeklies.
With his nose constantly obscured, Kakashi found that it was easier to ignore and be ignored. The glossy covers allowing him a faux sense of control; if only over whom he deemed worthy of a response and what salty snack he could sneak passed his teeth. There were a select few who seemed immune to the Ravenclaw’s bold captions (his Transfigurations’ Professor and that irksome Gryffindor with the bowl-cut to name a few) but as Merlin would have it, the insusceptible were few and far in-between....or so the Ravenclaw thought. Shifting in his perch upon the stairs, Kakashi’s lidded gaze altered from ‘Six sure steps to capture a Wizard’s Heart’ to inspect the crumpled piece of parchment currently serving as a bookmark, an accusing frown crumpling the boy’s brow.
The note found its way into his Potions Text-book during second period; a sly slip of paper nestled comfortably between Doxycide and the ingredients for the Wideye Potion. It wasn’t in any cursive that Kakashi was familiar with and the wizard had no inkling how it got there, since he only ever strayed mentally (not physically) from his desk. More confusing still was that the note bore no return details for the writer. It was a half-assed invitation really, a very strange, half-assed invitation, indicating only a time and place.-
‘Favoured Student,
You have been selected to form a part of Hogwarts School of Witchcraft and Wizardry’s most elite, a group with the core intent to cultivate the most promising and talented minds to better abet the Wizarding World and our honoured Ministry of Magic.
Saplings are better bent in the right direction when young.
Meet within room 1408 on the third floor, straight after supper.
All selected students will be required to show their invitations in order to be granted entry into Root.’
‘Root, huh?’ The boy rubbed a thumb across the ink, much like one would a genie lamp, but the answers were diffident in making their appearance; causing Kakashi to shift once more and exhale a sigh. It was a few hours to supper still, yet the Ravenclaw found himself hunched across the locked door and had been since his class was released from Advanced Charms. To his knowledge room 1408 was nothing but an abandoned storage space, a big closet for Homura Mitokado’s self-made, cat mittens and collectables. Kakashi hoped that if he stayed long enough, that he could glimpse the sender of the note, perhaps even gather what the group was really about and then maybe (just maybe) he wouldn’t have to show up and interact with the sender at all.
So far the boy’s plan seemed to be a bust however, lips thinning as he casted a slow, doleful stare at both his bookmark and the rusty lock of Room 1408. The waning rays of sunlight coloured his reading material a burnt orange and served as a reminder that he already missed lunch because of some unknown daring to enter his personal space (his textbook’s personal space! ) if he stayed and missed dinner then his father would undoubtedly do something embarrassing to mark the occasion. Still Kakashi didn’t move from his spot pressed against the stairwell, the passing thought merrily urging the boy to finally turn a page with the roll of his shoulder and the flick of his wrist, the words ‘Which Appleby Arrows player are you meant to marry?’ greeting his gaze in stark, gold Calibri. @senjutsunade @uchihaa-itachi @minaa-munch @himekushinada
#Ugh#Not the best starter ever written demo its a start right?#I didn't want to put too much into it since we've got so many other verses pending#Verse: Mãjutsu AU#Konohagakurekakashi#minaa munch#Senjutsunade#Uchihaa-Itachi#himekushinada#Hogwarts AU
6 notes
·
View notes
Text
Review: Pokemon Gold and Silver 97: Reforged
The Review
What a fantastic game. I went looking for a hack that fully realized the sort of pokemon game we glimpsed in the Spaceworld ‘97 demo, and I was not disappointed.
This alternative version of Gold and Silver takes that Spaceworld demo and builds on it with loving care and attention to detail. All the beta pokemon sprites were freshly made from scratch or edited to update them for the final, polished Gameboy Color look. The pokemon movesets and stats were crafted so that they were balanced and didn’t contain placeholders, and the pokemon were populated throughout the world in a logical fashion. Dex entries were written and the pokes were integrated smoothly into the world. There are even different sprites and different encounter rates for Gold and Silver-- although you can ‘catch them all’ in either version, an excellent choice.
Meanwhile, the world map was colored, tweaked and polished, allowing us to explore that beta world that was stunningly different from the final Gold and Silver. It’s a place that in many ways seems even more vibrant and varied than final Gold and Silver, and is truly exciting to explore.
Along with this fully realized map, this hack’s creators also gave us a fresh new plot for Gold and Silver. This one was inspired by the differences glimpsed in the demo, including Oak’s increased involvement in the story, Silver’s different personality and role, and the inclusion of an Imposter Oak. The plot stays true to the style of pokemon games and doesn’t seem out of place.
