#웹
Explore tagged Tumblr posts
Text
5 8 6 1- 4 1 5 5 ↗인디오게임↗본사직영매장↗충/환바로바로↗페이지분양 피스톨게임&팬텀솔져게임 문의나 궁금하신 점은 전화/문자/카톡/텔레그램/문자pc game 4 1 5 5 가능합니다.

5 8 6 1- 4 1 5 5 ↗인디오게임↗본사직영매장↗충/환바로바로↗페이지분양 피스톨게임&팬텀솔져게임 문의나 궁금하신 점은 전화/문자/카톡/텔레그램/문자pc game 4 1 5 5 가능합니다.
10 notes
·
View notes
Text
갤럭시 스마트폰 홈 화면에 웹사이트 바로가기 앱 설치하기 | 간편하게 웹 접근, 앱 추천 및 설치 방법
갤럭시 스마트폰 홈 화면에 웹사이트 바로가기 앱 설치하기 | 간편하게 웹 접근, 앱 추천 및 설치 방법 자주 방문하는 웹사이트를 홈 화면에 바로가기로 추가하여 더욱 빠르고 편리하게 이용하고 싶으신가요? 앱을 이용하면 몇 번의 클릭만으로 원하는 웹사이트에 즉시 접속할 수 있습니다. 다양한 앱들이 존재하지만 특히 “웹 바로가기” 기능을 제공하는 앱들이 효과적입니다. 이러한 앱들은 웹사이트 주소를 입력하거나 링크를 복사하여 바로가기 아이콘을 생성합니다. 아이콘을 홈 화면에 배치하면 앱처럼 간편하게 웹사이트에 방문할 수 있습니다. 추천하는 웹 바로가기 앱으로는 “Shortcut Maker” 와 “바로가기 만들기”가 있습니다. 이 앱들을 이용하면 원하는 웹사이트를 쉽게 홈 화면에 추가할 수 있으며, 아이콘…
0 notes
Link
CSS에서 요소 제외하고 스타일링하기: :not() 선택자 활용
이 글은 CSS에서 중요한 역할을 하는 :not() 의사-클래스 선택자를 소개하며, 개발자들이 특정 요소를 제외하고 스타일링하는 방법을 설명합니다. 기본적인 개념부터 시작하여, :not() 선택자가 어떻게 지정된 선택자와 일치하지 않는 요소를 선택하여 스타일을 적용하는지를 설명하고 있습니다. 실제 예시를 통해 어떻게 사용하는지에 대한 설명과 함께 복잡한 디자인에서 어떻게 활용할 수 있는지를 다루고 있습니다.
이 글은 웹 디자이너와 프론트엔드 개발자들에게 매우 유용한 정보를 제공합니다. :not() 선택자를 활용하여 요소를 선별적으로 스타일링하는 방법을 배우고, JavaScript를 사용하지 않고도 요소를 제외하고 스타일을 적용하는 방법을 익힐 수 있습니다. 이 글을 통해 기본적인 사용법부터 복잡한 시나리오까지 다양한 상황에서 :not() 선택자를 활용하여 디자인을 조작하는 기술을 습득할 수 있습니다.
0 notes
Text


