#FrontendDev
Explore tagged Tumblr posts
Text

✧ PSD to HTML Magic ✧
Your stunning designs deserve flawless code ✨
At Xhtmlchop, we transform your PSDs into: ☑️ Pixel-perfect HTML/CSS ☑️ Buttery-smooth responsive layouts ☑️ Lightning-fast load speeds ☑️ SEO-friendly markup that ranks
🔥 Deal Alert: Homepage conversion → 199
Additional pages → 129 each
We include: ✓ 100% hand-coded solutions ✓ Cross-browser perfection ✓ Optional NDA protection ✓ Money-back guarantee
Let’s collaborate! → https://www.xhtmlchop.com/psd-to-responsive.html
(Reblog if you’ve been looking for PSD conversion services!)
#WebAlchemy#PSDtoHTML#CodeWizards#FrontEndDev#DigitalTransformation#webdesign#webdevelopment#figma to html#web graphics#website#psd to html#htmlcoding#html5#html css#javascript#css#html5 css3#web development
3 notes
·
View notes
Text
#webdesign#html#tamilitmemes#css3#tamilwebdesign#css animation#web design#web development#website#frontend#backend#backendcoding#backendengineer#backenddeveloper#backenddevelopment#frontenddev#frontenddesign#frontend development#frontend design#fullstackdevelopment#fullstackdeveloper#fullstackdev#fullstackwebdeveloper#fullstack#full stack developer#full stack web development
4 notes
·
View notes
Text
Thinking of building your next web app?
Before you dive in, make sure you know how to hire ReactJS developers who can truly deliver.
🧠 From state management skills to cultural fit, these are the Top Questions You Should Ask before making the hire.
👉 Don’t risk your project — get the insights here: 🔗
0 notes
Text
How to Build a Heatmap in React – A Step-by-Step Guide
Want to create a heatmap in React? Follow this easy tutorial to implement data visualization with real-world examples and best practices.
0 notes
Text
CSS Questions & Answers – Implemented CSS3 and Browser-Specific
Quizzes
#quizsquestion#CSSQuestions#CSS3#WebDevelopment#FrontendDev#BrowserCompatibility#CSSAnswers#WebDesign#CodingHelp#TechCommunity#LearnToCode
0 notes
Text
Java Script Assignments
Level up your coding skills with our Java Script Assignments for beginners! Udaipur Web Designer provides a fun and interactive learning experience to master the basics of JavaScript. Get started today!
https://www.udaipurwebdesigner.com/java-script-assignment/
#UdaipurWebDesigner#LearnJavaScript#WebDevelopment#JavaScriptPractice#CodingAssignments#WebDevJourney#JavaScriptHelp#JavaScriptSolutions#JavaScriptForBeginners#FrontEndDev#CodeNewbie#Udaipur
0 notes
Text

🚀 Calling all developers! 🚀
Which front-end testing framework do you prefer? 🔧💻
A) Jest B) Mocha C) Jasmine D) Cypress
Drop your answer in the comments! ⬇️
#Scriptzol#TestingFrameworks#FrontendDev#WebDevelopment#Jest#Mocha#Jasmine#Cypress#DevelopersLife#CodingCommunity
0 notes
Text
New Angular CDK version 18.2.4100 is out!
We offically now have a plug and play THREE.JS Integration
Give our repo a star
Check out the library here
windmillcode.github.io/Windmillcode-Angular-CDK-Docs
0 notes
Text
A Guide to Identifying Empty Strings in JavaScript
Learn how to check if a string is empty in JavaScript with simple methods. Explore various techniques for validating and handling empty strings in your code.
0 notes
Text
Reel vs reality . . . . . . . . . . . . . #webdevelop #coderslife #programmermemes #webdesigncompany #html5 #htmlcss #bootstrap4 #frontenddev #backenddevelopment #wordpressdesign #javascripts #webdevelopers #programmerhumor #reactnative #css3 #freelancer #programminglanguage #setup #workspaces #applesetup #website #webdesigners #websitetemplate #websitebuilderr #business #ecommerce #digitalmarketing #onlinebusiness #sharktank #startup #cv #cvtips #resume #resumetips #thecvclinic #customisedresume #customisedcv #jobs #jobsearch #jobsearching #jobsearchuk #interviewtips #careers #careerdevelopment #jobhunting
#webdevelop#coderslife#programmermemes#webdesigncompany#html5#htmlcss#bootstrap4#frontenddev#backenddevelopment#wordpressdesign#javascripts#webdevelopers#programmerhumor#reactnative#css3#freelancer#programminglanguage#setup#workspaces#applesetup#website#webdesigners#websitetemplate#websitebuilderr#business#ecommerce#digitalmarketing#onlinebusiness#sharktank#startup
1 note
·
View note
Text
Curious about CSS Animation?
This article has got you covered! Explore the syntax, usage, and benefits of bringing motion to your websites. Let's create captivating user experiences!
Follow us-
LinkedIn- https://www.linkedin.com/company/skillivo/
Website- https://skillivo.in/introduction-to-css-animation-1/
#CSSAnimation#WebDevelopment#FrontEndDev#WebDesign#CSS#UIUX#Coding#DigitalDesign#TechTuesday#DeveloperCommunity
1 note
·
View note
Text

