#CRUICIAL INFORMATION
Explore tagged Tumblr posts
Text
my blog theme is gyat man
but ok
WARNING!!!!

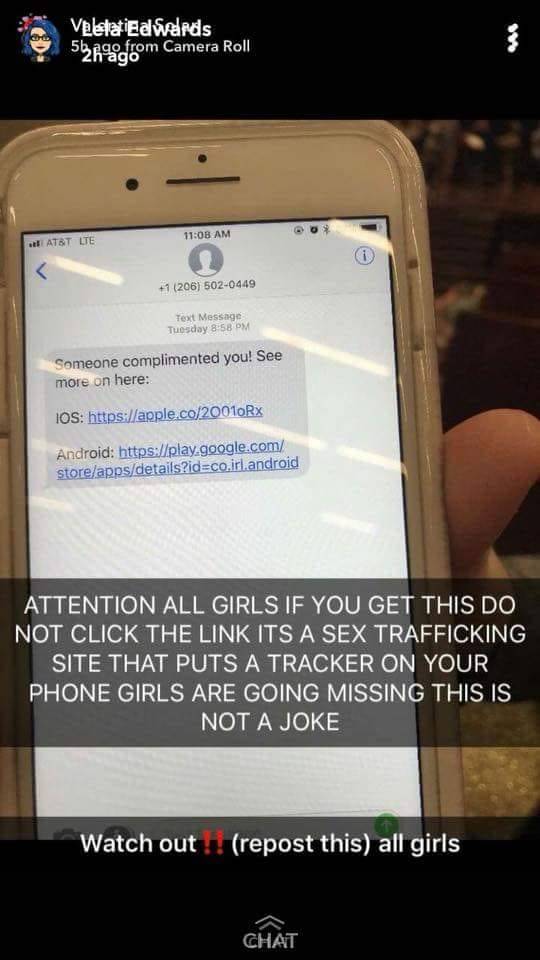
People, please be careful. There are also people tracking children and people and putting bids on them based on their profile pictures on whatsapp, tracking and kidnapping them. Especially young children, so please be cautious, especially parents who have their children as their profile pictures.
Please pass this on to everyone so that they are aware of the danger. I don’t how it is all around the world but I know it can’t just be here so please please spread the word. Thank you.
260K notes
·
View notes
Text
How many mock tests should you take before taking the PTE test preparation.
Boost PTE score with focused practice test. Perform mock tests (3–10+) to discover your weaknesses and improve your strategy. A strategy based on information optimizes performance and helps in achieving your PTE Test Preparation goals.
0 notes
Note
8, 9, and 10 if you want to! :)
8) a character you think did nothing wrong but fandom demonizes?
I know exactly enough about homestuck to know saying vriska here would be a funny joke, but not enough to actually know who she is or what she did or didn't do wrong, lmoa
Memes aside though, Scott McCall is innocent and I am prepared to defend him in court if necessary.
I do get why fandom didn't latch onto him the way they did other teen wolf characters, he's the platonic ideal of a highschool boyfriend and that's not the kind of character that usually appeals to people Doing A Fandom, but people hate him So Much, and I don't get it. He's just a little guy, he's a little birthday boy. Why are you hitting him when it's his birthday?
I especially don't get the 'Scott is a bad friend' take that's so common it has a canon AO3 tag. Him and Stiles have a pretty unhealthy co-dependant friendship, absolutely, but it's very much mutual, and Scott is just as ride or die for Stiles as Stiles is for him. They're just a couple of weird little guys who have had no one else to talk to but one another for years, and have ended up with a freaky psychosexual mess of a friendship, we've all been there.
(also 90% of all female characters from kids cartoons, but that's a wider issue than just fandom taking a dislike to a character. the fact that there are people who think mable pines committed any crime worse than 'having the emotional maturity of a 12 year old while being literally 12 years old' is baffling and terrifying in equal measure)
9) a character that did a lot of things wrong in canon that you think fandom woobifies?
Loki, obviously. I've done my time in the MCU fic trenches, and oh boy some of the Loki takes I've seen...
Stiles Stilinski, the counterpart to the demonisation of Scott. They are basically the exact same level of problematic in a very believable teenage way in canon, but in fanon Scott becomes a monster and Stiles becomes a woobie.
Every single member of the Batfamily, but most of all, Alfred Pennyworth. He's a fun character and an excellent valet, and he loves Bruce and the kids, but my god was he a shit parent. How does anyone look at Bruce Wayne and conclude Alfred was a good parent? It baffles me. 'I raised master bruce'. you ruined a perfectly good orphan is what you did. look at it. it's got anxiety.
(There is one exception to this, and that is the Alfred from the Gotham TV show, who has done nothing wrong in his life ever, and does stuff like hug Bruce, and tell him that he loves him, and actually talk to him about his trauma. 100/10, best Alfred, don't @ me)
But the big one, the one that will result in me just blocking people so I don't have to see their takes on my dash, is John Constantine. And this isn't fully fandom's fault, recent DC TV and animated movies absolutely also do this, but the result is just this horrible oroborous of bad takes as TV writers who think they're too smart for comics inform the opinions of fans who don't want to engage with moral ambiguity, and then the writers respond to what those fans enjoy by making him even more toothless, and around and around it goes until you get this character who is utterly unrecognisable as John, and cruicially, feels fictional, which is the absolute worst thing a version of John can be. If the fact that multiple Hellblazer writers have reported meeting him irl doesn't feel at least a little bit plausible, that's not John.
(and if this is your first time hearing about that, yes multiple otherwise apparently sane writers of a vertigo comic book have claimed to have met the character they created in real life, and the fandom just accepts that as a canon part of his mythos. comics are wild.)
10) what is your favorite “problematic” fandom?
I guess it depends how you define problematic.
I made the decision not to engage with it anymore when jkr lost her mind, and also because I just lost interest and moved on to other fandoms as I got older, but I'm not going to pretend I didn't have a lot of fun in the harry potter fandom when I was a teenager. It was my first real fandom, and I'll always have some nostalgia for it for being my gateway drug into this community, despite everything.
The Fannibals are some of the most talented and creative people in fandom, the art and fic for Hannibal is absolutely incredible, definitely the highest average standard of fic I've encountered in a fandom. Plus it's nice to have a fandom where you know people are capable of engaging critically with dark content. I won't say there are no antis in the fandom, they seem to turn up everywhere these days, but they're easily drowned out by the people who actually remember stuff like SLS and YKINMKATO
I have a weird soft spot for Twilight, something about it just hits the so bad it's good groove in my brain just right, and the recent twilight renaisance has been very fun to watch, but I haven't really engaged with the fandom all that much beyond reblogging some memes (and writing an 8,000 word not!fic about how much better twilight would be if bella swan was polyamorous that one time)
And despite the whole ackles tapes conspiracy theory, and the prevelance of tinhatting, and the dumb shipwars, I'll always have a special place in my heart for the supernatural fandom. it's a fucked up place to live, but I had a lot of fun there, and i still visit on occaision.
1 note
·
View note
Text
Personilized Marketing Strategies Cruicial For Hospitals
In today's competitive healthcare marketplace, hospitals need to find new and innovative ways to reach and engage patients as they are more informed and empowered than ever before. They have access to a wealth of information online, and they can easily compare hospitals and providers.
Personalized marketing is a powerful tool that can help hospitals to improve patient engagement, satisfaction, and loyalty. Hospitals can create a more personalized and engaging patient experience by collecting and using patient data. This can lead to better patient outcomes.
There are several ways that hospitals can implement personalized marketing. One way is to use patient data to segment patients into different groups. For example, patients can be segmented by age, gender, diagnosis, or online behaviour. Once patients get segmented, hospitals can create targeted marketing messages relevant to each group.
Why choose SEOWebPlanet If you are a hospital looking to improve patient engagement, satisfaction, and outcomes, then Seowebplanet personalized marketing is a strategy you should consider.
For More Information Visit our Website :- https://www.seowebplanet.com/digital-marketing-for-hospitals/

