#BA1a
Explore tagged Tumblr posts
Text
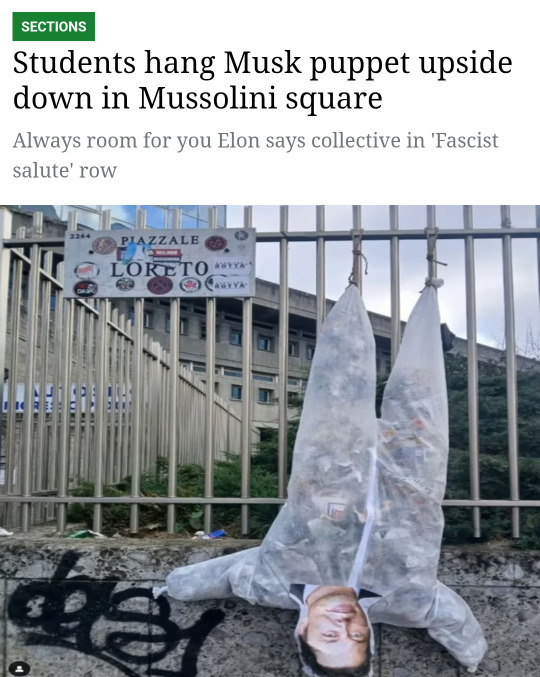
Source btw! https://www.ansa.it/english/news/world/2025/01/21/students-hang-musk-puppet-upside-down-in-mussolini-square_2f34c442-fa15-430c-ba1a-d6513e568ad7.html



41K notes
·
View notes
Text
Kay Ba1a Drops A Tribute to Brotherhood and Wanderlust With Berlin
Rising rap artist Kay Ba1a unleashes his latest single, Berlin, a heartfelt and high-energy track that blends personal storytelling with a celebration of life’s broader horizons. Released on April 29, 2025, this rap anthem digs deep into the emotional weight of family ties while igniting a passion for exploring the world beyond the familiar. Berlin is a sonic tribute to Kay Ba1a’s incarcerated…
0 notes
Text
https://www.9news.com/article/news/local/next/next-with-kyle-clark/jeffco-gop-elects-convicted-felon/73-3a618fc6-975a-4994-ba1a-ee287b520f2d
0 notes
Video
tumblr
Unit 1, Research Task 1, Found Clip 1: Gravity Falls
The Animation Principles in this clip:
Squash and stretch: When Mabel shoots upwards, her body is stretch before moving up
Anticipation: before showing off her new grappling hook, she does a spin before holding it up
Follow through and overlapping action: after her spin, Mable’s her continues the motion after she stops moving
Slow in and Slow out: when shooting upwards, Mable starts slowly and builds pace. This is also seen in Dipper’s arm movement when adjusting his hat.
Exaggeration: when presenting her grappling hook, the camera is on a top down shot and wide angle to make it appear even larger in the scene.
2 notes
·
View notes
Text
Analysis - Animation Principles Week 4

The final week of animation principles.
These exercises were focused mainly on being able to draw your own assets, which I found very helpful. It was quite simple and easy to do in my opinion, and I could have spent more time making it prettier and more complicated, but... it’s 6:30 and I haven’t slept yet. So... probably not going to.
I know what I would do if I did, though!
I could have managed my time better to take this loop even further with more background elements, but it was a fun experience and a nice reminder of the expressions function (I used “wiggle” for the first time — I tried to make it stop and start at specific times, but After Effects wouldn’t recognize the “timeToStart” and “timeToStop” expressions for some reason, and I couldn’t find another method. So my original plan of having the eyeball bounce into the skull’s mouth and then get chewed went out the window. But, I still like it, as simple as it is.
1 note
·
View note
Text
Character Turnaround - 2D

1 note
·
View note
Photo



Image 1, 2019, Acrylic on paper 29.7x42cm
3 notes
·
View notes
Text
1.Principles - 15/10/19
(Part 1)
This post is an independent research into the ‘12 Principles of Animation’ as introduced by Ollie Johnston and Frank Thomas. They first introduced these 12 basic principles of animation in their 1981 book “The Illusion of Life: Disney Animation”. In this post I will be showing some examples throughout animation history that I believe capture the essence of these 12 principles and applying an explanation to them.