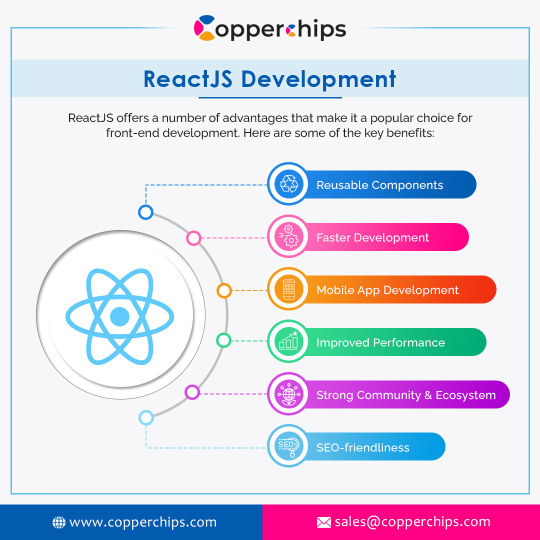
Need top-notch ReactJS development services for your next project? Look no further! Our expert team is ready to turn your ideas into reality with custom ReactJS solutions. From UI/UX design to full-stack development, we've got you covered. Let's elevate your web applications to the next level!
0 notes
Text







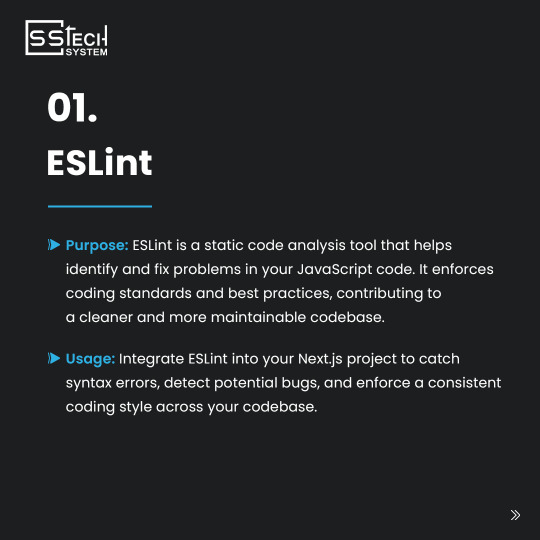
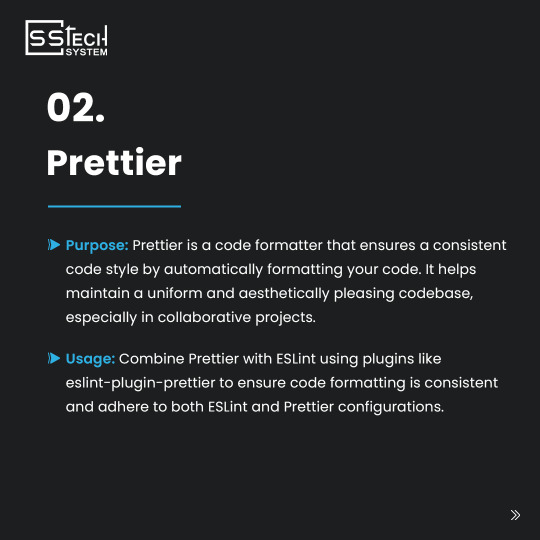
Building a Next.js app?
Don't miss out on these game-changing tools that will boost your productivity and efficiency. ✨
𝗙𝗼𝗿 𝗠𝗼𝗿𝗲 𝗜𝗻𝗳𝗼𝗿𝗺𝗮𝘁𝗶𝗼𝗻: Custom Software Development Company
#Nextjstips#webdevelopment#codinglife#Nextjsdev#javascript#webdesign#sstechsystem#frontenddev#react#webdevtips#Nextjsdevelopment#javascriptdev#frontendworkflow#developer#appsdevelopment#logisticssolutions#itsolutions#softwaredevelopment#appdevelopment
1 note
·
View note
Text
Creole Studios Launches React Talent Hub! Looking to hire Reactjs developer for your next big web app? Our new dedicated service helps startups & enterprises scale faster with expert React talent.
📢 Read the full press release: hire Reactjs developer
#ReactJS#WebDevelopment#TechNews#Hiring#FrontendDev#CreoleStudios#SoftwareDevelopment#ScalableApps#StartupGrowth
0 notes
Text
React 19 vs React 18: Key Upgrades You Didn’t See Coming
React 19 introduces major updates over React 18. From performance boosts to new features, see why now is the best time to hire ReactJS developers for your next project.
0 notes
Text

ClickBox is a top web and mobile app development company in Coimbatore that can help your business grow with our development solutions.
Developing innovative digital products and scalable solutions that encourage more engagement.
☎️ Call us at +91 88705 78887 🌐 Visit our website at https://bit.ly/3FE4w1x
#WebAndAppDevelopment#CodeMasters#DigitalInnovation#TechSolution#AppDevelopment#TechInnovation#MobileApps#DigitalSolutions#CodingLife#DeveloperCommunity#ProgrammingWorld#WebDevTips#AppDevLife#CodeNewbie#FrontendDev#BackendDev#FullStackDeveloper#MobileAppDevelopment#CodeChallenge#DevOps#AgileDevelopment#SoftwareEngineering#UIUXDesign#OpenSource#CodeReview#WebDesignInspiration#TechTalks
1 note
·
View note