#DigitalOcean Hosting
Explore tagged Tumblr posts
Text
DigitalOcean vs Bluehost | Bloggyideas
Explore the differences between DigitalOcean and Bluehost. Dive into our comprehensive comparison of features, performance, and pricing.
0 notes
Text
A Few Ways That Cloudways Makes Running This Site a Little Easier
New Post has been published on https://thedigitalinsider.com/a-few-ways-that-cloudways-makes-running-this-site-a-little-easier/
A Few Ways That Cloudways Makes Running This Site a Little Easier
It’s probably no surprise to you that CSS-Tricks is (proudly) hosted on Cloudways, DigitalOcean’s managed hosting arm. Given both CSS-Tricks and Cloudways are part of DigitalOcean, it was just a matter of time before we’d come together this way. And here we are!
We were previously hosted on Flywheel which was a fairly boutique WordPress hosting provider until WP Engine purchased it years back. And, to be very honest and up-front, Flywheel served us extremely well. There reached a point when it became pretty clear that CSS-Tricks was simply too big for Flywheel to scale along. That might’ve led us to try out WP Engine in the absence of Cloudways… but it’s probably good that never came to fruition considering recent events.
Anyway, moving hosts always means at least a smidge of contest-switching. Different server names with different configurations with different user accounts with different controls.
We’re a pretty low-maintenance operation around here, so being on a fully managed host is a benefit because I see very little of the day-to-day nuance that happens on our server. The Cloudways team took care of all the heavy lifting of migrating us and making sure we were set up with everything we needed, from SFTP accounts and database access to a staging environment and deployment points.
Our development flow used to go something like this:
Fire up Local (Flywheel’s local development app)
Futz around with local development
Push to main
Let a CI/CD pipeline publish the changes
I know, ridiculously simple. But it was also riddled with errors because we didn’t always want to publish changes on push. There was a real human margin of error in there, especially when handling WordPress updates. We could have (and should have) had some sort of staging environment rather than blindly trusting what was working locally. But again, we’re kinduva a ragtag team despite the big corporate backing.
The flow now looks like this:
Fire up Local (we still use it!)
Futz around with local development
Push to main
Publish to staging
Publish to production
This is something we could have set up in Flywheel but was trivial with Cloudways. I gave up some automation for quality assurance’s sake. Switching environments in Cloudways is a single click and I like a little manual friction to feel like I have some control in the process. That might not scale well for large teams on an enterprise project, but that’s not really what Cloudways is all about — that’s why we have DigitalOcean!
See that baseline-status-widget branch in the dropdown? That’s a little feature I’m playing with (and will post about later). I like that GitHub is integrated directly into the Cloudways UI so I can experiment with it in whatever environment I want, even before merging it with either the staging or master branches. It makes testing a whole lot easier and way less error-prone than triggering auto-deployments in every which way.
Here’s another nicety: I get a good snapshot of the differences between my environments through Cloudways monitoring. For example, I was attempting to update our copy of the Gravity Forms plugin just this morning. It worked locally but triggered a fatal in staging. I went in and tried to sniff out what was up with the staging environment, so I headed to the Vulnerability Scanner and saw that staging was running an older version of WordPress compared to what was running locally and in production. (We don’t version control WordPress core, so that was an easy miss.)
I hypothesized that the newer version of Gravity Forms had a conflict with the older version of WordPress, and this made it ridiculously easy to test my assertion. Turns out that was correct and I was confident that pushing to production was safe and sound — which it was.
That little incident inspired me to share a little about what I’ve liked about Cloudways so far. You’ll notice that we don’t push our products too hard around here. Anytime you experience something delightful — whatever it is — is a good time to blog about it and this was clearly one of those times.
I’d be remiss if I didn’t mention that Cloudways is ideal for any size or type of WordPress site. It’s one of the few hosts that will let you BOYO cloud, so to speak, where you can hold your work on a cloud server (like a DigitalOcean droplet, for instance) and let Cloudways manage the hosting, giving you all the freedom to scale when needed on top of the benefits of having a managed host. So, if you need a fully managed, autoscaling hosting solution for WordPress like we do here at CSS-Tricks, Cloudways has you covered.
