#HTML5 Boilerplate framework
Explore tagged Tumblr posts
Text
Best Programming Languages for Mobile Game Development
Introduction

1. C++
C++ is one of the most powerful languages used for developing games. It has high performance, efficient memory usage, and cross-platforming.
Why Utilize C++ for Mobile Game Development?
High-performance execution, thus suitable for intensive games.
Utilized by game engines such as Unreal Engine and Cocos2d-x.
Cross-platform support for developing games on Android and iOS.
Best For:
Advanced mobile games with high-level graphics.
Game engines that necessitate heavy optimization.
2. C#
C# is used extensively in mobile game development, especially with the Unity game engine. Unity is among the most used game engines for mobile games and supports both 2D and 3D game development.
Why Use C# for Mobile Game Development?
Less difficult to learn than C++.
Great integration with Unity, so the preferred choice for indie developers.
Garbage collection, minimizing memory leaks.
Best For:
Indie game developers and small game studios.
Mobile games developed using Unity.
3. Java
Java is the official language for Android development and is widely used for mobile game development on the platform.
Why Use Java for Mobile Game Development?
Official language for Android, ensuring strong support and updates.
Compatible with various game engines like LibGDX.
Strong object-oriented programming features make it easy to manage complex game structures.
Best For:
Android-exclusive mobile games.
Developers looking for platform-native support.
4. Swift
Swift is Apple’s native programming language for iOS programming. It is the perfect choice for iOS-only mobile games.
Why Swift for Mobile Game Development?
Designed specifically for iOS, to provide maximum performance and smooth execution.
Simple integration with Apple’s game frameworks such as SpriteKit and SceneKit.
Clean and beginner-compliant syntax, easy to learn.
Best For:
iOS-only mobile game development.
Developers who desire effortless Apple ecosystem integration.
5. JavaScript & TypeScript
JavaScript, and TypeScript as well, are extensively used for web-based and hybrid mobile game development. Developers can create mobile games that are executed in web browsers and mobile applications using game frameworks such as Phaser and Babylon.js.
Why Use JavaScript/TypeScript for Mobile Game Development?
Excellent for browser-based and cross-platform mobile games.
Easy to combine with HTML5 and WebGL for web-based gaming.
Lightweight and easy to use for beginners.
Best For:
Web-based and casual mobile games.
Developers who aim at both web and mobile platforms.
6. Kotlin
Kotlin is another Android official language and is becoming popular among mobile game developers.
Why Use Kotlin for Mobile Game Development?
Easy interoperation with Java, so it’s simple for Java developers to switch.
Simpler and safer than Java, with less boilerplate code.
Strong support from Google as an official language for Android.
Best For:
Android game developers who want a modern alternative to Java.
Games that need to be tightly integrated with native Android features.
7. Python
Python is not the conventional choice for mobile game development but is becoming more popular thanks to its ease of use and game development libraries such as Pygame.
Why Use Python for Mobile Game Development?
Easy to learn and very readable.
Ideal for prototyping game concepts fast.
Strong libraries and frameworks such as Panda3D and Ren’Py for interactive storytelling games.
Best For:
Newbies learning game development.
Straightforward mobile games and prototypes.
Conclusion
The optimal programming language for mobile game development varies based on the complexity of the game, platform, and performance needs.
For advanced, high-performance mobile games, C++ and C# (using Unity) are strong contenders.
For Java and Kotlin, which offer robust support to Android developers.
For iOS developers, the ideal choice is Swift.
For mobile games based on the web, JavaScript and TypeScript are optimal.
For prototyping and beginners, Python makes it simple to start game development.
Selecting the best programming language will enable you to develop a successful mobile game that is smooth-running and provides an excellent user experience. Begin coding and turn your game concept into reality!
Need Assistance in Selecting the Ideal Language for Your Game?
If you are confused about which programming language to adopt for your mobile game, consult industry professionals or try out various game engines to determine the most suitable one!
0 notes
Text
Recursos básicos para desarrollo web
HTML5 Boilerplate Nos proporciona todos los archivos básicos para comenzar un proyecto HTML con el reset de CSS Normalize (Un Stylesheet que reduce las inconsistencias de estilos entre navegadores).
Initializr Nos proporciona todos los archivos básicos para comenzar un proyecto HTML adaptable, basado en HTML5 Boilerplate y con la opción de que esté preparada para usar el framework de Bootstrap.
Meyerweb Reset de CSS (como Normalize) Reduce las inconsistencias de estilos entre navegadores.
HTML5 Shiv Nos permite usar elementos de HTML5 y que se ejecute el codigo correctamente en navegadores no compatibles con HTML5.
Modernizr Librería Javascript para la detección de capacidades de los navegadores, que tiene como objetivo el desarrollo de aplicaciones web con HTML5 y CSS3 que funcionen en cualquier dispositivo. Incluye HTML5 Shiv. (Manual)
Bootstrap Framework para el desarrollo front-end. Es una biblioteca multiplataforma o conjunto de herramientas de código abierto que prioriza el diseño responsive.
jQuery Biblioteca de JavaScript.
Typescale Calcula el tamaño de las fuentes del texto y previsualiza como quedarían.
Drupal CMS para profesionales
Wordpess.org CMS para principiantes
Can I Use Proporciona información actualizada sobre la compatibilidad de los navegadores con HTML5 y CSS3.
AOS Biblioteca de javascript de transiciones al hacer scroll
Slick Slider Biblioteca de javascript para sliders
DummyImage | Lorem Picsum | PlaceKitten | Lorem Space
Trinchera Dev Servidor gratuito para WordPress.
Infinityfree Hosting gratuito
0 notes
Text
6 Best HTML5 and CSS3 Responsive Frameworks

When you build a website that uses a grid-based format with media queries, images, and other elements that seamlessly adjust to the dimensions of any gadget, then you're creating a website with an adaptive design. Responsive designs are gaining popularity not only because mobile devices generate more than half of the world's online traffic but also because mobile commerce is a 3.56 trillion dollar industry today.
If you want to increase your revenue and gain a competitive edge, you must adopt a mobile-first approach to designing your website and implement the best frameworks.
Generally, there are two kinds of responsive frameworks: front-end and back-end. The main difference between the two is that the framework is employed to create a website's application or presentation layer. In this article, we will review responsive front-end frameworks in more depth.
Responsive front-end frameworks are a blend of HTML, CSS, and JavaScript. In essence, they are themes that provide a standards-compliant, user-friendly, and flexible foundation on which to construct your site. Many of the frameworks listed are open source, which means they are accessible for download for free and swiftly adaptable. We've put together an extensive list of the most effective ones that you can choose from. However, remember that there are numerous open-source frameworks that you could consider.
HTML5 Responsive Frameworks
Mobile devices are now the primary way people access the web. It's not a reason to be surprised by the fact that user-friendly HTML5 front-end-based frameworks have become highly sought-after. In fact, as per Search Engine Watch, nine out of 10 people evaluate websites based on the degree of responsiveness their designs have.
If you haven't completed it, now is the best time to prioritise mobile-friendly design in your web design strategy. Below are some of the most well-known mobile-friendly HTML5 front-end frameworks that could help you with this.
Foundation
The foundation can be described as the top-level, advanced, and flexible front-end structure. With this HTML5 Responsive Frameworks system, you could begin building websites optimized for devices with small screens first. It's designed to be an adaptive and responsive site.
HTML5 Boilerplate
It assists you in assembling rapid and flexible websites and web applications. It delivers excellent website execution and allows you to maintain the server configuration easily. It assists you in starting your new ventures.
The UI Kit
The UI kit Framework is a light and private front-end structure ideal for web interfaces' rapid and dynamic growth. UI kit offers a comprehensive collection of HTML, CSS, and JS segments that are easy to work with, modify, and expand.
Base
Its light semantics and flexible structure will help power the upcoming age of responsive websites.
HTML KickStart
One of the most innovative kids on the block, HTML5 KickStart is an upwardly inclined and mean-looking package comprising HTML, CSS, and JavaScript documents that will reduce the UI designer's many work hours.
Skeleton
The skeleton is an easy front-end framework that can be used to build HTML5 websites and other applications. It is a collection of CSS records that assist you in creating sites that look stunning regardless of screen size. It looks at three core standards: responsive networks, flexibility, fast starts, and freethinker style.
Visit us:
#HTML5 Responsive Frameworks#ios app development#blockchain application development#website development company#website design services#iot development services#ui and ux design service#HTML5 Boilerplate
0 notes
Text
Mau Jadi VueJS Developer yang Andal? Wajib Pelajari Tools Ini

