#(I can only make icons smaller in MSPaint)
Explore tagged Tumblr posts
Text

Feed me, Illie. Feed me all night long.
A little Halloween treat for our beloved Illie, and it comes with a singing blood-thirsty Portfish - It's her own Little Shop of Horrors!
I watched the movie the first time in October and got a little into it. Thought of Illie and her... one out of five lines of dialogue, but I think it's fun to imagine songs from the musical with adapted lyrics - "The guy sure looks like Portfood to me. The guy sure looks like Portfood to me!" - though I wouldn't know who to make the other characters
Below the cut are things that managed to stick around on the canvas, so I'm just going to explain both MSPaint thangs and adaptation AU things down there ... It's, uh... It's awfully long-winded.

Here's something rare. Because layers don't exist on MSPaint (I don't care for Windows 11 and AI image generation), you'll have to settle for other methods. One of them is just drawing over with another colour, since MSPaint has that cool eraser trick, and this is the other that makes use of MSPaint's faux-transparency. I'd always think of them like. "save states". Drawing in this program always was like the Ship of Theseus anyway.
The purpose of these were to, for whatever reason - whether it's making a mistake or erasing/drawing over too much or because of MSPaint's sometimes short undo memory, they're there to copy sections (or the whole thing if you want) and paste unto the one you're working on, like a bandaid. Or, if you've messed the whole thing up, you've got the back-up right there. It's the save state! For this, the arm and the shape of the Portfish gave me some trouble - which is why the sketch and just the lined part was put aside. It helps that MSPaint is so pixels and you're able to move the selected thing with the arrow keys.
This is kind of a big example, where the whole drawing is put to the side, but it can be smaller things too. For this, it was cases of arms and her glasses and buckets and Portfish (as seen later below) etc.
Here's a example that I managed to dig up from Artfight of Binx that shows both drawing with different colours and the scattered bits put to the side.


Obviously the right was a WIP. These things never stick around when getting to the final product, so having all of these Illies stick around after was great to write this much about. Moving on...

When drawing Find Everything, I do try to stick to the art style (while incorporating my own elements) - but I feel as if Illie is much more realistic compared to, say, Capri or Mayor Majig who's emphasis is on silhouette and strong poses. For example, hands. Hands in Find Everything can be varied, but are always consistent and usually simple or cartoonish. Capri has circles for hands, Mayor Majig has mitten for hands. But I look at Illie and her four-fingered hand (not uncommon, Orsten and Ratthew have them too), the subtle distinction between her shoulder and her arm, the roundness of her elbow (which has inconveniently been erased...), the single fabric fold on her dress, the shape of her hand against her hip...
What was I talking about? Oh, right, somewhat adhering to Find Everything's art style where possible. I always like to keep in mind other characters when drawing. Seymour Illie's (Illie Krelborn's?) fly specifically call back to Chatti, while her collar and cuffs nod to Mayor Majig (although his coat's cuffs are only sometimes seen, and I would've liked to have Illie's collar flared out more to match Seymour's) - though, I did briefly think to have a triangular neckline, but a rounder one is a nice connection to Illie's original sprite. Another was placing Seymour's iconic glasses on top of Illie's head instead of it being in her hair - a big part of it being because of how the bridge of the glasses blending into Illie's hair, but the other being because I think Illie is needing of a top-of-the-head accessory as a stand-in for her sunhat. After all, both drawing and seeing her without the accessory was a bit odd. But I did look to other glasses-wearing NPCs for that and, I suppose fun fact, I guess Purrtrude and Bouncer (and I suppose Radical Duck) are the only characters who have a gap between the lenses of their glasses to have a bridge- despite the number of NPCs that wear sunglasses. I did also think of Lennard, who has those solid white glasses lens, which Purrtrude does have also.
I did worry a little about the cream of the vest outlining the zipper line breaking the art style (only Ratthew really has the line of his zipped-up jacket showing), which is why you see the three of them showing a difference there - but I decided to hell with it. The Find Everything NPC art style is versatile and changing anyhow, and the back of Seymour's vest is that same colour. I felt the same with the pants pockets, but I wasn't too worried about it since... It was plausible enough, and Seymour puts his hands in his pockets enough for it to matter. To me, at least (I call back to his little bridge in Feed Me where he wanders over to the mirror). It kind of went similarly with the pattern on her dress shirt - Seymour's subtly patterned shirts were important to me, and I think it just looked better.
The Illie on the right shows the original idea for her expressed in the sketch above, where she has the glasses in her hair, none of that beige in the middle or pant decoration.
You would think it would be a bit of pre/mid-sketch, but I drew these in the middle of lineart (or colouring, I don't remember) out of boredom or need of change, and out of the possible need to have an obstructed look at Illie in her Little Shop outfit. It did help regardless in terms of messing with colours though, and quickly redrawing Illie's sprite was fun.
Speaking on colours, the left one uses altered default MSPaint colours, the right uses altered colours picked from Illie's sprite - with the browns coming from Illie's dress, the beige coming from her yellow accents (which just turned into a sad yellow-green), and the shirt coming from her sunhat. The middle, of which is the final and accepted Seymour Illie, uses a combination of the two.

