#I'll guide you
Explore tagged Tumblr posts
Text

Just take Sanzou's hand. He'll show you the light.
#anime#birthday#otaku#manga#favorite characters#saiyuuki#saiyuki#Genjou Sanzou#genjo sanzo#Sanzou#sanzo#玄奘三蔵#Take my hand#I'll guide you#Leave it to me#Reaching out#I'll save you
0 notes
Text

chapter I: "A Parade in Erhenrang"
#the left hand of darkness#colored it :)#thank you for such a positive respond under the sketch#i really appreciate that more people can't get this guy out of their head#i have a wip of one of my favourite scenes but not a lot of time to draw#but i'll get there eventually i promise#i tried to make him look older than 20s#because i wanted to okay#it's more fun this way#(also this is strongly inspired by that post with his and genly's age calculation)#thought of m*ilf estraven guided my hand amen#he has 3 kids for god's sake#tlhod#my art#left hand of darkness
229 notes
·
View notes
Text
Actually going insane over the implications of Jason asking Dick to be the Robin to his Batman in Battle for the Cowl.
Like I initially took it at the purely surface-level of Jason wanting a partner in the general sense. Which made sense, it's a huge responsibility and a lonely one so an assistant/sidekick/partner seems a no-brainer if you can get one.
But then I really thought about it, because Jason is not asking Dick to be his partner in the general sense; he's not even asking Dick to be his Nightwing. He's asking Dick to be his Robin.
And they both know exactly what Jason means: "Be the light to my darkness. Be the smile to my scowl. Be the hope to my fear. "
He's saying "Be 'Robin'; be the embodiment of Love and Justice and Goodness. Be the exceptional person that you have always been. Be the slightly-less exceptional person that I was when I wore your colors. Be the person that I was in the process of becoming and might have been (or might still be), if only Joker hadn't clipped my wings."
He's saying "I am prepared to become vengeance, become the Night. And I will go further than Bruce ever dared to, because it is what is needed. I will be the necessary evil. But you don't have to be. If Batman is Gotham's curse, Robin has always been its blessing. I will be the brutal punishment to our world, and I am asking you to be its incandescent gift."
He's saying, "Be for me, what we were for Him. Be my anchor, my comfort, my hope. Remind me what it's all for, why it's all worth it. And remind yourself as well."
He's saying "Be 'Robin' again--for both of our sakes."
#dick grayson#jason todd#battle for the cowl#jaydick#dickjay#kinda but also not kinda#batman#dcu#otp: be my robin#'we can rule together as just it always should've been with you as my guiding light and conscience'#is that not in essence; a sort of marriage proposal ?#well no but it's not NOT one either if you catch my drift#i should note that i haven't actually read bftc yet and i know it's considered controversial/bad#and considered ooc for pretty much everyone#so i am not even sure if I will like it#but i am still planning on reading it for the jaydick crumbs#and b/c i am using it and knightfall as the primary inspo for my krisnix au#apparently jason does ask tim to be his robin first and that's interesting as well#but honestly a little less powerful/interesting to me at least since jaytim just doesn't interest me as much as jaydick#and honestly i've looked at the panels and it seems a little more genuine when jason asks dick idk#more like 'last chance; i'll let you live if you join me' for tim vs. 'join me because this feels right' for dick#and honestly even with clumsy execution; just the narrative and emotional richness of this scene is still making me absolutely feral#this arc could be complete trash in any and every other way but if it gives me THEMES; i will forgive anything#it's the former english major occupational hazard#*apollo justice voice *: I'M FINE#(narrator voice: she was not in fact fine)
860 notes
·
View notes
Text

I got. thoughts. about valens and voices in imperial roman history. but I also got a lot of thoughts about uhhhhhh choosing your brother for co ruling the Fratricide Foundation Story Empire. many thoughts about themistius' oration too

