#□ ー t e r z o ¤ s
Explore tagged Tumblr posts
Text
No context quote from Dean:
"Oh no! I've been contaminated!! I've been NUTTED!!"
can't get over him screaming that out of no where and the sound of anguish that followed
dyiiing
1 note
·
View note
Text
Symbolos Aesthetic.
Robad todo lo que de se les de el or**
Créditos a sus autores
_____________________________________________________________
✩ ✼ 。゚・ ☆ ° 。ㅤ→ ༄ ‧₊˚ 「 」 ⇢ ๑ ◞♡° ⸙͎ ˀˀ
♡⃕ ◡̈ ꒰ ⌦ ✗ ⌜ ⌝ ⌞ ⌟ ↳ ❝ ❞ ➤ ↲ ۪۫❁ཻུ۪۪ ⎧ ୧ ⋅ ..⃗. ┊ೃ ╰►
꒱ ➛ ↴ ❱ ✿•˖* ℘ ﹋﹋ ❛ ╯ ❲ ❳ ∞ ‹ ∅ ┊ ➹ ੈ♡‧₊˚ ↱ᵕ̈ ↷ ೃ ╲ ╱ 彡 ✥ ❥ Ꮠ ➜ ᎒ ☈ ❁ ⸙͎۪۫ ⊰ 「❀」 . .⃗ ༉‧₊˚✧ . ˚ ⚘ ˏ`୭̥*ೃ *ૢ✧ ཻུ۪۪⸙͎ ���` ⃟ ཹ։❀ ፧ ੈ✩‧₊ ૪'ރ፧ ࿐ °↳۵`⌧ ≡ ⸙ ↺彡*ૢ✧;; ↳♡↣❁۪۪ ❥ ➼ 📷 ﹀ೃ* ᬄ ღ༾ ꙰ ≈ - ̗̀ ゞ •| ⊱✿⊰ |• ╰─►⸙͎ — ≡︶︶︶︶︶ ﹀ㅤ |. . ° • . .✩ ✼ 。゚・ ☆ ° 。ㅤ→ ༄ ‧₊˚ 「 」 ⇢ ๑ ◞♡° ⸙͎ ˀˀ♡⃕ ◡̈ ꒰ ✗ ⌜ ⌝ ⌞ ⌟ ↳ ❝ ❞ ➤ ↲ ۪۫❁ཻུ۪۪ ⎧ ୧ ⋅ ..⃗. ೃ ╰► ꒱ ➛↴ ❱ ✿•˖* ℘ ❛ ╯ ❲ ❳ ∞ ‹ ∅ ➹ ੈ ‧₊˚ ↱ ᵕ̈ ↷ 彡 ✥ ❥ Ꮠ➜ ᎒ ☈ ❁ ⸙͎۪۫ ⊰ 「❀」 . .⃗ ༉‧₊˚✧ . ˚ ⚘ ˏ`୭̥*ೃ *ૢ✧ ཻུ۪۪⸙͎೫` ⃟ ཹ։❀ ⃟ ፧ ੈ✩‧₊ 'ރ፧ ° ₍ ₎ ꜜ ͙ ⋰ ⋱ ⌒⌒⌒⌒⌒↳ ׂׂૢ༘ ۵`⌧.⛇♯݊ - ̗̀ ː͡₊ˀ 〜 📷 ᥴˀ⸼᮫͓ͯ̽❳; . ⸙. ͎۪۫ Oº°‘¨ ፝֯֟ ت →×— ⁶ ︸ 〞 ꜜ ͎ ╰ ╯ ╱╳╲ ⸗ =͟͟͞͞: 〣 ꞋꞌꞋꞌ ҂ ˘˘˘ ⸝⸝ ¦ ꜥꜤ ﹆ꜛ ꜜ ⸃⸃ ⸼ ꞈ ⸗ ⭏ ▾ ꭛ ˖ ︴ ↻ ⇁ ﹏ ゛ ⇢ ゙ ⁾⁾ ⭞ ଽ ୭̥ ➶ ↻✘ ┈ ₊̇°˟̫ː ៸៸ 。 ٬٬ ␣ ❪  ̄ ҩ ✕ ͝ ۫ ۪۪۪۫ ” ᵎ 〇 ,, ㅤᅌ ❫ ٠ِ٘ٓ ℮ 📷❬ ❭ ❨ ❩ ⸂ ᵎ , ⃕ ➘ α ❴ ⟨ ⟩ ︵─┊-˚̩̥̩̥)❫❪(،ﷻෆ∞ೃ❅≡〈〔<ㄑ(ㄥ=三==《  ̄ ̄ ̄(丶/\.˙˙.〝!?冫人|!i^iゝ〔〔〕〉 ⵢ◞⃕ ◡̈ ꒰ ⌜ ⌝ ⌞ ⌟ ཻུ۪۪۪۫ ⎧ ..⃗. ꒱ Ꮠ ⊰ .⃗ ༉‧ ⃟ ﹫ ˚◦⸵ˬ̽. ̽ ⸽⋆≿⁞ꜜ₊̣﹏﹃﹄「」₊。゚➶︾ 〃 ・﹢ ̼ ⌁⌔⌕⌮┊┈┄┆︱︳ ﹋﹉ ﹊﹍﹎‿︵ 〄␣₎⁾₍⁽“˘︵︶⌫⌦␍ ␎ ℭ ℮℻⊹ ◜ ◝ ◞ ◟ ◠ ◡ ˙˙˙ ̼ ͝ ︴〻〼 〾 ⅌ ⌸ ⌲ ⌯ ⌮ ␥ ␦ ⎴ ⎗ ⎕ ⎓ ⌑ ␥ㅤ(ᵔ๑ᵕ̳ ᴥ ᵕ̳๑)₍ᵔᵕ̳ᴥᵕ̳ᵔ₎っ♡ ゞ₍ᵔ๑・ᴥ・ᵔ₎ ヾ(˛˛˛・︿・˛˛˛)ノ゙ 。◍ʕ=・ᴥ・=ʔ ٩(๑•́ ₃ •̀๑)ノ゙ (๑•ᴗ•๑)♡ ꒰˘ᵌ˘꒱♡ ( ˘͈ ᵕ˘͈♡)ʕ๑•́ᴥ•̀๑ʔ ʕ; •`ᴥ•´ʔ є(•⌔•)э ˏ₍•ɞ•₎ˎ (ಥ‿ಥ)ノଘ(੭*ˊᵕˋ)੭*❁『』➳ ❃ ✞ ❦ ❝ ❞ ˗ ˏˋ ˎˊ -┊承 ↬ •° ✿ .•° ❀ ♡— ¦↻↺༼ ༽✦✧★❆❈➤➣➢❏ ☪ ೃ °➫┇┋ 📷 ⸙✃ ❍ ✎✐彡.。 .:*・↳↰↱↲ ༄◦✦◦✰✯✵,________ ⌇❐⚘༉‧₊˚ ✧┃│█▓▒░░▒▓█��� ◕➟ • ⊹ ✧ ─ ❜❛ ⇜ ⇝ ↭ ๛ ✯ ❖ → ← 📷 ❝ ❞ ☓✓〘 〙✾ ✑ 🏷 ↶ ↷ ⎌ ❲ ❳ ⌦ ⌫ ❁ཻུ۪۪⸙͎ Oh, hi!₊˚.༄ ࿐*:・゚ ↯✰❜ೃ∗᯽ꕤ「⇲⇱↵⚀⚁⚂⚃⚄⚅·➧︴﹝﹞ ( )〔 〕 ₀ ₁ ₂ ₃₄ ₅ ₆ ₇ ₈ ₉ ﹀♢ ꒰ ꒱ ˑ 𖥸 ミ ❪ ❫ ➘ 。➯✧✧ ♯ இ ╱╲ ﹋ ㅤ :・゚ ノ ː͡➘₊̣̇ ✧* ੈ 📷 ꕀ 𖠳 ⌲ ⌂ ⁝ ༘ ⃗ ◌ ⊰ ⊱ ❒ ❑≡ - ̗̀ ̖́- ◠ ﹙ ೖ୭ ˒ ⁺ ೃ࿔ ˚ ༘✧ ⴰ༢ ୧ ◌₊˚⋆ ┌ ┐└ ┘﹫✆ ➚ ➙ ◊ ⁰ ¹²³⁴ ⁵ ⁶ ⁷ ⁸ ⁹ ~ ੈ ೀ ✰*ૢ✧ ཻུ۪۪⸙ ❬ ❍̥͙̊ ࿔ ˖۪⸙͎ំஂ ︹ ⿻ ⬚ ヾ≈ ෞ ╰ ╯ ╭ ╮ ୭̥≈ ⁾ ꜜ ଽ ◜ ◝ ⇽ ⇾❏ ¨̮ 𝒊𝒇 𝒚𝒐𝒖 𝒔𝒂𝒗𝒆 ༊ ꧁꧂ ‧⁺ ✎ᝰ ﹆•:◦『』《》【】﹂﹃﹄ 📷 ✃ 📷 ✁ 📷 📷¦⇨⇒↯↰↧⇲⇱ 📷 ↱↰↷↺↻↶↵↴↳➣➢≈﹌﹌﹌﹌﹌﹌﹌ ﹏﹏﹏﹏﹏﹏﹏﹏﹏﹏﹏ ︹︹︹︹︹︹︹✩ ✼ 。゚・ ☆ ° 。ㅤ→ ༄ ‧₊˚ 「 」 ⇢ ๑ ◞♡° ⸙͎ ˀˀ♡⃕ ◡̈ ꒰ ✗ ⌜ ⌝ ⌞ ⌟ ↳ ❝ ❞ ➤ ↲ ۪۫❁ཻུ۪۪ ⎧ ୧ ⋅ ..⃗. ೃ ╰► ꒱ ➛↴ ❱ ✿•˖* ℘ ❛ ╯ ❲ ❳ ∞ ‹ ∅ ➹ ੈ ‧₊˚ ↱ ᵕ̈ ↷ 彡 ✥ ❥ Ꮠ ➜ ᎒ ☈ ❁ ⸙͎۪۫ ⊰ 「❀ℬ ℰ ℯ ℱ ℊ ℋ ℎ ℐ ℒ ℳ ℴ ℘ ℛ ᥲ ᥉ ᥕ ᥱ ᤐ ᥒ ᥣ ᥙ ᥆ ᥊ ᥎ ᥙ ᥴ ꧑ ɾ ᥡ ᤁᥲ ꞗ ᥴ ᥱ ᧉ ꫀ ℎ ι ᥣ ᥖ ꧑ ꪑ ᧗ ᥒ ᥆ ꪮ ᥉ ᥙ ᥎ ᥕ ᤐ ᭙ ᥊ ᥡ ᤁℂℍℝℙⅈⅆℽℕℚℝℤℾℿ⅀ⅇ ℮ ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ᥕ ᖯ ᥲ ᥎ ᥒ ᥙ ᥊ ᥉ ᥆ ᥣ ᥡ ᥳ ᥴ ᥱ ᥲ ᦆ ᦢ ᦒ ᦈ ᥴ ᥰ ℎ ᭘ ᭔ ᭙ᥕ ᥱ ᥆ ᥲ ᥉ ᥊ ℒℐ ℛ ℱ ℰ ℬ ℳ ℯ ℴ ℋ ᥎ ᥡ ᥰ ᥴ ᥣ ᥨ ᤁ ᥒ ᥙ╯ ❲ ❳ ∞ ‹ ∅ ┊ ➹ ੈ‧₊˚ ↱ ᵕ̈ ↷ ೃ ╲ ╱ Ꮠ ➜ ᎒ ☈ ❁ ⸙͎۪۫ ⊰.