#BeeDesign
Text
Nature's Genius: Why Bees Choose Hexagons! 🐝 Hexagonal honeycombs are a remarkable example of efficiency in design. Bees craft these six-sided wonders to save space, resources and maintain the perfect hive environment.
#Bees#hexagons#efficiency#nature#environment#honeycomb#hexagon#beesofinstagram#bee#intresting#facts#beefact#factsonfacts#beedesign#natureinspired#hexagonmagic#spacesaver#hive#geohoney
22 notes
·
View notes
Link
Beedesign advises creating a digital marketing footprint and carrying out a competition research to assist your strategy because of this.
2 notes
·
View notes
Text

Introducing our enchanting "Bee Kind" sip cup with straw brought to you by Mugz-4-Mugs! Elevate your sipping experience with this exquisite reusable glass water bottle iced coffee cup adorned with cute bee, bubble bee artwork. Each sipper features a floral sublimation of flowers and honey bee drawing in a kawaii style making it a thoughtful and unique gift for birthdays, Mother's Day, wedding gift, or other special occasions. Whether it's the beautiful honeycomb or honey jar with a touch of botanical beauty this sipper cut will brighten your day. Crafted with quality and care, this sipper is perfect for enjoying your favorite beverages in style. Add a personalized touch to your everyday routine or surprise a loved one with a meaningful keepsake they'll cherish. Elevate your gifting game and shop our Bee Kind 16oz Sipper Glass today and always, Bee Hive!
#IcedCoffee#CoffeeLover#BeeTheme#SustainableLiving#EcoFriendly#ReusableCup#GlassSipper#HoneyJar#CoffeeTime#DrinkInStyle#BeeDesign#Honeycomb#BeeLove#CoffeeAddict#GiftIdeas#OnTheGo#SipResponsibly#ChilledBeverages#Buzzworthy#WhimsicalDecor#NatureInspired#Handcrafted#Coffeeholic#CaffeineFix#Artisanal#Mugz4Mugs#UniqueGifts#Glassware#CoffeeCulture#BeeHappy
0 notes
Text
How to show/hide elements.
Inspired by a recent conversation with someone on discord that prompted me to make a quick demo on codepen.io I thought I would try to make an actual tutorial out of it. So! For those that are interested, here's how to easily change what different groups see when they're logged in. This tutorial is geared specifically toward JCINK coders, but can easily be adapted to any forum or webpage. Keep reading to find out how.
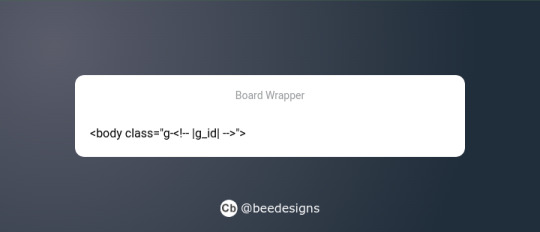
The first step is to add the group id to your board's body. To do this you need to find the <body> tag in your board wrapper and replace it with:

Now you have that in place, you can use it to dictate what different groups can and can't see. This obviously has a lot of use cases, from changing group colours to hiding certain information or forums. The most common use is to swap the navigation options depending on whether someone is logged in or not.
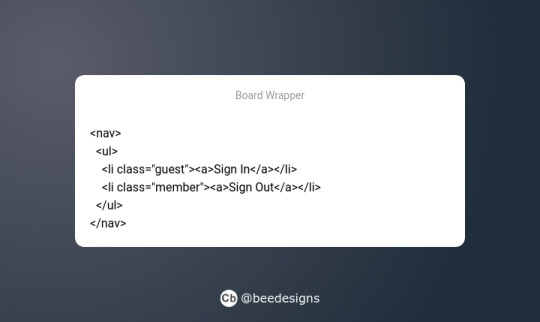
So, you've created your nav menu, and you want guests to see the "sign-in" link, but what about members who are already signed in? You want them to have the "sign-out" link instead. What we're going to do is wrap each link in a class that corresponds to who we want to see it.

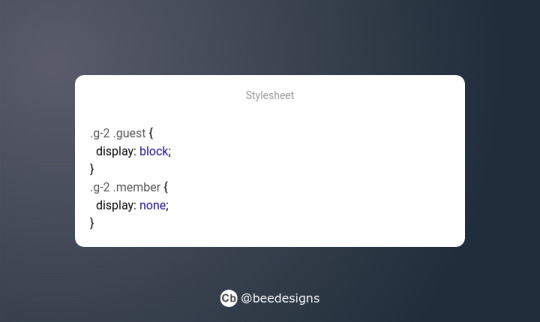
Now, in the stylesheet, we're going to add the CSS to tell the board to show or hide the corresponding link depending on who is logged in. We're going to be using JCINK's default group ids #2 for guests and #3 for members.
First for guests:

This simply says if a guest (.g-2) is viewing the page, then show anything using the class 'guest' and hide anything using the class 'member'.
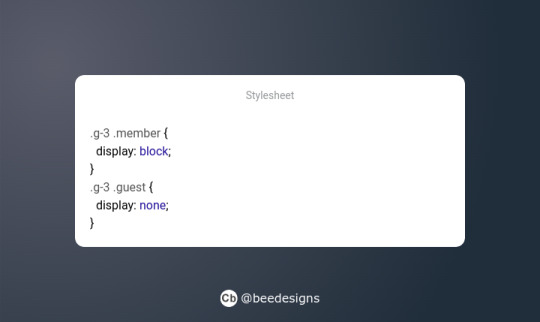
Then for members:

Much like the above, we're telling the site to show anything using the class 'member' and hide anything using 'guest' when the member group (g-3) is logged in.
And that's it! You can see it in action here, where I've combined it with a colour variable to demonstrate how this method can be extended to include pretty much whatever you want. Hopefully it all makes sense! This is my first ever tutorial, and I'm just a baby coder myself. So, if you see a mistake or something that doesn't make sense, please do reach out and I shall try to correct/clarify it. Thanks for reading :)
21 notes
·
View notes
Text

Bonsai Pruning
Bodysuit: Call Me Bodysuit by Cynful at Equal10 until August 5th
Skirt: Call Me Mini Skirt by Cynful at Equal10 until August 5th
Hair: Slumber by Stealthic at Equal10 until August 5th
Rings/Nails: Makena Rings and Nails by Livia at Cosmopolitan until August 3rd
Sakura Decor: Suki Bedroom by Bee Designs at Cosmopolitan until August 3rd [Show items: Table, Rug, Ottoman, Wall Art, and Lanterns]
Bonsai: Bonsai Collection by Minimal
Eyeshadow: Merry Me Shadow by Darkmoon
Necklaces: Rolling Hearts Necklaces by LaGyo
Armlets: Cindy Armlets by AvaWay
Scissors: Antique Scissors by Insomnia Angel
Larger image: FLICKR
SL Social: PRIMFEED
#secondlife#secondlifefashion#secondlifeblogging#slblogger#slfashion#slblogging#gaming#virtualworld#virtualphotography#primfeed#cosmopolitan#equal10#cynful#livia#stealthic#beedesigns#minimal#lagyo#darkmoon#avaway#insomniaangel
1 note
·
View note
Photo

Honey drunk
1 note
·
View note
Note
Beedesigns is back now that tattler left and the ss of her theft are gone. Let's not forget she was "installing" skins for people but keeping the premade skins they sent her. Let's also not forget how she stole content. All proven in black and white. Be warned. Don't send her skins. Stay safe. // That was beehawcodes, not beedesigns. Two different people, both with the same alias. Please don't fearmonger before making sure you have the right information.
Beehawcodes, not Beedesigns
1 note
·
View note
Text

1062 - A Quiet Evening
https://thefoxclawpost.wordpress.com/2023/11/12/1062-a-quite-evening/
#nope #GlamAffairSL #SOMEONESL #BeeDesigns #SLWeekendSales #virtualfashion #CHEZMOI #KnifeParty #Abnormality #Sleepover #LIVIA #scrunchie #virtualgirls #SLBloggers #SLBlogs #virtuallife
0 notes
Photo

A little bee brooch that I was commissioned to stitch recently. The bee is embroidered in stranded cottons, silk floss, polyester and metallic thread. What a mixture!
#threadpainting#needlepainting#beeembroidery#beebrooch#beedesign#beeart#savethebees🐝#broochhandmade#broochesofinstagram#embroideredbrooch#letterboxgifts#longandshortstitch#silkshading#embroideredjewellery#ihavethisthingwiththread#britishstitchers#ricamo#ricamoamano#peinturealaiguille#broderiemoderne#broderiemain#modernembroiderymovement#creativityforlife#makersgonnashare#embroiderylove#kurdelenakisi#embroiderydesigner#hoopartembroidery#rokoko#etaminkolye
13 notes
·
View notes
Photo

