#簡易メンテ
Explore tagged Tumblr posts
Photo

#簡易メンテ #ムートンミトン #parabootmichael #parabootarles #stylesample #ptalfred (Pt.Alfred) https://www.instagram.com/p/CqKeCmHP3iZ/?igshid=NGJjMDIxMWI=
0 notes
Video
youtube
#desktopGM1508で#樹脂モルタル自作#ブロックの亀裂#クラック割れ隙間の接着充填#コンクリート破損箇所埋め修理#ホームC販売の砂や軽...
#desktop2023 5 4GM1508+モルタル+コンクリート亀裂6f1s 1+15s+1021f1s 3th1hr20min12s 2th
#desktopGM1508で樹脂モルタル自作#ブロックの亀裂#クラック割れ隙間の接着充填#コンクリート破損箇所埋め修理#ホームセンター販売の砂や軽量骨材と増粘剤#スライドBlennyMOV157 BlennyMOV-157 https://www.youtube.com/watch?v=5txRJnq3phU&list=PLUqu-kjRuv9fg_q2ZH9PgPO--sWH6VnpJ&index=7&t=38s
desktop#ブロックの接着修理#BlennyMOV157#BlennyMOV#DIY自分で#GM1508#ハウスキーピング#エクステリア#自宅まわり#塀の隙間#ひび割れ#築山岩の固定モルタル6th https://www.youtube.com/watch?v=8orpuhdKW1o&list=PLUqu-kjRuv9fg_q2ZH9PgPO--sWH6VnpJ&index=4
#BlennyMOV157#DIY#自分で#GM1508#GM8300#自作#ハウスキーピング#エクステリア#自宅まわり#特注品#金属類#木#木材#柱#コンクリート#低収縮#常温硬化#異種間接着#水洗トイレ#ブロック塀 #隙間#控え壁#クラック#パーライト軽量骨材#砂#モルタル自作#亀裂 https://www.youtube.com/hashtag/blennymov157
動画ヴィメオvimeoビメオ #PR中断無し動画vimeoヴィメオ #広告PR無し動画vimeoヴィメオ#宣伝PR無し動画ビメオ https://vimeo.com/825207239
desktop#ブロックの接着修理#BlennyMOV157#BlennyMOV#DIY#自分で#GM1508#ハウスキーピング#エクステリア#自宅まわり#ブロック塀の隙間#ひび割れ#築山岩の固定モルタル-6th.mov #動画vimeo#PR広告中断無し動画ビメオ#宣伝中断無しヴィメオ https://vimeo.com/784533557 2022-12-26 午前10.18.30++vimeo.com/784280071+モルタル築山+ブロック https://vimeo.com/784280071
#再生リスト #YouTube_all_playlists http://www.blenny.co.jp/top_YouTube_all_playlists.html http://www.blenny.jp/top_YouTube_all_playlists.html
#関連#ブログ#リンク#YouTube#動画#ユーチューブ
1
2023年5月10日タイプバッド#TypePad#タイプパッド desktopGM1508で樹脂モルタル自作#ブロックの亀裂#クラック割れ隙間の接着充填#コンクリート破損箇所埋め修理#ホームセンター販売の砂や軽量骨材と増粘剤#スライドBlennyMOV157 https://blenny.weblogs.jp/summary/2023/05/2023%E5%B9%B45%E6%9C%8810%E6%97%A5%E3%82%BF%E3%82%A4%E3%83%97%E3%83%90%E3%83%83%E3%83%89-desktopgm1508%E3%81%A7%E6%A8%B9%E8%84%82%E3%83%A2%E3%83%AB%E3%82%BF%E3%83%AB%E8%87%AA%E4%BD%9C%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF%E3%81%AE%E4%BA%80%E8%A3%82%E3%82%AF%E3%83%A9%E3%83%83%E3%82%AF%E5%89%B2%E3%82%8C%E9%9A%99%E9%96%93-1.html
2 #タンブラーブログ #Tumblr #タンブラー http://blenny-giken.tumblr.com/ https://blenny-giken.tumblr.com/post/716878878865555456/desktopgm1508%E3%81%A7%E6%A8%B9%E8%84%82%E3%83%A2%E3%83%AB%E3%82%BF%E3%83%AB%E8%87%AA%E4%BD%9C%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF%E3%81%AE%E4%BA%80%E8%A3%82%E3%82%AF%E3%83%A9%E3%83%83%E3%82%AF%E5%89%B2%E3%82%8C%E9%9A%99%E9%96%93%E3%81%AE%E6%8E%A5%E7%9D%80%E5%85%85%E5%A1%AB%E3%82%B3%E3%83%B3%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%88
3 GM-1508特集TOPベージ どんぐりコロコロの新種/エポキシ樹脂・・開発コード「どんぐりコロコロ-No.8」 http://www.blenny.co.jp/donguri_8_gm1508/
4 desktop#1BL#床#施工#補修#自分でメンテ#工場#コンクリート粉塵#精密機器#製紙#ラボ#飲料#食品から#段差改修#しみ込み#防錆-防蝕#低温硬化#水分反応GM1508#モルタル強度#泡消し方法-51th.mov #BlennyMOV38#BlennyMOV-38 https://www.youtube.com/watch?v=aPjC68Lwnxo&list=PLUqu-kjRuv9fg_q2ZH9PgPO--sWH6VnpJ&index=96
5 #コンクリート接着水分反応低温から常温硬化32#プライマー材料#GM1508Hと1588H工場床施工primerは粉塵耐水油脂部品発見シームレスGM7775ゴム自作-元5th#BlennyMOV157 https://www.youtube.com/watch?v=hwZCzahJ7ks&list=PLUqu-kjRuv9fg_q2ZH9PgPO--sWH6VnpJ&index=97
6 BlennyMOV97 2016年5月29日9年過ぎ ガソリンタンク 燃料タンク 漏れ止め GM-1508 溶接 修理 補修 メンテナンス 耐ガソリン https://www.youtube.com/watch?v=xG1y-lg41UQ&list=PLUqu-kjRuv9fRrBsGOeWnx8wzR8XhJ-9M&index=1
7 BlennyMOV94 温度管理 アニール キュア 温調 熱風循環式乾燥易 養生 発泡スチロール 発泡体 断熱 安価 炉 ブース 自作 簡単 軽量 組み立て 温風 加熱 温める 段ボール箱 電気コタツ 電源 赤外線電球 ホットプレート https://www.youtube.com/watch?v=6cLWoX5rk04&list=PLUqu-kjRuv9cnucVrlTuRAN3iQ6pVYhmY&index=1
8 BlennyMOV42 15 リケイザイ No.10 離型剤 脱型 高温 耐熱 ���光 目視 https://www.youtube.com/watch?v=D5je6jdkUjI&list=PLUqu-kjRuv9c2zPwQey7tgZrn8-TpF2yw&index=1
9 BlennyMOV-117 えっ!!ハイブリッド2種類を混ぜて!! パテに液液を添加して!! GM-1508とGM-2100で GM-8300とGM-1508で GM-6800とGM-1508で https://www.youtube.com/watch?v=vU412fTck9A&list=PLUqu-kjRuv9cxZXhLpoUjpIh56j3CGbZu&index=1
10
11
12
MindMeister 思考マップ http://www.mindmeister.com/ja/users/channel/349385
■ 製品一覧 物性表 サイト内-検索 ■ http://www.blenny.co.jp/main_1.htm # アメーバーブログ ハッシュタグ http://a.hatena.ne.jp/blenny/simple?gid=530847
先進エポキシ開発のブレニー技研 [約90万HTML頁以上] TOP頁へ http://www.blenny.co.jp http://www.blenny.jp https://www.youtube.com/user/BlennyMOV
#メルカリmercariブレニー技研Blenny #ユニコーン的#フリーマーケット#メルカリ https://www.mercari.com/jp/u/758877658/ 先進エポキシ開発のブレ技研-Web-HP-サイト ブレニー技研ウェブショップ https://blennyshop.myshopify.com/ #blennyshop.myshopify.com
0 notes
Text
2022.5.8(日)~ 薬剤散布

連休の最終日。予報通りにスッキリした晴天の空が広がりました。もう「寒い」なんて思うこともありません。
11時半頃の空と、

カメの群れ

どっちにしようかと悩みつつ、


カレーを食べる気で行ってたので、

ごろごろチキンカレーを選択しました。

おやつにもなるパンを買って、

12:20 ~ ずっと雲ひとつない日でした。

カイガラ虫対策の薬剤散布に取り掛かりました。

噴霧器は DIY 店にあった千円くらいの蓄圧式を購入しました。使用する薬剤は年に2回までで、噴霧器の使用後によく洗浄しないとノズルの目詰まりを起こしやすいようなので使い捨てになっても良いように安価なものを選びました。乾電池式や家庭用100V電源の製品もありましたが、動作音やメンテ、そもそもお試し散布なのでパスしました。

噴霧器の容量は4Lです。使用した薬剤「アプロードフロアブル 100ml(エムシー緑化)」は1000倍希釈で使用なので、4000ml に対してわずか 4ml の投入です。薬剤の100mlボトルに簡易10メモリが付いてるので、その1メモリ(10ml)の半分の使用です。正確に測ることなく使いました。
噴霧器は問題なく使えました。と言っても突出量や拡散距離はそれなりです。高い所にはとどきません。(あまり上を向けて使うのも、噴霧を浴びるので嫌だし。) 梅の木(大小各1本)に4L で済みました。
使用した薬剤は幼虫にのみ作用する、使うタイミングがシビアなものですが果たして効果はどうでしょう。��れ1回で効果てきめんと言うわけにはいかないでしょうし効果が目に見えるのは来年以降どうなるかでしょう。(この薬剤には即効的な殺虫効果は無く、幼虫から成虫になる過程を阻害するもです。なので、幼虫期にしか使えません。)
1 note
·
View note
Text
広袖のプルオーバー
夏に編み機での初作品、綿麻のフレンチスリーブプルを編みました。
機械編みについては、どう進めるのか少しは分かったものの、まだまだ知らない事だらけ!
気軽に編み機の練習をたいので、オクでアパレル用の処分品となっていた激安シルクウールを大量に買ってみました。

laceサイズのとっても細い糸でしたが、2本+手持ちのモヘアで3本取で中細にして編む事に。
それぞれ別々に青や茶で染めたので、良い具合の混ざった編み地になりました。
さて、編むのはどんなデザインにするか。
せっかく模様編みの出来る機械なので、パンチカードを使った模様編みをしてみたいと思います。
身頃を模様編みにして袖をメリヤスに。
前に毛糸ピエロさんのフリーパターンで見た、かぎ針で編む広袖のプルが可愛いかったな。
同じような袖口の広がった形の袖にしよう!と決めました。
製図を書く際も、袖の付け方はどれが良いのだろう?縁あみは何が合うのだろう?と細々悩みつつもどうにか完成。

次は模様編み部分の模様編みに悩みます。
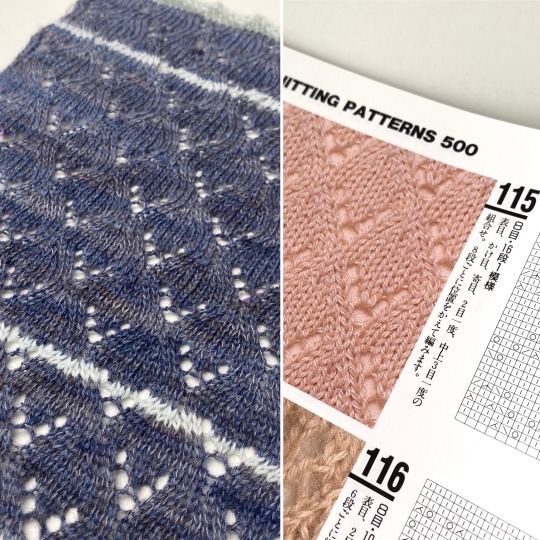
付属のパンチカードはあまり好みが無くて、電子書籍の「機械編みの模様200」を購入してパンチカードを自作してみました。
穴を開ける器具は、フリマサイトから購入。
結構な力が要り、穴を間違ったりと、それなりに苦労しながら1枚が出来上がりました。
スワッチを編んだら、思いの外ポコポコとした編み地が綺麗で嬉しかったです。

うちの編み機パリエ7にはニットリーダーが付いているので、こちらも初めて使ってみました。
初めてなので計算もしながら照らし合わせてみました。
少し違いはあるものの、慣れたら気楽に編めそうな気はしました。
今は絶対無理ですけどね、そのうちね。

割り出しも終わり、これでやっと編めるぞ!と後ろ見頃から初めて何十段。
なんだか左側の編み地の模様がおかしいです。
一部だけ同じ段を繰り返しいて、しかもやり直しても直りません。
そのうちにガッと音がしてキャリジと共に、模様を選針する為のベルト金具が外れてしまいました!
戻しても折れ曲がった跡があるせいか、その後も全く良くはなりませんでした。
30年以上の古い未使用品をメンテも分からぬまま、急にガチャガチャと無理をしたので悪くしてしまったようです。
ベルト自体は海外へ注文出来たので、新しいのを交換するまで、残念ですが模様編み機能については保留となりました。

このままベルト到着まで1ヶ月近く待つのは辛い…。
考えた末、メリヤスはこのまま編めるので、模様を手で出来るものにして一部だけに変更する事にしました。
身頃を模様あり→模様なし、袖をメリヤス→袖口のみ、というように変えました。
目うつしを使って手で出来る模様をネットで探したところ、You TuberのNini Knitさんが簡単で可愛い模様を紹介されているのを見ました。
一目惚れでその模様に決定!ゆらゆらした曲線がとても可愛いです。
後から手持ちの棒針模様編み集の「模様編み500」にも似たような模様の掲載を見つけました。
手編みでも機械でも、きっと模様は同じように出来るんでしょうね。
どう考えたらいいというのが、まだ全然理解出来てないので、ただひたすら感心尊敬です!

