#I guess take this as a preview of research for a big graphic design project i've been doing on him that'll be finished up soon
Explore tagged Tumblr posts
Text










Niki Lauda convincing everyone he was anything but as insane as the rest of them was the biggest con he ever pulled. I'm enamoured with the workings of his mind.
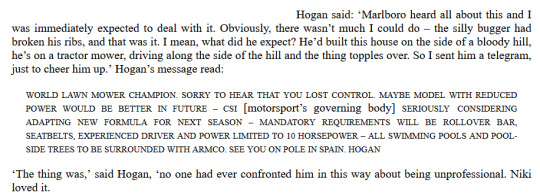
Something in me broke when I got near the end, and he was like "No, I WILL take time out of my book to complain about people stealing my clothes, the house never having yoghurt, and this one guy trying to sell me a meadow above market price, but I ain't having it."
Also,
>barges into rival's room >today i vin ze championship >refuses the elaborate >leaves
#niki lauda#classic f1#formula 1#f1#there's like so many snippets just around of this sort of vibe from him but grabbing the ones I remembered from epubs were the easiest#never forget niki was a cringefail kid while james' was being looked at as a future doctor#i also appreciate how he was consistent in “i'm taking all medical advice :)” (advice: don't drive) “i'm taking some medical advice :)”#'get back on the horse' brainworms mentality got him in the end as well as the actual horses which he also seemingly could not escape from#there's also the saga with his housekeeper that's too long to include but feels like it came out a comedy sketch#I guess take this as a preview of research for a big graphic design project i've been doing on him that'll be finished up soon
163 notes
·
View notes
Text
Art Career Tips, 2021 Edition
Here’s an edited version of my 2019 answered ask, because... this feels relevant.
It is a problem of capitalism that folks equate their income as a judgement of their value as people; and let me preface. You are worth so much. You have inherent value in this world. Your income is not a judgement on who you are (plenty of billionaires are actively making the world worse). LARPing self-confidence will go a long way to helping you get paid more for your work, because clients will believe that you know what you are doing, and are a professional.
& real quick—my own background is that I’ve been living off my art since 2018. I went to art school (Pratt Institute). I work in a publishing/educational materials sphere, and a quarter of my income is my shop. Not all of this information may apply to you, so it is up to you to look through everything with a critical eye, and spot pick what is relevant.
So there are multiple ways of getting income as an artist;
Working freelance or full-time on projects
Selling your stuff on a shop
Licensing (charging other companies to use your designs)
This post primarily covers the freelance part; if you’re interested in the other bits there is absolutely info out there on the internet.
IF you are just starting (skip to next section if not applicable) dream big, draw often (practice helps you get better/more efficient), do your best to take "a bad piece” lightly. You’re gonna RNG this shit. At some point your rate of “good” works will get higher. Watch tutorial videos & read books. A base understanding of “the rules”; anatomy, perspective, composition, color helps you know what the rules are to break them. This adds sophistication to your work. One way you can learn this stuff is by doing “studies”—you’re picking apart things from life, or things other people have done, to see what works, and how it works.
Trying to turn your interests into a viable career means that you are now a SMALL BUSINESS; it really helps to learn some basic marketing, graphic design, figure out how to write polite customer service emails; etc. You can learn some of this by looking it up, or taking skillshare (not sponsored) classes by qualified folks. Eventually some people may get agents to take care of this for them—however, I do recommend y’all get a basic understanding of what it takes to do it on your own, just so you can know if your agent is doing a good job.
Making sure your portfolio fits the work you want to get
Here is a beginner portfolio post.
Research the field you’d like to get into. The amount people work, the time commitment, the process of making the thing, the companies & people who work for them.
Create work that could fit in to the industry you’re breaking into. For example, if you want to do book cover illustration, you draw a bunch of mockup book covers, that can either be stuff you make up, or redesigns of existing books. If you’re not 100% sure what sort of work is needed for the industry, loop back into the portfolios of artists in a similar line of work as whatever you’re interested in, and analyze the things they have in common. If something looks to be a common project (like a sequence of action images for storyboard artists), then it’s probably something useful for the job.
CLIENTS HIRE BASED ON HOW WELL THEY THINK YOUR WORK FITS WHAT THEY WANT. If they’re hiring for picture books, they’re gonna want to see picture book art in your portfolio, otherwise they may not want to risk hiring you. Doesn’t have to be 100% the project, but stuff similar enough. If you aren’t hired, it doesn’t mean your work is bad, it just wasn’t the right fit for that specific client.
If you have many interests, make a different section of your portfolio for each!
Making sure you’re relevant
Have a social media that’s a little more public-facing, and follow people in the career field you’re interested in. Fellow artists, art directors, editors, social media managers; whoever. Post on your own schedule.
Interact with their posts every so often, in a non-creepy way.
If you’ve made any contacts, great! Email these artists, art directors, editors, former professors, etc occasional updates on your work to stay in touch AND make sure that they think about you every so often.
Show up to general art events every once in a while! If you keep showing up to ones in your area (when... not dying from a sneeze is a thing), folks will eventually start to remember you.
Industry events & conferences can be pricey, so attend/save up for what makes sense for you. Industry meetups are important for networking in person! In addition to meeting people with hiring power, you also connect with your peers in the community. Always bring a portfolio & hand out business cards like candy.
Active job hunting
Apply to job postings online.
If interested in working with specific people at specific companies, you could send an email “I’d love to work with you, here’s my portfolio/relevant experience”, even if they aren’t actively looking for new hires. Be concise, and include a link to your work AND attached images so the person reading the email can get a quick preview before clicking for more.
Twitter job postings can be pretty underpaid! Get a copy of the Graphic Artists’ Guild Handbook Pricing & Ethical Guidelines to know your rate. I once had a twitter post job listing email me back saying that other illustrators were charging less, and I quote, “primarily because they’re less experienced and looking for their first commission”. This was not okay! For reference, this was a 64-illustration book. The industry rate of a children’s book (~36 pages) is $10k+, and this company’s budget was apparently $1k. For all of it.
Congrats you got a job! Now what?
Ask for like, 10% more than they initially offer and see if they say yes. If they do, great! If not, and the price is still OK, great! Often company budgets are slightly higher than they first tell you, and if you get this extra secret money, all the better for you.
Make sure you sign a contract and the terms aren’t terrible (re: GO GET THE Graphic Artists’ Guild Handbook Pricing & Ethical Guidelines)
Be pleasant and easy to work with (Think ‘do no harm but take no shit’)
Communicate with them as much as needed! If something’s going to be late, tell them as soon as you know so they aren’t left wondering or worse, reaching out to ask what’s up.
And if all goes well, they’ll contact you about more jobs down the line, or refer you to other folks who may need an artist, etc.
Quick note about online shops/licensing and why they’re so good
It’s work that you do once, that you continuously make money off of. Different products do well in different situations (conventions vs. online, and then further, based on how you market/the specific groups you are marketing to), so products that may not do well initially may get a surge later on.
Start with things that have low minimum order quantity and are relatively cheap to produce, like prints and stickers.
If you are not breaking even, go back to some of the earlier portions of this and think about how you could tweak things as a small business. Ease of access is also very important with this; for example, if you only take orders through direct messages, that immediately shuts off all customers who don’t like talking to strangers.
Quick resource that you could look through; it’s the spreadsheet of project organizing that I made a while back
Licensing is when people pay you for the right to use your work on stuff they need to make, like textbooks or greeting cards. This is generally work you’ve already made that they are paying the right to use for a specified time or limited run of products. This is great because you’ve already done the work. I am not the expert on this. Go find someone else’s info.
“I am not physically capable of working much”/ “I need to pay the bills”
Guess who got a hand injury Sept 2020 that messed me up that entire month! I had a couple jobs going at the time that I was terrified of losing, but they were quite understanding when I told them I needed to heal. So: Express your needs as early as you know you need them. Also do lots of stretches and rest your hands whenever you feel anything off; this will save your health later. Like, the potential of a couple months of no income was preferable over losing use of my hands for the rest of my life.
This continues to apply if you have any other life situation. Ask for extra time. Ask for clarification. If you tell people ahead of time, folks are often quite understanding. Know how much you are capable of working and do your best not to overdo it. (I am.. bad at this)
Do what MAKES SENSE for your situation. If doing art currently earns you less money than organizing spreadsheets, then do that for now, and whenever you have the energy, break down some of the tips above into actionable tiny chunks, and slowly work at em.
The original ask I got in 2019 mentioned ‘knowing you’re not good enough yet’. Most artists experience imposter syndrome & self-doubt—the important thing is to do your best, and if anything, attempt to channel the confidence of a mediocre white man. If he can apply to this job/charge hella money for Not Much, then so can you!
Check out this Art Director tumblr for more advice!
Danichuatico’s Literary Agent guide
Kikidoodle’s Shop Shipping Tutorial
Best of luck!
–
Once again disclaimer this post is just the ramblings of a man procrastinating on other things that need to be done. I’ve Long Posted my own post so that it turns into mush in my brain if I try to read it, but I wrote this so I should know this content. If you got down here, congrats. Here’s a shrimp drawing.

Yee Ha.
My reference post tag My tip jar
245 notes
·
View notes
Photo

Alright I’ve kept meaning to do sort of an infodump on my projects because I’ve been really slipping lately. I dunno how obvious it is? Probably kind of obvious. I’ve also been really bad about checking messages and responding to people. So I figure I can write up a status report and then point to it when I’ve been inadequate about communication.
My IRL job has been wiping me out. I’ve been getting short, labor-intensive shifts in the evenings, and then random surprise morning shifts shortly after, which has been really hard to manage my time around. My sleep schedule has been extremely broken and it’s affected my productivity a LOT. Leadership in my department is about to shuffle around and I’ve been interviewed for the manager position. If I get it I’ll be working an entirely different schedule, which could potentially be good for my sleepy brain but will definitely leave me with less art time overall. I’ve also been enduring some back/shoulder issues over the past few months. Nothing urgent, but it’s limiting how much I can draw each day. I think replacing my desk chair is going to be a big factor but it’s not the only factor. I just need to be a smart human and take care of my joints and not hunch over so much. Working on it.