1. Squash and stretch
This example is from Spongebob - where Spongebob proceeds to pull his own head from his body and shake it to rattle something out (in classic cartoon style). As he pulls his head with his arms it begins to stretch, giving it an elastic and rubbery quality. Quickly followed after, it parts from his body and snaps back to his hands, squashes upward becoming shorter but wider, keeping the same volume as his body had before, not gaining extra height or width from nowhere.

2. Anticipation
Tom and Jerry has a great plethora of exaggeration and principles within its animation, so here’s an example of ‘Anticipation’ - Tom pulls back his arm to then swing the pie into the dogs face. This is a great way of indicating power into his swing as well as give the viewer time to realise the action that is going to follow. Without this form of anticipation the swing would look extremely mechanical and not realistic at all, because much like with real life we need to obtain the power needed to apply the force for the action to occur.

3. Staging
Another example from Spongebob, this gif is to represent the principle of ‘staging’. Staging is the act of presenting the subject or scene in a specific way for the audience to have a clear image/idea of what it is that is happening.

4. Straight ahead action and pose to pose
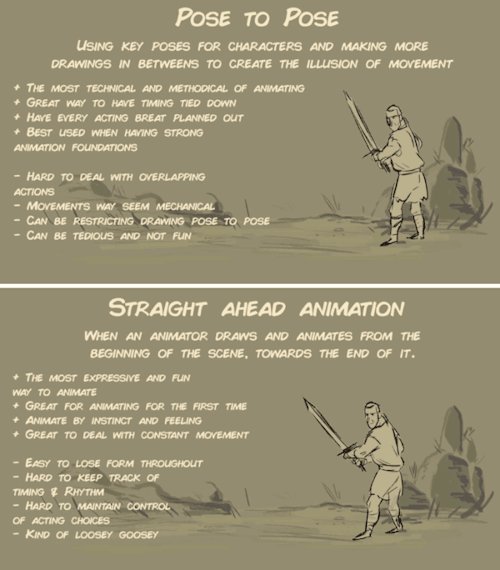
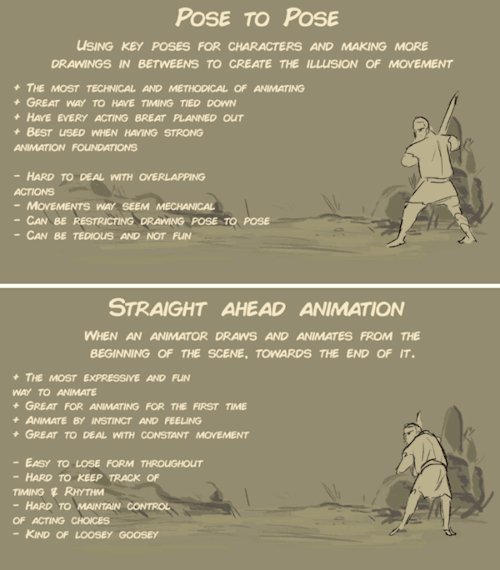
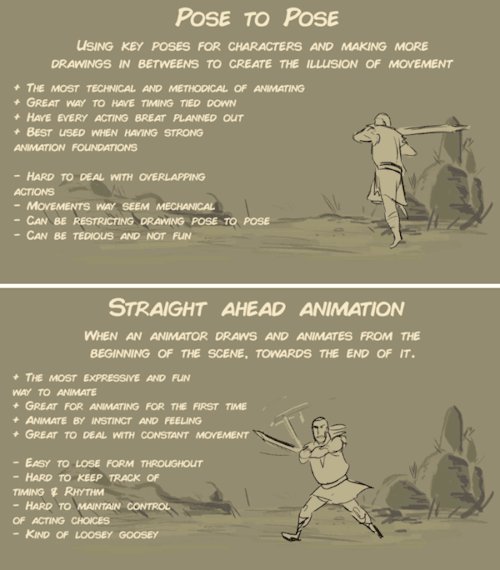
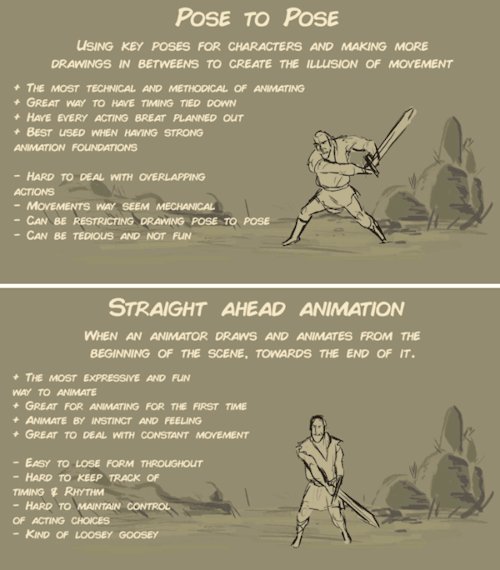
This principle was pretty hard to find easy ways of showing within a gif of an animated tv show/ movie, as it is one of the principles that is more of a method of animating rather than a style/visual quality. Although there are definitely some differences in the visuals this isn’t presented a lot within tv shows and movies. ‘Straight ahead action’ is the method of animating each frame one after the next, giving a realistic and expressive movement. Where as ‘pose to pose’ consists of animating ‘keyframes’ which are the most important poses of a character or object, followed by the frames in between. This method is more accurate and well timed, however can look too mechanical and not as expressive and genuine. Although straight ahead can allow for more expressive movement, it can sometimes be hard to track timing and sizes/details of the character/object.