再度割り出しをして、今度こそ編みます。
身頃は問題なく終了。
袖は直角に身頃と合わせるスクエアです。
模様があるので袖口から編み、一旦休めてから巻とじで合わせました。
巻とじというのも初めてです!針に掛けたままというのがやり易くてイイですね。
模様は手うつしでは結構かかりました。
一部だけにしておいてホント良かったです。
各パーツ、肩と袖まで機械で繋ぐのが1時間程度ずつを3日間位でしょうか。
機械編みは、編むとなったら本当に早いですね。
あとは脇を手ではぎ、縁編みはI-codeにします。
何が適切なのかまだ判断できないのですが、丸まりをさせず適度な細さのしっかりした縁になるかと思い選びました。



9月下旬に計画を初めて、結局10月いっぱい掛かってしまいました。
途中、機械の故障もあり計画と大幅に違う仕上がりですが、むしろこれで良かったのでは?と非常に満足しています。
地味色に控えめな模様、可愛さはあっても大袈裟は苦手なので、まさに理想の仕上がりです。
動きに合わせてひらっとする袖口ですが、丈を短く編んだので家事をするのにも邪魔にならなかった事が嬉しいです!
反省点としては袖の肩側はもう少しつぼめて、肩まわりのたるみを減らすべきだったかなという事です。
まぁ、残り糸は山ほどあるし気が向いたら修正してみます。
編み機2着目、非常に満足な作品が出来ました。
次は何を編もうかな〜。
1 note
·
View note
Text
Tumblrの利用規約変更について(2018年12月17日版)
Twitterの方で利用規約の変更が話題話題になってたので、確認と保全を兼ねて久々に投稿投稿(笑)。
利用規約
恐らく上記リンク先に新たに追記された「アカウントの休止」という条項の事だと思われる。
アカウントの休止。
Tumblrのアカウントを利用しよう! できれば毎日使用するのが望ましいですが、最低でも年に1回はTumblrを利用してくださいね。使用しない場合はアカウントが休止状態になっているとみなされます。コンテンツは削除されず、アーカイブされます。URLは開放され、他の人が使用できるようになります。
要するにそのアカウントの保持者による最後のアクセスから1年以上経過して再アクセスが無い場合は、そのアカウントは放棄されたものと見做して凍結処理を行いますので可能な限り毎日アクセスしてTumblrを盛り上げてね!~て事なんでしょうでしょうが…一部界隈でこの中の "URLは開放され他の人が使用できるようになります" って部分に注目が集まってる模様!
まあ確かに字義通りに解釈すれば「凍結された後のアカウントは他の人が取得出来る」みたいなニュアンスに聞こえるので混乱が生じているのだと思われますが。この場合の「開放され他の人が使用できる」とは「凍結処理後のアーカイブ化された記事へアクセスするためのURLは自動的に公開状態となり、その後は世界中から誰でも自由にアクセス閲覧可能になる」という意味の事だと思われ。
つまり凍結処理された放置アカウントを他人が乗っ取る事は今までも、そしてこれからも出来ないし出来る様にはならないって事です。もしかしたら個別投稿記事の公開非公開の設定等はそのまま保持されるのかもしれませんが、まあ一旦凍結処理されてしまったらアカウント保持者であっても簡単に通常状態に復帰させる事が出来るかどうかは確約されてないので。仮に再起動させる事が出来る場合でも、IDとパスを入力すればすぐ元通りとは行かない可能性の方が高いと思われます。
この様な長らくアクセス更新が無く事実上の放置アカウントを時間を区切って自動的に運営側が強制的に凍結処理して行く事は特に珍しい事では無く、代表的な例が outlook.com でここも明示的な時間単位は記されていませんが、実験や経験談などから約1年でアカウントが凍結処理される事が分かってます。そして一旦、凍結処理された outlook.com のアカウントを再起動させる事は例え正規のアカウント保持者であっても非常に困難でハードルが高く、事実上の放棄となる場合が多いです(実体験)。
Tumblr運営側がどれくらいの難易度でアカウント再開を許してくれるかは全くの未知数なので、やはりココは規約にも提案されている様に半年に1回くらいは保全メンテを兼ねて適当に動かしていた方が無難だと思います。
ココまで初稿: 2019-03-16T13:20+09:00
…等々と運営擁護をしてみましたが、何とビックリ!マジで世間の噂通り、ガチで "tumblrでは1年間以上放置されたアカウントは凍結処理され、そのアカウント名は市場に開放されて別人が無条件で再取得可能になる" みたいです。
というかみたいじゃ無くて本当にそうなっています。幾つかの複数のアカウントが凍結後に別人の手に渡って、全く同じアカウント名にも関わらず、完全に別人のサイトとして運営活動開始している事例が既に複数存在しています…!
いや~、普通常識的に考えて、それは絶対にあり得ない措置だったので。まさかまさかの凍結アカウント名の自由解放措置なんて、ITビジネスの常識であり得ないと思っていたので、ごく自然な流れで自分も考えの中から除外してましたが…まさか読んで字の如く、本当に他人が利用できる様にしてしまうとは…!もうダメポ(死語
スイマセン。以後、「tumblr運営の言う事を善意に受け取るな」です。現場からは以上です。
1 note
·
View note
Text
索引

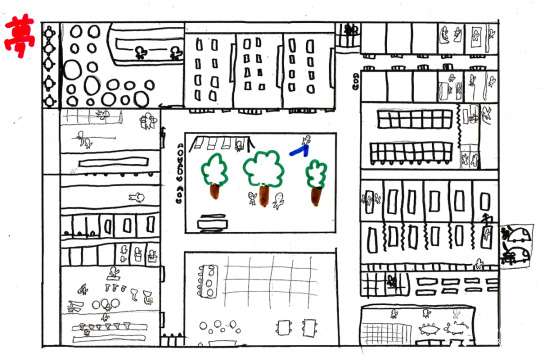
高校生が描いた夢の施設Homedoorが作る、ホームレス状態脱出の仕組み ICC サミット FUKUOKA 2019に登壇する企業のひとつ、Homedoorは、大阪市北区を拠点にホームレスの人たちへの生活支援を続けています。14歳の頃からホームレス問題に関心を抱き、川口加奈さんが2018年に設立した施設「アンドセンター」を、今回ICCサミット運営チームメンバーとともに初訪問。活動の内容と、実際に施設に暮らし、再出発を目指す方にお話をうかがいました。 ICC サミット FUKUOKA 2019のカタパルト・グランプリで登壇する川口加奈さんが、19歳で設立した Homedoor は、今年で9年を迎える。 誕生から現在までの道のりは、ぜひ当日のプレゼンテーションやホームページをご覧いただきたいが、大阪市北区を拠点とし、「ホームレス状態を生み出さない日本の社会構造をつくる」をビジョンに、ホームレスの人や生活困窮者への就労支援、生活支援を行っている。 2018年は、ホームレス状態で危険な生活を続ける人たちが駆け込める「アンドセンター」を設立した。この宿泊機能を備えた、ホームレス状態からの脱出をサポートする施設は、14歳の頃からホームレス問題に関心を抱いていた川口さんが高校3年生のときに描いた絵が基になっている。 ICCパートナーズ と運営スタッフメンバーは、「アンドセンター」を訪問し、川口さんや実際に住んでいる方にお話を伺った。 川口さんが高校3年生のときに描いた、夢の施設の間取り図


「アンドセンター」の外観
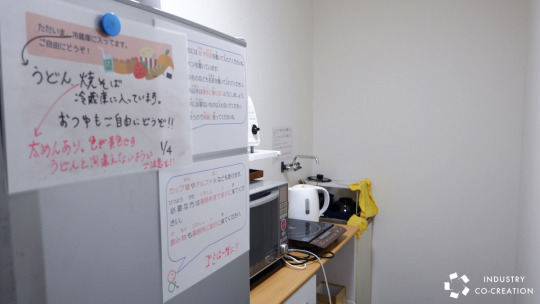
大阪市北区の「アンドセンター」入り口から入ると、冷蔵庫、キッチン付きのリビングルームのようなスペースが広がる。川口さんは、ホームレスの人たちを親しみを込めて”おっちゃんたち”と呼ぶが、おっちゃんたちが訪れて、食事をしたり、交流したり、ゲーム���楽しんだりすることができる場所だ。訪問したときには、インターネットをしていたり、お湯をもらいにきたおっちゃんがいた。

正面ドアから入ったところ。温かいお湯やお茶、軽食が用意されている 「ここでは、ごはんを作って食べてもらえます。今日はおっちゃんが鴨そばを作っていましたね。食品は企業から賞味期限が迫ったものをいただいたり、一般の方からご寄付でいただいたりしています」 奥にはこじんまりとしたキッチンがあり、さまざまな備品が部屋を囲むように収納されている。生活感のあふれる食卓テーブルのある空間は、この時期、寒い外から入ってくると、温かく感じられる。 川口さん「ずっと施設を作りたいという目標があり、土地を探していました。2年前にこの物件は一度空いたのですが、そのときは私たちも準備ができていませんでした。それに一度、住居提供をトライアルしてみて、本当に宿泊施設が必要かどうか試したかったのです。 それでやっぱり住居提供が必要だと判明し、物件を探していたのですが、2年前に見たこの物件以上のものがなく、悔しがっていたところ、昨年(2018年)の2月にまたここが空いたので、逃すまいと思いました。 一般的にNPOはこういう場合に助成金を取るのですが、間に合わず自費です。1970年に建てられたビルなので暖房が古く、使い物にならないので改めて設置しています。完備できた部屋から入居していただいています。 現在、年間で300名ほど新規で、路上で生活している方をはじめとする生活にお困りの方々からご相談いただいています。今日も1人入居して、3人が次のステップにと退去されました。部屋は多めに用意しているので、���機が生じることは今のところありません」

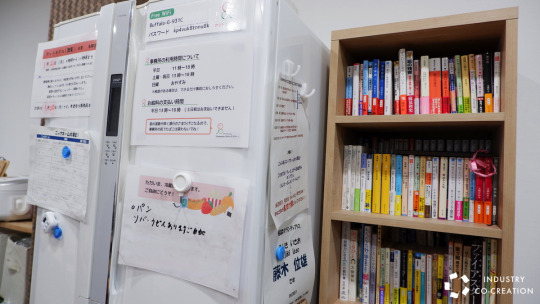
衣類や防寒具、救急箱や食品の備蓄など この建物は5階建て。隣の敷地と合わせて借りた家賃は月100万円だ。以前は韓国人留学生用の寮で、全室が同じタイミングで空いたため、一般のアパートよりも借りやすかったという。1階と2階の共有スペースはリフォームし、個室は短期利用が5室、長期利用が15室用意されている。ベッドや布団は一般の人からの寄付によるものなので、各部屋ばらばらだ。

現在空室のある3階。階段の奥には共同利用の洗濯機がある うかがったときは10室に入居者がいて、そのうち長期利用している方が半数。長期利用については、その人の収入に合わせて家賃をもらっているという。その一人、4階に住む吉岡さんの部屋を見せていただいた。 長期利用者に聞く

お話をうかがった吉岡さん 吉岡さんが住んでいる部屋は、4.5畳程度の居住スペースに、シングルベッド、小さな棚、テレビ、冷暖房にユニットバスがついている。整頓された部屋からは、几帳面に暮らしている様子が伝わってくる。 吉岡さん「ここに来るまでは西成のドヤ(簡易宿泊所)にいました。1泊1,000円でしたが、暖房もなく、お風呂も別だったのですが、ここは暖房、ユニットバス付き。居心地は最高です」 吉岡さんは西成からHomedoorまで往復540円かけて通い、自転車の啓発員として働いていた。そのうち上に住んでもらうのはどうかということになり、2018年9月から長期利用第一号として住み始めて半年近くになる。 吉岡さん「ぶっちゃけの話、西成のドヤにはおりとうなかった。 1000円はそんなに高くなかったから、金だけのことを考えたらいいけど、環境がよくない。隣がやかましいし、部屋はこれより狭く、汚い。あげていったらきりがない。 啓発員としての仕事は、自転車が道路にはみ出ていたら、通行人の邪魔にならないよう片付けたり、不法駐輪があったら警告の紙を貼ったりします」

個室にはユニットバスや石鹸類が備えられ、すぐ生活をスタートできる 吉岡さんは72歳。岡山県出身で、技術系のサラリーマンを3年、パチンコ店勤務を10年などずっと働いてきた。最後の10年は住宅リフォームの営業マンとして勤務し、最終的に支店長を務めた。家族もいたが、現在は一人。ホームレスになってもうすぐ2年になる。 Homedoorを知ったのは、川口さんたちが行っている夜回りでチラシを見たことから。夜回りは冬の間は毎月2回、ボランティア、Homedoorのスタッフ、元ホームレスの人など約20人で4つのルートを回る。路上に暮らしている人に声をかけ、お弁当と、路上からでも仕事があることを知らせるチラシを渡す。

冬は毎月2回、お弁当や寝袋を持って夜回りを行っている 吉岡さんは、お弁当をもらった翌日にHomedoorを訪れた。その頃、路上で生活するようになって1ヵ月ほどたっていた。吉岡さんのいた梅田は、大阪市で2番めにホームレスが多いが、とくになりたての人が多く、そういう人たちに訴求したいと川口さんたちは夜回りしている。 吉岡さん「私はまだ短いけれど、もう10年近く無職で路上生活の人もいる。なかにはもう自分はいい、普通の世界の人と関わりを持たないといって、声をかけても逃げていく人も多い。そういう人は心を開くのは難しい。 西成のドヤには半年いたけれど、隣の部屋のおっちゃんとは交流が一切なかった。お互い避けるというか、挨拶すらない。ほかの階の人の顔もようわかりません。 三畳一間の汚いところで、生活保護をもらいながら生活するだけです。仕事もやることもないから、結局飲むか、ギャンブルに行くしか楽しみがなくなります。生活の向上自体が絶対ありえない」 路上のコミュニティのほうが実際仲がよかったりするそうで、一旦生活保護を利用してドヤに入っても、孤独を理由に半分ぐらいがホームレスに戻るそうだ。 「アンドセンター」では、忘年会、餅つき、節分など季節のイベントが企画され、再出発を目指す利用者たちの間で交流がある。吉岡さんも、30代や50代の入居者と仲がいいそうで、夜回りのお弁当を作ってくれるおっちゃんに、一緒にごはんを作ってもらって食べることもあるという。 吉岡さん「なんとか、2月いっぱいには出られるようにします!��もう年ですから、これからはなんとか年金内でやっていこうと思います」

2階にある入居者たちが共有するキッチン&冷蔵庫 快適に暮らすことができ、交流もある。すると、この場所から出たくないとはならないのだろうか? 川口さん「一応最初に2週間が期限だと決めるのと、相談員が何度も面談を重ねていって次の進路を見つけていくことになるので、あまり出たくないということはないですね。むしろ、早まったりする人のほうが多いです。 ただ職員が5名と少ないので、キャパ的にも年間300人が精いっぱい。もう少し体制が整ってきたら、宿泊数がもっと増えるのではと思っています。 出戻りはまだないですが、一度うちで働いて次で働いたけどうまくいかず、戻りたいという人はいます。プライドもあると思いますが、気にせず戻っておいでよということにしています」 6つのチャレンジでよりよい支援を目指す

