#Decrease Font Size
Explore tagged Tumblr posts
Text
tutor!sukuna, who, against his will, is sitting next to you in the empty library with his tongue poked into his cheek as he feels irritation beginning to bubble up inside of him.
it’s not that you’re stupid — no, not at all — but the way your brain processes information is… starkly different from the way his does. you also had a way of attracting bad grades as if they were moths and you were a flame. it was basically inevitable that the teachers had forced him to tutor you.
a heavy sigh leaves his lips as he points at the textbook. “solve this again and tell me exactly what you don’t get.”
you look at him sheepishly, before letting out a nervous laugh. “uhh… I don’t get the entire thing. can we take a break?”
he, of course, rolls his eyes for the nth time that hour. that was until an idea popped into his head, his eyebrows raising slightly in amusement before leaning in to whisper into your ear.
when his hot breath hits your skin, you flinch instinctively, but you can’t help the way your underwear begins to dampen at the way his words come out so roughly and undeniably sexual.
“if you can answer this question correctly, I’ll give you a reward,” his right hand lays flat against your thigh, going up, up, up…
tutor!sukuna who has you sit on his lap, his hard cock pressing against your swollen clit and slick folds as his hand lays flat on your thighs. the library was empty (although, you didn’t seem to mind if it wasn’t), and you were luckily wearing a skirt that was long enough to cover your lewdness.
“mm? you’re doing well. get this right and I’ll put my cock in your wet lil’ pussy.” his dirty words have you rubbing your thighs together, squeezing his already dripping cock in between. this elicits a soft ‘fuck’ from him, his hands moving to grip your hips tightly.
“fuck this. I need to feel you.”
it didn’t take long before he had pushed everything off the table, bending you over and pushing his cock into you in one go. you were internally thankful for how wet both your pussy and his dick was, because the sheer girth of his length was enough to straight up gawk at.
the round, swollen tip of his cock hits that mushy spot that has your toes curling immediately— which doesn’t go unnoticed by sukuna. he leans forward, fingers tangling in your locks as he pulls your head up to look at him.
he pulls out just enough for the tip to barely be inside before slamming back into you, the small tuft of hair on the base just barely tickling your skin as his balls slapped against your already sensitive clit.
his hand reaches forward, placing the textbook in front of you and forcing a pen into your hand. “each question you got wrong is one load of my cum inside you.”
and screw that, because with the way he was driving his cock into your pussy, you were sure you were fucked dumb and completely cockdrunk, the only thing on your mind being him.
tutor!sukuna who can’t help but begin to purposefully teach you a few of the formulas wrong, making sure to fill your cunt up with his cum any chance he gets.

a/n: thinking of making this a full fic. this mere drabble was too long i had to decrease the font size lol. lmk what u think.
#7hursday#jjk smut#jujutsu kaisen#jujutsu kaisen smut#jujutsu kaisen x reader#jjk x reader#sukuna#sukuna x reader#sukuna x y/n#sukuna x you#sukuna smut#jjk sukuna#jujutsu kaisen sukuna#sukuna x reader smut#ryomen sukuna#sukuna ryomen
2K notes
·
View notes
Note
A headcanon for Price of annoyed neighbors/bully to lovers? Maybe she gets in the way of a nice bird he was scoping out and discovers he enjoys the chase of someone who has more domestic mama bear tendencies? Love your works by the way! Beautiful!!!
I took John, neighbours, bird-watching, and enemies-to-lovers and ran with it. This is not in headcanon format - it's a teensy-weensy fic! Thank you for your patience, my lovely - let me know if I did your idea justice!

After the death of your father, you relocate to a sunny townhouse in a small city in the midlands. There’s an ample-sized back garden, fenced, leading onto an enclosed lake with a sign that says ‘no fishing’.
When feeding your first load of washing onto the line to dry, you hear the shutter of a film camera, and peek over your fence to spot a gentleman reclined in a chair, spying a bird in the trees. He seems relaxed, and the birds pose in front of his lens with ease – you wonder exactly how delicate they appear in his photographs.
You think little of him – other than that the sunlight brings out the specks of grey in his beard – and flap your towel as the next item on the line.
It scares away the birds.
From that point on, to make use of the sunshine, you make a habit of drying your clothes via the washing line. It becomes routine. The man prepares himself for the photograph he wishes to snap, you flap your towels, the birds flutter away, and his resentment towards your presence in the house next door compounds, until one day, you get the urge to peek over the rear fence, to no avail. No beach chair, no man in the beach chair, no sign on the edge of the lake that says ‘no fishing’. In its stead, there’s a poster tacked onto the face of a tree, and you open your fence gate to view it – in bold Merriweather font, it reads;
‘Preparation for Demolition begins: 27/01/2024’.
When you knock on your neighbour’s door to ask about the sign, the man is the one to open it. His name is John. He’s dressed handsomely in a flannel gown and slippers, clutching beneath one armpit the morning newspaper, folded precisely down the middle.
The council wants to fill the lake in with dirt and modify the land directly behind it to make way for additional housing, he notifies you begrudgingly, and you question if that’s why he hasn’t been out to take photos of any birds as of recent. He doesn’t reply and instead hands you a leaflet. There’s a town meeting within the week, a chance for residents to oppose the new site.
You attend. John doesn’t. You deliberate with the attendees and the representatives of the council, yet no conclusion is brought about, so as a collective, you make an appointment to deliberate again the next week.
When not in heated discussion, the shower in your upstairs bathroom runs cold, and that’s when you learn, instead of using his time to photograph birds, he now uses it to take hourly showers at the exact time as you take yours, at eight in the evening every other evening, and you're certain it isn’t by coincidence alone.
Council meetings continue week-after-week, creeping into January when the site is set to be filled in. Your shower time decreases to five minutes on a Wednesday and Saturday, for it’s the only times John is out of the house for you to get a moment to yourself, and a silent rage festers within your soul, curated specifically for the man next door who likes fried eggs in the morning, late night reruns of classic films and midnight strolls.
John doesn’t show up at any of the meetings, which you find odd, and you take to his doorstep to confront him about the reason why. He says he doesn’t think it’s necessary. You question him on this. He says he doesn’t think he needs to give his time up to a cause that has sufficient backing from locals. You question him further. He doesn’t think it is right to support a cause that has already been taken away from him by ignorant neighbours.
You don’t speak to him for days.
He exits his house to leave for work at half-six in the morning, and you leave the house at six, just to spite the additional ten minutes or so he might otherwise be able to stay sleeping. The council calls for a vote on the new site. As a last-ditch effort, in a blind panic, not wanting the next four years of your life to be dedicated to the sound of jackhammers and cement mixers, you storm out of your front door, along the pavement and up the steps to his house. You desperately need his help – he has photographic evidence of the beauty the lake holds, which certainly must account for something. He isn’t sure what help you mean, but you ask for it anyway (and apologise for ruining his bird-watching in the process).
Twelve residents attend the meeting. You all await the verdict on tenterhooks. At the last second, right when the commissioner of the project himself calls time, John shows up. He brings with him his photographs and the rest of the town’s citizens. The young, the old, expecting mothers and elderly couples who have lived in the town from their own infancy are all in attendance, and each eligible one of them signs the petition to remove the greedy corporate hands of Westminster from your little town.
Success.
The demolition is opposed – in its wake, it becomes a horticultural ground for wildlife, the local church during ceremonies and school trips for little tots in Reception and nursery. The town even gets its own segment in Countryfile. John decides to take up bird-watching again, photography included, and finds you on his doorstep, one evening, standing exactly as you stood the first time you met him. He draws in a breath – ready for you to chew him out. Instead, you hand him a tray of cupcakes that spell ‘thank you’ in green frosting, and he jokes that he doesn’t like frosting or indeed, cupcakes, but takes them anyway.
He asks about your next project, somewhat amused – it's an expression you have never once seen on his face before. The rejection of the demolition was a success, the local paper is pleased, and the town is seemingly reinvigorated with a sense of wonderment at what the boundaries of their new-found power could possibly be. You tell him it’s a secret.
Your next project?
Find out exactly what kind of a man John Price is.