Here’s the current status of my various art projects:
Laserwing
I ended chapter 5 in June and said I would finish up some other side projects before I start concept work for chapter 6. One of the projects I needed to finish was the Popkas Yugioh season 4 special, which I finished. The other big one was my Neonmob card set, which is most of what I’ve been posting lately. Once that’s out of the way (see below) I need to do concept art. Chapter 6 will put all the Laserwing characters in new outfits which will need reference sheets. I’ll need background sketches and layout diagrams so I don’t have furniture shuffle randomly around between scenes. I also need to sketch out the chapter 6 draft page by page. I’ve made Laserwing in GIMP up until this point and am going to try switching to Krita for chapter 6. I might need to do a test page to make sure my process transfers over well into a slightly different system. Once I’m ready to make real pages, those take a while. Chapter 5 pages were going up maybe every 2-3 weeks. I don’t know how many pages are going to be in chapter 6, nor can I say for sure how many chapters are in Laserwing. An old outline had maybe 40 chapters. It’s a story with a defined end point, I can say that for certain, but it’s intended to be long.
Popkas
I’ve had issues with Popkas for a while. I keep picking new themes for dailies, thinking they’re going to be quick and easy, but then end up making them hard for myself. It’s been to my benefit, I’ve forced myself into learning new art programs and techniques through Popkas. But it’s hard to keep up the daily schedule. Currently I’m doing the Paper Mario: TTYD bestiary, which has 124 enemies. At a rate of one per day, by the time I’ve finished them, Pokemon Sword and Shield should be released and we’ll have all the info about the new Pokemon. Those will be drawn in ‘Popka classic’ style (scribbly shitposts). After those are finished, unless my IRL work situation dramatically changes, I’m considering putting Popkas on pause. In order to do any other monster dexes I’d have to do a lot more research (for example, people have suggested Yokai Watch but I’ve never played one) in order to have anything meaningful to post. Same deal with Popka Specials (the anime writeup things), those take prep time and anime-watching time that I might not have. I don’t ever want to end Popkas, but a hiatus might be necessary.
Angelfire Hime
Did anyone even know about Angelfire Hime? Well I want to post more but that involves finding, scanning, retouching, and transcribing my old high school scribble comics. It takes as long as any other project but is also low priority because it’s all old content. Nobody is waiting for the latest update because nobody but me actually knows what that content is, and possibly nobody but me can even read it. It’s more a personal journey of self-reflection than anything. I want to return to it but not at the expense of better work.
MeganFantastic dot com
I had a domain name linked to a tumblr that was supposed to be my news blog/front page and I barely use it. Also, I let the domain registration drop. Also, I had let a typo in my banner graphic go unnoticed for YEARS and still haven’t fixed it. Even now, I’m writing this big post to my personal blog instead of the one for news. The idea was to eventually buy some real hosting and make MeganFantastic a whole site of its own, but that’s a lot of work. I’ve got a generally good idea of HOW I’d do it (probably wordpress) but I’m not a coder, it would take a lot of trial and error. This would be a huge undertaking and eventually Laserwing, Popkas, and all my other junk would be contained on one big non-tumblr website. But it’s uhhhhh not happening yet.
Hundera Youtube
My contribution to our LP channel is to show up, talk about video games, and then draw title cards. All recording, editing, and channel management is maintained by Josh, and I can’t speak on his behalf about our update schedule. I will say there are a lot of half-finished games we want to return to. I will also say that when the new Pokemon comes out Josh is dead set on recording it. I don’t know if he intends that to be a stream or a regular LP. In the meantime he streams Minecraft with his friends every Sunday and we fit in our own streams and recordings when we can.
Commissions/Patron Art/etc
I’ve not been very good about this lately and I’m truly sorry! I have a few things I’m working on, a few things I’ve promised to start working on, and a few things I’ve told people I can do once my workload lightens up, which hasn’t been happening yet. I really don’t have an answer. I almost never delete anything so if I’ve been sent a message in any form I should still have it, and I’ll be sure not to forget anyone. And if I do forget someone feel free to throw rocks at me!
Rane Story 2
What the heck is Rane Story 2? Well I guess I have to explain Neonmob. Imagine if ChickenSmoothie and DeviantART had a baby. It’s a virtual trading card site, which is fun and cute, and I’m drawing out a card series to release on there. I’ve been using it as practice for painting backgrounds and to fill out some backstory for some 4th-string Laserwing support characters. Before Mistaire came to Earth, she went to space high school, and that’s where Rane Story takes place. You can preview the series, and when it’s finished I’ll post about it. I’ll also repost all the art to DA. If you scroll through the last several pages of this blog you’ll see some of the art. I’ve put a lot of my brain energy into getting this done in spite of my work/sleep issues because I don’t want to resume Laserwing until I’ve finished it. This is what’s stolen my life, guys. Right now I have 6 more cards to make, and then I have to write and finalize all the text. I should be done SOON.
Pokemon Nonsense
When my back and shoulder get too hurty and I have to take a break from drawing, one of the easy things to do is whip out a DS and play Pokemon. I’ve done a lot of twitter shitposting about it lately. I’ve also drawn up a bunch of gijinkas for my Pokemon. I’m talking about it now because I also intend to draw up gijinkas for Pokemon to trade away. I’ve already done a few. However, I don’t know for sure how I’m going to distribute them. The idea is people can trade actual Pokemon with me (in either X or Let’s Go Eevee) and the Pokemon they get will come with a character design for you to keep. I was thinking I might do a discord server for organizing trades and such, but I haven’t yet. Mostly because it’s low priority and I have SO many other things going on. But actually playing Pokemon can happen when I’m too fatigued for real work, so the horde keeps growing. Hopefully my posts and scribbles about it are entertaining.
I feel like there’s other projects on hold that I wanted to discuss, but right now I’m too braintired to remember, and some of my ‘projects’ never actually got talked about online so nobody’s waiting for an update. My greatest problem seems to be that I try to juggle too many pointless side projects and then drop them all over the place. Sometimes I’ll shitpost about an idea and even I won’t be sure if I was serious or not. How do I end this post? I don’t know.
tl;dr Megan is SLEEPY and dropped her spaghetti everywhere but somehow still has time to play POKEMON and WON’T STOP TALKING ABOUT IT
5 notes
·
View notes
Text
24 July 2020
Missing numbers
Investment in preventive services, like children's centres and youth services, could make a real difference to children's lives - but the lack of consistently good-quality data makes it difficult frontline staff, local authorities and central government to understand what works.
That's one of the conclusions of a new report I've published with my colleague Colm and the excellent team at Nesta. We hope that as well as being useful to those in the children and young people's sector, the findings - and the recommendations - will be useful more widely to people working with and thinking about data. There's a graphic for thinking about data in different ways, and everything.
In brief:
On the subject of Missing Numbers... you may remember the project launched last year by Anna Powell-Smith (Data Bites presentation here). This week, she's launched the Centre for Public Data which will look at improving data provisions in new legislation. It's a great idea. More details here.
Data has gone missing from DCMS (well, bits of policy, including 'government use of data' and open government), as responsibility has been transferred back to the Cabinet Office. My lukewarm take here.
We're missing Data Bites this August to give me/everyone a summer break. Back in early September. Watch back the archive here.
Flourish joined the ranks of those subject to missing attribution this week. They also join a very select group that includes Neil Kinnock.
In case you missed it, yesterday marked a year since Boris Johnson became Conservative leader, and today marks a year since he became PM. It's been another quiet year in British politics, etc.
Finally, Warning: Graphic Content will be missing from your inboxes over the next few weeks as I take whatever passes for a holiday in these strange times. There definitely won't be a newsletter next week, and it will be intermittent through August. Have a lovely summer (or whatever passes for that in the UK or wherever you are), and see you again soon!
Very best
Gavin
Today's links:
Tips, tech, etc
End of the office: the quiet, grinding loneliness of working from home (The Guardian)
Digital remote working - research findings (Essex County Council)
The home-working revolution: new normal, old divides?* (New Statesman)
How well does working in open work when working from home? (Nick Halliday and others)
Putting feeling into policy making (CSaP)
Make a mask (Reuters)
Graphic content
Viral content: coronavirus
Our history is a battle against the microbes: we lost terribly before we developed vaccines to protect ourselves (Our World in Data)
Where the Virus Is Sending People to Hospitals* (New York Times)
After the Recent Surge in Coronavirus Cases, Deaths Are Now Rising Too* (New York Times)
A Detailed Map of Who Is Wearing Masks in the U.S.* (The Upshot)
The World Is Masking Up, Some Are Opting Out* (Bloomberg)
The UK And US Were Ranked Top For Pandemic Preparedness. What Went Wrong? (Huffington Post)
How to Understand COVID-19 Numbers (ProPublica)
T-cells: the missing link in coronavirus immunity? (FT)
When a simple gif is possibly the only way to show something: news desk wanted a size comparison of antibody, virus and T cell (FT via Ian Bott)
Viral content: consequences
The psychological toll of coronavirus in Britain – a visual guide (The Guardian)
Which jobs can be done from home? (ONS)
Amid a Deadly Virus and Crippled Economy, One Form of Aid Has Proved Reliable: Food Stamps* (New York Times)
US airlines fly in different directions in middle-seat debate* (FT)
How Remote Work Divides America (Reuters)
The costs of coronavirus: Just how big is £190 billion? (House of Commons Library)
US politics
Race and America: why data matters* (FT Data)
What Coronavirus Job Losses Reveal About Racism in America (ProPublica)
Republicans And Democrats See COVID-19 Very Differently. Is That Making People Sick? (FiveThirtyEight)
New polling makes clear what Trump refuses to see: His pandemic response has been a political disaster* (Washington Post)
At least 76% of American voters can cast ballots by mail in the fall* (Washington Post)
Everything else
The Living Standards Audit 2020 (Resolution Foundation)
Ministerial directions (Oliver for IfG)
Civil service pay (IfG)
Location of the civil service (IfG)
How much warmer is your city? Behind the scenes of our climate change interactive (BBC Visual and Data Journalism)
Where does the British public stand on transgender rights? (YouGov)
Meta data
MOG OMG
Machinery of government change: government use of data (and commentary from me)
DCMS loses government data policy to the Cabinet Office (Computer Weekly)
Cabinet Office takes charge of government use of data again (Civil Service World)
Viral content: testing times
Coronavirus: England's test and trace programme 'breaks GDPR data law' (BBC News)
Coronavirus: Government admits its Test and Trace programme is unlawful (Sky News)
Government admits that NHS Test and Trace programme is unlawful* (Wired)
Viral content: the only way is app
Coronavirus: The inside story of how government failed to develop a contact-tracing app (Sky News)
Cheap, popular and it works: Ireland's contact-tracing app success (The Guardian - 'works'?)