Brotherly Love, Themistius (trans. Peter Heather & David Moncur)
⭐ places I’m at! bsky / pixiv / pillowfort /cohost / cara.app / insta
#it's also the Incest-Cannibalism Empire but that's a discussion for a different blog#all of the heavy hitters were Incest Empires btw. that's a feature of Empire across all of time. not always Cannibalism tho. TRAGIC.#but rome specifically being the Fratricide&Stuprum Empire is funny AND makes parts of this speech feel. uh. UHHHHH.#feels like you're trying to overwrite history and while you succeeded ONCE the uncle-nephew antagonism with a body count#somehow feels worse????? feels worse. i dont like anything that happened to valentinian 2#anyway. as a result: i personally will be including the bigamy accusations against valentinian into my belief system#stuprum babyyyyy! a requirement for every emperor! valens is lacking here so valentinian has to pick up the slack#valens will be giving me an opening to fire shots at figures in christianity i dislike which is honestly better than scandalous sex#later roman empire tag#komiks tag#brother emperors tag#IF. you missed my brother emperors posting. the head in hands thing here is meant to be a little bit offputting on account of#valentinian being valens' imperial maker. that's a life in your hands. overtures of fratricide. etc. you get the point#whatever other subtext you want to apply to it from the subtext spice cabinet. im not picky. this was a quick comic i did#to shake off the depression cobwebs lmao. eventually i'll style guide this era and do comics with more intentional thought later
231 notes
·
View notes
Text


the pause tom has to take before he tells ken and rome they're doing chest compressions...
#tom wambsgans#succession#succession spoilers#that brief glimpse of a thousand-yard stare in his eyes before he packs it away#he just saw a man die in front of him and now he has to guide that man's children into this new reality#logan is far beyond cpr and tom is well aware. but he offers what kindness he can - 'i'll put you next to his ear so he can hear you'#logan is already gone. he can't hear those final words.#instead it's just tom - kneeling next to a body and listening to the cries of logan's children as they break#is it really any wonder he cried on the phone with greg after this?#linds original
2K notes
·
View notes
Text

lee from the tea shop boutta get it (wip) [id in alt]
edit: completed illustration here
#zuko#zukka#i wanted this to be a guiding hand#encouraging or like he's surprised it's happening but holding sokka's hand comfortingly#but something about the expression and the mouth makes it seem like he doesn't want it or he's afraid#i don't know i'll workshop this#mywips#i also havent read any ba sing se zukka fics but i do wonder how they'd work#like i totally buy that zuko was SO tunnel visioned to the avatar that he literally wouldn't know what sokka looks like#but i don't know how Sokka couldn't Not know who he is#unless maybe they met as blue spirit vigilante and sokka falls for him and this is the unveiling moment and zuko's afraid of his past#but sokka's like it's okay you're changing you've helped people as the blue spirit and i care about you. those feelings are real#even now#and zuko almost decides to change for the better right then but he gets scared and turns back and canon happens idk#mistaking his father's approval for love and his love for sokka as wrong#whatever. idc. something something i just wanted to draw short haired zuko
1K notes
·
View notes
Text
A slightly sillier HDG musing while I'm listening to Casiopea and have been struck with a lightning bolt of inspiration from on high.
Y'know how it's not uncommon for the Accord to mention stuff about Compact propaganda? I can't help but think that must be... difficult to actually make, partially because of floret involvement, but also because of the Affini genuinely struggling to work out exactly how to make the results palettable for the intended purpose.
Picture the scene. A film set of sorts, scaled to Affini-size - and while everything's being managed by Affini, the pedestal in the centre has a little step-stool behind it, atop which the "presenter's" floret is stood - slightly hazy-eyed, a silly grin on her face, looking and waving into the camera.
The camera crew have already failed a couple of takes from some of the operators cooing things like "Gosh, she's so cute~!" behind the scenes, and it's kind of messing up the recording quality, but finally - a quiet take! Her Affini explains what the tape's for, and gets her floret to say the single line she was told to remember...
...and she's forgotten it. So, she ad-libs, in her mindhazed state, and starts rambling almost incoherently about her favourite floret-cut game, and how she's been working on building a lovely little farm and it's got lots of pretty flowers that kind of remind her of Mistress, and that Mistress is super pretty and she feels a little hazy when she looks into her eyes, and then looking upward to see that loving, adoring expression looking right down at her...
The footage is barely usable. Sure, it's broadcasted anyway - the whole thing was far too precious to be hidden away in a film vault somewhere - but it's not exactly comprehensible.
Oh well. Better luck next time. :)
#hdg#human domestication guide#floretposting#FINALLY A POST ON MY BLOG. IT HAS BEEN ONE BILLION YEARS#sorry to leave y'all hanging lmao#also i guess this is less outright smut but idk it was inspired by a kinda cute thing i saw elsewhere so yeah lol#hopefully i'll be able to post more this week or something but no promises lmao. it is what is is i guess!#anyway y'all stay hydrated. love you
87 notes
·
View notes
Text