0 notes
Note
"Alright, now I do need to know what exactly kind of equipment the exocrists use. The information is cruicial as I am considering both lethal and non lethal methods. If there are bystanderds around I don't want to accidently harm them."
For once, his sleep was rather calm with Emily around. His arms still wrapped around her waist when he had fallen aslee[. Though he was awake now and sat up.
Emily was in a deep slumber, not even aware that ArchAngel had pulled away.
143 notes
·
View notes
Text

#so super cool thing i learned today#my medication makes my BC pill less effective!!!#good to fucking know MAYBE#thanks every useless doctor who just didnt tell me#just thought that might be CRUICIAL information#that i should just possibly have at my disposal#now fucking what
1 note
·
View note
Text
doing a Les Mis rewatch with my roommates and jeSUS i forgot how BREATHTAKING Aaron Tveit is and jUST HoW muCH Grantaire and Enjolras love each other
#les mis#elle rambles#i also happened to forget how in love with Combeferre and Courfeyrac i am#how could i ever have been so naïve as to forget the magnitude of such cruicial information
1 note
·
View note
Text
it has never been more cruicial to critically engage with posts. to open up snopes and double check. to do independent research. to add that “.edu” to your searches to filter out social media responses and double check the credentials of the people spreading information. you cannot call this site or twitter the only place you get news. read the full articles and digest them. understand them versus the videos. do not let your activism be poisoned because of careless thought. do not let yourself stand for nothing and fall for anything. with so many lives on the line, it is cruicial you be informed.
1 note
·
View note
Text
yellingmetatron:
Malak met his interlocutor’s gaze evenly, expression neutral but alert. He had a decent enough grasp of the Florentine dialect by the this point to judge this ‘Laurence’ as well-spoken. Good. He’d been worried he might have to deal with someone who whose conversational skill had atrophied in favor of his sword arm. Malak had never cared much for a person’s amicability (or lack thereof) as long as there was something like brain behind their eyes.
“I have an idea, yes. And I certainly hope it’s accurate. I’ve waded through a lot of cazzata to get to this point, and anyone who can help me avoid more is welcome.” As was his nature, Malak picked up profanity before any other aspect of the Italian languages. “Our employer’s proxies have all but put on stage plays celebrating your proficiency as a man-at-arms. It took them a surprisingly long time to understand I become less convinced by a hard sell.” He half-smiled. “But that’s in the past. Our employer has thus far proven reliable in their judgement.” He reaches to his own hip flask, and takes a drink– he’s too wary to try anything else on his first night in Florence. He grimaces as his shoulder twinges. “They expect me to be up and running a studio much sooner than I’d like. I can’t risk another injury to my arms or hands if I’m going to be working again so soon. Just giving instruction isn’t enough for the technique I’m to impart, there must be demonstration of movement. I’d like you to remember that. They can take my legs, they can take my face, they can even take my eyes– but I need my arms and my hands. That is what I am as worried about as dath.“
“Our patron has taken the wrong pity upon you, knowing this is not your mother tongue.” there was a certainty to Laurence’s statement, the frown he wore clearing enough to give him a calm, grandfatherly bearing, “There would be no need for such concern if they had informed you fully of the services they have hired for you.”
He broke another piece of a half-eaten piece of bread from the plate before him. A humble bowl of some sort of soup was nearly empty beside it. Behind Malak, two senior patrons groaned, ginger movements as they manouvered their drunk, stiff bodies out of the inn, cursing the day. The lute player gave a silent yawn, close-mouthed, a tick of the jaw as he continued his inoffensive jig.
The Laurence went on, appearing to have turned over the best way to simplify their upcoming period of inseperability, in all its extensive, expensive glory,
“My half of your contract states that they may bleed on you, bruise you at worst, even traumatise you with their deaths if you are so inclined, but to injure you beyond function my pay is forefit. As is my life. This was witnessed and signed by the parties who will enact punishment upon myself if this comes to pass.”
Laurence gave an acknowledging gesture after a pause, long graceful fingers, well-calloused - reserved even in this, compared the passionate hand movements of the patronry talking around them, “Of course, I am also at liberty to request a change of charge if you make my job unnecessarily difficult. Compliance with planning is cruicial in a mercantile city such as this.”
#yellingmetatron#v: danza alla daggers#{TIS HARD TO REVIVE THINGS FROM THE GRAVE BUT HERE WE ggooooo#{keens migeens :3#{this thread was made before they let us do small font LITERALLY NO OPTION TO DO IT OH WELL XD}
6 notes
·
View notes
Text
What is Social Media Advertisement? Social Media Advertisement is a form of online marketing which uses social networking websites as its tool for marketing with an aim to produce content that users can share to help social network. Social Media Advertisement is regarded as an efficient and effective method to connect with targeted audiences bringing profitable chances in formats of digital marketing. At the present time, we can encounter several brands which are getting an opportunity on board with social advertisements on social media. Several social ads can be found on social media with increasing user bases such as Facebook, Twitter, Instagram, Youtube, Pinterest, and LinkedIn. The crucial goal of appropriate Social Media Advertising or the paid advertising needs to generate lead. There should be a connection of social media posts with the landing page that includes a call to action with the effectiveness of the campaign. Social media advertising helps a brand to increase the visibility of the content. Apart from content visibility and targeted audiences, it plays an essential role in increasing brand awareness to achieve customer loyalty. Types of Social Media Platforms to Serve Ads
