36, Queer, She/Her, 🇦🇺 Captain of the Sokabine ShipHeader by @shield-and-saber
Don't wanna be here? Send us removal request.
Text






Star Wars Unlimited | Sabine Wren cards
23 notes
·
View notes
Text
reblog to give writers the power to write 10k words of porn without plot
9K notes
·
View notes
Text
Ava: nice top
Yelena: thank you, her name is Kate
Kate: ... wait... what!?
205 notes
·
View notes
Text
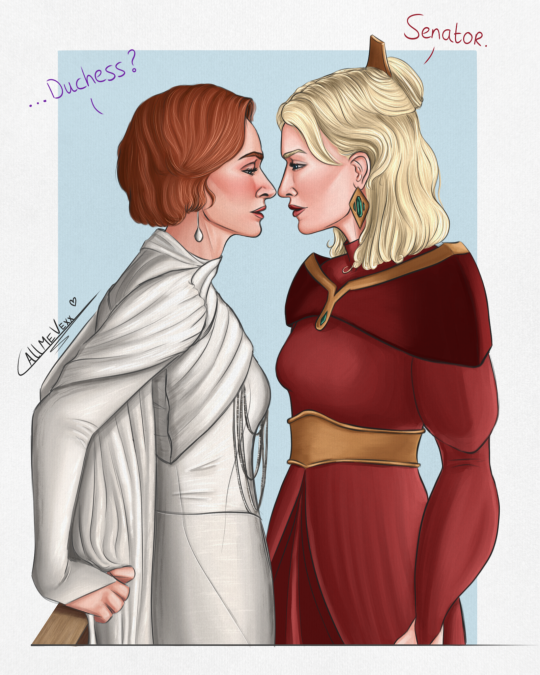
New rarepair - yes please!!!
Senate affairs🔥

Got a new rarepair and anywayyy I did a little something 👀
#MonTine#mon mothma#satine kryze#the clone wars#star wars#duchess of mandalore#senator mon mothma#callmevexx#op your work is gorgeous#and your brain galaxy sized#carry on the noble work
315 notes
·
View notes
Text
realizing I love the ship dynamics of Ahsoka/Sabine Wren because I love/ have a preference for women who are older and therefore more experienced than me is a wild thing to have bouncing around in my head at one in the morning.
I suppose that’s what I get for reading fanfiction this late.
#you are so real for this#i used to project myself onto sabine too#until i became the ahsoka in my situation#oops#sokabine#sabine x ahsoka
4 notes
·
View notes
Text

I just finished my Rebels rewatch and I’m coping by making dumb comics.
But for real, it’s a good thing I came to the fandom late and had certain events in s4 spoiled for me, otherwise I probably would have sobbed until I threw up. I don’t know how anyone that watched it live on TV survived.
2K notes
·
View notes
Text

556 notes
·
View notes
Text
OP, your lifework is to die for. 😍

thinking maybe I might do some pieces for @sabineweek ❤️
63 notes
·
View notes
Text
Remember when Star Wars Rebels (2014-2018) took the tired, age-old trope of “guy continuously flirts with girl who clearly isn’t interested until eventually he finally “wears her down” and they get together” and flipped it around by having Ezra STOP flirting with Sabine very early on in the show, and instead of shoving them together just because they’re a guy and a girl in the same age range, they developed a beautiful, solid, sibling-like friendship where they trust each other with their lives and make an incredible team and it NEVER becomes romantic because it never HAD to because a good friendship is just as meaningful as a relationship? Because that was pretty damn swanky of them.
#say it louder for the people in the back#that's blueberry boy and his lesbian older sister!#ezra bridger#sabine wren
2K notes
·
View notes
Text
Omg that smile 🥹🫠

Natashia Liu Bordizzo & Murley (Ahsoka Behind the Scenes)
#dang she's so freaking gorgeous#murley too#sabine of the day#sabine wren#natasha liu bordizzo#ahsoka behind the scenes#lothcat
87 notes
·
View notes
Text
to anyone missing my writing please know i am also missing my writing
#omg this hits hard#i miss my writing too#damn life#please let things settle down so i can return to my stories#ao3 writer
18K notes
·
View notes
Text
I'M SO EXCITED!!!

