#CSS functions
Explore tagged Tumblr posts
Text
How to Wait for the sibling-count() and sibling-index() Functions
New Post has been published on https://thedigitalinsider.com/how-to-wait-for-the-sibling-count-and-sibling-index-functions/
How to Wait for the sibling-count() and sibling-index() Functions
New features don’t just pop up in CSS (but I wish they did). Rather, they go through an extensive process of discussions and considerations, defining, writing, prototyping, testing, shipping handling support, and many more verbs that I can’t even begin to imagine. That process is long, and despite how much I want to get my hands on a new feature, as an everyday developer, I can only wait.
I can, however, control how I wait: do I avoid all possible interfaces or demos that are possible with that one feature? Or do I push the boundaries of CSS and try to do them anyway?
As ambitious and curious developers, many of us choose the latter option. CSS would grow stagnant without that mentality. That’s why, today, I want to look at two upcoming functions: sibling-count() and sibling-index(). We’re waiting for them — and have been for several years — so I’m letting my natural curiosity get the best of me so I can get a feel for what to be excited about. Join me!
The tree-counting functions
At some point, you’ve probably wanted to know the position of an element amongst its siblings or how many children an element has to calculate something in CSS, maybe for some staggering animation in which each element has a longer delay, or perhaps for changing an element’s background-color depending on its number of siblings. This has been a long-awaited deal on my CSS wishlists. Take this CSSWG GitHub Issue from 2017:
Feature request. It would be nice to be able to use the counter() function inside of calc() function. That would enable new possibilities on layouts.
However, counters work using strings, rendering them useless inside a calc() function that deals with numbers. We need a set of similar functions that return as integers the index of an element and the count of siblings. This doesn’t seem too much to ask. We can currently query an element by its tree position using the :nth-child() pseudo-selector (and its variants), not to mention query an element based on how many items it has using the :has() pseudo-selector.
Luckily, this year the CSSWG approved implementing the sibling-count() and sibling-index() functions! And we already have something in the spec written down:
The sibling-count() functional notation represents, as an <integer>, the total number of child elements in the parent of the element on which the notation is used.
The sibling-index() functional notation represents, as an <integer>, the index of the element on which the notation is used among the children of its parent. Like :nth-child(), sibling-index() is 1-indexed.
How much time do we have to wait to use them? Earlier this year Adam Argyle said that “a Chromium engineer mentioned wanting to do it, but we don’t have a flag to try it out with yet. I’ll share when we do!” So, while I am hopeful to get more news in 2025, we probably won’t see them shipped soon. In the meantime, let’s get to what we can do right now!
Rubbing two sticks together
The closest we can get to tree counting functions in terms of syntax and usage is with custom properties. However, the biggest problem is populating them with the correct index and count. The simplest and longest method is hardcoding each using only CSS: we can use the nth-child() selector to give each element its corresponding index:
li:nth-child(1) --sibling-index: 1; li:nth-child(2) --sibling-index: 2; li:nth-child(3) --sibling-index: 3; /* and so on... */
Setting the sibling-count() equivalent has a bit more nuance since we will need to use quantity queries with the :has() selector. A quantity query has the following syntax:
.container:has(> :last-child:nth-child(m))
…where m is the number of elements we want to target. It works by checking if the last element of a container is also the nth element we are targeting; thus it has only that number of elements. You can create your custom quantity queries using this tool by Temani Afif. In this case, our quantity queries would look like the following:
ol:has(> :nth-child(1)) --sibling-count: 1; ol:has(> :last-child:nth-child(2)) --sibling-count: 2; ol:has(> :last-child:nth-child(3)) --sibling-count: 3; /* and so on... */
This example is intentionally light on the number of elements for brevity, but as the list grows it will become unmanageable. Maybe we could use a preprocessor like Sass to write them for us, but we want to focus on a vanilla CSS solution here. For example, the following demo can support up to 12 elements, and you can already see how ugly it gets in the code.