Data collection in new Covid-19 app ‘troubling’ (Belfast Telegraph)
Coronavirus: New NHS England contact-tracing app may bring 'personal benefits' (Sky News)
Coronavirus: The great contact-tracing apps mystery (BBC News)
Isle of Wight infection rates dropped after launch of contact tracing app (The Guardian)
Government
A No10 data science unit could create more problems than it solves (Lewis for IfG)
DRAFT FOR DISCUSSION: Data to support policymaking (ODI)
Scotland’s Census to be moved to March 2022 (National Records of Scotland)
A few final reflections as Chief Statistician (Welsh Government Data and Digital blog)
Addressing trust in public sector data use (CDEI)
Driving forward trustworthy data sharing (CDEI)
The continuing excellent performance of the ONS in this pandemic... (Tom Forth)
ICO hails transformative year as average fine trebles (Computer Weekly)
Resources and tools (GOV.UK Design System)
Government sets out draft agenda for a 21st century tax system (HMRC, via Gemma)
Data ethics and AI guidance landscape (DCMS)
Creating great online services: how we test services in our research lab (Inside DVLA, via Oliver)
The digital government atlas 2.0: the world's best tools and resources* (Apolitical)
ICO launches self-assessment Freedom of Information toolkit (ICO)
Public services
Missing Numbers in Children’s Services: How better data could improve outcomes for children and young people (IfG/Nesta)
Health data chief says UK’s data deficit in social care during COVID-19 a “catastrophe” (diginomica)
Six months of binnovation in Leeds (ODI Leeds)
Big tech
The inside story of Babylon Health* (Prospect)
Should you delete TikTok from your phone? (The Guardian)
Uber drivers to launch legal bid to uncover app's algorithm (The Guardian)
Europe must not rush Google-Fitbit deal (Politico)
Recovery from Covid-19 will be threatened if we don't learn to control big tech (The Observer)
Vestager has tasted defeat, but she should not stop chasing Big Tech (The Observer)
Ex-Google CEO Eric Schmidt is working to launch a university that would rival Stanford and MIT and funnel tech workers into government work (Business Insider)
From Russia with ****
We need a single agency to be responsible for UK elections (Democracy Club)
The Russia report has shown our election laws are dangerously out of date (The Independent)
Sharing is caring
How Schrems II will impact data sharing between the UK and the US (Computer Weekly)
Further (unhappy) thoughts on Schrems II (Panopticon)
Applying new models of data stewardship to health and care data (ODI/The Health Foundation)
Frameworks, principles and accreditation in modern data management (Felix Ritchie and Elizabeth Green, UWE Bristol)
How Wikidata might help the Smithsonian with its mission to diffuse knowledge (Wiki Education)
Everything else
Professional standards to be set for data science (Royal Statistical Society)
Understanding Machine-Readability in Modern Data Policy (Data Foundation)
Data and the Future of Work (Common Wealth)
Talking about data (Citizens Advice)
We are facing a global crisis of widespread unverified information (DCMS Select Committee)
White Paper on Artificial Intelligence - a European Approach: contributions to the consultation (European Commission)
The UK address mess: a way forward? (Peter Wells)
Public attitudes to science 2019 (BEIS)
Opportunities
JOB: Head of Data Infrastructure (ESRC, via Catherine)
JOBS (HDR UK)
JOBS: Technology opportunities (ICO)
EVENT: Exploring data institutions: trustworthy, sustainable access to data (ODI)
And finally...
Sport and entertainment
Defining the ’90s Music Canon (The Pudding)
Empty stadiums have shrunk football teams’ home advantage* (The Economist)
Does home advantage exist without football’s partisan fans?* (FT)
Sneak preview: The Seinfeld Chronicles (Andy Kirk)
Politics
As it's #WorldEmojiDay, can you guess the Conservative MPs? (Conservatives, via Pritesh)
congrats to Newspoll, who, according to the Courier Mail's Sunday editorial, surveyed a whopping 124% of Queenslanders to find just 59% were satisfied with the Premier (Sinéad Canning, via Sarah)
Breaking: there is one new case of a disgraced politician in New Zealand (The Spinoff)
Everything else
Stop resisting it, editors - the vast majority of people say "data" should be treated as singular, not plural (YouGov)
We should start a competition (Maarten van Smeden, via Nick)
Food hazards from around the world data competition (University of Bristol, via a quantum of sollazzo)
Penguins (Allison Horst/Oli Hawkins)
Alright, let’s go back to hating pie charts. (Randy Olson, via Nick)
0 notes
Text
Baking Structured Data Into The Design Process
About The Author
Frederick O’Brien is a freelance journalist who conforms to most British stereotypes. His interests include American literature, graphic design, sustainable … More about Frederick …
Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
search engine optimization (SEO) is essential for almost every kind of website, but its finer points remain something of a specialty. Even today SEO Company is often treated as something that can be tacked on after the fact. It can up to a point, but it really shouldn’t be. Search engines get smarter every day and there are ways for websites to be smarter too.
The foundations of SEO Company are the same as they’ve always been: great content clearly labeled will win the day sooner or later — regardless of how many people try to game the system. The thing is, those labels are far more sophisticated than they used to be. Meta titles, image alt text, and backlinks are important, but in 2020, they’re also fairly primitive. There is another tier of metadata that only a fraction of sites are currently using: structured data.
All search engines share the same purpose: to organize the web’s content and deliver the most relevant, useful results possible to search queries. How they achieve this has changed enormously since the days of Lycos and Ask Jeeves. Google alone uses more than 200 ranking factors, and those are just the ones we know about.
SEO Company is a huge field nowadays, and I put it to you that structured data is a really, really important factor to understand and implement in the coming years. It doesn’t just improve your chances of ranking highly for relevant queries. More importantly, it helps make your websites better — opening it up to all sorts of useful web experiences.
Recommended reading: Where Does SEO Belong In Your Web Design Process?
What Is Structured Data?
Structured data is a way of labeling content on web pages. Using vocabulary from Schema.org, it removes much of the ambiguity from SEO Company. Instead of trusting the likes of Google, Bing, Baidu, and DuckDuckGo to work out what your content is about, you tell them. It’s the difference between a search engine guessing what a page is about and knowing for sure.
As Schema.org puts it:
By adding additional tags to the HTML of your web pages — tags that say, “Hey search engine, this information describes this specific movie, or place, or person, or video” — you can help search engines and other applications better understand your content and display it in a useful, relevant way.
Schema.org launched in 2011, a project shared by Google, Microsoft, Yahoo, and Yandex. In other words, it’s a ‘bipartisan’ effort — if you like. The markup transcends any one search engine. In Schema.org’s own words,
“A shared vocabulary makes it easier for webmasters and developers to decide on a schema and get the maximum benefit for their efforts.”
It is in many respects a more expansive cousin of microformats (launched around 2005) which embed semantics and structured data in HTML, mainly for the benefit of search engines and aggregators. Although microformats are currently still supported, the ‘official’ nature of the Schema.org library makes it a safer bet for longevity.
JSON for Linked Data (JSON-LD) has emerged as the dominant underlying standard for structured data, although Microdata and RDFa are also supported and serve the same purpose. Schema.org provides examples for each type depending on what you’re most comfortable with.
As an example, let’s say Joe Bloggs writes a review of Joseph Heller’s 1961 novel Catch-22 and publishes it on his blog. Sadly, Bloggs has poor taste and gives it two out of five stars. For a person looking at the page, this information would be understood unthinkingly, but computer programs would have to connect several dots to reach the same conclusion.
With structured data, the following markup could be added to the page’s <head> code. (This is a JSON-LD approach. Microdata and RDFa can be used to weave the same information into <body> content):
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>
This sets in stone that the page is about Catch-22, a novel by Joseph Heller published on November 10th, 1961. The reviewer has been identified, as has the parameters of the scoring system. Different schemas can be combined (or tiered) to describe different things. For example, through tagging of this sort, you could make clear a page is the event listing for an open-air film screening, and the film in question is The Life Aquatic with Steve Zissou by Wes Anderson.
Recommended reading: Better Research, Better Design, Better Results
Why Does It Matter?
Ok, wonderful. I can label my website up to its eyeballs and it will look exactly the same, but what are the benefits? To my mind, there are two main benefits to including structured data in websites:
It makes search engine’s jobs much easier. They can index content more accurately, which in turn means they can present it more richly.
It helps web content to be more thorough and useful. Structured data gives you a ‘computer perspective��� on content. Quality content is fabulous. Quality content thoroughly tagged is the stuff of dreams.
You know when you see snazzy search results that include star ratings? That’s structured data. Rich snippets of film reviews? Structured data. When a selection of recipes appear, ingredients, preparation time and all? You guessed it. Dig into the code of any of these pages and you’ll find the markup somewhere. Search engines reward sites using structured data because it tells them exactly what they’re dealing with.
(Large preview)
Examine the code on the websites featured above and sure enough, structured data is there. (Large preview)
It’s not just search either, to be clear. That’s a big part of it but it’s not the whole deal. Structured data is primarily about tagging and organizing content. Rich search results are just one way for said content to be used. Google Dataset Search uses Schema.org/Dataset markup, for example.
Below are a handful of examples of structured data being useful:
There are thousands more. Like, literally. Schema.org even fast-tracked the release of markup for Covid-19 recently. It’s an ever-growing library.
In many respects, structured data is a branch of the Semantic Web, which strives for a fully machine-readable Internet. It gives you a machine-readable perspective on web content that (when properly implemented) feeds back into richer functionality for people.
