Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum. Vestibulum odio ipsum, rutrum a ex ac, fringilla fermentum ante.
Last active 60 minutes ago
Don't wanna be here? Send us removal request.
Text


Character Name
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem. Aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Curabitur eu tellus consequat, pulvinar justo vel, mollis quam.
0 notes
Text





Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
0 notes
Text
Hansen: RP Main Theme
View on payhip ($12) or support me on patreon for more themes + pages, header templates, coloring psds and more every month! RP Main Theme with 400-540px posts
Navigation: Home, Contact, +4 additional links
Body font options
Font size options
Dark or light custom tumblr tools control
Un-nested captions + NPF support ; All post previews are made using the new post editor, but this theme also supports old posts. New + old post styles look the same.
Color options for: background, text, links, borders, content, three accents, content, sidebar titles, calendar widget, info toggles, liked posts heart, question posts, post info and tags background + links and more
Individual Sections (with on/off toggle options):
Bulletin + Counts
Featured Faces with four 170x230 portraits + details on hover
Sidebar with on/off toggle options for:
300px wide sidebar image
Welcome with 75x75 avatar
Search bar section
Navigation
Weather Widget
Calendar Events
Wanted Roles
Spotify Playlist
Admins (custom or auto for sideblogs)
Acceptances
RP Info (with deco on/off toggles)
Site Info
Disclaimer
Other Options (with on/off toggles):
Sharpened header, bulletin, featured faces/tags and sidebar background images
Featured Roles Alerts (shown on the “Featured” sections, npc/skeleton/wanted/etc)
Do edit any feature to make it your own. Don’t use as base code, remove credit or claim as your own.
0 notes
Text
Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Bigger Text
Biggest Text
Bold
Italic
Strike
Link
Vestibulum odio ipsum, rutrum a ex ac, fringilla fermentum ante. Donec nec elit molestie massa finibus pulvinar non nec lacus.
Nullam ipsum nulla, sodales non ornare et, accumsan a sem. Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem.
Lucille, aenean vitae convallis velit, non molestie augue.
Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Bulleted list, lorem ipsum dolor sit amet
Consectetur adipiscing elit
Aliquam pretium magna et velit dignissim
Numbered list, estibulum odio ipsum
Rutrum a ex ac, fringilla fermentum ante
Donec nec elit molestie massa finibus pulvinar
0 notes
Note
This is a question, lorem ipsum dolor sit amet, consectetur adipiscing elit?
This is an answer, curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
0 notes
Text
Don’t be afraid in nature: one must be bold, at the risk of having been deceived and making mistakes. Camille Pissarro
0 notes
Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
0 notes
Text
Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
0 notes
Text
youtube
Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
0 notes
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum. Vestibulum odio ipsum, rutrum a ex ac?
This is the answer, vestibulum vitae nibh ac risus consectetur tristique. Aliquam non rutrum eros, vitae aliquet nisi!
1 note
·
View note
Note
This is a question, donec nec elit molestie massa finibus pulvinar non nec lacus. Nullam ipsum nulla, sodales non ornare et?
This is the original answer, lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum. Vestibulum odio ipsum, rutrum a ex ac, fringilla fermentum ante.
0 notes
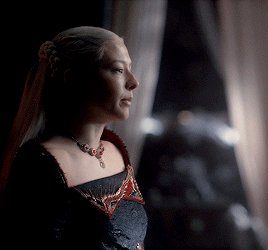
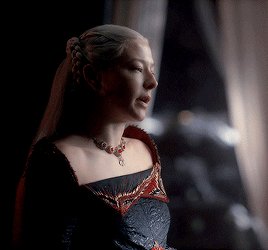
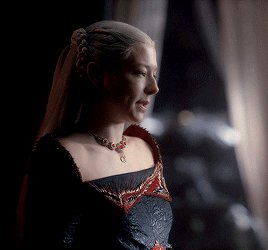
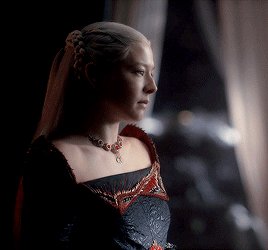
Photo








RHAENYRA TARGARYEN in HOUSE OF THE DRAGON “The Lord of the Tides” | 1.08
683 notes
·
View notes
Photo

Post Title
Ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem. Aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Donec nec elit molestie massa finibus pulvinar non nec lacus.
0 notes
Photo

Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem. Aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
0 notes
Note
This is a question, donec nec elit molestie massa finibus pulvinar non nec lacus. Nullam ipsum nulla, sodales non ornare et?
This is the original answer, lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum. Vestibulum odio ipsum, rutrum a ex ac, fringilla fermentum ante.
0 notes
Text
Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
H1 Text
H2 Text
H3 Text
Bold
Italic
Emphasis
Striken Text
Underlined Text
Link
Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem. Aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Vestibulum vitae nibh ac risus consectetur tristique.
Aliquam non rutrum eros, vitae aliquet nisi.
Curabitur eu tellus consequat, pulvinar justo vel, mollis quam.
Nam id nisl vel enim efficitur egestas quis in metus.
Donec cursus nibh in ultricies finibus.
Donec nec elit molestie massa finibus pulvinar non nec lacus.
#text post#text#example tag#tag#longer tag example#long tag#long example tag#tagged as#tags#tag area#more tags#super long tags#long tag area#tags go here#tags here
2 notes
·
View notes
Quote
Don’t be afraid in nature: one must be bold, at the risk of having been deceived and making mistakes.
Camille Pissarro
0 notes