#AWS Amplify CLI
Explore tagged Tumblr posts
Text
#AWS#AWS Amplify#AWS Amplify Hosting#AWS Amplify CLI#Amazon S3#Amazon CloudFront#AWS CloudFormation#AWS CodeCommit#Git#GitHub#CI/CD#Serverless#Static Website#Static Website Hosting#Architecture as Code#AaC
0 notes
Text
AWS Amplify Studio: Your All-in-One App Development Platform
AWS Amplify‘ AWS Amplify Studio, is a visual development environment that integrates Amplify’s robust backend setup and management capabilities with new features that allow frontend developers to speed up UI development with less coding. Figma designs are automatically converted into human-readable React UI component code by Amplify Studio. Developers may visibly link the UI elements to the app’s backend data in Amplify Studio. Amplify Admin UI’s current backend configuration and management features will be integrated into Amplify Studio in the future, giving developers a single interface to create full-stack apps more quickly.
It is possible for developers to create UI components, set up a backend, and connect the two within Amplify Studio. All of Admin UI’s backend creation and management features are included in Amplify Studio, making it easier to set up and manage app backend infrastructure including database tables, user authentication, and file storage without the need for cloud knowledge. Amplify Studio gives developers access to a React UI toolkit with hundreds of components, like e-commerce cards, contact forms, and newsfeeds, to speed up UI creation. Because every UI component in Figma is completely customizable, designers have total control over how components look using tools they are already familiar with.
Developers may visually link the UI elements to data from the app backend using the component editor after importing component customizations from Figma into Amplify Studio. With the help of well-known programming concepts JavaScript for application code, Amplify CLI, and AWS CDK for expanding backend infrastructure developers can completely customize the application’s design and behavior by exporting Amplify Studio is used to convert all frontend and backend artifacts (UI elements, backend infrastructure) to reliable code.
Write Your Own Code with AWS Amplify Studio
Developers can convert Figma designs into pixel-perfect React components using AWS Amplify Studio. The code is one of the most crucial aspects of the story because it is designed for developers.
Overrides
Overrides are the first method of altering Studio-generated components. Amplify UI components are used by Studio as subcomponents when it develops components. The associated documentation contains numerous properties that can be used to change the attributes of these components. You can pass an object to the overrides prop available in each component to modify any of these props. The names of the subcomponents you want to change are represented by the keys in that object; these are set in Figma and are also visible in the resulting file for any component. The properties you wish to modify will be the values.
Personalize Collections
You can also make collections or list views in Amplify Studio that generate instances of a component for every data point in a dataset. Items in a collection can have their properties overridden, and this can even be done conditionally depending on the data instance the component represents. Like many higher order JavaScript functions like map and reduce, you can give a function to the overrideItems prop, and it will take as inputs “item” and “index.”
Exiting the ui-components directory of files
The ui-components folder contains the components that Amplify Studio creates. Any modifications made by a human author to the component file are overwritten when the component file is regenerated in Studio as a result of an approved update in Figma or modifications to the data shown.
You might relocate the component outside of the ui-components directory if you wanted to write code directly within the component file. Normally, you would use overrides to change anything you need to within a component. You could now author code right within the component and it would no longer renew.
Using only the UI elements
You can utilize the Amplify UI components directly in your application, just like you would with any React component library, if you want to add additional UI elements to your application that complement your theme and the Studio-generated elements but don’t want to use Studio for them.
Theme
You may incorporate them into your Figma or develop Amplify Studio apps. To add a theme to your app within code, you can use the Figma extension or a JS object with design tokens or CSS.
In conclusion
Amplify Studio was created to facilitate the designer-developer handoff and make developers’ work easier. It is crucial that the code be simple to alter and expand; developers can do this in a variety of ways with components produced by Amplify Studio.
Read more on Govindhtech.com
#AWSAmplify#AmplifyStudio#AWSAmplifyStudio#Amplify#UIcomponents#UI#News#Technews#Technology#Technologynews#Technologytrends#govindhtech @awscloud#govindhtech
1 note
·
View note
Text

AWS Certified Solutions Architect - Associate (SAA-C03) Exam Guide by SK Singh
Unlock the potential of your AWS expertise with the "AWS Solutions Architect Associate Exam Guide." This comprehensive book prepares you for the AWS Certified Solutions Architect - Associate exam, ensuring you have the knowledge and skills to succeed.
Chapter 1 covers the evolution from traditional IT infrastructure to cloud computing, highlighting key features, benefits, deployment models, and cloud economics. Chapter 2 introduces AWS services and account setup, teaching access through the Management Console, CLI, SDK, IDE, and Infrastructure as Code (IaC).
In Chapter 3, master AWS Budgets, Cost Explorer, and Billing, along with cost allocation tags, multi-account billing, and cost-optimized architectures. Chapter 4 explores AWS Regions and Availability Zones, their importance, and how to select the right AWS Region, including AWS Outposts and Wavelength Zones.
Chapter 5 delves into IAM, covering users, groups, policies, roles, and best practices. Chapter 6 focuses on EC2, detailing instance types, features, use cases, security, and management exercises.
Chapter 7 explores S3 fundamentals, including buckets, objects, versioning, and security, with practical exercises. Chapter 8 covers advanced EC2 topics, such as instance types, purchasing options, and auto-scaling. Chapter 9 provides insights into scalability, high availability, load balancing, and auto-scaling strategies. Chapter 10 covers S3 storage classes, lifecycle policies, and cost-optimization strategies.
Chapter 11 explains DNS concepts and Route 53 features, including CloudFront and edge locations. Chapter 12 explores EFS, EBS, FSx, and other storage options. Chapter 13 covers CloudWatch, CloudTrail, AWS Config, and monitoring best practices. Chapter 14 dives into Amazon RDS, Aurora, DynamoDB, ElastiCache, and other database services.
Chapter 15 covers serverless computing with AWS Lambda and AWS Batch, and related topics like API Gateway and microservices. Chapter 16 explores Amazon SQS, SNS, AppSync, and other messaging services. Chapter 17 introduces Docker and container management on AWS, ECS, EKS, Fargate, and container orchestration. Chapter 18 covers AWS data analytics services like Athena, EMR, Glue, and Redshift.
Chapter 19 explores AWS AI/ML services such as SageMaker, Rekognition, and Comprehend. Chapter 20 covers AWS security practices, compliance requirements, and encryption techniques. Chapter 21 explains VPC, subnetting, routing, network security, VPN, and Direct Connect. Chapter 22 covers data backup, retention policies, and disaster recovery strategies.
Chapter 23 delves into cloud adoption strategies and AWS migration tools, including database migration and data transfer services. Chapter 24 explores AWS Amplify, AppSync, Device Farm, frontend services, and media services. Finally, Chapter 25 covers the AWS Well-Architected Framework and its pillars, teaching you to use the Well-Architected Tool to improve cloud architectures.
This guide includes practical exercises, review questions, and YouTube URLs for further learning. It is the ultimate resource for anyone aiming to get certified as AWS Certified Solutions Architect - Associate.
