#Lightsail
Explore tagged Tumblr posts
Text
Laser Pushing a Lite Sail?
I could tape a laser pen to a hot wheel’s car and put a Lite Sail in front of it, and have continuous motion or until the battery in the pen ran out of charge.‘Maybe that would work on the Moon, but Earth has an atmosphere that would need more power then what’s in a pen laser to have light rays push anything.’ The Angry Astronaut is telling us about a nuclear-powered laser on the space craft to…

View On WordPress
0 notes
Text
Investigating Failed WordPress Uploads
I run this blog on a small Amazon Lightsail instance (1 GB RAM, 2 vCPU). Cheap! Most of the time, it’s fine, but it has a bad habit of dying sometimes on a large image upload. The Jetpack app reports the upload as failing (offering to try again) but my site is completely unresponsive. I can resolve this in one of two ways: either I can still SSH into the box, and restarting PHP with sudo…
0 notes
Text
Migrating My WordPress Database from a Lightsail Instance to a Standalone Database
Last year, I moved this blog off of a EC2 instance running a too-old version of PHP to a Lightsail instance. I had to restart that instance in order to retrieve the images associated with all the prior posts so they looked exactly as they did before, but the end result was the same blog at a lower monthly cost. Since then, I installed and configured the WP Offload Media Lite plug-in to push all…
View On WordPress
0 notes
Text
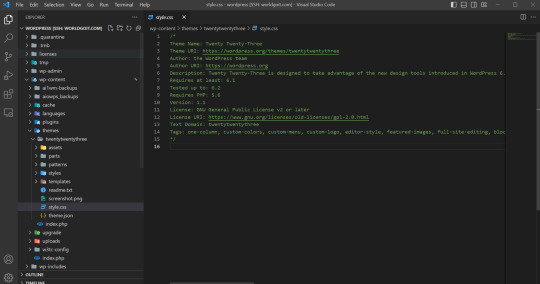
How to Connect Visual Studio Code (VSCode) with AWS Lightsail using Remote SSH

In this article, we will explore how to connect Visual Studio Code (VSCode) with AWS Lightsail using Remote SSH. AWS Lightsail is a simple and cost-effective way to launch and manage virtual private servers in the cloud, while VSCode is a popular and versatile code editor. By combining the power of both, developers can enhance their productivity and collaborate seamlessly on AWS Lightsail instances. Let's dive into the step-by-step process of setting up this connection. Ready

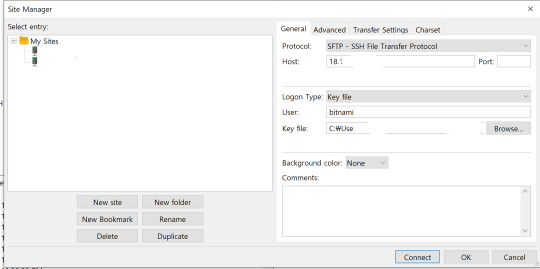
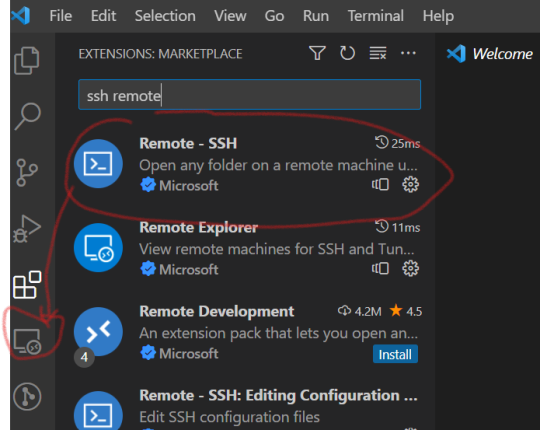
filezila HOST : You can find the host address in AWS Lightsail, and make sure to set a static IP. Key File : You can download the key file from AWS Lightsail. How? 1. Remote - Download SSH Extension from VScode Remote - When you download SSH, Remote Explorer is activated on the left.

