#Fibonacci Sequence in JavaScript
Explore tagged Tumblr posts
Link
Generate The Fibonacci Sequence In JavaScript
0 notes
Text
0 notes
Text
Computing Fibonacci Sequence in JavaScript
Computing Fibonacci Sequence in JavaScript
In this article, we are going to learn and see to computing Fibonacci sequence in JavaScript. It is a basic problem, or you can say a program in JavaScript, computing Fibonacci sequence becomes more problematic when you don’t know its main logic. So we are just going to make a Fibonacci sequence with some easier and good way to help out beginners. What is Fibonacci Sequence? Fibonacci’s…

View On WordPress
#Computing Fibonacci Sequence in JavaScript#Fibonacci Sequence in JavaScript#Fibonacci Series#javascript
0 notes
Text
Introduction to programming
Programming (also known as coding) is the process of writing instructions for a device such as a computer or mobile device. We write these instructions with a programming language, which is then interpreted by the device. These sets of instructions may be referred to by various names, but program, computer program, application (app), and executable are a few popular names.
A program can be anything that is written with code; websites, games, and phone apps are programs. While it's possible to create a program without writing code, the underlying logic is interpreted by the device and that logic was most likely written with code. A program that is running or executing code is carrying out instructions. The device that you're reading this lesson with is running a program to print it to your screen.
Programming Languages
Programming languages enable developers to write instructions for a device. Devices can only understand binary (1s and 0s), and for most developers that's not a very efficient way to communicate. Programming languages are the vehicle for communication between humans and computers.
Programming languages come in different formats and may serve different purposes. For example, JavaScript is primarily used for web applications, while Bash is primarily used for operating systems.
Low level languages typically require fewer steps than high level languages for a device to interpret instructions. However, what makes high level languages popular is their readability and support. JavaScript is considered a high level language.
The following code illustrates the difference between a high level language with JavaScript and a low level language with ARM assembly code.
Javascript:
let number = 10 let n1 = 0, n2 = 1, nextTerm; for (let i = 1; i <= number; i++) { console.log(n1); nextTerm = n1 + n2; n1 = n2; n2 = nextTerm; }
ARM assembly code:
area ascen,code,readonly entry code32 adr r0,thumb+1 bx r0 code16 thumb mov r0,#00 sub r0,r0,#01 mov r1,#01 mov r4,#10 ldr r2,=0x40000000 back add r0,r1 str r0,[r2] add r2,#04 mov r3,r0 mov r0,r1 mov r1,r3 sub r4,#01 cmp r4,#00 bne back end
Believe it or not, they're both doing the same thing: printing a Fibonacci sequence up to 10.
✅ A Fibonacci sequence is defined as a set of numbers such that each number is the sum of the two preceding ones, starting from 0 and 1. The first 10 numbers following the Fibonacci sequence are 0, 1, 1, 2, 3, 5, 8, 13, 21 and 34.
Elements of a program:
A single instruction in a program is called a statement and will usually have a character or line spacing that marks where the instruction ends, or terminates. How a program terminates varies with each language.
Statements within a program may rely on data provided by a user or elsewhere to carry out instructions. Data can change how a program behaves, so programming languages come with a way to temporarily store data so that it can be used later. These are called variables. Variables are statements that instruct a device to save data in its memory. Variables in programs are similar to variables in algebra, where they have a unique name and their value may change over time.
There's a chance that some statements will not be executed by a device. This is usually by design when written by the developer or by accident when an unexpected error occurs. This type of control over an application makes it more robust and maintainable. Typically, these changes in control happen when certain conditions are met. A common statement used in modern programming to control how a program runs is the if..else statement.
✅ You'll learn more about this type of statement in subsequent lessons.
Tools of the Trade:
In this section, you'll learn about some software that you may find to be very useful as you start your professional development journey.
A development environment��is a unique set of tools and features that a developer uses often when writing software. Some of these tools have been customized for a developer's specific needs, and may change over time if that developer changes priorities in work, personal projects, or when they use a different programming language. Development environments are as unique as the developers who use them.
Editors
One of the most crucial tools for software development is the editor. Editors are where you write your code and sometimes where you run your code.
Developers rely on editors for a few additional reasons:
Debugging helps uncover bugs and errors by stepping through the code, line by line. Some editors have debugging capabilities; they can be customized and added for specific programming languages.
Syntax highlighting adds colors and text formatting to code, making it easier to read. Most editors allow customized syntax highlighting.
Extensions and Integrations are specialized tools for developers, by developers. These tools weren't built into the base editor. For example, many developers document their code to explain how it works. They may install a spell check extension to help find typos within the documentation. Most extensions are intended for use within a specific editor, and most editors come with a way to search for available extensions.
Customization enables developers to create a unique development environment to suit their needs. Most editors are extremely customizable and may also allow developers to create custom extensions.
Popular Editors and Web Development Extensions:
Visual Studio Code
Code Spell Checker
Live Share
Prettier - Code formatter
Atom
spell-check
teletype
atom-beautify
www.sublimetext
emmet
SublimeLinter
Command Line Tools:
Some developers prefer a less graphical view for their daily tasks and rely on the command line to achieve this. Writing code requires a significant amount of typing and some developers prefer to not disrupt their flow on the keyboard. They will use keyboard shortcuts to swap between desktop windows, work on different files, and use tools. Most tasks can be completed with a mouse, but one benefit of using the command line is that a lot can be done with command line tools without the need of swapping between the mouse and keyboard. Another benefit of the command line is that they're configurable and you can save a custom configuration, change it later, and import it to other development machines. Because development environments are so unique to each developer, some will avoid using the command line, some will rely on it entirely, and some prefer a mix of the two.
Popular Command Line Options:
Options for the command line will differ based on the operating system you use.
