#Luftdruck messung
Explore tagged Tumblr posts
Text
Renpho Produkte
Renpho ist eine Marke, die sich auf Gesundheits- und Wellnessprodukte spezialisiert hat. Die Produktpalette umfasst verschiedene Massagegeräte und Körperpflegeprodukte, die darauf abzielen, das Wohlbefinden zu verbessern. Hier sind allgemeine Informationen und Tipps zu einigen der beliebteste Renpho-Produkte im Shop:
Renpho Rückenmassagegerät
Funktionen:
Verschiedene Massagearten wie Kneten, Shiatsu und Vibration.
Wärmefunktion zur zusätzlichen Entspannung der Muskeln.
Verstellbare Intensitätsstufen und Geschwindigkeiten.
Tipps zur Nutzung:
Beginnen Sie mit der niedrigsten Intensität und steigern Sie sich langsam.
Verwenden Sie die Wärmefunktion für maximal 20 Minuten, um Überhitzung zu vermeiden.
Setzen Sie das Gerät nicht auf empfindliche oder verletzte Bereiche ein.
Renpho Massagekissen
Funktionen:
Shiatsu-Massageknoten mit Wärmefunktion.
Kompaktes Design, ideal für Nacken, Schultern und Rücken.
Tragbar und kann im Auto oder Büro verwendet werden.
Tipps zur Nutzung:
Platzieren Sie das Kissen an der gewünschten Stelle und lehnen Sie sich zurück, um den Druck zu kontrollieren.
Verwenden Sie das Kissen nicht länger als 20 Minuten pro Sitzung.
Schalten Sie die Wärmefunktion aus, wenn Sie unangenehme Hitze spüren.
Renpho Augenmassagegerät
Funktionen:
Luftdruck-, Wärme- und Vibrationsmassage.
Musik- und Bluetooth-Funktion zur Entspannung.
Einstellbare Intensitätsstufen.
Tipps zur Nutzung:
Verwenden Sie das Gerät nicht bei Augenverletzungen oder Augenkrankheiten.
Entspannen Sie sich und schließen Sie die Augen während der Massage.
Reinigen Sie das Gerät regelmäßig, um Hygiene zu gewährleisten.
Renpho Beinmassagegerät
Funktionen:
Luftkompressionsmassage für Waden, Oberschenkel und Füße.
Wärmefunktion zur Linderung von Muskelkater und Steifheit.
Einstellbare Intensität und Größe.
Tipps zur Nutzung:
Stellen Sie die Intensität so ein, dass sie angenehm ist und nicht schmerzt.
Verwenden Sie die Massage für maximal 20-30 Minuten pro Sitzung.
Lagern Sie das Gerät an einem trockenen Ort und reinigen Sie es regelmäßig.
Renpho Fußmassagegerät
Funktionen:
Shiatsu-, Luftdruck- und Wärmefunktion.
Mehrere Intensitäts- und Geschwindigkeitsstufen.
Ergonomisches Design für maximalen Komfort.
Tipps zur Nutzung:
Beginnen Sie mit einer niedrigen Intensität und erhöhen Sie diese nach Bedarf.
Verwenden Sie das Gerät nicht, wenn Sie Fußverletzungen oder offene Wunden haben.
Reinigen Sie das Gerät nach jeder Nutzung, um Schweiß und Schmutz zu entfernen.
Renpho Massagepistole
Funktionen:
Verschiedene Aufsätze für unterschiedliche Muskelgruppen.
Mehrere Intensitätsstufen und Geschwindigkeiten.
Wiederaufladbarer Akku mit langer Laufzeit.
Tipps zur Nutzung:
Beginnen Sie mit der niedrigsten Geschwindigkeit und erhöhen Sie diese nach Bedarf.
Verwenden Sie die Renpho Massagepistole nicht direkt auf Knochen oder Gelenken.
Bewegen Sie die Pistole langsam über die Muskeln und verweilen Sie nicht zu lange an einer Stelle.
Renpho Körperfettwaage
Funktionen:
Messung von Gewicht, Körperfett, BMI, Muskelmasse und anderen Gesundheitsmetriken.
Verbindung mit einer App zur Verfolgung und Analyse der Daten.
Benutzerprofile für mehrere Personen.
Tipps zur Nutzung:
Verwenden Sie die Waage auf einer harten, ebenen Oberfläche für genaue Messungen.
Messen Sie sich immer zur gleichen Tageszeit, vorzugsweise morgens, um konsistente Ergebnisse zu erhalten.
Halten Sie die Waage sauber und trocken.
Renpho Nackenmassagegerät
Funktionen:
Shiatsu-Knetmassage mit Wärmefunktion.
Verstellbare Intensitätsstufen.
Ergonomisches Design für den Nacken- und Schulterbereich.
Tipps zur Nutzung:
Platzieren Sie das Massagegerät so, dass es bequem auf Ihren Schultern liegt.
Verwenden Sie die Wärmefunktion für zusätzliche Entspannung, aber nicht länger als 20 Minuten.
Massieren Sie nicht über empfindlichen oder verletzten Bereichen.
Allgemeine Pflege und Sicherheitshinweise für Renpho-Produkte
Regelmäßige Reinigung:
Reinigen Sie die Geräte regelmäßig mit einem feuchten Tuch und milder Seife. Vermeiden Sie aggressive Reinigungsmittel und tauchen Sie die Geräte nicht in Wasser.
Sicherheitsvorkehrungen:
Lesen Sie die Bedienungsanleitung sorgfältig und befolgen Sie die Sicherheitshinweise des Herstellers.
Verwenden Sie die Geräte nicht, wenn Sie gesundheitliche Probleme haben, die durch Massage oder Vibration verschlimmert werden könnten.
Schalten Sie die Geräte aus und trennen Sie sie vom Stromnetz, wenn sie nicht in Gebrauch sind.
Aufbewahrung:
Lagern Sie die Geräte an einem trockenen und kühlen Ort, um ihre Lebensdauer zu verlängern.
Bewahren Sie die Geräte außerhalb der Reichweite von Kindern auf.
Mit diesen allgemeinen Informationen und Tipps können Sie Ihre Renpho-Produkte optimal nutzen und deren Lebensdauer maximieren.
0 notes
Text
Raspberry Pi und Raspbi PicoW + Sensoren (2/2)