Profesi Front end Developer semakin banyak dibutuhkan perusahaan karena memiliki peranan yang sangat penting dalam pengembangan website atau aplikasi. Nah bagi Anda yang sedang menempuh pendidikan dibidang IT dan ingin menjadi VueJS Developer, wajib mempelajari VueJS Developer tools berikut ini.
VueJS Developer tools
1. Vue CLI
Tool ini bisa Anda gunakan untuk membuat struktur proyek dengan cepat dan deploy boilerplates serta membuat prototype dengan mudah untuk menunjukan fitur terbaru.
Sebagai tambahan, Vue CLI menawarkan banyak support untuk tools development seperti TypeScript, Babel, PostCSS, ESLint, Unit Testing, PWA dan End-to-End Testing. Vue CLI juga bisa dipasangkan dengan third-party yang dibuat oleh komunitas.
2. Nuxt JS
Ketika menggunakan framework yang satu ini, Anda akan diberikan beberapa pilihan aplikasi yang akan dibuat seperti Server Side Rendering (SSR), Progressive Web Applications (PWA), Single Page Applications (SPA) dan web statis. NuxtJS memiliki sistem modular dan mempunyai lebih dari 50 modul yang dapat kamu gunakan untuk mempercepat proses development.
3. Bit for Vue
Anda bisa menggunakan Bit untuk memecahkan masalah sharing dan kolaborasi komponen UI yang berada di folder yang berbeda. Dan juga sangat powerful untuk menyusun UI dengan komponen yang dikembangkan bersama, dikembangkan secara independen, memiliki versi dan terupdate.
Selain itu, Anda juga bisa mengorganisasikan komponen kamu sendiri. Jika komponen diibaratkan dengan album CD, maka Bit bisa disebut seperti iTunes.
4. Vue-router
Anda bisa menggunakan tools ini untuk membuat peta URL aplikasi ke dalam komponen. Vue router melakukan hal ini dengan baik dan support konfigurasi router berbasis komponen.
Selain itu, Vue router juga support router dengan parameter, query dan wildcards untuk memungkinkan membuat routing yang kompleks. Vue router mempunyai fitur transisi antar halamannya sehingga lebih attractive di mata user. Vue router juga memberikan pilihan routing menggunakan HTML5 history atau hash mode.
5. Vuex
Vuex adalah state management sebagaimana Redux pada ReactJS. Vuex digunakan untuk membuat state terpusat sehingga state dapat dimutasi dengan cara yang dapat diprediksi. Vuex sangat cocok untuk Anda gunakan untuk mengembangkan aplikasi yang cukup besar.
Baca juga : Inilah Skill Front End Developer yang Menghasilkan Gaji Besar
1 note
·
View note
Link
Vi er en IT-outsourcingsbedrift som er lokalisert i India. Vi spesialiserer oss i HTML5 Boilerplate Framework
0 notes
Photo

Front End Web Development Tools!
Hello! There are many front-end development tools that accelerate web development. Here is a curated list of some tools for you.
1) Novi Builder: Novi Builder is a drag-and-drop builder that can be called a great choice for an experienced web-developer.
https://novibuilder.com/
2) ONE Subscription: ONE Subscription is an effective web-development kit that allows getting access to a great number of top-quality digital products.
https://one.templatemonster.com/
3) Creative Tim:Creative Tim provides Bootstrap based design elements, which help you faster your development work.
https://www.creative-tim.com/?AFFILIATE=120043&__c=1
4) Npm: Npm is the Node package manager for JavaScript. It helps to discover packages of reusable code and assemble them in powerful new ways.
https://www.npmjs.com/
5) CodeKit: Codekit is a front-end web development tool. This tool provides support to build websites faster.
https://codekitapp.com/
6) WebStorm: WebStorm brings smart coding assistance for JavaScript.
https://www.jetbrains.com/webstorm/download/#section=windows
7) HTML5 Boilerplate: HTML5 Boilerplate helps in building fast, robust, and adaptable web apps or sites. It is a set of files that developers can download, which provide a foundation for any website.
https://html5boilerplate.com/
8) AngularJS: AngularJS is another must-have tool for front-end developers. It is an open-source web application framework.
https://angularjs.org/
9) Grunt: Grunt is a popular task runner on NodeJS. It is flexible and widely adopted. It is preferred tool when it comes to task automation.
https://gruntjs.com/
10) CodePen: CodePen is a web development environment for front-end designers and developers.
https://codepen.io/
1 note
·
View note
Text
Microsoft webmatrix boilerplate

#MICROSOFT WEBMATRIX BOILERPLATE FULL VERSION#
#MICROSOFT WEBMATRIX BOILERPLATE FULL VERSION#
You can freeload Microsoft WebMatrix and safe install the latest trial or new full version for Windows 10 (x32, 64 bit, 86) from the official site. works with many open source CMS packages including Joomla, WordPress and Acquia Drupal,.develop websites, publish and maintain open source applications,.WebMatrix enables developers to build websites using built-in templates or popular open-source applications, with full support for ASP.NET, PHP, Node.js and HTML5. Microsoft WebMatrix has the following characteristics: Microsoft WebMatrix is a discontinued cloud-connected website builder and HTML editor for Windows, geared towards web development. Microsoft WebMatrix will automatically adjust the settings so that you website both locally and on a web server can run. The platform can be used to open source applications like WordPress, Umbraco CMS, Joomla, nopCommerce and Moodle to install.You can also view the site from a server to your computer download. Microsoft WebMatrix is a free development platform to help you get easy an own website can create, publish and maintain. With Microsoft WebMatrix you do these settings do not adjust to the application on a server or locally can run. Of course i could just buy or pay someone to make the new site.When you use an open source application in a server room to install it you must delve into the configuration of the server and the database. all the time knowing that what i do is compatible. i dont need to mess around i can play with something that works and grow it. i am only interested in IE and Google.įor example. and i can test my pages and use input from those sources. webdesigner and web matrix offer me the means to use two fundamental and supported methods by global companies. since this is a stand alone web based function just like krpano using things like this to add music links.and a visualization intrigues me. I am interested in things that folks do with html5. In the past i have done it myself using just microsoft word. i need a good base to explore the possibilities of html5, and a good well supported architecture like webmatrix or webdesigner gives me the means to create new pages and experiment with the results before i put them online. Thanks for the quick reply, virtual pete. I actually got this blog looking nice on mobile devices back in 2006 when nobody was mobile except doctors and, well, all of us techies here on the blogs. since right now i am paying for a web site that dont work and is pretty much scrap. I really enjoy working on and thinking about mobile websites.Theres something about making an experience great on a pocket supercomputer phone that is so much more satisfying than a desktop. I just post today to see what knowledgeable folks can advise. So i am interested in the templates here that show tours and map linking. when i create a source page with krpano i can use it in webmatrix. that krpano will at least work with microsoft web matrix. so maybe the entry and return pano is a map. with ones finger or mouse - i want the pages of my web site to be the panorama. just like one scans on a tablet to find apps. In effect what i want to create is a flat panorama for the start page. Ive been put off using google chromes Web designer because it would not load any existing pages i have. since many of my panoramas are linked by exact place or location or time. It includes IIS Developer Express (a development Web server), ASP.NET (a Web framework), and SQL Server Compact (an embedded database). WebMatrix is everything you need to build Web sites using Windows. In effect i think i want to create a tour. ASP.NET Web Pages with Razor Syntax is a web framework and part of WebMatrix. and all my panoramas now sitting on flickr. and that i can use with microsoft webmatrix or google webdesign to create a new website from the old. wont be denied access on security for most users. looking at what i can use with html5 that is IE and Chrome compatible. The panoramic pics cant be viewed now because IE denies Ptviewer operation. In the family tree section i use a very big picture with hyperlinks. I have a website in dire need of refurbishment.

0 notes
Text
Formz javascript validation for modx

#Formz javascript validation for modx drivers#
#Formz javascript validation for modx driver#
#Formz javascript validation for modx code#
A semantic HTML document should remain usable in the nued. To evaluate the semantics of your HTML, test and view your HTML with CSS styles disabled. As you progressively enhance your markup into a more asynchronous user experience ensure that you do not degrade the initial accessibility of your semantic document. JavaScript should always be used as an enhancement. If you need to post or get data to and from the database start with a semantic HTML form. So we recommend starting coding your component as such. Semantic HTML documents are implicitly performant, optimal, and accessible. If you are interested in contributing to the core and need guidance on maintaining accessibility for a pull request please do not hesitate to request an accessibility advisor. While we value the importance of accessibility enough to mandate it in the core, we would be remissed if we made the process of contributing to the MODX core itself less accessible.
#Formz javascript validation for modx code#
Get feedback and support on your sketches, concepts, designs, and code by posting your work in the MODX Forums. The sooner accessibility is brought into the design process the better. MODX Extras that pass an accessibility audit are awarded the accessibility-ready label. To ensure that the MODX core distribution is accessible to everyone, accessibility is mandated for contributions to the core. Therefore, you are also free to use the tooling of your choice when making JavaScript enhancements. While you may leverage the same JavaScript tooling and scripts used to enhance the default Manager theme, we feel it is important to provide creative freedom not just when building websites, but when building components for the Manager itself.
#Formz javascript validation for modx drivers#
Additionally, Manager themes should be able to run various web components enhanced with different JavaScript drivers without negating from the cohensiviness of the user experience.
#Formz javascript validation for modx driver#
In theory, a component should be able to switch from using a React driver to an Angular driver without the user noticing the difference. features like fetching data from the server and updating the DOM. They just enhance HTML components and carry out predefined They just enhance HTML components and carry out predefined asyncronous features like fetching data from the server and updating the DOM. JavaScript drivers do not dictate or influence HTML structure, style, or even functionality. The more JavaScript drivers components have the more flexible creating Manager themes becomes when authoring within different frameworks or libraries. The MODX core team and MODX Advisory Board have chosen to enhance core components using _ so if you do as well you can ejoy additional tooling. Components are optionally enhanced with one or more JavaScript drivers. All components are built with HTML+(S)CSS. Within M5BP (MODX HTML5 Boilerplate), you'll find several common components that are free for you to use. The default MODX theme uses modern JavaScript that is transpiled with Babel, HTML 5.x, and future forward CSS. So we recommend starting your components HTML–first. HTML is initially performant, optimal, and accessible.

