#.net core tutorial
Explore tagged Tumblr posts
Note
Would your Lancer campaign be a good thing to run for someone who doesn't know the system or lore super well? It sounds like I might be GMing Lancer for a group of 3. I have spent some time playing around with pilot net and reading the mech creation rules.
I don't think it's a bad place to start. I'm not going to sell my campaign as the most beginner-friendly Lancer campaign out there - I think that might be Kai Tave's Operation Solstice Rain, although Kat's upcoming Shadow of the Wolf might be even better.
Calliope is a lore-rich setting with a lot of history and some of it is tied into the greater lore of Lancer, but you don't really need huge familiarity with either my setting's lore or the general lore of Lancer to be able to play it because it explains a lot to you.
You do start off at LL0, and the first mission is meant to be a sort of soft tutorial. You get to pick the first fight, and it will introduce you to some basic game concepts like enemy classes, templates, the action economy and movement. The second fight will teach you about sitreps, and that some fights will have a lynchpin enemy with a specific gimmick. The third fight will teach you about boss fights.
The second mission gives you two sets of two relatively difficult fights with a full repair between them, which gives them space to take bigger risks.
The third mission, which is the first mission at LL2 where they'll have access to non-starter frames, has an entire fight dedicated to just letting them get used to their new mechs. They can go absolutely wild and blow their core powers and even get their shit absolutely wrecked and there'll be a full repair right afterwards so they can just go absolutely ham on it.
51 notes
·
View notes
Text
C# Study Links | Resources ✨

As I am starting to relearn C#, I thought why not share some links that have helped me in the past and what new ones I will be using this time to learn! I already made a similar resource post (post 1 | post 2) for C# in the past but why not a new one? 🤗

Microsoft Learn - LINK
C# Station - LINK
YouTube - LINK
SoloLearn - LINK
Codecademy - LINK
Learn C# - LINK
C# Yellow Book - LINK
C# Programming Guide - LINK
Tutorials Point - LINK
Roadmap to ASP.NET Core Developer (C#): LINK
C# Subreddit - LINK
Dot Net Perls - LINK
C# Coding Conventions - LINK
The Ultimate C# Guide For Beginners - LINK

That's all for now! If this does interests you, do check out the other posts (1 | 2) I made of other C# resources!
Happy coding/programming! 😎💻👍🏾

#resources#coding resources#programming#coding#studying#codeblr#progblr#web development#webdev#computer science#cs academia#study hard#technology#tech#csharp#dotnet#software development#software
796 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ᅠTUTORIAL: COMO FAZER GIFS MAIS RÁPIDO!
é, eu disse que ia fazer um vídeo sobre isso, mas a preguiça de editar falou mais alto... eu até cheguei a gravar, mas ficou muito longo e acho que seria mais rápido fazer esse post mesmo, então aqui está! demorou, mas chegou!
para seguir esse tutorial, vocês vão precisar do adobe premiere pro, adobe photoshop e da extensão do premiere after codecs, que conseguem baixar de graça no google.

— BAIXANDO OS VÍDEOS OU EPISÓDIOS.
antes de tudo você precisa ter o vídeo que vai gifar salvo no seu computador, né? então escolha o vídeo ou série e faça o download! aqui estão as formas que eu faço pra baixar o que preciso:
savefrom net para vídeos do youtube.
locoloader para episódios de drama que estão no site bilibili.
extensão stream recorder para gravar episódios de novelas do globoplay.
até hoje não tive nenhum problema com esses métodos, e todos abrem normalmente no premiere. a qualidade geralmente é normal, nada muito tchan nem muito mé, dá pra fazer gifs tranquilamente. a única coisa mais complicadinha é que você tem que reproduzir o episódio pra gravar com o stream recorder, mas isso é bom que você assiste a novela kkkkk.

— CORTANDO AS CENAS NO PREMIERE.
aqui é a parte que mudou totalmente minha maneira de fazer gifs. antes eu transformava tudo em screencap, depois separava as partes do fc que eu queria, e aí tinha que abrir arquivo em pilha no photoshop. nessa brincadeira, levava uma semana ou mais pra fazer 50 gifs, e eu enjoava na metade.
mas usando o premiere isso se torna muito mais rápido!!!! você só precisa separar algumas horinhas (no máximo 2, dependendo da sua máquina) para cortar as cenas, e depois separar as que o fc aparece no próprio premiere usando as cores de rótulo que ele disponibiliza. quando eu tava trabalhando, tinha no máximo 4 horas pra ficar no pc por noite, e conseguia fazer isso tudo em um dia só. muito prático
primeiro, abra o premiere! é igual o photoshop mesmo, nada muito diferente (instale o aftercodecs antes seguindo o passo a passo do site). clica em criar projeto, dá um nome, e aí vai aparecer essa tela:

(quem rir do ativar o windows vai ser torturado por mim no inferno hein) (já vou ensinar a colocar o after codecs ali na tela)
agora, pegue o vídeo que você baixou e jogue ali na linha do tempo. vai ficar assim:

(não consegui abrir o download de law school porque deu um erro, eu tinha baixado de outra forma kkkk mas tinha outro vídeo salvo então deu certo depois)
agora clica com o botão direito do mouse em cima do bloco de vídeo! (baixei sem o áudio já, mas pra tirar o aúdio é só fazer a mesma coisa mas clicar em desvincular primeiro) aí vai clicar em detecção de edição de cena. vai abrir uma janelinha e aí é só clicar em analisar:


vai abrir essa janelinha. basicamente, essa ferramenta vai cortar o vídeo sempre que houver um corte de cena automaticamente, então sempre que tiver uma mudança de plano/cena, deixar de mostrar um ator pra mostrar outro, vai ter um corte e tudo vai ficar separado bonitinho. isso vai levar um tempinho dependendo do tamanho do vídeo, mas você pode deixar rodando em segundo plano e ir responder suas dívidas no rp! ou, como eu faço, fazer colar de miçanga kkkkkk.

