#3 D video rendering
Explore tagged Tumblr posts
Photo









Say it like you mean it
#💟#Digital art#Full Art#Art#Edgar#Scriabin#Guess what day it is ♥ That's riiiight! It's my own personal Vargasversary here again! :D#I really got it in under the wire with this one lol but I did it! I did do it! 13 whole digital start-to-finish panels.....woaw......#Definitely the biggest of these anniversary projects thus far hehe <3 But I really wanted to see if I could do it and I did it! I'm happy :D#Inspired by many on this one ahh - the obvious being they ♥ As ever I still hold them so dearly love them so much <3#The second inspiration source is probably also obvious lol but I've been using a newer-to-me technique to sketch to try and speed up drawing#Specifically inspired from watching Zarla's Handplates speeddraw videos! I'm still a little shaky with it haha#I fell back into my old habits more than once :P But now I understand what over-rendering a sketch means lol - knowledge!#And all-told I think this is probably the longest digital comic I've made in uhhhhhh - at least years#I don't wanna say ever because it still is only 13 panels and two of those share a frame haha but like! That's still a lot for me these days#So I'm pleased for being able to make it in short order! It was fun! I had a good time with it! :D And I think it turned out nice!!#And then the last inspiration source this time around was smol hehe ♪ Despite us both being grown I still tuck her in#It's just something neither of us grew out of haha - it's nice! Another point in us being very Sans and Papyrus lol#But I wanted to give it to the Vargases this time because - eee - smol's turning the age I was when I first read Vargas this year#Obviously my family knows about Vargas as I Will Not Shut Up About It lol but I'm still the only one to have read it#Partially because of how intense and scary it can be! As much as I love it I recognize it's not for everyone - as much as I wish it was haha#But smol and I have pretty similar tastes when it comes to media - so I'm finally inviting her to read it with me ♪ Ahh ♫#Getting to share one of my very favourite stories with one of my very favourite people is exciting just to think about!!#And also getting to reread Vargas again hhhhhh I'm feeling Fine and Normal about approaching it again hahahh#Definitely haven't been thinking about and wanting to reread it A Lot Constantly lol#So drawing them again was nice <3 And the new* medium made certain details stand out all the more!#The process of discovery of art as it appears on the screen haha - Scriabin's hand reaching for Edgar only to clench upon his rejection ahh#That last one is also something of a stealth redraw of Scriabin listening to Edgar's heart in mainfic that I made - somehow four years ago??#Nearly five now....more than half of the way back from my having read it the first time ah how'd it get to be so long now...#Every year - every month - every week - every day - every hour - it is Vargas Loving Hours ♥
29 notes
·
View notes
Text

can't stop drawing the clown (send help)
#I took a time lapse of rendering his face but the file is too big to post#i hate it here#one piece#one piece live action#buggy d clown#op buggy#i'm on episode 8 of the anime which I am watching for a whole 2 reasons#one: need more Buggy content even if he's not as cool as his live action counterpart#and two: so I know who the characters who keep approaching me in ponytown are#i know. two very compelling reasons to watch an entire anime#but don't worry#i will probably give up#top 3 opla characters. Buggy. Usopp. Sanji. in that order#I would like Zoro if he didn't have an absolutely criminal vocal fry#zoro sounds like he watched one corpse husband video and it revolutionised his life#how do i tag these posts to get the op fans to see me and like me
39 notes
·
View notes
Text
introduced my brother apollo to vaporwave last night (the general first results stuff and then the pools because the pools are so important to me) and he's been zoned in on recreating one of the pool rooms in roblox for about. i think 10ish hours including last night lol :)
#just me hi#before that we all sat and watched like 2 and a half hours worth of abandoned building exploration videos and then some of that endless#pool game. which is really really good i wanna be there so bad. and we sat in near silence for all of it hfsbhvf#/anyway we also watched him recreate a small version of the pools which took maybe 40 minutes because he was tryna figure out#how to fix the water rendering lol - actual hell dude fbsh#cuz on lower graphics the water becomes completely opaque and you can't do shizz about it ! thoughts and prayers with him hfshg#//anyway before that he was also showing me how to use blender because i'd asked and i had a hand in creating probably one of the worst#renditions of jack in the box to ever be realized in this timeline lmaoo#/i gotta download blender again so i'll prolly do that later if i remember#//and anyway it's cool cuz the vibes we enjoy are not related At All lmao :)#//man i've been sitting in silence for too long i think my neurons started reorganizing themselves Hbfshbv#//anyway i'm gonna go see how it's goin :3#he's Really good at 3d stuff it's cool :D#/so Ciao toodles pow ~+!
1 note
·
View note
Text
Design Graphics Online
Find the best 3D marketplace with a wide range of design graphics online. Explore high-quality 3D assets and graphics for your projects. For more information, please visit https://3dmarketplace.io/
#3D Rendering#3D Design#3 D Design#Cad 3D Modelling#3D Product Rendering#Rendering Service#Design Graphics Online#Real Estate Photography#3D Render#3D Modelling#3 D Designer#Real Estate Videography#3D Rendering Services#Architectural Renders#3D Architectural Renders#Real Estate Drone Photography#3D Rendering Interior Design#3D Modelling Courses#3 D Renders#Real Estate Photographers#3D Designers#3D Modelling Online#Facade Rendering#3D Video Tours#3D Product Modelling
0 notes
Text
Some people have been asking so here’s the story of how i had a threesome with myself (trans guy), my boyfriend (cis guy), and our new fwb who is a divorced single father of 3 (cis guy) tldr; i understand why this guy has 3 kids cuz i would also let him put a baby in me again and again.
FOR REFERENCE: Single father = D, my bf = P.
I was traveling all day on the 28th (had TWO flights to get back to where i live) and i didn’t get home till 1 am. But thankfully D was still up to meeting up with us despite the late hour and we got to his house at 2 am.
We walk up to his front door and I can see this man is watching freaking heroes of the storm gameplay on his tv, he opens the door and is wearing a onesie lmfao. We walk in, its a small but very cozy house with a large couch. I sit on the couch in the middle with D to my left and P to my right. We talk about random video game shit for a bit, glance thru his tv and put on a random anime episode. During this my bf is cuddled up to my side and I’m moving my leg closer to D till its pressed against his.
D gets up to get water and my bf whispers to me that I should put my hand on D’s lap when i get back. D returns, it takes me awhile, but I eventually do put my hand on D’s thigh. It doesn’t take long before he’s doing the same to me. We talk a bit more like this, starting to rub each other’s thighs, we change the tv to 21 jump street, laugh at the stupid shit in the beginning, and then my bf starts encouraging me to put my hand on his dick. Slowly, I start to rub where I think D’s dick is and eventually I find it and shit. He’s already fully hard.
I’m also rubbing my bf’s dick with my other hand while I do this. Both of them are rubbing higher and higher on my thighs and D is rubbing my cunt through my shorts. I tug at D’s onesie and he opens it up for me and this man is FULLY naked underneath it. I grab his dick and start jerking him off. Bf tells me to return the favor and yanks off my shorts and boxers.
D gets down between my legs and starts eating me out with a passion. Clit sucking, lapping at my hole, going crazy. My bf takes off his bottoms as well and we end up in this triangle where D is eating me out, I’m jerking off my bf, and my bf is sucking D’s cock.
We move to the bed and I lick/suck D’s dick for a bit (but i have a small mouth and my jaw gets tired very easily unfortunately). Thankfully my bf LOVES sucking cock so my bf tells me to ride D’s face while he sucks D’s dick. We do this for a bit before I move down and start to ride D.
and holy fuck. Hooooly. Fuck. The moment this older man’s dick is in me I can tell I am in for a good fucking time. It fills me up so fucking good, stretches me and goes in me deep without hurting me (I’ve taken a dick way too big before that DID hit too deep and hurt me.) and even though I’m riding D, he’s also very actively participating and fucking right back up into me. Shit. It felt so good. I end up also slobbering all over my bf’s dick while D fucks my brains out and I bounce on it like a mindless slut. From this point onwards my brain is a mess because that dick renders me incapable of proper thought.
We fuck like that for awhile before my legs get tired so I lay on my back, legs spread open wide by D. And then D gets out this amazing huge powerful wand vibrator and thats when I know I am REALLY, REALLY in for a good time. Getting fucked by this man while a vibrator on my clit is so FUCKING GOOD. While this is happening sometimes I’m jerking off my bf or sucking his dick, or D is sucking his dick.
D decides to give my bf a turn fucking me. Bf mating presses me while I open my mouth wide and stick my tongue out and let D rub his cock all over my tongue and lips. I also suck on the tip and lick up and down it too. Moaning like a fucking bitch in heat. Doing this until my bf cums inside me.
Then we change positions again so I’m on my back, ass hanging off the side of the bed, while D stands up and fucks me. Back to using the vibrator again and this shit is fucking magical. And let me tell you all… D knows how to fuck. This man knows. how. to. fuck. He doesn’t hesitate to move me around however he wants, spreading my legs wide, folding me practically in half, yanking me closer to him so he can fuck me better. He puts his hand on my lower pubic area and pushes upwards so it pulls back the foreskin on my clit so i can feel the vibrator against it better AND HE DIDN’T EVEN HAVE TO ASK IF I WANTED IT. HE JUST KNEW IT WOULD FEEL GOOD FOR ME. (Probably because I clench really hard when something feels really good but yknow lol)
At this point we have to take a short 5 min water break (neither D nor I have cum yet, bf did cum and is just chilling) and my hair is literally WET and matted with sweat.
D and I go back to fucking in the same position. I end up taking control of the vibrator while he keeps fucking me. Bf is whispering naughty shit to me, telling me how much of a slut I am, how much I very obviously enjoy this, while D says how fucking tight and good my hole feels. D ends up cumming inside me and a few seconds later I’m able to make myself cum with D’s cock still in my cunt and holy. fucking. shit.
I screamed so loud my bf thought I was giving BIRTH. Listen, when I cum, I’m usually a quiet guy. I rarely make any noise and if I do its usually a few quiet whimpers. But this time… I genuinely could not fucking control myself and I was screaming LOUD. I wasn’t playing it up, I wasn’t faking it, that shit was from the SOUL. My orgasm is so fucking overwhelming it lasts a solid 45 seconds and i’m nearly screaming the entire time and my legs are shaking so hard D has to hold me up. Towards the end of my orgasm D pulls out of me and I can feel a thick string of cum leak out and go right down my entire ass.
My bf and I were literally laughing at each other after I finished orgasming like “um holy shit what the HELL was that???” girl idfk either.
And afterwards I felt very at peace with myself and so deeply satisfied all I could do was laugh and be sleepy till we got home and fell asleep.
Thanks for reading my sexcapade. Hopefully I’ll have more in the future with D to tell about later.
#ftm nsft#ftm breeding#ftm switch#conceptionacception#we met up late cuz his ex wife was bringing his kids over early the next day and he has custody for the next two weeks lolllllll#my bf and i have dif strengths: he has a great mouth and i have a great hole
350 notes
·
View notes
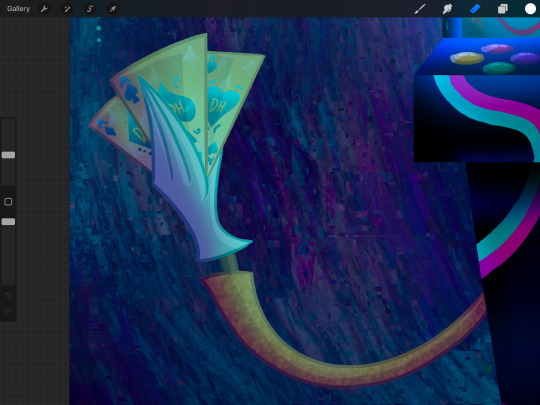
Text
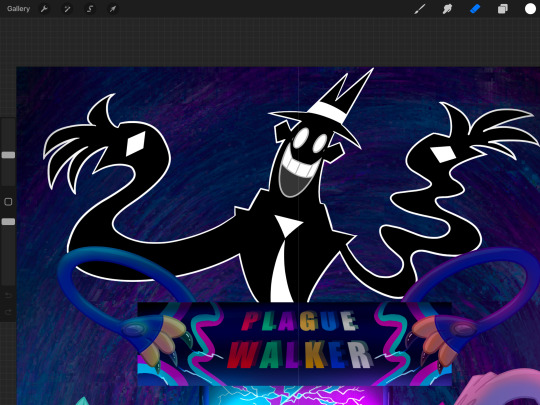
Monkey Wrench Episode 4 Fanart: Caught in Their Game (December 2024)