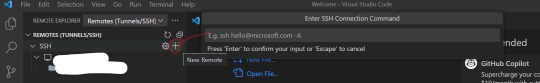
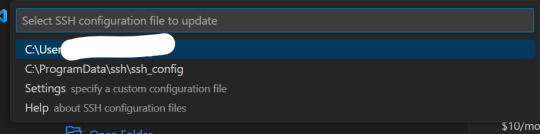
remote ssh 2. Specify emails and folders in Remote Explorer For remote configuration, specify the folder to install e-mail and settings. Any email can be set, and the folder can be added by default, ` C:/User/...(username)/.ssh/config`. Let's set the folder and open the folder with Vscode.


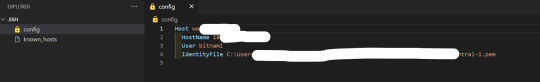
3. Config file settings If you open the above folder (.../.ssh/config), the config file is set. Enter values for HostName, User, and IdentityFile in the configuration file as shown below . Host xxxx.com HostName 18.XXX.XX.XX - AWS Lightsail 고정 IP User bitnami - (AWS Lightsail default username) IdentityFile C:UsersXXDocumentsGitHubXXXLightsailDefaultKey-eu-central-1.pem - Location where the Security Key obtained from AWS Lightsail is stored

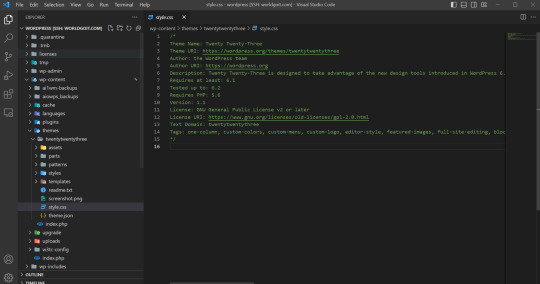
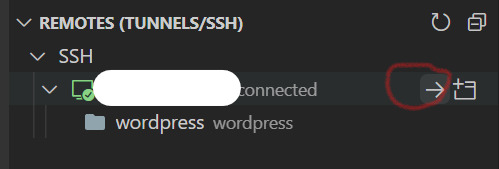
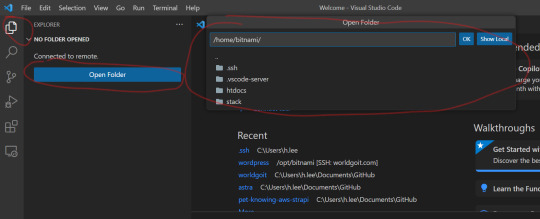
config 4. Remote folder connection If you click Remote Explorer on the left again, SSH is successfully connected. Click the connected SSH Host to open the relevant SSH. At this time, specify a folder. In my case, I found the folder location where Wordpress was installed and opened Wordpress.


wordpress folder 5. Done In my case, by opening the folder where Wordpress is located, I can open Wordpress in Vscode through SSH connection. Because of this, it has the advantage of being able to easily find code or find files instead of the existing Filezilla.

Conclusion By connecting Visual Studio Code using AWS Lightsail and remote SSH, developers have the opportunity to efficiently code, collaborate, and deploy applications. Combining the simplicity of AWS Lightsail with the powerful editing capabilities of VSCode increases productivity and streamlines the development process. Its easy setup and user-friendly interface make it accessible to developers of all levels. Connect your favorite code editor, Visual Studio Code, with AWS Lightsail to get all the benefits of remote development. Take advantage of cloud-based infrastructure, secure connectivity and collaboration capabilities to further enhance your development workflow.
Frequently Asked Questions
- Can I connect to multiple AWS Lightsail instances simultaneously using VSCode remote SSH? - Yes, you can connect to multiple AWS Lightsail instances simultaneously. Each instance has its own VSCode window. - In addition to AWS Lightsail, is the VSCode remote SSH extension available on other cloud platforms? - Yes, you can use the VSCode remote SSH extension on other cloud platforms that support AWS Lightsail. - Is the Remote SSH extension available in the free version of Visual Studio Code? - Yes, the Remote SSH extension is available in both the free and paid versions of Visual Studio Code. - Are there any additional charges for connecting to AWS Lightsail via remote SSH? - No, there is an additional charge for connecting to your AWS Lightsail instance via remote SSH. Read the full article
0 notes
Text
Move The Blog to AWS
I recently moved my blog(s) from DigitalOcean (DO) to AWS (Amazon Web Service). This is the very first time I use AWS service for my blog in my whole life. I use Lightsail product from AWS, because it’s more simple to manage compared to Amazon EC2. I know that EC2 is more customizable compared to Lightsail, but at this moment I just don’t have the time to do so. The reason I have been using DO…
View On WordPress
0 notes
Text
Amazon Lightsail

