#FigmaPrototype
Explore tagged Tumblr posts
Text
Co-developed Quiqpost, a smart shipping app leveraging RESTful APIs for real-time sender-traveler matching. Built with React Native, Node.js, and MongoDB, the app has achieved a 5.0 rating on the App Store and gained 20+ followers on Instagram, offering cost-effective and reliable deliveries.


App on App Store: https://apps.apple.com/ca/app/quiqpost/id6737566141
Technologies used: React Native, Node, Mongodb, AWS, Figma (prototype)
Welcome to Quiqpost - Your Smart Shipping Solution!
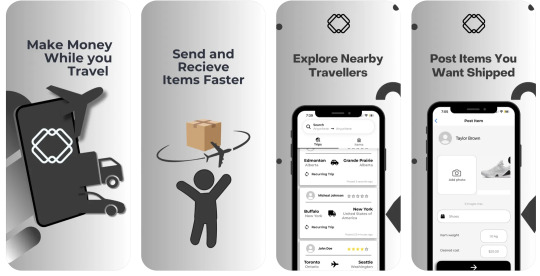
Quiqpost is the app that redefines how items get delivered. Designed to connect travellers with people needing fast and cost-effective delivery, Quiqpost offers a win-win solution for everyone involved. Travellers can earn extra cash by delivering items on their routes, while senders enjoy affordable and reliable delivery options that suit their schedules.
For Travellers: Get paid to deliver items along your journey! Simply enter your travel plans, review delivery requests, and accept the ones that fit. Turn your trip into an earning opportunity with minimal effort.
For Senders: Say goodbye to high shipping fees and long waiting times! Find trusted travellers already heading to your item’s destination, and get your goods delivered quickly and affordably.
Why Choose Quiqpost?
- Cost-Effective: Get deliveries at a fraction of traditional shipping prices.
- Fast and Flexible: Match with travellers on your schedule for quicker deliveries.
- Secure and Reliable: Our platform connects you with verified users, making each transaction safe and transparent.
#SmartShipping#AffordableDelivery#TravelDelivery#CostEffectiveShipping#EarnWithTravel#QuickDelivery#ShippingSolution#ReliableDelivery#FreelanceShipping#MobileShippingApp#TravelEarnings#ItemDelivery#FastShipping#CourierService#ShippingOnYourTerms#AppForTravellers#ShippingMadeEasy#AWS#MongoDB#ReactNativeApp#FigmaPrototype
0 notes
Text

Unlock your design potential with Learn Figma Design at TechAircraft! 🚀 Whether you're a beginner or looking to sharpen your design skills, our expert-led courses will guide you through everything you need to master Figma – the industry-leading tool for UI/UX design. From creating wireframes to building interactive prototypes, TechAircraft offers hands-on learning that will empower you to create stunning, user-friendly designs.
With our step-by-step tutorials, practical exercises, and real-world projects, you’ll develop the skills needed to excel in the world of digital design. Start your design journey today and take your creativity to the next level with Figma!
LearnFigma #TechAircraft #UIDesign #UXDesign #FigmaTutorial #DesignSkills #DigitalDesign #DesignEducation #CreativeJourney #FigmaForBeginners #WebDesign #AppDesign #TechLearning #DesignMastery #DesignInspiration #LearnAndGrow #FigmaPrototyping #TechCourses #DesignTools #UserInterfaceDesign #TechSkills
2 notes
·
View notes
Text
Brief 8: Energiutstilling, før og etter
Energym er et læringsopplegg som skal forberede ungdomsskoleelever til et besøk på Teknisk Museum sin energiutstilling, som åpner i november 2023. Det består av to deler: et gymopplegg som skal gjennomføres før besøket, og oppgaver som skal løses etter besøket.
SNURR FILM!!!
youtube
Del 1: Energym
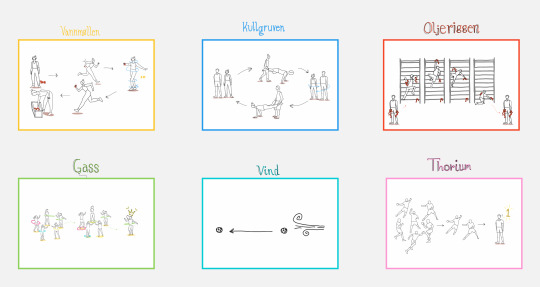
Energym er et gymopplegg med en storyline som skal gi elever en innføring i norsk energihistorie. Opplegget er ledet av et interaktivt lydspor, som forklarer aktiviteter som representerer ulike energikilder, og imiterer arbeidet som hører med på de ulike kraftverkene. Gymtimen ledes av den digitale hjelperen, Energine, som tar elevene med gjennom Norges energihistorie, med tilhørende musikk som setter stemningen.
Som en lydbok, bare at denne lydboken gir deg oppdrag som du skal gjennomføre underveis!
(Vi har faktisk laget et fullt 30 minutters lydspor, men det kunne ikke Tumblr takle)
Etter vi brukertestet med ungdomsskoleelever, ble det tydelig at konkurranse engasjerer. Elevene skal derfor konkurrere mot hverandre i grupper, og man vinner ved å gjennomføre flest runder av en aktivitet innen tiden er ute. Antall runder blir registrert i et skjema, og denne informasjonen skal brukes videre i del 2: "Fra bevegelse til strøm".

