Official Blog of SEED, a technology and digital products company based in Melbourne.
Don't wanna be here? Send us removal request.
Text
Why it was okay that I stopped working so hard
I am a self-confessed stress head.
I make endless lists. I have backups for my backups, contingency plans for every possible outcome, and I find myself trying to find solutions to problems that haven't even happened yet. Being unprepared is one of my worst fears. I exist in a world of “oh but what if...”
But no matter how much time you spend trying to avoid obstacles, the inevitable amount of stress and frustration rears its ugly head when something doesn't go according to plan.
The solution? Don't have a plan.
I didn't get it at first either. Being unprepared when it comes to working with clients is practically a sin. But as terrifying as that may sound, there is very simple logic behind it that is frequently overlooked. About 20 pages into reading The Lean Startup, something clicked.
Not too long ago I was stressing about making a big decision. However, this decision needed to be made on a basis of what if's based on logic – If A, B and C, then D, with this big decision significantly further down the alphabet. After hours of seeking advice from peers, creating a pro and con list, attempting to make arrangements for my schedule based on either outcome, and being about 3 eBay clicks away from purchasing a Magic 8 Ball, I realised something.
I don't have to make this decision yet.
I may not have to make it at all.
Why am I spending so much time and energy worrying about it?
This is exactly what the Lean Start-up addresses straight off the bat.
Respond to problems as they arise, and use your time and skill set efficiently to when you have an actual problem - no assumptions of where problems “might” be, and therefore no time wasted fixing something that may not be a problem at all. The most efficient way to find what those real problems are? Let your market point them out to you. Launching your product before it is “ready” or “finished” means you quickly see what needs to be fixed. Then you fix them.
Now, the idea of delivering an 'unfinished' product is horrifying. As a photographer, the 'wow' factor in my work is the finished product. It makes me feel like the client will see me as a corner-cutting slacker, and subsequently view my work as sub-par. I always pour hours into what I do to ensure that it's the best I could ever possibly do. Under-promise and over-deliver, right? But many a time have I spent days editing hundreds of photos, when the client only really wanted five, and in the end only needed one. If I only edited those initial five, I could have binge-watched Game of Thrones Season 4 instead of tirelessly editing and my client would still receive the same thing. The client doesn't really care about your process, they care about the end result. So get to the end result in 8 hours instead of 80.
Although aimed at start-up businesses, The Lean Startup is easily applicable to any project. Split testing gives you real, solid data to work with and evaluate. Say goodbye to speculation, no more “if”s. There is no scenario A, B, C and D, there is only one – the actual, current environment. A continual process of Build > Measure > Learn, where mistakes are welcome because “failures” provide valuable information on how to proceed. You avoid wasting time, and therefore you avoid the stress of realising how much time you have wasted. The crux of these processes is to help you work smart, not hard.
These principles mean that you start to working with the client, not for them – both of you can see feedback rolls in from your marketed, there's no wasted time speculating on the what if's. If something is not working or needs to be changed, you have solid, specific data to refer to. You start to do things for your client because it will benefit them, not just because they told you to. A more team-oriented and collaborative approach over a typical employer-employee hierarchy, where the client learns and understands what we are doing and why. I get it now!
#leanstartup#leanmethodology#startup business agile growth buildmeasurelearn splittesting#worksmartnothard worksmart
0 notes
Text
Making the jump into creating a Startup product - 4 simple steps to help you get started

What to do next with that Idea - Guidance on how to start...
The nature of our business at SEED Digital is Digital Product Development, a few people don’t know what that means but in summary, we take ideas (or as we like to call them problems) and turn them into successful products (solutions that solve a problem for a particular audience) using a design thinking approach.
We get a few people coming to us at SEED for help with developing their idea into some sort of product usually an app, website or service design optimisation exercise. I usually meet with the would be founder and chat about what they are trying to do. Most of the time they have already come with a solution in mind and with the expectation for us to jump into build mode and deliver. While it will probably make commercial sense to say “yes” and start building their prescribed solution, it does not fit with our overall goal as a company to deliver “Products that enable”.
Our mission is to always develop viable products as such I usually tell most founders and businesses they need to do a little bit more work on developing the idea before setting about doing any implementation. If you have an idea you wish to explore use these quick strategies to start the process of fleshing it out.
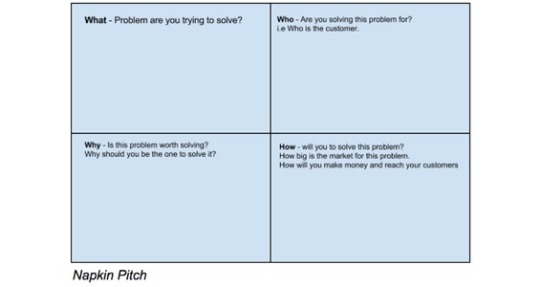
1. Napkin Pitch
This simple method is a quick way to assess ideas you might have. Using the napkin pitch implores you to ask these 4 questions first. WHAT, WHO, WHY and HOW. This can be done on a sheet of paper or napkin.
Napkin Pitch
The best way to have a good idea is to have lots of ideas. - Linus Pauling
Remember you want a portfolio of napkin pitches to assess the different forms your idea can take. It’s also a good idea to post them on a wall or board and pitch it to a few people to refine the ideas you come up with. I suggest time boxing the exercise, aiming for 30 mins - 1 hour, it's important to have many ideas out on the wall.
Keep each one specific to a problem, persona (people whose problem you are solving) and solution. I encourage you to find people that fit the description of the answer to the “who” question and pitch to them for feedback, this will give you a more objective view of if your idea is viable or not.