Jetzt geht's um den Raspberry Pi PicoW (WLAN) und den BME280 Sensor.
Im ersten Teil dieser kleinen Beitragsserie sind wir insbesondere auf den BME680 bzw. 688 eingegangen. Diese beiden Sensoren eignen sich aber aktuell nicht für die Verwendung in verbindung mit dem Pico oder PicoW wegen der noch fehlenden Bibliothek für Micropython. In Verbindung mit dem Raspberry Pi 4 bspw. läufen sie aber prima.
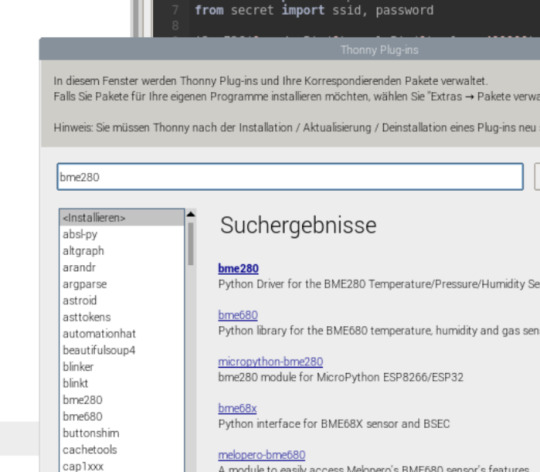
Für den Pico und auch den PicoW allerdings bitet sich der BME280 an. Hierzu findet Ihr bspw. in der Verwendung mit der ThonnyIDE und im Menü PlugIns Installieren unter Suche von BME280 auch die "micropython-bme280" Bibliothek (siehe Bild in Position 3).
Nicht vergessen! Um die "Libary" installieren zu können muss der Pico verbunden sein, denn die Lib muss direkt auf den Pico geschrieben werden können. Bevor wir weiter fortfahren nochmal der Hinweis: Dieser Beitrag enthält kostenlose und unbezahlte Werbung!

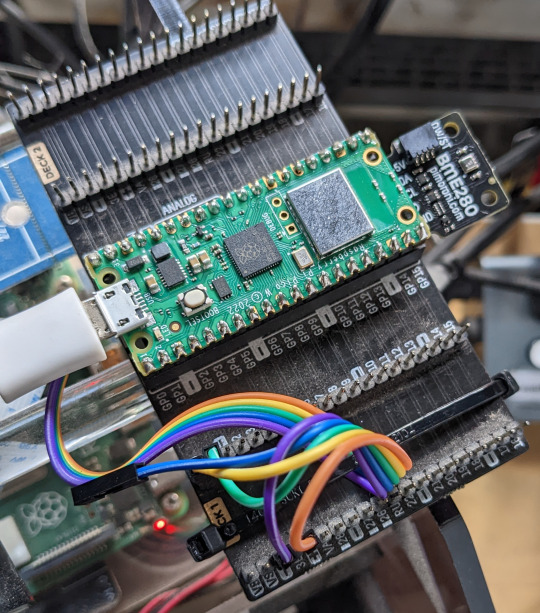
Angschlossen an den PicoW habe ich den Sensor dann wie folgt: Je vom BME280 ausgehend auf die GP's des PicoW -> SDA an GPIO 0, SCL an GPIO1, 2-5V an Pin 36 und GND an den dreiiten GND GP-Pin rechts. Der Sensor Breakout ist gut beschriftet und es empfiehlt sich Pins anzulöten sofern ihr nicht einen Breakout Garden oder ähnliches verwendet. Dazu später mehr.
Dieser Sensor liefert uns Daten über Temperatur, Luftfeuchtigkeit und Luftdruck. Ihr dürft allerdings nicht vergessen, dass es ggf. einige Einflüsse gibt die eine ganz genaue Messung so nicht möglich machen. Die Infos die wir also vom Senso erhalten sind ggf. mit etwas Vorsicht zu betrachten. Wer also nicht gerade tausendprozentig korrekte Werte erwartet bekommt mit dem Sensor aber ein tolles Stück technik zum kleinen Preis.

Auf die Betankung des PicoW mit dem passenden .uf2 File und die generelle Erstinbetriebnahme etc. gehe ich hier an der Stelle nicht im Detail ein. Es gibt dazu auf der Website von Raspberry Pi umfangreiche Infos und zahlreiche Tutorials im Web und auch insbesondere auf YouTube.
Je nach Lieferant könnt ihr den PicoW auch mit bereits verlöteten Pinleisten oder eben ohne bekommen. In der Regel kommt der Pico und PicoW aber ohne verlötete Pinleisten. Das aber nur am Rande. Also bei der Bestellung darauf achten oder entsprechendes Zubehör eben gleich mitbestellen.

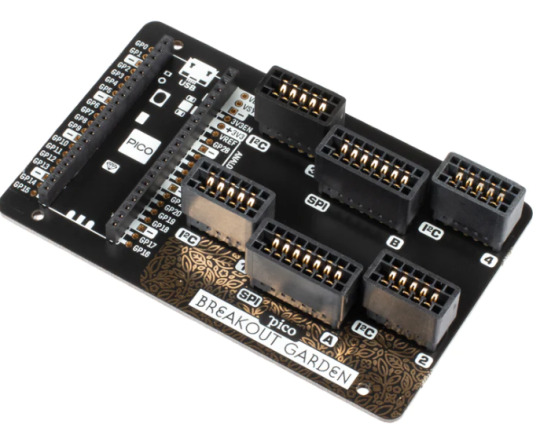
Wie ihr auf dem Bild sehen könnt verwende ich eine GPIO Erweiterungsplatte bei der die GPIOs dann aber gegenüber dem Pico im Original spiegelverkehrt dargestellt werden. Wie bereits kurz angesprochen gibt es sogenannte Breakout Garden. Solltet ihr im Besitz von soetwas sein braucht ihr den BME280 nicht verlöten bzw. dürft den dann auch nicht mit PINs verlöten. Hier wird der BME280 und eben auch andere Breakouts einfach gesteckt.
Es kommt letztlich darauf an wie fest eure installation bzw. eurer Projekt auf Dauer ausgelegt werden soll. Natürlich könnte man auch eine riekte Verlötung zwischen PicoW und dem Breakout herstellen und noch ein schönes Gehäuse dazu mit dem 3D Drucker erstellen. Also beispielsweise wenn ihr dauerhaft den PicoW als kleine Messstation irgendwo einsetzen möchtet. Wenn ihr aber noch weitere Projekte plant und immer mal was Neues ausprobieren möchtet sind solche Lösungen, wie der Breakout Garden dafür natürlich super geeignet.