All of the exciting little beta details were included too-- including the original Type alignments, the original Gym Leader designs, beta pokemon moves, new hold items, access to the Skateboard, being able to name your Mom, and even the minigame on the game start screen. The attention to detail and the polish on this hack is truly impressive.
Essentially, I feel like this hack can be considered the definitive edition of the beta Gold/Silver that we never knew. It gives us a chance to experience this alternative world, and breathes life into these wonderful pokemon that never were. Giving us a chance to know and love these beta creations is truly a gift for pokemon fans.
Perhaps the only downside is the sadness that this is not the official version of Gold and Silver. I experienced Pokemon a little bit differently then my peers. As a child, I adored Red and Blue, but once I’d finished with those games, I moved on from pokemon. I have no nostalgic memories of Gold and Silver to hold onto. I only returned to pokemon years later as a teenager. At that point I played several generations, one after another, at the same time, as a sort of “pokemon binge.” While most would call it blasphemy, I was never too terribly fond of Gold and Silver. I think it was largely because I didn’t happen to like a lot of the pokemon designs in those games. In many ways, this ROM hack presents a Gold and Silver that I adore and can love even more than the originals.
That’s not to say the official Gold/Silver games are all terrible, of course. There are still definitely some beta pokemon that I feel were axed or altered for good reason. Not all of them are better then the final cuts. And there are other elements that are an improvement, too; for example, I actually really like Silver’s storyline in the official games and the fact we dealt with a character who actually stole pokemon and treated them poorly.
That said, there is an awful lot to love in this ROM hack, and I’m grateful that we have it. Pangshi, Bellrun, Warwolf, Madame, Volbear and others may not be officially recognized by the Pokemon franchise . . . but they will always be very real in my heart.
The Team

Cinnamon (Flame Wheel/Crunch/Scary Face/Earthquake - Charcoal)
Selecting the starter was difficult, because both Honooguma’s line and Kurusu’s line appealed to me. Ultimately I think I went with my old Fire bias. Cinnamon was everything you’d expect a Fire starter to be-- powerful, intimidating, and very reliable. My only real complaint would be that I happened to strongly dislike the sprite the team had created for Dynabear. This isn’t really anyone’s fault, because the team did an excellent job with spriting-- for example, their sprite for the mid-evolution, Volbear, was incredibly good and I adored it to bits. I think it was just a matter of personal taste; I just didn’t like the final evolution’s face. (I’ve actually replaced the sprite in this picture with the original sprite, because I don’t want it to dampen my love for this species) Other than that, seriously, they did this evolution family justice. It was a joy to have on my team.

Doomsday (Curse/Confuse Ray/Body Slam/Shadow Ball - Power Wings)
The second member of my team was found in Brass Tower, to my great excitement: Kurstraw. This was possibly my favorite evolution line to come out of the beta discoveries. This pokemon’s stats were not exactly breaking any records; he went down pretty easily if I wasn’t careful. However, that never really mattered. Doomsday still did his job anyway-- pulling his weight just fine, relying on Confuse Ray and Curse a fair bit to take care of foes. He often was an excellent team player, messing with especially troubling pokemon before passing them over to an ally to finish off. His Normal Immunity also was a strong advantage at times, which I made sure to make use of. Basically, he was a fantastic companion, who helped me all the way through to the Elites and Champion fights.

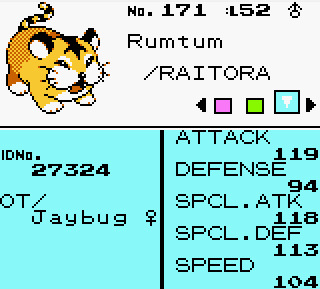
Rumtum (Slash/Thunder Wave/Thunderbolt/Crunch - Leftovers)
Along with a Rinrin, this round good boy was added to the team next. I was slightly wary of Kotora because it seemed to be one of the most popular beta pokemon among fans. But, the pokemon does seem to be worthy of praise, as it turns out. It is an excellent, cute, cheery little creature and seems to do Pikachu’s job just as nicely as Pikachu, both in fighting and in charisma. Where Pikachu is focused more on speed, though, Kotora and its evolution focus a little more on bulk. The tanky tiger was able to take hits long enough to outlast the competition, even when working with relatively low basepower moves. When he *finally* learned Thunderbolt, though, man, look out -- he was quite a force to reckon with.
It’s funny, actually. When I first saw this tubby tiger, I assumed it was a fire type. Electric was somewhat surprising, but I quickly grew to like it as that typing. Most electric type pokemon are rodent-focused, as Pikachu clones, or Magnemite’s kin. Having a big, bulky tiger is unexpected for the archtype of electric pokemon, but it’s a very refreshing change.

