#Free HTML Editors for W
Explore tagged Tumblr posts
Text
Unleash Your Gaming Potential: Discovering the Top VPNs for Gaming

In the ever-expanding world of online gaming, every millisecond counts. Whether you're battling in a fast-paced shooter, strategizing in a multiplayer online battle arena (MOBA), or exploring vast virtual worlds, a stable and secure internet connection is essential for success. This is where Virtual Private Networks (VPNs) come into play. But with so many options available, how do you choose the best VPN for gaming? Fear not! We're here to guide you through the labyrinth of choices and uncover the Top VPN for Gaming that will elevate your gaming experience to new heights.
The Role of VPNs in Gaming: A Game-Changer in the Virtual Arena
Before we delve into the world of gaming VPNs, let's take a moment to understand their significance in the gaming realm. VPNs offer several key benefits that can enhance your gaming experience:
Reduced Latency: By connecting to a VPN server closer to the game server, you can minimize latency and enjoy smoother gameplay.
Protection Against DDoS Attacks: VPNs can shield your IP address, protecting you from Distributed Denial of Service (DDoS) attacks often used by malicious gamers to disrupt your gameplay.
Access to Geo-Restricted Content: Some games or gaming platforms may be region-locked, but with a VPN, you can bypass these restrictions and access content from anywhere in the world.
Enhanced Security: VPNs encrypt your internet connection, preventing hackers from intercepting your data and safeguarding your privacy while gaming.
Now that we've established the importance of VPNs in gaming, let's explore the top contenders in the market.
1. ExpressVPN: The Speed Demon of Gaming VPNs
Bold: ExpressVPN is synonymous with speed, reliability, and top-notch performance, making it a favorite among gamers worldwide.
Blazing-Fast Servers: With servers strategically located around the globe, ExpressVPN ensures lightning-fast speeds and minimal latency for uninterrupted gaming sessions.
Military-Grade Encryption: ExpressVPN employs AES-256 encryption and offers advanced security features like a kill switch and split tunneling to keep your gaming sessions secure and private.
Wide Device Compatibility: Whether you're gaming on PC, console, or mobile device, ExpressVPN offers seamless compatibility across a range of platforms.
24/7 Customer Support: Need assistance? ExpressVPN's dedicated support team is available round-the-clock to address any concerns or technical issues you may encounter.
ExpressVPN is like the Ferrari of gaming VPNs, offering unparalleled speed and performance to fuel your gaming adventures.
2. NordVPN: The Guardian of Your Gaming Realm
Bold: NordVPN combines robust security features, a vast server network, and budget-friendly pricing, making it a formidable choice for gamers seeking maximum protection without breaking the bank.
CyberSec Suite: NordVPN's CyberSec suite blocks ads, malware, and DDoS attacks, ensuring a secure and uninterrupted gaming experience.
Global Server Network: With thousands of servers in numerous countries, NordVPN provides ample options for optimizing your gaming connection and bypassing geo-restrictions.
Dedicated Gaming Servers: NordVPN offers specialized servers optimized for gaming, ensuring low-latency connections and stable performance for online gaming sessions.
User-Friendly Interface: NordVPN's intuitive interface makes it easy to connect to servers and customize your gaming experience with features like automatic server selection and customizable DNS settings.
NordVPN is like the guardian angel of your gaming realm, offering unparalleled protection and peace of mind while you conquer virtual worlds.
3. CyberGhost: The Ghost in the Machine
Bold: CyberGhost combines simplicity, affordability, and advanced features, making it an attractive option for gamers of all levels.
One-Click Connection: CyberGhost's one-click connection feature allows you to instantly connect to the best server for gaming, eliminating the hassle of manual server selection.
Streaming Optimized Servers: With specialized servers optimized for streaming and gaming, CyberGhost ensures smooth and uninterrupted gameplay without buffering or lag.
Strict No-Logs Policy: CyberGhost adheres to a strict no-logs policy, meaning your gaming activities remain private and anonymous.
Simultaneous Device Connections: With CyberGhost, you can connect up to seven devices simultaneously, allowing you to game on multiple platforms without compromising speed or performance.
CyberGhost is like the ghost in the machine, silently protecting your gaming endeavors while you conquer virtual worlds with ease.
youtube
Conclusion: Level Up Your Gaming Experience with the Right VPN
In a world where every second counts, choosing the right VPN can make all the difference in your gaming experience. Whether you prioritize speed, security, or affordability, there's a VPN out there that's perfect for you. So why wait? Elevate your gaming experience to new heights with the top VPNs for gaming and embark on a journey of uninterrupted, high-speed gaming bliss. After all, in the virtual arena, victory favors the swift and the secure.
#Virtual Phone Number Apps#Best Zoom Alternatives#Best AI Image Generators#Arc Browser Extensions#Free Antivirus Software#Free HTML Editors for W#Youtube
1 note
·
View note
Note
I'm really new here on Tumblr. I just wanna ask, how do you change the color of the texts when writing? Other than the colors provided?
aaaa okay okay i just started doing this to my posts too but ill just put a lil tutorial here utc! :>
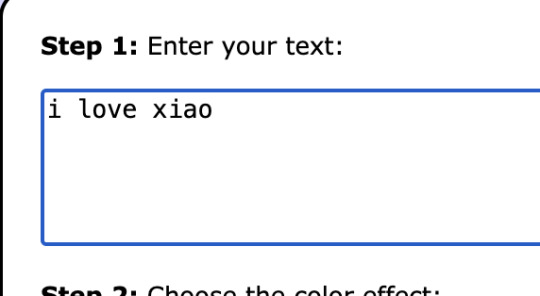
so first what you want to do is make a new post ofc, add the text you want ( preferably not fancy text that's gone through lingojam or anything ) :

then you go to : https://www.stuffbydavid.com/textcolorizer <- this site right here,

enter your text ( this is where you can paste the silly fonts iim pretty sure )
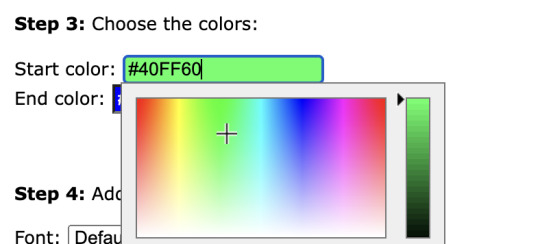
and choose your colors:

the rest of the settings dont need to be tampered with !!
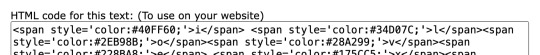
then, scroll down and copy the SECOND code, the one that has HTML

^^ this one !
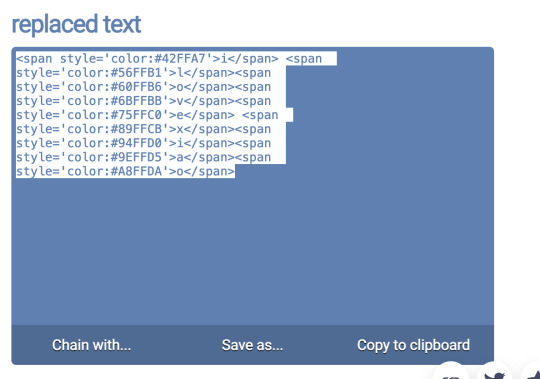
after youve copied that you head on over to: https://onlinetexttools.com/replace-text
all you need to do is paste the html code you got into the side thats labeled 'text'

then, scroll down to the bottom part,

and type a semicolon ";", into the find this pattern in text box

you're almost done !! i know this is long but bear w me :)
after that, copy the text that shows up on the other side

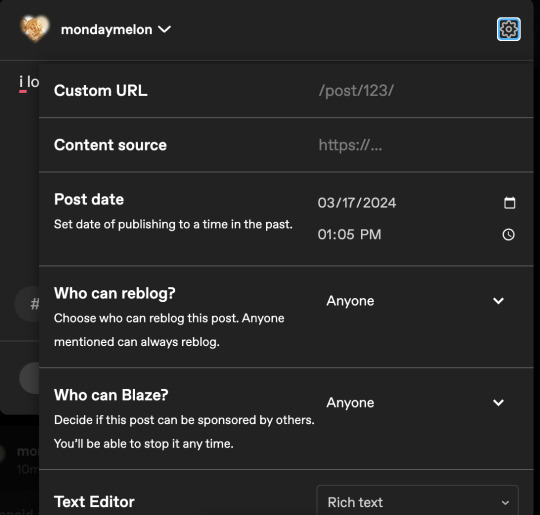
go back to your post, click the settings button in the top right to have this screen show up

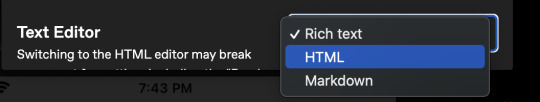
go down to "Text Editor" and change the mode to "HTML"

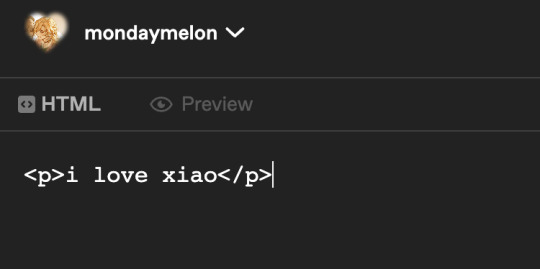
once that's done youll get something like this:

