#FEATURES:
Explore tagged Tumblr posts
Text
Rare Six-Planet Star System Discovery is Music to Astronomers’ Ears - Technology Org
New Post has been published on https://thedigitalinsider.com/rare-six-planet-star-system-discovery-is-music-to-astronomers-ears-technology-org/
Rare Six-Planet Star System Discovery is Music to Astronomers’ Ears - Technology Org
A rare star system with six exoplanets has been discovered with an architecture unchanged for billions of years.
Exoplanet – illustrative photo. Image credit: Pixabay (Free Pixabay license)
The star, HD110067, that is 100 light-years away in the northern constellation of Coma Berenices, has been perplexing researchers for years. Now scientists, including those at the University of Warwick, have revealed the true architecture of this unusual system using NASA and ESA spacecrafts.
The first indication of planets orbiting the strange star system came in 2020, when NASA’s Transiting Exoplanet Survey Satellite (TESS) detected dips in the star’s brightness that suggested planets were passing in between the star and the TESS spacecraft. A preliminary analysis revealed two possible planets. One with a year (or an orbital period – the time it takes to complete one orbit around the star) of 5.64 days and another with an unknown period at the time.
Two years later, TESS observed the same star again. Analysing all data ruled out the original interpretation but presented two additional possible planets, changing the picture of the planetary system completely.
youtube
Much was still unknown about the planetary system, and that was when Rafael Luque of the University of Chicago and scientists across the world – including those at the University of Warwick – joined the investigation. They used data from the European Space Agency’s (ESA) CHaracterising ExOPlanet Satellite (CHEOPS), hoping to determine the orbital periods of these faraway planets.
The CHEOPS data was key in confirming a third planet in the system and the team had found the key to unlocking the whole system. It was now clear that the three planets were in a pattern of orbits known as an ‘orbital resonance’. For example, an outer planet takes 20.52 days to orbit, which is extremely close to 1.5 times the orbital period of the next planet with 13.67 days. This in turn is almost exactly 1.5 times the orbital period of the inner planet, with 9.11 days.
Thomas Wilson, Department of Physics, University of Warwick, said: “By establishing this pattern of planet orbits, we were able to predict other orbits of planets we hadn’t yet detected. From this we lined up previously unexplained dips in starlight observed by CHEOPS and discovered three additional planets with longer orbits. This was only possible with the crucial CHEOPS data.”
Orbitally resonant systems are extremely important to find because they tell astronomers about the formation and subsequent evolution of the planetary system. Planets around stars tend to form in resonance but can easily have their orbits thrown around.
For example, a very massive planet, a close encounter with a passing star, or a giant impact event can all disrupt the careful balance. As a result, many of the multi-planet systems known to astronomers are not in resonance meaning that multi-planet systems preserving their resonance are rare.
“We think only about one percent of all systems stay in resonance,” explains Rafael Luque. That why HD110067 is special and invites further study. “It shows us the pristine configuration of a planetary system that has survived untouched.”
“As our science team puts it: CHEOPS is making outstanding discoveries sound ordinary. Out of only three known six-planet resonant systems, this is now the second one found by CHEOPS, and in only three years of operations,” says Maximilian Günther, ESA project scientist for CHEOPS.
HD110067 is the brightest known system with four or more planets. Since those planets are all sub-Neptune-sized with likely larger atmospheres, it makes them ideal candidates for studying the composition of their atmospheres using the NASA/ESA/CSA James Webb Space Telescope and the ESA’s future Ariel telescope. Whereas ESA’s upcoming PLATO telescope, due to be launched in 2026, within which the University of Warwick is playing a leading role, could find planets in this system with even longer years.
Thomas Wilson added: “All of these planets have large atmospheres – similar to Uranus or Neptune – which makes them perfect for observation with JWST. It would be fascinating to test if these planets are rocky like Earth or Venus but with larger atmospheres – solid surfaces potentially with water. However, they are all much hotter than Earth, 170-530 degrees Celsius, which would make it very difficult for life to exist.”
“A resonant sextuplet of sub-Neptunes transiting the bright star HD 110067” by R. Luque et al. is published in Nature today. DOI 10.1038/s41586-023-06692-3
Source: University of Warwick
You can offer your link to a page which is relevant to the topic of this post.
#Analysis#architecture#Astronomy news#coma#Coma Berenices#Composition#data#Discoveries#ears#earth#ESA#European Space Agency#Evolution#exoplanet#Exoplanets#Featured Space news#form#Future#it#James Webb Space Telescope#jwst#life#Light#Link#Music#NASA#nature#One#orbit#Other
3 notes
·
View notes
Text
this is a real 2006 post!
An example post
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam nisi lorem, pulvinar id, commodo feugiat, vehicula et, mauris. Aliquam mattis porta urna. Maecenas dui neque, rhoncus sed, vehicula vitae, auctor at, nisi. Aenean id massa ut lacus molestie porta. Curabitur sit amet quam id libero suscipit venenatis.