Microblogging on social media Twitter and Tumblr are the best way to serve ads for targeting audiences and get visibility. The company gets more recognition from the targeted audience and increases brand promotion as well.
Video sharing on social media such as Vimeo, YouTube, and Facebook is another way through which a company can increase its brand awareness.
Social networking on social media such as Google+, LinkedIn and Facebook help to increase the social network of businesses.
Why is social media advertising better than other digital channels? Social media advertising can be a valuable tool for Business-to-Business service (B2B) as well as for the business-to-consumer (B2C) as it can be used to build one’s reputation of the brand and increase the sales. We cannot deny the fact that social media advertising has become an important part for the B2B and B2C marketing strategy. In a report, several B2B marketers have reported the use of social media as part of their business strategy to gain more customers. Social media advertising helps to create awareness around a specific brand for self-promotion on one's owned channels to working with influencers. One of the best ways to use social media accounts is through advertisements that are paid which can also boost one's sales of B2B and B2C services. One’s inbound traffic can be limited to usual customers without marketing business on social media. Advertising on social media, one can open one’s business to versatile customers across the world in comparison to other digital channels. Social media advertising involves the creation and management of social media channels with the contest, videos, and blogs. Creation of voice for the company through several platforms of social media helps to provide better customer satisfaction. Interaction with customers on social media individually makes the customers loyal. Effective brand loyalty and type of customer satisfaction play an important role in making business more authoritative. In comparison to other digital platforms, the social media advertising is the marketplace insight as one can see customer's interests that one might not be aware of if one's business does not have a presence on social media. It is important to be sure to utilize social media and build one's presence. Brands get a chance to build a relationship online through social media which means that it creates a bond within the market that one is targeting for. Social media advertising is less expensive in comparison to traditional advertising as social media platforms are free to use. One can easily advertise on Instagram, Facebook, Twitter, and Tumblr. Social media advertising can have increased results in higher conversion rates in comparison to other digital channels. In social media advertising, search engine optimization (SEO) is one of the finest ways to capture pertinent traffic from search engines. Successful Social Media Advertising Tips
Precise About Your Goal – Social Media advertising is considered unavoidable part for marketing strategy. The goal is to make brand relevant to potential buyers. Several scheduled social posts that brand plans ahead of time controls and includes daily engagement of customers.
Setting Audience Demography, Age & Gender - Social media advertisement plays an essential role to reach to your target audience regardless of age, gender and demography.
Creation of Catchy Content- According to several research , a minute video can explain 1 million words, so it is important for a brand to take an expert guidance to create killer content .
Allowing Target Audience to Gather Information – According to Consumer behavior study, personal research is the major key driving factors of consumers. Therefore, it is cruicial for allowing the audience taking interest on the service to reach user friendly informative landing page along with high quality of UI and UX.
Evaluation of Lead Cost – One has to manage the average targeted budget as Social media advertisement is based on bid price. If one’s lead cost goes increasing than the goal cost also increases automatically.
Advertisement and Organic Plan – It is important to create one’s plan that includes 70% Advertisement approach and 30% Organic slowly along with making both the approach 50% to manage advertisement cost.
Selection of Protagonist Product: It is suggested to select protagonist product first rather than complicated product for advertisement. The advertisement features the best feature presented in your product.
Offer Game – A brand should be able to present a magical price as audience wants to get assure of cost. It is not suggested to provide offer for those who are first time buyers.
Change in the Advertisement Content – It is recommended to create a brand identity and product identity as it is considered good investment. Creation of correct content can convert one’s audience to one’s fan and gain confidence among targeted audience.
In a nutshell, Social media advertising, when done in an appropriate way, can help B2B and B2C services to get more customers, more internet traffic, and more conversions.
#What is Social Media Advertisement#Types of Social Media Platforms#digital channels#B2B and B2C marketing strategy#Creation of Catchy Content#Target Audience#Advertisement and Organic Plan#Advertisement Content
1 note
·
View note
Photo