施設を一通り見学したあと、Homedoorの取り組みをさらに詳しく伺うことにした。現在は5割がネット検索、3割が夜回り、2割が口コミでHomedoorの存在を知り、ドアを叩く。 川口さん「私たちは6つのチャレンジと読んでいますが、ホームレス支援を6段階に分けていて、毎年アップデート��ています。 よりよい形を模索して、ゆくゆくは行政に制度として取り入れてもらうようになる支援のあり方を考えていきたい。 1つ目のチャレンジは『届ける』。 存在を知ってもらうために、従来は夜回りを行っていました。昨年度の新しい取り組みとしては、電通さんと新しいキャッチコピーを考えていただいています。 電通でコピーライターとして活躍されている並河 進さんたちが手がける、人工知能の コピーライターAICO というのがあります。AIは人の仕事を奪うといわれがちですが、その逆はできないだろうかというコンセプトで一緒に考えてくださっています。 ネット検索のリスティング広告や、ネットカフェにポスターやバナー広告を掲示いただいたり、イートインスペースのあるコンビニに地道に営業に行ったりしています。

いろいろな質問に答えてくれた川口さん(写真右) 2つ目のチャレンジは『選択肢を広げる』。 Homedoorに来てくれれば、路上生活を脱出できるいろいろな選択肢があります。さきほどの吉岡さんのように、ここに住まれながらお金をためて次の家を探すとか、生活保護を利用するとか、年金を受けられるように住民票を設定するなど、その人に応じた選択肢を提供します。 最近は、女性や親子での相談者もおられました。 昨年は289名が新規で相談に来てくださって、平均44.6歳。女性が全体相談者の11%ぐらいです。 ちなみに厚労省が出しているホームレスの人の平均年齢は、61.5歳です。日本だとホームレスの定義にネットカフェ難民、24時間のファストフード店で夜を明かす人などは含まれていません。 ▶ ホームレスの実態に関する全国調査(生活実態調査):結果の概要 平成28年 – 厚生労働省 私たちはそういうところにアプローチしているので若くなっています。諸外国と比べると、日本のホームレスの定義は狭く、路上で寝泊まりしているのを確認されないと、そう認定されないのです。 行政がテントを撤去しているので、わかりづらくもなっています。それで余計支援の手が届かなくなるというのがあります」 HUBchariなど4種類の仕事を提供 取り組みの幅の広さと、問題の深さに驚かされる。川口さんの説明は続く。 川口さん「3つ目は『暮らしを支える』。生活の形を整えていくということで、イベントを実施しています。衣服や食事、シャワーの提供をやっています。 人気なのがカットモデルの生活支援。近くの理容師の専門学校にご協力いただいて、専門学校生のカットモデルになってもらい、モデル料ももらえるので人気です。

カットモデル募集の告知などが1階の冷蔵庫に貼られている 相談には来ていないけど、カットモデルには行きたいとか、シャワーは使いたいとか、そういうことでうちを知ってもらえるので、関係性がスタートするきっかけになります。 4つ目は『”働く”を支える』。 就労支援として現在、4職種を提供しています。吉岡さんのような啓発員と、商業施設の駐輪管理の受託、大阪市内86箇所で展開しているシェアサイクル HUBchari (ハブチャリ)のメンテや再配置、内職などの軽易な作業です。相談に来た人全員が働くわけでなく、働きたいという方にご提供しています。

自転車修理講習なども行っている 仕事の合う合わないは必ず出てくるので、配置換えもしやすいように、いろいろ職種は広げていきたいと思っています。 一方、有料の職業紹介の資格も得ているので、次の職業へのマッチングもしています。ただ、有効求人倍率が上がっているので、うちもおっちゃん不足で悩んでいます(笑)。若いホームレスの人が増えていますが、家族関係が原因の人がほとんどです。虐待を受けてきて、精神疾患を抱えてしまい、すぐには就業できない状況にある人も多いです。

「アンドセンター」の隣にあるHUBchari拠点 5つ目は『再出発によりそう』。 家を探すお手伝いをし、引っ越しのサポートもしています。相談者は、家賃や初期費用をためることで精一杯なことも多く、家具家電は極力プレゼントやレンタルできるように、リサイクルショップさんと提供して モノギフト というサービスをしています。ボランティアさんに手伝ってもらいながら、引っ越しのサポートもしています。 また、うちの特徴としては、Homedoorを卒業した相談者たちが、ボランティアで夜回りなどのサポートを支えてくれています。季節のイベントに、卒業後は顔を出してもらい、ゆるやかな関係性を継続して築いていきたいと思っています」 6つ目は、「伝える」。 川口さんは講演やワークショップで全国を飛び回っている。こうして訪問した私たちのさまざまな問いに答えてくださることも、現場を知る人が正しく伝えるという意味で非常に大きい。 過酷な生活環境を支える

アンドセンターでは、元料理人のホームレスの人が夜回り用のお弁当を作る ホームレスの人の6割近くが、精神や知的障害を持っている方が多いことから、路上生活者が「アンドセンター」を訪れたときの相談員として、精神病院に勤めていた専門家をスカウト。他の団体とも連携しながら、相談者に向き合っている。 川口さん「毎月第3木曜日に健康相談会をやっていて、訪問看護の看護師グループにきてもらい、必要であれば病院につなぐこともしています」 環境を整えても、夜回りでいくら顔見知りが増えても、みんながすぐに利用してくれるわけではない。はじめはシャワーや仮眠室だけの利用から関係を築き、ふと会話の中で出た体調不良の言葉などから、相談につながるケースもあるそうだ。この冬、毎日お湯をもらいにだけやってくるおっちゃんは、知り合ってから通うようになるまで3年かかったという。

川口さん「70〜80歳ぐらいの人で、公園で寝泊まりしている方の中で、足は骨と皮のようなおっちゃんがいます。寝ているそばで炊き出しがあるので食いつないでいるのですが、先日寝床を撤去されてしまいました。うちから提供していた寝袋もすべてです。 そのあと夜回りで会ったときは、公園の奥のスロープで、冬だというのにダンボールだけで寝ていました。認知症を患われているようで、意思疎通��ほとんどとれません。

夜回りの様子 現在、看護師さんにもボランティアで夜回りに参加いただいていますが、いずれはお医者さんにも関わってもらい、もっと医療体制も整えられたらと思っています」 公園だけでなく、他の場所でも路上生活者の寝床を撤去されることは多い。時間がたって廃棄される弁当を目当てに集まられないように、薬剤を撒く店もある。かくいう自分も、路上でホームレスの人を見ると、反射的に目を反らしてしまう。 淡々と話す川口さんだが、活動を続けるなかで、憤りを感じることも当然あるだろう。しかし、40代の女性が病気のために就業が難しく、翌日の生活費も尽きたため生活保護を申請すると「女性ならできる仕事がある」と窓口の人に告げられたエピソードを話した時が、唯一わずかに感情の揺れがうかがえた時だった。 結局、川口さんは弁護士を呼び、その場を解決したという。個人の感情よりも、自分の責任ではないのに大変な現実に向き合っている人たちがいるという意識のほうが強いのだろう。

おっちゃん手作りのHUBchariの看板。手先が器用な人も多いという お話をうかがったあと、別の席で川口さんとお会いした。Homedoorでやるべきこと、実現したいことをたくさん伺ったが、あえて、今の仕事でなかったら、何をやりたかったかを尋ねてみた。 「私、スタジオジブリが大好きなので、大学を卒業するときに、就職しようかと思っていたんです」 意外な回答。実際応募はしたのですか?と聞くと、 「どう思う?と、おっちゃんに聞いてみたら、『ハヤオはスタジオジブリに入りたがる奴は採用したくないと思うで』と言われて『それもそうだな』と思ってやめました」 「知り合いでもないのに、呼びすて」と笑いながら、あっさりとそう答えた川口さん。この見極めの速さ、そしておっちゃんたちと築く信頼関係が、Homedoorをより強固なものにしていくのだろう。 ホームレス問題は、海外の問題や子ども関連の支援活動に比べると、人気や注目度も低く、本人に問題があると考えられがちで、世間からの風当たりも強い。そんな「誤解と偏見」を「理解と関心」に変えるべく、川口さんたちはひとつひとつ課題に取り組み、再出発する人たちを増やしていく。 「 アンドセンター 」が初めて迎える冬。「 家賃に加え、光熱費がどれだけかかっているか怖い 」とのこと。

「最近、このあたりからおっちゃんたちが、一掃されたんですよね」 人気のない広い公共施設のエントランスをぐるりと一周し、隅々まで目をこらした。駐輪場の端や建物の裏側などで暖をとっているおっちゃんがいないか、確認するのである。「おっちゃん」とはホームレスの人のことだ。

焼き鳥屋、居酒屋、百均ショップにたこ焼き屋。庶民的な店が軒を連ねる、大阪の中心部から歩いて20分の商店街。 週末の夜、安く飲ませる店の軒先はくつろぐ人たちで賑わうこの商店街から、脇に抜けた公共施設の前でのことだ。 現在、路上で暮らす人の数は全国に4555人(2019年1月、厚生労働省調査)。 病気、人間関係のトラブル、家族の介護などで仕事を失うことは珍しくない。現金収入が途絶え、家賃が払えなくなり、住む家を追われ、路上に居場所を求める —— 。それは誰にでも簡単に驚くほどあっけなく起こり得る。 そしてこの人は、路上生活に陥った人が再び生活を立て直すまでを、5つのステップによって支える活動を行っている。川口加奈、29歳。 就職せずにホームレス支援の道を

川口がホームレス支援に関わって15年になる。 川口がホームレス支援を始めたのは14歳のときだ。 中学から私立ミッションスクールに通うような恵まれた家庭に育った女の子が、大学卒業後も就職せず、ホームレスの人たちと関わり続けている。 19歳、大学2年で任意団体「Homedoor(ホームドア)」をつくった。大阪駅やその周辺など、北区に暮らす路上生活者を支援する。 現在は認定NPO法人となり、事務局スタッフが6人、当事者スタッフが20人、相談ボランティアは15人、ボランティア登録者は1158人にのぼる。ビジョンは「ホームレス状態を生み出さない日本の社会構造をつくる」だ。 川口��いつものように、弁当を持って夜回りを始めようとしている。 本格的な冬を迎えようとする、夜9時。 「よかったら遊びに来てください」

川口はボランティアとともに早足で大きな公園に向かった。東京ドームがすっぽり収まる広い敷地にはジャングルジムや長い滑り台などの大型遊具、卓球場、充実した施設に、芝生、噴水まで備える。 商店街の喧騒とは裏腹に静かな公園内をひんやりとした夜露が覆う。 ずんずんと歩いて行く川口の前方に、荷台にこんもりと荷物を積み上げた自転車が見えた。自転車の脇のベン��で中年の男性が仰向けになって文庫本を読んでいる。 「お弁当、渡しましょう」 川口がささやき、ボランティアがバッグの中から弁当とスナックを小分けに入れた袋をそっと取り出した。 「こんばんは」 ゆったりとした関西弁で川口が声をかけ、男性が身を起こした。がっちりとした肩は、50代に差しかかった頃だろうか。 「何の本、読んではるんですか?」 穏やかな川口の口調につられるように、 「東野圭吾は全部読んだよ」 と返した男性の言葉には南国の訛りがあった。 ひとしきり言葉を交わし、「Homedoor」の案内を書いたニューズレターを手渡した。 「体に気ぃつけてくださいね。よかったら、うちにも遊びに来てください。推理小説とかいっぱいあるし」 「ありがとう。寄らせてもらいます」 弁当は知ってもらうための手段

公園の内外のどこに誰の棲み家があるのか、川口の頭の中には顔と名前と場所が一致する地図ができあがっている。 歩道橋のたもとや商店街の端に寝床を敷いて暮らす人たちは、川口を見ると笑顔になった。 「今日のおかず、何?」 と、ヤマさん。路上生活歴は10年を超える。 「ヤマさん、爪伸びとるなあ。お風呂、入りにきてくれたらええなあ。爪切りもあるし」 噛み合わないかけ合いが、どこかあたたかい。 「もうすぐ、カレーが食べられる忘年会なんで、よかったら来てくださいね」 安否確認をしながらこうして弁当を配り、声をかけ、別れ際にはHomedoorに来てみないか、と誘いの言葉は忘れない。 出発して1時間半、夜10時半を回る頃、20個の弁当はすっかりはけた。これからの厳しい寒さをどのようにしのぐのか。2時間の夜回り「ホムパト」は路上生活者の立場を具体的に想像させる体験だった。 弁当はおっちゃんたちにHomedoorを知ってもらう手段だ。 食事、寝る場所、仕事、人との関わり。Homedoorにはホームレスが生活を再建するために必要な手段がさまざまな形で用意されている。この仕組みを川口は8年かけて整えた。ホームレス支援の団体がさまざまあるなか、トータルな仕組みはホームドア独自のものだ。 だが、Homedoorとつながって生活を変えるかどうかは、本人の意思に委ねられている。 それぞれに事情ある人たち

キビキビと弁当づくりの場を仕切る弦さん。 玉子焼き、煮物、魚の切り身の唐揚げ。テーブルいっぱいに並べられたおかずとバットに広げられた白飯を、10人ちょっとのボランティアが流れ作業で詰めていく。米は寄付、食材はフードバンクからの提供だ。ごはんにシャケのふりかけをかけて、焼き海苔を被せると完成する。 ホムパトに出かける1時間ほど前、Homedoorの事務所にはこんな風景があった。 おかず作りに腕をふるった弦さん(仮名)は、60代の後半、元料理人だ。 関東のある町で生まれ、中学卒業後に都内で料理の修業をした。結婚して名古屋に移り住んだが、愛妻を亡くし50歳目前でひとり大阪へ流れた。興した事業がうまくいかず、数年前から川に近い路上に生活の場が移った。 「ホムパト」中の川口に出会ったのは2年前。弦さんは、後日Homedoorの事務所を訪ねた。そこで路上生活から抜け出るための「相談」をするようになり、Homedoorに「居場所」を得て、また、食事のサポートを受けた。ほどなく、自転車整理やビラ配りの仕事を紹介され「働く」ことが可能になった。住民票登録や保証人のサポートを受けて、現在住むアパートの契約にこぎつけた。 ホムパトのある日、弦さんはアパートから45分かけて電車を乗り継いで事務所へやってくる。Homedoorに集まる人たちと冗談を言い合い、料理に腕をふるって感謝されるひとときは、弦さんにとって大切な時間だ。 川口のそばでホームレスの人たちを眺めていると、それぞれのホームレスがひとりの人として立ち上がってくる。「ホームレス」という単語ではくくることのできないそれぞれの事情や生い立ちの物語があることが、ぐっと身近に思えてくる。
ご批判、ご指摘を歓迎します。 掲示板 に 新規投稿 してくだされば幸いです。言論封殺勢力に抗する決意新たに!
0 notes
Photo