Lorem ipsum dolor sit amet.
Consectetuer adipiscing elit.
Nam at tortor quis ipsum tempor aliquet.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse sed ligula. Sed volutpat odio non turpis gravida luctus. Praesent elit pede, iaculis facilisis, vehicula mattis, tempus non, arcu.
Donec placerat mauris commodo dolor. Nulla tincidunt. Nulla vitae augue.
Suspendisse ac pede. Cras tincidunt pretium felis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque porttitor mi id felis. Maecenas nec augue. Praesent a quam pretium leo congue accumsan.
77K notes
·
View notes
Text
Flying Toward a Twenty-First Century Aesthetics of Technomagic Girlhood
by Ravynn K. Stringfield
What is Technomagic Girlhood?
When I began thinking, reading and writing about Black girl superheroes in my dissertation, I found I wanted a way to explore how characters like Riri Williams as Ironheart and Lunella Lafayette as Moon Girl were both performing fantastic feats while defining and creating their Black girlhood with the scientific, technological, and digital tools available to them. Their oft favorite feat? Flight. This list of characters includes but is in no way limited to: Shuri from Black Panther lore, Karen Beecher as Bumblebee, Lunella Lafayette as Moon Girl, and Max from Batman Beyond, the animated television show which ran on the Kids’ WB from 1999 to 2001. There are arguments to made for extending the category to include characters like Marvel Comics’ Misty Knight or even young Diana (Dee) Freeman from HBO Max’s Lovecraft Country, a speculative horror show adapted as a continuation of the 2016 Matt Ruff novel of the same name. In entering a conversation around Black superheroines that scholars like Sheena Howard, Deborah Whaley and Grace D. Gipson have nourished, technomagic girlhood became the term I used, as I was fascinated by the way innovative digital practices and self-making become intertwined for Black girls in superhero stories where our current reality and its technologies were recognizable, but where these girls could manipulate technology to give themselves the ability to literally (and metaphorically) fly.
The idea of technomagic girlhood draws energy from a number of related terms, primary among them being Afrofuturism, the artistic/aesthetic movement and critical framework around the relationship of folks of the African diaspora to the future, technology, and questions of liberation.1 Technomagic girlhood sits underneath the large Afrofuturistic umbrella, though it takes as its large focal point the fantasy genre, magic, the unexplained, whereas much of the strongest Afrofuturistic theorizing prioritizes science fiction as a genre. Work is being done amongst scholars all over to push the boundaries of what constitutes Afrofuturism, and what is in conversation with it.
Also related is Moya Bailey’s term, digital alchemy, which she uses in Misogynoir Transformed to refer to “the ways that women of color, Black women, and Black nonbinary, agender, and gender-variant folks in particular transform everyday digital media into valuable social justice media that recode the failed scripts that negatively impact their lives” (24). Hashtags under the work of Black women, Black queer folks and Black gender expansive folks become entire movements, with “alchemy” implying a chemistry. The chemistry of it all denotes a type of a work, rather than the social justice media appearing as if by will alone, and not backed by the labor of Black women and femmes. I prefer technomagic rather than alchemy because magic connotes, for some a discipline, but contains a joy of use as well. Bailey continues: “Digital alchemy shifts our attention from the negative impact stereotypes in digital culture to the redefinition of representations Black women are creating that provide another way of viewing their worlds” (24). There is a joy in learning to manipulate science, technology and the digital to your own ends for experiments in redefinition and self-making in technomagic girlhood.
For this playful turn, I draw from digital ethnomusicologist Kyra D. Gaunt’s work on embodied play and Black girlhood. I also use “magic” because it locates me more clearly in a legacy of the Black speculative, the Black fantastic, longer traditions of Black girls in magic—and accounts more clearly for how it is possible for these girls to fly. But to fly does not always mean “magic” is afoot. Flight is a condition of reality in texts such as Virginia Hamilton’s retelling of African American folk tales, The People Could Fly (1985), in which Africans take flight back home, and Toni Morrison’s critically acclaimed novel, Song of Solomon (1977), in which Pilate takes to the air. The “techno” prefix is inspired in part by film scholar Anna Everett’s work on Black technophilia and draws us more toward a legacy of Black participation in technology and the digital.
As in #BlackGirlMagic, a commonplace example of technomagic girlhood practice to me, the magic and the fantastic are deeply rooted in reality. This hashtag originates with CaShawn Thompson, who in an interview with journalist and author Feminista Jones says: “I was the first person to use Black Girl Magic or Black Girls Are Magic in the realm of uplifting Black women. Not so much about our aesthetic but jut who we are.” Our magic, Thompson argues, is simply the truth; it was true of her everyday life and how she experienced the world. There is nothing speculative about it, and simply and uniquely of Black girlhood. In many ways, Thompson’s understanding of Black Girl Magic is in conversation with how I understand technomagic girlhood and the potential of what it could be.