Poprocks (Fire Blast/Surf/Body Slam/Flame Wheel - Mystic Water)
Next on the team was this awesome fellow. Well . . . sort of. Technically, next on the team was TRICKY the Bomsheal, which I traded a Rinrin for with an NPC. Later on, I felt like being able to name the pokemon myself, so I bred Tricky with Cinnamon and trained Poprocks up from scratch. This seal was the cause of some angst for me. I loved Manboo’s evolutionary line a lot, but I also loved the fire seal. They both vyed for the position of the water type on my team. For a while, I used Manboo (and Anchorage) . . . intent on keeping it. But I missed the seal so much, eventually I went back for it to retrieve it from the PC. Yes, it only added to my team’s Rock/Ground weakness, but I didn’t care. I loved this guy too much.
I’m not sure what it is. The freaking amazing typing of Fire/Water? That was definitely a big part of it. But there’s also just something so appealing in its design, simple as it may be. He’s just a cool seal with a fireball. And boy . . . I sure learned how INTENSE its stats were. This seal was RIPPING through the competition. Using it was basically pushing the win button. Honestly it might need to be nerfed a little, it was nuts. But yeah, Bomsheal is a badass and doesn’t need any evolutions to be cool. Best surfer ever!

Darkwing (Slash/Fly/Swords Dance/Faint Attack - Stick)
Right around when I was handed the TM for Fly, I ran into an area that had two types of birds available, depending on the time of day: Hoothoot at night, Farfetch’d at day. As cool as beta Noctowl looks, I eventually decided I needed to have a Madame. I just had to. Like many others, I always, always felt Farfetch’d deserved an evolution and was kind of screwed over. Learning it used to have one was a revelation.
Madame on this team was kind of funny, though. Next to all of these exotic beta pokemon, Madame seemed so . . . normal. She had moves and performed pretty much the way you’d expect a Normal/Flying type to act. It was much like using a Pidgeotto or Fearow. She couldn’t take many hits but usually could take out one pokemon. Her typing had her as an ideal Generalist pokemon-- something that could be used in various situations, not to any amazing effect but usually to a passable one.
That may sound a little underwhelming to you, but honestly, it’s what you’d expect of this cool-looking swan; it’s a Normal/Flying type. It fills that archtype as a familiar, dependable generalist. And I am someone who can really appreciate a generalist pokemon. I think the pokemon world’s richer for having Madame in it, even if only in our dreams.

Alpha (Strength/Blizzard/Screech/Ice Punch - Nevermeltice)
The final member of our illustrious team. You have to wait until fairly late into the game, when you reach the snowy towns, to get a hold of one of these fellows.But the wait is well worth it. What a beautiful pokemon design these two are-- mysterious little creatures hiding inside their wolf pelts, a perfect mix of cute and creepy. Wolfman/Warwolf actually struggled for quite some time on my team, unfortunately, just because of its movepool. I was left with the very weak Icy Wind for a long time. To compensate, I taught Strength, which worked somewhat, but I could still tell Warwolf wasn’t reaching its full potential. I taught it Blizzard, but the poor pokemon had a rough time ever landing its hits. What I SHOULD have done from the start is buy and teach it Ice Punch for a reliable STAB move with decent base power. I FINALLY decided to do that around the time I reached the Elite 4. I kind of had to-- its learnset wasn’t providing it with reliable, decent Ice moves, for some reason. Once Warwolf was properly equipped, he did great work. Admittedly, a pure Ice type pokemon isn’t the best, defensively. They have four weaknesses to some very common move types-- Rock, Fighting, Fire. (Steel moves weren’t really implemented in this game). That said, when used wisely, a pure Ice type can still be a valuable team member.
There was one hitch, though. Warwolf was mainly a physical fighter. This makes sense if you look at him. Of course he’d be a physical fighter. Thing is, in gen 2, Ice moves were all special. So I suppose technically Warwolf still isn’t hitting at his full potential-- not until the special/physical split in gen 4 so he can take true advantage of physical-type Ice moves. Still, despite that fact, he did a great job anyway. He landed the final blow that defeated Lance and won the game, after all.
I think my only real regret is how relatively little time I spent with him when compared to the others. This is, of course, just the nature of the game; you find some pokemon later on when you’re nearing the end of the game. If there’s any sort of post-game, perhaps I can spend more time with him.
