#ContentDeliveryNetwork
Explore tagged Tumblr posts
Text
From Invisible to Unstoppable: Rajagiri Information Systems’ SEO Solutions for Keyword Ranking

Ranking at the top of search engine results isn’t just an advantage—it’s a necessity. Businesses that fail to appear on the first page of Google risk losing potential customers to competitors. That’s where Rajagiri Information Systems - Best SEO Company in Madurai comes in. With cutting-edge SEO strategies, we transform businesses from invisible to unstoppable, ensuring they dominate keyword rankings and drive organic traffic.
The Power of Keyword Ranking
SEO success starts with strategic keyword selection. Choosing the right keywords isn’t just about volume—it’s about intent. At Rajagiri Information Systems, we conduct in-depth research to identify high-impact keywords that match user intent and business goals. Whether it’s competitive, long-tail, or local keywords, we ensure your website ranks for terms that bring the most valuable traffic.
Proven SEO Strategies for Higher Rankings
Our comprehensive SEO approach includes:
On-Page Optimization – From meta tags and headers to keyword-rich content, we fine-tune your web pages for maximum search visibility.
Technical SEO Enhancements – We improve website speed, mobile-friendliness, and structured data to boost search engine rankings.
Content Excellence – High-quality, optimized content is key to ranking success. We create engaging blog posts, landing pages, and product descriptions that rank higher and convert visitors into customers.
Backlink Building – Our white-hat link-building strategies increase your website’s authority, helping it climb search engine results pages (SERPs).
Local SEO & Google My Business Optimization – We ensure businesses dominate local search results by optimizing Google My Business listings and local citations.
Staying Ahead of Algorithm Changes
SEO is constantly evolving, and Rajagiri Information Systems stays ahead by adapting to search engine algorithm updates. Our team continuously monitors trends, analyzes data, and refines strategies to maintain and improve rankings.
Conclusion
With Rajagiri Information Systems - Best SEO Company in Madurai, your business doesn’t just compete—it leads. Our SEO solutions ensure your website ranks for the right keywords, attracts qualified traffic, and converts visitors into loyal customers. From invisible to unstoppable—partner with us and dominate search rankings today!
Visit their website: www.rgis.asia or call +91 9894773201 to learn more about their services and start your journey towards online success.
#WebsiteSpeedOptimization#SEO#GoogleRanking#FastLoadingWebsite#UserExperience#BounceRateReduction#RajagiriInformationSystems#BestSEOCompanyInMadurai#WebsitePerformance#PageSpeed#ImageOptimization#BrowserCaching#MinifyCode#ContentDeliveryNetwork#ServerOptimization#LazyLoading#SearchEngineRanking#DigitalMarketing#HigherConversions#ImproveUserEngagement
0 notes
Text
Boost Your Website Performance with Phoenix Digital Ltd

A slow website can drive visitors away and hurt your business. In today’s fast-paced digital world, it’s important that your website loads quickly and provides a seamless experience. At Phoenix Digital Ltd, we help businesses optimize their websites to improve speed, functionality, and user engagement.
Our team focuses on strategies like image compression, caching, and code optimization to make your website faster and more efficient. We also integrate Content Delivery Networks (CDNs) to ensure quick content delivery globally.
A faster website means better user experience, improved search engine rankings, and higher conversion rates. Let Phoenix Digital Ltd help you optimize your website for success. Reach out today and watch your website perform at its best!
#WebsiteOptimization#DigitalMarketing#FasterWebsite#UserExperience#SEO#ContentDeliveryNetwork#WebPerformance#PhoenixDigital#BusinessGrowth#TechSolutions
1 note
·
View note
Text
What Is AWS Amplify? Getting Started With AWS Amplify