I absolutely LOVED the new Monkey Wrench episode! :D
HOLY COW, @zeurelart, @neatotito and the rest of the @monkey-wrench-series team did a phenomenal job this time around (please give them some love bc they absolutely deserve it)!
So it only made sense for me to finish this drawing (the idea for which had been mulling in my mind through the months MW episode 4 was being teased), which I enjoyed creating.
(Yes, I was partially inspired by Neoni's song 'Jump Rope' bc both share the theme of games (literally and symbolically). If you have already watched MW Episode 4, feel free to give it a listen - I'm curious to hear your thoughts: https://www.youtube.com/watch?v=NhDON376rd4)
Below are the close-ups, as well as me rambling about the reasoning behind the symbolism here:
(SPOILER WARNING FOR MW EPISODE 4 FROM THIS POINT ON!)
Since I realised MW Episode 4 centred around the theme of games (literal and metaphorical), I couldn't not include references to games to associate with the following characters.
Shrike, Beebs, Agent K, and Kara = Arcade games
Campion Ajax = Chess
Tyneen = Video/computer games
Jawbone = Darts
Disco Head = Casino card games
Disco Head is the most self-explanatory (because ✨casino✨ - those cards were SO fun to render btw):
Episode 4 confirms that DH took over the Thicc Chicc Casino after Kara assassinated the previous owner, Chester McNevins, in Episode 1. It also implies DH worked with Agent K and Kara to take over the casino by "taking care" of Chester (that's just my theory ofc).
In Episode 4, Shrike is tempted by the pixel DH gave him. In a moment of cockiness, Shrike believes that he can succeed in his gambling spree from luck alone (DH even said "Today's your lucky day!" after giving him that pixel) - to which he was completely unsuccessful.
While not explicitly referenced in this drawing, a popular casino card game is Blackjack. A common misconception regarding Blackjack is that winning the game is purely determined by the luck of the players (i.e. Shrike being overconfident about his luck). In truth, there is a lot of skill and strategy required in order to be successful at the game (i.e. DH's charming persona and ability to play into Shrike's weaknesses to make him gamble all of his and Beeb's money).
Additionally, Blackjack is a game where players compete against the dealer, not each other. In my opinion, this idea makes sense (in a roundabout way, at least) for DH, given his dealings with three of the five antagonists in this episode: Agent K, Kara and Jawbone. All three have different motives to DH's, yet they work together and are connected through him.



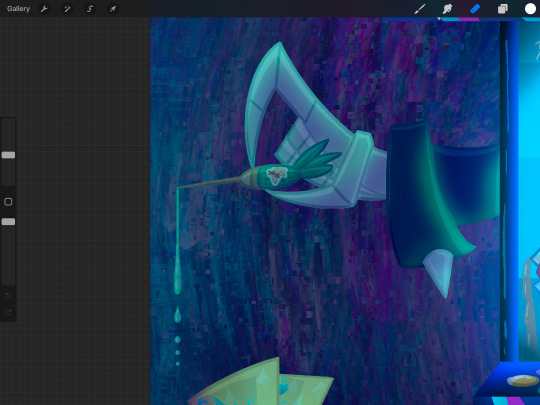
2. Speaking of Jawbone, I wanted to reference two kinds of darts:
The game darts (which he plays in the scene at the bar)
Poison darts (which in my mind made sense given his hatred of Shrike, as seen in the green "cataclysm-poisoned saliva" and the sticker on the dart)



3. Initially, I wanted to reference a joke about "gamer rage" with Tyneen and her competitiveness.
But when watching the episode, I did not expect video games to actually be mentioned in relation to her (with Jawbone owing her a copy of the video game 'Marrow Inheritance').



4. Ah, yes: Campion Ajax (I always disliked him from the moment he was teased and, by the end of this episode, I wanted to replace all his steaks with rocks and send him on a one-way trip to the Marina Trench for trying to hurt Beebs >:[ ).
The reason why I gave Ajax a blue chess pawn was because that's how I felt he saw Beebs:
A feeble, inferior* pawn to potentially use to fulfil his selfish goals.
(*Ajax even called Beebs "inferior" when talking about his prosthetics, which... I felt so bad for poor Beebs having to endure the torment of this guy, and I'm SO glad he stood his ground and saw through his manipulation.)



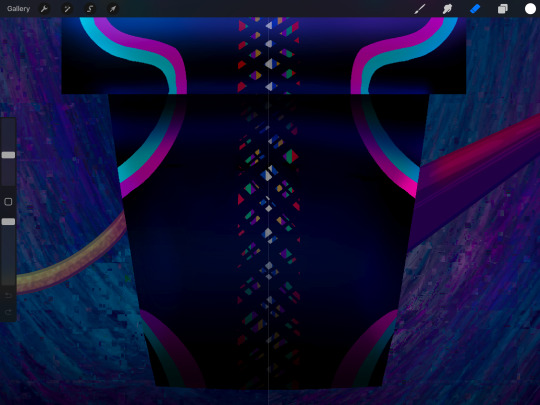
5. For some reason, the idea of an arcade game fascinated me (our protagonists feeling trapped in both their insecurities and in a much bigger game, perhaps?), especially as a way to connect the antagonists to our protagonists' stories through colours (in the cabinet designs and the arcade buttons):
Yellow = Disco Head
Green = Jawbone
Red = Tyneen
Purple = Ajax
Dark blue = Kara
Black and white = Agent K
Another colour motif I included, which you can also see in the lighting and the background, is the pairing of turquoise blue (cyan) and magenta pink - which you can see in the lighting of the final battle scene.
Yes, I did intend to give Shrike and Beebs backgrounds that are different to their usual colour motifs.
Shrike (usually associated with red) = turquoise/blue
Beebs (usually associated with blue) = magenta/purple
(I'm sure you can guess why I also drew the glass screen cracked between Shrike and Beebs... given the ending.)




