#Liferay development
Explore tagged Tumblr posts
Text
https://www.aixtor.com/industry/banking-and-finance/
Are you facing compliance headaches? Data breaches? Outdated systems?
You're not alone; the banking & finance sector is under more pressure than ever. But here’s the good news: there's a smarter way to operate.
At Aixtor Technologies, we help financial institutions turn challenges into opportunities with secure, scalable, and compliance-ready digital solutions.
Dive into our latest carousel to explore the top challenges in banking today and how we’re solving them with tech-driven precision.
Swipe through to see how we: ✔️ Simplify regulatory compliance ✔️ Strengthen data security ✔️ Modernize legacy systems ✔️ Elevate customer experience
Future-proof your banking operations with Aixtor!
Read More: https://www.aixtor.com/industry/banking-and-finance/
Get a free consultation today.






#aixtor technologies#bankinginnovation#fintech#digitalbanking#digital banking#financial services#digitaltransformation#customerexperience#customer experience#digital transformation#financetechnology#liferay#liferay dxp#liferay development#liferay consulting
0 notes
Text
How to Setup Liferay Docker to Connect with PostgreSQL
Learn to set up Liferay Docker for seamless PostgreSQL integration, enhancing your application's scalability and database management efficiency.
0 notes
Text
Hire Liferay Developers from Best Liferay Development Company
Aspire is the best Liferay Development Company in USA, UK, Australia, and 20+ other countries. We provide Liferay DXP solutions to many businesses such as enterprises, SMEs & startups. Hire Liferay developers team from Aspire to take your business to the next level.
0 notes
Text
Benefits of Using Liferay
Choosing the right Liferay development service provider is critical to the success of your Liferay project. The Liferay consulting company provides a high-quality, cost-effective, and customized solution that meets your specific needs.
Here are some key advantages:
Unified Platform: Liferay provides a unified platform for creating and managing digital experiences. It allows organizations to consolidate various digital assets, applications, and content in one central hub.
Versatility: Liferay's versatility is a significant benefit. It supports a wide range of use cases, from building enterprise portals and intranets to developing customer-facing websites, community platforms, and e-commerce solutions.
Open Source: Liferay is an open-source platform, which means that the source code is freely available and can be customized to meet specific organizational requirements. This openness fosters innovation and collaboration within the developer community.
Hello We are Liferay Be Connect
Customization and Extensibility: Organizations can customize and extend Liferay to fit their specific needs. The platform supports the integration of third-party applications, and developers can build custom plugins and extensions.
Scalability: Liferay is designed to scale, making it suitable for organizations of varying sizes. Whether it's a small intranet for a local business or a large-scale enterprise portal, Liferay can handle different levels of complexity and traffic.
Responsive Design: Liferay supports responsive web design, ensuring that digital experiences created with the platform are accessible and user-friendly across a variety of devices, including desktops, tablets, and smartphones.
Community Support: Liferay has an active and engaged community of developers, users, and contributors. This community support provides a valuable resource for sharing knowledge, addressing issues, and staying updated on the latest developments.
Security Features: Liferay places a strong emphasis on security. It includes features such as user authentication, role-based access control, and secure communication protocols to help organizations safeguard their digital assets and user data.
Content Management: Liferay's built-in content management system (CMS) allows organizations to efficiently create, manage, and publish content. This is crucial for maintaining a dynamic and engaging online presence.
Collaboration and Communication: The collaboration tools within Liferay, such as wikis, blogs, forums, and social networking features, facilitate communication and collaboration among users, both within and outside the organization.
Workflow and Business Process Management: Liferay supports workflow and business process management, allowing organizations to automate and streamline their operations. This is particularly useful for complex business processes that involve multiple stakeholders.
Ecosystem of Apps and Extensions: The Liferay Marketplace provides a wide range of apps, themes, and extensions that organizations can leverage to enhance and extend the functionality of their Liferay-based solutions.
0 notes
Text
How to Integrate Stripe Payment with Liferay: A Step-by-Step Guide

Introduction
There are mainly two ways to implement stripe payment integration
1. Prebuit Payment Page
This payment provides by the stripe so we do not need to code for it.
It has all functionality coupons for discounts, etc
The UI part for the payment integration is fixed. We cannot change it.
Need to create a product in the stripe dashboard.
And only passing quantity at payment time total price and discount all those things managed by the stripe.
2. Custom Payment flow
This flow will use when we have a custom payment page or a different design
And customization from the payment side and only the user will do payment only not specify any product.
In this flow, no need to create a Product for the payment.