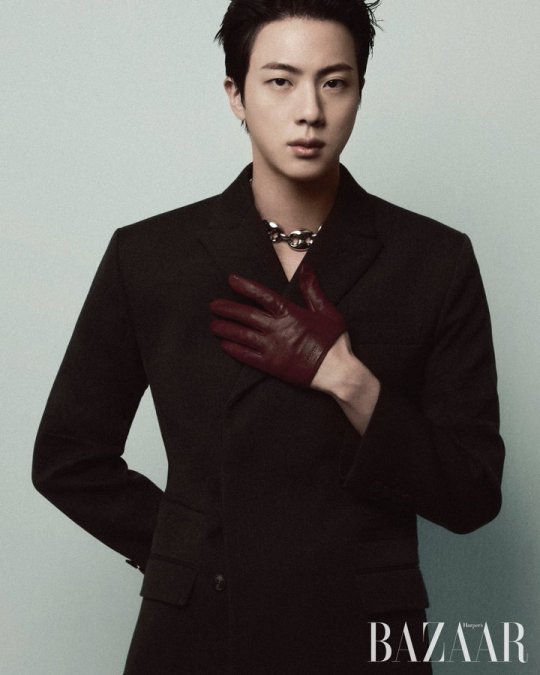
240816 Harper Bazaar Korea's Tweet
#제작지원 #SeptemberPreview #CoverStory “요즘 참 행복해요. 군대에 있는 동안 일이 너무나 하고 싶었고, 전역 후엔 매일매일 일을 하면서 바쁘게 지내고 있어요. 지금 이 순간도 일을 하고 있다는 사실 자체가 행복해서 웃고 있고요. 앞으로도 일을 하고 싶고 그걸 통해 ARMY에게 행복을 주고 싶습니다. 나로 인해 누군가가 행복해진다면 이 얼마나 큰 행복인가!” 진과 진심 어린 34Pages, 더 많은 화���와 인터뷰는 <바자> 코리아 9월호와 웹 사이트(http://harpersbazaar.co.kr)를 통해 만나볼 수 있습니다. @/gucci @/sabatods @/BTS_twt Editor 서동범 Photo 목정욱 Stylist 김영진 Hair 한솜 Makeup 김다름 Set Design 권도형(ONDOH) Interview 손안나 Design 한상영 Assistant 이서현 #Gucci #Jin #BTS #JinxGucci #GucciFW24 #BazaarKorea #JINXBAZAARkorea
#ProductionSupport #SeptemberPreview #CoverStory
"I've been feeling so happy lately. While I was in the military, I wanted to work so much, and now that I’ve been discharged, I keep myself busy by doing just that every day. Even at this very moment, the fact that I’m working makes me so happy that I find myself breaking into a smile. I want to keep up like this in the future and bring happiness to ARMY through my activities. What a wondrous thing it is that I can help bring a little bit of happiness in someone's life!"
A heartfelt 34 pages with Jin.
You can find many more photos and interviews in the September issue of Korea and on the official website.
Editor Seo Dongbeom Photo Mok Jungwook Stylist Kim Youngjin Hair Han Som Makeup Kim Dareum Set Design Kwon Dohyung (ONDOH) Interview Son Anna Design Han Sangyoung Assistant Lee Seohyun
#Gucci #Jin #BTS #JinxGucci #GucciFW24 #BazaarKorea #JINXBAZAARKorea
Trans cr; Rinne @ bts-trans © TAKE OUT WITH FULL CREDITS
#240816#jin#seokjin#worldwide handsome#harpers bazaar korea#bazaar korea#jin x gucci#fashion magazine#fashion editorial#twitter#photos#bts#bangtan
217 notes
·
View notes
Text
✔OIO✔7_5_3_2✔0_7_O✔ @인디오게임@바이브게임@펀치게임@비타민게임@몰디브게임@총판매장@먹튀x@로봇x@성인pc방게임@웹 보드게임@바둑이@맞고@홀덤@슬롯@바카라


✔OIO✔7_5_3_2✔0_7_O✔ @인디오게임@바이브게임@펀치게임@비타민게임@몰디브게임@총판매장@먹튀x@로봇x@성인pc방게임@웹 보드게임@바둑이@맞고@홀덤@슬롯@바카라
#파워샷게임#인디오게임#챔피언게임#바이브게임#몰디브게임#비타민게임#마지노게임#마그마게임#딸기게임#호두게임#땅콩게임#랩터게임#타워게임#펀치게임#룰루게임#태풍게임#바둑이#맞고#홀덤#슬롯#바카라#원탁#섯다
26 notes
·
View notes
Text
[EN]Snow Lost Her Memory?!
This comic, an English version has been added here! Check it now!
Please read from right to left as it follows the standards of Japanese comics.


