5. Follow through and overlapping action
It would be obvious to most that Mickey Mouse would be one of the, if not the best example of principles of animation (especially with both Johnston and Thomas being animators for Disney). This walk cycle of Mickey is a great example for most principles, but I picked out ‘follow through and overlapping action’, as shown by Mickey’s shoes and tail. Mickey’s shoes show great signs of follow through, the looser front parts of his shoe continue moving even after his foot has reached contact with the floor, slapping down on the pavement. The tail shows overlapping action, as it moves at a different rate to his other body parts and appendages, for example his arms move much faster than his tail.

6. Slow in and slow out
Another, yet older, gif of Mickey from the early ‘rubber hose’ era (the time which provides the earliest stages of development in these principles). Jumping and bouncing is one of the best actions to find examples of ‘slow in and slow out’ as gravity is great to apply the physics needed to show this kind of motion. Much like real life, as we jump we push off the ground with force, however as we go up we also decelerate, due to gravity forcing us down. This causes us to slow to a hault, and the proceed to accelerate back down to the ground. This is a prime example of ‘slow in and out’. Within animation to convey convincing physics we space our frames closer together as we slow down and further apart as we speed up, so as Mickey jumps up he slows down and speeds back up as he goes down.
To be continued by Part 2...
2 notes
·
View notes
Photo




Very Up To Date Images
I enjoyed the drawing class very much, it entitled us to select a recent image in the newspaper and split it between the 7 of us in the group. We decided to muddle up the positioning of the image so we could interpret the photo individually, guessing the proportions, scale and colour.
I chose to use charcoal and accent beige, for a grey scale effect. Playing with the concept of time (very up to date photo). Working in charcoal is new to my skills and it is a free and quick way or working, learning how to shade and get finer outlines. This workshop was a good opportunity to develop my charcoal skills and play around with the materials without being precious of my work.
At the end we reconnected our drawing to order. The end result was interesting, standing back and looking at everyones different styles, how they perceive this photo. Teacher feedback comment: looks like an image from a war scene, like troops getting on a train. I like the idea that my art can be interpreted differently as it becomes more personal to the viewer and makes an impression.
When taking it down, we contributed ideas on what we should do with the work. Most decided to screw up the paper, as if we were to make a fire. As the images of the news are there and gone within a few days or weeks. I liked this representation so I dedicated the bottom page to this. But I wanted to keep the rest of the drawing so I could develop on it.
From researching after this experience, I would like to look further into Thomas Saliot’s work. He works with oils and focusses more of figures and portraiture, but I can see similarities in the context of the art, there is always a purpose or meaning to Saliot’s work. I would like to focus more on this idea.
2 notes
·
View notes
Photo

Charles character sheet Profile, front view, back view, 3/4 view.
His design on this sheet will probably change on the actual character sheet, because here he appears very stiff and rigid. As a character, he’s more of a sneaky, snake-like person, and I think his movements and design should reflect that fluid nature.
15 notes
·
View notes
Video
tumblr
My final Dynamics Animation Exercise demonstrating weight and effort as well as follow through and squash and stretch.
3 notes
·
View notes
Video
tumblr
My animation for Dynamics! My words were speed and acceleration.
0 notes
Text
Analysis - Animation Principles Week 2