| Masterlist |
#john price x reader#john price x you#john price#captain john price x you#captain john price x reader#price x you#price x reader#captain price x you#price fic#price fanfic#call of duty requests#call of duty fanfic#call of duty#call of duty fanfiction#captain john price#callofduty#call of duty fandom#price cod#cod price#cod
92 notes
·
View notes
Text
gif tutorial
i was asked to make a tutorial for this set i made, so let's get right into it!

first things first, i downloaded the music videos from youtube in 1080p using 4k video downloader. unfortunately, the quality of youtube videos always seems... not great, to put it simply. plus these music videos are from the 90s, so they've been upscaled to 1080p after the fact. all of this works against us, but i've definitely worked with videos of lesser quality than these, so at least there's that!
when i gif, i import video frames to layers rather than screencapping. this comes down to personal preference. after everything has loaded, i group all my layers together and set the frame delay to 0.05. i then cropped my gif to 540x500.
the next step in my process is sharpening. i did play around with my settings a bit given the quality of the footage and the dimensions of the gif. i compared both @hellboys low-quality video gif tutorial to my regular sharpening action and my vivid sharpening action and in this case, i preferred my normal vivid sharpening action. i used this tutorial to create the action for myself, and you can find other sharpening tutorials here. this action converts my frames to video timeline and applies sharpening.
once my gif is sharpened and i'm in timeline, i begin coloring. i wanted to simplify the amount of colors used in these gifs, again because of the video quality -- i knew it wasn't going to have the crispness i would normally like for my gifs. here are my coloring adjustment layers and their settings (not pictured: my first layer is a brightness/contrast layer set to screen) (explanation in alt text):






all of these layers and their settings will vary depending on your footage and its coloring (and obviously, feel free to make the gradient map whatever colors you like if you aren't going for this exact look).
pretty basic coloring, especially with just slapping a gradient map on top (my beloved), but at this point, i still didn't like the quality of the gif, so i added a couple textures/overlays.


i put the left one down first and set the blending mode to soft light and the opacity to 8%. depending on what look you're going for, you could increase or decrease the opacity or play around with different blending modes. i like using this texture with lower quality footage because even when it's sized up a bit, it adds some crispness and makes things feel more defined. for the second texture, i set it to overlay and 75% opacity. we love and respect film grain in this house.
now for the typography! sometimes i really enjoy typography and other times it's the bane of my existence for the sole reason of just how many fonts i have installed. anyway, here are the settings i used for this set:

make sure the color of your font is white and then set the blending mode to either difference or exclusion. i can almost never see a difference between the two, but for this set, i used exclusion. below are the blending options (double click on your text layer to bring up this menu or right click and select blending options).


now we have to add the warp effect. with your text tool still selected, click this icon at the top of your screen:

from the dropdown menu, select twist. these were my settings, but feel free to play around with different warp options and their settings. the ones i use most often are flag, fish, and twist.

this last step is completely optional, but it's an effect i use in most of my sets with typography. duplicate your text layer (select the layer and ctrl+j), turn off the layer effects (click the eye icon next to effects), and set the blending mode to normal. right click on the layer and select rasterize type. right click on the layer icon itself and choose select pixels.

at this point, you should see the moving black and white dotted line showing that only your text is selected. then go to edit > stroke. here are the settings i almost exclusively use.

this is what your text should look like now:

using ctrl+T, move the layer off the canvas so you can't see any of the text anymore. you should be left with only your outline. click anywhere on your canvas to de-select the text we just moved. use ctrl+T again as well as your arrow keys to nudge the outline over to the left 2px and up 2px. this is personal preference as far as the positioning, but i almost never move it any other way. you can leave it like this, which i sometimes do, or you can set the blending mode to soft light like i did for a more subtle effect.
and that's it! rinse and repeat for each gif in your set or use a different warp effect on each gif to switch it up! if you have any questions about this tutorial or would like me to make one for anything else, please feel free to ask any time!