#Accounts#app#arm#automation#Blog#CI/CD#Cloud#cloudways#Conflict#CSS#css-tricks#Database#deployment#development#digitalocean#dropdown#easy#engine#enterprise#Environment#Events#Forms#friction#github#Giving#gravity#Hosting#hosting provider#human#incident
2 notes
·
View notes
Text
#hostingblackfriday#blackfridaydeals2024#hostingservices#hostinger#wpxhosting#Namecheap#hosting#DigitalOcean#Cloudways#besthosting#smallbusinessbigdreams#wordpresswebsite#wordpressdesign#WordPressHosting#AffordableHosting#cheapesthosting#cheaphosting#webhosting#buyhosting#bestwebhosting#besthostingprovider
0 notes
Text
1 note
·
View note
Text
Hi all! We recently hit 10k followers on Twitter and are gaining traction on Bluesky. This is a periodic reminder to check us out over there and follow us if you haven't already!
Additionally, I'd really like to get this bot on a VPS soon and have the bot pay for itself since hosting funds ran out awhile back (DigitalOcean is quite expensive.) I hate to keep asking, but if you are able to, please consider giving a little. You can donate through CashApp Or, if you cannot, starring the repository on GitHub (yes, this is open source) would mean a lot to me personally. Promise I'll stop asking soon since I'm hoping the Twitter monetization revenue will kick in at some point.
Finally, I'd like to thank each and every one of you for following - not just in general, but Tumblr specifically. Out of all the platforms I have brought this bot to, it is Tumblr which has given it the warmest reception, and what motivates me to ultimately keep the bot up (and what caused me to bring it back.) I really am grateful for you guys. As a token of appreciation, I've decided to open up the ask page. I'm unfamiliar with how this really works (and Tumblr in general) but I'll try to answer some questions. In particular, I'd like to know about some things you'd want on this bot or things that are lacking - however much I can make this bot better for you. I realize that's a silly ask of such a meager bot, but who knows - perhaps I'm forgetting something important. In general, any feedback or input or even questions you have are greatly appreciated and I'll try my best to answer/implement whatever I get.
Again, thank you all, from the bottom of my heart. :D
131 notes
·
View notes
Note
Hi I also do not have time for web dev* but since reading your post about Patreon-Memberful being terrible and Ghost looking appealing I can't stop thinking about the migration sounding kind of fun. What's your current hosting situation and if you went to ghost would you keep it or switch to their managed hosting Ghost Pro offering or is that all as yet undecided?
*My job is web dev and this ask is at least 90% procrastinating at Job web dev with Daydream web dev, but since it's sticking I figured I might as well try to make the daydream web dev mildly useful
i'd love to do ghost's managed hosting BUT i need custom themes since none of the defaults are geared toward multi serials. and i don't trust them to be cool about smut long-term.
my current cheapo shared hosting for wordpress can't handle ghost so i'd probably do a digitalocean droplet since. that seems like something i can manage lmao. my original plan was to Make A Theme but it turns out i don't want to. so instead i'll probably buy a docs theme (i like the table of contents functionality) and hope for the best.
#original#not that i won't theoretically eventually make a theme for real#but right now it's just a roadblock keeping me trapped in memberful hell#i'd loooove to be able to make a theme that like. friends could use.#i know i'm not the only bitch out here writing multiple serials that could benefit#hell it would even make sense for podcast creators with multiple shows#AND YET NO ONE MAKES A THEME FOR THAT
20 notes
·
View notes
Text
Recent Activities of Transparent Tribe (APT36)

Transparent Tribe, also known as APT36, is a Pakistan-based threat group active since at least 2013. They have consistently targeted Indian government, defence, and aerospace sectors. Recent activities indicate a significant evolution in their tactics and tools.
May 2024: Targeting Indian Defence and Aerospace Sectors

In May 2024, Transparent Tribe intensified cyber-espionage operations against India's defence and aerospace sectors. They employed phishing emails containing malicious attachments or links to deploy various tools, including:
Crimson RAT: A remote access Trojan used for data theft and surveillance.
Poseidon: A Golang-based agent compatible with Linux and macOS systems.
Python-based downloaders: Compiled into ELF binaries to target Linux environments.