Order YOUR Copy NOW: https://amzn.to/3WQWU53 via @amazon
1 note
·
View note
Quote
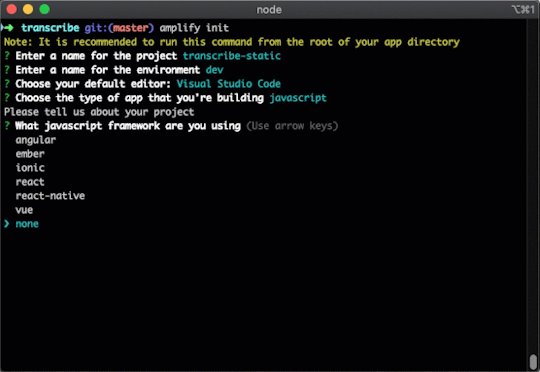
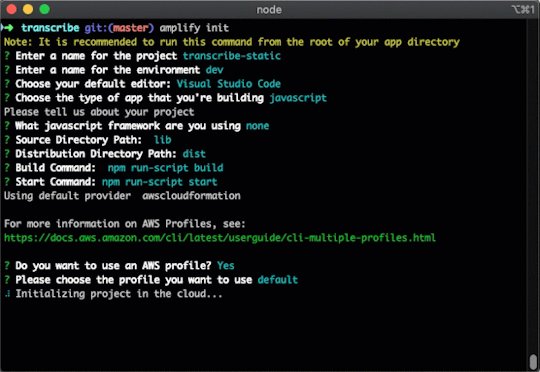
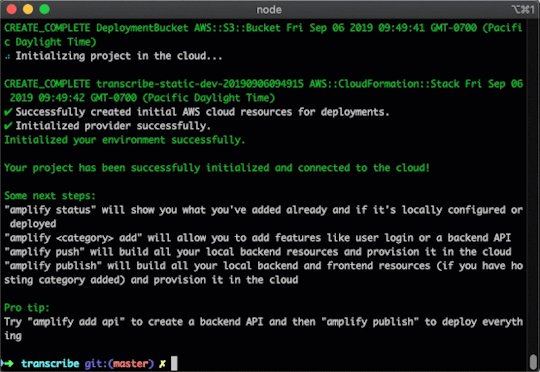
In this post, we are going to leverage AWS Amplify authentication while still building the UI we want. Prerequisites Seeing as this is a post about AWS and AWS Amplify, you should be set up with both of those. Don't have an AWS account yet? You can set one up here. To interact with AWS Amplify you need to install the CLI via npm. $ yarn global add @aws-amplify/cli Setting up our project Before we can show how to build a custom UI using Amplify, we first need a project to work from. Let's use create-react-app to get a React app going. $ npx create-react-app amplify-demo $ cd amplify-demo With our boilerplate project created we can now add the Amplify libraries we are going to need to it. $ yarn add aws-amplify aws-amplify-react Now we need to initialize Amplify and add authentication to our application. From the root of our new amplify-demo application, run the following commands with the following answers to each question. $ amplify init Note: It is recommended to run this command from the root of your app directory ? Enter a name for the project amplify-demo ? Enter a name for the environment prod ? Choose your default editor: Visual Studio Code ? Choose the type of app that you're building: javascript ? What javascript framework are you using react ? Source Directory Path: src ? Distribution Directory Path: build ? Build Command: npm run-script build ? Start Command: npm run-script start $ amplify add auth Using service: Cognito, provided by: awscloudformation The current configured provider is Amazon Cognito. Do you want to use the default authentication and security configuration? Default configuration Warning: you will not be able to edit these selections. How do you want users to be able to sign in? Username Do you want to configure advanced settings? No, I am done. Successfully added resource amplifydemobc1364f5 locally Now that we have the default authentication via Amplify added to our application we can add the default login. To do that go ahead and update your App component located at src/App.js to have the following code. import React from "react"; import logo from "./logo.svg"; import "./App.css"; import { withAuthenticator } from "aws-amplify-react"; import Amplify from "aws-amplify"; import awsconfig from "./aws-exports"; Amplify.configure(awsconfig); function App() { return ( Internal Application behind Login ); } export default withAuthenticator(App); The default Amplify authentication above leverages the higher-order component, withAuthenticator. We should now be able to see that our App component is behind a login. Go ahead and start the app up in development mode by running yarn start. We should see something like below. Customizing The Amplify Authentication UI Now that we have the default authentication wired up it's time to customize it. In the previous blog post we essentially inherited from the internal Amplify components like SignIn. This allowed us to leverage the functions already defined in that component. But, this felt like the wrong abstraction and a bit of a hack for the long term. It was/is a valid way to get something working. But it required knowing quite a few of the implementation details implemented in the parent component. Things like knowing how handleInputChange and _validAuthStates were getting used in SignIn were critical to making the brute force version below work as expected. import React from "react"; import { SignIn } from "aws-amplify-react"; export class CustomSignIn extends SignIn { constructor(props) { super(props); this._validAuthStates = ["signIn", "signedOut", "signedUp"]; } showComponent(theme) { return ( Username .....omitted..... ); } } But in running with this brute force approach for a bit I was able to form up a better way to customize the Amplify authentication UI. The approach, as we are going to see, boils down to three changes. Instead of using the higher-order component, withAuthenticator. We are going to instead use the component instead. This is the component built into the framework that allows for more customization. We are going to change our App component to make use of an AuthWrapper component that we will write. This is the component that can manage the various states of authentication we can be in. Finally, we will write our own CustomSignIn component to have it's own UI and logic. Let's go ahead and dive in with 1️⃣. Below is what our App component is going to look like now. import React from "react"; import { Authenticator } from "aws-amplify-react"; import "./App.css"; import Amplify from "aws-amplify"; import awsconfig from "./aws-exports"; import AuthWrapper from "./AuthWrapper"; Amplify.configure(awsconfig); function App() { return ( ); } export default App; Notice that our App component is now an entry point into our application. It uses the Authenticator component provided by Amplify instead of the higher-order component. We tell that component to hide all the default authentication UI, we are going to create our own. Then inside of that, we make use of a new component we are going to create called AuthWrapper. This new component is going to act as our router for the different authentication pieces we want to have. For this blog post, we are just going to implement the login workflow. But the idea is transferrable to other things like signing up and forgot password. Here is what AuthWrapper ends up looking like. import React, { Component } from "react"; import { InternalApp } from "./InternalApp"; import { CustomSignIn } from "./SignIn"; class AuthWrapper extends Component { constructor(props) { super(props); this.state = { username: "" }; this.updateUsername = this.updateUsername.bind(this); } updateUsername(newUsername) { this.setState({ username: newUsername }); } render() { return ( ); } } export default AuthWrapper; Here we can see that AuthWrapper is a router for two other components. The first one is CustomSignIn, this is the custom login UI we can build-out. The second one is our InternalApp which is the application UI signed in users can access. Note that both components get the authState passed into them. Internally the components can use this state to determine what they should do. Before taking a look at the CustomSignIn component, let's look at InternalApp to see how authState is leveraged. import React, { Component } from "react"; import logo from "../src/logo.svg"; export class InternalApp extends Component { render() { if (this.props.authState === "signedIn") { return ( Internal Application behind Login ); } else { return null; } } } Notice that we are checking that authState === "signedIn" to determine if we should render the application UI. This is a piece of state that is set by the authentication components defined in AuthWrapper. Now let's see what our customized authentication for the login prompt looks like. Here is what CustomSignIn looks like. import React, { Component } from "react"; import { Auth } from "aws-amplify"; export class CustomSignIn extends Component { constructor(props) { super(props); this._validAuthStates = ["signIn", "signedOut", "signedUp"]; this.signIn = this.signIn.bind(this); this.handleInputChange = this.handleInputChange.bind(this); this.handleFormSubmission = this.handleFormSubmission.bind(this); this.state = {}; } handleFormSubmission(evt) { evt.preventDefault(); this.signIn(); } async signIn() { const username = this.inputs.username; const password = this.inputs.password; try { await Auth.signIn(username, password); this.props.onStateChange("signedIn", {}); } catch (err) { if (err.code === "UserNotConfirmedException") { this.props.updateUsername(username); await Auth.resendSignUp(username); this.props.onStateChange("confirmSignUp", {}); } else if (err.code === "NotAuthorizedException") { // The error happens when the incorrect password is provided this.setState({ error: "Login failed." }); } else if (err.code === "UserNotFoundException") { // The error happens when the supplied username/email does not exist in the Cognito user pool this.setState({ error: "Login failed." }); } else { this.setState({ error: "An error has occurred." }); console.error(err); } } } handleInputChange(evt) { this.inputs = this.inputs || {}; const { name, value, type, checked } = evt.target; const check_type = ["radio", "checkbox"].includes(type); this.inputs[name] = check_type ? checked : value; this.inputs["checkedValue"] = check_type ? value : null; this.setState({ error: "" }); } render() { return ( {this._validAuthStates.includes(this.props.authState) && ( Username Password Login )} ); } } What we have defined up above is a React component that is leveraging the Amplify Authentication API. If we take a look at signIn we see many calls to Auth to sign a user in or resend them a confirmation code. We also see that this._validAuthStates still exists. This internal parameter to determines whether we should show this component inside of the render function. This is a lot cleaner and is not relying on knowing the implementation details of base components provided by Amplify. Making this not only more customizable but a lot less error-prone as well. If you take a look at the class names inside of the markup you'll see that this component is also making use of TailwindCSS. Speaking as a non-designer, Tailwind is a lifesaver. It allows you to build out clean looking interfaces with utility first classes. To add Tailwind into your own React project, complete these steps. Run yarn add tailwindcss --dev in the root of your project. Run ./node_modules/.bin/tailwind init tailwind.js to initialize Tailwind in the root of your project. Create a CSS directory mkdir src/css. Add a tailwind source CSS file at src/css/tailwind.src.css with the following inside of it. @tailwind base; @tailwind components; @tailwind utilities; From there we need to update the scripts in our package.json to build our CSS before anything else. "scripts": { "tailwind:css":"tailwind build src/css/tailwind.src.css -c tailwind.js -o src/css/tailwind.css", "start": "yarn tailwind:css && react-scripts start", "build": "yarn tailwind:css && react-scripts build", "test": "yarn tailwind:css && react-scripts test", "eject": "yarn tailwind:css && react-scripts eject" } Then it is a matter of importing our new Tailwind CSS file, import "./css/tailwind.css"; into the root of our app which is App.js. 💥 We can now make use of Tailwind utility classes inside of our React components. Conclusion AWS Amplify is gaining a lot of traction and it's not hard to see why. They are making it easier and easier to integrate apps into the AWS ecosystem. By abstracting away things like authentication, hosting, etc, folks are able to get apps into AWS at lightning speed. But, with abstractions can come guard rails. Frameworks walk a fine line between providing structure and compressing creativity. They need to provide a solid foundation to build upon. But at the same time, they need to provide avenues for customization. As we saw in this post the default Amplify authentication works fine. But we probably don't want exactly that when it comes to deploying our own applications. With a bit of work and extending the framework into our application, we were able to add that customization.
http://damianfallon.blogspot.com/2020/04/customizing-aws-amplify-authentication.html
1 note
·
View note
Text
Best AWS Training Institute
AWS Amplify- Quickest way to build mobile and web apps that scale
AWS Amplify simplifies the creation, configuration and implementation of scalable mobile and web apps powered by AWS. Amplify effortlessly provisions and manages your mobile backend and makes available a simple framework to integrate your backend with your Android, iOS, Web, and React Native frontends with consummate ease. Automation of application the release process of both your frontend and backend by Amplify lets you to deliver features a lot faster.

There is always a requirement of cloud services by Mobile applications for actions that can’t be done directly on the device, such as storage, offline data synchronization or data sharing across multiple users. To power the backend, you regularly have to configure, set up, and manage multiple services. You also need to write multiple lines of code to integrate all those services into your application. However, your code and release process becomes more and more complex with an increase in the number of application features and managing the backend asks for considerably more time.
Amplify promptly provisions and manages backends for mobile applications. You simply need to pick the capabilities you need such as analytics, authentication or offline data sync and Amplify will provision and manage the AWS service needed to power each of the capabilities automatically. Simply integrate those capabilities into your application through the Amplify libraries and UI components.
Benefits
Easy to use
AWS Amplify is the quickest and simplest way to build mobile applications on AWS. Amplify lets you speedily set up offline data sync, authentication, and analytics for your mobile applications with the use of just a few commands and also integrate them into your application using just few lines of code.
Scale with your business
You don't need to provision or manage any infrastructure as AWS Amplify leverages fully managed services like AWS Lambda, AWS AppSync, etc. Your application backend services scale as desired and you pay only for what you really use.
Better customer engagement
AWS Amplify lets you build extremely engaging and highly interactive experiences for your customers with consummate ease. You can add virtual reality (VR) scenes created with Amazon Sumerian, create text and voice interfaces powered by Amazon Lex or with just a few lines of code, target your users with push notifications.
Amplify Framework
The Amplify Framework makes available UI components, a set of libraries and a command-line interface to build a mobile backend and integrate with your Android, iOS, Web and React Native apps. The Amplify CLI lets you configure all the services required to power your backend through a straightforward command-line interface. The Amplify library hugely simplifies integrating your code with your backend using straightforward UI components and declarative interfaces.
No AWS training can be complete without giving due importance to AWS Amplify. AWS Amplify is part and parcel of AWS training course offered by Sky Infotech. This institute is among the top institutes in serious competition for the best AWS training institute in Noida tag and perfect for those who want AWS training in Noida.
1 note
·
View note
Text
Do we Need a Server?
This week, I managed to finish the sketches for the login screen, but most of the day was spent experimenting with AWS Amplify.