Dick Grayson & Tim Drake: Reading Guide

Once upon a time, two kids met at a circus... and the rest is history.
table of contents:
who are these losers?
what's fun about them?
why a reading guide?
how does the reading guide work? (tl;dr: there are quick recs, a selected chronological list, and a complete chronological list)
where is the spreadsheet? (x)
who are they?
Dick Grayson and Tim Drake: the first Robin and the third Robin.

Also known as the circus boy and the earnest computer geek, the hotshot and the pretender, the slighted prince and the new apprentice, the acolyte and the hanger-on, Nightwing and Robin, Batman and Robin, Batman and Red Robin, and Marcia and Cindy (BftC 3, N 110 & 119, B 617, DC 677, Detention Comics 1, R 168, RR 14).
Or as Jason calls them, "You idiots" (TT 47).
More seriously, Dick Grayson is one of the most enduring comic characters ever - he's been around since Detective Comics 38 in 1940! He's Batman's first ward, first partner, and eldest son. When Dick's parents are murdered, Bruce identifies with him, comforts him, and takes him into his home, where Dick ultimately volunteers to join his crimefighting mission. By candlelight, the Dynamic Duo swear an oath: That we two will fight together against crime and corruption and never swerve from the path of righteousness!
Tim Drake was created in Batman 436 and formally introduced in Lonely Place of Dying. He's a lonely kid who imprints on Dick when they meet as children, and Dick hugs him and promises to do a quadruple somersault for him; he's horrified and worried about Dick in the aftermath of the Graysons' murder, which he witnesses. He watches Batman comfort Dick, deduces Robin's secret identity, and becomes a secret devotee of the Dynamic Duo. Though he admires them both, it's ultimately Dick who he idolizes and tries to emulate when Bruce is spiraling: Batman needs a Robin. No matter what he thinks he wants.
Their slow-burn strangers-to-friends-to-brothers-to-antagonists-to-brothers-again arc develops from 1989 to 2011, and it's one of the standout examples of the DC Post-Crisis era's commitment to gradual character development and careful continuity.
what's fun about them?

SO MUCH!!! But one of my favorite things is their friendship has RANGE!! They go from sweet kids to tense strangers to loyal friends to brothers over the course of real-life years and tons of comics. They fight, they tease each other, they get protective, they worry, they chase each other down, they walk away... there's just so much story here.
They meet at the circus as children, when both their parents are still alive. They meet again, years later, when Bruce is reeling from Jason's death and they team up to stop him from hurting anyone. In the early days, they're brothers-in-arms and never quite family - instead, Dick is Bruce's loyal-but-estranged eldest son, and Tim is Bruce's new loyal-but-wary apprentice, with his own family and his own semi-estranged dad. The slow process of evolving toward found-family is a delight to watch.
They work together as Nightwing and Robin over four years of in-universe time and for over twenty years of real-time, gradually forging a fierce bond of friendship and, ultimately, brotherhood.
Then Bruce dies, and they have some huge fights.
But even when they're estranged, even when they're not speaking... they never stop loving and trying to protect each other. No matter what.
why a reading guide?

