#Front End Web Developer Course
Explore tagged Tumblr posts
Text

Techpaathshala's Myth-Busting #6
If you feel like you have learnt something new today, then join Techpaathshala to learn more.
Techpaathshala is India's First Simulation-Based Training Institute who aim to train the next generation of IT Leaders through their revolutionary teaching methods.
#webdevelopment#coding#programming#developer#fullstackdeveloper#techpaathshala#tech#software#front end web developer course#front end developer classes#front end web development course#front end web developer training#best front end development course#react developer course#React JS Developer Course#React JS Training in Mumbai
1 note
·
View note
Text
The Essential Web Development Course in 2024
The digital landscape is ever-evolving, and the demand for skilled web developers shows no signs of slowing down. Whether you're a complete beginner or looking to refine your existing skillset, a web development course can be your gateway to a fulfilling and lucrative career. At IPS UNI, we offer a comprehensive web development course designed to equip you with the knowledge and tools you need to thrive in this dynamic field.
Call us at: 03340777021
Address: Al Hafeez Executive office 1506, 30 Firdous Mkt Rd, Lahore, Pakistan
Visit our website: https://ipsuni.com/
#web development course#Best Web Development Training in Lahore#Top Web Development Courses In Pakistan#Full Stack Web Development Courses#Front End Web Developer Course#Professional Web Development Training#Web Development Training#Best web development course#full stack developer course#full stack web development course#web developer classes#website development course#ccna course in lahore#it training institutes in lahore
0 notes
Text
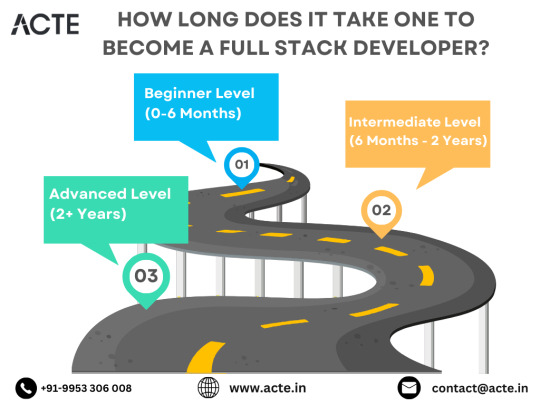
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
Full Stack Developer vs. Front End Developer vs. Back End Developer

The role of a web developer is always included in the lists of high-paying IT jobs. This is because web developers are essential in today’s digital world. They create amazing websites, high-performing e-commerce sites, and other web-based applications. If you want to be a web developer, you must understand that full-stack developer skills are in great demand. However, do you understand the differences between full-stack, front-end, and back-end web development? In this post, we’ll see the differences between these three job roles, skills, and salaries.
What is Web Development?
The process of developing a website on the internet is known as web development. The non-design components of a website, such as building features and functioning with programming, markup, and scripting languages, are referred to as web development. Developers focus on technical aspects of website development such as architecture, programming, and application integration, as well as visuals.
A web developer is someone who does the following:
Creates and maintains webpages and other web-based applications.
Creates a website from a web design.
They collaborate with clients, stakeholders, and designers to understand the concept.
Can focus on frontend or backend development. Even as a full-stack developer, if necessary.
Types of Web Development
Front End Development: This aspect of web development focuses on what the user interacts with directly, i.e., the user interface of a website or web application. Front-end development deals with the design, layout, and interactivity of a site, ensuring that it’s visually appealing and user-friendly.
Back End Development: The back end is the part of a website or application that operates behind the scenes. It manages data, user authentication, and the server-side logic, ensuring the smooth functioning of the website.
Now, let’s delve into each of these roles in detail.
What is front-end development?
Front-end development, often referred to as client-side development, is the process of creating the visual elements of a website or web application that users interact with directly. It involves writing code for the user interface, optimizing website performance, and ensuring the site looks and functions correctly on various devices and browsers.
Who is a front-end developer?
A front-end developer, also known as a client-side developer, is responsible for turning web designs into a functioning website or application. They work closely with web designers and back-end developers to create an engaging and responsive user experience.
What are the front-end developer’s skills?
Front-end developers should be proficient in the following skills:
Mastery of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) is fundamental for structuring and styling web pages.
Proficiency in JavaScript is crucial for adding interactivity and dynamic features to a website.
Knowledge of front-end frameworks like React, Angular, or Vue.js, which simplify and expedite development.
The ability to create websites that look and function well on various devices and screen sizes.
Ensuring that the website performs consistently across different browsers.
Familiarity with version control systems like Git for code management and collaboration.
Front End Developer Salary
The salary of a front-end developer can vary based on factors such as experience, location, and the company. On average, junior front-end developers can earn between $50,000 and $70,000 annually, while senior front-end developers can command salaries ranging from $90,000 to $120,000 or more.
What is Back End Development?
Back-end development, often referred to as server-side development, focuses on the server and database sides of a website or web application. It involves building and maintaining the server, databases, and applications that enable the front end to function correctly.
Who is a Back End Developer?
A back-end developer is responsible for managing the server, databases, and server-side logic of a website or application. They ensure that data is stored securely, accessed efficiently, and transmitted effectively between the front end and back end.
What are Back End Developer Skills?
Back-end developers should have expertise in the following areas:
Server-Side Programming Languages: Proficiency in languages such as Python, Ruby, Node.js, PHP, or Java is used to build server-side applications.
Databases: Knowledge of database management systems like MySQL, PostgreSQL, MongoDB, and NoSQL databases.
APIs: The ability to create and manage APIs (Application Programming Interfaces) for communication between the front end and back end.
Server Management: Skills in managing web servers and server infrastructure.
Security: Understanding web security practices and techniques to protect user data.
Version Control/Git: Proficiency in version control systems to manage and collaborate on code.
Back End Developer Salary
Back-end developer salaries can also vary based on experience, location, and the organization. Junior back-end developers can earn an annual salary ranging from $60,000 to $90,000, while senior back-end developers can expect salaries ranging from $100,000 to $150,000 or more.