And the Ones Who Didn’t Make the Cut . . .(This Time)

There were so many beta pokemon that it was impossible to have them all on the team, of course. I was especially sad about leaving my Bellrun, Tibbs, behind. I adore Rinrin and Bellrun’s line, as yet another set of pokemon that should have been included in the final cut of the official games. Alas, ultimately I removed Tibbs from my team, though. The reason was simple enough. With the beta Type alignments, Dark type was heavily disadvantaged. It was weak to Normal-type and Dark-type moves (as well as Bug), which was extremely significant. Pokemon’s movepools were positively saturated with Normal and Dark type moves, and it was impossible to avoid. With her already weak stats, and her lack of any decent basepower moves for so long, there was just too much stacked against her. It’s my hope that Rinrin/Bellrun get a bit of a buff in future updates, because they really seem to struggle.
In any case, there were also plenty of others not on my team: Aquarius, Noctowl, Belmitt, Jumpluff, Turban, Plux, Grotess, Girafarig, Leafeon . . . and so many more. Honestly, that’s fantastic. It gives such replayability to the game. I have no doubt I will return to do more runs and get the chance to try out other pokes.
And, who knows? Maybe in the future they’ll even update this hack to include even more beta pokemon that were uncovered last year. If they don’t, I’m sure someone else will.
(This hack is largely the work of lvl_3, who created ‘Pokemon Super Gold 97.’ Then, the hack was further changed and refined by a team into ‘Pokemon Gold and Silver 97: Reforged.’ Both can be found at the PokeCommunity as patches.)
13 notes
·
View notes
Text
Myrkur: the strange and surreal journey of Amalie Bruun
From hanging out with Martin Scorsese and Billy Corgan to appearing in a Michael Bolton video, Myrkur's Amalie Bruun is a black metal star like no other

An old painting hangs on the wall of the compact, one-storey house an hour’s drive out of Copenhagen that Amalie Bruun calls home. It depicts a blonde girl lost in reverie as she walks a grass path high above a fjord: a scene that’s elemental and ethereal at the same time.
The picture, by noted Norwegian landscape artist Hans Dahl, belonged to Amalie’s late grandmother, a refined woman who smoked cigarettes from an ivory holder and drank gin and tonic on a Friday morning. Amalie’s mother used to say that it was Amalie in the painting. It’s not hard to see why.
“I had a connection to it from before I can remember,” says Amalie today, as we sit at a dining table in a living room that’s one part uncluttered Scandinavian stylishness, one part hygge-style cosiness. “The album sounds like the painting looks.”
The album she’s referring to is Folkesange, her third as Myrkur, the one-woman project she founded in the mists of the early 2010s.
Where Myrkur’s past releases have bridged worlds – black metal, post-rock, blackgaze, classical – Folkesange is different. This is traditional Scandinavian music played on traditional Scandinavian instruments, sung predominantly in Danish. There are some covers, some originals, though there’s not a trace of metal in the music or the vocals. It’s all there in the title: Folkesange. Folk Songs.
That Amalie Bruun is releasing an album of sometimes beautiful, sometimes melancholic Scandinavian folk music really shouldn’t surprise anyone who has followed her journey. Partly because that aspect of who she is has always been present in Myrkur’s music – all she’s doing with Folkesange is separating it out.
But mainly because Amalie Bruun has lived more lives than most other people. That, as much as anything, is what puts her out there on her own.

Two life-changing things have happened since Myrkur’s last album, 2017’s expansive and brilliant Mareridt, both inextricably linked.
One: Amalie Bruun got married. Her husband, Keith Abrami, is a fitness instructor and drummer with American death metal band Artificial Brain. The pair became romantically involved after Keith began playing as Myrkur’s touring drummer.
Keith is around, though he stays in the back bedroom today. This is because he is attending to the second life-changing thing that has happened to Amalie recently: the couple’s nine-week old son, Otto.
If Mareridt was the product of the vivid nightmares its creator endured before making it, Folkesange was defined by pregnancy and the impending birth of her first child.
She describes motherhood as joyous, though in her case the elation is edged with sadness. She discovered she was pregnant soon after she started writing the new album. “But I miscarried,” she says simply.
Advertisement
We ask if she’s OK talking about this. She nods, and explains that the miscarriage pushed her deeper into making Folkesange. A few days after entering the studio with producer (and Heilung co-founder) Christopher Juul, she discovered she was pregnant again. And that’s when the emotion really hit her.
“I was totally out of it, but in a beautiful way,” she says. “I wasn’t my normal human self. I become something else.” She laughs. “Very nauseated.”
She noticed that her vocals were different. “I never felt so in tune with singing as I did then. I had this power and this clarity, which was crazy. But it was the exact place to be, recording folk vocals with this new life growing in you.”
There were worries, of course, as well as other emotions. One of the songs on the new album, Gudernes Viljie (English translation: ‘The Will Of The Gods’) is about the miscarriage. “There were conflicted feelings, dealing with both this new life and this guilt feeling of this other life that never happened,” Amalie explains. “It was never a heartbeat, but you still feel like a mother. It was very intense.”
