#AngularJS vs JQuery
Explore tagged Tumblr posts
Text
Selecting the appropriate framework is essential for developing web applications. Popular options with distinct benefits and features include jQuery and AngularJS. Here in this blog we will discuss "Who Will Win in 2023–2024 for Web Application Development: AngularJS Vs jQuery?"
0 notes
Text
Angular Interview Questions and Answers: Part 02
This is the 2nd part of the Angular Interview Questions and Answers Series. In this part we will discuss the answers of the following Angular Questions:
Q013. Q013. What are the differences between AngularJS vs Angular? Q014. What is the difference between jQuery vs Angular? Q015. What are the advantages of Angular? Q016. What are the disadvantages of Angular? Q017. Why were client-side frameworks like Angular introduced? Q018. What are the other different Client-Side SPA Frameworks available in the Market? Q019. What is TypeScript? Q020. What are the features of TypeScript? Q021. Why TypeScript is developed while having JavaScript? Q022. Why to use TypeScript? What are the advantages of TypeScript? Q023. What is the difference between JavaScript vs TypeScript? How does TypeScript differ from JavaScript? Q024. What is the difference between TypeScript vs ECMAScript? Q025. What are the different data types supported by TypeScript?
#angularinterviewquestions#mostfrequentlyaskedangularquestions#angularfresherinterviewquestions#angularexperiencedinterviewquestions#commonangularinterviewquestions#techpointfundamentals#techpointfunda#techpoint
1 note
·
View note
Video
youtube
Ever wonder what the difference between JavaScript and TypeScript is?
In this short video i do a quick TypeScript vs JavaScript comparison to help you understand how TypeScript can make your JavaScript projects so much easier to develop.
#javascript #typescript #java #github #git #softwaredeveloper #softwareengineer #devops #angularjs #reactjs #vuejs #jquery
0 notes
Photo

Credit:• @coding.beast Hey Everyone✌️ Hope you are doing well ❤️ VAR vs LET vs CONST - The Difference Between Var, Let and Const in JavaScript 💯 Hope you find it helpful 😊 #vscode #visualstudiocode #html5 #css3 #bootstrap #javascripts #jquery #angularjs #nodejs #webdeveloper #developer #development #dev #frontend #backend #devlife #fullstackdeveloper #frontendfriday #frontendchallenge #computerscience #learnjavascript #softwaredeveloper #softwareengineer #softwaredevelopment #programmerslife #developerslife #nodejs #css (at Strata SE1) https://www.instagram.com/p/CNDFadbD8sr/?igshid=5u08m1unz60q
#vscode#visualstudiocode#html5#css3#bootstrap#javascripts#jquery#angularjs#nodejs#webdeveloper#developer#development#dev#frontend#backend#devlife#fullstackdeveloper#frontendfriday#frontendchallenge#computerscience#learnjavascript#softwaredeveloper#softwareengineer#softwaredevelopment#programmerslife#developerslife#css
1 note
·
View note
Link
AngularJS came into existence with the creation of designing Single Page Apps. It is a powerful open source JS framework which was created by Google. Before Angular, there were many problems faced for building an SPA which AngularJS just resolved it.
0 notes
Text
About the job Lead, Backend Full stack Developer Purpose of the job Responsible for developing and enhancing our applications Duties and responsibilities Integration of user-facing elements developed by a front-end developers with server side logic Building reusable code and libraries for future use Optimization of the application for maximum speed and scalability Implementation of security and data protection Design, build, and maintain backend and frontend components for a web-based learning management system using the following technologies: Microsoft C#, ASP.NET MVC, ASP.NET Web API, jQuery, AngularJS, Bootstrap, Entity Framework, and other HTML5/CSS3 libraries and technologies. Strong knowledge of Microsoft SharePoint & Microsoft SQL server. Strong Experience of REST API/SOAP integrations & development. Understanding accessibility and security compliance User authentication and authorization between multiple systems, servers, and environments Integration of multiple data sources and databases into one system Management of hosting environment, including database administration and scaling an application to support load changes Data migration, transformation, and scripting Outputting data in different formats Understanding differences between multiple delivery platforms such as mobile vs desktop, and optimizing output to match the specific platform Creating database schemas that represent and support business processes Implementing automated testing platforms and unit tests Proficient knowledge of a back-end programming language Proficient understanding of code versioning tools Understanding of session management in a distributed server environment Education Bachelor Degree in engineering or computer science. Skills and abilities Fluent English both spoken and written Strong analytical thinking and quality orientation skills. detailed and process oriented. Flexibility in dealing with people with diverse working styles.
0 notes
Text
Angular JavaScript Framework
Angular.js is an open-source framework for building strong online applications. It enables developers to create clear and concise application components by scaling the HTML syntax higher and using HTML as a template language. Because of its data binding and dependency injection features, you can write a lot less code and still obtain more functionality.
Direct access to the browser is available for all of these actions. As a result, as opposed to all the buzz about TezJS or Angular vs. React vs. Vue, Angular web frameworks can be the real deal for any server and business.
In other words, Angular JS is HTML modified for apps. The popularity of HTML is due to its utility in static pages, yet it is not ideal when creating software applications.

Popular AngularJS Frameworks for Web App Development
With Angular JS, there are several progressive frameworks with built-in web components and top AngularJS development tools accessible. The top 11 AngularJS frameworks are listed here if you wish to build cutting-edge web apps.
1. LumX
LumX is one of the most flexible front-end development frameworks for Angular.js. It allows you to develop UI that is both aesthetically beautiful and user-friendly using Google Material Design concepts.
The best CSS framework for Angular is this SaaS-based framework. Customizing the style and feel of your online application is something you might want to think about. The application's performance is improved by efficiently using Gulp to optimise your JS files and SaaS.
2. UI Bootstrap
As the name would suggest, this Angular UI framework uses the dynamic front-end tool for app development. UI Bootstrap has many components with repository dependencies, including Angular-animate, Angular-touch, and Bootstrap CSS.
This impressive framework provides a multitude of tools so you may benefit from Angular JS's rapid web development cycle. Most importantly, without relying on jQuery, JavaScript, or Bootstrap, it may effectively improve the efficiency of your online project.
3. Suave UI
This well-known AngularJS framework is very helpful in designing a user interface (UI) for your online application that is visually appealing. Suave UI's vast library of directives, CSS definitions (including the grid, layered elements, and coloured buttons), and services, which let programmers play around with various UI elements, are its strongest feature.
There is no longer a requirement to include each UI component separately because the UI components are contained in bundle files as well. For developers to accomplish the job through browsers, they only need to issue one command.
4. Ionic
Ionic is a well-known Angular JavaScript framework that may help you create dependable and successful web applications. This completely Angular.js-based platform-independent framework, which enables developers to employ its capabilities on highly interactive applications, fairly dispels the myth about Angular and Angular.js.