I found AWS amplify while searching for an AWS service that could help me with authentication (login/sign out) for the app. Authentication and security are very serious topics when it comes to building applications. While I can build the authentication system from scratch (I’ve done that before), It’s a lot of work, and it’s not as secure as something that a large company like Amazon could provide. Cloud services providers like AWS and Google also offers the option to login via phone number or social media platforms which can be convenient. These are the major reasons wy I decided to look into AWS’s authentication services.
AWS Amplify a service that bundles other AWS services to make it simpler to deploy apps. It provides an authentication system that stores login information and sends emails to confirm a user’s email address or to allow them to reset their password. AWS amplify also provides a database.
The ap that I’m building will need to support only the basic CRUD operations (Create, Read, Update and Delete). The role of a server is to tie together services like a database and authentication system. Since AWS Amplify handles these things, it’s possible that I will not need to build my own server.
Normally, a developer would need to know about virtual machines and private networks to get all these features working. While I’d like to become familiar with these technologies, I’m not comfortable using these technologies yet. Even if I was familiar with those topics, I’d probably use AWS Amplify. The app that I’m building is going to do simple CRUD operations on the database as well as sending notifications. To build the system from scratch using the most granular AWS services would be overkill.
Once I decided to use AWS Amplify, I needed somewhere I could mess with the different features. So, I spent a few hours setting up a boilerplate application on my personal AWS account. Fortunately, AWS Amplify has a generous free tier, so I shouldn’t need to pay for the services that I’ll be testing.
To get the app set up, I followed the instructions on the AWS Amplify documentation pages. Along the way, I encountered to challenges. The first was in setting up authentication for the CLI. The second was in creating permissions for the app to use other AWS services.
The AWS Amplify CLI is used to deploy the code from the developer’s computer and to manage some of the services. It took me a whie to get the CLI authenticated with the app that I was setting up. Fortunately, AWS provides clear instructions and I was able to troubleshoot the problem.
In order to set up permissions for my app, I had to create an account for it on my AWS account and assign it permissions. This required me to follow instructions from a completely different section of the AWS documentation before returning to the Amplify docs. Although it was a hastle, it’s necessary for security purposes.
Next week, I’d like to build out a To Do application on this test site. It’s a simple project that will allow me to become familiar with the authentication and database services before bringing it into the main project. By the time I’m done learning about AWS Amplify, I should have the Login and Sign UpP screens designed and ready to be added into the app.
Today: 8 hrs
Total: 24 hr
0 notes
Text
Develop a Secure Video on Demand Application using AWS Amplify
In the revolutionary move, OTT platforms ushered people into an era of on-demand entertainment. With technology evolution, the likes of e-commerce started offering free on-demand services to reduce customer churn. Now users are addicted to the power of ordering their favorite whenever they want instead of waiting for it to stream on grumpy ole cable TV. Are you contemplating opportunities to create one such on-demand platform for your business? Is expansion to the entertainment segment a well-versed part of your growth strategy? If you answered with a yes, brace yourselves, today we are discussing how a Video-on-demand application can be built with AWS Amplify.

VOD using AWS
is a platform that assists in the instant creation of a streaming platform. Amplify video is designed for applications that are built on the AWS Amplify ecosystem; which offers easier management of back-end infrastructure from the console used for Amplify projects.
What is AWS Amplify?
The prodigy, AWS Amplify is a set of standalone tools, which can be clubbed together or used on their own to build scalable applications and front-end web. The tool is powered by AWS and is of great help to both stack developers and front-end developers. The fact that these tools can be used in combination and separately makes it even more impactful.
Some of the top web framework supported by Amplify includes JavaScript, Angular, Next.js, React and other mobile platforms like iOS, Ionic and Android.
Building a Video On Demand Using AWS
To build an effective video on demand platform using AWS, the pre-required libraries include content management, video processing, content hosting, content delivery, and authorization. To build each of these requisites on your own will take hours and demands a great understanding of varied programming languages.
Amplify VOD simplifies the task by floating a prescriptive streaming architecture into your AWS account with great ease. The agile tool supports the easier creation of video-on-demand streaming platforms.
Let’s go through different steps involved in VOD creation with Amplify
All source files are converted into adaptive bitrate format, which is compatible with the end-user environment. AWS’s AWS Elemental MediaConvert is a unique tool that transcodes all source files and processes them well. Everything in Amplify tool is dependent upon how well Elemental MediaConvert works.
Using a content delivery network improves the delivery speed and ensures a quality experience for end-users. A content management system stores associated metadata and offer control over access to playback. It indexes available assets and serves the audience with all relevant content.
Step 1:
At the very first, we must install Amplify CLI and Amplify video plugin. One can use the npm commands mentioned here.
npm install -g @aws-amplify/cli
npm install amplify-category-video –g
As soon as the installation is done, it is required to create and move into a new director for the Amplify project.
mkdirAmplifyProject
cdAmplifyProject
Once you enter the project’s root directory, Amplify initialization command can be run.
amplifyinit
The above-mentioned code assists in making the local directory & it is where the Amplify project is saved. On implementation an S3 bucket is created for the available AWS account, it is where all the AWS CloudFormation templates are stored. The stored templates are used by Amplify to complete processes like resource deployment. In case AWS CLI is not available, one can complete additional configuration steps as prompted by the tool.
Step 2:
By now the Amplify project is all set and even deployed; the project is connected to the AWS account. You can start adding resources now. Amplify wrap when run creates designs in specified categories, which helps with the creation and effective management of resources in your Video-on-demand using AWS project.
Amplify video plugin can be leveraged as a tool to ensure support for additional categories. With additional video resources and by creating configurations through CLI, one can easily establish a CloudFormation template on the available local machine.
amplify video add
Step 3:
All the prompts will be executed to configure the available video resources. Select the video-on-demand feature and give it a name. On further steps, you are asked to select an encoding template. A set of pre-defined templates are available and you are required to select one of them. The user can also bring in their templates and give their tool a unique touch. At this instant, it is time to respond to prompts such as “Is this a production Environment?”; if you select ��yes” here, all your resources will be configured to ensure deployment of a Cloud Front distribution in S3 origin, allowing you to add cache content on Amazon edge network.
Step 4:
By now all resources are built locally and deployed to ensure configuration completion. All the videos now need to be pushed through the configuration to AWS. Amplify Push is one command, which is used to push all videos. Amplify Status is the command used to monitor the state of your available resources.
As soon as the Push command is run, Cloud Formation deploys the available resources to the specified account to configure the Amplify. As soon as, all requisites are created and deployed effectively, the CLI will generate output along with the names of the provided input in the S3 bucket created by Amplify. The bucket is created to processing all videos in the pipeline.