Portfish things! It was a bit of a struggle to make Portfish look less like a goofy little guy and more like a living, intelligent, and conniving creature.
Its walleyes were a bit of a problem, before I realised when drawing it that wait... Portfish doesn't need eyes. Especially if Illie gets to look more like Seymour, then it being without eyes makes it look closer to Audrey II. It also reminds me of the Flappy Fish in Bloohoo Beach. If they can be without mouths, who's to say Portfish can't be without eyes!
I did want to keep it's iconic gaping mouth, but it never did sit right - kind of looks like a leech, no? - and the Portfish can close its mouth anyway (thus a different shape), so its wicked smile was a fine excuse enough.
There was also something about the state of the bucket, whether it would be lined or lineless. Originally, I wanted the bucket to be lineless to imitate the 3D word and objects of Find Everything, but it clearly looked better for it to be cohesive to Illie. It's not like it's entirely unheard of for NPCs to use temporary 2D props either (see: Epic Monkey signing the Celebrity Autograph).
Some other variations to the water bucket I had thought of was adding a state of rust or wear to it, with it being alike to the dinky used can that Seymour first puts Audrey II in, or having it be a beach toy-like bucket as Illie is found in Bloohoo Beach (and it could be a little nod to the Sandcastle Thing, with it's toy spade), but ultimately these were left only as brainstorms for time, as I wanted to finish drawing this in time for Halloween fhsdkh (which it was, this whole spiel is what took it so long to be uploaded here)
And yeah... That's it! Something about the water having that wavy pattern to resemble the water texture of Find Everything, and yep! There's that for you! The End. Don't Feed the Ports or something.
#find everything#fe roblox#illie fe#portfish fe#little beach of bloohoo au#<- i forsee i might draw more of this#:halo:s at suppertime#fe au#mspaint is an awesome program#2023#a lotta words for something that looks so simple ...#i'm not even that proud of this thing anyway#but aoughhh i can nerd out on my own blog forever#textberg#artberg
15 notes
·
View notes
Text
Beep beep

Crusty icon alert
#text post#Zop Stop (ooc)#{dumb shit}#(sorry)#(I can only make icons smaller in MSPaint)#(and I'm sure everyone can see the end result lol)
3 notes
·
View notes
Text
how to mash up
this is for full-track beatmatching, or changing the length of a whole song to match another. there are absolutely other techniques to make mashups, and automated processes, but this is the old fashioned way, kind of like stretching out two tape reels until they’re exactly the same length. (or, until the measures are the same length, or until the “beats match,” if for instance the songs have a different verse/chorus structure.)
what you need:
files of each song
key and bpm of each song (ideally)
audacity (it’s free)
strength of will to calculate a percentage and/or be wrong
let’s say you have two songs, one that is 139bpm and GMajor, and one that is 170bpm and Eminor. let’s gloss over the fact that Em is a sympathetic minor to GM, so we don’t have to change the pitch, and let’s not worry too much about music theory, or how to immediately know that, because in most cases you can just change the pitch of one track by +1 or -1 until you find a good match.
drop the tracks into audacity. you can do this in any order you want, but make sure you apply transformations to the correct track. the most important thing you need to know about audacity is these little fuckers!!

the cursor icon selects portions of a track. the two arrows move tracks around. i don’t know what the others do and honestly fuck them, but if you don’t make sure have the right type of “select” selected, you’re going to struggle. for most of this tutorial you will need the double arrow, because we’re moving tracks around to match the beats, but if you want to select a portion to cut and paste (see end) you will need the cursor.
for most of this tutorial, you want to have only one track selected, but the entire track. to do this, click the empty area below the volume/pan sliders on the left.

you need to either speed up the slower track, or slow down the faster track. i think you can use the same number for both but i might be wrong about that because i usually have to do a lot of fine tuning. this could also be because key/bpm sites are not always accurate. you can always try tapping out the tempo with a tap metronome, but i usually just proceed with guesswork.
let’s slow down the faster track. i just google “139 is what percent of 170″ (smaller tempo is what percent of bigger tempo), and i use geteasysolution because it provides enough decimal points (we need 3). the answer we’re looking for is 81.764. subtract that from 100. 100 - 81.764 = 18.236. that’s all the math, i promise.
select the faster track (if you don’t select a track, audacity will transform all tracks, so be careful), and select effects > change tempo. (don’t select “change speed” because that will change the pitch as well, which you could do, but it’s much harder.) enter the number we calculated above, and because we’re slowing down the faster track, make it a negative number:

if you wanted to speed up the slower track instead, use the same number, but as a positive value. (i could be wrong about this, and maybe you should calculate the percentage differently depending on which transformation you want to make, but really any number that’s close enough is good enough.) you can can change either track, or a little bit of both (cut the number in half, speed up the slower track by the positive half-number, and slow down the faster track by the negative half-number). however, some songs are occasionally just too gosh darn different to mash up without degrading the audio quality. sometimes you have to double or halve one of the tempos before you start calculating the percentage. (i.e. for 80 & 180, you might want to calculate “80 is what percent of 90,″ depending on how you want the measures to match.)
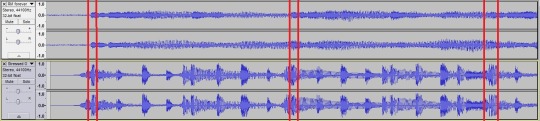
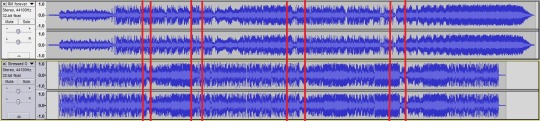
at this point you probably need to zoom in at the very beginning and match the first downbeat, unless you’re very lucky and they happen to occur at the same point in each file. the first downbeat might not be the first spike in the waveform, so you might need to mute each track, and look at and listen to each individually, until you can tell which spots need to vertically align. i’ve added red lines (in mspaint, audacity doesn’t have red lines) surrounding the alignments we’re looking for:

they are not always obvious and it’s easy to lose hours doing this. these are the first beats of each measure and (because both songs are in 4/4 time signature, which most but not all songs are), you could count them to ensure there are 4 beats per measure in each track and they’re matching up correctly, but i usually just sort of go by feel more than by precisely counting beats.
if they’re a little bit out of alignment, you need to figure out which one’s faster and slower, and make small adjustments. it’s easy to hear and see, over the course of a four minute song, a difference of as little as 0.01%, but it’s not always easy to make the correct adjustments. sometimes i change a song, in tiny increments, by as much as 2% or something, in addition to the original number calculated. i know i said there wasn’t any more math because this is, uh, applied, audio engineering?
there are any number of ways you can match the beats, and none are necessarily more correct than any other, but you might want to zoom out and look for the biggest spikes and drops in the waveform and try to match those. these usually correspond to verse/chorus transitions, and not all songs have verses and choruses that are the same length, but more often than not, if you get the tempo right, it sort of falls into place, even if the larger structure is made of different shapes.
let’s assume for the purpose of this tutorial you’ve picked two songs that have the same verse/chorus structure, that are the same time signature, that don’t have any tempo or key changes -- although you can work around all of these things using the same basic tools (cut and paste, change pitch, change tempo)

i’m really sorry if these verse/chorus transitions aren’t immediately obvious, but it gets easier after you make like 150 of them, i promise. you can go back and listen to this mashup to compare if you like, and you can even probably form a reasonable argument that i’ve put them in the wrong place, and the mashup would be better if i rearranged them. you might be right. you might also notice there’s 30 seconds of silence at the end of the bottom track. the actual mashup has a third track (tracks > add new > stereo track), where i copied & pasted the first 30 seconds of the shorter track to fill the gap:

because the 21 pilots track just sort of cuts off at the end, i was able to pretty easily just cut it off at the end of the measure, but for other songs you might need to add a fade out (also available in the effects menu).
you probably want to get the tempo transformations finished before you start doing any cutting or pasting, because if you have tracks split up into multiple pieces, or if you try to apply transformations to multiple tracks, they may not maintain the alignment you had before you applied a multiple transformation. audacity works best if you keep the track whole; if you want to split it up into 64 pieces for each 2 bars and apply transformations after dropping markers, use a different program. audacity’s split track (cursor-type select + ctrl + i) does not work like markers. ableton would be great for that kind of control, and you can get a free 30 day trial, or if you’re willing to fork over $99 you can get the basic version (i did, but i don’t use ableton for mashups).
in order to match pitch (and really most of the time you should do this first, but the example in this tutorial was an example that already matched pitch), it can get complicated quickly but basically the rule is, if both songs are in major, or both or in minor, the letter needs to match. (i.e. for GMajor and CMajor, you need to change them to be the same letter. you can raise G +5 semitones or half-steps (the unit audacity uses in effects > change pitch) to match C, or you can lower it -7 semitones. you can raise C +7 semitones to match G, or you can lower C -5 semitones to match G. this is actually a bad example because that might be too large a transformation to avoid audio distortion, and if the two songs were that far apart i might split the difference.
if one song is in minor and one song is in major, you need to make the major one’s letter be two later than the minor one. in the example here, Eminor is two earlier (in the alphabet) than Gmajor. Aminor is two earlier than Cmajor. Emajor is two later than... surprise. C sharp (#) minor. good luck! learn the circle of fifths lol. (again, close enough is good enough to start fine tuning -- if your pitch is 1 semitone off it will sound obviously wrong, and you can try some +1 or -1 guesses until you find something that sounds right.)
audacity exports to .wav -- i use an online mp3 converter but you can also download an... encoder library...? to make audacity capable of exporting to mp3
audacity also might be how some of the (bass boosted) or (playing from another room) remixes are made. i also have an entire blog dedicated to simply slowing songs down, which never caught on, but i did all of them in audacity too
9 notes
·
View notes