⃗ ₊˚✧ ୭̥*✧ ཻུ۪۪` ⃟ ❀ ፧ ੈ✩ރ፧ °↳ ׂׂ ⌧ × 📷 ⚘݄⿴݃*₊˚ ෆ 📷 ,.⸼۰ ۪۪۫۫ ❬“= ” ヾ،، ·₊̣̇. ❵ෞ ˚‧⁺.* ೃೀ ◌¨̮͚ *• ◌ ≈ ✰ ₊ೆ ̖́‧♡ ೃ ♡ ❁ཻུ۪۪⸙͎ ੈ˚✩ 。゚☆° 。→ ༄ ‧₊˚ 「 」 ⇢ ๑ ◞♡° ⸙͎ ˀˀ ♡⃕ ◡̈ ꒰ ✗ ⌜ ⌝⌞ ⌟ ↳ ↲ ۪۫❁ཻུ۪۪ ⎧ ୧ ⋅ ..⃗. ┊ೃ ╰► ꒱ ➛૪' ↴ ❱ ✿•˖* ℘(͡° ͜ʖ ͡°)〔〕ミ↝↬⇄ミ〈〉↯ →。✰彡 ⚘ ✎ ➥【】↰ ↯↧↡⇊❝❞❛❜❬❭꒰࿐ ࿔*:・゚❍。๑⌦⌫ϟ ℬ ℰ ℯ ℱ ℊ ℋ ℐ ℒ ℳ ℴ ℘ ℛꫀᥲᥱ᥆᥉ ℂ ℍ ℕ ℙ ℚ ℝ ℤ ೃ° ೀ° °•ೃ ೃ༄ ッ ୭̥ ⌇ ━━ ੈ﹌ᴀ ʙ ᴄ ᴅ ᴇ ғ ɢ ʜ ɪ ᴊ ᴋ ʟ ᴍ ɴ ᴏ ᴘ (q) ʀ s ᴛ ᴜ ᴠ ᴡ x ʏ ᴢ₀ ₁ ₂ ₃ ₄ ₅ ₆ ₇ ₈ ₉̶̶α в c ∂ є ƒ g н ι נ к ℓ м η σ ρ q я ѕ т υ ν ω χ у zα в c d e ғ ɢ н ι j ĸ l м ɴ o p q r ѕ т υ v w х y zᗩ Ꭺ Ꭿ ศ λ ɑ ąℬ Ᏼ ɮ в ᎲᏣ Ꮯ ℂ Ƈ ℭ ɕ ᥴᎠ ⅅ の ⅆ ɗ ∂乇 Ꭼ ℰ Ɛ ε є ́ꫀ ᥱ ℮ ⅇ ℯℱ ƒ ʄ ғᏀ Ꮆℊℋ ℍ ℌ ɦ ℎ Ꮒℐ ℑ ⅈ Ꮖ ¡ Ꭵ ɪ ι เᎫ ⅉ ʝ ᎫᏦ к ઝᏞ ℒ Ꮣ ℓ łᎷ ℳ м ϻ ʍ ɱ ണℕ Ɲ ɳ η ᥰᎾ Ծ ๏ σ ᴏ ℴᏢ Ƥ ⅌ Ꭾ ℙ ℘ ρℚ ợ ǫℝ Ꮢ Ꭱ ℜ ℛ я ૨ ɾՖⲊ Տ Ꮪ Ꭶ รᎢ Ͳ τ イ ɬび մ υ ύᏙ ѵ ᥳᎳ Ꮤ ฬ Ꮗㄨ x メᎽ Ꭹ ℽ ᥡᏃ ℤ ʑㅤ➹ ➺ ➻ ➼ ➽ ➾ ← ↑ → ↓ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↫ ↬ ↭ ↮ ↯ ↵ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪ ⇫ ⇬ ⇭ ⇮ ⇯ ⇰ ⇱ ⇲ ⇳⇴ ⇶ ⇷ ⇸ ⇹ ⇺ ⇻ ⇼ ⇽ ⇾ ⇿ ← ↑ → ↚ ↛ ↜ ↝ ↞ ↟≤ ≥ ≦ ≧ ≪ ≫≮ ≯⊿∆ ∇ ↠↢↣↤⇞⇠⇡⇢⇣➳➹➺➻➼➤➣➢ ⇟➼ ➸ ↱↰↳↲➛→← ➫ ➥ ↬⇢⇠─ ━ │ ┃ ┄ ┅ ┆ ┇ ┈ ┉ ┊ ┋ ┌ ┍ ┎ ┏ ┐ ┑ ┒ ┓ └ ┕ ┖ ┗ ┘ ┙ ┚ ┛├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ╌ ╍ ╎ ╏ ═ ║ ╒ ╓ ╔ ╕╖ ╗ ╘ ╙ ╚ ╛ ╜ ╝ ╞ ╟ ╠ ╡ ╢ ╣ ╤ ╥ ╦ ╧ ╨ ╩ ╪ ╫ ╬ ⌈ ⌉ ⌊ ⌋ ╅╊ ー ┊〇 〈 〉 《 》 「 」 『 』 【 】 〒 〔 〕 〖 〗 〘 〙 ︵ ︶ ︷ ︸ ︹ ︺ ︻ ︼ ︽ ︾ ﹀ ﹁ ﹂ ﹃ ﹄ ﹙ ﹚ ﹛ ﹜ ﹝ ﹞ ╭ ╮ ╯╰ ╱ ╲ ⌈ ⌉ ⌊ ⌋ -ˏˋˎˊ- 〔〕★ ☆ ∗ ✠ ✢ ✣ ✤ ✭ ✬ ✫ ✪ ✩ ✧ ✥ ✮ ✯ ✰ ✱ ✲ ✵ ✶ ✷ ✾ ✽ ✼ ✻ ✺ ✹ ✸ ✿ ❀ ❁ ❂ ❃ ❅ ❆ ❈ 📷 ❋ ❊ ❉ ✢✣✤✥✦✧★✭✬✫✪✯☆✶✷✵✸✹ ✺❊❋✾✱❉✼✽✻❁❀✿❆ ✧✦ ❅ 📷 ❈✧✿ ✦❁❀❈❉✰✪✯ ❈✧☆α в ¢ ∂ є f g н ι ʝ к ℓ м и ñ σ ρ q я ѕ т υ ν ω χ у zⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ �� ⓚ ⓛ ⓜ ⓝ ñ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ ⓤ ⓥ ⓦ ⓧ ⓨ ⓩɑ ҍ ϲ ժ ҽ ƒ ց հ í յ Ƙ Ӏ ʍ ղ ñ օ Թ զ ɾ Տ Ե մ ѵ ա × վ ՀΔ β C D Σ Ғ G H I J Ҝ L M Π ñ Ω P Q R S T U ∇ Ш X Ψ Za в c d e ғ g н ι j ĸ l м n ñ o p q r ѕ т υ v w х y zą ც ¢ ɖ ɛ ʄ ɠ ɧ ı ʝ ι ɱ ŋ ñ ơ ℘ զ γ ʂ ɬ ų ۷ щ ҳ ყ ʑabcdefghijklmn ñopqrstuvwxyza̲̅
b̲̅ c̲̅ d̲̅ e̲̅ f̲̅ g̲̅ h̲̅ i̲̅ j̲̅ k̲̅ l̲̅ m̲̅ n̲̅ ñ o̲̅ p̲̅ q̲̅ r̲̅ s̲̅ t̲̅ u̲̅ v̲̅ w̲̅ x̲̅ y̲̅ z̲̅ѧ ɞ ċ Ԁ є ғ ɢ һ ı j ҡ ʟ ṃ ñ ȏ ק զ я ś ṭ ȗ ṿ ʏ × ʏ ẓã̰ b̰̃ c̰̃ d̰̃ ḛ̃ f̰̃ g̰̃ h̰̃ ḭ̃ j̰̃ k̰̃ l̰̃ m̰̃ ñ̰ ñ õ̰ p̰̃ q̰̃ r̰̃ s̰̃ t̰̃ ṵ̃ ṽ̰ w̰̃ x̰̃ ỹ̰ z̰̃⒜ ⒝ ⒞ ⒟ ⒠ ⒡ ⒢ ⒣ ⒤ ⒥ ⒦ ⒧ ⒨ ⒩ ñ ⒪ ⒫ ⒬ ⒭ ⒮ ⒯ ⒰ ⒱ ⒲ ⒳ ⒴ ⒵α в c d є f g h í j k l m n ñ σ p q r ѕ t u v w х ч za̫ b̫ c̫ d̫ e̫ f̫ g̫ h̫ i̫ j̫ k̫ l̫ m̫ n̫ ñ o̫ p̫ q̫ r̫ s̫ t̫ u̫ v̫ w̫ x̫ y̫ z̫ǟ ɮ ċ ɖ ɛ ʄ ɢ ɦ ɨ ʝ k ʟ ʍ ռ ñ օ ք զ ʀ ֆ t ʊ ʋ ա x ʏ ʐɐ q ɔ p ə ɟ Б ɥ ı ɾ ʞ l ɯ u ñ o d b ɹ s ʇ n ʌ ʍ x ʎ zḀͦ b̥ͦ c̥ͦ d̥ͦ e̥ͦ f̥ͦ g̥ͦ h̥ͦ i̥ͦ j̥ͦ k̥ͦ l̥ͦ m̥ͦ n̥ͦ ñ o̥ͦ p̥ͦ q̥ͦ r̥ͦ s̥ͦ t̥ͦ u̥ͦ v̥ͦ w̥ͦ x̥ͦ y̥ͦ z̥ͦa⃠ b⃠ c⃠ d⃠ e⃠ f⃠ g⃠ h⃠ i⃠ j⃠ k⃠ l⃠ m⃠ n⃠ ñ o⃠ p⃠ q⃠ r⃠ s⃠ t⃠ u⃠ v⃠ w⃠ x⃠ y⃠ z⃠A̺͆ b̺͆ c̺͆ d̺͆ e̺͆ f̺͆ g̺͆ h̺͆ i̺͆ j̺͆ k̺͆ l̺͆ m̺͆ n̺͆ ñ o̺͆ p̺͆ q̺͆ r̺͆ s̺͆ㅤㅤㅤㅤㅤㅤㅤㅤ꒰࿐ °︿❏⑇˘ᵕ˘ ‧₊˚- ̗̀ୢ໋೫❨❩˖*ೃ࿔꒳𖥉⿴݃ૢೖ✰⃡🖇⌑⋈⸙͎㍿ᨓ↶⎗.