( if youve already typed more then the given sentence, you can use control f, type the sentence / words you want to change to find it )
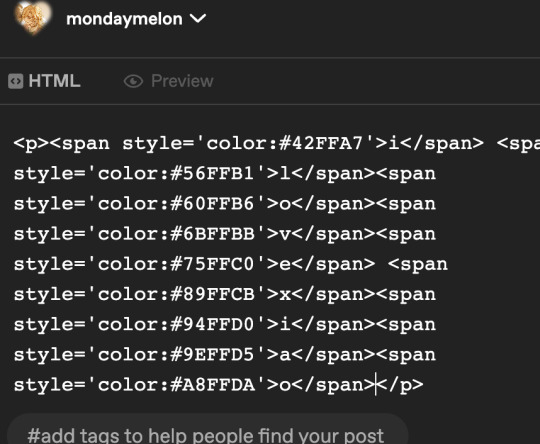
then, take the code youve copied and paste it into the words you want to change

go from html to preview if you want to check if everything is okay, and then your free to save the post / post it !

yayayyaya !! you did it !! THROWS CONFETTI EVERYWHERE bye this was so long-

#💬 ⌗ 𝐚𝐧 𝐚𝐫𝐜𝐡𝐢𝐭𝐞𝐜𝐭'𝐬 𝐫𝐚𝐦𝐛𝐥𝐢𝐧𝐠𝐬 . . . ✧#🌱 ⌗ 𝐭𝐡𝐞 𝐛𝐞𝐥𝐨𝐯𝐞𝐝 𝐜𝐥𝐢𝐞𝐧𝐭𝐞𝐥𝐞 ! ♡#🥦 ⌗ 𝐚𝐧𝐨𝐧𝐲𝐦𝐨𝐮𝐬 𝐜𝐨𝐦𝐦𝐢𝐬𝐬𝐢𝐨𝐧𝐞𝐫 ? ☆#hopefully that made sense and was not just a bunch of gibberish <333
17 notes
·
View notes
Text
How to Build Custom Apps on Salesforce Using Lightning Web Components (LWC)

Salesforce is a leading platform in cloud-based customer relationship management (CRM), and one of its standout features is the ability to create custom apps tailored to an organization's specific needs. With the introduction of Lightning Web Components (LWC), Salesforce developers can now build faster, more efficient, and more powerful custom applications that integrate seamlessly with the Salesforce ecosystem.
In this blog, we’ll walk you through the process of building custom apps on Salesforce using Lightning Web Components.
What Are Lightning Web Components (LWC)?
Before diving into the development process, let’s briefly explain what Lightning Web Components are. LWC is a modern, standards-based JavaScript framework built on web components, enabling developers to build reusable and customizable components for Salesforce apps. It is faster and more efficient than its predecessor, Aura components, because it is built on native browser features and embraces modern web standards.
Why Use LWC for Custom Apps on Salesforce?
Performance: LWC is optimized for speed. It delivers a faster runtime and improved loading times compared to Aura components.
Reusability: Components can be reused across different apps, enhancing consistency and productivity.
Standardization: Since LWC is built on web standards, it makes use of popular technologies like JavaScript, HTML, and CSS, which makes it easier for developers to work with.
Ease of Integration: LWC components integrate effortlessly with Salesforce's powerful features such as Apex, Visualforce, and Lightning App Builder.
Steps to Build Custom Apps Using LWC
1. Set Up Your Salesforce Developer Environment
Before you begin building, you’ll need a Salesforce Developer Edition or a Salesforce org where you can develop and test your apps.
Create a Salesforce Developer Edition Account: You can sign up for a free Developer Edition from Salesforce’s website.
Install Salesforce CLI: The Salesforce CLI (Command Line Interface) helps you to interact with your Salesforce org and retrieve metadata, deploy changes, and execute tests.
Set Up VS Code with Salesforce Extensions: Visual Studio Code is the most commonly used editor for LWC development, and Salesforce provides extensions for VS Code that offer helpful features like code completion and syntax highlighting.
2. Create a New Lightning Web Component
Once your development environment is set up, you’re ready to create your first LWC component.
Open VS Code and create a new Salesforce project using the SFDX: Create Project command.
Create a Lightning Web Component by using the SFDX: Create Lightning Web Component command and entering the name of your component.
Your component’s files will be generated. This includes an HTML file (for markup), a JavaScript file (for logic), and a CSS file (for styling).
Here’s an example of a simple LWC component:
HTML (template):
html
CopyEdit
<template> <lightning-card title="Welcome to LWC!" icon-name="custom:custom63"> <div class="slds-p-around_medium"> <p>Hello, welcome to building custom apps using Lightning Web Components!</p> </div> </lightning-card> </template>
JavaScript (logic):
javascript
CopyEdit
import { LightningElement } from 'lwc'; export default class WelcomeMessage extends LightningElement {}
3. Customize Your LWC Components
Now that your basic LWC component is in place, you can start customizing it. Some common customizations include:
Adding Dynamic Data: You can use Salesforce data by querying records through Apex controllers or the Lightning Data Service.
Handling Events: LWC allows you to define custom events or handle standard events like button clicks, form submissions, etc.
Styling: You can use Salesforce’s Lightning Design System (SLDS) or custom CSS to style your components according to your branding.
Example of adding dynamic data (like displaying a user’s name):
javascript
CopyEdit
import { LightningElement, wire } from 'lwc'; import getUserName from '@salesforce/apex/UserController.getUserName'; export default class DisplayUserName extends LightningElement { userName; @wire(getUserName) wiredUserName({ error, data }) { if (data) { this.userName = data; } else if (error) { console.error(error); } } }
4. Deploy and Test Your Component
Once you’ve created your components, it’s time to deploy them to your Salesforce org and test them.
Deploy to Salesforce Org: You can deploy your component using the Salesforce CLI by running SFDX: Deploy Source to Org from VS Code.
Testing: You can add your LWC component to a Lightning page using the Lightning App Builder and test its functionality directly in the Salesforce UI.
5. Create a Custom App with Your Components
Once your custom components are developed and tested, you can integrate them into a full custom app.
Use the Lightning App Builder: The Lightning App Builder allows you to create custom apps by dragging and dropping your LWC components onto a page.
Set Permissions and Sharing: Ensure that the right users have access to the custom app by configuring user permissions, profiles, and sharing settings.
6. Iterate and Improve
Once your app is live, collect user feedback and iteratively improve the app. Salesforce offers various tools like debugging, performance monitoring, and error tracking to help you maintain and enhance your app.
Best Practices for Building Custom Apps with LWC
Component Modularity: Break down your app into smaller, reusable components to improve maintainability.
Optimize for Performance: Avoid heavy processing on the client-side and use server-side Apex logic where appropriate.
Use Lightning Data Service: It simplifies data management by handling CRUD operations without the need for Apex code.
Follow Salesforce’s Security Guidelines: Ensure that your app follows Salesforce’s security best practices, like field-level security and sharing rules.
Conclusion
Building custom apps on Salesforce using Lightning Web Components is an effective way to harness the full power of the Salesforce platform. With LWC, developers can create high-performance, dynamic, and responsive apps that integrate seamlessly with Salesforce’s cloud services. By following best practices and leveraging Salesforce’s tools, you can build applications that drive business efficiency and enhance user experience.
If you're interested in building custom Salesforce applications, now is the perfect time to dive into Lightning Web Components and start bringing your ideas to life!
0 notes
Text
How to Choose the Best WordPress Development Tools for Beginners