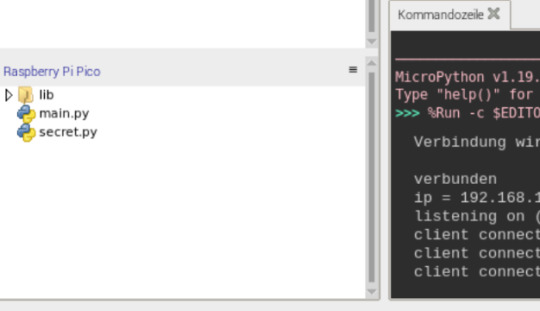
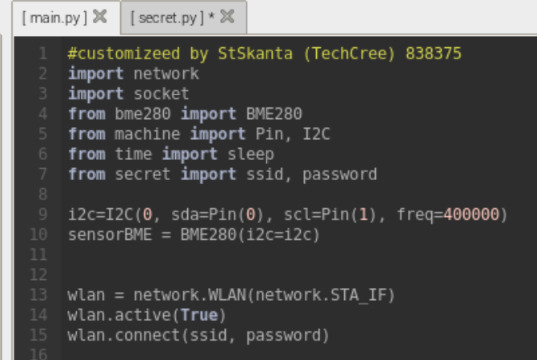
Übrigens handelt es sich um den hier abgebildeten (Bildquelle: Pimoroni.com) um den Pimoroni Breakout Garden. So genug von der Seite, kommen wir nun mal zum Progrmmieren. Es gibt natürlich noch andere Wege als mit Micropython, doch für viele hat sich Micropython in Verbindung mit diesen Microcontrollern von Raspberry Pi schlicht als vorteilhafter erweisen. Gerade auch weil der Bezug zu Python so eng ist. Wenn wir die Verbindung zum PicoW über die ThonnyIDE hergestellt haben, die Libary installiert haben und unsere Micropython Scripte geschrieben haben sieht das ganze dann etwa so aus.
Dabei empfehle ich die Zugangsdaten eures WLAN's in einer gesonderten Datei abzulegen und euch diese Daten dann im hauptscript reinzuladen. In meinem Fall nennt die sich secret.py in der die Zugangdaten meines WLAN's zu finden sind. Der Befehl sich dann in der main.py, also dem eigentlichen auszuführenden Script zu importieren lautet dann: "from secret import ssid, password". Das ziel ist es aber nicht nur die reinen Sensordaten aus dem Senso auszulesen, sondern eine Website zu haben über die wir die Messergebnisse anzeigen wollen.

Wir müssen den PicoW also einmal sich mit dem heimischen WLAN verbinden lassen, die Zugangsdaten dazu verarbeiten, die Sensordaten auslesen und eine Website anzeigen. Da der PicoW wenn er erfolgreich sich mit dem WLAN verbunden hat eine IP Adresse bekommt, könnt ihr dann im Browser eben diese IP Adresse einfach in der URL-Leiste eingeben und euch die Website die vom PicoW erzeugt wird aufrufen.
Noch ein kleiner Tipp: Wenn ihr keine festen IP Adressen an eure Endgeräte vergebt, sonder eben DHCP aktiviert habt, so kann es sein, dass der PicoW jedesmal wenn ihr euch verbindet eine andere IP Adresse bekommt. Im Fall meiner Fritzbox 7590 kann ich aber einstellen, dem PicoW möglichst immer die gleiche IP Adresse zuzuteilen auch unter DHCP. Das macht es dann etwas einfacher. Und nochmal - nie mischen! Keine Endgeräte auf denen feste IP Adressen konfiguriert sind an einem Router betreiben der auf DHCP läuft. Das kann ziemlich schiefgehen. Im schlimmsten Fall schießt ihr euch den Router ab oder bringt ihn zum stehen.

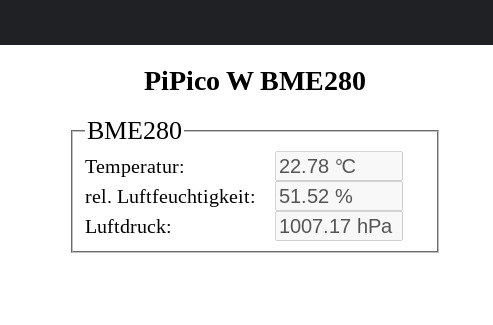
Der große Vorteil des PicoW ist die WLAN Funktionalität, dank des auf dem Board festverbauten WLAN Moduls. So lässt sich der PicoW als Mini-Webserver betreiben. Es gibt auch hier verschiedenen Möglichkeiten das zu nutzen. Ich gehe später noch dazu kurz auf Phew ein um euch den Unterschied zu verdeutlichen. In meinem aktuellen Beispiel ist aber der html-Code im Pythonscript eingebaut. Am Ende bekommen ich so nachfolgende Website die sich in regelmäßigen Abständen aktuallisiert und dann auch jeweils die aktuellen Messwerte anzeigt.
Genau an dem Punkt ist es etwas Trickreich, denn ihr müsst dafür sorgen dass durch die Herstellung der Verbindung zum WLAN und dem Anzeigen der Messdaten kein Konflikt entsteht. Den vollständigen Code findet ihr auf meinen GitHub Seiten unter: https://github.com/techcree/PiPicoW
Ihr findet aber auch sonst im Netz sicher viele Beispiele dieser Art und schaut einfach was für euch da am Besten passt. Es ist eine tolle Sache, dass viele wie auch in meinem Fall Code kostenlos und freinutzbar zur Verfügung stellen. Dieser dann verändert und angepasst wird und wiederum zur Verfügung gestellt wird. So stehen im Lauf der Zeit zahlreiche version für allerlei Anwendungen zur Verfügung und das ist eine prima Sache. Und genau hier ist GitHub auch eine der in meinen Augen besten Plattformen für diese Zwecke.

Noch eine kleine lustige Geschichte zum Schluss! Ziemlich bekannt ist der Robotmaker und YouTuber Kevin McAleer. Ich hatte bereits in anderen Projekten schon immer wieder Kontakt zu ihm und anderen in diesem Umfeld. Bei einem seiner Beiträge hatte ich über den Chat das Thema Phew angesprochen. Dabei handelt es sich um einen alternativen Weg bei dem die .html Seite von hauptscript getrennt werden kann. Es ist im Prinzip eine Webserver Architektur, die euch zudem noch einiges mehr ermöglichen kann.
Zum Thema Phew in Verbindung mit dem Raspberry Pi PicoW und dem BME280 Sensor hatte ich speziell hier Kevin angesprochen ggf. bei nächster Gelegenheit einmal ein extra Video zu machen. Kevin McAleer fand die Idee rehct gut und wir schauen mal ob er es zeitlich schafft. Er ist da einfach in Sachen YouTube ein richtiger Profi und ich könnte euch das garnicht so cool rüberbringen wie er das kann.

Das Video über das ich hier spreche findet ihr übrigens auf seinem YouTube Kanal. Ich wünsch euch an der Stelle viel Spaß mit dem PicoW und ggf. auch mit diesem ganz konkreten Projekt.
#Pimoroni#raspberry pi picow#kevin mcaleer#raspberry pi#microcontroller#bme280 sensor#microphython#temperatur messung#Luftdruck messung#Luftfeuchtigkeit messung#chromebook programmierung#thonnyIDE
0 notes
Text
Möglichkeiten zur Messung der Profiltiefe