What is AWS Amplify?
AWS Amplify is a robust toolkit created to make full-stack online and mobile application development and deployment on AWS more efficient. It provides an extensive feature set that streamlines routine activities so developers can concentrate on creating outstanding user experiences.
Everything you need to create web and mobile applications is included with AWS Amplify. Both starting and scaling are simple.
From concept to app in a matter of hours
Create user interfaces, implement server-side rendered and static frontend applications, integrate real-time data sources, add features like storage and authentication, and grow to millions of users. It is not necessary to have experience with cloud computing.
Install web frameworks all around the world
Install an application frontend that supports any server-side web framework and has simple Git-based workflows. With just a few clicks, zero-config Next.js and Nuxt installations via the Amazon CloudFront worldwide Edge Network provide worldwide availability, dependability, and reduced latency. Adding new features to popular web applications is easy with fully managed CI/CD and automatic scaling.
Quickly transition from frontend to fullstack
Amplify’s fullstack TypeScript features enable frontend developers to enjoy the familiarity and power of AWS services. Just write TypeScript code for the app’s requirements, such as data models, business logic, and auth rules. For quick, local iteration, Amplify automatically sets up the appropriate cloud resources and deploys them to per-developer cloud sandbox environments.
Be dedicated, work together, and ship with assurance
Connecting branches from Git makes it simple to start up new environments. Pull request previews provide team members the confidence to test changes before integrating them into production. Fullstack branching controlled CI/CD pipelines require no configuration at deployment.
What can we build with Amplify?
Web applications for SSR
Use Next.js and Nuxt to deploy and host server-side rendered applications for better SEO and performance. Use Amplify’s JavaScript library to implement middleware-protected authentication for routes and server-side actions with data.
Static webpages and single-page web applications
Use automated CI/CD to deploy your app’s frontend to hundreds of edge locations throughout the globally dispersed AWS Content Delivery Network (CDN). Incorporate data, storage, permission, and authentication into full-stack logic.
Applications for native mobile devices
Use Amplify’s frontend libraries and backend provisioning to create native iOS and Android apps in Swift, Kotlin, or Java that include data, storage, authentication, and push notifications.
Applications that run on several platforms
Using Amplify’s libraries and backend resources, create cross-platform Flutter and React Native applications with features like user authentication, data, and storage.
How Amplify is being used by its clients
Abit Agritech Uses AWS Amplify to Create a Minimum Viable Product in Six Months
Mediality Uses Automation to Provide Racing Data on AWS More Rapidly
Mediality Racing developed a serverless, cloud-native data framework with AWS Amplify and AWS Lambda in collaboration with AWS Partner Cevo to transition from outdated Microsoft Windows workloads.
Amazon Music creates apps that can be expanded for millions of users.
Millions of users can sync their music playlists and access them offline from their web and mobile apps thanks to the worldwide streaming music platform’s adoption of AWS Amplify and AWS AppSync. Using AWS, they developed a cloud-queuing system that manages over 70,000 transactions per second and synchronizes local and cloud music queues. In order to promote continuous service innovation and enable a smooth user experience across devices, the music streaming service sought to consolidate its disparate, device-specific music-queuing systems under a single, centralized solution. It created a solution that builds on AWS and uses AWS AppSync and AWS Amplify to store, sync, and present its carefully curated user experiences. Amazon Music now has a scalable solution that minimizes the maintenance burden on its personnel while also supporting product development through its technical capabilities.
Read more on Govindhtech.com
#AWSAmplify#cloudcomputing#AmazonCloudFront#ContentDeliveryNetwork#iOS#Androidapps#AWSAppSync#News#Technews#Technology#technologynews#Technologytrends#govindhtech
0 notes
Text
#eCommercewebsitespeedoptimization#contentdeliverynetwork#ecommercewebsitesperformance#performanceofyourecommerceplatform#improvementsinsitespeed#improvepageloadspeed
0 notes
Text
Struggling to choose between Cloudflare and AWS CloudFront for your website's CDN?
This new video breaks down both options in detail, including performance, pricing, security features, and ease of use!
Whether you're a web developer or a business owner, this video will help you make the best decision for your needs.
Check out "Cloudflare Vs AWS Cloudfront A Detailed Comparison - ValueCoders"
youtube
#ContentDeliveryNetwork#webdevelopment#security#AWS#Cloudflare#cloudcomparison#technology#ITdecisions#webhosting#BusinessTips#developerscorner#ValueCoders#optimize#Youtube
0 notes
Text
Struggling To Choose Between Cloudflare and AWS CloudFront For Your Website's CDN?
This new video breaks down both options in detail, including performance, pricing, security features, and ease of use!
Whether you're a web developer or a business owner, this video will help you make the best decision for your needs.
Check out "Cloudflare Vs AWS Cloudfront A Detailed Comparison - ValueCoders"
youtube
#ContentDeliveryNetwork#webdevelopment#security#AWS#Cloudflare#cloudcomparison#technology#ITdecisions#webhosting#BusinessTips#developerscorner#ValueCoders#optimize#Youtube
0 notes
Text
Come implementare Privacy Shield per non bloccare domini leciti

Perché il Piracy Shield non funziona e come sarebbe dovuto essere implementato. Nell’era digitale, la gestione della proprietà intellettuale e la lotta contro la pirateria online rappresentano sfide cruciali per i regolatori, le industrie creative e i fornitori di servizi internet. Il “Piracy Shield”, un’iniziativa dell’Autorità per le Garanzie nelle Comunicazioni (AGCOM), rappresenta un tentativo significativo di affrontare il problema della pirateria digitale in Italia. Questo strumento è stato ideato per identificare e bloccare l’accesso ai siti web che violano i diritti di proprietà intellettuale, sfruttando tecnologie di filtraggio degli “FQDN e degli indirizzi IP” (citando testualmente AGCOM). Nonostante le sue nobili intenzioni, il Piracy Shield ha suscitato non poche controversie e dibattiti riguardo la sua efficacia e le implicazioni per la libertà di espressione e il diritto alla privacy. In questo articolo tecnico-scientifico, si intende esplorare e discutere le ragioni per cui il Privacy Shield non ha raggiunto pienamente i suoi obiettivi, mettendo in luce le difficoltà tecniche, legali e etiche incontrate.

