#EDIT: I added links to the post’s caption go click them.
Explore tagged Tumblr posts
Text
my re-review(?)/opinion rewrite of bsky now that it's been a lil while since i got on it
basically: still has a long way to go b4 i like it :l
for negatives:
still missing basic twitter features like gif support n bookmarks (unless you do some work arounds), saving drafts, privs, n vids longer than 60 seconds.
blocking someone does not remove them from your follower count n you cannot softblock or remove them yourself either! why!!
most of the artists i follow on twitter barely use or straight up don't use bsky even if they set up accts.
staff there continues to suck. not banning jesse singal despite him breaking tos + they're still censoring posts of ppl in need of donations by slapping vague no context "content warnings" on them. recently i heard they're mass deleting those accts as well. someone got mass reported for doing daily mutual aid threads too.
you can get your posts auto hit w a content warning if anything that a bot can interpret as sexual is in there (it's not consistent either???)
i never use blocklists anymore bc malicious n false lists made for harassing ppl keep popping up, some of which i've been added to before. i also keep getting added to "fandom fascists" n "bad vibes" ones right next to terfs n rightwingers bc pr*sh*ppers don't like me. you technically can just never check what lists you're on so you don't have to know, but for me personally, not knowing adds a whole can of paranoia bc i'm aware other ppl still praise + use these lists...
^ blocks are public which can lead to the people you block finding out n adding you to bad faith lists out of spite too. plus there's list spam (adding the same person to tons of them at once)
there's follow farmers: ppl/bots who spam follow thousands to 100k+ random users just to get them to follow back (bc theres also a weird thing where some ppl just instantly follow back everyone no matter what - n call u weird for not doing the same thing).
fake accts (not sex bots) follow often just in general; i got spam followed by "sa offender awareness" accts once.
lots of bsky users constantly complain abt having to see politics. any kind of world news at all. which ig it has in common w tumblr

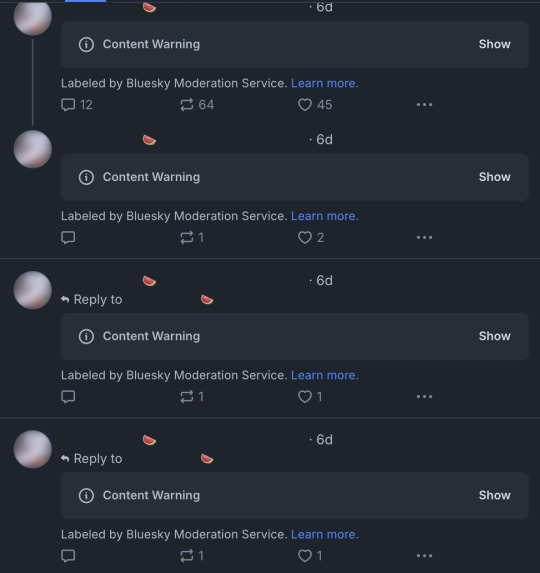
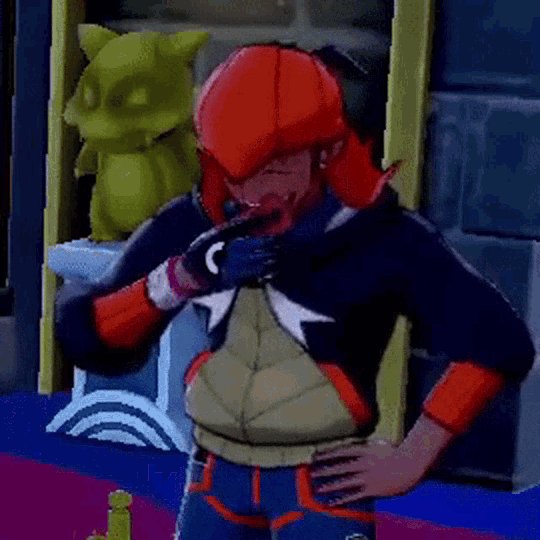
^ my drawing of harry got autoflagged as sexually suggestive; you can see the caption/text but the image is completely hidden until you click 'show'.
*later edit: i eventually found out that "sexually suggestive (cartoon)" is on a separate page from "sexually suggestive" so i could change how the post appears to me; making part of what i said b4 wrong... but then it leads to 2 different problems (other than being annoying):
you currently can't use the (cartoon) label yourself - only 4 labels are available to users rn n they don't include the ones only in advanced settings. meaning you can still get forcefully labeled by the mod bot, which could make ppl think you were "too lazy" to do it yourself n then block you

having your moderation settings on "show" instead of "warn" will make the labels on ppl's posts entirely invisible to you all together. the only reason that i could still see the ones on my self-labeled posts w "show" was bc they were my own ig? which can lead to ppl seeing you unknowingly rting unlabeled posts n blocking you


^ a whole profile that has been flagged with just "content warning". entire posts are completely hidden. this was someone asking for donations
for remaining positives:
hashtags work; links don't suppress
you can get rid of the discover tab
you can add warning labels to your posts (though there's not enough options)
muting words is still pretty nice
ig it'll cut down your socmed time?
some ppl like the fact that there's no algo
there's no elon or grok
all in all i feel like ppl who praise this site a lot just miss twitter but don't wanna stay there. which is totally fair? though some of them will call anyone who still has twitter a n*zi now. also, i think more users who crosspost between both sites would be willing to make a complete move if bsky had privs
its a lil funny that i've been facing way more bullying attempts on bsky than twit oh well
#text post#long post under readmore#i have to deduct my 'blocking works' point from the older post *pensive*
21 notes
·
View notes
Note
HELLO!!
I hope everythings well right now! Take your time on this request no pressure no pressure! ✨
May i request raihan. piers and leon seperate (leon is optional if it crosses the rules!) following reader (who's account is kind of private) on tiktok or whatever social media and they're met with like pretty pictures or videos of them?
Yeah. Sure. Everything is going good now. I kind of been busy with my 6 hour classes. I also want to thank my friend for making the edit for the Piers section. The edit is linked in that section and it is on YouTube. I didn’t do Leon because I feel like he wouldn’t use social media that much.
Pretty Pictures

Raihan
Raihan was scrolling through his Instagram when he found a picture of a masked Pokémon gym leader
So, he got curious and went to the page that was tagged and only saw pictures of the gym leader wearing their mask
Then he saw that they had their private Instagram link in their Linktree
He requested to follow the account and went back to scrolling through Instagram while he waited
He checked his notifications the next day and saw that the account had followed him and accepted his follow request
As soon as he was ready, he checked out the profile
When he saw your face he was blushing immediately
He thought you were the most beautiful person he’s ever seen
While he was looking through the pictures he accidentally liked an older photo of you and he panicked and unliked it because he didn’t want to come off as a weirdo
That’s when he received a DM from you joking about how what happened
He felt embarrassed until you told him that you were flattered and thought it was a little funny how quick it happened
He confessed that he was just scrolling through your page and thought that you were beautiful and accidentally hit like on that older photo
You sent 🤣 and said that you had done the same thing on one of his older posts because you thought he was stunning
After a while of DMing back and forth you two exchanged phone numbers promising not to leak them and to delete the messages after adding the phone number to your contacts list just in case either of your accounts got hacked
After about a month of texting you two finally meet up since you flew to Galar for a Gym Leader conference that was happening
You were wearing your mask throughout the conference except for when you were hanging out with the other Gym Leaders from your area and Raihan
Raihan promised that he would never post any pictures of you without your mask on
It was at that moment that a beautiful friendship was born

Piers
Piers was scrolling through TikTok, but he was on the app back when it was called Musical.ly
He was going through the the hashtag called PiersEdit and saw an edit that you had made
The edit was to the song The Feels by TWICE
After watching it he click on your profile picture and started watching your videos
The newest ones were edits of the Galar Gym Leaders
Once he finished watching those he sees a video with your face in it and watches it
It a video of you sewing a plush of his Obstagoon and the caption said “If I ever get to meet Piers I might give him this if he wants it.”
He knows you probably got notifications of him liking your video and he commented “I am more than willing to have that adorable plush from such a beautiful person.”
Then the likes exploded and some people were questioning if if you and Piers were in a secret relationship
He just continues to watch your TikToks and sees you’ve made the other Galar Gym Leaders Pokemon and all the videos included your beautiful face
A month later he was meeting fans after one of his concerts and he spots a familiar plush
He walks up to you and taps you on your shoulder “Hey beautiful.”
You turn around and quickly give him the plush and ran off
He hopes to see you again since you put your phone number on the tag
#pokemon raihan#pokemon fluff#raihan x reader#pokémon raihan#pokemon raihan x reader#raihan fluff#raihan pokemon#raihan x reader fluff#pokémon fluff#pokémon x reader#pokémon piers#piers x reader fluff#pokemon piers x reader#piers x reaeder fluff
239 notes
·
View notes
Note
hey!!
just gotta say thanks for everything u do for the fandoms! having such a good, clear wiki is so useful when looking for references and so i thouhgt i would try to make my own wiki for a different fandom but theres just one thing i cannot find out how to do. i might be being so stupid right now so forgive me.
above each gallery photo, when you click on it, it says 'added by [user], posted in [production] [character] [actor]'. ive tried so hard to figure out how to do this but to no avail. ive added the pictures to the pages i need them in but they dont have the bit that says 'posted in [___]'. ive added the picutres to category pages thinking that would work, and it does make a category for the picutres but i cant get them to show up on all the pages i want them to. i just want the images to link to all the pages needed, but not as a caption below the gallery, if that makes sense?
im not sure if youre the right person to ask this to, so dont feel obligated to answer but thank you nonetheless! :o)
Hey! Wikis are such a learning curve, ugh there's still stuff I really struggle with - I edited a template successfully and that was a big victory! :P
Are you building your wiki on fandom.com? There's slight differences in how the wiki software works on different sites, and that can trip you up.
I'm not quite sure what's going wrong with your images - are they showing up in the gallery on the page you want them to? Categories are great for finding the images behind the scenes but I don't think that's the problem you're hitting.
The best advice I can give is always use the source editor! It gives you way more control, and for me (I'm dyslexic) the fact it's colour-coded is enormously helpful.
Use a sandbox as a scrap book, you should be able to make a personal one by making a new page (username)/Sandbox. Look at the code on other wikis - go to source editor as if you're editing the page then just don't save :D Just compare what the working one on another wiki looks like to yours. Little things like spaces at the beginning of lines can mess things up! But things that are infobox or template won't always copy across to your wiki - you need to add the templates to your own wiki and that's where I get lost! But the basic code is all standard, and looking at the code itself lets you control what's going where.
Good luck with it... it'll be so satisfying once you crack the problem and get it all exactly right!
6 notes
·
View notes
Text
How to Share Your YouTube Music Playlists with Friends
Playlists are the heart of personalized music curation, and YouTube Music makes it incredibly easy to create and share them. If you've ever wondered, "How do I create a playlist on YouTube Music?", you're not alone. Whether you're putting together a collection of tracks for a workout, a road trip, or simply a list of songs you love, the ability to share that playlist with friends adds an exciting social dimension. In this guide, we'll explore not only how to create a playlist but also how to share it seamlessly, ensuring your friends can enjoy your musical tastes anytime, anywhere.
Why Sharing Playlists Matters
Music is inherently social. It brings people together, sparks conversations, and builds connections. Sharing playlists allows you to:
Showcase your music preferences.
Introduce friends to new artists and genres.
Collaborate on building playlists for events or shared interests.
Strengthen friendships through the universal language of music.
YouTube Music’s intuitive design ensures that creating and sharing playlists is a breeze, even for beginners. Let’s break it down step by step.
Step 1: Creating Your Playlist
Before sharing, you need to create your playlist. Here's how to get started:
Open YouTube Music Launch the YouTube Music app on your smartphone or go to music.youtube.com on your web browser.
Find Your Starting Song Search for a song or artist you want to include in your playlist. Once you find the song, click the three-dot menu next to it.
Select "Add to Playlist" From the dropdown menu, choose “Add to playlist.” If you don’t have an existing playlist for this purpose, select “Create a new playlist.”
Name Your Playlist Give your playlist a unique and memorable name. Add an optional description to clarify its theme or purpose, such as “Workout Hits” or “Relaxing Evening Tunes.”
Set Privacy Settings When creating the playlist, you’ll be prompted to choose its visibility:
Public: Anyone can search for and view your playlist.
Unlisted: Only those with the link can access it.
Private: Only you can view the playlist.
To share your playlist later, ensure it’s set to "Public" or "Unlisted."
Add More Songs Continue adding songs by repeating the process. You can search for tracks, browse recommendations, or even add entire albums.
Step 2: Making Your Playlist Shareable
Once your playlist is ready, it’s time to make it shareable. To do this:
Go to Your Library Navigate to the "Library" tab in the app or on the website. Here, you’ll see a list of all your playlists.
Select the Playlist Click on the playlist you want to share. Ensure that it’s either “Public” or “Unlisted.” If it’s set to “Private,” you’ll need to adjust the settings:
Open the playlist.
Click the pencil icon (edit option).
Change the privacy setting to "Unlisted" or "Public."
Get the Shareable Link Look for the share icon (a curved arrow). Click on it to generate a shareable link.
Copy and Share the Link Copy the link and send it to your friends via email, messaging apps, or social media. If you’re sharing it on a platform like Twitter or Facebook, paste the link directly into your post.
Step 3: Sharing Your Playlist via Social Media
YouTube Music allows seamless integration with various social media platforms, making sharing even more convenient. Here’s how you can do it:
From the Playlist Page Click the share button on your playlist page.
Select a Platform Choose from the available social media platforms (e.g., Facebook, Twitter, or WhatsApp). YouTube Music will open the selected app with the playlist link pre-filled, ready for posting.
Add a Personal Touch Add a message, caption, or hashtag to give your post a personal touch. For example, “Check out my new workout playlist! 💪🎵” or “Chill vibes for your weekend! 🎶 #RelaxWithMusic.”
Step 4: Collaborating on a Playlist
Want to make the playlist-building process more interactive? YouTube Music also allows collaborative playlists, where you and your friends can add songs together. Here’s how:
Enable Collaboration Open your playlist, click the pencil icon, and toggle the collaboration setting. You can then share a special link that allows others to contribute to the playlist.
Manage Contributions As the owner, you can oversee which songs are added and remove any that don’t fit the playlist’s theme.
Enjoy the Results Collaborative playlists are perfect for group events, road trips, or simply discovering new music through your friends’ contributions.
Tips for Creating Share-Worthy Playlists
To make your playlist more appealing and shareable, consider the following tips:
Focus on Themes: Create playlists around specific moods, genres, or activities.
Limit Overcrowding: Aim for 20–50 songs for a balanced listening experience.
Keep It Updated: Regularly refresh your playlist with new tracks to keep it engaging.
Add Descriptions: Write a brief description to give context or highlight your favorite tracks.
Step 5: Tracking Engagement with Your Playlist
Once you’ve shared your playlist, you might be curious about its reception. While YouTube Music doesn’t provide in-depth analytics, you can gauge engagement through:
View Counts: Public playlists display the number of views.
Feedback from Friends: Ask your friends for their thoughts or song suggestions.
Conclusion
Sharing your playlists on YouTube Music isn’t just about sharing songs; it’s about sharing experiences, memories, and emotions. If you've ever asked yourself, "How do I create a playlist on YouTube Music?", now you not only know how to build one but also how to make it a shared experience with friends and family. The ability to curate and share your music taste adds a new layer of connection to the way we enjoy music. So, start creating, sharing, and spreading the joy of music today!
0 notes
Text
How to spot and identify Clickbait!
(PT: How to spot Clickbait!) Slight trigger warning for unreality-inducing elements. Ahh clickbait. We've all seen it before. While clickbait may be obvious to identify, sometimes it's not always the case. With recent hockey rumors being spread (Something I already talked about on my hockey blog @blusical), I've seen a lot of clickbait titles/articles pop up. And I want to talk about how to identify it. First though, what is Clickbait? Clickbait is typically a link or a thumbnail meant to attract attention and hook readers into reading an article or watching a video. This form of content is typically over-exaggerated or straight up misinformation. One thing to keep in mind is that not all clickbait is exactly malicious. Most of the time it's usually annoying, though it can sometimes be used for humorous purposes (Say, a comedic YouTuber titling a mostly humorous video with "Here's why your hockey team sucks"). However, some people can take it too far, and it can be used to spread false information and can also be used to give people malware. When it comes to reading an article, try to look for the following when avoiding clickbait. Title format. Most clickbait articles use an advertising technique called Chumboxing, which refers to advertisements that use thumbnail grids and captions to drive traffic. These articles may be formatted in ways such as "Parents HATE this simple trick", "Secrets that the FBI doesn't want you to know!" and vise-versa. Another thing to look out for is words that are capitalized. Most clickbait titles tend to capitalize random words, or sometimes the entire title.