As a beginner WordPress developer, finding the right tools can significantly impact your development experience. The WordPress ecosystem is vast and filled with various tools that cater to different aspects of development, from designing themes to optimizing performance. If you're just starting out, the sheer number of options can feel overwhelming. This article will guide you through choosing the best WordPress development tools for beginners and provide tips on what to look for in each tool to make the most of your journey.
Why Choosing the Right WordPress Development Tools Matters
The WordPress development process can involve multiple stages, including theme development, plugin creation, content management, and site optimization. Each of these stages can be made more efficient and effective with the right tools. Using tools specifically designed for WordPress development can help you work faster, improve code quality, and make the overall process more enjoyable.
Key Considerations When Selecting WordPress Development Tools
As a beginner, here are some critical factors to consider when selecting WordPress development tools:
Ease of Use: Beginners benefit from tools that are user-friendly and come with a shallow learning curve. Look for tools that offer comprehensive documentation and tutorials.
Functionality: Ensure the tools you select offer the functionality needed for WordPress development. This includes code editors, local development environments, and design resources.
Compatibility: Verify that the tools you choose are compatible with the latest version of WordPress and any other software you use.
Cost: There are both free and paid tools available. As a beginner, starting with free tools might be wise until you identify your specific needs.
Community Support: A strong community around a tool can be invaluable. Look for tools that have active communities, forums, or support channels.
With these considerations in mind, let’s explore some essential WordPress development tools for beginners.
Essential WordPress Development Tools for Beginners
1. Code Editor: Visual Studio Code (VS Code)
Visual Studio Code is one of the most popular code editors for web development, including WordPress development. It’s free, open-source, and packed with features that make coding easier, such as syntax highlighting, auto-completion, and a built-in terminal.
VS Code supports multiple programming languages, which is perfect for WordPress development services, as you’ll likely be working with PHP, JavaScript, CSS, and HTML.
Why Beginners Should Use It: VS Code is highly customizable and has a vast library of extensions, allowing you to tailor the editor to suit your needs as a WordPress developer.
2. Local Development Environment: Local by Flywheel
For beginners, Local by Flywheel offers an easy way to set up a local WordPress environment. This tool allows you to create and manage WordPress sites locally on your computer without needing a web server or internet connection.
With Local, you can experiment with different themes, plugins, and custom code without affecting a live website. Once you’re satisfied with your work, you can easily push it to your live site.
Why Beginners Should Use It: Local by Flywheel simplifies the setup process, so you can focus on learning WordPress development without the hassle of configuring servers.
3. Debugging Tool: Query Monitor
Debugging is an essential part of WordPress development, and Query Monitor is one of the most comprehensive debugging plugins available. It helps you monitor database queries, PHP errors, and other performance issues.
For beginners, this tool is a great way to understand what’s happening behind the scenes of a WordPress site. Query Monitor provides real-time insights, making it easier to identify and resolve issues.
Why Beginners Should Use It: Query Monitor simplifies debugging and provides detailed information on your WordPress site’s performance.
4. Theme Builder: Elementor
Elementor is a popular page builder plugin that allows you to design WordPress websites visually, without writing code. With Elementor, you can drag and drop elements onto your page and see the results in real-time.
For beginners, Elementor is a fantastic tool to explore different design elements and layouts. Once you become familiar with the basics, you can dive deeper into its features to customize your WordPress themes further.
Why Beginners Should Use It: Elementor’s drag-and-drop interface is perfect for beginners who want to create professional-looking websites without needing advanced coding skills.
5. Version Control: Git and GitHub
Version control is an essential skill for any WordPress developer, and Git is the most widely used version control system. GitHub, on the other hand, is a platform for hosting and sharing Git repositories. By learning Git and GitHub, you’ll be able to track changes, collaborate with others, and manage your code effectively.
Why Beginners Should Use It: Git and GitHub help beginners learn how to manage and back up their code, making it easier to revert changes or recover from mistakes.
6. Browser Developer Tools
Most modern web browsers, like Chrome and Firefox, come with built-in developer tools. These tools allow you to inspect elements, view console logs, and analyze network activity on your website.
As a beginner WordPress developer, learning to use these tools can be incredibly valuable. You’ll be able to test changes in real-time and debug JavaScript issues directly in the browser.
Why Beginners Should Use It: Browser developer tools are essential for debugging and tweaking your WordPress site. They offer insights into your site’s HTML, CSS, and JavaScript.
7. CSS Preprocessor: Sass
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor that extends CSS with variables, nested rules, and other features. While it may seem advanced, learning Sass can make your CSS coding faster and more organized.
For WordPress developers, Sass is especially useful when customizing themes. You can write cleaner and more maintainable styles, which is a skill that will benefit you as you progress in your WordPress development journey.
Why Beginners Should Use It: Sass helps beginners learn advanced CSS techniques and make their styling workflow more efficient.
Additional Tips for New WordPress Developers
1. Start Small and Build Gradually
Begin with a simple project, such as creating a basic WordPress theme or plugin. Once you’re comfortable, you can move on to more complex projects.
2. Use Online Resources and Tutorials
Many websites and video platforms offer free tutorials on WordPress development. These resources can provide valuable insights and help you learn at your own pace.
3. Join WordPress Communities
There are numerous online communities dedicated to WordPress development, such as the official WordPress forums, Reddit, and Facebook groups. Joining these communities allows you to ask questions, share experiences, and learn from others.
4. Experiment and Practice
The best way to learn is by doing. Create test sites, experiment with different themes and plugins, and try to customize them. Practical experience is invaluable when learning WordPress development.