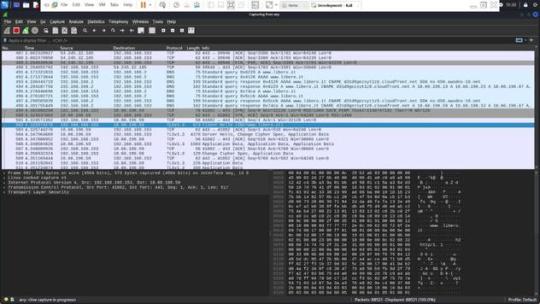
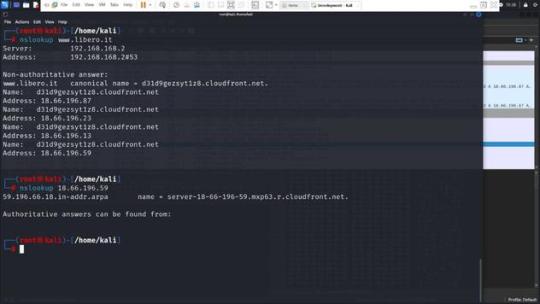
Sarà inoltre illustrato come, attraverso un approccio innovativo basato sulla configurazione di record CNAME, sia possibile distinguere tra servizi legittimi e illeciti associati allo stesso indirizzo IPv4. Questa dimostrazione pratica non solo evidenzierà le potenzialità di tali tecniche, ma anche come esse potrebbero essere integrate efficacemente in un framework rinnovato per la lotta alla pirateria, suggerendo modifiche e migliorie al sistema attuale del Piracy Shield. Le Content Delivery Network Le Content Delivery Networks (CDN) sono infrastrutture distribuite di server progettate per ottimizzare la consegna di contenuti web agli utenti finali. Le CDN migliorano la velocità e l’affidabilità di accesso ai dati riducendo la distanza fisica tra il server e l’utente, distribuendo il contenuto su diversi server posizionati in varie località geografiche. Funzionamento delle CDN Quando un utente accede a un sito web che utilizza una CDN, la richiesta di dati non viene inviata direttamente al server principale del sito, ma viene reindirizzata al server della CDN più vicino all’utente. Questo server “edge” contiene copie dei contenuti del sito, come file HTML, immagini, video e altri tipi di dati. Grazie a questa architettura, il tempo di caricamento delle pagine si riduce notevolmente, migliorando l’esperienza dell’utente e riducendo il carico sui server centrali. Mascheramento dell’IP reale Un effetto importante dell’uso delle CDN è il mascheramento dell’indirizzo IP pubblico reale del server di origine dei contenuti. Quando un servizio online adotta una CDN, gli indirizzi IP visibili al pubblico sono quelli dei server della rete CDN. Questo significa che l’IP percepito come fonte del servizio è in realtà quello della CDN, non del server originale. Questo ha implicazioni per la sicurezza, la privacy e la gestione del traffico, ma può anche complicare alcune operazioni di controllo e filtraggio del contenuto. Implicazioni per il filtraggio di contenuti Se un’autorità come AGCOM implementa misure per bloccare l’accesso a contenuti ritenuti illegali (come quelli piratati) mediante il filtraggio degli indirizzi IP attraverso strumenti come il Piracy Shield, si potrebbero verificare problemi significativi. Poiché un singolo indirizzo IP di una CDN può essere utilizzato per trasmettere i contenuti di numerosi servizi diversi, il blocco di quell’IP potrebbe avere l’effetto collaterale di interrompere l’accesso a servizi legittimi e non solo a quelli illegali. Questo scenario potrebbe portare a interruzioni di servizio per utenti che non sono coinvolti nella fruizione di contenuti piratati. Facciamo chiarezza con un esempio pratico Per comprendere meglio come funziona la navigazione su internet e l’interazione con una Content Delivery Network (CDN), prendiamo come esempio il processo di collegamento a un sito web, come “www.libero.it”. Questo esempio ci permetterà di osservare come, durante la navigazione, il nome di dominio inizialmente richiesto possa in realtà essere servito da un dominio completamente diverso, come “d31d9gezsyt1z8.cloudfront.net”, che appartiene a una CDN. DNS Query Il processo inizia quando l’utente digita “www.libero.it” nel browser. Il browser deve risolvere questo nome di dominio in un indirizzo IP per poter stabilire una connessione. Questo avviene tramite una richiesta DNS (Domain Name System). Il browser consulta i server DNS configurati (tipicamente forniti dal provider di servizi internet o specificati manualmente dall’utente) per ottenere l’indirizzo IP associato al nome di dominio. (Si vede evidenziata la richiesta) Ricezione della risposta DNS I server DNS eseguono la ricerca e, una volta trovato l’indirizzo IP, lo restituiscono al browser. Se il dominio è ospitato su una CDN, l’IP restituito sarà quello di uno dei server edge della CDN più vicino all’utente, non l’IP del server originale di “libero.it”. (Si vede evidenziata la risposta Apertura della connessione (Handshake) Con l’indirizzo IP in mano, il browser inizia un handshake TCP con il server al fine di stabilire una connessione affidabile. Questo include la sincronizzazione dei numeri di sequenza per garantire che i pacchetti di dati vengano inviati e ricevuti in ordine. Durante l’handhsake il client invia un segmento SYN , il server risponde con un SYN + ACK , il client termina l’handshake con un ACK. (Si vede in figura nella riga evidenziata l’inizio dell’handshake verso la CDN di libero).

Negoziazione TLS (Transport Layer Security) Dopo aver stabilito una connessione TCP, il browser inizia una negoziazione TLS per assicurare che la comunicazione sia sicura e criptata. Questo processo inizia con l’invio del “ClientHello”, che include la versione di TLS supportata, i metodi di cifratura proposti, e altri dettagli necessari per la sicurezza.