As such, just about anyone with a website would benefit from knowing what structured data is and how it works. According to W3Techs, only 29.6% of websites use JSON-LD, and 43.2% don’t use any structured data formats at all. There’s no obligation, of course. Not everyone cares about SEO Company or being machine-readable. On the flip side, for those who do there’s currently a big opportunity to one-up rival sites.
In the same way that HTML forces you to think about how content is organized, structured data gets you thinking about the substance. It makes you more thorough. Whatever your website is about, if you comb through the relevant schema documentation you’ll almost certainly spot details that you didn’t think to include beforehand.
As humans, it is easy to take for granted the connections between information. Search engines and computer programs are smart, but they’re not that smart. Not yet. Structured data translates content into terms they can understand. This, in turn, allows them to deliver richer experiences.
Resources And Further Reading
“The Beginner’s Guide To Structured Data For SEO: A Two-Part Series,” Bridget Randolph, Moz
“What Is Schema Markup And Why It’s Important For SEO,” Chuck Price, Search Engine Journal
“What Is Schema? Beginner‘s Guide To Structured Data,” Luke Harsel, SEMrush
“JSON-LD: Building Meaningful Data APIs,” Benjamin Young, Rollout Blog
“Understand How Structured Data Works,” Google Search for Developers
“Marking Up Your Site With Structured Data,” Bing
Incorporating Structured Data Into Website Design
Weaving structured data into a website isn’t as straightforward as, say, changing a meta title. It’s the data DNA of your web content. If you want to implement it properly, then you need to be willing to get into the weeds — at least a little bit. Below are a few simple steps developers can take to weave structured data into the design process.
Note: I personally subscribe to a holistic approach to design, where design and substance go hand in hand. Juggling a bunch of disciplines is nothing new to web design, this is just another one, and if it’s incorporated well it can strengthen other elements around it. Think of it as an enhancement to your site’s engine. The car may not look all that different but it handles a hell of a lot better.
Start With A Concept
I’ll use myself as an example. For five years, two friends and I have been reviewing an album a week as a hobby (with others stepping in from time to time). Our sneering, insufferable prose is currently housed in a WordPress site, which — under my well-meaning but altogether ignorant care — had grown into a Frankenstein’s monster of plugins.
We are in the process of redesigning the site which (among other things) has entailed bringing structured data into the core design. Here, as with any other project, the first thing to do is establish what your content is about. The better you answer this question, the easier everything that follows will be.
In our case, these are the essentials:
We review music albums;
Each review has three reviewers who each write a summary by choosing up to three favorite tracks and assigning a personal score out of ten;
These three scores are combined into a final score out of 30;
From the three summaries, a passage is chosen to serve as an ‘at-a-glance’ roundup of all our thoughts.
Some of this may sound a bit specific or even a bit arbitrary (because it is), but you’d be surprised how much of it can be woven together using structured data.
Below is a mockup of what the revamped review pages will look like, and the information that can be translated into schema markup:
Even the most sprawling content is packed full of information just waiting to be tagged and structured. (Large preview)
There’s no trick to this process. I know what the content is about, so I know where to look in the documentation. In this case, I go to Schema.org/MusicAlbum and am met with all manner of potential properties, including:
albumReleaseType
byArtist
genre
producer
datePublished
recordedAt
There are dozens; some exclusive to MusicAlbum, others falling under the larger umbrella of CreativeWork. Digging deeper into the documentation, I find that the markup can connect to MusicBrainz, a music metadata encyclopedia. The same process unfolds when I go to the Review documentation.
From that one simple page, the following information can be gleaned and organized:
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "André Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "http://schema.org/StudioAlbum", "albumReleaseType": "http://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>
And honestly, I may yet add a lot more. Initially, I found the things that are already part of a review page’s structures (i.e. artist, album name, overall score) but then new questions began to present themselves. What could be clearer? What could I add?
This should obviously be counterbalanced by questions of what’s unnecessary. Just because you can do something doesn’t mean that you should. There is such a thing as ‘too much information’. Still, sometimes a bit more detail can really take a page up a notch.
Familiarize Yourself With Schema
There’s no way around it; the best way to get the ball rolling is to immerse yourself in the documentation. There are tools that implement it for you (more on those below), but you’ll get more out of the markup if you have a proper sense of how it works.
Trawl through the Schema.org documentation. Whoever you are and whatever your website’s for, the odds are that there are plenty of relevant schemas. The site is very good with examples, so it needn’t remain theoretical.
The step beyond that, of course, is to find rich search results you would like to emulate, visiting the page, and using browser dev tools to look at what they’re doing. They are often excellent examples of websites that know their content inside out. You can also feed code snippets or URLs into Google’s Structured Data Markup Helper, which then generates appropriate schema.
Tools like Google’’s Structured Data Markup Helper are excellent for getting to grips with how structured data works. (Large preview)
The fundamentals are actually very simple. Once you get your head around them, it’s the breadth of options that take time to explore and play around with. You don’t want to be that person who gets to the end of a design process, looks into schema options, and starts second-guessing everything that’s been done.
Ask The Right Questions
Now that you’re armed with your wealth of structured data knowledge, you’re better positioned to lay the foundations for a strong website. Structured data rides a fairly unique line. In the immediate sense, it exists ‘under the hood’ and is there for the benefit of computers. At the same time, it can enable richer experiences for the user.
Therefore, it pays to look at structured data from both a technical and user perspective. How can structured data help my website be better understood? What other resources, online databases, or hardware (e.g. smart speakers) might be interested in what you’re doing? What options appear in the documentation that I hadn’t accounted for? Do I want to add them?
It is especially important to identify recurring types of content. It’s safe to say a blog can expect lots of blog posts over time, so incorporating structured data into post templates will yield the most results. The example I gave above is all well and good on its own, but there’s no reason why the markup process can’t be automated. That’s the plan for us.
Consider also the ways that people might find your content. If there are opportunities to, say, highlight a snippet of copy for use in voice search, do it. It’s that, or leave it to search engines to work it out for themselves. No-one knows your content better than you do, so make use of that understanding with descriptive markup.
You don’t need to guess how content will be understood with structured data. With tools like Google’s Rich Results Tester, you can see exactly how it gives content form and meaning that might otherwise have been overlooked.
Resources And Further Reading
Quality Content Deserves Quality Markup
You’ll find no greater advocate of great content than me. The SEO Company industry loses its collective mind whenever Google rolls out a major search update. The response to the hysteria is always the same: make quality content. To that I add: mark it up properly.
Familiarize yourself with the documentation and be clear on what your site is about. Every piece of information you tag makes it that much easier for it to be indexed and shared with the right people.
Whether you’re a Google devotee or a DuckDuckGo convert, the spirit remains the same. It’s not about ranking so much as it is about making websites as good as possible. Accommodating structured data will make other aspects of your website better.
You don’t need to trust tech to understand what your content is about — you can tell it. From reviews to recipes to audio search, developers can add a whole new level of sophistication to their content.
The heart and soul of optimizing a website for search have never changed: produce great content and make it as clear as possible what it is and why it’s useful. Structured data is another tool for that purpose, so use it.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/baking-structured-data-into-the-design-process/ source https://scpie.tumblr.com/post/614974130235785216
0 notes
Text
Baking Structured Data Into The Design Process
About The Author
Frederick O’Brien is a freelance journalist who conforms to most British stereotypes. His interests include American literature, graphic design, sustainable … More about Frederick …
Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
search engine optimization (SEO) is essential for almost every kind of website, but its finer points remain something of a specialty. Even today SEO Company is often treated as something that can be tacked on after the fact. It can up to a point, but it really shouldn’t be. Search engines get smarter every day and there are ways for websites to be smarter too.
The foundations of SEO Company are the same as they’ve always been: great content clearly labeled will win the day sooner or later — regardless of how many people try to game the system. The thing is, those labels are far more sophisticated than they used to be. Meta titles, image alt text, and backlinks are important, but in 2020, they’re also fairly primitive. There is another tier of metadata that only a fraction of sites are currently using: structured data.
All search engines share the same purpose: to organize the web’s content and deliver the most relevant, useful results possible to search queries. How they achieve this has changed enormously since the days of Lycos and Ask Jeeves. Google alone uses more than 200 ranking factors, and those are just the ones we know about.
SEO Company is a huge field nowadays, and I put it to you that structured data is a really, really important factor to understand and implement in the coming years. It doesn’t just improve your chances of ranking highly for relevant queries. More importantly, it helps make your websites better — opening it up to all sorts of useful web experiences.
Recommended reading: Where Does SEO Belong In Your Web Design Process?
What Is Structured Data?
Structured data is a way of labeling content on web pages. Using vocabulary from Schema.org, it removes much of the ambiguity from SEO Company. Instead of trusting the likes of Google, Bing, Baidu, and DuckDuckGo to work out what your content is about, you tell them. It’s the difference between a search engine guessing what a page is about and knowing for sure.
As Schema.org puts it:
By adding additional tags to the HTML of your web pages — tags that say, “Hey search engine, this information describes this specific movie, or place, or person, or video” — you can help search engines and other applications better understand your content and display it in a useful, relevant way.
Schema.org launched in 2011, a project shared by Google, Microsoft, Yahoo, and Yandex. In other words, it’s a ‘bipartisan’ effort — if you like. The markup transcends any one search engine. In Schema.org’s own words,
“A shared vocabulary makes it easier for webmasters and developers to decide on a schema and get the maximum benefit for their efforts.”
It is in many respects a more expansive cousin of microformats (launched around 2005) which embed semantics and structured data in HTML, mainly for the benefit of search engines and aggregators. Although microformats are currently still supported, the ‘official’ nature of the Schema.org library makes it a safer bet for longevity.
JSON for Linked Data (JSON-LD) has emerged as the dominant underlying standard for structured data, although Microdata and RDFa are also supported and serve the same purpose. Schema.org provides examples for each type depending on what you’re most comfortable with.
As an example, let’s say Joe Bloggs writes a review of Joseph Heller’s 1961 novel Catch-22 and publishes it on his blog. Sadly, Bloggs has poor taste and gives it two out of five stars. For a person looking at the page, this information would be understood unthinkingly, but computer programs would have to connect several dots to reach the same conclusion.