Thanks to integrated JS and CSS components, Ionic enables you to cover the majority of the front-end portion. In addition, if new features are needed for the pre-configured CSS classes, you can add them. A free, open-source SDK is also available from Ionic for building user-friendly apps. All things considered, Ionic and AngularJS can be a wonderful match for your web development project.
5. Angular Material
It's a substantial set of UI components that you can use to create consistent and elegant user interfaces, including Datepickers, Inputs, Data Tables, and Cards. It is possible to make use of the Material Design Specification-compliant default styling for each component. Using this Angularjs widget framework, you may change both the behaviour and appearance of your web app components.
There is a sizable CSS library included with Angular Material that contains typography and other useful components. It offers a variety of theming options, robust flex grid layouts, and responsive directives, which together allow for more rapid and flexible Angular app development.
6. Quantum UI
An AngularJS-based framework that speeds up front-end development is Quantum UI, which offers more than 60 rest-service and server-friendly UI components. It has an MVVM architecture and supports a Bootstrap-focused CSS structure.
GitHub is primarily responsible for hosting and maintaining this Angular testing framework. JS is not required because Quantum UI can only be customised using properties and attributes. Although most of its parts are free and open-source, some of them are not and need payment to use.
7. Angular UI Grid
This design has changed the way we think about developing web applications with substantial databases. A number of highly useful capabilities, like e2e testing, visualisation, user interactions, filtering, grouping, and sorting, are offered by Angular UI Grid, which has no additional dependencies outside Angular JS.
Additionally, it enables the native implementation of Angular.js without the requirement for jQuery. Your web app's technical debt can be reduced by using only the capabilities that are required thanks to the plugin design. You may also edit the CSS file and utilise its built-in customizer to change the look and feel of your website as a whole.
8. PrimeNG
The revolutionary JavaScript Building the front end of challenging projects is made easier by the declarative UI architecture of the Angular framework. The diverse library that comes with PrimeNG has more than 70 different UI components. If you want to work on one of its projects, Angular has a lot to offer you, from native themes to pre-built widgets.
With PrimeNG, one of the top front-end web development frameworks, you can easily incorporate a variety of front-end components into your online app, including charts, form inputs, overlays, menus, and more. It offers widgets that you can use in compliance with the MIT licence and that are completely free and open-source.
9. Angular UI Tree
Angular UI Tree is a popular Angular UI framework that is mostly used for sorting hierarchical lists. It also features drag-and-drop capabilities and does not require jQuery, making it simple to change any tree item. For data binding, Angular UI Tree makes use of the built-in AngularJS scope and helps components avoid child nodes.
The problem is that this paradigm is not enough. You will need another AngularJS module or framework to build the entire front-end of your web application.
10. Radian
Thanks to this free and open-source JS framework, developers may easily express plots in HTML texts. You can use unique HTML components in place of building your own JS charting code. With the help of the Angular.js framework, it provides effective capabilities for enabling two-way data binding in JavaScript variables and HTML components.
Additionally, Radian generates graphics using the D3.js plotting tool, allowing us to produce plots as SVG components. Then, any contemporary browser can show the SVG components immediately within the page. To help you get started, this Angular JS widget framework provides detailed documentation and a customizable licence.
11. Foundation
Foundation Foundation is one of the best front-end frameworks on the market right now. It produces a responsive user interface design that is much faster for every medium, device, and accessibility. Its extensive adaptability, flexibility, readability, and semantic features make it simple to create beautiful online and mobile apps.
The Foundation team frequently releases new resources and tools, like as HTML templates and code snippets. The trigger, process bar, dropdown, accordion, alert, and other semantic HTML elements are only a few examples of this framework's semantic HTML components.
#angular#html#javascript#css#programming#java#reactjs#python#nodejs#webdevelopment#php#webdeveloper#coding#react#vuejs#software#js#developer#softwaredeveloper#webdesign#programmer#jquery#android#coder#code#angularjs#webdesigner#frontend#laravel#mongodb
0 notes
Video
tumblr
With sound 🎶🎵
.
Angular Vs Vue.
Which FRAMEWORK to choose?
.
“Tech will transform from something we actively use to a more seamless integrated experience that is ‘on’ all the time.”
Read more here https://bit.ly/3rVR2bd
.
Do you still have questions, why not speak to an expert? Wherever you go, make sure you use a dependable, trustworthy professional.
Learn more here https://www.zenibyte.com/
Follow @zenibytecreative for more amazing content like this!
.
Get in touch @zenibytecreative. Contact us via call📞 +44 7810 592 097, email📩 [email protected] or skype📧 Zenibyte Creative
.
👉🏼👉🏼👉🏽Check this video out and SUBSCRIBE https://bit.ly/eCommerce_happyshop
.
#angular #html #javascript #css #programming #java #python #reactjs #webdevelopment #nodejs #webdeveloper #php #coding #react #vuejs #developer #software #softwaredeveloper #programmer #js #webdesign #coder #code #angularjs #frontend #android #jquery #frontenddeveloper #webdesigner #bhfyp
0 notes
Text
WEB FRONT END DEVELOPMENT
Everything that you see when you’re navigating around the Internet, from fonts and colours to dropdown menus and sliders, is a combination of HTML, CSS, and JavaScript being controlled by your computer’s browser.
As we have seen All that we see, click and interact on a website is because of front end development. A site is loaded in a browser from the server in front-end development. A user sends request to the server. The server sends the response back to the user. This framework is known as client server framework. Client server frameworks use languages JavaScript, ReactJS and AngularJS. These frameworks have made interactive and mobile responsive websites possible for the users. Let’s have an insight to the Front-End Web Development.
The Client Server Framework
The client is the browser a user uses to view a website using mobile devices, laptops, or desktop computers. The server is stationed at a remote location, running the website’s back-end architecture processing. Conceptually client-side scripting is done by the web browser, and server-side scripting is done by the web server.
Client-side scripting is always evolving becoming simple, lively and more user-friendly. Client-side scripts run in the browser and processes requests without call-backs to the server.
Server-side scripting is the back-end web development and main function of it is to connect your website’s database to the browser and bring back a page to your screen providing a smooth user- experience. Server-side scripts process the data, and then update the website. For example, populating drop-down menus, loading products to a page, updating a user profile, and more.
Front-End Web Development
Your website comprises of a sum of layers – structure, data design, content and functionality. All that you click, interact, and customize on a website is because of front-end development. This user facing functionality is developed by front-end developer. The front-end developer uses a combination of client-side scripts and frameworks, mark-up languages, and designs an environment where a user can experience an aura of content, layout and interaction.
In short front-end development is a powerhouse where creativity and innovation collide. Front end developers need to be a bridge between the designer and the back-end programmer.