On top of that, you could argue that the antagonists in Episode 4 would be great as "arcade/video game bosses" who can have their own "boss fights" or merge into one big "final boss fight" (with different stages).
Also I think Agent K is cool (and would definitely make an awesome "final boss" alongside Kara) with his design and his vibes, enough said. :]

Bonus Agent K appreciation in the form of screencaps bc I can:






#personal projects#digital illustration#monkey wrench fanart#monkey wrench#bulldog browns#monkey wrench shrike#monkey wrench beebs#shrike sanchez#monkey wrench spoilers? (the imagery itself is probably vague but my discussions of the symbolism aren't)#mw agent k#mw kara#mw jawbone#mw ajax#mw disco head#mw tyneen#agent k
103 notes
·
View notes
Text
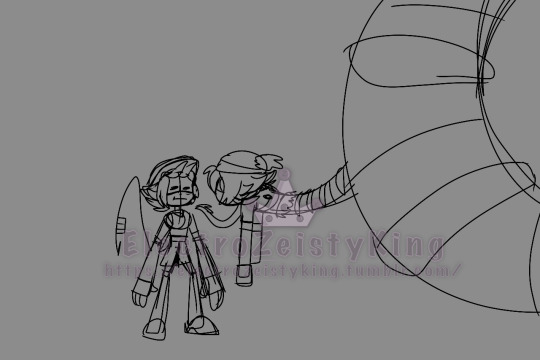
I definitely had a lot more fun behind the scenes with Never Be Alone than I did with She's Gone. So here's the sillies, and some notes.
This is a guide video I made in cause I either forgot how I was rendering it, or I want to make a comic using this style again. I used Panel 3 because it was the original first panel. There is no audio, so you don't need to worry about unmuting it.

I did this with the flats for Panel 2 because it reminded me of a drawing featured in one of my earliest MD posts. This quote has had me in a choke-hold ever since I made it (by the way, I named that drawing I mentioned: "Heyyy Biiitch!").

I wanted to make sure a few panels in this comic looked right, so I drew them with my finger (because I wanted to and I felt like it). N's face looks so derpy here and that's by choice.

I made this because SolverUzi looked like she was accusingly pointing at N. The Solver does seem petty to me, so I feel like It'd do this. Fun fact, that's why It's wearing Uzi's face and why It didn't heal her hand: just so It can rub salt in N's wounds and call him "big brother" like Cyn does to SERIOUSLY fuck with him.

Pre-Gaussian Blur on the dialogue! This is another panel I drew with my finger to ensure it'd look right later on. The "BASICALLY HIGH AS BALLS" note was added because of his face. It's actually sad in context of the comic, seeing as this is one of the few moments where N genuinely smiles.

TESSA FOR THE WIN, BABY! I made this because I said "Whoa, suddenly Tessa!" at one point while working on this panel. As for the "Chekhov's stabby stick" part... I mean, come on. There was a closeup of that blade for approximately two seconds. If that's not a surprise tool they can use for later, I don't know what is.

There is no reason for this one beyond "I thought it was funny." It just exists and there's nothing we can do about it.

Imagine if I actually went with either this quote or "Well, that could've been a whole lot worse." I had to pick between them for a sillier take on this panel, but imagine if Tessa ACTUALLY said "Well, shit" after all that?
Anyway, that's all the sillies and the notes! :D
#solveruzi au#murder drones#murder drones n#murder drones uzi#the absolutesolver#tessa james elliott#never be alone comic#zeisty’s goofs
262 notes
·
View notes
Text
TSPUD: closer look at IOS / Free Trial / Paywall Ending
Me and @decomposten looked through the video of the new ending and here is the summary of our thoughts on it :^]
Table of Content: 1) The two doors room 2) The video 3) The Paywall (room next to it) 4) Ending thoughts
DISCLAIMER: This post talks mostly about stuff SHOWN, not said. If people would be into my analysis of the Narrator's lines, let me know :D (it's a long post - that's why Read more is used >:D )
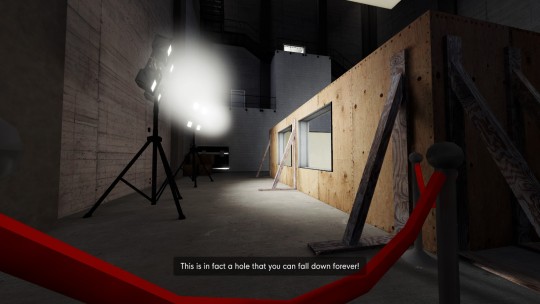
1) The two doors room
Here, there are two different elements that I want to present.
First - the windows. Or - more important, the light coming from them. This is the ONLY part, in the entire series, that the lighting change comes from the windows.


At any other time in the games, the light change came from lamps, screens or untold spots (just like in the corridor as there are no external windows in there).
Based on the New New Content next to Infinite Hole, we assume these lights are scenery lights.

It's a neat detail to me - it is possible to have either LED options that change colours or a colour filter for the scene to work. But...if that's the case, one detail is wrong. And it's the whites of this scene.

While it's not as visible on the door, the papers and the reflections (noticed by deco) really show that this light does not work how it's supposed to. That could mean that instead of the typical lighting options, the Narrator might have overlayed red separately on the different objects and forgot to do it on some, making the light source possibly still red. It's a small detail but, to me, it only showed more how this Parable is just a playground for the Narrator.
Which, the vault in the floor only shows even more.

First - we've already seen a similar vault in one of the trailers. Though the construction is new - the closest resembling one I could find is in New New Content. it's possible Narrator added this in instead of having all the floors like that from the start. He either might be able to expand the Parable, or as we've seen in past, has some scrapped storage spots here and there he can reinvent later.
Now - onto the longest section of this post.
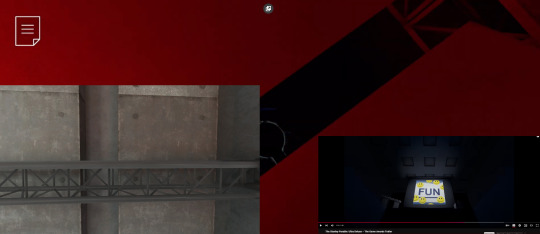
2) The video
That one single video is packed with a lot of content but, I will try to keep it coherent, mostly showing them and focusing on one part of the video the most.
Before we start, though - a quick shoutout to this blue drapery. They seem similar to the one in the Madness ending.

The Stage seems new, the only thing that resembles its shape is the Bucket Quiz stage.
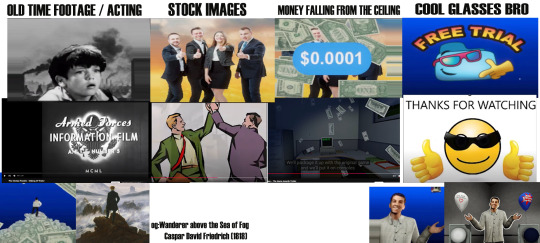
The video brought two different interpretations from us. To decomposten, this video is so well done, it looks like someone else made it (no credits anywhere, too high of a production).
To me, however, this is the mix of his past video/presentation works that he's done in the past, showing his progress as a creator.

The last video we had made by him was Figley ending. It was the start of his editing journey, where he used Windows Media Editor. Everything else feels like it's been there. The same Stanley renders as usual. The usage of stock images (though that does feel more like Crowsx3 trademark), old movies with silly tone (some trailers), falling money, and much more. and of some weird sophisticated ref to an important and well-known painting (Wanderer above the Sea of Fog by Caspar David Friedrich, 1818).
I feel he's been just working on editing skills and I couldn't be more proud of him :]
Besides that - there are many writings and images worthy of discussion.

