#( interactions. iker )
Explore tagged Tumblr posts
Text

"No!" Iker rushed to say, "I mean - no. It's fine, it just..." a beat. His gaze couldn't help but wander through her figure, as if he wanted to keep ingrained the sight of her wearing his clothes. "I just forgot about it, that's all." A lie. He quickly wondered if she could see through it, or if it was yet another thing they had lost during their time apart. "Well, it's yours now, isn't it? I thought that was the agreement." he offered, a short smile sent her way. "Anyways... I... Should we sit down?"
open to: anyone
plot: “yes, i know this is your sweatshirt and that we broke up five months ago but it’s really comfy okay. i totally don’t wear it because like it still smells like you or is the only thing that even remotely feels like home since i moved out. pfft. absolutely not.” from here

is that my sweatshirt? "oh uh.." the femme gazes down at her outfit, cheeks flushing when she noticed what sweatshirt she had on. "i can give it back if you want."
#( interactions. iker )#( iker x rae )#ofbookshelves#hi! hope this is okay! pls lmk if you'd like me to change anything! :)
9 notes
·
View notes
Text



Then the drama started...
Remi gave Mayte a rose (the romantic interaction, not the gift giving interaction) right in front of Iker.
And that's where the drama ended, Remi was embarrassed, but Iker didn't get angry or anything.
Still, we'll keep this in mind when it's elimination time.
@simsiliota @ethicaltreatmentofcowplants
#sims 4#ts4#simblr#ts4 bachelor challenge#ts4 lovestruck#iatw#iatw8#cityinlovebc#iker ibarra#remi field#remi by simsiliota#mayte alvaro#mayte by ethicaltreatmentofcowplants
24 notes
·
View notes
Text
Mayte Álvaro: For @mdianasims City In Love BC!

THE BASICS
NAME: Mayte Álvaro AGE: Young Adult PRONOUNS: She/her WORLD: Salvadorada CAREER: Freelancer, been backpacking and busking since high school graduation. ASPIRATION: Master Maker (Muser) TRAITS: Self-Assured, Loyal, Erratic, Art Lover OTHER: Creatively Gifted, Dauntless, Great Storyteller, Storm Chaser Sim, Chopstick Savvy, Always Welcome
Mayte is a free spirit who is always up for adventure! Perhaps a little too much so (see her high mischief skill and her 'dauntless' trait) but she means well. She has trouble keeping in one spot, trouble keeping still - and trouble resisting a challenge, hence this one!

In spite of her more chaotic tendencies, Mayte fundamentally has a decent core. Upcycling, crafting and wanting to make the world a cleaner, less wasteful place is important to her - and she will chew out a bully in a nanosecond. Perhaps this free spirit isn't quite ready to slow down anytime soon, but she came to play and have fun - and she should be good for both.

It will be nice to meet you, Iker! If she can make you laugh, then she'll deem the whole venture a success.
LIKES: Knitting, Painting, Guitar, Mischief, Fishing, Handiness, Gardening, Orange, Green, Compliments, Pranks, Affection, Discussing Hobbies, Gossip, High Energy Sims, Spirited Sims, Nature Enthusiasts, Funny Sims, Latin Music, Latin Pop Music, Blues Music, Singer Songwriter Music
DISLIKES: Cooking, Violin, Piano, Malicious Interactions, Arguments, Argumentative Sims, Summer Strut Music, Classical Music, Baroque Music
29 notes
·
View notes
Text
STOOOPPP THERE WAS AN IKER LUCA INTERACTION EARLIER THIS YEAR????????
4 notes
·
View notes
Note
Ramos in PSG gives off babygirl vibes and I'm so here for it
as a long time ramos enjoyer imma be bias and say ramos has always been babygirl. look up him interacting w luka modrić or iker casillas in real madrid. actually look him up just being the most cuddly kissy evil babygirl capitain ever.
but ur right in that at psg he's a lot more mellow. i think part of it is cuz he doesn't have to defend against messi anymore LOL. imagine thinking u've gotten rid of ronaldinho and now u have to deal w messi (i say this as a madrid supporter those mofos had us STRESSED). he's also close to retirement as much as it pains me to admit so he's definitely not working at the same lvl he was in the past. although in recent games ive seen my lil villain pop out again so that's nice to see
25 notes
·
View notes
Text
𝘼𝙗𝙤𝙪𝙩 𝙢𝙚
-Name: Iker
-Pronouns: He/him
-Likes: MotoGP, Marvel, Drawing, editing, video games, old F1
I'm b3stial3 on Tiktok, I would also like if you have any questions, you can leave them in questions, I would like to interact with people 🙂↕️
MotoGP
-Enea Bastianini
-Raul Fernandez
-Fabio Quartaro
Moto2
-David Alonso
-Aron Canet
-Alonso López
Moto3
-Jose Antonio Rueda
-Marcos Uriarte
-Luca Lunetta
Redbull Rookies cup
-Brian Uriarte
Formula 1
-Sebastian Vettel
-Daniel Ricciardo
-Jenson Button
-Ayrton Senna
Others
-Dani Pedrosa
-Marco Simoncelli
-Sete Gibernau
-Toni Elías
If you have any other questions, don't hesitate to ask!!
1 note
·
View note
Text
Fun Examples of SVG Shape Usage in Web Design
New Post has been published on https://thedigitalinsider.com/fun-examples-of-svg-shape-usage-in-web-design/
Fun Examples of SVG Shape Usage in Web Design