💻 = comes preinstalled on the operating system.
Windows
Powershell 💻
Command Line (also known as CMD) 💻
Windows Terminal
mintty
MacOS
Terminal 💻
iTerm
Powershell
Linux
Bash 💻
KDE Konsole
Powershell
Popular Command Line Tools
Git (💻 on most operating systems)
NPM
Yarn
Personal Recommendations
thefuck
vtop
fzf
wikit
All these extensions are beyond the scope of this blog.
Documentation:
When a developer wants to learn something new, they'll most likely turn to documentation to learn how to use it. Developers often rely on documentation to guide them through how to use tools and languages properly, and also to gain deeper knowledge of how it works.
This is where the idea that programmers just copy code from the internet comes from, I think.
Personal Documentation Recommendations:
Devdocs.io
Microsoft C++, C and Assembler
Text in blue is added by me. Text in white is copied from Web-Dev-For-Beginners. There's no real point in rewriting something that's already been written. (It's open source, so no copyrights)
Only posts that have a majority of copied text will have my own text written in blue.
0 notes
Text
A book, gifted to me.
So I’ve been reading If Hemmingway Wrote Javascript.
What the book is about is it takes the styles and literary flavors of famous authors, from Hemmingway, to Jane Austen, to Shakespeare, and it has them do certain programs in their styles.
Kind of like, “If [famous character] decorated a house,” or, “built a car,” or, “made a cake,” what would it look like? Where they speculate based on known data and personality- and, obviously, typecasting.
But it’s fun. The many ways to write something like a program to find the numbers of the fibonacci sequence based on style.
0 notes
Text
Find nth Fibonacci Number in Javascript | Create Series
Find nth Fibonacci Number in Javascript | Create Series
Hi, in this tutorial, we are going to write a simple program to find nth fibonacci number in javascript. Nth Fibonacci Number in Javascript Fibonacci Numbers are the special type of numbers in mathematics. They are like the integer sequence which we often called Fibonacci Sequence, which resembles common property among all that is every number of sequences after the first two, is the sum of…

View On WordPress
0 notes
Text
If Hemingway Wrote JavaScript
Just when I thought I had finished all my blog entries, the book I’ve been waiting to arrive for weeks finally lands at my house! So here is another post please enjoy.
I feel like every post I write has something to do with coding, but because of this project it’s basically consumed my life and I don’t really mind that much. So, when I was having a look into research for a few previous posts about poetry and coding, I came across this book on Goodreads.

If Hemingway Wrote Code by Angus Croll reimagines the literary style if a range of writers into a short script of JavaScript code. The challenge in this text is to have each ‘writer’ to use JavaScript to solve several mathematical equations. And what we get is a pool of weirdness.

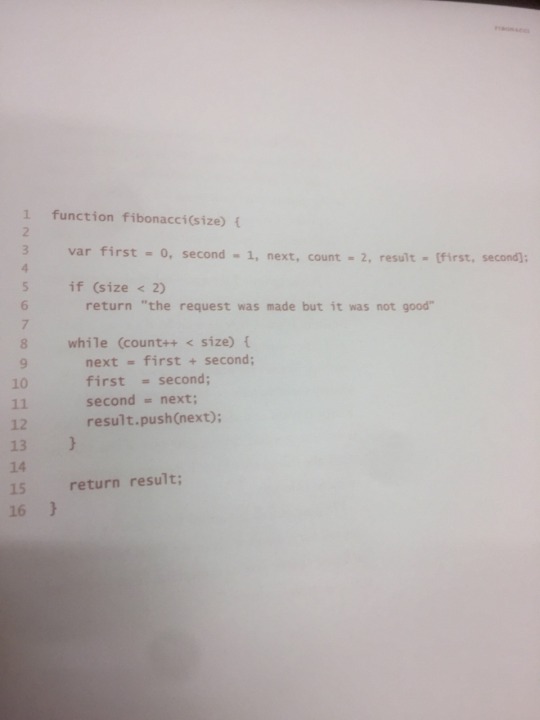
(Hemingway’s Fibonacci sequence)
The book itself is laid out very interestingly. With each different writer, Croll writes a brief intro on their individual writing styles, then lays out their attempt at writing this code, and then an analysis of how they wrote it.
It’s an incredibly interesting add on to the themes we’ve covered throughout this module and would have maybe been an interesting thing to look at when we were discussing intertextuality before the coding seminar.
“JavaScript has plenty in common with natural language. It is at its most expressive when combining simple idioms in original ways...And like natural language, it’s ready to write”
This brings me back to my previous blog post where I looked at the links between poetry and code as two very distinct, but shockingly similar forms of word and expression. This book does wonders to highlight this argument.

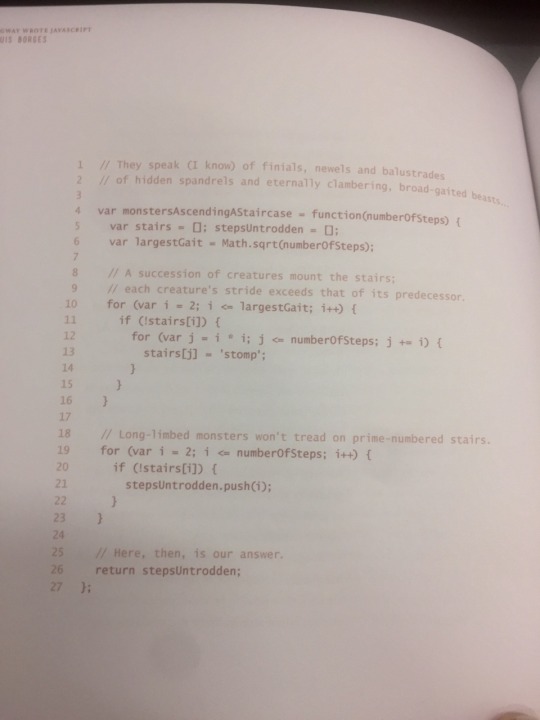
Take, for example, the above image. It is a script for writing prime numbers, written in the style of Borges (because we all love Borges). Croll notes how he combined Borges love of mathematical theory, the geometric arrangement of spaces, a suggestion of infinity, and a story within a story to create this set of code. Much like Borges style, this text is clean and well organised and free from unnecessary cleverness, however, maintains his well-known elements of mystery (with the ‘monstersAscendingAStaircase) and the mention of the over excited narrator.