Es ist wichtig, dass Ihre Reifen eine ausreichende Profiltiefe haben, daher ist es wichtig, dass Sie wissen, wie Sie sie messen können und welche Profiltiefe die Reifen haben sollten. Es wird empfohlen, dass die Profiltiefe bei Winterreifen größer ist als bei Sommerreifen, aber in Wirklichkeit benötigen beide Reifenarten mindestens 4 mm Profiltiefe, um sicherzustellen, dass Sie die notwendigen Eigenschaften für eine sichere Fahrt haben. Die Profiltiefe ist wichtig für eine gute Haftung und einen kurzen Bremsweg und um Aquaplaning im Sommer und ein Wegrutschen auf Schneematsch im Winter verhindern zu können.
Es gibt einige Möglichkeiten, die Profiltiefe zu überprüfen. Nokian Tyres hat eine neue, coole Methode entwickelt, die heutzutage an einigen Tankstellen in den nordischen Ländern angeboten wird. Es handelt sich um ein Scannersystem, bei dem Sie einfach über die Scanner fahren können und der Service wird Ihr Auto anhand des Nummernschildes identifizieren und Ihnen die Ergebnisse per E-Mail zusenden, nachdem Sie sich dafür registriert haben. Sie erhalten dadurch sehr genaue Informationen zum Zustand Ihrer Reifen und zum Abnutzungsmuster. An Orten an denen es diese Möglichkeit nicht gibt, müssen Sie auf alte Methoden zurückgreifen, indem Sie z.B. einen Profiltiefenmesser verwenden oder irgendein anderes Objekt, dass Sie in das Profil zum Messen stecken können. Meistens werden Münzen oder Streichhölzer verwendet, weil man damit leicht und relativ genau die Profiltiefe messen kann.
Der Fahrsicherheitsindikator ist eine weitere Möglichkeit, die Profiltiefe Ihrer Reifen leicht zu erkennen. Ihre Reifen müssen dazu aber einen solchen Indikator im Profil enthalten. Es handelt sich dabei um Zahlen, die im Profil sichtbar sind und die sich durch die Abnutzung der Reifen ändern. Auf diese Weise können Sie leicht erkennen, wann es Zeit ist einen neuen Satz Reifen zu kaufen. Bei Winterreifen ist es wichtiger darauf zu achten, dass Sie die Reifen wechseln, sobald sie ihre Haupteigenschaften wie Haftung und Bremsweg verlieren und bei Sommerreifen sind auch noch die Eigenschaften wichtig, die Aquaplaning verhindern können. Das sind alles Eigenschaften, die Ihre Sicherheit während der Fahrt verringern, deshalb müssen Sie die Profiltiefe regelmäßig messen, damit Sie wissen, wann Sie auf einen neuen Reifensatz wechseln müssen.
Sie müssen auch sicherstellen, dass die Reifen den korrekten Luftdruck haben. Sie werden sicherstellen müssen, dass Sie den Reifendruck an allen vier Rädern regelmäßig überprüfen. Sie können den korrekten Reifendruck Ihrer Reifen im Handbuch des Autos finden. Wenn Sie zu einer Tankstelle fahren, dann überprüfen Sie die Reifen, um sicherzustellen, dass der Reifendruck mit den empfohlenen Werten im Autohandbuch überstimmt. Wenn der Reifendruck zu niedrig ist, dann werden Sie die Reifen entsprechen aufpumpen müssen. Wenn der Reifendruck zu hoch, dann werden Sie etwas Luft aus den Reifen lassen müssen, damit er korrekt ist.
Für weitere Informationen zum Aufpumpen Ihrer Reifen können Sie uns hier besuchen: nokiantyres.de
0 notes
Text
Weekend Projekt: Wetterstation mit Uhrzeit und Text auf einem LCD Display

In die Beitrag möchte ich dir zeigen wie du eine kleine Wetterstation mit einem Arduino Mega 2560 Pro mini, einem 4 Zeilen LCD Display, einem BMP280 Sensor und einer RTC DS3231 baust. Dieses Projekt ist aus einer bitte eines Lesers meines Blogs entstanden. Daher geht ein herzlicher Gruß an Hubert J.

Aufbau - BMP280, RTC DS3231 und LCD Display am Arduino Mega 2560 Pro Mini Die weißen Stellen am LCD Display ist Silikon. Das Display habe ich bereits für ein anderes Projekt verwendet, jedoch ließt sich das Silikon nicht restlos entfernen.
benötigte Bauteile & Kosten
Wie eingangs gezeigt benötigst du für dieses Projekt wenige Bauteile. Die meisten dieser Bauteile erhälst du sehr günstig auf ebay.de (die links zu den Artikel sind jeweils entsprechend hinterlegt). 1x Arduino Mega 2560 Pro mini, (5,70 €) 1x BMP280 Sensor, (1,79 €) 1x 4x20 LCD Display* (I2C Anschluß), (7,82 €) Breadboardkabel, 20cm, Buchse - Buchse (4,90 €) Das gesamte Projekt kostet ca. 21€ zzgl. Versandkosten. In die Berechnung sind die jeweils günstigsten Bauteile von ebay.de eingeflossen, zumeist kommen diese aus dem Asiatischen Raum und haben somit eine lange Lieferzeit, jedoch sind diese dann in der Anschaffung günstiger. * Das LCD Display gibt es in den Ausführungen mit I2C und SPI Anschluß. In diesem Projekt verwende ich das Display mit I2C Anschluß.
Aufbau der Schaltung
Der Sensor BMP280, die RTC DS3231 sowie das LCD Display werden über I2C angebunden. Der Vorteil von I2C ist das mehrere Geräte an einem Datenbus angeschlossen werden können. Jedoch müssen diese Geräte jeweils eine einzigartige Adresse besitzen. Modul Adresse BMP280 0x76 RTC DS3231 0x68 LCD Display 0x27 Anschluß mehrerer Sensoren & Aktoren an einem I2C Bus Wie bereits erwähnt werden die Sensoren & Aktoren in diesem Projekt zusammen über einen Datenbus betrieben (I2C). Hier nun ein vereinfachtes Shema dazu:

Aufbau I2C Verbindung Anschluß der Sensoren & Aktoren an den Arduino Mega 2560 Pro Mini Der Arduino Mega 2560 Pro Mini verfügt über die Pins SDA (digitaler Pin D20) und SCL (digitaler Pin D21). An diese beiden werden die Sensoren und Aktoren angeschlossen. Solltest du einen Arduino UNO oder Nano verwenden so liegen dort SDA auf analog Pin A4 und SCL auf analog Pin A5. Sensor / Aktor Arduino Mega 2560 Pro mini BMP 280 SDI / SDA digitaler Pin D20 SCK / SCL digitaler Pin D21 VCC 3.3V GND GND RTC DS3231 SDA digitaler Pin D20 SCL digitaler Pin D21 VCC 5V GND GND LCD Display SDA digitaler Pin D20 SCL digitaler Pin D21 VCC 5V GND GND Hier nun der Aufbau auf einem Breadboard. Es ist darauf zu achten das der BMP280 mit max. 3.3V und die RTC sowie das LCD mit 5V betrieben wird!

Aufbau der Schaltung "Indoor Temperatur, Luftdruck & Uhrzeit / Datum"
Programmierung
benötigte Bibliotheken Für den Sketch habe ich zusätzlich 2 Bibliotheken verwendet. Wie man eine Bibliothek in die Arduino IDE integriert habe ich im gleichnamigen Beitrag Arduino IDE, Einbinden einer Bibliothek ausführlich erläutert. LCD Display Für das nachfolgende Sketch benötigst du die Bibliothek "LiquidCrystal" welche du entweder bequem über den Bibliotheksverwalter installieren oder aber über den Link https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads/ herunterladen kannst. BMP280 Für den Sensor BMP280 gibt es diverse Bibliotheken jedoch läuft der Sensor welchen ich verwende auf die Adresse 0x76 und somit musste ich mir eine Bibliothek suchen bei welcher ich diese Adresse anpassen konnte. Im Bibliotheksverwalter der Arduino IDE bin ich dabei auf die Bibliothekssammlung "I2C-Sensor-Lib iLib" gestoßen.