Yes No Maybe So by Becky Albertalli & Aisha Saeed
Challenge #22 ~ “A book with a Jewish character or author.”
★ ★ ★ ☆ ☆
My opinion in three sentences:
I enjoyed this a lot more than I was expecting to given that there was quite a heavy focus on US politics and the last book from Albertalli I read disappointed, yet applying a more critical and informed eye, I’m less impressed. Yes No Maybe So seemed to flawless merge the light-hearted beach read with an inspirational and accessible presentation of several contemporary issues without it feeling odd, awkward or uncomfortable. However, it did get a little on the long side (by essentially repeating large sections of plotline) then rushed the ending, and there was quite a bit to be desired about the accuracy of some of the religious representation.
(Without spoiling anything) the best bit:
Religious aspects aside, there was some really good characterisation in the novel (when it came to the protagonists). There was development, and more than that, it felt realistic. They had more than one defining feature and there was some critical introspection as to who they were and how different parts of their life shaped their identity. Above all, they were relatable individuals – so much so that even I was up for supporting the obligatory romantic sideplot!
A warning for the book:
It’s unnecessarily long. I’m all for long books. Books can come in whatever size they need so long as (and this is the cruicial bit) it’s justified. Yes No Maybe So wasn’t abnormally long from appearance, yet it certainly felt it as there were moments (dare I say, pages) that felt like mere repeats of scenes a few chapters ago. And then, as if to hammer it home further, the resolution at the end is rushed, making it too neat and unrealistic (if we’re to believe the issue was as earth-shattering in the first place as it was made out to be). It’s disappointing given how enjoyable the rest can be (on a superficial level) and, combined with the under-researched religious elements, gives it the feel of just lazy writing.
Recommended for fans of:
Patron Saints of Nothing by Randy Ribar
Red, White and Royal Blue by Casey McQuiston
My Life Next Door by Huntley Fitzpatrick
#razreads#bookshelf2022#book review#yes no maybe so#becky albertalli#aisha saeed#queue have a good day now
0 notes
Text
Top 11 Driving Skills to Learn before you Drive
CADD Online presents 11 tips that can't learn in a driving school. Even the experienced drivers don't often know how to make driving easier. If you are a new driver, you can save yourself a lot of time and trouble if you know these very simple but cruicial driving tips. Cadd Online explains how to feel at ease when driving. Learn to avoid dangerous situations and become a confident driver. Every tip we are going to share is very important, so you better not miss any of them. The Canadian Academy of Defensive Driving (CADD) is Toronto, Ontario's most trusted driving school. Designed around the needs of driving students, CADD is uses the most up-to-date training materials and techniques. Our goal is make sure that every CADD driving school graduate is fully trained in the latest laws, rules, and regulations that govern driving in Ontario. We give drivers the confidence they need to be safe and effective drivers for years to come. For More Information: https://www.caddonline.ca CALL: (416) 642-8549 Location : 5005 Steeles Ave East, Unit # 208, Scarborough, Ontario M1V 5K1 https://www.caddonline.ca/blog/top-11-driving-skills-to-learn-before-you-drive https://www.youtube.com/watch?v=fSa-eyUH29s
#Driving School Markham#Road Preparation Test Toronto#Driver Academy Toronto#Beginner Driver Course Toronto#Driving Academy Toronto#Driving School Scarborough#Driving Course Toronto#Driving Lessons Toronto#Driving School Toronto#top 11 driving skills#expert driving skills#driving instructor
1 note
·
View note
Text
I am a woman. I was born a woman, I love being a woman, and I love that I was just a few X-chromosomes off from not being one because I love my boobs partnered with my fat little snatch package and my deeper voice and masculine energy. I'm very happy looking like I'm going to a red carpet event with tons of well done makeup and expensive matching outfits and a wig; I'm equally happy in no bra, boy underpants, and mad Levi swag with a tank top and a backwards hat. I embrace all of me and will never change it. <3
Here's what I think about the whole transgender/transition option - feel like it's just another category. To me, putting too much emphasis on something because you need information to make sense somehow does not always help to understand or overcome a struggle.
I believe all these pronouns/orientation categories have the power to make it much easier for oneself to be uncomfortable with the gear they came with and the undesired traits they've been born with. I hope this isn't the case, but I feel as if this generation is taught to focus too much on judgement and labels in a negative manner more so than those prior. I