Need to create below APIs
Create-payment-intent API: add payment-related detail in the stripe. It will return client_secret for making payment.
Webhook
Need to do the below things from the FE
Confirm Payment: It will take the card detail and client_secret that we got from the create-payment-intent API.
We are going to use a custom payment flow for the Event Module Payment integration.
Object Definition for the Stripe
Introduction
We are using the stripe for payments but in the feature, there might be clients who will use other payment service provider use.
So, using two objects we will handle it
Payment Object that contains unique data like used, stripe user id, type, and relation with Calander Event Payment object
Calander Event Object contains data related to the Event.
Payment objects have one too many relations with the Calander Event Object.
P-Flow for the Stripe payment integration
We will perform the below operations for Stripe payment integration in the Calander event.
Create a customer in Stripe while the Liferay user gets created.
Add create a customer in register API
Also, while the Liferay user gets created using the Liferay admin panel
Create Payment Intent API for adding payment related in the stripe and take payment stripe ID for confirm Payment
Add the same detail in the Liferay object with event data (status – pending) while they call payment intent API.
Custom method for customer management for stripe
private void stripeCustomerCrud(User user, String operationType) { // If operation type is not equal to create, update, or delete, give an error if (!Arrays.asList(CREATE_OP, UPDATE_OP, DELETE_OP).contains(operationType)) { log.error(“Operations must be in Create, Update, and Delete. Your choice is: ” + operationType + ” operation.”); return; }
try { Stripe.apiKey = “your api key”; String stripeCustomerId = “”;
// Get Stripe Customer ID from the user custom field when operation equals to update or delete if (operationType.equals(UPDATE_OP) || operationType.equals(DELETE_OP)) { ExpandoBridge expandoBridge = user.getExpandoBridge(); stripeCustomerId = (String) expandoBridge.getAttribute(STRIPE_CUST_ID);
if (stripeCustomerId == null || stripeCustomerId.isEmpty()) { throw new NullPointerException(“Stripe Customer Id is empty”); } }
Map<String, Object> customerParams = new HashMap<>();
// Add name, email, and metadata in the map when operation equals to create or update if (!operationType.equals(DELETE_OP)) { Map<String, String> metadataParams = new HashMap<>(); metadataParams.put(“liferayUserId”, String.valueOf(user.getUserId()));
customerParams.put(“name”, user.getFullName()); customerParams.put(“email”, user.getEmailAddress()); customerParams.put(“metadata”, metadataParams); }
Customer customer = null;
// Operation-wise call a method of the stripe SDK if (operationType.equals(CREATE_OP)) { customer = Customer.create(customerParams); setExpando(user.getUserId(), STRIPE_CUST_ID, customer.getId()); } else if (operationType.equals(UPDATE_OP)) { Customer existingCustomer = Customer.retrieve(stripeCustomerId); customer = existingCustomer.update(customerParams); } else if (operationType.equals(DELETE_OP)) { Customer existingCustomer = Customer.retrieve(stripeCustomerId); customer = existingCustomer.delete(); }
log.info(operationType + ” operation is performed on the Stripe customer. (Data = Id: ” + customer.getId() + “, ” + “Name: ” + customer.getName() + “, Email: ” + customer.getEmail() + “)”);
} catch (NullPointerException e) { log.error(“Site custom field does not exist or is empty for the Stripe module: ” + e.getMessage()); } catch (StripeException e) { log.error(“Stripe Exception while performing ” + operationType + ” operation: ” + e.getMessage()); } }
Webhook API
Params: payload and request
This API will call when any update is there for the specified payment
We must update the Liferay Object according to the status of the payment Intent Object. A few statuses are below of Payment Object
payment_intent.amount_capturable_updated
payment_intent.canceled
payment_intent.created
payment_intent.partially_funded
payment_intent.payment_failed
payment_intent.requires_action
payment_intent.succeeded
APIs wise Flow for the Stripe payment integration
Create Payment Intent API
Using Payment Intent API, we insert transaction data and status as incomplete in the stripe, so it takes a few parameters like Liferay user id, calendar event id, stripe customer id, total amount, and currency. It will return the payment Intent id and client secret.