2. Lean Business Model Canvas
Business Model: A single diagram that describes your business. – Steve Blank
Based on feedback from your potential customers (personas you identified above), you would have filtered out the best napkin pitches, next thing we usually do is to use the Lean business model canvas tool - created by Ash Maurya (Author of Best seller Running Lean) - this is a good way to start matching your idea to a business model.
This helps to keep focus on what your outcomes are, it’s good to draw it out on a board with a partner if you have one, so you both have a clear vision of what the service you are delivering is. You can use our Lean Model Canvas Google Sheet as an interactive way to fill out the canvas and share with people to review and get input. Links to the resources are below.
3. Pretotype It i.e test your assumptions
Pretotype It: Make sure you are building the right it before you build it right – Alberto Savois
The assumptions you make when you create a canvas should be taken as just that, assumptions and until you have proven them. You can test the best ideas that you come up with using a concept called “Pretotyping”. This is a set of techniques, tools and metrics developed by Alberto Savoia while working at Google, it allows you to validate your assumptions and make sure you are building a solution that people will actually want to use. An example of a Pretotype which we usually employ at SEED are interactive app or website mock ups, using a tool like Invision or FramerJs. The end result are “apps” like this these, which look/act and feel like a final product but are just pictures stitched together. The important thing is you can test your idea with potential customers using minimal effort and know if you are building the right it.
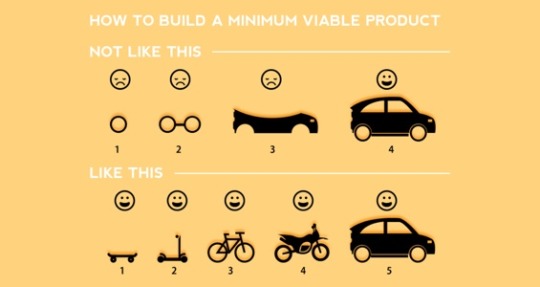
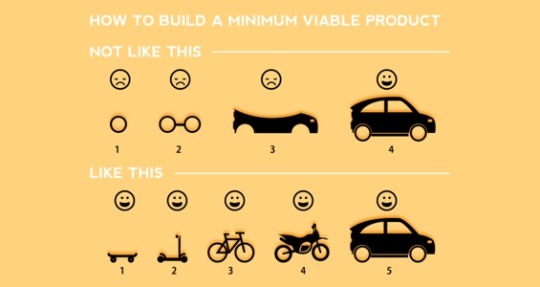
4. Build your MVP (Minimal Viable Product)
Give me six hours to chop down a tree and I will spend the first four sharpening the axe. ― Abraham Lincoln
Now that you know what your customer needs, it’s time to develop your MVP. Think of your MVP as the minimal set of features that your product should have to satisfy your customer needs.

Or another way to put it is your MVP should solve your customers most pressing problems, you need to focus on solving that problem with your product and not get distracted by nice to haves, those can come later in the future when your product is successful.
You might need a tech co-founder to make this happen, some people have had some success using off shore development firms but that can be quite time intensive to deal with.
There you have it, 4 simple steps that can help you refine your idea. I’d love to hear from you so use the comment box below to reach out.
At SEED we like to partner with entrepreneurs to help them develop their ideas into successful products, reach out for a coffee or chat and let’s get started on making something awesome.
Want an email of all the resources mentioned in this article? Grab them now
#design#startups#webdevelopment#strategy#mvp#startegy#productdevelopment#napkinpitch#Pretotype#PretotypeIt
2 notes
·
View notes
Text
Don Draper’s Design Thinking Approach to Problem Solving