⃗ ༉‧₊•ೃ°╴๛ಿ﹌⌇𖦹╶・゚゚・*:⇄⺡.⊰.࿔*彡ೃೀ;;✰ · u.• • • • • 📷 • •✎ . . . 📷⌞➮ 📷- - - - - - - - - - - - - - - - - - - - -📷 ›๑ˊ✐ · · · · · · · · · · · · · · · · · · · · 📷 '。· ·͙ ❀ *̩̩͙˚̩̥̩̥⋟ ;﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌
352 notes
·
View notes
Photo





nana for dazed korea ー photoshoot behind
279 notes
·
View notes
Photo


let's talk about many things that can outnumber the stars in the sky, or are important. i will be with you until my last moment.
ー akiharu stargazing 🌟💫

#givenedit#given#haruki nakayama#akihiko kaji#akiharu#given manga#myedits#mycolorings#mygraphics#YALL i couldn't find the hd version but i couldn't help myself and colored it ldskgfh#they are so beautiful together :'))))))
448 notes
·
View notes
Photo







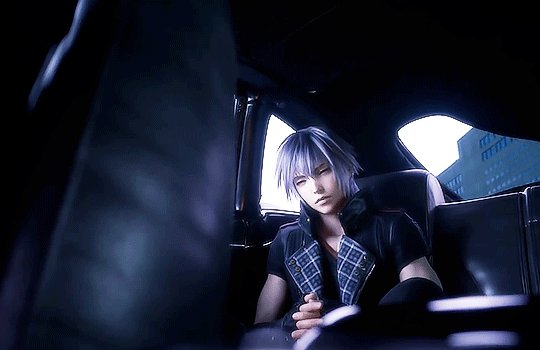
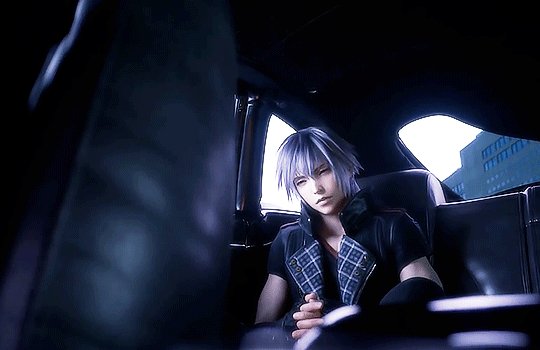
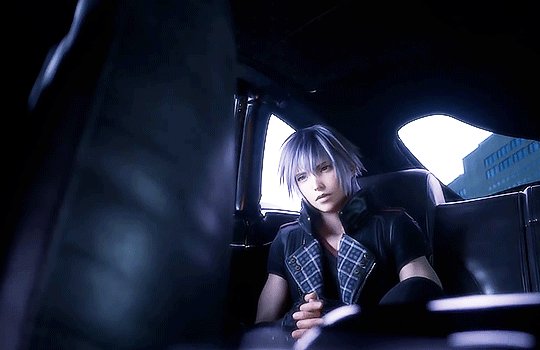
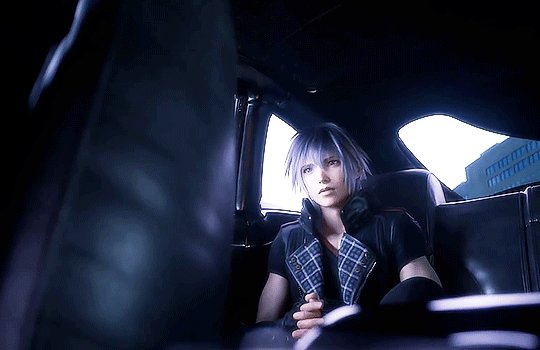
☆ Yozora ☆ キングダム ハーツ KINGDOM HEARTS III : Re:Mind DLC
#yozora#kingdom hearts#kh3 remind#gamingedit#khedit#video games#kh spoilers#square enix#my kh#my gifs
2K notes
·
View notes
Photo










Naruto Shippuden Ending 38:
- ピノとアメリ (Pino to Ameri) by 石崎ひゅーい (Ishizaki Huwie)
#narutoedit#narutographic#fyeahnaruto#narutodaily#dailyanime#naruto#naruto shippuden#narutogifs#sasuke#ending theme#*inahochigifs#;;i really love shippuuden op and ed
239 notes
·
View notes
Photo





Fate/Grand Order: Zettai Majuu Sensen Babylonia
フェイト/グランドオーダー -絶対魔獣戦線バビロニア-
#fate grand/order#fate series#fate/grand order: zettai majuu sensen babylonia#fate/grand order absolute demonic front: babylonia#fgo anime#type-moon#tiamat#fgo gif#fgo spoilers#my gif edit#my gif#fiyugif#anime 2020#anime gif
114 notes
·
View notes
Photo

サーバント×サービス: 百井 兼蔵 (episode 4)
Servant x Service: Momoi Kenzou (episode 4)
16 notes
·
View notes
Text
[GAS]正規表現にマッチした一部を置換する
概要
ノンプロ研 の VBA チャンネルのお題に、巻き込まれ事故した感じで解いてみたよ。 お題は (全角) カッコ内の (全角) カンマのみ、読点 「、」に変更するというもの。 一番難しかったのは、カッコとカンマが全角であるということに気づくことでしたね。
まとめとコード
最初パッと思いついたのが正規表現だったけど、正規表現はマッチした部分をまるっと全部置換しちゃうからなぁ~って、念の為リファレンス読んだら「第二引数として関数を指定することができます」なる表記が。 replace の正規表現にマッチした部分に replace あてればいいんじゃん?! できんの?!できたー!の結果がこちらです。