I specifically came to use “technomagic” when writing about Marvel Comics’ teenage superhero Riri Williams, also known as Ironheart. The young Chicagoan was able to create her own version of Tony Stark’s Iron Man suit, making her supergenius hypervisible on a large scale, but which she uses locally to help her community. Afrofuturism was the term that I had used for a long time in my work on her, but when we are first introduced to Riri in Eve L. Ewing and Luciano Vecchio’s run, this Black girl, in her tech suit by which she has engineered herself the ability to fly, her face turned skyward, reveling in joy and legacy as seen below…something else occurring. Something that needed to center Riri’s Black girlhood, her experimental and creative self-making through technology, and the joy of impossibility now made tangible…2
Technomagic girlhood is in part a response to some of the questions that André Brock, Jr. asks in Distributed Blackness about whether or not his work on technology and the internet is Afrofuturistic: what about the digital present? Afrofuturism, Brock argues, “is rightly understood as a cultural theory about Black folks’ relationship to technology, but its futurist perspective lends it a utopian stance that doesn’t do much to advance our understanding of what Black folk are doing now” (15). In considering the “now” in possibilities of Black technophilia, technomagic was where I had space to spread out and play as Riri does, as many of the contemporary Black girls do, informed deeply by the legacies and lineages that have come before.
Cover Girls
I choose to examine here Riri Williams as the catalyst for my interest in the topic, along with DC Comics’ Natasha Irons. In what follows, I address these characters’ relationship to technomagic, as seen in the covers for the collected edition of Ironheart: Meant to Fly (Marvel, 2020) and Action Comics #1054 (DC Comics, 2023) that exemplify a few core characteristics of a visual aesthetics of technomagic girlhood and work in tandem.
Technomagic describes a particular quality of contemporary Black girlhood, expansively defined. While this idea most certainly can be applied to other groups of people, I use it as a way of understanding the relationship Black girls in superhero media and other fantasy narratives have to science, technology and digital media, to creativity and joy, and to self-making. By Black girlhood, I often think of how Aria S. Halliday and the authors of the Black Girlhood Studies Collection interrogate the ways in which society tends to conflate Black girlhood and Black womanhood, in both seemingly innocuous and explicitly dangerous ways. Black girls’ joy practices are central to education scholar Ruth Nicole Brown’s work and are resonant here when viewing Riri in Ironheart #1, skyward facing, heart open and Natasha’s focused joy on the cover shown below.
To remember that Black girlhood can be expansive, it is important to incorporate writers who consider girlhood to be a state of mind and being, rather than exclusively an age range. Digital ethnomusicologist Kyra D. Gaunt, for example, asks readers to engage questions of girlhood that include women who might begin their intimate stories to each other with a resonant, “Giiiirl” (p. 2). And Moya Bailey urges readers to consider a wider breadth of possible people who might be brought in by widening what we consider womanhood in her book Misogynoir Transformed: Black Women’s Digital Resistance—in particular, she argues that more than cisgendered heterosexual Black women are harmed by misogynoir (p. 18-22). This is relevant for Natasha (above right), who is canonically a lesbian in the comics, and whose cover brings to mind the colors of the bisexual flag: pink, purple and blue.
After the primary condition of Black girlhood is established, there are secondary conditions that are present in an aesthetics of technomagic girlhood. These include elements of:
impossibility, whether feats or conditions;
creativity, ingenuity, or innovation, often expressed as a practice of the girl in question;
technology, science, or digital media;
self-making or alter-ego creation; and
unbridled joy.
The magic emerges from the clear masterful manipulation of most of these elements in a playful fashion, often for heroic ends, though regularly for their own enjoyment as well.
When we look at these two covers together, we can see elements from many of these categories. On Riri’s cover (by Amy Reeder for Ironheart #43), we see a young Black girl who has presumably engineered herself the ability to fly—impossibility—but who, in this instance, is now falling. Riri falls downward and, judging by the surprise on her face, it appears that the Ironheart suit she has created for herself has fallen apart. It calls to mind the image of the Greek myth of Daedalus and Icarus, though Riri is both: she is both the famed inventor and also the child who maybe has flown too close to the sun. Riri’s relationship to this myth calls to mind the ingenuity and technology inherent to technomagic girlhood. But the image is juxtaposed with the title phrase “meant to fly”—so, perhaps it is that Riri’s suit is coming to her, not away from her, to save her, to enable her flight, because that impossible feat is what she deserves, and she knows it is hers. She created the impossible and trusts in her own ability—self-making. Notably, in issue #1, Riri can find who she is within the suit, and within a larger legacy not just of superheroics, but of Black women who made her possible. This is both self-making and joy.