First - the content. As someone who made the Fernator AU Apple story, you won't be surprised how happy I was with the food mentions. This man knows about humans but probably doesn't exactly know what's edible. Or he's playing with us. Flavoured styrofoam takes the cake.
The Second - new features. A few are familiar ones (dog mode, theme of forgiveness, eternal contentment as the Bucket) but there are also some other ones. Yellows are typical RPG material (we know the Narrator is a fan), some foods and other game-related stuff. The guarantee resembles writing in the Mind Control facility but - that's a minor detail.
Both of these show how he understand the outside world but likes to play with it and us, as he calls us, the player, a friend. He's on the joke.
But then - the more choices. It's interesting that it only seems to have some chronological continuum. 2011 mod -> 2013 (red blue-door) -> TSPUD: New content -> Skip Button flower ending. But then, it gets to number 3 ending -> New content again -> Bucket Apartment -> Bucket in Expo -> Bucket Quiz -> and THEN returns to Skip -> Jump Circle (Expo) -> entrance to the Memory Zone -> Apple ROOM -> Final Skip.
I was trying my best to find some logic in this part of the video, in how he showed all of these. Here are my thoughts: 1) The Narrator gives a sneak peek to his past traumatic event, showing those who know that he is now above it. That's why this part has the most slides. 2) The Jump Circle, if you look at the video, is scratched out. Decomposten thinks it's due to no spoilers. And I feel that's plausible. After all - he rebranded that part of the game to himself. 3) The Memory Zone entrance is right between the Jump Circle and the same flowered Skip Button. It does serve, in a way, a tunnel between them. To him, both are a memory - he played this already. In his memory, there is a silly phenomenon - of the past that will never come, and the future, that had already been there. And - to me, this shows through the fact the Apple Room is next. Because it shows exactly that - a fake memory. He lived through all this and yet, once you play the game, he will experience it again, like before. Final conclusion: The 'More choice' segment is to show how scrambled his memory really is. He remembers things happening but as each story sits by itself, he tries to stitch it all together. He first made the game. Updated it's looks and then, out of nowhere, someone broke in. The flowers were his mind toughing up, trying to make something beautiful for Stanley. That's why the next two are in the Show category (Stanley making a presentation, and devs showing New Content). And to the Narrator, that's the Bucket. He shows his change and love for his story (Bucket apartment) and to Stanley (Bucket entrance) - who, as the story went, was there to press buttons (Quiz, Skip Button). The narrator wanted to open up to Stanley more. Through reusing ideas (Jump Circle), through safe spots (Memory Zone), mutual memories (Apple), and through freedom.
So, yeah. To me, this video shows his growth, not only as a person but as a creator. Glad he cracked that Premiere B]
But now, let's follow the arrows to the last element of this post:
3) The Paywall

This one is more self-indulgent cus the fact this fucking plant is here only makes me believe Fernator is real and in this essay, I-

Ok ok but, I will try to wrap this part quick. If you reached this part, you're a true soldier. Here have a cookie. 🍪
Anyway, here are a few interesting elements to me about this: - You resetting in the same room after he's done talking is the same like the 2013 Serious Room. Seems he used the mechanisms again. Good for him. - The picture on a wall shows room 430 - the 5-click achievement one that he was most joyful about. - Very lit room (4 lights for such a small space). - The walls: the og Serious room had blue walls. Thanks to help from @/Boz in the Crowsx3 Discord server, we found that the same stripped wall colouring is in the cargo room. But - if you remember the basics of colour theory, yellow is complementary to purple BUT some shades to get into blues. - the. The fucking flower. The hh. The. The... (pls look at my Fernator theory post explaining the significance of nature in the game)
CONCLUSION: This room is the opposite to a serious room - it's a kinder rendition of it. Maybe not the kindest but still, it seems more welcoming.
4) Ending thoughts
While this is more of scratch surface observation, I hope you can enjoy this silly ramble of mine :^] I'm glad to see that after 13 years, this game finally ended up where it was supposed to be - in a mobile form. The Narrator seems to have grown quite a bit and I'm proud of him <3
If you got here - thank you for spending your time on this :] And thank you decomposten for doing this with me.
#the stanley parable#tspud#ios#paywall#free trial#iphone#the stanley parable ultra deluxe#ultra deluxe#the stanley parable: ultra deluxe#analysis#video#i said months ago how i wanted to do a lightsource analysis in the game#maybe if this picks up#I might make that one too fhafsa#theory#my ramblings#decomposten#fernator#fernator au#the narrator#narrator#stanley#TSP mobile#tspud mobile
62 notes
·
View notes
Note
Hello! I absolutely love your blog, everything from your festival recounts to animation analysis and programming (one of tumblr's recommended posts was the one where you made your own rasteriser, and I liked your attitude in what I've read so much that I'm gonna attempt to conquer my 3-year-long grudge against using opengl during college and do something similar now that I'm a bit older and have no deadlines :D).
But anyway, I have 2 questions (sorry if there's easily accessible answers, tumblr search is not helping): 1. During your animation nights, does the screen stay black while everyone watches their own video while you provide commentary? I haven't caught any yet but maybe someday! And 2. do you have any youtube channels or just one-off video essays that you like that also cover animation/directors? Or, even programming lol.
Sorry for the long ask have a nice day!
hiii! i'm very touched that you like my dorky eclectic blog <3
For the Animation Nights, I just stream the video over Twitch from local sources on my computer, typically by playing the video in mpv and recording it in OBS. This is obviously not ideal from a video quality perspective, but it's the easiest way to watch video in sync without making everyone download files in advance. Then we all chat in the Twitch chat box (in large part to crack stupid jokes, it's not that highbrow lmao). I've gotten away with it so far!
As for youtube channels, I can recommend...
anime production/history (i.e. sakuga fandom)
SteveM is likely the most sakuga-fan affiliated anituber. He makes long, well-researched and in-depth videos on anime history, usually themed around a particular director or studio.
Pyramid Inu might be my fave anituber - very thoughtful analysis of Gundam, obscure mecha anime and oldschool BL and similar topics. tremendously soothing voice too.
The Canipa Effect does excellent deep dives into the production of specific shows, both western and anime. I appreciate the respect he gives to the Korean animators of shows like AtlA in particular!
Sean Bires's 2013 presentation on sakuga is pretty foundational to this whole subcultural niche, and a great place to get an introduction to the major animator names to know and significant points in the history of anime. unfortunately a couple of the segments got slapped down by copyright but the rest holds up!
animation theory (for animators and aspirants)
I'm going to focus here on resources that are relevant to animation in general, and 2D animation. if I was going to list every Blender channel we'd be here all week :p
New Frame Plus is one of the best channels out there for game animation, describing in tightly edited videos how animation principles work in a game context and analysing the animation of various games. highly recommend
Videogame Animation Study is similar, examining the animation of specific games in detail
the 'twelve principles of animation' (defined by Disney's Ollie Johnston and Frank Thomas) remain the standard approach to animation pedagogy; there are various videos on them, but Alan Becker (of Animator vs Animation) has quite a popular series. I haven't actually watched these but many people swear by them! Dermot O'Connor expands the list to 21. Note that some of the terminology can be a little inconsistent between different animators - c.f. 'secondary motion'...
Dong Chang is an animator at Studio NUT, who produces a lot of fantastic, succinct videos on standard techniques in the anime industry, timesheet notations, etc. etc. Studio Bulldog, a small anime studio, are a good complement; they focus more on douga than genga and are generally a bit more traditional.
programming
big topic here, I'm going to focus on game dev and tech art since that's my field. but also some general compsci stuff that's neat
SimonDev - graphics programmer with a bunch of AAA experience, fantastic explanations of advanced optimisations and some of the more counterintuitive aspects of rendering
Acerola - graphics programmer who makes very detailed guides to a variety of effects with a very rapid and funny 'guy that has seen monogatari' editing style. When he's good, he's really good. His video on water is probably the best one I've seen (though I can recommend a couple of others).
TodePond - the most charming, musical videos about recursion and cellular automata you've ever seen. less programming tutorial and more art in themselves.
Ben Eater - known for his breadboard computer series, a fantastic demonstration of how to go from logic gates up to the 6502 with actual hardware. worth watching just for how clean he puts the wires on his breadboards like goddamn man
Sebastian Lague, Useless Game Dev - both do 'coding adventure' style videos where they spend a few weeks on some project and then document it on Youtube, resulting in a huge library of videos about all sorts of fascinating techniques. great to dive into
Freya Holmér - creator of the 'shapes' library, makes videos on mathematical programming, with gorgeously animated vector graphics. Her video on splines is a particular treat.
There are definitely many more channels I can recommend on these subjects, but I'll need to dig into my history a bit - unfortunately I need to rush out right now, but hopefully that should be good to be getting going with!
80 notes
·
View notes
Note
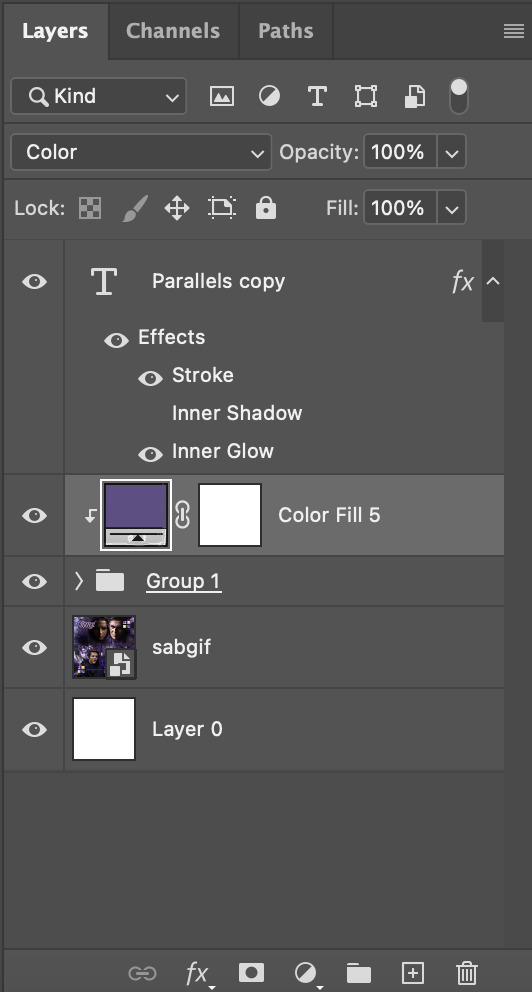
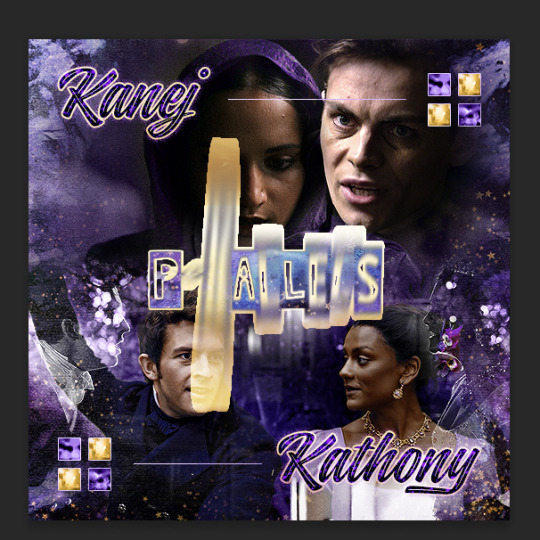
Oh I’m sorry I have GOT to ask! How did you do the text animation in the first gif of 718688291365502976/pscentral-event-15-favourite-ships-kanej?? It’s just. It’s so beautiful
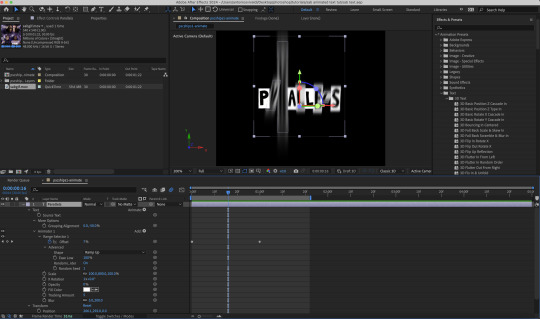
Hi anon! I've used After Effects to create the text animation in the first panel of this post. I'll show you the basic idea of how I've created the animated text effect here :D