Bibliothek für den Sensor BMP280 Diese Sammlung enthält unter anderem die Bibliothek für diesen Sensor. Quellcode // Einbinden Wire Bibliothek #include // Einbinden der LiquidCrystal Bibliothek für das I2C Modul des Displays. #include // Bibliothek zum auslesen der Daten des BMP280 #include "i2c.h" #include "i2c_BMP280.h" // Adresse der RealTimeclock DS3231 #define RTC_I2C_ADDRESS 0x68 // BMP280 Objekt initialisieren BMP280 bmp280; // Initialisieren des LCD Displays mit der I2C Adresse 0x27 LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); //Membervariablen int jahr, monat, tag, stunde, minute, sekunde, wochentag; int daysInMonth = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; String daysInWeek = {"Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"}; String monthInYear = {"Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"}; String outputFormat = "%s, %02d.%s %04d %02d:%02d:%02d Uhr"; // Methode wird einmalig beim starten des Microcontrollers aufgerufen // bzw. wenn dieser neugestartet wird. void setup() { //LCD Display initialisieren mit 20 Zeichen pro Zeile und 4 Zeilen lcd.begin(20, 4); //Beginn der seriellen Kommunikation Serial.begin(9600); //prüfen ober der Sensor BMP280 korrekt angeschlossen ist. if (!bmp280.initialize()) { Serial.println("Der Sensor BMP280 wurde nicht gefunden!"); //Wenn kein Sensor gefunden wurde dann wird eine Endlosschleife gestartet. //In diesem Fall wird keine Ausgabe auf dem LCD Display stattfinden. while (true) {} } //Wenn der Sensor gefunden wurde, dann mit der Messung beginnen. bmp280.setEnabled(0); bmp280.triggerMeasurement(); //Ausgabe des Befehles zum setzen des Datums / der Uhrzeit an der RTC Serial.println("Mit dem Befehl kann das Datum und die Uhrzeit gesetzt oder veraendert werden."); Serial.println("Beispiel: set 28.08.2013 10:54:23"); } //Diese Funktion wird stetig ausgeführt d.h. solange der Microcontroller Strom hat und //es zu keinem Fehler kommt wird immer wieder diese Funktion "von oben nach unten" durchlaufen. void loop() { //lesen der Uhrzeit von der RTC rtcReadTime(); //zwischenspeichern des Wertes der RTC String datumUhrzeit = printRTCDateTime(); //ggf. setzen eines neuen Wertes an der RTC setRTCTime(); //setzen der ersten Zeile auf dem Display printTextAt(0,0, "Jakob seine Digi Uhr"); //setzen der zweiten Zeile auf dem Display (den Wert aus Uhrzeit und Datum) printTextAt(1,1, datumUhrzeit); //lesen der aktuellen Messwerte bmp280.awaitMeasurement(); //Variable zum zwischenspeichern der Temperatur, //diese Variable wird von der Funktion "getTemperature" vom BMP280 Objekt befüllt. float temp; bmp280.getTemperature(temp); //Variable zum zwischenspeichern des Luftdrucks, //diese Variable wird von der Funktion "getPressure" vom BMP280 Objekt befüllt. float pascal; bmp280.getPressure(pascal); bmp280.triggerMeasurement(); //setzen der dritten Zeile am Display mit der Temperatur printTextAt(2,1, "Temperatur=" + String(temp, 1) + " C"); //setzen der vierten Zeile am Display mit dem Luftdruck printTextAt(3,1, "Luftdruck=" + String(pascal / 100, 1) + " hPa"); delay(1000); } //setzt eine Zeile (lineNumber), beginnend an einer Spalte (column) mit dem Text void printTextAt(int lineNumber, int column, String text) { lcd.setCursor( column, lineNumber ); lcd.print(text); } //Ließt den aktuellen Zeitstempel aus dem RTC Modul. void rtcReadTime(){ Wire.beginTransmission(RTC_I2C_ADDRESS); //Aufbau der Verbindung zur Adresse 0x68 Wire.write(0); Wire.endTransmission(); Wire.requestFrom(RTC_I2C_ADDRESS, 7); sekunde = bcdToDec(Wire.read() & 0x7f); minute = bcdToDec(Wire.read()); stunde = bcdToDec(Wire.read() & 0x3f); //Der Wochentag wird hier nicht ausgelesen da dieses mit //dem Modul RTC DS3231 nicht über die Wire.h zuverlässig funktioniert. /* wochentag =*/ bcdToDec(Wire.read()); tag = bcdToDec(Wire.read()); monat = bcdToDec(Wire.read()); jahr = bcdToDec(Wire.read())+2000; } //Funktion zum schreiben / setzen der Uhrzeit. void rtcWriteTime(int jahr, int monat, int tag, int stunde, int minute, int sekunde){ Wire.beginTransmission(RTC_I2C_ADDRESS); Wire.write(0); // Der Wert 0 aktiviert das RTC Modul. Wire.write(decToBcd(sekunde)); Wire.write(decToBcd(minute)); Wire.write(decToBcd(stunde)); Wire.write(decToBcd(0)); // Wochentag unberücksichtigt Wire.write(decToBcd(tag)); Wire.write(decToBcd(monat)); Wire.write(decToBcd(jahr-2000)); Wire.endTransmission(); } //Berechnet den Tag der Woche aus dem übergebenen Datumswerten. byte calcDayOfWeek(int jahr, byte monat, byte tag) { static int t = {0, 3, 2, 5, 0, 3, 5, 1, 4, 6, 2, 4}; jahr -= monat return ((jahr + jahr/4 - jahr/100 + jahr/400 + t + tag) % 7); } //Convertiert Dezimalzeichen in binäre Zeichen. byte decToBcd(byte val){ return ( (val/10*16) + (val%10) ); } //Convertiert binäre Zeichen in Dezimal Zeichen. byte bcdToDec(byte val){ return ( (val/16*10) + (val%16) ); } //Ließt einen String und liefert einen Integer Wert von einer //definierten Stelle (byte num) des Stringwertes. int getIntFromString (char *stringWithInt, byte num){ char *tail; while (num>0){ num--; //Bei Kommanseparierten Listen werden die Kommata //übersprungen und geben damit die Unterteilung des Strings an. while ((!isdigit (*stringWithInt))&&(*stringWithInt!=0)){ stringWithInt++; } tail=stringWithInt; //Schleife solange ausführen bis eine Zahl gefunden wurde //welche größer 0 ist. while ((isdigit(*tail))&&(*tail!=0)){ tail++; } if (num>0){ stringWithInt=tail; } } return(strtol(stringWithInt, &tail, 10)); } //Gibt einen Zeitstempel auf der Seriellen Schnittstelle aus. String printRTCDateTime(){ char linebuf; int dOW = calcDayOfWeek(jahr, monat, tag); String wochentagC = daysInWeek; String monatC = monthInYear; String result = ""; if(stunde Read the full article
0 notes
Text
BME680 Sensor Projekt