Scalable Vector Graphics (SVG) make for versatile design elements. They can be intricate or simplistic. You can combine them with animation and special effects. And they’re inherently responsive.
It’s no wonder that web designers have taken to the format. SVG adds a new level of flexibility compared to pixel-based images. They are a perfect match for modern design. Plus, browser support is universal.
As such, we went on a search for examples of SVG shapes. The goal was to find a diverse collection of implementations. Curious about what’s possible? Take a look at these eight fun examples of SVG shapes in action.
The Web Designer Toolbox
Unlimited Downloads: HTML & Bootstrap Templates, WordPress Themes & Plugins, and much, much more!
Simple CSS Waves by Goodkatz
Divider graphics are a natural fit for the SVG format. These images stay razor-sharp on every screen. The animated waves in this snippet add a touch of elegance. Even better, mobile users can enjoy the feature without a performance hit.
See the Pen Simple CSS Waves | Mobile &Full width by Goodkatz
SVG Image Unveiled by Silvia Gioia Florio
Here’s an example of what SVG masking effects can do. Watch as polygons fall from this tree to reveal a masked image. CSS and JavaScript are used to power the animation. This effect used to require the likes of Photoshop and Flash. No need for those heavy tools anymore.
See the Pen SVG Image Unveiled by Silvia Gioia Florio
SVG Shape Page Transitions by Pixelbuilders
We can use SVG to create compelling page transitions. Click the “hamburger” menu or scroll to unleash a drip effect. It’s as if the screen is melting right before our eyes. And it’s sure to grab a user’s attention.
See the Pen SVG Shape Page transitions by Pixelbuilders
Liquid UI Elements by Aaron Iker
Mundane elements like radio buttons and checkboxes also benefit from SVG. This snippet features common form elements dressed up with slick animations. It adds a highly-polished look that is miles ahead of the default.
See the Pen Liquid UI Elements by Aaron Iker
SVG Flowers Login Screen by Meg Wayne
SVG doesn’t have to be the centerpiece of an element. It can also flourish in a decorative role. Here, a single shape is repeated and styled via CSS. Each variation creates depth and beauty.
See the Pen SVG Flowers Login Screen by Meg Wayne
SVG Adaptive Gradient by Andros Guiradó
This snippet uses SVG filter effects to create a noisy gradient. The animated waves stretch across the viewport. It might be a neat addition to a footer area.
See the Pen SVG adaptive gradient by Andros Guiradó
Blend-Mode Sticky Navigation by Jalin Burton
There are a few implementations of SVG in this snippet. But our primary focus is the curved background. It’s a key element in the presentation. The added text and video combine to create a jaw-dropping effect.
See the Pen Blend-Mode Sticky Nav &Hero by Jalin Burton
SVG Animated Drum Kit by Josh
Let’s finish this collection with a bang. Don’t have a drum kit handy? You can always play this virtual set. SVG is used to power the graphics. Meanwhile, some spot-on sounds bring them to life. Here we go, Ringo!
See the Pen SVG Animated Drum Kit (Play Me!) by Josh
Adding Shape to Your Design
SVG has become a staple of web design. The format comes with plenty of advantages. And we can use it to create effects that used to require hacks.
All told SVG is among the most powerful tools we have. It adds a world of possibilities for design, movement, and interactivity. What’s not to love?
Check out our CodePen collection for even more examples of SVG shapes. You might find the perfect use case for your next project.
Related Topics
Top
#amp#animation#animations#attention#background#Bootstrap#browser#buttons#CSS#CSS Snippets#Design#designers#effects#eyes#Features#filter#flash#flowers#form#Full#hamburger#HTML#images#interactivity#it#JavaScript#life#liquid#menu#Mobile
1 note
·
View note
Text
Pokémon Players that I interacted with in Pokémon Sword/Shield in the Wild Area, Isle of Armor, and Crown Tundra on February 18, 2024!
I will be putting the name shown to me in game, and only put names in English so I apologize to any foreign Trainers I had to leave out due to unable to write your name in your language, but I love you all the same! Names have been wrote down EXACTLY as I saw them in game, so yes, these are what people names themselves. Enjoy! ✨
NAchos
Beau
Nyrus
doddsy
Monii
SWSH
Robin
Miku
Hasana
Fabien
Kaibs
qee?
monster
Redtvgs
Jensen
keke
Nick
Kevin
Unidentified
???
joshua
Xiiaaoo
Shadow
Kevin
jayden
Fer
Leon
Lance
Claude III
tristan
Cassi
Tengu
Goblin
Kedar
SphinxDarrell
tretops
WXP
Poten
malik
Alejandro
metehan
Lucifer
Ivan
Dax
Lexi
pvtlorde
Max
Xaiden
Christina
Tails-X
Evo
Chris
AlphaHD
Isaiah
logantheGOAT
bobby
Davina
nico22
Riley
Jon
Correnyan
Moka
yt
Klaus
Aimee <3
everett5109
X-Alexa
Maako
Rufus
Raya
Maisie
felix
John
Lecinēna
beto
wolf
david
Lela
cap
Bossmo
nanat
Iker
GodHatesMe
Mauve
KC-Reno
Prim
gibo
Lloyd
jose silva
Loz
Samuel
Ragnar
Hate
✨⭐OG_Gamer⭐✨
Fabin
Izzy
SloppyJ
ash ketchup
EMAN
ash
Caysen F
micky
Hamza
Mlsw
Emma
Tippy
Stefan
kaysen
Deathkiller
jacob
Rodders83
Max
Pharynx
Joeru
Beth
Jay
Cristian
Krayola
Kelligy
Rain
Lieb
Zacian.net
colton
KingTenz0
Dennis
pokecollcRA
Azura
Sceptor
Leo
Caleb
Charlie
Briare
Moon Mermaid
Morgan
wwe!
Michael
Marios
Adam
Garrett
Paula
8 Bit King
Snowman
philliphoph
Uzay
Grey
liam
razzy
Ryan
NakedRaider
Rage
Lisa
fizzy
MOK
jhalex
Luis Hansel
Ape
Fire
Aragorn
Raynare
Paulie
andrew
Osmar
q
melira
Lars
Kaden
Cola
emir
MasterLuCaZz
Ben
sonic
nigaloadeon
Lucas
Dee
Jen
Caleb
Rebellious
Luce
Hannah
Roo
Nyx
Blue
Neffy
Cummies
Edward
Giselle
Mike
Daniel
Dusty
honey
Marcus
Luna
keren wolf
Ayden
Devin
#pokemon sword and shield#pokemon sword#pokemon shield#pokemon#free the congo#free sudan#free palestine#free hawaii#free gaza
1 note
·
View note
Text
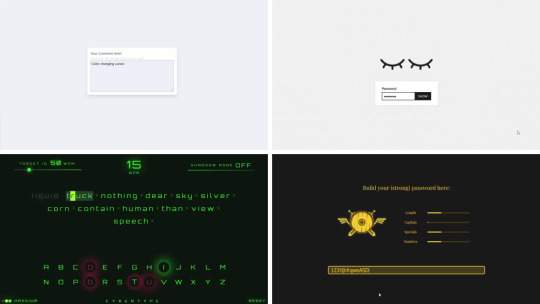
Explore 32 JavaScript Input Text

