#Convert to HTML
Note
Hey. I’ve been looking at your posts about posting your fic on Ao3, and I just wanted to be sure— you do know that you can post your fic without having to use HTML mode, right? Like you can post it without having to type a “<p>” and “</p>” before and after every new paragraph, or use “<em>” “</em>” to make sure something in italics is recognized by the website as italics? Just look for a button on the left right above the box you’re going to be writing in that says “Rich Text” and press that. It should be right next to the button saying “HTML,” which is the default button selected, but you only have to press Rich Text to change that.
And none of your work is lost if you switch buttons. But Rich Text mode gives you a version of the posting box where you can write normally and just press the return key for a new paragraph like normal, and there’s a little menu on the top where you can choose if you want to write in bold or italics or change the spacing or whatever. I just felt like you ought to know in case you missed it and had to write the hard way.
I can't do that because the site I write on and store my fics on strips the formatting out of the document—italics, bold, etc—if I copy/paste it anywhere I've tried (all my other word processor apps, other websites, and yes, AO3's rich text editor) EXCEPT FOR tumblr, for some bizarre reason I don't know. Copy/pasting from the site I use into tumblr and copying tumblr's text to paste into AO3's editor is the only workaround I've found for this issue aside from reformatting every italicized/bolder word by hand. And I use a lot of italics.
I could copy/paste the rich text off tumblr and paste it into AO3's rich text editor, but since tumblr's stupid-as-hell post editor only allows you to select one paragraph at a time, my options are: copy/paste one paragraph at a time; manually force past tumblr's stupid-as-hell inability to select more than one paragraph by selecting the first paragraph and manually scrolling all the way down to the bottom to select the whole thing; selecting the whole chapter by going to the finished post and scrolling down to select the whole thing (which is finicky as hell if you're on a tablet, which I am); or, using select-all in tumblr's HTML format and then just quickly deleting the author's note when I paste.
As you can see, using select-all in HTML format is the fastest and least human-error-prone way to transfer text from tumblr to AO3
Every time I post a new chapter I paste the text to AO3's HTML editor and then switch to the rich text editor to insert that chapter's art.
#anonymous#ask#about my writing#(incidentally the format stripping issue also happens when I paste text INTO the site I use)#(for some reason if I manually add <i>html tags</i> to my text & paste it into the site... it removes the html & auto converts to italics??#(would kill to see what that website's backend looks like)
26 notes
·
View notes
Text
Like the whole "DOOM runs on anything" meme is funny sure but technically you can run any program on any machine that has the processor, memory, and storage space for it. You may need to tweak some thing here and there to get it fully operational but really that's mostly what it hinges on.
I turned my windows netbook into a Debian server and then turned *that* into cloud-based storage I could dump and share and run any files I wanted to off my internet connection when I was in college by tying an external hard drive to it using an always-on connection. I still technically have the hard drive but I sold the netbook a long time ago. I also turned my MacBook from college into an always-on minecraft server for my college friends before Microsoft decided to give us actual multi-player support.
I also turned my MacBook into a windows OS emulator when I wanted to game because I got annoyed that Mac ports are usually poopoobad quality. So I would turn my MacBook on and then load up my windows os inside of the Mac os and then actually load the game.
Like yeah I went to school for programming but I actually learned how to do most of that as a kid because my dad had a computer that had no GUI, it was all command prompt and DOS. There are times when my current windows computers are annoying me because they won't do the thing I told them to do so I load up dos and then effectively go "I wasn't asking" at it.
#granted#I also taught myself html and css as a kid#and found javascript to be grating but otherwise understandable#sql and c++ was in high school when I went to tech school for programming#but anyway my point is that this stuff isn't super hard#the most annoying portion waa converting the netbook into a server#and only because its processor sucked so it really did not like the commands I was giving it#but it was also a 50 dollar laptop so like. deal. and do what I said.
43 notes
·
View notes
Text
question for website building nerds:
is there a website builder that you can physically design, then convert into html/css code?
the only way i know how to describe it is one that is visually understandable. (the only example i can think of is like carrd but it doesn’t HAVE to be like that just simple like it?? idk)
i want to make my own website (neocites), but it’s hard to do with the disabilities i have. i can design just fine in terms of visual shit, it’s the code that fucks me up. it triggers stress, brain fog, pain, etc.
sorry if this sounds stupid, i’m new at this. don’t tell me any “oh just take the time to learn it” i don’t have the memory power for that.