depois que o app analisar e cortar o vídeo inteiro, vai ficar tudo separadinho. aí você usa a setinha azul pra ir vendo as cenas e separando as que você vai gifar. uma dica que eu dou é usar as cores de rótulo do premiere! só clicar com o botão direito em cima da cena selecionada e escolher uma cor pra cada fc, e deixar o íris (que costuma ser a cor padrão da faixa inteira) pra quando aparecer mais de um fc na cena. aí você arrasta o clipe pra faixa de cima e, depois de separar todas as cenas, vai em rótulo de novo e em selecionar grupo de rótulos. isso faz todos os clipes com o mesmo rótulo/cor do que você clicou ficarem selecionados.
e outra dica!!! clica com o botão direito em cima do contador de minutagem do vídeo e troca pra contar quadros. o after codecs gratuito só exporta até 500 quadros, mas gifs com mais de 200 quadros não abrem direito no photoshop e ficam muito pesados. então passa cortando os clipes com mais de 200 quadros. dá pra ver quantos quadros cada clipe tem passando o mouse em cima. pra cortar, só escolher o ícone da navalha e clicar em cima do clipe onde você quer cortar.



selecionou todas as cenas do mesmo fc? então é hora de usar o after codecs. pra deixar ele aparecendo igual no print que eu mostrei lá em cima, você vai em janela > extensões > after codecs, aí você coloca a janelinha onde achar melhor. eu prefiro ali junto de "origem". com a janela do after codecs aberta e todas os clipes que vão virar gifs selecionados, vai em add markers for selected clips. você vai ver os marcadores aparecendo e quando acabar, o próprio premiere vai te falar quantos gifs você vai ter no final!

agora clica em exportar. vai aparecer uma tela nova. em formato, escolha after effects e coloque o nome do seu fc e onde você vai salvar os clipes. aí clica em video settings. no formato dessa janela, coloca mp4 e depois clica em open aftercodecs settings!

as únicas coisas que você vai mexer aqui é quality, arrastando a setinha azul até o final em 100%, e marcar a opção multirender em workflow. aperta ok e pronto! o premiere vai exportar clipe por clipe pra pasta que você escolheu, e aí acaba a parte mais chata e longa do tutorial! pode fechar o premiere e abrir o photoshop.


— HORA DE FAZER OS GIFS!
cenas cortadas, exportadas, tudo lindo. chegou a hora que todo mundo esperava! abra seu photoshop, prepare sua action ou psd, e vamos ao trabalho.
na hora de abrir as cenas, vá em arquivo > importar > quadros de vídeo para camadas. seleciona a primeira cena e abra normalmente. infelizmente, não dá pra abrir mais de um arquivo por vez, então tem que ir um por um mesmo. vai aparecer isso aqui, aí só clicar em ok mesmo:

às vezes pode dar esse erro aqui, mas aí é só apertar ok e abrir de novo!

abrindo bonitinho, você pode modificar a velocidade dos quadros e o tamanho. imagino que a maioria das pessoas já sabe mais ou menos como fazer isso, mas você pode me pedir um tutorial mais detalhado se precisar. como já tem muita imagem no post, vou pular essa parte, ok? vou só descrever o que eu faço agora.
seleciono todos os quadros e mudo o intervalo de tempo da animação. tenho uma regra bem básica que é: até 25 quadros, coloco 0,1; 25 até 30 quadros, 0,09; 30 até mais ou menos 40 quadros, 0,08; acima de 40 até 85, 0,07; de 85 até 150 quadros, 0,06; e por aí vou diminuindo o tempo.
seleciono todas as camadas também, e converto a linha do tempo de quadros para vídeo. depois converto as camadas para objeto inteligente. e faço o corte demarcado. o tamanho que eu uso geralmente é 268x146 ou 269x147. lembra de desmarcar a opção de excluir pixels cortados!
arrumo a camada de objeto inteligente dentro do corte pra ficar bonitinho com o famoso ctrl+t, e jogo o meu psd padrão em cima. aí arrumo a coloring direitinho até ficar satisfeito. só com isso já dá pra salvar o gif com ctrl+shift+alt+s, do jeito que você tá acostumado a fazer.
passo opcional: eu gosto de usar action de sharpening, então seleciono a camada do psd e o objeto inteligente, crio outro objeto inteligente e rodo a action. aí é só salvar!
eu sou uma pessoa bem vagabunda hoje em dia, então consigo fazer 150 gifs em uma madrugada de boa. mas, se você tem um tempo limitado, dá pra fazer até 50 gifs por noite, que foi o número que eu fiz quando ainda tava trabalhando. em 3 dias terminei o pack da giselle, inclusive.
espero que o tutorial tenha sido proveitoso pra você, e que consiga fazer muitos gifs dos fcs que gosta. e vamos cobrar dos gringos!!! não sou a favor de cobrar de brasileiros, já que a gente sabe como nossa economia é fodida (e por isso que só compartilho conteúdos gratuitos aqui), mas arrancar dinheiro de gringo tá liberado. aqui alguns exemplos de gifs que fiz seguindo esse tutorial:




43 notes
·
View notes
Text
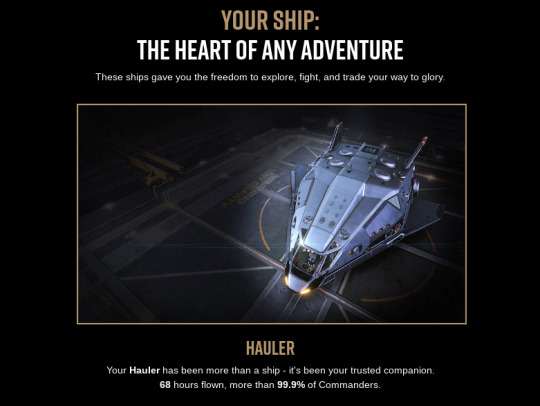
10 years of elite dangerous!
game is 10 years old now! and even tho i haven't played in a good year or two, i did used to invest most of college into the game AND i was a backer. I wanna ramble about my journey below the cut but first. Frontier sent me an email with my backer account's stats! which is really interesting!

So before i do a big ramble below the cut, i want everyone to know that i'm in the top 0.1% of people who fly a hauler in the past 10 years. so take that! (for those who don't play this is like the third cheapest ship and considered by many the worst or a taxi to get to your better ships)
Thanks for reading my ramble! I wanna tell you my storyyyyyyyy So at first i must tell you just how big of a game this was for me. just like minecraft! I was really into space back then and i saw a video by scott manley about this new game on kickstarter which allowed you to fly to earth and had promises to allow you to fly inside a 1:1 scale of our universe! billions of stars! And how realistic the flight model was and how guuuuuud the sounds were. Right after that video i asked my mom if she could buy it for me with me paying her back later. I'm telling you i was HOOKED at the tutorial, in my tiny sidewinder. I saw the weapons pop out and the gatling gun ooohhh the sounds. and just how big the space stations were and detailed! I'll never forget that. I even have an accidental screenshot of it on a harddrive somewhere. I remember my first jump to another start system, i had my curtains closed and my speakers set a bit louder and i was just like, this is giving me goosbumps this is epic!

(the screenshot in question circa 2014) So what did i do after everything was explained to me by the tutorial? I started bounty hunting! And after the game released later in 2014, I got my kickstarter reward of a free eagle fighter (second cheapest ship in the game) And went back to bounty hunting! I dreamt of owning the biggest ship in the game, The Anaconda. But each ship kill was about 3k credits for me back then. And i had school and played minecraft and call of duty with friends so i didn't get the conda many years later. But i had so much fun! I ended up flying in a cobra mk3 for most of my time back then. Then around 2017 I met an artist friend online who also played! which was my first multiplayer experience in elite. I had just done the Sothis/Ceos runs which allowed me to get a python haha. For those who remember hauling biowaste back then due to the mission reward bug being insane, 07 to you!

(my biowaste luxery vessel circa 2017)
Later i remember hauling passengers with some friends i made after joining a community for the first time and that gave me so much money (another mission reward bug after the biowaste got patched) that i finally was able to just buy every ship in the game! I went and grinded all the millitary ranks to get both a federal corvette and an imperial cutter. And i was set for life! I got an exploration ship to go to the galactic core which was about 8 hours of realtime pressing J to jump to another star haha, it got so boring after a while! i wanted to return to combat but i had to fly all the way back too! (netted me so much money tho from selling star data oh lordy! i had about 1 billion credits and if you remember the anaconda i wanted years ago that one is about 120 million)


(my imperial cutter and federal corvette(The cutter costed me about 1.2 billion if i remember correctly)) In my last year of elite before i quit that account (due to drama in the player group i was in, i won't say too much but it was baaaad). I got really into mining, combat had grown stale, hunting aliens got too easy. I was basically sitting still in a difficult spot and had the ship on turret mode and was able to make lunch and come back victorious. I liked seeing the little mining drones pick up ores and put them into my ship! Also back then it was the most profitable thing you could do. But after you have everything, and so much money that you don't know what to do with it. What do you do? I bought a hauler as a joke. It was known as a meme ship. And i had some laughs! I went to a hauler meetup with a few players, Went to community missions and gave people free stuff and repairs. Even went to the galactic core again in it! And it was around that time that i realized that the hauler is actually the best ship in the game! Everything you do in it is a challenge, you have to carefully build it for a specific job. It dies super easily in combat and you only have 1 small weapon to give it. Making every encounter a fun and skillfull engagement. This post loops back to one of my previous blog posts about how space sandbox games like this reflect real life. When i started out, i want to have it all! big moneys, big ships. but in the end? I just want to do my favorite activities in a small starter boat that i love way more than anything in the entire game! Like i said, i stopped playing on that acount years ago after a falling out with a friendgroup, and after epic offered the game for free! bought the odyssey expansion on there and now i have an alt acount where i just fly a hauler on every once in a while. Doing combat or mining or sometimes trading. Thanks Elite for being probably one of my top 3 games ever! Maybe i'll install it again to fly in my ship some more. Thanks for reading and before i go have some pictures of my hauler.