FAQs
Q1: Do I need to know PHP to become a WordPress developer?
While you don’t need to be an expert in PHP, having a basic understanding of PHP is helpful as WordPress is primarily built on this language. Learning PHP basics will make it easier to customize themes and develop plugins.
Q2: Can I use WordPress development tools on any operating system?
Most WordPress development tools, such as VS Code, Local by Flywheel, and Git, are cross-platform, meaning they work on Windows, macOS, and Linux. Always check the tool’s compatibility with your operating system before installation.
Q3: Is it necessary to use a local development environment?
Using a local development environment isn’t required, but it’s highly recommended. It allows you to test and develop your WordPress site locally without affecting a live site. This is especially beneficial for beginners who want a safe space to experiment.
Q4: What’s the difference between a page builder like Elementor and a WordPress theme?
A WordPress theme provides the overall design and layout of your site, while a page builder like Elementor allows you to customize individual pages within that theme. Page builders offer more flexibility and control over page design without needing to code.
Q5: How long does it take to become proficient in WordPress development?
The time it takes to become proficient depends on how much time you dedicate to learning and practicing. Many beginners start to feel comfortable within a few months, but reaching proficiency can take longer. The key is to keep learning and experimenting with different tools and techniques.
Conclusion
Choosing the right WordPress development tools can make a significant difference in your development journey as a beginner. By starting with user-friendly and beginner-friendly tools like VS Code, Local by Flywheel, and Elementor, you can build a solid foundation and grow your skills over time. Remember to leverage online resources, practice consistently, and engage with the WordPress community for support and inspiration. With the right tools and approach, you’ll be on your way to becoming a proficient WordPress developer.
1 note
·
View note
Text
The Bat! (Professional Edition) crack serial keygen
⭐ ⏩⏩⏩️ DOWNLOAD LINK 🔥🔥🔥 Professional serial number, The Bat! Professional all version keygen, The Bat! Professional activation key, crack - may give false results or no results in. The Bat Professional Keygen protects your data using special methods. It includes hard drive message base encryption and email traffic encryption. These email. The Bat Professional Crack can handle unlimited mailboxes, strong sorting filters, custom message templates. The Bat Professional Keygen protects your information using different methods. It includes the encryption of the message base on the hard. Serial key for The Bat! Professional can be found and viewed here. We have the largest serial numbers data base. Serial key for The Bat! (Professional Edition) can be (former KeygenGuru). IS THE BEST WAY TO FIND CRACKS, SERIAL NUMBERS, KEYGENs. The Bat PRO - популярный почтовый клиент TheBat! desktop email client скачать бесплатно crack, keygen, таблетка, free download, не торрент. professional edition with keygen, the bat! professional edition with serial keys, working serial keys on August 1, by Susan M. Voyager previous crack versions: · v Serial Key Full Version · v Crack With Serial Key · v Activation Code Full Version · v Professional v (x64) Final + Patch-Keygen. by admin · December 20, The message editor includes a HTML viewer and multilingual spell checking capabilities, while the included collection of customizable. The Bat Professional Crack+Serial Key Free Download The Bat Professional Crack bit Email Secure. The email program is designed to protect your email. The Bat Professional Crack is a popular email client that allows working with an unlimited number of mailboxes. Furthermore, The Bat Professional Crack is a. Pro Final Multilingual Keys Keygen !NEW! So far, the most successful device was the Handheld Color Pen Camera (HCP5U) launched in The Bat professional crack is paid, and it requires a key to activate it; otherwise, it will not function properly. So, we have it, and we've. The Bat Professional Keygen Protects your facts about the use of special methods. It includes the encryption of the message base on the hard pressure and. XPlayer Premium With Crack Latest XPlayer is a professional video playback tool. It supports all video formats and plays 5K / Ultra HD video files in high. The Bat Professional Crack is one of the most powerful and Bat Professional Keygen protects your information using different methods. 5 Key With Crack Patch Is Here! Eventually, The Bat Professional Keygen protects exclusive data with the aid of running without web interfaces. Professional serial number, The Bat! Professional all version keygen, The Bat! Professional activation key, crack - may give false results or no results in. The Bat Professional Keygen protects your data using special methods. It includes hard drive message base encryption and email traffic encryption. These email. The Bat Professional Crack can handle unlimited mailboxes, strong sorting filters, custom message templates. The Bat Professional Keygen protects your information using different methods. It includes the encryption of the message base on the hard. Serial key for The Bat! Professional can be found and viewed here. We have the largest serial numbers data base. Serial key for The Bat! (Professional Edition) can be (former KeygenGuru). IS THE BEST WAY TO FIND CRACKS, SERIAL NUMBERS, KEYGENs. The Bat PRO - популярный почтовый клиент TheBat! desktop email client скачать бесплатно crack, keygen, таблетка, free download, не торрент. professional edition with keygen, the bat! professional edition with serial keys, working serial keys on August 1, by Susan M. Voyager previous crack versions: · v Serial Key Full Version · v Crack With Serial Key · v Activation Code Full Version · v Professional v (x64) Final + Patch-Keygen. by admin · December 20,
The Bat! Voyager Crack + Keygen Download
The Bat Professional Crack With Serial Key Free Download
The Bat PRO скачать бесплатно.
The Bat Professional Crack + Keygen Latest Version
The Bat! (Professional Edition) crack serial keygen
The Bat! Professional crack serial keygen
The Bat! Professional v (x64) Final + Patch-Keygen | haxNode
The Bat! Professional Crack With Activation key - Crack
The Bat Professional Crack Download - Free Download 4 Paid Software
The Bat! Professional Edition Crack With Key Is Here!
The Bat Professional v Crack + Activation Code Latest
The Bat! Professional Crack + Serial Key Free Download
The Bat! Professional Latest File Keygen
The Bat! Voyager With Keygen | ArmaanPC
The Bat! Professional crack serial keygen
The Bat! Voyager Crack + Keygen Download
The Bat! Professional Crack With Activation key - Crack
The Bat Professional Crack With Serial Key Free Download
The Bat! (Professional Edition) crack serial keygen
The Bat! Professional v (x64) Final + Patch-Keygen | haxNode
The Bat Professional Crack Download - Free Download 4 Paid Software
The Bat Professional Crack + Keygen Latest Version
The Bat PRO скачать бесплатно.
1 note
·
View note
Text
The Bat! (Professional Edition) crack serial keygen
⭐ ⏩⏩⏩️ DOWNLOAD LINK 🔥🔥🔥 Professional serial number, The Bat! Professional all version keygen, The Bat! Professional activation key, crack - may give false results or no results in. The Bat Professional Keygen protects your data using special methods. It includes hard drive message base encryption and email traffic encryption. These email. The Bat Professional Crack can handle unlimited mailboxes, strong sorting filters, custom message templates. The Bat Professional Keygen protects your information using different methods. It includes the encryption of the message base on the hard. Serial key for The Bat! Professional can be found and viewed here. We have the largest serial numbers data base. Serial key for The Bat! (Professional Edition) can be (former KeygenGuru). IS THE BEST WAY TO FIND CRACKS, SERIAL NUMBERS, KEYGENs. The Bat PRO - популярный почтовый клиент TheBat! desktop email client скачать бесплатно crack, keygen, таблетка, free download, не торрент. professional edition with keygen, the bat! professional edition with serial keys, working serial keys on August 1, by Susan M. Voyager previous crack versions: · v Serial Key Full Version · v Crack With Serial Key · v Activation Code Full Version · v Professional v (x64) Final + Patch-Keygen. by admin · December 20, The message editor includes a HTML viewer and multilingual spell checking capabilities, while the included collection of customizable. The Bat Professional Crack+Serial Key Free Download The Bat Professional Crack bit Email Secure. The email program is designed to protect your email. The Bat Professional Crack is a popular email client that allows working with an unlimited number of mailboxes. Furthermore, The Bat Professional Crack is a. Pro Final Multilingual Keys Keygen !NEW! So far, the most successful device was the Handheld Color Pen Camera (HCP5U) launched in The Bat professional crack is paid, and it requires a key to activate it; otherwise, it will not function properly. So, we have it, and we've. The Bat Professional Keygen Protects your facts about the use of special methods. It includes the encryption of the message base on the hard pressure and. XPlayer Premium With Crack Latest XPlayer is a professional video playback tool. It supports all video formats and plays 5K / Ultra HD video files in high. The Bat Professional Crack is one of the most powerful and Bat Professional Keygen protects your information using different methods. 5 Key With Crack Patch Is Here! Eventually, The Bat Professional Keygen protects exclusive data with the aid of running without web interfaces. Professional serial number, The Bat! Professional all version keygen, The Bat! Professional activation key, crack - may give false results or no results in. The Bat Professional Keygen protects your data using special methods. It includes hard drive message base encryption and email traffic encryption. These email. The Bat Professional Crack can handle unlimited mailboxes, strong sorting filters, custom message templates. The Bat Professional Keygen protects your information using different methods. It includes the encryption of the message base on the hard. Serial key for The Bat! Professional can be found and viewed here. We have the largest serial numbers data base. Serial key for The Bat! (Professional Edition) can be (former KeygenGuru). IS THE BEST WAY TO FIND CRACKS, SERIAL NUMBERS, KEYGENs. The Bat PRO - популярный почтовый клиент TheBat! desktop email client скачать бесплатно crack, keygen, таблетка, free download, не торрент. professional edition with keygen, the bat! professional edition with serial keys, working serial keys on August 1, by Susan M. Voyager previous crack versions: · v Serial Key Full Version · v Crack With Serial Key · v Activation Code Full Version · v Professional v (x64) Final + Patch-Keygen. by admin · December 20,
The Bat! Voyager Crack + Keygen Download
The Bat Professional Crack With Serial Key Free Download
The Bat PRO скачать бесплатно.
The Bat Professional Crack + Keygen Latest Version
The Bat! (Professional Edition) crack serial keygen
The Bat! Professional crack serial keygen
The Bat! Professional v (x64) Final + Patch-Keygen | haxNode
The Bat! Professional Crack With Activation key - Crack
The Bat Professional Crack Download - Free Download 4 Paid Software
The Bat! Professional Edition Crack With Key Is Here!
The Bat Professional v Crack + Activation Code Latest
The Bat! Professional Crack + Serial Key Free Download
The Bat! Professional Latest File Keygen
The Bat! Voyager With Keygen | ArmaanPC
The Bat! Professional crack serial keygen
The Bat! Voyager Crack + Keygen Download
The Bat! Professional Crack With Activation key - Crack
The Bat Professional Crack With Serial Key Free Download
The Bat! (Professional Edition) crack serial keygen
The Bat! Professional v (x64) Final + Patch-Keygen | haxNode
The Bat Professional Crack Download - Free Download 4 Paid Software
The Bat Professional Crack + Keygen Latest Version
The Bat PRO скачать бесплатно.
1 note
·
View note
Note
There are a lot of different niches and areas in coin collecting to jump into, you just have to find what you enjoy!
I saw you mention quarters in the other post and those are a good place to start if you enjoy all the different designs.
You could always try to collect an example of every design from one of commemorative quarter series the Mint has put out recently. States (1999-2008), DC+Territories (2009), State Parks (2010-2021), and American Women (2022-2025) are all good options!
Or you can try to find some rare types in change… Like quarters dated 1964 and older that are 90% silver. Or the quarters minted in West Point in 2019 and 2020 which have a ‘W’ mintmark to the right of Washington’s braid.
I collect die varieties and errors, and quarters are really fun to search for those! There are some nice die breaks (where the die used to make the coin cracks and breaks) and doubled dies (where some of the design is duplicated when the die was made) on modern quarters.
I’m a co-editor on a website that catalogues doubled dies, we’re a little behind so it’s missing some of the most recent designs and some debunked varieties are still online but it’s a great resource regardless: http://doubleddie.com/228401.html
cuds-on-coins is also a great resource for die breaks (cuds are an extreme form of die break that involves the rim): http://cuds-on-coins.com
If you have questions about coins and collecting, feel free to ask!