He had the ability to solve a problem like know one else. They’d come to the agency because they wanted him and only him to sell their cars, increase their cigarette brand, and persuade people to fly in their planes. They had problems and know one had solutions like Don Draper. Don had the ability to cut to the heart of the problem and read people like no one else; to tell what they were thinking, feeling and wanting, sometimes even better than themselves.
When Don (from TV’s Mad Men) had some tough news for a client or had to answer a tricky question about their product or idea, he would impart the famous line “what do you want me to say”.... Which basically translates to: ‘do you want the cold-hard-honest truth or a sugar-coated-candy-yes-men lie?’
Whether old Don knew it or not, he was implementing a part of what we now term as ‘Design Thinking’.
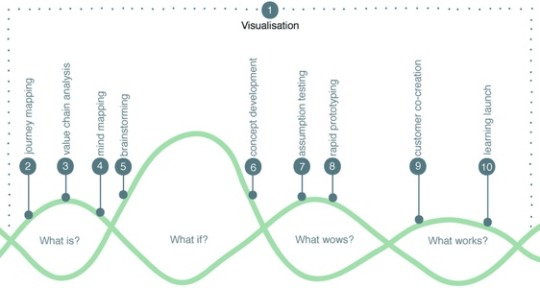
So what is Design Thinking? Firstly, it’s a solution based way of thinking, asking the question ‘what problem am I trying to solve?’ Secondly, this way of thinking differs from other forms of problem solving by identifying and determining both the known and unknown aspects of the problem in order to discover hidden parameters and open alternative paths which may lead to the solution. This form of creative thinking also comes with a set of guidelines:
Identify an opportunity / market research high level
What is? (Current reality) Define problem
What if (Future envisioned) Create and consider many options
What wows (refine selected options, repeat)
What worked? Pick winner

When we talk about ‘design’ we often think of an object or end result. In this case, its most effective form is a process, an action or a verb, but not a noun. Design is the most powerful tool and when used effectively, can be the foundation for driving a brand or business forward. So really, we all can be designers and get involved in the process of creating a solution to the problem at hand.
But often we can make the mistake of not putting the ‘right’ thought into our ideas.
We get people come to us here at SEED Digital every week with ideas for apps, websites and products. They come in really excited about their vision, which is great, but a ‘good’ idea should first be scrutinised with the question: ‘what problem are you trying to solve?’. Some are readily prepared for this and naturally came to their idea as a means to solve a problem, but others are instantly lost for words, not having thought about this previously. Usually after a long pause, they answer ‘I wanted to do my own version of ___(name popular app/idea here)___’ or ‘but it’d be cool, right?’, which leaves us having to impart some bad news with our best Don Draper impression; ‘...what do you want me to say?....’ It’s a tough lesson to learn, and tough to hear, especially if someone’s put a lot of time and effort into an idea or product.
Whether we look at seat belts, water bottles, emergency exits, pop-up shelters, reusable coffee cups and even napkins, they were all designed as a solution to a problem. Smartphones, apps, computers, tablets and watches, should all be viewed as a tool to solve problems rather than create something with no meaning.
So if you have an idea, instead of getting too far along and someone having to tell you “what do you want me to say?”, first ask yourself the question: “What problem are you trying to solve”. This way you’ll have saved yourself some heartache and approached your idea from a Design Thinking point of view.

By Matt John
Info about Design Thinking process was taken from Jeanne Liedtka Coursera Course on Design thinking https://www.coursera.org/course/designbiz
Image for Design Thinking process is from the team at http://www.focusatpeople.com/#design-thinking
2 notes
·
View notes
Text
Startup Growth without the hack. How it’s done.

Scary growth reality check
Most startups spend the majority of their time focusing purely on product and fall into the ‘busy’ trap and neglect the equally, if not more important pastime of growth strategy optimisation. Most of the time it’s due to three main things:
Growth per see: Successfully gaining growth and continually growing week on week is a really hard gig. People are intrinsically scared of failure so they set their growth KPI’s too low.
Systems: making growth systems is hard and most people have no idea where to start to make them.
Product: neglecting your product to focus on traction and launching your product not 100% perfect is emotionally hard.
Basics of growth
Let’s chat about the basics. For the purpose of this blog we will assess the three phases of implementing and testing the variety of growth strategies. Growth strategies are broken down into traction channels. A traction channel as described in the book Traction: A startup’s guide to getting customers by Gabriel Weinberg & Justin Mares is an avenue by which your business attains users/sales. The book outlines nineteen traction channels in total. As an example email marketing, event marketing and public relations are three different channels out of the nineteen.

How to implement & test growth strategies
Step 1
At SEED we aim to turn you into what we love to refer to as a Growth Guru. To become a growth guru you need to test say three channels in parallel as quickly and cost effectively as possible. I normally do three as I’ve found five might just be too many. You tend to lose focus and one channel is not enough as you need to move quickly and cost effectively into the testing phase. Then test another three channels and so on until you find what are the best traction channels for your product. Do this only by backing it up with data, not just assumptions - this is crucial.