That’s 24 rules to know the index and count of 12 elements for those of you keeping score. It surely feels like we could get that number down to something more manageable, but if we hardcode each index we are bound increase the amount of code we write. The best we can do is rewrite our CSS so we can nest the --sibling-index and --sibling-count properties together. Instead of writing each property by itself:
li:nth-child(2) --sibling-index: 2; ol:has(> :last-child:nth-child(2)) --sibling-count: 2;
We could instead nest the --sibling-count rule inside the --sibling-index rule.
li:nth-child(2) --sibling-index: 2; ol:has(> &:last-child) --sibling-count: 2;
While it may seem wacky to nest a parent inside its children, the following CSS code is completely valid; we are selecting the second li element, and inside, we are selecting an ol element if its second li element is also the last, so the list only has two elements. Which syntax is easier to manage? It’s up to you.
But that’s just a slight improvement. If we had, say, 100 elements we would still need to hardcode the --sibling-index and --sibling-count properties 100 times. Luckily, the following method will increase rules in a logarithmic way, specifically base-2. So instead of writing 100 rules for 100 elements, we will be writing closer to 10 rules for around 100 elements.
Flint and steel
This method was first described by Roman Komarov in October last year, in which he prototypes both tree counting functions and the future random() function. It’s an amazing post, so I strongly encourage you to read it.
This method also uses custom properties, but instead of hardcoding each one, we will be using two custom properties that will build up the --sibling-index property for each element. Just to be consistent with Roman’s post, we will call them --si1 and --si2, both starting at 0:
li --si1: 0; --si2: 0;
The real --sibling-index will be constructed using both properties and a factor (F) that represents an integer greater or equal to 2 that tells us how many elements we can select according to the formula sqrt(F) - 1. So…
For a factor of 2, we can select 3 elements.
For a factor of 3, we can select 8 elements.
For a factor of 5, we can select 24 elements.
For a factor of 10, we can select 99 elements.
For a factor of 25, we can select 624 elements.
As you can see, increasing the factor by one will give us exponential gains on how many elements we can select. But how does all this translate to CSS?
The first thing to know is that the formula for calculating the --sibling-index property is calc(F * var(--si2) + var(--si1)). If we take a factor of 3, it would look like the following:
li --si1: 0; --si2: 0; /* factor of 3; it's a harcoded number */ --sibling-index: calc(3 * var(--si2) + var(--si1));
The following selectors may be random but stay with me here. For the --si1 property, we will write rules selecting elements that are multiples of the factor and offset them by one 1 until we reach F - 1, then set --si1 to the offset. This translates to the following CSS:
li:nth-child(Fn + 1) --si1: 1; li:nth-child(Fn + 2) --si1: 2; /* ... */ li:nth-child(Fn+(F-1)) --si1: (F-1)
So if our factor is 3, we will write the following rules until we reach F-1, so 2 rules:
li:nth-child(3n + 1) --si1: 1; li:nth-child(3n + 2) --si1: 2;
For the --si2 property, we will write rules selecting elements in batches of the factor (so if our factor is 3, we will select 3 elements per rule), going from the last possible index (in this case 8) backward until we simply are unable to select more elements in batches. This is a little more convoluted to write in CSS:
li:nth-child(n + F*1):nth-child(-n + F*1-1)--si2: 1; li:nth-child(n + F*2):nth-child(-n + F*2-1)--si2: 2; /* ... */ li:nth-child(n+(F*(F-1))):nth-child(-n+(F*F-1)) --si2: (F-1)
Again, if our factor is 3, we will write the following two rules:
li:nth-child(n + 3):nth-child(-n + 5) --si2: 1; li:nth-child(n + 6):nth-child(-n + 8) --si2: 2;
And that’s it! By only setting those two values for --si1 and --si2 we can count up to 8 total elements. The math behind how it works seems wacky at first, but once you visually get it, it all clicks. I made this interactive demo in which you can see how all elements can be reached using this formula. Hover over the code snippets to see which elements can be selected, and click on each snippet to combine them into a possible index.
If you crank the elements and factor to the max, you can see that we can select 48 elements using only 14 snippets!