0 notes
Text
Can We Create Website Using Python?
Can We Create Website Using Python? If you are looking to create a website, you might be wondering if you can create a website using Python. The good news is that Python is a free, open source product, and this means you can easily get help with the coding process online. Python, like other open source products like Perl, Apache, and Linux, is useful for a number of digital systems and industry sectors. Flask If you want to create a website using Python, Flask is a great choice for you. This web application framework works by taking a Python script and turning it into a web application. This application will send data from a client computer to a web server and deliver a response to that client. The data comes from the HTTP Request-Response Cycle, which can differ from programming language to programming language. Flask is a lightweight Python web framework that provides useful tools and features. It makes creating a website easier by reducing boilerplate code and giving developers more flexibility. It is extensible and can be used to create a range of web applications with only a single Python file. Django Django is an efficient website development tool that contains many inbuilt libraries and packages for common tasks and a user-friendly admin panel. It supports several technologies and helps you build a dynamic, fast website with minimal effort. Depending on the needs of your website, Django can be used in different industries, such as music, video, and web development. Dropbox, the world's largest cloud storage service, is built using Python and Django. It allows users to store and access their files anywhere. Dropbox's popularity makes it one of the best applications for syncing and storing data. Django's easy-to-implement instruments allow its development team to focus on UX and UI. Web2py Web2py is a framework for developing websites using Python. This framework encourages developers to use best practices and minimizes code repetition by guiding them through common web application tasks. Web2py uses a declarative programming model and identifies Python keywords from their context. Web2py is unique among other Python web frameworks. Its models and controllers are executed in a single global environment rather than multiple modules. This means that there is only one set of code that is executed for each HTTP request, preventing errors and saving developer time. This structure also allows for coexistence of multiple web applications. Web2py is a microframework Web2py is a microframeworking that enables Python developers to create web applications. It has a wide range of extensions and is very easy to learn and use. It can also be extended with external libraries to make it suitable for large-scale projects. It is also compatible with outdated code and has a lively community. This makes it a great choice for web development. Web2py was originally called the Enterprise Web Framework, but a number of naming conflicts forced its name to be changed. It finally settled on web2py in Version 1.16. It has a robust API, a free web server, and a large number of core objects. It also has good security, a template language, and prevents SQL injections. Additionally, its forms prevent cross-site request forgery and field validation. Web2py is a high-level framework Web2py is a high level framework that lets you create and deploy websites. It is based on Python and provides a lot of useful features. It is extensible and comes with several markup libraries. Its markup libraries include markdown and markmin. Web2py also includes support for html5 video and audio. It also offers dict() functions that output HTML, JSON, and XML. It also allows you to use Google maps on your site. Web2py is an open-source framework for creating website applications using Python. It was first launched in 2007 as a teaching tool and has since evolved into a full-featured database-driven framework. Its key features include a model-view-controller (MVC) architecture, fast development, and compatibility with various protocols. It also features a web-based IDE (IDE) that provides a code editor and debugger. It also has a ticketing system that keeps track of changes made by users. Django is a high-level framework Django is a high-level web development framework based on the Python programming language. Its "batteries included" approach makes it easy to learn and use. There are over 4,000 packages available that will make the development process much easier. These packages include libraries and pluggable modules. Django also leverages cutting-edge technologies, such as AI, machine learning, and data analytics. These features can make it ideal for building web applications in the banking and finance sectors. Django is cross-platform, making it compatible with all development and production ecosystems. It can be used to create web applications for various platforms, including desktop and mobile devices. It's flexible enough to support different types of content, from blogs with heavy traffic to newspaper sites. Django's architecture makes it possible to create mobile-friendly web apps. Flask is a microframework Flask is a microframework for Python that supports modular programming, so you can separate functionality into independent modules. Each of these modules is a building block that can be moved around and changed, making them easy to reuse. Flask also comes with extensive documentation and examples that you can study. You can learn more about this microframework by visiting its official website. Flask is a great choice if you need a small micro-framework to create your website. Its simplicity makes it easy to use, which can lead to faster development of smaller features. However, the downside of this framework is its support for many libraries, which can be costly and require a lot of maintenance. Can We Create Website Using Python? Read the full article
0 notes
Text
Bootstrap Parallax Template

Tastyc template is Modern, Clean and Professional site template. Prefect for restaurant, Bakery, Cafe, Pub, Bar, Catering, and any food business. If you like this template, please don’t forget to rate it ⭐ ⭐ ⭐ ⭐ ⭐ Template Features: Modern, unique Design Beautiful animations and effects Based on Bootstrap 4 Smooth page transitions. Skrollex is a creative one-page Parallax website template. This template has been handsomely decked out with the latest and greatest web development technologies, masterfully packaged into a polished, professional all-inclusive suite of tools, features, plugins and demo websites with the highest standards of quality and utmost user-friendliness.
Bootstrap Parallax Template
Bootstrap Parallax Scrolling Template Free
Bootstrap Parallax Template One Page Free
Bootstrap 4 is coming and the Bootstrap 3 is still the most used version of the Twitter Bootstrap and also the largest front end, mobile-ready, user friendly framework. Here is a group of 2021 greatest free Bootstrap website templates. Each theme is unique - some ones offer broad selection of customization while other focus on particular features. For sure, you will find a theme that suits your needs perfectly! These minimal yet powerful web site themes are well satisfied for endeavors or any sites. Bootstrap makes these templates mobile- friendly and responsive.
Mobile App Template
This is a free one-page HTML template for app promotion. The template is fully editable to place testimonials, pricing tables, counters, tabs, filters, download tables, features description, and intro blocks with a parallax background.
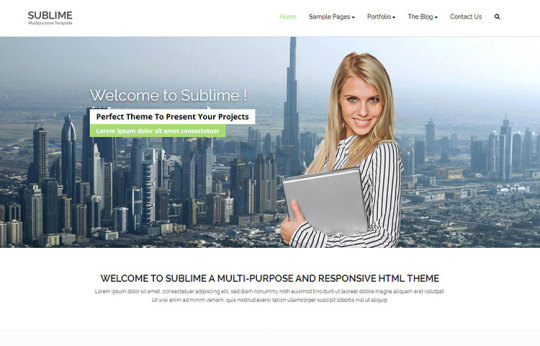
Free HTML Template
Create a responsive website with resume, portfolio, coming soon and service showcase pages. The template comes with 50+ modern web blocks (sticky menus, full-screen intros, parallax, video backgrounds, carousels, sliders, image galleries, icon boxes, blog posts, testimonials, social share, pricing tables, subscribe forms, contact forms, footers) and 4 pre designed pages which will give you full options to build a unique website in a matter of minutes.
Coming Soon Template
Neat and laconic 'coming soon' / 'under construction' one-page BS4 template. A full-screen intro element includes a amazing counter, an animated text element and a subscribe form.
Portfolio Template
Portfolio demo template includes several pages: a masonry gallery, full-screen parallax images, and a project description. It looks awesome and also fully functional. If you are interested you can also look at these HTML Bootstrap templates.
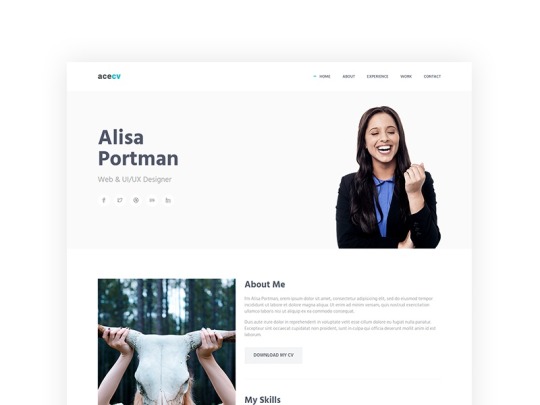
CV/Resume Template
This BS theme is perfect for those who want to place information about their professional skills online: education, experience, awards and works. Modern, clean, but yet flexible design based on Bootstrap 4.
Mobirise - Responsive Bootstrap Template
Mobirise Template is a free bootstrap template for sites, portfolio sites or any company.. The theme carries plenty of rich characteristics and addons which you can use as an excellent starting point for your next Bootstrap based job. The template is free for personal and commercial use; backlinks aren't required but always appreciated
This free template satisfied for personal portfolio, product presentation, small business, on-line and offline companies. The template includes an awkward navigation with smooth scrolling to sections, essential differences with colorful icons, business storyline, responses estimates, 'about us' and blog feed
Free Download | Live Demo
Grayscale - Bootstrap Blank Template
Grayscale is a multipurpose, one page web site template featuring a dark layout together with smooth scrolling page animations. By the way, see also these CSS3 Bootstrap themes.
Grayscale is a free Bootstrap 3 theme created by StartBootstrap. It can be yours right now, simply download the template on the preview page. The template is open source, and you may use it for any purpose, commercial or personal.
Bootstrap 4 Theme - Bootstrap Menu Template
PurityM is the very first Bootstrap 4 Template that packaged with the site builder that is exceptionally simple to produce your Bootstrap 4 web site in ten minutes with no coding abilities. It's fully responsive, cellular and retina - ready. Has a big number of pre-made blocks: picture slider, gallery, humburger menu, cost table, subscribe form, share buttons, google maps and google fonts, vector icons, footer, parallax and video background, full screen intro and much more.
Free Download | Live Demo
Creative - Best Bootstrap Template
Creative is a one page Bootstrap subject for creatives, small businesses, as well as other multipurpose uses.. The template includes a number of plugins and abundant characteristics you can use as a terrific boilerplate for your next Bootstrap based job!
Agency - Bootstrap Template Download
Agency is a stylish, one page Bootstrap theme for agencies and small businesses. The design of Agency is based off of the Golden PSD Theme.
Fully responsive, custom collapsing navigation with active types, smooth page scrolling, and responsive fallback stylings, services section with CSS only circle icons by FontAwesome, portfolio grid with modal window popup previews for portfolio item details, about section using a responsive timeline, team member section with circle profile pictures and social media links, working PHP contact form with validation - just add your email address to the PHP file comprised, footer with societal links, copyright advice, along with other links
Clean blog - Bootstrap One Page Template Free
Site that is clean is a carefully styled Bootstrap website template that's perfect for business or personal websites.
Modern design using a subtle splash of color. Diversion free blog text optimized for legibility with a menu bar interface when you scroll up that conveniently appears! Working PHP contact form - just add your email address to the PHP file included
Footer with societal links and copyright info
Freelancer - Bootstrap Blank Template