12 notes
·
View notes
Text

See now: Water Mother Nature. Water has been around as long as the planet has been. She will be here long after we are all gone. She is has seen it all and will witness everything that is to come. She is the depths of the Marianas trench, she has been the shallows of a back-yard creek.
On to the eco-tips!
1. A lot of phone cases are made of plastic. Even ones made of recycled plastic are well... plastic. But worry not friends! Some phone case companies take old cases and recycle them for you! Castify is one of them, and one that I regularly send my old cases to! To get an address to send the old cases to, email them on their website. Pack those old cases up, and ship them off to be reused! They even offer a discount on orders for sending them the old cases, and they take any brand!
2. Speaking of phone cases, Pela is a phone case company that makes compostable phone cases! They are made from plant material and are actually pretty cute. They are a bit pricey, so they're not for everyone. Other companies have similar cases that are made of plants, made from recycled plastics, or made in a sustainable and eco-friendly manner! Re-Castify is castify's version of this, ecoblvd also makes phone cases, and otterbox has a series called Core. And of course, keeping one phone case for a long time and reusing it over and over is always great!
3. Phone cases usually go on phones, so lets talk about those little guys! It feels like every year, the phone you just got is slowing down, dying faster, and is rapidly collecting more and more issues. Technology is always advancing, which is great! But a lot of the components in electronics end up being tossed in the trash. If you have things like old phones or tablets laying around, and you're unsure what to do with them, worry not! Research your options! Some places like zoos, tech shops, or second hand shops might have tech recycling programs. And of course, selling to a shop that refurbishes and sells tech is always an option. A lot of phone companies and providers have started offering trade ins! Don't feel guilty for upgrading, trade in, sell, or recycle your old phones, tablets, and other electronics!
4. Moving on from tech, lets talk about paper! Did you know you can make your own paper? It was a pretty popular trend in 2020-2022. You do need some supplies, like a blender, a picture frame, some sort of netting, and usually glue or tacks of some kind. But I've done it before, and it's actually pretty fun! You can even sprinkle seeds into it to make a card that you can plant! Google and youtube have some very handy and easy to follow tutorials!
5. Talk to people! Online, in person, over the phone. Everywhere! Share eco-tips (like we're doing here), talk about legislation, organize groups, everything! Keep each other moving and keep spreading information and helping others. It is so important to involve your friends, family, and community in eco-friendly living! We all share the planet, friends!
Base
#mlp#mlp fim#my little pony#friendship is magic#water#digital art#drawing#procreate#base edit#base art#earth month#earth day#mother nature
21 notes
·
View notes
Text
11. Rayman 3: Hoodlum Havoc (Ubi Soft Paris, 2003)

Watch my playthrough of this game here!
The second and last proper 3D Rayman adventure we've seen in 22 years, this installment features some solid platforming, a few unique (if a bit underutilized) combat mechanics, a satisfying new scoring system, and an edgier tone than its predecessors.
Gameplay-wise, this is still more or less the Rayman you know from Rayman 2: The Great Escape, but with a few new mechanics. Combat returns to the original Rayman's two-fist projectile system, but with a 3D twist; not only can Rayman literally throw a punch, he can also arc them left and right horizontally while strafing to circumvent enemy defenses. It's a great mechanic at its core, but its implementation is clunky due to the requirement to be moving in the direction you wish to arc your punch, and surprisingly few enemy types and object interactions make compelling use of it.
Supplementing the combat and platforming both is the new "laser detergent" system in which you can equip a timed power-up from stationary points in each level, temporarily enabling Rayman to do things like gradually electrocute enemies and swing from hanging hooks, deploy guided missiles, or knock enemies off stilts and retract tall platforms. Some types are more fun than others, but generally it's a neat way to add some dynamism to the gameplay.
This goes hand in hand with an additional layer known as COMBO MODE, an excellent addition to the gameplay which adds a score attack element to landing hits on enemies and picking up the game's collectable jewels; doing these things in quick succession nets you scaling additional point yields which factor into a ranking at the end of each of the linear stages (each of which have a "par score" of sorts to shoot for). Tagging power-up cans also doubles points earned throughout that power-up's duration. High scores in individual levels contribute to a game-wide cumulative score, and meeting certain total score thresholds unlocks a smattering of minigames. This simple addition adds an engaging new layer to the gameplay, as it encourages the player to consider how to chain actions together and the order in which to perform them. As it's implemented, I feel that the game could stand to feature more ways in which to keep these combos going, and the fact that some secret point caches (in the form of small creatures you need to either focus on in first-person mode or slowly sneak up on) require you to slow down enough for your combo to time out feels kind of counterintuitive to the design, but it's a fascinating system for a platformer nonetheless. Honestly, a lot more games in the platforming space should feature something like this.
Aesthetically, the game continues with the mystical runic aesthetic of Rayman 2, but with the antagonistic hoodlums' presence adding an additional layer of splintery wood and ramshackle structures I can only half-jokingly describe as "outhousepunk". The overall tone of the game leans far more into raunchy comedy than scenic whimsy, and whether this is a good thing or not will differ from person to person. Personally, I think it has its moments, but a handful of contemporary pop culture references stick out like a sore thumb and really date the experience. That said, the ramblings of Billy West in his performance as Murfy the flying tutorial frog and his spiel about "cahmbo mode" in the game's opening chapter have permanently wormed their way into my braincase over the years.
Rayman 3 is a bit of a mixed bag, but it's still got enough charm and interesting ideas to make for a good time. That said, there's a lot of untapped potential in its combat and combo mode mechanics, and more than two decades later, I still long for a new, more polished 3D Rayman title which iterates on these systems further. With Ubisoft reportedly having begun the exploration phase for a new Rayman project in 2023, perhaps Murfy's tongue-in-cheek promise of a proper "Rayman 4" will actually come true in the next handful of years.
#Vero's Game Thread 2024#Vero's Game Shelf#Rayman#Rayman 3#Ubisoft#3d platformer#platformer#action adventure
3 notes
·
View notes
Text
Intel VTune Profiler For Data Parallel Python Applications