簡易塗装して、メンテ開始です💨 (Hagibow Bikeworks) https://www.instagram.com/p/CBnPT32l8Xs/?igshid=1m3emgc2caief
0 notes
Text
イベント『ツバキ園*お茶会狂騒曲』まとめ
✅開催期間 2020/01/16 15:00〜2020/01/25 22:00 ✅特効連動ガチャ 『ダークサイド★フェニックスショー』 ✅ランキング報酬���ード ★5 水城翠(200万ポイント報酬) ★4 花折伊吹(100万ポイント報酬) ★3水城藍 ★3大文字恵吾 💫💫💫 【超級周回編成】 ★5遠野涼太[好奇心と雪]Lv65(テクニック) ★4相馬結翔[怖がる天才]Lv60(スピード) ★4青木摩耶[満点御節]Lv50(スピード) ★3朱藤すずめ[怜悧な剣士]Lv50(スピード) 【特効】 メダル20% ポイントブースター15min(ログボ・報酬分のみ使用) 【結果】 課題:塔破任務?/300、ジャマー討伐?/3000 ポイント報酬:200万まで └水城翠・花折1枚 ランキング:1,001〜1,500位 └花折3枚、水城藍・大文字5枚 💫💫💫 【予告】 はいはいランキングイベントランキングイベント🙄 「ランキング報酬★5はもう無理」の烙印を押してしまいましたから、予告を見ても盛り上がれないし楽しくなれません。誰でもいいです🙄 それにカードの絵柄はTwitterでどこも隠すことなく公開されますし、スチルはストーリー内で表示されます。《カードを自分で手に入れる》必要性がさほど強くないんですよね。 🔻 【編成】 今回の周回編成は初めて連動ガチャをスルーしたことにより特効がいないので、4枠自由に組めます💪 おかげで初めて超級で3万超えのリミットエコーズが出ました🙌 相馬の初期ガチャ★5はあるのですが、★5のバトルスキルの全体攻撃はボス戦ではイマイチなので★4にしました。ガチャ★5無凸より報酬★4完凸の方がステータスが高いですし😑 最初はスピード統一編成にしようと思って初期ガチャ★4一条1凸を入れていたのですが、まあ結晶化することすること🙄 オートにしていたら結晶化時のやりとりがカットされるので、ゲージを溜める時間稼ぎにもなりません。攻撃回数が減り、リミットエコーズも弱くなるだけです。なので、属性違いですがソードはHPもATKも高いので、遠野を採用しました。編成内での共鳴も考慮しています。 朱藤を採用した理由も、青木との共鳴が目当てです。「チーム」というくくりがある以上、やっぱりそこから攻めていきたいと思いますよ💪 🔻 【マップ・バトル】 今回は探索マップもボスも一味違いますね!?😲 超級の探索マップは前回同様、簡素なものになっています。その代わりなのか塔の種類が違うからなのかはわかりませんが、難易度の低い任務の探索マップに確定の《移動マス》があります。移動マスは常設塔でもなかなかそのルートに行けず、乗ったことは数度しかありませんでした。ギミックがあると新鮮でいいですね☺️ まあ、ミッションコンプしたらもう行かないんですけど🙄 それから、超級のボスが《単体攻撃》もできるようになっています。最初のイベントから前回まで、ずーっと全体攻撃しかしてきませんでしたからね😞 「特効カードを詰め込んでいたら回復が間に合わなくて死ぬから非推奨」と言っていた人を見たことがありますから、せっかく特効を引けても使えないんじゃ無駄です。なので、これはいい変化だと思います👏 でも、どちらも《今回限定》なのではないかという疑念が拭えません😞 ぬか喜びになるかもしれませんので、ほどほどにしておきます。 🔻 【ポイント報酬】 こちら単独で投稿しましたが、改めて。 アプリ内お知らせに記載はありませんが、ポイント報酬が調整されています。 まず、300万から500万まで拡張されました。そしてランキング報酬★4カードは100万、★5カードは200万でもらえるようになりました!🥳🎉👏 なぜお知らせしないのか‼️😡 こういう、プレイヤーに有利な情報やアピールすべき事柄をお知らせしないところもア◯セ◯にそっくりです。そこは辟易していたところなので、似ないでください😞 しかしまあ、本当に対応が後手後手ですね。手遅れになっていなければいいのですが。 「プレイヤーに不満を抱かせてから改善」では、「改善してくれた」で好感を持たれるかもしれませんが不満を抱かせたことに変わりありません。そして改善したつもりでも、プレイヤーに響かないのではただの自己満足です。 本当に《共鳴》を謳っているゲームの運営なんですかね🤔 ゲームのテーマと運営方針が合っていないと思うんですけど…。生徒同士や生徒とプレイヤーの共鳴レベルより、プレイヤーと運営の共鳴レベルを上げることが重要なのではないかと思います。 🔻 【ランキング報酬】 ポイント報酬でランキング報酬カードを取れるハードルが下がったことに気を取られていて、最終日にようやくランキング報酬の確認をしました。まあもともとランキングに興味がないので、何がもらえてもどうでもいいのですが😑 そしたらまあ、覚えている範囲でも初回に比べたらずいぶん変わっているんですね😳 ☝️カードの最大獲得枚数が4枚に減少 これは単純に、ポイント報酬で入手できるようにした分を減らしたんでしょう。 どうしてもカードを余らせたくないのでしょうか🤔 イベントでは報酬としてしかもらえないし、交換所でも5枚しか入手できないように制限がついています。現状、カードの余りが発生するのはガチャだけです。 余った報酬カードが銀のスピカになるのかフラグメントになるのかはわかりませんが、それでも「絶対に余分なカードを入手させたくない」という印象を受けます。報酬カードが余ると言ってもランキング上位の一握りだけ、それも1枚ずつだけですし、「余ったランキング報酬カードの処分で入手できるもの」も特典に含めればいいのでは?🤔 これはずっと不思議に思っています。カードは他プレイヤーにあげたり交換できないし、限界突破は自動で行われるからプレイヤーの手間にもならないのに。 ☝️食べ物が追加 今回もらえるキッシュは水城翠、いちごケーキは花折の好物です。つまりランキング報酬★5と★4の好物がもらえるようになる、ということですね。 しかし、もらえるのは1〜200位が各20個、201〜400位が各10個です。なぜそこまで絞る必要があるのでしょうか🤔 なんのキッチンで作れるのかはわかりませんが、そのキッチンを持っていなくてもルームで拾えるものです。キッシュは一条、いちごケーキは茅場など、他の生徒でも拾えます。ランキング上位に限定するほどの価値がありますかね🤔 ポ◯ランで言ったら回復ドリンク・交易チケットと同等に思えます。 月末メンテで贈り物での獲得共鳴経験値を上方修正するからでしょうか🤔 そんなに警戒して絞られるほど、経験値が増やされるとは思えないのですが😅 いずれの調整も根本的にはいいことだと思えるのですが、ケチな印象も付きまといますね。 ランキング報酬を確認したいだけなのにボーダーが嫌でも見えてしまうので、悲しい現実も見せられてしまいました😞 5,001〜7,500位のボーダーが0ptなので、最終日時点でのイベント参加者が完全に1万人を割っています😫 リザルトで現在の順位を見せられるたび、「今回は無特効なのに、前回よりも順位が高いのがおかしい」とは思っていました。ポイントの下方修正がされていないのであれば、つまり《自分より上のプレイヤー》が減っていると考えられます。私は基本的にAPが溢れないようにしているだけで、この時点では回復アイテムを使ってまで周回していません。このプレイスタイルと同等、またはそれ以上のプレイヤーが減っているんです。 新規プレイヤーの獲得だけでなく、既存プレイヤーの定着にも失敗している…? 消えたプレイヤーの中に廃課金がいたら…? 上でも言いましたし過去にも言いましたが、本当に対応が後手後手だと思います。これから先も改善したところで手遅れ(仮)を繰り返していたら、どうなるんでしょうね…😞 🔻 【結果】 せっかく緩和してくれたんだからと、久々に回復ドリンクを使って200万ポイントまで頑張りました💪 任務周回すること自体はいいんですが、難点がちらほら見えました。 コンディションを回復させないとダメージや回復量が増えないのが結構な枷です。特に今は、プレゼントの共鳴経験値上方修正メンテの前。そうとわかっていてもコンディション回復のためにプレゼントしないとならないのは屈辱です🙄 ルームのアクションやなでても回復できますが時間がかかるので、それなら溜まっているプレゼントを渡した方が手っ取り早いので。特にブースター使用中は時短が命ですから🔥 生徒訪問でひとりひとりプレゼントして回らないといけないのも手間がかかります。絶不調のまま周回するのと、毎回コンディションを回復させるの、どっちが時短なんでしょうか🤔 前回任務に行った編成が保持されずにメインに設定した編成に毎回戻されるのが、任務を行ったり来たりする周回にはちょっと面倒です😞 ボーナス周回前には「最速ワンド率いるボーナス専用編成」をメインにセットし、超級周回前には「特効&有利属性編成」をメインにセットしているので。フル特効なら編成を分ける必要なんてないんでしょうね😞 ボーナス任務に行くだけでは共鳴経験値が入らないことも確認しました。星の種があるのに、4人で一緒に塔破しているのに、ランク経験値は入るのに、なぜですかね🤔 「ジャマーが弱いボーナス任務では、なんの経験にもならない」ということでしょうか。と考えるしか不条理を受け入れられません😑 あとは今回、課題を何回クリアしたかの確認を忘れていました😱 100回までは確認した気がするのですが…。 イベント期間終了と同時に消えちゃうのは、ちょっと厳しくないですか?🤔 受け取れるものがあっても消えちゃうんでしょうか。「ギリギリまで走ってて、確認できず消えてしまった」とかはないんでしょうか。もう少し猶予があるといいですね😞 イベント終了翌日にTwitterにイベントお疲れ様イラストがアップされますが、「アプリにログインしてランキング報酬をお受け取りください」とかの一言があってもいいんじゃないかなーと思いました。
0 notes
Text
自己目標クリア@もてぎ 20191130
朝5時半出発
もてぎに近づくにつれ、じわじわ下がる気温
現地到着
まさかの氷点下

おい、マジか
スキーウェア持ってきて良かったー
冬用ウェア、買ってて良かったー

目標は今まで通り100キロ
人生最高の体重
メンテ出来なかったパナチタン。
前日の水泳もなし
前週の走り込みも無し
コンディションという意味では過去最悪と言っていい。
セコいと言われようが何だろうがコバンザメ走法に徹する。
女子だろうがチビっ子だろうが
風よけになりそうなライダーなら後ろに付く。
ダサい
ダサいが、これも目標達成のため
レース経験もそれなりに蓄積されてきたので
オーバーペースに対する自己センサーだけは研ぎ澄まされてる。
オーバーペースを察知したら、さっさと集団離脱。
適度なペースの集団を待つ。
我ながらセコい
セコいけれど、オーバーペースは耐久レース最大の敵!!
で、どうにか21ラップ100キロ
あ、フィニッシュ50秒前にゴールライン超えちゃった。
22周目か
_| ̄|○
しんどー
無事22ラップ目を終えてチェッカーフラッグ
しんどかったわー
自分をどこまで追い込んだかという尺度で見たら
今までで一番かもね