The front-end developer creates interaction and user experience with scripts embedded in a website’s HTML. Everything you as a visitor to your website sees, click, or uses to input or retrieve information is the work of the front-end developer. They are the ones who create client-side software that brings the site’s design to life. Scripts are downloaded by the browser, processed, and then run apart from the server. In front development the main focus of the front-end developer would be on user experience, and the technology they implement will determine how well it accomplishes that speed, efficiency, and smooth functionality.
Skill Sets for Front-End Development
The core technologies of front-end development are mix of HTML, CSS, and client-side scripts namely Javascript.
The core competencies in hiring a front-end developer, lies in his ability to have a broad view of how the front end of the site works and its design. Added crossover knowledge of SQL, Java, PHP, Ruby, Node.js would be of great advantage to your front-end developer.
The main services of front-end developer include:
•Customize user experience
•Bringing life to designer’s concept with HTML, CSS, and Javascript
•Production, modification, and maintenance of websites and web application user interfaces
•Tool creation enhancing how users see and interact with your site in browser
•Implementing responsive design for mobile sites
•Contributing some back-end experience, collaborating on APIs
•Consulting on best SEO practices
•Testing the site during development for usability and fixing any bugs
Front-End Languages
Since now you might have a brief overview of front-end technology. Let’s have a look at some of the most widely used scripting languages and front-end frameworks. The front-end languages are almost always used in the context of their frameworks, which make quick work of complicated code with libraries of pre-packaged, shareable code, and lots of add-ons. Your front-end developer may use one or a combination of these when during building the front end of your web site.
Front-End Frameworks
Front-End framework facilitates a rapid development with libraries of pre-packed, shareable code and software add-ons. Some of the popular Java script frameworks are listed below. Your front-end developer can use one or combination of these when building front end for a website.
•Angular JS – This framework and other JS frameworks like Backbone.js, power up the power of Javascript.
•jQuery – This is a fast, small, JS object library, it streamlines how JavaScript behaves across different browsers.
•Bootstrap – This leading mobile-first framework blends HTML, CSS, and JavaScript to influence rapid responsive app development. With Bootstrap, your web site will be compatible with all modern browsers and is screen responsive on any size screen, from tablets to phones to laptops.
Client-Side scripting Development
A path breaking that has changed the hard-and-fast rules for client side vs. server side is the AJAX technology. The old standard was that server-side processing and page post-backs were used when the browser needed to interact with things on the server, like databases. AJAX, with its asynchronous calls to the server, can pull the data instantly and efficiently, without requiring a post-back.
Another major boost is jQuery technology, a fast, small, and feature-rich JavaScript library with an easy-to-use API that works across a multitude of browsers. Like code libraries do, jQuery changed the way that millions of people write JavaScript, simplifying a number of other client-side scripts like AJAX at the same time.
Technology is ever-changing and evolving, it’s crucial to know who to follow in order to get the best advice, tips, and news. We at WHIZ have a compiled a list of the top front-end developers to deliver excellence. At WHIZ, we have a team of multi-talented and top front-end developers having extensive knowledge and experience in field. Therefore, creating website for your business requirements at our place would be highly competitive and worthwhile.
0 notes
Photo

Day 14) Daily Tech Related Post Everyday we will be posting some information related to Technology Today we are Covering : Top 10 VS Code Extensions for Software Developers 1)GitLens — Git supercharged 2)Visual Studio IntelliCode 3)vscode-database 4)tl;dr pages 5)Rainbow Brackets 6)Path Intellisense 7)Markdown Lint 8)Prettier 9)Code Runner 10)Visual Studio Code Remote — WSL Follow us and stay tuned for more content like this Share it with your friends too #frontenddeveloper #machinelearning #computerscience #html #css #javascript #coding #programming #angularjs #thecodersgig #sancoders #reactjs #vuejs #jquery #git #bootstrap #coding #docker #madeinindia #technology #ansible #kubernetes #phantom #redis #nagios #github (at India) https://www.instagram.com/p/CKss4STAILW/?igshid=1bidq13srsab5
#frontenddeveloper#machinelearning#computerscience#html#css#javascript#coding#programming#angularjs#thecodersgig#sancoders#reactjs#vuejs#jquery#git#bootstrap#docker#madeinindia#technology#ansible#kubernetes#phantom#redis#nagios#github
0 notes
Text
AngularJS Vs JQuery: Who wins in 2021 for Web Application Development?
One of the most recognized technologies nowadays, AngularJS and jQuery, both are giving tough competition to each other. In this blog post, we’ll talk about pros & cons of both AngularJS Vs JQuery technologies. So let’s explore for better understanding and make a smart move for Web Application Development in 2021. Bothtechnologies work in a structured and organized manner to create front-end development. What differentiates AngularJS from jQuery is its composition. It is important to understand jQuery forms a set of libraries, while AngularJSconstitutes an MVVM framework.
Read More At – AngularJS Vs JQuery: Who Wins in 2021 for Web Application Development?
#web application development#web application development services#web application development company#hire angularjs developers#angularjs vs jquery#angularjs web development#angularjs web development services#angularjs web development company
0 notes
Text
Front End vs Back End Development: What Is the Difference?

In web development, front end and back end are two of the most popular terms. They are both very crucial and quite different from each other. Each side needs to communicate and operate effectively with the other as a single unit to improve the website’s functionality.
Front End Development: This is the part of the website that user interact directly with. It is also referred to as the ‘client side’ of the application. It includes everything that users experience directly such as text colours and styles, images, graphs and tables, buttons, colours, and navigation menu. HTML, CSS, and JavaScript are the languages used for Front End development. The structure, design, behaviour, and content of everything seen on browser screen when websites, web applications, or mobile apps are opened up, is implemented by front End developers. Responsiveness and performance are two main objectives of the front End. The developer must ensure that the site is responsive i.e., it appears correctly on devices of all sizes and no part of the website should behave abnormally irrespective of the size of the screen.
Front end languages include:
1. HTML: HTML stands for Hyper Text Markup Language. It is used to design the front end portion of web pages using markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. The markup language is used to define the text documentation within tag which defines the structure of web pages.
2. CSS: Cascading Style Sheets fondly referred to as CSS is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page.
3. JavaScript: JavaScript is a famous scripting language used to create the magic on the sites to make the site interactive for the user. It is used to enhancing the functionality of a website to running web-based software.
Front end frameworks and libraries include:
1. AngularJS: AngularJS is a JavaScript open-source front-end framework that is mainly used to develop single page web applications (SPAs). It is a continuously growing and expanding framework which provides better ways for developing web applications. It changes the static HTML to dynamic HTML. It is an open-source project which can be freely. It extends HTML attributes with Directives, and data is bound with HTML.
2. React.js: React is a declarative, efficient, and flexible JavaScript library for building user interfaces. ReactJS is an open-source, component-based front end library responsible only for the view layer of the application. It is maintained by Facebook.