Quotes from New Titans 60 and Batman 441 (1989), Nightwing 25 (1998), Nightwing 69 (2002), Red Robin 1 (2009), Red Robin 12 (2010), Gates of Gotham 3 and Detective Comics 874 (2011)
I think reading guides are cool!! And somebody asked me about one!
More generally, I think reading guides are always helpful, but especially with Dick & Tim... you know, when I first started out trying to read their comics, I got kinda overwhelmed. Because on the one hand there's SO MUCH CONTENT - they're one of the classic enduring friendships in all of post-Crisis! their relationship is a HUGE BIG DEAL! they're constantly calling each other and hanging out and supporting each other and arguing!
But at the same time, all of that content is scattered across lots of different books, in Robin and Nightwing and Detective Comics and Batman and New Titans and Titans and Young Justice and Teen Titans and Shadow of the Bat and Gotham Knights and Birds of Prey and Showcase and DC Holiday Specials and so on and so forth. There's not One Definitive Place where you can read The Dick-and-Tim Story.
So: a reading guide!
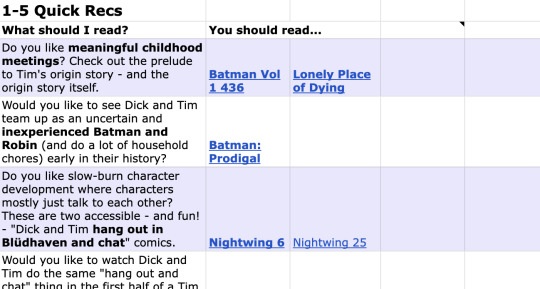
how does the reading guide work?

Dick and Tim are in over 400 comics together and over 800 comics each separately. That's a whole lot of comics! So I've made a spreadsheet with three different reading guides, depending on how interested you are in these two:
1-5 Quick Recs: If you just want to check out a couple comics, check out these quick recs for "if you like fluff," "if you like angst," etc.

200 Starter Comics: If you want to do a comprehensive, chronological Dick-and-Tim read without committing to all the comics, this list has some of their major team-ups plus some solo comics so you know what the heck is going on. Most of them have a "sneak peek" you can use to decide if you want to read it.

Big List: A complete list of all the comics Dick and Tim are in, in chronological order, with links to dc.fandom and to DC Universe Infinite. It has filter views.

This spreadsheet was a labor of love, obsession, and SO MUCH PROCRASTINATING doing other things. I update it sometimes.
where is the spreadsheet?

it's here. have fun <3
#anyway sibling asked what i was working on a while back and i said that i was looking up regex formulas#so that i could create hyperlinks for a massive spreadsheet organizing a list of twenty-year-old batman comics#and sibling said ''uh. oh. okay'' and i said 'WOULD YOU LIKE TO SEE IT :D' and sibling declined dsfdsfdsfds#genius is never understood in its own time#i really do not know how to tag this so that i'll remember what i tagged it. guide? list? COMIC guide? comic reading order?#comic reading guide#comic recs#i guess. i got nothing#dick & tim#dick grayson#tim drake
1K notes
·
View notes
Text
it's the way I legit just got in my first motorcycle crash with my boyfriend, got out of that ditch completely unscaled, with not so much as a broken nail 💅 and I'm right back to writing smut not four hours later so I can get out this month's fics 😂
#the guy behind us said i LEAP FROGGED OVER MY BOYFRIEND#it's the way I immediately stood up and everyone was like wtf#my boyfriend is hurt worse than I am but no broken bones#my spirit guides were GUIDING tonight ya'll#they said#you gotta finish this fae knight jaehyun fic#and start your cop mingyu/cheol fic#you bet your ass imma deliver#i'll caretake my man while he's hurting#and he can play videogames while I write smut#it's the perfect balance really
94 notes
·
View notes
Text
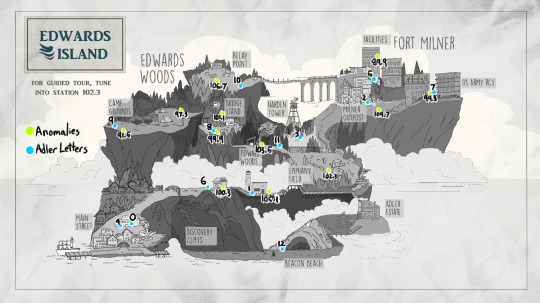
replaying oxenfree after lost signals and i wanna get all the silly little steam achievements, it made me realize theres no just Full Map of where all the goobers are so here i did it myself