Additionally, keep an eye out for language that tries to make you do certain things or make you feel certain things. Stuff that's like "This is what happens when you do [x]", "Here's why you shouldn't do this!", "Moments that will make you happy/sad/angry".

(Watchmojo's in a lot of these aren't they?)

Those titles can also be very fear-mongering and may cause paranoia and anxiety in many. Also be sure to watch out for any title that uses sayings like "speechless", "shocking", "expert", "[x person] says", "must do" or any similar sayings, since odds are, they're clickbait.
Lastly, look for context in the article title if there's any? So the title mentions an expert? Is there a name? It mentions an athlete? Which one? Which sport? Is there a quote in the article? Who said it? And why was it said? Thumbnails.
Clickbait articles and videos will also use thumbnails or pictures to get clicks. What do those look like? Some thumbnails can be very heavily edited. This is one thing to look out for when it comes to videos. Now, this isn't always a sign of clickbait. Since many YouTubers do it to get clicks. Say, a gaming YouTuber simply adding "OMG" in the thumbnail of a video of them playing Dangranronpa (if you know you know).
However there are some that go over the top. Such as unnecessary text in the thumbnail, a bunch of images mashed together, those useless red arrows, you get the idea.

(By the way there is just so much wrong with this that I don't even know where to start).
Some thumbnails may also include images that, while they match the caption, don't provide much context to what's being talked about Again, context people! These usually tend to be stock images (And with the rise of AI, it's also important to look out for AI generated thumbnails too!)

And then there's clickbait with thumbnails that aren't even relevant to the title.
Some websites to look out for/avoid (Please correct me if I made a mistake):
While every website posts clickbait at some point, some do it more than others. And a lot of the times it's typically misleading or downright malicious. Most of the infamous ones include: Buzzfeed. TMZ (As well as most tabloids) AddictingInfo Upworthy. Deadspin (That site also just has questionable content to begin with). ViralNova Huffington Post And probably others but those were the first ones that came to my head. Final notes:
Not every article or YouTuber that does these things is automatically clickbaiting. However if it does more than one of those things, or it does it more often than not.. time to become skeptical. Again, clickbaiting isn't exactly good or bad. Most of the time it's just annoying, and in some cases can be used for comedic purposes (But either way, just... don't do it lol).
#and yes i'm very aware of the irony of using “how to” and an exclamation point in the title lol#lets talk about stuff#clickbait#internet culture#internet problems#social media#social media problems#unreality#sort of
0 notes
Text













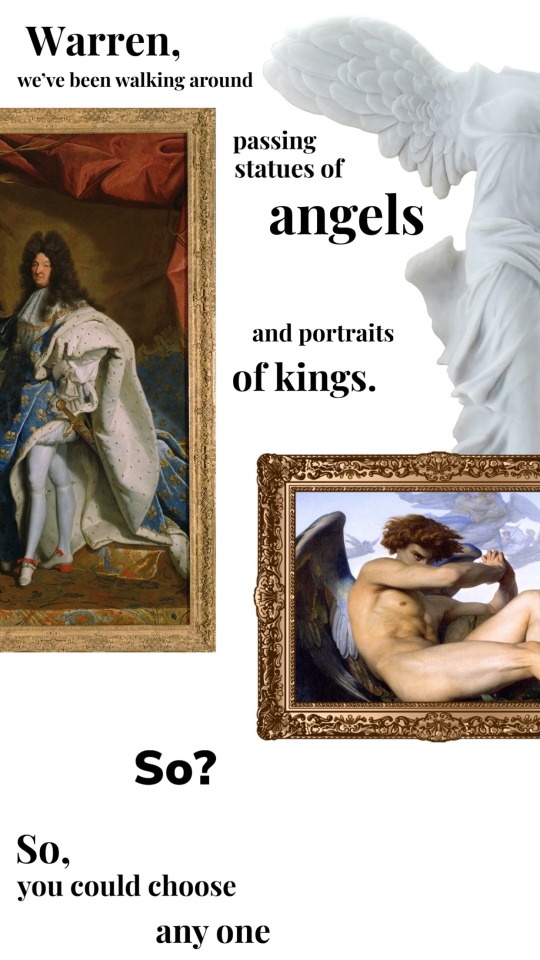
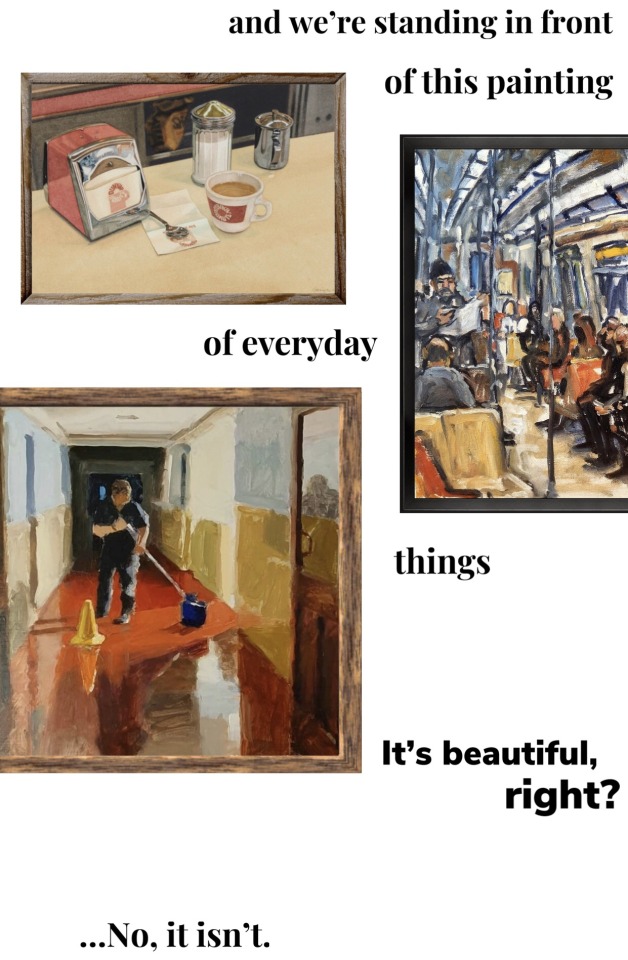
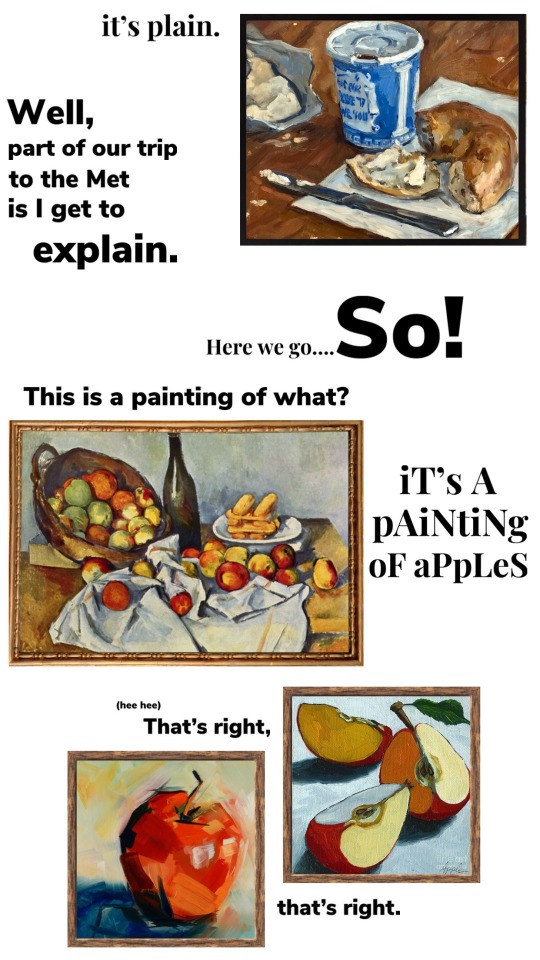
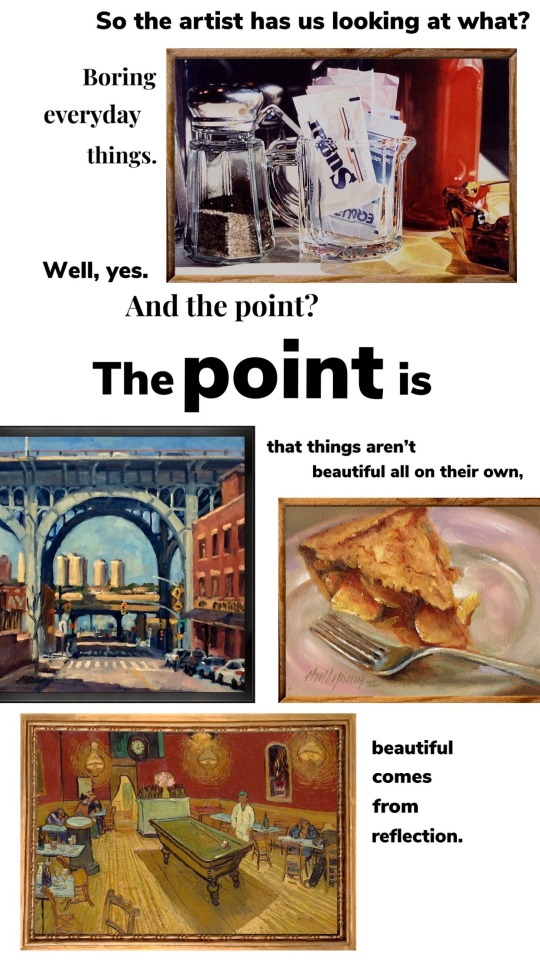
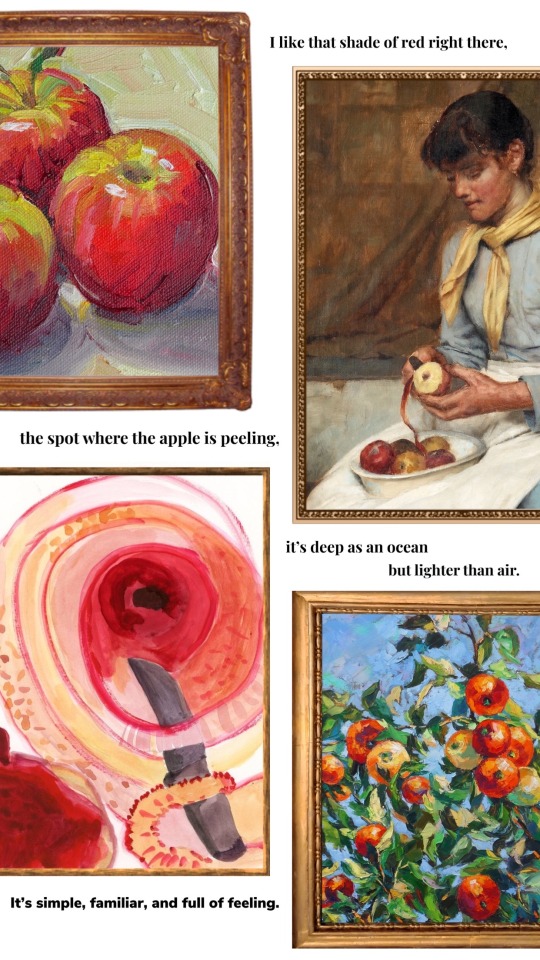
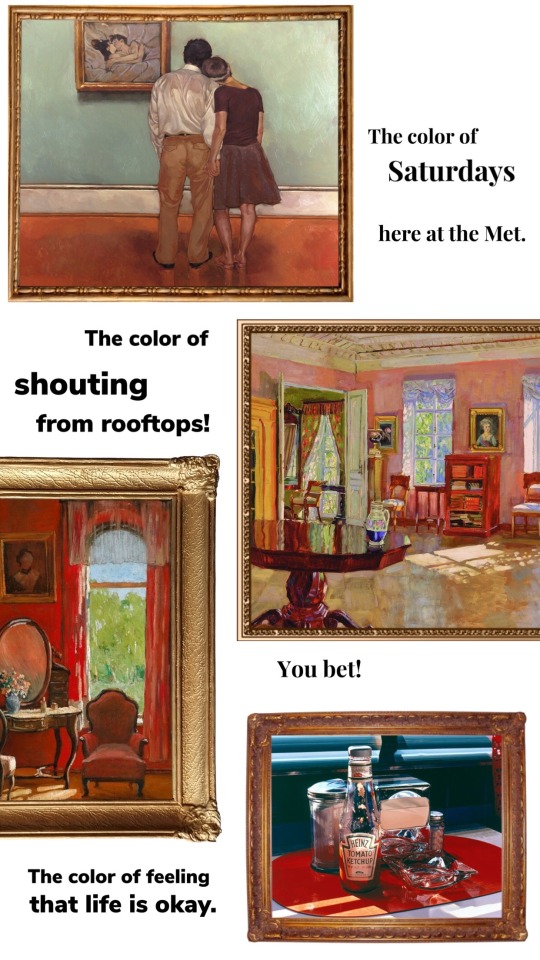
Beautiful from Ordinary Days
#EDIT: I added links to the post’s caption go click them.#I did this because people were mistaking the words as a poem. I love poems. it’s not a poem.#it’s a song from a musical that deserves more attention. go listen to the song. if you like it go listen to the musical. it’s fantastic#it’ll make you laugh and it’ll make you cry. could not recommend enough.#okay edit over. back to my og tags#long post#and I'm talking LONG like do you love the color of the sky long#today I am a nuisance to your dash#but it's in the name of art and beauty#ordinary days#musicals#paintings#art museum#post i made#i love lyrics#greatest hits
84K notes
·
View notes
Note
Hey! I love your blog. Quick question: I like that you have the tag you are tracking on your description as well as the link to your gifs, may I ask how you did that? I have tried a couple times but the link never works when I add it to the description of my blog.
of course! a very brief tutorial below the cut + a bonus tutorial on gradient text for captions & html text formatting:
adding links to description:
first go to account -> blog setting -> edit theme
then, once your blog website opens up we're just going to add our links through basic html code:

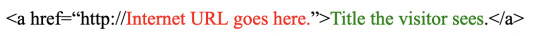
text version to copy here: <a href ="http://url">word</a>
note: if you're linking to another page on your blog you can leave out the "http:// and just put "/url of page" instead
example of my description:

where the purple highlighted text is the url and the yellow highlighted text is the word that carries the link
i also have <b> which bolds the text and </b> which ends the text bolding (more on that below)
some troubleshooting:
make sure you're adding them to your description through edit theme under website theme in your settings! i don't think you can add them directly through mobile!
if it's still not working for you make sure you're putting in your description under appearance options and not under description in open graph options
once you get it working i would go ahead and copy the whole text and keep it somewhere because whenever you change your icon or header tumblr wipes the links out and just keeps the text so you'll want to go back in and repaste it in each time you do that
HTML text formatting & gradient text:
here is a fantastic list of html text formatting for your blog or captions! and here is the resource i use for gradient text
you will need to copy and paste the text from the HTML CODE FOR THIS TEXT box into another document ( i use my notes app) and use find and replace for the following things:
find & replace ' with "
find & replace ; with a space (so just delete it)
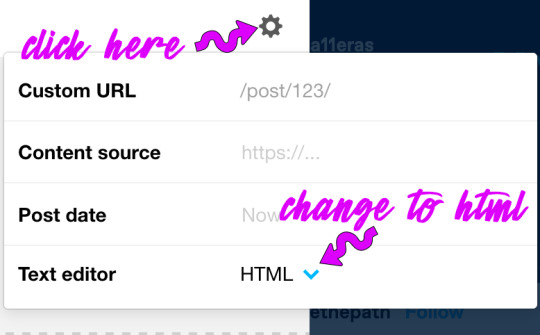
then; in tumblr you need to click the little gear icon on your new post and select html from the drop down menu (rich text is the default)

then you can copy and paste in your gradient text code or add in html formatting elements!
let me know if it's still not working or if you have any other questions 💜💜💜
14 notes
·
View notes
Text
links in caption + showing up in the tags
hello! a lot of people (including myself) seem to be having issues adding links to captions of posts, where posts will no longer show up in the tags if the post's caption seems to have a link. here is a tutorial on how to (kind of) fix that. note: this may not work for everyone, but i hope this helps the greater majority! thank you to @soniatera and @bokuuto for helping me test/figure this out! feel free to send me a message/ask if you encounter any problems or if something doesn't work!
1. how can i make posts with links in the caption, and have them still show up in the tags?
on desktop, go to your blog and click "edit appearance"
make sure that "affiliate links" is off

2. only linking certain things will allow your post to show up:
linking a post (eg. https://katsukes.tumblr.com/post/..)
mentioning someone using @
using blog view (eg. https://www.tumblr.com/blog/view/katsukes)
linking someone's blog (eg. https://katsukes.tumblr.com)
3. links that do not work (and don't show up in the tags)
note: these work for some people and not for others!
hyperlinking a tag (/tagged) on your post (eg. https://www.katsukes.tumblr.com/tagged/..)
using a /search link on your post (eg. https://www.katsukes.tumblr.com/search/..)
4. how do i link a /tagged url then?
while there doesn't seem to be a direct replacement for this, there are different links you can use to replace /tagged (this method only works on desktop)
using the format:
https://www.tumblr.com/blog/view/nameofblog/search/tag/original/
replace nameofblog with your blog url
replace tag with the tag you want someone to be redirected to
original will search only original posts on your blog
https://www.tumblr.com/blog/view/nameofblog/search/tag/original/photo
if you want posts only from a certain media type to show up, you can use the following, where you replace photo with the media you want to search
note: this method might pick up other posts along the way, so it is not perfect! it also redirects users to the "mobile" version on desktop, so people will not be redirected to your desktop theme.
that should be it, i hope this was useful to someone! please let me know if there is anything i'm missing or if something doesn't work for you! i'll try my best to help ♡
#text#tumblr#m: tutorial#misc.#hope this helps someone! ♡#also thank you again to diana and zeynep for helping me test this out!
1K notes
·
View notes
Text
AO3′s users alert! Unauthorised fanworks copying
26/09/2019. Important update on this mess: we found a way to delete fanworks via take down request to the hosting provider. Please check it here https://do-a-reference-properly.tumblr.com/post/187926459079/finally-some-good-news
Dear AO3 users,
We would like to bring your attention to an ugly situation with unauthorized copying of works posted on AO3.
A lot of works from AO3 have been copied to fanfics.me (we’ll call this site FFM for brevity’s sake) and are still being copied right now, either:
— automatically by a code specifically created by FFM’s owner for this purpose, or
— by unaware or unscrupulous FFM’s users via semi-automatic method (by inserting a link to a work from AO3 into a web-worm on FFM).
All works from AO3 — with a few exceptions (I’ll elaborate on this below) — can end up on FFM without authors even noticing. Even fanarts or podfics.
FFM doesn't comply with DMCA which means that such reposts endanger fanworks' creators in case the copyright holder demands to delete the fanwork.
Authors of the copied works do not have any control over them; if the work is edited it won’t be updated on FFM until someone manually updates it.
Additionally FFM’s owner makes money out of reposted free fanworks from numerous Google and Yandex ads on each and every FFM’s page by having people go to this site when searching for fics on Google etc. So we recommend using an Ads Blocker when visiting this site in order to prevent the owner from earning more. Ghostery or Adblock Plus work just fine, but you can use any other Ads Blocker that is convenient to you.
Oftentimes FFM even shows up before the original post with the work on Google search results.
The owner’s e-mail: [email protected].
The owner at AO3.
We are trying to bring AO3’s users attention to this situation and help authors with taking their works down from FFM.
Briefly about the website and its owner
Let me start from the very beginning as it will bring into the light the nature of FFM and give a good example of its owner characteristic behavior.
At first, some person with nickname Refery created FFM as a web archive where authors — mostly from Harry Potter fandom — could publish their fanworks.
Time passed, the site grew and added some features (blogs, pre-moderation and etc.), and all was good and well up till the moment when Refery decided that it would be a great idea to copy to FFM fanworks published on other Russian fanfiction archives — among them from the biggest and most known site ficbook — without asking authors for permission. Even those works that had “Ask me before posting the story somewhere else” mentioned in its text or summary were copied.
For some time nobody noticed, but when finally and inevitably this came out the authors were outraged. It took a lot of time to finally persuade Refery to at least not to copy fanworks bearing a special tag “Уточнять у автора” (Ask the author first).
But after some time Refery — without giving any notice — violated his own promise and resumed copying to FFM fanworks that had the agreed upon tag. The authors complained again, so very reluctantly and after many painful discussions this feature was reinstalled.
So FFM has been notoriously known, mostly amongst Russian fandom, for claims on re-posting fanworks without the consent of the authors.
We're mentioning this situation just to give you a detailed portrait of a person we are dealing with here.
Not only fanworks are copied to this website, but original works, too. Even those which were already published. There were all 7 of Harry Potter novels (both original text and translation), The Hobbit: There and Back Again (translation) and Vorkosigan Saga (translation) available for everybody to read and download. They were taken down only recently due to the attention this whole situation had drawn, but nothing ever goes away once it’s posted online and you can access the proof via Internet Wayback machine. We know for a fact there are other books on FFM and some actions have been taken in this regard, but still it takes time to find published books on this site.
Recently Refery decided that Russian archives are not enough for him and started copying all fanworks into FFM without any permission from the authors from numerous sites, like AO3, fanfiction.net, fictionpress.com, fanfiktion.de and likely other web-archives.
Moreover, the authors of these works can not delete their works from FFM and/or manage them. The site is in Russian only and, hence, we strongly believe that non-Russian speaking authors even do not know that their works are reposted somewhere else.
As a Russian fan-community, we have tried to stop such activity of FFM many times; however, we have not been successful in achieving our goal completely. Our most recent achievement is that the FFM’s owner implemented the "Don't copy to another site" tag created specifically for AO3 (here is the link to FFM’s owner post on his personal blog regarding this tag. Please use Ads Blocker!). This tag should be added to each work presented on AO3 in case the author does not want their works to be copied to FFM.
We are of the opinion that no work should be taken without permission in the first place, but this tag is all we’ve got.
Please note that it seems that some time ago there was similar case of unauthorized copying with other site. Please check this link, they give useful advice.
How to prevent copying from AO3
If you check AO3 you may notice that "Don't copy to another site" tag has hugely emerged in the recent weeks, but mostly amongst Russian users and there is a good reason for this: the owner of FFM announced this tag only in Russian and only on his private blog, so naturally there is no way for non-Russian speaking AO3 users to know about this — albeit non-satisfactory — solution.
There are no guaranties that the FFM’s owner won’t change the rules again as has already happened numerous times before (few examples we described above) and that works with this tag won’t be reposted in the future, but for now it’s the only quick and working solution besides making your works visible only to registered users, which is not ideal.
This situation is highly unpleasant, but we ask you not to delete your works from AO3, because if the work is deleted from AO3 it will be nearly impossible to delete it from FFM: we won't be able to refresh it manually and remove the text.
Please note that adding this tag won’t work for texts that have already been copied. Only users who have accounts at FFM will be able to delete them. Each work needs to be deleted manually.
However, the Russian fandom — except for the owner of FFM — strongly condemns reposts without the consent of the author, so feel free to contact our volunteers (through DM or Ask on our tumblr page) providing the links to the works stolen from AO3, so we could delete them for you.
Unfortunately, it is not possible to cover all authors and works manually. So, we contacted AO3’ Technical Team with the aim to bring their attention to this situation and inform about it all AO3 users, and hope that AO3 team will find a general solution to resolve this problem, possibly, in collaboration with the AO3 lawyers.
We are trying to warn as many authors as possible and recently started spreading this information via comments on AO3; but considering the number of works copied to FFM informing all authors will take considerable time, and we can easily miss someone, especially since the copying is still in progress and new works from AO3 are appearing on FFM every day.
Please help us spread the word!
We tried to make a comprehensive FAQ about this. Feel free to ask if anything is unclear!
FAQ
Q: Can I check if my work was copied to FFM?
A: Yes, you can.
FFM makes money on Google and Yandex ads, so we recommend turning on the Ads Blocker of your choice before visiting this site.
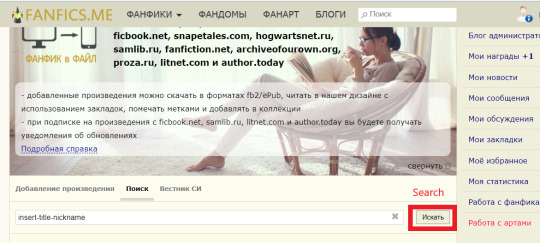
Please follow this link, insert the title of your work or your AO3/other web-archive nickname into the field containing the words "insert-title-nickname" and hit "Искать" (Search).

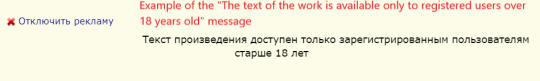
For works rated Mature or Explicit you will be able to see only the caption "Текст произведения доступен только зарегистрированным пользователям старше 18 лет" ("The text of the work is available only to registered users over 18 years old"), but FFM users are able to read and download the story.

Q: My work from AO3 was copied. How can I take it down?
A: First of all add the tag "Don't copy to another site" (without “ “) to the stories you want to be taken down.
Actually we would recommend adding this tag to all the works you don't want to be copied.
Contact one of our volunteers (through DM or Ask on our tumblr page) providing links to your works or send an e-mail with your deletion request directly to the FFM owner at [email protected] or at AO3.
There is a third option: to register on FFM and delete the work yourself by hitting the refresh button, but considering that the site is in Russian we do not think it will be very convenient to those who do not speak Russian language.
Q: I got the message that my work has been deleted. How can I check if it is true?
A: You can go to FFM, search for you work, click on its title and scroll down.
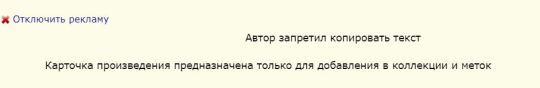
After the summary there is a field that should look like this for those fics that have been deleted.

Basically it says that the author of this particular work has forbidden its copying and that only the information on its title, author’s nickname, rating, pairings, summary and the link to original post on AO3 are available.
For works that are still available on FFM this field looks like this (if the work is open for non-registered users).