Wait, one thing is missing: the sibling-count() function. Luckily, we will be reusing all we have learned from prototyping --sibling-index. We will start with two custom properties: --sc1 and --sc1 at the container, both starting at 0 as well. The formula for calculating --sibling-count is the same.
ol --sc1: 0; --sc2: 0; /* factor of 3; also a harcoded number */ --sibling-count: calc(3 * var(--sc2) + var(--sc1));
Roman’s post also explains how to write selectors for the --sibling-count property by themselves, but we will use the :has() selection method from our first technique so we don’t have to write extra selectors. We can cram those --sc1 and --sc2 properties into the rules where we defined the sibling-index() properties:
/* --si1 and --sc1 */ li:nth-child(3n + 1) --si1: 1; ol:has(> &:last-child) --sc1: 1; li:nth-child(3n + 2) --si1: 2; ol:has(> &:last-child) --sc1: 2; /* --si2 and --sc2 */ li:nth-child(n + 3):nth-child(-n + 5) --si2: 1; ol:has(> &:last-child) --sc2: 1; li:nth-child(n + 6):nth-child(-n + 8) --si2: 2; ol:has(> &:last-child) --sc2: 2;
This is using a factor of 3, so we can count up to eight elements with only four rules. The following example has a factor of 7, so we can count up to 48 elements with only 14 rules.
This method is great, but may not be the best fit for everyone due to the almost magical way of how it works, or simply because you don’t find it aesthetically pleasing. While for avid hands lighting a fire with flint and steel is a breeze, many won’t get their fire started.
Using a flamethrower
For this method, we will use once again custom properties to mimic the tree counting functions, and what’s best, we will write less than 20 lines of code to count up to infinity—or I guess to 1.7976931348623157e+308, which is the double precision floating point limit!
We will be using the Mutation Observer API, so of course it takes JavaScript. I know that’s like admitting defeat for many, but I disagree. If the JavaScript method is simpler (which it is, by far, in this case), then it’s the most appropriate choice. Just as a side note, if performance is your main worry, stick to hard-coding each index in CSS or HTML.
First, we will grab our container from the DOM:
const elements = document.querySelector("ol");
Then we’ll create a function that sets the --sibling-index property in each element and the --sibling-count in the container (it will be available to its children due to the cascade). For the --sibling-index, we have to loop through the elements.children, and we can get the --sibling-count from elements.children.length.
const updateCustomProperties = () => let index = 1; for (element of elements.children) element.style.setProperty("--sibling-index", index); index++; elements.style.setProperty("--sibling-count", elements.children.length); ;
Once we have our function, remember to call it once so we have our initial tree counting properties:
updateCustomProperties();
Lastly, the Mutation Observer. We need to initiate a new observer using the MutationObserver constructor. It takes a callback that gets invoked each time the elements change, so we write our updateCustomProperties function. With the resulting observer object, we can call its observe() method which takes two parameters:
the element we want to observe, and
a config object that defines what we want to observe through three boolean properties: attributes, childList, and subtree. In this case, we just want to check for changes in the child list, so we set that one to true:
const observer = new MutationObserver(updateCustomProperties); const config = attributes: false, childList: true, subtree: false; observer.observe(elements, config);
That would be all we need! Using this method we can count many elements, in the following demo I set the max to 100, but it can easily reach tenfold:
So yeah, that’s our flamethrower right there. It definitely gets the fire started, but it’s plenty overkill for the vast majority of use cases. But that’s what we have while we wait for the perfect lighter.
More information and tutorials
Related Issues
#:has#2025#amazing#amp#animation#API#Articles#attributes#background#Best Of#cascade#change#Children#chromium#code#coding#Color#Community#container#course#CSS#CSS functions#css-tricks#csswg#curiosity#custom properties#deal#deals#Delay#Developer
0 notes
Note
What are your ryomina headcanons? I've loved these two since I played P3 FES, and I'm so excited to get back into the fandom^^
hi!! thank you so much for the ask, welcome back to the p3 fandom, it's always a delight to see new and old ryomina fans alike! 🥺💛💙
as for headcanons, here's a "few" i that i tend to come back to a lot! my interpretations of them are influenced from both the source material and other's fanworks, so i've linked to them as i saw fit! hcs in no particular order under the cut because oops this got long (900 word bullet point list, mentions of reload content up to 1/1)
minato's hair is dyed blue (hair originally brown, you can see it in his roots!) and he has a beauty mark on under his left eye. i like mirror imagery and there's definitely a few arts i've rb'd that portray them this way :) (e.g. this one by feliichu and this one by marasschino)
as far as i'm concerned the bathhouse scene from the manga where ryoji's hair down = similar shape to minato? that is canon to me. this art from xierru is a fun depiction of hair down ryoji :D
ryoji is homeless. everyone say thank you foxmulder_whereartthou for this awesome fic it's why i have the headcanon! but like seriously. we have no idea where ryoji lives and i could believe this.