#neocities#html help#coding#coding help#html converter#website design#HELP#neocities help#saltcat text#idk what else to tag yes u can reblog i need help#codeblr#progblr
94 notes
·
View notes
Text
good news everyone!!!!!!
having now completed the basic functionality of my html sanitizer, if any of you catch me trying to work on it again before the end of the month, you have to send me a pipe bomb in the mail!
#花話#this is pretty cool actually... like i just have this tiny .exe file now that i can run and it'll sanitize my html for me#like it's very specialized to just convert scrivener outputs to html that would be accepted on ao3#the arguable next improvements would be to code in the option to like batch convert a folder#and make it compatible w/the html files you get when you download a gdoc as html#which are. absolutely obscene looking files.
11 notes
·
View notes
Text
btw if you ever can't find an epub/pdf/downloadable danmei english fan translation, my advice is to check libgen first (and annas archive if that doesnt work) but if you STILL cant find it:
dm me and if i have the epub in my personal danmei gdrive folder i can send you a link (this also applies to my typeset pdfs of misvil and devil venerable and any danmei i typeset in the future, but the price is that if you find an error in those you have to tell me about it). or if it's in my ficbinding git repo i can send it to you but it may be in a weird format
if it's a non-downloadable google doc you can usually still download it as html if you disable js (on firefox you can use browser extensions like noscript or umatrix for this but im not sure what's available on chrome), change the end of the link from /edit to /mobilebasic, and refresh the doc (then use your browser to save as html). or if that doesnt work try this script. once you have html you can use pandoc to convert it to whatever format you like, including plaintext (although i've had issues with pandoc unicode handling so chinese characters may get mangled).
fan translators often post their work on like wordpress websites or whatever with more or less static html; you can use either your browser or the command-line tool curl to save individual chapters as html or (if the url has a friendly format) a simple bash+curl one-liner (e.g. for i in {1..30}; do curl -L https://foobartranslates.wordpress.com/workname-chapter-$i -o workname_$i.html; done) to bulk download (and then convert from html if you like, as above)
some translation websites (e.g. chrysanthemum garden) are somewhat more complicated and use js to load in the chapter text, so the browser save button will work (if you have js turned on) but curl won't. if you want to write a bulk download script you'll probably need to use webdriver. i wrote a chrysanthemum-garden-specific download script a while back which i can send you over DMs (if the work is password locked you'll need to join the discord for the password, which updates weekly) or, if that's too technically intimidating, i can run the script myself and send you the output
remember: anything on the internet can vanish at any time; downloading things for your personal archive is always morally right 👍
#i gotta write a script for converting a folder full of individual chapters as html files to epub.#the trashcan speaks#oh btw for cdramas and donghua they may straight up be on youtube (in which case use yt-dlp)#but if that doesnt work the sketchier streaming sites like dramacool seem to usually have download buttons#(make sure you have ublock origin if you are venturing into that realm)
31 notes
·
View notes
Text
tagged by @howdidthisevenhappenanyway - cheers!
Rules: in a new post, show the last line you wrote (or drew) and tag as many people as there are words (or however many you like).
so, funnily enough the last thing I wrote was actually placeholder text for a project I've been kicking around for...........lets not talk about it, hence the formatting being fuckin weird
[[cool, let's go do war crimes about that!|landing]]
Since that's uhhh sort of boring, and also because I promise I'm still working on the actually posted stuff, have the last line from the murderpuppy fic I wrote! (which is like. three chapters ahead of what's posted.)
The gore pools, seemingly suspended in mid air; the tiny part of Bail's mind not occupied with the rest of the situation is charmed that Ben is apparently concerned with the state of the Palace flooring, enough to expend effort to keep from dirtying it with... bits.
no obligations tagging...uh, @frostbitebakery @elwenyere @lttrsfrmlnrrgby and anyone else who wants to play!
#coats chats#murderpuppy au#tag games#I'm not dead! just. busy and also so so so exhausted.#writing takes so much brain and I have so little atm#also if you recognise the formatting of the first bit: yes! I am making very bad choices!#yes! I will have to convert the whole thing to html if it ever gets finished!#yes! I do expect it to fuck up my word count on AO3 forever and ever and ever!#if you don't: don't worry about it. I am making normal sane choices that normal sane people make. it's fine we're fine.#(also I will get to the other couple memes soon sorry!)