Frontend vs. Backend Development
Front-end and back-end development are two halves of a whole, and they must work together seamlessly to create a functional website or application. While front-end developers focus on user interface and design, back-end developers deal with the underlying server infrastructure and data management. Both roles are essential for a successful web project.

What is a Full Stack Developer?

Who is a Full Stack Developer?
A full stack developer is a well-rounded professional who can take care of every aspect of web development, from designing the user interface to managing databases and server-side logic. They bridge the gap between front end and back-end development, ensuring that the entire application functions cohesively.
What are the Full Stack Developer Skills?
Full stack developers need a broad range of skills, including:
HTML/CSS: Proficiency in front end technologies for web page structuring and styling.
JavaScript: Mastery of JavaScript for creating dynamic and interactive web elements.
Front End Frameworks: Knowledge of front-end frameworks for efficient development.
Server-Side Programming Languages: Expertise in languages like Node.js, Python, Ruby, or Java for server-side development.
Databases: Proficiency in database management systems for data storage and retrieval.
APIs: Ability to create and manage APIs for communication between the front end and back end.
Version Control/Git: Familiarity with version control systems for code management.
Problem-Solving: Strong analytical and problem-solving skills to troubleshoot and optimize web applications.
Full Stack Developer Salary
Full-stack web developers are in high demand due to their range of skills and extensive knowledge. An average full stack developer’s annual salary might range from $110,000 to $150,000, based on their skill set and expertise.
Full-stack engineers earn more money than front end or back end developers. Employers agree to pay more for a full stack developer since it makes more business sense to hire one person with front and back end expertise rather than two.
As a result, the profession of a full stack developer is a profitable alternative for aspirants looking to create a career in the digital business.
The choice between becoming a full stack developer, front end developer, or back end developer depends on your interests, strengths, and career goals. Front end developers excel at creating visually appealing and user-friendly interfaces; back end developers focus on the server-side and data management; and full stack developers possess a comprehensive skill set that allows them to manage the entire development process. Each role is integral to the web development ecosystem, and the right one for you depends on your passions and aspirations within the field.
If you’re considering the path of a full stack developer and are eager to acquire the comprehensive skill set required to excel in this role, we have an excellent suggestion for you. Consider enrolling in the Full Stack Developer course at Datavalley.
Datavalley has a stellar track record of empowering aspiring developers with the knowledge and expertise to succeed in the dynamic world of web development. Their course covers everything from the fundamentals of HTML and CSS to in-depth training in JavaScript, front end and back end frameworks, and much more.
By joining Datavalley’s Full Stack Developer course, you’ll gain hands-on experience, build an impressive portfolio, and be well-prepared for a rewarding career in web development.
Don’t miss out on this opportunity to kickstart your journey as a Full Stack Developer with Datavalley. Your future in web development awaits. Take the first step today!
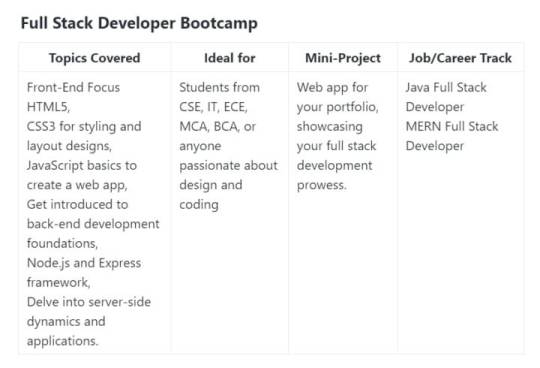
Attend Free Bootcamp at Datavalley
If you’re looking to supercharge your Java development skills and become a full-stack Java developer, consider joining the Java Full Stack Developer bootcamp at Datavalley. It’s an excellent opportunity to enhance your expertise and take your career to the next level.
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

#datavalley#dataexperts#data engineering#data analytics#dataexcellence#business intelligence#data science#power bi#data analytics course#data science course#full stack course#full stack training#full stack web development#full stack developer#full stack software developer#front end developers#back end development
7 notes
·
View notes
Text
The Web Developer Bootcamp 2025 - Free Course
Course Content
Introduction to Web Development
Building Web Pages with HTML5 & CSS3
JavaScript Basics & Advanced Concepts
Back-End Development with Node.js
Database Management with MongoDB
Building Full-Stack Web Applications
Deploying Projects to the Web
Join Now
#Web Development#Full-Stack Development#Udemy Course#Web Developer Bootcamp#Free Web Development Course#Learn HTML & CSS#JavaScript Basics#Node.js#MongoDB#Web Development Training#Free Online Course#Build Web Applications#Back-End Development#Front-End Development#Enroll Now#Programming Course#Beginner Web Development#Web Development Certification#Learn to Code#Web Development Bootcamp 2025#Free Coding Course
0 notes
Text
Web Development Course by Takeoffupskill
Takeoffupskill offers a dynamic Web Development Course designed to equip you with the skills needed to thrive in the digital era. Whether you're a beginner eager to learn the fundamentals or a professional looking to advance your expertise, our course is tailored to meet your goals.

Our curriculum covers everything from the basics of web design to advanced web development techniques. You'll gain hands-on experience with essential technologies such as HTML, CSS, JavaScript, and frameworks like React and Angular. Additionally, you'll learn server-side programming with Node.js, database management with MongoDB, and deployment strategies to bring your projects to life.
Why Choose Takeoffupskill?
Expert-Led Training: Learn from seasoned professionals with real-world experience.
Practical Projects: Work on industry-relevant projects to build a strong portfolio.
Flexible Learning Options: Access online and offline classes to suit your schedule.
Comprehensive Support: Benefit from mentorship, doubt-clearing sessions, and career guidance.
Job Readiness: Prepare for the job market with resume building, interview prep, and placement assistance.
Our Web Development Course is more than just a learning program; it’s a pathway to a rewarding career. With a focus on practical skills and up-to-date industry trends, we ensure that you’re ready to tackle real-world challenges.