Amalie Bruun grew up listening to Scandinavian folk music. It resonated with her on a different level. “With my spirit,” she says. “It’s like in England: you have that singer-songwriter folk tradition, it’s historically ingrained. It shapes who you are, even if you don’t know it. Because it’s folk music, it’s told by people for people. So it’s inherited into the spirit of a population.”
Half of Folkesange’s 12 tracks are her versions of songs that she grew up listening to, while the others are her originals, though you’d be hard pushed to tell which is which. “This is a record that I wish had existed when I was young,” she says. “And it doesn’t exist, so I wanted to make it.”
Music, folk or otherwise, is in her blood. Her father, Michael Bruun, is a retired musician. He was semi-famous as a pop singer-songwriter in Denmark in the early 80s. “But he was not interested in fame,” says Amalie. “He’s shy and misanthropic.” Does she take after him? She smiles. “I do. Sometimes I wish I didn’t but I do.”
Her mother, by contrast, was a Jungian psychologist. “She tried her best not to bring her work home, but she did. You get analysed every day.”
As well as folk music, Amalie loved classical music as a child. She learned piano as a toddler, took up violin at five, and eventually attended music college as a teenager. “I wasn’t pushed into anything. It was all my choice. I was never interested in anything else.”
Advertisement
The first metal record Amalie Bruun fell in love with was Transilvanian Hunger, Darkthrone’s sub-lo-fi black metal masterpiece. Before that she’d listened to the stuff teenagers listen to: Nirvana, Björk, that kind of thing. Aside from her older brother’s Metallica and Judas Priest records, she’d never listened to much metal.
“Usually that transition takes years, right?” she says. “But all of a sudden I hear Transilvanian Hunger. It reminded me of classical music.”
“The Starter Pack” is how she jokingly describes Transilvanian Hunger today. “If you like that, a lot other black metal sounds really pleasant. A lot easier on the ear.”
When she was 22 years old, Amalie Bruun bought herself a one-way plane ticket to New York and started another life. It was the city’s rich and romantic musical history that drew her there: the poets, the punks, the freaks, the superstars. She arrived with no cellphone and nowhere to stay. “I didn’t know what I was doing,” she says. “But that’s what New York is. You just go there and see what happens.”
She found a place to stay with friends of friends from back in Denmark, and walked all over the city, giving her demo CD to venues. “Just piano music,” is how she describes what she was doing. “Me singing little melodies.”
She played anywhere that would have her, in front of whatever crowds were there. “Oh, it wasn’t the cool people,” she says. “It was definitely uncool. But it was never about fame. I just wanted to go out and earn my stripes a little bit.”
In the early 2010s, she met guitarist and co-vocalist Brian Harding, and they put together Ex Cops. Based in oh-so-trendy Brooklyn and playing shoegaze-inflected alt-pop, they basically screamed ‘hipster’.
Advertisement
She recoils at the suggestion. “I fucking hate that,” she says vehemently. “I hate the whole hipster thing.”
Ex Cops were ultimately small fish in a big indie rock pond – their main claim to fame was that their second album was executive-produced by Smashing Pumpkins major domo Billy Corgan. Amalie liked being in Ex Cops, but she liked the music industry a lot less. Or at least the part of it she where she found herself.
“I would be in the studio, working on ideas I had written and people would say, ‘Let’s just let Amalie get it out of her system,’” she says. “I was so offended by that. There were comments on what I would wear, whether or not I could have armpit hair in photos. It takes away your agency as a musician and as a woman.”
There were two Amalie Bruuns while she was living in New York. Or rather, there was one living two separate lives.
There was one Amalie Bruun who was making music with Ex Cops and dipping her toes into the world of modelling – she appeared, raven-haired, in a Chanel advert directed by the legendary Martin Scorsese – and, even more bizarrely, alongside 90s crooner Michael Bolton dressed as Forrest Gump in a video by spoof R’n’B group The Lonely Island (Bolton was dressed as Forrest Gump, not her).
Advertisement
Then there was Amalie Bruun the black metal fan. She mentioned her love of the genre in Ex Cops interviews, even if she sounded almost apologetic about it. “I was,” she concedes. “People thought it was too weird.”
Few people picked up on the references anyway, let alone knew that she was quietly working on a project of her own in the shadows: Myrkur.
She had been writing folk melodies on the violin for years. Gradually she added more and more metal elements. Once in a while she dared play it to other people.
Eventually word reached underground metal stronghold Relapse Records, who released her self-titled debut mini-album in 2014. Back then her identity was a mystery: she was as much apparition as musician. “I wanted the music to speak for itself,” she says of her anonymity, as if it’s the most obvious thing ever.