minato dying at the end of the game is sad to an outsider's POV BUT!!! ryomina gets to be together in death for the rest of their lives (this illustration from mafuwara is a gorgeous representation of them as nyx avatar + the seal)!
speaking of the seal, they are like telepathically communicating to me in the great seal together. (mymp3 had a comic wip with this. give it a looksie :D)
ryoji likes cuddling with minato because he's warm :) (something something orpheus has fire affinity, minato is warm by extension and ryoji is cold because he's death)
ryoji's camera roll is filled with pictures of minato! ryoji... loves life, to me. and i feel that photography and journaling are perfect ways of expressing gratitude and capturing the moments in life that are most important to you :3
my other favorite activity for these two is stargazing- i feel like it's something they could appreciate either in life or death (looking at the stars from the great seal...)! they do a bit of this in the fic eurydice's vow by crescentmoontea (P5R spoilers, takes place in third sem it's a very fun fic concept).
between ryoji and minato i feel like ryoji was the one who fell in love first- and it doesn't really click in place for minato that he loves ryoji until december hits (appriser reveal + ryoji transforming into thanatos). its about the realization that ryoji was with him for his whole life and that he gets him like no one else does.
ryoji is like a sad and wet puppy who is so scared minato won't like him back. he is so scared of being rejected by minato to me like. this boy straight up deflates after he does his "i know i said i wanted us to be friends, but... i actually want to be something more." / "what about you?" on 12/1 ???
AND SPEAKING of wet puppy ryoji. ryoji is like. every animal in the world to me. he's a bird. he's a cat. etc. and also ryoji knows every language in the world ever and uses it to express his love for minato. see this fic from superheroics to see what i mean.
both of them are lactose intolerant. "this isn't lactose, it's milk!" i definitely think ryoji would make himself sick eating ice cream and milk he doesn't know what lactose is. (i made a silly poll about this once and the tags were very entertaining.)
i see minato as transmasc or nonbinary depending on the day (schrodinger's headcanons babey they're simultaneously true and not true at the same time!!). either way he's not cis to me and ryoji is like. His Gender. anyway go read this fic by nail_gun for t4t ryomina :D !
ryomina are WEIRD GUYS TO ME!!! they are so strange and they understand each other better than anyone else because of the circumstances of their relationship!!! if you asked them to do the "i wonder what i taste like" meme i think they'd start biting each other (affectionate) tbh but that's just me.
after ryoji gives minato the music box in 12/31 on reload, minato listens to the music box every night in january. this boy has insomnia and also chronic illness to me (things that housing death does to you). but i think he finds comfort in the melody and memories he made with ryoji.
in general, i think it's fun to imagine minato taking ryoji to places and show him things he's interested in! i feel that ryoji takes a lot of interest in minato's life, this isn't really a hc because in reload, minato DOES give ryoji a tour of the school (11/9) and possibly port island (11/12). but ITS CUTE OK! (tangentially related fanwork: this series of doodles from vinnigami: 1, 2, and 3)
not a hc but minato's kindness is like the backbone of their relationship and i think we would not have the ryomina we know and love today if minato wasn't such a kind soul. oh minato.... we can learn so much from you... like ryoji did!