What you need:
A cutout font (the font that I've used is Trouble Child Outblack by @justlikethistrain)
Adobe Photoshop with Video Timeline feature
Adobe After Effects
Supplementary files: gif prep action pack / golden outline layer style / assorted textures
Difficulty: advanced; knowledge in gifmaking with the video timeline interface assumed
Note: This tutorial assumes that you're working with all of the composite gifs in a Photoshop composition file and using the video timeline interface
Other useful tutorials to refer to: Text overlay effect / After Effects text animation / clipping mask vs layer mask
Tutorial under the cut. Like / reblog if you find this useful!
1) Photoshop: Preparing your gif panel
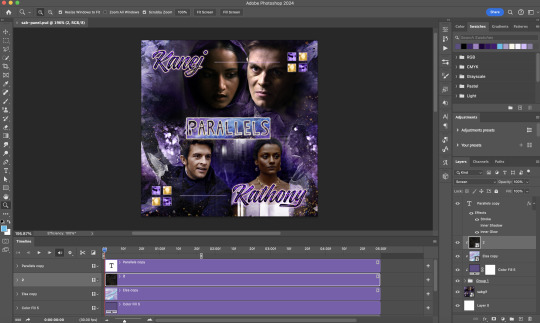
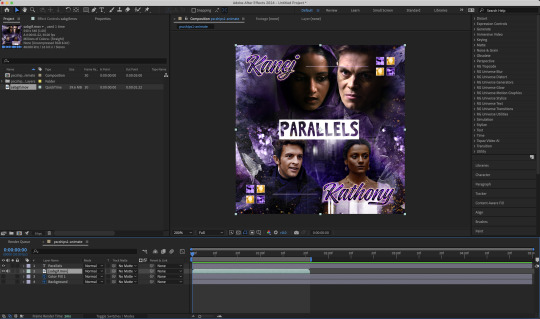
Setting up your PSD composition panel: Create a blank PSD file and set it to Tumblr dimensions (540px x 540px in this particular gifset)
Enable Video Timeline and drag all of the component gifs from your folder to the PSD composition file. Resize / move these gifs around until you're happy with the placements.
Trim the timeline work area so it's the same length as the shortest component gif you've added to the PSD composition file. You can also add some textures & additional adjustment onto this panel.

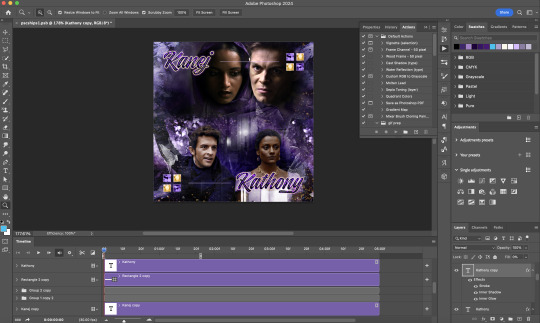
2) Photoshop: Exporting your base gif
I highly recommend exporting the base gif right now, to ensure a smoother experience scrubbing through the video timeline when adding finishing touches later on in the workflow.
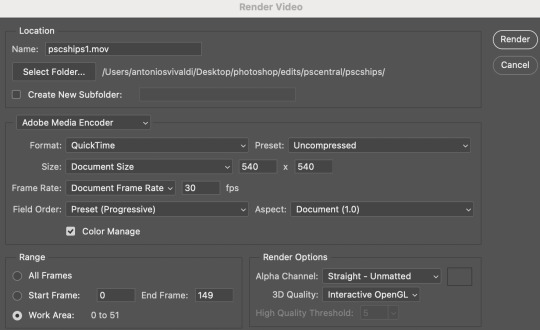
My preferred method is to render the composition as a video clip from File > Export > Render video.
To get the optimal export quality, I use the following settings:

3) Photoshop: Preparing your text layer
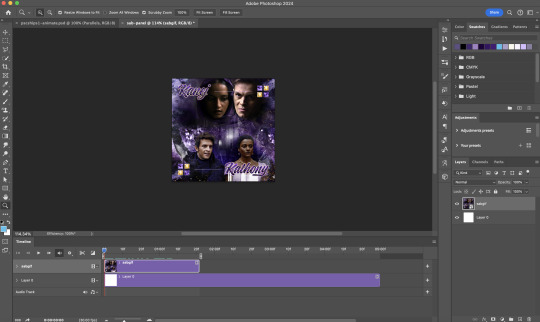
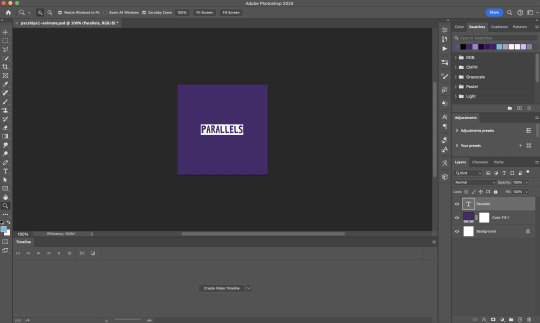
Make a new Photoshop composition file of Tumblr dimensions

Drag in the video clip that you've just rendered (the base gif) to this composition file

Add a new text layer in your PSD composition file and set the colour to white then tweak this layer until you're happy with the text placement.