function myFunction() { const text = 'A,B,C(D,E,F,G,H,I)J(K),(L,M),N(O,P,Q),R,S(T,U,V,W),X,Y,Z'; const replacer = (match) => match.replace(/,/g, '、'); let newText = text.replace(/(.*?)/g, replacer); console.log(newText); // A,B,C(D、E、F、G、H、I)J(K),(L、M),N(O、P、Q),R,S(T、U、V、W),X,Y,Z }
フラグ方式で解いたこれはおまけね。 三項演算子は正直好きじゃないです。
function myFunction() { const text = 'A,B,C(D,E,F,G,H,I),J(K),(L,M),N(O,P,Q),R,S(T,U,V,W),X,Y,Z'; let isInbracket = false; let newText = ''; for (const char of text) { if (char === '(') isInbracket = true; if (char === ')') isInbracket = false; isInbracket && char === ',' ? newText += '、': newText += char; } console.log(newText); // A,B,C(D、E、F、G、H、I)J(K),(L、M),N(O、P、Q),R,S(T、U、V、W),X,Y,Z }
意外と楽しかった。 String.prototype.replace() - JavaScript | MDN
1 note
·
View note
Photo

【速報】ワイ、遂に英字ビスケットの分別に成功したったwwwwwwww(画像あり) : まんぷくにゅーす
1: 風吹けばまんぷく 2018/05/17(木)09:27:19 ID:Ura ちな内訳 A×5 B×3 C×4 D×5 E×1 F×9 G×5 H×6 I×14 J×3 K×2 L×4 M×6 N×8 O×5 P×5 Q×6 R×3 S×6 T×4 U×6 V×6 W×6 X×2 Y×2 Z×4 合計130個 平均5個
25: 風吹けばまんぷく 2018/05/17(木)09:46:14 ID:EpD e 11.4% a 8.4% t 8.2% i 7.1% o 7.1% s 7.0% n 6.8% r 6.2% h 4.3% l 3.9% 英語での使用頻度top10 やっぱE少な過ぎやろ
26: 風吹けばまんぷく 2018/05/17(木)09:49:31 ID:Ura >>25 袋によって違う可能性もある サンプルとしては10袋は必要やろな
9 notes
·
View notes
Text
Dean's woke up now, so I'm gonna just slip behind and let him take head
unlike me he actually has some ideas on what to work on and wants to work more on his Enochian and writing music and his journal and I ain't getting in the way of that
it's nice seeing him actually working on stuff
I was just watching youtube videos eating anyway and I'm now not eating there's nothing else I got planned
good luck Dean
0 notes
Photo

Anaconda, Android, and Family: ) content-"w ame "mobile-web-app ame "viewpo conten maximum script type"text/javascript"> var AD TYPE"facebook" var CONTAINER 'creatives' var ORIENTATION"universal" var SOUND_ONfalse ICS_ON CURRENT GAME USED CUSTOM LOADER var LOADER-HIDE-DELAY 250; var TIME LIFE = 3e4 var CHECK-TIME-LIFE false; = ANDROID nav ader,bod family: Mul #00 none none,-we oader bar ce con ce loader-text{position : relative}#loader ing(z-index: 3, max- width: 100%;max-height: 100%}#loader . fade{opacity:0}#loader{text-align : center ; opacity: 1 ; transition : opacity .5s;background color : rgba(0, 0,0 , 1 )}#loader-icon-cell {z-index : 3 ; margin-bottom: 2em}#loader-icon{width : 10em}#loader-text{z- index: 3:margin:20px 0 4px; font-size: 1.9em}#loader-bar-cell{z- index : 3, margin : auto; padding : . 