Week 2 - to recap, this is the third Animation Principle Analysis on my blog, having already covered weeks three and one.
This one took a little more time to redo, and I had to figure it out a little bit again. I didn’t want to look at the videos, instead figure it out on my own with what I remembered and my problem-solving abilities. I’m speaking particularly about the “tail” exercise, trying to make all of the segments rotate individually within context of each other and end up in a decently loopable position took some time and a lot of fiddling, but I got there in the end without any help, which I’m quite happy with.
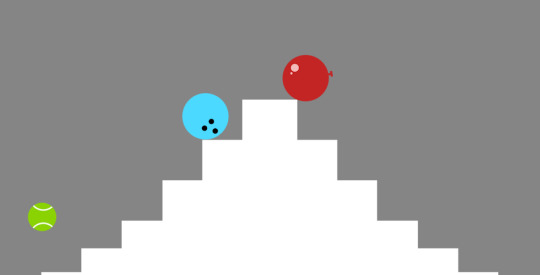
Last time I had to do this, I dreaded the last exercise (pictured above) featuring a tennis ball, a balloon, and a bowling ball. An animation of physics — not because I didn’t know how to or what it looked like, but because I was struggling to get the path of the bowling ball correct.
This time, knowing a little more about how the tools of the program work, I was able to use the vertex pen tool to make the paths straight and alter them as I needed to.
All in all, easier than the last time I did it, though it still took more time than the re-do of week one.
1 note
·
View note
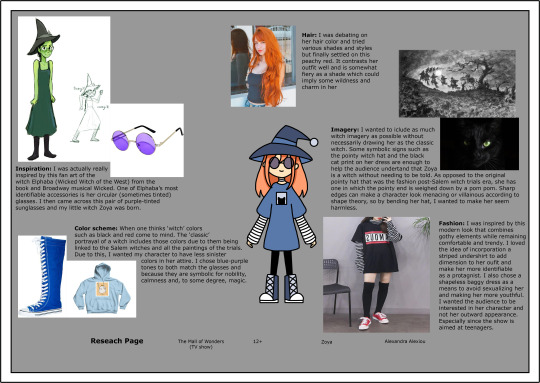
Text
Character Design - Research Page

1 note
·
View note
Photo






BA1a Psychogeographics, Great Yarmouth 2019, iPhone 7
1 note
·
View note
Text
3.Character Research - 9/10/19
So at the end of our character lecture our lecturer told us to go off and do some own independent research into some examples of archetypal characters beyond the examples we came up with in the lecture itself. So I thought I’d include one of each example of a character that (I believe) to fit each type of archetype (maybe even fit more than one...).
So here are my examples!

1. Hero = Hiro (Big Hero 6)
I didn’t only believe Hiro was a good example of a ‘Hero’ because his name fits pretty much perfectly, but I find him to have some interesting and deeper qualities that a compelling hero should have (or at least in my opinion). He is a kind and courageous character that has a high level of confidence in himself, or at least shown for the majority of the duration of the film. He loses confidence in his decisions part way through the film as he comes to the realisation he wants to kill the man behind the mask, the one that took the life of his brother. This is the arc we follow with Hiro, his loss of his brother is his call to adventure, the journey of his brothers avengement. The different worldly experience I believe is more of a psychological experience, as he must overcome the loss of his brother, and this is done by the untanglement of his killers loss of his daughter. Hiro instead feels sympathy for his antagonist’s loss and risks his own life to save his daughter and this is the moment he overcomes his inner shadow, by helping his physical shadow. This is why I think Hiro is a selfless, emotional but good-doing hero...

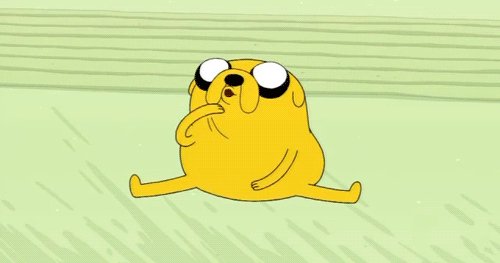
2. Ally - Jake (Adventure Time)
It is probably pretty obvious as to how Jake is a great example to the Ally archetype. Being the best friend to Finn, Jake will always follow him on every journey he goes on, usually being the one to give light-hearted humour and advice to keep the Hero on their journey. Although Jake shares as much of the spotlight on the show as Finn does, Finn however fits the Hero archetype more than Jake does, as Jake is more often helping Finn with his story arcs. (Although some episode are based more on Jake).