Step 2
Once you have found the best traction channel implement it fully. Playing it safe in this phase (once you have data backing up your prediction) is actually playing it risky. You need to be ruthless here and execute the strategy with full force, full funding and flawless confidence. Then once, and only once that traction channel is exhausted are you allowed to re-explore more traction channels. Growth needs focus and a lot of love and care. Do not neglect it.
Step 3
Remember growth triumphs everything in your business. It is crucial to your survival and success. Put in systems that allow you to remember to spend time purely on traction oriented tasks not just product tasks. Put in place tools that analyses how your growth is tracking or not tracking on a routine basis. This can be as simple as a spreadsheet, don’t knock em they work.
Continue to track, reiterate and implement traction strategies throughout the life of your startup that are optimised for the size your company is as it grows.
So what are my next steps?
Implement, iterate and test which traction channels will set your company and product apart from the million others out there. It’s easy to pre-judge a channel as we all have our bias but as a wise man once said “Don’t knock it till you try it”. Put your bias to the side, take the guess work out and test, you don’t know for sure which traction channel will work until you test it.
It is important to test using the three phase method outline above and only making decisions using data to back up your presumptions. Then execute with focus and confidence. Happy traction-ing.
Naomi Henn
0 notes
Text
Giving Sport a Flat Design Makeover
Watching the football the other day, (just to clarify, AFL is generally referred to as ‘football’ in Melbourne, I don’t mean to offend anyone) I noticed the graphics and it made me wonder, can this be done a little better?
With web, tablet and mobile design trending towards flat design principles over the past few years, I thought to myself can the same principals behind flat design and Google's material design be transferred to broadcast graphics for live sport and sports related shows?
Live sport and it’s related shows are the perfect project for a flat design overhaul given the amount of content it produces. Statistics, teams, players, match-
ups, playing history and scores provide a vast amount of content to convey to viewers. Also, considering more and more people are watching sport via their mobile or tablet devices, giving sport a flat design makeover consistent with current web trends, would make for a better experience for the viewer.
Currently Fox Footy do a pretty good job in relation to their AFL broadcast, giving the viewer more content and slightly better graphics than it’s current free to air partner channel 7. The Fox broadcast has a few advantages though, being a paid subscription entity, they have the funds to inject into all sorts of departments, including their on-screen graphics. While also showing in HD, Fox is always going to look better compared to anything on a standard definition TV that 7 currently supply. With all the cash they have to spend, Fox still throw up the terrible team-scoreboard graphic that’s pretty awful, unfortunately I couldn’t find an example of this so you’ll just have to trust me.
Moving onto the cricket, channel 9’s on screen graphics could maybe do with a flat design overhaul. The rounded, drop-shadow, bulgy scorecards and odd fonts are in need of some flat UI design for sure, not to mention that annoying, weird texture, strip thing with a soft gradient under the stats at the bottom of the screen! What’s it doing there? Why is it there? If you wondering what I’m rambling about, check out the picture below.

One thing 9 does have up their sleeve is GEM, 9’s HD channel, used for general movies, TV etc. Moving the cricket broadcast to GEM would at least improve the sharpness of stats and graphics as well as the broadcast of the game itself.
OK, so if we were to use a flat design style for televised sport, there are a few considerations:
- TV, is not a website or mobile device, therefore some colour options and combinations might not work as well on a TV screen
- Viewers (termed ‘users’ in the online world) are watching a TV screen from a lot further back compared to a computer or mobile device right in front of them. Legibility for people with poor eyesight must also be a consideration.
- Font selection and weight as well as colour probably need to contrast a lot more than online.

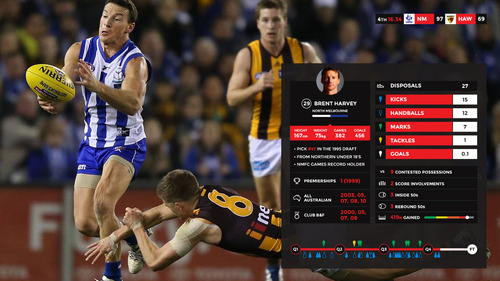
With all this in mind, I’ve mocked up a quick example of what a player profile with in-game stats could look like using some flat design principles while also taking into consideration the above points. I’ve chosen the magnificent Brent Harvey from the Kangaroos (AFL/football) as my player profile, and pulled the stats from the Round 17 game (2014) against Hawthorn. I’ve had to make up the timeline of possessions, goals etc, as this doesn’t really exist. Yet. Also, metres gained an approximate taken from average here http://www.afl.com.au/news/2013-07-12/the-metre-men but lets just say it's true... so please, no trash talking the little champ!

1 note
·
View note
Text
Are you “The Real Thing?”