Takeoffupskill is committed to helping you achieve your professional aspirations. Enroll today and start your journey toward becoming a skilled web developer!
#Web Development Course#Learn Web Development#Web Development Training#Front-End Development Course#Back-End Development Course#Online Web Development Classes#Offline Web Development Course
0 notes
Text
How Custom Software Development Transforms Modern Businesses: Insights from CodEduIn an era dominated by rapid technological advancements, businesses are under immense pressure to stay competitive, efficient, and customer-focused. Off-the-shelf software, while useful, often falls short in addressing the unique challenges and dynamic needs of individual businesses. This is where custom software development steps in—a solution tailored specifically to meet the requirements of a business.
CodEdu Software Technologies, based in Cochin, Kerala, specializes in creating innovative, customer-centric software solutions that empower businesses to streamline operations, improve productivity, and enhance customer experiences. In this blog, we’ll explore how custom software development is transforming modern businesses and why partnering with CodEdu can be a game-changer.
What Is Custom Software Development? Custom software development involves designing, developing, and deploying software solutions tailored to meet a business's specific requirements. Unlike generic, off-the-shelf software, custom solutions are built from the ground up to align with a company’s processes, goals, and challenges.
This personalized approach allows businesses to create tools that integrate seamlessly with their existing operations, enhancing efficiency and providing a competitive edge.
The Key Benefits of Custom Software Development
Tailored to Specific Business Needs Custom software is designed to address a company’s unique requirements. Whether it’s automating a workflow, integrating with other tools, or solving specific challenges, the solution is built to fit seamlessly into the business ecosystem.
For example, an e-commerce business may require a software system that combines inventory management, personalized customer recommendations, and a secure payment gateway. Off-the-shelf software may provide one or two of these features but rarely all in an integrated manner.
Enhanced Efficiency and Productivity Custom software eliminates redundancies and streamlines operations. By automating repetitive tasks and integrating seamlessly with existing tools, businesses can significantly reduce manual effort and focus on core activities.
CodEdu has worked with several businesses to create custom solutions that enhance efficiency. One notable example is a manufacturing client who needed real-time tracking of production cycles. The tailored solution reduced delays and optimized resource allocation, saving the client both time and money.
Scalability for Future Growth One of the major limitations of off-the-shelf software is its inability to scale. As businesses grow and evolve, their software needs change. Custom software, on the other hand, is designed with scalability in mind.
CodEdu’s solutions are built to grow alongside businesses, allowing for easy updates and additional features as new challenges and opportunities arise.
Improved Security Data security is a top concern for businesses today. Custom software allows for the integration of advanced security features tailored to the specific vulnerabilities of the organization.
Unlike generic solutions that use standard security protocols, custom software incorporates unique safeguards, making it harder for malicious actors to breach the system.
Cost-Effectiveness in the Long Run While the initial investment for custom software may be higher than purchasing off-the-shelf solutions, it offers significant savings in the long run. Businesses avoid recurring licensing fees, third-party tool integration costs, and inefficiencies caused by mismatched software capabilities.
Real-World Applications of Custom Software Development Custom software development is revolutionizing industries by offering solutions that address specific operational challenges. Here are some examples of how businesses are leveraging tailored solutions:
E-Commerce Industry E-commerce companies face unique challenges, such as managing large inventories, providing personalized customer experiences, and ensuring secure transactions. Custom software can integrate inventory management systems, CRM tools, and AI-driven recommendation engines into a single platform, streamlining operations and boosting sales.
Healthcare Sector The healthcare industry requires solutions that ensure patient confidentiality, streamline appointment scheduling, and manage medical records efficiently. Custom software allows healthcare providers to deliver telemedicine services, maintain compliance with industry regulations, and improve patient outcomes.
Education and Training Educational institutions and training academies are leveraging custom Learning Management Systems (LMS) to provide personalized learning experiences. CodEdu has developed platforms that enable online assessments, real-time feedback, and interactive learning tools for students.
Logistics and Supply Chain Logistics companies require software that provides real-time tracking, route optimization, and automated billing. CodEdu has partnered with logistics providers to build solutions that reduce operational costs and enhance customer satisfaction.
How CodEdu Approaches Custom Software Development At CodEdu Software Technologies, we believe in a collaborative, customer-centric approach to software development. Here’s how we ensure the delivery of high-quality solutions:
Understanding Business Needs Our process begins with a detailed consultation to understand the client’s goals, pain points, and operational workflows. This ensures that the solution aligns perfectly with the business’s requirements.
Agile Development Methodology We adopt an agile approach to development, breaking the project into smaller, manageable phases. This allows for flexibility, regular feedback, and timely delivery of the final product.
Cutting-Edge Technology Our team leverages the latest technologies, including AI, machine learning, cloud computing, and blockchain, to deliver innovative and robust solutions.
Ongoing Support and Maintenance Software development doesn’t end with deployment. We provide ongoing support and updates to ensure the solution remains effective as the business evolves.
Future Trends in Custom Software Development The world of custom software development is continuously evolving. Here are some trends that are shaping the future:
AI and Machine Learning Integration Artificial Intelligence (AI) and machine learning are enabling businesses to automate processes, predict trends, and provide personalized customer experiences. From chatbots to predictive analytics, these technologies are transforming industries.
Cloud-Based Solutions Cloud computing is revolutionizing software development by offering scalability, accessibility, and cost efficiency. Businesses are increasingly adopting cloud-based custom software to enable remote access and collaboration.
IoT-Driven Solutions The Internet of Things (IoT) is creating opportunities for custom software that connects devices and collects data in real-time. This is particularly beneficial in industries such as healthcare, logistics, and manufacturing.
Low-Code and No-Code Platforms Low-code and no-code platforms are simplifying the development process, allowing businesses to create custom software with minimal technical expertise. While not a replacement for traditional development, these platforms are enabling faster prototyping and iteration.