Welcome to CSS Monster's extensive collection of JavaScript input text examples! Dive into a curated assortment of free vanilla JavaScript code snippets that showcase various features for input type text, including placeholders, float labels, and more. This update, from December 2019, brings you 16 new items to enhance your web development toolbox. In this compilation, you'll find innovative and user-friendly approaches to handling input text elements using pure JavaScript. Explore techniques for creating dynamic placeholders, implementing floating labels, and other interactive solutions to elevate your web forms. Whether you're a seasoned developer seeking inspiration or a newcomer looking to expand your JavaScript skills, our collection offers a diverse range of input text enhancements. Stay tuned for the latest trends and updates as we continue to grow our repository with fresh, creative solutions. Unleash the potential of your input text elements with CSS Monster's JavaScript examples. Elevate your user experience and add a touch of interactivity to your web forms. Happy coding! Author Aaron Iker December 21, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS CLEAR INPUT FIELD Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Aaron Iker December 16, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS PASSWORD FIELD Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Timothy Carambat November 24, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS COLOR CHANGING CURSOR IN TEXTAREA Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Chris Smith August 19, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS FORM FOCUS Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author mayur punjabi August 1, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS NEUMORPHIC SHOW/HIDE PASSWORD INPUT FIELD Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Manan Tank May 3, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author CSS / JS CYBERTYPE Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Gabriele Corti February 23, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS INPUT TYPE PASSWORD Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Aaron Iker February 19, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS EMAIL VALIDATION ANIMATION Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Vast Rideside February 17, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (Babel) PASSWORD GENERATOR Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Milan Raring February 8, 2020 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS PASSWORD VALIDATE ANIMATION Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Ryan Mulligan December 26, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML (Pug) / CSS (SCSS) / JS PASSWORD INPUT LIGHT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Natalia Davydova December 25, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML (Pug) / CSS (SCSS) / JS (Babel) PASSWORD STRENGTH VALIDATOR UI Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Aaron Iker December 19, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS BIRTHDAY INPUT WITH ZODIAC Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Florin Pop November 1, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS IMAGE PASSWORD STRENGTH Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Jarrod Thibodeau July 17, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML (Pug) / CSS (SCSS) / JS (Babel) ANIMATED INPUT LABELS Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Steve Gardner October 30, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (TypeScript) DROPPY WOPPY INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author David A. April 10, 2019 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (Babel) FLOATY LABELS Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Mikael Ainalem December 25, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS BUMP NAME Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Jason Yeung October 3, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML (Pug) / CSS (SCSS) / JS (Babel) TALKING GHOST CHAT INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Tero Auralinna September 16, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (Babel) MATERIAL DESIGN LIKE FORM INPUT TEXT FIELDS Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author @keyframers August 28, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS SHOW/HIDE PASSWORD Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Elior Tabeka May 28, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (TypeScript) PUSH TO HIDE Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Trevor Eyre March 17, 2018 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS (Babel) AUTOCOMPLETE Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Julien Dargelos January 15, 2017 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (Sass) / JS TAGS INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Shehab Eltawel June 26, 2016 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js