#oxenfree#oxenfree guide#oxenfree map#oxenfree lost signals#i'll try to make one for lost singals after i replay it lmao#cause hot DAM lost signals map is so fucking huge#tried to match them all vaugely where they are in game#keep in mind theres 2 you can only get After you get the WAL radio#89.9 in the facilities#and 100.3 in the shack at discovery cliffs
412 notes
·
View notes
Note
hello it's me again! Your biggest fan (LMAO) The one who asked for tips on coloring...
Another question has came up on me while I was coloring (finally aughhh). How do you shade hair? Without it looking unnatural?
Thank you for your help before!!! 😊
Hello and welcome back! I'm glad my previous advice helped! That is a difficult question as I do admit it is a bit challenging to me as well. It is guesswork + studying references, adjusting tid bits until it looks right, my own process relies on a trial and error approach.
Therefore, I suggest you pick some pieces you like where you find the hair gorgeous, and figuring out how the artist does it, or how might they do it, per active learning principles. Try to deduce it. While the following guide can be good for your starting concepts too, it's important to adapt it to your style and preferences. And I even encourage you to go against it, as creativity thrives on experimentation.
That said, I'll guide you through my own thought process, however. (With a quick Ratio sketch, because I really love to shade his hair; fluffy hair is very forgiving.)
Let's start off here (I'll be skipping the black and white part for simplicity's sake from the previous guide. I'll also be using a white environment with a pale overlight):

For highlights, I begin laying down a Glow Dodge layer with a hard brush that doesn't have full opacity, and draw a halo-like shape. After that, I refine the shape by erasing parts of it with a rough eraser to get the desired effect.
Alternative to the Glow Dodge layer, you can use pure white, or other layer types such as Lighten, Screen, Add and Overlay, etc.
In the following pictures, note that I adjust the layer's opacity freely.



Above, I simply blended it a bit to my own liking.
With an airbrush I softly start introducing shadows (Multiply layer, dark purple/blue color).

Then, I start introducing sharper shadows in a separate layer.
You can use a lasso tool for this to map out a jagged like shape which should remind you of mountains. You can blend this out too at certain segments.
(Sidetrack: if you feel like, I suggest reading up on the balance of hard and soft edges in painting, the topic is very interesting and I am still trying to grasp it as well, yet I find it immeasurably useful. This can come in handy upon rendering principles. A very skillful master of it is the artist Yuming Li.)

Furthermore, I add reflections. I've used a Lighten layer with a subtle blue color. As this is subtle, I want to point it out that it appears on the lower parts.

For a final touch, I pick out the skin's color and airbrush, shift the picked color to a more saturated one and apply it near his face/to the bangs, with an airbrush.

For the fundamentals of hair shading I usually wrap it up here and go off to rendering. I use a painterly brush to do this and pay attention to the jagged shape I mentioned earlier. The brush I use is already tilted, so it's easy to manipulate to make such shapes.