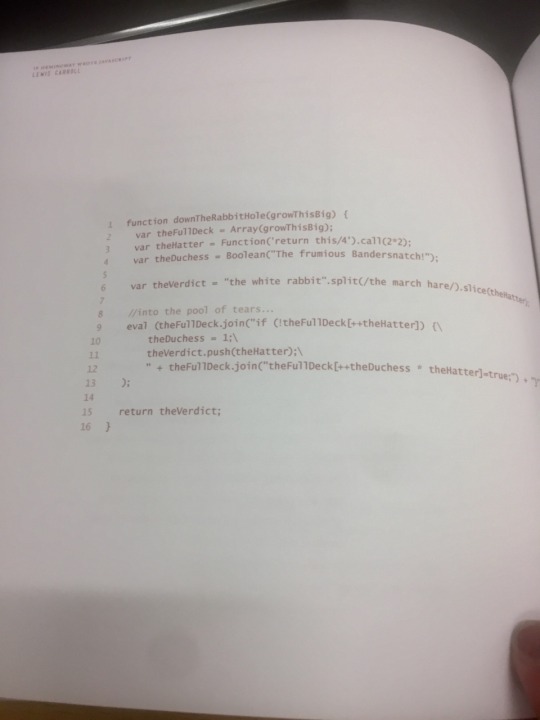
Likewise, here is the name prime number challenge, as though it were written by Lewis Carroll. Croll uses Carroll to highlight how unconventional and quirky JavaScript can be - much like the language Carroll used himself in the Alice in Wonderland novels. The re-working of functions to become different characters from Wonderland adds this extra layer of authenticity to his piece, going out of his way to make his JavaScript as oddball as possible.
“The future of JavaScript language depends on the willingness of its developers to push the limits.”
The notion of literary programming books is such a unique genre in itself, and by no means is it intended to be any form of instructional text, unless you really want to code like Tupac or Chaucer (although that might be cool), it’s purpose is to integrate coding language into the world of literature, and show how closely related the two spheres are.
Coding is not always good. But it’s always interesting. It took me about 2 hours to read this from cover to cover and I’m really sad it’s finished because now I want to see different authors, different coding formats, different problems. As a supplementary add on that is actually pretty related to the module, it’s great to see some of the themes we’ve looked at in class put into action.


(I’m gonna miss these weird blog posts once this module is over)
#3178#digital textualities#if hemingway wrote javascript#angus croll#interactivity#coding#javascript
3 notes
·
View notes
Text
Calculating any Term of the Fibonacci Sequence Using Binet’s Formula in JavaScript

http://www.codedrome.com/calculating-any-term-of-the-fibonacci-sequence-using-binets-formula-in-javascript/
0 notes
Text
The Advantages of Javascript Coding Interview Questions and Answers
Netscape designed javaScript. JavaScript is simple to implement because it's integrated with HTML. Over the past few decades, JavaScript has taken over the internet development world getting the language of choice for several developers. https://is.gd/CsK5fg Each of the browsers incorporate support for JavaScript. Then you will find the dialog. Some of the typical interview questions are illegal. Interview questions in this manner will catch you in the event that you don't. Standard interview questions like this are booby-trapped. These answers are for work which needs time-saving and communicating skills. So, that said, if your question is not on this list, it is likely because it's a question I would save for some interview. This query has the capability to spawn a fantastic conversation. It's an open ended question with no right answer that is particular. It should tell you something in the process. Bear in mind, undefined is not a key word. As an example, if you're comparing two strings, they need to have character collections that are identical. There is A Python documentation series called docstring, it is a way of documenting courses, modules and Python functions. The way of implementing iterators are called generators. https://annuaire-du-net.com/javascript-interview-questions-and-answers/ It is possible to use a loop to work out the sequence, or use recursion. If you've set timers, they may wind up interfering with one another. So this, the robot will begin to run within the time. The interviewer would like to listen to, No fashion! The interviewers desire to know whether you'll stick around. Whether you understand the job, he or she wishes to know. It's one of the job interview questions to answer if you find out more about the supplier. Learn about the job before applying. http://bit.ly/2kA8ySD In reality, you are probably going to wind up using both methods. As an example, you are unable to add attributes to it. Life, Death, and Javascript Coding Interview Questions and Replies Be sure your solution is run by that you on your personal computer to ensure it works. So when you can code with google's support in your computer, there are a few concepts which are fantastic to take in mind while you're going to confront a interview. The 2nd only shows you understand how to use a telephone. These 2 objects are not equal, in case the assortment of properties does not match. You will use a easy collection to put the Fibonacci numbers away and simply access the array rather than computing it. You stop this in several of ways. As it's utilised to create role object and return them at 23, A lambda form in python doesn't have statements. All objects but the majority of those can't be copied by you. Objects and behaviors are generally tacked together on the entity, which might be obtained at random by functions with order, which might lead to undesirable behavior like race conditions. It means that we are creating one instance of that class at exactly the time. javascript interview questions That second illustration is not bad. The important concept here is to acquire an idea of the way the candidate designs and maintains code. The notion here is not to experience the queries and look for the response. It's quick and simple to use. For each and every query there will be a few examples and a succinct explanation. Whether Timer2 is simply the next example of a timer the same holds. Otherwise, you may be wasting your own time. In an interview you genuinely don't have enough time to conduct check and also the code that's the method. New Ideas Into Javascript Coding Interview Questions and Replies Never Before Revealed Explain event delegation and the reason it is beneficial. A session enables you to recall information from 1 petition to another. There are a number of browser events which may fire many times inside a timespan such as scrolling down a page or resizing a window. But if you announce walk() method from the Person class, you are going to end up recreating the procedure for each single new example of Person. Because of this, it's considered best practice to have variables declared at the cap of the area they'll be utilized to safeguard against hoisting causing a problem. Interviewers typically start off with two or three conceptual or theoretical questions to make certain you know the fundamentals. Python app runs from the source code. You have to be careful to demonstrate a benefit instead of a reduction. Pythons' benefits are that it's easy and simple, portable, flexible, and build-in data structure and it is an open source. You ought to make the most of it, It is method of type conversion used by Javascript developers. There are a great deal of technical differences between both these varieties of requests, regarding security length limitation, caching and a few others. Therefore, the comparison results true.