Oversikt over alle de forskjellige oppdragene

Her er et utdrag fra manus for å vise gangen i gymtimen. Energine introduserer først energitypen og historien, før hun så går videre til å forklare oppdraget. (Manuset er ikke oppdatert. Ignorer den delen om at hver gruppe skal ha en skritteller)
Del 2: Fra bevegelse til strøm
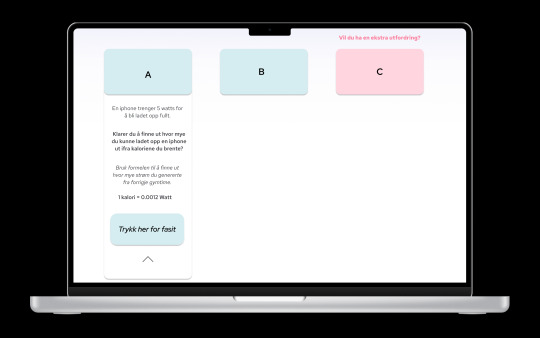
I del 2 skal elevene regne om sin egen aktivitet til watt. Utifra hvor mange runder elevene har gjennomført av hver oppgave i gymtimen, kan vi estimere hvor mange kalorier de har forbrent, og dette kan vi regne om til watt med denne formelen: 1 kalori = 0.0012 Watt. Videre vil de bli gitt noen oppgaver, der de skal finne ut av hvor langt denne energien rekker, hvis man for eksempel skal lade en iPhone. Målet med oppgavene er å gjøre elevene oppmerksomme på hvor mye energi som faktisk kreves for å drive produkter som de bruker daglig. Vi vil også at elevene skal forstå at det finnes mange forskjellige energikilder utover olje og vind, og at også vi mennesker er energiskapende.
Vi snakket med en naturfagslærer som fortalte oss at det er en tendens at ungdomsskoleelever i dag mangler basiskunnskaper på flere områder, og at disse oppgavene var en god måte å sette energiforbruk i perspektiv. Hun tipset oss også om å lage oppgaver med ulik vanskelighetsgrad, for å ta hensyn til forskjellige kompetansenivå.
Nettsiden
Vi har laget en Figmaprototype av en nettside, slik at man kan finne all nødvendig informasjon og materiale på ett og samme sted. Her finner man lydsporet til del 1, der man lett kan spole frem og tilbake mellom de forskjellige kapitelene, i tillegg til oppgavene til del 2. Vi ønsker at det skal være enklest mulig for lærere å bruke Energym, og vi kom fram til at en nettside er den mest oversiktlige og tilgjengelige måten å legge frem informasjonen.



Jeg synes at dette har vært et utrolig morsomt prosjekt! Det var spennende å få jobbe med Teknisk Museum som kunde, og jeg trivdes veldig godt med å få bruke såpass lang tid på prosjektet.
Takk til bestegruppen: Jens, Rebekka og William <3333
1 note
·
View note
Video
youtube
Figma Prototypes with Overlays
#figmatutorial#figmaoverlays#figmamodel#figmamodelpopup#figmaprototype#figmawireframe#overlays#videotutorials#figmavideos
0 notes
Photo

UX Design - Our Favourite Tools http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] Ever wondered what UX Design Too... #3dmodeling #adobe #adobeillustrator #adobexd #aftereffects #ajsmart #aju0026smart #autocad #blender #characteranimation #characterdesign #design #designtools #designtools2019 #digitalpainting #drawing #figmaprototyping #figmavssketch #graphicdesign #howtobecomeauxdesigner #learnuxdesign #motiongraphics #notion #photoshop #revit #slack #slacktutorial #uiuxdesign #userexperience #userexperiencedesign #userexperiencedesigntools #userexperiencetools #userinterface #ux #uxdesign #uxdesign101 #uxdesignprinciples #uxdesignprocess #uxdesigntips #uxdesigntools #uxdesigntools2019 #uxtools #uxui #uxd #uxui #webdesign #wordpress
0 notes
Video
youtube
Prototype Horizontal & Vertical Scrolling With Overflow Behavior - Figma
#prototype#wireframes#figmaprototype#figmawireframe#figmascrolling#figmahorizontalscrolling#figmaverticalscrolling#figmaoverflowbehavior#figmaoverflow#videotutorial#figmatutorial#ux#uxdesign#uxtutorial#uxvideotutorial#uxdesigner
0 notes