And @godsavant helped me with the translation. Really big thanks!🙇💦
40 notes
·
View notes
Text


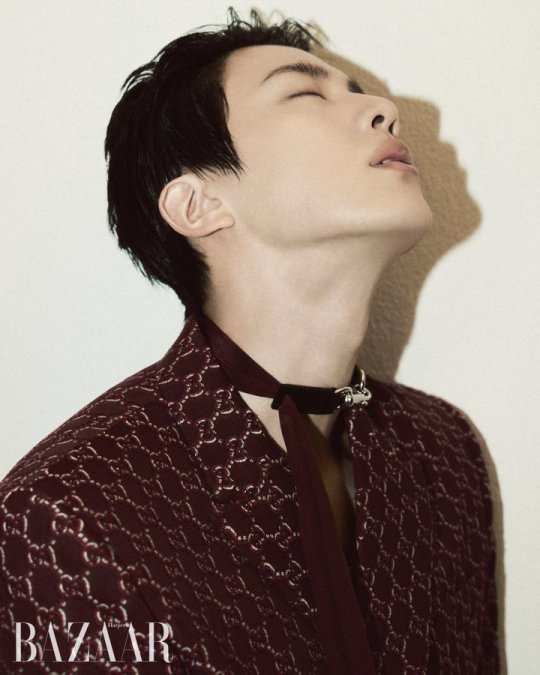
240822 - bazaarkorea on Twitter:
#제작지원 #SeptemberPreview #CoverStory
34페이지의 화보, 34가지의 진(JIN)
더 많은 화보 컷은 <바자> 코리아 9월호와 웹 사이트(harpersbazaar.co.kr)에서.
@gucci @BTS_twt
Editor 서동범
Photo 목정욱
Stylist 김영진
Hair 한솜
Makeup 김다름
Set Design 권도형(ONDOH)
Interview 손안나
Design 한상영
Assistant 정민호
#Gucci #Jin #BTS #JinxGucci #GucciFW24 #BazaarKorea #JINXBAZAARKorea
8 notes
·
View notes
Text
BAZAAR Korea on Twitter


#제작지원 #SeptemberPreview #CoverStory “요즘 참 행복해요. 군대에 있는 동안 일이 너무나 하고 싶었고, 전역 후엔 매일매일 일을 하면서 바쁘게 지내고 있어요. 지금 이 순간도 일을 하고 있다는 사실 자체가 행복해서 웃고 있고요. 앞으로도 일을 하고 싶고 그걸 통해 ARMY에게 행복을 주고 싶습니다. 나로 인해 누군가가 행복해진다면 이 얼마나 큰 행복인가!” 진과 진심 어린 34Pages, 더 많은 화보와 인터뷰는 <바자> 코리아 9월호와 웹 사이트(harpersbazaar.co.kr)를 통해 만나볼 수 있습니다. @/gucci @/sabatods @/BTS_twt Editor 서동범 Photo 목정욱 Stylist 김영진 Hair 한솜 Makeup 김다름 Set Design 권도형(ONDOH) Interview 손안나 Design 한상영 Assistant 이서현 #Gucci #Jin #BTS #JinxGucci #GucciFW24 #BazaarKorea #JINXBAZAARkorea
[240816]
9 notes
·
View notes
Text
#제작지원 #APRILISSUE #DigitalCover
BRIGHTER, COOLER, STRONGER
#StrayKids6thAnniversary #필릭스 와 함께한 디지털 커버를 공개합니다.
루이 비통의 앰배서더 필릭스 화보의 풀 스토리는 <바자> 코리아 4월호와 웹 사이트(harpersbazaar.co.kr)를 통해 만나볼 수 있습니다.