I love the idea of these terms and processes having a longer, brighter spotlight because it's beautiful to be in charge of how you feel and I do enjoy seeing someone going through the process become more and more happy, satisfied and comfortable in their skin suit than ever before; if this was an offered form of therapy when I was younger, I would have equated and categorized every discomfort/behavior I developed with wishing I were born a male and I would have been a trainwreck until I decided to take testosterone. I know I can't say there would have been a 100% chance because I can't go back in time so let's say there's a 97% chance I'd have done it and then would have had to find new things to blame my undiagnosed 'mental issues' on and I believe it would have complicated things in the crazy department much more during my cruicial developmental stages early on.
...One more thing. This female body of mine is and will remain for My Man. Only Him. Always. He is Mines. I am His.
0 notes
Note
Sorry for another session ask, but how do you think a session with a Mage of Void (M), Knight of Breath (M), Heir of Space (F), Rogue of Time (F), Sylph of Doom (F), and Maid of Heart (F) would go? Thank you for your consideration!
Knight of Breath- The active utilizer and giver/protector of freedom, independence, and free-spirit. They are strong-willed and have a fiery spirit. The Knight may try to tie themselves down with relationships, when they would truly excel solo.
Heir of Space- The passive controller and inheritor of distance, creation/invention, and vector quantities. They’d start out more music and set patterns, but would grow to be influenced by free thinking and measurements.
Rogue of Time- Passive stealer and distributor of time, patterns/rhythm, and endings. They could possibly steal time from one person’s lif and hive it to someone else or steal parts of other timelines for the timeline they’re in.
Sylph of Doom- Passive healer and creator of destiny, death, and rules/systems. May observe the other player’s destinies closely, and believing them to be very closely intertwined. They are very protective/sensitive about fate, and will heal it only if it aids towards the session’s ‘inevitable result’. They may also be very strict on upholding the rules of SBurb, and will attempt to create order within their session.
Maid of Heart- The active healer and creator of emotions and self confidence. They will start out depending on what others say about them for a sense of self, unsure of their own feelings. They will grow to understand their own opinions are the only ones that matter, and can restore/heal emotions in others with their newfound confidence.
Session Success- There may be a struggle to break free from a seemingly set path the session must adhere to. There will be a lack of freedom of choice, due to the Knight being a Breath player, and the Sylph may enforce this, whether they mean to or not. It is the Knight’s job to utilize their own free spirited nature and give it to the others, teaching them that they always have a choice in how the situation plays out. This will obviously cross the Sylph, who may try to use the rules of Sburb to silence the Knight’s independence. In a successful timeline the Maid will step in and heal the Sylph’s feelings of outrage. They will show the Sylph that they must be able to make their own choices, as it is cruicial in a person’s sense of identity. The Mage may try to get closer to the Horrorterrors in an effort to learn information that is otherwise unobtainable to help their team. The Horrorerrors may not like this and retaliate in violence towards the Mage and/or the session. The Rogue of Time may be able to steal their alternate selves’ spots in other timelines and observe what variables make their session win or fail.They would notice the dangers the Mage can bring, and warn them in their original timeline not to mess with the Horrorrerrors. The Rogue may also e able to steal the ending of an alternate timeline and apply it to their own, and have the power to make a patchwork timeline of stolen parts to make the best outcome. The Heir of Space has very strong gut feelings about how to breed the genesis frog correctly. As long as they act on these instincts this process will be quick and simple. The Maid can asist here, healing any feelings of doubt the Heir may harbor. The Heir of Space may be able to literally become space, which could be interpreted as them becoming the new universe the session creates. That is a very extreme outcome however, albeit an interesting one.
12 notes
·
View notes
Text
Visual Hierarchy to create impactful interface:
Article: https://uxplanet.org/how-to-use-visual-hierarchy-to-create-impactful-interfaces-cea400b6eea5
What is visual hierarchy in design?:
To organise and prioritize page elements by thier importance.
If visual design is a way to communicate information, visual hierarchy is about communicating this information effectively. Content produced in mind is easy to consume and understand.
Visual Hierarchy
is one of the approaches to control user attention. By making one component more dominant than the others, designers can influence how people navigate on the page or hint what actions they want users to take and in what order.
The most basic visual hierarchy rules originate from Gesalt Principles: Gesalt psychology founded in the 20th century in Austria and germany, provided the foundation for the modern study of perception. Gestaltist studeied how humans recognize and interpret sensory information. They discovered that our brain tends to simplify sophisticated images or designs by defining patterns, grouping similar elements, considering them a part of an organised systems.