Why Choose CodEdu for Custom Software Development? CodEdu Software Technologies stands out as a trusted partner for custom software development. Here’s why:
Experienced Team: Our developers bring years of experience in crafting innovative solutions for diverse industries. Customer-Centric Approach: We prioritize your business goals, ensuring the software delivers real value. Proven Track Record: With a portfolio of successful projects, CodEdu has earned a reputation for delivering quality and reliability. End-to-End Services: From consultation to development and post-deployment support, we handle every aspect of the project. Conclusion Custom software development is no longer an option but a necessity for businesses aiming to stay competitive in today’s digital landscape. It empowers organizations to streamline operations, enhance security, and deliver exceptional customer experiences.
CodEdu Software Technologies, with its expertise in innovation and customer-centric solutions, is the ideal partner to help businesses harness the power of custom software. Whether you’re a startup looking to establish a strong foundation or an established enterprise aiming to optimize operations, our tailored solutions can drive your success.
Ready to transform your business? Contact CodEdu Software Technologies today and let’s build the future together.
#Custom Software Development#AI Software Solutions#Cloud Services#Mobile App Development#Web App Development#UI/UX Design#Quality Assurance & Testing#Front-End Development#Web Maintenance#Python Full Stack Training#Data Science Courses#Digital Marketing Certification#Artificial Intelligence Training#Internship Opportunities#Experience Certificates#100% Placement Assistance#Gap-Filling Courses#Study Abroad Preparatory Programs#Professional Development#Trending Technologies#Industry-Ready Skills#Job-Oriented Trainin
1 note
·
View note
Text

At Skillyards, we specialize in providing top-notch Front-End Developer courses designed to turn beginners into skilled professionals. Our comprehensive curriculum covers everything from HTML, CSS, and JavaScript to modern frameworks like React and Vue.js. With hands-on projects, expert instructors, and real-world applications, we ensure our students gain the practical skills needed to excel in today’s competitive job market.
0 notes
Text
Full Stack Developer Roadmap
Introduction to Full Stack Development

The front end is what people see and interact with in their web browser. It includes things like the layout, design, and functionality of the website.
The back end is like the engine behind the scenes. It's where data is stored, processed, and managed. It includes the server, database, and application logic that make everything work smoothly.
So, being a full stack developer means you can handle both the visible parts of a website and the behind-the-scenes stuff. It's like being a jack-of-all-trades in web development!
Understanding the Role of a Full Stack Developer
On the front end, they work with things like HTML, CSS, and JavaScript to create the look and feel of a website. They make sure everything is user-friendly and works smoothly.
On the back end, they deal with databases, servers, and programming languages like Python, Ruby, or JavaScript (using frameworks like Node.js). They manage data, handle user authentication, and make sure the website runs smoothly behind the scenes.
In simple terms, a full stack developer is like a one-stop shop for building and maintaining websites or web applications. They can handle everything from designing how it looks to making sure it works correctly.
Importance of Full Stack Development in Today's Tech Landscape
Full stack development is important because it gives you a big-picture view of how websites and apps work. This means you can understand how different parts fit together and how changes in one area might affect others.
Companies love full stack developers because they can save time and money by having one person who can handle multiple tasks. Whether it's building a new feature, fixing a bug, or optimizing performance, a full stack developer can do it all without needing to rely on others as much.
Plus, in today's fast-paced tech world, things change quickly. Being a full stack developer means you're versatile and can adapt to new technologies and trends easily. This makes you a valuable asset to any team or project.
Front-End Development Essentials
Front-end development is all about making websites or apps look good and work well for users. It's like the part of a house you see and interact with, like the walls, doors, and windows.
To do front-end development, you need to know languages like HTML, CSS, and JavaScript. HTML is like the skeleton of a webpage, CSS is like the paint and decoration that makes it look nice, and JavaScript is like the magic that adds interactivity and functionality.
Basically, front-end development is about creating a great user experience by designing and building the visible parts of a website or app.
Mastering HTML, CSS, and JavaScript is like becoming a wizard of web development.
Mastering HTML, CSS, and JavaScript
HTML is the foundation, like building blocks, for creating the structure of a webpage. It tells the browser what content goes where, like headings, paragraphs, and images.
CSS is the artist's palette. It's what you use to style and make your webpage look awesome. You can change colors, fonts, layout, and more to create the perfect design.
JavaScript is the magic wand. It adds interactivity and functionality to your webpage. With JavaScript, you can make things move, react to user actions, and even fetch data from the internet.
By mastering these three languages, you become a web development wizard, able to create amazing websites and apps that look great and work smoothly!
Exploring Modern Front-End Frameworks (React, Angular, Vue.js)
React is like a LEGO set. It lets you break down your app into reusable components, making it easy to build complex interfaces. It's super popular and used by companies like Facebook and Instagram.
Angular is like a Swiss Army knife. It's a comprehensive framework that comes with everything you need to build a sophisticated web app, including built-in tools for routing, forms, and HTTP requests. It's maintained by Google and used in a lot of big projects.
Vue.js is like a paintbrush. It's lightweight and easy to learn, making it great for smaller projects or for developers who are just getting started. It's known for its simplicity and flexibility, and it's gaining popularity fast.
Each framework has its own strengths and weaknesses, so it's important to choose the right one for your project. But no matter which one you pick, they all make front-end development faster, easier, and more enjoyable!
Back-End Development Fundamentals
back-end development, you work with things like servers, databases, and programming languages like Python, Ruby, or JavaScript (using frameworks like Node.js).
Servers are like the brains of the operation. They handle requests from users, process data, and send back responses. Databases are like the storage room. They store all the information the app needs, like user accounts, posts, or products.
Programming languages are the tools you use to build the back end. They let you write code that tells the server how to handle requests and interact with the database.
Back-end development is all about making sure everything works correctly, securely, and efficiently, so users have a great experience with the website or app.
Learning Server-Side Programming Languages (Node.js, Python, Ruby)
Node.js is like learning a versatile language. It's based on JavaScript, which many people already know for front-end web development. With Node.js, you can use the same language for both front-end and back-end development, making it convenient.