But mysteries don’t stay mysterious for long these days. When someone joined the dots and uncovered her other life as one half of a trendy Brooklyn indie-pop band, the keyboard warriors went into swivel-eyed overdrive. She was a fake. A poser. Worse, a woman – one who’d dared gatecrash the testosterone-heavy sausage party that is the black metal scene.
“I was blissfully unaware of it,” she says of the negative attention she initially attracted. “Then it was, like, ‘Why am I being hated by people who don’t know me at all. At least get to know me.’” She shrugs. “It didn’t affect me much. I was there to play music, not fuck around with all that stuff.”
She has a theory: that people objected to the fact that she’d worked with Kris ‘Garm’ Rygg, frontman with former black metal avant-gardists Ulver. “Honestly, what really pissed off a lot of people in the beginning was that I did work with some of the Scandinavian black metal artists that they look up to. I think that was very annoying and provocative to that crowd.”
Not that she was a woman? She thinks carefully.
“I think it’s the fact that I didn’t follow the rules of how women in metal should behave. I’m not the first woman in metal, I just did it a little bit more my own way.”
Anyway, she says with a faint smile, she wasn’t above a little button-pushing herself.
“I was never deliberately provocative,” she begins. “But when I realised how little it took I did take a bit of pleasure in it. I knew that if you post a picture with Attila from Mayhem, then they’re just going to go off. But it’s not like I did that just to piss people off...”
If Mareridt silenced the haters, or some of them at least, then Folksange, with its absence of volume, will probably fire them up again. Amalie Bruun couldn’t care less if it does. She has more important concerns. Such as her new life, as the mother of Otto.
She’s not pretending that motherhood won’t impact on how she approaches her career. There will be no big world tours around Folkesange, for one. “You can’t pretend it doesn’t play into it as a woman. Maybe as a man, it’s different. I know a lot of metal musicians, they have kids and they continue the same life. That’s cool, but when you’re a mother you can’t do that. I want the two sides of my life to co-exist.”
Has she worked out how that will work?
“I don’t know yet how that works.”
Is she looking forward to it?
“It’s nerve-wracking.”
Is she worried?
“No, I’m not worried. I’m in control. It will be how I plan it to be.”
With perfect timing, the sound of a baby crying drifts from the back room. Amalie gets up and returns a few seconds later holding Otto, a tiny bundle of nine-week-old humanity.
It’s only then that you realise how unique Amalie Bruun, and Myrkur, is: not just a woman operating in such a male-dominated field, but a mother as well.
Before we leave her and her family, she says that she’s looking forward to following up Folksange with “another metal-style record with distorted guitars”. But for now that’s in the future. Another chapter, another life.
2 notes
·
View notes
Photo

YDKJS edition 2, React's concurrent mode, and Vue 3's new features
#461 — November 1, 2019
Read on the Web
JavaScript Weekly

Madge: Create Graphs From Your Module Dependencies — A developer tool for generating a visual graph of your module dependencies (works with CommonJS, AMD and ES6 modules), finding circular dependencies, and discovering other useful info.
Patrik Henningsson
Modern JavaScript Features You May Have Missed — Given how JavaScript evolves all the time, it’s often worth reflecting on what’s been added, which is why articles like this tend to be popular here 😄 This post quickly covers some highlights of the most recent standards, ES2015 through ES2019.
Jimmy Breck-McKye
Migrating a Distributed System from JavaScript to TypeScript — TypeScript can help overcome scalability issues of JavaScript. Here’s how Ably’s engineering team painlessly migrated a globally-distributed system written in JavaScript to TypeScript, and some learnings you can implement in your own migration.
Ably sponsor
You Don't Know JS Yet: Getting Started — Kyle Simpson’s “You Don’t Know JS” (a.k.a. YDKJS) book has been hugely popular in the JavaScript world since its first release five years ago. He’s been working on a second edition whose first portion is now ‘draft complete’ and you can read it on GitHub.
Kyle Simpson
React (Experimentally) Unveils Concurrent Mode — A set of much awaited, new experimental features that will help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed. Very much aimed at early adopters and the curious. Here’s why these developments are exciting.
React Team
A Look at Some Exciting New Features Coming in Vue 3 — The Vue.js Core team is bringing some exciting new features in Vue 3 (which you can see in a pre-alpha form here) such as the composition API, fragments, portals, and suspense, to name a few. Does it feel more React-like? Well, yes.