Il server risponde con un “ServerHello”, che conferma i dettagli della crittografia che sarà utilizzata, seleziona un metodo di cifratura tra quelli proposti dal client e prosegue con l’invio dei certificati, la verifica della chiave, e la conferma finale di inizio della cifratu Comunicazione sicura Una volta completata la negoziazione TLS, tutte le trasmissioni successive tra il browser e il server sono completamente criptate. Il browser può ora richiedere le risorse web da “www.libero.it”, che in realtà potrebbero essere servite dal dominio della CDN, come “d31d9gezsyt1z8.cloudfront.net”. Questo esempio mostra come, nella pratica, un sito che l’utente intende visitare possa essere effettivamente distribuito attraverso una rete CDN, rendendo il nome del dominio CDN visibile nelle comunicazioni di rete, anche se l’utente potrebbe non essere immediatamente consapevole di tale fatto. Considerazioni Questa architettura farà in modo che www.libero.it avrà una serie di IP associati all’ASN di cloudfront che vengono usati per far funzionare la CDN. Questi IP saranno associati non solo a www.libero.it ma anche a molti altri FQDN (Altre web app) che usano la CDN. Ricordiamo che questi servizi vengono distinti fra loro grazie ai record CNAME che puntano a FQDN univoci come questo: d31d9gezsyt1z8.cloudfront.net.

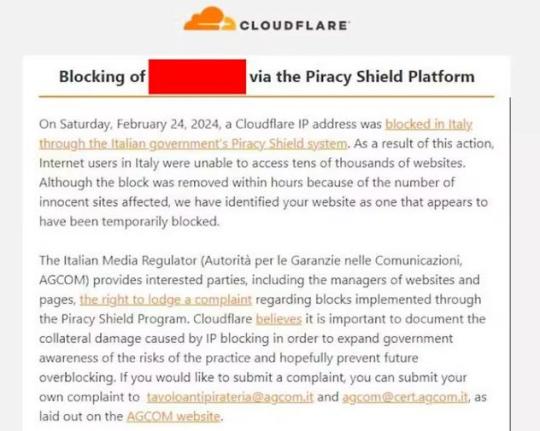
Dimostrazione del problema Con l’esempio precedente abbiamo quindi dimostrato che quando un servizio è integrato ad una CDN la corrispondenza servizio – IP non è più della cardinalità 1:1 , ma bensì N:1. Quindi se viene filtrato un indirizzo IP, N servizi vengono oscurati, pur non essendo tutti illegali. Lo abbiamo visto con l’esempio precedente in cui libero viene deliberatamente associato a diversi IP, condivisi con altri servizi della CDN cloudFront. Infatti una delle CDN che ha lamentato proprio questo problema è la nota Cloudflare che ha emesso un comunicato ad alcuni suoi clienti, esortandoli all’invio di una lettera di richiamo alla stessa AGCOM chiedendo di annullare l’ingiusto provvedimento.

Non si può quindi pensare di bloccare il traffico IP semplicemente filtrando un indirizzo IPv4/IPv6. Come si potrebbe procedere Per affrontare efficacemente le sfide poste dal filtraggio di contenuti attraverso indirizzi IP in un ambiente dove sono ampiamente utilizzate le Content Delivery Networks (CDN), è essenziale adottare metodi più sofisticati che prendano in considerazione le peculiarità tecniche delle CDN stesse. Una strategia più mirata e meno suscettibile di causare danni collaterali può essere implementata analizzando in dettaglio le proprietà di rete associate agli indirizzi IP, in particolare l’Autonomous System Number (ASN). Analisi dell’ASN Prima di procedere al blocco di un indirizzo IP sospettato di veicolare contenuti piratati, è cruciale determinare a quale sistema autonomo appartiene quel determinato IP. Se l’IP è associato all’ASN di una CDN nota, questo indica che potrebbe essere utilizzato per servire una moltitudine di clienti e servizi, molti dei quali legittimi. Il blocco diretto di tali IP potrebbe quindi interrompere l’accesso a servizi legittimi, causando interruzioni non necessarie e potenzialmente estese. Blocco basato su FQDN della CDN Invece di bloccare indiscriminatamente gli indirizzi IP, si dovrebbe valutare l’opzione di filtrare specifici Fully Qualified Domain Names (FQDN) direttamente legati a contenuti illeciti. Un metodo più mirato consiste nell’analizzare i record CNAME, che collegano un FQDN a un altro dominio, spesso usato per identificare contenuti specifici all’interno di una CDN. Il sistema attuale del Piracy Shield già applica il blocco agli FQDN e agli indirizzi IP, ma non estende questo trattamento ai FQDN univoci usati dalle CDN. Ad esempio, bloccando il dominio pubblico www.libero.it ed i suoi indirizzi IP, si impedisce anche l’accesso agli IP come 18.66.196.87, 18.66.196.23, 18.66.196.13 e 18.66.196.59. Tali indirizzi, associati a una CDN, vengono utilizzati anche da altri servizi che sarebbero ingiustamente bloccati. Soluzione proposta Quando viene rilevato che un servizio usa una CDN, la strategia corretta sarebbe quella di bloccare esclusivamente gli FQDN specifici alla CDN, come d31d9gezsyt1z8.cloudfront.net e www.libero.it, senza intervenire sugli indirizzi IP. In questo modo gli altri servizi che usano la CDN non saranno bloccati. Conclusioni Adottando queste pratiche migliorate, AGCOM e altre autorità simili potrebbero ottimizzare le loro strategie di enforcement senza suscitare controversie legate a interruzioni di servizio ingiustificate o a violazioni dei diritti alla privacy e alla libertà di espressione. Questo equilibrio tra l’efficacia del blocco e il rispetto per i diritti degli utenti è essenziale per mantenere la fiducia nel regolamento digitale e nella protezione della proprietà intellettuale nel contesto globale e interconnesso di oggi Read the full article
#AgCom#CDNcloudFront#contentdeliverynetwork#dnsquery#filtering#FQDN#indirizziIP#ipaddress#PrivacyShield
0 notes
Text
#Advancedhostingfeatures#AdvancedhostingfeaturestoboostyourSEOefforts#Beyondthebasicshosting#Built-inSecurityMeasures#ContentDeliveryNetwork#gauravgo#howtoboostseoranks#Imageoptimizationtools#SearchEngineOptimization#Server-sidecaching#gauravgoposts#newblogpost
0 notes
Text