#Stray kids#felix#skz#felix for harper's bazaar#Digital Cover#APRIL ISSUE#제작지원#스트레이키즈#Stray Kids 6th Anniversary
18 notes
·
View notes
Text
회원님, 안녕하세요! Tumblr가 준비 중인 기능과 소식을 알려드리려고요.
다양한 목적을 가진 AI 회사들은 각종 방식으로 콘텐츠를 수집하고 있습니다. 개인이 본인 콘텐츠가 AI 플랫폼에서 어떻게 사용되는지 통제할 규정은 현재 거의 없어요. 이 새로운 기술이 내 콘텐츠를 사용하는지 여부 및 사용 방법을 개인이 제대로 통제할 수 있도록 ‘유럽연합 AI 법안’ 등 전 세계에서 규정이 생기고 있습니다. Tumblr는 지리적 위치에 상관없이 이러한 사용자 권한을 지원하며, 학습 모델에 사용되는 AI 플랫폼을 포함해 공개 블로그 ‘콘텐츠 제삼자 공유 방지’ 토글을 도입합니다. 또한, 어떤 콘텐츠가 사용되는지 개인이 최대한 많이 통제할 수 있도록 파트너사와도 협력합니다.
중요 세부 사항
Tumblr는 이미 AI 크롤러가 콘텐츠를 수집 못하게 하고 있으며, 우리 파트너사를 제외하면 이 정책은 계속됩니다.
모든 Tumblr 회원을 대변하기 위해 노력할 것이며, 콘텐츠가 어떻게 사용되는지 보호 방안을 마련하겠습니다. 우리 파트너사도 이 결정을 존중하도록 최선을 다할게요.
공개 블로그 콘텐츠 제삼자 공유를 막으려면, 웹 인터페이스에서 개별 블로그의 블로그 설정으로 가서 ‘제삼자 공유 방지’ 옵션을 선택하세요.
최신 앱 버전에서 옵트아웃하는 방법을 보려면 도움말을 확인하세요.
참고로, 설정에서 이미 블로그 검색 크롤링을 차단했다면 ‘제삼자 공유 방지’ 옵션이 자동으로 선택돼 있을 거예요.
우려 사항이 있으면 위에 링크한 도움말 문서를 확인해 보고, 그래도 궁금한 점은 지원팀에 문의하세요.
10 notes
·
View notes
Text





Hemeko show BEHIND🐰🤍(2)
8 notes
·
View notes
Text
인터넷대출 랜딩페이지 제작으로 손쉬운 대출 신청| 성공적인 마케팅 전략 | 대출, 랜딩페이지, 웹 디자인, 마케팅
인터넷대출 랜딩페이지 제작으로 손쉬운 대출 신청| 성공적인 마케팅 전략 | 대출, 랜딩페이지, 웹 디자인, 마케팅 고객에게 매력적인 인터넷대출 랜딩페이지는 단순히 내용을 제공하는 것을 넘어 신뢰감을 주고 대출 신청으로 이어지는 중요한 역할을 합니다. 효과적인 랜딩페이지는 고객의 눈길을 사로잡는 디자인, 명확한 정보 제공, 그리고 편리한 신청 절차를 통해 높은 전환율을 달성할 수 있습니다. 고객에게 최적의 대출 제품을 제시하고 신뢰를 구축하는 핵심은 랜딩페이지 제작에 있습니다. 전문적인 웹 디자인과 효과적인 마케팅 전략을 통해 대출 신청을 유도하고 성공적인 비즈니스를 이끌어낼 수 있습니다. 랜딩페이지 제작은 대출 서비스의 성공을 위한 필수적인 요소입니다. 효과적인 랜딩페이지를 통해 고객 만족도를 높이고 대출…
0 notes
Link
<a href>로 JavaScript 함수 호출
<a href>를 활용한 JavaScript 함수 호출로 웹 개발 현대화
이 글은 일반적으로 하이퍼링크를 위해 사용되는 <a href> 요소가 JavaScript 함수를 실행하는 강력한 기법으로 어떻게 활용될 수 있는지 밝혀줍니다. 이 요소는 개발자들이 프로젝트에 이 기술을 효과적으로 통합하고 이해할 수 있도록 명확한 예제와 코드 스니펫을 제공합니다.
웹 개발의 빠르게 변화하는 환경에서 <a href>를 사용하여 JavaScript 함수를 호출하면 개발자들은 흥미로운 가능성을 열어줍니다. 이 글은 이 기술을 구현하는 방법뿐만 아니라 사용자 경험 고려 사항 및 비활성화된 JavaScript의 영향에 대한 통찰력을 제공합니다. <a href>의 편의성과 원활한 사용자 경험을 유지하는 균형을 맞춤으로써 개발자들은 프로젝트의 기능성과 사용자 상호작용을 최적화할 수 있습니다.
0 notes
Text
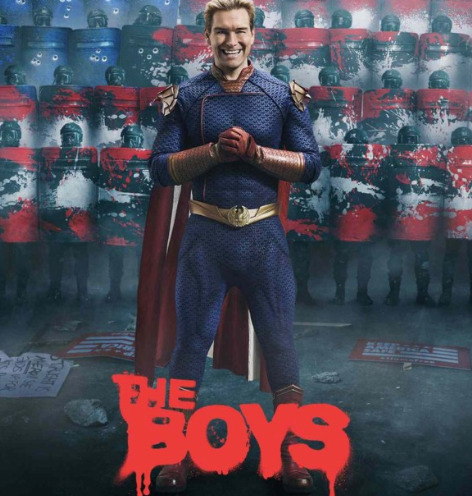
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간 ott 넷플릭스 보는법 알려드려요.
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간 스트리밍 사이트 <
더보이즈 시즌1 시즌2 시즌3 시즌4 배우 노출 수위 높습니다. 더보이즈 스타라이트 좌표 야스 시간 배우 추천 합니다.^^