Freelancer is a one page Bootstrap portfolio subject for freelancers. This template is built using the Flatly theme by Bootswatch. Check also these best Bootstrap themes.
Rigid top navigation that fails on scroll. Scrollspy on navigation things. Responsive, full screen modal windows for featuring project details. Mobile friendly contact form with form labels that are floating
Appi - Free Bootstrap Template
Appi is a slick landing page made to show site, the next app or product. With confidence, you'll be able to showcase the next product using minimal layout & a new fashion.
Sumo - Bootstrap Html5 Template
Sumo Landing is a lovely one page theme made by LandingSumo. Fresh, well crafted and good looking, is ideal for the app page.
Sumo Landing also comes using their WordPress variant crafted by GentsThemes. It is completely free and you can download it from here now!
Basic - Bootstrap Form Template

Ideal for freelancers. Modern layout, with an elegant aesthetic.
Instant - Bootstrap Sample Template
Instant is a 3 pages template created specially for freelancers planning to showcase their work using a style that is nice and minimal. Comes with the index/ a job page, an about page and portfolio page. Easy to configure. Got your portfolio page.
Studio - Bootstrap Gallery Template
Studio is a simple one page them, ideal for private or agency site, comes with an elegant and minimal design. Uses FontAwesome 4.0.3, parallax effect, away-canvas menu & other fine features.
Marco - Bootstrap Website Template
Bondy - Bootstrap Landing Page Template Free
Bondy is an amazingly eye catching and completely responsive Bootstrap 3 Template for any job that is approaching. Template comes with programmer friendly and simple customizable code.
Three Predefined Colors with Two Extra Pages For Blogging 'Archive, Single'.
Oleose - Bootstrap Template Portfolio
SevenApp - Bootstrap Gallery Template
SevenApp is a delightful free bootstrap 3 template app landing page that is mobile, The template includes a high crafted coding with SEO & Programmer friendly. SevenApp also is nicely recorded, you will find anything you have to have after download in the documentation folder.
Engage - Bootstrap Homepage Template
Engage is a powerful and creative multipurpose template perfect for case or blogging products & services. It include multi-Page & Onepage layouts. Construct a beautiful website using a template made by experienced designers.
template comprise onepages demo layouts & 40 homepages, and more are coming shortly. For those who have particular theory you're searching for that isn't yet a part of template, don't hesitate to send us a message.
Pasific - Responsive Bootstrap Template
We bring you this template with various designs for onepages and multipages. There are total 130 HTML files contain in main file. Loads of 2000 icons, shortcode, and other elements have been included to make this template powerfull, user friendly, and enable you to accomplish success I expect.
Pasific provides high quality template etc., for Service, Digital Studio, Big and Small Firm, Startup, Freelancer, Cellular Telephone / Program Developer, Online Shop, Website, Minimalist
(The template comes with 35 HTML pages constructed using Bootstrap 3.
Novu - Bootstrap Template Tutorial

Novu - Creative & modern HTML Template. Novu is clean and contemporary template satisfied for the portfolio and business use for various use one page site. Novu Includes excellent features such as Slider and Parallax Backgrounds additionally include site sections, Team and Portfolio, you've got everything you must get your website landing page.
Bootstrap Parallax Template
Enhance - Bootstrap Template Blog
You are able to use it for corporate, business, creative, resort, restaurant, yoga, spa, photo studio, architecture, fashion, travel, all-natural food, wedding, hosting etc. assemble a unique and sturdy site that operates well on desktop computer, tablet PC and cellular telephone. 15 distinct demos with menu bars that are limpid light and mobile
Responsive Bootstrap 4 blocks Theme
Bootstrap Parallax Scrolling Template Free
HTML5 Bootstrap Template
Responsive Bootstrap 4 Template
HTML Bootstrap Template

CSS3 PortfolioM4 Template
Responsive LawyerM4 Template
Free AgencyM4 Template
Free SpaceM Template
Responsive DirectM Theme
HTML ColorM Theme
Free Download New Bootstrap Template
Free Download PurityM Template
HTML5 Sleek Template
Responsive Minutes Theme
CSS3 Clarus Theme
Responsive Slander Template
Free Download Sparks Template
Free Download Ezyland Theme
Free Download Unicore Template
Free Download Soliaris Theme
Responsive Flash Template
Responsive Treson Theme
HTML Bootstrap Theme
HTML5 Bootstrap Theme
HTML Bootstrap Theme
CSS3 Starter Theme
CSS3 Free Template
Bootstrap HTML Template
CSS3 Responsive Template
HTML Business Landing Page Theme
HTML5 One Page Theme
Responsive Simple Template
Free Download Mobile Theme
Responsive YouPlay Theme
HTML5 One Page Theme
Free Blog Template
HTML Real Estate Template
Responsive Bootstrap Restaurant Theme
Free Travel Template
CSS3 Wedding Template
HTML Hotel Theme
Free Download Landing Page Template
HTML News Template
Free Download Profile Theme
Responsive Education Theme
HTML5 Coming Soon Theme
Free Download Error Page Template
HTML Event Template
Free Storem4 Theme
Bootstrap eCommerce Template
Free Responsive eCommerce Theme
Bootstrap Parallax Template One Page Free
HTML Shop Template
HTML About Us Template
Responsive Agency Template
CSS3 Application Template
Free Business Template
HTML5 Corporate Theme
HTML5 Homepage Template

Bootstrap Magazine Theme
Bootstrap Multi page Theme
CSS3 Personal website Theme
HTML Photography Theme
HTML Store Theme
Free Download Web application Theme