3. Bootstrap: Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites.
4. jQuery: jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript. Elaborating the terms, jQuery simplifies HTML document traversing and manipulation, browser event handling, DOM animations, Ajax interactions, and cross-browser JavaScript development.
5. SASS: It is the most reliable, mature and robust CSS extension language. It is used to extend the functionality of an existing CSS of a site including everything from variables, inheritance, and nesting with ease.
Some other libraries and frameworks are: Semantic-UI, Foundation, Materialize, Backbone.js, Express.js, Ember.js etc.
Backend Development: Backend is server side of the website. It stores and arranges data, and also makes sure everything on the client-side of the website works fine. It is the part of the website that you cannot see and interact with. It is the portion of software that does not come in direct contact with the users. The parts and characteristics developed by backend designers are indirectly accessed by users through a front-end application. Activities, like writing APIs, creating libraries, and working with system components without user interfaces or even systems of scientific programming, are also included in the backend.
Back end languages include:
1. PHP: PHP is a server-side scripting language designed specifically for web development. Since PHP code executed on the server side so it is called server-side scripting language.
2. C++: It is a general-purpose programming language and widely used now a days for competitive programming. It is also used as backend language.
3. Java: Java is one of the most popular and widely used programming language and platform. It is highly scalable. Java components are easily available.
4. Python: Python is a programming language that lets you work quickly and integrate systems more efficiently.
5. JavaScript: JavaScript can be used as both (front end and back end) programming languages.
6. Node.js: Node.js is an open source and cross-platform runtime environment for executing JavaScript code outside of a browser. You need to remember that NodeJS is not a framework and it’s not a programming language. Most of the people are confused and understand it’s a framework or a programming language. We often use Node.js for building back-end services like APIs like Web App or Mobile App. It’s used in production by large companies such as PayPal, Uber, Netflix, Walmart and so on.
Back end frameworks include:
The list of back end frameworks includes: Express, Django, Rails, Laravel, Spring, etc.
The other back end program/scripting languages are: C#, Ruby, REST, GO etc.
0 notes
Text
Combating For BigCommerce: The Samurai Approach

youtube
As an eCommerce company owner, the challenge that is biggest you face is making sure that your products or services are competitive in an extremely global marketplace. It is possible to only repeat this if a sound is had by you online marketing strategy set up. SEO could be the mainstay of website marketing right now. The majority of people who buy stuff online rely on search engines like Google, Yahoo and Bing for answers. Should you want to make a sale, you need your eCommerce store to rank on these search engines. Hiring an expert eCommerce SEO service provider is vital with this. SEO may possibly not be the simplest move to make that you can’t understand either by yourself, but it isn’t something. Before looking at third-party Ecommerce Seo Services, it is always simpler to make sure you know very well what you're getting into. Have a look at the basics of SEO, how search engines works, SEO best practices, everything you can get. SEO is about addressing the needs of a consumer. As long them what they need, you will do well as you offer. Try and understand the mindset of your customers and exactly how their online buying behavior has to be catered to. Because they build this understanding, you give yourself a better chance of getting the maximum from your SEO team. Budget and email address details are your two biggest considerations. You might hire a full-time SEO expert as a member of staff, but that might be too costly. Hiring a digital marketing company to offer you with eCommerce SEO services, on the other hand, provides you with results without becoming a burden in your pocket. The trick would be to finding one with a proven track record of providing results. Also, that it is achievable. 1 for your keyword on Google might be the dream of every entrepreneur, but you are competing against thousands for one spot although it’s good to have a target in mind, make sure. An improved target to aim for could be more traffic and conversions. Once you understand what you need, it will be easier for you to find a person who can satisfy your desires. You'll find so many marketing agencies out there eCommerce that is offering services. Most of them shall speak about quick results. But when they are doing, this would be a red flag for you. The fact about SEO is that there was a great way to do things and a way that is bad. The bad way consist of shortcuts or black hat techniques, which will enable you to get in big trouble into the run that is long. Search engines may penalize your internet site and once that happens, you may never recover. It’s vital with its expertise and experience that it knows what it is doing that you go for an agency that can convince you. Your SEO service provider should take the time for you to help keep you informed about each aspect of their online strategy. In place of hoping to meet up targets that are unrealistic their aim should be to give you an acceptable ROI. When dealing with reliable eCommerce SEO services, 1 Digital Agency is up there using the best. The intricacies are understood by us of internet marketing. We understand what buyers that are online hunting for. Our SEO strategies are made to give your business the boost it needs while keep every step was informed by you associated with way.
BigCommerce
Such accelerated processors may further include instruction set(s) for acceleration using coprocessors and/or other logic to facilitate such acceleration. Computer system 500 could also include a main or memory that is primary, such as for instance random access memory (RAM). Main memory 508 may include a number of quantities of cache. Main memory 508 may have stored therein control logic (i.e., computer programs) and/or data. Computer system 500 might also include more than one storage that is secondary or secondary memory 510. Secondary memory 510 may include, as an example, a main storage drive 512 and/or a removable storage device or drive 514. Main storage drive 512 may be a disk that is hard or solid-state drive, for instance. Removable storage drive 514 may be a disk that is floppy, a magnetic tape drive, a concise disk drive, an optical storage device, tape backup device, and/or any other storage device/drive. Removable storage unit 518 can sometimes include a computer usable or storage that is readable having stored thereon software applications (control logic) and/or data. Removable storage unit 518 can be a disk that is floppy magnetic tape, compact disk, DVD, optical storage disk, and/any other computer data storage device. Secondary memory 510 may include other means, devices, components, instrumentalities or other approaches for allowing computer programs and/or other instructions and/or data to be accessed by computer system 500. Such means, devices, components, instrumentalities or other approaches can sometimes include, for instance, a removable storage unit 522 and an interface 520. Samples of the storage that is removable 522 together with interface 520 may include a course cartridge and cartridge interface (such as that found in video game devices), a removable memory chip (such as for example an EPROM or PROM) and associated socket, a memory stick and USB port, a memory card and associated memory card slot, and/or every other removable storage unit and associated interface. Computer system 500 may also be any of an individual assistant that is digitalPDA), desktop workstation, laptop or portable computers, netbook, tablet, cell phone, smart watch or other wearable, appliance, part of the Internet of Things (IoT), and/or embedded system, to name a few non-limiting examples, or any combination thereof.