For a business which is targeting customers in multiple geographical locations, they need to implement a Content Delivery Network or a CDN in their website.
The use of CDN for a business website has been recommended by web developers and marketers if that website is really content-heavy.
Here are 5 benefits of using CDN in your business website. . . . . Check out this article if you want to know more about CDNs and how it boosts the overall performance of your website.
#digital marketing#brand awareness#cdn#contentdeliverynetwork#contentdeliverynetworks#seo#search engine optimization#businesswebsite#websitedevelopment
0 notes
Text
Optimizing Performance: CDN for Flaticon

Introduction:
Flaticon has emerged as a go-to platform for millions seeking high-quality icons for their projects. In tandem with the rise of web design, Flaticon's extensive library has become an invaluable resource for designers, developers, and creatives worldwide. However, as the demand for seamless web experiences continues to grow, optimizing the delivery of assets like icons has become paramount. This is where Content Delivery Networks (CDNs) step in. By distributing content across a network of servers strategically positioned worldwide, CDNs play a crucial role in enhancing website performance and user experience. In this blog post, we'll delve into the advantages of leveraging a CDN for Flaticon, exploring how this optimization strategy can elevate user experiences to new heights.
Understanding CDNs:
Content Delivery Networks (CDNs) are distributed networks of servers strategically positioned across various geographical locations. They work by caching and delivering web content to users based on their proximity to the nearest server. This process reduces latency and minimizes the time it takes for content to reach end-users. CDNs play a significant role in improving website performance by optimizing the delivery of static assets such as images, scripts, and CSS files. When a user requests content from a website, the CDN delivers the cached version from the nearest server, rather than fetching it from the origin server each time. This reduces the distance the data must travel, resulting in faster load times and a smoother browsing experience. For platforms like Flaticon, which host a vast collection of icons, CDNs are instrumental in ensuring swift and efficient delivery of these static assets to users worldwide. By reducing latency and improving load times, CDNs contribute to a seamless user experience, enhancing engagement and satisfaction.

Challenges with Icon Delivery:
Delivering icons efficiently without leveraging a Content Delivery Network (CDN) can present several challenges, impacting user experience and website performance. - Latency: Without a CDN, icons are served from a single origin server, which may be located far from some users. This results in increased latency as the data travels longer distances, leading to slower load times. - Slow Loading Times: The absence of a CDN can lead to slow loading times for icons, especially for users accessing the website from regions far from the origin server. This delay can frustrate users and discourage engagement with the platform. - Impact on User Experience: Slow loading times and high latency negatively impact the overall user experience. Users expect websites to load quickly and seamlessly, and any delays in accessing content, including icons, can diminish user satisfaction and lead to higher bounce rates. - Scalability Issues: As website traffic increases, the demand for icon delivery also grows. Without a CDN, the origin server may struggle to handle the surge in requests, resulting in degraded performance and potential downtime. To overcome these challenges and optimize icon delivery, implementing a CDN is essential. CDNs distribute content across a network of servers, reducing latency, improving load times, and enhancing the overall user experience. By caching icons on edge servers located closer to users, CDNs ensure swift and efficient delivery of icons, regardless of the user's geographical location. This solution not only mitigates the challenges associated with icon delivery but also contributes to a faster, more responsive website that delights users and encourages engagement.