DC Comics’ Black girl science genius, Natasha Irons, has a longer history than Riri Williams. Where Riri’s origins date back to the Invincible Iron Man run in 2016 (Vol. 3 #7) written by Brian Michael Bendis and illustrated by Mike Deodato, Natasha Irons was introduced as Dr. John Henry Irons’ precocious niece in Steel #1 (February 1994), written by Jon Bogdanove and Louise Simonson, with art by Chris Batista and Rich Faber. While Irons earns his claim to fame by filling in for Superman, going on to becoming a hero in his own right, over time Natasha develops an aptitude for science as she hangs around her uncle, eventually proving adept at working on Irons’ suit and going on to develop her own. Natasha’s heroism in her own right has only deepened with time. With a new Steelworks run beginning in the summer of 2023, there have been opportunities for Natasha fans to get excited. Most recently, Action Comics #1054 had a variant cover (1:25) by Milestone Initiative artist Yasmín Flores Montañez featuring a solo Natasha in a similar vein to the iconic Riri “Meant to Fly” cover (shown above).4
On this cover, Natasha more clearly appears to be attracting the pieces of her suit to her as she leans over, possibly suspended in air—similar to some iconic scenes from the Marvel Cinematic Universe Iron Man films—anchored by a neon pink background, with a touch of blue, guiding viewer to think more critically about our gendered assumptions regarding technology and science. There’s a look of satisfaction on her face—this is where she is meant to be. She clearly wears the crest of the House of El—Superman’s iconic “S”—as a symbol of hope, though perhaps this will mean something different for Natasha in the issues to come. Natasha’s relationship to this technology, her ability to manipulate it, will inevitability lead to some creative self-making in relationship to this iconic symbol and who she is within in—and without it.
Optimally, technomagic girlhood does not prioritize a capitalistic notion of the lone Black girl science genius. It is not simply “Black Girls Code” for a means to an end. There must be a fantastic joy to it, enabling the Black girl in question to just be, to simply exist, to feel confident in exploring her sense of self, to experiment in self-making. It is not the entering into science and technology spaces to perpetuate capitalistic ideas of productivity or advancement, but for joy and exploration of the self. Therefore, those who care about the well-being of Black girls—all children—must work toward communal needs being met.
In order for this to be meaningful, it needs to be communal, or in relation to others, as it is portrayed in Eve L. Ewing’s twelve-issue Riri Williams: Ironheart run (2018-2019). The idea of the lone Black girl genius feeds into harmful stereotypes related to the magical Negro; instead, intelligence can, and should be, nurtured in community. In Ewing’s Ironheart, Riri’s mother is a loving and watchful presence. Xavier King is Riri’s friend in the series, not just a teammate as many of the other supers she encounters in other runs are. Xavier cares about Riri as a person, with no real investment in what she can offer him. Those who participate in technomagic girlhood are still, after all, girls—children—and still need to love and be loved.
Ewing’s Ironheart gives Riri something she hasn’t had until that point: space to be. We should be working towards these girls’ ability to just be. The ability to create and play in these spaces is contingent on safety. Though Black girl will continue to create and play in spite of oppressive systems, it does not mean these systems as constructed are just. What will it mean for technomagic girlhood to not just be reactive, but to be generative?5 What will it mean for technomagic girlhood to embrace Afrofuturism in so far as it connects to questions of abolition, which devalues the role of policing and commits to a politics of care, as we seek to imagine new and better worlds for Black people, especially children?6 By this I mean: when safety and care are prioritized, what new worlds might our Black girls imagine with their newfound access to digital tools?
Conclusion
With technology, science, and digital media as the backdrop of our era, Black girls who engage in technomagic are increasingly enabled. They are the girls in fantasy stories who may not be gifted with an inexplicable gift for controlling the weather or who can speak to animals, but who have a technophilia akin to magic. They make their ordinary lives extraordinary with their ability to manipulate and build their sense of self in the process. Here, I’ve examined technomagic in superhero narratives, but the principles can and likely will apply across different types of speculative media where Black girls have unique relationships to science, technology and digital media. In particular, these girls are often seen more widely in comic stories adapted for screen: most folks met Riri Williams for the first time on screen in Wakanda Forever (dir. Ryan Coogler, 2022), the sequel film to Black Panther (dir. Ryan Coogler, 2018).
While the general connotation of this term slants towards positivity, as does a related popular phrase like Black Girl Magic, or the hashtagged version: #BlackGirlMagic, it’s worth approaching it with a touch of skepticism and several doses of care. Technomagic, while it does align us with the idea of the Black girl science genius, can also perpetuate the trope of the solitary genius, an idea which Ironheart writer, Eve L. Ewing, problematizes in a 2021 interview with Catapult: “…If that [the trope of the Black girl STEM superhero] becomes the only mode through which we see Black girls, that’s also a problem… I love Ironheart, I love Riri, but Shuri and Riri and Moon Girl are all science geniuses, you know? How does that reinforce certain limited notions about what Black intelligence or Black genius has to look like? How does that play into capitalist-driven conversation about Black girls in coding or Black girls’ participation in science fields?”