#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#chaoticresources#userdavid#coloring tutorial#typography tutorial#tutorial#photoshop tutorial
249 notes
·
View notes
Text
Misa Explains 1: Spintronics in a nutshell
A series of posts where I will explain bits and pieces of physics I have gathered throughout the my foray into this wonderful science. Warning, these will be long.
Highly inspired by @chemblrish and @minmin-vs-physics 's posts on their fields, check out their posts (linked on this post in various places!)
Wait what even is going on?
Okay, first of all, why are we even talking about spintronics, whatever that means? Now, we live in an age where we need devices, right? Phones, TVs, laptops, name it. All digital devices come under electronics, which is a cluster of what we call "logic devices" (verrry loosely speaking) with various functions, made with expert circuitry to create our sophisticated "smart" devices. Whew. That's a lot of words. But what does it mean? It means that the very device you're using to view this post is made up of very tiny mini devices, which are made to utilize electrical signals (current, flow of electrons) to make it store information, read information, or perform logic tasks ("AND", "OR" "NOT" and the rest. Let me know if you want me to explain those, but this is not the point of the post so I'm letting them hang in the air for now).
We store digital information in the form of 'bits' (I swear all of this is relevant, please be patient) which is a computer's language of storing and using information. If you've watched any show involving hacking, you'll see stacks after stacks of "1"s and "0"s on their high contrast screens in that radioactive green font (general older sister advice: don't use high contrast it hurts your eyes), these are bits and the basis on which logic devices work. Each combination of 1s and 0s makes a different information, which is the backbone of computing. Now, how these devices make 1s and 0s is again a whole course on electronics, so I will skip over it to just preface that they exist and that's how we make digital devices.
All these years, we have used semiconductors, which allow moderate amount of current flow from them (in contrast to conductors, which allow free flow of electrons, and insulators, which do not allow flow of electrons) to make transistors, which are currently the building blocks of circuit-making devices.

[here's a picture containing ICs (the bug-like looking thing covered in wires) which have tiny transistors inside them, and the LEDs, on which the lit ones are "1"s and unlit ones are "0"s. This was my project for one of my courses!]
In electronics, a very famous law called Moore's Law, states that for increase in tech and development, the amount of transistors in integrated circuits (IC) doubles every two years. This moves proportionally with the increase in use of semiconductors, because transistors are made using them.
Every device maker's main goal is to make a device faster, smoother, and more functional. Which means, more transistors, better semiconductors. Moreover, the smaller space occupied by the ICs, the better. But obviously there's a limit to how much we can decrease the size of the transistors. One is the technical issue of creating such a small object, which will require highly precise instruments which we are not in possession of/ not feasible in the long run. The second issue is the working. "Will a semiconductor keep it's properties when they layer is so small?" is a valid question to ask when we go further down in scale. In simple words: in the long run, improving semiconductors for transistors will be difficult. Moore's law plateaus, and the number of transistors doesn't double with two years. What now? We can't just stop developing better computing devices, not just smart devices, astronomy, medicine and other scientific areas also require reliable, stable and fast computing devices.
Which means we desperately need new materials (and techniques) for logic and memory devices.
Hold on, when's spintronics going to start?
Okay background information done. Now we move onto spins and why we use it. We know that atoms are made of protons, electrons and neutrons. Out of these, electrons "revolve" in "orbits" around the nucleus, which holds the protons and neutrons. I put "revolve" and "orbits" in quotes because essentially it's a cloud of probabilities and we have no clue what path it truly takes. Electrons reside in what are called 'orbitals', which are balloon-like spaces which have a high probability of the electrons being present in (@/chemblrish explains orbitals better here).
Now along with the "revolution", electrons also considered to have a "spin". We don't really know if it "spins" the way Bayblades do, but regardless, they have an angular momentum, which is classically something rotating objects possess (@/mimin-vs-physics goes more in depth on quantum mechanical fun stuff) Either way, we don't know why it has angular momentum, but we know it does (at least I have no idea if we've figured it out??). And in true human fashion, we see anything new and think "now how can I utilize this for my benefit?"
Years and years of research later, we figured out something interesting. The angular momentum which the electron spins contain, and the angular momentum of electrons in "orbits" can interact! This interaction is called Spin-Orbit Coupling (SOC) and it causes a bunch of other fascinating phenomena in quantum mechanics. One of which, is that it if we supply electricity into a metal plane, we can align the electrons and their spins in such a way that it causes a stream of current (remember: current is essentially a flow of electrons in one direction) with aligned spins to move into a different layer perpendicularly.
Okay but what does all of this have to do anything with Spintronics?
We're finally at the part where we can discuss what Spintronics is! We can use our now generated spin current to make electronic devices (hence, spintronics!). So, how do we make these tiny devices?
What we first take is a heavy metal (these are metallic elements/alloys with high atomic numbers, which have a lot of free electrons to use) and make a very thin film of it. (The procedure of making thin films is very interesting, and I will make the next post on it!) We can now pass a stream of current/electricity* parallel to the surface of the thin film, which will give us a stream of spin-aligned electrons bouncing to move into an upper layer.
For the upper layer, we add a thin layer of a ferromagnet. A ferromagnet is a type of material which readily aligns its spin on one direction when under a magnetic field (contrary to this are paramagnets which weakly align their spins, and diamagnets which weakly align their spins opposite to the applied field).
Now remember the electrons with their spin aligned which wanted to move into the upper layer? Yeah once they are given an upper layer to move into, they flow into the layer, bringing their aligned spins with them. This spin can now affect the ferromagnet's spin, and align it in either the direction of the applied electric field ( the one applied on the heavy metal layer. I'm marking it as * for you to check which electric field I mean) or directly opposite to the direction of the electric field. This alignment can be measured. The value doesn't matter, only the direction. Is it parallel to the electric field or anti-parallel? "Up" or "down"? "Left" or "right"? Or, in terms of electronics, "1" or "0".
And look! We now have a way to make a tiny device which can display values of "1" or "0"! We used an analog signal (electricity) to create a digital output (1s and 0s)! That is electronics! But because it uses spins, it is called Spintronics.
Because we use Spin-Orbit Coupling, these devices are extremely precise and fast. And the layers of heavy metal/ferromagnet will be in the ranges of nanometers (10^-9 m), so they are also extremely small. We can also choose materials with properties we like (high melting/boiling point, low reactivity) to create devices which can work in extreme conditions (high heat, pressure, reactive areas).
And here we have it! We've made spintronic devices!
End of post disclaimer: I am a Bachelors student and I will have mistakes. I also tend to exaggerate. So if I have made a mistake in this post, please inform me nicely in the comments or tags!
#this took longer than I expected but I was also thown from one deadline to another so-#studyblr#studyinspo#studyspo#physics#aesthetic#academia#studying#study aesthetic#misa's undergrad journey#misa tries#misa explains physics#stem#stemblr#women in stem#spintronics#electronics#I'll keep editing if I find mistakes#but for now this is going out into the wild (internet)
56 notes
·
View notes
Text
All of my recent Wet Beast Wednesday posts have been about relatively small animals, so this time let's go big. This week's topic is on the sperm whale, a winner of multiple size-based records, including being the largest toothed predator and largest of the toothed whales. These absolute units are known for their famous rivalry with giant squid and their history with the whaling industry.