Additionally, I experiment with Overlay, Multiply (or any!) layers with either airbrushes or hardbrushes— as I said there isn't a specified way of doing this. Go wild; for such is the nature of hair. Add any shapes or lines you find appealing, introduce new colors from the environment nearby too to make it moredynamic and interesting as well.
EDIT: An addition! On Rendering tips and advice
(apologies on leaving this out initially! I only realized I should include this now )
Including astray curved lines to simulate how hair flows also builds to the hair-like quality. I also prefer to use it closer to the silhouette of my character as it adds further detailing and a fluffier look in the end!
Attempt to render each strand according to this diagram in mind, note the parabole-like(?) shape for the light, and note standard 3d spheric shading for shadows.


#also!! watch speedpaints! slow them down and follow them#do i even tag this with ratio. no i'll spare you ratio fans the art guide#art tips#art guide#thanks for the ask!#asks#art tutorial
102 notes
·
View notes
Text






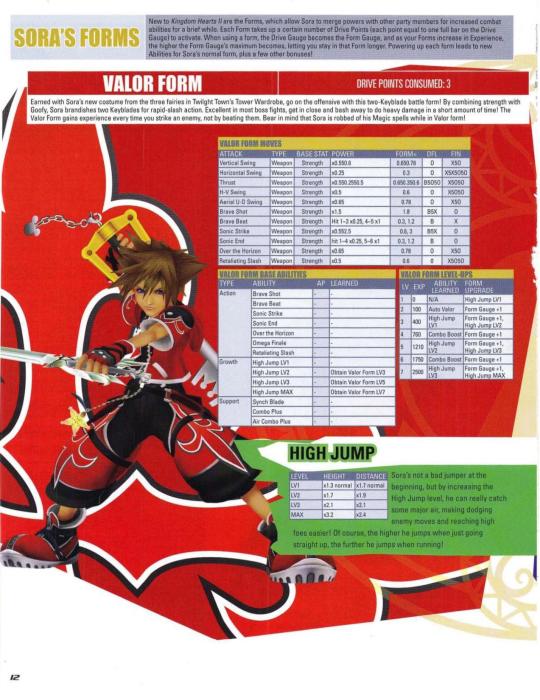
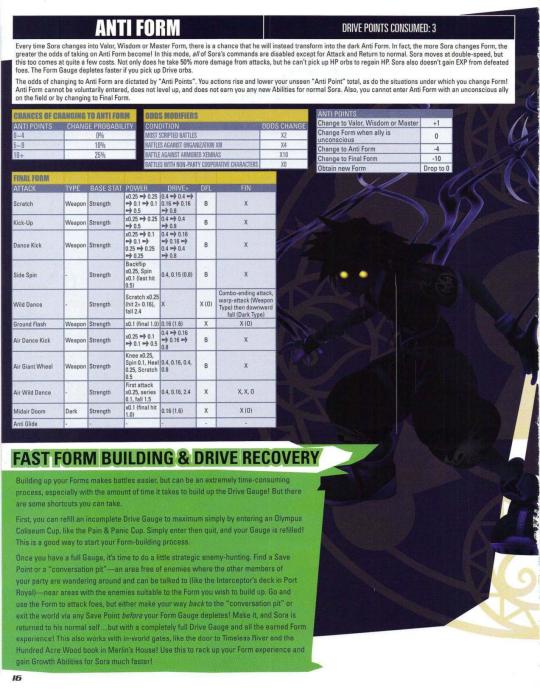
Kingdom Hearts II Official Strategy Guide (Source) Sora's Forms
#kingdom hearts 2#kh2#scans#i'll provide my sources for these since i'm sure some of you would like to check out the full guide for yourselves#for anyone wondering where limit form is- that form is a final mix exclusive so it's not in this guide#drive forms? YAWN. card/dice form enjoyers make some noise!!!#somewhat unrelated but i think it's interesting that the novels have sora transform into anti form during the armored xemnas fight because#according to this guide the odds of you changing into anti form during the armored xemnas fight are significantly increased by x10#they took the statistics into consideration lol
179 notes
·
View notes
Text
sneak peek from my new wip 👀
#i found by amber run and the gabriel and carlos of it all !!!! this has been a wip since last year since the finale and i was dying to edit#it you don't understand!!!!! but i had to wait for more scenes and I'm still waiting for the storyline to wrap and i might wait for the#whole season to wrap. like tell me the lyrics of 'And I found love where it wasn't supposed to be. Right in front of me. Talk some sense to#me' isn't owen being the father figure carlos didn't expect stopping him from making a grave mistake. tell me 'and I'll use you as a focal#point. so I don't lose sight of what I want' isn't carlos with his grieving rage that guides him into action to pursue justice for his#family. isn't him not losing sight of tk in all of this because that's his anchor in life.#anyway i can't wait to work on this and share it :')))#wip#amber run
33 notes
·
View notes
Note
Does leopard still have 3 lives in her final battle? Or was that changed?
Yep. I think she drowned her once, then Leopardstar lunges up refreshed, and she gets the upper paw on Mistyfoot with 2 lives to go.
(MAYBE tw gore, but I really did try to be tasteful about a head being smashed on a rock.)