To Ewing’s inquiry and to Bailey’s assertions that digital alchemy helps us think about the possible ways Black women are redefining and rethinking about themselves, technomagic girlhood might offer one potential answer. Where we are able to keep joy practices, build and form community together, and experiment in self-making, we protect the essence of technomagic girlhood.7
Notes
1 The term “Afrofuturism” was originally coined in the 1994 roundtable essay “Black to the Future: Interviews with Samuel R. Delany, Greg Tate and Tricia Rose” by cultural critic Mark Dery in Flame Wars: The Discourse of Cyberculture. It is noted in the essay that Afrofuturism, both as an aesthetic and as a critical framework, has a much longer history, including origins that are often thought of as musical, thinking about the contributions of experimental musicians such as Sun Ra.
2 In this panel, Ewing invokes the legacy of Maya Angelou's poem “Still I Rise” (1978). The entire stanza reads:
Leaving behind nights of terror and fear I rise Into a daybreak that’s wondrously clear I rise Bringing the gifts that my ancestors gave, I am the dream and the hope of the slave. I rise I rise I rise.
3 Notably for this essay, Reeder is also known for her artwork on Moon Girl and Devil Dinosaur.
4 Milestone Media was an African American centric superhero comics publishing company founded in 1993 by Dwayne McDuffie, Denys Cowan, Michael Davis and Derek T. Dingle. DC Comics is currently relaunching Milestone and reintroducing its characters by bringing in a class of artists and writers specifically dedicated to the mission of Milestone. Flores Montañez is part of the Milestone Initiative’s inaugural class.
5 This question is in the spirit of Moya Bailey, whose work and distinction between generative and defensive alchemy as one which is creative for the community and one which is responsive to hatred. It is my hope that technomagic girlhood is framed similar to a generative digital alchemy.
6 I think here of the necessary and timely work of abolitionist organizers and writers Kelly Hayes and Mariame Kaba in their new book Let This Radicalize You: Organizing and the Revolution of Reciprocal Care (2023).
7 Gratitude: Many thanks to early readers of this piece for offering kind words and useful insights: Vanessa Anyanso, Shira Greer, Dr. Autumn A. Griffin, Dr. Jordan Henley, Grace B. McGowan, Kristen Reynolds and Dr. Justin Wigard. Conversations with KàLyn Banks Coghill and Dr. Francesca Lyn were also invaluable. Though they are not cited here, the scholarship of education scholars Drs. Ebony Elizabeth Thomas and S. R. Tolliver remain deeply influential to how I think and write. I would like to thank Dr. Shawn Gilmore for his careful editorial eye.
Works Cited
Bailey, Moya. Misogynoir Transformed: Black Women’s Digital Resistance. New York University Press (2021).
Bogdanove, Jon and Louise Simonson. Steel #1. DC Comics (1994).
Brock, André. Distributed Blackness: African American Cybercultures. New York University Press, (2020).
Everett, Anna. “On Cyberfeminism and Cyberwomanism: High-Tech Mediations of Feminism’s Discontents.” Signs (Vol. 30, No. 1).
Ewing, Eve L. & Luciano Vecchio. Riri Williams: Ironheart #1-12. Marvel Comics (2018-2019).
Ewing, Eve L. & Luciano Vecchio. Riri Williams: Ironheart: Meant to Fly. Marvel Comics (2020).
Gaunt, Kyra D. The Games Black Girls Play: Learning the Ropes from Double Dutch to Hip-Hop. New York University Press (2006).
Halliday, Aria S. ed. The Black Girlhood Studies Collection. Women’s Press, CSP (2019).
Jones, Feminista. “For CaShwawn Thompson, Black Girl Magic Was Always the Truth,” Beacon Broadside (2019). https://www.beaconbroadside.com/broadside/2019/02/for-cashawn-thompson-black-girl-magic-was-always-the-truth.html
Montañez, Yasmín Flores. Action Comics #1054, 1:25 Variant Cover. DC Comics (2023).
Stringfield, Ravynn. “How Eve L. Ewing Makes Her Stories Fly,” Catapult Magazine, May 19, 2021. https://catapult.co/dont-write-alone/stories/interview-with-dr-eve-ewing-by-ravynn-stringfield
#Ravynn K. Stringfield#feature#comics#Ironheart (comic-book series)#Action Comics (comic-book series)#Black Panther: Wakanda Forever (2022)#film
1 note
·
View note
Photo

How Concerned Citizens Drove a Neo-Nazi Out of Rural Maine
Christopher Pohlhaus planned to build a fascist training compound in the woods of rural Maine. The local journalists, veterans, lumberjacks, and policymakers weren't having it.
Pohlhaus, 37, is a former U.S. marine, an itinerant tattoo artist, and a hardcore white-supremacist influencer. He is loud and hostile, and proud to be both. His voice is pitched surprisingly high, and he has a slight Southern drawl. He has a large body and small bald head; a blue-black tattoo crawls up the right side of his face, from his chin to his forehead. Over the years, Pohlhaus has collected thousands of social media followers, who know him by his nickname: Hammer.
Hammer had been living in Texas for a few years when, in March 2022, he bought the land in Maine. He told his followers that he was going to use it to build a haven, operational center, and training ground for white supremacists.