Q: My work copied from AO3 was deleted, but FFM still shows some information on it. Can it be deleted?
A: Even though the text of the fic is not going to be on FFM anymore after it has been deleted, the fic's title, author's name, rating, pairings, summary and link to original post on AO3 will remain there.
The deletion of this leftover information can be done only by the site owner himself.
Some Russian authors tried to make him to delete it, but in most cases the FFM’s owner refused them mentioning that publication of such information is in line with fair use concept and doesn’t violate authors’ rights.
We are yet unsure how to delete this leftover information. In case you need it as well, try contacting the FFM owner at [email protected] or at AO3. Maybe e-mails of a large number of authors will work, but unfortunately we can’t guarantee anything. In case you need it, we can provide Russian text for you to send by e-mail (please contact our volunteers through DM or Ask on our tumblr page).
Q: My work from fanfiction.net/fictionpress.com/fanfiktion.de/other web-archives was copied to FFM. How can I take it down?
A: Unfortunately, there is no possible way for us to delete from FFM the fanworks that are copied from web-archives other then AO3. Only FFM’s owner can delete these works, please try contacting him at [email protected] or at AO3. In case you need it, we can provide Russian text for you to send by e-mail (please contact our volunteers through DM or Ask on our tumblr page).
Please do not delete your works from the web-archive it was stolen from, because if the work is deleted it will be nearly impossible to delete it from FFM.
Also it seems that some time ago there was similar case of unauthorized copying with other site. Please check this link, they give useful advice.
19K notes
·
View notes
Photo

10 ☾ he said that’s how he still remembers me
warnings: explicit language (cursing), mentions of miscarriage, mentions of infidelity (not rlly but on thin ice)
notes: you guys... this is a long one and it’s kind of fast paced, but we are finally getting some answers and the drama really begins! next chapter will be emotional, that’s all I know. I’m sorry for putting you through all this angst!! also, I wanted to bring some attention to the crisis in the Philippines right now with all of the dangerous typhoons. A lot of people need donations and rescuing, so HERE is a link to a twitter thread of donation drives! Please make sure to check it out, share and help spread awareness!
as always, come talk to me in my ask box! and if you want to be added to the taglist, please send an ask, or reply to this post or the masterlist!
not edited!! sorry if there are any mistakes lmfao i usually am sleep deprived when i write so yeah, there are probably some errors.
word count: 5,614
☾
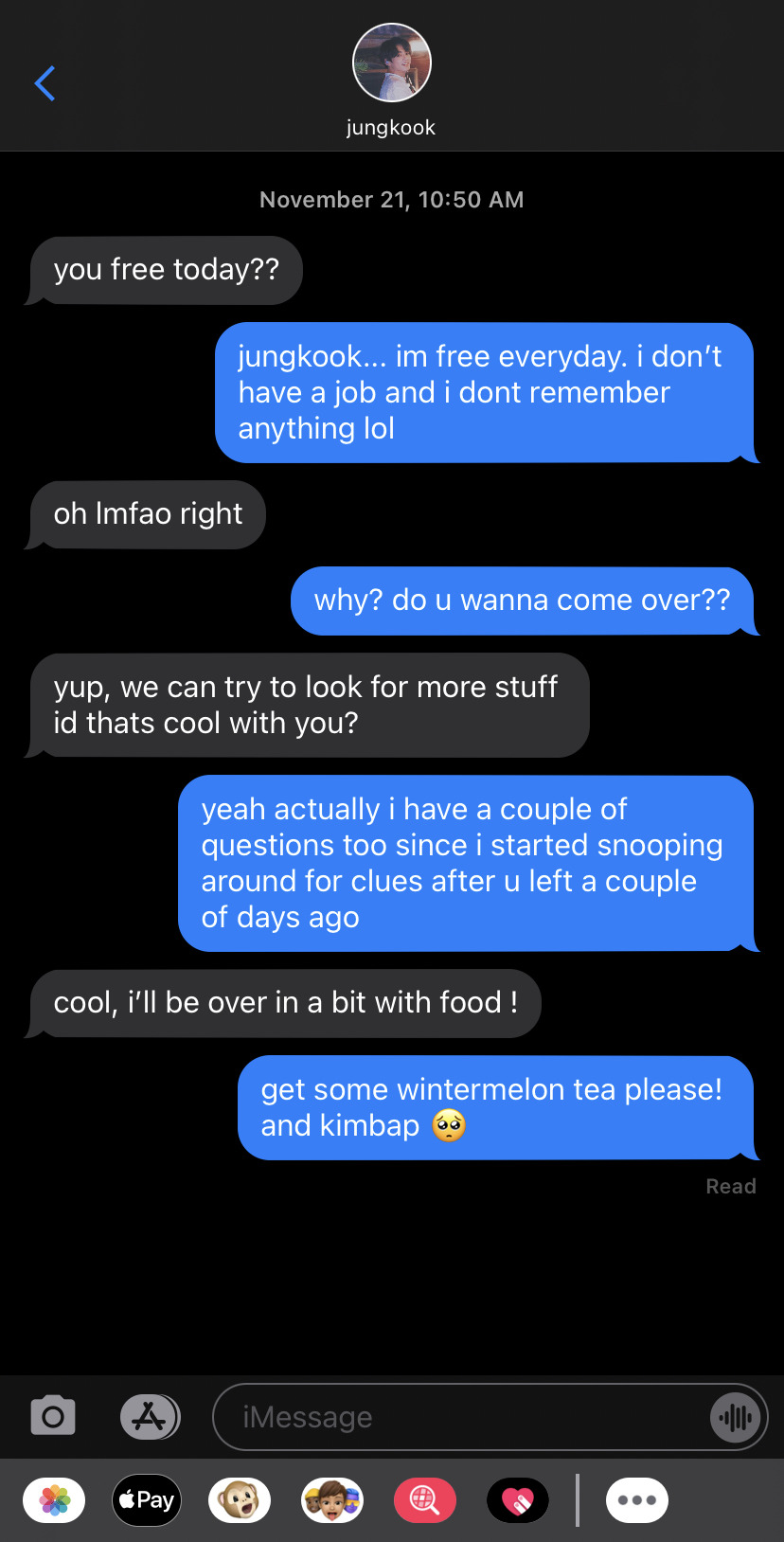
The days following Jungkook’s visit were dull, if anything. You’ve received texts from Yoongi saying that he couldn’t come visit until that weekend because he had to finish wrapping things up in advance at the company so that he could spend some time with you. You had argued over the phone like teenagers when you insisted that he didn’t need to do that and you could take care of yourself until Jin came back. Of course, that led to him ranting about what the doctor said about monitoring you and your symptoms for concussion and to get him to just shut up about the medical stuff (it made your brain hurt more than it did usually), you reluctantly agreed to his ‘visits’, as you’d rather call them.
[nov. 20, 2020]
It was Friday now and you still haven’t gotten any glimpse of actual memories back, although you have been having these strange dreams that you couldn’t really remember when you woke up. You could only describe the feeling it gave you as ‘sinking’, like you were drowning and you couldn’t escape. As much as possible, you tried not to think about these feelings, and focused more on trying to get to know the version of you who lived in this amazing apartment.
The past couple of days that you spent at this apartment put you in awe. It really was the apartment of your dreams, from the color of the furniture down to the little plants stuck in the corner of that tiny shelf in the kitchen. It was beautiful and so you. The only problem was that you couldn’t find anything to help with your current situation. You scoured every nook and cranny and couldn’t find anything dated after your wedding reception. No pictures, no post-its, notes or anything past that date. What you had found in your apartment, you already knew of (aside from the wedding photos). Past photoshoots, high school photos, a notebook full of movie ticket stubs. There was absolutely nothing in this apartment that gave you a clue to the life you lived during the four year gap in your memory.
You even tried to get into your twitter and instagram from when you were nineteen but you couldn’t log in. Wrong password every single time. When you tried to change your password for social media, the email you used had a different password too. You couldn’t figure out what you could have changed your password to. Every password combination you could think of, you tried, but none worked, so you decided to just skip that and maybe go over it later on. Or make a new one. That could work, too.
You couldn’t even look at your twitter account because for some reason, it was private and that seemed strange for someone with almost 130,000 followers. You could see your instagram account from your browser, but it wouldn’t let you see the pictures and posts in full size with the captions and comments, so you were really stuck.
A quick internet search of your name yielded things you already knew. Former model, current writer (that fact was still surprising to you). Old news articles of dating scandals that weren’t true, except for the one with Yoongi. More news articles about your divorce with no further information than what Yoongi had told you already.
It’s as if any clue about your life during your memory loss is unaccounted for. It seemed like at this point, you could only rely on other people telling you about your life and pray to whatever higher power there was to give you your memories back.
This futile search was beginning to make your stomach churn. You almost couldn’t suppress the bile rising up in your throat. Hopefully Jin would return soon. Maybe he could put all of the pieces back together for you.
☾
Jungkook sat in on the uncomfortable leather couch in Yoongi’s office as he waited for the man to finish up whatever he was typing. He looked through his instagram feed and saw one of your posts from July. For a while, he was confused as to why this picture from July would end up on his feed, but he remembered the new instagram algorithm. Curious, he clicked on your profile and looked through it slowly. He couldn’t remember the last time he actually paid attention to your posts.
“I forgot to ask but what did you and Yn do at her apartment? She said you stayed over for a couple of hours.” Yoongi asked though his eyes never strayed from his paperwork.
Jungkook looked up at him and pondered on what to say.
“Hm, yeah. I got roped into staying. She asked a bunch of questions and we looked through her apartment and her photo albums. Her apartment’s cute, by the way. Way different from what your house looked like.” He comments.
“Really?”
“Yeah. It was bright. Lots of green. Nothing I’ve ever seen in the house you guys shared.”
“How was she when you picked her up? She told me a couple of things but I haven’t seen her yet so I can’t know if what she’s telling is the truth or not.”
It was quiet for a moment, with only the sound of turning pages filling the room, as Jungkook wondered what to say to this. He didn’t really know when to start with you, especially with how different you were acting.
“Well, she’s fine. The personality is definitely different. She seems a lot more outgoing, and she had a lot of questions but she didn’t push. I think she wants to try and figure things out on her own.” Jungkook replies as he continued to slowly look through your previous instagram posts.
“She’s been like that. She hates being a burden and gets really defensive about it sometimes.” Yoongi comments.
Jungkook pauses at your most recent post. He checks the date. September 22.
“When did you guys divorce again?” He asked.
At this, Yoongi looked up.
“The divorce was finalized on September 29, I think.” He answered, but looked questioningly at Jungkook as if to ask why.
“Did you know she was going to therapy?” Jungkook asked again.
Hearing this, Yoongi stood up abruptly and hurried over to where Jungkook was sitting.
“What? Where did you see that?” Yoongi asked as he looked over Jungkook’s shoulder.
Jungkook showed him the post. Yoongi took the phone from him and examined the post carefully.
It was a picture of clouds with text on it. Is this the life we really want? The caption read “as per the advice of my therapist, i’m just here to pop in and say that I’ll be going on a hiatus for a little bit”.
“What the fuck? I didn’t know this!” Yoongi yelled, evidently angry.
Jungkook looked at him confused. They were together for four years, how could he not know that you were at least going to therapy?
The same question was running through Yoongi’s head. He took a seat next to Jungkook to process this new information.
“Hyung, can I ask you a couple of questions?” Jungkook requested.
Yoongi could only nod.
“What was Yn like when you were together? Why did you marry her?” Those were the first questions that came out of Jungkook’s mouth.
He was truly, genuinely curious. Though he’s heard some things that Yoongi had said about you, he never knew the full story.
“We married each other because we loved each other. Wasn’t that obvious?” Yoongi retorted.
Jungkook pursed his lips at this. “Well that's what you tell everybody and yeah we get it, but considering the fact that I’ve barely seen you two together more than two handful of times in the past two years, I had to ask.”
“That’s because we were both busy, but that didn’t mean we didn’t spend time together. Of course you never saw it because you weren’t there and I’m not one to actively talk about my love life. Yn and I both liked our privacy.”
“Okay, then what was she like when you were together?”
Yoongi was quiet for a while. There were a lot of things he could say about you when you were together. He just didn’t know how to articulate it to Jungkook.
“When we were together… she was charismatic, beautiful and intelligent. Something about the way she communicated made you feel like you could forget about all of your worries and live life to its extent with her. She constantly dragged me out to picnics and made me forget about the business and my career. She made me feel young again. And she had so much love and care for people around her. For a long time, I felt like I would never be deserving of her. She was kind of like a sunflower. Or sunshine, you know what I mean?” Yoongi poured out.
Jungkook nodded. He realized that this was the time to try to figure out what happened to you in your marriage. From his conversation with you at your apartment, to the description of you that Yoongi had just given, he surmised that the version of you that he knew was someone different and he could only wonder if Yoongi saw it too.
“Did you ever feel like she changed? In the time you guys were together?” He probed.
Yoongi thought about it for a while.
“Yeah, I think so. I always found it strange that she decided to quit modelling. When I met her, she said it was all she ever wanted. I never asked because it seemed like a sensitive topic to her, but I supported her regardless. Writing seemed so out of nowhere for her. I don’t know where it came from. Then she stopped wanting to go to business dinners and events with me and after that we just drifted. And in between that, you introduced me to Yura.”
When Yoongi mentioned Yura, Jungkook winced. He had thought about it some nights ago, but he realized that he might have had a hand in your divorce by introducing Yura to Yoongi. Though he knows Yoongi would have never physically cheated on you, he could see how Yoongi and Yura gravitated towards each other. Jungkook had to admit that Yura was a sweet girl. She was beautiful, and when she smiled it was like sunshine.
Yoongi interrupted his train of thought. “Yura is kind of a complicated subject to our marriage. I would never, ever cheat on someone I loved. And I loved Yn, so much. When you introduced Yura to me, I was happy to meet a new friend and that’s all I saw, but the more you made me hang out with you guys, the more I started to see something in her that I stopped seeing in Yn. I never meant to have any sort of romantic feelings for Yura, but it happened and I feel so fucking shitty for doing that to Yn when I’m the one who promised her a lifetime together.”
Jungkook straightened his posture as Yoongi’s confession.
“Wait, what do you mean by that?” He asked.
“By what?” Yoongi looked at him confused.
“What happened to Yn that pushed you to Yura?”
At this, Yoongi scratched his head.
“I wouldn’t say that it pushed me to Yura, but remember when I said Yn and I started getting distant? As time went on, I felt like she changed and I didn’t know who she was. She used to be so bubbly and happy and always wanting to go look at flowers, but towards the end of our marriage, she stayed holed up in our room no matter how much I asked her to spend time with me. Yura, she was happy to spend time with me. She made me feel like I could forget about everything just by talking to me.”
“Yura made you feel like how Yn used to make you feel?” Jungkook cut him off.
“Well… I guess so.”
Jungkook thought about this for a while but narrowed his eyes at his hyung.
“Hyung, answer this truthfully; do you love Yura?”
The tips of Yoongi’s ears turned red after hearing this.
“Love? I don’t know. I like her? I like the way she makes me feel. She’s beautiful and smart and she makes me happy.”
“Hyung, I don’t know if you realize this, but the way you described Yura is exactly the same way you described Yn.”
“What do you mean?”
“It sounds like you started liking Yura because she reminded you of Yn when you met her. So, do you really, truly like Yura? Or do you just like her because she reminds you of what you don’t have anymore?”
Yoongi lowered his head.
“I-I don’t know. I never thought of it like that.”
Jungkook put his hand on Yoongi’s back to comfort him. Obviously, the man was confused.
“I don’t know if this helps, but I just wanted to let you know that whenever I saw Yn, during those dinners or events, she never gave off the vibe that you described her to be. To me, she was quiet, reserved and never bothered trying to get to know us, your friends, or your business. That’s what she came off as. When you told us that you loved each other and that you eloped, I thought you were joking. When I saw her, she just seemed like the typical trophy wife. Just for show. I never liked her and wondered what you saw in her all the fucking time, but now after hearing this, and after being with her for a couple of hours, it’s obvious that something happened that fucked her up and then fucked your marriage up.” Jungkook ranted.
“I think you might need to reevaluate the relationship you had with Yn so we could help her recover from this whole amnesia thing and hopefully figure out what happened. Something definitely happened, but since I don’t know your marriage like you do, I don't know what it is. I feel guilty now after realizing that I might have had a hand in whatever the fuck she was going through. And maybe figure out what you’re going to do about Yura. Can you keep dating her when your feelings for her are based off of your feelings for your ex-wife, who is currently pregnant with your wife and doesn’t know about it?” He continued.
Yoongi took a deep breath, taking all of this conversation in.
“Yeah, you’re right. I’m almost done with the shit here at the company. When I go home, I’ll sort everything out and talk to Yn and Yura tomorrow. I don’t think I can keep seeing Yura with the current situation. I have to tell Yn about the pregnancy as soon as possible, but I’m scared because the doctor told me to monitor for residual symptoms for her concussion. I don’t even know where to begin with the situation.”
“It’s okay, hyung. I’m here for you. You have to tell her about the pregnancy before she finds out herself. In the meantime, I’ll help you out when you can’t take care of her. I already feel shitty enough for how I acted with her when you two were married. I feel like I had the wrong impression this whole time.” Jungkook offered.
Yoongi remembered the moment earlier when Jungkook confessed that he never liked you and that baffled him because he thought that you two, of all people, would get along well together. More often than not, he would feel jealous of Jungkook, who had your admiration when you first started dating. He remembered you always asking him to introduce you to Jungkook and it took a year for him to budge and actually make it happen.
“I’m sure you’ll get along now. I always thought you did get along. Did you know she liked you before?” Yoongi asked.
Jungkook shook his head. “I didn’t know until the other day when you had me take her home. It probably would have helped if you told me she knew who I was before you introduced us after you got together. She never acted like she was a fan of my music and admittedly, I was a dick to her.”
Yoongi glared at him. It was a first for him to hear about how Jungkook treated his ex-wife.
“Well, you should feel shitty because she really liked you and your music. For a while, I thought she liked you more than me. If I had known you were an asshole to her, I probably would have ripped you a new one. Hearing you admit you treated her like shit makes me feel like shit because I never knew and just assumed you guys were good with each other. You didn’t do or say anything bad to her, right? You’re not that type of person.”
Jungkook could only pretend to smile at Yoongi as he asked this.
He shook his head and lied. “No, never.”
Lying through his teeth to his best friend about how he treated you made his heart fall to his stomach. Well, Yoongi didn’t have to know because it was in the past. You couldn’t remember any of the mean things he’d said to you, so now was the perfect time to make a new, much better impression of himself to you. He decided days ago that he would be better, because deep down, he knew that you didn’t deserve to be treated like how he treated you.
[nov. 21, 2020]
Yoongi had taken the day off after his somewhat enlightening conversation with Jungkook last night. He decided that he needed to go see you and spend some time with you today, but before that, he needed to settle things with Yura.
They decided to meet up at his apartment for maximum privacy, just in case anything happened. He wanted to account for the worst case scenario of Yura probably getting angry and throwing things around, but he doesn’t think she’s the type of person to do dramatic things like that.
Turns out, she’s not. When he reluctantly tells her that he can’t continue on with what they had because of residual feelings for you, in addition to the fact that there were complications in that relationship that he can’t speak about carelessly, she had reacted calmly and amicably. Though Yoongi hadn’t expected her to throw a tantrum, he was expecting some kind of anger, but all he got was a sad look passing on her face followed by comforting words.
He apologized profusely for having dragged her around when he still had apparent feelings for his ex-wife and not figuring out his feelings for her, or lack thereof, sooner. She reassured him that it was okay and she’ll be fine.
“I’ll be fine Yoongi. I liked you, but it’s pretty obvious that you used me as some kind of rebound or replacement for your ex-wife, and I was okay with it. Truthfully, I was waiting for you to just come clean and break it off with me. I hope you and Yn figure things out this time, and I hope you can talk to her. Communication is important.” She reminds him before she leaves, but not before letting him know that she would always be there for him as a friend.
He had texted her after she left, and after a couple of minutes to himself, that he was thankful for her being so nice about the situation and all in all, he didn’t regret whatever short-lived affection they had for each other.
Yoongi still couldn’t believe how smoothly everything with Yura went. He hoped that the rest of the day would be the same.
☾