撤収して、レース帰りに毎回寄る蕎麦屋へ
旨いとか不味いを超えた、あぁコレコレ感

満足、満足
トイレを借りたらボットン便所だった。
臭いより懐かしいが先に立ってしまったわ
簡易水洗風にリフォームすらされてない正真正銘のボットン便所
何年ぶりに見たんだろう・・・
~~~~~~~~~~~~~~~~~~~~~~~~~~
夜は保育園仲間で大宴会。
子供も大人も超うるさい環境。
クロ吉さん、以前だったら真っ先に別室へ避難してたのに
今日はそうでもない。
相変わらず子供は避けてても、大人はそんなに���けなくなった。
三途の川を渡りかけて、心境の変化があったのかね。
0 notes
Text
NPF2017オフレポ
人の名前が間違ってたらすみません。
夜行バスで出発。夜行バスの感じ好き。 ダイソーでエアーction買ってみた。想像以上に良き。
東京到着。オタクタウンのマックで朝を食べネットカフェで仮眠。水素水飲み放題だったおいしかった。 お目当てのお店が開き次第うろうろ。収穫0。悲しい。 お昼から虚無とジェリーらしいので渋谷へゴ
3時開始らしいけど主催のmedaさんが遅れるとのこと。ペンスピナーっぽい。 graxさんとondさんと合流。すでに虚無の片鱗が顔をのぞかせる。 なんやかんやでmedaさんとhinyariさん合流。medaさん割とあったことあるはずなんだけど会うまで顔が思い出せない。なぜ。ここら辺から加速する虚無。なんやかんやでennisさん合流したけどkattsさんと次郎食べに行っちゃった。続いてmerryさんと合流。虚無を感じる。最終的にサでペ。途中で4人ぐらいの集団が近寄ってきたけどvampireくんとtigresさんとpixel,isukだった。pixelがisuk何歳に見えるとか言ってたっぽかったので18?というと残念もっと上みたいなこと言ってた。isuk無言。そのあとJapaneseHentaiShop行くとか言ってたけど詳しくはvampireくんのブログで。めっちゃ笑った。
虚無が尽きたので前夜祭会場へ。ペンスピナー多すぎでは。名古屋勢と久々に会った名古屋オフin東京。 前夜祭は色々な人と話したけど詳しく書くと顔と名前が一致してないことがばれちゃうので省略。めっちゃ楽しかった。 あとpixelsと話せたのめっちゃ嬉しかった。過去にトレードしたの覚えててくれた。英語だったけど分かりやすく話してくれたし、めっちゃコミュ力高い。良い奴すぎでは。 ビンゴでpixelsが前半全然当たらなかったのに最終的にJEBペンケあてたのは最高かよって感じだった。おめでとう。 一瞬で終わったのでやばい。企画してくれた方々ありがとうございます。
終わったあとkattsさんちにお泊りする予定なので合流。ennisさんwattoさんpsychoさんと合流。 kattsさんち綺麗だった。ひたすらペン回し。wattoさん意外と歴が長くてびっくり。歴代JapEn見て盛り上がる。 楽しいけど疲労がやばみがあったのでお先にぽやしみ。なんとか朝起きた。みんなちゃんと起きたのですごい。 というかこのメンツ僕とpsychoさん以外ワルトナだった。過半数超えてるので実質ワルトナ。
NPF会場へ。2年ぶり懐かしい。 入ってから楽しすぎて覚えてない。すごいいろんな人と話せたので満足。なペンスピ工学部とはあんまり話せなかった。 というか事前にエントリーしたので緊張でやばかった。今回は予選と本選で本選は一本で得点で決める的なこと言ってたので想定外。実は4つほどFSを考えてきたけど1つは下剋上用必殺技(成功率0%)だったので見送る。とりあえず何とか予選は突破して思い出作りたかったので、2番目に難しくて一番成功率が高いやつで行った。テーマはマルチプルとエアスピと円軌道。ギャラリー少なかったからよかったけど審査員のturugiさんとimigaさんの目が怖い。カメラとカウントの人が13さんとqlcさんで知ってたのは安心できた。めっちゃ緊張したけど1ミスで終わり。もいっかいやると失敗しそうなのでそのまま。後でsonickさんが動画撮ってくれたので見返したら結構上手だった。良き。
終わってお昼だけど、おなかすいたので松屋でぼっち飯。ネギ玉牛丼の卵割る前についってーで予選通過者の発表。通ったガッツポーズ。8/11だったけど落ちたのがfrontierさんとmujinaさんとreamteaさんだったのがめっちゃ意外。何点満点とかわかんないけど審査項目の1.5倍が結構効いてそう。テクニカル部門でちゃんとctionistが宣言通りbeigeさんに勝ってて笑った。
昼終わってワークショップ。前に座って泥牛さんNoelさんvampileくん、保安educationさん、VAINさんといた。地味にめっちゃ好きなスピナーばっかりだったのでうれしかった。泥牛さん話すと普通の人だった。ツイートしてるのは多分別の人。itezaさんのやつはめっちゃ分かりやすかったし、普段やってることをちゃんと分類化されたのはなかなか。beigeさんのやつも分かりやすい。インフィ可能性の塊かよ。両手もそうだけどペンスピ可能性の塊すぎる。多分何か縛りがないと扱いきれない。あと米寿さんが左手ポッケに突っ込んで右手水平に上げてインフィしてるのカッコ良すぎてわろた。
本選。突破8人で上位から順番選べるやつ。大体真ん中→最後→最初で埋まるよね。予選を見ててVAINさんが両手使ってたのでネタ被りが怖いし、難易度では勝ち目ないしインパクトで勝負したかったのでVAINさんの前を選択。VAINさんも書いてたけどこれ結構重要だったかも。本選開始されたけど緊張で多分死んだ。あんまり覚えてない。気づいたら終わってた。
ネタとしては普通のFSでフレームアウトして使えない技とビュンビュン投げる感じ。4つの内の2つをいいとこどりした。〆と25でウィワイするのは温めてたネタ。〆は本当は正面向かってやるつもりだったけど正面Easeさんだったので当たったら夜道で毒栗が刺さった状態で発見されたくないので急遽横向きでやることに。何かかっこつけたやつみたいになってアレだったけど結果的には良かった。一回目は〆以外は良かった気がしたけどせっかくなので再演技。再演技は緊張しすぎて手が震えてた〆成功したのは良かったけど後で動画見たらそれ以外がやりたいことが表現しきれてないしめっちゃ落としてた。他の人が全然落としてなかったのでやばみを感じた。アーティスティック部門終わってテクニカル部門だったけどレベル高すぎワロタ。CVつくれるじゃんこれ。isukはバグなので早くメンテしてペンスピマシーンすぎて笑うしか。米寿さんがあぐらで回したのは笑った。お泊りしたennisさんとkattsさん応援してた。kattsさん両手使っててびっくりした。うまい。
せっかくなのでコンテストのFSについて色々書く。 実はめっちゃ考えて対策して結構練習した。30秒制限だから15~20秒ぐらいで落としても大丈夫な感じにした。戦グルの時にKayさんにいろいろ聞いた話を参考にした。FS4つ用意したのは予選・本選一回目と強い人に当たって砕ける用と予備。FSの構成とかは普通の時のあんまり変わんないけど、一発目にテーマに関する技やって審査員の人に見て欲しい点をアピールしたけどどうなんだろう。審査員の人一回しか見えないし無理に難しい技入れなくていいかなって思った(本番カメラ撮影のやつ見てて焦った)。あと普段はカメラの見栄え気にするけど今回は正面から見られるので細かい動きとかは排除。両手特有の簡単な技を難しく見せる(誤魔化す)やつで。普段より繋ぎの部分を適当に、アピールポイントをしっかりと的な感じ。誰がエントリーしかたのかとかわかんなかったけどVAINさん絶対来ると思ったし、両手できたらどうしようって思ってめっちゃ意識してた。あとozoneさん来ると思ってたので対ozoneさんFSもあった(没にしたやつ)。 「なんかこいつ調子乗ってんな」みたいな文章書いちゃったけど頑張ったので許して。 終わり。
3秒コンテスト。ペンスピナーネタの宝庫かよ。なんかペン消す奴めっちゃ好きだった。ブレイクダンスすごい。審査員ayshさんも面白かった。インド人さんエニボ食べてたけど大丈夫なのか(3日後出てきたらしい)。関係ないけどsivaさん?のペンケにキャスター付いたやつ見たけど最強でしょ。MVP。好き。サインホホさんにペンを売った。僕が持ってても宝の持ち腐れだったので良い人に渡って良かった。あとペンケについて集会所向けに情報くださいって言われたけどあんまりないよ?後で写真でも送る
結果発表だったけど自分の名前呼ばれた時一瞬誰?ってなった。最高に嬉しかった。ペン回し。 いろんな人におめでとうって言われてめっちゃうれしかったけどこういう経験ないからこういう時なんて返せばいいか分からなかったので変なこと言ってたかも。pixelsがおめでとうってTシャツくれた聖人かよ。商品はコムサ3箱あったけどこれ新型じゃん。他にもいっぱい入ってた。ZHIGAO結構好きかも。ありがとうナランハとpenwish
晩御飯は凡人ニキのすすめで凛へ。ほとんど二郎系食べたことないけどうまかった。ちょっと味濃かったかも。 すっとりニキがスガキヤTシャツになったりしたり面白かったけど新大久保のサイゼで休憩する頃には疲労で虚無が再び。 他の人はLeviさんちお泊りらしく合流後お別れ。ありがとう。
新宿駅とかいう4次元空間を何とか抜けてバス乗り場付いてバス乗ったけど爆睡。次の日バイトだったけどバイト中いろいろ思い出してたら終わった。
最高の2日間だった。多分人生で最高潮。これ書いてて思い出して泣きそうになった。前夜祭、NPF実行委員・スタッフ・ナランハの方々お疲れさまでした。泊めてくれたkattsさんありがとう。
1 note
·
View note
Photo

久しぶりに土日に時間が取れたので、趣味と仕事と共育を兼ねて車両メンテ♪ 軽トラのジャダーが酷くなってきたので、ブレーキパッドだけじゃなくローターも一緒に交換しました。 今時は研磨するより社外品買った方が数倍安い!パッドとローターで6,000円弱♪ 子供にブレーキ構造を教えながら交換作業を手伝ってもらいました♡ デリカD5はラジエターファンモーターが回らなくなったので交換… 回らないと停車中エアコン冷えない… 流石に嫁にキレられそうなので、昨年取り寄せてたパーツをようやく交換できました(笑) ソフトウェアの仕事ばかりしていると、機械いじりが分かり易くてリフレッシュになる♪ 壊れている部品が分かりやすく、それを交換すれば直るからね! ソフトウェアはそう簡単じゃないんだよね〜 だから仕事になってるんだけど(笑) #デリカD5 #ミニキャブトラック #三菱 #mitsubishi #メンテナンス #共育 https://www.instagram.com/p/BxVDenPBMbK/?igshid=e49rogganasz
0 notes
Quote
死体と一週間暮らした。 #フォロワーが体験した事が無さそうな体験 リビングのテレビの横に剥き出しの死体が置かれた状態でご飯を食べたりテレビを見て笑ったりと一週間日常生活を送るというブラックコメディ映画みたいな実体験。 急死した父の遺体と一週間暮らしたという話なのですがなるほど「お葬式」という映画が作られる訳だ、と納得する程のブラックコメディっぷりでした。葬祭場が混んでいるとか友引を挟んでいるなどの理由で葬儀までに1〜2週間かかる場合があるんですよね。 何度か葬儀社の方がメンテに来て下さいました。一般家庭で一週間も保存が効くの?と驚きましたが大量の「追いドライアイス」の力技で持たせたみたいです。 親類の子供が「おじさん元気〜?」と言いながら父の顔に掛かった白い布をペロッとめくったのが全員ツボに入ってしまい涙を流しながら爆笑したの完全にお葬式コントだし今考えるとやはり頭おかしい。 父が簡易棺で自宅に運び込まれた時、廊下のコーナーが曲がりきれず「立てます」と言われ(?)と思っている間に縦に立ててコーナーを曲がったので(絶賛死後硬直中)それまで泣いていた母が「お父さん立っちゃって…」と言ったので葬儀社の人を含めて全員が笑いをこらえて肩がブルブル震えました。 今思えば、その時すでに全員がお葬式ハイに突入していました。 親類の子供のお陰でその後みんな気軽に顔の上の白い布をめくって「おはよう」とか「おやすみ」などと挨拶をしたり、死体を見ながらテレビを見たりご飯を食べたりと葬儀までの一週間ごく普通の日常生活を送りました。(with死体) まるでリビングの置物の様に自然にテレビの横の死体に接していたので、ようやく葬儀の日が来た時「もうコレは無くなるのか」と不思議な思いがしました。
死体と一週間暮した等… #フォロワーが体験した事が無さそうな体験 2017May - Togetterまとめ
9 notes
·
View notes
Text
すごいマニュアルを作る10個のノウハウ
マニュアルというと、融通がきかない等のマイナスイメージを持っている人が多いんですが、私にとってマニュアルとは、「業務フローを見える化したもの」です。
各オペレーションのマニュアルを作成することで、基本理念と手順を言語化/図式化してヒトモノカネの流れが見えるようになり、さらに、業務の中で学習する様々なノウハウを蓄積できるようになる。
全ての職種において必要な能力で、Excelとか英語のような基礎スキルと思うのですが、ちょうどよい教科書がないので、社内向けを兼ねて今回まとめてみました。
(貴山敬 @tkiyama)

目次
はじめに ノウハウはコミュニケーションツールじゃなくてマニュアルに貯める 気持ちを書いておく 全力で短い文章にする 異なるマニュアルで内容を重複させない 担当者が自分だけでもマニュアルを作成する 引き継ぎ、新人教育のときに追記修正する イレギュラー発生時に追記/修正する 頻度が少ない定常業務は段取りの記録だけでも残す 諦めずに考え抜いて用語を定義する 心の底から相手目線 マニュアル作りの教科書 マニュアル作成ツール さいごに
はじめに
マニュアル作成に関して記事を書くのは今回が2回目です。以前に書いた記事「チームが強くなるマニュアルの作り方:大事なポイントは2つだけ 」では、「WHYを明確にする(=そのマニュアルの目的は何か)」「責任者を一人だけ決める(=誰が責任もってメンテするのか)」の2つさえ実行すれば、自然と良いマニュアルになっていくよ、ということを書きました。

今回の記事では、前回の続きとして、マニュアル作成能力を手っ取り早くスキルアップするための具体的なコツをいくつかご紹介します。
ノウハウはコミュニケーションツールじゃなくてマニュアルに貯める
これは地味なことなんだけど超重要。「XXの場合はこうしましょう」といった内容は、社内コミュニケーションツール(Slack/Talknote/Chatwork/Yammer等)で返信して終わりにするのではなく、マニュアルに記載して、そのlinkを返信します。
「ついでにマニュアル全体を整理したい」とかって思うと時間かかっちゃうので、まずはそれっぽいマニュアルにささっと追記する。コミュニケーションツールに書いた内容はどこかに流れ去ってしまうけど、その都度マニュアルに追記すれば、組織のノウハウに結晶していきます。フローからストックへ。
【よくない例】 せっかく時間を使って考えたことを社内コミュニケーションツールに書き込んじゃうと、「ノウハウ」にならずに職場の会話として流れていっちゃう。こういうのを見ると、「おいおい、その考えた時間を無駄にしないでくれー」と思います。

【よい例】 マニュアルに追記して、社内コミュニケーションツールではURLを連絡します。

かけてる時間はほぼ一緒なんだけど、3ヶ月もすると、業務フローの美しさが目に見えて変わってきます。
気持ちを書いておく
マニュアル「改善」に取り組むと、だんだん効率重視に偏重してきます。
最初にそのマニュアルを作った人が改訂している間は問題ないんだけど、違う人に引き継がれていくと、初心を忘れてユーザーや社員をモノ扱いするようになるというか、KPIでしか見なくなります。 特にこちらが強い力を持っているときの業務プロセスでそうなる傾向がある。

サイバーエージェントの藤田さんが、採用担当の心構えを書いているところがまさにこれ。