anyway! that's all the hcs that i could think of, thank you for the ask! i had a lot of fun answering this, these two mean a lot to me 💛💙
i hope you don't mind the links to the fanart and fanfic as well, the fanwork people have made for ryomina have really made an imprint on me! if you want to see more of them, i definitely recommend looking through my tag for them because oh. i got a lot of them reblogged alright 😂 (<- SOOO NORMAL)
#UMMM hiiii#this was VERY fun to do thank you so much for the ask!! im very. well-adjusted about these two#this ended up turning into some art + fic suggests (they are like citations to my hcs)#but it was really fun! i love ryomina to bits and pieces i cannot provide a concise answer#this post nearly gave me a scare bc somehow the bullet point list doubled itself and wouldn't let me post#tumblr is a very functional website! but the posts intact so im happy!!! yippee!#i still need to finish reload but some of the hcs i wrote were partially backed by what i saw there#people are welcome to send asks btw! cant guarantee i'll answer them in a timely manner but i enjoy doing them#doing this reminded me of my early tumblr days when i'd get so many asks where ppl dropped their ryomina hcs it was cute...#im sure i will continue to recommend fanworks in the future i definitely want to start reading fic again after i finish reload! yahoo!#also this post is like the iceberg of my brain btw you have definitely not seen all of my thoughts im soo. (twirls hair) normal.#lizzy askbox#ryomina#<- why not i put effort into the post#anyway bye im going to go to the library to learn about my favorite new interest called html and css aren't websites cool :)
55 notes
·
View notes
Text

HTML Article Generator is still a little rough around the edges, but basic functionality should be down! If you want to create your own HTML article quickly (like for inserting in your own website for example), you can head over to:
And like the image says, if you want to submit your own article to be randomly displayed on the site, you can go over to the Issues page on Github
#rambling#coding#programming#javascript#htmlcoding#html article generator#now that basic functionality is taken care of I can focus on making the site pretty through css ;P
8 notes
·
View notes
Text
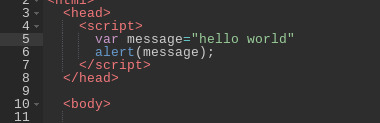
day 8/100

life is just throwing me for an absolute loop these days, but im starting my adventure into javascript :) i didn't do a ton of coding today, but i learned about the history of javascript as well as 2 ways of running it in the browser, both in html files within the script tag and in an REPL (also one way of declaring a variable cause i think there are others but im not sure) <3
#this is exciting for me cause its like the first 'functional' language that im learning#which for me is like more than just aesthetics like html and css were#even though i definitely still need to continue practice with those i feel like building projects with javascript will let me practice all#codeblr#progblr#100 days of code#html#studyblr
70 notes
·
View notes
Text

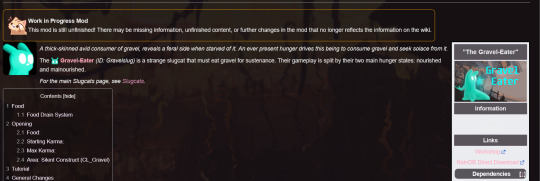
[ID in alt text]
sniffles. why is it broken. why does this CSS break our infoboxes. i don't understand.
#WAILS LOUDLY#I JUST WANT THE MODS WIKI TO BE PRETTY WHY IS IT SO COMPLICATED#ID in alt text#i keep staring at the infobox CSS but i don't see it!!! where!!! what is breaking it!!!!!!!!!!! WAAAAAAAAAAAAA#also if you see this and run to check the mods wiki: you won't see shit#this is on my user CSS page so people still have functional infoboxes
4 notes
·
View notes
Text
wake up babes, new chapter of What Once Was That One Fic That Was Originally Just A CSS Test But Then I Got Way Too Into It just dropped. and with even MORE positively awful CSS this time !!!!!!!!!!!!
#ijkhm#css cards#ill drop a tutorial if anyone cares about them enough and wants my secrets#and ill probably also drop one if no one cares as well because i know i care and im more than sufficient to comprise an audience#sorry it took so long. the chapter got so big i had to split it into three so 😵💫#you will be fed. i promise#+now that my silly css whims are fulfilled and i made my plugin functional (yippeee!!!) i can focus more on writing and less on othr stuff
4 notes
·
View notes
Text
i love making about pages on tumblr sooo much like to the point where i miss when people didnt use carrd/rentry/txti or whatever. everyone would have their about page on here and theyd always look so nice. those three i just mentioned are so limited with what you can do and it sucks tbh. what happened guys where did we go wrong
#💬#i might seem like a hypocrite cause i made a lot of carrds but man. MAN! i am very unsatisfied with all of the ones i see#including the ones i make. its so limited GRAAAH. i only have it for sites like twitter that dont have that function. html/css FTW 🫡
18 notes
·
View notes
Text
you ever refresh your tumblr and

2 notes
·
View notes
Text
just got the new tumblr dashboard layout i hope there's a new xkit thing to fix it soon lmao
#tumblr#i've always believed the moment a website gets 'updates' that require me to add js/css or outside features to use it again#That is when it truly starts going down the shitter and i genuinely consider leaving#and i mean like. Heavy changes to the site just so it functions.#it happened with the fandom website back when i still used it despite the heavy backlash from the entire userbase about ucp#and it's happening here too. yay /s#maybe i'll start looking into alternatives soon issue being there's not many Good ones but. lmao i'm tired of this shit#websites stop driving away your userbase with shitty updates or at least give us an option to keep the old layout challenge. it's trash#ghost whispers
1 note
·
View note
Text
Freelancing web dev/designer here! I wanna add some tools and more resources to this list for everyone. Hopefully this is more exciting than it is intimidating. Webpage creation can be fun and useful - especially for those looking to build their own online portfolios as social media gets worse and worse for indies/small businesses fighting the constantly changing climate of algorithms and other corporate junk.