2em;width: 54%; height : 1em; background-color: #340665; border- radius : 5en) #loader, bar{position : relative; height : 100%; width : 0; border-radius : 5em; background-moz-linear- gradient (botton,#f9df4b 0.#f9df4b 50%,#fc f 190 50%,#fcf190 100%) ; background:-webkit-linear-gradient (bottom,#f9df4b 0,#f9df4b 50%, #fcf190 50%,井fcf190 100%) ; background: linear-gradient(to top , #f9df4b 0,#f9df4b 50%,#fcf190 50%,#fcf190 100%);2- index : 5}#loader-full-bar{position : relative ; width : 100%; height : 100% border-radius : 5em; background-color: rgba( 100, 30, 105, 1 ) ; z- index : 4}#loader-content{position : relative; top : 45%; left: 50%; transform: translate(-50%,-45%) }#orientation( text- align: center ; width: 100%; height: 100%; left: 0 ; background-size : contain; background-repeat : no-repeat ; background- position : center; display:none; z-index: 120阱orientation img{max-height: 100% ; max- width: 100%; width : auto; height : auto; position : absolute; top :0; bottom :0; left: 0; right: 0; margin : auto). rotate-90(-webkit- transform:rotate(90deg):-moz-transform:rotate(90deg):-o-transform:rotate(90deg): -ms- ansform:rotate -moz-transform:rotate(0):-0- transform:rotate (0)-ms-transform:rotate(0) transform:rotate(0) pe="text/Javascript /1 The MIT License (MIT) I Copyright (c) 2018 Richard Davey, Photon Storm Ltd // Permission is hereby granted, free of charge, to any person obtaining a copy of // this software and associated documentation files (the "Software", to deal in /I the Softwar copy, modi the Softwar ersons whom Software is furnished to do so // subject to the following conditions I THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCL WARRANTI MERCHANTABILITY FOR A PARTICULAR PURPOSE AND NON INFRINGEMENT, IN NO EVENT SHALL THE AUTHORS OR // COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER // IN AN ACTİON OF CONTRACT, TORT OR OTHERWISE, ARISING FROM. OUT OF OR IN I CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE !function(t)if("object"typeof exports)module.exports-t( elsetvar e"undefined"typeof window? e-window: tle, 1, s) { function n(0,a)(if(!İ[0]){if(le[o]){var hー"function"--typeof r(o, 10): throw new Error("Cannot find module+" '")>V ndefined" global?e-global: "undefined"!=typeof self&A( require&&require; if(la&&h ) return rts:te[o][0j.call(1.exports, function(t)var h(o,10); if(r)retu i-e[o] ypeo unc unction tOn-function unction unction ion unc nction type.append-function ow new ow new no row new row new ow new pe.makeCCW-funct ion nc otype.getcutEdges-function (for(var t:[] , е: [ ].i-11,n-new s,r-Number . MAX VALUE , o-o ; o