例えば、新卒採用の現場などで、「ろくな学生がいないなぁ」といった言葉を聞くことがあります。「いつからお前はそんなに偉くなったんだ」と思います。しかし、それと採用・不採用を見極めることは別です。 落とすべき人は落とさないといけない。普段の業務でも、厳しい判断を下したり、ハードに交渉したりしなければいけない時はある。しかし、謙虚な気持ちをもって面接や交渉に臨み、「ありがとうございます」という思いを伝えながら、お断りすべき時はお断りしましょうということなのです。
弊社サービスでいうと、プラットフォームの健全な成長を担保するため、ルール違反を繰り返すユーザーに対して様々な働きかけをするのですが、そういうところで、謙虚な気持ちを失いがちになる。
そうならないように、各マニュアルに「どういう気持ちで臨むべきか」ということを明文化しておくわけです。
これはルール違反をしたユーザーへの対応マニュアル(ほとんどモザイクになっちゃった)。

こちらは、ユーザーに(ユーザーにとって手間がかかるので喜ばれない)作業をお願いするときのマニュアル。ユーザーファーストとかって言うけど、こちらだって人間なんで嫌になっちゃう時はあるわけですが、誰が事業を支えてくれているかを忘れない。

全力で短い文章にする
普通に書いた後で見直すと、無駄な日本語が多い事に気づきます。文章は全力で短く。画像も必要最小限のサイズで。 長さを意識しないで書かれたマニュアルは、だいたい半分ぐらいにできます。無駄に長いマニュアルは読みにくいしわかりにくいし、たいていどっか間違ってる。
プログラミングでいうリファクタリングと同じ。現場で発生する色々な状況にあわせて、拡張・修正しやすくしながら、全体を短くスッキリさせていくと、どんどん「使える」マニュアルになっていきます。
短い(けど理解できる)マニュアルが、良いマニュアル。
異なるマニュアルで内容を重複させない
複数のマニュアルに同じ内容が記載されてしまっているのを発見したら、迅速にどちらかを削除してlinkにしましょう。 最初は良くても、そのうち片方だけが更新されてしまうので、ミスと無駄の温床。重複コンテンツを見るとキモくて耐えられない、ぐらいになって欲しいです。
担当者が自分だけでもマニュアルを作成する
マニュアルなしで、常にミスなく効率よく、たくさんの種類の仕事をこなせる人は天才。 毎回同じような確認作業に時間をかけていないか、毎回ミスなくできているか。できていなければ、担当者が自分だけでも、マニュアルを作りましょう。
それに、いつか誰かにその仕事を引き継ぐとき、マニュアルをゼロから作成するのは大変だけど、普段からメンテしてれば簡単だし、イレギュラーケースもカバーできる。引き継ぎ後にミスが発生することがよくあるけど、ほとんどの場合、まともなマニュアルを作ってこなかった前任者が悪いです。
引き継ぎ、新人教育のときに追記修正する
担当者は業務に慣れちゃうので、「あ、これわかりにくいなー」とか「あ、これ間違ってる」みたいなことに気づくのは、誰かに説明しているとき。引き継ぎとか新人教育するときはマニュアルを必ず修正する、という心構えで。
イレギュラー発生時に追記/修正する
いろんなイレギュラーパターンがあるわけですが、本当の「イレギュラー」なんてなくて、ほとんどのものが再発します。発生頻度が少ないものほど、対応に不慣れでオペレーションを乱すので、イレギュラー対応こそきっちり決めておく。
事例として追加するのと同時に、基本方針を見直します。イレギュラーは、その事例記録そのものが対応マニュアルになったりします。
例えば、弊社には警察からの連絡が時々あります。サイタに登録してスクールページを公開しているコーチに連絡をとりたいという理由なのですが、「財布の落とし物にサイタ名刺が入ってました」みたいなのから、ここには書けないものまで、色々あります。 警察と聞くと慣れてない人はびっくりしちゃうんだけど、どうってことなくて、要は第三者からの要望。一次対応はメディアからの取材依頼とあまり変わらない。会社としてルールを守ってきっちりやるだけです。
こちらが弊社の警察対応マニュアルの目次。ほんとにちょっとの手間の差なんだけど、対応記録とか関係者で相談した考え方とかを明文化して残しておくと、次回いきなり発生してもオタオタすることなく、慌てず騒がず対応できます。

頻度が少ない定常業務は段取りの記録だけでも残す
特に1年に1回だけ発生するもの。経理や総務とかの間接業務系が多いですね。 考え方はイレギュラーと同じ。マニュアルとまでいかなくても、どうやったか、という段取りの記録だけでも残しておけば、次回やるときに労力が5分の1ぐらいになります。 前任者が記録を残してない業務を引き継ぐときは、「段取りの記録残すだけでも俺の手間がすげー減ったのに(ちゃんと仕事しろ)」といつも思う。
例えばこんな感じ。実施した段取りをそのまま残しておく。ちょっと手間かけて記録残しとくだけで、来年は楽ちんです。

諦めずに考え抜いて用語を定義する
マニュアル内で使う用語の定義は本当に超重要。でも実はかなりの論理思考力が必要で、チームの底上げという意味では、いつもここが最後の壁です。用語を定義できる人が出てくれば、そのチームは自律成長することができる。
マニュアル内で使われる(弊社の場合でいうと)「入会」「ステップメール」「振替」「キャンセル」等、全ての社内用語には定義が必要です。
例えば「入会」は一般名称でもありますが、どの時点で「入会」と呼んでいいか、結構難しかったりするので、こんな感じで定義しておくわけです。

用語の定義は基本理念に似ていて、短期的にはそんなに重要じゃないけど、イレギュラー対応とか、データベース設計を修正するときとか、後から影響が出てくるものなので、定義の重要性をなかなか理解してもらえません。 「そんなに厳密に定義して意味あるんすか?」みたいな感じ。
用語の定義が曖昧だと、マニュアルを追記/修正していく過程で、少しずつ整合性がとれなくなって、最終的に使えないものになってしまう。定義を明文化することが、シンプルなオペレーションとシステム設計につながり、その後の変更にも柔軟に対応できるわけです。
用語の定義と使用法で、弊社で気をつけている点は以下の通りです。
■ 良い定義とは
・読みやすく、わかりやすく、誤解がない。誰が読んでも同じ理解になる。 ・あらゆるイレギュラーケースが、その定義で説明できる。 ・データベース構造を説明できる。弊社サービスでいうと、lesson_uncomplete(データベースのtable)と「ドタキャン」「未実施」の違いが明確かどうかとか。 ※非エンジニアでも、データベース構造を理解できたらいいね、ではなく、理解しないとダメ。
■ 全ての関係者で統一する
特段の意図がある場合を除いて、社内スタッフ/受講生/先生/外部スタッフ(デザイナー・エンジニア等)、社内/社外を問わず、統一された名称を使用すること。
社内/社外で安易に定義を変えてしまう人がいるんだけど、ここで妥協すると、社内の事象を社外に説明するときに翻訳作業が発生するので、その後長年にわたって無駄な時間を使うことになります。
例えば、先生に提示している「入会率」と、社内で管理している「入会率」の定義が違うと、先生から「私の入会率がXX%と表示されているんですけど、これおかしくないですか?」と質問されたときに、「あー、社内上はYY%だけど、先生向けに表示している数字にはZZが含まれないから云々、うーん、なんて説明しよう。。。」みたいなことになる。
■ 用語の命名
・一般的な感覚と一致する。 ・他の用語と区別できる。 ・データベースのtable/columnの名称と一致させる。
ということを念頭に、一生懸命考えます。いったん利用されはじめた用語を後から変更することはできない。イマイチな名称をつけてしまうと、後々まで混乱を生み、事業とチームの足を引っ張ります。
■ 普段の会話やSlack���のコミュニケーションツールなどでも正式名称を使う
たとえ命名がイマイチだとしても、必ず正式名称を使うこと。間違った呼称を使ってしまうと、混乱/誤解を招く。また、他の人にも間違いが少しずつ伝染していくので、マニュアルなどの記載も間違ってしまい、あとで修正するときに大いに困る。
■ マニュアル内では「」で囲む
例えば(マイルの)変換など、一般用語でもある場合は、誤解のないように、適宜、各種マニュアル内で記載する際は「」をつけましょう。
悪い例)マイル変換 良い例)「マイル変換」
心の底から相手目線
同僚/上司/新人/他チームの人達が読んだときにどう感じるか、という相手目線があればたいていのことは解決します。
これはもう感覚的なもので、なんとか到達してもらうしかないです。
ということで、会社スローガンにも入れといた。
相手目線 ユーザー目線、スタッフ目線、経営者目線。あらゆることは、相手目線になることで一気に解決する。自分にとって良いサービスではなく、ユーザーにとってより良いサービスを作るために、相手目線で物事を考えよう。

マニュアル作りの教科書
こんなブログを書いているのも、ズバリこれ!というマニュアル作成のノウハウが整理された教科書が見つからなかったからです(良いのあればぜひ教えてください!)。
フロー図の書き方、みたいな本はたくさんあるんだけど、綺麗に図を書くのが重要じゃないというか、現場スタッフの手触り感があるのがとても大切。担当者/新人/管理者等が、直感的にも作業的にも素早く理解できるのが良いマニュアルで、それさえ担保できていればフォーマットはどうでもいい。
部分的にいろいろ役立つ本はいくつかあって、こちらにまとめてあります。ご参考。

マニュアル作成ツール
現場スタッフが理解しやすく、使いやすく、かつ共同で編集できるということで、弊社ではGoogle Docsを使っています。画面操作系は Skitch がオススメ。
例えば、こういう画面操作系のマニュアルは全部Skitchでやってます。

さいごに
私がマニュアル作成のスキルを学んだのは、(もうかなり前だけど)食品メーカーでISO9001を導入したときでした。社内の様々な業務プロセスを文書で管理するISO9001は、カネで資格を買えるとか、無駄に書類が増えるだけで意味ないとか、批判が多い国際規格です(そしてそれらの批判はそれなりに正しい)。しかし、ISO9001の基本理念にのっとり、ISO審査員にも言うべきところは徹底的にやりつつ、「組織を良くする」というただ一点に集中して導入すれば、強い組織の骨格となりうる素晴らしい規格だと思います。
食品メーカーでのISO9001の導入経験が、C2Cプラットフォームの業務フロ���構築に活かされるとは、点と点がつながるというか、こんなところで役立つんだなーと思うと感慨深いです。
今回の記事が、オペレーション構築や業務フロー改善に悩むチームのお役に立てたらうれしいです。 それから、この記事に興味をもっていただけた方は、いいねとかシェアとかしていただけると、もっと会社のノウハウをがしがし書くぞ!というモチベーションにつながるので是非お願いします!
※サイタでは エンジニア、 ユーザーサポート、 プロデューサー、 デザイナー を募集しています。ご興味ある方はぜひ!
4 notes
·
View notes
Text
みずほ銀行の炎上プロジェクトに支援に行ってきた話|まなび編
古参メンバーの仕事を奪う
デキる古参メンバーはとにかく忙しいです!! 新規参入者でもやり方さえ一度知れば、できそうな仕事もありそうだということで、積極的に仕事を奪いにいきました。 たとえば、手順書のない属人化した定常作業なんか、まさに引き取れます。 古参メンバーは手順書を作っている暇がないので、わたしが試したのは、後ろから実際の作業を覗いて、やり方を覚えて、こちらで手順をまとめることでした。 これで、新規参画者内で業務をまわせます。 また、難易度はそこまで高くないけど、面倒そうな仕事が生まれれば、積極的に仕事を引き取り、古参メンバーの負荷を減らしました。 猫の手も借りたいくらい忙しいプロジェクトでは、「とにかく古参メンバーの負荷を減らす」ことが大事なのではと感じました。
主体的に動き、とにかく仕事を前に進める
新規参入者だからといって、「何もわからないから、仕事が進められない」では困るかと思います。 じゃあ、分からなかったらどうする? 分かる人に聞くしかないですよね。 【NGの例】 「分からない」▶「思考停止」 【OKの例】 「分からない」▶「聞きたいことをざくっと整理」▶「メンバーに聞く」 のように次々に行動していけば、まったく分からない状況からでも、徐々に仕事は進むなと学びました。 炎上プロジェクトで悩んでいる時間はまずないので、ロジカルに、必要最低限のことを整理して、さっさと聞いて、仕事を前に進めましょう。
チームを横断した情報収集
自チーム内でも分からないことは当然あります。 ですが、知りたい情報をすでに持っているチームもいくつかあるわけです。 なので、必死に動いて、様々なチームから情報をかき集め、知りたかった情報に昇華させる活動をしてました。 まず、新規参入者が一人ですべてを解決することは不可能です。 そんなことができるのは、何年もじっくりと学べた古参メンバーだけでしよう。 チームや会社は関係ない! とにかく片っ端からコンタクトを取り、情報を収集しよう。 目的はゴールに向かって仕事を進めることだと思います。 私はその活動で、チームの誰も分からなかったとある分野の仕事が、1週間ほどで誰よりも出来るようになったので、今後も続けたいと思います。
参考情報を入手しよう
books-1617327_640 プロジェクトがある程度進んでいれば、そこそこ良くできている仕様書やプログラムがあるはずです。 何も知らない新規参入者が、1から自分で情報を探して、自分で全て考えて、なにか作るとなると10倍は時間かかると思います。 ではなく、古参メンバーにおすすめをいくつか教えてもらいましょう! 教えてもらう過程で、古参メンバーが説明漏れとなっていた事項に気づくという副次的効果も望めます。 プロジェクトを前に進めるのが大事なので、古参メンバーに対して、数分質問するだけで、仕事が10倍早く進むなら、効果は絶大です! 教えてくれたメンバーへの感謝も忘れずに! ( `・ω・´)ノ
参考情報は道しるべです。 道しるべを得れば、どんな業務知識を学び、どんな技術力が求められるか見えてきます。 道しるべから、地道に仕事を進め、いずれメンバーに恩返ししていきましょう!
新規参入者向けの資料がないなら作ればいい
今後もたくさん人員投入があると思っていたため、自分の作業と同時に役立つ情報を記載した資料を作成しました。 本当なら、古参メンバーが作成して日々メンテするのがベスト��すが、当然存在しません。
理想は捨てよう!
理想だけ語っていても仕事は1ミリも進まないので、理想との現実のギャップをしっかりと受け止め、行動しましょう。 たとえば、新規参入者が必要な情報を集めておくだけでも、情報へのアクセスしやすさがガツンと上がるため、おすすめです。 資料探す時間って、馬鹿にできません。 特に、今回のような何年も続いている銀行プロジェクトだと、ファイルサーバがジャングルになっているので、必ず役に立ちます!
他の新規参入者の相談窓口になる
新規参入者の教育コストって、準備していない場合、ものすごく高いのですよ。 よく、炎上プロジェクトに考えなしに人を増員して、さらに燃え上がらせちゃう輩がいるのですが、真似しちゃいけません。 デキる古参メンバーが余計なことを考えずに本業に集中できるよう、環境の準備やプロジェクトの基本的な進め方などを教える第一窓口になりました。 教える側が他社だからと、情報は出し惜しみしちゃいけません。 自社や自分の能力アピールはむなしいものです。 チームの中で自社も他社も関係ないです! 新規参入者を早く戦力にして仕事を進めましょう!
マクロやBATファイルを作って、作業を自動化
簡単なプログラムで高い費用対効果が出せる場面が結構ありました。 自動化が信用できなかったのか 疲れてて改善する心を失っていたのか 手作業することが正義だったのか 結局、理由は分からなかったですが、費用対効果が確実にあるものだけをチョイスして自動化し、メンバーに展開しました。 不毛な作業は技術を使って自動化。 残業で頭がおかしくなる前に・・・。
