#Embedded
Explore tagged Tumblr posts
Text

Triple Matrix Bonnet Makes Big Bright Displays 🔴🟢🔵✨
With our latest work on getting HUB75 RGB matrices working on the Raspberry Pi 5
we can now create stunning LED displays. But what if we want more pixels? At some point, we max out the bandwidth of the RP1 chip, but we can still squeeze out additional performance by updating the PIO commands to output two or three matrix strings instead of just one.
Thus, the Triple Output RGB Matrix Bonnet you see here! We're using the classic Active-3 pinout
with a switch to select whether the 4th or 8th pin is connected to address E.
Since we expect large matrix grids drawing 10A+ of current, there's no onboard power management—the 5V supply should be connected separately through thick power wires. This board is for data only. If you aren't using port 3, the I2C remains available, so we've added a Stemma QT port for extra flexibility.
#leddisplay#raspberrypi5#rgbmatrix#adafruit#electronics#maker#tech#opensource#diy#hardware#innovation#lighting#embedded#creativecoding#coding#raspberrypi#matrixdisplay#ledmatrix#iot#hardwarehacking#piomatter#blinka#stemmaqt#hackerspace#engineering#prototyping#techgadgets#electronicprojects#powerfuldisplays#makersmovement
24 notes
·
View notes
Text


network_void.exe and memory_mgmt.exe widget package
DOWNLOAD HERE
BY NUMBPILLED ON KO-FI
#old web graphics#html css#html#htmlcoding#css#cybercore#web graphics#neocities#neocities template#web resources#widget#kylun#embedded#html theme#frontend#javascript#web decor#home decor
34 notes
·
View notes
Text
How to Embed Images and Links on AO3
Note: I have a site skin so the colors might look different. Just follow along with the red arrows! Also, this is a tutorial used on the computer, and I assume mobile posting would be different.
First, open archiveofourown.org and log in if you haven't already. If you don't have an AO3 account, sign up for one as soon as possible because it takes about a week for them to verify you and give you access to your new account.


Next, select "Post" in the top right hand corner like you would typically. Set up everything you desire as you normally would until you reach "Work Text*".
Note: If you need further help, I have an AO3 Tag Guide, a Story Title Guide, a List of Random AO3 Shortcuts, and a How to Post a Work on AO3 with Step-by-Step Explanations Guide for your convenience! I also have a Foundations Writing Lesson post for any beginners or for people who would appreciate a review <333

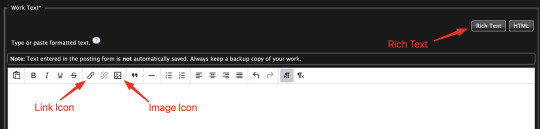
Once there, click on "Rich Text" in the top right of that section, and then select the image icon or the link icon, depending on which you are intending to make.
Note: Check under the cut for more in-depth instructions slash a continuation of this guide! There is an Image Icon Route and a Link Icon Route.

Image Icon Route
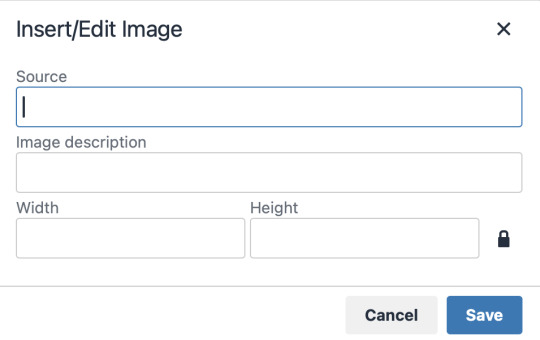
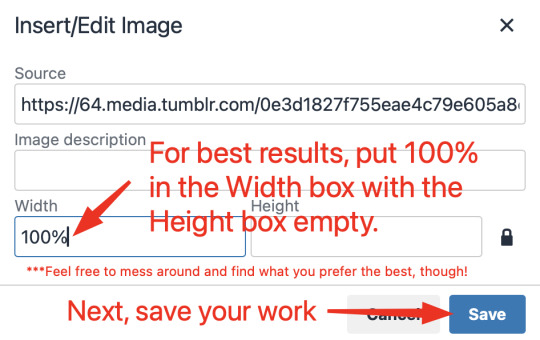
Once you click on the Image Icon, the screen similar to below should pop-up:

*Link Icon Route detour start here
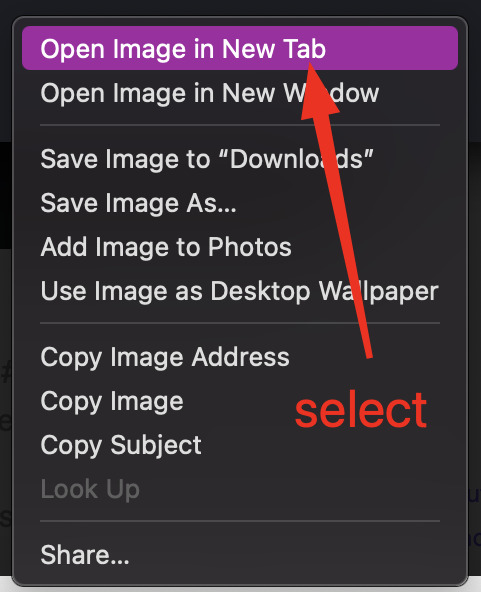
The source is the link to the image you're wanting to add to your work. AO3 doesn't host images itself, but you can use an image hosting site such as postimages.org or even Tumblr itself. If you want to use Tumblr, post a draft with the desired image or locate a post with the desired image. Once you've done that, right click the desired image and Open Image in New Tab (or whatever your computer's equivalent is).

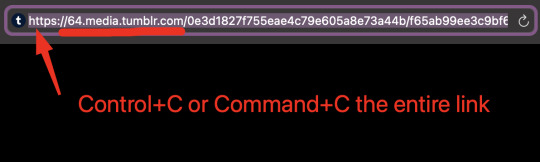
You should have a tab open that starts with "https://64.media.tumblr.com" followed by a bunch of numbers and letters. I want you to copy that link and post it in the source box.


*Link Icon Route detour ends here
Now that the image link is in place, adjust your Width/Height boxes if desired. Feel free to add an image description as well. For best result, I suggest doing 100% in the Width box with nothing in Height, but this is ultimately a personal decision. Feel free to mess around with the proportions using the work drafts and find what's best for you!

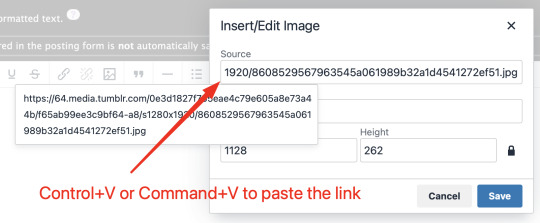
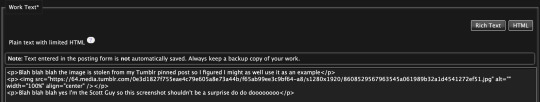
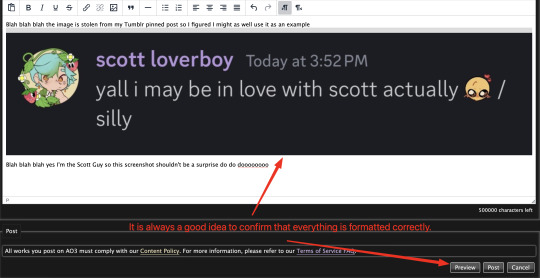
If you prefer, you can also use < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" /> aka < + img src="https://64.media.tumblr.com/0e3d1827f755eae4c79e605a8e73a44b/f65ab99ee3c9bf64-a8/s1280x1920/8608529567963545a061989b32a1d4541272ef51.jpg" alt="" width="100%" align="center" /> for this example (*excluding the plus sign at the start) to insert an image using HTML instead of Rich Text. It'll look like this:

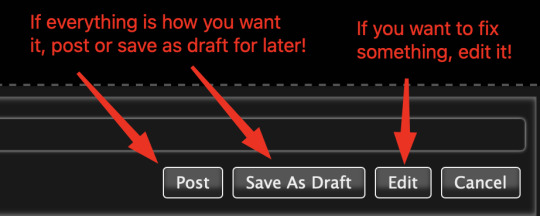
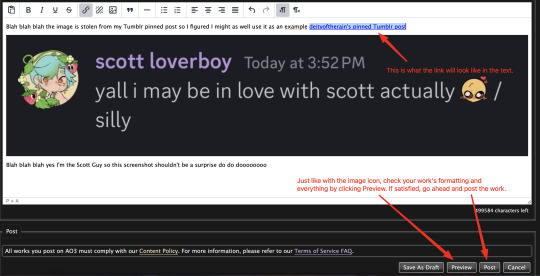
It is always a good idea to double-check and confirm that everything is how you want it. Previewing your work also allows you to create a draft.