Just as human brain finds structure and order in chaotic visuals, principles of visual hierarchy when applied correctly, allow for creating design that ensures seamless interacgtion with your product.
Developing a wireframe: How to organise page elements across the interface:
To understand how people percieve visual information, particularaly how they view and explore pages, allows designers to develop solutions with intuitive interfaces that also being aesthetic pleasure. It’s also cruicial to keep in midn a goal a user must achieve on the page.
Digital product starts with wireframing, representing design at a structural level. A wireframe is usually a static visualisation of a web page that shows the location and basic appearance of interface components -buttons, text and image blocks, a logo, a menu panel etc. As interface elements provide certain functionality, the wireframe also depicts interface features.

Choose a focal point and differentiate it:�� According to the model of visual gierarchy proposed by Microsoft’s Pete Faraday in visually critiquing web pages, a research paper, gaze patterns are guided by two cognitive processes: initial searching and susequent scanning. During the search, a person tries to find an entry point to the page - a focal point/point of interest. The larges objects would seem the most important for uers, and trhey would look at them first. So, one can change the size of a design component to turn it into a focal point.
During subsequent scanning, the user extracts information around the entry point. That’s why you can plave a text block with imporant information near the focal point. which can be a key phrase in a sebtebce to be sure visitors read the text, too.
Place important information ‘above the fold’ The concept of above the fold or upper fold has been around since print publishing times. Since newspaper had to be folded in half when sold on newsstands, publishers used large headlines with the hottest news and pictures on the top half of the page to draw people’s attention.
In a digital world, above the fold content is the content that’s visible without scrolling. “Believe in the fold” say the experts from the Nielsen Norman Group because content above the fold has an avergae 84% viewability than the below the fond one.
Consider how people view pages and adjust page layout accordingly. Keep in mind gaze patterns to place interface components to your advantage.
F-Pattern. People who read left to right scan pages in the same way. In 2006, Jakod Nielsen and his colleagues at the Nielsen Norman Group carried out an eye tracking study during which they recorded how 232 people were looking at websites pages. They discovered a reading pattern that resembles the F shapes and is characterized by manny fixations concentrated at the top and left side of the page.
Firstly: users read horizontally the upper part of the content area
Then: They move down the page and read another line the same way. the second line is shorter than the first one.
Lastly, users vertically scan the content’s left side.
This finding suggest that people would read first lines of text on a page more carefully than the rest. Also, readers will fixate on the first few words of each line more than subsequent words on the same line.