With structured data, the following markup could be added to the page’s <head> code. (This is a JSON-LD approach. Microdata and RDFa can be used to weave the same information into <body> content):
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>
This sets in stone that the page is about Catch-22, a novel by Joseph Heller published on November 10th, 1961. The reviewer has been identified, as has the parameters of the scoring system. Different schemas can be combined (or tiered) to describe different things. For example, through tagging of this sort, you could make clear a page is the event listing for an open-air film screening, and the film in question is The Life Aquatic with Steve Zissou by Wes Anderson.
Recommended reading: Better Research, Better Design, Better Results
Why Does It Matter?
Ok, wonderful. I can label my website up to its eyeballs and it will look exactly the same, but what are the benefits? To my mind, there are two main benefits to including structured data in websites:
It makes search engine’s jobs much easier. They can index content more accurately, which in turn means they can present it more richly.
It helps web content to be more thorough and useful. Structured data gives you a ‘computer perspective’ on content. Quality content is fabulous. Quality content thoroughly tagged is the stuff of dreams.
You know when you see snazzy search results that include star ratings? That’s structured data. Rich snippets of film reviews? Structured data. When a selection of recipes appear, ingredients, preparation time and all? You guessed it. Dig into the code of any of these pages and you’ll find the markup somewhere. Search engines reward sites using structured data because it tells them exactly what they’re dealing with.
(Large preview)
Examine the code on the websites featured above and sure enough, structured data is there. (Large preview)
It’s not just search either, to be clear. That’s a big part of it but it’s not the whole deal. Structured data is primarily about tagging and organizing content. Rich search results are just one way for said content to be used. Google Dataset Search uses Schema.org/Dataset markup, for example.
Below are a handful of examples of structured data being useful:
There are thousands more. Like, literally. Schema.org even fast-tracked the release of markup for Covid-19 recently. It’s an ever-growing library.
In many respects, structured data is a branch of the Semantic Web, which strives for a fully machine-readable Internet. It gives you a machine-readable perspective on web content that (when properly implemented) feeds back into richer functionality for people.
As such, just about anyone with a website would benefit from knowing what structured data is and how it works. According to W3Techs, only 29.6% of websites use JSON-LD, and 43.2% don’t use any structured data formats at all. There’s no obligation, of course. Not everyone cares about SEO Company or being machine-readable. On the flip side, for those who do there’s currently a big opportunity to one-up rival sites.
In the same way that HTML forces you to think about how content is organized, structured data gets you thinking about the substance. It makes you more thorough. Whatever your website is about, if you comb through the relevant schema documentation you’ll almost certainly spot details that you didn’t think to include beforehand.
As humans, it is easy to take for granted the connections between information. Search engines and computer programs are smart, but they’re not that smart. Not yet. Structured data translates content into terms they can understand. This, in turn, allows them to deliver richer experiences.
Resources And Further Reading
“The Beginner’s Guide To Structured Data For SEO: A Two-Part Series,” Bridget Randolph, Moz
“What Is Schema Markup And Why It’s Important For SEO,” Chuck Price, Search Engine Journal
“What Is Schema? Beginner‘s Guide To Structured Data,” Luke Harsel, SEMrush
“JSON-LD: Building Meaningful Data APIs,” Benjamin Young, Rollout Blog
“Understand How Structured Data Works,” Google Search for Developers
“Marking Up Your Site With Structured Data,” Bing
Incorporating Structured Data Into Website Design
Weaving structured data into a website isn’t as straightforward as, say, changing a meta title. It’s the data DNA of your web content. If you want to implement it properly, then you need to be willing to get into the weeds — at least a little bit. Below are a few simple steps developers can take to weave structured data into the design process.
Note: I personally subscribe to a holistic approach to design, where design and substance go hand in hand. Juggling a bunch of disciplines is nothing new to web design, this is just another one, and if it’s incorporated well it can strengthen other elements around it. Think of it as an enhancement to your site’s engine. The car may not look all that different but it handles a hell of a lot better.
Start With A Concept
I’ll use myself as an example. For five years, two friends and I have been reviewing an album a week as a hobby (with others stepping in from time to time). Our sneering, insufferable prose is currently housed in a WordPress site, which — under my well-meaning but altogether ignorant care — had grown into a Frankenstein’s monster of plugins.
We are in the process of redesigning the site which (among other things) has entailed bringing structured data into the core design. Here, as with any other project, the first thing to do is establish what your content is about. The better you answer this question, the easier everything that follows will be.
In our case, these are the essentials:
We review music albums;
Each review has three reviewers who each write a summary by choosing up to three favorite tracks and assigning a personal score out of ten;
These three scores are combined into a final score out of 30;
From the three summaries, a passage is chosen to serve as an ‘at-a-glance’ roundup of all our thoughts.
Some of this may sound a bit specific or even a bit arbitrary (because it is), but you’d be surprised how much of it can be woven together using structured data.
Below is a mockup of what the revamped review pages will look like, and the information that can be translated into schema markup:
Even the most sprawling content is packed full of information just waiting to be tagged and structured. (Large preview)
There’s no trick to this process. I know what the content is about, so I know where to look in the documentation. In this case, I go to Schema.org/MusicAlbum and am met with all manner of potential properties, including:
albumReleaseType
byArtist
genre
producer
datePublished
recordedAt
There are dozens; some exclusive to MusicAlbum, others falling under the larger umbrella of CreativeWork. Digging deeper into the documentation, I find that the markup can connect to MusicBrainz, a music metadata encyclopedia. The same process unfolds when I go to the Review documentation.
From that one simple page, the following information can be gleaned and organized:
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "André Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "http://schema.org/StudioAlbum", "albumReleaseType": "http://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>
And honestly, I may yet add a lot more. Initially, I found the things that are already part of a review page’s structures (i.e. artist, album name, overall score) but then new questions began to present themselves. What could be clearer? What could I add?
This should obviously be counterbalanced by questions of what’s unnecessary. Just because you can do something doesn’t mean that you should. There is such a thing as ‘too much information’. Still, sometimes a bit more detail can really take a page up a notch.
Familiarize Yourself With Schema
There’s no way around it; the best way to get the ball rolling is to immerse yourself in the documentation. There are tools that implement it for you (more on those below), but you’ll get more out of the markup if you have a proper sense of how it works.
Trawl through the Schema.org documentation. Whoever you are and whatever your website’s for, the odds are that there are plenty of relevant schemas. The site is very good with examples, so it needn’t remain theoretical.
The step beyond that, of course, is to find rich search results you would like to emulate, visiting the page, and using browser dev tools to look at what they’re doing. They are often excellent examples of websites that know their content inside out. You can also feed code snippets or URLs into Google’s Structured Data Markup Helper, which then generates appropriate schema.
Tools like Google’’s Structured Data Markup Helper are excellent for getting to grips with how structured data works. (Large preview)
The fundamentals are actually very simple. Once you get your head around them, it’s the breadth of options that take time to explore and play around with. You don’t want to be that person who gets to the end of a design process, looks into schema options, and starts second-guessing everything that’s been done.
Ask The Right Questions
Now that you’re armed with your wealth of structured data knowledge, you’re better positioned to lay the foundations for a strong website. Structured data rides a fairly unique line. In the immediate sense, it exists ‘under the hood’ and is there for the benefit of computers. At the same time, it can enable richer experiences for the user.
Therefore, it pays to look at structured data from both a technical and user perspective. How can structured data help my website be better understood? What other resources, online databases, or hardware (e.g. smart speakers) might be interested in what you’re doing? What options appear in the documentation that I hadn’t accounted for? Do I want to add them?
It is especially important to identify recurring types of content. It’s safe to say a blog can expect lots of blog posts over time, so incorporating structured data into post templates will yield the most results. The example I gave above is all well and good on its own, but there’s no reason why the markup process can’t be automated. That’s the plan for us.
Consider also the ways that people might find your content. If there are opportunities to, say, highlight a snippet of copy for use in voice search, do it. It’s that, or leave it to search engines to work it out for themselves. No-one knows your content better than you do, so make use of that understanding with descriptive markup.
You don’t need to guess how content will be understood with structured data. With tools like Google’s Rich Results Tester, you can see exactly how it gives content form and meaning that might otherwise have been overlooked.
Resources And Further Reading
Quality Content Deserves Quality Markup
You’ll find no greater advocate of great content than me. The SEO Company industry loses its collective mind whenever Google rolls out a major search update. The response to the hysteria is always the same: make quality content. To that I add: mark it up properly.
Familiarize yourself with the documentation and be clear on what your site is about. Every piece of information you tag makes it that much easier for it to be indexed and shared with the right people.
Whether you’re a Google devotee or a DuckDuckGo convert, the spirit remains the same. It’s not about ranking so much as it is about making websites as good as possible. Accommodating structured data will make other aspects of your website better.
You don’t need to trust tech to understand what your content is about — you can tell it. From reviews to recipes to audio search, developers can add a whole new level of sophistication to their content.
The heart and soul of optimizing a website for search have never changed: produce great content and make it as clear as possible what it is and why it’s useful. Structured data is another tool for that purpose, so use it.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/baking-structured-data-into-the-design-process/ source https://scpie1.blogspot.com/2020/04/baking-structured-data-into-design.html
0 notes
Text
Baking Structured Data Into The Design Process
About The Author
Frederick O’Brien is a freelance journalist who conforms to most British stereotypes. His interests include American literature, graphic design, sustainable … More about Frederick …
Retrofitting search engine optimization only gets you so far. As metadata gets smarter, it’s more important than ever to build it into the design process from the start.
search engine optimization (SEO) is essential for almost every kind of website, but its finer points remain something of a specialty. Even today SEO Company is often treated as something that can be tacked on after the fact. It can up to a point, but it really shouldn’t be. Search engines get smarter every day and there are ways for websites to be smarter too.
The foundations of SEO Company are the same as they’ve always been: great content clearly labeled will win the day sooner or later — regardless of how many people try to game the system. The thing is, those labels are far more sophisticated than they used to be. Meta titles, image alt text, and backlinks are important, but in 2020, they’re also fairly primitive. There is another tier of metadata that only a fraction of sites are currently using: structured data.
All search engines share the same purpose: to organize the web’s content and deliver the most relevant, useful results possible to search queries. How they achieve this has changed enormously since the days of Lycos and Ask Jeeves. Google alone uses more than 200 ranking factors, and those are just the ones we know about.