If you're unhappy with something, edit the work to fix it! If you're happy with how everything looks, go ahead and post it! You're finished here! You've successfully posted a work with an image embedded! Well done; good job :D
Link Icon Route
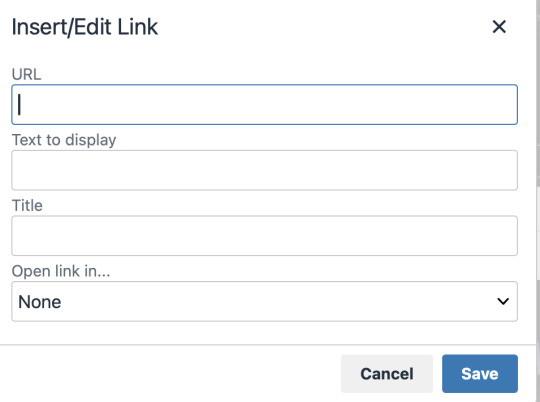
Once you click on the Link Icon, the screen similar to below should pop-up:

Go copy (Control+C or Command+C) the link to whatever it is you want to insert into the body of the work.
Note: If you're wanting to link specifically to an image and not a post containing that image, scroll up to the link icon route detour colored purple.
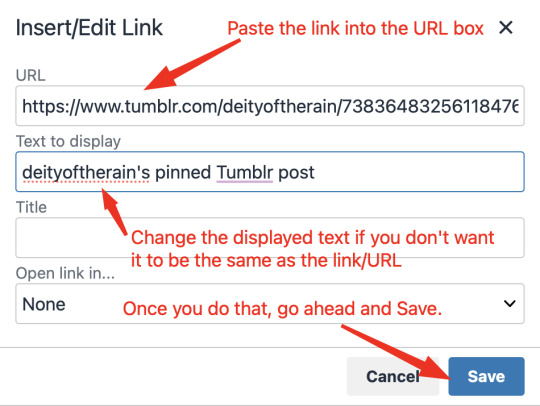
Once you got that, paste (Control+V or Command+V) the link into the URL box. If you want something other than the link to display, change the text in the "Text to display" box.


Save your work, check the formatting and everything else like we did in the Image Icon Route section. If everything is how you want it, then congratulations! You have successfully added a link embedded to your work!
If you have any questions or comments, feel free to comment and I'll respond! If this guide was helpful to you, please like and reblog! I appreciate it <333
#rain’s tips#ao3 author#ao3 help#ao3 writers#ao3#archive of our own#embedded#images#links#ao3 link#ao3 images#ao3 guide#idk how to tag this#idk what tags to use#writing help#guide
11 notes
·
View notes
Text
Wow fuck multithreading
142 notes
·
View notes
Text
If you fuck up in JS you get a dumb "couldn't read property of undefined".
If you fuck up in Cpp you get a cool glitch effect from reading bad sections of your memory for free!
11 notes
·
View notes
Text
Back in November, NPR put out a 3-part podcast as part of their embedded series called All The Only Ones that looked at the history of trans youth in America over the past hundred years and connect it back to stories of trans teens today to show not only the depth of experience but also how it's not new or "just a trend," and it is SPECTACULAR. It's genuinely really well put together and handled amazingly. Seriously if you can, go listen to it
(links go to both audio and transcript)
Series Intro: https://www.npr.org/transcripts/1208317459 Episode 1: https://www.npr.org/transcripts/1200150159 Episode 2: https://www.npr.org/transcripts/1200150161 Episode 3: https://www.npr.org/transcripts/1200150163
#queer history#trans history#queer#trans#gender nonconforming#lgbt#all the only ones#npr#embedded#american history#lgbt history#youth history#pride month#current events#podcast#social transition#medical transition#hormone blockers#hrt#gender identity#access to medical care#transness and race#in the last episode they interview a six year old enby
17 notes
·
View notes
Text



