#11286
Explore tagged Tumblr posts
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 09/11/24 (D/M/Y) 18:08PM BST v15.14
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V15.12: Minor fixes
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
24K notes
·
View notes
Text
Reason to Live #11286
A cat rubbing themself against your legs.– Guest Submission
(Please don't add negative comments to these posts.)
225 notes
·
View notes
Note
omg what extension did you use to change the tumblr dashboard please?
I used https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023 by @pixiel!! It was super easy to download and works like a charm!
You do need to install Stylus for it to be usable; that's a Firefox or Chrome extension (presumably it would work on Edge too, but I use Firefox).
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
https://addons.mozilla.org/en-GB/firefox/addon/styl-us/
Here's a link to install Stylus on both Chrome and Firefox!
Hope this helps; it was like two buttons total for me.
UPDATE: this is a link to the original Tumblr post by @pixiel; for updates, bug fixes, etc., make sure to look at and reblog their original post: https://www.tumblr.com/pixiel/723402150351437824/anyway-i-created-a-stylish-stylus-that
616 notes
·
View notes
Text
Hey you
all of you complaining about tumblr live

Seethe and cope 😎
Okay but seriously
Get yourself the Stylus extension For Firefox users: https://addons.mozilla.org/en-GB/firefox/addon/styl-us/ and for everyone else: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Get the Old Tumblr Dashboard Style: https://userstyles.world/style/11286/old-tumblr-dashboard-2023
You should get this stuff even if you don't plan to remove tumblr live :3 Now here is where the magic comes from:
Stylus allows you to add custom css styles to websites, and you can edit themes made by other people to fit your needs!

See that little fucker? How about we fuckin g kill it?
Press f12 to open the Developer Tools (or however it is called lmao)
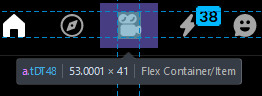
Click on this little guy

Now you can select an element on the website, and it will show where it is in the html!
3. Point

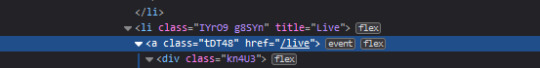
Click on it, and now we will see something like this in the inspector!

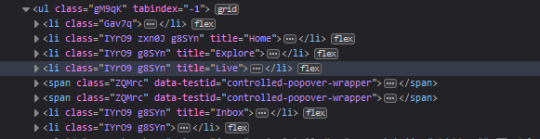
Collapse a bunch of this stuff, since here we only care about the list items, or <li>

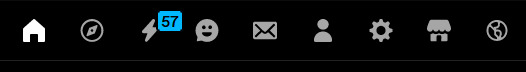
These are the different buttons in the banner
Now, how do we fucking kill that guy?
There are a number of ways to do this, so let's start with the simplest one
Delete
Just select the list item that has the title "Live" and press delete!

So it is gone now, right?
Well... not really. If you refresh the page, it is back. Which makes sense, since the only thing we did is remove that part of the "code" (if you can call html "code"), but when we refreshed it, the server gave us a version of the site that obviously had the button still there.
So what is a smarter way to get rid of it?
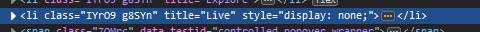
While you can't really delete a specific part of the site with just css, you can hide it! To do that, all you have to do is apply the style display: none;

Like that! While it doesn't fix the problem with the refresh, it brings us closer to the solution.
Remember when we got Stylus? yeah!
Go inside of it (😳), and inside the Old tumblr dashboard theme (😳😳), and now we just need to apply the css style of "remove that fucker" to the specific list item. How do we do that, since we can't add it directly into html? We use the attribute selector, and we look for title="Live"!
Where do I write this????
Well, css applies the styles from top to bottom of the style sheet (usually, this post is already too long), and you see how the list item has a few classes assigned to it? It so happens that they also modify the display property, so we have to override it by putting our selector after those in the css sheet... so basically you can just write the thingie at the end 😅
Here is how the attribute selector works!

the .IYr09 part is that specific class, so that if there is ever something on this page that has the title="Live" but isn't what we are looking for, it won't apply there (You don't need to do this, but whatever). The attribute selector is written in the square brackets, and you just... write the attribute that you are looking for there ;P
(I also did the same for the Explore button, but that can be an exercise for the interested ;P)
And now, BEHOLD