(image id: a mother sperm whale and her calf. They are both large, long, grey animals with squarish heads. The calf is behind the mother and about half the size. The calf also appears to have multiple remoras attached to it)
First of all, why is it called a sperm whale? When I started researching for this post, I thought it must be a quirk of translation or a word that changed meaning over time and surely couldn't be named after THAT sperm, right? Well, I'm sad to say that's not the case. It really is the cum whale. More specifically, it is named after spermaceti, a substance inside the whale's head, that was believed to be semen. Spermaceti even translates to "whale semen". Yeah I'm not happy about that either. Sperm whales are also called chacalots and nobody really knows why. There are suggestions that it comes from old French words for "big teeth" or the vulgar Latin word for a sword hilt. At least it's not sperm this time. Its scientific name is Physeter macrocephalus, which means "blowhole big head", which is also fortunately lacking in references to sperm.

(image id: a sperm whale seen from the font and left. It is just under the surface of the water, with the tip of its snout touching the surface.)
Sperm whales are big even by whale standards, though there are still baleen whales that are bigger. In an extreme example of sexual dimporhism, males can be 30 - 50% larger and three times as heavy as females. An average adult male reaches an average of 16 meters (52 ft) and 45000 kg (100000 lbs) while females reach an average size of 11 meters (36 ft) and 15000 kg (34000 lbs). The average sizes of sperm whales has decreased since record were first kept. This is likely a result of the largest individuals being targeted heavily by whalers, resulting in only the smaller animals being able to pass on their genes. Some recent studies suggest that trend may be beginning to reverse itself now that the animals are no longer actively hunted.

(image: two sperm whales seen from above. They are at the surface of the water, with their backs avome the surface. One of them is releasing a spout of water vapor from its blowhole)
Possibly the most notable feature of a sperm whale is that giant, square head. Cetacean heads contain melons, organs filled with oily or fatty tissue that are used in echolocation. Unlike other cetaceans, the sperm whale has two such organs: the spermaceti organ and the junk, the latter of which is analogous to the melons of other whales. The spermaceti organ is a sac filled with the spermaceti, a waxy substance composed largely of wax esters. Harvesting of the spermaceti was the main reason sperm whales were hunted as it could be used for lubrication and as candles and lamp oil. Spermaceti is liquid when within the whale and solidifies at around 30 degrees C. A single whale can hold up to 1,900 liters of spermaceti. An air tube runs through the head and ends in a pair of phonic lips (the sperm whale has a single pair while all other toothed whales have two pairs). The lips produce the clicks used in echolocation and that sound travels through the spermaceti and reflects off another organ called the frontal sac, which acts as a sound mirror. Think those satellite dishes that you can whisper into and people standing way away from you can hear it. The frontal sac reflects most of the sound through the junk, which amplified it further. The sound that does not go to the junk is reflected back and forward through the spermaceti organ to create multiple clicks with each vocalization. The spermaceti organ and junk amplify the sound of the clicks to such an extent that the sperm whale is the loudest animal on earth, capable of making 230 decibel clicks. That's louder than a jet engine at takeoff. Side note, why is a jet engine the default comparison for loud things? In addition to echolocation, sperm whales also use vocalizations to communicate with each other. Types of vocalizations are learned from parents, creating multiple distinct "dialects" of sperm whale sound. The Spermaceti organ and junk are also believed to add protective padding to the head. One hypothesis says that the spermaceti is also used in buoyancy regulation. The idea is that before a dive, the whale would pump cold water through tis head, cooling and solidifying the spermaceti to reduce buoyancy. Then on the dive, body heat and heat transfer would melt the spermaceti again, increasing buoyancy for the trip back to the surface. This hypothesis is considered poor due to a lack of evidence and the fact that solidifying the spermaceti would impede echolocation right when the whale would need it the most.