Intel VTune Profiler tutorial
This brief tutorial will show you how to use Intel VTune Profiler to profile the performance of a Python application using the NumPy and Numba example applications.
Analysing Performance in Applications and Systems
For HPC, cloud, IoT, media, storage, and other applications, Intel VTune Profiler optimises system performance, application performance, and system configuration.
Optimise the performance of the entire application not just the accelerated part using the CPU, GPU, and FPGA.
Profile SYCL, C, C++, C#, Fortran, OpenCL code, Python, Google Go, Java,.NET, Assembly, or any combination of languages can be multilingual.
Application or System: Obtain detailed results mapped to source code or coarse-grained system data for a longer time period.
Power: Maximise efficiency without resorting to thermal or power-related throttling.
VTune platform profiler
It has following Features.
Optimisation of Algorithms
Find your code’s “hot spots,” or the sections that take the longest.
Use Flame Graph to see hot code routes and the amount of time spent in each function and with its callees.
Bottlenecks in Microarchitecture and Memory
Use microarchitecture exploration analysis to pinpoint the major hardware problems affecting your application’s performance.
Identify memory-access-related concerns, such as cache misses and difficulty with high bandwidth.
Inductors and XPUs
Improve data transfers and GPU offload schema for SYCL, OpenCL, Microsoft DirectX, or OpenMP offload code. Determine which GPU kernels take the longest to optimise further.
Examine GPU-bound programs for inefficient kernel algorithms or microarchitectural restrictions that may be causing performance problems.
Examine FPGA utilisation and the interactions between CPU and FPGA.
Technical summary: Determine the most time-consuming operations that are executing on the neural processing unit (NPU) and learn how much data is exchanged between the NPU and DDR memory.
In parallelism
Check the threading efficiency of the code. Determine which threading problems are affecting performance.
Examine compute-intensive or throughput HPC programs to determine how well they utilise memory, vectorisation, and the CPU.
Interface and Platform
Find the points in I/O-intensive applications where performance is stalled. Examine the hardware’s ability to handle I/O traffic produced by integrated accelerators or external PCIe devices.
Use System Overview to get a detailed overview of short-term workloads.
Multiple Nodes
Describe the performance characteristics of workloads involving OpenMP and large-scale message passing interfaces (MPI).
Determine any scalability problems and receive suggestions for a thorough investigation.
Intel VTune Profiler
To improve Python performance while using Intel systems, install and utilise the Intel Distribution for Python and Data Parallel Extensions for Python with your applications.
Configure your Python-using VTune Profiler setup.
To find performance issues and areas for improvement, profile three distinct Python application implementations. The pairwise distance calculation algorithm commonly used in machine learning and data analytics will be demonstrated in this article using the NumPy example.
The following packages are used by the three distinct implementations.
Numpy Optimised for Intel
NumPy’s Data Parallel Extension
Extensions for Numba on GPU with Data Parallelism
Python’s NumPy and Data Parallel Extension
By providing optimised heterogeneous computing, Intel Distribution for Python and Intel Data Parallel Extension for Python offer a fantastic and straightforward approach to develop high-performance machine learning (ML) and scientific applications.
Added to the Python Intel Distribution is:
Scalability on PCs, powerful servers, and laptops utilising every CPU core available.
Assistance with the most recent Intel CPU instruction sets.
Accelerating core numerical and machine learning packages with libraries such as the Intel oneAPI Math Kernel Library (oneMKL) and Intel oneAPI Data Analytics Library (oneDAL) allows for near-native performance.
Tools for optimising Python code into instructions with more productivity.
Important Python bindings to help your Python project integrate Intel native tools more easily.
Three core packages make up the Data Parallel Extensions for Python:
The NumPy Data Parallel Extensions (dpnp)
Data Parallel Extensions for Numba, aka numba_dpex
Tensor data structure support, device selection, data allocation on devices, and user-defined data parallel extensions for Python are all provided by the dpctl (Data Parallel Control library).
It is best to obtain insights with comprehensive source code level analysis into compute and memory bottlenecks in order to promptly identify and resolve unanticipated performance difficulties in Machine Learning (ML), Artificial Intelligence ( AI), and other scientific workloads. This may be done with Python-based ML and AI programs as well as C/C++ code using Intel VTune Profiler. The methods for profiling these kinds of Python apps are the main topic of this paper.
Using highly optimised Intel Optimised Numpy and Data Parallel Extension for Python libraries, developers can replace the source lines causing performance loss with the help of Intel VTune Profiler, a sophisticated tool.
Setting up and Installing
1. Install Intel Distribution for Python
2. Create a Python Virtual Environment
python -m venv pyenv
pyenv\Scripts\activate
3. Install Python packages
pip install numpy
pip install dpnp
pip install numba
pip install numba-dpex
pip install pyitt
Make Use of Reference Configuration
The hardware and software components used for the reference example code we use are:
Software Components:
dpnp 0.14.0+189.gfcddad2474
mkl-fft 1.3.8
mkl-random 1.2.4
mkl-service 2.4.0
mkl-umath 0.1.1
numba 0.59.0
numba-dpex 0.21.4
numpy 1.26.4
pyitt 1.1.0
Operating System:
Linux, Ubuntu 22.04.3 LTS
CPU:
Intel Xeon Platinum 8480+
GPU:
Intel Data Center GPU Max 1550
The Example Application for NumPy
Intel will demonstrate how to use Intel VTune Profiler and its Intel Instrumentation and Tracing Technology (ITT) API to optimise a NumPy application step-by-step. The pairwise distance application, a well-liked approach in fields including biology, high performance computing (HPC), machine learning, and geographic data analytics, will be used in this article.
Summary
The three stages of optimisation that we will discuss in this post are summarised as follows:
Step 1: Examining the Intel Optimised Numpy Pairwise Distance Implementation: Here, we’ll attempt to comprehend the obstacles affecting the NumPy implementation’s performance.
Step 2: Profiling Data Parallel Extension for Pairwise Distance NumPy Implementation: We intend to examine the implementation and see whether there is a performance disparity.
Step 3: Profiling Data Parallel Extension for Pairwise Distance Implementation on Numba GPU: Analysing the numba-dpex implementation’s GPU performance
Boost Your Python NumPy Application
Intel has shown how to quickly discover compute and memory bottlenecks in a Python application using Intel VTune Profiler.
Intel VTune Profiler aids in identifying bottlenecks’ root causes and strategies for enhancing application performance.
It can assist in mapping the main bottleneck jobs to the source code/assembly level and displaying the related CPU/GPU time.
Even more comprehensive, developer-friendly profiling results can be obtained by using the Instrumentation and Tracing API (ITT APIs).
Read more on govindhtech.com
#Intel#IntelVTuneProfiler#Python#CPU#GPU#FPGA#Intelsystems#machinelearning#oneMKL#news#technews#technology#technologynews#technologytrends#govindhtech
2 notes
·
View notes
Text
Unleashing the Power of Dot Net Training: Mastering the Art of Web Development
Are you passionate about web development? Do you have a desire to harness the power of Dot Net technology? Look no further! In this article, we will delve into the world of Dot Net training and explore how it can transform you into a skilled and proficient web developer. Whether you are a novice or an experienced programmer, understanding the nuances of Dot Net will pave the way for your success in the fascinating world of web development.