On her back, splashing and thrashing furiously against Leopardstar's claws dunking her head under, Mistyfoot glimpses a wave breaking just over the tip of a stone-blue rock. Her only chance.
With a surge of power, her claws sink into her leader's golden shoulder and they tumble and roll to the right. Before the tyrant even realizes what's happening, she's yanked up, and then whipped backwards with a wet CRUNCH
And then again
And again
And again, until Mistyfoot can't even make out what's left of her leader anymore. All she can see is that it's a red, brown, and yellow blur, because her eyes burning with salty tears and her whole body is trembling.
She drops the corpse onto the stone and it slides into the water, lifelessly. After a moment it spasms aimlessly one last time, like an insect does after its head is bitten off, unlike the deliberate, agonized throes of Tigerstar suffering through his doomed lives. And then it's still.
There's only the tranquil sound of bubbling water, and Mistyfoot's frenzied panting. Her pounding heart makes it hard to hear either.
The blood is carried off by the shallow water in scarlet swirls, but the lake runs pale red as if it's washing it away. Some were aware of this prophecy, but Mistyfoot was not.
It isn't closure to her, or a fulfillment of divine decree. It's just blood that should be on her paws, slicked away by the complicit river. She wished it could feel like it's over, but she's smart enough to know the truth. Has been through enough terrible events like this to understand what comes next.
Her body will move foward. Her mind will need to consider her deputy. Her paw will come down on code-defying cats like Blackclaw and Greenflower. But her heart will stay here, next to the remains of Leopardstar, the same way another piece of it remains at Stonefur's side across space and time.
#Tw gore#Juuuust in case but I did try to stay tasteful#While also trying to write it as gut-wrenchingly violent as I imagine in my head#Because it's important that it haunts her#The kill wasn't pretty and clean. It was awful. She didn't want this. It wasn't heroic#'Why did you do this to me? Why did you make this so cruel?'#'Why was the last thing you ever did to me such a horrible command as a leader?'#'And why did I obey your orders until the bitter bitter end?'#'How could you turn my defiance into a new kind of cruel obediance? Did I not suffer ENOUGH for you?'#'And now there is no head to bury with your body. I am cursed with the last memory of your face. I alone will know how you looked at me'#'That the last expression on your face wasn't pain or confusion or realization.'#'It was all fury. For me.'#OF COURSE tho I will continue to make funny rock jokes until the day I die lmaoo#Duality of Bones#Hmm maybe when I get to this in BB!TNP I'll be quick and objective about it and save the Misty Emotions for like...#I miss how the field guides used to have stories told in 1st person.#It would be fun to have a BB!Mistystar Speaks#Because I do LOVE writing Misty's verbose and philosophical speeches.#As you can see from the tags lmao#BB!Mistystar#Better bones au
200 notes
·
View notes
Text