Python is like learning a friendly language. It's known for its simplicity and readability, making it great for beginners. Python is widely used in web development, data science, and many other fields.
Ruby is like learning an elegant language. It's known for its clean syntax and developer-friendly features. Ruby on Rails, a popular web framework built with Ruby, makes web development faster and easier.
Each language has its own strengths and specialties, so it's worth exploring to see which one you like best. But no matter which one you choose, learning a server-side programming language opens up a world of possibilities for building powerful and dynamic websites and apps.
Database Management Systems (SQL and NoSQL)
SQL databases are like well-structured filing cabinets. They use a language called SQL to organize data into tables with rows and columns. SQL databases are great for handling structured data, like user information, product catalogs, and financial records.
NoSQL databases are like flexible storage containers. They can handle different types of data, including unstructured and semi-structured data, like documents, JSON files, and multimedia files. NoSQL databases are good for handling large volumes of data and for applications that need to scale quickly.
Both SQL and NoSQL databases have their own strengths and are suited for different types of projects. SQL databases are often used for traditional relational data, while NoSQL databases are used for more complex or dynamic data structures.
Diving into Full Stack Frameworks

Django is like a complete toolkit. It's built with Python and comes with a lot of features right out of the box, like user authentication, database management, and URL routing. Django is great for building large and complex web applications.
Flask is like a minimalist toolkit. It's also built with Python, but it's more lightweight and flexible compared to Django. Flask gives developers more freedom to choose the tools and libraries they want to use, making it great for smaller projects or for developers who prefer simplicity.
Express.js is like a speed demon toolkit. It's a lightweight framework for building web applications with JavaScript on the server side. Express.js is known for its speed and simplicity, making it a popular choice for building fast and scalable web servers.
Each framework has its own strengths and specialties, so it's worth exploring to see which one fits your project and preferences best. But no matter which one you choose, full stack frameworks can save you time and effort by providing built-in tools and conventions for building web applications.
Integrating Front-End and Back-End Technologies
The front end, which users see and interact with, is built using languages like HTML, CSS, and JavaScript. It's like the face of the website or app.
The back end, on the other hand, handles the behind-the-scenes stuff like storing data, processing requests, and managing users. It's built using server-side languages like Python, Ruby, or JavaScript (with frameworks like Node.js), along with databases like SQL or NoSQL.
To integrate the front end with the back end, developers use methods like API calls. APIs (Application Programming Interfaces) act as bridges between the front end and back end, allowing them to communicate and share data seamlessly.
So, integrating front-end and back-end technologies is all about making sure they work together smoothly to create a cohesive and functional website or app for users to enjoy.
Version Control and Collaboration Tools
Version control helps keep track of changes made to code over time. It's like having a time machine for your project, where you can go back to previous versions if something goes wrong. Git is a popular version control system that many developers use.
Collaboration tools make it easier for team members to work together on coding projects. They provide features like shared repositories, issue tracking, and code review, making it easier to collaborate and communicate effectively.
By using version control and collaboration tools, developers can work together more efficiently, avoid conflicts, and keep track of changes, leading to smoother and more organized coding projects.
Git and GitHub for Version Control
Git is a tool that tracks changes you make to your code over time. It helps you save different versions of your work, so you can go back to an earlier version if needed. It's like having a backup system for your code.
GitHub is like a social network for developers. It's a platform where you can store your Git repositories (collections of code), share them with others, and collaborate on projects together. It's like a hub where developers can work together, share ideas, and improve each other's code.
Together, Git and GitHub make it easy for developers to work on projects together, keep track of changes, and share their work with the world. It's a powerful combination that has revolutionised the way developers collaborate and build software.
Collaboration Tools for Team Projects
These tools provide features like shared file storage, task management, and communication channels. For example, Slack is a popular tool for real-time messaging and file sharing, while Trello is great for organizing tasks on a digital board.
By using collaboration tools, team members can stay organized, communicate effectively, and work together smoothly, even if they're not physically together. It's like having a virtual office where everyone can collaborate and get things done.
Building RESTful APIs
API stands for Application Programming Interface. It's like a menu that tells other programs or services how they can interact with yours.
RESTful means following a set of rules called REST (Representational State Transfer). It's like a standard recipe that ensures your API is easy to understand and use.
So, building a RESTful API involves designing a set of rules and endpoints that other programs can use to request and receive data from your application, just like ordering food from a menu in a restaurant.
Understanding REST Architecture
REST stands for Representational State Transfer. It's a set of guidelines that developers follow to create web services that are easy to understand, use, and scale.
In simple terms, REST architecture organizes web services into resources, each identified by a unique URL. You can perform actions on these resources using standard HTTP methods like GET, POST, PUT, and DELETE.
Imagine each resource as a page in a book, and the HTTP methods as actions you can take, like reading a page, adding a new page, updating a page, or removing a page.
By following REST principles, developers create APIs that are intuitive, consistent, and compatible with a wide range of platforms and technologies. It's like having a common language for building web services that everyone can understand.
Developing RESTful APIs with Express.js
Express.js is a framework for Node.js, which is a platform for building web applications. With Express.js, you can create routes for different endpoints (like URLs) in your application.
So, developing RESTful APIs with Express.js involves setting up these routes to handle different types of requests (like GET, POST, PUT, DELETE) from clients (like web browsers or mobile apps).
Think of it like creating a system where clients can send requests to your server, and your server knows how to handle those requests and send back the appropriate responses. It's like having a courier service that knows exactly where to pick up and drop off packages.
Authentication and Authorization
Authentication is proving who you are, like showing your ID. You might use a password, fingerprint, or phone code.
Authorization is what you're allowed to do after proving your identity. It's like different levels of access in a building. For instance, employees have access to some areas, while managers have access to more.
So, authentication makes sure only the right people can get in, and authorization decides what they can do once inside. They work together to keep your accounts safe.
Implementing User Authentication and Authorization
Authentication is checking IDs to verify users' identities, like providing a username and password.