The group also exploited India's development of indigenous Linux-based operating systems, such as MayaOS, by distributing Executable and Linkable Format (ELF) binaries to compromise these systems. [Source]
Late 2023 to Early 2024: Evolution of ElizaRAT Malware
Between late 2023 and early 2024, Transparent Tribe advanced their malware capabilities by developing ElizaRAT, a Windows Remote Access Tool. ElizaRAT's evolution included:
Enhanced Evasion Techniques: Improved methods to avoid detection by security systems.
Cloud-Based Command and Control (C2): Utilisation of services like Google Drive, Telegram, and Slack for C2 communications.
Modular Payloads: Deployment of additional payloads such as ApoloStealer for targeted data exfiltration.
These developments indicate a strategic shift towards more sophisticated and flexible attack methodologies. [Source]
September 2023: Infrastructure Expansion and Linux Targeting
In September 2023, investigations revealed that Transparent Tribe expanded their infrastructure, employing Mythic C2 servers hosted on platforms like DigitalOcean. They also began targeting Linux environments by distributing malicious desktop entry files disguised as PDFs. This approach aimed to compromise systems running Linux-based operating systems, aligning with India's adoption of such systems in government sectors. [Source]
June 2023: Focus on Indian Education Sector
By June 2023, Transparent Tribe shifted focus to India's education sector, distributing education-themed malicious documents via phishing emails. These campaigns aimed to deploy Crimson RAT, enabling the group to exfiltrate sensitive information from educational institutions. [Source]
These recent activities demonstrate Transparent Tribe's persistent efforts to adapt and refine their tactics, expanding their target spectrum and enhancing their malware arsenal to effectively compromise systems across various sectors.
Author: Kelly Hector
Blog: Digitalworldvision
2 notes
·
View notes
Text
Buy DigitalOcean Account
Looking to buy DigitalOcean account? DigitalOcean offers scalable cloud computing services ideal for developers and businesses. With an account, you gain access to high-performance virtual private servers (droplets) featuring SSD storage, flexible pricing, and a variety of one-click applications like WordPress and Docker. DigitalOcean's robust API and networking options ensure seamless integration and management of your projects. Whether you're hosting websites, databases, or complex applications, DigitalOcean provides reliable infrastructure, extensive documentation, and a supportive community. Invest in a DigitalOcean account today for efficient, cost-effective cloud solutions and exceptional performance.

2 notes
·
View notes
Text
Price Comparison: DigitalOcean vs. Linode vs. Vultr vs. Amazon Lightsail vs. SSD Nodes vs. Many Others
Whew! That's quite a tough headline to swallow. But choosing the right cloud hosting provider for your next virtual private server (VPS) shouldn't be difficult, too. Sometimes, it just comes down to price. Whether you're a cash-strapped student or just someone who wants to run a few essential applications without emptying our your wallet, you're in luck—there are a lot of low-cost options these days. That's why we're breaking down a bunch of 1GB RAM KVM plans in this new cloud hosting price comparison.
An unmanaged hosting service means that you have to install applications and administer the server yourself. KVM offers more flexibility than other options, like OpenVZ, but comes at a slight cost increase. Still, we recommend KVM for most users. At the very least, each of these providers offers Ubuntu, Debian, and CentOS. Read more...
2 notes
·
View notes
Text
DigitalOcean Review: Reliable Cloud Hosting Provider
Read our DigitalOcean review to discover why it is a trusted and efficient cloud hosting provider. Explore its features, pricing, and performance for your business needs.
0 notes
Text
VPS Server Hosting in UAE At Cheap Price

Finding VPS server hosting at a cheap price in the UAE depends on your specific requirements and budget constraints. Keep in mind that while cost is a crucial factor, it's equally important to consider the quality of service, reliability, and customer support provided by the hosting provider. As of my last update in January 2022, here are some hosting providers that are known for offering affordable VPS hosting:
DigitalOcean: DigitalOcean is known for its straightforward pricing and offers competitive rates for VPS hosting in UAE. They have data centers in various locations, including nearby regions.
Vultr: Vultr is another provider with a reputation for affordability. They have a straightforward pricing structure and offer VPS hosting with data centers around the world.
Linode: Linode provides VPS hosting with competitive pricing. They offer various plans to cater to different needs and have data centers in multiple locations.
Hostinger: Hostinger is known for its budget-friendly hosting services. They offer VPS hosting with features like SSD storage and dedicated IP addresses.