0 notes
Text
Improve Productivity via Latest Web Development Tools
Every year, the speed of innovation and evolving technology especially in the field of web development is changing day by day. The biggest giants like Netflix, Facebook, Spotify, etc. have successfully built powerful and high-performance applications using the latest web development tools and techniques. As the demand for the technologies continuously rising, the leading e-commerce brands such as Amazon, Flipkart, Snap deal as well as cashback websites are coming forward to make the shopping journey easier for the users. If you wish to revamp the look of your website, then leverage fresh tools and trending technologies to survive in this complex digital world.
Now, businesses whether small or large can harness the power of recently issued web frameworks like Novi Builder, HTML5 Boilerplate, Angular JS, Sass, JQuery, and much more to improve their productivity. From creating a fabulous web design to making complex coding simple, you can enhance the look and feel of your new or existing website with the help of a professional web developer. In case, you are dealing with cashback websites, in particular, then then you can simplify your design process by adding multiple features like social media buttons, live chat options, search function, proper product display, etc. This way the customers will able to explore your website effortlessly while taking advantage of the cocomo promo code without any trouble.
0 notes
Text
Why your website needs AMP?
What is Accelerated Mobile Pages?
Accelerated Mobile Page (AMP) is acknowledged as light in weight and stripped down. It's a web component framework and a website publishing technology that mainly developed by Google which holds a significant purpose to render a user-first format for the web content.
Particularly, AMP was built for publishers, and publishers still make up a vital chunk of AMP content out there. But more and more industries are transitioning explicit content on their websites into AMP pages because they grant such an augmented user experience to the traditional slow-loading mobile web.
In other words, AMP is actually stripped-down HTML copies of subsisting webpage content that give more agile load times than standard HTML5 documents. Websites can serve AMP pages by implementing the rel=amphtml tag into their HTML. Pages with AMP code comprise a three-step AMP configuration.
How to implement AMP to your Website?
To implement accelerated mobile pages to your website and track results it has three basic steps:
Create the AMP page template.
Roll out the AMP pages.
Track with analytics.
It's time to speed up your mobile browser pages. For starters, it's advisable for you to maintain at least two versions of your website's page. Here, your original page of content will be the mobile browser friendly version that users can perceive. You will also have the AMP version of the mentioned page only to speed up things.
Note: Above image is taken from Google
If you're one of WordPress's user, then you necessitate to download and install the WordPress plugin directly at GitHub. Like with any other plugin, you can also install the AMP plugin undeviatingly through your WordPress dashboard.
Once you've completed installing and activating the plugin, fix “/amp/” to your pages. Append the below command instead, if you don’t have a friendly permalink.
“?amp=1
What is AMP for Email?
AMP for email is another way for marketers to leverage the speed of the accelerated mobile pages framework. An email is concerning to become more valuable and more interactive or sometimes more bothersome and distracting, but all depending on how to look at it. AMP for email aims to keep you in your email rather than shuffling you off to a browser.
Required Markup
The following code outlines the minimum amount of markup that makes up a valid AMP email message:
An AMP email message MUST:
Instead, when you perceive an email from any social platform, like from Pinterest (just assume that), all instead of sending you to the Pinterest app or some in-app browser when you click on a link, an AMP-powered email will just let you use Pinterest inside your Email.
Note: Above image is taken from Google
Another crucial element referred to as "Effective Content" on a website and is the capability to refresh the updated information included in an email. And if once emails got sent, the message is static and doesn't change. It's like a one-and-done deal. But with Accelerated Mobile Pages, marketers can update information after such emails that have been sent, and ensuring relevance and timelessness in a World where the news travels faster than ever. In short, if we talk about accelerated mobile pages, then AMP for web pages is much like, AMP email makes the online experience more streamlined, more efficient, and more user-friendly.
How does Accelerated Mobile Pages work?
You know what, AMP is the most powerful technology that will drastically enhance the subscriber experience. Gmail will require an individual MIME-type (multipurpose internet mail extensions) for the versions of the emails: text/x-amp-Html.
Here, the developers are so familiar with the accurate usage of MIME in Email as it has been utilized to package plain-text versions of the specific email and HTML version. In that case, most probably, you will have a third MIME-type in your Email if you want AMP-powered emails to work in Gmail.
To apply and utilizing AMP4EMAIL, a sender has to embed AMP HTML in the message body as a new MIME part. Basically, as we have mentioned above about MIME (Multipurpose Internet Mail Extensions) it’s the internet standard that mainly empowers you to put the diverse content standards or the types like plain-text and HTML as separate sections into your email. The new AMP part will be provided by email clients supporting the spec along with the controlled fallback to non-AMP content.
Here’s what an email with the new MIME part could look like:
Subject: AMP for Email MIME-Version: 1.0 Content-Type: multipart/alternative; boundary="----=_Part_16933578_1687195995.1518333358392" ------=_Part_16933578_1687195995.1518333358392 Content-Type: text/plain Hello World (. \ \ | \ |___(\--/) __/ ( . . ) "'._. '-.O.' '-. \ "|\ '.,,/'.,,mrf ( \ \ \ / / |\\ / / .-`````-. / ^`-. \ \ / \_/ {|} `o \ \ / .---. \\ _ ,--' \ \/ / \, \( `^^^ \ \/\ (\ ) \ ) \ ) \ \ jgs ) /__ \__ ) (\ \___ (___)))__))(__))(__))) ------=_Part_16933578_1687195995.1518333358392 Content-Type: text/html <!doctype html> <html> <head> <title>Hello World</title> <meta charset="utf-8"> </head> <body> <p>Hello World</p> <img src="https://loremflickr.com/400/300?random=1" width="400" height="300" alt=""/> <img src="https://loremflickr.com/400/300?random=2" width="400" height="300" alt=""/> </body> </html> ------=_Part_16933578_1687195995.1518333358392 Content-Type: text/x-amp-html <!doctype html> <html amp4email> <head> <title>Hello World</title> <meta charset="utf-8"> <style amp4email-boilerplate>body{visibility:hidden}</style> <script async src="https://cdn.ampproject.org/v0.js"></script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> </head> <body> <p>Hello World</p> <amp-carousel width="400" height="300" layout="responsive" type="slides"> <amp-img src="https://loremflickr.com/400/300?random=1" width="400" height="300" layout="responsive" alt=""></amp-img> <amp-img src="https://loremflickr.com/400/300?random=2" width="400" height="300" layout="responsive" alt=""></amp-img> </amp-carousel> </body> </html> ------=_Part_16933578_1687195995.1518333358392
Benefits of Accelerated Mobile Pages (AMP)
Are you still thinking about what the benefits of AMP are for your business and whether it's worth it? Well, AMP is an open-source initiative that endeavors to improve the web browsing experience by lessening the page load times.
While faster web browsing is quite appealing, it's not only the reason why website owners are building their mobile pages in the stripped-down format. There are myriad of additional advantages that suggest AMP will have a dominant influence on the future of website publishing.
Now, let’s take a glimpse at the supplementary benefits/advantages that Accelerated Mobile Pages proffers website owners and traverse some case studies that have used AMP to great success.
Note: Above image is taken from Google
How to Customize AMP pages?
The way of using Google Search console on your HTML, the webmasters can optimize the major AMP code to make them more customizable and trackable.
Below we are going to provide you a few examples through which easily can customize your AMP HTML document.
amp-pixel: tracking pixel
amp-analytics: analytics tracking
amp-animation: add animations
amp-access: paywall access
amp-dynamic-CSS classes: dynamic CSS elements
gtag.js implementation allows for events tracking across Google Ads & Search console
amp-iframe: display an iframe
amp-access-later pay: integrates with LaterPay
amp-list: download data & create a list
amp-live-list: update content in real-time
amp-app-banner: fixed banner
Bottom Line
It’s time to wrap up for today. We hope the foregoing collection of stuff is known to you and would have rendered you a glance at the accelerated mobile pages and how to customize AMP. Have pleasurable learning!
0 notes
Text
Top AngularJS Tools for Architecting Exemplary Web Apps!

AngularJS is a structural framework extensively used for designing single-page web applications i.e. SPAs in a dynamic manner. Based on JavaScript, this framework also provides extended support for HTML5. AngularJS is a perfect pick when the performance and the user-experience of the apps are the top priority. Owing to the myriad benefits it offers, some Tech Gurus and expert Angular app developers have even termed this framework as a web app synthesizing powerhouse. As a result, this disruptive framework is highly in demand for web app development.
But AngularJS tools play an important role here. Without the right set of AngularJS tools, this framework can’t really do the best. These tools ease the development process by helping developers to build attractive and professional templates. So, before starting the development, it is advisable to have knowledge of these tools.
This blog outlines a short curated list of some of the most well-known AngularJS tools available in the market for building web apps. Let’s dive in deeper.
Popular AngularJS Tools for Architecting Creative Web Apps