Amazon Lightsail is a virtual private server(VPS) service provided by Amazon Web Services (AWS). It is intended to make the process of deploying and administering web applications and webpages. With Lightsail, small businesses can easily set up virtual servers, storage, databases, and networking resources without the complexities typically associated with traditional server management... Read more
0 notes
Text
How to Install WordPress on Amazon Lightsail: Complete Guide
Want to install WordPress on Amazon Lightsail but don’t know where to start? From the pre-made quick pattern, Amazon Lightsail making it easy to get up and running with a fully functional WordPress site. In this step-by-step tutorial, you will learn exactly how to set everything up. In the end, you’ll have a WordPress site running on Amazon Lightsail, completely with a custom domain name and a…

View On WordPress
0 notes
Text
Creating Content that Converts: The Secret Formula for Writing Beauty & Fashion Content that Sells like Crazy

How to Write Beauty & Fashion Content that Makes Your Readers Fall in Love with Your Products
In the Beauty & Fashion product business, it’s all about creating content that sells. Whether you’re selling skincare, makeup, jackets, clothes or hair care products, customers need to be engaged and convinced of their value. Content is the foundation of our digital presence in the beauty and fashion industry. It is the gold we craft into luxurious experiences for our audience, and the diamond we showcase through our loyalty programs and exclusive offers.
You need to create compelling content that speaks to your audience, but if you don’t have the right formula for success, then your efforts will be in vain. That’s why it’s important to know the secret formula (structure) for writing amazing content that sells like crazy
The Benefits of Quality Content
Quality content should be at the heart of any successful product business. Not only does it engage and inspire potential customers, but it also helps to build trust and credibility with them. Quality content can help people make an informed decision on whether they should buy a certain product. When done right, quality content can help drive sales by providing helpful information and easing doubts and hesitations about a product’s usability and worthiness.
The Secret Ingredient for Successful Beauty & Fashion Content: Storytelling & Images
Storytelling with a mixture of hi-res images is key when it comes to creating content that converts in the Beauty & Fashion industry. Everyone loves a good story—especially one with relatable characters who are going through similar experiences as the reader. By telling stories about real people (or even imaginary ones), you can create an emotional connection with readers who may feel like they are experiencing something along with your characters. This kind of storytelling mixed with product images will invoke feelings of envy, desire or nostalgia in your readers and make them more likely to purchase your products.
How To Create Compelling Content That Converts
Once you understand the power of storytelling, you can create compelling content that converts in no time! Here are a few tips to get started:
Make sure your stories are clear and concise – avoid unnecessary jargon or long-winded explanations; keep things simple, direct, and easy-to-understand. Include personal stories, testimonials, reviews, and tutorials to show your credibility and authenticity.
Focus on how your products can meet customer needs – use customer feedback or real-life experiences to craft stories around how your products performed or have helped others just like them.
Use visuals (product images) whenever possible – visuals add another layer to storytelling; use illustrations and images whenever possible.
Use catchy headlines, subheadings, bullet points to make your content easy to read and scan.
Add a CTA (call-to-action) at the end of your post to encourage your readers to take action or buy your products. Think adding a “redirect flow” which will guide visitor into a shopping cart.
3 Beauty & Fashion Websites (blogs) that Exemplify Compelling Quality Content
Fashion Jackson. Fashion Jackson is a website and a blog by Amy Jackson, a Nashville-based fashion blogger. This Fashion Jackson blog post illustrates the “10 most loved products in January” with links embedded in post that redirect to a website “shopping cart” for a further deep dive into an individual “sticky” content product review. It’s a content mixture of real-life use of the products with crisp hi-res images. The website is designed in a minimalist and elegant style, with a white background, black fonts, and subtle pink accents. The website is super easy to navigate, easy on the eyes, and user-friendly!