However, it’s possible to change the F-shape viewing pattern buy creating a more complex visual hierarchy. One of the ways is to add impages of faes to the right side of the page above the fold
Z-Pattern. Contrary to the F-pattern you can break to aud your business goals, it’s better to adjust your page layout to Z-pattern. This gaze pattern applies to pages with minimum text such as landing pages.
Users explore simply designed pages this way:
The user scans the top of the page horizontally
Then the user moves their slight diagonally to the page’s opposite corner
Finally, a person’s eyes move horizonally to the lower part of the page.
So, to follow the Z-pattern, align important components like a logo across the top horizontal line, place information leading to call-toaction button. Important information must be located in the corners.
An Example of a Z-pattern page is Facebook’s landing page:

Golden ratio for design composition: Balance the location and size of interface components by using the golden ratio. This ratio is a mathematical proportion between differently sized elements, and its considered to bring the greatest aesthetic pleasure.

With the golden ration, designers can define how much area they should leave between design elements to ensure the design is both fucntional and harmonised. Using these proportions can help make the right amount of whitespace.
White space is an effective technique to create a visual hierarchy: A standalone object catches the viewer’s attention. And the more whitespace around it, the more notcieable the object is.

The whitespace rule is connected with the Gesalt principle of Proximity. According to the principle, similar objects would seem unrelated to each other if seperated with whitespace. On the contrary, elements that are close to each other would appear as a group even if their shapes and sizes are different

Creating Mockup: how to incorporate colors and text formates: When a painter creates a landscape, they first sketch with a pencil: set horizontal between the sky and the ground, place tree shapes, add a road on a field, a building, or other eye-catching objects. In web design terms, an artist first draws a wireframe, and then breathes life into the outline with oaunted color and detail. The more detailed illustration of a product with color and images is called mockup. The goal creating a mockup is to make desugn choices that would differenciate the product from other products, highlight it’s features and value, as well as reflect a brand’s philosophy.

Use saturated colors for interactive elements:
Color is a powerful tool for emphasising lesser/greater importance of interface components. Using saturated colors within a selective color theme. You can draw user attention to interactiveelements such as call to action by the amount of gray. more saturated colors have less gray and are richer or brighter and vice versa.