THE BINGO CARD IS UP!!
Creators, please enjoy coming up with content based on the prompts on the bingo card. You can cover as many or as few prompts in one or multiple pieces as you wish! You can work solo, or collaborate with other content creators in the community. Let's see if our little tugboat of a ship can achieve a blackout!
For those new to the Sokabine Week blog: Sokabine Week is seven days (July 20-26) dedicated to the relationship between Ahsoka Tano and Sabine Wren. The event features the above prompts (provided by the community) presented in a bingo card format meant to inspire creative works that celebrate these two characters. Check out our full About, Rules & FAQs for more!
Bingo artwork done by the lovely @timetodiverge
@sapphicstarwars @swsapphics-ao3feed @swfandomevents
#somebody sedate me#sokabine#ahsoka x sabine#ahsoka series#ahsokabine#sabsoka#sokabineweek2025#tanowren#ahsoka tano#sabine wren#tumblr event#i know it's such a tiny tugboat#but i'm still gonna love every crumb that comes out of this event
17 notes
·
View notes
Text
sometimes you need dialogue tags and don't want to use the same four


179K notes
·
View notes
Text
HOW AM I SO LATE TO SHARING THIS?!?!?!?!
@rancidsugar I love your work so damn much 😍😭🥰💜💙🤍

#star wars#sabine wren#art#fanart#ahsoka series#ahsoka tano#sokabine#Sabine and ahsoka !#space gays#master and apprentice#sugar you are simply the sweetest#and most damn talented#ahsoka looks like she's worshipping sabine#as she should
42 notes
·
View notes
Text
The Neurodivergent Writer’s Guide to Fun and Productivity
(Even when life beats you down)
Look, I’m a mom, I have ADHD, I’m a spoonie. To say that I don’t have heaps of energy to spare and I struggle with consistency is an understatement. For years, I tried to write consistently, but I couldn’t manage to keep up with habits I built and deadlines I set.
So fuck neurodivergent guides on building habits, fuck “eat the frog first”, fuck “it’s all in the grind”, and fuck “you just need time management”—here is how I manage to write often and a lot.
Focus on having fun, not on the outcome
This was the groundwork I had to lay before I could even start my streak. At an online writing conference, someone said: “If you push yourself and meet your goals, and you publish your book, but you haven’t enjoyed the process… What’s the point?” and hoo boy, that question hit me like a truck.
I was so caught up in the narrative of “You’ve got to show up for what’s important” and “Push through if you really want to get it done”. For a few years, I used to read all these productivity books about grinding your way to success, and along the way I started using the same language as they did. And I notice a lot of you do so, too.
But your brain doesn’t like to grind. No-one’s brain does, and especially no neurodivergent brain. If having to write gives you stress or if you put pressure on yourself for not writing (enough), your brain’s going to say: “Huh. Writing gives us stress, we’re going to try to avoid it in the future.”
So before I could even try to write regularly, I needed to teach my brain once again that writing is fun. I switched from countable goals like words or time to non-countable goals like “fun” and “flow”.
Rewire my brain: writing is fun and I’m good at it
I used everything I knew about neuroscience, psychology, and social sciences. These are some of the things I did before and during a writing session. Usually not all at once, and after a while I didn’t need these strategies anymore, although I sometimes go back to them when necessary.
I journalled all the negative thoughts I had around writing and try to reason them away, using arguments I knew in my heart were true. (The last part is the crux.) Imagine being supportive to a writer friend with crippling insecurities, only the friend is you.
Not setting any goals didn’t work for me—I still nurtured unwanted expectations. So I did set goals, but made them non-countable, like “have fun”, “get in the flow”, or “write”. Did I write? Yes. Success! Your brain doesn’t actually care about how high the goal is, it cares about meeting whatever goal you set.
I didn’t even track how many words I wrote. Not relevant.
I set an alarm for a short time (like 10 minutes) and forbade myself to exceed that time. The idea was that if I write until I run out of mojo, my brain learns that writing drains the mojo. If I write for 10 minutes and have fun, my brain learns that writing is fun and wants to do it again.
Reinforce the fact that writing makes you happy by rewarding your brain immediately afterwards. You know what works best for you: a walk, a golden sticker, chocolate, cuddle your dog, whatever makes you happy.
I conditioned myself to associate writing with specific stimuli: that album, that smell, that tea, that place. Any stimulus can work, so pick one you like. I consciously chose several stimuli so I could switch them up, and the conditioning stays active as long as I don’t muddle it with other associations.
Use a ritual to signal to your brain that Writing Time is about to begin to get into the zone easier and faster. I guess this is a kind of conditioning as well? Meditation, music, lighting a candle… Pick your stimulus and stick with it.
Specifically for rewiring my brain, I started a new WIP that had no emotional connotations attached to it, nor any pressure to get finished or, heaven forbid, meet quality norms. I don’t think these techniques above would have worked as well if I had applied them on writing my novel.
It wasn’t until I could confidently say I enjoyed writing again, that I could start building up a consistent habit. No more pushing myself.
I lowered my definition for success
When I say that nowadays I write every day, that’s literally it. I don’t set out to write 1,000 or 500 or 10 words every day (tried it, failed to keep up with it every time)—the only marker for success when it comes to my streak is to write at least one word, even on the days when my brain goes “naaahhh”. On those days, it suffices to send myself a text with a few keywords or a snippet. It’s not “success on a technicality (derogatory)”, because most of those snippets and ideas get used in actual stories later. And if they don’t, they don’t. It’s still writing. No writing is ever wasted.