Filip Rakowski
What's Going On With CDNJS? — CDNJS is a popular CDN for open source, front-end libraries and assets, but someone noticed there have been no updates in weeks. Apparently a founder restricted access and ‘disappeared’ and things are still being sorted out (today there’s been an update posted to Hacker News by one of the founders).
cdnjs
Aurelia vNext: A 2019 Fall Update — A look at what’s coming in Aurelia 2, the next major version of what remains an interesting JavaScript framework that isn’t React, Angular, or Vue!
Rob Eisenberg
💻 Jobs
JavaScript Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers.
X-Team
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📘 Articles & Tutorials
The Svelte Handbook — It’s really just a very long blog post, but nonetheless, it’s a good way to quickly learn Svelte and become familiar with the intriguing compile-time framework.
Flavio Copes
Promises: Zero To Hero, Plus Cheat Sheet — “JavaScript promises explained how I wish they were explained to me” — plus a handy cheat sheet.
Joshua Saunders
JavaScript and TypeScript Test Feedback Right in Your Editor — Wallaby runs tests and code, displaying errors and results right in your editor as you type. For Jest and Angular projects no config is required.
Wallaby.js sponsor
10 Good Practices for Building Large Vue.js Projects — As we say in the UK, pretty much “what it says on the tin.”
Nada Rifki
Encapsulation in JavaScript
Eric Elliott
How to Set Up Angular Unit Testing with Jest
Amadou Sall
What is Functional Programming? A Gentle JavaScript Intro — One for beginners or those truly new to functional concepts.
Ali Spittel
Free Download: Results from Bitmovin's Video Developer Survey 2019 — Our 2019 Video Dev Report is here - A great lens into current trends, challenges & expectations.
Bitmovin sponsor
JavaScript's 'Labeled Statements' — MDN’s docs are the best resource on the practical use of labels, but this post shows how Svelte leans on them for its own syntactic reasons.
Flavio Copes
Migrating a 50K SLOC Flow and React Native App to TypeScript — Ditching Flow for TypeScript is easier than ever and should be more future proof.
Adam Terlson
JavaScript is C — “The exact same kinds of problems I had in C, I have in JavaScript or even TypeScript today.” Yes, this is controversial, and you’ll probably disagree!
Chris Krycho
🔧 Code & Tools

vue-interactive-paycard: Credit Card Form with Smooth Interactions — This is really slick. Check out the live CodePen demo.
Muhammed Erdem
A Web Extension Starter Kit — A kit for building ‘Write Once, Run on Any Browser’ extensions via the Web Extensions API.
Abhijith Vijayan
Depcheck: A VS Code Extension That Highlights Unused Dependencies in package.json — Uses the depcheck command line tool behind the scenes to help you declutter your project.
Visual Studio Marketplace
Immer 5.0: The Immutable State Library — The popular library has introduced first class support for maps and sets.
immer
Sal: Lightweight Scroll Animation Library — Coming in at just 2.8KB, this vanilla JS library is performance focused with no dependencies. GitHub repo.
Mirosław Ciastek
A Comparison of Popular Browser Automation Tools
Taiko sponsor
Redux Starter Kit 1.0 Released — A package designed to make it easier to get started with Redux and perform common tasks.
Mark Erikson
Downshift 3.4: Primitives to Build WAI-ARIA Compliant Enhanced Input Components — “You need an autocomplete/dropdown/select and you want it to be accessible. You also want it to be simple and flexible to account for your use cases.” Now supports Preact X as well as React.
Downshift
📊 Vue-chartjs: A Vue.js Wrapper for Chart.js — Using Vue? Want charts? Consider this. Demos here.
Jakub
by via JavaScript Weekly https://ift.tt/2PD4sWX
0 notes
Text
New Course: Server Side Swift with Kitura
If you’re ready to level up your skills to become a full stack developer, we’re releasing a brand new course for you today: Server Side Swift with Kitura!
Kitura is a REST API framework written in Swift by IBM. If you ever wanted to extend your skills past developing for mobile devices, but didn’t have time to learn a new language, this is your chance!
In this 31-video course, you’ll learn how to write a server in Swift, link a mobile app with it, and how to make a website in Swift using your server.
Take a look at what’s inside:
Part 1: Hello, Kitura
Introduction: We’ll cover what you’ll learn in this course, and how you’ll walk away with a truly full-stack application.
EmojiJournal – The Walkthrough: We’ll walk through the finished product and what it should look like, outlining each component of the application and what you’ll use to make it.
Getting Started: We’ll set up your development environment and make sure you have everything you need to know to write all the code you’ll need for this course.
HTTP Crash Course: I’ll walk you through the basics of HTTP and how it will act as a data transport layer for the basis of this course.
Running Your API In Docker: Let’s set up Docker on your machine so that you can easily test your Kitura API on Linux and prepare it for deployment.