Contabo: Contabo is a hosting provider that offers VPS hosting with reasonable prices. They have data centers in multiple locations, and you can choose the one closest to the UAE for better performance.
Before making a decision, carefully review the features, specifications, and terms of service of each hosting provider. Additionally, consider the server location to ensure optimal performance for users in the UAE.
Keep in mind that prices and offerings may change, so it's advisable to check the latest information on the respective websites of these hosting providers. Additionally, read customer reviews to get an idea of the experiences of other users.
#Free vps server hosting in uae at cheap price#Best vps server hosting in uae at cheap price#uae vps cheap#free uae vps#vps dubai
3 notes
·
View notes
Text
Patreon Takedown Continued
I received more proof from the person contacting Patreon over the removal of the Succubuns Patreon about the Succubuns team dishonesty over the takedown reason. Here it is! 🐰
Recently Yves claimed in the blogpost here: https://succubuns.com/news/135.supporter-shop Archive: https://web.archive.org/web/20240304175448/https://succubuns.com/news/135.supporter-shop
that succubuns had "chosen" to not host on Patreon anymore. This is dishonest- either Patreon rejected their appeal or they were too lazy to bother trying to file one. Either way, here is the text of the email I sent to inform Patreon of the lies and deceit being practiced by the Succubuns owners.

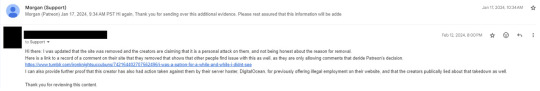
accessible plain text: "Hi there: I was updated that the site was removed and the creators are claiming that it is a personal attack on them, and not being honest about the reason for removal. Here is a link to a record of a comment on their site that they removed that shows that other people find issue with this as well, as they are only allowing comments that deride Patreon's decision. https://www.tumblr.com/ironknightsuccubuns/742164402707562496/i-was-a-patron-for-a-while-and-while-i-didnt-see I can also provide further proof that this creator has also had action taken against them by their server hoster, DigitalOcean, for previously offering illegal employment on their website, and that the creators publically lied about that takedown as well.
Thank you for reviewing this content."
3 notes
·
View notes
Text
Brazilian hackers target Portuguese financial institutions
The sophisticated hacking effort is the latest in a long line of financially motivated malware campaigns emanating from Brazil.

A Brazilian hacking crew targeted users of more than 30 Portuguese financial institutions earlier this year in a campaign that provides the latest example of potent, financially motivated hackers in Brazil hitting targets outside the country’s borders, according to a report released Thursday by SentinelLabs.
The ongoing campaign — dubbed Operation Magalenha — initially relied on cloud service providers like DigitalOcean and Dropbox, but as these firms have tightened rules on how their services are used, the operation has pivoted to the Russia-based web hosting provider TimeWeb, researchers Aleksandar Milenkoski and Tom Hegel said in a report released Thursday. The operation began at the start of this year, but the bulk of the attacks took place last month.
The Brazilian malware ecosystem has a rich history, first catching the attention of the information security industry nearly a decade ago as increasingly sophisticated hacking groups based in Brazil carried out operations together with malware developers based abroad, including in Eastern Europe and Russia. Brazil continues to be the epicenter of potent financially-focused malware, such as a grouping of four banking trojans dubbed the “Tetrade” by Kaspersky researchers in 2020.
Operation Magalenha illustrates the persistent nature of the Brazilian cybercriminal underground and the evolving threat posed by its threat actors. These groups demonstrate “a consistent capacity to update their malware arsenal and tactics, allowing them to remain effective in their campaigns,” Milenkoski and Hegel write in their report.
Continue reading.