0 notes
Text
The Advantages of Replies and Javascript Coding Interview Questions
Netscape created javaScript. Because it is integrated with HTML javaScript is quite easy to implement. Over the development world becoming the terminology of choice for programmers, JavaScript has taken over the last decades. All the modern browsers include support for JavaScript. Then the dialog will be located by you. A number of the interview questions are prohibited. Interview questions this way will catch you at the event you don't. Standard interview questions like this are booby-trapped. These replies are for work that needs time-saving and communicating skills. So, if your favorite question isn't on this list that said, it is likely because it's a question I'd save for a upcoming interview. This query has the capability to spawn a fantastic conversation. It's an open ended question without a particular right answer. It should tell you something in the procedure. Bear in mind, undefined is not a continuous or a keyword. As an example, if you are comparing two strings, they need to have character collections that are identical. A Python documentation string is called docstring, it's a manner of documenting modules functions and courses. The means of implementing iterators are called generators. It is possible to use a loop utilize recursion, or to work out the sequence. https://annuaire-du-net.com/javascript-interview-questions-and-answers/ Therefore, if you've set multiple timers, they might wind up interfering with one another. The robot will begin to run over the specific time. The interviewer would like to listen to, No fashion! Whether you'll stick around the interviewers wish to know. She or he wants to know if you understand the job. It's one of the job interview questions if you learn more about the supplier to answer. Find out about the work before applying. In fact, you are likely going to wind up using both approaches. For instance, you cannot add attributes. https://tinyurl.com/y5bylwsn Life, Death, and Javascript Coding Interview Questions and Replies Be sure your solution is run by that you on your personal computer. So even when you're able to code in your pc with the support of google, there are a few theories that are consistently excellent to take in mind while you're going to face a specialized interview. The 2nd merely shows you know how to use a phone. These two objects are not equal, in case the assortment of properties doesn't match. You will then use an extremely simple collection get into the array rather and simply to put the Fibonacci numbers away. You prevent this in many of means. As it is utilised to create new role object and return them A lambda type in python does not have statements. All objects but most those can't be copied by you. Behaviours and objects are generally tacked on the specific thing, which could be accessed randomly by numerous functions with non-deterministic order, which could lead to behavior like race conditions. It means that we're creating one instance of that class at the time. That second illustration isn't bad. The idea here is to obtain an idea of the way the candidate layouts and maintains code. The notion here is not to go through the queries and search for the answer. It is easy and fast to use. http://bit.ly/2kA8ySD For every question there'll be a succinct explanation and a few examples. The same holds whether Timer2 is just the next instance of a timer. You may be wasting your own time. In an interview you genuinely do not have enough time to run the code and also check that is the quickest method. New Ideas Into Replies and Javascript Coding Interview Questions Never Before Revealed Explain event delegation and the reason it is beneficial. A session essentially lets you recall information from 1 request to another. https://is.gd/CsK5fg There are quite a few browser occasions which may fire several times inside a timespan immediately, like resizing a window or scrolling a page down. Now, if you declare walk() method from the Person class, you'll end up recreating the procedure for every single new illustration of Person. Because of this, it's considered best practice to have variables declared at the area they'll be utilized to safeguard against hoisting causing an issue's cap. To make certain you know the principles, interviewers typically start off with a couple of theoretical or conceptual questions. Python program runs from the source code. You have to be quite cautious to demonstrate a gain instead of just a reduction. The benefits of pythons are that it is easy and easy, portable build-in information structure and it's an open source. You need to make the most of it, It is method of type conversion utilized by Javascript programmers. There are a great deal regarding length limit, security, caching along with a couple others. Consequently, the initial contrast results true.