Leading POS systems like Shopkeep
New Relic
P/E Ratio n/a
2 Information and reviews
Unlimited staff accounts
PCI DSS certified platform that is e-commerce encrypted checkout
Computer system 500 can be a client or server, accessing or hosting any applications and/or data through any delivery paradigm, including not restricted to remote or distributed cloud computing solutions, local or software that is on-premisese.g., "on-premise" cloud-based solutions); "as a service" models (e.g., content as a service (CaaS), digital content as a service (DCaaS), software as a service (SaaS), managed software as a service (MSaaS), platform as a service (PaaS), desktop as a site (DaaS), framework as a site (FaaS), backend as a site (BaaS), mobile backend as a site (MBaaS), infrastructure as a service (IaaS), database as a site (DBaaS), etc.); and/or a hybrid model including any mix of the foregoing examples or other services or delivery paradigms. Any applicable data structures, file formats, and schemas may be produced by standards including but not restricted to JavaScript Object Notation (JSON), Extensible Markup Language (XML), Yet Another Markup Language (YAML), Extensible Hypertext Markup Language (XHTML), Wireless Markup Language (WML), MessagePack, XML User Interface Language (XUL), or any other functionally similar representations alone or in combination. Alternatively, proprietary data structures, formats or schemas can be used, either exclusively or in combination with known or standards that are open. Any pertinent data, files, and/or databases may be stored, retrieved, accessed, and/or transmitted in human-readable formats such as for instance numeric, textual, graphic, or multimedia formats, further including various types of markup language, among other possible formats. Alternatively or in combination with the aforementioned formats, the information, files, and/or databases could be stored, retrieved, accessed, and/or transmitted in binary, encoded, compressed, and/or encrypted formats, or just about any machine-readable formats. Interfacing or interconnection among various systems and layers may employ any number of mechanisms, such as for instance any number of protocols, programmatic frameworks, floorplans, or application programming interfaces (API), including but not limited to Document Object Model (DOM), Discovery Service (DS), NSUserDefaults, Web Services Description Language (WSDL), Message Exchange Pattern (MEP), Web Distributed Data Exchange (WDDX), Web Hypertext Application Technology Working Group (WHATWG) HTML5 Web Messaging, Representational State Transfer (REST or web that is RESTful), Extensible User Interface Protocol (XUP), Simple Object Access Protocol (SOAP), XML Schema Definition (XSD), XML Remote Procedure Call (XML-RPC), or every other mechanisms, open or proprietary, that will achieve similar functionality and results. Such interfacing or interconnection might also take advantage of uniform resource identifiers (URI), which might further include uniform resource locators (URL) or uniform resource names (URN). Other designs of uniform and/or unique identifiers, locators, or names works extremely well, either exclusively or in conjunction with forms such as those set forth above. Some of the above protocols or APIs may interface with or be implemented in just about any programming language, procedural, functional, or object-oriented, and might be compiled or interpreted.
BigCommerce Is Bound To Make An Impact In Your Business
Objective-C, Java, Swift, Go, Ruby, Perl, Python, JavaScript, WebAssembly, or almost any other language, with any other libraries or schemas, in every types of framework, runtime environment, virtual machine, interpreter, stack, engine, or similar mechanism, including not limited by Node.js, VS, Knockout, jQuery, Dojo, Dijit, OpenUI5, AngularJS, Express.js, Backbone.js, Ember.js, DHTMLX, Vue, React, Electron, and so on, among many other non-limiting examples. Chaincode or contract that is smart may be encoded or programmed using at the very least some of the above programming languages and/or frameworks, e.g., Node.js with JavaScript, other general-purpose programming languages such as for example Go, and/or domain-specific languages such as for example Solidity, to name a couple of non-limiting examples. Any additional libraries, shim code, middleware, APIs, or other logic might be introduced in order to make smart instruments reliably executable (or self-executable) on any given target platform(s) for development, testing, staging, and/or deployment to production, based on some embodiments. In a few embodiments, a tangible, non-transitory apparatus or article of manufacture comprising a tangible, non-transitory computer useable or readable medium having control logic (software) stored thereon may also be referred to herein as some type of computer program product or program storage device. This consists of, but is not limited to, computer system 500, main memory 508, secondary memory 510, and removable storage units 518 and 522, along with tangible articles of manufacture embodying any combination of the foregoing. Such control logic, when executed by a number of data processing devices (such as for instance computer system 500), might cause such data processing devices to operate as described herein. On the basis of the teachings contained in this disclosure, it'll be apparent to persons skilled into the art( that is relevant) steps to make and make use of embodiments with this disclosure using data processing devices, computer systems and/or computer architectures besides that shown in FIG. 5. In particular, embodiments may operate with software, hardware, and/or operating system implementations other than those described herein. It is to be appreciated that the Detailed Description section, and not just about any section, will be used to interpret the claims. Other sections may set forth a number of yet not all exemplary embodiments as contemplated by the inventor(s), and therefore, are not meant to limit this disclosure or the appended claims in any way. While this disclosure describes exemplary embodiments for exemplary fields and applications, it should be understood that the disclosure just isn't limited thereto. Other embodiments and modifications thereto are possible, and therefore are within the spirit and scope with this disclosure. For example, and without limiting the generality of the paragraph, embodiments are not restricted to the software, hardware, firmware, and/or entities illustrated in the figures and/or described herein. Further, embodiments (whether or not explicitly described herein) have significant utility to fields and applications beyond the examples described herein. Embodiments have already been described herein aided by the aid of functional building blocks illustrating the utilization of specified functions and relationships thereof. The boundaries among these functional building blocks have been arbitrarily defined herein for the capability of the description. Alternate boundaries may long be defined as as the specified functions and relationships (or equivalents thereof) are appropriately performed. Also, alternative embodiments may perform functional blocks, steps, operations, methods, etc. using orderings distinctive from those described herein. References herein to "one embodiment," "an embodiment," "an example embodiment," "some embodiments," or similar phrases, indicate that the embodiment described may include a particular feature, structure, or characteristic, but every embodiment may not necessarily are the particular feature, structure, or characteristic. Moreover, such phrases are not necessarily talking about the same embodiment. Further, when a particular feature, structure, or characteristic is described in connection with an embodiment, it will be inside the knowledge of persons skilled within the relevant art(s) to add such feature, structure, or characteristic into other embodiments whether or not explicitly mentioned or described herein. Additionally, some embodiments could be described utilising the expression "coupled"connected and"" along with their derivatives. These terms are not necessarily intended as synonyms for each other. As an example, some embodiments might be described using the terms "connected" and/or "coupled" to indicate that two or more elements have been in direct physical or contact that is electrical each other. The word "coupled," however, may also mean that two or more elements are not in direct connection with each other, and yet still interact or co-operate with every other.
For more information on BigCommerce take a look at our own website.
0 notes
Text
Front End Development vs Back End Development
Author : Pooja S
Two terms thrown around a lot in web industry are, front-end and back-end. It can be little frustrating since the difference between the front-end and back-end isn’t always perfectly clear. The front-end is also referred to as the client-side and is sometimes considered “web design”. The back-end of the web industry is often called the server-side.The differences between design and development actually lead to more of a discussion around frontend and backend web work.Let's start with the frontend...