Step 5:
One can use the resources instantly to push configured video resources on Amazon Web Services. When all content processing is completed by MediaConvert, streaming media output will be sent to the output bucket. If you selected a pre-defined template instead of uploading/creating your own. You can locate the .m3u8 file and play HLS content easily. The URL can also be pasted in Safari or other test browsers to run a check. Final Thoughts AWS Amplify has additional capabilities that can help developers achieve incomparable feat within the stipulated period. Spend some time exploring the tools and create effective VOD using AWS. For more guidance on how to amplify your VideoOnDemand service, Feel free to connect with our consultants.
0 notes
Quote
Significance of AWS Amplify
AWS Amplify is the best cloud tool that is preferred by Frontend developers migrating to the cloud. The power of Amplify is exhibited by Nader Dabit, their contribution towards Amplify is very high. The new Admin UI had brought a drastic change at app development, their main objective is to reach more traction. The main objective of using AWS Amplify is to make us to add much more features in a new way easily. The work amplify is very much apt for its processing, it is very descriptive. Amplify empowers frontend a quantum leap in a powerful way. This is because, most of the services are approved by Amplify through the command line. It encourages the process of deployment with a CI/CD pipeline. The possibility of accessing it is really powerful and efficient with the help of App farm. The components of Amplify are CLI, client Libs, UI components, Amplify console – CI/CD and hosting, and AWS device farm. AWS Amplify components are signified into two forms like open-source framework and AWS managed developer services. AWS services are included with multiple things like analytics, AR/VR, data, and storage.
Amplify is always considered the best tool for building applications for web and mobile both front end and backend, the main intention behind it is to integrate them with various AWS tools in a seamless way. There are numerous projects launched this year with AWS Amplify, the number had been increasing every year. Amplify is integrated with other scripts like React, Vue, javascript, iOS, Android, and Flutter. AWS is declared as the best tool that works end-to-end to supercharge apps on the cloud.
0 notes
Text
#AWS#AWS Amplify#AWS Amplify CLI#Amazon S3#Amazon CloudFront#AWS CloudFormation#AWS Cloud Development Kit#AWS CDK#Serverless#Static Website#Static Website Hosting#Architecture as Code#AaC
0 notes
Text
AWS Amplify Features For Building Scalable Full-Stack Apps

AWS Amplify features
Build
Summary
Create an app backend using Amplify Studio or Amplify CLI, then connect your app to your backend using Amplify libraries and UI elements.
Verification
With a fully-managed user directory and pre-built sign-up, sign-in, forgot password, and multi-factor auth workflows, you can create smooth onboarding processes. Additionally, Amplify offers fine-grained access management for web and mobile applications and enables login with social providers like Facebook, Google Sign-In, or Login With Amazon. Amazon Cognito is used.
Data Storage
Make use of an on-device persistent storage engine that is multi-platform (iOS, Android, React Native, and Web) and driven by GraphQL to automatically synchronize data between desktop, web, and mobile apps and the cloud. Working with distributed, cross-user data is as easy as working with local-only data thanks to DataStore’s programming style, which leverages shared and distributed data without requiring extra code for offline and online scenarios. Utilizing AWS AppSync.
Analysis
Recognize how your iOS, Android, or online consumers behave. Create unique user traits and in-app analytics, or utilize auto tracking to monitor user sessions and web page data. To increase customer uptake, engagement, and retention, gain access to a real-time data stream, analyze it for customer insights, and develop data-driven marketing plans. Amazon Kinesis and Amazon Pinpoint are the driving forces.
API
To access, modify, and aggregate data from one or more data sources, including Amazon DynamoDB, Amazon Aurora Serverless, and your own custom data sources with AWS Lambda, send secure HTTP queries to GraphQL and REST APIs. Building scalable apps that need local data access for offline situations, real-time updates, and data synchronization with configurable conflict resolution when devices are back online is made simple with Amplify. powered by Amazon API Gateway and AWS AppSync.
Functions
Using the @function directive in the Amplify CLI, you can add a Lambda function to your project that you can use as a datasource in your GraphQL API or in conjunction with a REST API. Using the CLI, you can modify the Lambda execution role policies for your function to gain access to additional resources created and managed by the CLI. You may develop, test, and deploy Lambda functions using the Amplify CLI in a variety of runtimes. After choosing a runtime, you can choose a function template for the runtime to aid in bootstrapping your Lambda function.
GEO
In just a few minutes, incorporate location-aware functionalities like maps and location search into your JavaScript online application. In addition to updating the Amplify Command Line Interface (CLI) tool with support for establishing all necessary cloud location services, Amplify Geo comes with pre-integrated map user interface (UI) components that are based on the well-known MapLibre open-source library. For greater flexibility and sophisticated visualization possibilities, you can select from a variety of community-developed MapLibre plugins or alter embedded maps to fit the theme of your app. Amazon Location Service is the driving force.
Interactions
With only one line of code, create conversational bots that are both interactive and captivating using the same deep learning capabilities that underpin Amazon Alexa. When it comes to duties like automated customer chat support, product information and recommendations, or simplifying routine job chores, chatbots can be used to create fantastic user experiences. Amazon Lex is the engine.
Forecasts
Add AI/ML features to your app to make it better. Use cases such as text translation, speech creation from text, entity recognition in images, text interpretation, and text transcription are all simply accomplished. Amplify makes it easier to orchestrate complex use cases, such as leveraging GraphQL directives to chain numerous AI/ML activities and uploading photos for automatic training. powered by Amazon Sagemaker and other Amazon Machine Learning services.
PubSub
Transmit messages between your app’s backend and instances to create dynamic, real-time experiences. Connectivity to cloud-based message-oriented middleware is made possible by Amplify. Generic MQTT Over WebSocket Providers and AWS IoT services provide the power.
Push alerts
Increase consumer interaction by utilizing analytics and marketing tools. Use consumer analytics to better categorize and target your clientele. You have the ability to customize your content and interact via a variety of channels, such as push alerts, emails, and texts. Pinpoint from Amazon powers this.
Keeping
User-generated content, including images and movies, can be safely stored on a device or in the cloud. A straightforward method for managing user material for your app in public, protected, or private storage buckets is offered by the AWS Amplify Storage module. Utilize cloud-scale storage to make the transition from prototype to production of your application simple. Amazon S3 is the power source.
Ship
Summary
Static web apps can be hosted using the Amplify GUI or CLI.
Amplify Hosting
Fullstack web apps may be deployed and hosted with AWS Amplify’s fully managed service, which includes integrated CI/CD workflows that speed up your application release cycle. A frontend developed with single page application frameworks like React, Angular, Vue, or Gatsby and a backend built with cloud resources like GraphQL or REST APIs, file and data storage, make up a fullstack serverless application. Changes to your frontend and backend are deployed in a single workflow with each code commit when you simply connect your application’s code repository in the Amplify console.
Manage and scale
Summary
To manage app users and content, use Amplify Studio.
Management of users
Authenticated users can be managed with Amplify Studio. Without going through verification procedures, create and modify users and groups, alter user properties, automatically verify signups, and more.
Management of content
Through Amplify Studio, developers may grant testers and content editors access to alter the app data. Admins can render rich text by saving material as markdown.