3. Herald - Hagrid (Harry Potter franchise)
“You’re a wizard, Harry” - the exact quote that perfectly shows how Hagrid is Harry’s Herald. Bursting through the door and giving Harry his escape from the Dursley’s, and the call of adventure to his own story arc. One might say that the sentient invitation letter was also a herald, in which I would agree, but Hagrid’s the real force behind Harry’s jump up to the wizarding world.

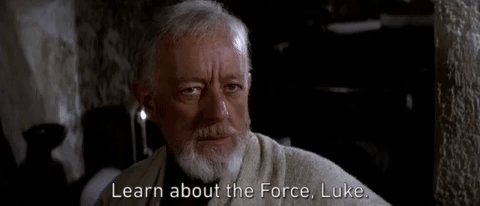
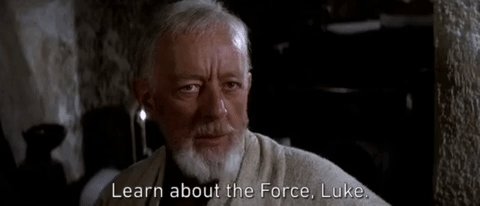
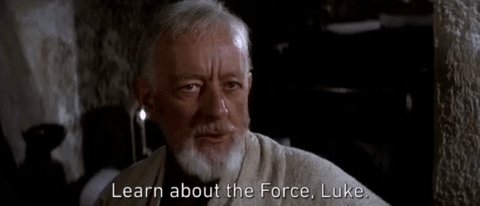
4. Mentor - Obi Wan (Star Wars franchise)
Luke’s first mentor, Obi Wan was also his herald into the force and the story arc to the destruction of the empire. Obi wan is has all the qualities of a mentor, supplying Luke with his father’s lightsaber and teaching him his first lessons into becoming his own Jedi, these are the needed gifts supplied by the mentor.

5. Trickster - Bugs Bunny (Looney Tunes)
Bugs also being a main character of the Looney Tunes franchise, he is most certainly a perfect fit for the trickster archetype. Delighting in breaking the rules (especially those of physical capabilities), filling almost all of his screentime with comedy.

6. Shape-shifter - Loki (Norse Myth/Marvel)
Some wild catagorise Loki the God of Mischief as a trickster and as would I, I feel I definitely categorises into that archetype, however I believe his story to be much more compelling told through the lense of his character being a shapeshifter. Having two sides of the coin, Loki is both a physical shapeshifter as well as a psychological one. He has been known to change his appearance into that of his father to deceive his brother Thor with malicious intent, as well as changing his form into that of a snake to attack Thor. However, what makes his character arc more interesting is his own psychological shape shifting, as Loki goes through his life experiencing different events his intents and ideals change, from that of being jealous of his brother to helping him and being his best friend, and what makes it better is that realises this, he knows his wrong doings and makes the effort to change to please his brother. Taking an emotional self realisation of a journey which eventually leads to his self sacrifice for his brother, which is the polar opposite of his intents which were to kill him, proving his change.

7. Threshold Guardian - King Dice (Cuphead)
Although not a character with a very large description, I feel King Dice was quite literal choice for threshold guardian, being the loyal man to the final boss (shadow) of the game. Usually the one to talk to the protagonist, telling them about the challenge they’ll have to face with the big baddie, but you’ll have to get through him first. He’s a very plot essential character, being one of the story tellers in the game. Quite literally making you play a game to get to the final antagonist’slair.

8. Shadow - Killmonger (Marvel)
One of the most interesting villains in the Marvel Cinematic universe, as well as on the page, however his story was told brilliantly in the movie. Eric Killmonger plays a pivotal role to the development of T’Challa’s character. Being the sole reason why Wakanda is opened up to the rest of the world, as this is the desires of Eric in the beginning of the film. He descovers the killers of his father and his rights to be the King of Wakanda, challenging T’Challa and succeeding. He wants Wakanda to open up to the world and liberate black people all over the world by supplying operatives with the weapons and reasources they need, although this is not the act of a villain, he doesn’t see the world past his own reign, he wants world domination. These motives that the viewer can understand is why he is a well depicted character. But the reason he is the shadow is his malicious intent, in the movie he burns the ‘heart shaped herb’ the power of the black panther and this is a metaphor of his own persistence into leading a new reign that will last till the end of time. This is why he is the shadow, but a great and complex one at that...
3 notes
·
View notes