the detox market. The detox market is a green beauty retailer that curates natural and organic products for skin care, makeup, hair care, body care, wellness, and lifestyle. They also have a blog section where they share good content such as tips, tutorials, interviews, and stories about clean beauty. Big beautiful cosmetic images that link to “The Edit” individual posts “detox notes” which include real-life use of the products and compelling features/benefits with a “SHOP NOW” CTA (call-to-action) that re-directs into a shopping cart. The website has an amazing content funnel that smoothly guides you to the check out.
Beauty Bay: Beauty Bay is an online beauty destination that sells over 7,000 products from over 200 brands across makeup skin care hair care tools and accessories. They also have an editorial (blog) section where they share trends news reviews and quizzes about all thing’s beauty. This blog banner is a bright bold color! Perfect to really stand out. Click on an individual post like “39 TIKTOK APPROVED BEAUTY PRODUCTS” and you can see they really “lean” into big close-up images of each individual product. Under each product lies a witty description with either a feature or benefit and adds a link to another deeper specific post (pro tip, more product reviews) with a “Haul it now” CTA (call-to-action) that redirects to a shopping cart. Very well designed and content is witty and pulls you in (not overtly wordy).
Creating compelling content doesn’t have to be difficult–all you need is the right formula for success! Understanding the power of storytelling is key when it comes to engaging potential customers in the Beauty and Fashion industry; by telling relatable stories about real (or even imaginary) people, you can evoke emotions from readers which makes them more likely to purchase from you. Additionally, focus on how your products meet customer needs (features/benefits) using feedback from existing customers, a s as well as using visuals such as illustrations or images whenever possible. With these tips in mind, you’ll be able to write effective Beauty & Fashion content that converts in no time!
Side note: Since publishing this post, I have received many requests for a follow-up article that covers on-page keyword optimization for website content and website performance solutions. This includes information on how to set up an AWS instance using EC2 or S3. Additionally, for smaller boutiques that host their beauty or fashion WordPress websites on Amazon Lightsail, I will provide guidance on how to get started. This is a more technical conversation I will cover once i get the time and bandwidth (which is lacking now that I brought on a few more client work).
#Beauty#Fashion#Beatybay#The detox market#Fashion Jackson#Content#lightsail#tiktok#cta#Website Design#conversion
0 notes
Text
Welche AWS-Services stehen für Cloud Computing zur Verfügung?: Die Überschrift lautet: "Cloud Computing mit AWS: Die verschiedenen Services im Überblick"
#CloudComputing #AWS #AmazonEC2 #AmazonS3 #AmazonRDS #AWSElasticBeanstalk #AWSLambda #AmazonRedshift #AmazonKinesis #AmazonECS #AmazonLightsail #AWSFargate Entdecken Sie die verschiedenen Services von AWS für Cloud Computing und machen Sie sich mit den Vor- und Nachteilen vertraut!
Cloud Computing ist in vielerlei Hinsicht eine revolutionäre Technologie. Es bietet Unternehmen die Möglichkeit, ihr Rechenzentrum zu einer kostengünstigen, zuverlässigen und flexiblen Infrastruktur zu machen. Mit Cloud Computing können Unternehmen auf jeder Plattform, zu jeder Zeit und an jedem Ort auf ihre Rechenzentrumsressourcen zugreifen. Amazon Web Services (AWS) ist einer der führenden…
View On WordPress
#Amazon EC2#Amazon ECS#Amazon Kinesis#Amazon Lightsail#Amazon RDS#Amazon Redshift#Amazon S3#AWS Elastic Beanstalk#AWS Fargate.#AWS Lambda
0 notes
Text
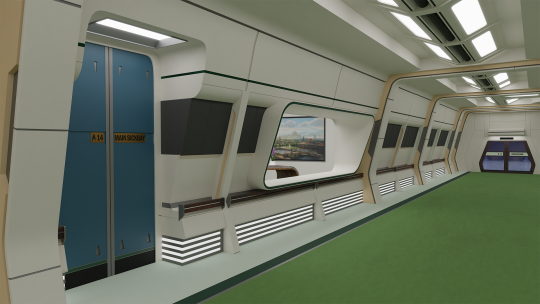
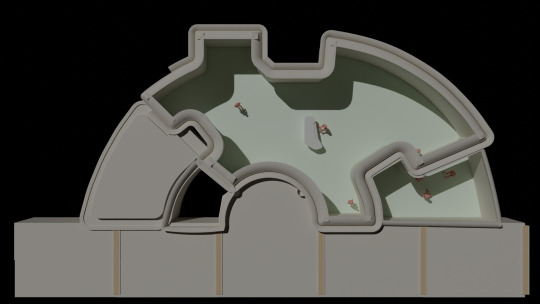
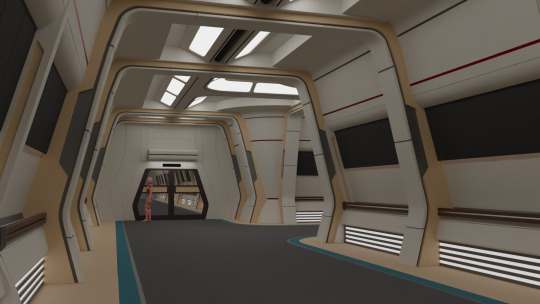
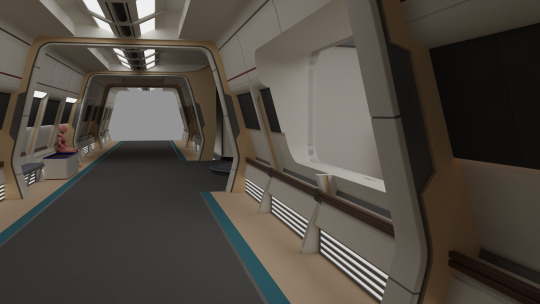
I've completed another commission recently for @uss-solkar. This one of the primary sick bay and local deck layout for his ship - including the CMO's office, reception desk, attached lab, and a bunch of other areas.