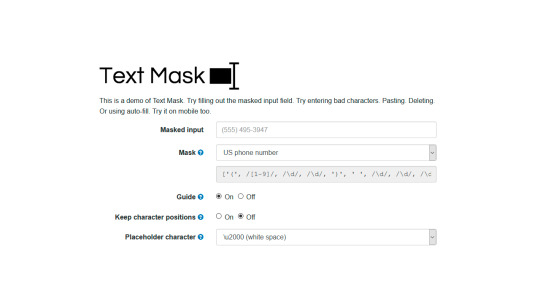
Author Text Mask May 22, 2016 Just Get The Demo Link How To Download - Article How To Download - Video No 'info.info-frontend' found TEXT MASK Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Shehab Eltawel May 12, 2016 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS ANIMATED UI TEXT INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Rik Schennink May 6, 2016 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS (SCSS) / JS PIXIE DUST INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Rachel Smith September 21, 2015 Just Get The Demo Link How To Download - Article How To Download - Video Author HTML / CSS / JS DYNAMIC 3D CONFETTI TEXT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author Yuan Qing Lim June 14, 2015 Just Get The Demo Link How To Download - Article How To Download - Video No 'info.info-frontend' found AUTOSIZE INPUT Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: gsap.js Author bartekd January 31, 2013 Just Get The Demo Link How To Download - Article Read the full article
0 notes
Text
@stcrryhaze continued from here
“You don’t have to apologize for coming, you know that! No matter what’s the weather, I would never mind your company.” Her words were soft but truthful, almost swallowed by another thunder in the distance. A small frown crossed her features but a second later Addie was already trying to keep her worry at bay, at least while being so close to him. Moving deeper inside, she dared a look back at Iker only once, making sure to smile reassuringly before lifting a finger that meant to show she’ll be back in a second. After grabbing a big towel Adelinne was back and carefully giving it to him, finally daring to fully look at his eyes. “I-... No, no, I wasn’t working on anything. You’re not interrupting, do not worry. I took the night to... well, to enjoy the storm, I guess.” An innocent laughter escaped her lips, feeling almost immediately a blush creeping on her cheeks, even if there was no reason to feel ashamed about something that was so naturally her essence. “Come, come, I have just the perfect tea that will warm you up. How sweet would you like it to be?” Maybe if she gave him enough time, Iker would feel more comfortable truly sharing if there was anything wrong that stood behind his walk under the rain. And if her worries were nothing more than just that, Addie truly didn’t mind his company for the chilly, stormy night.