Education - The Gateway to Dot Net Success
Embrace the World of Dot Net
Before diving into the intricacies of Dot Net, it is crucial to embark on a comprehensive educational journey. Dot Net training is the key that unlocks a world of possibilities – from developing robust web applications to creating dynamic websites and everything in between. Enroll in a reputable training program that offers hands-on experience and a structured curriculum tailored to suit beginners and professionals alike.
Building a Strong Foundation
Mastering the art of web development with Dot Net requires a solid foundation. Start by understanding the fundamentals of programming languages like C# or VB.NET. By gaining proficiency in these languages, you will be equipped with the knowledge and skills necessary to effectively utilize the multitude of Dot Net tools and frameworks.
Exploring the Dot Net Ecosystem
The Dot Net ecosystem is vast and constantly evolving. Aspiring web developers must explore the different components and technologies encompassed within this ecosystem. Familiarize yourself with frameworks like ASP.NET and ASP.NET Core, database technologies such as Entity Framework, and cloud-based services like Azure. Through a deep understanding of these various aspects, you will be well-prepared to take on complex web development projects.
Learning Opportunities for Dot Net Developers
Online Courses and Tutorials
The internet has revolutionized the way we learn, and Dot Net training is no exception. Countless online courses and tutorials are available, providing individuals with the flexibility to learn at their own pace and in the comfort of their own homes. Websites such as Pluralsight and Udemy offer a vast array of Dot Net courses, ranging from beginner to advanced levels, making it easier than ever to enhance your web development skills.
Bootcamps and Workshops
For those seeking a more immersive learning experience, consider attending a Dot Net bootcamp or workshop. These intensive programs provide hands-on training, collaborative projects, and mentorship from industry experts. Participation in a bootcamp can significantly accelerate your learning process, as you will be fully immersed in the world of Dot Net development for a condensed period.
Community and Networking Events
Networking is an invaluable aspect of any developer's journey. Engaging with fellow Dot Net enthusiasts at community meetups, conferences, and hackathons not only expands your professional network but also exposes you to emerging trends and best practices within the industry. Joining online communities like Stack Overflow or participating in forums and discussion boards will enable you to connect with like-minded individuals, share knowledge, and seek guidance when needed.