Mit einem Raspberry Pi 4 lassen sich so allerlei Projekte realisieren. Dabei kann ein kleiner Sensor aus einem Pi mal soeben eine Wetterstation machen.
Wie meine Leser wissen, welche regelmäßig meinen Blog lesen habe ich in der Vergangenheit ja bereits ein Projekt mit dem BME280 Sensor un dem raspberry Pi PicoW realisiert. Jetzt aktuell arbeite ich aber an einer Lösung bei der der BME680 Sensor in Verbindung mit dem Raspberry Pi 4 arbeiten soll. Es ist schon quasi mehr eine Raum-Umwelt-Qualitätsmessung als eine Wetterstation, denn in meinem Projekt kommt der Sensor zunächst in einem gschlossenen Raum zum Einsatz. Mehr lässt sich daraus auch machen, doch erstmal Schritt für Schritt. Jetzt geht es darum Werte für Temperatur, Luffeuchtigkeit und Luftdruck zu bekommen.
Genau diese Messungen können die auf dem BME680 installierten Sensoren messen und uns die so gewonnenen Messdaten zur Verfügung stellen. Recht einfach und quasi schon im Lieferumfang enthalten sind Beispiel Codes um die Messung live durchzuführen und uns die Messwerte anzeigen zu lassen. Dazu benötigt man bspw. die Thonny IDE als das erstmal wichtigste Stück Software. Doch es mag ja ganz schön sein wenn der Pi dann so vorsich hin seine Messungen durchführt. Im Fall vom Pico W zeigt uns eine eigens dafür generierte Website die Messergebnisse ja an. Beim Raspberry Pi 4 gehe ich aber nun einen anderen Weg.


Erstmal mus das Basis Script erstellt werden und natürlich funktionieren. Die Messdaten hole ich mir dabei aus den Beispielen des BME680 einfach als Import der entsprechenden Variablen. Den Beispiel-Code muss ich aber noch etwas anpassen, denn ich benötige dort ja nur die reine Messung und keine Ausgaben über Print-Befehle. das ist zwar erstmal ganz schön, denn so kann man auch erkennen, ob die Messung korrekt durchgeführt wird. Im nächsten Schritt schicke ich die Daten über eine Json Datei an einen Webhook und verbinde diesen mit einer eigens dafür eingerichteten Google Sheets Datei. Dort sollen am Ende alle Messdaten landen und so bspw. für die Erstellung eines Diagramms herhalten können.


Auf diese Weise stehen mir ja letztlich meine Messungen auch auf einer "Website" zur Verfügung und ich bin in der Lage ohne großen Aufwand die Inhalte ganz gezielt anderen Personen zugänglich zu machen. Das eben einfach über die Freigabe Funktion von Google Sheets. Zudem wäre es mir so auch möglich die Daten beliebig weiter zu verarbeiten oder eben anderen die Daten zur beliebigen Nutzung bereitzustellen.
Das Projekt ist noch in der Mache und daher gibt es derzeit noch nicht den vollständigen Code für euch! Das hole ich nach, sobald alles abgeschlossen ist und dann bekommt ihr auch den Code über meine GitHub Website zur freien Verwendung. Übrigens könnt ihr natürlich auf dem gleichen Prinzip basierend auch noch eine ganze Reihe anderer Dinge tun. Bspw. die CPU Temperatur oder den Speicherbedarf eures Pi's messen und übertragen und vieles mehr.
Also bleibt auf dem Laufenden und ich würde mich freuen, wenn wir den Blog regelmäßig lesen möchtet. Ihr könnt mir dazu auch ganz einfach auf Twitter folgen - https://twitter.com/STSKANTA - so verpasst ihr dann keinen neuen Beitrag mehr!
0 notes
Text
Messungen mit dem Raspberry Pi Pico W

Ein wenig Wohfühlwärme in der kalten Jahreszeit dank einer kleinen Kerzenheizung erzeugen. Doch was bringt die Kerzenheizung überhaupt? Mit dem PicoW lässt sich das messen!
Es gibt unterschiedliche Möglichkeiten mit einem Keramiktopf oder einem Keramik-Becher und ein paar Teelichtern wärme zu erzeugen. Die Wärme kommt von den Teelichtern, doch wie kann man sie etwas speichern und besser an die Umgebung abgeben. Der Klassiker ist der Teelichtofen aus Blumentöpfen, welche natürlich aus Terrakotta bzw. Keramik sein müssen. Auf keinen Fall Plastiktöpfe verwenden. Und es geht hier heute auch nicht um eine Anleitung einen Teelichtofen nachzubauen!
Wir machen es etwas anders. Ganz einfach. Ein Tonbecher dient uns als kleiner Wärmespeicher. Durch die Teelichter erwärmt sich die Wnad des Bechers, die Wärme gibt dieser in die Luft im inneren ab und diese erwärmt sich und hält die Wärme noch einige Zeit. So die Idee. Ganz ohne jegliche Montage, Verschraubung oder andere Konstruktion. Becher umgedreht auf eine nichtbrennbare Schale, Kernen drumherum plazieren und los geht's. Doch was bringt das wirklich? Und genau darum geht es, denn wir gestalten unseren Versuchsaufbau mit einem Raspberry Pi PicoW Microcontroller mit WLAN Modul an den ein BME280 Sensor angeschlossen ist. Der misst uns unter anderem Temperatur, Luftfeuchtigkeit und Luftdruck.

Um allein nur die Temperatur zu messen benötigt man übrigens den BME280 Sensor nicht! Und wenn ihr die Messdaten nicht in Echtzeit auf einer Website anzeigen lassen wollt benötigt ihr auch keinen PicoW. Dann reicht ein ganz normaler Pico und der hat übrigens einen Temperatursensor bereits auf der Platine verbaut. Ich verwende aber nun einen Raspberry PicoW und ein BME280 Sensor Breakout, ein USB.Kabel und eine Powerbank. Die Messdaten lasse ich mir auf einer Website anzeigen, die ich unter der IP Adresse aufrufen kann, welche dem PicoW von meinem Router zugeordnet wird, sobald der startet und sich anmeldet.

Im quasi mobilen Einsatz mit einer Powerbank kann ich ja erstmal so nicht auf den PicoW einfluss nehmen. Also muss mein Hauptscript als main.py gespeichert sein, denn dann wird dieses automatisch gestartet, sobald der Pico Strom bekommt. Den bekommt er beim Versuchsaufbau eben von einer Powerbank. Neben der main.py Datei gibt es nich eine secret.py in der die SSID und das Passwort für mein WLAN gespeichert sind. Der PicoW blinkt, wenn er eine Verbindung herstellen will und die LED des PicoW leuchtet dauerhaft wenn er die Verbindung herstellen konnte. So sehe ich auch das auch das geklappt hat oder nicht.