#c: iker#{{ ~ iker x adelinne ~ }}#{{ ~ interactions. ~ adelinne coldwell. ~ }}#~ thank you so much for the reply <33 them being friends clicks absolutely perfectly honestly#especially since addie loves to write herself !!
5 notes
·
View notes
Text
status : closed starter for @euiker. setting : book club ⸺ whenever they have their next meeting.
there’s a chill in the air. it trails after her as she weaves through a gang of students hanging outside the literature building. their voices grumble when it sweeps by, brushing coldly over their skin. a lesser person might smile at their displeasure, but clarisse frowns, calling back a hurried apology before ducking into the next corridor and towards the classroom where she’s been informed the book club is supposed to be congregating. green - speckled eyes flicker over her surroundings, counting the numbers on the doors. in her three years of being here, she’s never stepped foot in this part of the school before. never had a need to until now. stopping outside room f28, fingers are reaching for the handle when it suddenly twists under her grasp and the door swings open. she blinks, momentarily stunned, before beaming up at the figure now standing in front of her. ❛❛ iker ? ❜❜

#euiker#╰ ` ❄ 𝒍𝒆 𝒃𝒆𝒍 𝒉𝒊𝒗𝒆𝒓 › closed starter.#╰ ` ❄ 𝒍𝒆 𝒃𝒆𝒍 𝒉𝒊𝒗𝒆𝒓 › interactions.#╰ ` ❄ 𝒘𝒊𝒕𝒉 › iker bizcay.#╰ ` ❄ 𝒕𝒉𝒓𝒆𝒂𝒅 › iker bizcay.#and by 'figure' I mean 'tree' 😇
6 notes
·
View notes
Text



After dark, Iker turned his attention to some romantic endeavours.

He had two mandatory romantic interactions with all contestants, but not all are pictured (would be somewhat repetitive).
15 notes
·
View notes
Text
[ closed starter – @euiker ] The library is many things for many people: a torture chamber, a space of blah, a fine a quiet place to take a nap... and for Amelia, personally, a place to take shelter. It isn’t even that the Demeter house is too much for her at the moment– but for some reason (that reason being Demeter, mostly– but also the fact that her father had been ignoring her calls), the place doesn’t feel like home and as Amelia curls up in some hidden corner of the building with a book held close to her chest... she realizes right then and there that the place currently does offer that familiar warmth.
She doesn’t really give herself a minute to think about it– one second she traces a line with her finger and the other she closes it over a dried daisy and finds herself walking over to the freakishly tall man. “What’s something you really want?” She asks in her mother tongue as her fingers find the edge of a couch and she lets her weight rest against its back.

7 notes
·
View notes
Text

there’s a part of him that wonders if the kitchen will be empty when he enters. jasper spends a lot of time there, but never for something like this, and hardly knows what to expect after having someone he only knows in passing ask for baking lessons. it’s nowhere in his nature to turn iker down, but that doesn’t make him any less curious about where this all came from. that intrigue shows even now, as he ducks in with a half-grin that grows when he finds the other waiting. “alright,” he chirps, unmistakably at home as he moves to a counter and primes it with a pat, “you ready t’ dive in?” / @euiker
7 notes
·
View notes
Text
open to: @euiker when: eonia carnival
IT HAD BEEN A LONG time coming for dax to finally fuck with iker, after all he turned the dio house upside down and was causing far more unwelcomed chaos in the form of hurting his sisters. so when he saw the jolly green giant too busy playing in flour to attend to his belongings, he picked up the boy’s wallet, keys, and phone in an easy swipe. walking around the corner to comb through the stuff, he grabbed a hephaestus kid to crack into it before paying him off with some cash in iker’s wallet and sending himself something, anything, that he could use later on against the dite boy. taking a moment or three, he strolled back to find the boy, clearing his throat, “lose these?”

2 notes
·
View notes
Text
[ closed starter - @euiker ] Eyes set on the neon colored ring and the whole created by a net beneath it, Nicolai throws a smirk and a raised brow to the other as he lets out a breath and syncs the throw to the music drop in the background. Letting out a bit of his massive sense of superiority he watches the basketball fly into the ring and lets gives a victory smile. “What do you owe me now?” He teases with a nod.

2 notes
·
View notes