(image id: a diagram showing a side cross-section of a sperm whale's head. Most of the head is taken up by the spermaceti organ (top) and junk (below). Below the junk are the upper and lower jaw bones)
Sperm whales are master divers. They hunt in the deep ocean and of all marine mammals, only the elephant seal and Cuvier's beaked whale dive deeper. Their dives can reach up to 2,250 meters (7,382 ft) deep and can stay underwater for up to 2 hours, though most dives last around 45 minutes. To accommodate for such deep dives, special adaptations are needed. Their lungs can collapse under the pressure and their ribcages will close to protect them. The lung collapse reduced excess nitrogen intake (which can lead to nitrogen narcosis) and they can slow their metabolisms to reduce oxygen usage. Their muscles contain more myoglobin (which stores oxygen) and they more red blood cells than most animals. When oxygen levels get low, they can redirect blood flow to the brain and other essential systems. Their eyes are the largest of all toothed whales and they have good vision and sensitivity to light, helping them see in the deep ocean. Their jaws are also adapted to hunt their prey. The jaw is very skinny and has teeth only on the lower mandible. The teeth grow rings like trees, allowing them to be used to age whales. The teeth do not seem to be essential for feeding as toothless whales have been found still well-fed. They are carnivores who feed primarily on squid but will also eat octopi, bony and cartilaginous fish, and salps. While sperm whales are famous for eating giant squid, most of their diet is composed of medium-sized squid weighing between 12 and 650 grams (0.026 and 1.43 lbs). We do know they eat giant and colossal squid both from finding squid beaks in the stomachs of beached specimens and from the scars left by the suckers and hooks of the squid on the whales' skin. While classic depictions of the hunts depicted a titanic struggle between two equals, with the squid eating the whales just as the whales ate the squid. Now its believed that the fights are entirely one-sided with the whales winning the vast majority of encounters. Tagging has shown that the whales swim upside-down as they hunt. They are likely looking for the silhouettes of prey against the surface or for bioluminescence. They also hunt with echolocation. While it has been suggested that their sonar clicks are powerful enough to stun prey, recent research has show this is likely not the case. Sperm whales eat about 3% of their body weight every day. Sperm whales, as well as other deep-diving predators, help circulate nutrients in the ocean. They consume nutrients in the deep ocean, then defecate in surface waters, releasing those nutrients where they can fertilize plankton. This also helps carbon sequestration as phytoplankton fertilized by the feces remove carbon from the atmosphere and carry it to the deep sea when they die. It is calculated that whaling in the Southern Ocean resulted in a release of 2 million tonnes of carbon into the atmosphere each year.

(image id: a pod of sperm whaled beginning their descent into the deep sea. There are 8 individuals, three of which remain parallel to the surface of the water. The rest and aimed downward)
Like other cetaceans, sperm whales are social animals. Females and juveniles live in groups called pods while adult males live outside the pods either alone or in small groups of other bachelors. Sperm whales who live together do so in groups called social units that are often, but not always, the same as their pod. Leaving and joining social groups is rare, leaving their membership very stable. When socializing, sperm whales use unique patterns of clicks called codas. It was formerly thought that codas were used as names, not it is now known that whales will use multiple codas. They also spend time nuzzling each other. They are also believed to use group hunting tactics to herd prey. The only predator of adult sperm whales is the orca, and they prefer to target calves or weaker adults. Orca pods will attack sperm whale pods to try to isolate a vulnerable member. Pod members will protect these vulnerable members by circling them, usually facing tail-out. The tails are capable of delivering powerful blows that could kill an attacking orca. This formation is called a marguerite formation. Lone males may come to the defense of a nearby pod under attack. On some occasions, sperm whales will swim alongside other cetations and there is a recorded instance of a pod adopting a bottlenose dolphin with a spinal deformity for unknown reasons. Sperm whales sleep together, suspended vertically just under the surface. While most cetaceans only sleep half of their brain at a time, it is possible that sperm whales can sleep their entire brain at once.

(image id: a pod of sperm whales sleeping. There are six positioned vertically in the water, with their head facing up. A seventh members remains horizontal and appears to be awake)
An individual whale can live for up to 70 years. Females reach sexual maturity at age 9 and bear a single calf at a time. The calf will nurse for an average of 19 - 42 months, but sometimes significantly longer. Sperm whale milk is extremely fatty, consisting of 36% fat (compare to 6% fat in cow milk) and has a texture like cream cheese. This high fat content helps the juvenile develop its blubber and its thickness keeps it from dissolving the the water. While giving birth, a mother will be protected by other members of her pod. After birth, other pod members sometimes jostle and bite the newborn. Most females give birth every 4 to 20 years and these rates were higher during the peak of whaling years. Females seems to become infertile in their 40s. Older, post-fertile females will lead the pods and provide assistance to younger mothers. Males provide no parental care. A male will mate with multiple females and they do fight each other for dominance and access to mates, but do not form harems. Fights seem to involve ramming each other and biting.

(image id: a sperm whale calf nursing. The mother is positioned vertically and her front half extends beyond the picture's frame. The calf is suckling at her side near the ventral surface. A cloud of white milk is around its mouth)
Like other whales, sperm whales were highly affected by whaling. While the spermaceti was the main target of whalers, they were also hunted for their blubber, teeth, and ambergris. Ambergris is a substance that forms in the intestines in response to irritants. The sperm whale can't digest the squid beaks and while it can vomit out a lot of them, some pass into the intestines. To prevent the sharp beaks form damaging the intestines (which can reach 300 meters/948 ft long and are the longest of any animal), the bile duct secretes the ambergris to surround the beak and ease its passage. It can be considered analogous to an oyster forming a pearl around a grain of sand. Ambergris is a think, waxy substance known for its extremely pungent, fecal smell. It was famously used as a fixative in perfume recipes and was therefore incredibly valuable. Now that whaling is much rarer, most ambergris is found when it floats to shore and perfume companies have switched over to artificial fixatives. The teeth were used for their ivory and were often carved into ornamental pieces called scrimshaw. Sperm whales were notable for their ability to fight back against the whalers, often by ramming the boats. At least a few whaling ships were sunken by their would-be targets. Famously the sinking of the whaling ship Essex inspired the writing of the novel Moby Dick. Large whales, including sperm whales, were nearly driven to extinction by whaling. The International Whaling Commission gave the species legal protection in 1985, though Japan still hunts them and has caught an reported 51 individuals since 2000.The peak of sperm whaling happened in the 1960s, causing the population to drop dangerously low. Since then, the population has been recovering and is currently estimated to be in the hundreds of thousands. Sperm whales have recovered from whaling better than many other species and are classified as vulnerable by the IUCN. Threats include illegal whaling, global climate change, and noise from ships that appears to increase beaching numbers.