Check out our excerpt of The Atavist’s latest blockbuster story.
1K notes
·
View notes
Photo

PORTO ROCHA
885 notes
·
View notes
Photo

🧀🥪🌶️🥭 The Ravening War portraits 🧀🥪🌶️🥭
patreon * twitch * shop
[ID: a series of digitally illustrated portraits showing - top left to bottom right - Bishop Raphaniel Charlock (an old radish man with a big red head and large white eyebrows & a scraggly beard. he wears green and gold robes with symbols of the bulb and he smirks at the viewer) Karna Solara (a skinny young chili pepper woman with wavy green hair, freckled light green skin with red blooms on her cheeks. she wears a chili pepper hood lined with small pepper seeds and stares cagily ahead) Thane Delissandro Katzon (a muscular young beef man with bright pinkish skin with small skin variations to resemble pastrami and dark burgundy hair. he wears a bread headress with a swirl of rye covering his ears and he looks ahead, optimistic and determined) Queen Amangeaux Epicée du Peche (a bright mango woman with orange skin, big red hair adorned with a green laurel, and sparkling green/gold makeup. she wears large gold hoop earrings and a high leafy collar) and Colin Provolone (a scraggly cheese man with waxy yellow skin and dark slicked back hair and patchy dark facial hair. he wears a muted, ratty blue bandana around his neck and raises a scarred brow at the viewer with a smirk) End ID.)
#trw#the ravening war#dimension 20#acoc#trw fanart#ttrpg#dnd#bishop raphaniel charlock#karna solara#thane delissandro katzon#queen amangeaux epicee du peche#colin provolone
2K notes
·
View notes
Photo

One of my favorites by Paul Lehr, used as a 1971 cover to "Earth Abides," by George R. Stewart. It's also in my upcoming art book!
1K notes
·
View notes
Quote
もともとは10年ほど前にTumblrにすごくハマっていて。いろんな人をフォローしたらかっこいい写真や色が洪水のように出てきて、もう自分で絵を描かなくて良いじゃん、ってなったんです。それで何年も画像を集めていって、そこで集まった色のイメージやモチーフ、レンズの距離感など画面構成を抽象化して、いまの感覚にアウトプットしています。画像の持つ情報量というものが作品の影響になっていますね。
映画『きみの色』山田尚子監督×はくいきしろい対談。嫉妬し合うふたりが語る、色と光の表現|Tokyo Art Beat
150 notes
·
View notes
Photo

Noodles with Lamb Sauce (Laghman, 新疆拌面) Xinjiang laghman features chewy noodles served with a bold and rich lamb and tomato sauce that is bursting with flavor.
Recipe: https://omnivorescookbook.com/recipes/uyghur-style-noodles-with-lamb-sauce
122 notes
·
View notes
Text
Thank You (2024 Edition)
New Post has been published on https://thedigitalinsider.com/thank-you-2024-edition/
Thank You (2024 Edition)
I’ll be honest: writing this post feels like a chore some years. Rounding up and reflecting on what’s happened throughout the year is somewhat obligatory for a site like this, especially when it’s a tradition that goes back as far as 2007. “Hey, look at all the cool things we did!”
This year is different. Much different. I’m more thankful this time around because, last year, I didn’t even get to write this post. At this time last year, I was a full-time student bent on earning a master’s degree while doing part-time contract work.
But now that I’m back, writing this feels so, so, so good. There’s a lot more gusto going into my writing when I say: thank you so very much! It’s because of you and your support for this site that I’m back at my regular job. I’d be remiss if I didn’t say that, so please accept my sincerest gratitude and appreciation. Thank you!
Let’s tie a bow on this year and round up what happened around here in 2024.
Overall traffic
Is it worth saying anything about traffic? This site’s pageviews had been trending down since 2020 as it has for just about any blog about front-end dev, but it absolutely cratered when the site was on pause for over a year. Things began moving again in late May, but it was probably closer to mid-June when the engine fully turned over and we resumed regular publishing.
And, yes. With regular publishing came a fresh influx of pageviews. Funny how much difference it makes just turning on the lights.
All said and done, we had 26 million unique pageviews in 2024. That’s exactly what we had in 2023 as traffic went into a tailspin, so I call it a win that we stopped the bleeding and broke even this year.
Publishing
A little bit of history when it comes to how many articles we publish each year:
2020: 1,183 articles
2021: 890 articles (site acquired by DigitalOcean)
2022: 390 articles
2023: 0 articles (site paused)
2024: 153 articles (site resumed in late June)
Going from 0 articles to 153 (including this one) in six months was no small task. I was the only writer on the team until about October. There are only three of us right now; even then, we’re all extremely part-time workers. Between us and 19 guest authors, I’d say that we outperformed expectations as far as quantity goes — but I’m even more proud of the effort and quality that goes into each one. It’s easy to imagine publishing upwards of 400 articles in 2025 if we maintain the momentum.