Karma
This tool is primarily focused on the testing part. It offers an ideal testing environment to the Angular app developers as it comes with rich features like mobile handset support, real browser implementation, etc. Thus, they can test the apps on real devices and real browsers. This flexibility for testing ensures that the final website will be quite flawless.
WebStorm
WebStorm is a tool that comes with one of the best and smartest code editor that extends substantial support toNode.js, JavaScript, HTML, CSS, etc. along with their progressive successors. WebStorm is also known to be the best AngularJS IDE. It works well with most of the new-age technologies, making it a flexible tool. Another important feature of this tool is that it comes with a live editor which enables the developers to view the changes in the code instantly.
Angular Material
More than a tool, it is a UI component library consisting of approximately 30 UI components and services. The UI components are easily accessible, reusable, and well-tested for web app development. It offers features like browser portability, graceful degradation, and device independence which are fundamental design parameters and enable the development of outstanding websites. Right from creating simple buttons on the website or features that hover around, Angular Material supports everything.
Jasmine
It is a behavior-driven testing tool and doesn’t depend on DOM, browsers, or other JavaScript frameworks. It suits to any project where JavaScript runs and also for any projects built on Node.js.
Angular UI Bootstrap
This tool is created on top of Bootstrap- a well-known front-end framework. It is best known for the flexibility of customization it provides during web app development. It allows the developers to utilize a host of components with dependencies like Bootstrap CSS, Angular Js, Angular- Touch, Angular- Animate, etc.
NG-Inspector
It is the browser extension for Safari, Firefox, and Chrome. It acts as an inspector pane that helps the developers in understanding the AngularJS apps, creating and debugging them. Also, with the use of Controllers and Directives, this tool easily identifies and displays every scope.
Sublime Text
In case the developers are looking for an easy alternative rather than hectic coding, Sublime Text is the apt solution. It is known to be the best text code editor which is preferred by a large number of Angular app developers worldwide as it makes coding less tedious and more fun.
Angularjs UI
Built with AngularJS, this tool is nothing but a collection of UI components. It consists of utility directives that aid in the speedy development of the web apps. It utilizes raw directives like ui-map, ui-router, ui-calendar, etc. instead of widgets. It is quite easy to use, lightweight, flexible, and back-end agnostic.
Generator Angular
This is another tool that enables faster development that too with a few terminal commands. It allows the developers to set up any project quickly with sensible defaults. The devices can automatically generate a development server, frameworks, unit, view, directives, and many more.
Code Orchestra
It is a front-end development tool utilized for both- development and testing purposes. It allows the Angular developers to write the code in real-time. As the code is modified and saved, the changes are instantly updated on the working app with the use of a special protocol. Also, this tool supports any IDEs.
Angular Kickstart
As the name suggests, this tool is considered the best fit for SPA development. It has a scalable build system for making the development and testing a cakewalk. This tool helps in keeping the consistent project structure and helps in the easy creation of a fully optimized production release.
Few other AngularJS Tools
Restangular: It is a tool that needs minimum client code and simplifies common GET, DELETE, POST, and UPDATES requests. It best suits the Web Apps that consume data from a RESTful API.
Protractor: This is an open-source framework which allows the developers to do testing end to end for AngularJS and Angular. It is built on WebDriver. This tool is used also for writing regression tests for web applications.
Videogular: As the name indicates, this tool is nothing but an HTML5-based video player that enables the developers to easily include multimedia elements and videos in the apps.
Djangular: This is a reusable tool that offers enhanced app integration with AngularJS.
Mean: It’s a perfect and simple boilerplate that comes with configured and pre-bundled modules like Passport, Mongoose, etc. Mean is used for the creation of apps in MongoDB, Express, Node.js, etc.
Suave UI: This tool utilizes CSS definitions like Form Elements, Grids, Colored Buttons, etc. Its services and directives help in the quick and efficient development of various several web-based user interfaces.
Mocha.js: It is a feature-rich JS test framework that runs on node.js and the browser. It is quite flexible with accuracy in terms of mapping and reporting.
AngularFire: This tool comes with features like 3-way data binding and flexible API that eases the development. It enables the easy creation of the backend of the Angular app.
Angular Deckgrid: It is a lightweight grid where the directive makes use of a CSS file for any visual representation and doesn’t rely on it.
Angular GetText: This tool is literally considered as a super easy translation support tool. Using this tool, one just needs to type the text in English and mark it for translation. The tool takes care of it once marked for translation.
Final Verdict:
If you are an Angularjs development company or an Angular app developer thinking of using AngularJS for your web app development project, the aforesaid tools will be great to start with. These tools will together aid in several functions like front-end development, testing, code generation, and also to leverage text editor, IDE editor, modules, Grid tools, extensions, elite libraries, and more. They will enable smooth and easy-going development of your web app.
We hope the blog was helpful!
Which AngularJS tool have you used for your project?
Let us know your thoughts on this in the comments section below.
For any other concerns or doubts related to web app development, kindly drop us a line at [email protected].
0 notes
Text
Power SEO Friendly Markup With HTML5, CSS3, And Javascript
The first session in our initial three-part series SEO Company for Developers: Live with Search Engine Land we began covering Technical SEO Company and communicating issues between practitioners and developers. For a well-rounded conversation we hosted speakers with perspectives from both the practitioner side of things, as well as practical effectiveness with SEO Company In-House as part of an enterprise team. Our guests were:
The video is great if you’re looking to hear new ideas for effecting change with your clients, with developers, or wanting to be more effective from within your organization. Learn about team building tactics with developers in the mix as well as struggles you may face when you’re not part of an organization.
The session continued in a second part focused on fundamental JavaScript SEO Company complete with code examples for React and Vue to give you a running start with those projects. Learn to solve some indexing problems with these popular JavaScript (framework) libraries and find tips you need for requirements to implement SEO Company into similarly scaffolded or boilerplate javascript projects.
youtube
Communicating requirements of Technical SEO to developers
Depending on your situation, communicating SEO Company to developers can range from feeling like you’re always walking on eggshells and being very careful not to tread on ego or territory, to another extreme where you experience sheer frustration that however much you stress the importance of a needed change it seems hopeless, like as if you’re shouting into the void.
How can you best navigate personality problems? It’s not always going to be possible. There are things you can do to boost your odds of success, or otherwise avoid common pitfalls, and getting this information out to you was the goal of our discussion with the first part of our first session.
Anthony and Katie shared tales of how, starting with a grim outlook, they were able to ultimately succeed in partnership with developers, or just succeed anyway. You can hear how both pulled all the stops to try and be persuasive using everything from homemade cupcakes to bottles of vodka. While these are often cited as helpful tactics, in practice these ideas didn’t work for them.
Major site changes
During a major site change more than one aspect of a technology stack can change over a short period of time. When you have a correlating loss of traffic, you might associate a drop with the incident and a particular aspect of the technology at that point. That’s when Technical SEO Company skills and knowing the problem can come to a crossroads where you need to convey your findings to developers who might disagree with you about which path to take.
I did a forensic audit and found technical issues. The lead dev was like: “How do we know it’s not something else?” The answer is, you really don’t know. You just have a gut instinct and a lot of experience to be able to try and guide it in that way. We made the changes and right before the busiest time of year we saw a 40 point swing to the upside with millions in additional revenues. The GM had said: “I’m in awe. You know, this is great.” At that point the lead dev decided to re-platform to React.
Anthony Muller
There’s always a chance developers have a bias towards a technology that they’re comfortable with, or excited to be using. As developers, we like to think of ourselves as not holding an unwarranted bias for a technology, but in reality we want to control our own programming environment. We aren’t always able to and when we can we might a preference, same as anybody else.
When there’s money on the line you have to counteract any favoritism which can require self-analysis. Problems will arise when ulterior motives give us an inclination to use inappropriate technology as a way to use what’s most familiar or gain experience with the latest JavaScript libraries.
Problems of a technology choice aren’t always developer-borne issues. In our third video, Martin Splitt spoke of developing a banking application with Angular. Angular, unfortunately, then became the anointed technology to use for everything. That was a mistake of leadership assuming a solid technology choice in one area of business is a safe bet everywhere else.
Things are never that easy.
The trouble with React is …
ReactJS is a terrific User-Interface (UI) builder for the frontend. Confusion arises when developers want to simplify the notion of a webpage down to that of a UI when it’s not only that. A webpage can be interactive with JavaScript in ways that do not require a UI. Using React in certain conditions will lead to over-engineering with a result that we have a history of Single Page App (SPA) websites that typically don’t rank well.
Whats more, the underlying technology stack powering React is not ideally suited for static websites even though it can certainly be used for them. For example, there’s Gatsby, a Static Site Generator (SSG) built on React and its conventions. Believe it or not plain old boring jQuery is still a far more appropriate choice for most static sites than Gatsby.
React is definitely an important innovation. When you need reactive page elements as part of site functionality, in other words, elements that change when universal or user specific data changes, that’s when React becomes an excellent choice! You get all the advantage of a paradigm shift from jQuery to a component-based reactive library for developing cutting-edge interactivity. For example: If you want roll your own chat, look into React.
Developers only need to avoid using React in cases where jQuery or vanilla JavaScript is what’s actually called for. Therein lies the problem, because they aren’t inclined to avoid using arguably the greatest client-side library innovation since jQuery. They all want to sharpen their knowledge of the latest greatest thing for employability. There are numerous open jobs for React programmers. We’re going to learn how to set it up correctly.
Server-side rendering
A partial solution to the problem, known as Server-Side Rendering (SSR), is probably best described as a ‘hack’ bolted in place after feedback that early renditions of these libraries were not search engine friendly. Russ describes how React still tends to promote scaffolding or boilerplate that defaults to Client-Side Rendering (CSR) by convention. He shows us how to set yourself up for SEO Company with React and Vue.
A note about Evergreen Chromium
Evergreen Chromium keeps Googlebot up to date with the latest Chrome version. Google can now fetch CSR content fairly easily, but it’s certainly no silver bullet. Developers may think it means SSR is unnecessary, but for Googlebot your critical content is not immediately available and it may not be available at all without taking careful measures to ensure that it is.
It’s certainly not ideal for SEO Company, either. Even when you might fare a little better now with Google than in the past, you need to consider social media crawlers. Bing switched to Evergreen Chromium, but Facebook and Twitter haven’t done so yet and who knows if they ever will?
How about operationalizing SEO?
Working from within an organization, and with a sizable development team, Katie found that filing issues through the ticketing process wasn’t working fast enough for Technical SEO Company changes. Additionally, there was no way for her to gauge the relative importance of her SEO Company requests versus whatever else the development team was working on.
After attending Search Marketing Expo (SMX) West’s keynote with Jessica Bowman (In-House SEO), Katie was inspired to try a different approach.
She was talking about operationalizing SEO Company and saying that anyone touching the website could be making multi-million dollar SEO Company decisions without realizing it. You’re always going to be outnumbered by people who are touching it. There’s never enough SEO Companys to have an SEO Company in the room for all these things. If you feel like you’re running around chasing fires all the time then you need to operationalize SEO Company.
Katie Meurin
Katie brought her developer teammates to more SMX session content where, once back at work, they began to ask her questions about how the changes they were thinking of might impact the website’s SEO Company. This was the very breakthrough she needed for going from being caught outside in a separate silo to working inside with the development team.
Since team building sessions fostered these more productive communications, Katie continued to organize Technical SEO Company trainings in-house and looks forward to a whole new build where SEO Company is a fundamental feature of the forthcoming new website.
The developers she worked with learned about using SEO Company tools and began using some of them directly in their workflow. They began testing development branch versions using command line SEO Company tools to make sure to realize good scores with Lighthouse and now Web Vitals. Any disagreements about SEO Company particulars would get resolved as it was typically just a matter of language that Katie’s team documentation helped clarify.
It was through these experiences that Katie was able to increase the priority of her Technical SEO Company with the development team whose members came to truly appreciate knowing the value of the business impact of what they were doing. This was a huge sea change shift going from not knowing whether her Technical SEO Company tickets were prioritized above a mystery plate of work tasks to developers caring about SEO Company every bit as much as they might frontend design details.
Server side rendering (SSR)
So, what happened to Anthony’s client when they switched to React before Googlebot’s Evergreen Chromium release? Just imagine when 80% of revenue was tied dollar-for-dollar to tanking rankings. Anthony tried everything to be persuasive, including bringing an outside developer in to recommend implementing SSR.
To satisfy SEO Company requirements, you’re going to need SSR strategies that ship code with fleshed-out and optimized content, or your rankings will not reflect the value of your website pages.
The lead developer was (rightly) disappointed to hear advice to implement SSR, negating all the practical advantage of using a reactive library in the first place. The unwarranted technology preference for React with a static site was suddenly a technology obstacle which began to haunt them as technical debt they didn’t want to pay down.
The lead developer insisted on delivering alternative explanations for what was happening and for an inexplicable reason fully resisted the recommendation to move to SSR. In the mean time, Google launched its Evergreen Chromium initiative and the new Googlebot indexing resulted in a 7% traffic lift which allowed the developer to further delay the inevitable.
It was not enough to recover lost revenues and it ultimately became increasingly clear React was a bad choice of technology for powering the static website. Anthony’s SSR recommendation was finally put in place and imagine what happened when search traffic quickly rose back up by 60%. Imagine the difference unearned revenue made for the time spent languishing with such a basic and obvious rendering issue.
JavaScript SEO for React and Vue
Developers need to be flexible enough with skills and attitude to implement SSR for SEO Company with these popular JavaScript library (frameworks). Russ provided us with an excellent introductory dive into how to go about it with React and Vue along with quick tips about how to include essential SEO Company to go along with it. We’ll be covering that with all the details in our next installment before moving on to scraping by scripting with Puppeteer.
More development tips for SEO Companys
About The Author