SEO Company is a huge field nowadays, and I put it to you that structured data is a really, really important factor to understand and implement in the coming years. It doesn’t just improve your chances of ranking highly for relevant queries. More importantly, it helps make your websites better — opening it up to all sorts of useful web experiences.
Recommended reading: Where Does SEO Belong In Your Web Design Process?
What Is Structured Data?
Structured data is a way of labeling content on web pages. Using vocabulary from Schema.org, it removes much of the ambiguity from SEO Company. Instead of trusting the likes of Google, Bing, Baidu, and DuckDuckGo to work out what your content is about, you tell them. It’s the difference between a search engine guessing what a page is about and knowing for sure.
As Schema.org puts it:
By adding additional tags to the HTML of your web pages — tags that say, “Hey search engine, this information describes this specific movie, or place, or person, or video” — you can help search engines and other applications better understand your content and display it in a useful, relevant way.
Schema.org launched in 2011, a project shared by Google, Microsoft, Yahoo, and Yandex. In other words, it’s a ‘bipartisan’ effort — if you like. The markup transcends any one search engine. In Schema.org’s own words,
“A shared vocabulary makes it easier for webmasters and developers to decide on a schema and get the maximum benefit for their efforts.”
It is in many respects a more expansive cousin of microformats (launched around 2005) which embed semantics and structured data in HTML, mainly for the benefit of search engines and aggregators. Although microformats are currently still supported, the ‘official’ nature of the Schema.org library makes it a safer bet for longevity.
JSON for Linked Data (JSON-LD) has emerged as the dominant underlying standard for structured data, although Microdata and RDFa are also supported and serve the same purpose. Schema.org provides examples for each type depending on what you’re most comfortable with.
As an example, let’s say Joe Bloggs writes a review of Joseph Heller’s 1961 novel Catch-22 and publishes it on his blog. Sadly, Bloggs has poor taste and gives it two out of five stars. For a person looking at the page, this information would be understood unthinkingly, but computer programs would have to connect several dots to reach the same conclusion.
With structured data, the following markup could be added to the page’s <head> code. (This is a JSON-LD approach. Microdata and RDFa can be used to weave the same information into <body> content):
<script type="application/ld+json"> { "@context" : "http://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>
This sets in stone that the page is about Catch-22, a novel by Joseph Heller published on November 10th, 1961. The reviewer has been identified, as has the parameters of the scoring system. Different schemas can be combined (or tiered) to describe different things. For example, through tagging of this sort, you could make clear a page is the event listing for an open-air film screening, and the film in question is The Life Aquatic with Steve Zissou by Wes Anderson.
Recommended reading: Better Research, Better Design, Better Results
Why Does It Matter?
Ok, wonderful. I can label my website up to its eyeballs and it will look exactly the same, but what are the benefits? To my mind, there are two main benefits to including structured data in websites:
It makes search engine’s jobs much easier. They can index content more accurately, which in turn means they can present it more richly.
It helps web content to be more thorough and useful. Structured data gives you a ‘computer perspective’ on content. Quality content is fabulous. Quality content thoroughly tagged is the stuff of dreams.
You know when you see snazzy search results that include star ratings? That’s structured data. Rich snippets of film reviews? Structured data. When a selection of recipes appear, ingredients, preparation time and all? You guessed it. Dig into the code of any of these pages and you’ll find the markup somewhere. Search engines reward sites using structured data because it tells them exactly what they’re dealing with.
(Large preview)
Examine the code on the websites featured above and sure enough, structured data is there. (Large preview)
It’s not just search either, to be clear. That’s a big part of it but it’s not the whole deal. Structured data is primarily about tagging and organizing content. Rich search results are just one way for said content to be used. Google Dataset Search uses Schema.org/Dataset markup, for example.
Below are a handful of examples of structured data being useful:
There are thousands more. Like, literally. Schema.org even fast-tracked the release of markup for Covid-19 recently. It’s an ever-growing library.
In many respects, structured data is a branch of the Semantic Web, which strives for a fully machine-readable Internet. It gives you a machine-readable perspective on web content that (when properly implemented) feeds back into richer functionality for people.
As such, just about anyone with a website would benefit from knowing what structured data is and how it works. According to W3Techs, only 29.6% of websites use JSON-LD, and 43.2% don’t use any structured data formats at all. There’s no obligation, of course. Not everyone cares about SEO Company or being machine-readable. On the flip side, for those who do there’s currently a big opportunity to one-up rival sites.
In the same way that HTML forces you to think about how content is organized, structured data gets you thinking about the substance. It makes you more thorough. Whatever your website is about, if you comb through the relevant schema documentation you’ll almost certainly spot details that you didn’t think to include beforehand.
As humans, it is easy to take for granted the connections between information. Search engines and computer programs are smart, but they’re not that smart. Not yet. Structured data translates content into terms they can understand. This, in turn, allows them to deliver richer experiences.
Resources And Further Reading
“The Beginner’s Guide To Structured Data For SEO: A Two-Part Series,” Bridget Randolph, Moz
“What Is Schema Markup And Why It’s Important For SEO,” Chuck Price, Search Engine Journal
“What Is Schema? Beginner‘s Guide To Structured Data,” Luke Harsel, SEMrush
“JSON-LD: Building Meaningful Data APIs,” Benjamin Young, Rollout Blog
“Understand How Structured Data Works,” Google Search for Developers
“Marking Up Your Site With Structured Data,” Bing
Incorporating Structured Data Into Website Design
Weaving structured data into a website isn’t as straightforward as, say, changing a meta title. It’s the data DNA of your web content. If you want to implement it properly, then you need to be willing to get into the weeds — at least a little bit. Below are a few simple steps developers can take to weave structured data into the design process.
Note: I personally subscribe to a holistic approach to design, where design and substance go hand in hand. Juggling a bunch of disciplines is nothing new to web design, this is just another one, and if it’s incorporated well it can strengthen other elements around it. Think of it as an enhancement to your site’s engine. The car may not look all that different but it handles a hell of a lot better.
Start With A Concept
I’ll use myself as an example. For five years, two friends and I have been reviewing an album a week as a hobby (with others stepping in from time to time). Our sneering, insufferable prose is currently housed in a WordPress site, which — under my well-meaning but altogether ignorant care — had grown into a Frankenstein’s monster of plugins.
We are in the process of redesigning the site which (among other things) has entailed bringing structured data into the core design. Here, as with any other project, the first thing to do is establish what your content is about. The better you answer this question, the easier everything that follows will be.
In our case, these are the essentials:
We review music albums;
Each review has three reviewers who each write a summary by choosing up to three favorite tracks and assigning a personal score out of ten;
These three scores are combined into a final score out of 30;
From the three summaries, a passage is chosen to serve as an ‘at-a-glance’ roundup of all our thoughts.
Some of this may sound a bit specific or even a bit arbitrary (because it is), but you’d be surprised how much of it can be woven together using structured data.
Below is a mockup of what the revamped review pages will look like, and the information that can be translated into schema markup:
Even the most sprawling content is packed full of information just waiting to be tagged and structured. (Large preview)
There’s no trick to this process. I know what the content is about, so I know where to look in the documentation. In this case, I go to Schema.org/MusicAlbum and am met with all manner of potential properties, including:
albumReleaseType
byArtist
genre
producer
datePublished
recordedAt
There are dozens; some exclusive to MusicAlbum, others falling under the larger umbrella of CreativeWork. Digging deeper into the documentation, I find that the markup can connect to MusicBrainz, a music metadata encyclopedia. The same process unfolds when I go to the Review documentation.
From that one simple page, the following information can be gleaned and organized:
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "André Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "http://schema.org/StudioAlbum", "albumReleaseType": "http://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>
And honestly, I may yet add a lot more. Initially, I found the things that are already part of a review page’s structures (i.e. artist, album name, overall score) but then new questions began to present themselves. What could be clearer? What could I add?
This should obviously be counterbalanced by questions of what’s unnecessary. Just because you can do something doesn’t mean that you should. There is such a thing as ‘too much information’. Still, sometimes a bit more detail can really take a page up a notch.
Familiarize Yourself With Schema
There’s no way around it; the best way to get the ball rolling is to immerse yourself in the documentation. There are tools that implement it for you (more on those below), but you’ll get more out of the markup if you have a proper sense of how it works.
Trawl through the Schema.org documentation. Whoever you are and whatever your website’s for, the odds are that there are plenty of relevant schemas. The site is very good with examples, so it needn’t remain theoretical.
The step beyond that, of course, is to find rich search results you would like to emulate, visiting the page, and using browser dev tools to look at what they’re doing. They are often excellent examples of websites that know their content inside out. You can also feed code snippets or URLs into Google’s Structured Data Markup Helper, which then generates appropriate schema.
Tools like Google’’s Structured Data Markup Helper are excellent for getting to grips with how structured data works. (Large preview)
The fundamentals are actually very simple. Once you get your head around them, it’s the breadth of options that take time to explore and play around with. You don’t want to be that person who gets to the end of a design process, looks into schema options, and starts second-guessing everything that’s been done.
Ask The Right Questions
Now that you’re armed with your wealth of structured data knowledge, you’re better positioned to lay the foundations for a strong website. Structured data rides a fairly unique line. In the immediate sense, it exists ‘under the hood’ and is there for the benefit of computers. At the same time, it can enable richer experiences for the user.
Therefore, it pays to look at structured data from both a technical and user perspective. How can structured data help my website be better understood? What other resources, online databases, or hardware (e.g. smart speakers) might be interested in what you’re doing? What options appear in the documentation that I hadn’t accounted for? Do I want to add them?
It is especially important to identify recurring types of content. It’s safe to say a blog can expect lots of blog posts over time, so incorporating structured data into post templates will yield the most results. The example I gave above is all well and good on its own, but there’s no reason why the markup process can’t be automated. That’s the plan for us.
Consider also the ways that people might find your content. If there are opportunities to, say, highlight a snippet of copy for use in voice search, do it. It’s that, or leave it to search engines to work it out for themselves. No-one knows your content better than you do, so make use of that understanding with descriptive markup.
You don’t need to guess how content will be understood with structured data. With tools like Google’s Rich Results Tester, you can see exactly how it gives content form and meaning that might otherwise have been overlooked.