More casually, go and make that fan page you’ve always wanted. Start somewhere - anywhere! My first websites back in 2007 - 2010 were for virtual pet site fan pages, an American Dragon: Jake Long page begging for a season 3, my own made up adoptable pets, and a free virtual pet site of my own that used a cool tool that existed back then.
Modern design is actually cleaner to work with, more accessible, and you can still be as creative as you want despite what professional websites adhere to for their marketing standards. Lots has changed and improved since I first started...
Educational Resources
MDN Web Docs | Similar to W3Schools, might be a preferred format for some to learn from as an option. Full of interactive examples and detailed explanations!
CSS Tricks Guides | Visual articles with organized categories for each property and value involved! I always reference their Flexbox guide since flexbox stuff gets confusing to write by pure memory each time.
Kevin Powell’s YouTube | A chill channel I’m a fan of that web devs can appreciate at any level of experience! He’s got shorts for fast solutions, full troubleshooting guides, reviews for annual developer surveys, and advocates for more diversity in the web development scene that isn’t white guys such as himself. Super welcoming, friendly, and won’t talk down to you for trying to learn. The link is his playlist category that’s good for beginners out there, for your convenience.
CodePen | A massive gallery of code snippets that other developers have created and shared for free viewing/tinkering. You can find insane CSS-made art and animations on here, JavaScript samples, and more!
Accessibility Guide | Making your website accessible is an important step in designing a page for anyone to see. Many types of disabled people surf the internet with accessibility devices such as screen readers. Those with more limited internet (speed, bandwidth, etc.) can also benefit from these standards.
Epilepsy Guide | A specific form of accessibility that’s important to consider as well. If you have moving, flashing, and otherwise visually stimulating content, look through this for solutions to make your pages safer to look at.
Meta Tag Guide | A beginner-friendly guide with examples of how HTML meta tags affect the way your public site and its pages will show up in search results.
SEO Guide | SEO is an abbreviation of Search Engine Optimization. This is good to learn if you’re a serious designer who needs your page to show in search results. Important for those of you out there making business and/or portfolio pages. 100% use your username, business name, and other unique (but not private) identifying factors as keywords that will connect your page to being found along with your social profiles.
[Fun Fact: SEO is the reason behind food blogs sharing their whole anime backstory before the actual recipe... Hurrah]
Browser Extension Tools
ColorZilla | FireFox & Chrome | Select colors from webpages, analyze CSS colors on pages, generate gradient values for CSS, and save palettes. Provides hex and rgba color values too!
RGBlind | Firefox & Chrome | Simulate some types of color blindness on your website for accessibility purposes.
Colorblindly | Chrome Only | Simulate a wider range of color blindness types, but unfortunately not available on other browsers from what I’ve found.
Page Marker | Chrome Only | Write/draw anything you need for brainstorming your page’s development, right on top of it! The marker strokes stick to that point of the page and moves with it when you scroll.
Eye Dropper | Chrome Only | For selecting and picking colors off of web pages. Gives you the hex and rgba values on the spot!
Grayscale View | Chrome Only | Good for previewing shade values and contrast on your website for accessibility and readability purposes.
Other Tools
Visual Studio Code | Open Source program provided by Microsoft of all things! This comes with many built-in tools and functions to make HTML, CSS, JS, and other compatible languages be more convenient to work with. More cozy to work with than the manual tedium of organizing things within bare text editors. Color coded words, auto-stacking, arrows that help you be sure you have things closed up properly, and more! Definitely look through its extensions shop for anything you think would help you in the ways you need for development.
openElement | Create web pages without coding. Can be good for planning how your website is laid out, or to make something without the knowledge required! I haven’t used it myself, but it looks promising.