(image id: a chunk of ambergris. It is an irregular object with multiple lumps. It is a pale orange color. Part of a squid beak is visible at the side, appearing as a smooth surface with a dark orange color)
jizz whale
#wet beast wednesday#sperm whale#biology#marine biology#zoology#ecology#whale#cetaceans#whaling#animal facts#ambergris#long post#pictures
153 notes
·
View notes
Text








Reworked the game scene I made yesterday, added a panel, resized some stuff, made Kage's panels semi-transparent since that seemed to make more sense for the context of him being in another location from the player, and recolored his hair. Still didn't fix the options menu though, I don't want to decrease the font size because it will be hard to read I think. So that means going in and messing with the menu panel's height I think...
#icanfixhim#male yandere#yandere#yandere boy#yandere boyfriend#indie games#obsessive love#yancore#yandere tendencies#screenshots#obsessive yandere
12 notes
·
View notes
Text









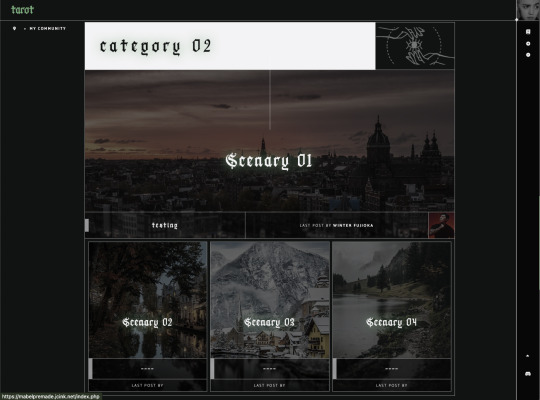
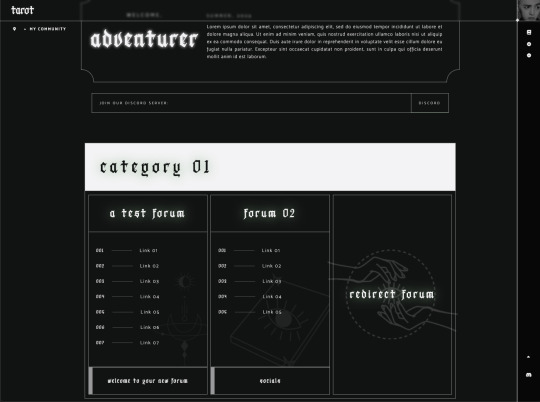
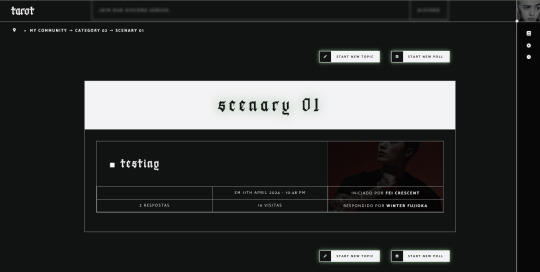
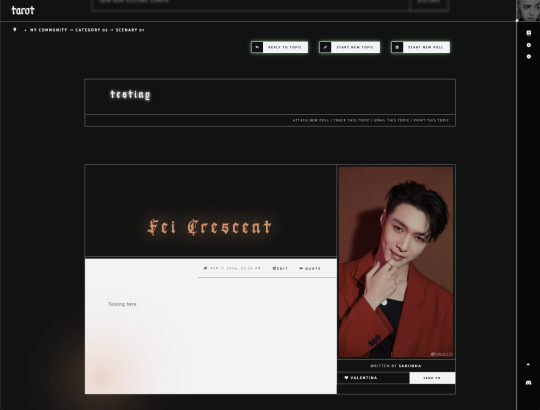
Tarot Readings Skin ⸻ $65 (by mabel skins)
Live Preview / Purchase / Discord Support
Tarot Readings is a responsive skin for JCINK forums and is optimised for Google Chrome.
The Skin Features:
— Side Navigation Bar — Hideable Navstrip — 8 Easy to edit member group variables — CSS variables for fonts, colors and images for easy customization — Medium colour skin featuring black and white with focus on readability Responsiveness — Option to Increase and Decrease font sizes — 3 different category styles — Post row with a sticky, hover mini profile — A tabbed main profile featuring aesthetic images, sections for freestyle and shipper, and automatic thread tracker (by fizzyelf) — A filterable, searchable, and sortable isotope member list — Installation guide PDF with comprehensive instructions. Text Styles — Heading and text styles — Face Claim and Reserves — Generic Admin Template
Extras: — Socials Pack $10 — Guidebook and Thread Templates $10
Up to 1h support for installation and help on my discord server.
Purchase link: https://ko-fi.com/s/0a71ca8387
37 notes
·
View notes
Note
Too many words and flavor text doesn’t fit.
Doesn’t fit how? You can just decrease the font size.
We have minimum font sizes.
50 notes
·
View notes
Text
Tempesangic
PT/ Tempesangic /PT end

ID/ A flag with nine stripes. The middle is the thickest, and the stripes decrease in size going out. Colors middle-out are purple, red, lighter red, grey, and pale yellow. There is a dark indigo star in the center outlined in lighter dark indigo. The middle stripe is also outlined in the same color. /ID end
--
-> Tempesangic is a gender related to xenodermus snakes, blood moons, red velvet macarons, purple dahlias, cherries, storm clouds, macaw feathers, and the phrase "bad habits are hard to break."
-> Requested by anon

ID/ The words, "No DNI but I will block!" in a bold serif font in white and outlined in black. The 'will' is in light indigo. /ID end
#mogai#liom#liomogai#mogai blog#mogai community#mogai friendly#mogai label#liom label#mogai term#liom term#mogai flag#liom flag#mogai coining#liom coining#actually mogai#mogai heaven#*nox's#new gender#tempesangic
27 notes
·
View notes
Text