Benefits of Using a CDN for Flaticon:
Implementing a Content Delivery Network (CDN) for delivering Flaticon icons offers numerous advantages, enhancing website performance, scalability, security, and global reach. - Improved Performance: By caching Flaticon icons on edge servers located closer to users, a CDN reduces latency and accelerates load times. This results in a smoother and more responsive user experience, enhancing engagement and satisfaction. - Scalability: A CDN enables Flaticon to handle increased traffic and deliver icons reliably to users worldwide, even during periods of high demand. The distributed nature of CDNs ensures that content can be efficiently delivered to users regardless of their geographical location. - Enhanced Security: CDNs often include security features such as Distributed Denial of Service (DDoS) protection and Secure Sockets Layer (SSL) encryption. These features safeguard Flaticon icons and user data, protecting against malicious attacks and unauthorized access. - Global Reach: With a CDN's distributed network of servers spanning multiple geographic regions, Flaticon can ensure optimal delivery of icons to users worldwide. Whether users are accessing the platform from North America, Europe, Asia, or beyond, they can enjoy fast and reliable access to Flaticon's extensive library of icons. By leveraging a CDN for delivering Flaticon icons, the platform can deliver an exceptional user experience while also ensuring scalability, security, and global accessibility for its users. This optimization strategy positions Flaticon to meet the needs of its diverse user base and maintain its reputation as a leading provider of high-quality icons.
Implementation Guide:
Implementing a Content Delivery Network (CDN) for Flaticon requires careful consideration and configuration to ensure seamless integration and optimal performance. Below is a step-by-step guide on how to implement a CDN for Flaticon: Choose a Reputable CDN Provider: Research and select a CDN provider that offers reliable services, global coverage, and features tailored to Flaticon's requirements. Ensure compatibility with Flaticon's platform and infrastructure to facilitate smooth integration. Sign Up and Configure Account: Sign up for an account with the chosen CDN provider and complete the necessary registration and verification steps. Configure account settings, including billing information, security preferences, and contact details. Add Flaticon as a Resource: Within the CDN provider's dashboard or control panel, add Flaticon as a resource to be served through the CDN. Input Flaticon's domain or specific URLs for icon assets to be included in the CDN's cache. Set Up DNS Configuration: Modify Flaticon's DNS settings to point to the CDN provider's servers. This typically involves updating DNS records, such as the CNAME record, to alias Flaticon's domain to the CDN domain. Configure CDN Settings: Customize CDN settings and configurations according to Flaticon's requirements and preferences. Configure caching policies, compression settings, SSL options, and security features to optimize performance and security. Test and Verify Integration: Conduct thorough testing to ensure that the CDN is correctly delivering Flaticon icons and that there are no issues with caching, routing, or performance. Verify that Flaticon's website and icons load seamlessly through the CDN without any errors or inconsistencies. Monitor Performance and Fine-Tune Settings: Regularly monitor CDN performance metrics, such as latency, bandwidth usage, and cache hit rate, to assess effectiveness and identify areas for improvement. Adjust CDN settings and configurations as needed to optimize performance, enhance security, and accommodate changes in traffic or usage patterns. By following this implementation guide, Flaticon can successfully deploy a CDN to optimize the delivery of its icons, improving performance, scalability, and user experience for its global audience.
Case Studies and Examples:
Real-world examples of websites or platforms that have implemented a CDN for delivering icons, including Flaticon, showcase the tangible benefits of CDN deployment in improving performance and enhancing user experience. Here are some case studies and examples: Flaticon: Flaticon, a leading platform for high-quality icons, implemented a CDN to optimize the delivery of its vast icon library to users worldwide. By leveraging a CDN, Flaticon achieved significant improvements in load times and user experience, resulting in higher engagement and satisfaction among its users. FontAwesome: FontAwesome, another popular icon library used by millions of websites and applications, utilizes a CDN to deliver its icon assets efficiently. By distributing icons across a network of edge servers, FontAwesome ensures fast and reliable access to its extensive icon collection, enhancing the performance of websites and applications that integrate its icons. Google Fonts: Google Fonts, a library of freely available web fonts, employs a CDN to deliver font files to websites and applications. By caching font files on edge servers located around the world, Google Fonts reduces latency and improves load times, allowing websites to display text content with optimal typography and readability. Bootstrap Icons: Bootstrap Icons, the official icon library for the Bootstrap framework, leverages a CDN for delivering its icon assets to developers and designers. By utilizing a CDN, Bootstrap Icons ensures that its icons are readily accessible and seamlessly integrated into websites and applications built with Bootstrap, contributing to a consistent and visually appealing user experience. These case studies and examples demonstrate the effectiveness of CDN implementation in optimizing the delivery of icons and enhancing user experience across various platforms and websites. By following their lead, organizations like Flaticon can leverage CDNs to improve performance, scalability, and global reach, ultimately providing users with a faster, more responsive, and more engaging experience.