In 1990 Coca-Cola launched an ambitious marketing campaign.
“You Can't Beat the Real Thing
”
This was as a response to “The Pepsi Challenge” Campaign of the 80s.
Which cola was the better cola?
Pepsi had challenged Coke the market leader to a double blind test.
It was a great move by Pepsi, where they compared the two Colas in a blind test where the subject did not know which cola they were drinking.
Hands down Pepsi won the double blind test with its sweeter flavour giving Pepsi the traction to catch up and gain on Coca Cola’s “throat share” which Coke had established through its nearly 100 years in business.
Coke reacted and failed by launching “New Coke” which was a new cola, which could win the double blind test.
However they weren’t being true to themselves!
Then they nailed it when they counter marketed in the 90s with the
“You Can't Beat the Real Thing
” campaign.
https://www.youtube.com/watch?v=dDSnjjdGh5M
A brilliant move by Coke to remind us, “Hey, we may not win in a blind test. But
We are authentic. Everyone else is an imposter. Aka Pepsi”.
Pepsi won the Pepsi challenge but lost the war on cola.
But was it a better product? How did Coke win?
We aren’t looking at data.
We are looking to be authentic. Real.
It is why we loved Apple as the underdog in the early days.
We identified with Apple as they made us feel like their products were us. The mass market of consumers themselves felt like underdogs we misunderstood because we didn’t understand ourselves.
Apple made us believe they understood us.
With their campaign’s
“Think Differently”.
https://www.youtube.com/watch?v=tjgtLSHhTPg
Was their technology superior?
Not at all. But they had an edge on the human element.
They understood the disconnect in the consumer, they understood that we all feel a little lost in this world but they made us feel less alone.
We are ever searching for belonging and authenticity as consumers.
The defining of who we are by what we choose to associate with.
“The real thing.”
This comes from an imposter’s syndrome that we all suffer from.
We express outwardly through our product associations who we are but really we are expressing these things inwardly asking:
Who am I?
Recently I have been approached by a few different people asking me if I want to get involved in “an exciting business” opportunity.
I researched each and everyone one of these offers and then declined.
These opportunities were based on leveraging my personal relationships. The value in each of the “exciting products” was not based in the products but in my existing relationships.
Did I want to trade that value for financial gain?
No. Because my relationships are invaluable to me.
We’ve all come into contact with similar business proposals, they appeal to our inner desire for success, respect and ego.
Were the products bad? No!
But as Coke has demonstrated it’s not just about the product.
It’s about who we are as consumers and business people. Identity.
I think about this concept a lot.
From experience in business and working with various start-ups I have learned one thing:
There are no short cuts and get rich quick schemes fail time and time again.
So what is the difference? What makes for authenticity?
Why Coke? According to the data it is an inferior product to Pepsi.
It’s the values of a company and product, which is the defining factor.
Why do we do what we do?
I read a book in my early 20s named Obliquity by Author John Kay.
http://www.johnkay.com/books
I was young and out to prove myself to the world. I was special, unique, chosen, the one and thought that everyone needed to realize my genius.
I was ego manifest.
But Obliquity stopped me in my tracks.
Obliquity is the principle that complex goals are best achieved indirectly.
My goals were aligned with my values and my ego.
I wanted to be successful, to be loved and respected and to belong.
I was deriving meaning in my life through achievement, and fast heading for an empty existence.
My drive was not for things of value but for the byproducts of things of value.
Sound familiar?
Obliquity in business encourages us to focus not on the outcome but on the excellence in expression of whatever endeavour undertaken.
Value, not the outcome, but the process of learning who you are in the undertaking.
Obliquity is about not looking at the scoreboard but keeping your head down and letting what you are doing be the reward.
This is authenticity and “The real thing”.
It is excellence through creative expression.
And believe me clients, friends, family and significant others can tell the difference.
Be true to yourself, your business, your clients and the products and services.
This is a contradictive attitude to the current corporate culture but it is what they are all looking for in their “brand exercises” and “corporate cultures”.
Some manage to see their inner identity and from that authenticity comes.
Coke is an example of this, along with Apple in the early days.
The success of their campaigns was not based around the existing data.
It was based around the identity and the relationship between you and them.
Coke said through its “The real thing” campaign:
“We know who we are… and you know us”… like an old friend they gently reminded us that we are Coke and we’ve been there for you. We were there in the summer of your first love, there when you saw your favorite movie. We are who we are.”
They achieved their success not through a new product but through indirectly reminding themselves and us:
“Who they are”
As a business do you know “Who you are?”
Do you pretend to be something that you are not?
What are your goals and targets? Success? Money? Fame?
Do you take shortcuts to reach your goals and targets?
Is your business about you and your success?
Is your business “The Real Thing?”
Are you “The Real Thing?”
#share a coke#authenticity#marketing#business#technology#values#goals#motivation#humility#enterprise#strategy
0 notes
Text
Creating a Docker Container to run PHP, NGINX and Hip Hop VM (HHVM)
By +Mike Ebinum