#brazil#portugal#politics#brazilian politics#portuguese politics#cybersecurity#mod nise da silveira#image description in alt
7 notes
·
View notes
Text
You can learn NodeJS easily, Here's all you need:
1.Introduction to Node.js
• JavaScript Runtime for Server-Side Development
• Non-Blocking I/0
2.Setting Up Node.js
• Installing Node.js and NPM
• Package.json Configuration
• Node Version Manager (NVM)
3.Node.js Modules
• CommonJS Modules (require, module.exports)
• ES6 Modules (import, export)
• Built-in Modules (e.g., fs, http, events)
4.Core Concepts
• Event Loop
• Callbacks and Asynchronous Programming
• Streams and Buffers
5.Core Modules
• fs (File Svstem)
• http and https (HTTP Modules)
• events (Event Emitter)
• util (Utilities)
• os (Operating System)
• path (Path Module)
6.NPM (Node Package Manager)
• Installing Packages
• Creating and Managing package.json
• Semantic Versioning
• NPM Scripts
7.Asynchronous Programming in Node.js
• Callbacks
• Promises
• Async/Await
• Error-First Callbacks
8.Express.js Framework
• Routing
• Middleware
• Templating Engines (Pug, EJS)
• RESTful APIs
• Error Handling Middleware
9.Working with Databases
• Connecting to Databases (MongoDB, MySQL)
• Mongoose (for MongoDB)
• Sequelize (for MySQL)
• Database Migrations and Seeders
10.Authentication and Authorization
• JSON Web Tokens (JWT)
• Passport.js Middleware
• OAuth and OAuth2
11.Security
• Helmet.js (Security Middleware)
• Input Validation and Sanitization
• Secure Headers
• Cross-Origin Resource Sharing (CORS)
12.Testing and Debugging
• Unit Testing (Mocha, Chai)
• Debugging Tools (Node Inspector)
• Load Testing (Artillery, Apache Bench)
13.API Documentation
• Swagger
• API Blueprint
• Postman Documentation
14.Real-Time Applications
• WebSockets (Socket.io)
• Server-Sent Events (SSE)
• WebRTC for Video Calls
15.Performance Optimization
• Caching Strategies (in-memory, Redis)
• Load Balancing (Nginx, HAProxy)
• Profiling and Optimization Tools (Node Clinic, New Relic)
16.Deployment and Hosting
• Deploying Node.js Apps (PM2, Forever)
• Hosting Platforms (AWS, Heroku, DigitalOcean)
• Continuous Integration and Deployment-(Jenkins, Travis CI)
17.RESTful API Design
• Best Practices
• API Versioning
• HATEOAS (Hypermedia as the Engine-of Application State)
18.Middleware and Custom Modules
• Creating Custom Middleware
• Organizing Code into Modules
• Publish and Use Private NPM Packages
19.Logging
• Winston Logger
• Morgan Middleware
• Log Rotation Strategies
20.Streaming and Buffers
• Readable and Writable Streams
• Buffers
• Transform Streams
21.Error Handling and Monitoring
• Sentry and Error Tracking
• Health Checks and Monitoring Endpoints
22.Microservices Architecture
• Principles of Microservices
• Communication Patterns (REST, gRPC)
• Service Discovery and Load Balancing in Microservices
1 note
·
View note
Text
Tạo Môi Trường Windows Cho Phát Triển Phần Mềm Với VPS Windows
Trong quá trình phát triển phần mềm, việc lựa chọn môi trường phát triển phù hợp đóng vai trò vô cùng quan trọng để đảm bảo hiệu suất công việc, dễ dàng trong việc kiểm thử, và giảm thiểu tối đa các vấn đề xảy ra trong quá trình triển khai. Một trong những giải pháp hiệu quả cho việc tạo ra môi trường phát triển phần mềm chuyên nghiệp và tối ưu là sử dụng VPS Windows. Trong bài viết này, chúng ta sẽ tìm hiểu tại sao VPS Windows giá rẻ lại là sự lựa chọn lý tưởng cho việc phát triển phần mềm và cách thiết lập môi trường phát triển hiệu quả.
VPS Windows Là Gì?
VPS (Virtual Private Server) là một loại máy chủ ảo chạy trên nền tảng phần cứng vật lý duy nhất nhưng chia sẻ tài nguyên giữa nhiều người dùng. Mỗi VPS hoạt động như một máy chủ riêng biệt với quyền truy cập đầy đủ vào hệ điều hành, và người dùng có thể cài đặt phần mềm, cấu hình và quản lý hệ thống như một máy chủ độc lập.
VPS Windows là một phiên bản của VPS sử dụng hệ điều hành Windows, cho phép người dùng tận dụng các tính năng mạnh mẽ và ph��� biến của Windows như Windows Server, môi trường .NET, SQL Server, và nhiều phần mềm phát triển khác.