You woke up to a message from Jungkook asking if you were free, so you had to tidy up the apartment and yourself because you didn’t want to look messy in front of someone you had idolized for a long time.
Luckily enough, you didn’t have to cook since Jungkook offered to bring food. You thank your lucky stars for that because for some reason, you’ve been feeling incredibly sluggish and nauseous. It was probably some symptoms of the concussion you suffered. You remembered your doctor saying something about that the last time you were at the hospital.
About 20 minutes later, you heard your doorbell ring so practically skip to the door, excited to see Jungkook and steal the food that he brought.
You opened the door to see Jungkook standing there with a big back of food in his hands. He was wearing all black, with a leather jacket that looked a tad too big on him.
“You look warm.” You comment.
He rolled his eyes. “Are you gonna invite me in or not? I even brought you food.”
You laugh a little and move to the side to give him room to step inside the apartment.
“So, what have you been doing?” He asks as he makes his way to your dining room to put the food down.
You make your way to the kitchen to get some plates for the both of you.
“Nothing. I’ve been trying to look for some stuff but I don’t know where to start so I just gave up until you or Yoongi could come help.” You reply as you move to the dining room to set the plates down.
Jungkook takes the food out and puts some on the plates. Kimbap, like you asked, and some seaweed soup.
“How have you been feeling? Okay?” He questioned.
You nodded, though hesitantly.
“Eh, I’ve been feeling kind of tired. I think I might be sick because I keep wanting to vomit. Is that my wintermelon tea, by the way?” You pointed to the drink in his hand.
Jungkook poked the straw through the lid and handed it to you.
“Sick? Did you take any medicine? Are you feeling better now?”
You took a sip of your tea and sighed, missing the sweet taste of the drink. It felt nostalgic.
“Mhm, took some earlier and I'm feeling much better thanks to the food you brought!” You smiled.
Jungkook rolled his eyes jokingly once again. “You’re welcome, by the way.”
He didn’t think about your illness any further. It was probably a cold and nothing else.
For about 20 minutes, the two of you ate and spoke about little things, mostly about Jungkook and his career. It helped you get to know him a little bit better since he’s the only person besides Yoongi who could help you in your situation until Jin comes back.
After you finished eating, you told him that you needed his help going through your room in case there was anything that could jog your memory.
“I would ask Yoongi but he’s been busy lately.”
“So I’m just your last resort?”
“You’re literally the only other person in my contact list besides Yoongi and Jin.”
“Right, anyways, lead the way!” He exclaimed.
You laughed as you led him to the room at the end of the hallway.
“Sorry if it’s a little messy, I didn’t have that much time to clean up before you got here!” You explained.
Jungkook shook his head, telling you it didn’t really matter since it was gonna be a mess anyways while you two went through your things.
☾
When Jungkook walked into your room, he was once again hit with the feeling that he had no fucking clue who you were in the past years he’d known you. If he could describe your room in one word, it would be enchanting. White walls, white sheets adorn with a baby blue blanket, wooden floors, giant plants and a mirror much bigger than himself. Your desk was filled with different kinds of pens, different notebooks that look to have been trifled through, and an unnatural amount of books and crystals.
From the looks of the rest of your house, he probably shouldn’t be surprised at your bedroom, but it’s still a bit difficult for him to wrap his mind around the fact that you were this type of person. Bright, intelligent, and incredibly neat.
He walked up to your desk and picked up the different notebooks laid out messily on the table. When he opened each of them, he noticed that they were mostly blank, with the exception of a few doodles. There were some things he’d recognized as lyrics from songs he knew, but nothing truly relevant to the memories you lost.
You stood next to Jungkook and looked at the notebooks in his hands.
“I went through those already. Nothing but a few sad lyrics here and there. None of them triggered any memories.” You mentioned.
Jungkook put them down and started walking around the room with you as you talked about what you did find during the days that you were left alone. What he got from that conversation was that you had no luck with anything and that’s why you waited until either he or Yoongi could come over and help you. Jungkook knew that Yoongi was coming over later, so if he couldn’t help you find anything or answer any of your questions today, then maybe Yoongi could.
“Oh! I forgot to mention that I can’t even access any of my social media, so do you think I can look through my instagram through your phone? I mean, if that’s okay with you. I know some people feel uncomfortable giving their phone to someone else to play around with.” You asked.
Jungkook shook his head and stuck his hand in his pant pocket, reaching for his phone.
“It’s fine, you can look at your profile, I think I follow you. The password is 061313.” He stated as he handed his phone over to you.
You grabbed it excitedly, finally getting the chance to see what your life was like during the four years that were missing from your memory. You fell back onto your bed as you unlocked Jungkook’s phone and clicked on his instagram app quickly.
You took a look at his profile first, staring in awe at the pictures he’s posted. Most of his pictures are very dark and he had quite a few selfies. You smiled a little bit as you admitted in your head that he was indeed handsome.
Okay, Yn, onto the more important things! You thought to yourself as you quickly searched your username ‘faeyn’ on the search bar. At first you were excited, but it deflated when you saw just how many posts you had. 13 posts. And almost all of them were just landscapes. Some had pictures of you by yourself, or with Jin, but that was it. How the fuck were you supposed to try to figure out your life through 13 pictures?
Scrolling through each picture and their captions from the oldest to newest, you quickly realized that you must have decided that privacy was something that should be valued. There was nothing of substance to your situation in the captions you’d written. Just casual mentions of how your day was, or what you did that day. The only thing that caught your eye was the latest post you had, dated September 22. It was a picture of clouds and the caption said something about your therapist advising you to take a break, so you were going to be on a social media cleanse for a while.
Well, at least you learned one thing. Apparently, you started going to therapy again. For what? You don’t know. You only remembered going to therapy a couple of times after the whole incident with your bastard ex-boyfriend.
You filed this little detail into your brain and hoped that maybe it would make more sense later on. Swiping up on Jungkook’s phone took you to his home screen, but you paused for a little. Maybe you could snoop through some more apps and see if there was anything else you can find.
No, that would be an invasion of Jungkook’s privacy, you thought. Another part of you argued that he wasn’t going to know and he’s here to help you. If there was anything worth hiding, he wouldn’t have given you his phone and his password so easily. And if there was anything, it wouldn’t be incriminating since he mentioned that you two didn’t really know each other that well, so you shrugged and clicked on his messages.
I’ll just see if there are any messages to me. I won’t look at anything else, you justified, as if it made it any better.
After scrolling for a little while, you finally saw something worthwhile. A text convo between you and Jungkook and from the preview of the message, it looks like it was from the middle of September. You opened it, excited to see the contents, but what you saw made you furrow your brows.
What is this?
☾
After Jungkook gave you his phone, he continued walking around your room until he got to the side of your bed that was next to the window. He looked around for a bit and saw something in the corner of his eyes. Crouching down lower, he saw something on the floor behind your headboard. He couldn’t tell what it was at first, but as soon as he moved closer, he realized it was a thick notebook. Jungkook surmises that you probably hadn’t seen it despite telling him that you looked ‘everywhere’. He took the notebook and sat down on the floor, completely hiding his figure, but not before he could look at you. He wanted to see what was in the notebook before he showed it to you, and luckily enough, you had been facing away from him.
So he sat down and opened the notebook. From just the first page, he could tell it was some kind of diary or journal. There were lots of drawings and stickers and a picture of you in a field of flowers right in the middle of the first page. He flipped through the whole notebook really quickly and found that half of it was already filled.
A part of him wanted to read through the whole thing and see what kind of things you wrote, but another part told him that it wasn’t appropriate. Despite that, he convinced himself that he should read maybe just one entry, just to see if this notebook was something substantial to your current situation.
Jungkook took a peek at you again and noticed you still had your back turned to him so he took that as a sign that he could probably get away with reading an entry. He flipped to a page randomly and focused his eyes on the writing.
The entry was dated August 4, 2020. Fairly recent. He noticed that there were some dark blotches on the paper that made the ink bleed.
He began to read the entry, not knowing what he was going to find out.
It still seems weird to be writing about my problems in a journal. I’m still not used to it, but it’s been helpful since I don’t really have anyone to talk to about this.
That made him frown.
I went to my OBGYN today because I’ve been having severe cramps and bleeding, but I already had my period so I was worried. And the cramps were starting to really hurt, so I had to go get it checked out just in case. Well, apparently I was pregnant and lost the baby.
Jungkook’s eyes widened and he gasped audibly. Luckily enough, it wasn’t loud enough for you to notice. He clasped his hand over his mouth at the disbelief in reading this information. A miscarriage? And so recent, too. He didn’t know how to feel. Yoongi had never said anything about this.
Jin actually just left my house a couple of hours ago. I don’t think the news hit me until now. I texted Yoongi earlier to tell him but he was busy so I think that was a sign that I should probably not tell him. It’s not like it matters right? Since the baby was gone anyways.
I know my therapist told me to stop with the negative self-talk, but it’s moments like this that really push me to just keep thinking I’ll never be good enough for the men that I love. Thanks to my bastard ex for fucking my mind up like this. No matter how hard I try, I always just circle back to the fact that I wasn’t good enough for him, and that I’m not good enough for Yoongi. Even fate is telling me that I’m not good enough to carry a child with the man I love. How fucked up is that?
Jungkook’s heart dropped to his stomach. He felt sick. There were so many things going through his head right now. He felt like he was violating something that was so private. Yoongi didn’t even know that you went through this. You didn’t even know you went through this. He shut the journal quickly, wiping the tears that formed in his eyes.
At that exact moment, he heard your heavy breathing and quickly got up to check on you. He walked around to your side of the bed and found you trembling with his phone in your hands. He noticed that his messages were open and he began to panic.
“What the fuck is this?” was the last thing he heard you say before your eyes rolled to the back of your head and you fell limp into your bed.