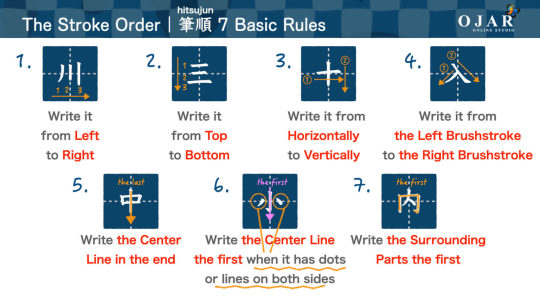
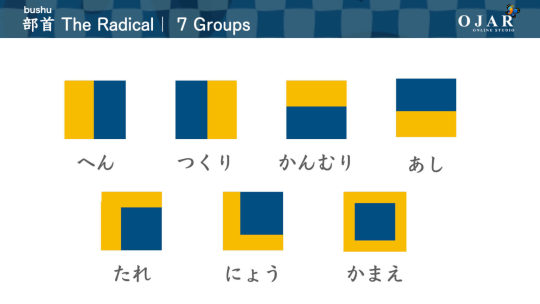
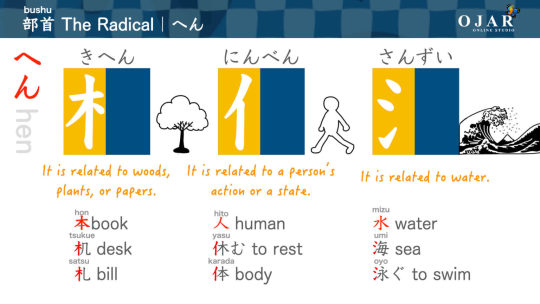
i was very surprised at how difficult it was to find (good) resources for learners that accurately describe how 部首 (in English we translate this to be the "radical") work in 漢字 (kanji). i pulled these from a very comprehensive guide of kanji from おじゃちゃん, a native speaker who is also a language teacher and if youre interested in learning more, you should check out her full overview here.
to a beginner this might not be as useful - but when you get deep enough into japanese i think it's worth it to understand how kanji is actually used by native speakers. understanding how the radical works can also help you guess at meanings and recognize common patterns that may make memorizing kanji easier
#mocha speaks#japanese langblr#learning japanese#japanese kanji#typically most english-speaker-centric guides describe the radical as 'building blocks' of kanji#which makes sense as a memorization tool#however if you ever went far enough in your studies you might need to unlearn all of that - the radical is actually a classification system#i'll stop there at the risk of going on a tangent in the tags#but yeah being aware of what it is at least could be helpful down the road#especially if you want to start using native resources. bc they use the radical much more differently than a learner might be used to
117 notes
·
View notes
Text
Logging out for a while, love you miss you <3
#idk when I'll be back on#I think maybe end of the month to test the waters but we'll see#someone was having a bad day and decided to take it out in my inbox last night#and then when I logged off they got mad I didn't answer and sent a few more 🤪#usually I'm pretty good at rationalizing these things. gen z feels like the only place they have power is on the internet so of course when#they're angry and scared they're going to come after the people that they can actually reach#(and that includes me; proud owner of an anime thirst blog with 6 followers <3)#what they need is a hug and a copy of the anarchist protest guide and maybe a community garden; not someone responding to them with more#anger#but as I stated. I'm exhausted.#anyway. this is all to say#if you're feeling so much kinetic energy from rage that you feel the best way to get rid of it is to yell at some rando on the internet#use that energy to do something productive#sign up for a protest; volunteer at your local soup kitchen; teach crafts at the library.#a lot of people need a lot of help right now; why waste time shouting into the void when you could be doing something with genuine impact#the world needs helpers more than ever#if you made it this far thank u I love you; and stay safe out there cowboys 💞
47 notes
·
View notes