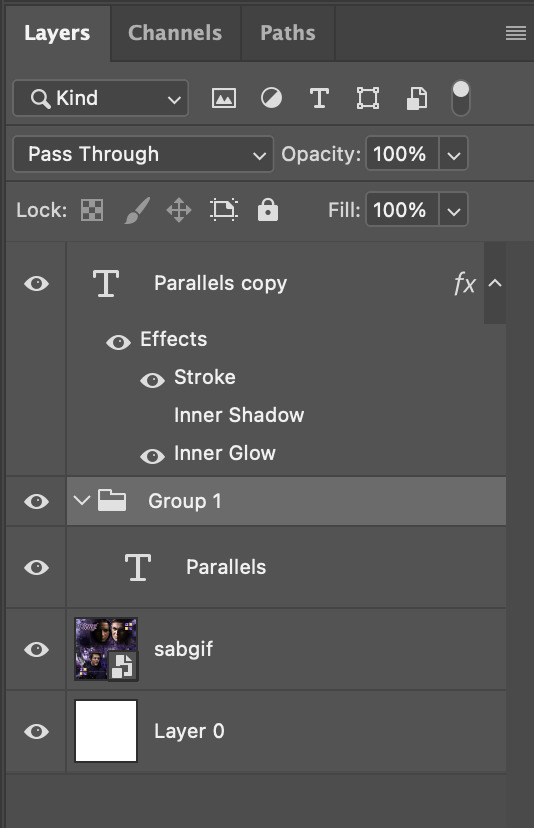
For performance optimisations on After Effects, I duplicate the PSD composition file and delete all other layers. This PSD file contains only the text layer that will be animated.
4) Photoshop: Adding overlays & decorations on the text layer
This step allows you to preview the text effect without the animations (i.e. allows you to tweak the texturings & colourings)
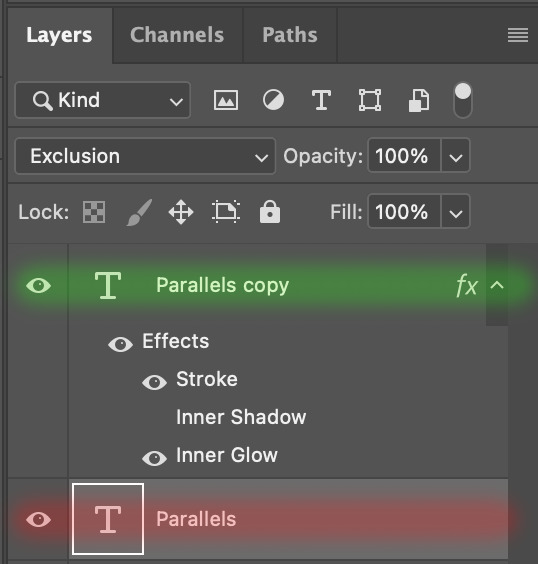
Duplicate the text layer. Set the bottom layer's (highlighted in red) blend mode to Exclusion and apply the gold outline layer style to the top layer (highlighted in green). Make sure the Inner Shadow is disabled!

The panel now looks like this

I want to have the liberty to use different colours & textures on the bottom text layer with animation, so the next thing I do is to right click on the bottom text layer and select "Group from Layers"

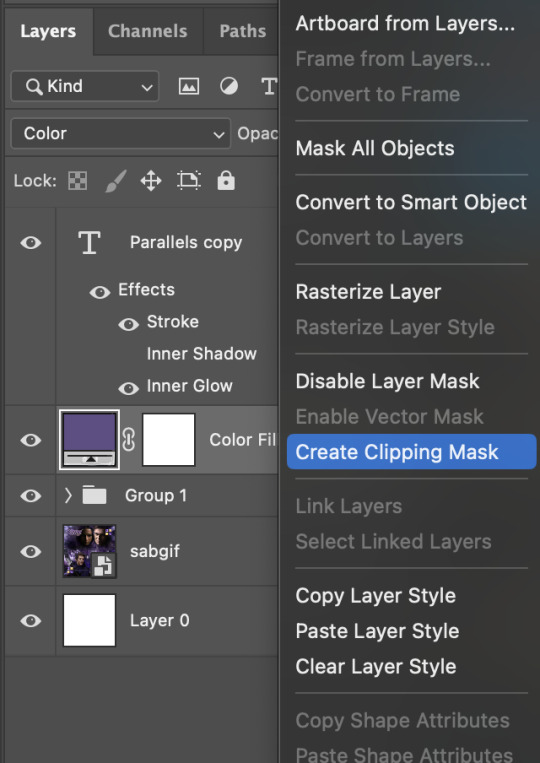
To change the colour of the filled text layer to purple:
Collapse the Group that you've just created
On top of the collapsed Group a purple Colour Fill layer,
Set the Fill layer's blend mode to "Colour"
Right click on the Fill layer and select "Create Clipping Mask"


Now the colour of the filled text layer is purple

After adding more textures & decorations on the text layer (with photo negative effects) I get the following:

5) Photoshop: Adding overlays & decorations on the text layer
To avoid performance issues on After Effects, I make a new PSD file of the same dimension. With both the PSD files open, I select the text layer (highlighted in red) while holding Shift, I drag this to the blank PSD file (see the green arrow)
Holding Shift ensures that the layer's placement is preserved when it's copied to a separate PSD file.

In the new PSD file, I set the text layer's blend mode to "Normal"

6) After Effects: Animating your text layer
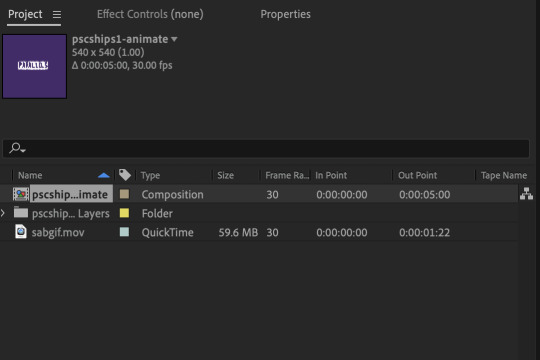
Make a new project on After Effects and drag in the text layer PSD file. Import this file as a Composition

Also drag in the base gif video clip to the AE project.
While we won't be exporting anything with the base gif visible, having this file in the project file is useful if you want to have a better picture of how the animation will look in tandem with the gif.

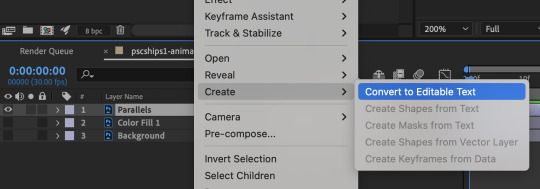
Double click on the composition. Hide the colour fill and background layers. Then right click on the text layer, go to Create > Convert to Editable Text

To be able to preview the animation with the base gif, drag the video clip to the composition file and below the text layer. The visibility of the layer can be toggled on / off anytime in the After Effects workflow

Now we prepare the text layer to be animated. Because the final animated effects is 3D & has motion blur, right click on the text layer and select "3D layer" (highlighted in green) and Switches > Motion Blur (highlighted in red)

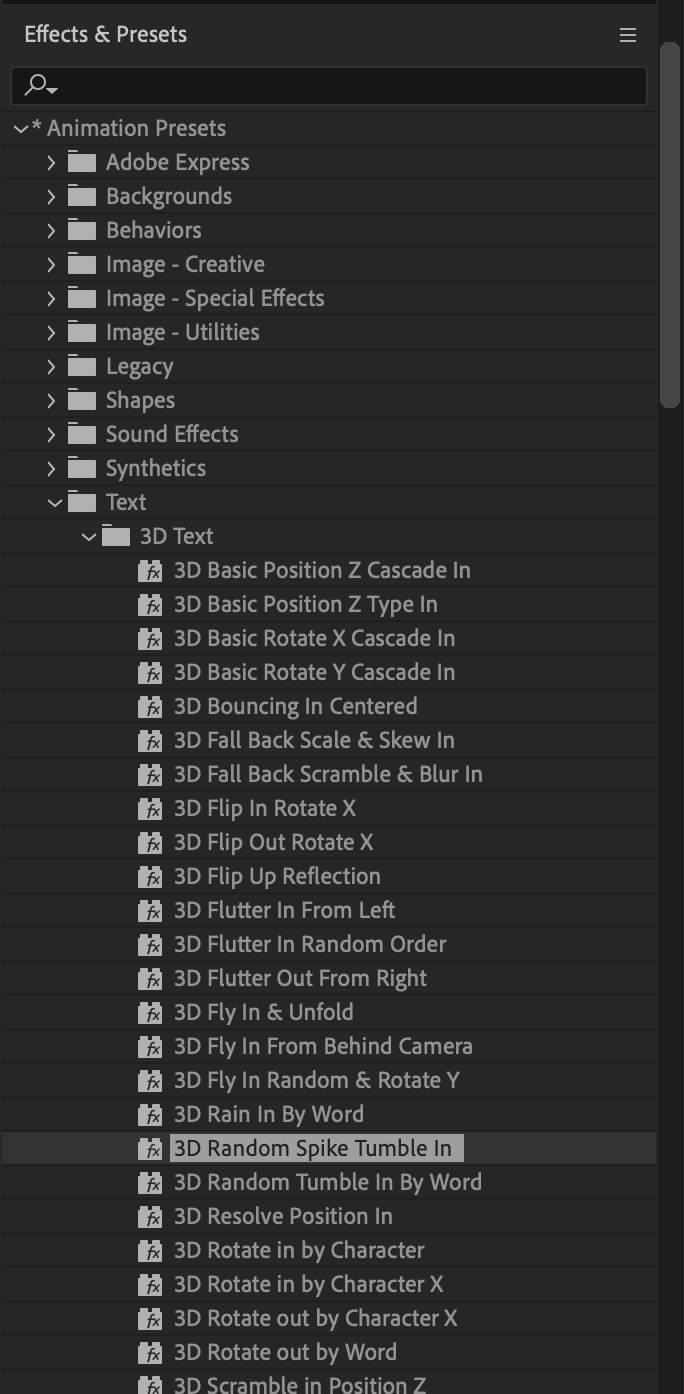
Go to Animation Presets > Text to browse through some presets that you could use to animate the text layer. For this gifset, I've used a preset within the 3D Text folder called "3D Random Spike Tumble in".