"The Boys"는 2019년에 Amazon Prime Video에서 처음으로 방영된 미국의 슈퍼히어로 웹 드라마 시리즈입니다. 이 드라마는 가상의 세계를 배경으로 하며, 슈퍼히어로들이 돈과 권력을 위해 부패하고 탐욕스러운 행동을 하는 모습을 통해 새로운 시각에서 슈퍼히어로의 개념을 탐구합니다. "The Boys"는 Garth Ennis와 Darick Robertson이 만든 동명의 만화책을 바탕으로 하고 있으며, 에릭 크립키가 스크린 라이트에 적합하도록 수정했습니다. 이 드라마는 사회 비판적인 요소들과 더불어 블랙 코미디 요소들을 적절히 섞어내어, 매우 독특하고 인상적인 시리즈로 자리 잡았습니다.
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간 시리즈 개요 "The Boys"는 현대의 슈퍼히어로들이 사실은 얼마나 탐욕스럽고 독선적일 수 있는지를 탐구하는 데 중점을 둡니다. 이 드라마의 주요 세트는 ‘Vought International’이라는 가상의 회사가 운영하는 슈퍼히어로 프로그램을 중심으로 하고 있습니다. 이 회사는 최강의 슈퍼히어로들을 대중들에게 판매하고, 이들 슈퍼히어로들이 세상을 구하는 영웅으로서 활동하는 모습을 보여줍니다. 그러나 실제로는, 이들 슈퍼히어로들은 권력을 남용하고, 부패하며, 공공의 안전보다는 자신의 이익을 위해 움직이는 경우가 많습니다.
이 드라마는 특히 'The Boys'라 불리는 일반인 팀의 시각을 중심으로 하고 있습니다. 이 팀은 슈퍼히어로들이 책임감 없이 행동하며, 대중에게 허위적인 이미지를 조성하는 것에 반대하는 팀입니다. 팀의 지도자인 'Billy Butcher'는 슈퍼히어로들에 대한 개인적인 복수심을 가지고 있으며, 그의 동료들 역시 모두 자신들의 개인적인 이유로 이 팀에 합류하게 됩니다.
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간 주요 캐릭터들 Billy Butcher (Karl Urban 역) - The Boys의 지도자로, 슈퍼히어로들에 대한 깊은 적개심을 가지고 있습니다. 그의 목표는 Vought International과 그들의 슈퍼히어로들을 없애는 것입니다. Hughie Campbell (Jack Quaid 역) - 일반인으로서, 슈퍼히어로들의 행동으로 가족을 잃은 인물입니다. The Boys에 합류하여 자신의 복수를 위해 활동합니다. Starlight/Annie January (Erin Moriarty 역) - Vought International의 최신 슈퍼히어로로서, 세상을 돕기 위해 힘쓰지만 회사 내부의 부패와 혐오에 직면하게 됩니다. Homelander (Antony Starr 역) - Vought International의 최강 슈퍼히어로로, 대중에게는 훌륭한 영웅이지만, 그의 실제 모습은 냉혹하고 부패한 리더입니다. Queen Maeve (Dominique McElligott 역) - 다른 슈퍼히어로들처럼 Vought International의 잘못된 행동을 인식하고 있지만, 이를 막기 위해 자신의 편을 고르는 여성 히어로입니다. The Deep (Chace Crawford 역) - 물속에서 통제할 수 있는 능력을 가진 슈퍼히어로로, 자신의 결함과 직면하며 자아 찾기를 하려고 합니다. 