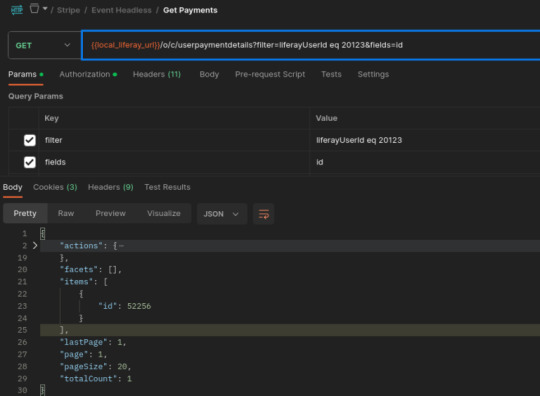
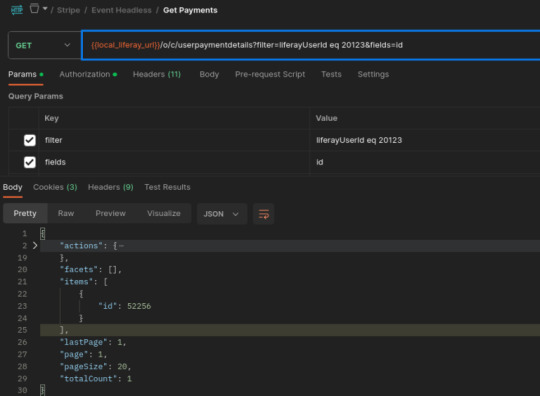
Get User Payment Detail Id if Not Prent Then Add
Get the Parent object Id from the below API for passing it into
We need the id of the parent object to make a relationship so we will call the user payment details headless API by passing the Liferay user id from the session storage. It will return the id in the items for the POST eventpayments API.

If the above API items tab is empty, then you need to add user-related data in the user payment details object and take the id from the response and pass it in POST eventpayments API.

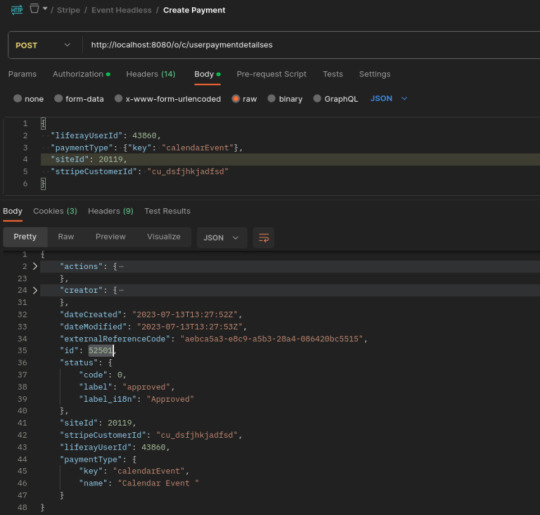
Add Data in Calendar Event Payment Object
The calendar Event object is used to track the event payment transaction data in our database.
To add an entry in the calendar event object after the payment intent success response because we are passing payment intent id as transaction id in the Object.
Add prices, quantity, payment status (default – in Complete), tax amt, total amt, transaction Id(Id from the create payment intent response), r_event_c_payment_id(id from the userpaymentdetails headless API), site id as 20119 as default value.

Conclusion
Integrating Stripe payment functionality with Liferay Development has proven to be a seamless and efficient solution for businesses seeking to streamline their online payment processes. By implementing this integration, businesses can offer their customers a secure and convenient payment experience, leading to increased customer satisfaction and loyalty.
Read More Stripe Payment Integration With Liferay
0 notes
Text
Liferay Theme Development Services
Surekha Technologies is a globally trusted company providing liferay theme development services, portal development, and Liferay DXP with 7.3, 7.2, 7.1, and 7.
0 notes
Text
A Journey of Growth, Learning, and Triumph with an Auto Major

Our inspirational journey about a renowned Auto Major deciding to join hands with us to scale its digital footprint worldwide
We believe that in the ever-evolving landscape of technology, collaboration and innovation can surface remarkable transformations. Almost two years back, we set sail on one such inspirational journey when a renowned Auto Major decided to join hands with us to scale its digital footprint worldwide.
The result? A story of unwavering determination, profound growth, and an incredible transformation that extended beyond just the companies themselves.
From 8 to 100+ - The Journey of Digitization
Good work speaks for itself! Evon, a trusted Liferay portal development company, was recommended to the client by another company we had worked with. So even before that first call came, we were aware that we had to do our best to live up to the expectation. We did not disappoint. We were set to create secure applications and international business websites that would pave the way for the motor company to reach a wider international audience, digitally.
The COVID-19 pandemic has changed life, public health, and business altogether. The organization was already in the process of implementing digital transformation, pre-pandemic. However, there was a need to implement more digital capabilities in their work operations, and fast. Earlier, the customers went to the showroom to learn about the products and make a purchase. Now they needed to do that and more from the comfort of their homes through applications that we had to create.