The First Language We Speak by VeraBAdler
A news article about the importance of touch leads Castiel to realize some uncomfortable things about himself and his life. These realizations lead him to Dean, a masseur, who becomes his friend and then more.
Excerpt:
On the bus, bored, restless, and not even halfway to work yet, he picks up a discarded newspaper from the seat beside him. He lets his gaze drift over the headlines until one of the articles catches his eye. It's a story about the vital importance of touch, about cloth mothers and wire mothers, and how babies who aren't touched never develop properly. The article goes on to explain how crucial touch is to adults as well, and the way a lack of physical contact increases levels of cortisol, raises resting heart rate and blood pressure, and decreases the body's immune response. There's a pull quote in the center of the article, in triple-size font, that reads, “We need four hugs a day for survival. We need eight hugs a day for maintenance. We need twelve hugs a day for growth.” Castiel tries to remember the last time he was hugged, or even intentionally touched by another person beyond a cursory handshake in a business meeting. It's been months. Maybe years. He's thousands of hugs below “survival” level. He wonders absurdly if he's going to drop dead from skin hunger before the bus makes it to his stop.
[Read on AO3]
36 notes
·
View notes
Text

Chapter 3 part 16! In which Ocean talks a lot and I temporarily decrease the font size to compensate lol
First | Previous | Next | Chapter 1 | Chapter 2 | Chapter 3
Transcript:
Ocean: I know, it makes the nickname pretty ironic. But it's true! It's just so BIG and you can't see what's beneath you, and you can't stop swimming. Ever! Or you die!
-
Ocean: which is why I didn't want to learn how to swim. But I live on a really tiny island, so I didn't really have much of a choice. I hated it, but I guess it's kind of nice to have a backup plan.
-
Ocean: oh, I guess I'm rambling. What was I talking about?
-
Ocean: but uh anyways. Maybe come a little closer? Y'know, hang out with everyone?
-
Wood: ...
#little links#loz#legend of zelda#comic#comic page#ocean#wood#art#fanart#digital art#fan art#link#wind waker#links meet au#linkversw#loz 1#og loz
86 notes
·
View notes
Text