22 notes
·
View notes
Text
good news: project gutenburg has a very quick and easy way to save ebooks directly to my kindle, so i will have plenty to read on the plane tomorrow!
bad news: i have downloaded about 70 ebooks, plus the miscellaneous pdfs i had already put on there including multiple oft-recommended fanfics of 50k+ words each, and i am... probably going to be overwhelmed by choice and start and stop multiple books
#it was literally easier to download the ebook directly to my kindle than to download the pdfs#like there was just epub for most of them and i don't seem to be able to open those so i'd have had to download html and then convert it#anyway i have a 24 hour flight#well broken up but like 10+ hours in each flight#then flights once we're in australia#so i mean#no better time i guess#and at least now i have these i can just#read le morte d'arthur whenever i want if i remember my kindle#esme.txt#look i'm a hoarder especially with digital books and pdfs
4 notes
·
View notes
Text

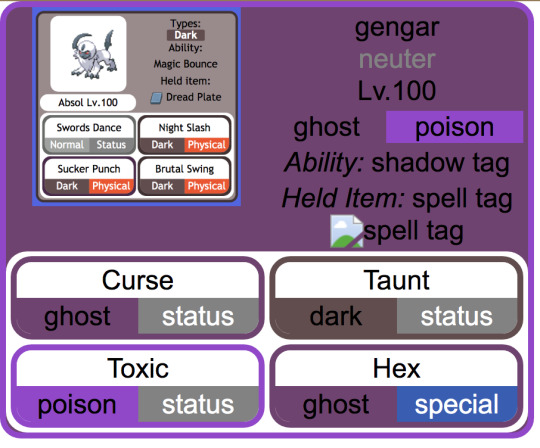
making slow progress toward a (vaguely) dynamic pokémon custom team template that mimics the Bulbapedia team flyout and after ... a ... While ... of essentially redesigning the element hierarchy from scratch with the help of a friend who is MUCH better at programming than me, it is beginning to Look
(the Absol screenshot was just one I had on hand for a stand-in, my final one will probably look a little different since I want to also add Mega / Partner Pokemon indicators if possible, and to also just tweak the info hierarchy a bit)
#from the writer's den#void talks#getting those corners on the moves was ROUGH. initially it was a table structure but after much struggle#my friend found an implementation that just uses css wizardry instead of html#also for anyone curious: the reason I say it's vaguely dynamic is bc it's actually a jinja template and html#with my vague idea being that essentially it prints out pages for any arbitrary team#(though obviously the pages themselves will be static)#also for those familiar with bulbapedia#I wanted to have a proper 'neuter' gender marker so my eventual goal is to write a little if-then in the jinja file#that allows it to convert to arbitrary symbols (to display) in addition to having the custom colors (in the css)#probably in the form of a 'if [m] / elif [f] / else' for the colors#this is solely bc there's enough neutral-gender pokemon on my oc teams that I want it to actually be indicated#where absence actually means unspecified
4 notes
·
View notes
Note
how did you get into typesetting? are there particular resources/guides you'd recommend?
i am so incredibly sorry, because the answer to your first question is almost certainly useless to you: when i was 9-12 years old i took a bunch of online math classes from the Art of Problem Solving. AoPS classes (at the time; i haven’t followed what they’re doing in years) were formatted as a chat room where the entire lecture was given in text format (vv accessible to me for both adhd and auditory processing reasons), occasionally the teacher would ask questions for you to type in a response to, and a few of the fastest correct answers would be shown to the rest of the class. especially if you used latex math typesetting to make it Look Nice (the chatroom had limited latex support).
i, a small child extremely interested in math and in Proving my Skills to the other faceless usernames in the chatroom, was super into this. with practice i eventually got really good at speed-typesetting math in latex; i also habitually wrote up all my homework in latex because my handwriting was fucking unreadable (probably because of the dyspraxia) and it was honestly simpler *and* faster than writing it on paper and scanning it.
so at that point i was just kind of in the habit of using latex whenever i wanted to make a vaguely technical document Look Nice. math camp qualifying tests. final papers for technical classes in college. personal notes and reference sheets (i’m much more likely to study things if my study materials are visually appealing, i’ve found). i discovered that with practice it *is* possible to take class notes, live, in latex, and that if you send your ~fancy~ latex notes to your friends in the class they will love you forever. plus the extra Challenge made it easier for me to pay attention in class (fuck you, adhd).