0 notes
Text
The Benefits of Answers and Javascript Coding Interview Questions
Netscape designed javaScript. Because it's integrated with HTML javaScript is quite simple to implement. Over the last few decades, JavaScript has taken over the development world becoming the terminology of option for new programmers that were several. All the contemporary browsers incorporate built-in support for JavaScript. Then you will locate the warning dialog. A number of the normal interview questions are illegal. Usual interview questions this manner will catch you at the event that you don't. Standard interview questions like this are booby-trapped. https://tinyurl.com/y5bylwsn These answers are for work which needs time-saving and communication abilities. So, if your question isn't on this list that said, it's likely because it's a question I'd save for some interview. This open-ended query has the capacity to spawn a conversation that is great. It is an open ended question with no specific right response. https://is.gd/CsK5fg However, it ought to tell you something in the process. Remember, undefined is not a constant or a key word. For instance, if you're comparing two strings, they need to have character collections that are identical. A Python documentation string is called docstring, it is a manner of assigning modules, Python functions and courses. The means of implementing iterators are called generators. It's possible to use a loop to figure out the sequence, or utilize recursion. Therefore, if you have put multiple timers, they might wind up interfering with one another. The robot will begin to run within the specific time. https://annuaire-du-net.com/javascript-interview-questions-and-answers/ The interviewer would like to hear, No manner! The interviewers desire to understand whether you'll stick around. She or he wishes to know if you understand the job. It is one of the job interview questions if you find out more about the provider to reply. Find out about the work prior to applying. In fact, you are likely going to wind up using both methods. For instance, you cannot add attributes. Life, Death, and Javascript Coding Answers and Interview Questions Just be sure your answer runs on your personal computer to ensure it functions. So when you can code comfortably in your pc with google's support, there are a couple of theories that are fantastic to have in mind while you're likely to confront a interview. The 2nd merely shows you know how to use a phone. In the event the variety of properties doesn't match, these 2 objects aren't equal. You will use a simple collection just and to remove the Fibonacci numbers access the array instead of computing it. You stop this in many of means. As it's utilised to create new role object and return them A lambda type in python doesn't have statements. You can not replicate all objects but most those. Objects and behaviours are tacked together on the entity, which could be accessed at random by numerous functions with order, which might lead to undesirable behaviour like race conditions. It means that we are creating one instance of that class at precisely the time we are declaring it. That second case isn't bad. The concept here is to obtain an notion of the means by which the candidate layouts and maintains code. The notion here is not to go through the questions and search for the response. It's quick and simple to use. http://bit.ly/2kA8ySD For every query and each there'll be a few examples and a succinct explanation. The same holds whether Timer2 is just a timer's example. You might be wasting your time. In an interview you don't have time to run the code and check that is the method. New Ideas Into Answers and Javascript Coding Interview Questions Never Before Revealed Explain event delegation and the reason it is beneficial. A session lets you remember information from 1 petition to another. There are a number of browser occasions that may fire several times within a timespan immediately, such as scrolling down a page or resizing a window. Now, if you declare walk() method in the Person class, you are going to end up recreating the procedure for every single new illustration of Person. Because of this, it is considered best practice to have all variables declared in the cap of this area they'll be utilised to protect against hoisting causing a problem. Interviewers start off with two or three conceptual or theoretical questions to make certain you know the fundamentals. Python app runs right from the source code. You need to be quite careful to demonstrate a benefit instead of only a reduction. The advantages of pythons are that it's easy and easy, portable, flexible, and build-in information structure and it is an open source. You need to make the most of it, It is most frequent process of type conversion. There are a great deal regarding length limit, security, caching and a couple others. Therefore, the very initial contrast results accurate.
0 notes
Text
0 notes
Text
20 Excellent Resources for Learning Kotlin
20 Excellent Resources for Learning Kotlin
Danny Markov May 24th, 2017
Кotlin is a modern programming language that runs on the Java Virtual Machine. It has an elegant syntax and is interoperable with all existing Java libraries. In the 2017 Google I/O, the Android team announced that Kotlin will become an official programming language for the Android platform. This puts Kotlin in position to become one of the top programming languages of the future.
To help you get started with your Kotlin journey, we’ve curated a list of some of the best Kotlin learning resources available right now. We haven’t included any paid courses or books, everything on the list is 100% free.
The official website for the project is a very good place to start your Kotlin education. In the reference section you can find in-depth documentation that covers all the main concepts and features of the language. The tutorials section has a variety of practical step-by-step guides on setting up a working environment and working with the compiler.
There is also the Kotlin editor, a browser app that let’s you try out the language. It is loaded with many examples including the Koans course – by far the best way to get familiar with the syntax.
An excellent 11-part series by Juan Ignacio Saravia in which he puts Kotlin into action and builds a Reddit clone app. The tutorials cover a vast number of topics ranging from setting up the workspace to using APIs and even unit testing. The code is available on GitHub.
Antoni Leiva’s blog is dedicated to all things Kotlin. It is updated weekly(ish) with high-quality tutorials and articles in which more advanced Kotlin developers can learn about new libraries and find all kinds of practical techniques.
The official Google blog post that explains the reasons behind the exciting announcement and why Kotlin deserves a place in the Android ecosystem. The article then goes on to give a brief preview of some of the awesome syntax improvements that Kotlin brings.
Dariusz Baciński has created a useful GitHub repo containing common design patterns implemented in Kotlin. There are similar projects written in several languages including Java, Swift, JavaScript, and PHP, so if you are coming from one of these programming background you can use them as a reference point.
A quick cheatsheet with some of the most important features and syntax quirks that will help you write better Kotlin code. There are examples on working with classes, loops, and lists, as well as implementations of classic programming problems such as generating a Fibonacci sequence.
The official blog for Kotlin by its authors at JetBrains. Here you can find all Kotlin related news and updates, as well as all kinds of tutorials, tips, and other useful articles.
A helpful article from the Google Developers blog that explains how to setup Android Studio for Kotlin, how to convert .java files to .kt files, and how to incorporate the new language into an existing Android project. There are also some code comparisons on the same Android APIs used with both Kotlin and Java.
Great article that shows us how to write and run tests for Android apps using Kotlin. The author does a great job of explaining what different types of tests are available, when to use them, and how to make sure we are testing properly. Another good tutorial on this topic can be found here.
A talk from Google I/O 2017 dedicated to introducing Kotlin to people for the first time and giving them an idea of how it can improve their workflow. It covers many of the basics and showcases some cool Kotlin tips.