주요 테마 "The Boys"는 슈퍼히어로라는 개념을 일종의 상업적 장난감으로 보이게 하고, 그들이 어떻게 사회적으로 해악을 끼칠 수 있는지를 진지하게 탐구합니다. 이 드라마는 슈퍼히어로들이 어떻게 부패하고, 권력을 남용하며, 사람들을 위한 것이 아닌 자신의 이익을 위해 행동할 수 있는지를 보여줍니다. 또한, 대중에게 보여지는 이미지와 실제 사이의 차이를 탐구하며, 현대 사회에서 어떻게 매체와 권력이 이상적인 이미지를 만들어내는지를 비판적으로 다룹니다.
더 보이즈 모유 홈랜더 야스 좌표 스타라이트 시간 제작 및 응답 "The Boys"는 2019년 7월에 Amazon Prime Video에서 첫 번째 시즌을 방영하였고, 큰 인기를 끌었습니다. 그 인기는 주로 신선하고 역설적인 스토리텔링, 복잡한 캐릭터 개발, 사회적 비판, 그리고 고어와 블랙 코미디 요소들로부터 왔습니다. 시즌 2와 시즌 3도 이어졌으며, 각 시즌마다 더욱 복잡해지는 플롯과 캐릭터들이 더욱 깊이 있는 이야기를 펼쳤습니다.
"The Boys"는 또한 슈퍼히어로 장르의 관습적인 요소들을 깨는 점에서 중요한 작품으로 평가받고 있습니다. 이 드라마는 슈퍼히어로들의 복잡성을 보여주며, 그들이 단순한 영웅이 아닌 인간적인 결함을 가진 존재임을 강조합니다. 또한, 사회적 비판과 현대의 매스 미디어에 대한 비판적 시각을 제공함으로써 관객들에게 다양한 사고를 유도합니다.
2 notes
·
View notes
Text
그러니까......
리블로그한 공지가 ai 뭐시기 저시기에 대해 얘기하고 있는데
중요한건
공개 블로그 ai 수집 막는 법:

블로그 설정 들어가서
(계정 설정 X, 개별 블로그 설정 들어가야 함)

밑으로 쭉쭉 내려 표시 여부 설정에
서드파티 뭐시기 하는 옵션을 켜둔다
...였고요
그리고
귀칞아도 웹!!으로 접속해야 함

앱으로는 옵션 자체가 없습니다(왜??)
아니 근데 이런 **.... 그림 백업용으로 텀블러 쓰는데 걍 다른곳 알아봐야 하나 뭘 팔고있어 미친놈들이
그리고 이건 걍 기본 옵션으로 켜져있게 해줘라 왜 수집이 기본 베이스인거임...,,
3 notes
·
View notes
Text
✔OIO✔6665✔8081✔ @인디오게임@바이브게임@펀치게임@비타민게임@몰디브게임@총판매장@먹튀x@로봇x@성인pc방게임@웹 보드게임@바둑이@맞고@홀덤@슬롯@바카라


먹튀_로봇 대환장 파티🍀
✔OIO✔6665✔8081✔ @인디오게임@바이브게임@펀치게임@비타민게임@몰디브게임@총판매장@먹튀x@로봇x@성인pc방게임@웹 보드게임@바둑이@맞고@홀덤@슬롯@바카라
20 notes
·
View notes