The Power of Dot Net Certifications
Validate Your Expertise
Once you have acquired the necessary knowledge and skills, obtaining Dot Net certifications can bolster your credibility as a web development professional. Microsoft offers an array of certifications that cover various aspects of Dot Net, including web applications and Microsoft Azure. These certifications serve as concrete evidence of your proficiency and can open doors to lucrative career opportunities.
Continuous Learning and Skill Enhancement
Dot Net certifications are not just a one-time achievement; they are a testament to your commitment to continuous learning. By pursuing advanced certifications and staying up-to-date with the latest industry advancements, you showcase your dedication to mastering the art of web development with Dot Net. This continuous learning process ensures that you remain at the forefront of technological innovations, positioning you as a sought-after expert in the field.
In conclusion, the world of web development holds immense potential, and harnessing the power of Dot Net training at ACTE Technologies will equip you to unlock it. By embracing a comprehensive educational journey, exploring the Dot Net ecosystem, seizing various learning opportunities, and validating your expertise through certifications, you embark on a pathway to becoming a skilled web developer. So, dive into the world of Dot Net training, unleash your potential, and master the art of web development!
4 notes
·
View notes
Text
Deep Learning for Computer Vision: A Hands-On Tutorial on Object Segmentation with U-Net
Introduction Deep Learning for Computer Vision: A Hands-On Tutorial on Object Segmentation with U-Net is a comprehensive guide to building and training a deep learning model for object segmentation using the U-Net architecture. This tutorial is designed for beginners and experienced practitioners alike, covering the core concepts, implementation details, and best practices for building a robust…
0 notes
Text
Learn Back-End Web Development
To practice and improve your web development abilities with ASP.NET Core, check out Microsoft's back-end web development tools, which include free tutorials, videos, and courses. This is a wonderful place to start if you work in the field or are interested in studying back-end web programming using ASP.NET, a well-liked free, open-source framework for creating web applications.
Since I work in the web industry myself, I wanted to share this because it's helping me understand how ASP.NET works and what I can use it for.
#coding#code#ASP#ASP.NET#web developer#educational#programming#program#open-source#web#tutorials#online courses#course work#web coding#web architect
1 note
·
View note
Link
#Beginner#C / .NET / dotnet#Programming#Software Engineering#Tutorial#.NET#Beginners#C#code#coding#DotNet#dotnet core#How To#switch statement
0 notes
Text
Rate-Limiting Middleware in .NET Core 8
Download the complete source code for the tutorial “Implementing Rate-Limiting Middleware in .NET Core 8” to enhance your learning experience. This project demonstrates how to integrate rate-limiting middleware into your .NET Core 8 application step-by-step, as covered in the article. The source code includes: A fully functional .NET Core 8 project with rate-limiting implemented. Pre-configured…
0 notes
Text
MySQL vs SQL Server: Which One Should You Choose?
Databases are the backbone of every application, from simple websites to enterprise-level systems. When it comes to choosing the right database management system (DBMS), two names often come up: MySQL and SQL Server. Both are widely used, but they cater to different needs and have unique strengths.