Detlef Johnson is the SEO Company for Developers Expert for Search Engine Land and SMX. He is also a member of the programming team for SMX events and writes the SEO for Developers series on Search Engine Land. Detlef is one of the original group of pioneering webmasters who established the professional SEO Company field more than 20 years ago. Since then he has worked for major search engine technology providers, managed programming and marketing agency teams for Chicago Tribune, and consulted for numerous entities including Fortune 500 companies. Detlef has a strong understanding of Technical SEO Company and a passion for Web programming.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/power-seo-friendly-markup-with-html5-css3-and-javascript/ source https://scpie1.blogspot.com/2020/08/power-seo-friendly-markup-with-html5.html
0 notes
Text
Power SEO Friendly Markup With HTML5, CSS3, And Javascript
The first session in our initial three-part series SEO Company for Developers: Live with Search Engine Land we began covering Technical SEO Company and communicating issues between practitioners and developers. For a well-rounded conversation we hosted speakers with perspectives from both the practitioner side of things, as well as practical effectiveness with SEO Company In-House as part of an enterprise team. Our guests were:
The video is great if you’re looking to hear new ideas for effecting change with your clients, with developers, or wanting to be more effective from within your organization. Learn about team building tactics with developers in the mix as well as struggles you may face when you’re not part of an organization.
The session continued in a second part focused on fundamental JavaScript SEO Company complete with code examples for React and Vue to give you a running start with those projects. Learn to solve some indexing problems with these popular JavaScript (framework) libraries and find tips you need for requirements to implement SEO Company into similarly scaffolded or boilerplate javascript projects.
youtube
Communicating requirements of Technical SEO to developers
Depending on your situation, communicating SEO Company to developers can range from feeling like you’re always walking on eggshells and being very careful not to tread on ego or territory, to another extreme where you experience sheer frustration that however much you stress the importance of a needed change it seems hopeless, like as if you’re shouting into the void.
How can you best navigate personality problems? It’s not always going to be possible. There are things you can do to boost your odds of success, or otherwise avoid common pitfalls, and getting this information out to you was the goal of our discussion with the first part of our first session.
Anthony and Katie shared tales of how, starting with a grim outlook, they were able to ultimately succeed in partnership with developers, or just succeed anyway. You can hear how both pulled all the stops to try and be persuasive using everything from homemade cupcakes to bottles of vodka. While these are often cited as helpful tactics, in practice these ideas didn’t work for them.
Major site changes
During a major site change more than one aspect of a technology stack can change over a short period of time. When you have a correlating loss of traffic, you might associate a drop with the incident and a particular aspect of the technology at that point. That’s when Technical SEO Company skills and knowing the problem can come to a crossroads where you need to convey your findings to developers who might disagree with you about which path to take.
I did a forensic audit and found technical issues. The lead dev was like: “How do we know it’s not something else?” The answer is, you really don’t know. You just have a gut instinct and a lot of experience to be able to try and guide it in that way. We made the changes and right before the busiest time of year we saw a 40 point swing to the upside with millions in additional revenues. The GM had said: “I’m in awe. You know, this is great.” At that point the lead dev decided to re-platform to React.
Anthony Muller
There’s always a chance developers have a bias towards a technology that they’re comfortable with, or excited to be using. As developers, we like to think of ourselves as not holding an unwarranted bias for a technology, but in reality we want to control our own programming environment. We aren’t always able to and when we can we might a preference, same as anybody else.
When there’s money on the line you have to counteract any favoritism which can require self-analysis. Problems will arise when ulterior motives give us an inclination to use inappropriate technology as a way to use what’s most familiar or gain experience with the latest JavaScript libraries.
Problems of a technology choice aren’t always developer-borne issues. In our third video, Martin Splitt spoke of developing a banking application with Angular. Angular, unfortunately, then became the anointed technology to use for everything. That was a mistake of leadership assuming a solid technology choice in one area of business is a safe bet everywhere else.
Things are never that easy.
The trouble with React is …
ReactJS is a terrific User-Interface (UI) builder for the frontend. Confusion arises when developers want to simplify the notion of a webpage down to that of a UI when it’s not only that. A webpage can be interactive with JavaScript in ways that do not require a UI. Using React in certain conditions will lead to over-engineering with a result that we have a history of Single Page App (SPA) websites that typically don’t rank well.
Whats more, the underlying technology stack powering React is not ideally suited for static websites even though it can certainly be used for them. For example, there’s Gatsby, a Static Site Generator (SSG) built on React and its conventions. Believe it or not plain old boring jQuery is still a far more appropriate choice for most static sites than Gatsby.
React is definitely an important innovation. When you need reactive page elements as part of site functionality, in other words, elements that change when universal or user specific data changes, that’s when React becomes an excellent choice! You get all the advantage of a paradigm shift from jQuery to a component-based reactive library for developing cutting-edge interactivity. For example: If you want roll your own chat, look into React.
Developers only need to avoid using React in cases where jQuery or vanilla JavaScript is what’s actually called for. Therein lies the problem, because they aren’t inclined to avoid using arguably the greatest client-side library innovation since jQuery. They all want to sharpen their knowledge of the latest greatest thing for employability. There are numerous open jobs for React programmers. We’re going to learn how to set it up correctly.
Server-side rendering
A partial solution to the problem, known as Server-Side Rendering (SSR), is probably best described as a ‘hack’ bolted in place after feedback that early renditions of these libraries were not search engine friendly. Russ describes how React still tends to promote scaffolding or boilerplate that defaults to Client-Side Rendering (CSR) by convention. He shows us how to set yourself up for SEO Company with React and Vue.
A note about Evergreen Chromium
Evergreen Chromium keeps Googlebot up to date with the latest Chrome version. Google can now fetch CSR content fairly easily, but it’s certainly no silver bullet. Developers may think it means SSR is unnecessary, but for Googlebot your critical content is not immediately available and it may not be available at all without taking careful measures to ensure that it is.
It’s certainly not ideal for SEO Company, either. Even when you might fare a little better now with Google than in the past, you need to consider social media crawlers. Bing switched to Evergreen Chromium, but Facebook and Twitter haven’t done so yet and who knows if they ever will?
How about operationalizing SEO?
Working from within an organization, and with a sizable development team, Katie found that filing issues through the ticketing process wasn’t working fast enough for Technical SEO Company changes. Additionally, there was no way for her to gauge the relative importance of her SEO Company requests versus whatever else the development team was working on.
After attending Search Marketing Expo (SMX) West’s keynote with Jessica Bowman (In-House SEO), Katie was inspired to try a different approach.
She was talking about operationalizing SEO Company and saying that anyone touching the website could be making multi-million dollar SEO Company decisions without realizing it. You’re always going to be outnumbered by people who are touching it. There’s never enough SEO Companys to have an SEO Company in the room for all these things. If you feel like you’re running around chasing fires all the time then you need to operationalize SEO Company.
Katie Meurin
Katie brought her developer teammates to more SMX session content where, once back at work, they began to ask her questions about how the changes they were thinking of might impact the website’s SEO Company. This was the very breakthrough she needed for going from being caught outside in a separate silo to working inside with the development team.
Since team building sessions fostered these more productive communications, Katie continued to organize Technical SEO Company trainings in-house and looks forward to a whole new build where SEO Company is a fundamental feature of the forthcoming new website.
The developers she worked with learned about using SEO Company tools and began using some of them directly in their workflow. They began testing development branch versions using command line SEO Company tools to make sure to realize good scores with Lighthouse and now Web Vitals. Any disagreements about SEO Company particulars would get resolved as it was typically just a matter of language that Katie’s team documentation helped clarify.
It was through these experiences that Katie was able to increase the priority of her Technical SEO Company with the development team whose members came to truly appreciate knowing the value of the business impact of what they were doing. This was a huge sea change shift going from not knowing whether her Technical SEO Company tickets were prioritized above a mystery plate of work tasks to developers caring about SEO Company every bit as much as they might frontend design details.
Server side rendering (SSR)
So, what happened to Anthony’s client when they switched to React before Googlebot’s Evergreen Chromium release? Just imagine when 80% of revenue was tied dollar-for-dollar to tanking rankings. Anthony tried everything to be persuasive, including bringing an outside developer in to recommend implementing SSR.
To satisfy SEO Company requirements, you’re going to need SSR strategies that ship code with fleshed-out and optimized content, or your rankings will not reflect the value of your website pages.
The lead developer was (rightly) disappointed to hear advice to implement SSR, negating all the practical advantage of using a reactive library in the first place. The unwarranted technology preference for React with a static site was suddenly a technology obstacle which began to haunt them as technical debt they didn’t want to pay down.
The lead developer insisted on delivering alternative explanations for what was happening and for an inexplicable reason fully resisted the recommendation to move to SSR. In the mean time, Google launched its Evergreen Chromium initiative and the new Googlebot indexing resulted in a 7% traffic lift which allowed the developer to further delay the inevitable.
It was not enough to recover lost revenues and it ultimately became increasingly clear React was a bad choice of technology for powering the static website. Anthony’s SSR recommendation was finally put in place and imagine what happened when search traffic quickly rose back up by 60%. Imagine the difference unearned revenue made for the time spent languishing with such a basic and obvious rendering issue.
JavaScript SEO for React and Vue
Developers need to be flexible enough with skills and attitude to implement SSR for SEO Company with these popular JavaScript library (frameworks). Russ provided us with an excellent introductory dive into how to go about it with React and Vue along with quick tips about how to include essential SEO Company to go along with it. We’ll be covering that with all the details in our next installment before moving on to scraping by scripting with Puppeteer.
More development tips for SEO Companys
About The Author