The breakdown for these areas is below the cut.
The first thing, as always, is a block-out and scale test for the environment. This was based on a very detailed document I was given to give me some art direction.



Much like previous modelling I've done, I planned to do this as a single modelled area, but eventually pivoted to modelling each room individually. This gave me a lot more flexibility to alter things in the rooms but not messing up the whole scene. It did introduce some other issues, but I can live with the trade-offs.
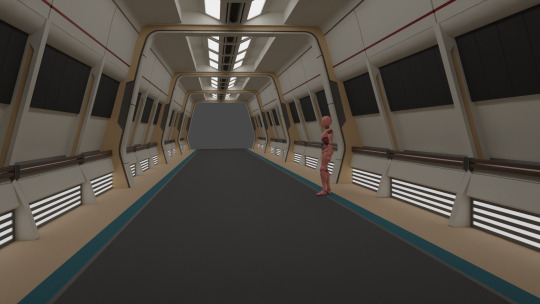
The next thing to work out was the hallways.



These are based on the Star Trek Online aesthetic, and I decided while I was modelling individual sections that it would be much easier to have a modular system that I can twist around corners, or switch out parts for doors, consoles, windows, or whatever else was needed.
It also allowed me to (shameless plug incoming) put together my Star Trek horror/backrooms video Deck Zero. Give it a run, if you're into that sort of thing!
Once I was happy that I could create corridors to order, I started on the lab.



This is when I started working on the individual room modelling, which was a bit of a process to get right. Basically I modelled a single section of the room, then made it form along a curve in the shape of the room. This allowed me a lot more freedom to alter the room out, although came with a lot of teething problems initially, but came out looking better in the end, I think.
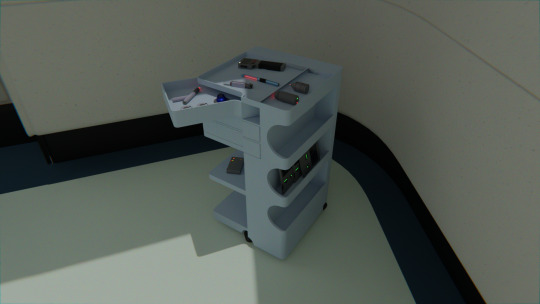
The elements in the room which I needed to ensure were present, included the circular computer console, the side desk, the TNG-era....wall orb...the corner desk, and the shelving. So obviously the next step was to do those.