Front-End Development:
The front-end is everything involving with what user sees.The front end of an application is the visible part of it that the user interacts with. The main purpose of the front end is to deliver effective interactivity and display of the content and data in an appealing, neat and simple to understand manner.
Let’s talk about some of the technical skills ,tools and knowledge base required for front end development:
1.HTML:
Web pages are created by using a markup language called Hypertext Markup Language(HTML).It ia a language that is easily understood and interpreted by web browsers,and is widely used to showcase content to users.HTML and its latest version HTML5 are widely used for creating webpages.
2.CSS:
Cascading style sheets (CSS) complements HTML by providing the styling required for an attractive interface.CSS is required for the effective presentation of the webpage.
3.Javascript:
It is a dynamic programming language that is used to add interactivity to web pages,process data,as well as create various applications(mobile apps,desktop apps,games and more).It makes possible the integration of multimedia on the web page or the app page and features,such as drag-and-drop,polls,quizzes etc.It is an interpreted programming anguage with object-oriented capabilities.
In addition to fluency in these languages ,front-end developers need to be familiar with frameworks like Bootstrap,Foundation, Backbone,Angularjs and emberjs and libraries like jQuery.
Back-End Development:
The back end or the “server-side” of web development basically comprises of three components: server, application and database.
These are the scripting languages used in back-end programming:
1.PHP:
PHP(Hypertext Preprocessor) is a widely used open source general-purpose scripting language that can be embedded into HTML,which means when the code is run on the server, HTML is generated which is sent to the user.
2.Python:
Python is a programming language which is widely used forits readability and syntax.A popular web development framework,Django,also makes Python a popular choice for building web applications.
3.Ruby:
Ruby is a dynamic,open source programming language with afocus on simplicity and productivity.Ruby has an elegant syntax that is natural to read and easy to write.
Some of the Database management systems used in back-end:
1.SQL:
Structured Query Language(SQL) is a universal database query Language.It is used to interact with databases,which are a part of every backend web application.
2.MySQL:
MySQL is the most popular database management system used with PHP.With its proven performance ,reliability and ease-of- use,MySQL has become the leading database choice for web-based applications,used by high profie web properties including Facebook,Twitter,You Tube,Yahoo! And many more.
This blog is just a small part of a big sea called web development.I hope this helped many of you get clear on when people are talking about the front-end and the back-end of the web development.
Here are some links, which may help you to learn languages required for front-end and back-end development:
https://www.w3schools.com
https://www.sololearn.com
https://www.codecademy.com
0 notes
Text
Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS
We have big JavaScript frameworks that tons of people already use and like, including React, Vue, Angular, and Svelte. Do we need another JavaScript library? Let’s take a look at Alpine.js and you can decide for yourself. Alpine.js is for developers who aren’t looking to build a single page application (SPA). It’s lightweight (~7kB gzipped) and designed to write markup-driven client-side JavaScript.
The syntax is borrowed from Vue and Angular directive. That means it will feel familiar if you’ve worked with those before. But, again, Alpine.js is not designed to build SPAs, but rather enhance your templates with a little bit of JavaScript.
For example, here’s an Alpine.js demo of an interactive “alert” component.
CodePen Embed Fallback
The alert message is two-way bound to the input using x-model="msg". The “level” of the alert message is set using a reactive level property. The alert displays when when both msg and level have a value.
It’s like a replacement for jQuery and JavaScript, but with declarative rendering
Alpine.js is a Vue template-flavored replacement for jQuery and vanilla JavaScript rather than a React/Vue/Svelte/WhateverFramework competitor.
Since Alpine.js is less than a year old, it can make assumptions about DOM APIs that jQuery cannot. Let’s briefly draw a comparison between the two.
Querying vs. binding
The bulk of jQuery’s size and features comes in the shape of a cross-browser compatibility layer over imperative DOM APIs — this is usually referred to as jQuery Core and sports features that can query the DOM and manipulate it.
The Alpine.js answer to jQuery core is a declarative way to bind data to the DOM using the x-bind attribute binding directive. It can be used to bind any attribute to reactive data on the Alpine.js component. Alpine.js, like its declarative view library contemporaries (React, Vue), provides x-ref as an escape hatch to directly access DOM elements from JavaScript component code when binding is not sufficient (eg. when integrating a third-party library that needs to be passed a DOM Node).
Handling events
jQuery also provides a way to handle, create and trigger events. Alpine.js provides the x-on directive and the $event magic value which allows JavaScript functions to handle events. To trigger (custom) events, Alpine.js provides the $dispatch magic property which is a thin wrapper over the browser’s Event and Dispatch Event APIs.
Effects
One of jQuery’s key features is its effects, or rather, it’s ability to write easy animations. Where we might use slideUp, slideDown, fadeIn, fadeOut properties in jQuery to create effects, Alpine.js provides a set of x-transition directives, which add and remove classes throughout the element’s transition. That’s largely inspired by the Vue Transition API.
Also, jQuery’s Ajax client has no prescriptive solution in Alpine.js, thanks to the Fetch API or taking advantage of a third party HTTP library (e.g. axios, ky, superagent).
Plugins
It’s also worth calling out jQuery plugins. There is no comparison to that (yet) in the Alpine.js ecosystem. Sharing Alpine.js components is relatively simple, usually requiring a simple case of copy and paste. The JavaScript in Alpine.js components are “just functions” and tend not to access Alpine.js itself, making them relatively straightforward to share by including them on different pages with a script tag. Any magic properties are added when Alpine initializes or is passed into bindings, like $event in x-on bindings.
There are currently no examples of Alpine.js extensions, although there are a few issues and pull requests to add “core” events that hook into Alpine.js from other libraries. There are also discussions happening about the ability to add custom directives. The stance from Alpine.js creator Caleb Porzio, seems to be basing API decisions on the Vue APIs, so I would expect that any future extension point would be inspired on what Vue.js provides.
Size
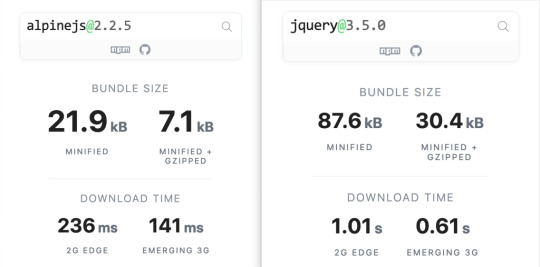
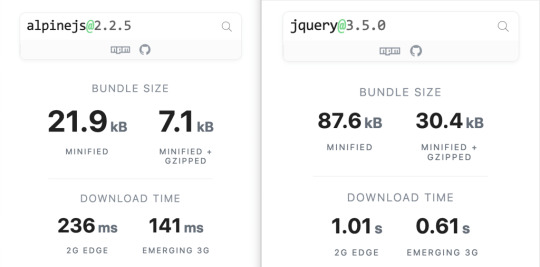
Alpine.js is lighter weight than jQuery, coming in at 21.9kB minified — 7.1kB gzipped — compared to jQuery at 87.6kB minified — 30.4kB minified and gzipped. Only 23% the size!