(How am I so popular that I got dms during the making of this >.<)
And it will stay like this, forever*
*except if something happens to the addon, theme, css of it or whatever, but you get the point!
#this post is too long#I could've just given the solution immediately#but this is funnier >:3#(am I on the autism spectrum? I kinda feel like it is the case tbh >.<)#Like this isn't how you write tutorials I think#whatever#css#tumblr live#fuck tumblr live#removing tumblr live#get stylus#get firefox too#idk at this point#196#pin
258 notes
·
View notes
Note
https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
Take this in trying times my friend
THANK YOU.....🧎
8 notes
·
View notes
Text
hay so I'm sure theres 1000 post that talk about this but i wanted to just throw this out to ppl i follow in case y'all haven't already seen this
if you use desktop and fucking HATE the new layout, heres an extension to change it back to before download Stylus to extensions FireFox Stylus Chrome Stylus
then add this to make your UI layout back to normal https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
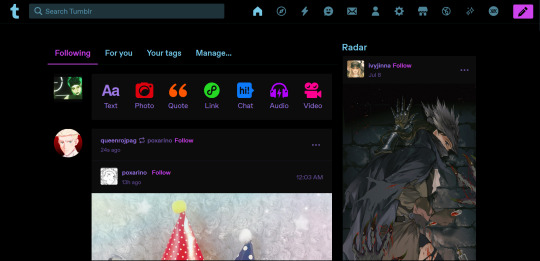
your dash will go from lookin like this:

to this:

#info#it works lieka charm#and i have yet to experince any glitches or somthing#this no joke saved me from leaving tumblr all toghether
32 notes
·
View notes
Text
when the rain washes you clean youll know
when the rain washes you clean you’ll know https://ift.tt/stRqreg by an_ardent_rain Cas came back. But as happy as Dean is about it, things have been... strained. Dean can't find the words, Cas is avoiding him, and Sam's at the end of his rope with the both of them. When they stumble upon a case in West Virginia where people are falling asleep and disappearing, it seems like the perfect opportunity to force some cooperation. It's a milk run. Easy. But with so much repressed, and so many dreams unrealized, Dean and Castiel soon find themselves caught up in something that may finally force them to confront what they've been trying to ignore ever since Cas came back. And who knows - maybe this time, dreams really can come true. Words: 11286, Chapters: 3/4, Language: English Fandoms: Supernatural (TV 2005) Rating: Mature Warnings: No Archive Warnings Apply Categories: M/M Characters: Castiel (Supernatural), Dean Winchester, Sam Winchester, Jack Kline, Puck | Robin Goodfellow Relationships: Castiel/Dean Winchester Additional Tags: Dreams, Dreamscapes, Post-Canon, Communication, Jack Kline is God But Also Still a Child, Case Fic, somehow also lakehouse fic, Water, POV Dean Winchester via AO3 works tagged 'Castiel/Dean Winchester' https://ift.tt/6czUnxv July 06, 2024 at 09:11AM
#IFTTT#AO3 works tagged 'Castiel/Dean Winchester'#Destiel#ao3feed#ao3feed Destiel#Destiel fanfic#Dean Winchester/Castiel#Castiel/Dean Winchester#Dean x Castiel#Castiel x Dean
2 notes
·
View notes
Text
@strangeauthor replied to your post “guess the dash unfucker is no longer working at...”:
Oh no -on mobile atm-
this one is working but u need to get stylus for it its for a different extension https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
but yeah the tampermonkey dash fix is just not working all today
3 notes
·
View notes
Note
To fix the latest Tumblr bullshit update- download Stylus extension for chrome/firefox and use this style
https:// userstyles.world/style/11286/old-tumblr-dashboard-july-2023
with the space erased obviously.
In the grand tradition of the sites users having to fix this sites fuckdates, spread the word. Good luck and godspeed
THHNAK U SMM
8 notes
·
View notes
Note
there's this thing called stylus i saw earlier. it's an extension thing where it lets you modify the appearance of websites. you get the extension then you install this: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023 and it returns it to old desktop. it's not perfect (not all my xkit stuff works) but it's a lot better than Twitter!tumblr