After that, I had worked with the new method to build the room enough to be comfortable with it, so I started on the main sick bay and attached office.
Obviously this was probably the big focal point, so a lot of variations on a theme here, but the key is/was that it have a lot of bio-beds, a transporter, and several ways in/out of the rooms.






This meant building out a lot of assets, from the bio-beds, to the "laptops" used in TNG/Voyager, medical tricorders and other equipment, and the desks and trolleys to put this stuff on.

You might notice a lot of very specific tools which have been present in various Star Trek's over the years. I always like putting little touches in like this, as it helps sell the authenticity.


The CMO using the office is Bajoran, hence the painting on the rear wall. The shelves will eventually be filled out with various knicknacks including books, and a model of a Bajoran lightsail ship.

The window out into the corridor was also a request.
The last area to cover was an airlock to the internal cetacean ops to allow for medical teams to quickly access it. This was relatively easy to throw together, compared to the rest of the area.


And finally, it was putting the finishing touches in, like accurate LCARS, lighting, and all the other elements that go into making the final images at the start of the post.
30 notes
·
View notes
Note
Less of a question than a suggestion, have you considered running this on something like Amazon lightsail, you could get an extremely low resource ubuntu box for like...less than ten bucks a month.
I've decided to switch to Contabo for my hosting solution of choice which is similarly priced. Combined with the Twitter subscription this comes around to ~$25/mo. Thank you for your suggestion!
30 notes
·
View notes
Link
Light sail technology is a fascinating concept and a step change in rocket propulsion. It may not be big and impressive like the Saturn V, the Space Shuttle or the new Starship rocket but when it comes to travelling among the stars, light sails could just be the answer. And what better material to build the sails from then something that just makes me want to say it over and over again….I talk about photonics crystals. It’s sounds right out of a Star Trek episode but a new paper examines their feasibility. The concept of light sails is really quite simple. Instead of a fabric sail attached to a ship that harnesses the force of the wind, light sails harness the force of light to propel spacecraft through the cosmos. They rely upon the pressure of photons emitted by a powerful light source like a laser to generate low levels of thrust. The idea is that photons of light carry momentum and exert a force when they reflect off a surface. The deployment of large, super thin sails made of reflective material like Mylar – of the same variety used commonly in amateur astronomy to observe the Sun – the spacecraft can be pushed along, slowly accelerating but eventually to astonishing speeds. Whilst light sails may not get a spaceship off the ground and into orbit, once deployed in space, the long slow acceleration is a very efficient way of travelling through space. This is not just science fiction, the Starshot Breakthrough project has become a leader in the field to develop a spacecraft to send humans to Proxima Centauri 4.3 light years away) in a human lifetime. A paper recently published by a team led by Jin Chang explores the possibility of a new material for light sails known as nano manufactured photonics crystals. These crystals are optical nanostructures (between microscopic and molecular scales) where the refractive index changes periodically. These occur in nature in the animal kingdom for example in the reflective nature of cat and dog eyes. Reflection of camera flash from the tapetum lucidum – Credit : Greg Hume The team show how a silicon nitride photonics crystal with a thin silicon membrane can achieve the high levels of reflectivity in the 1300nm to 1500nm wavelengths required for light sails. The potential in the sails is significant with the manufacturing techniques able to scale up to several metres which may well set the scene for finally, if not slowly, sending humans across the galaxy. SOURCE : Broadband, High-Reflectivity Dielectric Mirrors at Wafer Scale: Combining Photonic Crystal and Metasurface Architectures for Advanced Lightsails The post Photonic Crystals Could Be Exactly What Breakthrough Starshot is Looking For appeared first on Universe Today.
10 notes
·
View notes
Text
Price Comparison: DigitalOcean vs. Linode vs. Vultr vs. Amazon Lightsail vs. SSD Nodes vs. Many Others
Whew! That's quite a tough headline to swallow. But choosing the right cloud hosting provider for your next virtual private server (VPS) shouldn't be difficult, too. Sometimes, it just comes down to price. Whether you're a cash-strapped student or just someone who wants to run a few essential applications without emptying our your wallet, you're in luck—there are a lot of low-cost options these days. That's why we're breaking down a bunch of 1GB RAM KVM plans in this new cloud hosting price comparison.
An unmanaged hosting service means that you have to install applications and administer the server yourself. KVM offers more flexibility than other options, like OpenVZ, but comes at a slight cost increase. Still, we recommend KVM for most users. At the very least, each of these providers offers Ubuntu, Debian, and CentOS. Read more...
2 notes
·
View notes
Text
How to Connect a Domain with AWS Route 53 and AWS Lightsail