Most of that is likely due to the way Alpine.js focuses on providing a declarative API for the DOM (e.g. attribute binding, event listeners and transitions).

Bundlephobia breaks down the two
For the sake of comparison, Vue comes in at 63.5kB minified (22.8kB gzipped). How can Alpine.js come in lighter despite it’s API being equivalent Vue? Alpine.js does not implement a Virtual DOM. Instead, it directly mutates the DOM while exposing the same declarative API as Vue.
Let’s look at an example
Alpine is compact because since application code is declarative in nature, and is declared via templates. For example, here’s a Pokemon search page using Alpine.js:
CodePen Embed Fallback
This example shows how a component is set up using x-data and a function that returns the initial component data, methods, and x-init to run that function on load.
Bindings and event listeners in Alpine.js with a syntax that’s strikingly similar to Vue templates.
Alpine: x-bind:attribute="express" and x-on:eventName="expression", shorthand is :attribute="expression" and @eventName="expression" respectively
Vue: v-bind:attribute="express" and v-on:eventName="expression", shorthand is :attribute="expression" and @eventName="expression" respectively
Rendering lists is achieved with x-for on a template element and conditional rendering with x-if on a template element.
Notice that Alpine.js doesn’t provide a full templating language, so there’s no interpolation syntax (e.g. in Vue.js, Handlebars and AngularJS). Instead, binding dynamic content is done with the x-text and x-html directives (which map directly to underlying calls to Node.innerText and Node.innerHTML).
An equivalent example using jQuery is an exercise you’re welcome to take on, but the classic style includes several steps:
Imperatively bind to the button click using $('button').click(/* callback */).
Within this “click callback” get the input value from the DOM, then use it to call the API.
Once the call has completed, the DOM is updated with new nodes generated from the API response.
If you’re interested in a side by side comparison of the same code in jQuery and Alpine.js, Alex Justesen created the same character counter in jQuery and in Alpine.js.
Back in vogue: HTML-centric tools
Alpine.js takes inspiration from TailwindCSS. The Alpine.js introduction on the repository is as “Tailwind for JavaScript.”
Why is that important?
One of Tailwind’s selling points is that it “provides low-level utility classes that let you build completely custom designs without ever leaving your HTML.” That’s exactly what Alpine does. It works inside HTML so there is no need to work inside of JavaScript templates the way we would in Vue or React Many of the Alpine examples cited in the community don’t even use script tags at all!
Let’s look at one more example to drive the difference home. Here’s is an accessible navigation menu in Alpine.js that uses no script tags whatsoever.
CodePen Embed Fallback
This example leverages aria-labelledby and aria-controls outside of Alpine.js (with id references). Alpine.js makes sure the “toggle” element (which is a button), has an aria-expanded attribute that’s true when the navigation is expanded, and false when it’s collapsed. This aria-expanded binding is also applied to the menu itself and we show/hide the list of links in it by binding to hidden.
Being markup-centric means that Alpine.js and TailwindCSS examples are easy to share. All it takes is a copy-paste into HTML that is also running Alpine.js/TailwindCSS. No crazy directories full of templates that compile and render into HTML!
Since HTML is a fundamental building block of the web, it means that Alpine.js is ideal for augmenting server-rendered (Laravel, Rails, Django) or static sites (Hugo, Hexo, Jekyll). Integrating data with this sort of tooling can be a simple as outputting some JSON into the x-data="{}" binding. The affordance of passing some JSON from your backend/static site template straight into the Alpine.js component avoids building “yet another API endpoint” that simply serves a snippet of data required by a JavaScript widget.
Client-side without the build step
Alpine.js is designed to be used as a direct script include from a public CDN. Its developer experience is tailored for that. That’s why it makes for a great jQuery comparison and replacement: it’s dropped in and eliminates a build step.
While it’s not traditionally used this way, the bundled version of Vue can be linked up directly. Sarah Drasner has an excellent write-up showing examples of jQuery substituted with Vue. However, if you use Vue without a build step, you’re actively opting out of:
the Vue CLI
single file components
smaller/more optimized bundles
a strict CSP (Content Security Policy) since Vue inline templates evaluate expressions client-side
So, yes, while Vue boasts a buildless implementation, its developer experience is really depedent on the Vue CLI. That could be said about Create React App for React, and the Angular CLI. Going build-less strips those frameworks of their best qualities.
There you have it! Alpine.js is a modern, CDN-first library that brings declarative rendering for a small payload — all without the build step and templates that other frameworks require. The result is an HTML-centric approach that not only resembles a modern-day jQuery but is a great substitute for it as well.
If you’re looking for a jQuery replacement that’s not going to force you into a SPAs architecture, then give Alpine.js a go! Interested? You can find out more on Alpine.js Weekly, a free weekly roundup of Alpine.js news and articles.
The post Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS appeared first on CSS-Tricks.
via CSS-Tricks https://ift.tt/3aMMDvq
0 notes
Text
Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS
We have big JavaScript frameworks that tons of people already use and like, including React, Vue, Angular, and Svelte. Do we need another JavaScript library? Let’s take a look at Alpine.js and you can decide for yourself. Alpine.js is for developers who aren’t looking to build a single page application (SPA). It’s lightweight (~7kB gzipped) and designed to write markup-driven client-side JavaScript.
The syntax is borrowed from Vue and Angular directive. That means it will feel familiar if you’ve worked with those before. But, again, Alpine.js is not designed to build SPAs, but rather enhance your templates with a little bit of JavaScript.
For example, here’s an Alpine.js demo of an interactive “alert” component.
CodePen Embed Fallback
The alert message is two-way bound to the input using x-model="msg". The “level” of the alert message is set using a reactive level property. The alert displays when when both msg and level have a value.
It’s like a replacement for jQuery and JavaScript, but with declarative rendering
Alpine.js is a Vue template-flavored replacement for jQuery and vanilla JavaScript rather than a React/Vue/Svelte/WhateverFramework competitor.
Since Alpine.js is less than a year old, it can make assumptions about DOM APIs that jQuery cannot. Let’s briefly draw a comparison between the two.
Querying vs. binding
The bulk of jQuery’s size and features comes in the shape of a cross-browser compatibility layer over imperative DOM APIs — this is usually referred to as jQuery Core and sports features that can query the DOM and manipulate it.
The Alpine.js answer to jQuery core is a declarative way to bind data to the DOM using the x-bind attribute binding directive. It can be used to bind any attribute to reactive data on the Alpine.js component. Alpine.js, like its declarative view library contemporaries (React, Vue), provides x-ref as an escape hatch to directly access DOM elements from JavaScript component code when binding is not sufficient (eg. when integrating a third-party library that needs to be passed a DOM Node).