Override the resources that are created
Change the fine-grained backend resource settings and use CDK to override them. The heavy lifting is done for you by Amplify. Amplify, for instance, can be used to add additional Cognito resources to your backend with default settings. Use amplified override auth to override only the settings you desire.
Personalized AWS resources
In order to add custom AWS resources using CDK or CloudFormation, the Amplify CLI offers escape hatches. By using the “amplify add custom” command in your Amplify project, you can access additional Amplify-generated resources and obtain CDK or CloudFormation placeholders.
Get access to AWS resources
Infrastructure-as-Code, the foundation upon which Amplify is based, distributes resources inside your account. Use Amplify’s Function and Container support to incorporate business logic into your backend. Give your container access to an existing database or give functions access to an SNS topic so they can send an SMS.
Bring in AWS resources
With Amplify Studio, you can incorporate your current resources like your Amazon Cognito user pool and federated identities (identity pool) or storage resources like DynamoDB + S3 into an Amplify project. This will allow your storage (S3), API (GraphQL), and other resources to take advantage of your current authentication system.
Hooks for commands
Custom scripts can be executed using Command Hooks prior to, during, and following Amplify CLI actions (“amplify push,” “amplify api gql-compile,” and more). During deployment, customers can perform credential scans, initiate validation tests, and clear up build artifacts. This enables you to modify Amplify’s best-practice defaults to satisfy the operational and security requirements of your company.
Infrastructure-as-Code Export
Amplify may be integrated into your internal deployment systems or used in conjunction with your current DevOps processes and tools to enforce deployment policies. You may use CDK to export your Amplify project to your favorite toolchain by using Amplify’s export capability. The Amplify CLI build artifacts, such as CloudFormation templates, API resolver code, and client-side code generation, are exported using the “amplify export” command.
Tools
Amplify Libraries
Flutter >> JavaScript >> Swift >> Android >>
To create cloud-powered mobile and web applications, AWS Amplify provides use case-centric open source libraries. Powered by AWS services, Amplify libraries can be used with your current AWS backend or new backends made with Amplify Studio and the Amplify CLI.
Amplify UI components
An open-source UI toolkit called Amplify UI Components has cross-framework UI components that contain cloud-connected workflows. In addition to a style guide for your apps that seamlessly integrate with the cloud services you have configured, AWS Amplify offers drop-in user interface components for authentication, storage, and interactions.
The Amplify Studio
Managing app content and creating app backends are made simple with Amplify Studio. A visual interface for data modeling, authorization, authentication, and user and group management is offered by Amplify Studio. Amplify Studio produces automation templates as you develop backend resources, allowing for smooth integration with the Amplify CLI. This allows you to add more functionality to your app’s backend and establish multiple testing and team collaboration settings. You can give team members without an AWS account access to Amplify Studio so that both developers and non-developers can access the data they require to create and manage apps more effectively.
Amplify CLI toolchain
A toolset for configuring and maintaining your app’s backend from your local desktop is the Amplify Command Line Interface (CLI). Use the CLI’s interactive workflow and user-friendly use cases, such storage, API, and auth, to configure cloud capabilities. Locally test features and set up several environments. Customers can access all specified resources as infrastructure-as-code templates, which facilitates improved teamwork and simple integration with Amplify’s continuous integration and delivery process.
Amplify Hosting
Set up CI/CD on the front end and back end, host your front-end web application, build and delete backend environments, and utilize Amplify Studio to manage users and app content.
Read more on Govindhtech.com
#AWSAmplifyfeatures#GraphQ#iOS#AWSAppSync#AmazonDynamoDB#RESTAPIs#Amplify#deeplearning#AmazonSagemaker#AmazonS3#News#Technews#Technology#technologynews#Technologytrends#govindhtech
0 notes
Link
AWS is just too hard to use, and it's not your fault. Today I'm joining to help AWS build for App Developers, and to grow the Amplify Community with people who Learn AWS in Public.
Muck
When AWS officially relaunched in 2006, Jeff Bezos famously pitched it with eight words: "We Build Muck, So You Don’t Have To". And a lot of Muck was built. The 2006 launch included 3 services (S3 for distributed storage, SQS for message queues, EC2 for virtual servers). As of Jan 2020, there were 283. Today, one can get decision fatigue just trying to decide which of the 7 ways to do async message processing in AWS to choose.
The sheer number of AWS services is a punchline, but is also testament to principled customer obsession. With rare exceptions, AWS builds things customers ask for, never deprecates them (even the failures), and only lowers prices. Do this for two decades, and multiply by the growth of the Internet, and it's frankly amazing there aren't more. But the upshot of this is that everyone understands that they can trust AWS never to "move their cheese". Brand AWS is therefore more valuable than any service, because it cannot be copied, it has to be earned. Almost to a fault, AWS prioritizes stability of their Infrastructure as a Service, and in exchange, businesses know that they can give it their most critical workloads.
The tradeoff was beginner friendliness. The AWS Console has improved by leaps and bounds over the years, but it is virtually impossible to make it fit the diverse usecases and experience levels of over one million customers. This was especially true for app developers. AWS was a godsend for backend/IT budgets, taking relative cost of infrastructure from 70% to 30% and solving underutilization by providing virtual servers and elastic capacity. But there was no net reduction in complexity for developers working at the application level. We simply swapped one set of hardware based computing primitives for an on-demand, cheaper (in terms of TCO), unfamiliar, proprietary set of software-defined computing primitives.
In the spectrum of IaaS vs PaaS, App developers just want an opinionated platform with good primitives to build on, rather than having to build their own platform from scratch:

That is where Cloud Distros come in.
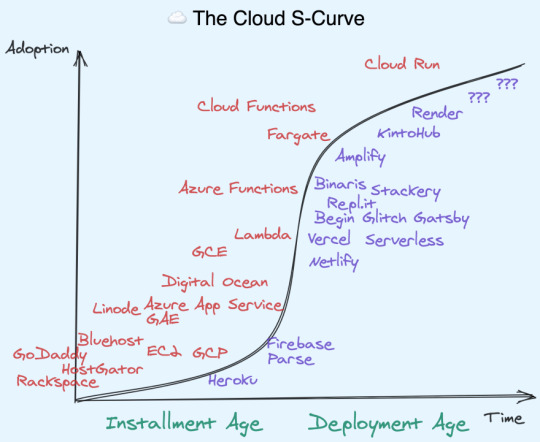
Cloud Distros Recap
I've written before about the concept of Cloud Distros, but I'll recap the main points here:
From inception, AWS was conceived as an "Operating System for the Internet" (an analogy echoed by Dave Cutler and Amitabh Srivasta in creating Azure).
Linux operating systems often ship with user friendly customizations, called "distributions" or "distros" for short.
In the same way, there proved to be good (but ultimately not huge) demand for "Platforms as a Service" - with 2007's Heroku as a PaaS for Rails developers, and 2011's Parse and Firebase as a PaaS for Mobile developers atop AWS and Google respectively.