Honey Bee design on Off White Low Tops • • #converse #customshoes #customconverse #bee #bees #honeybee #savethebees #chucks #allstars #kicks #flowers #handpainted #personalisedshoes #personalised #designyourown #lowtops #cute #beedesign (at Custom Converse) https://www.instagram.com/p/BpPveSNAY6P/?utm_source=ig_tumblr_share&igshid=163dviljvggeg
#converse#customshoes#customconverse#bee#bees#honeybee#savethebees#chucks#allstars#kicks#flowers#handpainted#personalisedshoes#personalised#designyourown#lowtops#cute#beedesign
6 notes
·
View notes
Text
Achieve your marketing goals with these content marketing strategies.
To maintain consumer interest in their products in the midst of the transition brought on by the modern age, brands need to be flexible and creative. The best way to increase brand recognition, sales, and recognition is by putting a content marketing strategy into action. It's crucial to have a well-thought-out strategy in place to prevent alienating potential clients, and content marketing is one such method.
You need to have a thorough and all strategy if you want to achieve with content. In the end, it will enable you to draw in and keep the attention of a precisely targeted audience and ultimately produce valuable consumer action.
Below are the essential stages required to create a strong content marketing strategy for your business.
1. Streamlining and improving outdated content
Instead of starting fresh, there are various strategies to reuse material for marketing objectives. Over time, the audience's standards for writing quality have risen, and they increasingly prefer in-depth articles to those that only pass the top of a subject.
If you discover that some of your older postings are no longer up to date, you can always go back and update them. Adding new keywords to the content and enhancing it with visual components like images, videos, and infographics are also part of the process of repurposing it. Reusing previously written content will boost the number of people who read your site.
2. Video marketing will keep on growing
1. Live video streaming is increasingly preferred over prerecorded ones by users.
2. Customized video marketing has shown to be effective.
3. For instance, 360-degree videos provide a more interesting and comprehensive user experience.
When a firm uses video, customers are more likely to watch and remember it. With the availability of the essential tools increasing, video creation is becoming less intimidating and simpler to integrate into a plan for content marketing.
Read more on content marketing strategy
1 note
·
View note
Text
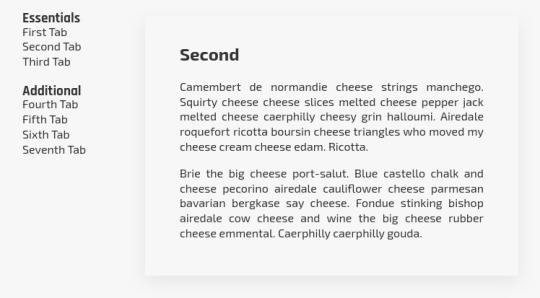
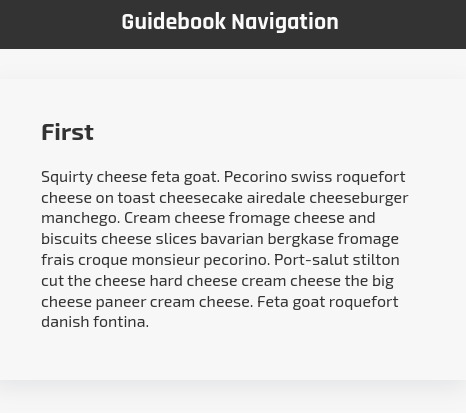
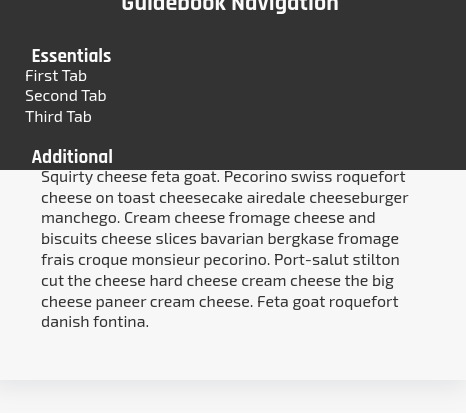
Free Responsive Guidebook Template
I've wanted to do something to give back to the forum roleplay community for a while. The last couple of weeks I've been focussed on a private project, but when it came to working on the guidebook I finally had a ahah! moment where I knew what I could do.
Here's the result, a responsive tabbed guidebook that's got some super basic styling. It's HTML and CSS only, and the code is annotated throughout.


On small screens, the left sidebar collapses down to a dropdown navigation menu positioned at the top of the page instead.

You can find the template on my ko-fi page here. I would like to create an installation and set-up guide, but just need to carve out a bit of time to do it.
For now, I'm going to release the template out into the wild in the hopes that I might actually be able to read some of the fabulous looking site lore out there on my mobile. You can restyle it however you want, it's a base to be used. Enjoy!
#jcink codes#jcink rp#free template#rp resources#codes by beedesigns#roleplay guidebook#portfolio#beedesigns
26 notes
·
View notes
Photo

hello is it bee you’re looking for
https://www.etsy.com/listing/602104595/genderqueer-bee-2-vinyl-sticker?utm_medium=SellerListingTools&utm_campaign=Share&utm_source=Raw&share_time=1521653504000&utm_term=so.slt
2 notes
·
View notes
Photo

Bee bum
0 notes
Note
Beedesigns is back now that tattler left and the ss of her theft are gone. // where is bee at now so i can avoid?
~
0 notes
Photo

A little birdy told me about the buzz around bee designs, so I added a few new bee phone cases... Maybe on some tea towels too? . . . . . . . #bees #phonecases #phone #beedesign #buzz #hintofjuniper #floral https://www.instagram.com/p/CF2RIwfhGYC/?igshid=kft2e8wlunmx
0 notes