Handling events
jQuery also provides a way to handle, create and trigger events. Alpine.js provides the x-on directive and the $event magic value which allows JavaScript functions to handle events. To trigger (custom) events, Alpine.js provides the $dispatch magic property which is a thin wrapper over the browser’s Event and Dispatch Event APIs.
Effects
One of jQuery’s key features is its effects, or rather, it’s ability to write easy animations. Where we might use slideUp, slideDown, fadeIn, fadeOut properties in jQuery to create effects, Alpine.js provides a set of x-transition directives, which add and remove classes throughout the element’s transition. That’s largely inspired by the Vue Transition API.
Also, jQuery’s Ajax client has no prescriptive solution in Alpine.js, thanks to the Fetch API or taking advantage of a third party HTTP library (e.g. axios, ky, superagent).
Plugins
It’s also worth calling out jQuery plugins. There is no comparison to that (yet) in the Alpine.js ecosystem. Sharing Alpine.js components is relatively simple, usually requiring a simple case of copy and paste. The JavaScript in Alpine.js components are “just functions” and tend not to access Alpine.js itself, making them relatively straightforward to share by including them on different pages with a script tag. Any magic properties are added when Alpine initializes or is passed into bindings, like $event in x-on bindings.
There are currently no examples of Alpine.js extensions, although there are a few issues and pull requests to add “core” events that hook into Alpine.js from other libraries. There are also discussions happening about the ability to add custom directives. The stance from Alpine.js creator Caleb Porzio, seems to be basing API decisions on the Vue APIs, so I would expect that any future extension point would be inspired on what Vue.js provides.
Size
Alpine.js is lighter weight than jQuery, coming in at 21.9kB minified — 7.1kB gzipped — compared to jQuery at 87.6kB minified — 30.4kB minified and gzipped. Only 23% the size!
Most of that is likely due to the way Alpine.js focuses on providing a declarative API for the DOM (e.g. attribute binding, event listeners and transitions).

Bundlephobia breaks down the two
For the sake of comparison, Vue comes in at 63.5kB minified (22.8kB gzipped). How can Alpine.js come in lighter despite it’s API being equivalent Vue? Alpine.js does not implement a Virtual DOM. Instead, it directly mutates the DOM while exposing the same declarative API as Vue.
Let’s look at an example
Alpine is compact because since application code is declarative in nature, and is declared via templates. For example, here’s a Pokemon search page using Alpine.js:
CodePen Embed Fallback
This example shows how a component is set up using x-data and a function that returns the initial component data, methods, and x-init to run that function on load.
Bindings and event listeners in Alpine.js with a syntax that’s strikingly similar to Vue templates.
Alpine: x-bind:attribute="express" and x-on:eventName="expression", shorthand is :attribute="expression" and @eventName="expression" respectively
Vue: v-bind:attribute="express" and v-on:eventName="expression", shorthand is :attribute="expression" and @eventName="expression" respectively
Rendering lists is achieved with x-for on a template element and conditional rendering with x-if on a template element.
Notice that Alpine.js doesn’t provide a full templating language, so there’s no interpolation syntax (e.g. in Vue.js, Handlebars and AngularJS). Instead, binding dynamic content is done with the x-text and x-html directives (which map directly to underlying calls to Node.innerText and Node.innerHTML).
An equivalent example using jQuery is an exercise you’re welcome to take on, but the classic style includes several steps:
Imperatively bind to the button click using $('button').click(/* callback */).
Within this “click callback” get the input value from the DOM, then use it to call the API.
Once the call has completed, the DOM is updated with new nodes generated from the API response.
If you’re interested in a side by side comparison of the same code in jQuery and Alpine.js, Alex Justesen created the same character counter in jQuery and in Alpine.js.
Back in vogue: HTML-centric tools
Alpine.js takes inspiration from TailwindCSS. The Alpine.js introduction on the repository is as “Tailwind for JavaScript.”
Why is that important?
One of Tailwind’s selling points is that it “provides low-level utility classes that let you build completely custom designs without ever leaving your HTML.” That’s exactly what Alpine does. It works inside HTML so there is no need to work inside of JavaScript templates the way we would in Vue or React Many of the Alpine examples cited in the community don’t even use script tags at all!
Let’s look at one more example to drive the difference home. Here’s is an accessible navigation menu in Alpine.js that uses no script tags whatsoever.
CodePen Embed Fallback
This example leverages aria-labelledby and aria-controls outside of Alpine.js (with id references). Alpine.js makes sure the “toggle” element (which is a button), has an aria-expanded attribute that’s true when the navigation is expanded, and false when it’s collapsed. This aria-expanded binding is also applied to the menu itself and we show/hide the list of links in it by binding to hidden.
Being markup-centric means that Alpine.js and TailwindCSS examples are easy to share. All it takes is a copy-paste into HTML that is also running Alpine.js/TailwindCSS. No crazy directories full of templates that compile and render into HTML!
Since HTML is a fundamental building block of the web, it means that Alpine.js is ideal for augmenting server-rendered (Laravel, Rails, Django) or static sites (Hugo, Hexo, Jekyll). Integrating data with this sort of tooling can be a simple as outputting some JSON into the x-data="{}" binding. The affordance of passing some JSON from your backend/static site template straight into the Alpine.js component avoids building “yet another API endpoint” that simply serves a snippet of data required by a JavaScript widget.
Client-side without the build step
Alpine.js is designed to be used as a direct script include from a public CDN. Its developer experience is tailored for that. That’s why it makes for a great jQuery comparison and replacement: it’s dropped in and eliminates a build step.
While it’s not traditionally used this way, the bundled version of Vue can be linked up directly. Sarah Drasner has an excellent write-up showing examples of jQuery substituted with Vue. However, if you use Vue without a build step, you’re actively opting out of:
the Vue CLI
single file components
smaller/more optimized bundles
a strict CSP (Content Security Policy) since Vue inline templates evaluate expressions client-side
So, yes, while Vue boasts a buildless implementation, its developer experience is really depedent on the Vue CLI. That could be said about Create React App for React, and the Angular CLI. Going build-less strips those frameworks of their best qualities.
There you have it! Alpine.js is a modern, CDN-first library that brings declarative rendering for a small payload — all without the build step and templates that other frameworks require. The result is an HTML-centric approach that not only resembles a modern-day jQuery but is a great substitute for it as well.
If you’re looking for a jQuery replacement that’s not going to force you into a SPAs architecture, then give Alpine.js a go! Interested? You can find out more on Alpine.js Weekly, a free weekly roundup of Alpine.js news and articles.
The post Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS appeared first on CSS-Tricks.
Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS published first on https://deskbysnafu.tumblr.com/
0 notes