The PaaS idea proved early rather than wrong – the arrival of Kubernetes and AWS Lambda in 2014 presaged the modern crop of cloud startups, from JAMstack CDNs like Netlify and Vercel, to Cloud IDEs like Repl.it and Glitch, to managed clusters like Render and KintoHub, even to moonshot experiments like Darklang. The wild diversity of these approaches to improving App Developer experience, all built atop of AWS/GCP, lead me to christen these "Cloud Distros" rather than the dated PaaS terminology.

Amplify
Amplify is the first truly first-party "Cloud Distro", if you don't count Google-acquired Firebase. This does not make it automatically superior. Far from it! AWS has a lot of non-negotiable requirements to get started (from requiring a credit card upfront to requiring IAM setup for a basic demo). And let's face it, its UI will never win design awards. That just categorically rules it out for many App Devs. In the battle for developer experience, AWS is not the mighty incumbent, it is the underdog.
But Amplify has at least two killer unique attributes that make it compelling to some, and at least worth considering for most:
It scales like AWS scales. All Amplify features are built atop existing AWS services like S3, DynamoDB, and Cognito. If you want to eject to underlying services, you can. The same isn't true of third party Cloud Distros (Begin is a notable exception). This also means you are paying the theoretical low end of costs, since third party Cloud Distros must either charge cost-plus on their users or subsidize with VC money (unsustainable long term). AWS Scale doesn't just mean raw ability to handle throughput, it also means edge cases, security, compliance, monitoring, and advanced functionality have been fully battle tested by others who came before you.
It has a crack team of AWS insiders. I don't know them well yet, but it stands to reason that working on a Cloud Distro from within offers unfair advantages to working on one from without. (It also offers the standard disadvantages of a bigco vs the agility of a startup) If you were to start a company and needed to hire a platform team, you probably couldn't afford this team. If you fit Amplify's target audience, you get this team for free.
Simplification requires opinionation, and on that Amplify makes its biggest bets of all - curating the "best of" other AWS services. Instead of using one of the myriad ways to setup AWS Lambda and configure API Gateway, you can just type amplify add api and the appropriate GraphQL or REST resources are set up for you, with your infrastructure fully described as code. Storage? amplify add storage. Auth? amplify add auth. There's a half dozen more I haven't even got to yet. But all these dedicated services coming together means you don't need to manage servers to do everything you need in an app.
Amplify enables the "fullstack serverless" future. AWS makes the bulk of its money on providing virtual servers today, but from both internal and external metrics, it is clear the future is serverless. A bet on Amplify is a bet on the future of AWS.
Note: there will forever be a place for traditional VPSes and even on-premises data centers - the serverless movement is additive rather than destructive.
For a company famous for having every team operate as separately moving parts, Amplify runs the opposite direction. It normalizes the workflows of its disparate constituents in a single toolchain, from the hosted Amplify Console, to the CLI on your machine, to the Libraries/SDKs that run on your users' devices. And this works the exact same way whether you are working on an iOS, Android, React Native, or JS (React, Vue, Svelte, etc) Web App.
Lastly, it is just abundantly clear that Amplify represents a different kind of AWS than you or I are used to. Unlike most AWS products, Amplify is fully open source. They write integrations for all popular JS frameworks (React, React Native, Angular, Ionic, and Vue) and Swift for iOS and Java/Kotlin for Android. They do support on GitHub and chat on Discord. They even advertise on podcasts you and I listen to, like ShopTalk Show and Ladybug. In short, they're meeting us where we are.
This is, as far as I know, unprecedented in AWS' approach to App Developers. I think it is paying off. Anecdotally, Amplify is growing three times faster than the rest of AWS.
Note: If you'd like to learn more about Amplify, join the free Virtual Amplify Days event from Jun 10-11th to hear customer stories from people who have put every part of Amplify in production. I'll be right there with you taking this all in!
Personal Note
I am joining AWS Mobile today as a Senior Developer Advocate. AWS Mobile houses Amplify, Amplify Console (One stop CI/CD + CDN + DNS), AWS Device Farm (Run tests on real phones), and AppSync (GraphQL Gateway and Realtime/Offline Syncing), and is closely connected to API Gateway (Public API Endpoints) and Amazon Pinpoint (Analytics & Engagement). AppSync is worth a special mention because it is what first put the idea of joining AWS in my head.
A year ago I wrote Optimistic, Offline-first apps using serverless functions and GraphQL sketching out a set of integrated technologies. They would have the net effect of making apps feel a lot faster and more reliable (because optimistic and offline-first), while making it a lot easier to develop this table-stakes experience (because the GraphQL schema lets us establish an eventually consistent client-server contract).
9 months later, the Amplify DataStore was announced at Re:Invent (which addressed most of the things I wanted). I didn't get everything right, but it was clear that I was thinking on the same wavelength as someone at AWS (it turned out to be Richard Threlkeld, but clearly he was supported by others). AWS believed in this wacky idea enough to resource its development over 2 years. I don't think I've ever worked at a place that could do something like that.
I spoke to a variety of companies, large and small, to explore what I wanted to do and figure out my market value. (As an aside: It is TRICKY for developer advocates to put themselves on the market while still employed!) But far and away the smoothest process where I was "on the same page" with everyone was the ~1 month I spent interviewing with AWS. It helped a lot that I'd known my hiring manager, Nader for ~2yrs at this point so there really wasn't a whole lot he didn't already know about me (a huge benefit of Learning in Public btw) nor I him. The final "super day" on-site was challenging and actually had me worried I failed 1-2 of the interviews. But I was pleasantly surprised to hear that I had received unanimous yeses!
Nader is an industry legend and personal inspiration. When I completed my first solo project at my bootcamp, I made a crappy React Native boilerplate that used the best UI Toolkit I could find, React Native Elements. I didn't know it was Nader's. When I applied for my first conference talk, Nader helped review my CFP. When I decided to get better at CSS, Nader encouraged and retweeted me. He is constantly helping out developers, from sharing invaluable advice on being a prosperous consultant, to helping developers find jobs during this crisis, to using his platform to help others get their start. He doesn't just lift others up, he also puts the "heavy lifting" in "undifferentiated heavy lifting"! I am excited he is leading the team, and nervous how our friendship will change now he is my manager.
With this move, I have just gone from bootcamp grad in 2017 to getting hired at a BigCo L6 level in 3 years. My friends say I don't need the validation, but I gotta tell you, it does feel nice.
The coronavirus shutdowns happened almost immediately after I left Netlify, which caused complications in my visa situation (I am not American). I was supposed to start as a US Remote employee in April; instead I'm starting in Singapore today. It's taken a financial toll - I estimate that this coronavirus delay and change in employment situation will cost me about $70k in foregone earnings. This hurts more because I am now the primary earner for my family of 4. I've been writing a book to make up some of that; but all things considered I'm glad to still have a stable job again.