Case in point: we published a whopping three guides in six months:
That might not sound like a lot, so I’ll put it in context. We published just one guide in 2022 and our goal was to write three in all of 2021. We got three this year alone, and they’re all just plain great. I visit Juan’s Anchor Positioning guide as much as — if not more than — I do the ol’ Flexbox and Grid guides.
On top of that, we garnered 34 new additions to the CSS-Tricks Almanac! That includes all of the features for Anchor Positioning and View Transitions, as well as other new features like @starting-style. And the reason spent so much time in the Almanac is because we made some significant…
Site updates
This is where the bulk of the year was spent, so let’s break things out into digestible chunks.
Almanac
We refreshed the entire thing! It used to be just selectors and properties, but now we can write about everything from at-rules and functions to pseudos and everything in between. We still need a lot of help in there, so maybe consider guesting writing with us. 😉
Table of Contents
We’ve been embedding anchor links to section headings in articles for several years, but it required using a WordPress block and it was fairly limiting as far as placement and customization. Now we generate those links automatically and include a conditional that allows us to toggle it on and off for specific articles. I’m working on an article about how it came together that we’ll publish after the holiday break.
Notes
There’s a new section where we take notes on what other people are writing about and share our takeaways with you. The motivation was to lower the barrier to writing more freely. Technical writing takes a lot of care and planning that’s at odds with openly learning and sharing. This way, we have a central spot where you can see what we’re learning and join us along the way — such as this set of notes I took from Bramus’ amazing free course on scroll-driven animations.
Links
This is another area of the site that got a fresh coat of paint. Well, more than paint. It used to be that links were in the same stream as the rest of the articles, tutorials, and guides we publish. Links are meant to be snappy, sharable bits — conversation starters if you will. Breaking them out of the main feed into their own distinguished section helps reduce the noise on this site while giving links a brighter spotlight with a quicker path to get to the original article. Like when there’s a new resource for learning Anchor Positioning, we can shoot that out a lot more easily.
Quick Hits
We introduced another new piece of content in the form of brief one-liners that you might typically find us posting on Mastodon or Bluesky. We still post to those platforms but now we can write them here on the site and push them out when needed. There’s a lot more flexibility there, even if we haven’t given it a great deal of love just yet.
Picks
There’s a new feed of the articles we’re reading. It might seem a lot like Links, but the idea is that we can simply “star” something from our RSS reader and it’ll show up in the feed. They’re simply interesting articles that catch our attention that we want to spotlight and share, even if we don’t have any commentary to contribute. This was Chris’ brainchild a few years ago and it feels so good to bring it to fruition. I’ll write something up about it after the break, but you can already head over there.
Baseline Status
Ooo, this one’s fun! I saw that the Chrome team put out a new web component for embedding web platform browser support information on a page so I set out to make it into a WordPress block we can use throughout the Almanac, which we’re already starting to roll out as content is published or refreshed (such as here in the anchor-name property). I’m still working on a write-up about it, but it’s I’ve already made it available in the WordPress Plugin Directory if you want to grab it for your WordPress site.
Or, here… I can simply drop it in and show you.
Post Slider
This was one of the first things I made when re-joining the team. We wanted to surface a greater number of articles on the homepage so that it’s easier to find specific types of content, whether it’s the latest five articles, the 10 most recently updated Almanac items or guides, classic CSS tricks from ages ago… that sort of thing. So, we got away from merely showing the 10 most recent articles and developed a series of post sliders that pull from different areas of the site. Converting our existing post slider component into a WordPress block made it more portable and a heckuva lot easier to update the homepage — and any other page or post where we might need a post slider. In fact, that’s another one I can demo for you right here…
Classic Tricks
Timeless CSS gems
So, yeah. This year was heavier on development than many past years. But everything was done with the mindset of making content easier to find, publish, and share. I hope that this is like a little punch on the gas pedal that accelerates our ability to get fresh content out to you.
2025 Goals
I’m quite reluctant to articulate new goals when there are so many things still in flux, but the planner in me can’t help myself. If I can imagine a day at the end of next year when I’m reflecting on things exactly like this, I’d be happy, nay stoked, if I was able to say we did these things:
Publish 1-2 new guides. We already have two in the works! That said, the bar for quality is set very high on these, so it’s still a journey to get from planning to publishing two stellar and chunky guides.
Fill in the Almanac. My oh my, there is SO much work to do in this little corner of the site. We’ve only got a few pages in the at-rules and functions sections that we recently created and could use all the help we can get.
Restart the newsletter. This is something I’ve been itching to do. I know I miss reading the newsletter (especially when Robin was writing it) and this community feels so much smaller and quieter without it. The last issue went out in December 2022 and it’s high time we get it going again. The nuts and bolts are still in place. All we need is a little extra resourcing and the will to do it, and we’ve got at least half of that covered.