← masterlist →
taglist: @victoriedulce @yoongistruth @rebeccawoodrow @moon-asia @koochiekoo @sonderkook @fangirling-gallifreyan @teresaisla @veronawrites @haeilove @rjsmochii @mama-m0chi @agustd-2020 @imluckybitches @dreamer95 @coldfreakeggsexpert @loveyoongles @selfproducingfanfictionauthor @mr-robot-x @alinerl @lunaarya @somewhereinthestarss @moonlitmyg @liriaus @coolpeanutskeletonpersona @scentedsope @seoul9711 @sbtzhoe @ggukkieland @mariand @deolly @fandomstogetherweunite @pairdeune @baekstans @mickmoon @iamnamjoonsbxtch @cloudbuffalo @kimmalik @laabellaavitaa21 @liveoffyou @vantedollz @1this1is1me1 @yulisaangelica @madnesstaking0ver @venxtaetae @pimpnameyannie @bobrouxsky @cheesecakes-randomshitz @ceoofjjksimping @minclangyyy @ysljoon @eilenebeniquez @laurynne5 @jalexad @yoongicap @hellotherehoneybee @thequeen-kat @haveumetbadeth @goldenkookietae @miss-jupiter @arcadechick @neverthefirstchoice @zxlummxxd

#bts#bts fic#bts social media au#bts au#bts angst#bts x reader#yoongi#yoongi x reader#yoongi fic#yoongi fics#yoongi angst#min yoongi#min yoogi social media au#min yoongi x reader#min yoongi fic#min yoongi imagine#min yoongi angst#jeon jungkook#jeon jungkook x reader#jeon jeongguk#jungkook au#jungkook fic#jungkook x reader#jungkook#jungkook angst#purpletaecup: i feel you in my heart#yoongi fake texts#yoongi au#bts fake texts#bts fics
378 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
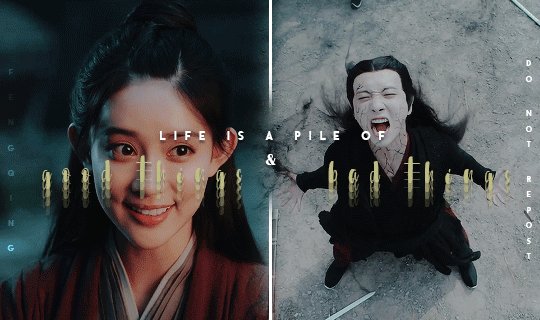
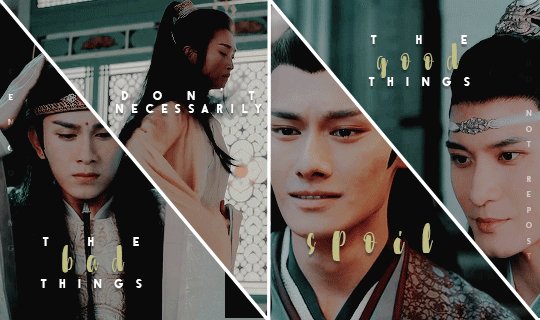
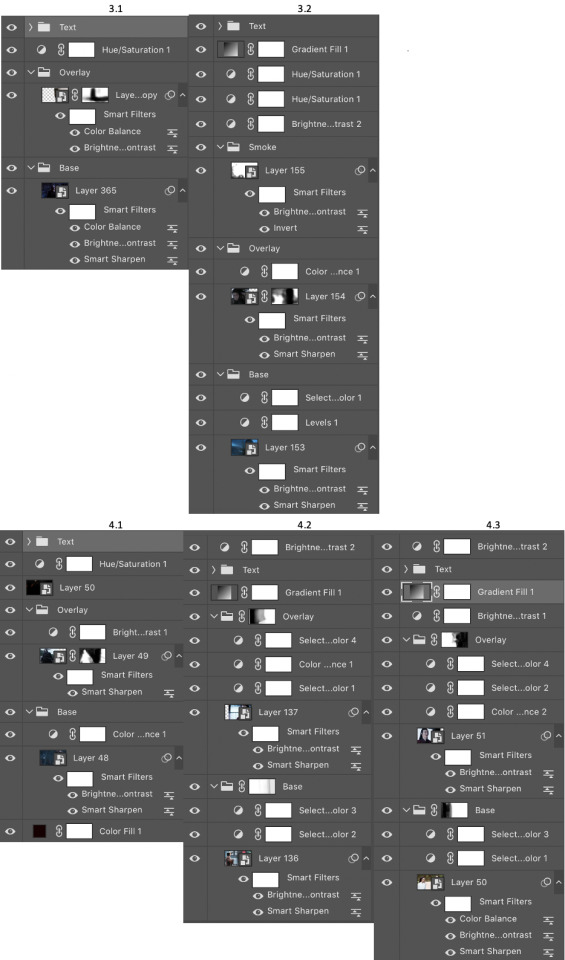
Thank you so much for tagging me @lan-xichens, I’ll try my best to explain how I made this set from start to finish hehe ♡ and also a big thank you to @suibianjie @highwarlockkareena @nyx4 @aheartfullofjolllly and you as well Kris for putting this all together! Content creators get a lot less recognition than they deserve for all the time they put into their content, so getting everyone to see the (sometimes excessive) process we all go through to put our content in our blog, I hope it creates a positive change!! 💖
1. Planning
The set in question was actually requested by someone so they could celebrate their friend’s birthday! At first I wasn’t entirely sure if I was going to be able to finish it on time (college is very hectic right now) but I was able to finish it three days before the deadline which was may 1st! ^-^
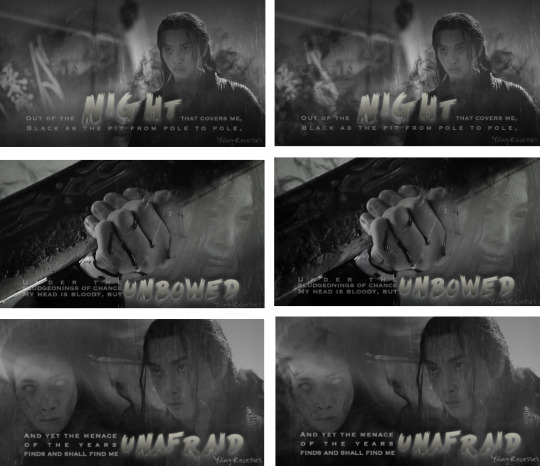
The first thing I did was decide what characters I wanted to use in the set, I first reached out to the person who requested the set if there were certain characters they wanted me to use but they said they didn’t know enough to really give me any directives outside of the quote. I decided, since the quote is applicable to the entirety of the show, that I would try to put in as many characters as possible.
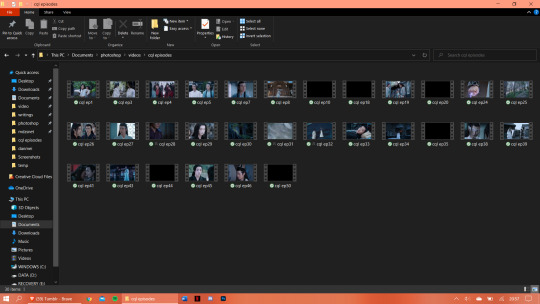
Thus, of course, came the hunting for scenes. Those of you in the net discord surely know I came into the content help channel a few times to ask for certain scenes here and there, and eventually I had to download an additional 10 episodes to the back then 20 or so episodes I had in my CQL episodes folder.

As you can see I have 30 random episodes of CQL downloaded (slowly but surely getting to the point where I have all 50 episodes downloaded) and I think I ended up using scenes out of at least 20 of those episodes.
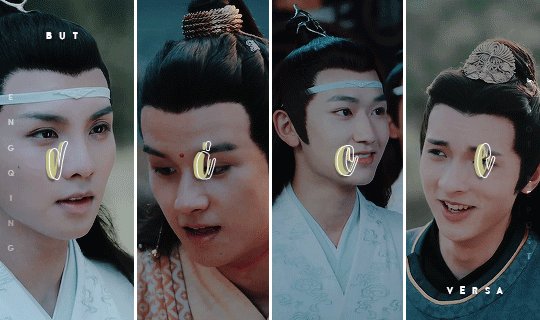
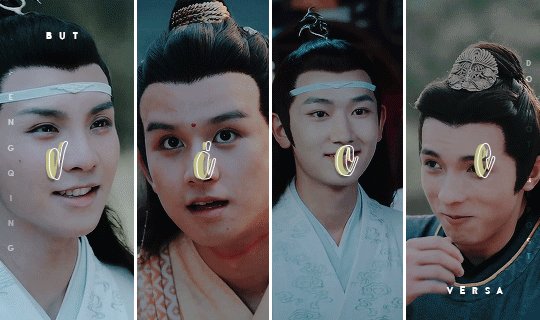
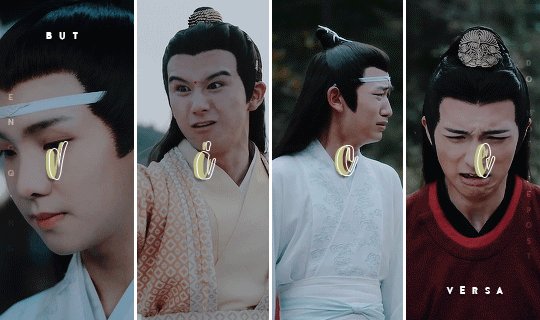
I planned out beforehand what characters I would use per gif. I knew obviously I would start out with Wangxian, them being the main characters of the show, and then would work my way down the list. The second gif consists of Nie Huaisang, Nie Mingjue, Jin Zixuan, Jiang Yanli, Wen Qing, and Wen Ning. They’re all family pairings, two being siblings and one being a married couple. The next gifset consists of the Yi City characters, then the fourth gif consists of the juniors, and the final gif has Jin Guangyao, Mianmian, Jiang Cheng, and Lan Xichen in it.
I have to admit though that when I had made the first four gifs I’d forgotten who I would put in the last gif and the when I thought about it the first time around I could only think of Lan Qiren and the very cursed Yaoyang ship 😭 it was only at dinner time that same day that I remembered I hadn’t put Jiang Cheng in my gifset yet and that’s when I thought of the other characters as well.
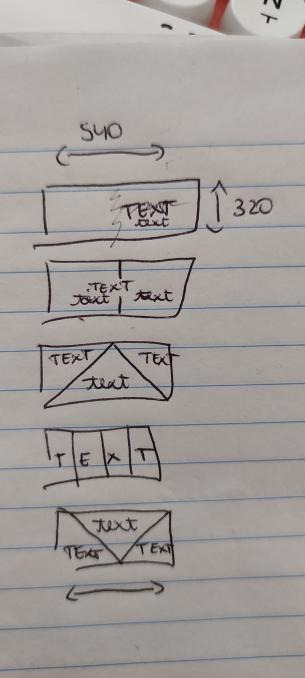
I had already made my first two gifs when I went to check Hanyi’s blog for layout inspo and eventually I decided I wanted to try a triangle-ish layout, which I doodled below. I eventually ended up changing the layout of the last gif in the final design. It was also the first time I would work with a triangle-ish layout so I was a bit nervous as I was scared it wasn’t going to work out...