1 note
·
View note
Text
im eating a lot more regularly now (but still slightly restricting and exercing a bit) to fight my binging urges before i do a harder restriction diet; and its super hard rn;; the binging urges just wont go away (*´ー`*)
like i feel physically sick and dont feel hungry but at the same time my brains just goes: f o o d, g o e a t e v e r y t h i n g i n t h e k i t c h e n, m a k e n o o d l e s, m a k e p i z z a and all that bullshit; i hate it
0 notes
Photo










★ Karasuno vs. Inarizaki★
『ハイキュー!! TO THE TOP』 pv 1 & 2
#haikyuu!!#dailyhaikyuu!!#hq!!#hq!!edit#fyeahsportsanime#haikyuus#haikyuu#karasuno#inarizaki#hq!!gifs#*inahochigifs#omg my kags will be back <3
70 notes
·
View notes
Link
恐怖! 滅多に使わない!!あなたの知らない英単語 / SK laboratory 阪本研究所
試験に出る英単語、最重要英単語などは本やネットで紹介されています。
逆に、めったに使はな英単語ってどんなものか探してみました。覚える必要はないです。
もし、下記で知っている単語があれば、かなりの英単語力の持ち主と思われます。
めったに使わない英単語⚠️
⚠️Aから始まる単語 Accismus 欲しいものについての本心からではない拒絶、辞退 Acnestis 動物の肩から腰にかけての部分で、かこうと思っても手が届かないところ Advesperate ほんの少し陽が傾き始める Aerumnous トラブルだらけの Agathokakological 善と悪からなる Agelastic 決して笑わない人 Agerasia 若々しい人、歳を��った感じがしない人 All-Overish 全身がなんとなく気だるい Antinomian 道徳律がキリスト教徒の前ではなんの効力もないと主張する人
⚠️Bから始まる単語 Backfriend うその友人、隠れた敵 Balaamite お金のために宗教心を持つ人 Bayard 無知に対して自負心を持っている人。もともと「鹿毛の馬」を指していた Bedinner 夕食をごちそうする Bed-swerver 不貞な配偶者 Benedicence 会話のなかに表れる博愛心
⚠️Cから始まる単語 Cacotechny 悪い技巧、害を与える技巧、技術 Cellarhood 地下室が地下室である状態 Cimicine 虫のにおいがする Coenaculous 夕飯を食べている、「夕食をたまらなく楽しんでいる」 Conspue 軽蔑や侮辱をして誰かに、何かに唾を吐く 他人を軽蔑して唾を吐きかける人 Countercozen お返しに騙す
⚠️Dから始まる単語 Debag 罰として、もしくは冗談でズボンを引きずりおろす Deipnophobia 晩餐会の恐怖 Desiderium 以前所有していて現在所有していないものをもう一度所有したいと強く思う気持ち Dilapidator 建物を放っておいてだめにしてしまう人 (現在のニューヨークでは、単にlandlord”大家さん”と呼ばれている) Dyspathy 同情(sympathy)の正反対
⚠️Eから始まる単語 Elucubration ろうそくの明かりで勉強をすること、書き物をすること (生産的活動) Empleomania 公的役職につきたいと思う躁病的衝動 Engouement 理屈のない愛好
⚠️Fから始まる単語 Fard 顔の傷を隠すために化粧をする Father-better ほかのお父さんよりよい Father-waur ほかのお父さんより悪い Fedity ひどく悪い習慣、嫌悪を感じる習慣 Felicificability 幸せにする力 Filiism 自分自身の息子に対する過度のひいき目 Finifugal 何かが終わることを避けている Fleshment 初めての成功からもたらされる幸福の感覚
⚠️Gから始まる単語 Gobemouche どんなにばかげたことであっても、なんでもすぐに信じる人。語源はそれぞれフランス語で、gober (~を飲み込む), mouche (ハエ) Grinagog 絶��ずにたっと笑っている人 (”この単語は、おそらく、「顔をポコンとパンチしてもかまわないやつ」とも定義できるだろう”) Gymnologize インドの哲学者のように裸で議論する
⚠️Hから始まる単語 Hamartia 悲劇の英雄を敗北に至らしめた欠点 (”くれぐれもこの単語をチョコレートの誘惑に負けそうなときなどに使ってはいけない”) Happify 幸せにする Heterophemize 意図したこととは異なることを言う Hooverize 特に食料に関してけちけちする。1917-1919まで食糧庁長官だった第31代アメリカ合衆国大統領ハーバート・フーバーに由来する。(”哀れハーバート・フーバー”) Hot cockles 一人がうつむいて目隠しをしてひざまずき、ほかの人がその背中を順番に叩いていって、誰が叩いたのかをあてるという素朴なゲーム