I am quite excited about Docker, as a developer that spent most of my earlier days in .Net land one of the things I disliked most about my job was deploying and testing in different environments. That process of deploying a web app can be an absolute nightmare, and even after I've since moved to developing on Unix based systems and playing with open source tools/languages like Node, Java, Scala, PHP etc. I have found the same issues with deployment occur time and time again.
With a tool like Docker you can have your development environment configured as an exact mirror of your production, deploy a container with your web app and everything configured and not have to worry too much about a lot of things.
If you are new to Docker and not quite sure what it is all about, these articles below should give you a pretty good rundown. Go ahead and read them I'll wait.
Docker Lightweight linux containers for consistent development and deployment
Docker: Using Linux Containers to Support Portable Application deployment
As a lazy programmer this is my dream come true, do it once and don't have to worry about it again!! (to a certain extent). Anyways you didn't come here for my rantings, in this post I'll show you how to create and get running a Docker container for a developer environment based on
CentOS
Nginx web server
PHP with Hip Hop VM (HHVM)
Dockerfile
To get started we create a Dockefile - a Dockerfile contains instructions on how to create the image you want.
FROM centos:centos6 MAINTAINER Mike Ebinum, [email protected]
Use Cent OS 6.x
Instruct Docker to the latest official CentOS 6.x image available in the repository.
Update the image
Install all the latest package updates and add the Red Hat EPEL repository to the list of repositories available.
RUN yum update -y >/dev/null && yum install -y http://ftp.riken.jp/Linux/fedora/epel/6/i386/epel-release-6-8.noarch.rpm && curl -L -o /etc/yum.repos.d/hop5.repo "http://www.hop5.in/yum/el6/hop5.repo"
Install packages
Install supervisord - we'll use this to configure and control the processes we want to run in the container -, nginx, php, some PHP dev packages and Facebook's hhvm
RUN yum install -y python-meld3 http://dl.fedoraproject.org/pub/epel/6/i386/supervisor-2.1-8.el6.noarch.rpm RUN ["yum", "-y", "install", "nginx", "php", "php-mysql", "php-devel", "php-gd", "php-pecl-memcache", "php-pspell", "php-snmp", "php-xmlrpc", "php-xml","hhvm"]
Configure Nginx, HHVM and Supervisord
Create folder for the Nginx server and add an index.php file to for Nginx to display
RUN mkdir -p /var/www/html && chmod a+r /var/www/html && echo "<?php phpinfo(); ?>" > /var/www/html/index.php
The next set of instructions will
add a config file for HHVM and restart our HHVM service
add a config file for Supervisord that will start HHVM and Nginx
ADD config.hdf /etc/hhvm/config.hdf RUN service hhvm restart ADD nginx.conf /etc/nginx/conf.d/default.conf ADD supervisord.conf /etc/supervisord.conf RUN chkconfig supervisord on && chkconfig nginx on
add a bash script /run.sh that will start when the Docker container is run.
run.sh
ADD scripts/run.sh /run.sh RUN chmod a+x /run.sh EXPOSE 22 80 ENTRYPOINT ["/run.sh"]
Build and tag the container
docker build -t centos-nginx-php5-hhvm .
Now we have a fully functioning container that we can run like
docker run -d -p 80:80 centos-nginx-php5-hhvm
Feel free to change the port for to something other an 80 if you already have a service running on your local machine. Browsing to the your local host should give you this

This docker image is available on the docker registry
Dockerfile
The full Dockerfile looks like this
This and all other files mentioned in this post are available via Github.
What's next??
Awesome we now have an environment configured but how do I run my PHP app on this? Good question, I'll be doing a follow up post on how to set-up and configure your PHP app to use this container. Subscribe to this blog, follow @mikeebinum and @SEEDtechio on twitter to get updates.
Happy Dockering
1 note
·
View note
Text
Why you need a UX strategy to take your idea from good to great!
By Christopher Bartlett

So, you’ve got a great project for an app or website for your business. Great! Or, perhaps you want to redevelop your current online presence.
You’ve even gone as far as assembling a crack team or have approached a group to do design and development for you.
You’ve gone online and checked out a bunch of sites, investigated the way they work and know exactly what you want. You’re passionate, proactive and want to see things happening.
Your team is ready to go, and they’re full of ideas on how to build the project, how it should look, and what it can do.
It’s a cacophony of creativity and innovation. This project is going to greatly impact the business, and the investment is small compared to the returns.
It’s great that you’re ready to go, and that you’ve been so proactive. It’s fantastic that you believe in your idea, and that you have such passion for your business.
But here’s some bad news: you could be failing before you’ve even begun.
This crucial point could make or break the success of your project. So many projects get built but ultimately don’t gain traction. Or, they don’t bring about the desired return on investment (ROI). It’s important to stop and take stock before jumping in the deep end.
So why would your brilliant idea fail?
The answer: presupposition. You could actually be the one standing in the way of your own success.
Your idea may be good - even great. But ultimately how this is translates to the end product and how it will actually be used is a different story. Teams often make assumptions about this. No one can know what the reality will be, and often the business agenda is very different to that of the user. Just because you can build something a function or a feature into your product does not necessarily mean you should.
Remember: your app or website is not for you, nor your team.
That’s right. It’s for the user.
They’re the ones who will ultimately be using the product once it is built and sent to market. You may become a user but you don’t represent all of your users. You need to think like your users; to figure out what they wants and need. (I’m resisting the urge to quote Bruce Lee here: “be one with the user”. Too late, I did it!)