Lý Do Nên Chọn VPS Windows Cho Phát Triển Phần Mềm
Hệ Điều Hành Quen Thuộc và Dễ Dàng Quản Lý Windows là hệ điều hành được sử dụng rộng rãi trong các doanh nghiệp và môi trường phát triển phần mềm, đặc biệt với các ứng dụng sử dụng công nghệ .NET. Sử dụng VPS Windows giúp lập trình viên làm việc trong môi trường quen thuộc mà không cần phải học cách sử dụng hệ điều hành mới như Linux.
Tương Thích Với Các Công Cụ Phát Triển Phần Mềm Nếu bạn phát triển ứng dụng sử dụng .NET, C#, hoặc ASP.NET, VPS Windows là sự lựa chọn hoàn hảo. Hệ điều hành này cung cấp đầy đủ các công cụ phát triển phần mềm cần thiết như Visual Studio, IIS (Internet Information Services), SQL Server, và các công cụ hỗ trợ khác.
Khả Năng Mở Rộng Linh Hoạt Khi bạn phát triển phần mềm trên VPS Windows, bạn có thể dễ dàng mở rộng tài nguyên khi cần thiết. Với các nhu cầu phát triển phức tạp hoặc thử nghiệm với nhiều ứng dụng cùng lúc, VPS Windows cho phép bạn tăng cường bộ nhớ, CPU, v�� dung lượng lưu trữ mà không ảnh hưởng đến các phần mềm khác.
Quản Lý Dễ Dàng Qua Remote Desktop Một trong những lợi thế lớn của VPS Windows là khả năng truy cập và quản lý dễ dàng thông qua Remote Desktop Protocol (RDP). Điều này giúp lập trình viên làm việc từ xa, kiểm tra, cập nhật và triển khai các phần mềm mà không cần phải có mặt trực tiếp tại máy chủ.
Bảo Mật và Dự Phòng Dữ Liệu VPS Windows cung cấp các tính năng bảo mật tiên tiến như tường lửa, kiểm soát truy cập, và các biện pháp bảo vệ dữ liệu giúp bảo vệ các dự án phát triển phần mềm. Hơn nữa, với khả năng tạo các bản sao lưu tự động, bạn có thể yên tâm rằng dữ liệu quan trọng của mình sẽ được bảo vệ và dễ dàng phục hồi khi gặp sự cố.
Hướng Dẫn Tạo Môi Trường Windows Cho Phát Triển Phần Mềm Với VPS Windows
Bước 1: Lựa Chọn Nhà Cung Cấp VPS Windows
Đầu tiên, bạn cần lựa chọn một nhà cung cấp VPS đáng tin cậy và hỗ trợ hệ điều hành Windows. Các nhà cung cấp phổ biến như Hostwinds, A2 Hosting, DigitalOcean, hoặc các dịch vụ từ Microsoft Azure đều cung cấp các gói VPS Windows với nhiều mức giá và tài nguyên khác nhau. Đảm bảo rằng bạn chọn gói VPS đáp ứng nhu cầu về tài nguyên như CPU, RAM, và dung lượng ổ cứng.
Bước 2: Cài Đặt và Cấu Hình VPS Windows
Sau khi lựa chọn VPS Windows, bạn sẽ nhận được quyền truy cập vào máy chủ của mình qua RDP. Khi đăng nhập vào VPS, bạn có thể tiến hành cài đặt và cấu hình các phần mềm phát triển cần thiết. Một số phần mềm phổ biến cần cài đặt bao gồm:
Visual Studio: Một IDE mạnh mẽ cho phát triển phần mềm .NET và C#
SQL Server: Cơ sở dữ liệu mạnh mẽ hỗ trợ các ứng dụng của bạn
IIS (Internet Information Services): Web server để triển khai các ứng dụng web
Bước 3: Cài Đặt Các Công Cụ Phát Triển Khác
Tùy thuộc vào loại phần mềm bạn đang phát triển, bạn có thể cần cài đặt thêm các công cụ như Git để quản lý mã nguồn, Docker để chạy các container ứng dụng, hoặc các thư viện và framework hỗ trợ.
Bước 4: Kiểm Tra và Phát Triển Phần Mềm
Khi môi trường phát triển đã được thiết lập, bạn có thể bắt đầu viết mã, kiểm thử và triển khai các ứng dụng của mình. Bạn cũng có thể tạo các môi trường ảo (virtual environments) để thử nghiệm với các phiên bản phần mềm khác nhau mà không ảnh hưởng đến dự án chính.