Best Practices for CDN Optimization:
Optimizing Content Delivery Networks (CDNs) for delivering icons involves implementing various strategies and best practices to ensure efficient and reliable performance. Here are some tips for optimizing CDN performance specifically for delivering icons: Cache-Control Headers: Configure appropriate Cache-Control headers to control how long icon assets are cached on edge servers. Set optimal expiration times to balance freshness with efficiency, ensuring that icons are served quickly while minimizing unnecessary requests to the origin server. Image Compression: Utilize image optimization techniques, such as lossless and lossy compression, to reduce the file size of icon assets without compromising quality. Minimize unnecessary metadata and employ efficient compression algorithms to achieve significant reductions in file size, resulting in faster load times and reduced bandwidth usage. HTTP/2 Support: Ensure that the CDN supports HTTP/2, the latest version of the HTTP protocol, which offers numerous performance enhancements, including multiplexing, header compression, and server push. HTTP/2 support enables more efficient delivery of icon assets, reducing latency and improving overall load times. Content Delivery Optimization: Optimize the delivery of icon assets by utilizing features such as prefetching, preloading, and lazy loading. Prefetch critical icon assets to prime the cache and reduce latency for subsequent requests. Preload icons that are likely to be needed soon to improve responsiveness. Implement lazy loading for offscreen icons to prioritize the loading of visible content and defer the loading of non-essential assets until they are needed. CDN Performance Monitoring: Regularly monitor CDN performance metrics and analytics to identify potential bottlenecks, latency issues, or performance degradation. Utilize tools and services provided by the CDN provider to track key metrics such as cache hit rate, latency, bandwidth usage, and response times. Analyze performance data to identify areas for improvement and implement optimizations accordingly. By following these best practices for CDN optimization, organizations can maximize the performance and efficiency of their CDN infrastructure for delivering icons. Implementing caching policies, image compression techniques, and other optimization strategies ensures fast and reliable delivery of icon assets, enhancing the user experience and improving overall website performance.
Conclusion:
In conclusion, leveraging a Content Delivery Network (CDN) for delivering icons, such as Flaticon, offers numerous benefits and opportunities for optimizing performance and enhancing user experience. By implementing a CDN, website owners and developers can achieve faster load times, reduced latency, improved scalability, and enhanced security for their icon assets. Throughout this blog post, we've explored the significance of CDNs in optimizing performance for web assets, particularly icons, and discussed the challenges associated with delivering icons efficiently without a CDN. We've also highlighted the benefits of using a CDN for Flaticon, including improved performance, scalability, security, and global reach. As website owners and developers, it's essential to consider implementing a CDN for delivering icons to reap these benefits and ensure a seamless user experience for visitors. By prioritizing performance optimization and leveraging CDNs, organizations can deliver icons quickly and reliably to users worldwide, contributing to a more engaging and satisfying browsing experience. In conclusion, we encourage website owners and developers to explore the possibilities of CDN implementation for delivering icons and to prioritize performance optimization as a fundamental aspect of website development. By embracing CDN technology and optimization strategies, organizations can unlock the full potential of their icon assets and provide users with a faster, more responsive, and more enjoyable browsing experience.
Additional Resources:
For readers interested in further exploring CDNs, performance optimization, and icon delivery, here are some recommended resources and links for additional reading: - CDN Documentation and Guides: - Cloudflare Documentation - Amazon CloudFront Developer Guide - Google Cloud CDN Documentation - Performance Optimization Articles and Guides: - Web Performance Optimization: An Overview - Google PageSpeed Insights: Performance Optimization Guide - Web.dev Performance Guides - Icon Delivery and Optimization Resources: - SVG on the Web: A Practical Guide - Optimizing SVGs for the Web - Iconfont: How to Use and Optimize Icon Fonts - Tools and Utilities for Performance Monitoring: - Google PageSpeed Insights - WebPageTest - GTmetrix - CDN Providers and Comparison Tools: - CDN Performance Comparison - CDN Finder These resources provide valuable insights, best practices, and practical tips for optimizing website performance, implementing CDNs, and delivering icons efficiently. By exploring these resources, readers can deepen their understanding of performance optimization strategies and enhance their skills in delivering fast, reliable, and engaging web experiences. Read the full article
#CDN#ContentDeliveryNetworks#IconDelivery#PerformanceOptimization#UserExperience#WebAssets#WebDevelopment#websiteperformance
0 notes
Text