Your project needs to be user centric – not about what the designer or developer wants. All elements need to come together into a finely balanced plan, incorporating the business goals and objectives.
Your actual role is to champion the end user. And this means you need a UX Strategy – otherwise known as a user experience strategy.
Simply put, it involves outlining your project around what the user needs and wants before you even start to design or develop the product.
It will be based on sound research from your end users. This research is a guide to make sure the ultimate outcome is centred on the user, and that all subsequent direction is aligned with a solid purpose.
I know this is often the difference between an average product and a great product. And you want this to be a great product, don’t you? Of course – it’s your baby.
So, how do you build a UX strategy?
Well, first you need to do user research. Before you start, do a brainstorm to figure out exactly who will be using the product and why. From this, you can develop personas.
What is a persona, you ask? It’s the type of person who will be using the product – kind of like a typical user profile.
Then, once you have clarified who your users are…
Talk to them.
There a few ways you can get information from the users, which will ultimately help to establish a user centric strategy.
1. Formal Interview
2. Run a focus group.
3. Online Surveys.
You can even have a list of features that you want to see in your product and get your user to label them via importance. It does make sense to let the users decide what features they get, right?
Different types of user research will happen throughout the project because you will be checking with your users to see if you’re on target. From this process you will begin to form an idea of how your user thinks.
A UX Strategy is not just great for your product; it also establishes a foundation and direction for your business as a whole. It often requires an investment of time and money to get it right. However, building on a solid platform will give your project greater vision and greater success.
It will also safeguard you if it’s, well… Not such a great idea after all.
0 notes
Text
Behance Portfolio Review Melbourne at SEED
Creatives we want you!!

When is it?
May 15, 2014 at SEED offices
We are pleased to announce that we'll be hosting a Behance Portofolio Review at our SEED offices in North Fitzroy.
What's a portfolio review?
Well I'm glad you asked. A portfolio review is a chance for local creatives to get together and share some of the great work they have produced. Attending will give you the oppourtunity to present and get feedback on your work, hear from a remarkable range of guest speakers, and socialize with members of your local creative community.
The guys at Behance say:
Portfolio Review Week was born of a simple wish: to bring our thriving online community into offline > spaces, where creatives can sit side by side, sharing their work and developing their craft. These events provide invaluable exposure for creatives, as well as the chance to learn new tricks of the trade from their peers and our experienced guest speakers.
A thought and sentiment we greatly share here at SEED
How does the Event work?
A guest speaker: The festivities kick off with a guest talk on how to go about building a successful creative career.
Portfolio Reviews: Everyone breaks into small groups to present their work and get feedback
Drinks, Chit chat and some grub: We crack open a few beers/wines and you get a chance to connect with other creatives
Awesome, where do I sign up?
RSVP for the event, via the Behance Review Meetup Group event and follow us on the internets for any updates on the event @seedtechio on Twitter or Facebook for any updates on the event.
Look forward seeing you there.
Mike for the SEED team
0 notes
Text
What is big data and why is everybody talking about it?