Detlef Johnson is the SEO Company for Developers Expert for Search Engine Land and SMX. He is also a member of the programming team for SMX events and writes the SEO for Developers series on Search Engine Land. Detlef is one of the original group of pioneering webmasters who established the professional SEO Company field more than 20 years ago. Since then he has worked for major search engine technology providers, managed programming and marketing agency teams for Chicago Tribune, and consulted for numerous entities including Fortune 500 companies. Detlef has a strong understanding of Technical SEO Company and a passion for Web programming.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/power-seo-friendly-markup-with-html5-css3-and-javascript/ source https://scpie.tumblr.com/post/627046188904054784
0 notes
Text
Power SEO Friendly Markup With HTML5, CSS3, And Javascript
The first session in our initial three-part series SEO Company for Developers: Live with Search Engine Land we began covering Technical SEO Company and communicating issues between practitioners and developers. For a well-rounded conversation we hosted speakers with perspectives from both the practitioner side of things, as well as practical effectiveness with SEO Company In-House as part of an enterprise team. Our guests were:
The video is great if you’re looking to hear new ideas for effecting change with your clients, with developers, or wanting to be more effective from within your organization. Learn about team building tactics with developers in the mix as well as struggles you may face when you’re not part of an organization.
The session continued in a second part focused on fundamental JavaScript SEO Company complete with code examples for React and Vue to give you a running start with those projects. Learn to solve some indexing problems with these popular JavaScript (framework) libraries and find tips you need for requirements to implement SEO Company into similarly scaffolded or boilerplate javascript projects.
youtube
Communicating requirements of Technical SEO to developers
Depending on your situation, communicating SEO Company to developers can range from feeling like you’re always walking on eggshells and being very careful not to tread on ego or territory, to another extreme where you experience sheer frustration that however much you stress the importance of a needed change it seems hopeless, like as if you’re shouting into the void.
How can you best navigate personality problems? It’s not always going to be possible. There are things you can do to boost your odds of success, or otherwise avoid common pitfalls, and getting this information out to you was the goal of our discussion with the first part of our first session.
Anthony and Katie shared tales of how, starting with a grim outlook, they were able to ultimately succeed in partnership with developers, or just succeed anyway. You can hear how both pulled all the stops to try and be persuasive using everything from homemade cupcakes to bottles of vodka. While these are often cited as helpful tactics, in practice these ideas didn’t work for them.
Major site changes
During a major site change more than one aspect of a technology stack can change over a short period of time. When you have a correlating loss of traffic, you might associate a drop with the incident and a particular aspect of the technology at that point. That’s when Technical SEO Company skills and knowing the problem can come to a crossroads where you need to convey your findings to developers who might disagree with you about which path to take.
I did a forensic audit and found technical issues. The lead dev was like: “How do we know it’s not something else?” The answer is, you really don’t know. You just have a gut instinct and a lot of experience to be able to try and guide it in that way. We made the changes and right before the busiest time of year we saw a 40 point swing to the upside with millions in additional revenues. The GM had said: “I’m in awe. You know, this is great.” At that point the lead dev decided to re-platform to React.
Anthony Muller
There’s always a chance developers have a bias towards a technology that they’re comfortable with, or excited to be using. As developers, we like to think of ourselves as not holding an unwarranted bias for a technology, but in reality we want to control our own programming environment. We aren’t always able to and when we can we might a preference, same as anybody else.
When there’s money on the line you have to counteract any favoritism which can require self-analysis. Problems will arise when ulterior motives give us an inclination to use inappropriate technology as a way to use what’s most familiar or gain experience with the latest JavaScript libraries.
Problems of a technology choice aren’t always developer-borne issues. In our third video, Martin Splitt spoke of developing a banking application with Angular. Angular, unfortunately, then became the anointed technology to use for everything. That was a mistake of leadership assuming a solid technology choice in one area of business is a safe bet everywhere else.
Things are never that easy.
The trouble with React is …
ReactJS is a terrific User-Interface (UI) builder for the frontend. Confusion arises when developers want to simplify the notion of a webpage down to that of a UI when it’s not only that. A webpage can be interactive with JavaScript in ways that do not require a UI. Using React in certain conditions will lead to over-engineering with a result that we have a history of Single Page App (SPA) websites that typically don’t rank well.
Whats more, the underlying technology stack powering React is not ideally suited for static websites even though it can certainly be used for them. For example, there’s Gatsby, a Static Site Generator (SSG) built on React and its conventions. Believe it or not plain old boring jQuery is still a far more appropriate choice for most static sites than Gatsby.
React is definitely an important innovation. When you need reactive page elements as part of site functionality, in other words, elements that change when universal or user specific data changes, that’s when React becomes an excellent choice! You get all the advantage of a paradigm shift from jQuery to a component-based reactive library for developing cutting-edge interactivity. For example: If you want roll your own chat, look into React.
Developers only need to avoid using React in cases where jQuery or vanilla JavaScript is what’s actually called for. Therein lies the problem, because they aren’t inclined to avoid using arguably the greatest client-side library innovation since jQuery. They all want to sharpen their knowledge of the latest greatest thing for employability. There are numerous open jobs for React programmers. We’re going to learn how to set it up correctly.
Server-side rendering
A partial solution to the problem, known as Server-Side Rendering (SSR), is probably best described as a ‘hack’ bolted in place after feedback that early renditions of these libraries were not search engine friendly. Russ describes how React still tends to promote scaffolding or boilerplate that defaults to Client-Side Rendering (CSR) by convention. He shows us how to set yourself up for SEO Company with React and Vue.
A note about Evergreen Chromium
Evergreen Chromium keeps Googlebot up to date with the latest Chrome version. Google can now fetch CSR content fairly easily, but it’s certainly no silver bullet. Developers may think it means SSR is unnecessary, but for Googlebot your critical content is not immediately available and it may not be available at all without taking careful measures to ensure that it is.
It’s certainly not ideal for SEO Company, either. Even when you might fare a little better now with Google than in the past, you need to consider social media crawlers. Bing switched to Evergreen Chromium, but Facebook and Twitter haven’t done so yet and who knows if they ever will?
How about operationalizing SEO?
Working from within an organization, and with a sizable development team, Katie found that filing issues through the ticketing process wasn’t working fast enough for Technical SEO Company changes. Additionally, there was no way for her to gauge the relative importance of her SEO Company requests versus whatever else the development team was working on.
After attending Search Marketing Expo (SMX) West’s keynote with Jessica Bowman (In-House SEO), Katie was inspired to try a different approach.
She was talking about operationalizing SEO Company and saying that anyone touching the website could be making multi-million dollar SEO Company decisions without realizing it. You’re always going to be outnumbered by people who are touching it. There’s never enough SEO Companys to have an SEO Company in the room for all these things. If you feel like you’re running around chasing fires all the time then you need to operationalize SEO Company.
Katie Meurin
Katie brought her developer teammates to more SMX session content where, once back at work, they began to ask her questions about how the changes they were thinking of might impact the website’s SEO Company. This was the very breakthrough she needed for going from being caught outside in a separate silo to working inside with the development team.
Since team building sessions fostered these more productive communications, Katie continued to organize Technical SEO Company trainings in-house and looks forward to a whole new build where SEO Company is a fundamental feature of the forthcoming new website.
The developers she worked with learned about using SEO Company tools and began using some of them directly in their workflow. They began testing development branch versions using command line SEO Company tools to make sure to realize good scores with Lighthouse and now Web Vitals. Any disagreements about SEO Company particulars would get resolved as it was typically just a matter of language that Katie’s team documentation helped clarify.
It was through these experiences that Katie was able to increase the priority of her Technical SEO Company with the development team whose members came to truly appreciate knowing the value of the business impact of what they were doing. This was a huge sea change shift going from not knowing whether her Technical SEO Company tickets were prioritized above a mystery plate of work tasks to developers caring about SEO Company every bit as much as they might frontend design details.
Server side rendering (SSR)
So, what happened to Anthony’s client when they switched to React before Googlebot’s Evergreen Chromium release? Just imagine when 80% of revenue was tied dollar-for-dollar to tanking rankings. Anthony tried everything to be persuasive, including bringing an outside developer in to recommend implementing SSR.
To satisfy SEO Company requirements, you’re going to need SSR strategies that ship code with fleshed-out and optimized content, or your rankings will not reflect the value of your website pages.
The lead developer was (rightly) disappointed to hear advice to implement SSR, negating all the practical advantage of using a reactive library in the first place. The unwarranted technology preference for React with a static site was suddenly a technology obstacle which began to haunt them as technical debt they didn’t want to pay down.
The lead developer insisted on delivering alternative explanations for what was happening and for an inexplicable reason fully resisted the recommendation to move to SSR. In the mean time, Google launched its Evergreen Chromium initiative and the new Googlebot indexing resulted in a 7% traffic lift which allowed the developer to further delay the inevitable.
It was not enough to recover lost revenues and it ultimately became increasingly clear React was a bad choice of technology for powering the static website. Anthony’s SSR recommendation was finally put in place and imagine what happened when search traffic quickly rose back up by 60%. Imagine the difference unearned revenue made for the time spent languishing with such a basic and obvious rendering issue.
JavaScript SEO for React and Vue
Developers need to be flexible enough with skills and attitude to implement SSR for SEO Company with these popular JavaScript library (frameworks). Russ provided us with an excellent introductory dive into how to go about it with React and Vue along with quick tips about how to include essential SEO Company to go along with it. We’ll be covering that with all the details in our next installment before moving on to scraping by scripting with Puppeteer.
More development tips for SEO Companys
About The Author

Detlef Johnson is the SEO Company for Developers Expert for Search Engine Land and SMX. He is also a member of the programming team for SMX events and writes the SEO for Developers series on Search Engine Land. Detlef is one of the original group of pioneering webmasters who established the professional SEO Company field more than 20 years ago. Since then he has worked for major search engine technology providers, managed programming and marketing agency teams for Chicago Tribune, and consulted for numerous entities including Fortune 500 companies. Detlef has a strong understanding of Technical SEO Company and a passion for Web programming.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/power-seo-friendly-markup-with-html5-css3-and-javascript/
0 notes