Preparing To Deploy – IBM Cloud: I’ll show you how to set up your API for deployment with Cloud Foundry via IBM Cloud, and how to set up your machine to easily push new versions every time you make a change.
Deploying To IBM Cloud: I’ll walk you through what to expect when you "push the button" to put your API in the Cloud, and how to test it when it’s live on the internet!
Introduction To Kitura CLI: I’ll also walk you through the Kitura CLI, which allows you to generate boilerplate Kitura servers from the command line.
Conclusion: Let’s recap everything we’ve covered and how it positions you to focus on one component at a time as we go through the rest of the course!
Part 2: Completing Your Backend
Introduction To Kitura 2.0: We’ll cover the basics introduced in Kitura 1.0, and then go into some of the finer points of what was added to the Kitura framework in version 2.0, including what a router is and how codable routes work.
Making Codable Routes: Let’s make a basic GET route using Kitura, and then let’s enhance and streamline that route using the Codable protocol with Kitura’s best built in feature – Codable Routing.
Challenge: Create A DELETE Route: Now that you’ve made two routes in Kitura, you’ll make your third one to improve on its functionality.
Introduction To CouchDB: I’ll show you how CouchDB works, and how you’ll make use of it to store journal entries that you enter with EmojiJournal.
Connecting To CouchDB: I’ll walk you through setting up CouchDB on your local machine, and how to connect your Kitura server to it.
Challenge: Using CouchDB In The Cloud: After I show you how to set up an instance of CouchDB in IBM Cloud, I’ll challenge you to connect to it once you have all the information you need to do so.
Writing Your Persistence Functions: I’ll walk you through writing a series of persistence functions in your Kitura application, so that you have an easy way to keep track of how your app uses CouchDB.
Challenge: Linking Your Router To CouchDB: After you write your persistence functions, you’ll hook up your codable routes to your database, finally putting all the pieces together.
Conclusion: Take a second to smell the roses, and look at what you built! I’ll run you through a test drive of your Kitura application.
Part 3: Linking Your iOS Client To Kitura
Introduction To KituraKit: Time to work within iOS again! I’ll show you how KituraKit makes client-side connections to Kitura nice and straightforward, and how you can use it to drastically reduce the amount of code you write for networking on your client.
Demo The iOS Starter: Let’s walk through what the iOS app does right now, and let’s highlight the pieces you need to get into and make work!
Integrating KituraKit Using Cocoapods: I’ll help you set up KituraKit with Cocoapods on your iOS application, so that nothing stands in the way of you writing your networking code!
Creating Your KituraKit Client: First, you’ll walk through writing a client class for your KituraKit client, so that you have easy functions to make use of when you are connecting your iOS app to your server.
Challenge: Finishing Your Client: Now that you’ve made your client class, I’ll help you hook up a couple of the functions to the UI, and let you finish putting the puzzle together yourself once you have everything you need.
Conclusion: This is the moment you knew you could be a full-stack developer – let’s test out your mobile application, and see how well it works with your shiny new Kitura server!
Part 4: Templating A HTML Front-End With Stencil
Introduction To Web Clients: I’ll show you the importance of having web functionality for your application, and why it’s important to make a client thats accessible to everyone. Then, I’ll show you how Kitura can help you accomplish that goal.
Introduction To KituraStencil: Let’s take a look at how a templating engine called Stencil can help you make any website you want, and how you can pass information from your Swift API into your HTML page with KituraStencil.
Creating A Landing Page: Let’s start by serving up a static HTML page using your existing Kitura router that you’ve already created, and take some time to explain how you can serve a context with it.
Showing Your Web UI: Expand on your previous route by adding some context to your template page, and take a look at how that gets populated throughout your HTML – you’ll have a web UI working by the end of this video!
Adding A New Entry Via The Web: Now that you can see the entries you’ve populated, let’s make it possible to use the web UI to add another entry to your EmojiJournal.
Challenge: Deleting Entries Via The Web: The final hurrah – you’ve got everything you need to know to fit the last puzzle piece into your web UI, and now I’ll challenge you to add it in and delete those EmojiJournal entries you want to remove.
Conclusion: You did it! Let’s see how you can use either of your clients at any given time to use EmojiJournal, and what you might be interested in trying out next time around!
Where To Go From Here?
Want to check out the course? The first part of the course is ready for you today! The rest of the course will be released over the next two weeks, and entire course will be available for free.
Stay tuned for more new and updated courses to come. I hope you enjoy the course! :]
The post New Course: Server Side Swift with Kitura appeared first on Ray Wenderlich.
New Course: Server Side Swift with Kitura published first on https://medium.com/@koresol
0 notes