is it supposed to look like this?
7 notes
·
View notes
Note
To fix the latest Tumblr bullshit update- download Stylus extension for chrome/firefox and use this style
https:// userstyles.world/style/11286/old-tumblr-dashboard-july-2023
with the space erased obviously.
In the grand tradition of the sites users having to fix this sites fuckdates, spread the word. Good luck and godspeed
FUCK YEAH I SAW IT AND I'M USING IT GOD SPEED AND THANK YOU FOREVER AND EVER MX. ARTISANSCRIBBLES XOXO
#matryoshka rambles#ask#YOU LITERALLY ROCK I LOVE YOU#TUMBLR USERS REALLY DO BE SAVIN THE DAY ATP#I'M BEING SO GENUINE RN
4 notes
·
View notes
Note
idk if you've seen either the stylus or the github/tapermonkey post yet. but you can get your dashboard kind of back to normal with the stylus extension and this specific add on to the extension : https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
it doesn't fix everything every part of twitter!tumblr, but it does fix the worst parts of the dashboard. <3 hope this helps. (it's really funny to me that this is the second time i've come into your inbox about you downloading an extension for something. and i also talked you into downloading firefox WWWWWW.)
HOLY SHIT. IT WORKED. YOU ARE A LIFESAVER OOHHHH MY GOD
(WAIT RLY???? what was the other one... was it the youtube one or the ublock origin one? ALSO i already had firefox on my desktop i just didnt want to make the move (i have switched btwn firefox and chrome a couple of times but now im here to stay))
3 notes
·
View notes
Note
got you covered https://addons.mozilla.org/en-US/firefox/addon/styl-us/ https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023

A BLESSING YOU ARE
3 notes
·
View notes
Text
Monday March 27, Day 2 Trekking Recap
Today we went from Phakding to Namche Bazaar. Starting at 8562 feet and ending at 11286 feet. Even though there’s only about 2700 feet of elevation gain between the two locations, with the ups and downs of the trail your total elevation gain is about 4000 feet over about 7 miles. With the steepest gain at the end (see green elevation chart). It took us about 5 moving hours (excluding stopping for lunch and permits).
As we trekked throughout the day it was sensory overload in every direction. We trekked through a valley that follows the main river down from Everest. We saw all sorts of beautiful flowers and trees. We had to step around many lazy dogs bathing in the sun. We crossed four suspension bridges high above the valley, to include the Hillary Bridge, 410 feet high and 459 feet long.
The Hillary Bridge is named after Sir Edmund Hillary, who, along with Tenzig Norway, a Nepali Sherpa, were the first to summit Everest in 1953. Hillary’s legacy is felt throughout the region with schools and infrastructure funded by Hillary’s foundation.
After a few hours of trekking we officially entered Sagarmatha National Park. Mount Everest actually has three names. First named Everest when it was identified as the worlds highest peak in 1852 by George Everest. In Nepali Sagarmatha means “Peak of Heaven.” Nepal has 3 of the 4 faces of Everest, only the North face is in Tibet. In Tibetan, Everest is called Chomolungma, meaning “Goddess Mother of the World” or “Goddess of the Valley.”
Later in the day, after the steep climb, we reached Namche Bazaar. Namche Bazaar was a small trading post for hundreds of years before it became a hub for trekkers and mountaineers in the mid 20th century. Today approximately 1600 people live in Namche, primarily working in jobs to support the trekkers and mountaineers. There’s everything here from a pharmacy (thank god, I forgot some meds at the hotel in Kathmandu) to an Irish Pub (where I will most certainly grab a Guinness when we stay in Namche on the way back down.
Tyler and I upgraded to the “upgraded accommodation” for our two nights in Namche and for anywhere else that is an option. That was 15 bucks each and means we get electricity in our rooms, a heated blanket (which we don’t need yet, it was about 35F in the room last night and our sleeping bags are incredibly warm) and, most importantly, our own toilet. Which, is amazing and clean.
We’re here in Namche for two nights and do an acclimitization hike tomorrow and we’ll get our first view of Everest!










4 notes
·
View notes
Text
this is the new link https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
i got the old tumblr dashboard back T_T

i got the old tumblr dashboard back T_T i used the xkit rewriten options in this post and installed the firefox application called stylus and installed this script through it for the old tumblr layout <3
(psst reblog and spread this so it can get to who needs it )
update :hi besties both xkit rewritten and stylus are available for chrome too!
16K notes
·
View notes
Text

Beard Oils, the bearded man’s answer to a great smelling beard! Lets get your beard smelling fantastic with some Nature Spell Beard Grooming Oil - Extra Large Bottle 110ml- Signature Scented, Beard Conditioning Oil, Made in UK. We have an excellent choice of Beard Products on our online shop. Why don't you come and check us out today? https://www.mancunianbeard.com/product/nature-spell-beard-grooming-oil-extra-large-bottle-110ml-signature-scented-beard-conditioning-oil-made-in-uk/?feed_id=11286&_unique_id=66d4598b08ad0 #mancunianbeard #mancunian #menshealth #beard #beards #beardstyle #beardgrooming #beardlove #beardcare #beardculture #beardoils #beardoil https://www.mancunianbeard.com/beard-product/beard-care/beard-oils/
0 notes