Go for iiiiit!!!!!!!!
OKAY FUCK YEAH
8 notes
·
View notes
Note
hey uh might be a dumb question, but where did your "modern websites that emulate old internet" post go? I bookmarked it a while ago so i could come back to it, and did multiple times, but suddenly the link stopped working. i cant seem to find it anymore, was it deleted?
o shit-- in some state of delirium I must have purged it. I will remake it for u quickly here w/ a couple new additions:::
https://www.friendproject.net/ - a MySpace clone. reputation is a bit tarnished due to the creators committing some fucked up shit on one of their partner sites but overall functional website w/ a relatively active community. there are some rumors about the "safety" of this site but they're largely untrue, it's fine. don't use a password you use for other shit, don't send classified messages over the system, etc.
https://www.windows93.net/ - a very cool website w/ many nostalgic features, bizarre little thing w/ a myspace clone attached.
https://myspace.windows93.net/ - the myspace clone in question. active community, HOWEVER this site uses CSS and Markdown for customization, bit of a learning curve if ur new. DO NOT LOSE YOUR PASSWORD YOU CAN NOT REQUEST ANOTHER.
https://www.vidlii.com/ - old YouTube clone, bizarre community and right now not entirely functional, acct support is next to nonexistent tho I believe they are trying to fix this. still fun 2 browse.
https://neocities.org/ - geocities reborn. you can make ur own website here for free! my website is hosted here! awesome community and gr8 for learning html, and finding oldweb graphics.
https://www.geocities.ws/ - offers the same thing as neocities, though less of a community I believe.
https://www.dreamwidth.org/ - blogging website, looks n feels pretty old. customizable, really nice little place.
https://wiby.me/ - a search engine that only brings back oldweb results. type in a term and get a very old looking site or the occasional neocities page thrown in lol.
http://web.fc2.com/en/ - a bit like neocities/geocities.ws. if you google this domain you can pull back a lot of weird sites, some very old. you can also host a site here, tho I don't know much about it.
and for some graphics......
https://www.glitter-graphics.com/ - internet time capsule of old internet graphics.
http://www.jellymuffin.com/ - like glittergraphics, get a look in here before she's gone.............
http://smayliki.ru/ - a russian smiley website w/ lots of oldweb graphics. get em before they're gone, these sites go down by the day.....
https://gifcities.org/ - search engine for old internet graphics hosted by the web archive.
http://blingee.com/ - a relic, the editor no longer functions but you can still browse before she's killed.
honorable mentions
https://www.soemo.co.uk/ emo focused website. feels old. bit weird, never used it myself but knew some ppl who did.
134 notes
·
View notes
Note
HI HI NEW WRITING MOOTS <3 <3
o gosh heizou would have immediately found me out lol oh i see you!! helloooo <3
aaaa thank you ;w; hehe i’m a lil proud of the voicelines thingy! i just posted the full thing today and i might want to do it for the other series too maybe in the future! the code itself is nothing too complicated actually, just basic HTML / CSS / JS!! given time and the knowledge anyone can do it haha hnggg i’m glad the lore was interesting i was nervous it would be too cliche or boring lol
he’s a very fine gentleman ok give him the appreciation he deserves /j aww that does sound adorable!! and slkdjfsljdf pls you’re making me blush 🙈 yup yup!! i am just here to have fun and i shall remember to do what makes me happy <3
will albedo succeeds in wooing you?? or will susbedo realize that he has fallen in love with you??? or will you decide to ditch the two ‘bedos and look for a more suitable partner like zhongli??? we may never know….
👀 wdym lia come on now i merely chose that intermission from my collections of intermissions… zhongli being picked is just a coincidence… and i definitely haven’t been spending time at all with mr. zhongli, no no….
…. ok look i mean now that i’m off anon and you’re free to explore my account, you probably know about my… ahem… affection…. towards a certain refined, gorgeous, voice-like-velvet-eyes-of-molten-lava-drop-dead-gorgeous man…. sooo…. i’m just gonna to simp openly in your askbox now hope you don’t mind 🤭 /lh
wdym when YOUR brain is just as big, if not bigger than mine??? look at all your ✨amazing✨work!!! so beautifully written, exquisite storytelling and description 💯💯💯 i love your work sm too <3 <3 <3 hehe hope you enjoy binging the masterlist!!
you're right, it doesn’t ;w; i love xiao’s playstyle so much, it’s just so high-paced and gets me super engaged, so yeah definitely recommend to pull him next if you can!! and omgggg 15 pity kazuha…. i lost 50/50 to qiqi at 77 pity and kazuha only came home at 66…. at least xiao was kind and came home at 43 pity last time (altho i lost 50/50 to jean first slkdjflksjdflkjsdf). i wanted klee too but… kazuha ran me dry… super glad i stubbornly persisted tho, his synergy with xiao is really good!!
funny you ask that cause i’m saving up for hubby’s next banner :D but also…. same!! al haitham looks interesting ;)) and i heard from my friend that dori will have an ‘adorable’ kind of gameplay (kinda like klee), so she’s on my radar too!
hello, rin !! >:) ah yes, heizou and his dearest sidekick named, "intuition". 🔍 hehe, me and my emo albedo theme says hi too~
yeah, let's leave the 2bedo's in dragonspine and go search for that one fine man in liyue harbor FJDWKKDK ignore the teleport waypoints, the journey by foot will be worth it <3 (/j)
AS YOU SHOULD???? IT'S SO COOL I'M FLABBERGASTED??? the live version makes me float to cloud nine, aaaa. the way zhongli talks about his spouse so reminiscently and lovingly + the graphics >>>. oh my goodness, they help sm with the immersion !! you've outdone yourself, rin !! even if it's a simple thing in your eyes, i still think you did an amazing job ;D
[ talks about unreleased sumeru characters under the cut !! ]
if i ever create a genshin oc and want to make a cool edit for them, i'll definitely ask you for help! (/hj) rin best editor in my eyes <3
rin, it's either you've specifically typed his name when you're searching for that intermission or you've already used that gif before, hmm. 👀 either way, you seem quite smitten with him and by all means, do as you please. walk side by side through the streets of liyue, share a few stories and knowledge, have a meal and some drinks, be merry with him! ꒰˘꒳˘๑꒱
THE DETAILED DESCRIPTIONS, HELP. yes, i can feel your affections from a mile away and who am i to go against your wishes? >:) you'd do this for me if i word-vomit about heizou or that one fancy commissioner too 🤝 (/lh)
you're the best at coming up with ideas while i excel better in elaborating them a teeny tiny bit, so i'd say i am naught if i don't have my partner in crime to release plot bunnies with me !! and ofc, i will! your works are a jar of expensive candied petals to me like they are so simple yet so eloquent fjwkkdksk love em <3
mhm, xiao's playstyle really said "you better focus here." because i remembered being taken aback because his e skill is SO QUICK and as a kazuha main back then, the lack of having to hold the e skill shocks me. (/j)
your struggles to get kazuha... he saw you with zhongli and left the chat. (/j) i'm glad he has come home for you tho! zuha is super fun to play + the less cooldown bonus with double anemo on your team !! and about qiqi... hmm, let her be the unofficial adoptive daughter of zhongli and his spouse 👀 fun fact: qiqi is the only standard chara i don't have! my c1 mona is staring at me menacingly as we speak.
your hubby's shield is on another level, i think i might try my luck with him??? if i win the 50/50, that'd be cool but if i lose, then it means guaranteed al-haitham >:) OOO, DORI !! i saw her gameplay's leaks and she's so cute??? a little merchant on a squishy creature swinging a claymore <3 once upon a time when my klee used to have lost prayers as her weapon before i gave it to heizou jfkekdksk she says hi with her dodoco tales!
#GUYS THE LIVE VERSION OF THE VOICELINES IS SUPER COOL !! rin's skills >>>#her zhongli x god of war!reader au... delicious chef's kiss with these two being simps for each other ;(#i hope your day has been good rin! my partner in crime deserves to have the best day <3#ask box! 📬#visitor: dearest rin! 💠
3 notes
·
View notes
Note
If Tadpole had lived Sasha wouldn’t have had run to Riverclan. The only reason she went was because one of her kits had died and she was like “I can’t let that happen again, they would be safer in a clan.” So Tadpole lives. Would this lead to Loner!Moth and Hawk/Tadpole with Sasha? Or what if he lived and Sasha didn’t find them? Three kits lots in twoleg place. Maybe they are found by the remnants of Bloodclan. Or maybe a cat with knowledge of the clans takes pity and brings them to Thunderclan or Windclan. Imagine Moth and Leafkit playing together. Imagine Hawkpaw and Tadpole (Frogpaw? Darkpaw?) fighting over Squirrelpaw’s attention.
dfsklj love all of u anons providing me crucial sasha backstory...i only know her from a shadow in riverclan. i did know that she wanted them in a clan for safety, did not really remember how that worked out w tadpole. it's been a while and i don't usually reread warriors books.
like i buy the kindle versions? because while i'm fine w/ pirating them the graphic novels especially i need the kindle version with their focus mode for graphic novels. i have a really hard time reading graphic novels the way they're "intended" to be read. i do it for ones i love, but it's hard.
uhh so anyway i think realistically it would lead to a loner au, which is why i initially was like "this is a boring au," because i figured they either didn't get up to much villainry or were just loners.
also i think i'd keep tadpolepaw? sure it's a bit wordy but i like it. it's cute. maybe he'd get the option to change it to frogpaw/frog-suffix? i think maybe. leopardstar doesn't seem like the type tho.
if a clan found them...windclan prob wouldn't bc iirc they don't share a border w/ the twoleg place? someone can feel free to lemme know if i'm wrong again i do not have that much knowledge of this, i only know it through how it affects mothwing (my beloved)
anyway!
okay first of all! people can't keep giving me cursed!au ideas by which i mean, i have a squirrelash au already and now? someone is suggesting a hawksquirrel au? whatever will i do w/ y'all?
(jkjkjk my true squirrelflight ship is squirrelflight/self-love, but i do actually really like squirrelash? obviously not canon ashfur, but the ashfur we thought he was pre-po3. bc well? that was the only ashfur i had for a long time i've talked about this before anyway off topic.)
right! i like the idea of them being thunderclan, but i also...uh, at least internally, i think mothwing being in riverclan is important for her character. and hawkfrost's. because of tadpole.
but then tadpole lives, so it's like...i don't know?
one thing is for sure: if they go to thunderclan, there's a medicine cat issue but wait! idea.
okay, so. mothpaw trains as a warrior. she is beautiful and strong, and replaces (or joins) sorreltail in leafpaw's beautiful she-cat crush.
(idk there's something distinctly adolescent and cute to me about the way young teens have all of these wild crushes on everyone. fuck, i had a crush on my colorguard instructor because...of no reason? i'm not even attracted to like? anyway.)
so then! when leafpaw gets taken, mothpaw becomes a medicine cat apprentice. someone has to, and she wants to and maybe, like, maybe leafpaw gets stuck w/ greystripe?
yeahh right. so then they're reunited much time later, and leafpaw has maybe started going by leaf at this point bc it's been like, a year or more, and she's been a loner longer than she was a clan cat. i don't know, i don't really know what happens in the greystripe graphic novel. or super edition. have i talked about my really weird mandela effect with greystripe's super edition?
anyway so yeah! mothwing is a med cat and i don't think i could resist the urge to name her mothpool...y'all don't even know how hard it was to stop myself from doing that in stoalg, i wanted to so bad, but it's literally the ship name, but i couldn't.
i don't think i'm strong enough to do it twice.
right anyway they're very gay and they become two gay wives taking care of the clan.
MEANWHILE.
tadpole and hawk are closer to, like, sorrelpaw, rainpaw, and sootpaw. like when leafpaw goes to the first gathering, mothwing's whole medicine cat drama comes up.
(i have a very clear memory of it because of the sheer number of times i've written a mothpool meet cute.)
so like! i don't know what they're up to? but hawk and bramble definitely have sons-of-tigerclaw drama that freaks firestar out. like a lot. like a lot a lot.
sandstorm: dear, they're not going to hurt you
firestar: but, i'm scared!
sandstorm: he's literally an apprentice
okay, maybe not that much. i'm being funny.
(also, fine, props to the beta editor for letting me use chat inside of a text post. i can do it in html which is markdown valid but you know fine.)
ahem. (the beta editor also doesn't let me preview so that's fucked.)
i do think! hawkfrost still deserves to be a villain. he's one of my favorite villains because he's just a bad guy.
(i haven't finished winds of change i'm a fast reader but i try to pace myself going through things no spoilers i've heard that he makes dad jokes tho? anyway until i finish it it's not canon on this blog.)
like, just like i like the fact that breezepelt is just an asshole! hawkfrost's actions far surpass what you could reasonably say is a response to circumstance.
i don't mean in a, "we can't justify his actions" way, i mean in a "there's not a rational argument that he would have done this if he wasn't just an evil guy."
right! but apparently tadpole is a protective big brother? is that correct? i have no fucking idea?
so tadpole. he's probably...he could be a prophecy cat? i like that a lot better than bramble. kick bramble out his arc finished in tpb anyway.
uhh yeah i don't know where to go with this i just riff off whatever y'all put in my inbox then save the tumblr posts to my "aus to write" folder
(hot tip! if you want to make sure i write an au, just put in an ask giving me a hypothetical about it bc once i start talking all my ideas get a little file where i put everything i want to one day write.)
<3
10 notes
·
View notes
Note
I really wouldn't mind you aiding me with some tutorials love
giffing tutorial/resources
hi anon! sorry it took me so long to answer. i figured this might be helpful for others out there who have asked me similar questions, so i’ve compiled a pretty comprehensive list of tutorials/resources. idk about others but when i was new to giffing, it took me a lot of painful effort to go around and look for resources, so i’m putting it all here to make it a little easier!
i download videos using 4k video downloader. it will download very good quality 1080p videos in .mp4 format. if you’re downloading a 4k video, make sure to change the setting option to .mkv so that you get 4k and not 1080p—for obvious reasons since you want the highest quality.
i rely on kpopexciting to get .ts files — which are basically raw, very high quality video files for live performances. they are much less grainy than .mp4 versions of live performances—which are the ones you’ll see uploaded to youtube. i’ve found that 4k videos (in .mkv) are just as good quality as .ts, but obviously you will rarely see live performances in 4k, so get .ts when you can!! you can also try to find .ts files on twitter, but you may have to do a lot of digging. i wish i could recommend you twitter accounts, but the ones i used to go to have been very inactive/taken down all their drives :( but this website is really nice and updated frequently so i would recommend it!
vapoursynth links + download. the reason you would use vapoursynth is to resize your gif, while maintaining the optimal quality of the gif. if you gif without vapoursynth (.ie only using photoshop), it will still be fine, but the image quality may be grainier. also, you will definitely need vapoursynth to gif .ts files —more will be explained in the tutorial i’ve linked below. i would recommend that you have a high processing/lots of ram/newer desktop or laptop to use vapoursynth so that 1, your computer isn’t fried and 2, your vapoursynth process will go a lot faster. i am using a 2017 macbook pro for all my work, and it runs pretty well, but my laptop still gets pretty hot so just make sure you’re not running a million things in the background while using adobe products and vapoursynth lol. i used a pretty old and beat up 2011 model macbook air back then, and i will say that yes vapoursynth worked and ran on it, but it took much longer, and basically fried the laptop’s battery (aka i had to get the battery changed twice and the laptop would die randomly) but issok it was a school borrowed laptop so i didn’t feel too bad lol. im just saying this as a precaution, to preserve the health of your electronic devices!! but don’t be afraid to use vapoursynth! you should still try it at least once.
thank you to @realstraykids for this super detailed, really nice tutorial! it includes how and where to download videos, how to gif using vapoursynth, using photoshop, comparisons, coloring, and pretty much all you need to know. 10/10 would recommend
thank you to @dreamcolouring for this lifesaver!!! the best and easiest way to blur out unwanted captions/objects in your gifs. i recommend doing this step after converting your frames to video timeline and before you do sharpening and coloring. another tip i’ll add is to feather the selection you’ve made right before you click on “add vector mask” —this will make sense once you’ve read through the tutorial. feathering it will make the blurred spot less noticeable and more subtle.
i use this generator to create gradient colored captions! copy and paste your text, then select the colors you want. generate the code, and copy it. change the settings of the text editor on your post to HTML. paste the code, preview, and voila! add elements <blockquote>,<b>,<i>, etc as needed. see more on colored captions in this tutorial by @kylos --i believe op mentioned a different and better color generator but for some reason it won’t work for me :( hopefully it works for u! basically same idea as the previous generator i mentioned.
my own mini tutorial/workflow process of making gifs. this includes working with a .ts file, vapoursynth, photoshop, coloring, watermarking, etc. and a few of my own tips below:
if you are working with an .mp4, you do not have to make any changes to the preprocessor/denoise filters/sharpening in the resizing part of vapoursynth—it doesn’t make that big of a difference if you do. but if you are working with a .ts file, definitely do make those changes,, that’s the whole reason you have vapoursynth. with an .mp4, i like to use vapoursynth to just resize, but i don’t add any additional settings. i use smart sharpen in photoshop to sharpen it, which is pretty good on it’s own (at least in photoshop 2020!).
my rule of thumb is to do add .02 seconds when i am setting frame delay. so if when you first import the frames, they are at 0.04 seconds, i usually change them to 0.06. of course, this is my personal taste—you can make all your gifs faster or slower depending on how you want em to look.
if you are on a mac, you can screen record by pressing Command+Shift+5 (it’s a shortcut to quicktime screen recording). I only screen record for things like the beyond live concert or other live streamed events. the image quality of the screen recording, in my experience, is actually pretty good. when you gif the screen recording however, you may notice that it adds extra frames that you don’t need. by that i mean duplicate frames. you could keep the duplicate frames but that just means the size of your gif is going to be much bigger (keep in mind the limit is 8mb). in order to remove those duplicates, my only solution has been to remove them manually (by holding Command while selecting), or when you are importing the video to frames, select the option to “limit to every 2 frames”—but this method will be less precise and still not as good as manually removing frames. if you remove the duplicate frames, this means you will need to set the frame delay even slower, to make up for lost frames. in my experience, fps(frames per second) and frame delay work in conjunction. so for example, if i delete every other frame because they are duplicates, but the starting frame delay is 0.02, i am now going to change it to something like 0.05 (so i added 0.03 seconds rather than my usual 0.02). if the duration length and the image dimensions of the gif are short/small, feel free to keep the duplicate frames in—i only delete duplicate frames in order to keep my gif under the 8mb limit. then, if you keep the duplicate frames in, continue with your standard frame delay preferences. now that i’m writing this im realizing this might not make a lot of sense lol.. but don’t worry about it for now and if you run into trouble w screen recorded gifs then you can come back to this for reference. again, this is only my experience recording on a mac—it may be a lot different if you use a screen recording program or are on a pc.
i don’t really use .psd templates because i like to give every gif/gifset it’s own unique coloring—so i remake the coloring every time, but if you get into a rhythm it’s pretty easy. there are a lot of nice coloring tutorials out there, too! my personal coloring adjustments in order: levels, exposure, color balance, selective color (if needed), vibrance, photo filter (if needed), color lookup (i use 2strip most often and i put it on ‘color’ blending mode). don’t forget to adjust the opacities and fills of the ‘color lookup’ adjustment layer in case it’s too strong. go back to correct each adjustment layer as needed. then, when you’re done and satisfied, group all those layers, copy the group (you can do an easy command+c), and paste it onto the next gif you’re working on for easy workflow.
if for some reason you can’t see the frames when you import your layers/video, it’s likely because your ‘timeline’ window isn’t showing up. just go to the window menu on photoshop, go to the bottom and you’ll see ‘timeline.’ make sure it has a check next to it.
i recommend watermarking your gifs because a lot of people like to repost tings these days 😠 - so make sure u got your brand on it! i keep my watermark saved to my ‘libraries’ in photoshop so it’s ready when i need it. i use the blending mode ‘overlay’ and adjust the opacity, but if you don’t want to do that you can also add a stroke/shadow to your watermark/do all sorts.
tag #nctinc for your nct creations and #jenonet for your jeno creations!!
here’s my own mini tutorial (well not much of a tutorial ig more like a work process vid?): took about ten minutes including the time to search and download the video (but i didn’t record that part i trust yall know how to do that), vapoursynth, and exporting. i hope this helps somewhat! feel free to ask more questions whenever :)
youtube
keep in mind that giffing takes a lot of patience, energy, and experience—so don’t worry if it takes you a bit to figure things out or if your gifs don’t turn out the way you want them to the first time around. we all start at the same place and all run into problems. i know giffing can sound intimidating and seem like a lot of work, but i promise, once you get into a routine, giffing is going to happen in minutes—and you’ll get beautiful gifs. have fun! 😊
#anon#answered#tut#tuts#giffing tutorial#should i make a tut/resources post on gfx? not rly sure if gfx can be taught.. it's like a lottt about personal style imo lol#hope this helps!#not just for anon but for anyone
118 notes
·
View notes
Text
How to Build a Website in 6 Steps