Authorization is assigning different access levels, like VIP or regular, once users are verified.
Together, they control who gets in and what they can do.
Security Best Practices
Use strong passwords: They're like sturdy locks for your accounts.
Keep software updated: It's like fixing holes in your fence to keep hackers out.
Be cautious with links and attachments: Opening them can let malware in, like letting strangers into your home.
Enable two-factor authentication: It adds an extra lock to your accounts.
Back up your data: It's like keeping spare keys safe in case of emergencies.
Security Best Practices
Strong Passwords: Mix letters, numbers, and symbols for security.
Regular Updates: Keep software current to plug security holes.
Online Caution: Avoid suspicious links and downloads.
Two-Factor Authentication: Add an extra security step.
Data Backup: Save important files regularly for safety.
Front-End Framework Deep Dive
Front-end frameworks simplify web development:
React: It's like LEGO for building interfaces.
Angular: Think of it as a Swiss Army knife for large-scale apps.
Vue.js: It's like a paintbrush, offering flexibility and simplicity.
Mastering these frameworks empowers developers to create efficient, user-friendly web applications, much like mastering tools in a toolbox for building amazing things!
Advanced Techniques in React/Angular/Vue.js
React: Mastering state management with Redux or Context API.
Angular: Using Angular Universal for server-side rendering.
Vue.js: Leveraging Vuex for centralized state management.
These are advanced techniques that can enhance the functionality and performance of your web applications built with React, Angular, or Vue.js.
State Management and Performance Optimization
State Management: Keeping track of the current condition or data in your app.
Performance Optimization: Making your app run faster and smoother.
Working with Databases
Working with databases is like managing a collection of organized files on your computer. You store and retrieve information from these files using a language called SQL. It's like sorting through folders and files to find what you need.
SQL vs. NoSQL: Choosing the Right Database
SQL databases are like well-organized filing cabinets where data is stored in tables with rows and columns, good for structured data like user information.
NoSQL databases are like flexible storage containers where data can be stored in various formats, good for unstructured or semi-structured data like social media posts or product catalogs.
Choose SQL for structured data that needs a clear organization, and NoSQL for flexibility with unstructured or rapidly changing data.
CRUD Operations and Database Design
CRUD operations are like the basic actions you can do with data in a database: Create, Read, Update, and Delete.
Database design is like creating a blueprint for how your data will be organized and structured in the database, making it easy to perform CRUD operations efficiently.
Deployment and Hosting
Deployment is the process of preparing your website or app for the internet. It involves things like configuring servers, setting up databases, and optimizing code.
Hosting is like renting space on a server to store your website or app files. Hosting providers offer services that make it easy to upload and manage your files so they're accessible to visitors on the internet.
So, deployment and hosting work together to make your website or app available to the world wide web.
Deploying Applications to Cloud Platforms (AWS, Heroku, Firebase)
AWS: It's like renting a big store in a mall, offering a wide range of services.
Heroku: Think of it as a specialized boutique, known for simplicity and ease of use.
Firebase: It's like setting up a pop-up shop, focusing on real-time data syncing.
Each platform has its strengths, so explore to find what fits your project best. Deploying on a cloud platform makes your app accessible worldwide.
Continuous Integration and Continuous Deployment (CI/CD)
CI/CD streamlines development:
Continuous Integration: It's like assembling puzzle pieces as they're created, with automated tests ensuring smooth integration.
Continuous Deployment: Think of it as putting the finished product on the market right away after passing tests.
CI/CD helps catch bugs early and deliver updates quickly, ensuring high-quality software reaches users fast.
In conclusion, Becoming a full stack developer is like embarking on an adventure. You start by learning front-end basics like HTML, CSS, and JavaScript, then dive into back-end technologies like Node.js or Python. Along the way, you master frameworks, version control, and deployment. With these skills, you're equipped to build complete web applications from scratch, contributing to the dynamic world of technology.mn
#Full Stack Development#Front End Development#Back End Development#Web Development#CSS#html5#nodejs#python#c++ programming#Full Stack Development Course
1 note
·
View note
Text
Roadmap to become a Web Developer
ROADMAP TO BECOME A WEB DEVELOPER
Table Of Contents:
Basics of Internet
Front-End Development
Back-End Development
DataBases
APIs & Caching
Practice

1.BASICS OF INTERNET:
The basics of the internet encompass a broad range of concepts and technologies that enable communication and data exchange across the globe. Below are some important topics:
TCP/IP Protocol Suite
IP Addresses
Domain Name System (DNS)
Web Servers
Web Browsers
HyperText Markup Language (HTML)
Cascading Style Sheets (CSS)
Hypertext Transfer Protocol (HTTP)
Uniform Resource Locator (URL)
Internet Service Providers (ISPs)
2. Front-End Development:
Front-end development is the process of creating the visual and interactive aspects of websites and web applications that users interact with directly.
Front-end developers are responsible for designing and implementing the user interface (UI) and user experience (UX) of a website or web application. All that we see and interacting in the web page comes under front-end development. For example, Buttons, designs and content structuring.
Below are the Key components in Front-End web development:
HTML (HyperText Markup Language)
CSS (Cascading Style Sheets)
JavaScript
3. Back-End Development:
Backend web development is the server-side of web development. Backend developers focus on building and maintaining the server-side components of web applications, including handling requests from clients, processing data, and generating dynamic content.This involves implementing the logic, functionality, and database interactions that power the front-end of a website or web application.
Below are the Key components in Back-End web development:
Server-Side Programming Languages - Node.js, Python, Ruby and PHP etc.
Web Frameworks - Express.js, Django Ruby on Rails etc.
Database Management Systems (DBMS) - MySQL, MangoDB and Oracle [Depending on requirement developers use SQL or NoSQL Databases]
4. DataBases:
Databases are organized collections of structured data, typically stored electronically in computer systems. They are designed to efficiently manage, store, retrieve, and manipulate data according to specific requirements and applications. Databases play a crucial role in various software applications, ranging from simple websites to complex enterprise systems.