Bước 5: Duy Trì và Sao Lưu Dữ Liệu
Cuối cùng, đảm bảo rằng bạn thiết lập các bản sao lưu tự động cho môi trường phát triển của mình. Điều này giúp bạn bảo vệ dữ liệu trong trường hợp máy chủ gặp sự cố hoặc khi cần phục hồi lại phiên bản phần mềm cũ.
Kết Luận
VPS Windows mang đến một môi trường phát triển phần mềm ổn định, linh hoạt và dễ dàng quản lý. Với các công cụ phát triển mạnh mẽ, khả năng mở rộng tài nguyên dễ dàng, và hệ điều hành quen thuộc, VPS Windows là sự lựa chọn lý tưởng cho các lập trình viên và doanh nghiệp đang tìm kiếm một giải pháp hiệu quả để phát triển phần mềm. Hãy bắt đầu tạo môi trường Windows cho dự án của bạn ngay hôm nay và tận dụng tối đa các lợi ích mà VPS Windows mang lại!
Xem chi tiết: https://vndata.vn/vps-windows-gia-re/
0 notes
Text
How to Deploy Your Full Stack Application: A Beginner’s Guide

Deploying a full stack application involves setting up your frontend, backend, and database on a live server so users can access it over the internet. This guide covers deployment strategies, hosting services, and best practices.
1. Choosing a Deployment Platform
Popular options include:
Cloud Platforms: AWS, Google Cloud, Azure
PaaS Providers: Heroku, Vercel, Netlify
Containerized Deployment: Docker, Kubernetes
Traditional Hosting: VPS (DigitalOcean, Linode)
2. Deploying the Backend
Option 1: Deploy with a Cloud Server (e.g., AWS EC2, DigitalOcean)
Set Up a Virtual Machine (VM)
bash
ssh user@your-server-ip
Install Dependencies
Node.js (sudo apt install nodejs npm)
Python (sudo apt install python3-pip)
Database (MySQL, PostgreSQL, MongoDB)
Run the Server
bash
nohup node server.js & # For Node.js apps gunicorn app:app --daemon # For Python Flask/Django apps
Option 2: Serverless Deployment (AWS Lambda, Firebase Functions)
Pros: No server maintenance, auto-scaling
Cons: Limited control over infrastructure
3. Deploying the Frontend
Option 1: Static Site Hosting (Vercel, Netlify, GitHub Pages)
Push Code to GitHub
Connect GitHub Repo to Netlify/Vercel
Set Build Command (e.g., npm run build)
Deploy and Get Live URL
Option 2: Deploy with Nginx on a Cloud Server
Install Nginx
bash
sudo apt install nginx
Configure Nginx for React/Vue/Angular
nginx
server { listen 80; root /var/www/html; index index.html; location / { try_files $uri /index.html; } }
Restart Nginx
bash
sudo systemctl restart nginx
4. Connecting Frontend and Backend
Use CORS middleware to allow cross-origin requests
Set up reverse proxy with Nginx
Secure API with authentication tokens (JWT, OAuth)
5. Database Setup
Cloud Databases: AWS RDS, Firebase, MongoDB Atlas
Self-Hosted Databases: PostgreSQL, MySQL on a VPS
bash# Example: Run PostgreSQL on DigitalOcean sudo apt install postgresql sudo systemctl start postgresql
6. Security & Optimization
✅ SSL Certificate: Secure site with HTTPS (Let’s Encrypt) ✅ Load Balancing: Use AWS ALB, Nginx reverse proxy ✅ Scaling: Auto-scale with Kubernetes or cloud functions ✅ Logging & Monitoring: Use Datadog, New Relic, AWS CloudWatch
7. CI/CD for Automated Deployment
GitHub Actions: Automate builds and deployment
Jenkins/GitLab CI/CD: Custom pipelines for complex deployments
Docker & Kubernetes: Containerized deployment for scalability
Final Thoughts
Deploying a full stack app requires setting up hosting, configuring the backend, deploying the frontend, and securing the application.
Cloud platforms like AWS, Heroku, and Vercel simplify the process, while advanced setups use Kubernetes and Docker for scalability.
WEBSITE: https://www.ficusoft.in/full-stack-developer-course-in-chennai/
0 notes