#503launch
Explore tagged Tumblr posts
Text
Major Project Dashboard and Links

https://work.synthesesia.com/
All Posts
Milestones
Research materials
Branding
Main Application
Launch Strategy
Colophon
0 notes
Text
Billboard Brief - Sketches
As part of my launch strategy, I’m also intending to submit my work for an open billboard brief run by the University, where accepted work will be shown on billboards across the country!
My plan for the billboard design is to essentially translate my poster designs for the provided dimensions, to keep things straightforward.
As far as the content goes, I’m slightly refactoring it to have a link to the site, instead of a QR code. I’m sure most people wouldn’t be able to scan a QR code on a billboard 20 feet in the sky...

0 notes
Text
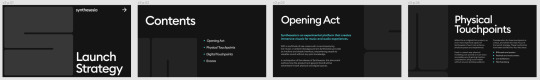
Launch strategy v3 .final-final_(final)
Sadly my earlier launch strategy had already been submitted before I committed to the new brand direction, but I still felt that it was in my best interests to redesign it anyway to make it more in line with all the other materials. Especially after learning more about print design and using multiple columns for easier reading.





0 notes
Text
Poster designs v2
With the brand changing art direction, I looked at my earlier poster designs, and refactored them to feel more in line with the new aesthetic.
Here’s a small selection of the colour variations and layout.
I’m also trying to incorporate the logo much more in the brand, where it takes up as much space as it can.


0 notes
Text
Launch strategy v2
Iterating on my earlier launch strategy art direction, I’ve replaced the overlay effect with a single foil/holographic element, which I also quite like! I’ll need some time to mull over both versions, but at the moment I’m leaning towards this version. My only issue with this direction is that it doesn’t quite feel in tune with my other designs.






0 notes
Text
Launch strategy v1
Here’s my current launch strategy design. I’m pretty happy with the direction I took it. I ‘m quite liking the use of the overlaid elements, which adds an extra dimension to the brand.






0 notes
Text
Launch strategy layout sketches
At this stage, most of the content for the launch strategy has been designed. Now wall that’s left is to create the actual document!
Referencing my draft, I laid out all of the sections into a grid of thumbnail slides, and sketched out some potential slide layouts. One element that I’d like to carry through is the use of my logo as a graphic device, using snippets of it to fill empty space.

0 notes
Text
Brand merchandise designs
Regarding merchandise as part of my launch strategy, the main goal and rationale is to provide items that are actually useful for the setting.. not just some arbitrary items that nobody would use. For example, providing merch at music festivals or live events, the items could include: glowsticks, bags, hats, lanyards etc
As for the designs, I don’t want to produce anything that feels out of place. Sticking to subtle use of the logo, or creating patterns is much more my line of thinking.




0 notes
Text
Initial poster design exploration
Bringing through the logo design, I began to look at a range of poster designs.
The main idea that I want to carry through is very minimal information, with just a logo and QR code. This plays in very nicely with the approach that I’m taking for my launch strategy, building on the sense of mystery.


A few other styles that I looked at was using a holographic/gradient foil style for large elements, which I really like!
I was also playing with the idea of using colour overlays with random shapes, to create a dynamic, moving brand.. which I also quite like!

0 notes
Text
Launch Strategy draft content
As part of this project, I am producing a launch strategy document, which will essentially outline how I plan to market and launch my product into the wild.
Disregarding visuals for a minute, I’ve started to write up the draft content for the document. I’ve split up the document into two distinct sections: physical marketing, and digital marketing.
In addition to the regular methods of marketing a product such as billboards and social media posts, I was encouraged to think a bit further outside the box to find something more novel.

Sketching out some ideas, one idea that I really like the concept of is having random pop-up exhibitions that appear in places around the city, such as on the side of the road, or empty gallery spaces. A projector and microphone will be setup with visuals, but with very minimal branding. This method of guerilla marketing and creating a sense of intrigue and mystery around the product could work very well in my favour, as this isn’t just some boring old SaaS product.


0 notes
Text
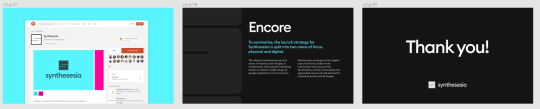
Hi-fidelity promotional site
Before continuing with the launch strategy design, I went back to my promotional site flows, and created a fairly straightforward hi-fidelity mini-site, adding colour and typography.
I’m pretty happy with the overall art direction of the site, but I might revisit this in the future. This was just a quick exercise to add to the launch strategy.



0 notes
Text
Launch Strategy - Promo site flows
After finalizing the core logo and product flow, I took to designing the promotional site for Synthesesia.
Even though my product is a web app, I thought that it would still be beneficial to have a landing site which contains helpful marketing information for the general public, with prominent call to actions that launch the app.
The main content sections that I think will be the most useful are: an introduction, about/product description, product tour/video, FAQ, and a gallery of generated visuals.
Sketching the process out, I was wrestling between two different modes of showing the content; either as multiple pages, or just a single scrolling page.
Taking the sketches into lo-fi flows into Figma also helped to really get a sense of the scale of the content.
After some thought I decided to go with just a single page for all the content, as this is purely a marketing site, so I’d rather have visitors read what they need quickly, and then prompt them to go to the main app.




0 notes