So excited to have my hands of the first proper prototype of my NuaCam project. It's crazy to see just how far I have come in a few short months, growing this from a simple idea to a functional device. The goal is to build a camera which utilising ai stylisation to capture reality in a new light. Now I can focus on improving the ai side to try and create exciting styles to use. The first prototype was causing lots of lost hours debugging due to lose wires, so I bite the bullet and designed this pcb to help me develop the software side.
#embedded#technology#electronic project#electronics#startup#camera#ai photography#hobby#pcb#pcb assembly#electronic engineering#project#nuacam
17 notes
·
View notes
Text
Inject yourself into my blood, there can't be any other lesser forms of co-existence...
Random Xpressions
10 notes
·
View notes
Text
Embedded vs. On the Media


Listen to Embedded here
Brief Description: "NPR's home for audio documentaries brings untold stories to light through deeply reported narrative series. We go to hidden corners of the headlines to explore what's been sealed off, undisclosed, or overlooked – and the people at the heart of those stories." (via NPR.org)
Listen to On the Media here
Brief Description: "The Peabody Award-winning On the Media podcast is your guide to examining how the media sausage is made. Host Brooke Gladstone examines threats to free speech and government transparency, cast a skeptical eye on media coverage of the week's big stories and unravel hidden political narratives in everything we read, watch and hear." (via NPR.org)
#npr#public radio#tournament blog#podcasts#polls#bracket tournament#npr music#npr news#embedded#on the media
3 notes
·
View notes
Text
2 notes
·
View notes
Text

OPT4048 - a "tri-stimulus" light sensor 🔴🟢🔵
We were chatting in the forums with someone when the OPT4048 (https://www.digikey.com/en/products/detail/texas-instruments/OPT4048DTSR/21298553) came up. It's an interesting light sensor that does color sensing but with diodes matched to the CIE XYZ color space. This would make them particularly good for color-light tuning. We made a cute breakout for this board. Fun fact: it's 3.3V power but 5V logic friendly.
#opt4048#lightsensor#colortracking#tristimulus#ciexyz#colorsensing#texasinstruments#electronics#sensor#tech#hardware#maker#diy#engineering#embedded#iot#innovation#breakoutboard#3dprinting#automation#led#rgb#technology#smartlighting#devboard#optoelectronics#programming#hardwarehacking#electronicsprojects#5vlogic
77 notes
·
View notes
Text
Kritik Terhadap Perencanaan Pendidikan Di Sidang MK
2 notes
·
View notes
Text
Our cities need social infrastructure also

People don’t live by water pipes, sewers, street lights, and thoroughfares alone. Social infrastructure is what transforms cities from collections of buildings and roads to communities worth caring about.
Read more.
#urbanism#strong towns#infrastructure#society#social#communities#people#texas#nyc#embedded#attractive#agile#investments#social infrastructure#new urbanism
27 notes
·
View notes
Text
In 2023, a mass shooter attacked The Covenant School, a private Christian school in Nashville, Tennessee, and three mothers were compelled to act. Their mission: help pass some kind of gun control in one of the reddest states in the country, a state where the Republican Party has a supermajority in the legislature. But these women aren't your typical gun control activists. They're lifelong conservatives, believers in the Second Amendment and – at first – sure that their own party will understand their concerns. In episode 1 of Supermajority from NPR's Embedded, host Meribah Knight follows the women as they enter the state capitol for the first time in their adult lives. Will these political newcomers get what they came for? And what happens if they challenge those in power to do it?
2 notes
·
View notes
Text
frontend development is so confusing to me sdggsfgdf how can people do this for a living
i could read a thousand pages of embedded manuals and understand everything but literally anything to do with frontend development leaves me with a hydra of questions, answering one question will make me question like five other things
#programming#rust#coding#software engineering#c#c++#software#html#css#js#ts#html5#html css#frontenddevelopment#front end development#embedded
4 notes
·
View notes