At the very first step, our developers had to learn all about Sitecore, a closed-source software platform, and deliver a part of the product in a few week’s time. While the learning curve was steep, some developers were unsure about spending time learning a technology that was not sought-after. Nevertheless, the successful delivery of the product was valued by the client as it showcased our team’s sincerity and level of commitment.
Then, Sitecore was a very expensive platform. Evon already had the expertise to solve this problem for the client. We proposed a shift from Sitecore to Liferay, a digital experience platform, for the client’s digitization in one of the neighboring countries. The decision and the switch were not easy but the major advantage of bringing down the cost of the project to 1/10th of the original stood above all. The result was another successful delivery of a project, this time helping our client cut costs significantly!
Going forward, we realized centralized data (large databases) was hard to scale so we had to segregate the data according to different regions and migrate it to Liferay. Over time, we were able to make the data independent, proving that the solution we had suggested was scalable and the right choice for fulfilling the client’s requirements.
Ever since we have been working together on various projects to achieve digital transformation. While helping them build secure mobile applications and international business websites across countries, we have been automating manual processes, reducing errors, and improving their overall productivity and efficiency. As the number of projects we were assigned increased, so did our commitment and the strength of our team - from 8 to 100+.
Our 2 years of Association: A Learning Expedition
The journey was not easy, but it has been one full of learning. We were bent on delivering a meaningful and personalized customer experience while keeping the client’s customers at the heart of our strategy.
As we delved deeper into the digital transformation process, we met with many challenges. Be it having to learn a new technology as fast as possible, or tight deadlines making our team train and work parallelly, to meet release deadlines. However, it was precisely in such moments that Evon’s team discovered its untapped potential, resilience, and collective strength. We honed our skills and emerged stronger and more confident. Read more - A Journey of Growth, Learning, and Triumph with an Auto Major
0 notes
Text
#Liferay Development#Blockchain Solutions#Best Software Companies in Ahmedabad#Java developer in Ahmedabad#ERPNext Development
0 notes
Text
🚀 Planning a Liferay Migration? Let's Make It Flawless.
At Aixtor, we understand that migration isn’t just a technical process — it’s a strategic transformation.
We offer: ✅ Certified Liferay Solution Partner ✅ Proven migration framework ✅ Tailored migration strategies ✅ Minimal downtime, maximum results ✅ End-to-end support — from planning to promotion
Why migrate to Liferay DXP? 🔹 Enhanced User Experience 🔹 Unified Digital Ecosystem 🔹 Headless & Easy Integration 🔹 Low-code/no-code development 🔹 Robust Security
🌟 Upgrade your digital experience with speed, scalability, and confidence.
📩 Get a Free Consultation Today! 🔗 https://www.aixtor.com/services/liferay-migration-services/

#digital transformation#Liferay migration#Liferay Migration Services#Liferay upgrade services#Liferay Consulting#Liferay Partner#Liferay Development#EnterprisePortal#Customer Experience#liferay dxp#liferaydxp#liferaypartner
0 notes
Text
How to Use Collections with Search Blueprints in Liferay DXP
Explore how to use Collections with Search Blueprints in Liferay DXP 7.4 for dynamic, personalized content and streamlined scalability, enhancing the user experience.
0 notes
Text
Need a top-notch Liferay development partner in the USA? I've compiled a list of the leading companies in 2024 based on expertise & client satisfaction. These companies will take your project to the next level.
0 notes
Text
Is it worth to let us learn Liferay?
The value of studying Liferay is determined by your unique objectives, goals, and the environment of your job or projects. Liferay is a web platform designed especially for the development of enterprise-level websites and portals.
You can concern to Liferay development companies. Here are some things to think about when considering whether or not to study Liferay:
Job Opportunities: If there is a high need for Liferay developers in your area or sector, understanding Liferay might help you get a better job. Examine job postings and industry trends to determine the level of demand for Liferay abilities.
Enterprise Solutions: Liferay is frequently used to create complicated business solutions, such as intranet portals and collaboration systems. If you work on projects that require such solutions, knowing about Liferay might be advantageous.
Specific Project Requirements: If you're working on a project or in an organization that uses Liferay, studying it will help you contribute effectively and grasp the technological stack.
Open Source Community: Liferay is an open-source platform, which means there is an active community of developers and users. This might be advantageous if you love working with open-source technology and appreciate community support.
Learning Curve: Consider your current skill level as well as the learning curve connected with Liferay. If you're already experienced with Java and web programming, learning Liferay may be easier.