More guest authors. I mentioned earlier that we’ve worked with 19 guest authors since June of this year. That’s great but also not nearly enough given that this site thrives on bringing in outside voices that we can all learn from. We were clearly busy with development and all kinds of other site updates but I’d like to re-emphasize our writing program this year, with the highest priority going into making it as smooth as possible to submit ideas, receive timely feedback on them, and get paid for what gets published. There’s a lot of invisible work that goes into that but it’s worth everyone’s while because it’s a win-win-win-win (authors win, readers win, CSS-Tricks wins, and DigitalOcean wins).
Here’s to 2025!
Thank you. That’s the most important thing I want to say. And special thanks to Juan Diego Rodriguez and Ryan Trimble. You may not know it, but they joined the team this Fall and have been so gosh-dang incredibly helpful. I wish every team had a Juan and Ryan just like I do — we’d all be better for it, that’s for sure. I know I learn a heckuva lot from them and I’m sure you will (or are!) as well.
Juan Diego Rodriguez
Ryan Trimble
Give them high-fives when you see them because they deserve it. ✋
#2022#2023#2024#2025#almanac#amazing#anchor positioning#animations#Article#Articles#at-rules#attention#barrier#bleeding#Blog#browser#chrome#Community#content#course#CSS#css-tricks#deal#december#development#digitalocean#easy#engine#Features#flux
0 notes
Photo










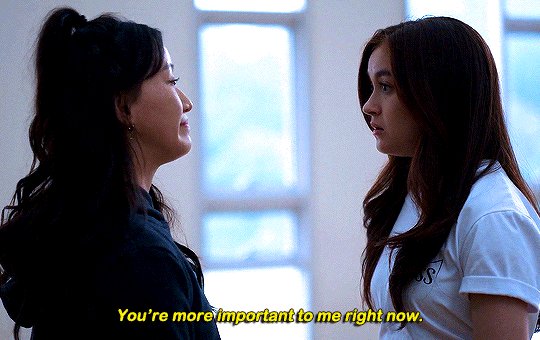
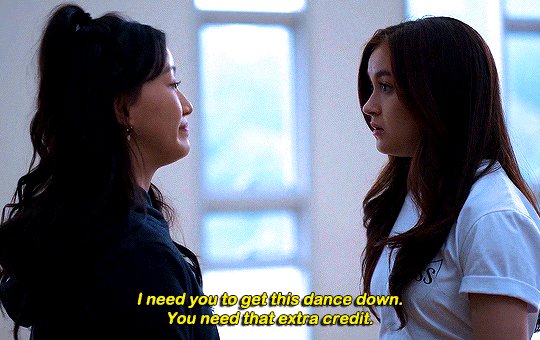
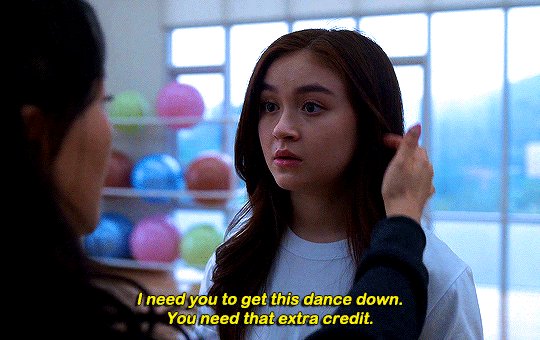
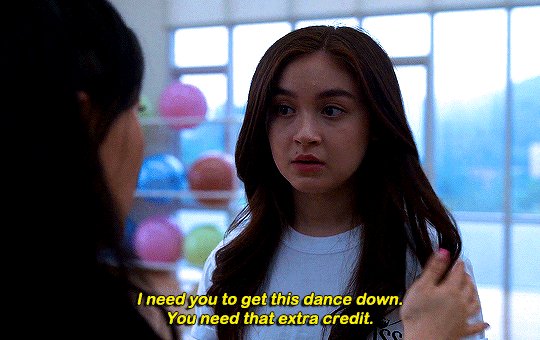
#thistension
XO, KITTY — 1.09 “SNAFU”
#xokittyedit#tatbilbedit#kdramaedit#netflixedit#wlwedit#xokittydaily#asiancentral#cinemapix#cinematv#filmtvcentral#pocfiction#smallscreensource#teendramaedit#wlwgif#kitty song covey#yuri han#xo kitty#anna cathcart#gia kim#~#inspiration: romantic.#dynamic: ff.
1K notes
·
View notes
Photo



No one wants to be here and no one wants to leave, Dave Smith (because)
109 notes
·
View notes
Photo





CJ from Hello World (MSPFA) by phasedsun?
111 notes
·
View notes
Photo

PORTO ROCHA
522 notes
·
View notes
Photo

HRH The Princess of Wales in Southport today, on her first engagement since completing chemotherapy. It’s so good to see her!❤️ --
#catherine elizabeth#princess catherine#princess of wales#princess catherine of wales#catherine the princess of wales#william arthur philip louis#prince william#prince of wales#prince william of wales#william the prince of wales#prince and princess of wales#william and catherine#kensington palace
113 notes
·
View notes