A side note on high expectations, imposter syndrome, and perfectionism
Obviously, “Setting a ridiculously low goal” isn’t something I invented. I actually got it from those productivity books, only I never got it to work. I used to tell myself: “It’s okay if I don’t write for an hour, because my goal is to write for 20 minutes and if I happen to keep going for, say, an hour, that’s a bonus.” Right? So I set the goal for 20 minutes, wrote for 35 minutes, and instead of feeling like I exceeded my goal, I felt disappointed because apparently I was still hoping for the bonus scenario to happen. I didn’t know how to set a goal so low and believe it.
I think the trick to making it work this time lies more in the groundwork of training my brain to enjoy writing again than in the fact that my daily goal is ridiculously low. I believe I’m a writer, because I prove it to myself every day. Every success I hit reinforces the idea that I’m a writer. It’s an extra ward against imposter syndrome.
Knowing that I can still come up with a few lines of dialogue on the Really Bad Days—days when I struggle to brush my teeth, the day when I had a panic attack in the supermarket, or the day my kid got hit by a car—teaches me that I can write on the mere Bad-ish Days.
The more I do it, the more I do it
The irony is that setting a ridiculously low goal almost immediately led to writing more and more often. The most difficult step is to start a new habit. After just a few weeks, I noticed that I needed less time and energy to get into the zone. I no longer needed all the strategies I listed above.
Another perk I noticed, was an increased writing speed. After just a few months of writing every day, my average speed went from 600 words per hour to 1,500 wph, regularly exceeding 2,000 wph without any loss of quality.
Talking about quality: I could see myself becoming a better writer with every passing month. Writing better dialogue, interiority, chemistry, humour, descriptions, whatever: they all improved noticeably, and I wasn’t a bad writer to begin with.
The increased speed means I get more done with the same amount of energy spent. I used to write around 2,000-5,000 words per month, some months none at all. Nowadays I effortlessly write 30,000 words per month. I didn’t set out to write more, it’s just a nice perk.
Look, I’m not saying you should write every day if it doesn’t work for you. My point is: the more often you write, the easier it will be.
No pressure
Yes, I’m still working on my novel, but I’m not racing through it. I produce two or three chapters per month, and the rest of my time goes to short stories my brain keeps projecting on the inside of my eyelids when I’m trying to sleep. I might as well write them down, right?
These short stories started out as self-indulgence, and even now that I take them more seriously, they are still just for me. I don’t intend to ever publish them, no-one will ever read them, they can suck if they suck. The unintended consequence was that my short stories are some of my best writing, because there’s no pressure, it’s pure fun.
Does it make sense to spend, say, 90% of my output on stories no-one else will ever read? Wouldn’t it be better to spend all that creative energy and time on my novel? Well, yes. If you find the magic trick, let me know, because I haven’t found it yet. The short stories don’t cannibalize on the novel, because they require different mindsets. If I stopped writing the short stories, I wouldn’t produce more chapters. (I tried. Maybe in the future? Fingers crossed.)
Don’t wait for inspiration to hit
There’s a quote by Picasso: “Inspiration hits, but it has to find you working.” I strongly agree. Writing is not some mystical, muse-y gift, it’s a skill and inspiration does exist, but usually it’s brought on by doing the work. So just get started and inspiration will come to you.
Accountability and community
Having social factors in your toolbox is invaluable. I have an offline writing friend I take long walks with, I host a monthly writing club on Discord, and I have another group on Discord that holds me accountable every day. They all motivate me in different ways and it’s such a nice thing to share my successes with people who truly understand how hard it can be.
The productivity books taught me that if you want to make a big change in your life or attitude, surrounding yourself with people who already embody your ideal or your goal huuuugely helps. The fact that I have these productive people around me who also prioritize writing, makes it easier for me to stick to my own priorities.
Your toolbox
The idea is to have several techniques at your disposal to help you stay consistent. Don’t put all your eggs in one basket by focussing on just one technique. Keep all of them close, and if one stops working or doesn’t inspire you today, pivot and pick another one.
After a while, most “tools” run in the background once they are established. Things like surrounding myself with my writing friends, keeping up with my daily streak, and listening to the album I conditioned myself with don’t require any energy, and they still remain hugely beneficial.
Do you have any other techniques? I’d love to hear about them!
I hope this was useful. Happy writing!
9K notes
·
View notes
Text

She drove the mothership into the deathcunt and slayed so hard she exploded Alderaan
#Happy almost pride month everyoneeeeee#I call her Drag Vader#milks artsies#star wars#darth vader#now imagine her in the movies instead of the actual darth Vader#i gotta get my shit together for pride month#gotta dust off my membership card#write some gay shit#dress like a rainbow vomitted on me#something like that
190 notes
·
View notes