I was driving in the city the other day I saw a billboard from a company which read. “Big Data is the future of you business.”.
What does that even mean?
You may of heard of big data as it is the new buzz word in the technology industry.
It seems that everyone is doing it but there is very little definition as to what exactly it is.
Unfortunately the answer to what it is, has been confusing as different companies are defining it differently and the confusion as to why it is the future of your big business has been unclear due to this fact.
So what is it?
I think the starting point to what it is begins with where we are at historically?
Data can be the time of a bank transaction in milliseconds or the latitude and longitude of your location from a facebook check in.
From this data we can derive relevant information like where you like to check in or what time of day you go to the bank.
Right now in history we have the ability to receive, store and process data like never before. Lots and lots of data… Big data…
Our current ability to compute and process data has opened up a whole new world of answers and the ability to see patterns from collected data like never before.
Why now?
This is a result of Mores Law…
Mores law was an observation made by computer scientists in the 1960’s that basically states that processing speed will double every year as well as our storage capabilities.
http://en.wikipedia.org/wiki/Moore's_law
This prediction has been true to date. Every year our ability to store/ retrieve and process information has doubled and lead us to this point in history...
We have entered this new big data era and we now have the ability to process huge amounts of data and from the derive new information about well… everything.
"Big Data" is the ability to access more information, better and more relevant information.
As an example of this is the checkout at your local supermarket…
Supermarkets are now storing the exact amount of milliseconds the cashier at the register takes between scanning items and which items take longer.
We can process these huge data sets across an entire supermarket chain giving us new information about the checkout process. From this new information we can develop ways of organising and running the check out process in a more efficient way.
It may save seconds to an individual transaction… but if you add up all the seconds they add up to hours/ days/ weeks/ months/ years for the consumer and for the shopping centre.
Both save time and as a result the shopping centre saves money.
It is an answer which was already there but up until now we couldn’t quantify the process due to lack of processing power/ storage and information.
Now we can…
This is why big data is the future of your business.
Business is competitive… It’s about quality, efficiency and effectiveness of good’s and service delivery.
These new big data abilities have open doors to improvement for your business and to provide better information for your business to operate more effectively as we can now access more information from data then ever before.
In turn you provide a better product or service increasing sales and saving you money by increased efficiency.
The natural result of big data is better business.
From access to this information we can answer questions that we couldn’t answer before.
However that being said the true art to big data is asking the right question...
0 notes
Text
SEED INDUSTRIES AND HIVE DIGITAL PARTNERSHIP

We are please to announce SEED. The perfect coupling of Hive Digital and SEED INDUSTRIES. After much thought and hard work from both companies over the years we have decided to join forces. Both companies have been on a similar trajectory for the last few years and we have decided that our visions align so lets do it together. We are excited for the future of SEED and to develop great products together for our clients.
0 notes
Text
WebGL and a brief history of the internet.

SEED TECHNOLOGY was recently asked to participate in a project using the webGL.
We decided to do some research into this new technology and were really impressed by the possibilities as we delved like alice down the rabbit hole of the new found power of the browser.
So what is this webGL thing? Well firstly the GL stands for (Graphical language). Its a web graphic language. Up until recently websites and web applications have been very much just like a brochure or a piece of paper through which you receive information. No longer. WebGL is the browser with 3D graphics right to you via the internet.
There was a game called Quake 3 which was huge a few years ago.
Here it is running from a website using webGL.
http://media.tojicode.com/q3bsp/
Or you know those fancy movie websites which are truly immersive and interactive.
webGL website for the movie gravity... i think the won an oscar for their web content they got one for everything else.
http://gravitymovie.warnerbros.com/#/app
or something webGL for those 80's kids
The flight of the navigator (This ones for you Gabrielle Emmet).
https://videos.cdn.mozilla.net/uploads/mozhacks/flight-of-the-navigator/
These are some pretty fancy websites along way from the standard brochure formats that were used to seeing in facebook and twitter.
So what you say! Computers have been able to do this sort of stuff for the past 2 decades. Its exciting because browsers are finally catching up
To put it simply the internet has always been good at serving up information yep lots and lots of text.
It started as a way of graphically representing text on a screen some 20 years ago.
This has been very useful because your browser... probably what your reading this blog on now could access this information anywhere and on any device. The internet is about ease of access.
There was no need to download software go to the store and buy then insert a disk. Also alot of things were not available in many countries.
But now we are getting to a point where your browser can access these technologies from anywhere but it hasn't always been this way.
Heres a link to the first page on the internet
http://info.cern.ch/hypertext/WWW/TheProject.html
It used language called HTML or Hyper Text Markup Language (Which basically means texts that computers can read).
That site is in todays terms very basic... So this thing called HTML (Hyper Text Markup Language) needed to do more.
So we got images and tables to display our nice brochure sites from the smart guys at the W3C (They invented and run the interwebs). The next improvement was HTML2.0 (images/ tables etc). Then HTML 3.0
It was prettier but nothing compared to what a computer could do. Time passed and we got google... and yahoo... and facebook and tumblr and computers got faster and faster and so did browsers. New features were introduced like javaScript (This is used when you click the like button on the facebook)...
But still the web had nothing over the sheer 3D processing power of the computer.
Enter HTML5 and webGL
Needless to say it is built on the same 3D languages that your computer displays its 3D graphics in except it removes the limitations of access on one device and allows these immersive 3D experience from your browser.
Anywhere anytime. You could be in Haiti, Barcelona viewing truly immersive content without the need to download it.
We at SEED TECHNOLOGY found this to be exciting due to the limitless access and the possibilities of moving the future of web development out of the brochure age to an age of immersive experiences.
Products that capture imagination and throw off the old constraints of HTML and move into a new and exciting realm.
The webGL project we worked on was a 3D character creator called creoludio. Its currently being alpha tested so you will have access to it soon.
It allows you to create a figurine and fully customise it... then you can have it 3D printed.
Stick that in your brochure site and smoke it.
1 note
·
View note