⚠️Iから始まる単語 Ignotism 武知によって引き起こされた過ち Ill-willy 憎悪の気持ちを大切に育んでいる (”でも、そもそも、-willyで終わる単語をとてつもなく重く深刻な単語として理解するのは、はなはだ難しい") Impluvious 「雨に濡れた」 Inadvertist 全く周りの状況が目に入らない人 Indesinence ふさわしい終焉の欠如
⚠️Jから始まる単語 Jentacular 朝食の、朝食に関係する (注意)この本では上記で翻訳されているが、実際はネットで調べると、、 pertaining to a breakfast taken early in the morning or immediately on getting up. となっていたので、「朝食をとても早い朝に食べる~」「起きてすぐ朝食を食べる~」だろうか。。 形容詞であることは間違いないようです。
⚠️Kから始まる単語 Kakistocracy 最悪の市民による政治 Keck いまにも吐き出しそうな音を出す KillcropKankedort やっかいな状況、問題
⚠️Lから始まる単語 Lant ビールを強くするために尿を加える Lectory 読書のための場所 Letabund 喜びでいっぱいの Levament 自分の妻から感じる安らぎ Lipoxeny 寄生者が宿主を見限って離れること
⚠️Mから始まる単語 Maritality 夫に対する妻の過剰な、度を越えた愛情 Mataeotechny 無益な、利便性のない科学、技能 Mawworm 高潔さを自認する偽善者 Microphily 知性や地位において対等でない者同���の友情 Micturient ものすごく尿意をもよおしている Minionette 小さくて魅力的な Misandry 男嫌い Misdelight よくないことに喜びを感じること Mislove 憎む、罪深いほどの愛情を持つ
⚠️Nから始まる単語 Need-sweat 不安や心配から出る汗 Nemesism 内に向けられたフラストレーション Noceur ずぼらで不道徳な人、夜遅くまで起きている人 Nod-crafty 大学者のようにうなずく傾向にある
⚠️Oから始まる単語 Obligrate (おそらく)ごちそうを楽しんで時を過ごす Occasionet ちょっとした出来事 Omnisciturient 全知を望んでいる Onomatomania 適切な言葉が見つからなくていらいらしている状態 Opsigamy 人生の終盤で結婚すること Oxyphonia 度を越えた声のかん高さ
⚠️Pから始まる単語 Painstaker 労を惜しまない人 (注意)ネットで調べるとpainstakingはあったが、painstakerはなかった。 Palaeolatry 古いものに対する過度の畏怖の念 Pandiculation 疲れたときや朝起きたときに、「あーっ」と手足を伸ばす行為 Parabore 退屈に対する防御 Paracme 人生の全盛期が過ぎ去った時 Pejorist 世界が悪いほうへ向かっていると考える人 Peristeronic 鳩を連想させる Pertolerate 最後までしっかり耐え抜く Pessimum 予想される最低最悪の状況 Perichor 雨が長く降らず、乾燥していたところに雨が降り、その時に地面からあがってくる心地よい匂い Philodox 持論にほれ込んでいる人
⚠️Qから始まる単語 Quag (柔らかいもの、ふにゃふにゃしたものが)揺れ動く Quisquilious 生ごみやがらくたに近い Quomodocunquize あらゆる手段を使ってお金を稼ぐ
⚠️Rから始まる単語 Rapin 手におえない芸術科の学生 Remancy お返しの愛、愛し返すこと Redeless 緊急時に何をしたらよいのかわからない Rejoy 所有者としてものを楽しむ Remord (名)ちょっとした後悔の念 (動)後悔の念とともに記憶に残る Repertitious 偶然見つかった、ひょんなことから見つかった Resentient 気分の変化を引き起こすもの (くちゃくちゃとモノを食べる男性だったり、見ているほうが恥ずかしくなるような笑い方をする女性などを指すことができる)
⚠️Sから始まる単語 Safety-firster 危険を冒そうとしない人 (安全第一、良心といった意味だったが、臆病者を意味するように) Sardonian 殺意を抱き、相手をおだてて喜ばせる人 Scrupulant 良心的に罪を告白しすぎる人 Semese 半分食した Sesquihoral 一時間半続いている (an hour and half と言いたくない気分のときに) Shot-clog 全員に一杯おごってくれるので我慢して付き合う嫌な友人
⚠️Tから始まる単語 Tacenda 口に出して言う必要のないこと、黙ってやり過ごすこと Tricoteuse 編み物をする女性、特に、フランス革命の際にギロチン処刑に参列し、たくさんの首が転がっている中でも座って編み物をする女性
⚠️Uから始まる単語 Ultra-crepidarian 自分の範囲、限界を超えて助言したり批判したりする人、無知な、でしゃばりな批評家 Umbriphilous 陰が大好きな Unasinous ばかさ加減において相手と等しい Unbepisssed 尿がかけられていない、尿で塗れていない Undisonant 波の音がする Unlove 愛することをやめる
⚠️Vから始まる単語 Valentine (鳥について)交尾期に歌であいさつをする (”鳥が口を大きく開けて異性をひきつけるために謳ったら、それは「自然の驚異」というカテゴリーに入る。人間の男性が同じことをしたら、「接近禁止命令の根拠」というカテゴリーに入る”) Vanitarianism 虚栄、虚飾の追求 Videnda 見る価値のあるもの、見るべきもの Vitativeness 生きる喜び、生きることへの愛