良きリーダーはモチベーションを上げる
これが個人的には一番まなびだった。 「あっ、こんなリーダー、現実世界にもいるのか」と感心しちゃいました。 わたしのチームのリーダーは、大変、人格的に優れていて、メンバーに寄り添った会話や上との交渉ができる方でした。 【メンバー】 「〜が理由で期限に1日遅れるかもしれない」 みたいな進捗報告に対しても、 【リーダー】 「そうだよね、確かにそこは大変かもね。Aさん、悪いんだけど、そこだけでいいから軽くフォローお願いできるかな。」 とか、 「上に〜な理由をつけて期限延ばしてもらうよ」 みたいな実行力のあるマネジメントをサクッとやってくれました。 メンバーのモチベーションも上がります。 ちょっと脱線しますが、 リーダーの中には、残業しないと100%間に合わないような仕事をメンバーに押しつけなんのフォローも交渉もしないような輩がたくさんいます。 せっかく遅れの兆候やリスク、問題点を早く報告しても、メンバーを責めたり、丸投げしたりするようなことがあれば、きっとそのメンバーは今後報告をしなくなるでしょう。 そういうリーダー、AIなどに置き換わっていくんだろうな・・ 残念ながら、メンバーのモチベーションを奪うことくらいしか仕事をしてませんでした。 話を戻します。 他にも、仕事が急に、上から振ってきても、無理やりメンバーにやらせるのではなく、 【リーダー】 「どうしても〜な理由でやらなくちゃいけないんだ。。調整出来ず申し訳ない。。」 「今の君なら十分やれると思うんだが、なんとかやってみないか。」 「代わりに君の未着手のタスクはBさんに引継ぐ。フォローもするからどう?」 みたいな感じで炎上プロジェクトでは珍しいメンバーへのリスペクトを感じました。 炎上プロジェクトだと、メンバー間がギスギスしたり、暗い雰囲気だったりするものですが、責任や負荷を特定のメンバーに押しつけず、みんなで解決していこうという気概を感じました。 炎上案件なので、おそらく裏でいろんな交渉材料作ったり、大変だったはずなのに、 そんな素振りは見せず、頑張っていたリーダーをわたしは尊敬しています。 そんなリーダーだからこそ、自分も「この人のためなら頑張ろう」と思えて、炎上案件なのに、モチベーション高く仕事を行えました。
まとめ
銀行ど素人な人でも、自分の役割、できることは何かを考えて、必死に動いていけば、仕事を前に進めることができました。 「よくわからない案件は自信ないな~」って、今まで思ってた方に、少しでも勇気が与えられたらうれしいです! 振り返ると、 古参メンバーの負荷を減らす。 主体的に動いて、とにかく仕事を進める。 他のチームや会社というしがらみを捨てて、価値のあることをする。 メンバーへのリスペクトを忘れない。 形だけでなく実行力のあるマネジメントをする。 などを強く意識できるようになりました。 特に良きリーダーとの出会いは刺激になりました。 こういうリーダーやマネージャがもっと増えればいいのにな笑。 スポンサーリンク 無料体験付きのエンジニア特化の転職サイト|GEEK JOB フリーランスと正社員のいいとこどり|Midworks そして、炎上プロジェクトが、この世になくなりますよ~に。 ではでは。
https://archive.fo/X5iMe
0 notes
Text
2019年版 最先端のフロントエンド開発者になるために学ぶべきこと - Qiita
こちらの記事は、『Learn to become a modern Frontend Developer in 2019』の和訳になります。 本投稿は転載であり、本記事はこちらになります。
はじめに
新年になって以前書いた記事を少し簡潔にして理解しやすいように書き直してみました。この文章に以前私が書いた文章と違ったことが書いてあったり、少し矛盾する内容が見つかってもあまり気にする必要はありません。 昨年私が書いた記事はGitHubで公開しています。
Web開発は絶えず変化する分野です - 今日私たちがWebサイトを構築する方法は、2~3年前のやり方とは全く違ってきています。利用できるツールが沢山あり、新しいツールも毎日出てくるので、ウェブ開発者はいつもどのツールを使えばよいのか迷ってしまいます。
私は、ウェブ開発に係るフロントエンド、バックエンド、または運用を学びたいと思う人を対象にしたツールや技術をリストアップした " Developer Roadmap "の作者でありそれを随時加筆修正しています。このロードマップは2017年に作成した後、2018年に更新し、そして2019年に更に改訂しました。
kamranahmedse /開発者ロードマップ
まず、これらのロードマップを作成する動機を少し要約してお話します。また、ロードマップにはいくつかの免責事項があります。
動機
この記事を読む前に私のことを知ってもらうために、まず自己紹介をさせて下さい。私は過去6年間フルスタック開発者をしていて、現在tajawalで主任エンジニアとして色々なお客様の仕事をこなしています。Web開発のトレンドをウォッチし、技術的な決断をして、開発者をやる気にさせてトレーニングを受けさせることは、私の趣味だけでなく仕事の1つでもあります。
Web開発は大きくかつ急速に進化しました。フロントエンドで利用可能なオプションは多すぎて、どれを選べば良いのか困ってしまいます。
私はオープンソースとコミュニティ形成にかなり積極的に取り組んでいます。フォーラムに「次に何を学ぶべきか」という質問が表示される度に1セントもらえたら、私はいまごろリタイアして悠々自適に過ごしていただでしょう。
2017年頃、私が大学でお世話になった主任教授は、学生に対してWeb開発市場についての考えをまとめる準備していて、私は彼女からウェブ開発のためのツールと技術の推奨リストを作成するように依頼を受けました。
私は大まかな概念図を作成して彼女に送りましたが、後で誰かから同じような質問を受けた時にそれを参照できるように、少し整理してGitHubに残すことにしました。それがこのWeb開発に関するロードマップが生まれた経緯です。
免責事項
Web開発に関するロードマップを学び始める前に、以下のいくつかの事柄について確認してください。
このロードマップの目的は、現在の状況の説明と次に何を学ぶべきか迷っているあなたをガイドすることであり、トレンドを学ぶことをお勧めすることではありません。トレンドな技術が最適ではない場合もあるということを良く理解しておいて下さい。銀の弾丸はなく、ツールがある作業に適していても、他の作業には適していない場合があることを理解する必要があります。
次に、あなたがターゲットとする市場を調査する必要があります。
言語やツールが市場に大きく依存している可能性があるという事実を無視しないでください。ターゲットにしている市場に関する調査も行ってください。 最後に、あなたはここにリストアップされているすべてを知る必要はありません。
あなたの最初の仕事を成功させるためにここにリストアップされた全て事を学ぶ必要はありません。
Web開発のロードマップは巨大に見えるかもしれませんが、Web開発に足を踏み入れるときにそれを怖がる必要はありません。私はあなたが最終的に学んだり使ったりするであろうすべてをカバーしようとしています。あなたがWeb開発の仕事を始める場合、まず最低限の要素を学んで、その後残りを学び続けることが必要になります。
フェーズ1 - 仕事の準備
あなたが初心者でWeb開発を学ぼうとしているのであれば、次のロードマップを見て、それ以上読むのをやめてください。このロードマップにリストアップされている項目を完成させ、それらを使っていくつかのプロジェクトを完成させてから、また戻って来て下さい。
リストアップされた項目を学ぶだけで、あなたは自分自身をWeb開発者と呼び、仕事を見つけることができるはずです。私は、これらのことだけをやってフリーランスや一日仕事でちゃんとお金を稼いでいる人たちをたくさん知っています。ロードマップにリストアップされているすべての項目について、時間をかけてすべてをしっかりと把握してください。たくさんのプロジェクトを作りましょう。次のタスクにあなたが作るべきアプリケーションのアイデアを列挙しました。
タスク
Pomodoroアプリを作って時間管理をしましょう。このアプリのウェブ版もクローンして作ってみると良いでしょう。
GitHubのRepositories APIを使って今週の人気トップ10リポジトリを取得するWebページを作成しましょう。
タスクの追加・編集・削除と完了設定ができる単なTo Doリストアプリを作ってみましょう。
ユーザーが開始、停止、一時停止、リセットできる簡単なストップウォッチも作ってみましょう。
以上が終わったら、バージョン管理システムおよびGitの基本的な使い方を学んで、GitHub上であなたのプロファイルを作成してください。
フェーズ2 - より良いCSSを書く
Web開発の基本をカバーできたら、次のステップに進み、メンテが可能なCSS(Cascading Style Sheet)の書き方とCSSフレームワークの使い方を学びましょう。ロードマップは次のとおりです。
このステップが完了したら、フェーズ1で作成したプロジェクトに対して次のタスクを実施しましょう。
タスク
NPM(Node Packaging Manager)またはYarnを使用し、フェーズ1のプロジェクトにbootstrapを加えましょう。
フェーズ1で作成したプロジェクトでBEM(Black Element Modifier)を使用できるようにしましょう。
SASS(Syntactically Awesome Style Sheet)でCSSを書きましょう。
NPMスクリプトを使用してSASSからCSSへ自動で変換しましょう。
フェーズ3 - 立ち上げ
この段階は少し時間がかかりますが、あなたが最先端のフロントエンド開発へ足を踏み入れるステップになります。JavaScriptについてより深く学ぶ必要があります。Webpackの概念を理解し、なぜそれが必要になったのかを理解する必要があります。Babelとは何か、なぜそれを使うのか、そしてBebelとWebpackを統合する方法を学び、最後にESLintを使ってあなたのコードを自動チェックする方法を学びましょう。このフェーズにリストアップされているすべての項目はWebpackに関係する作業になります。
以上の手順を終えれば、あなたはすぐに最新のフロントエンド開発技術を理解し始めることができるでしょう。このフェーズが完了したら、ビルドツールをしっかり理解するために以下の手順を行います。
タスク
ユーザー名を受け取り、ソーシャルネットワークを検索してリンクのリストを返すnpmパッケージを作成しましょう。npmパッケージをブラウザで使用するために、Webpackとそれを変換するためにBabelを使いましょう。そして、コードの自動チェックのためにESLintを使いましょう。
シンプルなToDoリストアプリを作成しましょう。SASSでCSSを書きを、BEMでbootstrapを追加し、Babelを使用してJavaScriptを変換しWebpackに組み入れ、最適化された production buildを作成してGithubページにデプロイしましょう。
フェーズ4 - 最新のフロントエンドアプリ
次のステップは、いくつかのフロントエンドフレームワークについて学ぶことです。いくつか選択肢がありますが、最近最も一般的に使用されているものはReact、Angular、Vueです。その中で私はReactをお勧めします。
まず最初にReactを学び、次にreduxをちょっと学んでからその後でJava ScriptによるCSS操作について学びます。興味があればStyled ComponentsとCSSモジュールについても勉強すると良いでしょう。
あなたがReactについて学んだら、次はPWA(Progressive Web App)について学ぶ必要があります。フロントエンドフレームワークについて学んでいるので、これはそれほど難しくないはずです。PWAのチェックリストを見て 、サービスワーカー、パフォーマンスの測定、指標の使用方法について学び、ストレージ、場所、通知、デバイスの情報、支払いなど、あなたが有効に使えるブラウザAPIを確認してください。RAIL(Response, Animation, Idel and Load)モデルとPRPL(Push, Render, Pre-cache、Lazy Load)パターンについても学んでください。
以上を学んだら、あなたは自分自身を最先端のフロントエンド開発者と自称することができるはずです。あなたが学んだことを必ず繰り返してやってみて下さい。何かアイデアを探しているなら、あなたが選択できるタスクのリストは以下のとおりです。
タスク
いくつかのハッシュタグ(#)を作って、 twitterの検索API(Application Programming Interface)を使って、これらのハッシュタグに関する最新のツイートを入手し、Trelloのようなプロジェクトマネジメントツールを使ってレイアウトグリッドで表示する簡単なアプリを作成しましょう。ユーザーがページを更新したときに、あなたが選択したハッシュタグが記憶されるように、ハッシュタグを固定します。React Routerを使用し、ページを追加します。
pomodoroアプリか類似の時間管理アプリを作成しましょう。 ユーザーが仕事の時間と休憩を設定したり、通知を表示したり、仕事や休憩が終了/開始したときに音で知らせることができます。
Reactを使用してgithubのトレンドページを再作成し、 githubと同じように言語と日付を使用でフィルタリングできるようにしましょう。日付用のライブラリを追加することもできます。
フェーズ5 - 自動テスト
アプリケーションの自動テストの作り方を学ぶことで、将来の頭痛の種を減らし、職を探している場合は良い職を得ることができるでしょう。まず最初に、さまざまな種類のテスト、モッキング、スタブなどのさまざまな概念の違いを学び、その後、それぞれのやり方でJest、Enzyme、およびCypressを学びます。テストカバレッジの計算方法も学び必要があります。
タスク
フェーズ4で作成したアプリの単体テスト、統合テストおよび機能テストを記載してみましょう。
フェーズ6 - 静的チェッカー
静的型チェックは、コードが大きくなってもメンテしやすくし、ソフトウェアを変更するときの機敏性を高め、IDEのサポートを向上させることができる最良のソフトウェアです。静的型チェックを行うために、主にFlowとTypeScriptを使用します。ただし、TypeScriptの方が改良が進んでいるので、そちらの方を採用することをお勧めします。
タスク
TypeScriptを理解できたら、次は既存のJavaScriptアプリのどれかをTypeScriptを使用するように変換してみましょう。
フェーズ7 - サーバーサイドレンダリング
��ーバーサイドレンダリングアプリは、クライアントサイドレンダリングアプリと比べてパフォーマンスが向上していて、SEO(Seach Engine Optimization)の結果も良くなっています。これは必須ではありませんが、あなたがより良いフロントエンドアプリを開発する際に間違いなく助けになることでしょう。選択したフロントエンドフレームワークに基づいて、利用可能なさまざまなオプションがあります。しかし、React.jsを選んだのなら、SSR(サーバーサイドレンダリング)を容易にするNext.jsを使うべきです。
タスク
Next.jsを使用して上記で作成したアプリをサーバー側にレンダリングされるように変換しましょう。
フェーズ8 - その先へ
このフェーズで書かれていることはすべてオプションであり、必須ではありませんが、試してみたい場合は読んでみてください。
説明を簡潔にするために、詳細な基本的事実を記載するより、学びながら理解してもらうために全体像を理解してもらいたいと考えています。
完成されたロードマップ