Resources And Further Reading
Quality Content Deserves Quality Markup
You’ll find no greater advocate of great content than me. The SEO Company industry loses its collective mind whenever Google rolls out a major search update. The response to the hysteria is always the same: make quality content. To that I add: mark it up properly.
Familiarize yourself with the documentation and be clear on what your site is about. Every piece of information you tag makes it that much easier for it to be indexed and shared with the right people.
Whether you’re a Google devotee or a DuckDuckGo convert, the spirit remains the same. It’s not about ranking so much as it is about making websites as good as possible. Accommodating structured data will make other aspects of your website better.
You don’t need to trust tech to understand what your content is about — you can tell it. From reviews to recipes to audio search, developers can add a whole new level of sophistication to their content.
The heart and soul of optimizing a website for search have never changed: produce great content and make it as clear as possible what it is and why it’s useful. Structured data is another tool for that purpose, so use it.
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/baking-structured-data-into-the-design-process/
0 notes
Link
Thusfar, Inkle Studios’ signature style has been to make the pages of a novel come to life, with blocks of literary text surrounded by evocative game interfaces that had distinct aesthetic sensibilities. But flush with the success of 80 Days, the team has sought to move on to a new challenge.
“Where do we want to go next?” asked studio co-founder Jon Ingold as I spoke to him at GDC. Answering his own question he showed me the title screen for their freshly announced project Heaven’s Vault. “We started from the idea of an interactive graphic novel and how that would work, bringing together an adventure game sensibility with Inkle’s text flow style.”
The result is a game whose title screen shows a shrouded skiff riding on energy streams through an emerald nebula. Ingold told me that he and his team wanted to do a science fiction game without it looking too much like the other sci-fi games out there. The result, based on what little I saw, is something that looks like a stellar fantasia.
You play Aliya "El" Elasra, an interplanetary archeologist trying to uncover the mysteries of a lost spacefaring civilization. Her sidekick, a taciturn and grumpy robot nicknamed Six, accompanies El on her adventures. The nebula you pilot through is the world map of the game, where you direct your spaceship from one planet to the next. But it also serves another purpose. The massive nebula clouds take the role of mountains, while great highways of energy work like rivers. The familiarity bridges the gap between what we normally think of as sci-fi and fantasy.
At the center of this nebula, and the game itself, is the poor slumworld of Elbereth where El was born, and the loftily elegant world of Iox--a dichotomy Ingold likened to the Eloi and Morlocks. These worlds are home bases where you can build relationships, get or advance quests, and develop El’s character as you return time after time.
For the nebula itself, Ingold describes an open environment where you’re not limited to the energy rivers and can go off and “crash through the clouds” to other locations and moons. But my hands-on preview focused on a planetside mission where I was trying to discover a lost temple on a rusty, Mars-like moon.
The world was fully 3D, while the characters were 2D paper cutouts. Their animation gave the impression of an interactive comic that proceeds frame by frame. Co-founder Joseph Humfrey emphasized that the comic book style allows them to capture expression much more reliably than something that would inevitably stray into uncanny valley; Ingold noted that this was also extra necessary as there was less text on screen to give a novel-style character description, a-la 80 Days.
But it was on this dusty planet that the game’s core mechanic truly shone.
There is an entire language to learn, based on cuneiform, where you piece together an ancient script bit by bit. You uncover the language’s building blocks across all the worlds you explore, guessing at meanings and using context clues to piece together phrases and sentences. You’re never quite sure if you’ve gotten the translation exactly right, but the grammar clicks into place as you explore; in my own brief preview, I discovered the glyphs for “Temple,” ultimately leading me to the place they described. How you translate certain words or phrases affects the dialogue--bits of which are voice acted; El’s voice is a deep, rich Oxfordshire accent that speaks in retrospective.
These peaceful discoveries seem to comprise a goodly chunk of play--though Ingold said that there will be more densely populated worlds with deeper dialogue, marketplaces, schools, and relationships for El to run around in. The translation serves, however, as the primary puzzle mechanic of this adventure game--which is interesting, as they are less contrived than the standard fare of such titles. “We wanted to find a way to make puzzles that weren’t abstract, but were narratively meaningful,” said Ingold. Humfrey added, “We want to create that beautiful moment of realization when you discover what something means and how it fits in narratively.”
As to the ancient language, it’s rather thoroughly developed, but not quite at Tolkienesque levels. “The job of a game designer,” Ingold said, “is not to replicate the experience, but to replicate the feeling of the experience.” This philosophy, he said, was applied to the language, to give it as much linguistic and grammatical flavoring as possible so that the player could suspend their disbelief, without laboring to create a Quenya or Esperanto-like whole-cloth language. Still, if this game is successful it’s hard to imagine there won’t be fans who put in the extra work to at least bring it up to the level of Klingon.
For her part, El isn’t a “Lara Croft-style” character, in Humfrey’s phrase. She’s simply an intrepid academic who isn’t quite built for the harsh environments she explores and suffers fatigue as a result. Her blood oxygen level drops as you climb to higher elevations, for instance. In especially high-risk areas, you fight a rapidly descending health bar; in my case, El was badly affected by the metallic dust she encountered in a ruin. But the pressure is never so intense that you feel like the world is about to swallow you, rather it inspires deliberate care about what you look at and which dialogue options you choose.
Though the phrase “open world” came up during my preview, Ingold was careful to set expectations. Planetside, you explore the 3D environment by choosing among various branching paths. You have a fuller range of movement in space, but the real “openness” lies in the nature of the narrative. The story, as described by Ingold and Humfrey, sounds like a ball of wax comprised of your growing knowledge of the language and the ancient civilization El is researching. You can piece it all together in your own way, and there aren’t really any wrong ways to go down the path of accumulating that understanding. Even if you go down branches with mistaken translations of a word or phrase, there is always a way for El to (eventually) correct her mistake. In short, the game appears to be less linear than one might fear.
The next big milestone for development will be the public debut of a vertical slice of the game sometime in September. The hope is that players will be able to do the following: You begin on the lush world of Iox at El’s university, receive a quest that requires exploration of a far-flung moon, travel through space to reach it, explore the moon and gather knowledge, then return to Iox and see the results of your endeavors. That basic summary gives a sense of the game’s overall rhythm, though like any good score there are supposed to be many variations on that particular theme.
It’s impossible to give a firm verdict based on the all-too-brief hands-on preview I was given, but I can say I’m intrigued at what may come next. It’s a departure from Inkle’s signature style, certainly, looking a bit more like a “traditional” video game with an on-screen avatar whose movements you direct. One consequence of that is that I didn’t quite see a clear aesthetic emerge. 80 Days was defined by Victorian silhouettes and stodgy portraiture, while Sorcery had a clear storybook/boardgame feel to it. Inkle masterfully framed the novel-like text that was at the center of their games. But Heaven’s Vault no longer centers that, and thus hasn’t quite found its distinctive “look” yet. It’s very early on, of course, so there’s plenty of time left for one to emerge.
All told, Aliya’s interplanetary detective story holds a great deal of promise. It’s nice to see a game about an archeologist who’s not a superhuman puncher-of-bad-guys, but a scrupulous academic who simply wants to find cool things whilst keeping her robot happy. For my part, I’m most eager to see how her character develops over the course of the story, especially on her return trips to Elbereth’s slums.
On the strength of Inkle’s past work, I feel more than a little optimistic about where this is all going, even if it’s all a bit nebulous right now (sorry, I had to).
0 notes
Link
Thusfar, Inkle Studios’ signature style has been to make the pages of a novel come to life, with blocks of literary text surrounded by evocative game interfaces that had distinct aesthetic sensibilities. But flush with the success of 80 Days, the team has sought to move on to a new challenge.
“Where do we want to go next?” asked studio co-founder Jon Ingold as I spoke to him at GDC. Answering his own question he showed me the title screen for their freshly announced project Heaven’s Vault. “We started from the idea of an interactive graphic novel and how that would work, bringing together an adventure game sensibility with Inkle’s text flow style.”
The result is a game whose title screen shows a shrouded skiff riding on energy streams through an emerald nebula. Ingold told me that he and his team wanted to do a science fiction game without it looking too much like the other sci-fi games out there. The result, based on what little I saw, is something that looks like a stellar fantasia.
You play Aliya "El" Elasra, an interplanetary archeologist trying to uncover the mysteries of a lost spacefaring civilization. Her sidekick, a taciturn and grumpy robot nicknamed Six, accompanies El on her adventures. The nebula you pilot through is the world map of the game, where you direct your spaceship from one planet to the next. But it also serves another purpose. The massive nebula clouds take the role of mountains, while great highways of energy work like rivers. The familiarity bridges the gap between what we normally think of as sci-fi and fantasy.
At the center of this nebula, and the game itself, is the poor slumworld of Elbereth where El was born, and the loftily elegant world of Iox--a dichotomy Ingold likened to the Eloi and Morlocks. These worlds are home bases where you can build relationships, get or advance quests, and develop El’s character as you return time after time.
For the nebula itself, Ingold describes an open environment where you’re not limited to the energy rivers and can go off and “crash through the clouds” to other locations and moons. But my hands-on preview focused on a planetside mission where I was trying to discover a lost temple on a rusty, Mars-like moon.
The world was fully 3D, while the characters were 2D paper cutouts. Their animation gave the impression of an interactive comic that proceeds frame by frame. Co-founder Joseph Humfrey emphasized that the comic book style allows them to capture expression much more reliably than something that would inevitably stray into uncanny valley; Ingold noted that this was also extra necessary as there was less text on screen to give a novel-style character description, a-la 80 Days.
But it was on this dusty planet that the game’s core mechanic truly shone.
There is an entire language to learn, based on cuneiform, where you piece together an ancient script bit by bit. You uncover the language’s building blocks across all the worlds you explore, guessing at meanings and using context clues to piece together phrases and sentences. You’re never quite sure if you’ve gotten the translation exactly right, but the grammar clicks into place as you explore; in my own brief preview, I discovered the glyphs for “Temple,” ultimately leading me to the place they described. How you translate certain words or phrases affects the dialogue--bits of which are voice acted; El’s voice is a deep, rich Oxfordshire accent that speaks in retrospective.