Types of Databases:
1.Relational databases
2.NoSQL databases
3.NewSQL databases
4.Graph databases
5. APIs & Caching
Application Programming Interface is a set of rules, protocols, and tools that allows different software applications to communicate with each other. APIs define how different software components should interact, making it easier for developers to integrate various systems and functionalities into their own applications.
Types of APIs:
Web APIs
RESTful APIs
SOAP APIs
GraphQL APIs
6. Practise:
At this point, you know crucial elements used for web development. The fun part begins from now on. Set goals, make projects and practise everyday. Most importantly, make it funny and enjoyable.
All the Best.
Author
Mahesh,
Senior Web Developer,
Careerpedia.
#web development course in Hyderabad#full stack web development course#Front-end web development#Back-end web development
0 notes
Text
What is coding for kids
#web development#front end web development#web development roadmap#web development guide#learn web development#app development#backend web development#full stack web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
Web Development Journey 2024: A Complete Roadmap

Get Started: Start by learning the fundamentals of web development. That entails familiarising yourself with JavaScript, HTML, and CSS. HTML establishes the framework, CSS adds style, and JavaScript adds the fun interactive elements.
Check Out the Options: Web development has its flavors, like frontend, backend, and full-stack. User interface is all that frontend is about, backend is the magic that works in the background, and full-stack? It embodies the best aspects of both worlds.
Skill Up: Time to level up your coding game. Learn the languages and tools that match your vibe. If you're into frontend, get cozy with React, Angular, or Vue.js. Backend more your thing? Think Python, Ruby, or PHP, and toss in some Django or Flask.
Get Your Hands Dirty: Build actual projects to put your skills to the test. Begin with a simple project, such as creating a fun app or your own website, and gradually increase the complexity. Show off your creations to impress potential bosses or clients.
Stay in the Loop: Web dev's always changing, so keep your finger on the pulse. Engage in online communities, attend webinars, read blogs, and follow experts on Twitter. It resembles belonging to a private group, and in social media posts.
Make Connections: Networking's not just for suits and ties. Join online hangouts like GitHub or Stack Overflow to meet fellow devs, swap ideas, and maybe even team up on projects. Hit up local meetups or conferences too – you never know who you'll meet.
Keep Learning: Whether it's online courses, bootcamps, or workshops, keep adding tools to your belt. These programs give you hands-on experience, projects to sink your teeth into, and chances to learn from the pros.
Get Some Experience: Internships, freelancing gigs, or volunteering – they all count. Internships give you a taste of the real world, freelancing pads out your portfolio, and volunteering feels good while you're at it. Look around online or ask your pals for leads.
Stay Chill, Stay Strong: Web dev's a rollercoaster ride. You'll hit roadblocks, face rejections, and wonder why you're doing this at 3 am. But stay cool, keep pushing, and remember – every setback is just a setup for a killer comeback. You got this!
Read More: A Comprehensive Plan To Become A Web Developer In 2024
#webdeveloper guide#web development#web developers#web design#front end developer#website developer course#web developer training
0 notes
Text
Best Online Web Development Course |Edulfin Education
Master web development with our courses in coding languages, frameworks, and design. The Best Online Web Development Course, Edulfin. Learn HTML, CSS, JavaScript, React, and more with expert guidance. To learn more, click here: https://edulfin.com/blogs/

#web development course#best online classes#best front end development course#online web development course
0 notes
Text
Unveiling the Essential Role of Full Stack Developers in Modern Web Development
Introduction:
Within the dynamic realm of web development, full stack developers stand out as indispensable assets, offering a unique blend of expertise in both frontend and backend technologies. Their versatility enables them to navigate through various aspects of web application development, from crafting user interfaces to managing databases and server-side logic.

In this article, we'll delve into the essential role of full stack developers, shedding light on their pivotal contributions to streamlining development processes and fostering innovation within the industry.
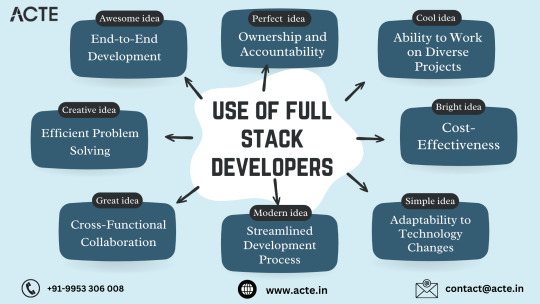
1. Comprehensive Development Capabilities:
An integral aspect of full stack developers lies in their adeptness at overseeing end-to-end development projects. From initial concept to deployment, these professionals are proficient in every stage of the development lifecycle. They excel at designing intuitive user interfaces, implementing intricate frontend functionality, crafting robust backend logic, seamlessly integrating databases, and orchestrating smooth deployment of applications. This holistic approach ensures coherence and uniformity across the entirety of the project.
2. Proficient Problem Solvers:
Full stack developers possess a profound understanding of both frontend and backend technologies, equipping them with the skills to address issues at varying levels of the application stack. Their extensive skill set enables them to identify and resolve challenges efficiently, thereby minimizing downtime and ensuring the seamless operation of web applications. Whether it entails debugging frontend UI glitches or optimizing backend performance, full stack developers excel in devising effective solutions to intricate technical hurdles.
3. Collaborative Cross-Functional Engagement:
Effective collaboration is paramount in any development endeavor, and full stack developers are adept at fostering cross-functional teamwork. With their comprehensive grasp of frontend and backend technologies, they facilitate seamless communication and collaboration among designers, frontend developers, backend developers, and project managers. This cohesive teamwork ensures alignment on project objectives and facilitates smooth execution of tasks throughout the development journey.
4. Streamlined Development Processes:
The presence of a single developer proficient in both frontend and backend tasks results in a more streamlined and efficient development process. Full stack developers seamlessly transition between frontend and backend development, thereby mitigating communication gaps and reducing the need for handoffs between different team members. This streamlined approach translates into faster development cycles, rapid iterations, and ultimately, shortened time-to-market for web applications.