2. Creating
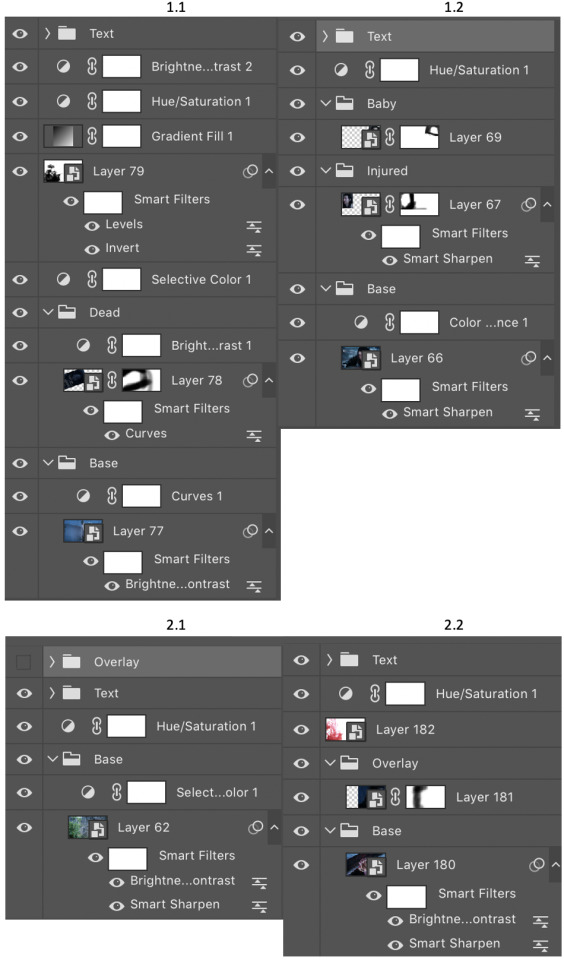
I use Avisynth 2.5 and Adobe Photoshop 2021 (the paid version, unfortunately, I need it for school except I didn’t need it this year but I wanted it so I paid for it with my own money ouch) to make my gifsets! I always start out with trimming down all the scenes I’m going to use into three to five second videos and putting them through Avisynth. This time around I did it separately for each gif I made, simply because I needed so many scenes. I would include a screenshot of my “gif vids” and “temp” folders but I’ve already deleted all the videos, which is what I usually do immediately after a set is posted.
I’ll try my best explaining this gif by gif since each one had a different layout!
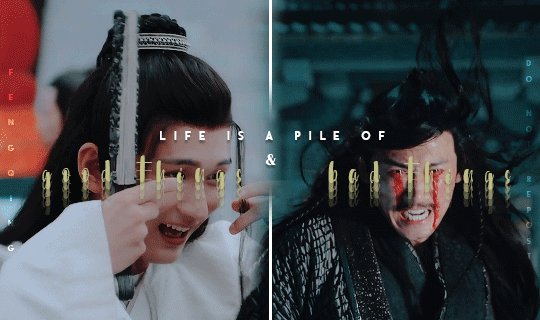
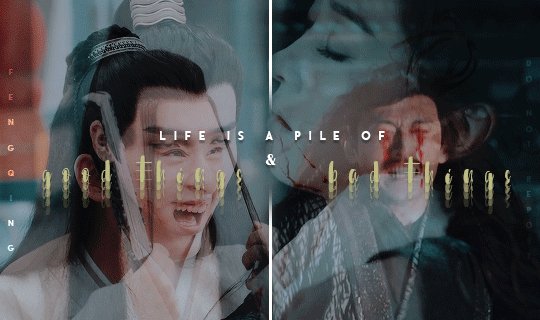
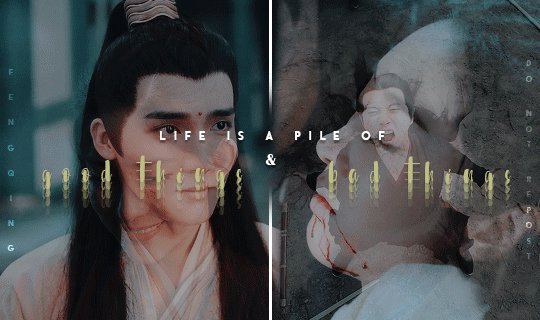
2.1 Wangxian

I think I had up to five different designs of this gif 😭 it started out with the gif on the left originally being more centered and the quote right smack in the center but somehow it felt a bit too... empty? I changed up the design and pulled the gif over to the right and put the two closeups on the left, the exact opposite of the gif I eventually ended up with. I switched things around one more time and saved the gif as you can see it right now, except I didn’t include the lines yet. It was only as I finished up my fourth gif that I decided this gif needed lines as well so I added them ^-^
2.2 Nie Huaisang, Nie Mingjue, Jin Zixuan, Jiang Yanli, Wen Qing, and Wen Ning

I got the inspiration for the font layout on this gif from this Wenzhou post! I hadn’t tried it before and when I did for this gif I was very happy with the way it turned out :D I wanted to portray that life is a pile of good and bad things, as the quote says, in CQL by mirroring these happy scenes side by side with the sad scenes
2.3 Yi CIty

My first time working with the triangle layout!! Putting in the lines and making sure they would line up with the second gif took me the longest of all actually 😭 I think once I got the line on the left in I just copy pasted it and flipped it horizontally so I didn’t have to fiddle around with angling it anymore :’) my original idea was to get a happy Song Lan scene and a sad A-Qing scene, but when I stumbled upon this A-Qing scene in ep38 I just had to put it in there because her smile is so precious 🥺 Xue Yang and Xiao Xingchen in the center are also supposed to be mirrored, with Xue Yang embodying the “bad things” and Xiao Xingchen the “good things” ! I also think the Yi City characters fit this part of the quote very well!!
2.4 The Juniors

Ah yes, the junior quartet!! :D I had this planned out from the very beginning, that I would include happy versus sad juniors in the “vice versa” part of the quote, and I think it worked out quite well! My first idea was to put the “vice versa” completely in the special font and have it typed out over the gifs like I did with the “vice” but as I typed out the “versa” I realized it had one letter too much to be able to do that 😭😭 it took me a while to come up with how I would position the “but” and “versa” and after some moving around I decided to just place them the way I did in the final gif! For the font, I duplicated the “vice” and added a stroke to the duplicate, then I changed the fill setting to 0% so I could slightly drag the duplicate away from the original layer to create the effect that’s in the gif — also, finding a scene in which Jin Ling smiles is really difficult.... he barely even smiles in the scene I ended up using :(
2.5 Jin Guangyao, Mianmian, Jiang Cheng, and Lan Xichen

The final gif!! I feel like this might come a little across as “I promise I didn’t forget these characters” because they’re a very odd quadruplet to put together, but they were the most important characters left to put in the set! I was thinking of putting Nie Mingjue in here together with Jin Guangyao and Lan Xichen, but I did feel he fit more with his brother up in the second gif. Mei @mylastbraincql cheered me on making this gif for which I was very grateful :D <3 the layout came to be after I googled “how to evenly split a rectangle in four” because I didn’t want a repeat layout in the set (*/∇\*)
2.6 Coloring
For the coloring I pretty much did all of the tweaking on the first gif and then copy pasted all of it onto the second, third, fourth, and fifth gif. This is usually the way I go about my coloring, I will always edit certain gifs if necessary but I don’t think I had to change the coloring much on any of these gifs? Maybe I added in a curve layer here and there, but nothing major! This is really one of my preferred coloring styles, even though I try to step outside of my comfort zones with other sets ^-^
3. Posting
I will always upload sets into my drafts and edit the caption in there as well, clicking on “preview post” a couple times to check everything looks good on my blog as well, before I post a set. However, this time, since there was a deadline and I finished before the deadline, I put this set in the queue so it would automatically post on the 1st of may! Knowing myself, I would’ve forgotten to do so </3
Whew that was... a lot 😭 did it make any sense? Probably not, but it was fun to ramble ( ´∀`)
I’ll tag
@blinkplnk with this set !
@wuxien with this set !
@wendashanren with this set !
@wanyinxichen with this set !
@yibobibo with this set !
@mylastbraincql with this set !
@sugarbabywenkexing with this set !
@yiling-recesses with this set !
@jiancheng with this set !
Please feel totally free to ignore this if you’ve already been tagged and don’t want to do it again!! <3
#showyourprocess#tag game#this got so long i'm sorry ;-;#very curious to see everyone else's processes!!#thank you for the tag kris <3
62 notes
·
View notes
Text
HOW TO RECOGNIZE REPOSTED GIFS/EDITS
lately, i’ve been seeing a huge rise in reposts of gifs and edits, and of spreading those reposts. i don’t think it’s a malicious thing at all from people who reblog them, but it’s important to be able to spot them in the future so that we can stop perpetuating this kind of behavior. so without any further ado, here are a few ways to recognize reposted gifs and edits. please keep in mind that it’s usually a combination of a few of these factors, and that one of them being present doesn’t necessarily mean the post is DEFINITELY a repost. be smart, but also be vigilant!
1. non-matching watermarks a watermark is a (usually) small/unobtrusive placing of the gifmaker/editor’s url or username somewhere on the gif. for example, here’s a gif i made; you can see my tumblr url, bringmoreknives, very lightly in the upper left corner.

now, just because you see a post from a blog with a different url than the one in the watermark doesn’t necessarily mean it’s a repost. editors and gifmakers change their urls, just like everyone else does. however, the watermark is a good place to start. you can always go to that original url and see if you can trace them to the blog that posted the post in question. and if you’re an editor, make sure you watermark your shit and leave a clear trail to your new blog -- i have redirect pages set up on all my old urls, all the way back to when i first made this blog in 2013.
2. mismatched gifs or edits being posted together, or media being posted in an awkward way in my opinion, this is the best indicator of reposts. oftentimes, because they don’t make the content themselves, reposters don’t understand the logic of making a cohesive gif or edit set, and so will cram a bunch of random gifs/edits of different sizes, video qualities, and psds/effects together into one post. they also might post gifs that were meant to be side by side on top of each other or vice versa, resulting in a reduction of quality and everything looking super pixel-y.
in a post, this will look like:
dramatically different colorings on gifs being posted side by side (not just, like, one or two black and white gifs in a clear color scheme, but one sepia-toned, one original colored, one extremely lightened, etc)
parts of some images being cut off due to different image dimensions
media from a bunch of different events, appearances, episodes, etc. that isn’t tied together by a common theme
3. use of tumblr mobile “fonts” in the caption this is a super obvious one, imo. again, on its own it’s not necessarily a giveaway, but i don’t know any editor who posts original gifs from their phone, simply because you need photoshop to make them, and therefore the files will be on your computer.
4. captions that comment on the content, or a lack of caption at all lack of a caption is less indicative of a repost than an odd caption is. but reposters often caption their reposted comment with something relatively irrelevant, like “omg he’s so cute” or something. additionally, many original posts will have a link to the video source in the caption -- so if everything else checks out AND there’s a source linked, it’s probably fine. (again, lack of a linked video source is not a marker of a repost: tumblr recently changed the rules where any post with an external link won’t show up in tags, so many creators leave off source links now.) also, worth mentioning that people DO often repost with the caption “not my gif/edit/pic,” and this is a great reminder that that is not an acceptable alternative to simply REBLOGGING POST FROM THE ORIGINAL SOURCE.
5. lack of a tag to indicate that the work is the poster’s own creators will often have tags for all of their original content. this can be anything from “mine,” “my stuff,” etc. to a series of asterisks or other punctuation marks that aren’t likely to be used for anything else. additionally, many creators will prominently display a link to this somewhere on their blog, if they have a custom theme. if a post doesn’t have some kind of tag indicating ownership that you can click on and browse to see more original content, that can be a major red flag.
6. crosstagging/adding irrelevant tags reposters want to get their posts seen, reblogged, and liked by as many people as possible. they thrive off clout for stuff they didn’t make. therefore, they have a tendency to add a SHITLOAD of tags that don’t really have anything to do with the actual subject matter. for example, if it’s mcr reposts, they might tag all of the band members, even if they’re not all featured, all of the album names, a ton of bands in the same musical circles, and even instagram-esque hashtags like “cute,” “emo,” “scenecore,” etc.
and there you have it -- here are some of the ways i know to spot reposts from seven years as a creator on this site. you get better at it the more time you spend in a fandom, because you’ll recognize content that popularly gets reposted, and also just learn to have a trained eye for this sort of thing. but until you reach that stage, i hope that this helps. please reblog to spread the word, and don’t be afraid to call out reposters, with links to the original post if you can find it, because creators on this site have a hard enough time as it is. and feel free to add anything else you use to spot reposts!
185 notes
·
View notes
Text
tumger, you silly goose! You can't enforce a 10 image per post limit and then assemble an 18 picture post on my behalf only to refuse to post it prop'ly!!
The post below is Edited to allow it to be seen by others, go to the source posts if ya like whatcha see lmao
=-=-=-=-=-=-=-=
I posted 1,893 times in 2021
205 posts created (11%)
1688 posts reblogged (89%)
For every post I created, I reblogged 8.2 posts.
I added 286 tags in 2021
#writing ref - 76 posts
#art ref - 52 posts
#another aesthetic - 38 posts
#this is ttte - 21 posts
#ttte thomas - 19 posts
#thomas the tank engine - 17 posts
#ref - 17 posts
#laugh rule - 16 posts
#lovely art - 15 posts
#ttte - 15 posts
Longest Tag: 140 characters
#because i had more fun writing and more fun getting feedback with those and the larger project seemingly lost all momentum with me + readers
My Top Posts in 2021
#5

I was so inspired by this one picture of a Cat in the late 30′s - whose owner had lovingly written “Our [cat name]” in pen on the photo itself, that I just had to draw a version for a beloved Engine 💙🥺😊
I’m partially copying the expression the cat had, Thomas himself may be midblink or simply not expecting a camera when he looked ahead. I imagine he’d complain about the face he was pulling when he later gets to see the photograph, and yet someone’s kept it, written the captions and put it in a frame...! 😸💖🚂
Flat, colour ver and inspirational Cat below the cut! in original post please click the link!! lol 🐱
47 notes • Posted 2021-11-13 22:18:21 GMT
#4

Redward day!! Redward day with a bit of Fanart for Jobey’s lov-er-ly scene of the two lads~! 💞🚂😸
I had no idea what I wanted to draw for this day, but really didn’t wanna miss it... so while I’m glad I went with the idea, I do wanna revisit this in the future with features like ....rails! and shading and better perspective =w=; Two Engines at an unconventional angle is very tricky ^^;;
This version of their first meeting is yet to be topped and it will always live rent free in my head as the default canon 🥰✨💕
49 notes • Posted 2021-11-09 22:20:05 GMT
#3

Short Stumpy Boy....
My own spin on the world’s most famous Tank Engine! I’ve seen and enjoyed many, many other takes, and lots of those have really cute ideas. Seems to be a fairly even split between his wearing Work Clothes or Formal Attire, so with my take I tried to do something different, maybe a bit more modern and a lot more casual, but hopefully Trendy! ✨
I absolutely wanna do more down the line... I actually had the coloured sketch done as more a concept than Final Product, but I’ve no idea when I’ll be able to draw a neater version so here he is! Featuring a tiny selection of iconic lines and moments ;3c
49 notes • Posted 2021-06-30 21:01:11 GMT
#2

So, ya’ll know about the Isle of Man having a unique native Cat Breed, the Manx? I’m here to propose there’s a similar situation on Sodor, which I call the Small-Eared Sudrian (Suddies or Small-ees as an affectionate nickname)
A breed of Domestic Cat, Suddies are defined by the physical characteristics of small (but still upright and triangular!) ears and long, fluffy tails. Contrasted with the tailless Manx cat, these look much more like a ‘normal’ moggy, but the Suddies have a unique temperament that causes them to be highly tolerant, if not clearly preferring, the hustle and bustle and the steam and smoke of Sodor’s famous Locomotives.
It’s theorised they were brought in to Engine Sheds to keep mice populations in check, though the claims are disputed by those who swear up and down that the cats just appeared one day, drawn instead to the warmth of the Iron Horses.
The Sudrian cat breed favours noisy environments and high temperatures, hence they are more of a pest in the sheds than the actual mice! Indeed, the difficulty in removing a cat from a prime position draped across footplates and shooing them from a Tank Engine’s bunker has been cited as reason for minor delays.
Very hardy and unlikely to be spooked with wheeshing steam or piercing whistles, some Cat Fanciers have despaired at how their Pedigree Queen insists on getting covered in coal dust. It is advised owners comb the cat to help prevent them swallowing soot that settles in their fluffy tails. More recently, health concerns have lead to attempts to keep the cats more distant from the Engines, but the Cats consistently have other ideas.
The cats are generally placid and can often be heard purring. It appears most of the Engines themselves are interested in the Suddies and get moody if the cats are chased away by human workers. A tender engine who refused to be named was most displeased when a cat was wrenched off from curled around his lamp iron and there was a personnel change shortly afterwards. Engines at rest sometimes compete with each other to coax a cat to sit on them to see who can charm more. The record is rumoured to be anywhere from 7 to 13 (in which a mother cat brought her kittens inside a cab), though this is highly disputed among the NWR fleet.
Suddies do have the sense to stay off the tracks and only build up numbers in sheds and smaller stations. The closest any have brought to an incident was the aforementioned upset engine, and another event where a bunker stowaway was only spotted in between stations on the Ffarquhar line, so the cat was kept in the Guard’s Van for the rest of the journey. The Guard in question took the cat with him upon retirement.
53 notes • Posted 2021-08-15 18:37:54 GMT
#1

THIS is the Ultimate Himbo! SON GOKŪ!!