Alternatives: Determine whether there are any alternative technologies or frameworks that would be more aligned with your objectives. Consider the larger web development trends and if Liferay fits into your long-term career goals.
Liferay's future perspective: Consider Liferay's future perspective. Examine the technology for updates, the roadmap, and community conversations to verify that it is evolving and remaining relevant.
Personal Interest: Finally, examine your own personal interest in the technology. If you are interested in Liferay and love working with it, the learning experience will be more pleasurable and satisfying.
Finally, learning Liferay or any other technology should be aligned with your professional ambitions, market demand, and the unique requirements of the projects you're participating in or interested in pursuing. Seek guidance from pros in your sector whenever feasible, and remain current on industry developments to make an informed conclusion.
#liferay#engineering#tech#technology#liferay consultancy#liferay development#liferay portal#liferay technology#software#engineer
1 note
·
View note
Text
Liferay Consultancy
When it comes to Liferay consulting services, we’re not about one-size-fits-all solutions. Our approach is deeply rooted in customization. We understand that every business is unique, and your Liferay experience should reflect that uniqueness. At the core of our services is the idea of tailoring solutions to perfectly fit your business needs. Read More
0 notes
Text
Give me feedback on this bio please.
Experienced product leader and entrepreneur delivering innovative, scalable solutions aligned with strategic business objectives across B2B and B2C markets. Expertise includes competitive intelligence, capture management, sales, marketing, design, and AI, enabling the creation of cutting-edge products.
- Founded and built a software application from ideation to production with > 5k users.
- Managed systems supporting > 10 million users.
- Lead collaborative teams of < 25 locally/internationally.
- Driven international and local projects over $10 million to $2 billion.
- Contributed to winning or delivering multi-million dollar projects for clients including Disney, Vogue, National Geographic, FBI, FAA, DOI, Army, CMS, CCW, Medicaid, Lawry, Medicare, Brokers International and Best Buy.
- Earned national recognition & awards for contributions in UI design, UX, systems architecture, software development, and accessibility (Section 508 compliance).
- Invented enterprise-adopted design systems.
EDUCATION / TRAINING
Associate in Science (Aviation Technology [2 yrs Airframe and Power-plant], Marine Biology, Radio & TV Broadcasting)
Bachelor Art & Design
Minor in Military Science
ROTC
Masters in Human Computer Interaction
PhD in HCI (in progress)
Shipley Methods
GDIT Growth Lab Training in Capture
Scrum
Agile
Waterfall
Program Management
Project Management
PMP Bootcamp (cert pending)
ITIL 4 (pending)
CMMI Certification
Section 508 Trusted Tester
INDUSTRIES
Gov
Medical/Healthcare
Retail
Agriculture
Finance
Entertainment
Insurance
Real Estate/Construction
SKILLS
Sales/Research: UX, Zoho, Salesforce, Competitive Intelligence, Market Analysis, Tableau, PowerBI, Google Analytics, Optimizely, A/B testing, Qualtrics
Technical: HTML, CSS, SASS, LESS, React, Angular, JavaScript, PHP, Bootstrap, Vue.js, NodeJS
Disciplines: Agile, Waterfall, Human-Computer Interaction, Cognitive Psychology, Neuroscience, User Experience Design, User Research, Capture Management, Project & Product Management, Scrum
AI & Cloud: Amazon AWS, Bedrock, Google Cloud, Hadoop
Marketing: Field Marketing, Social Media, Content Management, SEO, Brand Management, Risk, Inventory
Tools: Jenkins, Jira, SharePoint, Bitbucket, Eclipse, Visual Studio, Google Cloud, Visio, GSuite, Zoho, WordPress, Liferay, Magento, Sketch, Mindly, FB/Google Ads, Salesforce, MailChimp, Storybook, Figma, InVision, iMovie, Adobe Creative Suite, Canva, Miro, Mind-mapping, Google Analytics, Optimizely, Trello, CICD, DNS Management
portfolio.desaraev.com
app.aCo.digital
aCo.digital
desaraev.com
desaraeveit.com
0 notes
Text
0 notes
Text
Senior Lead Software Developer(Liferay)(Hybrid)
Job title: Senior Lead Software Developer(Liferay)(Hybrid) Company: Raytheon Technologies Job description: Life Insurance. Group Health Insurance. Group Personal Accident Insurance. Entitled for 18 days of vacation and 12 days… Fuel & Maintenance /Driver wages Meal vouchers And more! Nothing matters more to Collins Aerospace than… Expected salary: Location: Bangalore, Karnataka – Yelahanka,…
0 notes