5. Adaptability to Technological Advancements:
In a landscape characterized by constant evolution, full stack developers are well-equipped to adapt to emerging trends and integrate new technologies into their projects. Their ability to stay abreast of the latest developments ensures they remain at the forefront of innovation in web development, thereby enabling them to deliver cutting-edge solutions tailored to meet the evolving needs of clients and users alike.
6. Cost-Efficiency:
Employing separate specialists for frontend and backend development can incur substantial costs for businesses. Conversely, engaging a full stack developer who can adeptly handle both roles offers a more cost-effective alternative. This approach not only reduces development expenditures but also minimizes overhead and administrative burdens associated with project management. Furthermore, having a singular point of contact for development tasks enhances communication and expedites decision-making processes.
7. Versatility in Project Execution:
Full stack developers possess the versatility to tackle a diverse array of projects, ranging from simple websites to complex web applications. This flexibility enables them to address varied challenges and contribute effectively to a wide spectrum of projects. Whether it involves crafting e-commerce platforms, content management systems, or social networking sites, full stack developers boast the expertise and adaptability to deliver bespoke solutions tailored to the unique requirements of each project.
8. Ownership and Commitment:
Often assuming ownership of the projects they undertake, full stack developers exhibit a heightened sense of accountability and dedication. This intrinsic ownership fosters a greater commitment to project success, as developers become personally invested in achieving favorable outcomes. By assuming responsibility for the entire development process, full stack developers ensure projects are delivered punctually, within budget constraints, and in adherence to the highest quality standards.
Conclusion:
In summary, full stack developers occupy a pivotal position in the realm of web development, leveraging their versatile skill sets and comprehensive understanding of frontend and backend technologies to drive innovation and excellence. By harnessing the unique capabilities of full stack developers, businesses can streamline development processes, stimulate innovation, and deliver unparalleled web experiences to their audience.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
4 notes
·
View notes
Text
Elevate Your Skills with the Frontend Development Course at Elearn Infotech, Hyderabad
In a world where user interfaces are the gateways to digital experiences, mastering Frontend Development is essential for anyone aspiring to make a mark in the tech industry. If you're ready to embark on a journey of creating visually stunning and seamless user interfaces, look no further than Elearn Infotech's Frontend Development Course in Hyderabad. Uncover the art and science of turning design concepts into interactive and user-friendly web applications.
The Power of Frontend Development:
Frontend Development is the art of translating design into a functional and engaging user interface. It's the creative force behind the websites and applications that captivate users from the first click. Elearn Infotech's Frontend Development Course is meticulously designed to empower you with the skills needed to thrive in this ever-evolving field.
What Sets Our Course Apart:
Comprehensive Curriculum: Covering the latest technologies and frameworks such as HTML5, CSS3, JavaScript, and React.js, our course ensures you are well-versed in the tools and techniques that drive modern web development.
Hands-On Learning: Apply theoretical knowledge in a practical setting through hands-on projects and real-world scenarios. This approach not only reinforces your understanding but also prepares you for the challenges of a dynamic industry.
Responsive Design Principles: Learn the art of creating user interfaces that seamlessly adapt to various devices and screen sizes. Responsive design is a crucial aspect of modern web development, and our course places a strong emphasis on mastering this skill.
Expert Guidance: Benefit from the guidance of experienced instructors who are passionate about frontend development. Learn from their insights and receive valuable feedback to continuously improve your skills.
Portfolio Development: Build a compelling portfolio showcasing your projects and achievements throughout the course. A well-crafted portfolio is your passport to the world of frontend development, and we guide you in creating a standout representation of your skills.
Why Choose Elearn Infotech:
Flexible Learning Options: Whether you prefer in-person classes or the flexibility of remote learning, Elearn Infotech accommodates your preferences. Choose the mode of learning that suits your schedule and learning style.
State-of-the-Art Facilities: Our training center in Hyderabad is equipped with cutting-edge facilities, fostering an environment that enhances the learning experience. Immerse yourself in a space designed for creativity and innovation.
Career Guidance: Elearn Infotech doesn't just stop at training; we provide career guidance to help you prepare for interviews, build a compelling portfolio, and navigate the competitive job market with confidence.
Elearn Infotech's Frontend Development Course in Hyderabad is your pathway to becoming a proficient frontend developer. Elevate your skills, unleash your creativity, and be ready to shape the digital landscape with compelling user interfaces. Enroll today and embark on a transformative journey towards becoming a sought-after Frontend Developer. Your future in web development begins with Elearn Infotech!
#Front end development course in Hyderabad#Ui development course in Hyderabad#web development course in hyderabad
1 note
·
View note
Text
🚀 Unlock the Fullstack Web Development Adventure! 🌐🚀
Ready to dive headfirst into the world of coding, databases, and dynamic websites? Look no further! 🖥️💼
Introducing the REDOT ACADEMY Fullstack Web Development Internship - Your gateway to becoming a versatile tech wizard! 💻🌟
📌 What You Can Expect: ✅ Front-end and Back-end Development ✅ Hands-on Coding Experience ✅ Real Projects and Problem-Solving ✅ Expert Mentorship ✅ The Ultimate Fullstack Portfolio
Whether you're a coding newbie or aiming to enhance your skills, our internship program is your golden ticket to building a robust foundation in web development. 💡
Don't miss out on this incredible opportunity to learn, grow, and prepare for a future where tech is king! 👩💻👨💻🚀
Apply now and embark on your journey towards becoming a Fullstack Web Development pro! 🌐👏
#RedotAcademy #FullstackWebDevelopment #InternshipOpportunity #CodeLikeAPro #TechJourney #WebDevSkills #LearnWithUs
#web development#full stack web development#web development roadmap#what is full stack web development#full stack web development course#web development full course#web development course#web development for beginners#learn full stack web development#full stack development#full stack web development full course#web development 2023#web development guide#front end web development#web developer
1 note
·
View note