The second Kotlin talk from Google I/O 2017. This one covers more advanced topics like design patterns, best practices, and other common principles. It also sheds some light on what it is like to use Kotlin in production and the challenges of adopting a young language in the workplace.
Here is a free Kotlin course for complete beginners that includes all the basics from variables to conditionals to loops and functions. It then goes on to more advanced topics like object-orientation in Kotlin and functional programming like lambda expressions.
This talk from 2016 consists of a brief overview of the language’s features followed by a real world example where you’ll learn how Kotlin fits in with the existing tools in a typical Android workflow.
A very good 8-minute tutorial that quickly goes over the most important Kotlin features, such as the shortened variable declarations, lambdas, extension function, and more.
Introduction to Kotlin that explains how the new language will improve the Android ecosystem and shows us a number of cool ways we can use the smart Kotlin syntax to our advantage.
Useful cheatsheet containing short snippets of code that will help you quickly look up the Kotlin alternatives to common Java operators, functions, and declarations.
A plugin for IntelliJ IDEs that allows you to take the Koans course in a local offline environment.
Kotlin has been open-source for more than 5 years and there is a GitHub repo containing the entire history of the project. If you want to support the language there are multiple ways you can contribute, be it directly or by working on the docs.
Template Android project that makes it super easy to setup a stable Kotlin workspace and quickly bootstrap your apps.
An extensive list of Kotlin resources containing all sorts of useful links, books, libraries, frameworks, and videos. The list is very well organized, with a stylized version also available at kotlin.link.
Presenting Bootstrap Studio
a revolutionary tool that developers and designers use to create beautiful interfaces using the Bootstrap Framework.
Learn more
by Danny Markov
Danny is Tutorialzine's Bootstrap and HTML5 expert. When he is not in the office, you can usually find him riding his bike and coding on his laptop in the park.
via Tutorialzine http://ift.tt/2rUt2TZ
0 notes
Text
The Benefits of Javascript Coding Interview Questions and Answers
Netscape created javaScript. Because it is integrated with HTML, javaScript is simple to implement. https://annuaire-du-net.com/javascript-interview-questions-and-answers/ Over the last few decades, JavaScript has taken over the development globe becoming the language of choice for several new developers. All the modern browsers incorporate support for JavaScript. Then the dialog will be located by you. Some of the most typical interview questions are prohibited. Interview questions in this way will catch you at the event that you don't. Standard interview questions in this way are booby-trapped. These replies are for work which needs communication and time-saving abilities. So, that said, if your favourite question isn't on this list, it is probably because it is a question I would save for some interview. This open-ended question has the capacity to spawn a conversation. It is an open ended question with no particular right answer. It should tell you something in the procedure. Remember, undefined is not a key word. For instance, if you are comparing two strings, then they will need to have identical character sets. A Python documentation string is called docstring, it's a manner of documenting functions, modules and classes. The means of implementing iterators are called generators. It's possible to use a loop use recursion, or to work out the sequence. Consequently, if you've put timers, they may wind up interfering with each other. The robot will start to run within the specific moment. http://bit.ly/2kA8ySD The interviewer would love to hear, No fashion! Whether you'll stick around, the interviewers desire to understand. Whether you understand the job, she or he wants to know. It's among the easiest job interview questions to reply if you learn more about the supplier. Learn about the job prior to applying. In fact, you are likely going to wind up using both methods. As an example, you cannot add attributes. Life, Death, and Javascript Coding Replies and Interview Questions Just make sure your solution runs on your own personal computer. So when you're able to code in your computer with the support of google, there are a few concepts that are consistently fantastic to have in mind as you're going to face a interview. The 2nd only shows you understand how to use a phone. These 2 objects are not equal in case the assortment of possessions does not match. You will then use a collection get into the array instead of computing it and simply to put the Fibonacci numbers away. You stop this in many of ways. As it is utilised to create new role object and return them A lambda type in python doesn't have statements. You can't replicate all objects but most those. Behaviors and objects are generally tacked together on the thing, which might be accessed randomly by numerous functions with non-deterministic sequence, which might lead to undesirable behavior like race conditions. It means that we are creating one instance of that class at the time we're declaring it. That second case isn't bad. The idea here is to acquire an notion of the way the candidate designs and maintains code. The notion here is not to experience the questions and search for the answer. It's fast and simple to use. https://tinyurl.com/y5bylwsn For every query and each there will be a explanation and a few examples. The specific same holds whether Timer2 is simply the next instance of a repeating timer. https://is.gd/CsK5fg Otherwise, you may be wasting your own time. In a meeting you genuinely do not have enough time to run check and the code that is the quickest method. New Ideas Into Javascript Coding Interview Questions and Replies Never Before Revealed Explain why it is beneficial and event delegation. A session lets you remember information. There are quite a few browser events that may fire many times inside a timespan like scrolling a page down or resizing a window. But if you announce walk() method in the Person class, you'll end up recreating the method for each single new illustration of Person. Because of this, it is considered best practice to have variables declared in the cap of the area they will be utilised to safeguard against hoisting. Interviewers typically start off with a couple of conceptual or theoretical questions to make certain you know the fundamentals. Python program runs from the source code. You need to be careful to demonstrate a benefit instead of a loss. The advantages of pythons are that it's simple and simple, portable information structure that is build-in and it is an open source. You need to make the most of it, It is most frequent process of type conversion used by Javascript developers. There are a great deal of differences between both these varieties of asks, regarding length limitation, security, caching and a couple others. Consequently, the very initial contrast results true.
0 notes
Text
20 Awesome PHP Libraries For Early 2017
This week we have for you a collection of high-quality PHP libraries that have caught our eye in the last couple of months. We’ve tried our best to include projects that are active, well documented, and will have a realistic shot at finding a place in your developer’s workbelt.