ロードマップの全体は、いくつかの追加の詳細も含めて以下に記載のとおりです。
このロードマップにはまだ足りないものがあるかもしれませんが、これが「フロントエンド開発」に必要なものすべてです。そして大切なのは、できる限り繰り返して実践することです。初めは怖く感じて、自分がなにも理解できていないように感じるかもしれません。しかし、時間が経つにつれて理解が深まってきたと感じることでしょう。
そして、あなたがどうすれば良いか分からなくなったら、誰かに助けを求めることを忘れないでください。誰かに助けを求めたら、沢山の人があなたを助けてくれようとすることに驚くでしょう。
このWeb開発に関するロードマップとバックエンドおよびオペレーションに関するロードマップは、私のGitHubプロファイルにあります。
この記事はこれで終わりです、 気軽にtwitterや電子メールで私にコンタクトしてください。それではまた次回、お楽しみに!
翻訳協力
Author: Kamran Ahmed Thank you for letting us share your knowledge!
記事選定: @takitakis 翻訳/技術監査: Sumihiro Kawamura, @aoharu Markdown化: @aoharu
私達と一緒に記事を作りませんか?
私たちは海外の良質な記事の日本語訳を行なっております。 現在は特にMediumで人気のある記事を複数人の優秀なエンジニアの方の協力を経てQiitaにて記事を公開しています。 ご興味ある方は、Slackチームにご招待いたしますので、 MailやTwitter等でメッセージを頂けますと幸いです。
0 notes
Link
こちらの記事は、『Learn to become a modern Frontend Developer in 2019 』の和訳になります。 はじめに 新年になって以前書いた記事を少し簡潔にして理解しやすいように書き直してみました。この文章に以前私が書いた文章と違ったことが書いてあったり、少し矛盾する内容が見つかってもあまり気にする必要はありません。 昨年私が書いた記事はGitHubで公開しています。 Web開発は絶えず変化する分野です - 今日私たちがWebサイトを構築する方法は、2~3年前のやり方とは全く違ってきています。利用できるツールが沢山あり、新しいツールも毎日出てくるので、ウェブ開発者はいつもどのツールを使えばよいのか迷ってしまいます。 私は、ウェブ開発に係るフロントエンド、バックエンド、または運用を学びたいと思う人を対象にしたツールや技術をリストアップした " Developer Roadmap "の作者でありそれを随時加筆修正しています。このロードマップは2017年に作成した後、2018年に更新し、そして2019年に更に改訂しました。 kamranahmedse /開発者ロードマップ まず、これらのロードマップを作成する動機を少し要約してお話します。また、ロードマップにはいくつかの免責事項があります。 動機 この記事を読む前に私のことを知ってもらうために、まず自己紹介をさせて下さい。私は過去6年間フルスタック開発者をしていて、現在tajawalで主任エンジニアとして色々なお客様の仕事をこなしています。Web開発のトレンドをウォッチし、技術的な決断をして、開発者をやる気にさせてトレーニングを受けさせることは、私の趣味だけでなく仕事の1つでもあります。 Web開発は大きくかつ急速に進化しました。フロントエンドで利用可能なオプションは多すぎて、どれを選べば良いのか困ってしまいます。 私はオープンソースとコミュニティ形成にかなり積極的に取り組んでいます。フォーラムに「次に何を学ぶべきか」という質問が表示される度に1セントもらえたら、私はいまごろリタイアして悠々自適に過ごしていただでしょう。 2017年頃、私が大学でお世話になった主任教授は、学生に対してWeb開発市場についての考えをまとめる準備していて、私は彼女からウェブ開発のためのツールと技術の推奨リストを作成するように依頼を受けました。 私は大まかな概念図を作成して彼女に送りましたが、後で誰かから同じような質問を受けた時にそれを参照できるように、少し整理してGitHubに残すことにしました。それがこのWeb開発に関するロードマップが生まれた経緯です。 免責事項 Web開発に関するロードマップを学び始める前に、以下のいくつかの事柄について確認してください。 このロードマップの目的は、現在の状況の説明と次に何を学ぶべきか迷っているあなたをガイドすることであり、トレンドを学ぶことをお勧めすることではありません。トレンドな技術が最適ではない場合もあるということを良く理解しておいて下さい。銀の弾丸はなく、ツールがある作業に適していても、他の作業には適していない場合があることを理解する必要があります。 次に、あなたがターゲットとする市場を調査する必要があります。 言語やツールが市場に大きく依存している可能性があるという事実を無視しないでください。ターゲットにしている市場に関する調査も行ってください。 最後に、あなたはここにリストアップされているすべてを知る必要はありません。 あなたの最初の仕事を成功させるためにここにリストアップされた全て事を学ぶ必要はありません。 Web開発のロードマップは巨大に見えるかもしれませんが、Web開発に足を踏み入れるときにそれを怖がる必要はありません。私はあなたが最終的に学んだり使ったりするであろうすべてをカバーしようとしています。あなたがWeb開発の仕事を始める場合、まず最低限の要素を学んで、その後残りを学び続けることが必要になります。 フェーズ1 - 仕事の準備 あなたが初心者でWeb開発を学ぼうとしているのであれば、次のロードマップを見て、それ以上読むのをやめてください。このロードマップにリストアップされている項目を完成させ、それらを使っていくつかのプロジェクトを完成させてから、また戻って来て下さい。 リストアップされた項目を学ぶだけで、あなたは自分自身をWeb開発者と呼び、仕事を見つけることができるはずです。私は、これらのことだけをやってフリーランスや一日仕事でちゃんとお金を稼いでいる人たちをたくさん知っています。ロードマップにリストアップされているすべての項目について、時間をかけてすべてをしっかりと把握してください。たくさんのプロジェクトを作りましょう。次のタスクにあなたが作るべきアプリケーションのアイデアを列挙しました。 タスク Pomodoroアプリを作って時間管理をしましょう。このアプリのウェブ版もクローンして作ってみると良いでしょう。 GitHubのRepositories APIを使って今週の人気トップ10リポジトリを取得するWebページを作成しましょう。 タスクの追加・編集・削除と完了設定ができる単なTo Doリストアプリを作ってみましょう。 ユーザーが開始、停止、一時停止、リセットできる簡単なストップウォッチも作ってみましょう。 以上が終わったら、バージョン管理システムおよびGitの基本的な使い方を学んで、GitHub上であなたのプロファイルを作成してください。 フェーズ2 - より良いCSSを書く Web開発の基本をカバーできたら、次のステップに進み、メンテが可能なCSS(Cascading Style Sheet)の書き方とCSSフレームワークの使い方を学びましょう。ロードマップは次のとおりです。 このステップが完了したら、フェーズ1で作成したプロジェクトに対して次のタスクを実施しましょう。 タスク NPM(Node Packaging Manager)またはYarnを使用し、フェーズ1のプロジェクトにbootstrapを加えましょう。 フェーズ1で作成したプロジェクトでBEM(Black Element Modifier)を使用できるようにしましょう。 SASS(Syntactically Awesome Style Sheet)でCSSを書きましょう。 NPMスクリプトを使用してSASSからCSSへ自動で変換しましょう。 フェーズ3 - 立ち上げ ��の段階は少し時間がかかりますが、あなたが最先端のフロントエンド開発へ足を踏み入れるステップになります。JavaScriptについてより深く学ぶ必要があります。Webpackの概念を理解し、なぜそれが必要になったのかを理解する必要があります。Babelとは何か、なぜそれを使うのか、そしてBebelとWebpackを統合する方法を学び、最後にESLintを使ってあなたのコードを自動チェックする方法を学びましょう。このフェーズにリストアップされているすべての項目はWebpackに関係する作業になります。 以上の手順を終えれば、あなたはすぐに最新のフロントエンド開発技術を理解し始めることができるでしょう。このフェーズが完了したら、ビルドツールをしっかり理解するために以下の手順を行います。 タスク ユーザー名を受け取り、ソーシャルネットワークを検索してリンクのリストを返すnpmパッケージを作成しましょう。npmパッケージをブラウザで使用するために、Webpackとそれを変換するためにBabelを使いましょう。そして、コードの自動チェックのためにESLintを使いましょう。 シンプルなToDoリストアプリを作成しましょう。SASSでCSSを書きを、BEMでbootstrapを追加し、Babelを使用してJavaScriptを変換しWebpackに組み入れ、最適化された production buildを作成してGithubページにデプロイしましょう。 フェーズ4 - 最新のフロントエンドアプリ 次のステップは、いくつかのフロントエンドフレームワークについて学ぶことです。いくつか選択肢がありますが、最近最も一般的に使用されているものはReact、Angular、Vueです。その中で私はReactをお勧めします。 まず最初にReactを学び、次にreduxをちょっと学んでからその後でJava ScriptによるCSS操作について学びます。興味があればStyled ComponentsとCSSモジュールについても勉強すると良いでしょう。 あなたがReactについて学んだら、次はPWA(Progressive Web App)について学ぶ必要があります。フロントエンドフレームワークについて学んでいるので、これはそれほど難しくないはずです。PWAのチェックリストを見て 、サービスワーカー、パフォーマンスの測定、指標の使用方法について学び、ストレージ、場所、通知、デバイスの情報、支払いなど、あなたが有効に使えるブラウザAPIを確認してください。RAIL(Response, Animation, Idel and Load)モデルとPRPL(Push, Render, Pre-cache、Lazy Load)パターンについても学んでください。 以上を学んだら、あなたは自分自身を最先端のフロントエンド開発者と自称することができるはずです。あなたが学んだことを必ず繰り返してやってみて下さい。何かアイデアを探しているなら、あなたが選択できるタスクのリストは以下のとおりです。 タスク いくつかのハッシュタグ(#)を作って、 twitterの検索API(Application Programming Interface)を使って、これらのハッシュタグに関する最新のツイートを入手し、Trelloのようなプロジェクトマネジメントツールを使ってレイアウトグリッドで表示する簡単なアプリを作成しましょう。ユーザーがページを更新したときに、あなたが選択したハッシュタグが記憶されるように、ハッシュタグを固定します。React Routerを使用し、ページを追加します。 pomodoroアプリか類似の時間管理アプリを作成しましょう。 ユーザーが仕事の時間と休憩を設定したり、通知を表示したり、仕事や休憩が終了/開始したときに音で知らせることができます。 Reactを使用してgithubのトレンドページを再作成し、 githubと同じように言語と日付を使用でフィルタリングできるようにしましょう。日付用のライブラリを追加することもできます。 フェーズ5 - 自動テスト アプリケーションの自動テストの作り方を学ぶことで、将来の頭痛の種を減らし、職を探している場合は良い職を得ることができるでしょう。まず最初に、さまざまな種類のテスト、モッキング、スタブなどのさまざまな概念の違いを学び、その後、それぞれのやり方でJest、Enzyme、およびCypressを学びます。テストカバレッジの計算方法も学び必要があります。 タスク フェーズ4で作成したアプリの単体テスト、統合テストおよび機能テストを記載してみましょう。 フェーズ6 - 静的チェッカー 静的型チェックは、コードが大きくなってもメンテしやすくし、ソフトウェアを変更するときの機敏性を高め、IDEのサポートを向上させることができる最良のソフトウェアです。静的型チェックを行うために、主にFlowとTypeScriptを使用します。ただし、TypeScriptの方が改良が進んでいるので、そちらの方を採用することをお勧めします。 タスク TypeScriptを理解できたら、次は既存のJavaScriptアプリのどれかをTypeScriptを使用するように変換してみましょう。 フェーズ7 - サーバーサイドレンダリング サーバーサイドレンダリングアプリは、クライアントサイドレンダリングアプリと比べてパフォーマンスが向上していて、SEO(Seach Engine Optimization)の結果も良くなっています。これは必須ではありませんが、あなたがより良いフロントエンドアプリを開発する際に間違いなく助けになることでしょう。選択したフロントエンドフレームワークに基づいて、利用可能なさまざまなオプションがあります。しかし、React.jsを選んだのなら、SSR(サーバーサイドレンダリング)を容易にするNext.jsを使うべきです。 タスク Next.jsを使用して上記で作成したアプリをサーバー側にレンダリングされるように変換しましょう。 フェーズ8 - その先へ このフェーズで書かれていることはすべてオプションであり、必須ではありませんが、試してみたい場合は読んでみてください。 説明を簡潔にするために、詳細な基本的事実を記載するより、学びながら理解してもらうために全体像を理解してもらいたいと考えています。 完成されたロードマップ ロードマップの全体は、いくつかの追加の詳細も含めて以下に記載のとおりです。 このロードマップにはまだ足りないものがあるかもしれませんが、これが「フロントエンド開発」に必要なものすべてです。そして大切なのは、できる限り繰り返して実践することです。初めは怖く感じて、自分がなにも理解できていないように感じるかもしれません。しかし、時間が経つにつれて理解が深まってきたと感じることでしょう。 そして、あなたがどうすれば良いか分からなくなったら、誰かに助けを求めることを忘れないでください。誰かに助けを求めたら、沢山の人があなたを助けてくれようとすることに驚くでしょう。 このWeb開発に関するロードマップとバックエンドおよびオペレーションに関するロードマップは、私のGitHubプロファイルにあります。 この記事はこれで終わりです、 気軽にtwitterや電子メールで私にコンタクトしてください。それではまた次回、お楽しみに! 翻訳協力 Author:Kamran Ahmed(https://medium.com/@kamranahmedse) Thank you for letting us share your knowledge! 記事選定: @takitakis 翻訳/技術監査: Sumihiro Kawamura, @aoharu Markdown化: @aoharu 私達と一緒に記事を作りませんか? 私たちは海外の良質な記事の日本語訳を行なっております。 現在は特にMediumで人気のある記事を複数人の優秀なエンジニアの方の協力を経てQiitaにて記事を公開しています。 ご興味ある方は、Slackチームにご招待いたしますので、 MailやTwitter等でメッセージを頂けますと幸いです。
0 notes