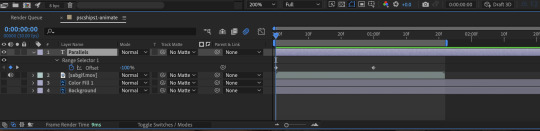
While selecting your text layer, press U to view the keyframes and you can adjust the position of these keyframes until you're happy.

For more finishing touches, press U again to tweak more options in this preset. In this case, I do to Animato 1 > Range Selector and changed the Colour Fill to #fff (the default colour is light yellow)

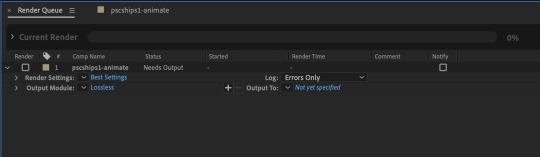
Then do you File > Export > Add to Render Queue

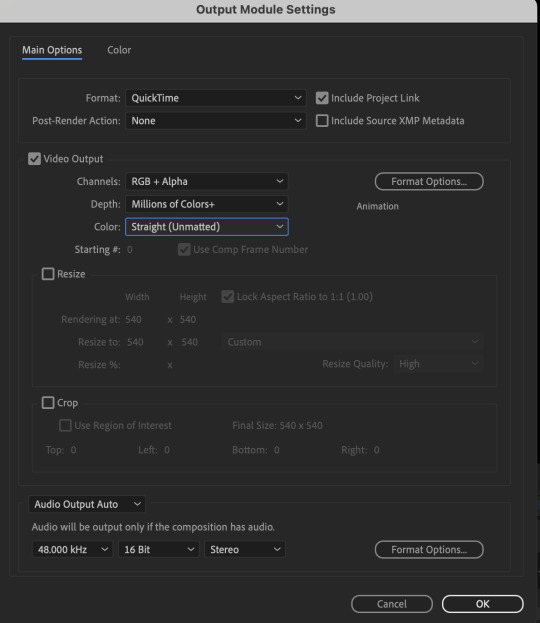
Click on the Output Module and use the following settings to render the text layer as a video file with transparency

Then after specifying the folder in which you'll export the video to, click "Render" to render the video file containing your animated text layer.

7) Photoshop: Adding the animated text & finishing touches
On Photoshop, drag the rendered clip containing animated text, to the PSD composition file with the static text layers.
Duplicate the animated text video layer
Drag one of the layers inside Group 1 and set the blend mode to "Exclusion" (Highlighted in green)
Move the other layer to the top and apply the gold outline layer style with Inner Shadow disabled (highlighted in red)
Hide both text layers (highlighted in yellow)

By scrubbing through the timeline, I've noticed that the animation didn't look clean enough, so I'll add some finishing touches

By selecting the upper text layer containing layer styles, go to the timeline and add opacity keyframes going from opacity 0% to 100% a few frames apart

Once you're happy with the finishing touches, flatten / render your PSD composition file, change the frame delay to 0.05s and export your gif and voila!

I hope this helps 💖
#tutorial#gif tutorial#photoshop tutorial#after effects#chaoticresources#dearindies#userriel#useralien#userraffa#usershreyu#user.tee#useryoshi#usernik#userjoeys#usersole#arthurpendragonns#userhallie#*#my tutorials#my resources
150 notes
·
View notes
Text

Getting more context behind Anno's reasoning for cutting the Shingoji puppet from Shin Godzilla feels like really interesting insight into how specific he wanted the visuals of the Shin cycle, and a pretty fascinating demonstration of the paradox of he and Higuchi's special effects in those movies. I've described the Shin cycle's effects before as "pretentiously (affectionate) recapturing the Showa uncanny with purely digital means." Obsessive, perfectionist recreations of artifice and practicality through motion capture and CG animation.
Shingoji is animated and textured like he is made of rubber and as if he is rendered through practical means, limitations and all, yet Anno disliked the limitations of the practical rubber puppet. Shin Ultraman used an actual Neronga suit in its motion capture for completely CG animated kaiju. Zoffy's mask is a perfect 3-D scan of Ultraman Jack's asymmetrical mask. Shin Kamen Rider's recreation of the original show's look and effects is some of the most painstakingly digital magic trickery and post-production work I've ever seen in a movie of its like (the BTS videos are absolutely fascinating, highly recommend watching them).




I adore the special effects of all the Shin movies. I think Shin Godzilla looks fucking incredible, powerfully striking and uncannily creepy imagery, and nothing else on Earth looks remotely like Shin Ultraman. The animators and staff across the board did phenomenal work, and I think Anno and Higuchi's approach to CG, clearly understanding the uncanny artifice all its own, is a pretty brilliant understanding of the animation form over any sense of "better realism." The Shin movies are just a consistency loud and fresh grand statement on special effects as a medium.




However, it's hard to shake the notion that cutting that Shingoji puppet was something of a death knell for traditional Tokusatsu in Godzilla movies? Anno and Higuchi's paradoxical clear love and expertise for the classic special effects vs their execution and chosen expression of that love. It's just interesting to me, y'know?
And despite Godzilla Minus One's incredible success and the joy at its special effects being so lauded, it's hard to shake the notion that a more pretentious showcase of traditional suits and sets would have been nowhere near as well received. So much positive buzz for Minus One puts down so many of the other movies, unfairly and reductively, and I've seen a lot of that energy directed at the special effects. Minus One's realization and look should be praised alongside the special effects work or Invasion of Astro-Monster and Godzilla vs Biollante, not used to shit on them.


Just things rolling in my head lately.
#Shin Godzilla#Shin Ultraman#Shin Kamen Rider#Hideaki Anno#Shinji Higuchi#Godzilla Minus One#Takashi Yamazaki#when Minus One's available digitally and I can take screenshots I'm gonna make a post about how eerily similar he is to Shingoji's uncanny#despite being more outwardly expressive#they're both so similar to each other in very creepy ways it's interesting. That's neither here nor there.
168 notes
·
View notes
Text