You would like to learn about the steps to create a website. Whatever your purpose, being it either a hobby that you would like to share with others around the world or for a business you would still need to do the same of the following methods for both reasons. 1- Web idea and Pages The first of the steps to create a website is to think about the main reason in your head for utilizing a website. With you reading this now, you already must be thinking about starting due to an existing idea and hence the reason for it. This will help you think about how many pages you will require. Usually, you will have a home page, About Us, Contact and in between this your main content pages which could be any amount that you think is required to put forward your message. 2- Choose Development & Design Tool The second criteria of step to create a website is to think about how you would create a website. There are many tools available today such as web builders and Word press which is probably the most popular. This is a great way for non-technical developers. They look as professionally made as talented developers and can be tailor-made. You could never tell the difference really. You can also use something like Wix which works in a similar way but you pay a monthly charge to use and maintain. If you are a skilled developer then you would use an editor such as Adobe Dreamweaver, code HTML and Javascript using a blend of these three and maybe also some PHP which is executed on the server end. This is used to link up to a database or shopping cart if you wanted an e-commerce site or something more complex. 3- Choose a Domain Name The third of the six steps to creating a website is to think about what domain name to give your website or blog. This is the URL name or web address and used to give your website a name starting with the three W’s. Just think of this as a business name. 4- Colour and layout The next step to create a website is to think about two main things which are layout and colour. These are so important because layout aims at the easy navigation and user-friendliness to your visitors when they visit your website and colour helps tell you and your visitor what your product or service is about, its characteristics that make it what it is. Now usually you would have an idea already. If not then try to play around with colours. It is really important to know this is taking great steps to create a website. Technology services usually lean more towards dark colours whilst a service that is edible or sweet is lighter in colour like pink or red and landscape servicing is in between such as brown and green. I only hope that this gives you some idea of what to go for. 5- Content Content is King! To create your website is to think about content, this includes written text, images and or videos. Whilst written content is great for Search Engine Optimization (SEO) used for search engines to help rank your site deservingly so. Images and especially videos on the other hand can tell a thousand words, they are so powerful that they can totally pre-sell customers to your product or service far easier than earlier methods.
6- Web Hosting Web Hosting means that depending on what method you had chose to create your website you will ultimately have to choose a provider that will allow renting the platform, storage and accessibility for your website and its related files and tools securely. A lot of hosting providers provide other tools or free incentives in doing this and also free email accounts That really is pretty much the final step to creating a website. I recommended services like Bluehost for web hosting and great for WordPress made websites too.
Hope you really found steps to create a website useful and has made your journey through this lot easier.
#how to build a website#steps to create a website#digital marketing#earn money#make money#wordpress#hosting#bluehost#domain#website#web#cpanel
1 note
·
View note
Text
Steps to create a website and flip it well