I have never considered myself a "big company" guy. I value autonomy and flexibility, doing the right thing over the done thing. But AWS is not a typical BigCo - it famously runs on "two pizza teams" (not literally true - Amplify is more like 20 pizzas - but still, not huge). I've quoted Bezos since my second ever meetup talk, and have always admired AWS practices from afar, from the 6-pagers right down to the anecdote told in Steve Yegge's Platforms Rant. Time to see this modern colossus from the inside.
0 notes
Text
AWS Amplify + React Native PubSub
12:06:I’ve been learning React Native by building a Todo app. The backend is maintained by AWS Amplify. Today I’m addng PubSub and calling it programmatically from the API on behalf of the user. The tutorial appears to include a manual CLI step so it’s going to be a learning experience. The below is a real time log of my efforts.
Note: Amplify Auth is best served plain. Aka use Javascript, not Typescript if you want to use the out of the box Auth HOC. It’s written in JS and will fail in a Typescript enabled project.
11:40: Looking at the tutorial here to understand whats happening at a high level: https://docs.amplify.aws/lib/pubsub/getting-started/q/platform/js#aws-iot
11:48: Setting up IoT Core per the instructions: https://console.aws.amazon.com/iot/home?region=us-east-1
Pricing is based on how long a device is connected, which is great:
Connectivity pricing: $0.08 (per million minutes of connection)
For example, in the US East (N. Virginia) region you pay $0.042 per device per year (1 connection * $0.08/1,000,000 minutes of connection * 525,600 minutes/year) for 24/7 connectivity. In order to maintain connectivity, devices may send keep-alive (“Ping”) messages at frequencies ranging from 20 minutes to every 30s, and you do not incur any additional cost for these messages. See additional connectivity pricing details >>
11:55: I think you can use the endpoint that’s configured here:
https://console.aws.amazon.com/iot/home?region=us-east-1#/settings
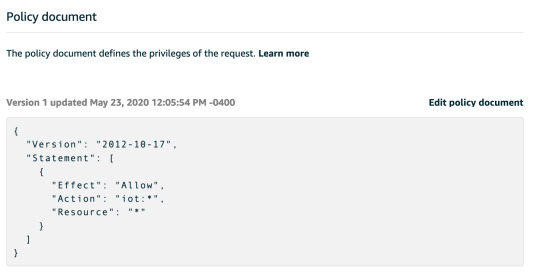
12:06: Setup an “allow all” IoT Policy since I’m just testing this for now.

12:13: Added the policy to my user following these instructions:
Allowing your Amazon Cognito Authenticated Role to access IoT Services
For your Cognito Authenticated Role to be able to interact with AWS IoT it may be necessary to update its permissions, if you haven’t done this before. One way of doing this is to log to your AWS Console, select CloudFormation from the available services. Locate the parent stack of your solution: it is usually named <SERVICE-NAME>-<CREATION_TIMESTAMP>. Select the Resources tab and tap on AuthRole Physical ID. The IAM console will be opened in a new tab. Once there, tap on the button Attach Policies, then search AWSIoTDataAccess and AWSIoTConfigAccess, select them and tap on Attach policy.
I got caught up in something else and never finished this. Sorry :(
0 notes
Photo

Host Your Apps with AWS Amplify Console from the AWS Amplify CLI
0 notes
Photo

RT @undef_obj: We're looking for Amplify CLI feedback on different ways to install and configure with your AWS account. If you're using Mac, Windows, iOS/Android development and are looking for different options please comment in the below RFC https://t.co/TkzRg8cEXp (via Twitter http://twitter.com/awscloud/status/1182680300536512512)
0 notes
Text
The Ultimate Guide To Build React Native App With Expo & Aws Amplify
You might be planning to build a react native app with Expo and AWS Amplify, but do you know why you should go with Expo and AWS Amplify for your react native app development?
AWS Amplify and the CLI enable developers to build, deploy and host your mobile web applications, applications build in react native with Expo empowers in getting new features to your users faster. AWS supports both ways in scaling your application via cloud services and accelerating them to the production.
It supports iOS, Android, Web, and React Native apps adding more that is deep integration with react, Ionic, Angular and Vue.js for web apps.
Amplify is one of the frameworks of AWS which is organized on the features you want to add in your apps such as offline data, multi-factor authentication, analytics, and others. When these features are configured using Amplify CLI the necessary cloud services get provisioned for you.
Expo is a complete tool comes with (SDK) that supports React native application development. You have to write code in Xcode for building an iOS app and Android Studio for Android application. Expo eliminates the dual coding effect by its advanced features and inbuilt libraries that developer can develop both iOS and Android app just coding in JavaScript.
Why You Should Go With Expo?
Ø Facilitates in setting up the project in an easy way and minutes.
Ø App sharing made easy by just publishing an app using “expo publish command link” (using the QR code).
Ø Hassle-free creation of .apk and .ipa in Expo
Ø Services like Facebook, Google login, push notifications can be easily integrated into your app without any hard work.
Now, this is what you might be seeing something interesting right? Writing on JS and getting developed both iOS and Android at once!
Yes Expo and AWS Amplify does not stop here with their benefits, they have got a lot in them that they provide which has made them super popular in a very short time.
You might be hearing AWS, AWS Amplify, AWS Cloud services, Expo, Expo with React Native, React Native app with Expo, building react native app with Expo and AWS Amplify and much more.
We will get to know below the benefits of building app in expo and aws amplify, which has made many new bees in planning to have their application building react native with expo and AWS Amplify.
1. It allows the developer to test on a real device without having an apple developer account ($99/year). Expo offers a free expo app in play store and app store to run your app within it. It will not give an experience like of same as we get after downloading as you are just in the Expo app but it is cool to test.
2. Expo offers and handles a bunch of configuration steps while deploying your app. configuring by self in Expo gives an awesome experience to beginners who usually do not come from a mobile development background.
3. Expo is a complete tool that comes with SDK which enables it in handling multiple features of an app like camera, maps, analytics, location tracking, accelerometer, etc. yes there is no doubt that most of these features can be implemented using open source packages but having everything at once place has what made Expo Bravo.
4. Updating your app
->Having built an app traditionally in alone react native, to release new versions, the developer has to create a new IPA and APK file and again they have to re-submit to the associated store.
-> Whereas, in Expo JavaScript code, is hosted remotely, thus your app will download any changes and updates made within JavaScript. All you need to do is just re-publish them.
Release of expo version 33 will enable developers making users experience the power of native UI widgets. Expo allows building iOS, Android and Web apps with one code base that saves time and faster delivery.
AWS Amplify is one of the frameworks of AWS that accelerates the development process and vanishes the pain of managing AWS services and strengthening server-less computing and ensuring one back-end support for Android, iOS, and Web clients.
If you are looking to build universal React Native app with AWS Amplify and Expo, then hire react native developers from leading React Native App Development Company who fulfill your requirement within a time-frame.
0 notes
Text
AWS Amplify: JavaScript Open Source Library with React, React Native Extensions
https://aws.amazon.com/blogs/mobile/announcing-aws-amplify-and-the-aws-mobile-cli/ Comments
0 notes