Die Messdaten lasse ich mir allerdings nicht nur auf einer Website anzeigen, sondern schreibe diese fortlaufend in eine Textdatei weg. So kann ich den PicoW später kurz an den Computer anschließen und die Messdaten auslesen. Damit ich die Daten nachher besser in eine Tabellenkalkulation importieren kann, trenne ich die Datenbereiche mit Anführungszeichen. Um nun diese Messung in dieser Art so durchführen zu können bedurfte es nur kleinen Anpassungen des Codes, welchen ich euch natürlich auch auf meiner GitHub Seite zur Verfügung stelle: [https://github.com/techcree?tab=repositories].

Persönlich nutze ich Google Sheets und dort importiere ich die messung.txt Datei einfach unter Verwendung der "-Zeichen als Trenner. Jetzt noch fix ein Diagramm erstellt und wir sehen nun was uns die kleiine Tisch-Teelicht Heizung gebracht hat. Übrigens übernehme ich natürlich keine Haftung dafür wenn ihr das nachbaut. Hier der Hinweise: Vorischt mit Feuer und Strom! Wenn ihr nicht alt genug seid (mindestens 16 Jahre), dann immer nur unter Aufsicht eines Erwachsenen solche Versuche machen!!!

Bei einer Temperatur von 20,6 Grad habe ich begonnen und im Verlauf lag die Temperatur dann recht konstant bei 23 Grad. Dann haben die Teelichte nach und nach Ihre Wirkung verloren, wurden schwächerr und gingen nach und nach eine nach der anderen aus. Immerhin waren es 15 Teelichter. Dann kommt der Effekt, welcher das eigentliche Ziel war. Die kleine Tisch-Teelicht Heizung stieg nun auf 26,27 Grad Celsius an und über einen Zeitraum von 1-2 Stunden konnte diese Temperatur in etwa auch gehalten werden. Dann kühlte sich das Ganze ziemlich ab nachdem die Keramik die gespeicherte Temperatur abgegeben hatte. Zu diesem Zeitpunkt brannten noch zwei Teelichter. Und nun, nach und nach, sank die Temperatur bis auch das letzte Teelicht aus war.
0 notes
Text
Raspberry PI Tutorial #6: DHT11 Sensor ansteuern (Teil3), darstellen der Werte auf einer Webseite

Im 3. Teil dieser Tutorialreihe zum DHT11 Sensor am Raspberry PI möchte zeigen wie man die zuvor aufgezeichneten Daten (in eine CSV Datei) auf einer Webseite darstellen kann.

Raspberry PI mit DHT11 Sensor
Aufbau
erweitern des Quellcodes Bevor wir jedoch die Daten aus der CSV Datei verwenden können müssen wir noch einen Index sowie einen Zeitstempel hinzufügen. Index erzeugen Der Index soll immer mit jedem Messvorgang hochgezählt werden. Als erstes müssen wir uns eine Variable definieren welche wir dann mit jedem Messvorgang um eins erhöhen wollen (dieses nennt man auch Incrementieren). index = 0 def readDht11Values(): global index index = index + 1 .... Damit wir die Variable "index" in der Funktion "readDht11Values" manipulieren können müssen wir diese zuvor als "global" setzen. Doch was passiert wenn wir unser Skript beenden und neustarten? Genau - der Index beginnt wieder bei 0. Index in einer Datei speichern und laden Damit wir immer den korrekten Index verwenden speichern wir uns diese eine Zahl in einer Datei. Die Datei benennen wir einfach mit "index.store".

erstellen der Datei zum speichern des Indexes Nun müssen wir nur noch diese Datei laden und den Index auslesen und mit einem neuen ersetzen. #öffnen der Datei index.store im lese - Modus indexFile = open("index.store", "r") #erzeugen einer Variable mit dem initialen Wert 0 index = 0 #für jede Zeile in der Datei... for zeile in indexFile: #die Zeile in ein Integer (ganzahliger Wert) umwandeln und zuweisen index = int(zeile) #den Wert der Variable um eines erhöhen index = index + 1 #eventuell eine Ajusgabe auf der Konsole #print(index) #öffnen der Datei index.store im schreib-Modus indexFile = open("index.store", "w") #schreiben des aktuellen Wertes der Variable index in die Datei #es wird der aktuelle Wert dabei überschrieben #zusätzlich muss noch der Wert in ein String umgewandelt werden indexFile.write(str(index)) #schließen der Datei indexFile.close()

Ausgabe des Indexes auf der Konsole Bauen wir nun den Code in unser bestendes Skript ein. Das laden & speichern des Indexes wird jeweils in einer Funktion ausgelagert. index = 0 def readIndex(): indexFile = open("index.store", "r") index = 0 for z in indexFile: index = int(z) indexFile.close() return index def updateIndex(): global index index = index + 1 indexFile = open("index.store", "w") indexFile.write(str(index)) indexFile.close() In der Funktion "readDht11Values" rufen wir nun als erstes die Funktion "readIndex" auf. def readDht11Values(): global index index = readIndex() ... Wenn das lesen der Werte geklappt hat, also wenn Daten empfangen wurden, dann soll der Index aktualisiert werden. if humidity is not None and temperature is not None: ... updateIndex() ... Unser Skript sollte nun wie folgt aussehen: import Adafruit_DHT import time from datetime import datetime sensor = Adafruit_DHT.DHT11 pin = 4 csvFile = open("dht11values.csv", "a") index = 0 def readIndex(): indexFile = open("index.store", "r") index = 0 for z in indexFile: index = int(z) indexFile.close() return index def updateIndex(): global index index = index + 1 indexFile = open("index.store", "w") indexFile.write(str(index)) indexFile.close() def readDht11Values(): global index index = readIndex() timestamp = datetime.now() humidity, temperature = Adafruit_DHT.read_retry(sensor, pin) if humidity is not None and temperature is not None: print('Index={0:d} Time={1:s} Temperatur={2:0.1f}*C Luftfeuchtigkeit={3:0.1f}%'.format(index,str(timestamp),temperature, humidity)) csvFile.write(str(index) + ';'+ str(timestamp) +';') csvFile.write('{0:0.1f}*C; {1:0.1f}%'.format(temperature, humidity)) csvFile.write('\n') updateIndex() else: print('Fehler beim empfangen der Daten. Bitte versuche es erneut!') try: while True: readDht11Values() time.sleep(2) except KeyboardInterrupt: csvFile.close() pass Und folgende Ausgabe auf der Konsole erzeugen:

Ausgabe des Python Skriptes auf der Konsole In der Grafik habe ich den Abbruch des Skriptes gelb markiert. Es ist gut zu erkennen dass, das Skript beim neustarten mit dem Index fortfährt.
Apache Webserver
Für die Webseite benötigen wir einen Webserver mit php, wie man diesen auf einem Raspberry PI installiert, habe ich im Tutorial Raspberry PI : Installation erläutert. Zunächst erzeugen wir uns unsere spätere Ordnerstruktur unter "/var/www/html/" sudo mkdir dht11web cd dht11web sudo mkdir data sudo mkdir js sudo mkdir images Wenn wir alle Ordner angelegt haben sollte der Verzeichnisbaum wie folgt aussehen:

Verzeichnisstruktur des DHT11Web Projektes In dem Ordner "data" wird die CSV Datei, "js" werden die JavaScript Dateien, "images" werden die Bilder abgelegt. kopieren der CSV Datei Um die Daten aus der CSV Datei in der Webseite verarbeiten zu können, kopieren wir uns diese in den Ordner "data". Dieses können wir mit dem Befehl "cp" auf der Kommandozeile erledigen. sudo cp ~/dht11csv_web/dht11values.csv . Diesen Befehl setzen wir in dem Ordner "/var/www/html/dht11web/data" ab! erstellen eines CronJobs Da der Raspberry PI autonom arbeiten soll, lagern wir den Befehl in ein BashScript (*.sh) aus und erstellen einen CronJob welcher alle 5 min. diese Aufgabe erledigt. erstellen eines Bash Scriptes Damit wir in unserer CronTab später einen besseren Überblick haben erstellen wir uns ein kleines Bash Script welches den Befehl ausführt. Hierbei ist darauf zu achten dass, das Script mit root Rechten ausgeführt wird, somit müssen wir das Verzeichnis anpassen. sudo cp /home/pi/dht11csv_web/dht11values.csv . Erstellen wir also unsere Datei "copyCSV.sh" mit dem Befehl "sudo nano copyCSV.sh" und fügen den obrigen Code ein. Mit der Tastenkombination Strg+O speichern wir dieses und mit Strg+X verlassen wir den Editor. Wenn wir nun das Script auf der Kommandozeile mit "sudo ./copyCSV.sh" aufrufen erhalten wir folgende Fehlermeldung:

Fehlermeldung beim Ausführen eines Bash Scriptes Der Fehler beruht auf eine Fehlende Berechtigung der Datei. Diese Berechtigung wird mit dem Befehl "sudo chmod +x copyCSV.sh" gegeben. Nun können wir erfolgreich das Script auf der Kommandozeile ausführen. erstellen eines CronTab Eintrages Zur CronTab gibt es ein sehr guten Wiki Artikel unter https://wiki.ubuntuusers.de/Cron/, in diesem Abschnitt möchte ich gerne zeigen wie du einen Eintrag erstellst welcher einen Befehl alle 5min. ausführt. Zunächst öffnen wir die CronTab Datei mit sudo crontab -e Nachdem öffnen sehen wir bereits Beispieleinträge welche aufzeigen wie diese Datei befüllt wird.

CronTab Fügen wir also nun folgende Zeile ein: 5 * * * * sudo /var/www/html/dht11web/data/copyCSV.sh > /var/www/html/dht11web/data/messageLog.log 2>&1 Was machen wir hier genau? Wir erstellen einen Job welcher alle 5 Minuten, zu jeder Stunde, an jedem Tag des Monats, in jedem Monat, an jedem Tag der Woche den Befehl "sudo /var/www/html/dht11web/data/copyCSV.sh" startet. Die Ausgabe welcher der Befehl zu folge hat wird in die Datei "messageLog.log" geschrieben.
Intervallmessung durchführen
Nachdem wir nun unseren Quellcode des Python Skriptes angepasst haben und eine CronJob eingerichtet haben welcher unsere Messdaten in ein Verzeichnis unseres Webservers kopiert können wir nun unsere Webseite erstellen. Wir müssen jedoch immernoch das Python Skript händisch auf der Konsole ausführen und dann ist diese geblockt bis wir das Skript per Strg+C abbrechen. anpassen des Python Skriptes Wollen wir also nun eine "kleine" Anpassung durchführen so das unser Python Skript einmal ausgeführt wird und sich dann beendet. Dazu müssen wir nur die Endlosschleife entfernen. Wir benötigen also nur noch folgenden Aufruf: readDht11Values() csvFile.close() Wenn wir nun auf der Konsole das Python Skript "dht11.py" aufrufen, wird eine Messung durchgeführt und gespeichert, danach beendet sich das Programm von alleine.

Ausführen des Python Skriptes auf der Konsole Damit ist aber noch nicht alles getan, denn der spätere CronJob läuft als ein bestimmter User und vor allem in einem Verzeichnis. Daher müssen wir nun das Python Skript so anpassen das absolute Pfade zu den Dateien "index.store" & "dht11values.csv" erstellt werden. Damit wir uns etwas Schreibarbeit sparen erstellen wir eine Variable und geben dieser als Wert den Pfad. folder = "/home/pi/dht11csv_web/" Nun müssen wir nur noch überall dort wo wir einen Zugriff auf die Dateien erstellen diese Variable hinzufügen, zbsp. def readIndex(): indexFile = open(folder+"index.store", "r") ... erstellen eines weiteren CronJobs Nun erstellen wir uns einen weiteren CronJob welcher alle 2 Minuten eine Messung durchführt. 2 * * * * sudo python3 /home/pi/dht11csv_web/dht11.py > /var/www/html/dht11web/data/pyMsgLog.log 2>&1 Was machen wir hier genau? Wir haben nun ein Job erstellt der: alle 2min, zu jeder Stunde, an jedem Tag des Monats, in jedem Monat, an jedem Tag der Woche den Befehl "python3 ..." ausführt, das Ergebnis dieser Ausgabe wird in die Datei "pyMsgLog.log" geschrieben. In dieser Datei finden wir Fehler und auch die "normale" Konsolenausgabe mit unseren Messwerten.
Aufbau der Webseite
Die Webseite soll zunächst die Daten in einer Tabelle darstellen (später werden wir diese Daten aufarbeiten und in einem Diagramm darstellen). Für diese "arbeit" benötigen wir nun eine nächste Skriptsprache, ich verwende hier Php. HTML Grundgerüst Aber zunächst einmal das Grundgerüst in HTML. Jede Webseite beginnt in der Datei "index.html". Bzw. wenn wir eine URL in der Adresse eingeben und mit Enter/Return bestätigen versucht der Webserver eine solche Datei zurück zu liefern. Das Skripten von HTML Dateien in einem Editor unter Linux ist doch etwas unschön daher habe ich mir einen FTP Benutzer eingerichtet und werde nun mit dem Editor PS-Pad auf den Raspberry PI zugreifen und von dort die Dateien erstellen & bearbeiten. DHT11 Sensorwerte table { border-collapse: collapse; } table, th, td { border: 1px solid black; } Zeit Temperatur Luftdruck Da wir zunächst nur die Daten in eine Tabelle ausgeben wollen benötigen wir zunächst eine Tabelle mit 4 Spalten (Index, Zeit, Temperatur und Luftdruck). In dem HTML Tag " Read the full article
0 notes