If we’ve haven’t included your favorite new library, feel free to share it in the comments :)
Requests for PHP
A no-dependencies library that lets you send HTTP requests. It provides the needed methods for adding headers, accessing response data, handling forms, and everything else you may need, neatly packaged in a clean and easy to use API.
$headers = array('Accept' => 'application/json'); $options = array('auth' => array('user', 'pass')); $request = Requests::get('http://ift.tt/ULh0JY', $headers, $options); var_dump($request->status_code); // int(200) var_dump($request->headers['content-type']); // string(31) "application/json; charset=utf-8" var_dump($request->body); // string(26891) "[...]"
Rinvex Country
Rinvex Country is a PHP package that lets developers retrieve detailed information about the countries of the world. Using the over 50 methods you can get the area of Angola, the currency of Cyprus, the native name of Namibia or even the FIFA name of Finland. There is a ton of info available and the data sources are pretty reliable.
$egypt = country('eg'); $egypt->getCapital(); // Cairo $egypt->getDemonym(); // Egyptian $egypt->getTld(); // .eg $egypt->getContinent(); // Africa $egypt->getSubregion(); // Northern Africa $egypt->getBorders(); // ["ISR","LBY","SDN"]
Botman
A PHP library for developing messenger bots. Works with most of the popular messaging platforms including Facebook Messenger, Slack, Telegram, WeChat, and others. There is also a helpful boilerplate Laravel project available here.
// create an instance $botman = BotManFactory::create($config); // give the bot something to listen for. $botman->hears('hello', function (BotMan $bot) { $bot->reply('Hello yourself.'); }); // start listening $botman->listen();
If you are not familiar with the concept of messenger bots we suggest you check out our article Developer’s Introduction To Chatbots.
Charts
Laravel package for generating highly customizable charts out of datasets. The package works as a PHP wrapper for multiple built-in JavaScript chart libraries, allowing devs to create a wide variety of graphs, gauges and progressbars using only one tool.
$chart = Charts::create('line', 'highcharts') ->view('custom.line.chart.view') ->title('My nice chart') ->labels(['First', 'Second', 'Third']) ->values([5,10,20]) ->dimensions(1000,500) ->responsive(false);
Swap
Swap allows you to retrieve currency exchange rates from a number of services such as Fixer, Google, and Yahoo. Request responses can be easily cached and accessed later. The library is available in the form of a Laravel Package as well.
// Build Swap with Fixer.io $swap = (new Builder()) ->add('fixer') ->build(); // Get the latest EUR/USD rate $rate = $swap->latest('EUR/USD'); // 1.129 $rate->getValue(); // Get the EUR/USD rate 15 days ago $rate = $swap->historical('EUR/USD', (new \DateTime())->modify('-15 days'));
Math PHP
A collection of mathematical functions and algorithms ranging from simple algebra to finances, statistics, numerical analysis and others fields. The library is modular, has a straightforward API, and doesn’t require any external dependencies.
// Factors of an integer $factors = Algebra::factors($n); // Fibonacci sequence $fib = Advanced::fibonacci($n); // Combinations $nCk = Combinatorics::combinations($n, $k); // Likelihood ratios $LL = Experiment::likelihoodRatio($a, $b, $c, $d);
PHPUnit
PHPUnit is an advanced testing framework that enables teams to thoroughly test their code. Unit tests are written in standalone object-oriented classes with the help of many methods for handling assertions, dependencies, etc. A simple CLI is provided for running test and generating reports.
class StackTest extends TestCase { public function testPushAndPop() { $stack = []; $this->assertEquals(0, count($stack)); array_push($stack, 'foo'); $this->assertEquals('foo', $stack[count($stack)-1]); $this->assertEquals(1, count($stack)); $this->assertEquals('foo', array_pop($stack)); $this->assertEquals(0, count($stack)); } }
Atoum
A less popular testing framework we also wanted to share. Atoum offers a one-step installation precess and a relatively simple workflow, while still maintaining a ton of great features. It has a mock engine, expressive assertions, and a CLI that can execute multiple tests in parallel.
$this->given($testedInstance = new testedClass()) ->and($testedClass[] = $firstValue = uniqid()) ->then ->sizeof($testedInstance)->isEqualTo(1) ->string($testedClass[0])->isEqualTo($firstValue);
Simple Regex Language
A PHP implementation of the Simple Regex Language – a verbose way of writing regular expressions. The library provides multiple methods that can be chained together, forming readable and easy to understand RegEx rules. The library has ports for JavaScript and Python as well.
$query = SRL::startsWith() ->anyOf(function (Builder $query) { $query->digit() ->letter() ->oneOf('._%+-'); })->onceOrMore() ->literally('@') ->anyOf(function (Builder $query) { $query->digit() ->letter() ->oneOf('.-'); })->onceOrMore() ->literally('.') ->letter()->atLeast(2) ->mustEnd()->caseInsensitive();
Stash
Stash makes it easy to speed up your code by caching the results of expensive functions or code. Certain actions, like database queries or calls to external APIs, take a lot of time to run but tend to have the same results over short periods of time. This makes it much more efficient to store the results and call them back up later.
$pool = $this->cachePool; // Get a Stash object from the cache pool. $item = $pool->getItem("/user/{$userId}/info"); // Get the data from it, if any happens to be there. $userInfo = $item->get(); // Check to see if the cache missed, which could mean that it either // didn't exist or was stale. if($item->isMiss()) { // Run the relatively expensive code. $userInfo = loadUserInfoFromDatabase($userId); // Set the new value in $item. $item->set($userInfo); // Store the expensive code so the next time it doesn't miss. $pool->save($item) }
PHP VCR
A port of the popular Ruby library for testing HTTP interactions. PHP VCR records HTTP requests and stores them in “cassettes” which can be replayed later on. A set of testing utilities are also provided, making it possible to inspect and compare recordings in detail.