Team red ♥️🕷️🕶️⚔️
This started as a practice on learning anatomy and stuff, and ended as drawing some of my favorite superheroes!
Deadpool is really fun to draw.. you can see why in the timelapse under the cut!
[Video ID: A 3-minute soundless timelapse showing the process of drawing the piece above. Throughout the process, the artist writes several comments on the piece, as follows:
After drawing a torso but drawing and erasing the arms and legs several times: girl... Help. OMG.
After several more tries: Ok, I give up. (A heart is drawn.)
Short pause: Jk (a frowny face).
The artist then has drawn three figures on the piece. One is standing on the left side and looking to the left. One is in the background center. One is crouched in the front right. The artist begins to draw the left figure as Miguel O'Hara from Spider-Man: Across the Spider-Verse, and the figure in the background as Peter Parker Spider-Man.
While drawing O'Hara, the artist points at him and says "Bro is built like:" and then draws an upside down triangle with two lines coming out the bottom, resembling O'Hara's wide shoulders and thin hips. The artist then writes, "Absolutely zero hips." After drawing O'Hara's suit design, the artist writes, "Boring suit tbh."
After a short pause the artist writes, "Ohg. I should've made him DD." Then, after an even shorter pause, writes, "It's not too late" and a smiling devil face. The artist then removes O'Hara's design and begins to draw the figure as Daredevil.
After drawing the two D's on Daredevil's chest, the artist points at them and writes, "hardest part of drawing him." The artist points at his left arm and says, "I feel like this arm is too long. IDC though."
The artist goes to the final figure, crouching in the front right, and writes, "Deadpool time? Hmm... No." The artist then erases the second figure's outline, which is designed as Spider-Man, and begins to draw that figure as Deadpool instead. Pointing at the crouched figure, the artist writes, "This pose fits Spidey more."
While drawing Deadpool, the artist draws a small speech bubble next to him and periodically fills it with speech, as if Deadpool is speaking while being drawn. The speech is as follows:
Deadpool, half drawn, says, "You missed a spot!"
After starting to draw the various swords and gear on Deadpool's suit, Deadpool says, "You don't know how to draw tactical gear, do you?" After drawing the circle logo on Deadpool's belt, Deadpool says, "Or circles."
After a pause, Deadpool says, "Why do I have so much armor, anyways? Like, I can just heal."
The artist then finishes drawing Deadpool and draws the crouched figure as Spider-Man. The artist then colors and renders the figures and draws the background. After the piece is complete, the artist removes the figures one at a time so that each figure can have their own close-up solo piece as well. When Deadpool is alone, he says, "A close-up? Nice!" End video ID]
#deadpool#daredevil#spider-man#team red#marvel#my art#art#artists on tumblr#artwork#fanart#digital art#daredevil fanart#daredevil comics#deadpool comics#spiderman#spider-man comics#marvel comics#marvel fanart#id in alt#timelapse#wade wilson#matt murdock#peter parker#deadpool fanart#spider man fanart#spiderman fanart
84 notes
·
View notes
Text
More shark facts for my Sky-Byte headcanons!
They’re mostly just add-ons from my previous post though :3
So an add on for when I talked about shark vision is that high contrast colours are what attracts them the most. More specifically (according to the NOAA or the National Oceanic and Atmospheric Administration) yellow, white, and silver seem to be the colours that attract sharks the most. Now I find this super adorable for Sky-Byte because Jetfire’s colour scheme literally matches that description.
Also side note but I feel like Sky-Byte would love anything colourful in general, and he would own it. I mean I did headcanon him to be an artist lol.
Speaking of senses, sharks also have a lateral line which is present in lots of fish species. This specialised organ helps detect movement around them which is why schools of fish are able to move around seamlessly without running into each other :D!!!
Sharks also have a network of electrosensory organs known as the ampullae of Lorenzini (named after Italian physicist and ichthyologist, Stefano Lorenzini who described them in 1679) that enable them to detect weak electric fields of nearby animals/prey. Essentially they’re mucus filled pores that look like little black dots around their facial area. Sky-Byte would essentially be overpowered.
Very random but why am I imagining him with like small black freckles on his face 😭?
Another thing I kinda forgot to mention was the sensitive areas of a shark. If any of you ever saw notices or videos on how to drive a shark away, then you would know that a shark’s weak points are their eyes, snout and gills since they’re what render a shark vulnerable. Basically punching Sky-Byte in the face would really hurt him (poor baby 🥺).
Silly Great White shark fact! Because of how incredibly curious they are, they often partake in a behaviour known as spy hopping. Spy hopping is when the shark pokes their head out of the water to see what’s going on up above. They are also known to breach, or jump out of the water, at a height of 10 ft or 3.048 m!
My shark hyperfixation is about to explode. I’ve been ill for almost a week now, and they’re all I can think about 😭. Send help (and sharks).
#sky byte#jetfire#jetbyte#transformers#ao3 fanfic#ao3 curse here i come#transformers cyberverse#sharks are cool#i love sharks#send help#please
25 notes
·
View notes
Text


Heyyyy! :D
this is @scrunckled_idiot (obviously) and ummm… just information about myself here I guess?
About me!
has the incurable bisexual sickness 😔
i am genderfluid so please refer to me with any pronouns you like i really dont mind :3
I like to draw silly little doodles of my favourite fandoms, which is mostly tf2.
I don’t like racists, homophobes, pedos yada yada yada blah blah blah you know the drill ladies and gents.
I’m a bit challenged and I’ll leave it at that.
has crazy procrastination. so if you see a new post, it was probably supposed to be posted a week ago.
i like g/t content cus it makes me feel happy and safe and silly. I hate the fetish stuff because it makes me uncomfortable and I would rather tear off my skin and bathe in salt and freshly cut limes.
i do NOT GIVE A FUCK about this "euuugh minors dni" bullshit like dawg DO WHATEVER THE FUCK YOU WANT. I DO NYATT CONTROL WHO SEES MY BLOG. ITS THE FUCKING INTERNET I HAVE MORE IMPORTANT THINGS TO BE WORRIED ABOUT.

FANDOMS I WILL DRAW FOR:
tf2 (obviously)
spooky month
batim/batdr
profile pictures or banners for these fandoms
creepypasta

Favourite fandoms:
Team fortress 2
Bendy and the ink machine/dark revival
Half life
Portal
monkey wrench
amazing digital circus
sonic the hedgehog
spooky month
cuphead
don't starve

favourite musical artists:
weird al yankovic
imagine dragons
the happy fits
rare Americans
the hatters
will wood
jack stauber
mother mother
saint motel
tally hall
cosmo shelldrake
tom cardy
fish in a birdcage
the Orion experience

People i consider family on here because I'm lonely irl
@tf2addictedmann
@melondaskelet0n
@canisxx
@another-delta-lover
@scouts-cosplays
@darkcloudsatnight
@ionlypostmymeemocs
@rainderthesomeone
@tf2-pony
@moon-0f-m4rs
@bluespace-stuff
@circushaven

current ocs! (in order of apearence):
mary hall (the first oc)
Sunny Agafonov
pocket merc

✨my AO3✨
Progress on my current fic: “this doesn’t mean anything” pocket x soldier
Current word count: 3,600
progress till completion: 96%

Think to my YouTube channel where I post animations, memes, and nature videos :3 👇





ASK ANSWER PROBABILITY TEIR LIST!:
🪨common🪨: text posts. one sfm render.
💚uncommon💚: shitty little sketch.
🪻💎rare💎🪻: mini comic.
✨🌟epic🌟✨: polished traditional sketch. 9 page+ comic
⚔️❤️legendary❤️⚔️: gif by me
🎞️🌌mythical🌌🎞️: video by me

tags i own:
#g/t merc shenanigans
#scrunckles collage sketches
#scrunckles fanart

the fanart board 👇
EVRYTIME I GET FANART I GET SO FUCKING EXCITED LIKE- FOR ME??? REALLY??? NOT JOSHING??? YOU LIKE ME TO THE POINT OF CREATING... – @scrunckled-idiot on Tumblr

77 notes
·
View notes
Text

"-I forgot my umbrella, can we share? 🥺🥺"
As always, more thoughts under the cut!
Time Spent: 2.5 hours
This is a drawing I did to practice rendering stuff :D!!
Not based on much but apparently now that My hair is short, I tend to draw characters with shorter hair. I suppose its just the first thing to come to mind FBDJHSFB
Didnt take a timelapse but I DID make a lot of layers! Some things are edited retroactively, but I find this is still fun to look at the progress :3


The first two are the simplest, with the sketch and base colors. I intended to do soft shading first (with round shapes and occlusion) and then go in for sharper shading, but I found that I didn't really know how to make a drawing look finished (<- a term assigned in my head when it looks done and dusted, even if it isn't.)
I had a look at a speedpaint I like and found that it looked finished enough to me even just after they applied lighting (which was, well, very early on in the video) so I copied the method and boy did it help!! YIPPEE!!



Look at that!!! so tasty!!! The fade to blue of the end of the hair also looks COOL!! Which I THINK is because it mimics the blur of something out of focus, and reduces a bit of the eye-drawing contrast itd have otherwise.
Still no fixations BUT! its fun to know that I can sit down to draw something (anything, even) and be able to make something cool!! I had a great time working on it :3
#my art#finished art#my ocs#I SUPPOSE#not sure how to put the difference between ''a guy I just made up'' and ''a guy I just made up- but with lore!''#id in alt
19 notes
·
View notes
Note
First of all, i absolutely adore your art!! :D, 2nd i wanna ask you if you have any tips for coloring? I've never colored much on either digital or traditional, and i don't really know how to improve on that. Your coloring is amazing, how do you get it looking all so dynamic yet cohesive? Thanks in advance!!
AAA THANK YOU !!!!٩(◕ᗜ◕)و
before i start explaining just to let you know i am HORRIBLE at explaining stuff. so i’m sorry in advance, and hopefully this helps you in some way😭


obviously i don’t add 5 bajillion filters, sometimes it takes me 2 or 3 times to add to my liking
here’s a speedpaint on one of my recent posts. (it’s mostly rendering process but you get the idea) you can see when i put the filters to give my colors a nice look. tumblr wouldn’t handle long videos so that’s why it’s short and fast, so feel free to slow it down and also to use as reference if you want !! i apologize for that😭
honestly that’s all i have to say? as said earlier i’m bad at explaining things so i hope this answer did you some justice anon😭 please let me know if you have any other questions or if there’s something i didn’t explain well. thank you for asking !! (^_^)
#asks#i kid you not it took me like 5 tries to upload this because of the stupid video#the reason why the first text is a pic is bc i was so sick of rewriting it every time#because when i tried to add that long ass speed paint it would just crash my tumblr and wouldn’t save💀
12 notes
·
View notes