For students and professionals preparing for roles in database management, understanding the differences between these two DBMS options is crucial. Whether you're tackling MySQL interview questions for a web development role or diving into complex SQL Server interview questions for enterprise applications, this comparison will help you build a solid foundation.
This guide explores the key features, differences, and use cases of MySQL and SQL Server, helping you make the best choice for your career or project.
Read More: DBMS vs RDBMS: Which One Should You Learn for a Successful Database Career?
2. Overview of MySQL and SQL Server
To start, let’s understand what makes these two DBMS solutions so popular:
What is MySQL? MySQL is an open-source relational database management system (RDBMS) widely used in web development. It’s a part of the LAMP stack (Linux, Apache, MySQL, PHP/Python/Perl) and powers popular platforms like WordPress, Drupal, and Joomla. Its simplicity, speed, and flexibility make it an excellent choice for startups and small-scale projects.
What is SQL Server? SQL Server, developed by Microsoft, is a commercial RDBMS designed for enterprise-level applications. It integrates seamlessly with the Microsoft ecosystem, including Azure and .NET, and offers robust features for security, analytics, and transaction management. It’s ideal for handling complex and large-scale database requirements.
Here’s a quick comparison table for a high-level view:FeatureMySQLSQL ServerLicenseOpen-source (free)Commercial (free versions available)PlatformCross-platformWindows (also Linux support)PopularityWeb apps, CMS platformsEnterprise applications
3. Key Differences Between MySQL and SQL Server
While both are relational database systems, their differences can influence your decision significantly. Let’s explore the critical areas:
3.1 Licensing and Cost
MySQL: Being open-source, MySQL is free to use. It also offers enterprise editions with additional features and support, but the free version is sufficient for most small to medium-scale projects.
SQL Server: SQL Server operates on a commercial license model, which can be expensive for large deployments. However, Microsoft provides free versions like SQL Server Express and Developer Edition for students and small-scale use.
3.2 Platform Support
MySQL: MySQL is known for its flexibility and runs seamlessly on various platforms, including Windows, Linux, and macOS.
SQL Server: Traditionally optimized for Windows, SQL Server now supports Linux, giving it broader appeal for enterprise use.
3.3 Performance and Scalability
MySQL: Known for its performance in read-heavy workloads like blogs and content management systems. However, it may require additional tuning for high transaction volumes.
SQL Server: Outshines MySQL in write-heavy workloads and large-scale transactional systems, making it a preferred choice for enterprises managing massive data volumes.
3.4 Security Features
SQL Server: Offers advanced security measures like transparent data encryption, Always Encrypted, and row-level security, making it ideal for sensitive data applications.
MySQL: Provides basic security features and depends on third-party tools for advanced options.
3.5 Community and Support
MySQL: Backed by a strong open-source community, with plenty of free resources, tutorials, and forums available for support.
SQL Server: Offers professional, enterprise-grade support from Microsoft, along with extensive documentation and training options.
4. Features Comparison
Let’s break down the core features of MySQL and SQL Server to understand their strengths and limitations:
4.1 Data Types and Indexing
MySQL: Offers a basic but effective range of data types. It supports indexing, which boosts query performance, but lacks some advanced data types like XML and JSON indexing.
SQL Server: Provides a more extensive set of data types, including XML, JSON, and Spatial data. Advanced indexing techniques like filtered indexes enhance query performance significantly.
4.2 Stored Procedures and Functions
MySQL: Supports stored procedures and triggers but is less feature-rich compared to SQL Server.
SQL Server: Offers powerful stored procedures, triggers, and functions through T-SQL, enabling complex operations directly within the database.
4.3 Tools and Ecosystem
MySQL: Features lightweight tools like MySQL Workbench, which are simple and effective for smaller projects.
SQL Server: Comes with advanced tools like SQL Server Management Studio (SSMS), offering extensive capabilities for managing large databases, monitoring, and optimizing performance.
4.4 Integration with Other Platforms
MySQL: Works well with open-source stacks like LAMP and platforms such as WordPress and Joomla.
SQL Server: Integrates seamlessly with Microsoft technologies like Azure, .NET, and Power BI, making it ideal for enterprise-level solutions.
5. Use Cases for MySQL
MySQL is perfect for smaller-scale projects and web applications where performance and cost-effectiveness are priorities. Key use cases include:
Web Applications and CMS
Popular platforms like WordPress, Drupal, and Joomla run on MySQL. It’s ideal for blogs, e-commerce sites, and forums.
Startups and Small Businesses
MySQL’s low cost and ease of use make it a go-to choice for startups needing a reliable database for lightweight applications.
Data Warehousing for Small-Scale Projects
While not as robust as SQL Server for large-scale data warehousing, MySQL works well for small to medium-sized datasets.
6. Use Cases for SQL Server
SQL Server is built for enterprises requiring robust performance, scalability, and advanced analytics. Key use cases include:
Enterprise Applications
SQL Server excels in managing high transaction volumes and complex business logic, making it suitable for ERP and CRM systems.
Business Intelligence and Reporting
With tools like SQL Server Reporting Services (SSRS) and Power BI integration, it’s perfect for creating detailed reports and dashboards.
Cloud-Based Solutions
SQL Server integrates seamlessly with Microsoft Azure, enabling scalable and secure cloud-based applications.
High-Security Applications
Advanced security features make SQL Server the preferred choice for industries like banking and healthcare that handle sensitive data.
7. Factors to Consider When Choosing Between MySQL and SQL Server
When deciding which database to use, consider the following factors:
7.1 Budget Constraints
If you’re working with a limited budget, MySQL’s free open-source version is a great option. SQL Server, while powerful, can be costly for large-scale deployments unless you opt for the free Express or Developer editions.
7.2 Application Requirements
Read-Heavy Applications: MySQL is often better for read-heavy workloads like blogs or content platforms.
Transaction-Intensive Applications: SQL Server is ideal for write-heavy, high-transaction environments like banking or enterprise solutions.
7.3 Development Ecosystem
If your project leverages open-source tools and frameworks, MySQL is a natural fit. For those already invested in the Microsoft ecosystem, SQL Server offers unparalleled integration and compatibility.
7.4 Scalability and Performance Needs
Consider the future growth of your application. SQL Server is designed for enterprise scalability, while MySQL may require additional tools and configurations to handle massive datasets.
0 notes
Text
Master .NET Development: From Beginner to Expert
Are you ready to dive into the world of software development? Our Master .NET Development course is designed to provide a comprehensive, step-by-step learning experience, inspired by the engaging and user-friendly approach of platforms like JazAcademy.
Course Overview This course offers an in-depth exploration of .NET, one of the most widely-used frameworks for building powerful and scalable applications. Whether you're a beginner looking to understand the basics or an experienced developer aiming to sharpen your skills, this course will guide you through every stage of the development process.
What You'll Learn In this course, we’ll take you on a journey from the fundamentals of .NET all the way to advanced topics, similar to JazAcademy’s emphasis on layering knowledge for maximum retention. You’ll explore:
Introduction to .NET: Understand the basics, from what .NET is to how it works across different platforms (Windows, macOS, and Linux).
C# Programming Language: Learn C#, the primary language for .NET development. You’ll master key programming concepts such as object-oriented programming, LINQ, async/await, and more.
Building Web Applications with ASP.NET: Dive into web development with ASP.NET Core, learning to build robust and scalable web applications.
Working with Databases: Learn how to connect and interact with databases using Entity Framework and SQL Server.
UI Development: Build rich desktop applications using WPF (Windows Presentation Foundation) and other UI frameworks.
Deploying .NET Applications: Master deployment techniques for your applications and understand how to take your project live.
Why Take This Course? This course is designed to be hands-on, with plenty of opportunities to practice and apply what you’ve learned, just like JazAcademy’s philosophy of integrating theory with practice. Expect to work on real-world projects, quizzes, and assignments that will help solidify your knowledge.
Key Features:
Interactive Learning: A variety of learning formats, including video tutorials, interactive coding exercises, and live coding sessions, similar to JazAcademy’s dynamic teaching methods.
Progress Tracking: Keep track of your progress with milestones, just like JazAcademy offers detailed learning paths to help you stay on course.
Community Engagement: Join a thriving community of learners and developers to share your progress, get feedback, and solve challenges together.
Who Is This Course For? This course is perfect for anyone wanting to learn or improve their .NET development skills. Whether you're a beginner starting from scratch or an experienced developer looking to enhance your skillset, you’ll find the material accessible, challenging, and rewarding.
Get Started Today! Don’t miss out on this opportunity to become a .NET developer. With JazAcademy’s inspired approach, you’ll be on the path to mastering the tools and techniques used by developers worldwide. Start your .NET journey now and see what you can achieve!
0 notes
Text
Criando Aplicação Completa com REST API, C#,Visual Studio e .NET Core
Todos os passos básicos para criar uma REST API baseada em .NET Core utilizando o Visual Studio como ferramenta. Neste tutorial vou abordar todos os tópicos, desde a preparação do ambiente de desenvolvimento até o consumo da API em diferentes linguagens, passando pela preparação dos servidores e processos de publicação automática. Disclaimer Este tutorial ainda está sendo escrito. Apesar de…
0 notes
Text

Discover an easy-to-follow Zend Framework Tutorial for Beginners from TAE. Learn how to install the framework, understand core MVC concepts, and create your first web application with step-by-step guidance. Perfect for new developers!
0 notes