He’s Kind!

He’s Dumb!

And He IS
BEEFY!!

And he’s The Best~! ✨
82 notes • Posted 2021-06-26 16:32:01 GMT
Get your Tumblr 2021 Year in Review →
#my 2021 tumblr year in review#your tumblr year in review#Long#sorry for all the scrolling mates ^^;#image heavy posts be like that#Based Goku Top Post!!#wooooo self editing my own review post to allow it to post lol
7 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag up to 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
sabrina @lanwangiji, my love, tagged me to share my process of making this typography edit! check out her explanation of her the untamed edit and her edit tag.
1. PLANNING
i once opened lyrics edit requests so i can learn and practice typography. this edit was a request as well. i asked them which lyrics they wanted to have and the colors they’d like. since i got several requests and it was hard to keep tabs on them, i made a trello board so i could organize everything. i’m still using the trello board for every edit idea i have, the board makes my life easier.


above is what i filled the card in the board with. basically just information of the requests.
1.1 INSPIRATION
once i got the request, my first thought was to find the vibe the song/lyrics exude. “it’s an old curse” screamed witchy vibes to me, so i went to pinterest to find some inspirations. at first i was looking for witchy poster designs and i came across this. i liked how it has smoke-ish graphic and i thought the smoke suited the “old curse” lyrics. and tbh pinterest is a rabbit hole, they gave me suggestions after suggestions, like this and this which became my inspiration for the color palette (i added the gold from those pics) and the sun moon design gave me the idea to incorporate space stuffs too. i somehow landed on this too, and because i wanted to include space theme, i made a simple phases of the moon. ultimately the hero of this edit was the lyrics, i didnt want the graphics took the center stage. i was inspired to make a crystal ball and do this kind of typography but after several trials i couldnt get the the typography right, so i scratched that idea and went with the space theme instead.
1.2 PICKING COLORS
after i was feeling inspired enough, i went looking for the right colors. i usually just type “color name” and “palette” on pinterest. example “dark grey color palette” and i chose the one i liked best. when the request only asked for 1 color, i always searched for either a complimentary or contrasting color to give it a jushz, to add sprinkles. that’s why i added gold on top of the dark grey.
1.3 FINDING FONTS
this is the hardest part. the fonts play important role to the design. they need to convey the vibes of the lyrics, in this case witchy/magic vibe. i needed to find fonts or font just as magical and a bit whimsical. tho i hoard fonts... i like to use new font for every typography edit lmao sue me.
i highly recommend going to creativemarket free goods site, pixelsurplus font freebies and behance to search for fonts. i always use 100% free fonts, that means i can use it personally as well as commercially. creativemarket gives me desktop license for the fonts, which means i can use it for commercial as well. the reason i do this because i want to open an etsy shop someday, and i want to have the right license when i sell my stuffs. i almost never buy fonts bc they are expensive lmao.
the fonts in used are “Vintage” for the main typograpy (i think i was a freebie from creativemarket) and “Morganite” for the title of the lyrics and the name of artist.
2. CREATING
once i have my materials and ideas, i open my illustrator and hope it doesnt crash every 5 min.
for this kind of typography edits, i use 600x700 px. tbh i dont like using 540px, the suggested tumblr size, as the width bc to me it doesn’t look as good in quality, so i up the px. but more on this sizing later. i utilize the artboards function in illustrator, and i use 2 artboards.
i use illustrator (ai) bc i’m working with vectors. when i work with vectors, the graphics/texts or whatever im making in ai wont become blurry or lose its quality when i enlarge or shrink it. in compare to photoshop, i need to make for example the moon graphic very big, so i wont lose the quality when i reduce and enlarge it again. with vector, i can start small and when i expand it, it’s still as good as when it’s tiny.
2.1 GRADIENTS
i started with the gradients first. i created a rectangle as big as 600x700px and with the “freeform gradient” tool in ai, i played with the colors. below is the color palettes i used

2.2 LYRICS AND GRAPHICS
once the gradients are done, i worked with the lyrics and graphics right away. when i first doing this edits, i made typos a lot lmaooooooo. so i copy and pasted the lyrics on top of my artboard, so i wouldnt have any typos.
i had 3 layers in my ai. one for the inspo pics and the OG lyrics. the rest for the edits themselves. i broke up “It's an old curse/dreamers diving headfirst” into to parts, hence the 2 more layers
i almost always started with the lyrics first then the graphics. but for this edit, i made the smoke first so i can layout where my text would be.
tbh the process of making the lyrics is a trial and error. i tried bunch of different stuffs and i chose whatever the best. but i worked like methodically, i made sure i finished the first part of the lyrics first then i could move on.
i was lucky with this font “vintage”. the font offers me several glyphs like these

and i chose the one at the bottom. you’re very lucky if you find a font and they have glyphs.
excursion: glyphs vs fonts
glyph is an individual character. It might be a letter, an accented letter, a ligature, a punctuation mark, a dingbat, etc.
A font is a digital file which is used to display a typeface, which contains the entire upper- and lowercase alphabet as well as punctuation, numbers, and other special characters.
after i was finished with all the lyrics i added some graphics to make the edit pretty like small stars or dots. i added the song title and the artist too, sometimes at the bottom sometimes at the top. and i added my watermark put it as small as i could and made it a bit invisible but still can be seen.
2.3 EXPORTING
exporting! this is where i’m going to go deeper with the dimension of my work. in ai, i always choose to save with “export as screens” function. it automatically divides the artboards i have and save them separately. i always save as png, bc the size is smaller than jpg but can maintain the quality.
now the export tab looks like this

see the formats? i always scale up my edits, 2-3 times the original artboard size. reason is, to maintain the quality. i have tried to save it as original, 600x700 px, but it turned out a bit blurry. bc everything in ai is vector, when i scale up it doesnt lose the quality. BUT once i save it as png, it’s not a vector anymore, and when you zoom in until a certain degree it’ll be pixelated. that’s why i always scale up, to avoid it becoming pixelated when it’s just zoomed 1 or 2 times.
2.4 FINAL TOUCH
i opened my photoshop and also pray it won’t crash. import the png of my edits, add some grains/noise. the reason i use photoshop is, the noise filter is way better than in ai. it’s smoother somehow. and then i export my edits.
(i have a timelapse of how i made one of my edits, it’s not this one, but it’ll give you a better visualization. find it HERE
3. POSTING
now the hardest parts are done, we go to posting!
i uploaded the 2 posters on tumblr as photos then i wrote the captions. for this typography edit, i always chose another lyrics that i like from the same song for the caption. i bolded the lyrics, add link to all of my typography gradient edits.
i always use this link to color my caption. i usually choose 3-4 colors, and i took the colors from my edit. but this was not until recently lmao. before i just took a guess and looked for similar colors that match the edit, but then i thought “why didnt i just use the color in the posters lmao”
ok after i have my html code for the caption, i go to this site to replace the “;” with “ “ so tumblr can read the code.
i’m not one who puts their edits in draft, bc i just cant wait to post it. i have to option here, either i post it immediately when the time is right (i usually post between 4-8) or i schedule it, if im finished before 4.
i put all the necessary tags and click post! i am done finally!
i’m tagging:
@thetriangletattoo for this amazing series
@deludedandlostcause for this impressive gif
@half-lightl for this spectacular edit
@gayndrew for this stunning drawing
@thechampagnelovers for this cool collage
@cloudslou for this incredible edit
@heyangels for this incredible edit
35 notes
·
View notes
Text
#ShowYourProcess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Thank you for the tag @fengqing ! It was very interesting to read through your process! Also huge thanks and special mentions to @lan-xichens @suibianjie @highwarlockkareena @nyx4 @aheartfullofjolllly for coming up with this awesome idea! It is a great way to show exactly how much work goes into making gifs.
I was tagged to show my process for this post that I made for Wen Ning’s birthday. To date, this is the post that I spent the most time on, also because this has the most gifs in a single post. The date stamp shows 7 days between the first scene saved and the last gif exported. Mainly because it was a busy time and I only had time to work on one gif in a day. This is why i started early as well.
Oh and I use Vapoursynth (tutorial) and Adobe Photoshop 2021 (Paid subscription).
1. Planning
I try to plan as much as I can, but it always ends up that my final versions are never 100% what I started out to do. I saw this poem on a uquiz, and thought it was very apt for Wen Ning and decided to use it for his birthday edit. I was still not sure if I wanted to use the whole poem or just 2 stanzas, so I decided to pull as many scenes as possible. I then spent a Saturday fast-forwarding through all the episodes to find scenes that focussed on WN, and saving them.

So this is my mess of a folder once I saved the scenes. I usually save them by which gif I would use them for (1.1 would be Stanza 1, 1st half, and so on), and there some extras in case they don’t work well with the gif or I did not like how it looked. My initial plan was to leave the last stanza as the caption, and so the scenes for those were only saved much later compared to the rest. One of the lessons I learnt while making this was to plan better in terms of the size. Initially I cropped the video to focus on WN, but then I realised that I needed a wider gif (540px) if I wanted to use it as a Base for my gif. So I had to go and re-save some scenes or find alternative ones. I also planned out which word from each line I want highlighted, so that I could choose scenes that were more apt for it.
2. Creating
So I knew I wanted something dark, and probably B&W. But everything else was just me tinkering with buttons and adding effects until I was happy. Since I did not save the same number of frames for the scenes, I always import the scene, make it into a smart object and then choose which 2-3sec portion of it I want for my gif. Sometimes I also do cheat by changing the duration of each frame if I want it to be longer or shorter. I do not know what else to say here as what I did differed even for the gifs within this post. Some had to be edited more to get the colouring to match better, and some seemed alright with minimal adjusting. (Now I know that it could all have been edited better). I just realised that I didn’t even use the B&W filter and just adjusted with Hue/Saturation.


For some gifs, such as 1.1, 2.2 and 3.2, I thought the initial gifs were a bit too plain and missing something, so I added the smoke overlay (on the left half of the right column of images) to give a darker feel. It might not very obvious, but it was bugging me a little that things were empty.

After I am somewhat satisfied with how the gifs look, I save them for web and see how they look together.100% of the time, I am still not totally happy with how things look, so I go back to PS and edit either the colouring or add in certain stuff. In this case I realised I wanted a gradient from B&W to bright colour for the last two gifs (idk how well it came through). So cos of such habits, I always have numerous files saved for one gif.

3. Posting
Once I am finally satisfied with how everything looks, I type out my caption and save it in my drafts. I come back the next day to make sure I am happy with it, and then I immediately schedule/post it. Otherwise the more I look at it, the more issues I would find with it and it will never get posted.
So that is the process. I did not expect it to get so long and wordy.
TLDR; I am a mess with this and I do not have any idea what I am doing. I just click buttons and hope they turn out alright.
I would like to tag:
@suibianjie for this amazing set
@cloudylotus for this gorgeous set!
@sarawatsaraleo for this set (love the colouring here!!!)
@zuyilong for this really cool and interesting edit!
@wuxxxian for this stunning art
@surii for this beautiful set
@claudiablack for this gorgeous set or this
@blinkplnk for this beautiful set or this interesting edit
@bluelightsaber for this cool edit
@eyupdaisy for this cool edit
No pressure at all to do this if you do not want to or have already done one before! Can’t wait to see your process if you choose to do it! :)
7 notes
·
View notes
Photo


theme 206 static preview code: get the code / alternative
general theme settings
you can edit font size, transform, weight, style, word and letter spacing in the appearance for body, title, links, date and tags
has 3 links on display, but as many as you want in the pop up on the top right menu
use tumblr’s default controls or the custom one with hover
use unnest captions and use or not unnest icons or regular captions (with blockquote)
you have an option to use border on posts and caption (blockquote), choose a style and size in the appearance
posts sizes are 400px, 500px, or 540px
you have to use only one of the sizes of posts available. i recommend you toenable/disable all of them and then enable only the one you desire.
there’s an option to use images black and white, and change the opacity
you can use a background both theme and container posts
pop up settings (the three dots on the top right menu)
i tried to explain as much as possible in the comments, but it's not complicated to manage, but still anything you need you can ask me and i will help
the description that appears is the default of tumblr, but you can use a custom one as well, and as many ‘descriptions’ you want
the name of the classes on the divs are self-explanatory so you will know when to use and how, and whenever you want to modify in css you can make that too. i left comments on css to simplify it
honestly it's an open space for customization, but i recommend going extreme only if you have knowledge about html and css. or you can ask me if you want something different and i'll help
about the muses tab
first of all, if you don't want to use the muse tab and want a normal link, just disable the muse tab option in the appearance yay! and still if you want, you can also delete the html code where i left instructions to do it
i won't go into details, because most things are explained in html and just as the pop up, the classes of the divs are self-explanatory. the only thing is there is a lot, be careful when copying and adding more stuff
the muse boxes are responsive! you can change the size in the appearance, just scroll down to Muse Box Width and Muse Box Height
muse image is the width x height you want, i recommend setting the same size to the box muses so it won’t get messy
examples of other widths (click on the muses tab):
160 x auto
190 x auto
300 x auto
anything else you need you can send me an ask or message
#dearindies#theme hunter#simple themes#contained theme#rp theme#muse tab#tumblr themes#GUESS WHO finally learned pop up???#also guess who needed a new contained theme and muse page#it's ready after years#if anything is messy let me know please#themes
651 notes
·
View notes