thus, when i got into ficbinding my basic approach was “download a random latex book template -> modify to my own tastes -> consult stackoverflow if anything goes wrong” and it works pretty well for me, because i’m an extremely bullheaded programmer with a decade of latex experience. would i necessarily “recommend” it to a beginner? …not really.
anyway i hear you can use ms word or another word processor to typeset fic/danmei? lots of people in the ficbinding discord seem to be pretty successful with it, and @armoredsuperheavy’s introductory ficbinding tutorial goes into some detail (all of which i fully skipped) about typesetting in word. i can’t really provide any help here, though, sorry :(
otoh if you DO want to take the plunge and go latex or go home, i’ve found that overleaf provides some pretty good basic guides to latex syntax; if you want, i can also send you some of my latex source files and talk you through what’s going on with them. you’ll almost certainly want to use the “memoir” documentclass (not “book”), so hit up ctan and download the memoir documentation while you’re at it. personally i don’t use overleaf because i am physically incapable of using any text editor without vim keybindings; you might want to start there because the live preview is super helpful for a beginner, but i have NO idea what font support is like. if you’re not using overleaf, i recommend installing xelatex on your local machine, and if you don’t already have a text editor of choice, sublime text is free* and has some nice latex extensions.
*it will occasionally nag you to buy a license but you can keep clicking “maybe later” indefinitely
(someone recommended ConTeXt to me a while back, but i can’t remember who it was. that might be a friendlier option?)
actually, would anyone be interested in me writing up a more detailed Guide to Typesetting Books in LaTeX for complete beginners/cleaning up and posting my book template? (i am bad at modeling what “a complete beginner” to latex typesetting knows, but i will beta test it on a long-suffering @combat-epistemologist.)
#the trashcan speaks#devil venerable also wants to exploit the memoir class for evil purposes#OH YEAH also if you have a html file or epub (e.g. from ao3) you can use pandoc to convert it to .tex#you can use pandoc on nearly ANYTHING actually. highly recommend pandoc#also the only reason i stopped taking aops classes was that i took ap calculus bc when i was 12 and that was the highest level they offered#so when i was 13 i had to start taking fuckin’ honors multivariable calculus or w/e cross-registered at a local college#and let me tell you. i missed the faceless online chatroom classes SO. MUCH.
15 notes
·
View notes
Text
Hi, this is Creative School. Today we share with you how to generate PDF documents from any website. If you want to develop a website and want to provide PDF downloading features, you are exactly in the right place. This video will help you to insert a PDF generator feature in your website on any page of any specific size and shape. GitHub Link: https://github.com/BorhanHosen/How-to-add-pdf-file-download-option-in-your-website.git 0:00 Explanation 3:10 Intro 3:39 Explaining Puppeteer 7:12 Server Side Code Explanation 15:01 Client Side Code Explanation 26:21 Final Touch 28:18 Outro Here are some of our previous tutorial links. You can watch and learn new things and techniques. Enjoy them: How to Send Data from HTML Form Data to Google Sheets | Creative School https://youtu.be/A4TPkOw2Ess Mastering Full Invoice Inventory Management in Microsoft Excel | Creative School Tutorial https://youtu.be/f8BTxan1QTo Motion Graphics in PowerPoint Full Playlist: https://youtube.com/playlist?list=PLsWfHxHIjBT87YgBulwX6X-bnEk4TayQu How to Create the Best Animated Info-graphic in PowerPoint [Part-1] 2020 || Creative School || https://youtu.be/rV-mykyBQIM Awesome Flat Intro Animation In PowerPoint Part 2 || Creative School || https://youtu.be/TafoVSYadEg The Night Sky with a Mountain, fountain, a tree, Bird & Moon Creating in PowerPoint || Creative School || https://youtu.be/jyCTlxJrGyg SAMSUNG Galaxy Boot Animation in PowerPoint [Full Tutorial- 2020] https://youtu.be/pqh-P1mUNp8 How to make an intro video of 10-minute school in PowerPoint 2020. [Part 1] https://youtu.be/I1xObR_SVco Water Animation In PowerPoint Animation! || Creative School https://youtu.be/WfzKTzbGVRA How to add pdf file #download option in your #website https://youtu.be/cNhQ-0VBt5A ===HashTags=== #reactjs #creativeschool #pdfconversion #html #nodejs #vscode #website #javascript #convertpdf #generatepdf #pdfconverter #downloadpdf #puppeteers #mernstack #javascript ===Related Tags=== react pdf generator, generate pdf using react, generate pdfs from html & css with nodejs using puppeteer, certificate generator website, how to create a pdf file using reactjs, html to pdf using javascript, generate pdf from html, generate pdf using javascript, how to add pdf object on a website, how to convert html to pdf in react app using jspdf, easy way to embed pdfs on a website, how to convert html content to pdf in react app using jspdf, generate pdf with react, how to create a pdf with node and puppeteer, generate pdfs from html & css with nodejs using puppeteer, puppeteer, getting to know puppeteer with example, get started with headless chrome and puppeteer, headless chrome and puppeteer, how to generate pdf from html with node.js, how to create a pdf file using reactjs, generate pdf using javascript, how to create pdfs with node js and react, puppeteer examples, puppeteer tutorial, puppeteer html to pdf generation with node.js,
#react pdf generator#generate pdf using react#generate pdfs from html & css with nodejs using puppeteer#certificate generator website#how to create a pdf file using reactjs#html to pdf using javascript#generate pdf from html#generate pdf using javascript#how to add pdf object on a website#how to convert html to pdf in react app using jspdf#generate pdf with react#how to create a pdf with node and puppeteer#javascript#creativeschool#mernstack#puppeteer#website#download
3 notes
·
View notes
Text
Oh my god I just found a google docs add-on that makes formatting on AO3 literally so fucking easy it insta-converts text to html without the fucking paragraph breaks I feel like i've struck gold
#im fucking geeking rn#its called docs to markdown on the google workspace market btw#robo speaks#oh boy I wonder why I would need an html converter#wink wink
2 notes
·
View notes
Text
Transformation Guide is your compass for embarking on a journey to convert HTML CSS to WordPress. This comprehensive guide will navigate you through the intricate process of transforming your static HTML and CSS files into a dynamic and versatile WordPress website. Whether you're a seasoned web developer or a newcomer to the world of WordPress, this guide provides invaluable insights and step-by-step instructions to ensure a seamless transition while preserving your website's design integrity and enhancing its functionality.
2 notes
·
View notes
Photo

Text To Speech Converter JavaScript
Check out Divinector YouTube Channel for more
#text to speech converter#javascript text to converter#simple javascript projects#javascript projects for beginners#learn to code#code#learn javascript#divinector#html css#webdesign#frontenddevelopment
6 notes
·
View notes
Text
is it still not widely known flash was killed because it posed big security risks? like if something wasnt going to convert to html5 it may be for the best it exploded but also since this information was out (that flash was going down) for years most flash things got preserved by whoever and other in many ways. Theres some browsers out there. Also there are still places for kids online youre just a grown adult who has no need to find them??
#floyd.txt#flash thing is one thing i did think it was more common knowledge it wasnt just for funsies but idk that whole discussion around it#internet wasnt safer back then was not better at all but theres definitely enough places for kids online. are you expecting kids to be#online hours a day? i really hope theyre not??#I revisit websites a lot and anything that wasnt flash based is up or if it is its usually in#'app' form now you have to download it since i assume they couldnt convert it all to html#the funniest one is people thinking kids dont have neopets these days THEY DO ITS RIGHT THERE shes over there guys
4 notes
·
View notes
Text
تحميل مشروع html جاهز للمبتدئين والمحترفين
#مشروعات#html5 css3#html5games#html template#html css#html website#convert pdf to html#htmlandcss#html
2 notes
·
View notes
Text
genuinely do not think i have ever had to colour a worse scene than that one in all my eight years of gifmaking....... sooo yellow/orange but with a constant flickering blue light and somehow very dimly lit but also drastically varying lighting levels in every shot....... sickening
#also had to use the beta post editor to upload it because it was more than 10 gifs#0/10 hated it#why does it make it into a text post#it kept trying to put extra lines between each gif#and then if you want to do html text it converts the whole post into html code like every image#and just like ordering the gifs was a nightmare oh tumblr how i hate you <3#talking
6 notes
·
View notes