Accessibility Checklist | A superbly handy way to track your website’s depth and level of accessibility. The + buttons give descriptions/suggestions for each item on the list to make improvements for your website.
Photo-sensitivity Analysis Tool | A free program that analyses content on your pages for any risks of epilepsy and other photo-sensitive complications among viewers. Important for accessibility!
That’s about all I can put together at this time. Be free! Go wild! The internet is still ours to build in - not just big corps, scammers, or bots.
⬇ make a webpage right now its free ⬇
neocities.org 👈 for website hosting
internetingishard.com 👈 for coding tutorial
w3schools.com 👈 for a searchable index of every html and css term under the sun and live examples of how each one works
sadgrl.online 👈 for a layout builder, if you dont want to do everything from scratch
#I want to share the joyful and fun parts of web design to everyone online!#I walk a more profession-based road for my web development but I still get myself into some fun projects and ideas to build from#it's very rewarding to see the final base version of your project be done and functional#web development can and should still be enjoyed as a hobby first and foremost#wk speaks#wk responds#web design#web development#resources#tools#accessibility#html#css
37K notes
·
View notes
Text
fighting for my life to find an up-to-date tutorial for tumblr themes but i cant find anything aside from just "oh you can use a template :)"
#i dont want to use a template i want to make it myself. grahhh#i know html/css i just always struggle with coding for a pre-existing website where i need to make sure the actual website functions#i need to sit down and make my own website at some point its so much simpler to code for my own site#buzzing
0 notes
Text
PureCode company | Neglecting to learn CSS properly
Overall, neglecting to learn CSS properly can hinder your ability to create visually appealing, functional, and accessible websites, ultimately impacting the success of your projects and career prospects in web development.
#learn CSS properly#web development#create visually appealing#functional#and accessible websites#purecode company#purecode#purecode ai company reviews#purecode ai reviews#purecode software reviews#purecode reviews
0 notes
Text
I don't want to download your app, fuck you.
I don't want to start free trial, uck you!
I don't want to sign up to your subscription service fuck you fuck you fuck you
I want to make you eat soup with 5 pounds of hair in it. Fuck you.
#fuck you#fuck capitalism#renters economy#mobile#subscriptions#ive been trying for 3 hours to invert the colours of my stupid pdf#“just change the accessability settings in your reader” they say#no i need it EXPORTED#and every single web or mobile solution i find is defunct#is subscribtion based#or asks me to download an app#and THEN DOESNT EVEN FUCKING WORK#i hate the modern design trend of hiding things away as much as possible.#things that should be simple functions#1 line of code#1 line of css#how is that so fucking hard
1 note
·
View note
Text
i need to become an ao3 coding volunteer specifically so that i can rewrite all their stylesheets to utilize css variables. i can't keep living like this (trying to write stylesheets that can work across multiple different site skins w/o being forced to utilize js to detect what site skin is currently being used)
#花話#i also need to become an ao3 coding volunteer so that i can make their css sanitizer accept functions like var and calc#and also @media queries for screen size. I Cannot Keep Living Like This (writing css like it's 2009)
1 note
·
View note
Text
Explore These Exciting DSU Micro Project Ideas
Explore These Exciting DSU Micro Project Ideas Are you a student looking for an interesting micro project to work on? Developing small, self-contained projects is a great way to build your skills and showcase your abilities. At the Distributed Systems University (DSU), we offer a wide range of micro project topics that cover a variety of domains. In this blog post, we’ll explore some exciting DSU…
#3D modeling#agricultural domain knowledge#Android#API design#AR frameworks (ARKit#ARCore)#backend development#best micro project topics#BLOCKCHAIN#Blockchain architecture#Blockchain development#cloud functions#cloud integration#Computer vision#Cryptocurrency protocols#CRYPTOGRAPHY#CSS#data analysis#Data Mining#Data preprocessing#data structure micro project topics#Data Visualization#database integration#decentralized applications (dApps)#decentralized identity protocols#DEEP LEARNING#dialogue management#Distributed systems architecture#distributed systems design#dsu in project management
0 notes