⚠️Wから始まる単語 Wailer プロの会葬者、お金をもらって涙を流す人 Well-lost まっとうな理由をもってしても負けた Well-woulder 条件付きで他人の幸せを祈る人
⚠️Xから始まる単語 Xanthodontous ウサギやリス(げっ歯類)などのように歯が黄色い Xenium 来客に差し上げる品 Xenogenesis 両親に似ていない子ども Xerostomia 唾液の生成不足による口の渇き
⚠️Yから始まる単語 Yepsen カップのように丸めた両手に入る量、カップ状にした両手そのもの Yesterneve 昨晩 Yestermorn 昨日の朝 Hesternal 昨日の、昨日と関係のある → Nudiustertian 一昨日の、一昨日と関係のある → Overmorrow 明後日の、明後日と関係のある
⚠️Zから始まる単語 Zabernism 軍隊における権力の誤った使用、いじめや権利の侵害 Zugzwang (チェスで)駒を動かす必要があるのだけれど、動かすと不利になるような状況
🔲 英語の「語源」とは?
英単語は「接頭語」「語根」「接尾語」の3つから構成されているます。
英単語の根幹の意味を成す「語根」は、もともとラテン語やギリシャ語などから派生してきました。
その「語根」の前後に、「接頭語」と「接尾語」と言われるパーツが付いて、さらに様々な単語に派生しています。
■現代英語の由来割合
ラテン語由来 45% ギリシャ語由来 15% アングロサクソン語由来 20% その他 20%
Introduction = intro +duct + ion
【接頭辞】intro- = inward(中に)
【語 根】 duct = lead (導く) 由来:ラテン語の「ducere」
【接尾辞】 -tion(~こと)*名詞化
⇒ 中に導くこと ➡ 「紹介」
Inspection = in +spect + ion
【接頭辞】in- (~の中に)
【語 根】 spect=spec,spic(見る) 由来:ラテン語の「specere」
さらに語根、接頭辞、接尾辞を含む英単語を構成する「アルファベット26文字」のそれぞれの意味を 理解することで、英単語の記憶の定着に役立ちます。
■ 英単語学習の考え方
すべての英単語は、アルファベット26文字の組合せです。
単に暗記するのではなく、、これ以上分解できないアルフェベットのレベルまで分解し、 英単語がもつマインド(心、意味、ニュアンス)を理解しようとする学習方法です。
知らない単語や忘れてしまった単語に出会ったとき、意味を推測します。 そのとき、肯定的な意味なのか否定的な意味なのか、どのような動きか 方向はどちらへ向かっているのかなど、この学習方法によって、 出来る限り的を外さないで意味を導きだすことができるようになります。
学習のイメージとしては下記の通りです。
但し、この学習方法は簡単なことではありません。
アルファベット26文字(それぞれの各文字)は、 A=〇〇〇 B=△△△のように1つの限定した意味やはっきりした 意味をもっているのではなく、大きな広がりを持っています。
例えば、
1つのアルファベットの文字「B」は、「耐える」「はじく」の意味 を持ちます。
bearのように「B]は本来、「外からの圧力に耐える」という基本的な 意味をもちますが、耐えきれなくなって、その結果、bombのように 「内部から外へ勢いよく出る」、「はじく」という意味ももつよう になります。
「耐える」と「はじく」はまったく逆の力、方向の意味です。
これを【逆行性】といいます。
但し、アルフェベット26文字すべてが【逆行性】の意味をもっているわけではありません。
アルファベット26文字は、英単語の最小限の単位なので、1つの文字がもつ意味は広いです。
従って、イラストなどを使って自分が理解しやすいように、大きくイメージで捉えることがコツです。
■ どのような人が対象か
・ 英単語の意味をまる暗記するのではなく、「なぜ、その意味になるのか?」を深く理解したい方。
・ 接頭辞、接尾辞、語根をさらに細かく分解して理解したい方。
・ 知らない単語に出会ったとき、その意味をできる限り正しく推測できるようになりたい方
・ 現在覚えている英単語を効率的に増やしたい方。
・ 一度覚えた単語をいつまでも忘れないようにしたい方。
■どのようなメリットがあるか
・「なぜ」を理解するので、一度覚えた英単語は忘れ難くなります。
・既に知っている単語から、効率よく単語数を増やすことができます。
・知らない単語を推測するとき、出来る限り的を外さないようになります。
・受験生だけでなく社会人で英文を読む仕事に携わっている方にも英単語の意味を 効率よく理解できるようになります。
■ ご注意
・アルファベットAからZ それぞれの意味を、覚えようとするのではなく、 大きくイメージを大きく「捉える」よう心掛けてください。
・英単語は歴史上、様々な国の言葉からの由来が多く、上記で解説したアルファベットAからZのそれぞれの意味 がすべての英単語に当てはまるわけではありません。例外もあります。
「現在の英単語の由来は割合」は、下記の通りです。
①ラテン語から由来のもの: 45% ②ギリシャ語から由来のもの:15% ③アングロ・サクソン語由来のもの:20% ④その他: 20%
・ 上記の学習方法は、アルファベットの文字から考察していますが、英単語がもつ音節、発音 の面からもみていく必要があります。 これについては現在、テキスト作成中です。
0 notes
Photo

サーバント×サービス: 百井 兼蔵 (episode 4)
Servant x Service: Momoi Kenzou (episode 4)
8 notes
·
View notes