Introduction
In today's digital age, having a strong online presence is crucial for businesses and individuals alike. One of the essential steps in establishing an online presence is connecting your domain to a reliable and scalable hosting service. Amazon Web Services (AWS) offers two powerful services for this purpose: AWS Route 53 for domain registration and management, and AWS Lightsail for hosting websites and applications. In this article, we will walk you through a step-by-step guide on how to connect your domain with AWS Route 53 and AWS Lightsail to get your website up and running efficiently.
Table of Contents
- Understanding Domain Registration - Signing Up for Amazon Web Services (AWS) - Setting Up AWS Route 53 - Creating a Hosted Zone - Configuring DNS Records - Getting Started with AWS Lightsail - Creating a Lightsail Instance - Setting Up Your Website - Connecting Your Domain to AWS Lightsail - Testing and Troubleshooting - Checking DNS Propagation - Troubleshooting Common Issues - Security Considerations - Implementing SSL Certificates - Configuring Firewall Settings - Monitoring and Scaling Your Website - Backup and Disaster Recovery - Conclusion - FAQs
1. Understanding Domain Registration
Before diving into the technical aspects, it's essential to have a registered domain name. If you don't have one already, various domain registrars allow you to search for and purchase a domain that suits your brand or business.
2. Signing Up for Amazon Web Services (AWS)
To get started, you need an AWS account. If you already have one, you can skip this step. If not, head to the AWS website and sign up for an account. You'll need to provide some basic information and a valid payment method.
3. Setting Up AWS Route 53
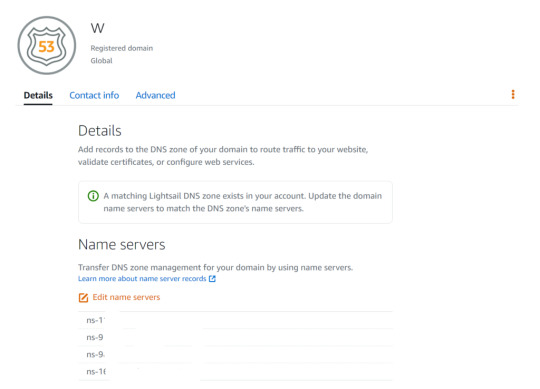
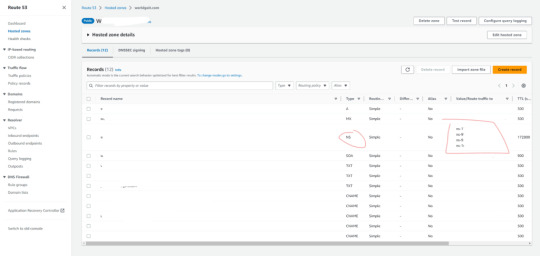
Creating a Hosted Zone After signing in to your AWS Management Console, navigate to the Route 53 service. Here, you'll create a hosted zone, which will act as the container for your domain's DNS records. Click on "Create Hosted Zone" and follow the prompts. Remember to note down the four nameservers assigned by AWS; you'll need them later to update your domain's nameservers. Configuring DNS Records With your hosted zone set up, it's time to configure the DNS records. This step involves adding records that map your domain to your desired AWS Lightsail instance's IP address. Common records include A records (for IPv4 addresses) and CNAME records (for subdomains).
4. Getting Started with AWS Lightsail
Creating a Lightsail Instance Once your domain's DNS records are set up, head to the AWS Lightsail service. Click on "Create Instance" and choose your preferred operating system and instance plan. You can also select pre-configured applications based on your needs. Setting Up Your Website With your Lightsail instance up and running, you can now deploy your website or application. Access the instance via SSH or use the Lightsail browser-based terminal. Upload your website files and configure the necessary settings.
5. Connecting Your Domain to AWS Lightsail
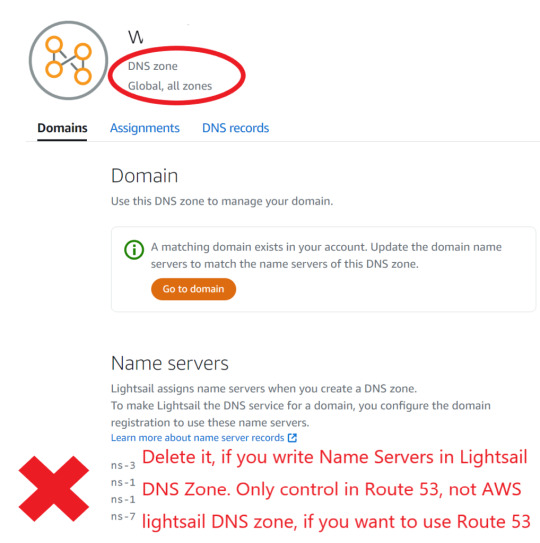
To connect your domain to AWS Lightsail, you'll need to update your domain's nameservers with the ones provided by AWS Route 53 during the hosted zone setup. This process might take some time to propagate globally, but once it's complete, your domain will point to your Lightsail instance. Control NS(NameServer) in Route 53, not Lightsail DNS Zone! At first, I couldn't connect Domain with Route 53. Because I control Name Server in Lightsail DNS Zone. So I ignore(delete) Name Server in Lightsail DNS Zone and update Domain in Lightsail like Route 53. So please must write same NS only Route 53 and Lightsail Domain, not DNZ Zone!