This blog post highlights the importance of content delivery networks in modern-day web applications. At the same time, we’ll examine how middleware software solutions help improve CDN connectivity to deliver great user experiences.
https://erpsolutions.oodles.io/blog/middleware-software-solutions-cdn/
0 notes
Text
youtube
In this comprehensive guide, we will walk you through the step-by-step process of setting up Cloudflare on WordPress to achieve lightning-fast website loading speeds and enhance your site's security. Cloudflare is a powerful content delivery network (CDN) that optimizes your website's performance by caching static content and protecting it from online threats.
By following the instructions provided in this tutorial, you will be able to harness the full potential of Cloudflare's features to accelerate your WordPress site and safeguard it against malicious attacks. Boosting your website's speed is crucial in today's digital landscape, as faster loading times result in better user experiences and improved search engine rankings.
Firstly, we will outline the benefits of using Cloudflare as a CDN and how it can dramatically decrease your site's load times. We'll guide you through the process of signing up for a Cloudflare account and connecting it to your WordPress site, ensuring a seamless integration. By utilizing Cloudflare's intelligent caching systems, your website's static content, such as images and CSS files, will be delivered more efficiently to your visitors, resulting in faster page rendering.
Additionally, we will delve into the various performance optimization techniques available within Cloudflare's dashboard. You'll discover how to leverage features like minification, Rocket Loader, and browser caching to further enhance your website's speed and overall performance.
Furthermore, this tutorial will cover the essential security aspects of Cloudflare. From setting up robust SSL encryption to preventing DDoS attacks and protecting against malicious traffic, we'll guide you through the necessary configuration steps to safeguard your WordPress site from potential threats and vulnerabilities.
In conclusion, this ultimate guide to setting up Cloudflare on WordPress provides you with all the knowledge and techniques needed to optimize your website for both speed and security. By implementing Cloudflare's powerful CDN capabilities, your WordPress site will benefit from improved performance, better search engine visibility, and enhanced protection against cyber threats.
So why wait? Follow along with this tutorial and take your WordPress site to new heights in terms of speed and security! Check out our video tutorial for visual assistance and additional tips to maximize your results with Cloudflare.
#WordPress#Cloudflare#WebsiteSecurity#WebsiteSpeed#ContentDeliveryNetwork#WebPerformance#WebsiteOptimization#CDN#WebsiteProtection#WebsiteCache#WebsiteFirewall#SSL#SecureWebsites#WebsiteHosting#WebsiteManagement#WebsiteDevelopment#WebsiteMaintenance#WebsiteSupport#DNSManagement#Youtube
0 notes
Text
The Impact of Website Performance on SEO
In the digital landscape, search engine optimization (SEO) plays a crucial role in driving organic traffic to websites. While many factors contribute to SEO, website performance is often overlooked but has a significant impact on search engine rankings. In this blog post, we will explore the relationship between website performance and SEO, highlighting how a slow-loading website can harm your search visibility and user experience. We will also discuss key performance metrics to monitor and provide actionable tips for improving website performance to boost your SEO efforts.
Understanding the Connection
Website performance directly affects SEO in multiple ways. Firstly, search engines like Google consider page load time as a ranking factor, with faster websites being prioritized in search results. Additionally, user experience is a crucial component of SEO, and a slow website leads to higher bounce rates, lower engagement, and reduced time on site, all of which can negatively impact your search rankings. Furthermore, mobile performance is now a crucial aspect of SEO, as search engines prioritize mobile-friendly websites with fast loading times.
Key Performance Metrics
Page Load Time: The time it takes for a web page to fully load in a user's browser. A faster load time improves user experience and search engine rankings.
Time to First Byte (TTFB): The time it takes for the browser to receive the first byte of data from the server. A shorter TTFB indicates better server response times.
Mobile Performance: With the increasing use of mobile devices for internet browsing, mobile performance metrics such as mobile page load time and mobile-friendliness impact SEO.
User Engagement Metrics: Bounce rate, average session duration, and pages per session reflect user engagement. A slow website often leads to higher bounce rates and shorter session durations, signaling poor user experience.
Improving Website Performance for Better SEO (Word Count: 1240)
Optimize Image Sizes: Compress images to reduce file size without compromising quality. Use image formats like JPEG or WebP and implement lazy loading to load images as users scroll.
Minify and Combine Files: Minify HTML, CSS, and JavaScript files by removing unnecessary characters and spaces. Additionally, combine multiple files into a single file to minimize the number of HTTP requests.
Utilize Browser Caching: Set cache headers to instruct browsers to store static resources, such as images, CSS, and JavaScript, locally. This reduces the need for repeated downloads and improves page load times for returning visitors.
Content Delivery Networks (CDNs): Utilize CDNs to distribute cached website content across multiple servers globally. CDNs deliver content from the server closest to the user's location, reducing latency and improving page load times.
Enable Gzip Compression: Compress website files using Gzip compression to reduce file sizes and improve server response times.
Optimize CSS and JavaScript: Minify CSS and JavaScript files, remove unused code, and place scripts at the bottom of the page to avoid render-blocking.
Slow WordPress admin pages can hinder your productivity and impact user experience. To improve the speed of your WordPress admin, consider fixing the wordpress admin
Conclusion
Website performance has a direct impact on SEO, influencing search rankings and user experience. A slow-loading website can harm your SEO efforts, leading to decreased organic traffic and reduced visibility. By optimizing key performance metrics, implementing performance-enhancing techniques, and prioritizing user experience, you can improve website performance and boost your SEO success. Regular monitoring and ongoing optimization are essential for maintaining high-performance standards and staying ahead in the competitive digital landscape.
#WebsitePerformance#SEO#WebsiteOptimization#PageSpeed#UserExperience#Caching#CDN#WordPress#WordPressAdmin#WebsiteManagement#WebPerformance#WebsiteSpeed#MobileFriendly#PerformanceMonitoring#ImageOptimization#BrowserCaching#ContentDeliveryNetwork#CSSOptimization#JavaScriptOptimization#MobileOptimization#DatabaseOptimization#Hosting#CDNIntegration
0 notes
Photo

5 Ways to Boost Website Speed and Performance! In this blog, we'll be discussing 5 ways to boost your website's speed and performance of your WordPress web development company.
0 notes
Photo

The content delivery network (CDN) market was valued at USD 11.76 billion in 2020, and it is expected to reach a value of USD 49.61 billion by 2026, at a CAGR of 27.30%, over the forecast period (2021-2026). Growing demand for rich video content, among the increasing online users, and the trend of digitization in organizations across the end-user verticals boost the overall CDN market demand.
To Know More - https://bit.ly/36imm8x
0 notes
Link
Content Delivery Networks (CDN) are used to speed up the website performance. Most Magento Store Owners use CDN to deliver website content quickly. In this article, I will help you to choose the Best CDN Providers for Magento 2.
Checkout: Top 5 Best CDN Providers for Magento 2
0 notes