Codember: 2023 — Golondrina/Woodswallow
Pastebin — Post de Rol
Spanish / English
Bueno, esta salió más simple. La verdad, no tenía nada en mente, pero recordé que mi pareja estudia lenguaje y que más de alguna vez encontré un libro de Alejandra Pizarnik en nuestro hogar. Leí varios poemas y busqué otros y me topé con este en algún momento. Me trajo varios sentimientos y lo tuve en el olvido hasta este codember. Me llegó bastante y guardo este poema con ternura.
Dejaré los detalles bajo el cut para que no quede tan largo este post.
—El ancho es de 440px y la altura se tiene que ajustar dependiendo de lo que se escriba. El cambio no es complicado de hacer, puesto que el tamaño está hecho en variables. Sólo tienen que ir a la variable cuyo nombre es --minheight: y ajustar qué tan largo deseen su post.
—Tiene una imagen de fondo que puede cambiarse de color. Para ello, deben ir probando en la variable --imgcolor. Como verán, hay muchos filtros y el principal es uno que se llama hue-rotate. Vayan probando a medida que aumenten o disminuyan los grados.
—Los colores generales los encontrarán en el root. Son tres y tienen las variables --c1, --c2, --c3. En el caso del --c3 es el texto principal.
—Las fonts usadas son Times y Champhin. Pueden cambiarlas si gustan. Pueden cambiar los tamaños y características en sus respectivas variables de todas las letras (si mal no recuerdo).
—Los datos del pie de la tablilla, si quieren cambiar el color del fondo corresponde a la variable --ctransparent
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
________________________________________________
EU
Well, this one came out simpler. Actually, I didn't have anything in mind, but I remembered that my partner studies language and that more than once I found a book by Alejandra Pizarnik in our home. I read several poems and looked for others and came across this one at some point. It brought me several feelings and I had it in oblivion until this codember. It touched me quite a bit and I hold this poem tenderly.
I'll leave the details under the cut so this post doesn't get so long.
—The width is 440px and the height has to be adjusted depending on what is written. The change is not complicated to make, since the size is made in variables. They only have to go to the variable whose name is --minheight: and adjust how long they want their post to be.
—It has a background image that can be changed in color. To do this, you must go testing in the variable --imgcolor. As you will see, there are many filters and the main one is called hue-rotate. You can test as you increase or decrease the hue-rotate.
—The general colors you will find in the root. They are three and have the variables --c1, --c2, --c3. In the case of --c3 is the main text.
—The fonts used are Times and Champhin. You can change them if you like. You can change the sizes and characteristics in their respective variables of all the letters (if I remember correctly).
—The data of the foot of the table, if you want to change the color of the background corresponds to the variable --ctransparent.
—The code is free to use. I only ask that you do not remove the credits or use the table as a base.
—A reblog is always appreciated
@elalmacen-rp
#postrol rpg#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#durancodes#css#html#codember2023#codember2023: golondrina#golondrina#duranpost#postrol#code
39 notes
·
View notes
Note
this is unrelated to ASPD but i really thank you for providing plain text ! it really helps
(Answering this in plain text to make it easier for this anon)
No problem. I was never against using plain text, I just couldn't find a way to do it that also kept my posts short enough to not affect people with other disabilities like ADHD who may get paragraph fatigue from longer posts they can't easily scroll past. While most people don't think of it, lengthy posts can also be an issue for people with joint/connective tissue problems as it causes a lot of unnecessary strain on a joint in the thumb that very frequently is a problem. My usual font significantly decreases the size of those posts.
Someone had suggested putting it below the cut, and at the time I didn't have access to that feature on mobile, but now that I do, of course I am going to keep things as accessible as possible for everyone.
20 notes
·
View notes
Note
Loved the countdown on the new items! It was so satisfying seeing that go and then refreshing the page lol. Also loved the extra big font size guide, environmental storytelling at its finest
(Also very happy to snag 3 tops and a miniskirt at light speed!)
LOL thank you!! i hope u love the shirts and skirt!
there are always going to be people who won’t bother reading a size chart, but my hope is to minimize that as much as possible since facilitating returns is both expensive and wasteful (gas prices etc), so anything we can reasonably do to decrease the amount of necessary returns is super helpful to us.
22 notes
·
View notes
Note
Hi! I followed your story since the first demo came out, so I'm really excited to start reading the polished end product. I do have a suggestion/request. You can ignore this if it's a lot of work for you to implement, but hopefully it's easily done. I play on mobile and the lettertype options to choose from all come in a rather large font size. In the setting menu there is the option to increase the font size, but not to make it smaller. It will help the readability on mobile if decreasing the letters size became an option. Good luck with writing the next part. I'll be along for the journey :)
I am going to try and get this into the next patch update. I agree with you. There needs to be an option to downsize. I was putting together the DLC and noticed the same thing.
Be on the lookout for it
20 notes
·
View notes
Text
Resolution Independence, Zoom, Fractional Scaling, Retina Displays, High-DPI: A Minefield
I already explained how CPU dispatch is a minefield: It doesn't cause intermittent bugs. It often doesn't even cause crashes. Badly implemented CPU dispatch means you build something on your machine that runs on your machine, but doesn't perform the dispatch correctly, so it crashes on somebody else's machine, or something build on a worse machine still runs fine on a better machine, but not as well as it could. Some of the bugs only manifest with a different combination of compiler, build system, ABI, and microarchitecture. CPU dispatch is a minefield because it's easy to get wrong in non-obvious ways.
I recently played an old game on Windows 11, with a high-DPI 2560x1600 (WQXGA) monitor. Text was too small to read comfortably read, and the manufacturer had set the zoom level to 150% by default. When I launched the game, it started in fullscreen mode, at 2560x1660, which Windows somehow managed to zoom up to 3840x2400. The window was centered, with all the UI elements hidden behind the edges of the screen. When I switched from fullscreen to windowed, the window still covered the whole desktop and the task bar. I quit the game and switched to another. That game let me choose the resolution before launch. At first I tried 2560x1660, but nothing worked right. Then I started it again, at 1920x1080. It didn't look quite right, and I couldn't understand what was going on. Windows has scaled the game up to 2880x1620, which looked almost correct. At this point I realised what was happening, and I set the zoom to 100%. Both games displayed normally.
The first game was an old pixel art platformer from the early 2000s, with software rendering. The second is a strategy game built with OpenGL around 2015, with high-resolution textures based on vector art, and with a UI that works equally well on an iPad and on a PC.
It was hard to read things on that monitor, so I set the font scaling to 150%, but somehow that made things harder to read. Some applications did not honour the font size defaults, and others did, and still others had tiny UI elements with big letters that were spilling out.
Next, I tried to run a game on Ubuntu, with Sway (based on wayland) as the desktop environment. It's a different machine, a 15.6 inch 1920x1080 laptop with an external 1920x1080 23 inch monitor attached. I zoomed the internal display of the laptop by 150% in order to have windows appear equally sized on both monitors.
What is happening on Windows 11 seems to be that even OpenGL games that don't think in terms of pixels, but in terms of floating point coordinates that go from -1 to +1 in both the x and y dimension, (so 0.1 screen units are different sizes in different dimensions) are treated the same as software rendering games that give a buffer of software-rendered pixels to the operating system/graphics environment. Making an already resolution-independent window bigger feels pointless.
What I would want to happen by default, especially in the case of the software-rendered game, is for the operating system to just tell my game that the desktop is not sized 2560x1600, but 1706x1066 (or just 1600x1000), and to then scale that window up. If the window is scaled up, mouse position coordinates should be automatically scaled down from real pixels to software pixels, unless the mouse cursor is captured: If I am playing a DOOM clone or any first-person game, I do not want relative mouse sensitivity to decrease when I am playing on a 4K monitor or when I am maximising the window (if playing in windowed mode). If I have a retina/zoomed display attached, and a standard definition/unzoomed display, and there is a window overlapping both screens, then only the part of a window that is on the zoomed display should be zoomed in.
What I would want to happen with a "resolution-independent" game is this: The game queries the size of the monitor with a special resolution-independent query function. There is no way to "just make it backward compatible". This is a new thing and needs new API. The query returns
Size of all desktops in hardware pixels
Size of all screens in real-world centimetres
Preferred standard text size in pt/cm (real world) or pixels
Zoom factor (in percent) of all desktops
Which screens are touch or multi-touch screens
Is dark mode enabled?
Which desktop is "currently active"
The "preferred" desktop to open the window
This information would allow an application to create a window that is the appropriate size, and scale all text and UI elements to the appropriate size. We can't assume that a certain size in pixels is big enough for the user to comfortably hit a button.
Even this information might not be enough. What should be the behaviour if a windowed OpenGL application is dragged between a 4K monitor at 200% zoom, and a 640x480 CRT? Should the OS scale the window down the same way it currently scales windows up when they aren't "retina aware"?
I don't really know. All I do know is that Windows, Mac OS, and different wayland compositors all handle high-DPI zoom/retina differently, in a way that breaks sometimes, in some environments. But it looks fine if you don't have scaling set. There are ways to tell the windowing system "I know what I am doing" if you want to disable scaling, but these are easy to abuse. There's a cargo cult of just setting "NSHighResolutionCapable" or "HIGHDPIAWARE" without understanding why and why not. Win32 provides all the information you need, with a very complex API. Wayland has a very different approach. SDL is aware of the issue.
I really hope SDL3 will make this work. If you get this wrong, you'll only realise when somebody on a different operating system with a different monitor tries to get your game to fit on the screen by fiddling with the registry, and it goes from not fitting on the monitor to text being too small read.
8 notes
·
View notes