// After turning on, the VCR will intercept all requests \VCR\VCR::turnOn(); // Record requests and responses in cassette file 'example' \VCR\VCR::insertCassette('example'); // Following request will be recorded once and replayed in future test runs $result = file_get_contents('http://example.com'); $this->assertNotEmpty($result); // To stop recording requests, eject the cassette \VCR\VCR::eject(); // Turn off VCR to stop intercepting requests \VCR\VCR::turnOff();
OAuth 2.0 Server
This library allows you to easily configure an OAuth 2.0 server and set up all the authentication levels needed to protect your API. It is fully standards compliant and supports all the grants defined by OAuth protocol. The Laravel Passport module is built on top of the OAuth 2.0 Server.
// Setup the authorization server $server = new \League\OAuth2\Server\AuthorizationServer( $clientRepository, $accessTokenRepository, $scopeRepository, $privateKey, $publicKey ); // Enable a grant on the server $server->enableGrantType( new \League\OAuth2\Server\Grant\ClientCredentialsGrant(), new \DateInterval('PT1H') // access tokens will expire after 1 hour );
Imagine
An image manipulation library that tries to bring together all low level PHP image processing libraries under the same object-oriented API. This allows Imagine to be used for a wide variety of tasks such as drawing, resizing, cropping, filters, effects, metadata editing, and others.
$palette = new Imagine\Image\Palette\RGB(); $image = $imagine->create(new Box(400, 300), $palette->color('#000')); $image->draw() ->ellipse(new Point(200, 150), new Box(300, 225), $image->palette()->color('fff')); $image->save('/path/to/ellipse.png');
MINI
Extremely simple and easy to understand skeleton PHP application, providing only the most essential features every project needs. It does not strive to be a do-it-all framework like Laravel, but due to it’s simplicity MINI can be used for getting smaller apps up and running in no time.
// Working with the model $songs = $this->model->getAllSongs(); $amount_of_songs = $this->model->getAmountOfSongs(); // Loading views require APP . 'views/_templates/header.php'; require APP . 'views/songs/index.php'; require APP . 'views/_templates/footer.php';
AWS SDK
The official PHP library for working with Amazon Web Services. The SDK makes it easy to connect AWS with any PHP project and access all the various available services. There is also a useful Laravel wrapper which can be found here.
// Instantiate an Amazon S3 client. $s3 = new S3Client([ 'version' => 'latest', 'region' => 'us-west-2' ]); $s3->putObject([ 'Bucket' => 'my-bucket', 'Key' => 'my-object', 'Body' => fopen('/path/to/file', 'r'), 'ACL' => 'public-read', ]);
Purl
Lightweight PHP library for working with URLs. With Purl you can compose complex paths attribute by attribute, extract data from URLs, manipulate queries, recognize URLs in strings, and much more.
$url = \Purl\Url::parse('http://jwage.com') ->set('scheme', 'https') ->set('port', '443') ->set('user', 'jwage') ->set('pass', 'password') ->set('path', 'about/me') ->set('query', 'param1=value1¶m2=value2'); echo $url->getUrl(); // http://ift.tt/2jKXmzm echo $url->publicSuffix; // com echo $url->registerableDomain; // jwage.com
Daux.io
Documentation generator that uses a simple folder structure and Markdown files to create responsive documentation websites. Daux.io has automatic syntax highlighting, 4 theming options, Bootstrap HTML for easy customization, navigation with readable URLs, and many other goodies.
// Example configuration { "title": "DAUX.IO", "tagline": "The Easiest Way To Document Your Project", "author": "Justin Walsh", "image": "app.png", "html": { "theme": "daux-blue", "breadcrumbs": true, "repo": "justinwalsh/daux.io", "edit_on_github": "justinwalsh/http://ift.tt/2jvDRHq;, "twitter": ["justin_walsh", "todaymade"], "google_analytics": "UA-12653604-10", "links": { "Download": "http://ift.tt/2kjtzyi;, "GitHub Repo": "http://ift.tt/2jvsvmX;, "Made by Todaymade": "http://ift.tt/2kjH0OT; } } }
Dompdf
Dompdf is a PDF generator that takes regular HTML markup and converts it to .pdf files. It understands most CSS rules, which can be fed in-line or via an external stylesheet.
// reference the Dompdf namespace use Dompdf\Dompdf; // instantiate and use the dompdf class $dompdf = new Dompdf(); $dompdf->loadHtml('hello world'); // (Optional) Setup the paper size and orientation $dompdf->setPaper('A4', 'landscape'); // Render the HTML as PDF $dompdf->render(); // Output the generated PDF to Browser $dompdf->stream();
Instaphp
Non-official library for accessing the Instagram API. It provides developers with an easy way to authenticate their app and get access to various Instagram data endpoints including images, users, likes, comments, and tags.
$api = new Instaphp\Instaphp([ 'client_id' => 'your client id', 'client_secret' => 'your client secret', 'redirect_uri' => 'http://ift.tt/2jNPWIY', 'scope' => 'comments+likes' ]); $popular = $api->Media->Popular(['count' => 10]); if (empty($popular->error)) { foreach ($popular->data as $item) { printf('<img src="%s">', $item['images']['low_resolution']['url']); } }
Latitude
Zero-dependencies library for building SQL queries using chainable methods. It supports most query types and works well with MySQL, Postgres, SQL Server, and other databases. There are also built-in escaping helpers for protecting against SQL injection.
$select = SelectQuery::make( 'id', 'username' ) ->from('users'); echo $select->sql(); // SELECT id, username FROM users
via Tutorialzine http://ift.tt/2jL2PX1
0 notes