route 53
6. Testing and Troubleshooting
After connecting your domain, thoroughly test your website to ensure everything works as expected. Additionally, learn about common issues and how to troubleshoot them. This includes checking for correct DNS settings and ensuring SSL certificates are set up correctly.
7. Security Considerations
Securing your website is paramount. Implement SSL certificates to enable HTTPS and encrypt data between your users and the server. Also, configure firewalls to restrict unauthorized access and protect sensitive information.
8. Monitoring and Scaling Your Website
To ensure your website performs optimally, monitor its performance regularly. AWS provides various monitoring tools to help you identify and address potential bottlenecks. If your website's traffic increases significantly, consider scaling your AWS Lightsail instance to accommodate the demand.
9. Backup and Disaster Recovery
Don't overlook the importance of data backup and disaster recovery. Set up automated backups of your website's data to avoid data loss in case of any unfortunate events.
10. Conclusion
Congratulations! You've successfully connected your domain with AWS Route 53 and AWS Lightsail, creating a robust and scalable hosting environment for your website or application. By following the steps outlined in this article, you've taken a significant step towards establishing a reliable online presence.
FAQs
- Q: How long does it take for DNS propagation to complete? A: DNS propagation usually takes up to 48 hours to complete globally. However, it can be much quicker in some regions. - Q: Can I use AWS Lightsail for more than just hosting a website? A: Yes, AWS Lightsail is versatile and can be used for various purposes, including hosting web applications, game servers, and more. - Q: Do I need technical expertise to follow this guide? A: Basic knowledge of domain management and AWS services is helpful, but the guide is designed to be beginner-friendly. - Q: Can I use an existing Lightsail instance with a new domain? A: Yes, you can associate an existing Lightsail instance with a new domain by updating the DNS records in AWS Route 53. - Q: Is AWS Lightsail cost-effective? A: Yes, AWS Lightsail is known for its cost-effectiveness, providing various pricing plans to suit different needs. Read the full article
0 notes
Text
LightSail 2: A solar sail spacecraft could reach Mars in only 26 days
6 notes
·
View notes