These peaceful discoveries seem to comprise a goodly chunk of play--though Ingold said that there will be more densely populated worlds with deeper dialogue, marketplaces, schools, and relationships for El to run around in. The translation serves, however, as the primary puzzle mechanic of this adventure game--which is interesting, as they are less contrived than the standard fare of such titles. “We wanted to find a way to make puzzles that weren’t abstract, but were narratively meaningful,” said Ingold. Humfrey added, “We want to create that beautiful moment of realization when you discover what something means and how it fits in narratively.”
As to the ancient language, it’s rather thoroughly developed, but not quite at Tolkienesque levels. “The job of a game designer,” Ingold said, “is not to replicate the experience, but to replicate the feeling of the experience.” This philosophy, he said, was applied to the language, to give it as much linguistic and grammatical flavoring as possible so that the player could suspend their disbelief, without laboring to create a Quenya or Esperanto-like whole-cloth language. Still, if this game is successful it’s hard to imagine there won’t be fans who put in the extra work to at least bring it up to the level of Klingon.
For her part, El isn’t a “Lara Croft-style” character, in Humfrey’s phrase. She’s simply an intrepid academic who isn’t quite built for the harsh environments she explores and suffers fatigue as a result. Her blood oxygen level drops as you climb to higher elevations, for instance. In especially high-risk areas, you fight a rapidly descending health bar; in my case, El was badly affected by the metallic dust she encountered in a ruin. But the pressure is never so intense that you feel like the world is about to swallow you, rather it inspires deliberate care about what you look at and which dialogue options you choose.
Though the phrase “open world” came up during my preview, Ingold was careful to set expectations. Planetside, you explore the 3D environment by choosing among various branching paths. You have a fuller range of movement in space, but the real “openness” lies in the nature of the narrative. The story, as described by Ingold and Humfrey, sounds like a ball of wax comprised of your growing knowledge of the language and the ancient civilization El is researching. You can piece it all together in your own way, and there aren’t really any wrong ways to go down the path of accumulating that understanding. Even if you go down branches with mistaken translations of a word or phrase, there is always a way for El to (eventually) correct her mistake. In short, the game appears to be less linear than one might fear.
The next big milestone for development will be the public debut of a vertical slice of the game sometime in September. The hope is that players will be able to do the following: You begin on the lush world of Iox at El’s university, receive a quest that requires exploration of a far-flung moon, travel through space to reach it, explore the moon and gather knowledge, then return to Iox and see the results of your endeavors. That basic summary gives a sense of the game’s overall rhythm, though like any good score there are supposed to be many variations on that particular theme.
It’s impossible to give a firm verdict based on the all-too-brief hands-on preview I was given, but I can say I’m intrigued at what may come next. It’s a departure from Inkle’s signature style, certainly, looking a bit more like a “traditional” video game with an on-screen avatar whose movements you direct. One consequence of that is that I didn’t quite see a clear aesthetic emerge. 80 Days was defined by Victorian silhouettes and stodgy portraiture, while Sorcery had a clear storybook/boardgame feel to it. Inkle masterfully framed the novel-like text that was at the center of their games. But Heaven’s Vault no longer centers that, and thus hasn’t quite found its distinctive “look” yet. It’s very early on, of course, so there’s plenty of time left for one to emerge.
All told, Aliya’s interplanetary detective story holds a great deal of promise. It’s nice to see a game about an archeologist who’s not a superhuman puncher-of-bad-guys, but a scrupulous academic who simply wants to find cool things whilst keeping her robot happy. For my part, I’m most eager to see how her character develops over the course of the story, especially on her return trips to Elbereth’s slums.
On the strength of Inkle’s past work, I feel more than a little optimistic about where this is all going, even if it’s all a bit nebulous right now (sorry, I had to).
0 notes
Link
Thusfar, Inkle Studios’ signature style has been to make the pages of a novel come to life, with blocks of literary text surrounded by evocative game interfaces that had distinct aesthetic sensibilities. But flush with the success of 80 Days, the team has sought to move on to a new challenge.
“Where do we want to go next?” asked studio co-founder Jon Ingold as I spoke to him at GDC. Answering his own question he showed me the title screen for their freshly announced project Heaven’s Vault. “We started from the idea of an interactive graphic novel and how that would work, bringing together an adventure game sensibility with Inkle’s text flow style.”
The result is a game whose title screen shows a shrouded skiff riding on energy streams through an emerald nebula. Ingold told me that he and his team wanted to do a science fiction game without it looking too much like the other sci-fi games out there. The result, based on what little I saw, is something that looks like a stellar fantasia.
You play Aliya "El" Elasra, an interplanetary archeologist trying to uncover the mysteries of a lost spacefaring civilization. Her sidekick, a taciturn and grumpy robot nicknamed Six, accompanies El on her adventures. The nebula you pilot through is the world map of the game, where you direct your spaceship from one planet to the next. But it also serves another purpose. The massive nebula clouds take the role of mountains, while great highways of energy work like rivers. The familiarity bridges the gap between what we normally think of as sci-fi and fantasy.
At the center of this nebula, and the game itself, are the poor slumworld of Elbereth where El was born, and the loftily elegant world of Iox--a dichotomy Ingold likened to the Eloi and Morlocks. These worlds are home bases where you can build relationships, get or advance quests, and develop El’s character as you return time after time.
For the nebula itself, Ingold describes an open environment where you’re not limited to the energy rivers and can go off and “crash through the clouds” to other locations and moons. But my hands on preview focused on a planetside mission where I was trying to discover a lost temple on a rusty, Mars-like moon.
The world was fully 3D, while the characters were 2D paper cutouts. Their animation gave the impression of an interactive comic that proceeds frame by frame. Cofounder Joseph Humfrey emphasized that the comic book style allows them to capture expression much more reliably than something that would inevitably stray into uncanny valley; Ingold noted that this was also extra necessary as there was less text on screen to give a novel-style character description, a-la 80 Days.
But it was on this dusty planet that the game’s core mechanic truly shone.
There is an entire language to learn, based on cuneiform, where you piece together an ancient script bit by bit. You uncover the language’s building blocks across all the worlds you explore, guessing at meanings and using context clues to piece together phrases and sentences. You’re never quite sure if you’ve gotten the translation exactly right, but the grammar clicks into place as you explore; in my own brief preview, I discovered the glyphs for “Temple,” ultimately leading me to the place they described. How you translate certain words or phrases affects the dialogue--bits of which are voice acted; El’s voice is a deep, rich Oxfordshire accent that speaks in retrospective.
These peaceful discoveries seem to comprise a goodly chunk of play--though Ingold said that there will be more densely populated worlds with deeper dialogue, marketplaces, schools, and relationships for El to run around in. The translation serves, however, as the primary puzzle mechanic of this adventure game--which is interesting, as they are less contrived than the standard fare of such titles. “We wanted to find a way to make puzzles that weren’t abstract, but were narratively meaningful,” said Ingold. Humfrey added, “We want to create that beautiful moment of realization when you discover what something means and how it fits in narratively.”
As to the ancient language, it’s rather thoroughly developed, but not quite at Tolkienesque levels. “The job of a game designer,” Ingold said, “is not to replicate the experience, but to replicate the feeling of the experience.” This philosophy, he said, was applied to the language, to give it as much linguistic and grammatical flavoring as possible so that the player could suspend their disbelief, without laboring to create a Quenya or Esperanto-like whole-cloth language. Still, if this game is successful it’s hard to imagine there won’t be fans who put in the extra work to at least bring it up to the level of Klingon.
For her part, El isn’t a “Lara Croft-style” character, in Humfrey’s phrase. She’s simply an intrepid academic who isn’t quite built for the harsh environments she explores and suffers fatigue as a result. Her blood oxygen level drops as you climb to higher elevations, for instance. In especially high risk areas, you fight a rapidly descending health bar; in my case, El was badly affected by the metallic dust she encountered in a ruin. But the pressure is never so intense that you feel like the world is about to swallow you, rather it inspires deliberate care about what you look at and which dialogue options you choose.
Though the phrase “open world” came up during my preview, Ingold was careful to set expectations. Planetside, you explore the 3D environment by choosing among various branching paths. You have a fuller range of movement in space, but the real “openness” lies in the nature of the narrative. The story, as described by Ingold and Humfrey, sounds like a ball of wax comprised of your growing knowledge of the language and the ancient civilization El is researching. You can piece it all together in your own way, and there aren’t really any wrong ways to go down the path of accumulating that understanding. Even if you go down branches with mistaken translations of a word or phrase, there is always a way for El to (eventually) correct her mistake. In short, the game appears to be less linear than one might fear.
The next big milestone for development will be the public debut of a vertical slice of the game some time in September. The hope is that players will be able to do the following: You begin on the lush world of Iox at El’s university, receive a quest that requires exploration of a far-flung moon, travel through space to reach it, explore the moon and gather knowledge, then return to Iox and see the results of your endeavors. That basic summary gives a sense of the game’s overall rhythm, though like any good score there are supposed to be many variations on that particular theme.
It’s impossible to give a firm verdict based on the all-too-brief hands on preview I was given, but I can say I’m intrigued at what may come next. It’s a departure from Inkle’s signature style, certainly, looking a bit more like a “traditional” videogame with an on-screen avatar whose movements you direct. One consequence of that is that I didn’t quite see a clear aesthetic emerge. 80 Days was defined by Victorian silhouettes and stodgy portraiture, while Sorcery had a clear storybook/boardgame feel to it. Inkle masterfully framed the novel-like text that was at the center of their games. But Heaven’s Vault no longer centers that, and thus hasn’t quite found its distinctive “look” yet. It’s very early days, of course, so there’s plenty of time left for one to emerge.
All told, Aliya’s interplanetary detective story holds a great deal of promise. It’s nice to see a game about an archeologist who’s not a superhuman puncher-of-bad-guys, but a scrupulous academic who simply wants to find cool things whilst keeping her robot happy. For my part I’m most eager to see how her character develops over the course of the story, especially on her return trips to Elbereth’s slums.
On the strength of Inkle’s past work, I feel more than a little optimistic about where this is all going, even if it’s all a bit nebulous right now (sorry, I had to).
0 notes