Apply typographic hierarchy: Text formnatting is another brick in the wall opf visual hierarchy. Typograohic hierarchy allows for seperating the content you want users to lock on immediately and prior to the rest of the information. The common approach to distinguish text content is to group it according to three levels of importance:
Lvl 1 is for the most important content and applies to ehadings
Lvl 2 usually applies to subheadings that hlp users navigate to diufferent parts of design, grouping related information together
lvl 3 is used for body text - article, description, or note.
Choose typeface styles and categories and combine them to achieve contrast:
Think how to support visual hierarchy with typeface styles and categories. The typeface is a family of one or more fonts with common visual features, but with different attricutes which make categories (serif, sans serif, decorative, etc) and styles (italic, bold, etc)
With differnet typefaces, you can make certain words, phrases, or digits more or less recognizable, and express the overall design mood in another way. one of the ways to achieve typographic hierarchy is to combine text in a sans-serif font with one in a serif font.
Designers also suggest paring typefaces that look thick and bold with thin typefaces that appear to be smalled. At the same time, these typefaces much have a similar tone or feel to keep the design consistent. eg, use rounded typefaces, stick to letterforms with similar shapes in the o’s, opt for typeface with similar x-heights if the styles will beused in line with one another throughout the project. The x-height is the distanec between the baseline and the meanline of lower-case letters in a typeface. Usually, x-height is the height of the letter x in the font, Henve the term.
How to test a visual Hierarchy:
Once you have a mockup, you test it to learn about its strong and weak sides.
User Testing:
This testing apporach is about giving a person a task to perform, and see how they proceed. Yhe evaluate the time it took for the user to complete this action.
Blurring Technique:
Simplest and fastest way to find out whether you emphasized the right interface elements or not. Take a screenshot of a needed page, open it in Photo Shop and apply a 5-10 px Gaussian blur. If you recognize buttons, a logo, section and other visual elememnt in a page’s blurred version. The visual hierarchy is done correctly.

A/B testing:
Entails showing an original page (control) version to half of the traffic, while another visator group is presented with the modified page called variation. pages with minor changes in saturation of a call-to-action button or location of a focal point as well as fully redesigned pages can be used for experiments. Collected feedback data is then analyzed to define which version works better.

Thoughts: I really enjoyed reading this article about visual hierarchy and about hoe to prioritizing design elements to effectively communicate information to users. Reading this article made me realise that it is crucial to align visual emphasis with the goal of a specific page or content. Reading this article also made me realise ideas such as Gestalt principles and Z or F patterns. The user testing blurring technique is also something knew that i discovered reading this article and will give it a try in the future.
1 note
·
View note
Text
Blog Post 4
Technology is such a fun and useful tool for in the classroom. When I was in sixth grade everyone got ipod touches. They were only to be used for educational purposes, but it was so exciting to be able to work on them. On the ipods we used things such as flash cards for vocabulary words, mad libs, and math apps. However, techology was so new back then, especially in the classroom, that it may not be as exciting for kids because it is expected to have technology in the classroom. In junior high and my freshman and sophomore year of high school the classrooms has chromebooks in them, but they couldn’t leave the classroom. Starting junior year everyone in the school was assigned a chromebook. We were allowed to take them home with us and work on schoolwork. In school it was, and still is, hard for me to work with everything online. I would prefer to highlight and underline things in textbooks or cross off incorrect answers. In today’s world, technology is cruicial in everyday life, therefore it is important to incoporate it in schools. This way teachers are able to teach students how to be safe and behave on the internet. I hope to have 1:1 laptop/tablet in my classroom. I want to teach in a low-poverty area, so I hope that the students are given this valuable expreience and opportunity. As Dirksen states in chapter 7, there are two main components to developing a skill-practice and feedback. On page 204, she talks about how after teaching a lesson about recycling, the teacher sends a link to a recycling practice game so the students are able to practice. I love this idea because students love playing games. If my students are able to take their devices home, I plan on sending them a practice game after each lesson as a fun way to practice. Repetition is a good way of practicing. Games are a good way to initiate this because students will play the game over and over again. If the game has different levels then students are not only practicing old information, but also new information when the game gets harder. There is an app called Hopscotch where teachers can create games and share them with the class so the students can play. I plan on utilizing this app in my future class because I want to be able to create games personalized to my lessons so the students can practive. Feedback is the second component to developing a skill. Giving virtual feedback is helpful because students are able to get feedback faster. One way of giving and receiving feedback can be “create a forum online and encourage lerners to report back on their experiences.” (pg 209) This way of feedback would only be effective in older grades such as fifth or sixth. Technology may have its downfalls, but in hard times like these, it has proven to be helpful as ever. Students are still able to get their education from home with 1:1 devices.
0 notes