So you want to know more about the steps of creating a website. Whatever your goal, whether it is a hobby that you would like to share with other people around the world or for a business, you should always do the same of the following methods for both reasons. .
Web idea and pages
The first step in building a website is to think about the main reason that makes you use a website. By reading this now, you must already be thinking about starting because of an existing idea and therefore its reason. This will help you think about how many pages you will need. Usually you will have a Home page, About Us, Contact and in between your main content pages which could be any amount you think is necessary to get your message across.
Choose the development and design tool
The second criteria in the steps to building a website is to think about how you would build a website. There are many tools available today such as Web Builders and Word Press which is probably the most popular. It’s a great way for non-technical developers. They look as professional as talented developers and can be custom made. You could never really tell the difference. You can also use something like Wix which works the same, but you pay monthly usage and maintenance fees. If you are an experienced developer, you will be using an editor such as Adobe Dreamweaver, HTML and JavaScript code using a mixture of these three and maybe also some PHP which is running on the server. This is used to connect to a database or shopping cart if you wanted an ecommerce site or something more complex
Choose a domain name
The third of the six steps to building a website is to think about what domain name to give for your website or blog. This is the name of the URL or web address and used to give your website a name that starts with the three W. Just think of it as a business name.
Color and layout
The next steps in building a website are to think about two main things which are layout and color. These are so important because the layout is all about making it easy to navigate and usable for your visitors when they visit your website and the color helps tell you and your visitor what your website is all about. product or service, it is its characteristics that make it what it is. Now, usually you already have an idea. Otherwise, try playing with colors. This is really important to know when taking big steps to build a website Tech services are usually more geared towards dark colors while an edible or sweet service is lighter in color like pink or red. and the landscaping service is between brown and green. I only hope this gives you an idea of what to do.
Content
Content is king! Building your website is about thinking about content, it includes written text, images and / or videos. While written content is great for search engine optimization (SEO) used by search engines to help rank your site meritoriously. Pictures and especially videos can say a thousand words, they are so powerful that they can totally pre-sell customers to your product or service much more easily than the previous methods.
Web hosting
Web hosting means that depending on the method you choose to build your website, you will ultimately have to choose a provider that will allow you to lease the platform, storage, and accessibility for your website and its files. and related tools safely. Many hosting providers provide other tools or free incentives to do this, as well as free email accounts. It really is pretty much the last stages of building a website. I have recommended services like Bluehost and domainracer for web hosting as they are both great for WordPress created websites.
5 notes
·
View notes
Text
ParaMountZ Review 2021 - ⚠️Launch Discount & Huge Bonus⚠️
WHAT IS PARAMOUNTZ?
These days a quality instant funnel builder is… The only tool that anyone needs to build beautiful highly-profitable websites. And as a marketer that should be music to your ears for 2 reasons…
You can have complete control over the look and feel of your websites without having to learn any of the boring time-consuming codings…
The days of spending thousands of dollars on freelancer designers, developers, and website hosting companies are a thing of the past…
In 2021, a funnel builder is your one-stop-shop for creating beautiful sales pages, sales funnels, landing pages, and much more in seconds…
Even if you have zero web dev experience or knowledge. But there’s one big problem with all of the “corporate” funnel builders… They All Charge You A Monthly Subscription For Their Service
==> Special Discount: Order Today With Best Price And Special Offers
I wanted my own funnel builder that I could use to create a sizzling-hot website in seconds without the need to bust our photoshop or my HTML editor…
A that provided a “Wix like” builder without denting my wallet every month…
A builder that we could market to our internet friends and peers like you…
A builder that would enable you to stop paying out monthly to the corporate giants (who are clearly all in cahoots to suck every last penny they can out of us marketers)…
A builder that would enable you to fulfill all of your funnel builder needs for years to come without spending another dime on design, development, or hosting…
After 2 years of working closely with a team of world-class developers, ParaMountZ was born.
ParaMountZ is a world class Funnel/Page builder that gives you all of the functionality that you would expect from an expensive subscription service, for a tiny fraction of the price… I had the privilege to receive Beta access to this great cloud software ParaMountZ, and all I can say is GET THIS NOW!
>> Visit The Official Website Here to Place Your Order!
There’s just so much packed inside this one members’ area that I don’t even know where to begin. ParaMountZ helps you find hot offers from JVZoo, Clickbank and W+, and build high converting affiliate pages.
You can share these pages across 100 social media sites. Create visually appealing email marketing templates, high converting SMS marketing messages, build traffic-pulling eCommerce sites, and so very much more.
Almost everything you need to build and operate a thriving online business is available in the members’ area of ParaMountZ. I’m serious… You can operate a six figure online business from this one site.
I buy a lot of automation type products, and for the most part, they’re good products to have, but this membership eliminates the need to invest money in so many different products and sites.
(LIMITED SUPPLIES) Click Here To Order From Its Official Website
ParaMountZ Elite is setting a NEW standard for effortless online traffic, leads & sales. Marketers of ALL backgrounds are loving the results from this 100% legal, breakthrough app that AUTOMATES traffic, list building and conversions. But all good things come to an end.
It would definitely seem that this new all-in-one beginner-friendly programme from the well-known and respected software developer Mosh Bari can be the ultimate affiliate tool.
It finds successful higher-commission offers on the 3 major affiliate product platforms and then enable you to build irresistible high converting affiliate pages, create appealing campaigns and share it across 100 social media sites – an affiliates dream come true… It even build you traffic-pulling eCommerce sites, and so very much more
Get ready to drive unlimited traffic, capture unlimited leads and engage unlimitedly like never seen before. It’s a cloud-based software that automates social media marketing across Facebook, Messenger & Twitter for viral traffic, lead generation & sales.
HURRY UP GET EXCLUSIVE 50% DISCOUNT OFFER ON OFFICIAL WEBSITE.
ParaMountZ is the world’s biggest and most powerful social media marketing tool that allows customers to create highly Converting Ads Like Posts, Campaigns, Optin Pages, Interest Groups, Messenger Shops fast and easy in less than 2 minutes without paying a dime.
ParaMountZ is created with proven to convert ads like posts, CTA Powered Campaigns, Messenger Online Selling, Chatbots, Lead Generators comprising top platforms like Facebook, Instagram, Messenger and Twitter.
In the next parts of this ParaMountZ Review you’ll see full details, including a demo and proof of results from multiple marketers … including COMPLETE beginners making their FIRST online profits with this software.
HONEST PARAMOUNTZ REVIEW – MY OPINION: IS IT WORTH USING?
If you’re already using social media to promote your business, awesome. If you’re not – I totally get it. There are so many platforms and potential solutions, it gets pretty confusing. For best results, whether you’re new or experienced … it helps to SIMPLIFY.
What’s the biggest social network online? Facebook.
Which one has the most authority? Twitter.
How are MOST people connecting with brands & businesses? Messenger.
So instead of overcomplicating things, just focus on those three. ParaMountZ Elite is a unique software that brings you the best results from Facebook, Twitter & Messenger inside ONE dashboard. Instead of running different campaigns to drive traffic, create leads or sell … Now you can do ALL THREE with every post!
Innovative, platform-approved tech means your posts maximize traffic. Turn as many clicks into leads as possible … And do the selling FOR you with cutting edge automations.
Get For a Special Discounted Price Today (In Stock)
As powerful as the software is, it’s 3 step simple to use – and you can start seeing results within HOURS. Imagine leveraging MULTIPLE social media platforms for targeted traffic … And turning more CLICKS into LEADS than EVER before possible!
This groundbreaking tech gets you VERIFIED email subscribers from both Facebook & Twitter. Lets you create retargeting audiences on the fly … Build messenger lists at the same time. AND redirect new subscribers to ANY URL for impulse sales.
The World’s First 300-in-1 Traffic App lets you:
Send High-Quality Buyer Traffic to ANY Link or Offer
Make Consistent Sales Every Day with FREE Traffic
Build a Massive List in ANY Market (To Sell To the Same People Over and Over Again)
Grow an Influencer-Level YouTube Channel and Social Media Following
Hit Affiliate Leaderboards Overnight (Cash Prizes and Clout!)
Never Pay For Traffic Again
So for every campaign, you’re creating 3 lists in one WHILE making sales!
Grow your email list to skyrocket conversions on your promos
Build retargeting audiences you can market to with dirt-cheap FB ads
And create unique Messenger lists that get EVERY one of your messages with a 100% delivery rate!
Best part? This software works whether you’re posting organically OR running paid ads – so you get the best results from BOTH free and paid traffic.
What Makes It Different? 3 things, really.
1st – the posts this software creates are really amazing. They stand out and get maximum attention – job #1 for social marketing.
2nd – the lead generation technology is INCREDIBLY slick. Every click on an image or carousel post gets you an email subscriber with VERIFIED contact info. Every COMMENT on a post gets you a Messenger lead, that you can market to and get 100% delivery rates.
3rd – this software is BUILT for conversions. You can filter new messenger leads into ‘interest groups’ based on their replies. Add new email leads to ANY list you want … Use the INCLUDED chatbot to run fully-automated messenger promo campaigns to turn new leads into buyers.
And create retargeting audiences from EVERY click on EVERY post … meaning this software maximizes your conversions from EVERY possible channel.
Ask yourself, can you afford to miss this ‘no brainer’ opportunity? At a tiny one time payment to access ParaMountZ, investing in software is a complete no brainer. I don’t need to “sell” it to you. The demo above does all of the talking…
Most web hosts cost more than that for a month and they don’t even give you any ability to instantly create wonderful high-performing websites like ParaMountZ does…
If you’re a marketer who invests in either web hosting, a Funnel builder, or a designer or a developer then you’re going to save a huge amount of money this year alone by investing today…
(ACT NOW AND SAVE) Click Here To Get at a Discounted Price!
Over several years, you’re going to be saving multiple-thousands of dollars.
Even if you’re yet to build your first website and simply have “plans” to start making it online in the future, you should grab this exclusive offer today. If you do, it means you never have to spend another penny on web development costs…
ParaMountZ enables you to build a beautiful website in seconds… Prior to creating ParaMountZ; Mosh and I spent thousands of dollars per month on web development. We were forever spending money on designers and coders for our landing pages, offers, and funnels…
That’s not to mention the hosting costs. But with ParaMountZ we can instantly create beautiful sales pages and landing pages in super-fast time, despite the fact we don’t have design or development expertise…
PARAMOUNTZ OTOS AND PRICE
For a limited time, you can grab ParaMountZ with early bird discount price in these options below. Let’s pick the best suited options for you before this special offer gone!
Front-end: ParaMountZ ($17)
OTO 1: Limitless Edition ($19)
OTO 2: The Lazy Rich ($67)
OTO 3: Autonomous Luxury Edition ($29)
OTO 4: Robot Upgrade ($77)
OTO 5: DFY Store ($67)
OTO 6: Jericho Super Blaster ($39)
OTO 7: Click & Go ($29)
OTO 8: 1K Every Day ($19)
OTO 9: Reseller License ($29)
PARAMOUNTZ REVIEW CONCLUSION AND ULTIMATE HUGE BONUSES
Thank you so much for reading my ParaMountZ Review. I really hope it did help you with your buying decision. This system is coming out with many bonuses for the early bird. Take your action ASAP for the best deal.
==> Read More Here: Don’t Miss Out Today’s Special Offer <==
1 note
·
View note
Note
my sp/in is programming - specifically html + css for tumblr themes. i use free code academy and w3 schools as well as a shitload of tumblr tutorials to achieve what i want. im yet to release one rn im just learning a lot. it's the only thing aside from reading books that holds my attention. if u want to add cursor hearts or sparkles when u move your mouse there are websites that have free to use js... just copy + paste into tumblr editor (edit html thingy). thx :)
that’s awesome anon & thank u for sharing !! ngl this threw me back to 4th grade when i would build random websites w my neighbor lmaooo we had such funky cursors !!
10 notes
·
View notes
Text
Advice for getting started & making friends 💕

Since Tumblr ruined the original answer post to the ask: Hi!!! Thank you. I’ll go a little more in-depth with the answer and I hope you don’t mind.
1. Always know that no matter how good or bad you think your writing is: There are Wattpad books that were made into movies, so there will always be someone that will like what you write.
2. Tagging. Is. Important. Even though Tumblr is incredibly bad with its tagging system it’s always good to use tags so people following them can see your work. Try not to tag stuff wrong though. Did that a few times without noticing it and people were not happy about it. Understandably so.
3. Also always have warnings on your works and if there is something trigger warning worthy put it in the tags of the post with “xyz tw” and/or “tw xyz”. Also put age warnings in case you write 18+ content.
4. Utilize the option to block tags in case you wanna follow someone but you don’t wanna see certain fandoms/celebs. That also works for trigger warning tags.
5. Don’t feel bad about low reblog numbers. I have this amount of followers now and most of my works get 3-8 reblogs.
6. Don’t be afraid to tag some friendly bigger blogs in your first works. They might love what you do a lot. I, personally, am always up to be tagged in stuff.
7. Join writing challenges. Usually 50% of the bigger blogs have some kind of writing challenge going on. Those are great to get exposure and find other works to interact with. My current one is HERE.
8. When it comes to making friends it really depends. I think interacting frequently is a good start, but I found actual Tumblr DM’s to be the most helpful. Write your favorite writers that you liked a particular piece of their work or if you know you both have another shared interest, you can send them a Tumblr post about that. Example: I send baking enthusiasts cool looking food posts. But sometimes even DM’s don’t lead anywhere. Some people on here just don’t really want to make friends.
9. Interact with people’s personal posts. You’ll learn a bit about them from those. For example: I know that @buckyland has a cute cat and prefers greenery in pots and not vases (lmao).
10. Self-promo: I made a Discord server for MCU writers and it’s still going steady. Link for that is in my bio. We’re always excited for new people on there.
11. Asks are a great way to support writers beyond reblogging. Ask games are a great way to interact. Sending Requests is also appreciated by most people having open requests.
12. Decide if you want your own asks to include anons or not. But be prepared that if you enable anon asks, that you might get some dumbass spewing bullshit in there every few weeks (at least if you interact a lot w others). Vividly remember my first hate for interacting with my favorite writer.
13. Depending on how much you write you can plan your fics ahead. I, for example, publish most of my chapter based works once a week and only start publishing once they are at least 75% written. Others have ongoing works but I feel like the consensus on it is mostly “wait until you have a good idea of the ending or a rough outline.” @captain-kelli for example, writes her 'Call Sign: Renaissance’ series as an ongoing work but knows where it’s going and plots it out accordingly.
14. Know where to get inspiration. I personally have just trained myself to create everyday. Fiction, non-fiction, art, graphics, etc. It’s a good habit to have, but if you don’t have it you might wanna start an inspiration list or a side blog where you spam all your inspirations. Pinterest also is a good place for that.
15. Research how to link something in the mobile bio to put your masterlist there. There is this wonderful error Tumblr has, where you can’t change your profile on mobile or those links will vanish, so be aware of that. Just save that HTML code in a document lol.
16. Speaking of documents. I suggest writing your works in Google Documents, since it has a document history to refer to in the awful case of someone stealing your work. Preventative measure.
17. If you want a specific theme for your blog on desktop, you can DM me, I have tons of resources saved on another blog of mine.
18. For a nice mobile theme, you can visit @whimsicalrogers, search for headers and icons on Tumblr or request them from talented people per ask or DM. *cough* I make some too. *cough*
19. Oh, I also almost forgot this, but ALWAYS put a “Read More” break after more than 500 words in your posts. On desktop it mostly works in the normal editor, but there are also HTML codes in case it doesn’t work or you are on mobile. Basically, learn a few HTML basics for Tumblr in general, they always come in handy when this hellsite decides not to work.
Bottomline: Don’t be afraid to interact with your nickname being there front and center. Let yourself get seen. If your fandom blog is a side blog you can link them to each other in the bio like I did.
PS: The main reason why I got so many followers very quickly was for writing 31 smut pieces early on and tagging them well. Please know that follower count doesn’t mean much on here as long as the algorithm is trashy. Stick with interacting with people you wanna befriend and don’t let yourself get down too much over little reblogging.
But, of course, always try to find and reblog new people. That keeps the community alive and also spreads your name a bit, as well as the names of others.
If you need more advice or have any questions feel free to DM me or another blogger you trust.
To all my fellow bloggers: Feel free to leave more tips under this post. I’m sure I forgot at least one thing lol-
30 notes
·
View notes